Log in
Build Your Site
The Complete Guide to Responsive Web Design: What and How
Discover the essentials of responsive web design in our comprehensive guide. Learn what responsive web design is, see examples of responsive websites in 2024.

If you have ever been annoyed that your fully designed websites look great on the laptop but horrible on the phone you are not the only one. Every other client that is in the process of developing a website today, requests a mobile version and it is quite understandable. Having more than one device, starting from BlackBerry and iPhone, up to iPad, netbook, and Kindle, with different screen definitions, the website’s appearance, which is to be developed, must be equally good. But it is imperative to keep up with the progressive never-ending list of devices in the market. Sometimes people get frustrated about how to create a website that is responsive to all gadgets.

The tactic you are looking for is called responsive web design. It makes your content scalable on any device, which makes browsing your website enjoyable regardless of the type of device a user has. Think about having your website adapt to the screen size and orientation; layout, images, navigation and features readjusting to fit into the space available whether it is a large monitor, a tablet, or a phone. Sounds amazing, right? That is the beauty of responsive website and as you shall soon learn, it is not as complicated to impart as you may have initially envisioned.
Well, without digging much into the past let’s have a look at the possibilities for creating an eyepopping, responsive website enticing the visitors to check the content over and over again.
Click here to Build your site
What is a Responsive Web Design

Responsive web design also known as RWD is an approach to web development that aims at making sure that any website is optimizable for any device regardless of the size of the screen or the direction in which it is held. This technique is becoming critical as more devices are used to access the internet, especially as the Internet becomes a global utility. Due to the evolution in the type of gadgets, conventional computers, laptops, tablets and smartphones, a website must be responsive according to the sizes and resolutions of the gadgets.
In other words, responsive web design focuses on the flexibility of both; the website’s content and the layout.

The layouts employed, images along CSS media queries that involve the usage of flexible grids and layouts are other techniques that enable the web to be optimized for different screen sizes. To implement features, the website should be able to detect when the user is on a laptop and later switch to a tablet to be able to resize the images and the whole layout of the site according to the screen size. This adaptability also helps in avoiding having to design and develop different gadgets on the market today from scratch, thus helping to save time.
Ethan Marcotte first introduced the concept of responsive web design in a 2010 article for "A List Apart", in which he coined the term responsive web design: In much the same method of how buildings accommodate people and their traffic, he suggested that the web ought to do the like. Interpreting this idea in terms of site design implies having a special website that can change its layout and the content displayed to mimic the appearance of the user’s device. This concept is far preferable to the creation of several different Web templates for the same site to function on devices. Thus, responsive web design is more than a trend in today’s world of Web and high technology. Due right to the increased use of mobile devices, making sure your Page looks good and is easy to use on all platforms is vital. Thus, it not only enhances the user’s experience but also has profound consequences for the SEO. One of the biggest reasons why responsive design is so important is the fact that Google and other such search engines today provide priority rankings to websites that are mobile-friendly.

To sum up, responsive web design is the concern of designing and developing a website that is optimized for all the available devices. This type of layout, which is called a fluid layout, combined with flexible images and CSS media queries will allow you to create a great design and optimal functionality of the website regardless of how it is used. Responsive design is not an option to discuss anymore but a strategy that has to be implemented because of its benefits for the website in the mobile environment.
How to Use Responsive Web Design

The guide to using responsive web design involves several essential actions on your part, with each step focusing on adapting the webpage for various devices. Here's a detailed guide on how to use responsive web design effectively.
Understand Your Audience and Their Devices
The first step in responsive web design is understanding your audience and the devices they use. Analyze your website's analytics to identify the most common screen sizes, devices, and browsers your visitors use. This data will guide your design decisions and help you prioritize which devices to focus on. Knowing your audience's preferences and behaviour can also inform the layout and content prioritization for different devices.
Start with a Mobile-First Approach

Mobile First puts your website on the phone first and upgrades it for tablets and laptops, as opposed to the other way around. This makes certain that the basic content and key operations can be viewed and performed on the smallest screens, which form the base to which wider screens can add more content and options. It is advisable to begin from the tightest contexts since it allows providing for core usability across various devices.
Utilize Fluid Grids
About fluid grids: it is an important component of responsive designing. This is unlike the fixed grids that employ specific measurements such as the pixel however the fluid grids employ the use of relative measurements such as the percentage. This makes every layout of the site re-size to the proportional size depending on the size of the browser window. For instance, a certain strip of a newspaper that occupies fifty per cent of the width of the monitor will occupy the same amount of the width of the monitor on a tablet or smartphone. Applying fluid grids makes your design responsive to the size of the screen it will be displayed on.
Implement Flexible Images
Documents are an indispensable element of every website but images, in particular, may become a problem for responsive design. Responsive images conform to their containers with the help of relative measures such as percentages, making them appear good no matter the screen size. To avoid image size issues, apply CSS rules that specify that no image should be able to be wider than the content’s container width; better yet, if the images are to span the full width of the container, then their width should be limited to 100%. This procedure makes it possible to take into consideration the end-users maintaining the set images appropriate to the connected device and the general setting.
Apply CSS Media Queries

aMedia queries are the terrific features of CSS that help to come up with the responsive design. They enable one to define different techniques in terms of the display size of the website such as width, height, orientation and resolution of the gadget. For instance, you can use media queries to change the layout of the page and make it suitable formatted for screens less than 768 pixels width. Media queries allow you to design for different gadgets, improving both, functionality and look.
Prioritize Content and Functionality
This means that while developing websites that will be accessed on a variety of devices, the content and several functionalities should always come first. Begin with filtering out the elements that are most important and placing them in the visible area on the smaller screens. It is possible to apply the techniques called progressive enhancement where one will develop the basic features and then move to enhance for the large displays. The use of responsive design ensures that all the necessary content and functions of the website are available to the user irrespective of the gadget used.
Optimize Typography
In the context of the series of adjustments that a web page undergoes when navigated, typography remains crucial in the process of making the web page more responsive. Avoid mobile bottlenecks by keeping all of your text readable by using relative length units such as ems or rems for font sizes. Thus, we have to define a comfortable line height and calculate font sizes by the screen size using media queries. Moreover, it is recommended to apply responsive typography strategies including the fluid type which adjusts the size of the font concerning the used viewpoint size. Good typography makes certain that all the generated content can easily be read on any device.
Test Across Multiple Devices and Browsers

Responsive design testing is one of the most vital stages in designing for the web. Tip your site across different operating systems, screen resolutions and tiers of browsers to see how the site appears and performs. Try to check your layout with different browsers and their windows, narrow or wide, in the portrait or landscape form. Also, ponder making use of online tools and services that offer the connection to real hardware for testing. Testing is used to eliminate defects that, if remain unnoticed, affect the continuity of the user interface across different operating systems.
Utilize Responsive Frameworks and Tools
Tools like Bootstrap and Foundation serve as the fundamentals of designing responsive sites. The following frameworks include the CSS and the JavaScript features that ease the application of responsive designs. Some of them are; a responsive grid system, the use of media query breakpoints and User interface units that can change based on the screen size. Employing responsive frameworks will aid in quicker production and guarantee that the design’s appearance will be uniform.
Keep Performance in Mind

This is important in performance, especially for the increasing number of mobile users who experience slower networks. There are a few ways to set up an image for that and even use relatively new image formats like WebP as well as implement lazy loading which loads an image only when it is needed. Limit the number of scripts that run on the page and try to cut the number of HTTP requests for styles and scripts. Furthermore, you can also use browser cache and content delivery networks, which would help you reduce the loading time. Since speedy loading times make the users happy and could have some role in your ranking, it is wise to look for this.
Maintain Accessibility
It can be concluded that opportunity and accessibility should be considered as one of the main strategies of the responsive approach in Web design. Make sure its contents are accessible to persons with disabilities by following the guidelines on web accessibility, for instance, the WCAG. Semantic HTML tags should be used, images should be tagged and, if a site is being navigated with a keyboard, then controls need to be keyboard accessible. Making sure all users can get around your site and use it to some extent is critical to good usability design.
Continuously Monitor and Improve

Responsive web design is not an activity that is performed once but has to be repeated. Make analytics of your website performance and users’ behaviour after launching it. They need to represent the interest of the users to collect opinions that would possibly point out the drawbacks. New meaning arises in the content of your website regularly or contact the competitors and discover what new web design trends or technologies they are implementing towards their kept web designs. Often website redesign and updating help it to be more compatible with current devices and technologies.
It is for this reason that following the above-mentioned steps can help develop a good website that is well-optimized on the various devices that people use when accessing the internet. The implementation of responsive web design not only leads to increased client satisfaction and a better position of your site in the mobile environment, but also seems to act as the only way for further web development. It is clear that does not matter if a web design is being developed from the start or if it is being redesigned, responsiveness is now vital in web design and development.
Click here to Build your site
Boost Your Web Design with Responsive Websites
Responsive web design is very essential in the current society. This will make sure that your website is responsive, thus bringing out a good experience of operation on all devices for all users. Due to the usage of flexible grids, flexible images, and media queries, you will create a viewable and functioning website perfectly for any device.

Wegic is transforming website design and development with its advanced AI capabilities. As an AI-driven web builder, Wegic enables users to create websites through easy, conversational interactions. Whether you need a site for a small business, personal portfolio, or professional project, Wegic effortlessly brings your vision to life. This innovative tool is perfect for both those with specific ideas and those seeking creative inspiration.
Key features:
-
AI Assistant for Enhanced Support: Wegic is equipped with three specialized AI assistants that streamline the website creation process. These assistants offer personalized support, from design tweaks to functional enhancements, ensuring a smooth and efficient workflow. This multi-faceted AI support makes building no-code websites intuitive and stress-free.

-
Automatic Responsive Design: With Wegic, your website will automatically adapt to various screens and sizes, ensuring a seamless user experience on any device. This feature eliminates the need for manual adjustments, making sure your site looks great on desktops, tablets, and smartphones alike.

-
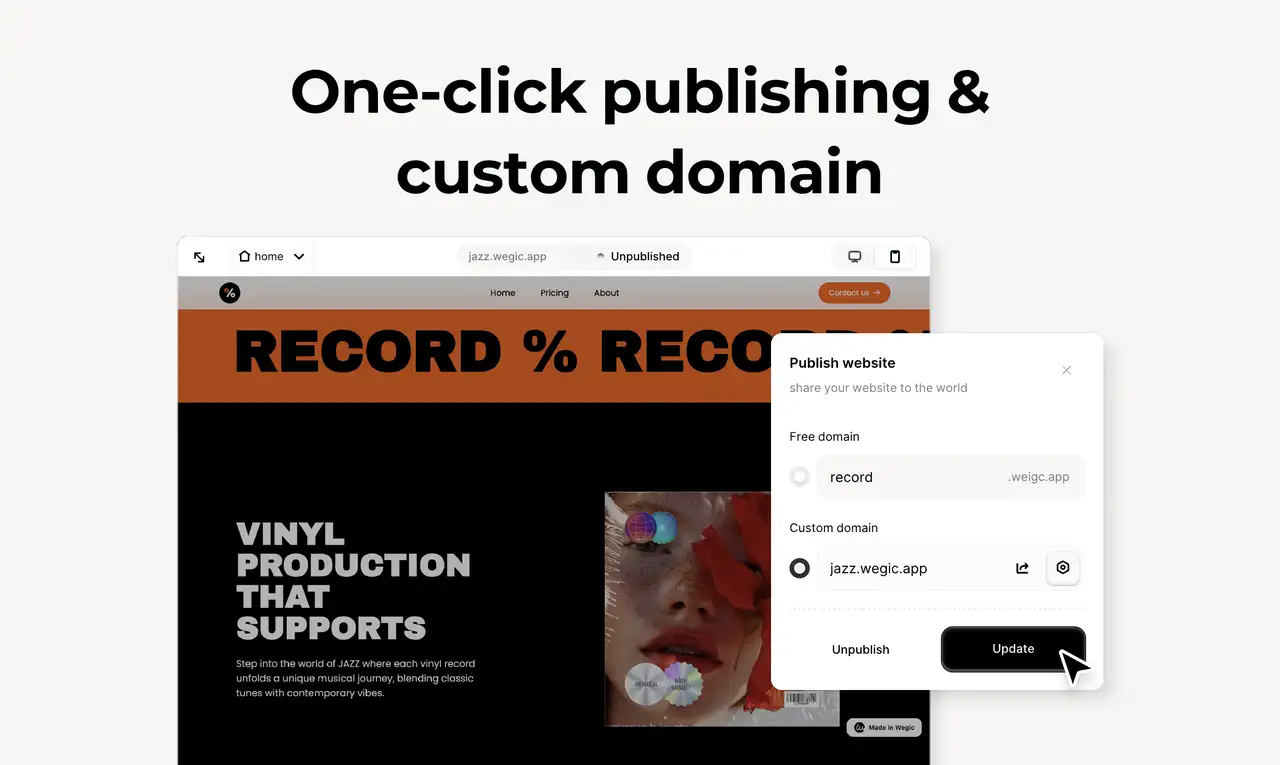
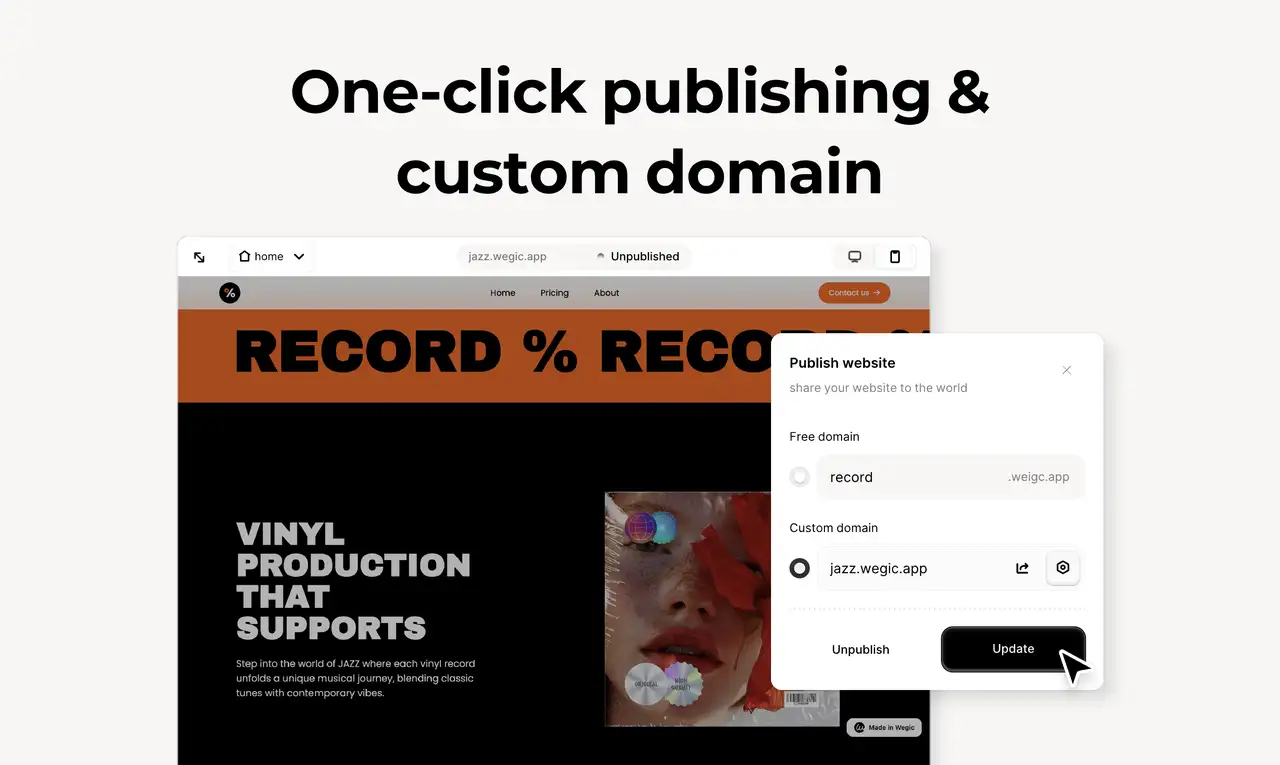
Effortless Publishing and Custom Domains: Wegic simplifies the process of getting your website online. With just a single click, you can publish your site and integrate a custom domain, establishing a professional online presence quickly and easily. This streamlined approach makes it easy to go live without any hassle.

We know very well about the need to have a website that is friendly to the users. For people who want to catch up with the top AI trend, Wegic's AI assistants are here to help. They can assist you in building a clean, user-friendly website that is responsive and effectively fits business needs and its visitors. Why not visit our website to see just how an AI assistant can assist you in creating the best responsive website out there? Time, then to begin your process now and guarantee that your website is prepared for the next move.
Written by
Kimmy
Published on
Dec 4, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!