自分のビジネスにとって完璧なウェブサイトを作ろうと奮闘したことはあるでしょうか? 真っ白な画面を前にして、何から手をつければいいのか、どうすれば他と差をつけられるのか、見当もつかずにウェブサイトを見つめます。 実際のところ、
ビジネスウェブサイトは単なるオンライン上のプレースホルダーではありません。 しかし、見栄えだけでなく、機能するビジネスウェブサイトに必要なものとは一体何でしょうか?
もしあなたが、驚くほど見栄えがよく、結果をもたらすウェブサイトをお望みなら、あるいは、それ自体を運営するビジネスを構築することを夢見るなら、あなたは正しいところに来ています。 プロフェッショナルな、そして間違いなく「無料」のウェブサイトを立ち上げ、運営するために必要なものを見つけ出します!
ウェブサイトには何が必要か?
究極の店頭をデザインするように、ウェブサイトをデザインするには、優れたデザイン、魅力的なデザイン、そしてオーディエンスが必要とするものすべてが必要です。 しかし、ここで重要なのは、ショーはきれいなビジュアルのことではないということです。 美的センスと機能性を融合させることこそが、真のマジックなのです。 そこで、
自走するビジネスに必要なものを分解して、洗練された外観だけでなく、あなたのために一生懸命働くようにしましょう。 ここではWegicを例に、ウェブサイトが持つべき要素の内訳を説明します。
ビジュアルデザイン
タイポグラフィ
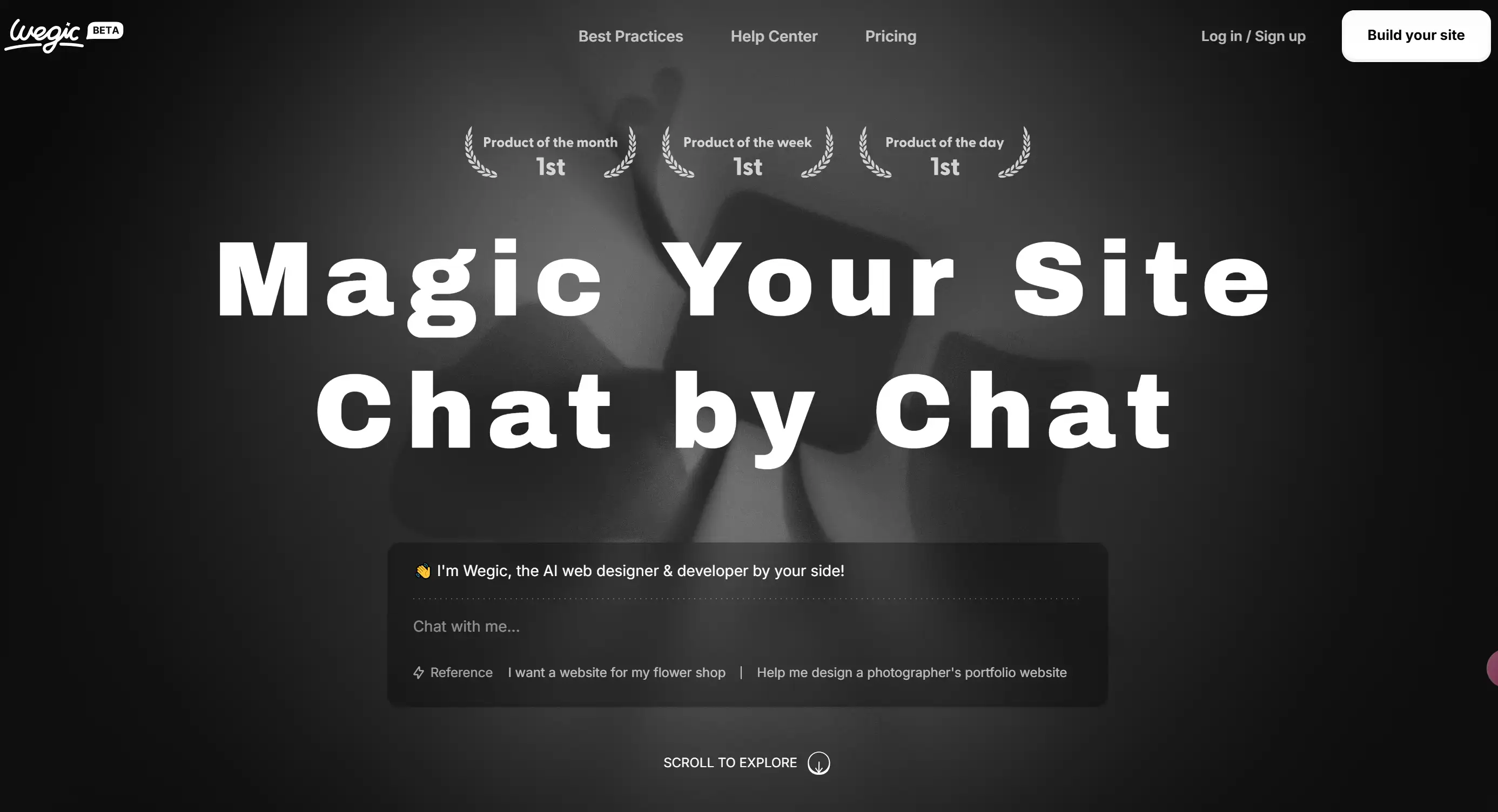
太字のサンセリフ フォント: 見出しの「t魔法のようなサイトをチャットで作れる」は、大きく太いサンセリフ フォントを使用しており、ユーザーのフォーカスを即座にツールの中核機能である会話型の
ウェブデザインエクスペリエンスに引き寄せます。 この
ウェブサイトのフォントの選択は、モダンでデジタル優先のアイデンティティを強化します。
テキストの階層: タイポグラフィは構造化されており、最も目立つテキストは見出しで、その後にサービスに関する追加的なコンテキストを提供する小さなフォントのサポートテキストが続きます。 この階層は、ユーザーがページをナビゲートし、製品を素早く理解するのに役立ちます。
空白の利用:テキスト要素の周囲に空白を使うことで、ユーザーに圧迫感を与えず、コンテンツが呼吸できるようになります。 また、すっきりとしたミニマリストの美学が加わります。
コール・トゥ・アクション(CTA)ボタン
プライマリーCTA - 「Build your site(サイトを構築する)」: 画面の右上に配置されたこのCTAは、ユーザーがページにランディングするとすぐに目に入るように戦略的に配置されています。 大きく、明確な行動動詞でユーザーをサービスの利用開始へと誘います。
チャットボックスCTA - 「Chat with me(チャットで話そう)」: Wegicのホームページの最もユニークな要素は、チャットボットのインターフェイスです。 画面下部に配置されたこのライブチャットスタイルのCTAは、ユーザーをAIツールとの直接対話に誘い、ツールの対話的で会話的な性質を強調しています。
セカンダリCTA - 「ログイン / 登録」: このCTAは右上の目立つところにあり、リピーターにはサインインを、新規ユーザーには登録を促しています。これは、全機能にアクセスするためにユーザーアカウントが必要なSaaSプラットフォームでは典型的なことです。
ヒーローセクション
インタラクティブ要素
ナビゲーションとユーザビリティ
ブランディングとアイデンティティ
わかりやすく魅力的なホームページ
あなたの
ホームページは、デジタル化された最初の握手のようなものです。 温かく、しっかりとした、魅力的なものでなければなりません。 そしてこのページは、訪問者にあなたが誰なのか、何をしているのか、なぜ訪問者が注目すべきなのかをすぐに伝えるものでなければなりません。 コンテンツを書くとなると、魅力的な見出し、簡単なナビゲーション、クリックを促す行動喚起が必要です。 重要な情報は、埋もれさせてしまうのではなく、前面と中央に配置しましょう。 最新商品の紹介、顧客の声の紹介、特別プロモーションの予告など、ウェブサイトのトップページのコンテンツのアイデアを考えてみましょう。
完璧なナビゲーションシステム
お店にふらっと入って、必要なものが見つからなかったことはありませんか? 明確な
ナビゲーションバーがなければ、オーディエンスはそう感じるはずです。 できるだけ直感的でわかりやすく、新しいページに簡単に出入りできるメニューを作りましょう。
FAQページでも、商品カテゴリーでも、
ブログでも、すべてがクリックひとつでたどり着けるようにしましょう。 直帰率は、猫がキュウリを見るよりも早く上がらないようにしましょう! 分かりにくいナビゲーションはユーザーを追い出します。
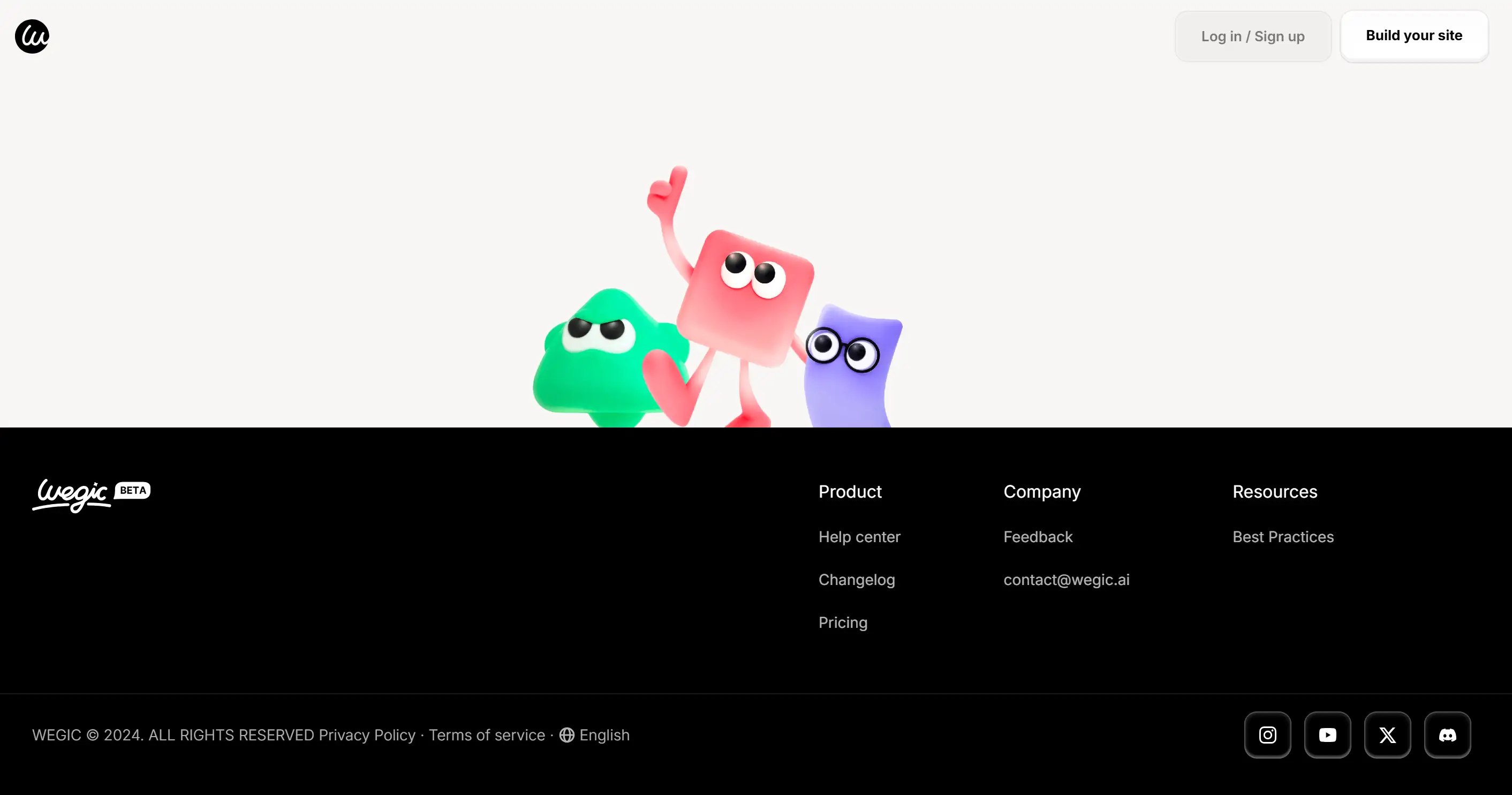
次の図は、「製品」、「会社」と「リソース」3つの主要セクションを含むWegicの明確なナビゲーションを示しています。
魅力的な会社概要/自己紹介ページ
他の人々は、顔の見えない存在ではなく、他の人々とビジネスをしたいだけなのです。 アバウトページの目的は、あなたのストーリーをオーディエンスに伝えることです。 あなたたちが何をしているのか、なぜそれをするのかを伝えましょう。 そこにユーモアやちょっとしたストーリーを盛り込むことで、訪問者を惹きつけ、信頼を築くことができます。 このような個人的なタッチのビジネスウェブサイトの例は、常に印象に残ります。
強力なコールトゥアクション
せっかくの訪問者も、その後に何をすればいいのかわからなければ意味がありません。 あなたが促そうとしているアクションの価値がわかれば、アクションを起こすまでの道のりをユーザーの文脈に合ったものにする方法を決めることができます。 今は「繊細であってはいけない」の時ではありません。 その代わりに、「大げさ」なことは一切行わず、しっかりとデザインされたボタンを使用することです。
SEOフレンドリーなメタデータ
検索エンジンがあなたのウェブサイトを理解し、それによってランキングするためのサイトの秘密のソースは、
メタデータと呼ばれるちょっとしたものです。 タイトルタグやメタディスクリプションには、
ウェブサイトを作るために必要なことや
SEO対策といったフレーズを含め、キーワードを戦略的に使いましょう。 こうすることで、適切なトラフィックをサイトに呼び込みつつ、
優れたSEO対策を実践することができます。
モバイル最適化
人々がスマホを頻繫に使う現実を直面しましょう。もしあなたのウェブサイトがモバイルフレンドリーでなければ、お金をテーブルの上に置き去りにしていることになります。
レスポンシブデザインであれば、ピンチやズーム、
横スクロールは必要なく、サイトはあらゆるデバイスで見栄えよく機能します。
ブログまたはニュースセクション
ブログは単に書き手のためだけのものではなく、読者の輪を広げ、興味を引き続けるためのエンジンなのです。 彼らの問題に対する洞察、最新情報、解決策を共有しましょう。 質の高いコンテンツを公開することは、
SEOを向上させるためのウェブサイト構造にも役立ちます。 そして、
ニュースレターを埋める新しい素材を手に入れることができます。
AIのウェブサイト構築やウェブデザインについてもっと知りたいですか?
Wegicのブログをクリックすると、Wegicの最近の洞察やトレンドのダイナミックな風景を垣間見ることができます。
目立つランディングページ
ホームページはウェブサイトの顔であり、
ランディングページはコンバージョンを得るためのものです。 つまり、これらのページは、あなたの注目を集め、リードを獲得し、製品を宣伝し、Eメールリストを増やすという1つの目的でデザインされているのです。 清潔で、説得力があり、あなたがターゲットとしている読者層に合わせたページであることを保証することで、あなたのために販売を成立させ、クロージングすることができるのです。
FAQページ
同じ質問に何度も答えることを好む人はいません。 FAQページを書くときは、よくある質問に答え、あなたの時間と顧客の時間を節約できるよう、考え抜かれたものでなければなりません。 また、あなたの専門知識とプロフェッショナリズムをアピールするさりげない方法でもあります。
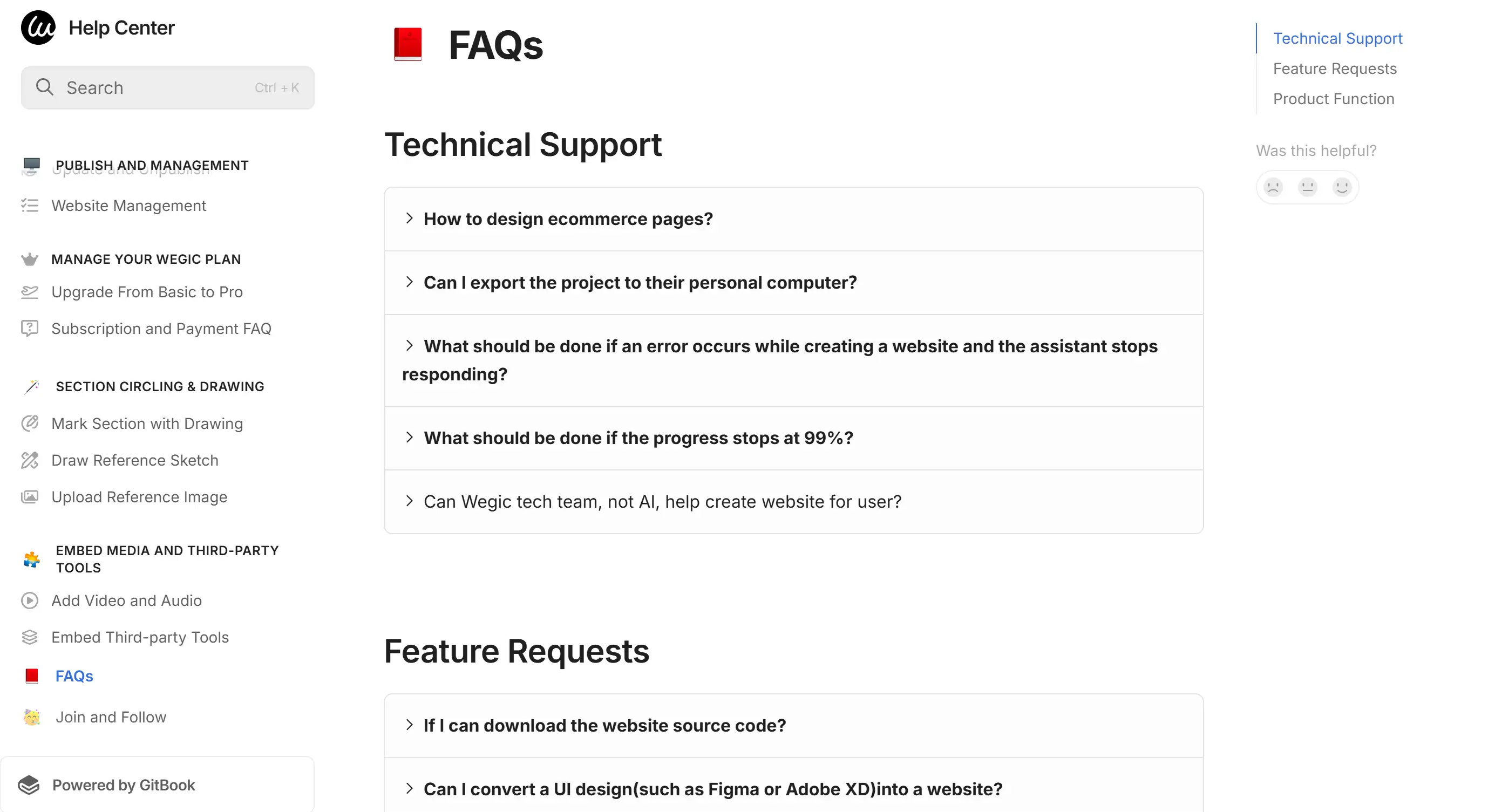
ユーザーにFAQページを提供することは、非常に重要です。 Webサイト構築に関するユーザーの疑問を解決するために、WegicがどのようにFAQプールを構築したかをご覧ください。
お問い合わせ先
これは当然のことです。 複数の連絡先(電話番号、メールアドレス、ソーシャルメディアへのリンク、可能であればライブチャットも)を提供することで、訪問者があなたに連絡を取れるようにしましょう。 あなたが人々にアプローチすることで、彼らも企業を信頼する可能性が高まります。
これらの要素を組み合わせることで、あなたのサイトを単にネット上に存在する場所から、実際の強豪サイトに変えることができます。
ビジネスウェブサイトに何を含めるべきか?
ビジネスウェブサイトの構築は、ビジネスのデジタル本部を構築するようなものです。 単にきれいなスペースというだけでなく、顧客があなたのブランドについて知識を得たり、提供する製品について詳しく学んだり、あなたとエンゲージしたりする、完全に機能的なハブでもあるのです。 初めてウェブサイトを立ち上げる場合でも、古いウェブサイトをリニューアルする場合でも、ビジネスウェブサイトに必要なもので、絶対に省略できないものがあります。 すべてのウェブサイトが持つべき主要な構成要素を、それを正しく実行しているビジネスウェブサイトの例とともに探ってみましょう。
目を引くホームページ
訪問者が最初に目にするものだからこそ、ホームページは重要です。 それは、デジタル形式のエレベーターピッチのようなものです。 ブランドの個性をアピールしつつ、クリーンでナビゲートしやすいデザインにすることで、さまざまな可能性の扉を開くことができます。 想像力豊かなビジュアル、料金のヘッドライン、ユーザーが選択肢を知り続けることを示すCTA。 ブランディングと機能性をシームレスに融合させた、トップクラスのビジネスウェブサイトを参考にしてください。
プロフェッショナルな会社概要ページ
会社概要のページは、あなたのことだけでなく、あなたが信頼できることを伝えるためのものです。 あなたのストーリー、ミッション、そしてあなたのビジネスの特徴を伝えましょう。
聴衆が共感できるような方法で、あなたの価値観や専門性を示しましょう。 堅苦しくなりすぎず、あなたの個性を出しましょう。 ストーリーがうまくいくのは、人々がストーリーに共感してくれるからです。
製品・サービスの詳細ページ
ウェブサイトは、商品やサービスを販売するための木製の棚です。 説明、特徴、メリット、高品質の画像や動画など、顧客が決断を下すために必要なすべての詳細を提供しましょう。 お客様の声やレビューを掲載することで、あなたの仕事に対する信頼と自信を築くことができます。 これには、明確な価格設定や、「今すぐ購入」や「無料見積もり」といったわかりやすいCTAも含まれます。
見つけやすい連絡先
顧客が連絡先を探すのに探す必要はありません。 少なくともEメール、電話番号、ソーシャルメディアへのリンク、そして該当する場合は物理的な住所を掲載したお問い合わせページを追加しましょう。 お問い合わせフォームを埋め込むことで、より簡単にお問い合わせいただけます。 企業の方は、インタラクティブマップをご覧ください。
ブログセクション
繰り返しになるが、ウェブサイトは、それがあればあるほど良いものになります。 配送ポリシーや商品のお手入れ方法などに関する一般的な問い合わせがあれば、FAQセクションをその目的に特化させます。 これは、あなたとあなたの顧客の両方の時間を節約するだけでなく、あなたが助ける準備ができていることを示し、信頼を構築します。
購読オプション
読者を惹きつけ続けたいなら、あなたのオファーとは一体何でしょうか? EメールニュースレターやEメール購読のオファーを作成しましょう。 オファーや最新情報、あなたの業界に関する情報などを配信するのに使えます。 これにより、あなたのブランドを常にトップオブマインドに保つことができ、顧客との直接的なコミュニケーションも可能になります。
SEOに最適化されたコンテンツ
見つけてもらうために必要なのです。 見栄えだけではありません。 ホームページのコンテンツアイデアやホームページ作成に必要なことなどをキーワードに、サイト全体に自然にSEO対策を取り入れましょう。 画像のメタデータ、ヘッダー、altテキストを最適化することで、画像検索エンジンのランキングを向上させます。
社会的証明とレビュー
人は人を信用します。 多くの場合(常にではありませんが)、サイトのトップにお客様の声、レビュー、ケーススタディを掲載します。 それは、ポジティブなフィードバックを構築し、潜在的な顧客を安心させるのに役立つため、信頼性を生み出します。
Wegicの社会的証明とレビューの配置をご覧ください。

モバイルフレンドリーデザイン
今日、インターネットトラフィックのほとんどはモバイルデバイスからもたらされているため、レスポンシブデザインは当然のことです。 重要なのは、サイトがどんなサイズの画面にも瞬時に対応し、なおかつどこにいてもクリーンなエクスペリエンスを提供することです。 さらに、モバイルフレンドリーなデザインは、検索エンジンがモバイルサイトを好むため、SEOを高めるためのランキング獲得にも役立ちます。
プライバシーポリシーと利用規約
法的なこともお忘れなく。プライバシーポリシーと利用規約のページは、ウェブサイトをコンプライアンスに準拠させるだけでなく、信頼構築にも役立ちます。 顧客データの収集と使用方法を示すことで、訪問者は自社のデータが安全であることを知ることができます。
ビジュアルとブランディングの一貫性
ウェブサイトはブランドの役割を果たします。 一貫した色、タイポグラフィ、デザイン要素を使用することで、ブランド・アイデンティティが強化され、サイトがより印象的なものになります。 高品質の画像や動画を使用して、ユーザーの体験をより良いものにし、
美的ウェブサイトのスタイルに従いましょう。
コール・トゥ・アクション(CTA)ボタン
コンバージョンはCTAによって促進されます。 ホームページの 「今すぐ購入」ボタンからブログの「詳しくはこちら」リンクまで、明確で魅力的なCTAはユーザーを正しい方向に導き、行動を起こさせます。 見逃さないように、コントラストのある色と簡潔なテキストを使いましょう。
セキュリティ機能
訪問者はオンラインセキュリティに関心が高いです。 少なくとも、サイトを通じて決済のような顧客の機密情報を取得する場合は、サイトがHTTPSで保護されていることを確認する必要があります。 あなたのサイトが適切であることを示すもう一つの方法は、信頼バッジや認証を表示することで、ユーザーが自分のデータが安全であることを認識できるようにすることです。
これらの要素を加えることで、訪問者を惹きつけるだけでなく、訪問者がまた訪れたくなるようなウェブサイトを作ることができます。 このロードマップは、ビジネスウェブサイトの例を考えるときにも、新鮮なウェブサイトホームページのコンテンツのアイデアを探しているときにも、あなたのサイトが魅力的で効果的であることを保証します。
2025年、ビジネスウェブサイトが備えるべき15の重要な要素
2025年のビジネスウェブサイトは、手作りである必要はなく、ユーザーがすぐに忘れることのないものを作るために必要な、熟慮されたアプリケーションと慎重な努力の結果です。 もっと簡単に言えば、現代のユーザーが期待する品質と機能性を満たし、常に業界の変化を先取りした、清潔感のあるオンラインファサードを設定することです。 ここでは、デジタル時代に役立つ、プロフェッショナルなサイトに欠かせない15の要素をご紹介します。
1. モバイルデザイン
モバイルの世界はウェブトラフィックの大きな割合を占めているため、モバイルファーストのアプローチは今日避けて通れません。 あらゆる画面サイズに対応し、読み込みが速く、見た目が美しく、機能が完璧であることを確認してください。 モバイルフレンドリーサイトは、見た目の美しさだけではありません。モバイルフレンドリーサイトは、ユーザー体験を向上させ、SEO対策にも大きく貢献します。
2. コンテンツファーストのデザイン
メッセージをデザインする際には、まず
コンテンツに集中するようにしましょう。 あらかじめ決められたレイアウトにテキストを詰め込まず、言葉とビジュアルを中心にサイトを作りましょう。 この方法を使うことで、コンテンツをすっきりとさせ、説得力を持たせ、売上につなげることができます。
3. 電子商取引の統合
製品やサービスのためのeコマースセクションを持つことは、ビジネスにとって必須です。 簡単なナビゲーション、安全な支払い、スムーズなチェックアウトなど、エンド・ツー・エンドのショップ体験を提供しましょう。
オンラインストアは、あなたが小さなブティックを経営していようと、巨大なグローバル小売業者であろうと、デジタルコマースの中心にあります。
4. 組み込まれたSEO戦略。
良いウェブサイトは美しいだけでなく、見つけやすいものです。 キーワード、メタディスクリプション、ヘッダー、画像を探し出すなど、しっかりとしたSEOのアプローチを設定しましょう。 これにより、潜在顧客があなたのサイトを見つけやすくなり、検索エンジンもあなたのサイトをより理解しやすくなります。
5. 読みやすさを向上させるウェブサイトのフォント
しかし、タイポグラフィは些細なことのように見えて、ユーザーエクスペリエンスに影響を与えるものだ。 ウェブサイトのフォントを選ぶ際は、クリーンでプロフェッショナル、そしてどんなデバイスでも目に優しいものを選びましょう。 熟考されたタイポグラフィースタイルを持つことは、サイトを洗練されたものに見せ、訪問者をコンテンツに惹きつけます。
6. ビジュアルブランディング
オンラインで迷子になりたい人はいません。 ユーザーが必要なものに素早くたどり着けるよう、直感的なメニューや検索機能を提供すべきです。 また、似たようなページにはラベルを付けて整理し、より使いやすいサイトにする必要があります。
7. クリア・ナビゲーション
オンラインで迷って楽しい人はいません。 ユーザーが必要なものをすぐに見つけられるよう、直感的なメニューや検索機能を導入しましょう。 ユーザビリティを高めるために、類似したページをグループ化し、明確なラベルを使用します。
8. 魅力的なコール・トゥ・アクション(CTA)。
効果的なCTAによって、気軽な訪問者がお金を払う顧客になるための違いが生まれます。 行動への呼びかけが何であれ、大胆で、行動志向で、見逃せないものにしましょう。
9. インタラクティブ機能
インタラクティブなウェブサイトは、ライブチャットオプション、製品コンフィギュレータ、および顧客にユーザーフレンドリーなユーザー体験を提供するためのすべてを持つことができることを意味します。 また、リアルタイムで顧客のニーズに対応することにより、コンバージョン率を向上させます。
10. よくある質問セクション
よくある質問(FAQ)を掲載することで、読者の時間やフラストレーションを軽減しましょう。 製品、ポリシー、サービスに関するよくある質問に簡単に答えることができます。 これは、ユーザーエクスペリエンスを高めると同時に、サポートリクエストの量を減らすシンプルな方法です。
11. 社会的証明
人は人を信用します。 顧客の声を前面に出し、ケーススタディを前面に出し、評価を前面に出す。 それはまた、信頼性を生み出し、自分たちが最良の道を歩んでいるという観念を養うことになる。
12. 安全で信頼できるホスティング
ウェブサイトのスピード、アップタイム、セキュリティの最も重要な側面は、
ウェブページホスティングプロバイダにかかっています。 ユーザーのデータを保護し、トラフィックの多い時間帯でもサイトのスムーズな運営を保証する、信頼性の高いホスティングサービスを確保しましょう。
13. ニュースレター登録
ニュースレターの登録オプションを用意して、一度だけの訪問者を忠実なファンに変えましょう。限定オファーや最新情報、舞台裏などを共有するのに使えます。読者の関心を引きつけ、また来てもらえるようにする素晴らしい方法だと思います。
14. 多言語サポート
理解できない言語の情報しか提供していないウェブサイトを想像してみてください。イライラしますよね?では、同じように感じるかもしれないお客様のことを考えてみてください。多言語サポートは、あなたのビジネスが異なる言語的背景を持つ訪問者と明確にコミュニケーションできることを保証し、信頼と包括性を育みます。
15. プライバシー
ポリシーや利用規約のような重要な法務ページは、訪問者との信頼関係を築き、コンプライアンスを維持するのに役立ちます。このデジタル時代において、透明性は最も重要な要素の一つであり、これらのページを通して、訪問者のデータが安全であることを示すことができます。
つまり、これら15の要素は、あればいいというものではなく、2025年のために必ず必要な要素なのです。これらの機能をウェブサイトに追加すれば、単にウェブサイトを持つだけでなく、訪問者を呼び込み、忠実な顧客を作り、繁栄するウェブサイトを持つことができます。オンラインストアを運営するにしても、ウェブサイトのホームページコンテンツのアイデアを練るにしても、ユーザーエクスペリエンスに注力するにしても、このチェックリストがあれば、競合の一歩先を行くことができるでしょう。
ウェブサイトにとって重要な5つのこと
上記の15の要素は全体像を描いていますが、ここでは絶対に無視できないビジネスウェブサイトに必要なトップ5をご紹介します。
1.使いやすいCMS: サイトはわかりやすくあるべきです。
2.レスポンシブデザイン: ユーザーは、デバイス間でシームレスなブラウジングを期待しています。
3.検索エンジンの可視性: あなたのサイトは、「無料でビジネス用のウェブサイトを作成する方法」のような関連キーワードで上位に表示されるべきです。
4.連絡先オプション - 連絡は簡単なほどいいです。
5.SSL証明書 - 今日、セキュリティは交渉できるものではありません。
あなたのビジネスウェブサイトにパワーを!
ビジネスウェブサイトは単なるデジタルポイントではなく、オンラインプレゼンスの中心です。 適切な機能を追加すれば、人々を引き込み、維持し、顧客に変えるツールを作ることができます。 そのようなウェブサイトを作るのに、無理をする必要はありません。
Wegicの
AI搭載ウェブサイトビルダーを使えば、プロフェッショナルな高機能ウェブサイトを作るのはとても簡単です。
ノーコードのウェブサイト作成をお探しの方も、ウェブサイト作成に必要なものについてお悩みの方も、
Wegicは直感的なAIアシスタントと専門家のガイダンスでプロセスを簡素化します。 今日こそ、あなたのビジネスウェブサイトを次のレベルに引き上げる日です。Wegicをチェックして、
ウェブデザインの未来がどのようなものか見てみましょう!