Log in
Build Your Site
10 Inspiring Footer Design Ideas to Elevate Your Website’s Look
Are you still looking for new footer design ideas? This article will help you find the design inspiration that suits you by summarizing 10 latest footer design ideas.

A website footer is one section at the bottom of a webpage. Many people think it's just to show the copyright or contact info. However, a smart footer design can help your website look more professional, improve user experience, and even boost your Google ranking. So, what is a website footer really for? It helps visitors find useful links, contact details, signup forms, and even social media. A good footer also shows your brand style and helps people trust your site.
In this article, you'll learn how to create the best design for a website footer by looking at 10 inspiring footer design ideas. We will show you how to use the right footer template, understand smart layout with footer HTML, and even add cool styles using CSS footer design. No matter if you're building a personal blog or a business page, these tips will help you build a well-designed footer for website success. Ready to explore? Let's see what great footers look like and how to make your own stand out!

#01 Why Your Website Footer Deserves Attention
The website footer is the last thing people see when they scroll to the bottom of your site. But don't let that fool you — it's actually one of the most important parts of your website! A smart footer can help your visitors in many ways and even help you get more traffic and customers.
First, your website footer helps with navigation. You can add links like "About Us," "Contact," or "Shop." This helps users find what they need fast. It's like giving them a map at the bottom of every page.
Second, the footer builds trust. If you add your address, phone number, or links to your social media, people will feel safer and know your site is real. This makes them more likely to stay longer or come back again.
Third, it shows your brand style. With a clean layout and smart colors using CSS footer design, your website footer can match your full site look. You can also use a cool footer template or add your logo to make it stand out.
Also, a great footer HTML structure helps Google understand your site better. That means your site can show up higher in search results. Want the best footer design? Keep it simple, helpful, and clean. It should help users, not confuse them. A good footer can turn visitors into buyers or fans — and that's what every site owner wants! So, next time you build or update your site, don't forget: the footer matters. It's small, but it can do big things!
#02 10 Inspiring Footer Design Ideas
A well-designed website footer is more than just the bottom of a webpage. It can improve user experience, boost SEO, and support branding. Whether you're using a simple layout or a detailed footer template, having a strong footer design is key to achieving website success. Below are 10 inspiring footer ideas that follow modern trends and offer creative solutions for any type of site.
1. Clean and Minimalist Footer
Why It Matters for Your Website
A clean and minimalist footer makes your website look modern and easy to use. It removes extra clutter and keeps only the most important items—like your logo, Home, About, and Contact links. This simple layout gives users a peaceful feeling as they scroll to the bottom of your page.
What Makes It Work
This kind of footer uses a lot of white space, soft colors, and small text. It doesn't distract users. Instead, it helps them focus and find what they need quickly. A clean footer also loads faster and works great on mobile devices, which is very important today.
When to Use It
Clean footers are perfect for creative blogs, tech startups, and personal portfolio websites. If you want your site to feel neat, fresh, and professional, this is a great choice. Even without design skills, many website builders offer easy tools to create this look.
What You'll Gain
This footer design improves the user experience and can even boost your website's performance. By keeping things simple, your visitors will stay longer and return more often. In 2025, clean and minimalist is one of the most innovative ways to build a modern website footer.

2. Visual Footer with Branding Elements
Why It Matters for Your Website
A visual footer helps your site stand out. When you add your logo, brand colors, or small icons to the footer, it becomes more than just a place for links — it becomes part of your brand story. For website owners and designers, this is an easy way to make your site feel complete and more professional.
What Makes It Work
The goal is to keep things simple but strong. Use your brand's primary color and logo in the footer. Ensure the style aligns with the rest of your website. This keeps your design consistent from top to bottom. It helps users trust your site and remember your brand.
When to Use It
This idea is perfect for small businesses, creative studios, or personal websites. If you want to show who you are in a simple way, this footer is a wise choice. Many tools and templates online make it easy to design this style without needing to code.
What You'll Gain
A clever footer design like this not only looks nice but also improves your site's user experience. It can increase time spent on the page, build trust, and even help convert visitors into customers. If you're updating your site, this is a significant trend to follow in 2025.

3. Footer with Newsletter Signup and CTAs
Why It Matters for Your Website
Adding a newsletter form in your footer is a smart way to stay connected with your visitors. It shows up at the end of their visit when they've already read your content. If they like what they see, they may be ready to subscribe. This is why many blogs and online stores use this kind of footer design.
What Makes It Work
To make it work well, you need a strong message that invites users to sign up. Use short and friendly text, such as "Get tips in your inbox" or "Join our email club." Add a clear call-to-action (CTA) button, such as "Subscribe Now." You can also include a trust message, such as "We never spam" or "100% privacy guaranteed." These help people feel safe about sharing their email.
When to Use It
This footer idea works great for e-commerce websites, personal blogs, and any site that wants to grow an email list. Even if users don't scroll back to the top, they still have a chance to sign up before leaving your site.
What You'll Gain
A newsletter form in the footer can help you turn visitors into loyal readers or customers. It's a simple change, but it can bring big results in traffic, engagement, and long-term growth.

4. Multi-Column Layout Footer
Why It Matters for Your Website
Some websites have lots of pages and links. If everything is placed in one long list, it gets messy. A good footer needs to be neat and easy to use. That's why many websites choose a multi-column layout — it keeps things clear and organized.
What Makes It Work
In this footer style, the layout is split into two, three, or four columns. Each column has a title like "About Us," "Help," or "Quick Links." Under each title, you list a few helpful pages. This kind of footer template helps users find what they need fast.
When to Use It
This layout is perfect for big websites with lots of content, like online stores, news sites, or company websites. If you have many pages and want people to see them quickly from the bottom of the page, this footer design is a smart choice.
What You'll Gain
A multi-column footer helps visitors explore your site easily. It can lower bounce rates and keep people on your website longer. More visits to your key pages can lead to more actions, like signups or sales. A simple footer template can make a big difference.

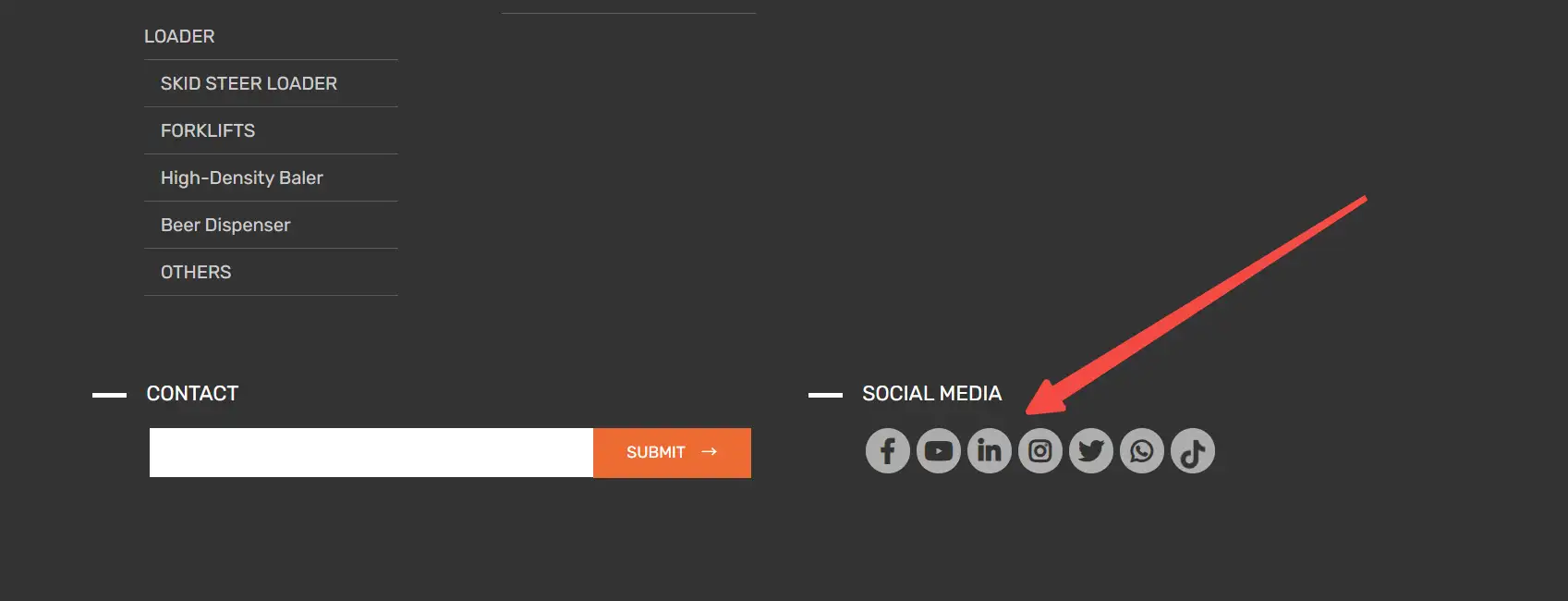
5. Footer with Social Proof and Trust Badges
Why It Matters for Your Website
People want to feel safe when they visit a website. If they don't trust your site, they will leave quickly. That's why trust is so important. Adding trust badges and social proof in your footer shows visitors that others already believe in your brand.
What Makes It Work
This footer design for website style includes things like customer reviews, awards, safety badges, or logos of trusted partners. You might also show how many people use your service or quotes from happy users. These signs help users feel more confident about your business.
When to Use It
This footer design is great for online stores, service websites, or new brands trying to grow. If you're asking people to buy something, sign up, or trust you with their data, you should use this style. It's also helpful when many people are visiting your site for the first time.
What You'll Gain
By adding trust signals in the footer, you help users feel safe. This means more people may stay longer on your site, sign up for emails, or make a purchase. You will build stronger trust and get better results, just from a smart footer design choice.

6. Sticky Footer for Quick Access
Why It Matters
A sticky footer stays fixed at the bottom of the screen as users scroll. This is especially helpful on mobile devices where space is limited and quick actions are needed. It keeps important buttons or links always visible, so users don't have to scroll back up to navigate or take action.
What Makes It Work
This footer usually includes shortcuts to key features like home, search, cart, or contact. Its simple design ensures it doesn't block content but is easy to tap. The footer "sticks" to the screen bottom, improving usability and convenience.
When to Use It
Use a sticky footer on mobile sites or apps where fast access to important functions improves user experience and boosts engagement.
What You'll Gain
A sticky footer speeds up navigation, reduces frustration, and helps increase conversions by keeping key actions within reach at all times.

7. Footer with Search Bar or Navigation Shortcuts
Why It Matters
For large websites with lots of content, users can easily get lost or overwhelmed. Adding a search bar or navigation shortcuts in the footer helps users find what they need quickly without having to scroll back up or dig through menus. This improves overall site navigation and keeps users engaged.
What Makes It Work
The footer includes a clear search input or links to popular sections like categories, resources, or support. This layout offers a quick way to explore or get help right from the bottom of any page.
When to Use It
Ideal for media sites, e-learning platforms, or enterprise websites where users need to find specific content fast and stay connected with multiple site areas.
What You'll Gain
Better user satisfaction, longer site visits, and easier content discovery, all leading to higher engagement and improved conversion rates.

8. Creative Footer Animations and Hover Effects
Why It Matters
Adding animations and hover effects to your footer makes the site feel lively and engaging. These subtle interactions catch users' attention and create a memorable browsing experience without distracting them from the main content.
What Makes It Work
Using CSS, you can add hover effects on buttons or links, animate icons, or trigger visuals as users scroll down to the footer. These micro-interactions guide users and highlight important elements in an elegant way.
When to Use It
Great for brands wanting to stand out, creative agencies, or any site aiming to boost user interaction while maintaining a clean, modern design.
What You'll Gain
Enhanced user engagement, improved brand perception, and a polished, professional look that encourages visitors to explore more.

9. Footer with Structured HTML for SEO
Why It Matters
A footer built with clean, semantic HTML helps search engines better understand your website's structure and content. This improves your site's visibility in search results and supports better indexing.
What Makes It Work
Using proper HTML tags and adding structured data like schema markup, site maps, and well-organized links makes your footer both user-friendly and SEO-friendly. This clarity helps search engines connect pages and boosts your site's authority.
When to Use It
Essential for any website aiming to improve search rankings, especially content-heavy sites, e-commerce stores, or corporate websites.
What You'll Gain
Better SEO performance, improved user navigation, and increased chances of attracting organic traffic through enhanced search engine understanding.

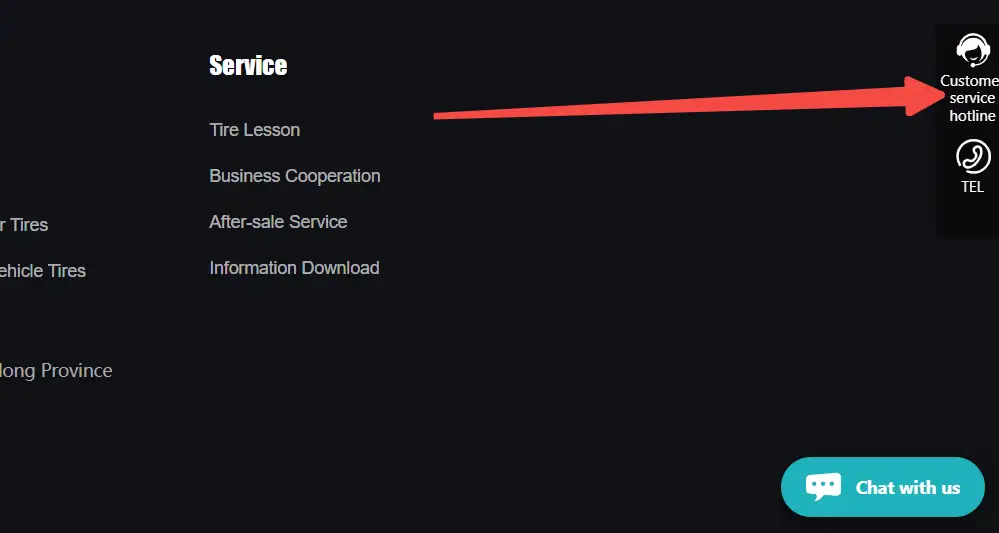
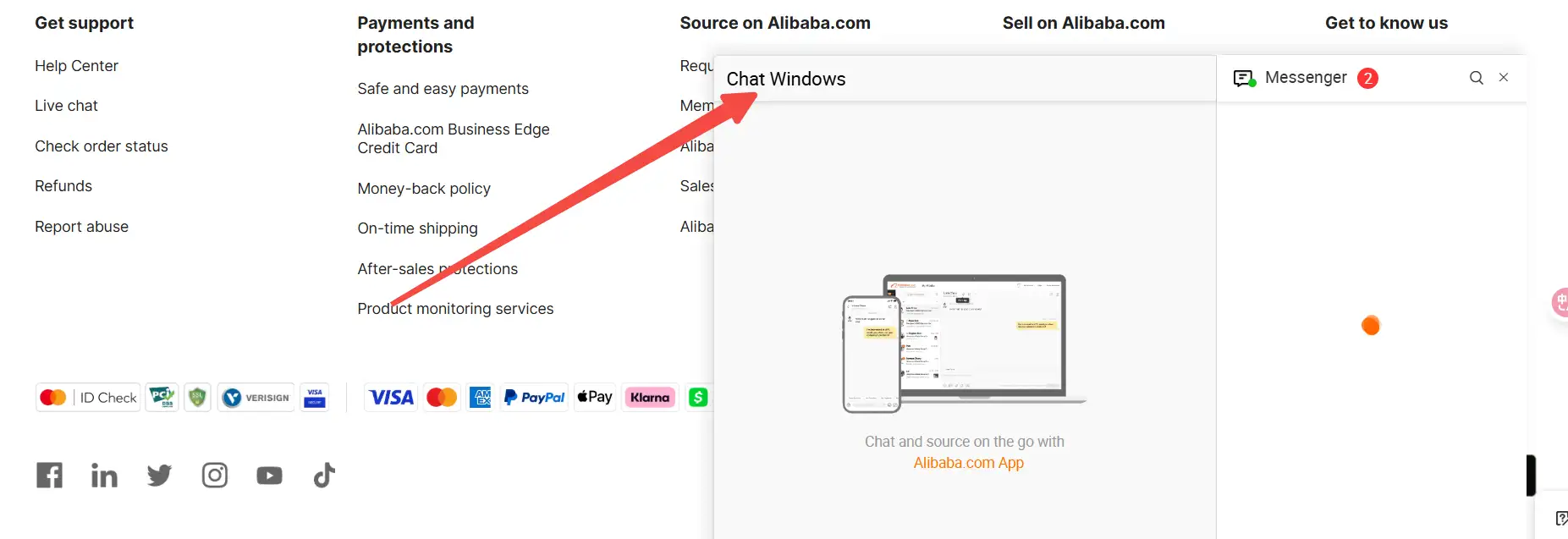
10. Footer with Contact Popup
Why It Matters
The best footer design balances usability and cleanliness. Instead of cluttering your footer with contact details, a footer template with a contact popup keeps it neat while providing quick access to support.
What Makes It Work
A simple button in the footer triggers a pop-up chat window or third-party contact form. This modern approach offers instant communication without overwhelming the footer area, improving user experience and engagement.
When to Use It
Perfect for businesses focusing on customer support or sales, especially on mobile sites where space is limited but quick contact is vital.
What You'll Gain
A tidy footer with easy access to help, boosting user satisfaction and encouraging faster customer interactions—all hallmarks of the best footer design.

These ideas show how the best footer design is not just about looks. It should also serve users and business goals. Whether you use a ready-made footer template or build custom layouts, these trends can help boost your website's performance in 2025 and beyond.
Are you ready to follow this idea in the website footer design?
The website footer is no longer just a corner for copyright or contact info—it's a prime spot for brand display, navigation, and subtle advertising. With a smart footer design for a website, you can embed promotions like special offers or AI tools without disrupting the user experience. Using clean footer HTML and CSS footer design, modern sites integrate content and marketing seamlessly. Platforms like Wegic make this easy—no coding needed; just input your brand info to generate a full website with intelligent footer modules. Elevate your site with these inspiring footer ideas!
Conclusion
A good footer design can make your website look better and easier to use. The website footer is the bottom part of a page where visitors find helpful links and important information. This article teaches how to create a smart footer design for the website. Using clear layouts, sticky footers, or buttons can help people find what they want faster. A nice footer keeps visitors happy and makes your website look professional. A well-designed footer helps your entire site function smoothly and looks great.
Written by
Kimmy
Published on
Jul 3, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!