ログイン
サイトを作成
AIを活用してECサイトのレイアウトを改善する方法
本日の記事では、AIがECサイトのレイアウトにどのような革命をもたらすかをご紹介します。AIツールを使ってユーザー体験を最適化し、コンバージョンを増やし、デザイン効率を高めるヒントを学びましょう。

見込み客があなたのEコマースサイトにたどり着き、買い物をしようとワクワクしています。 レイアウトが乱雑で、ナビゲーションがわかりにくく、必要なものが見つかりません。 聞き覚えがあるでしょうか?これはよくあることです。
素晴らしい製品も、ウェブサイトのレイアウトデザインの悪さによって簡単に影を潜めてしまいます。 しかし、 AIは、eコマースサイトの作成に関して、ゲームを変えつつあります。
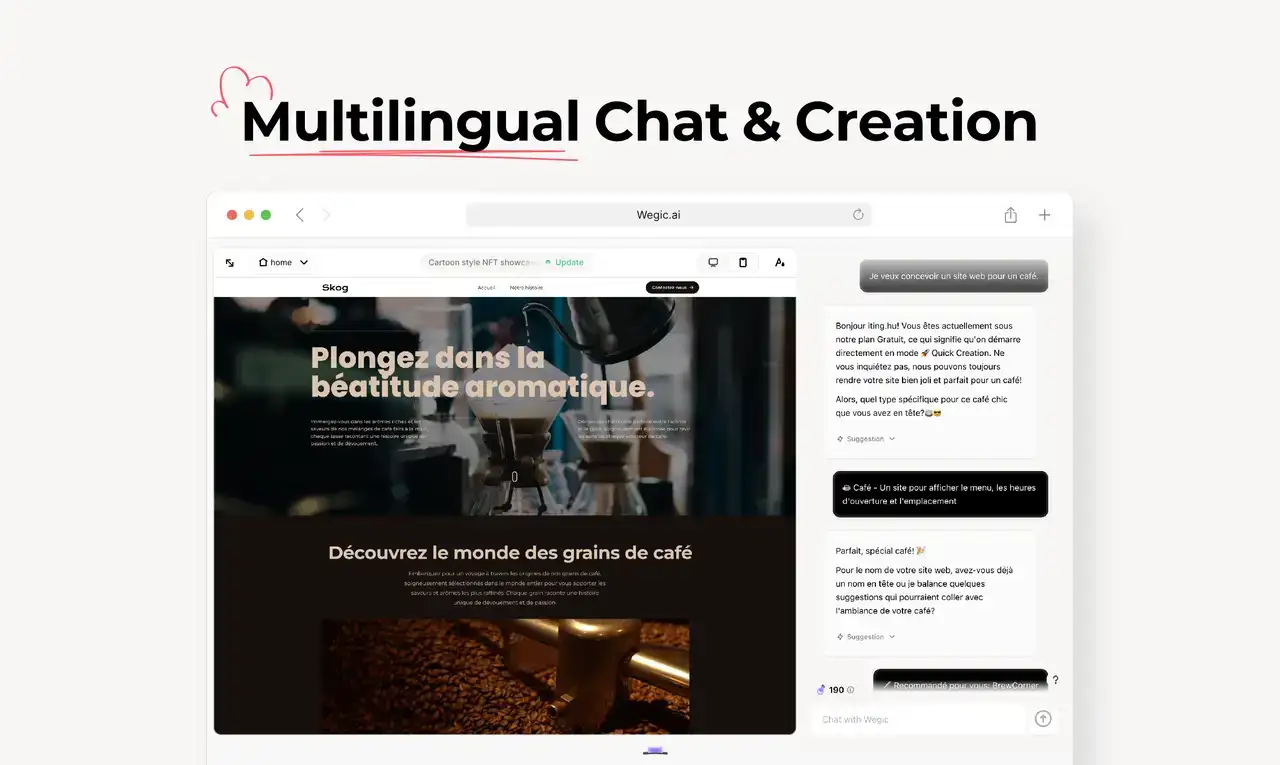
例えば、WegicのようなAIツールをご利用いただけます。 ウェブサイトのプロトタイプが完成した後も、このツールでさらに「チャット」を行い、さらなるカスタマイズに必要なものを正確に伝えることができます。 ナビゲーションの調整、色の変更、商品ページの最適化など、Wegicならデザイナーの友人と話すように簡単に行えます。
次のセクションでは、AIがどのように訪問者を引きつけるだけでなく、訪問者の興味を引きつける完璧なウェブサイトレイアウトをデザインするのに役立つかをご紹介します。 あなたのEコマースサイトを顧客に愛されるものに変える準備はできていますか? その方法を探ってみましょう!

eコマースサイトのレイアウトが重要な理由
ユーザー体験

あなたのウェブサイトは、顧客が探しているものを見つけやすいですか? ウェブサイトのレイアウトがごちゃごちゃしていたり、ナビゲートしにくかったりすると、「チェックアウト」と言うよりも早く、潜在的な購入者を遠ざけることになりかねません。
最適化されたウェブサイトのレイアウトは、ショッピング体験を楽しいものにします。 わかりやすいメニュー、見つけやすい商品、スムーズなチェックアウト手順など、すべてが適切な場所にあれば、顧客はより長く滞在し、購入を完了する可能性が高くなります。 調査によると、消費者の48%が、ウェブサイトのデザインがビジネスの信頼性を決める一番の要因であると答えています。 つまり、最高のeコマースウェブサイトのレイアウトとは、見た目が良いだけでなく、直感的でシンプルに使えると感じられるものなのです。
第一印象を大切に

ウェブサイトへの新規訪問者に第一印象を与えるには、5秒もないことをご存知ですか? その通りです。 最初の数瞬のうちに、彼らはすでにあなたのサイトについて意見を形成しているのです。 もしあなたのウェブサイトのレイアウトデザインが混沌としていたり、ナビゲートしにくかったりすれば、彼らは迷わずその場を離れ、よりクリーンで使いやすいサイトを持つ競合他社を見つけるでしょう。
ウェブサイトはあなたのビジネスの玄関だと考えてください。 ごちゃごちゃしていたり、居心地が悪ければ、人々は入ってきたいと思わないでしょう。 逆に、魅力的でよく整理されたレイアウトは、顧客に居心地の良さを感じさせ、もっと探検したいと思わせることができます。 データによると、優れたデザインのホームページは、55%高いエンゲージメントにつながり、訪問者をサイトに長くとどめ、購入につながる可能性を高めます。
モバイル最適化

最近では、かつてないほど多くの人が携帯電話で買い物をするようになりました。 実際、世界のウェブトラフィックの50%以上がモバイルデバイスからもたらされています。つまり、あなたのeコマースサイトがモバイルに最適化されていなければ、潜在的な顧客の大部分を逃していることになります。 デスクトップでは見栄えのするウェブサイトのレイアウトも、スマホではごちゃごちゃして見づらく、訪問者を簡単に遠ざけてしまう可能性があります。
そのため、レスポンシブデザイン(あらゆる画面サイズに自動的に適応するレイアウトを意味する)は、今日のモバイルファーストの世界では非常に重要です。 WegicのようなAIを搭載したツールは、モバイルデバイス向けにサイトのレイアウトを自動的に最適化し、どのような方法でサイトにアクセスしても、顧客にスムーズなエクスペリエンスを提供することができます。
E コマースウェブサイトデザインにおける AI の役割

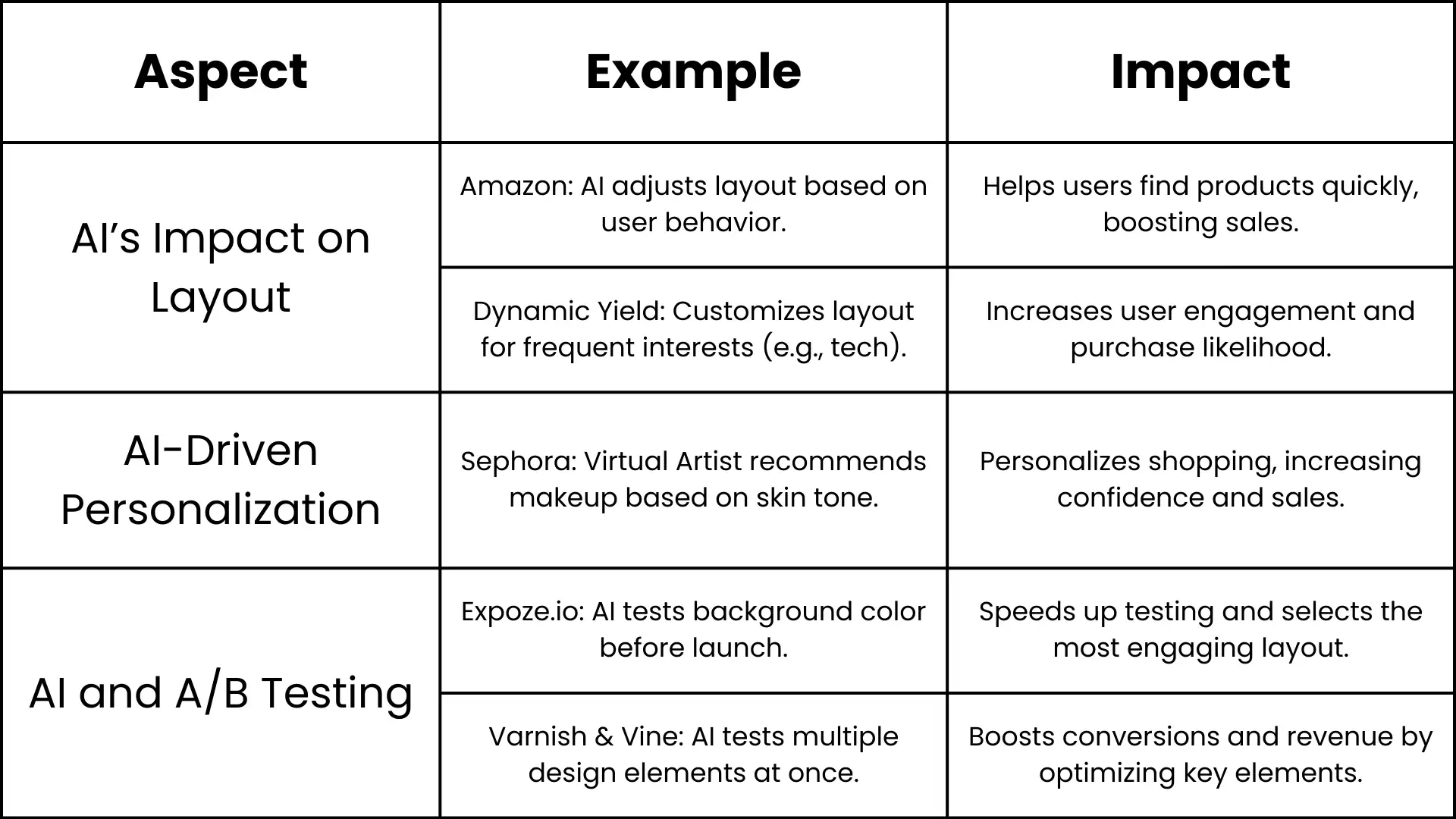
AIがレイアウトに与える影響
AIツールは、顧客がウェブサイトをどのように利用するかを分析し、ショッピング体験をよりスムーズにするためのレイアウト変更を提案することができます。 例えば、アマゾンでは、人々がどのようにサイトを閲覧するかを追跡し、AIを使ってホームページのレイアウトを調整しています。 顧客が特定の商品を見つけるのに苦労している場合、AIはその商品をページの上のほうに押し出して見つけやすくするかもしれません。これは単純な変更ですが、ユーザーを助けるだけでなく、人気のある商品を目につきやすくすることで売上を伸ばすこともできます。
顧客が何を探しているかに基づいてウェブサイトのレイアウトをパーソナライズするDynamic Yieldも素晴らしい例です。 誰かが電子機器をよく閲覧している場合、サイトはより多くのハイテク製品を強調するようにレイアウトを変更し、ユーザーが欲しいものをより早く発見できるようにします。
AIによるパーソナライゼーション
eコマースでは、SephoraがVirtual Artist機能で効果的なアプローチを採用しています。 このツールは、顧客がバーチャルでメイクアップを試着し、肌のトーンや顔の特徴を分析して、完璧にフィットする商品を推薦します。 パーソナライズされたエクスペリエンスにより、買い物客は自分の選択に自信を持つことができ、売上向上と顧客の満足度につながります。
AIとA/Bテスト
A/Bテストは、どのウェブサイトデザインが最も効果的かを把握するための強力な方法であり、AIはこのプロセスをより迅速かつ正確に行うことができます。 Expoze.ioは、AIを使ってホームページの背景色を変えてテストしました。 ユーザーの視線がどこに行くかを追跡することで、テストを開始する前に、どのデザイン変更がユーザーの注意を引くかを確認することができ、顧客を最も惹きつけるレイアウトを素早く選択するのに役立ちました。
Varnish&Vineもまた、製品ページの多変量テストにAIを使用しました。 一度に1つの要素(ボタンの色など)をテストする代わりに、AIは見出しや行動喚起など、複数のことを一度にテストした。 これらのスマートな変更のおかげで、Varnish & Vineは注文が増え、収益が跳ね上がりました。 AIを活用したA/Bテストが、ウェブサイトのパフォーマンスに大きな違いをもたらすことは明らかです。
ECサイトのレイアウト改善にAIを活用する実践的なヒント

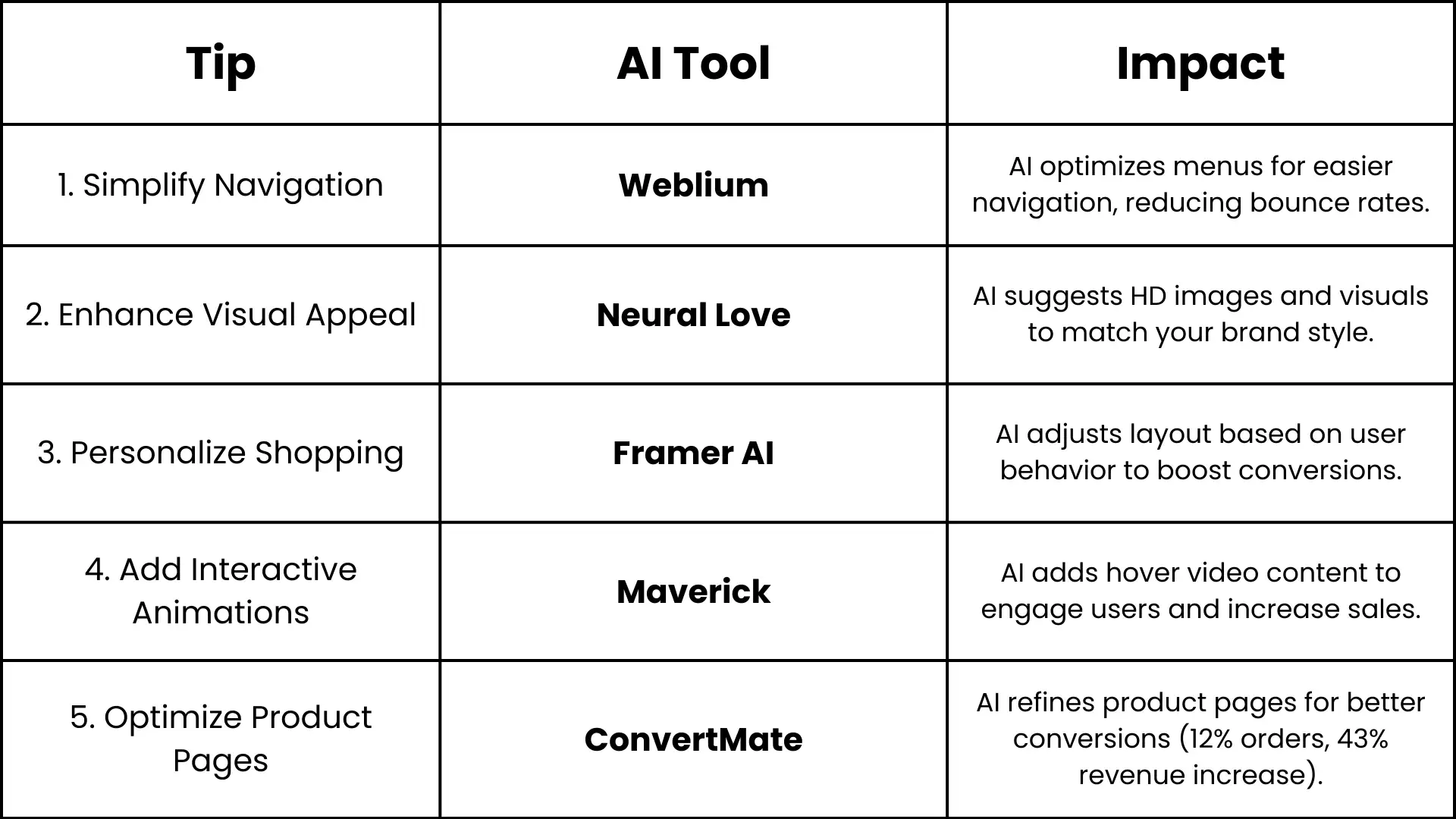
1. シンプルでユーザーフレンドリーなナビゲーションを作成する
ヒント
- AIはウェブサイトのナビゲーションを簡素化・最適化し、顧客がフラストレーションを感じることなく必要なものを見つけられるようにします。 クリーンで直感的なメニューは、ユーザーを惹きつけ、直帰率を減らすために不可欠です。
使用ツール例
- WebliumはAIを搭載したウェブサイトビルダーで、わかりやすく直感的なナビゲーションメニューのデザインをサポートします。 ユーザーの行動を分析することで、メニューに最適なレイアウトを提案します。 ドラッグ&ドロップのインターフェイスと組み合わせることで、複雑なコーディングやデザインのスキルを必要とせずに、お客様が探しているものを簡単に見つけられるよう、リアルタイムで調整することができます。
2. ビジュアルアピールを高める
ヒント
- ウェブサイトのデザインは、顧客の獲得と維持に大きな役割を果たします。 AIを活用して、ブランドアイデンティティを反映し、ターゲットオーディエンスの共感を得られる配色、フォント、レイアウトを提案しましょう。
使用ツール例
- Neural LoveはAIを使用して、ブランドのスタイルに合ったHD品質の画像を生成します。 高品質な商品画像が必要な場合も、バナーや背景のビジュアルを強化する必要がある場合も、Neural Loveは最適な画像を選択するお手伝いをし、あなたのeコマースサイトが最高のeコマースウェブサイトレイアウトの1つとなるよう、洗練されたビジュアルで魅力的に見えるようにします。
3. ショッピング体験をパーソナライズする
ヒント
- 先ほどお話ししたように、顧客はオンラインショッピングでパーソナライズされた体験を期待しています。 AIは、顧客の好み、閲覧履歴、あるいは位置情報に基づいて変化するダイナミックなレイアウトを作成するのに役立ちます。
使用ツール例
- Framer AI は、ユーザーの行動に基づいてウェブサイトのデザインを自動的に調整することにより、パーソナライゼーションをまったく新しいレベルに引き上げます。 顧客が頻繁にスポーツ用品を閲覧する場合、Framer AIは自動的にホームページ上で関連商品をハイライトし、簡単にカスタマイズされたエクスペリエンスは、ショッピングを容易にするだけでなく、コンバージョンの可能性を高め、最適なeコマースウェブサイトのレイアウトを実現します。
4. インタラクティブ・アニメーションを追加する
ヒント
- 魅力的なアニメーションは、あなたのeコマースサイトに命を吹き込み、訪問者の注意を引くことができます。 AIは、アニメーションやスクロール効果を追加して、ショッピング体験をよりインタラクティブで楽しいものにするお手伝いをします。
使用ツール例
- Maverick では、パーソナライズされた動画コンテンツを商品ページに統合することができます。 顧客が商品画像にカーソルを合わせると、商品の動作を紹介する短い動画が再生されます。 このダイナミックな機能はエンゲージメントを高め、ユーザーに商品への理解を深めてもらうことで、コンバージョン率の向上と、よりインタラクティブなショッピング体験につながります。
5. コンバージョンのために商品ページを最適化する
ヒント
- AIは、商品画像、説明文、コールトゥアクションボタンの最適なレイアウトを提案し、商品ページを最適化します。
使用ツール例
- コンバートメイトは、AIを使ってユーザーの行動を分析し、商品ページの改善を提案します。 商品説明、画像、あるいはコールトゥアクションボタンの配置の変更を推奨し、より効果的なものにすることができます。
- あるeコマース事業者は、これらのAIを活用した最適化を実施した後、注文が12%増加し、収益が43%増加しました。これは、コンバージョンを最大化するために商品ページを微調整することで、訪問者を顧客に変えるのにAIがいかに大きな違いをもたらすかを示しています。
Wegicがお手伝いできること:Eコマースウェブサイトのレイアウトを変える
WegicとのチャットでEコマースサイトを完成させれば、早いもの勝ちです。 WegicのAIはデザインを簡素化し、コーディングなしで、洗練された、ユーザーフレンドリーな、モバイルに最適化されたサイトを作成することができます。
Wegicが生成したウェブサイトを繊細にカスタマイズする方法について、明確な説明が必要ですか? 下の画像をクリックしてWegicのヘルプセンターをご覧ください👇
Wegic独自の会話型AI

Wegicの核となる強みはチャットベースのAIにあり、シンプルで自然な会話を通じて、最適なECサイトのレイアウトに再設計することができます。 コーディングや複雑なソフトウェアは必要ありません。 デザインの好みを入力するか話すだけで、WegicのAIがそれに合わせてウェブサイトのレイアウトを調整します。
ナビゲーションや色、あるいはページ全体の構成を変更したいですか? Wegicならあなたのアイデアを簡単に実現できます。 このユーザーフレンドリーな機能により、専門知識がほとんどない方でも、どなたでもプロフェッショナルでカスタマイズされたウェブサイトレイアウトデザインを作成することができます。
オーダーメイドのデザイン提案

WegicのAIはただランダムに変更を加えるだけでなく、ECサイトの目標、閲覧者、現在のレイアウトに基づいて、パーソナライズされたデザインの提案を行います。
例えば、訪問者が特定の商品を見つけるのに苦労している場合、Wegicにニーズを伝えれば、より見やすくホームページを再編成する方法を提案してくれます。 Wegicは、最適なEコマースサイトのレイアウト例を最適化することで、Eコマースサイトの見栄えと、ニーズに基づいた優れたパフォーマンスを確保し、ユーザーのエンゲージメントとコンバージョンの両方を高めるお手伝いをします。
モバイルファーストデザイン

今日のデジタル世界では、オンラインショッピングのかなりの部分がモバイルデバイスで行われます。 Wegicはモバイルファーストアプローチを採用し、eコマースのレイアウトをあらゆる画面サイズに対応するよう自動的に調整します。 スマートフォンでも、タブレットでも、デスクトップでも、Wegicはお客様のウェブサイトがどのデバイスでもスムーズで一貫性のある体験を提供することを保証し、モバイル最適化が顧客の維持と売上促進に欠かせない競争の激しいeコマース市場で優位に立つお手伝いをします。
簡単なカスタマイズ

チャットによるカスタマイズに加え、WegicはユニークなDraw Reference Sketch機能でこのプロセスをさらに簡素化します。 ページセクションの修正でも、メニューの調整でも、要素の再配置でも...。 Wegicを使えば、すべての好みを素早く明確に伝えることができます!
また、参考画像をアップロードしたり、丸囲みツールを使って修正箇所を強調したり、入力した内容に基づいていくつかの選択肢をWegicが生成したりと、Wegicを使ってウェブサイト作成プロセスを改善する最も簡単な方法のひとつです。
よくある質問
1. AIはeコマースでどのように活用できますか?
AIは、ウェブサイトのデザインを改善し、ショッピング体験をパーソナライズし、顧客が欲しいものを見つけやすくすることで、eコマースを支援します。 レイアウトの変更を提案したり、顧客の好みに基づいて商品を表示したり、ウェブサイトをより使いやすくしたりすることができます。 WegicのようなツールはAIを使い、コーディング不要で企業のウェブサイト設計を支援します。
2. ウェブサイトを改善するために、AIをどのように活用できますか?
AIを使ってウェブサイトをより良いものにするには、Wegicのようなツールを使うことができます。 Wegicは、レイアウトの変更や色の調整、ナビゲーションの最適化などを提案し、サイトのデザインをサポートします。 また、訪問者がサイトをどのように利用しているかをAIが調査し、自動的に改善することで、顧客がサイトを閲覧しやすく、購入しやすくします。
3. AIはウェブサイトのレイアウト設計にどのように役立ちますか?
AIは、ユーザーがサイトとどのようにやり取りしているかを観察することで、ウェブサイトのレイアウト設計を支援します。 これに基づいて、ナビゲーションを改善したり、商品を並べ替えたり、顧客が使いやすいようにレイアウトを調整したりといった変更を提案することができます。 WegicのようなAIツールを使えば、コーディングなしで、素早く簡単にこれらの変更を加えることができます。4. AIは私のeコマースウェブサイトをモバイルデバイス向けに最適化できますか?
もちろんです。AIはあなたのウェブサイトをモバイルデバイスでもうまく機能させることができます。 Wegicのようなツールは、異なる画面サイズに合わせてデザインを自動的に調整し、あなたのサイトをスマホやタブレットで使いやすくします。 これにより、ショッピング体験が向上し、顧客が購入する可能性が高まります。
まとめ
AIは、レイアウト、ナビゲーション、パーソナライゼーションを強化することで、Eコマースサイトのデザインに革命をもたらし、企業がコンバージョンを高める、より魅力的でユーザーフレンドリーなサイトを作成するのに役立っています。
あなたのeコマースサイトを最高のレイアウトにアップグレードする準備はできましたか? 今すぐ70クレジットで無料 Wegicをお試しいただき、会話型AIでウェブサイトをいかに簡単に変身させ、デザインプロセスを簡素化し、eコマースレイアウトを新たな高みへと昇華させるかをご覧ください。
著者
Kimmy
投稿日
Dec 10, 2024
記事を共有
続きを読む
2025 年に成功するためのクリエイティブなネイル テック ビジネスの名前のアイデア
Jan 23, 2025
AIを活用してECサイトのレイアウトを改善する方法
Dec 10, 2024
2025年オンラインでグラフィックデザインビジネスを始める方法
Dec 11, 2024
2025年中小企業に最適なウェブホスティングサービス8選
Dec 18, 2024
ブランディングデザインとは?重要性と始め方を徹底解説
Dec 3, 2024
中小企業にウェブサイトが必要な理由を解説
Dec 6, 2024
2025年オンライン販売とショッピングのEコマーストップ10トレンド
Dec 18, 2024
2025年Canvaでテンプレートを販売して収入を増やす方法
Dec 9, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
