Log in
Build Your Site
Wegic Tutorial: Absolute Beginner Guide
Learn how to create a stunning website with Wegic, an AI-powered website builder for beginners. Follow our step-by-step guide to get started for free!

In this article, we’ll dive into how to use Wegic to build and modify a website, especially how to access its powerful features for free. Whether you're a beginner or an experienced designer, Wegic makes it easy to create a professional website. We’ll guide you through each step, from signing up and conceptualizing your site to customizing pages so that you can get started quickly and efficiently.
What is Wegic?
Wegic is an innovative AI-powered website builder designed for users with little to no design or coding experience. It simplifies the process of creating a website by allowing users to input basic information, and Wegic then automatically generates a professional-looking site tailored to their needs.
With its intuitive interface, users can easily modify and customize their websites, from changing colors and fonts to adding images and navigation menus. Wegic also offers AI-driven features, making it a perfect tool for beginners who want to build a stunning website without the technical hassle.
Why a Free Webpage Can Be Created in Wegic?
Wegic is not only beginner-friendly in terms of functionality but also very affordable. We understand that many newcomers to web design have limited budgets. While platforms like Wix and Webflow are well-established, many of their features require payment.
Wegic’s free plan offers each user 70 credits per month, and with just 40 credits, you can build and publish a complete website. This includes 3 pages, 1K visitors per month, and an SSL certificate.
Additionally, Wegic provides ways to earn extra credits. By inviting new users or sharing your website on other platforms, you can easily collect over 500 credits, making building a free website on Wegic practically effortless.
How to Use Wegic for Free?
In this section, I will tell you how to use Wegic step-by-step, starting from building a website to polishing it further. It is not difficult to use it, so you don't have to be worried. When I used it for the first time, without any design background and code foundation, I still created a nice website successfully. You can follow me step by step.
Chapter 1: Build Your Website
Step 1: Register and Log in to Your Account
If you are a new user, you can receive 70 credits for free once you complete the registration. Building a website just costs 40 credits.

Step 2: Click "Build Your Website"
You can easily find the button "Build Your Website" on the upper right of the webpage.

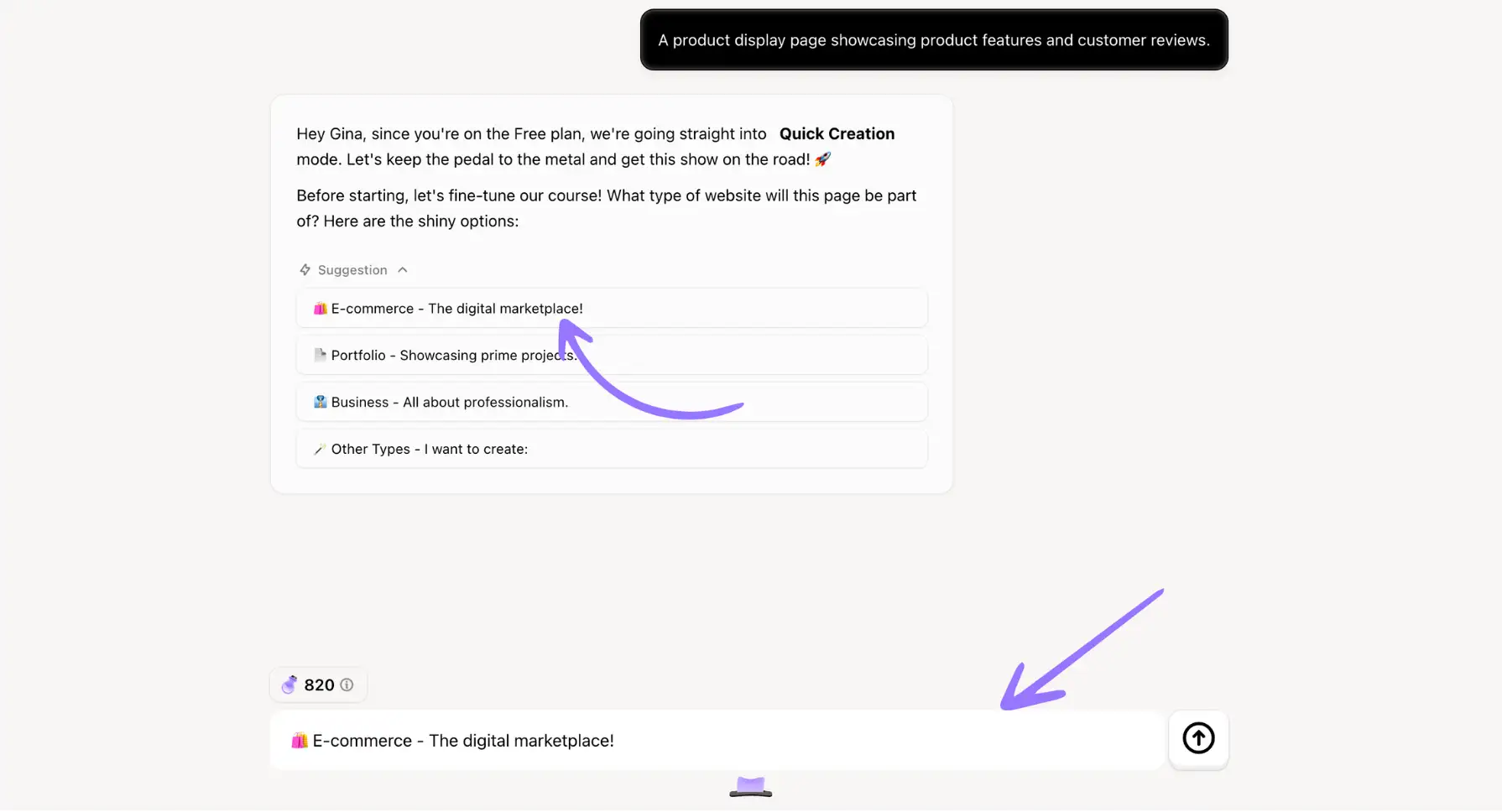
Step 3: Define Your Website Concept
You can click on the dialogue box and enter a brief description of your website. But if you don't have an idea, Wegic will also give you some AI suggestions to help you brainstorm.

Step 4: Enter the Website Name
Similarly, if you have a website name in mind, please write it in the dialogue box. If not, click 'Looking forward to your recommendation, inspire me with a name' for suggestions from Wegic.
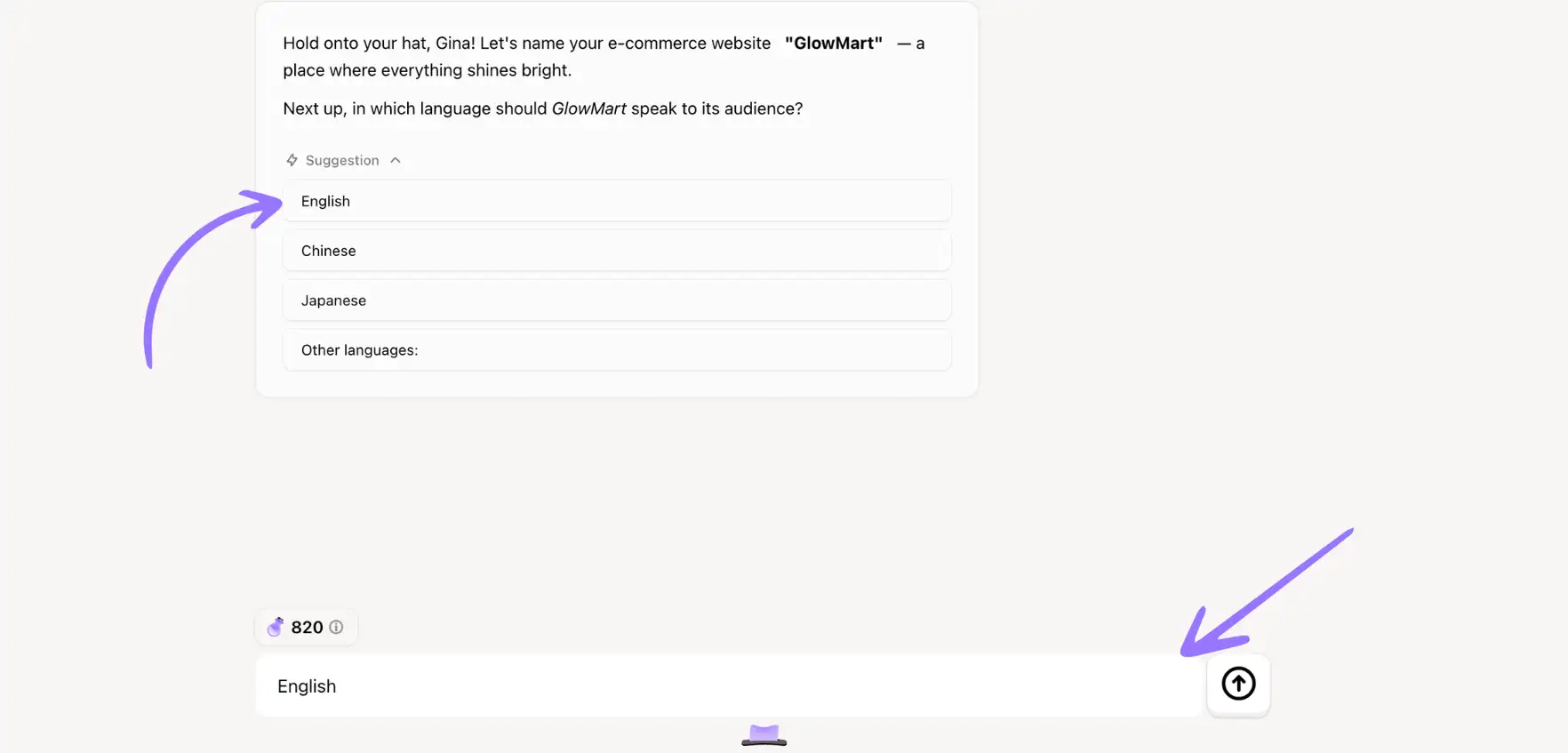
Step 5: Select Your Preferred Language
Wegic supports multiple languages, so you can make your website into any language, such as French, Spanish, and Japanese. When you are chatting with Wegic, you can choose the language you are used to communicate with Wegic, so don't worry that language will become an obstacle for you. For example, you can say "Let's communicate in Chinese".

Wegic will guide you through these steps step by step, so don't worry, even if you have never used this software, it is very simple to operate. After completing the above steps, you are not far from successfully building your website. However, if your goal is to create a beautiful and professional website that looks eye-catching and has various important functions, you have to do much more than that.
Chapter 2: Modify Your Website
As we all know, a perfect and stunning website has many key elements, including clean, intuitive designs, especially straightforward navigation, high-quality visuals, mobile responsiveness, and SEO optimization. All these requirements can be met easily with the help of Wegic. Wegic offers many powerful features for you.
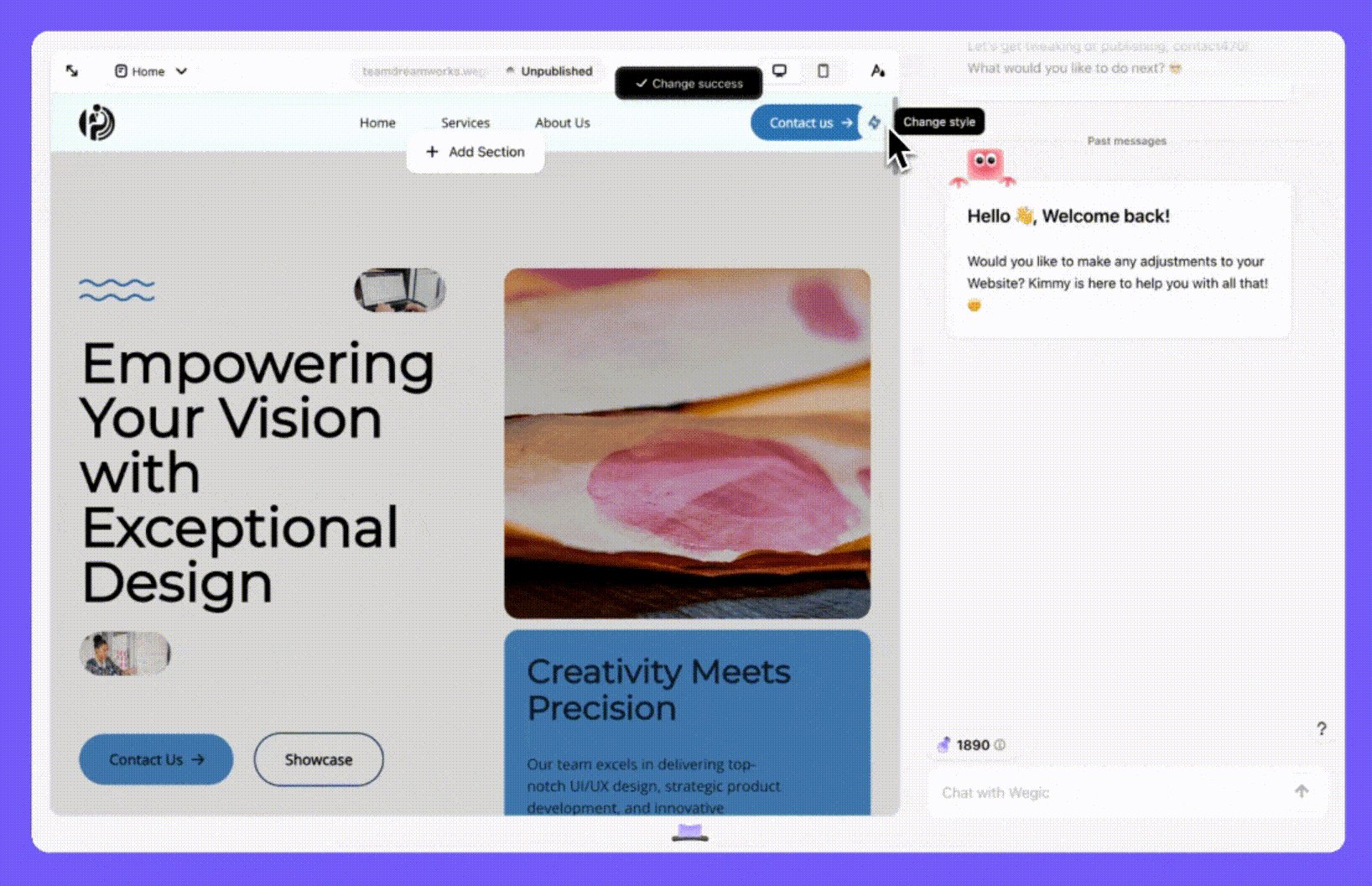
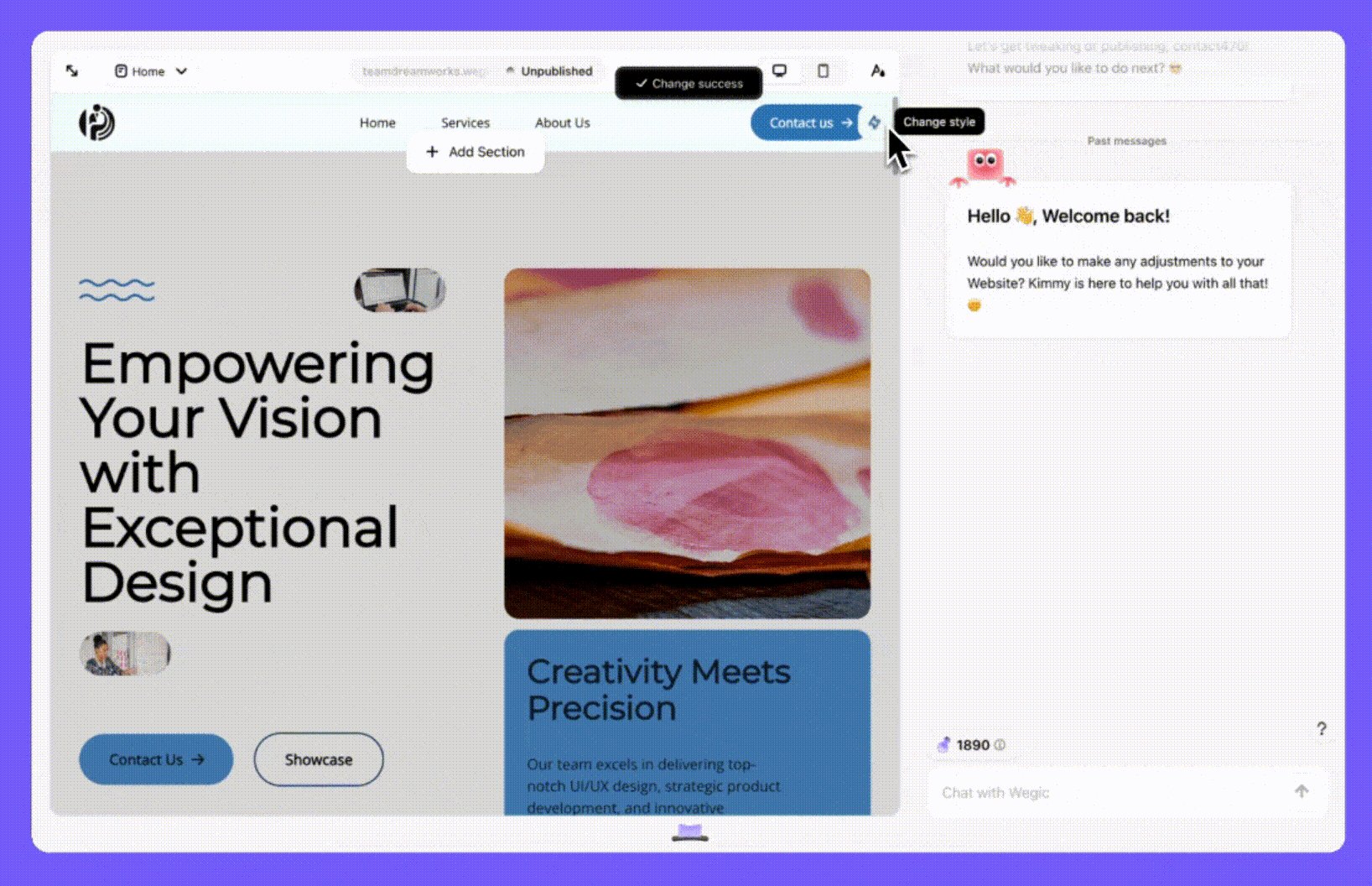
Change Your Navigation
Not satisfied with the style of the navigation bar? Simple, one-click change! If you want to change the style or position of the navigation, select the area where you are, and a small lightning logo will pop up on the right. Click it, and Wegic will automatically help you change it. You can click continuously until you get the effect you are satisfied with.

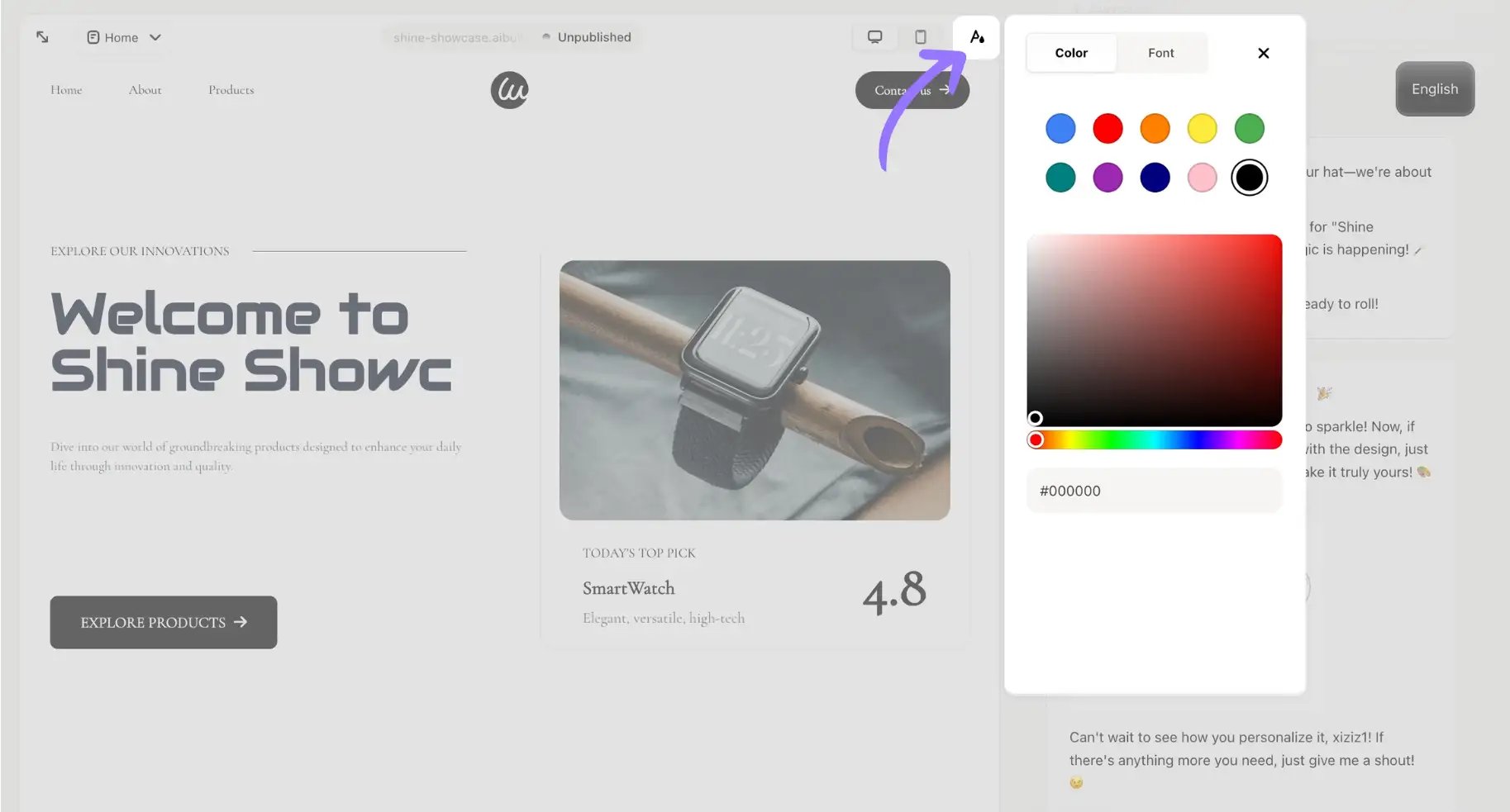
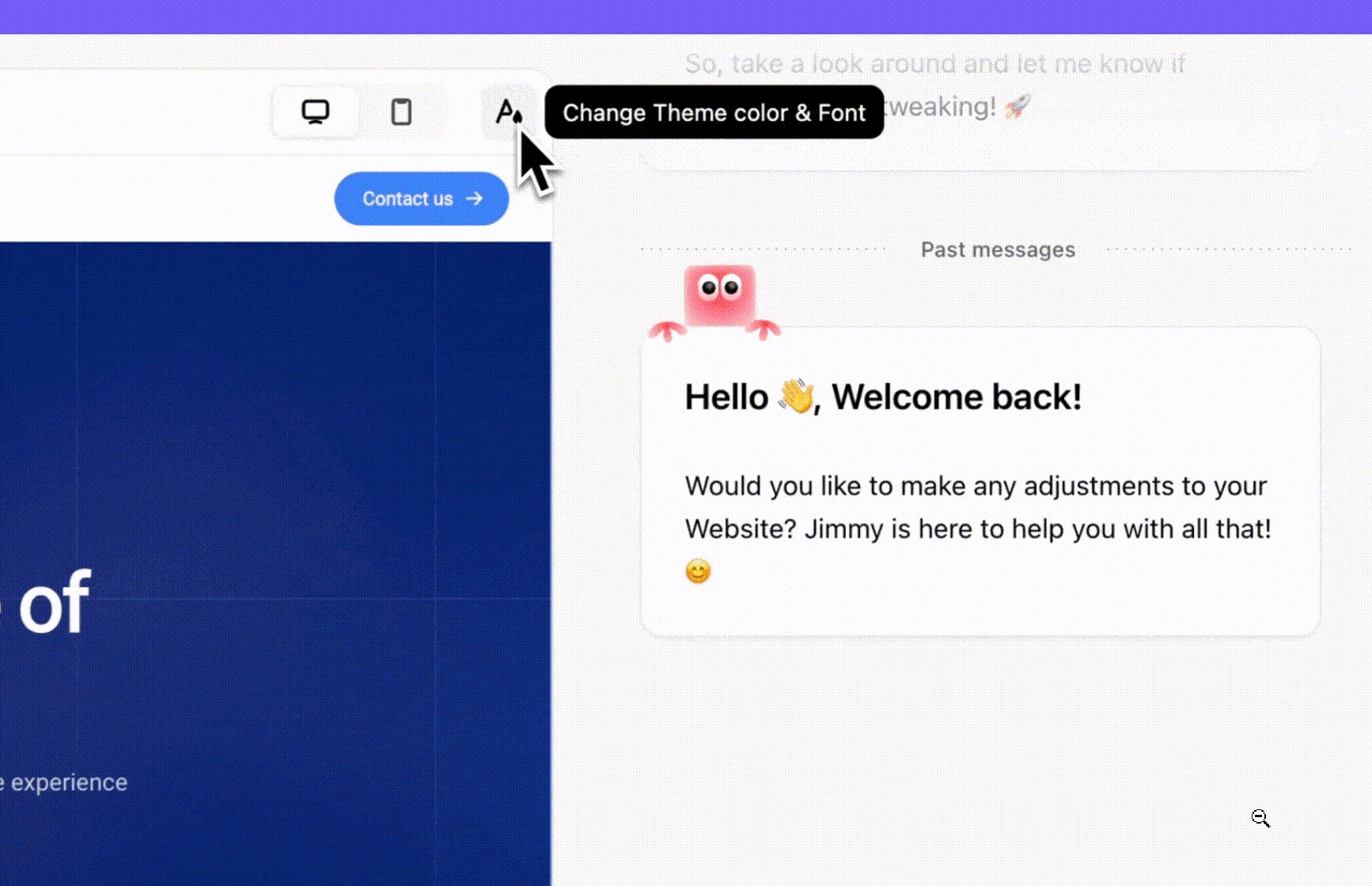
Adjust the Color
You can adjust the color of the webpage. We have 10 preset colors for you to choose from, or you can click the color palette in the upper left corner to change the theme color. You can also select a section and enter your needs in the dialog box. For example: change the background to black and the text to white.

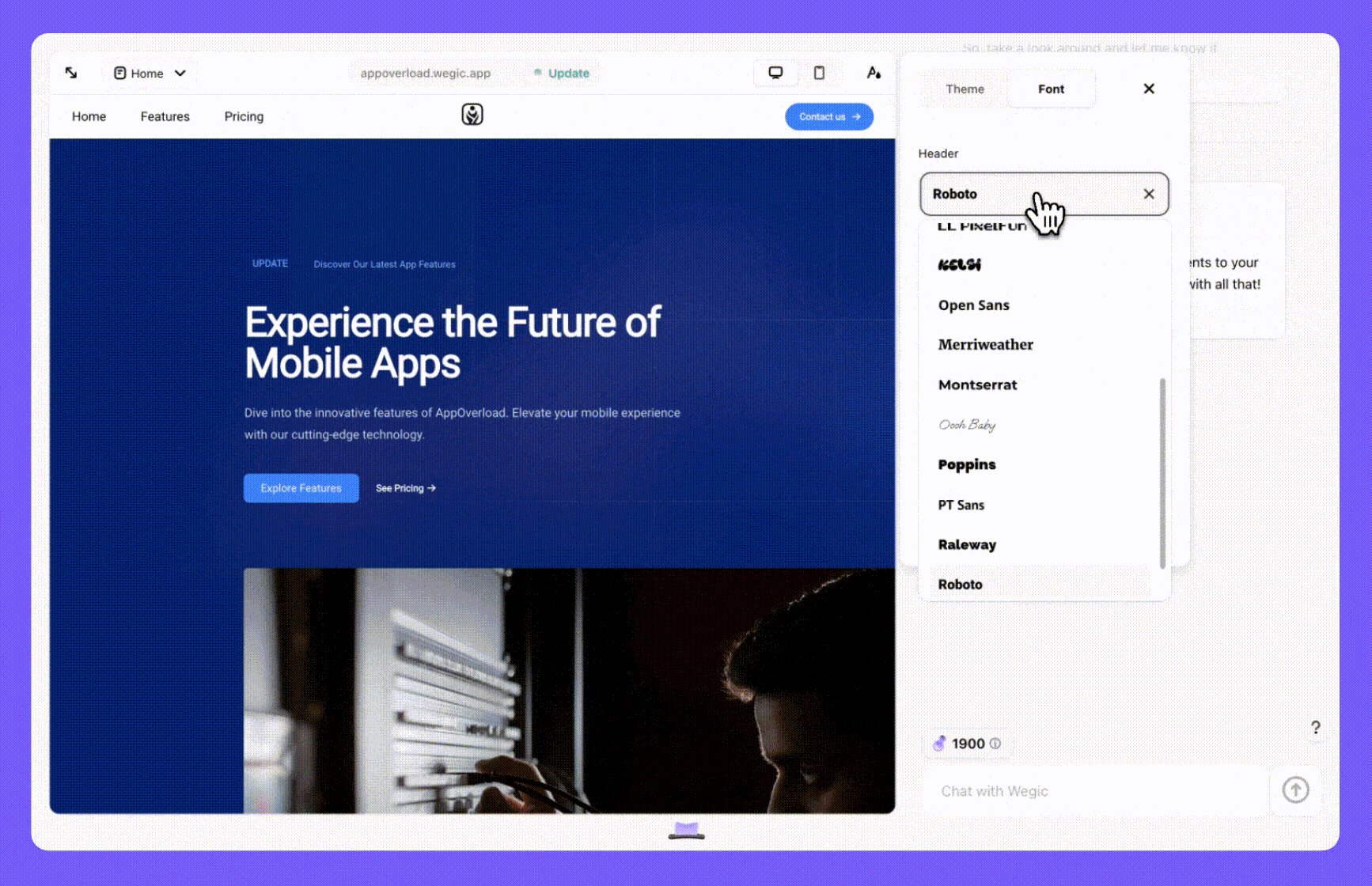
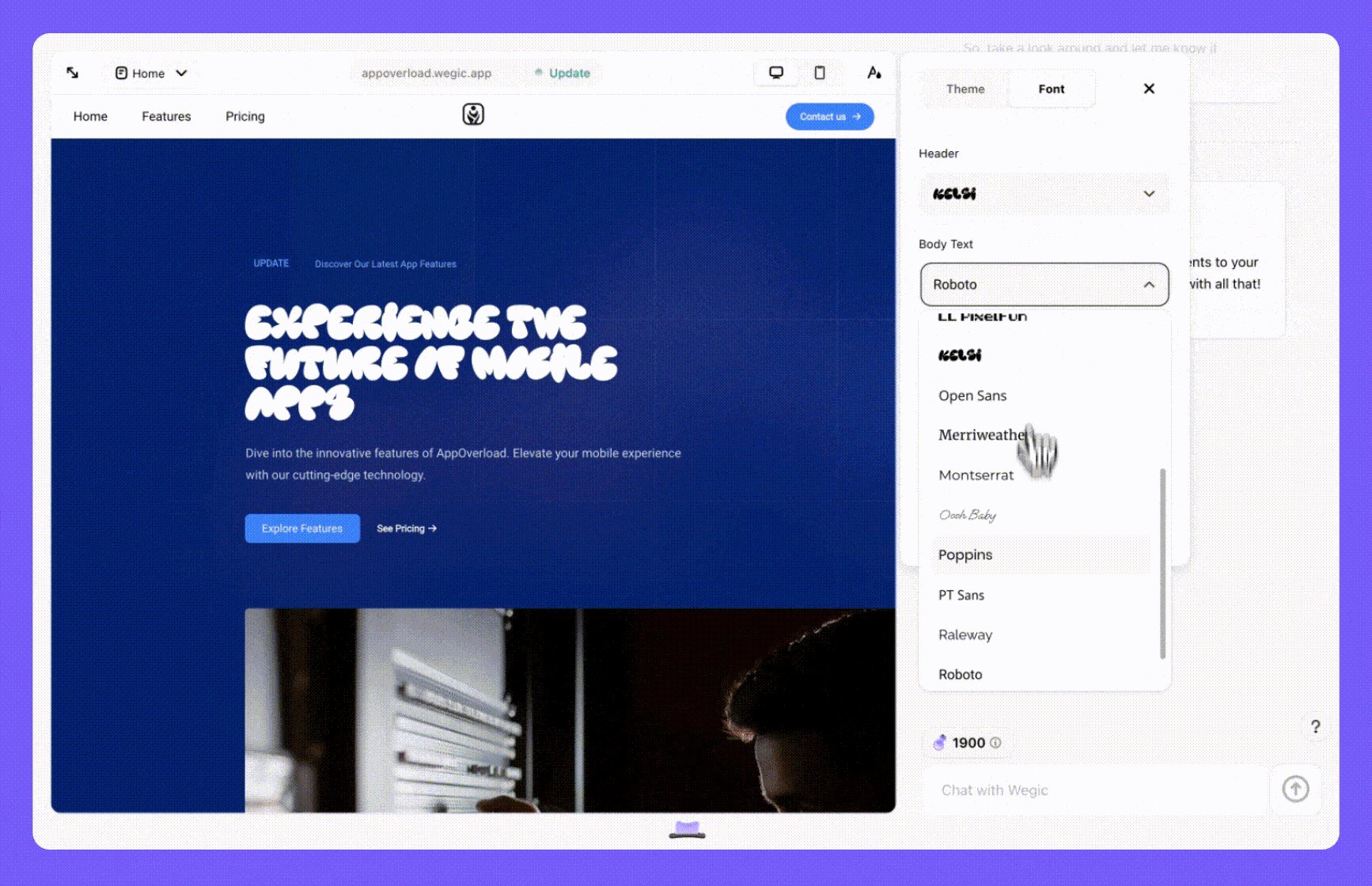
Change the Font
We have many fonts, you can choose according to your preferences. If you want to edit the text, you can select the text box and modify it directly in the box. At the same time, you can also add links to the text. For example, you can add a link to explore more text to jump to the next interface. This can help you improve conversion rates and attract more traffic.

Add Visual Elements
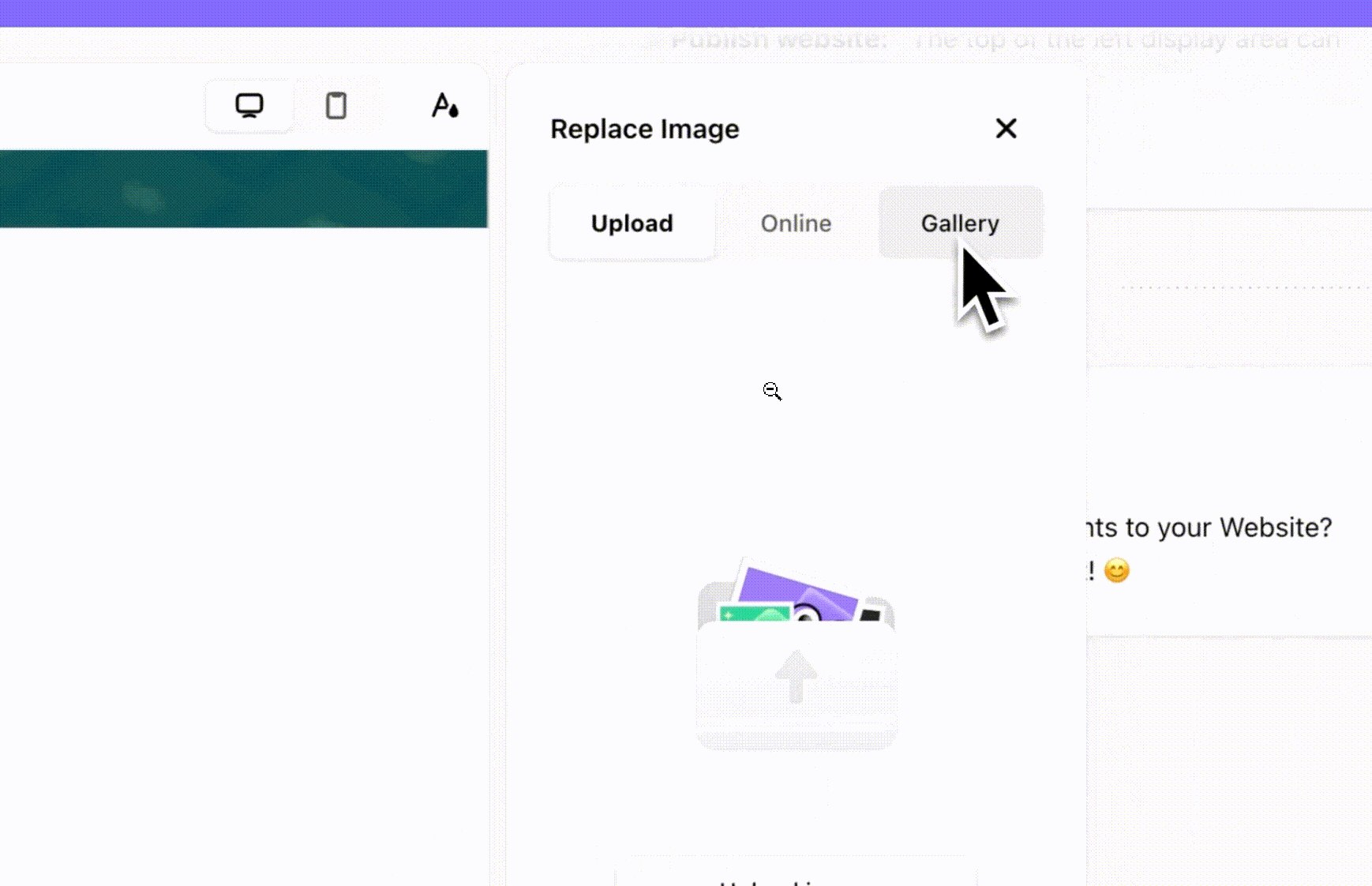
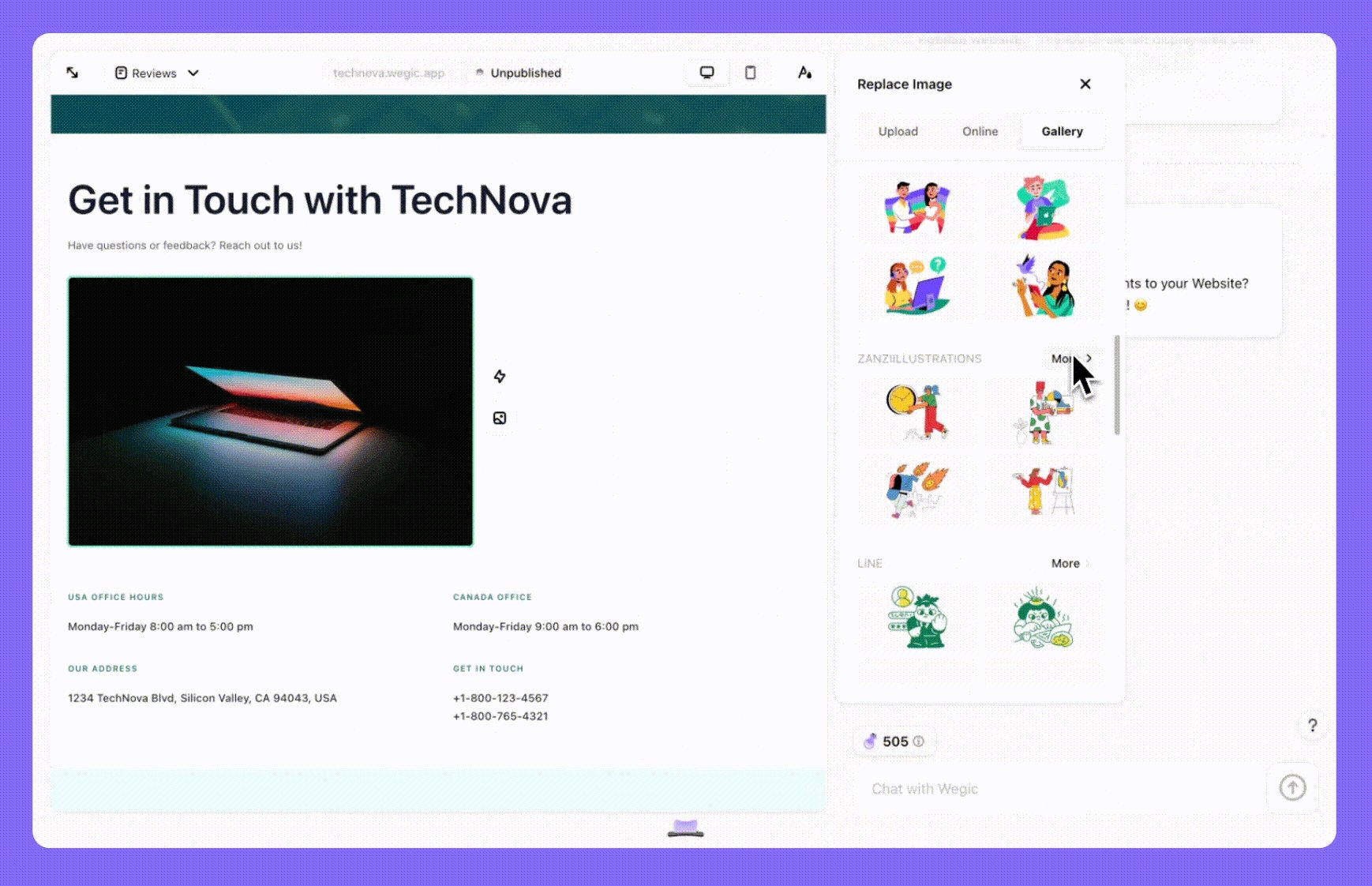
For a beautiful website, visual elements like images and video play a big role. Even if a website has a very simple structure, if it can use some high-quality pictures or videos, it can catch the audience's attention and extend the time users stay on the page. Using Wegic to change pictures is very simple. First, you can select the photo, and then you will see several options.
-
Upload: You can upload pictures from your local folder to Wegic. If you don't know where to find free image resources, I recommend you to search on websites such as Unsplash, Pexels, and Freepik. They have a lot of free image resources
-
Online: You can also search for the images you want directly in the online box. The copyright of the images you searched for is free, you can use them with confidence.
-
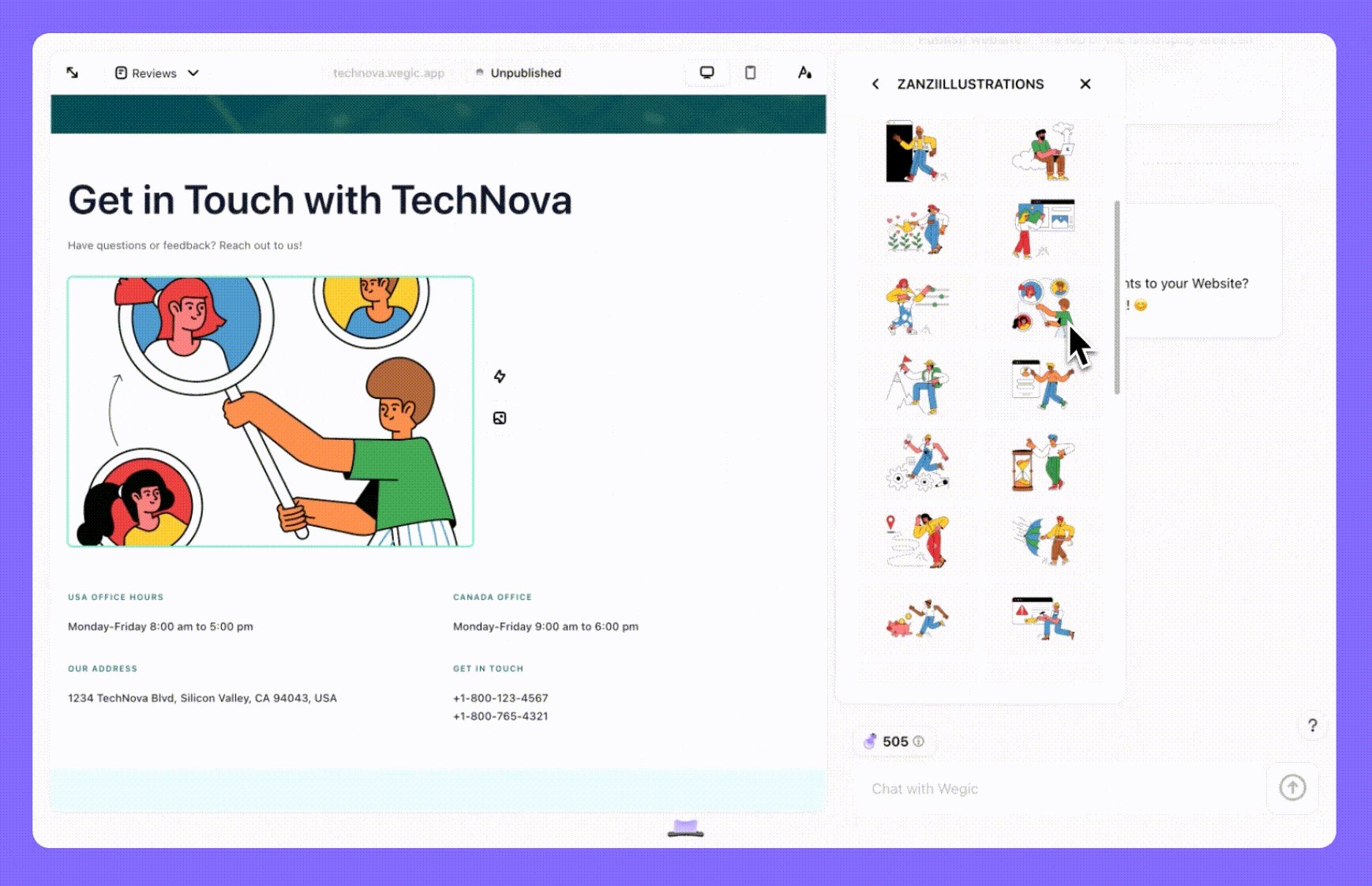
Gallery: you can enrich your website with beautiful illustrations from the gallery.
In addition to pictures, adding videos is also very simple. You can select a section and then directly copy the URL of the video in the dialog box.

Configure Your Multiple Page
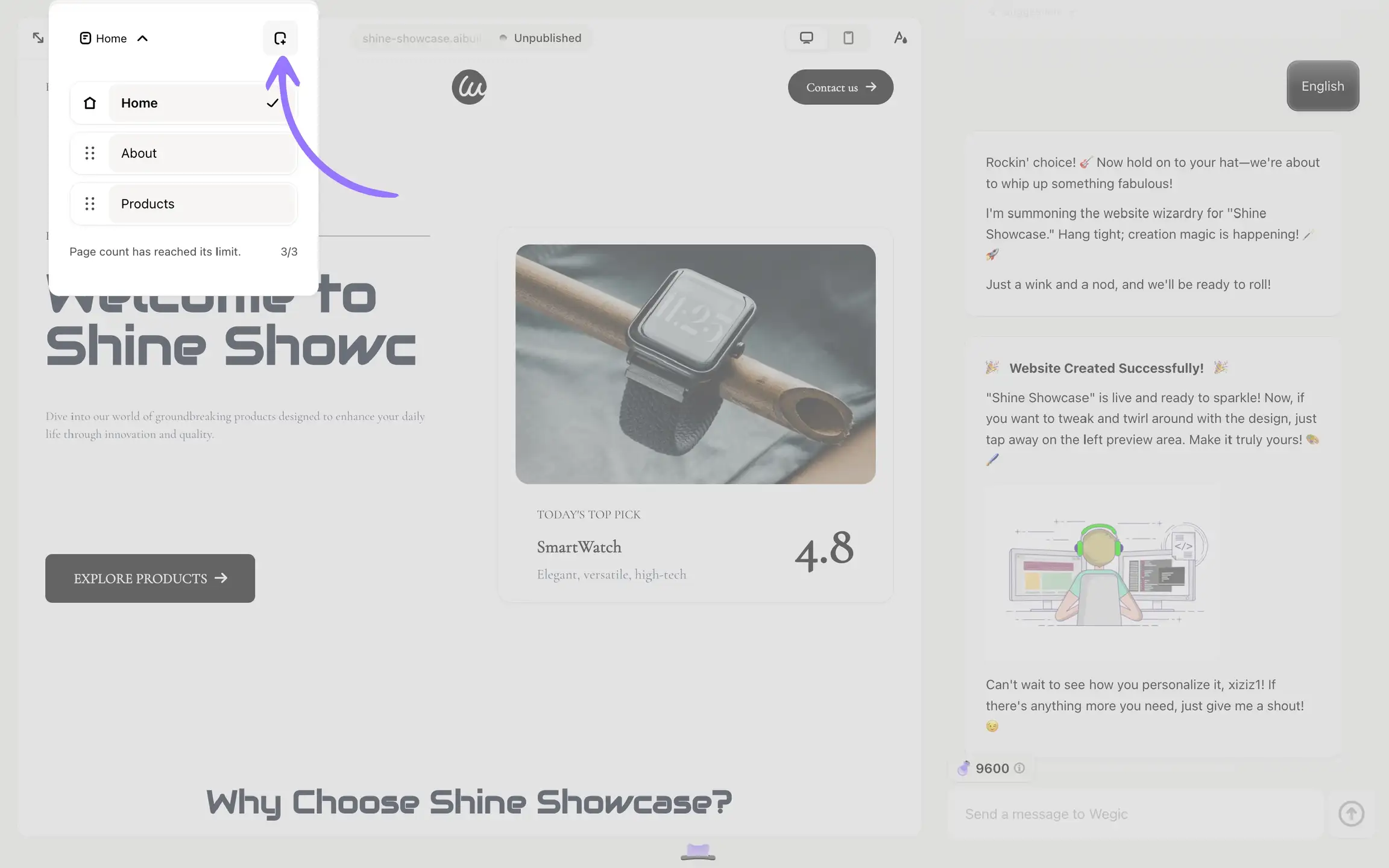
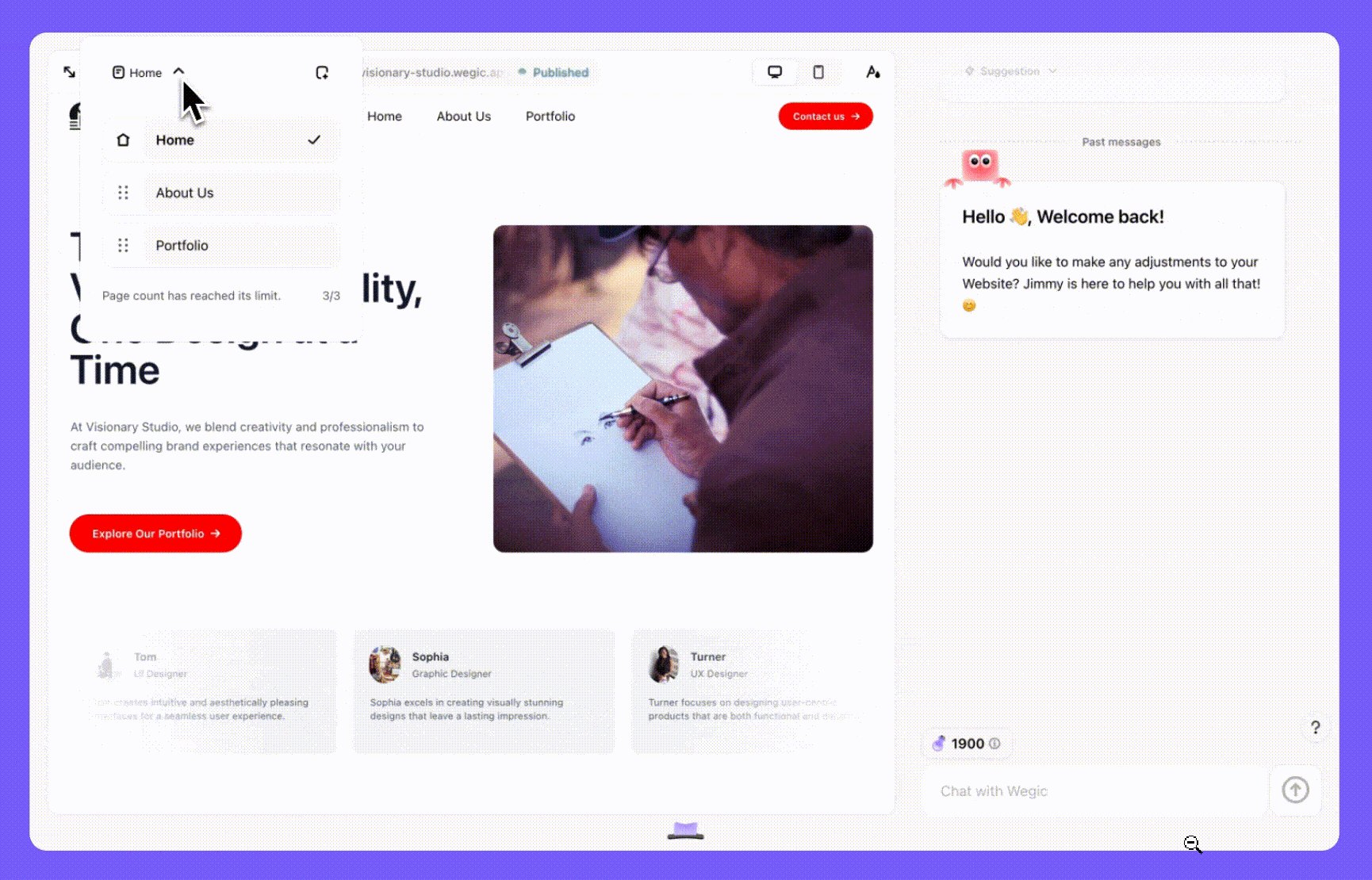
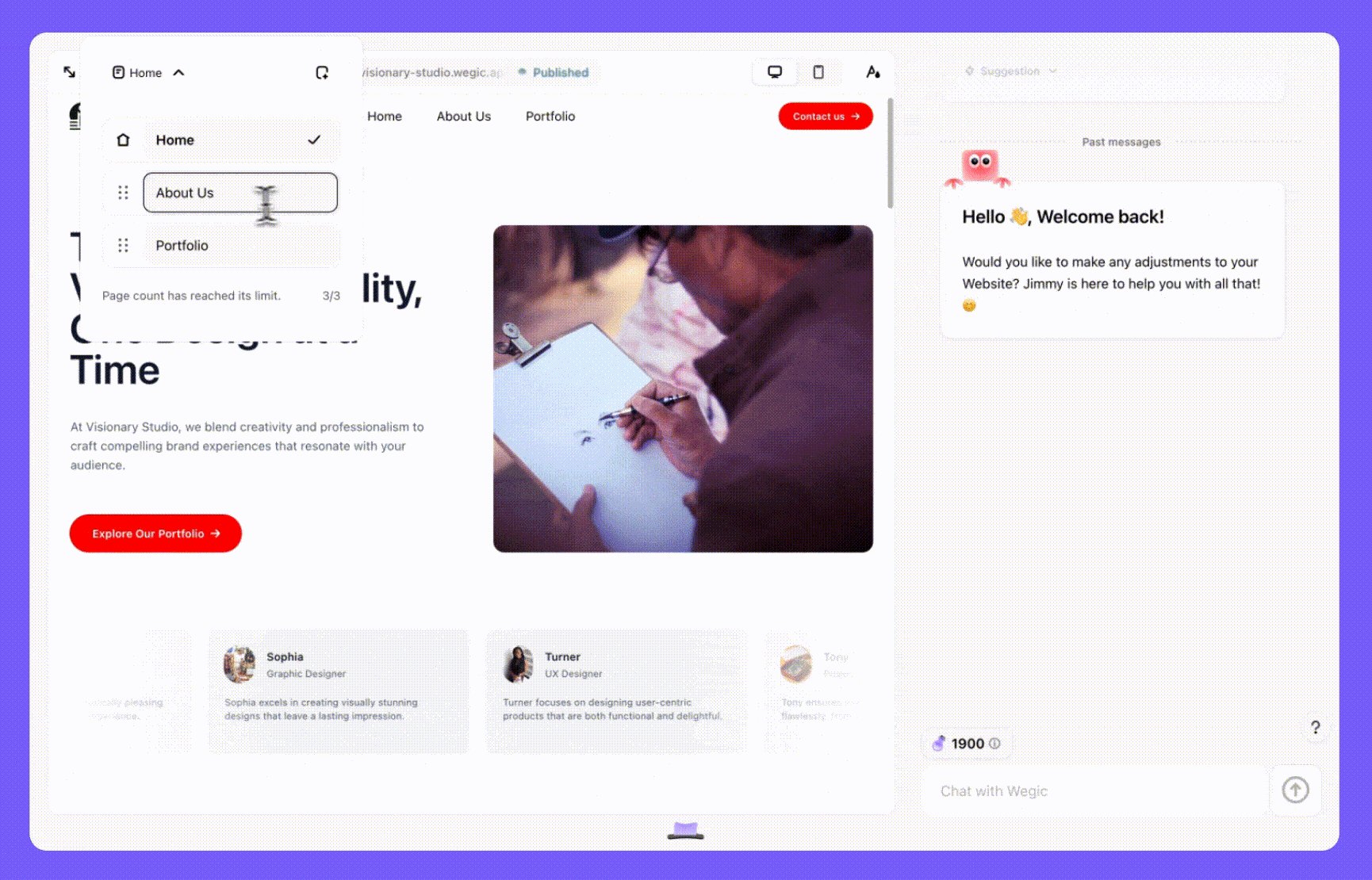
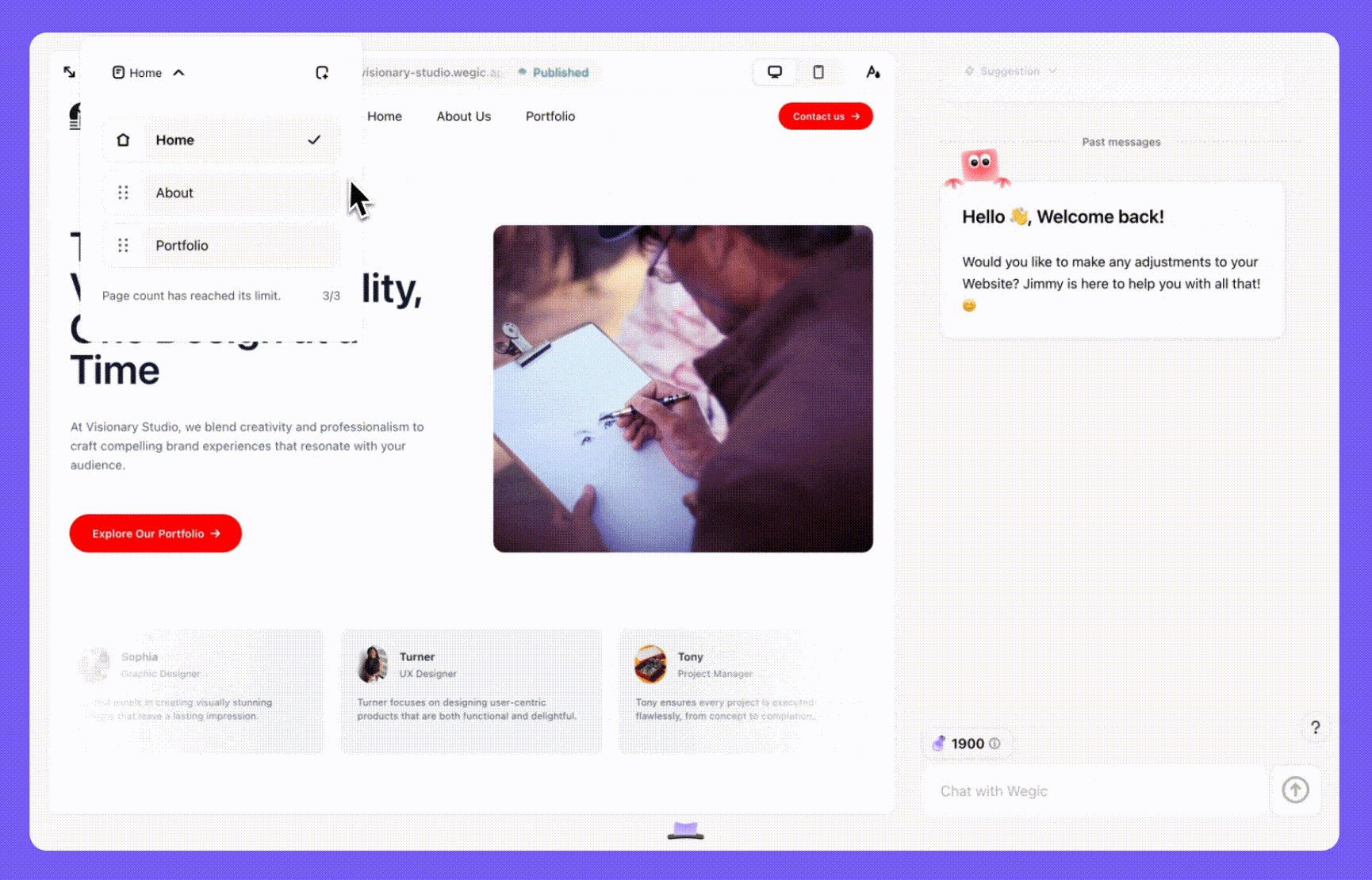
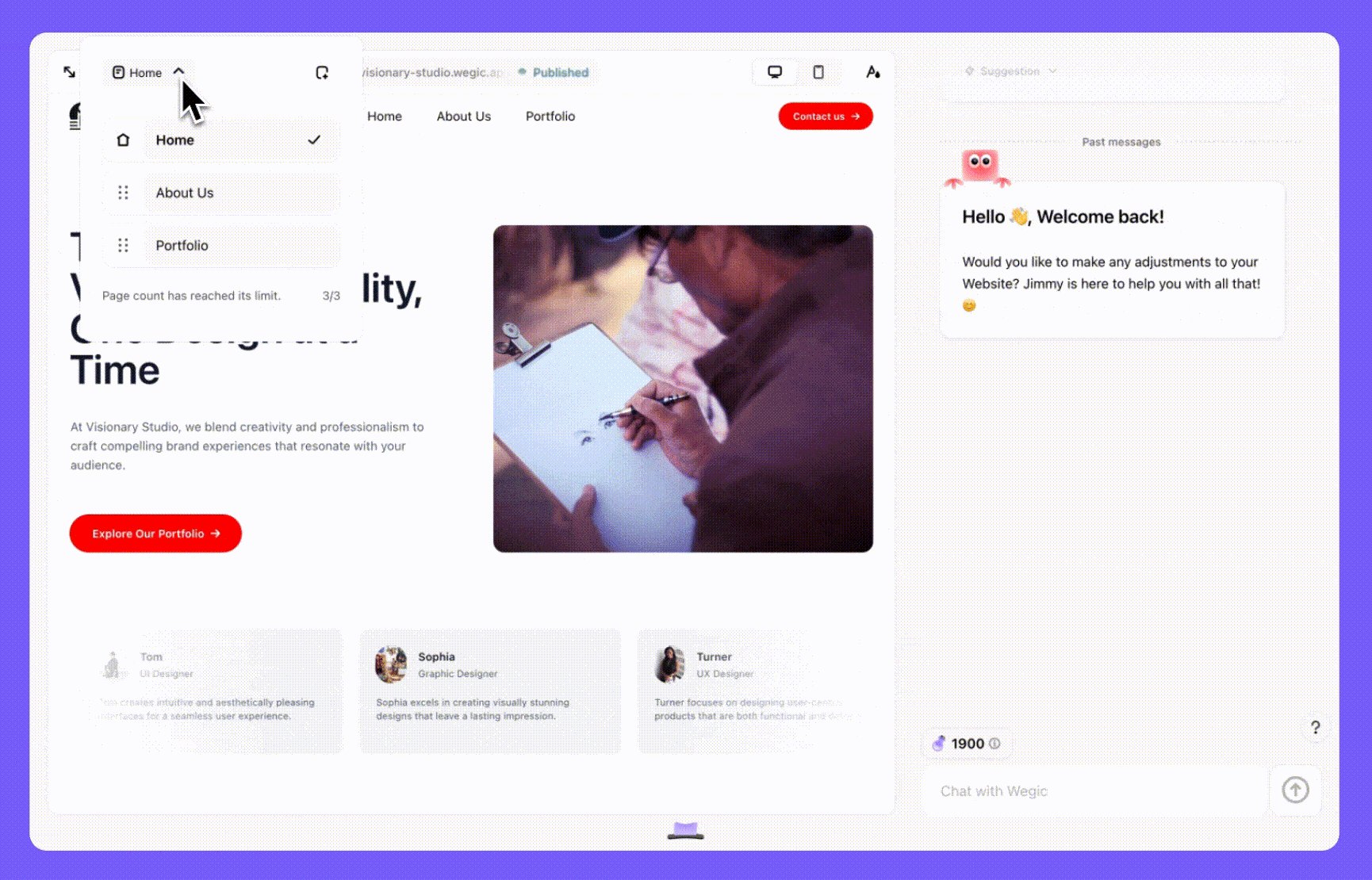
Wegic supports generating multi-page websites, homepages, about pages, portfolio pages, etc., depending on your needs. You can click the Home Button in the upper left corner to add or delete pages according to your needs.
Not only that, you can also modify the name of each page. Once renamed, the website's top menu bar will update accordingly.


Make Use of AI-driven Features
In addition to manual modification, you can also use the powerful AI function to help you achieve all the operations I mentioned above. All you need to do is enter your requirements in the dialog box, such as "change the background to black" or "add hover effects on the picture". If you don't have any ideas yourself, Wegic will give you some AI recommendations.
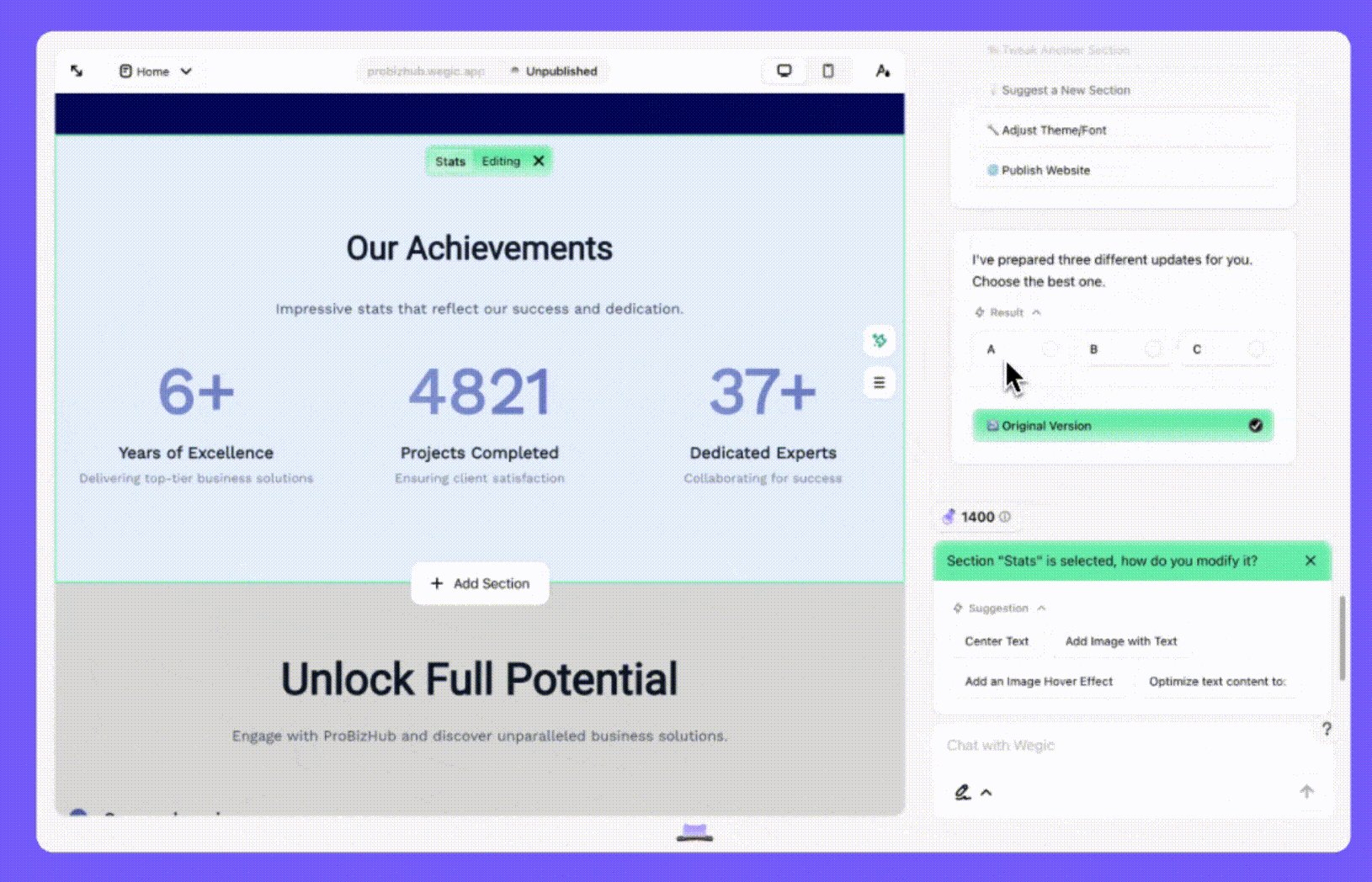
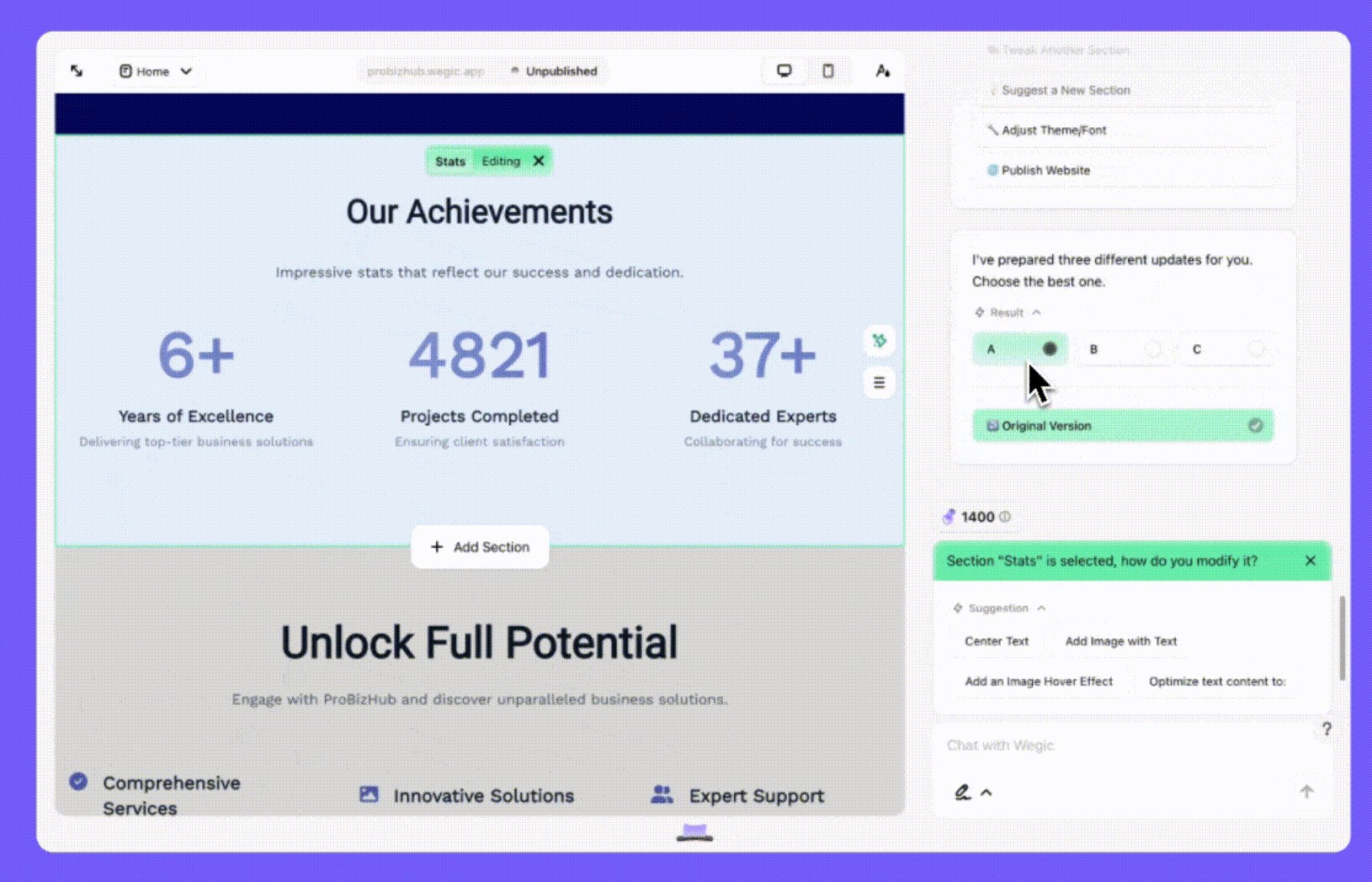
What's more, with the help of AI, your advanced requirements can also be satisfied. For example, if you don't like the text position, you can enter: "move the title upwards by 40px". Don't worry, Wegic can fully understand and meet your needs. It will give you several options.

If necessary, you can also automatically switch background colors. You can enter: Automatically switch background colors. Colors: #EFFF82, #B9B2FD, and #7BDB23.

Note: All of the above AI-power adjustments do not consume credits.
Chapter 3: Explore More about Wegic
Circling and Drawing
Wegic has a series of powerful functions designed to make your operation easier and accurately meet your various needs. Among them, it is worth mentioning that the circling and drawing functions make the website design and modification process more intuitive and efficient.
You may ask, what is the circling feature? How do you use it?
-
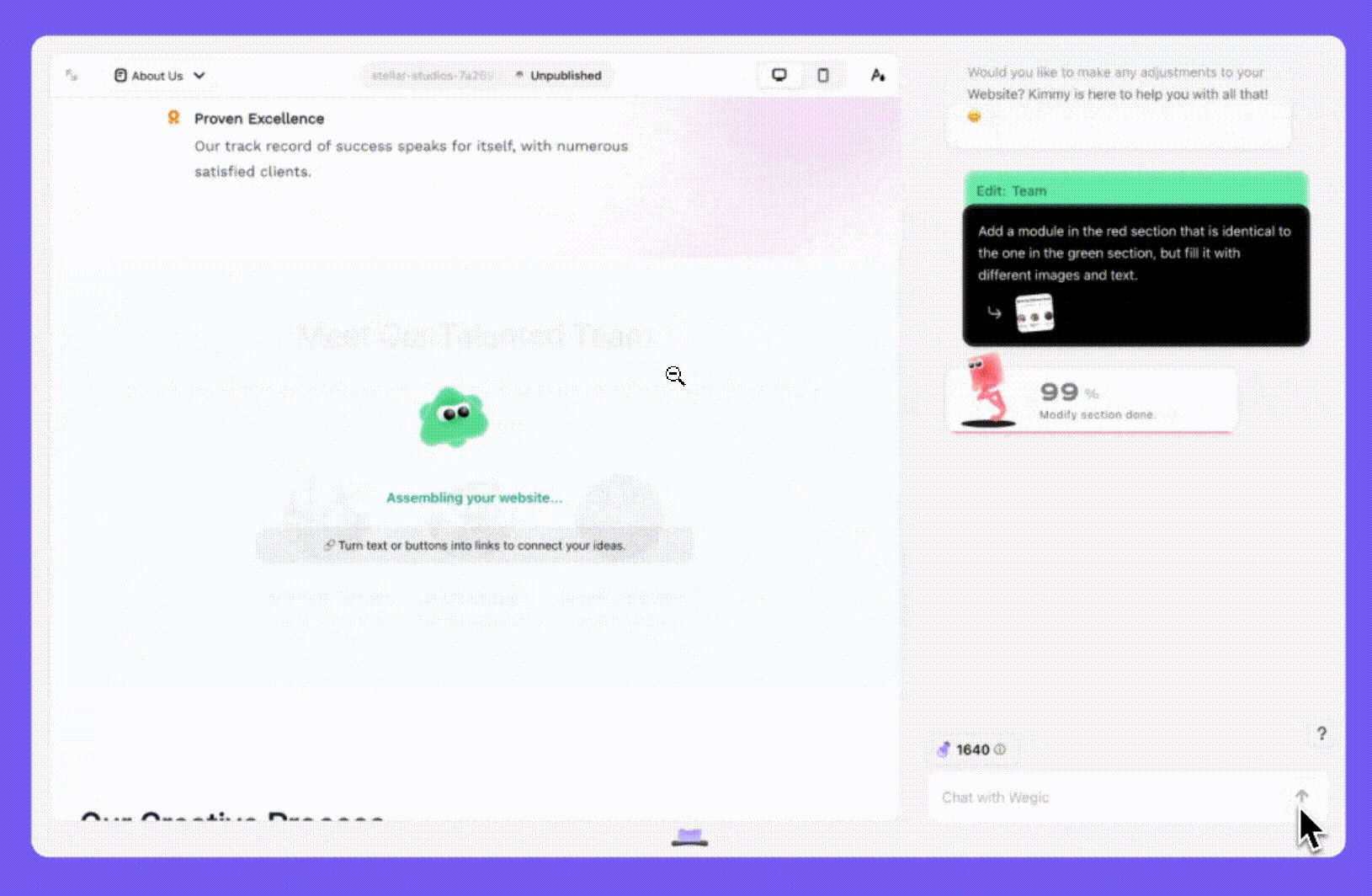
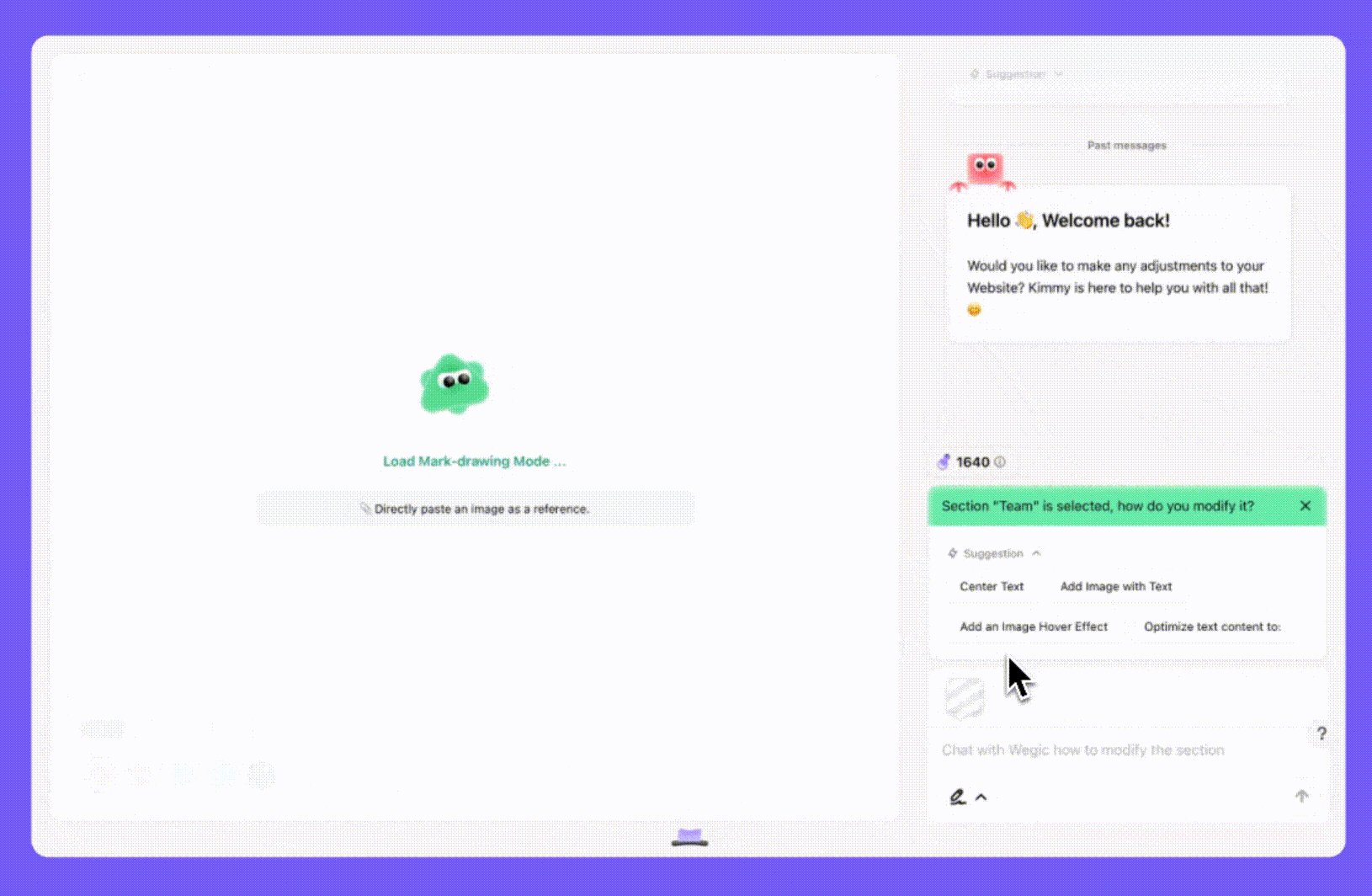
Step 1: Select the section you want to modify, then click the button shown in the image to activate the "Draw Sketch" feature.
-
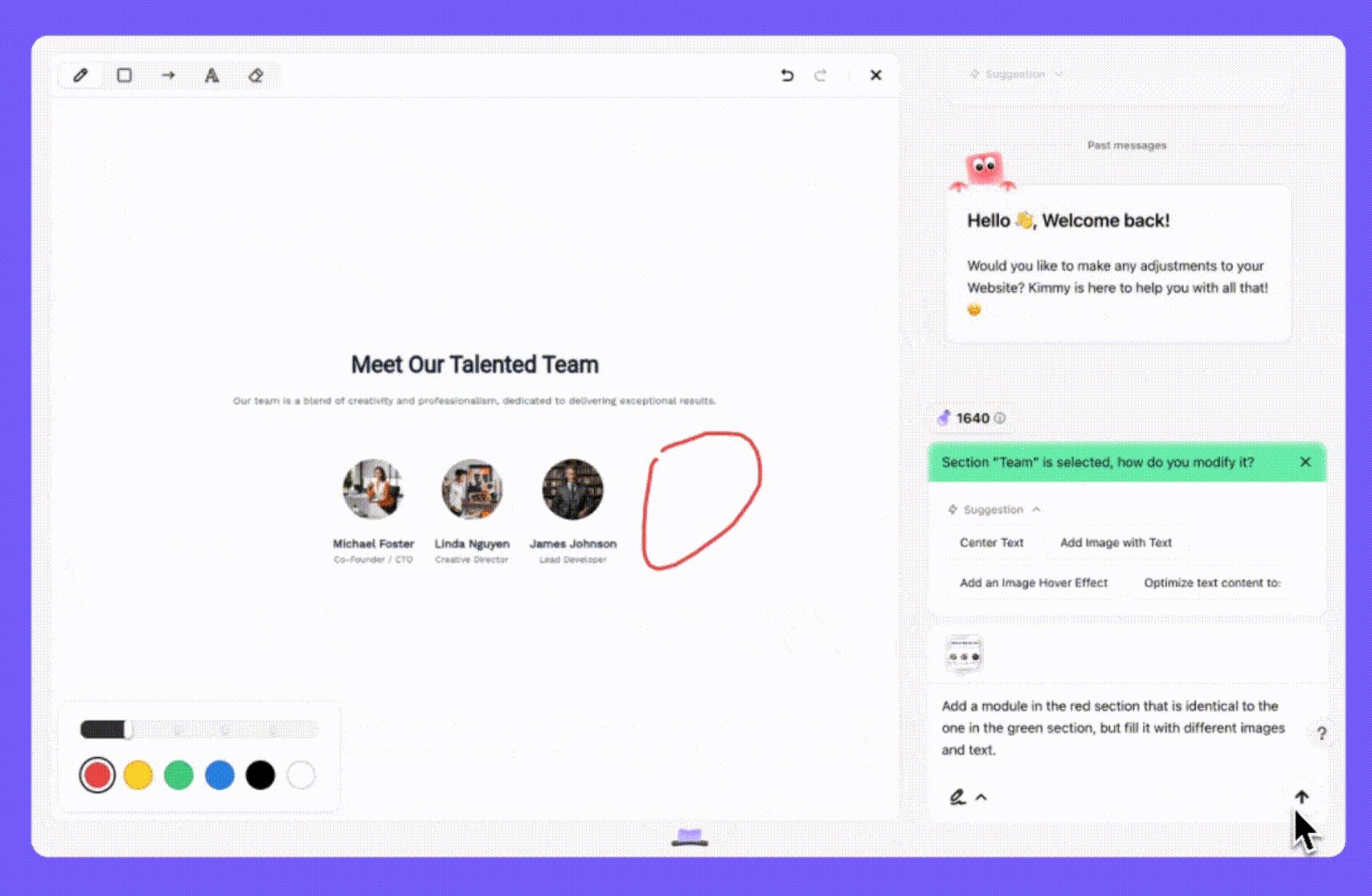
Step 2: Use different colored pens to highlight the areas you want to adjust on the left side.
-
Step 3: Type your request in the input box on the right and press enter to submit it (Kimmy will make the changes for you).
-
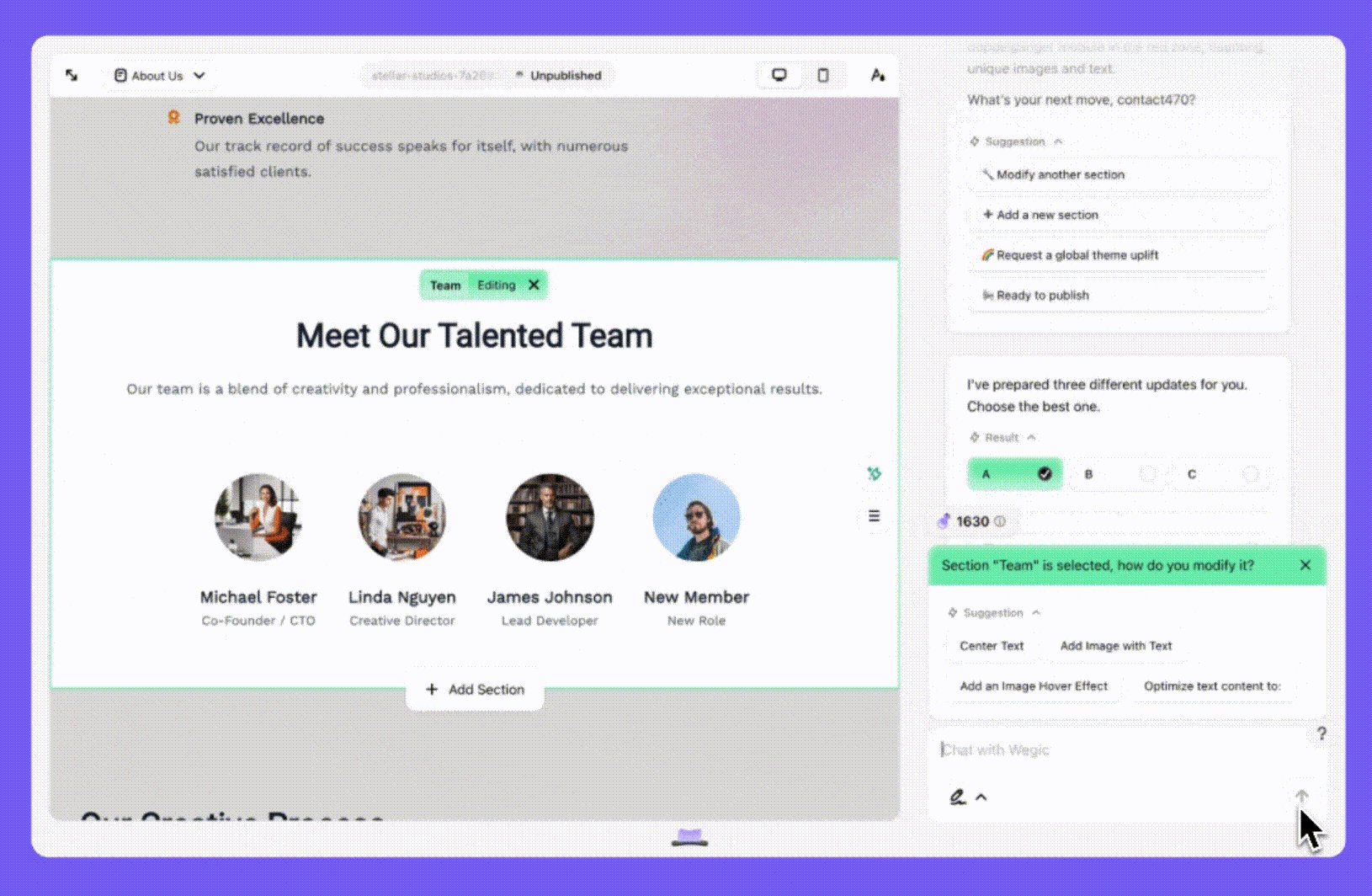
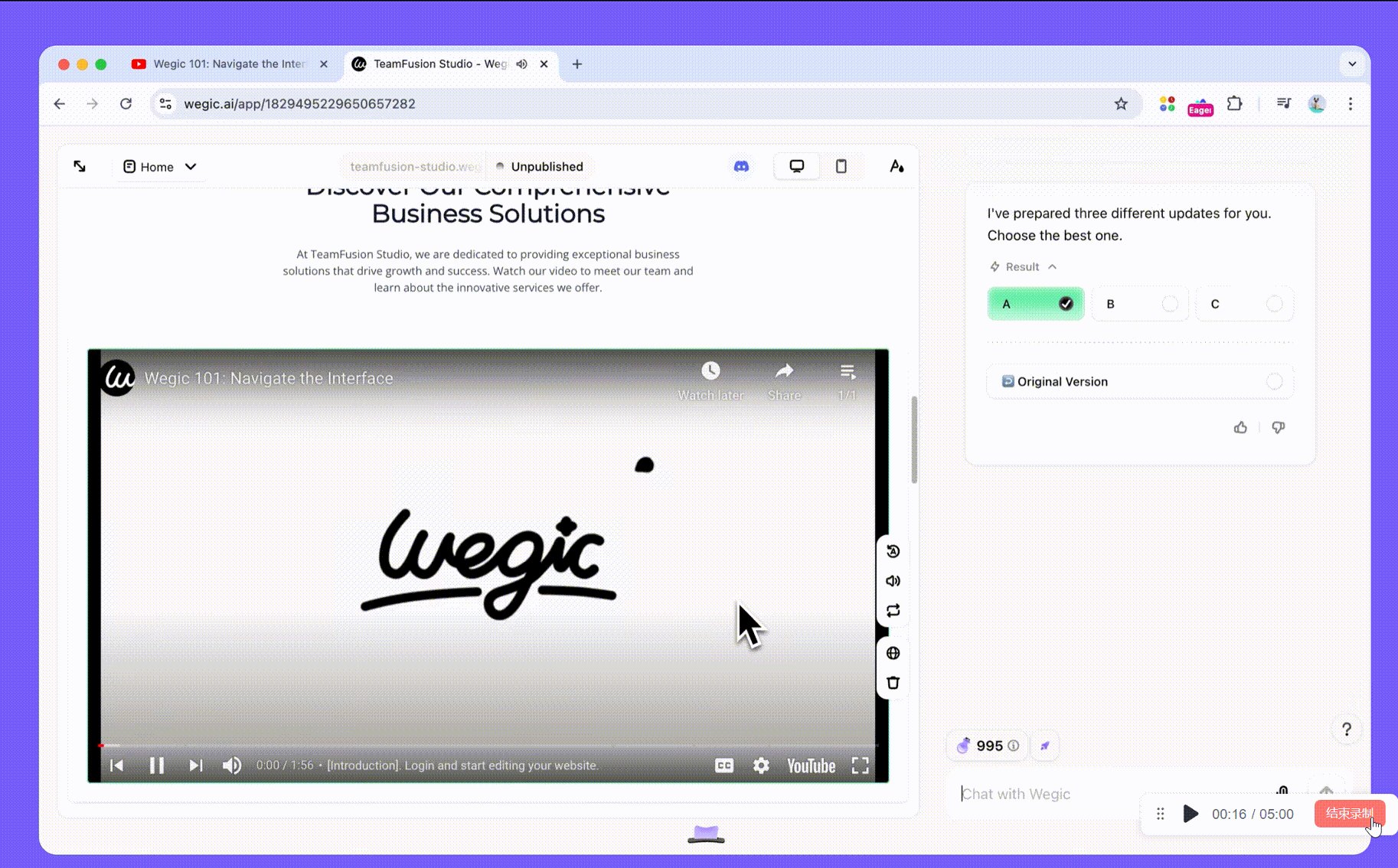
Step 4: Kimmy will present three options. Pick the one you like best, or if you're not satisfied, you can always revert to the "original version."

In general, the circling function allows you to easily select the part of the page that needs to be adjusted. Just circle the area you want to modify with the mouse, and then use simple lines or frames to outline the structure you want to adjust. There is no need for complex drawing skills, nor is there any need to laboriously design a detailed wireframe. As long as you circle and draw the basic framework, Wegic can intelligently identify and quickly make corresponding adjustments and optimizations. The whole process is simple and fast, which greatly improves work efficiency, especially for users who do not have a professional design background.
Uploading Reference Picture
Not only that, Wegic also supports the function of uploading reference pictures. If you have a favorite web design or a good example of inspiration, you can easily upload these images.
-
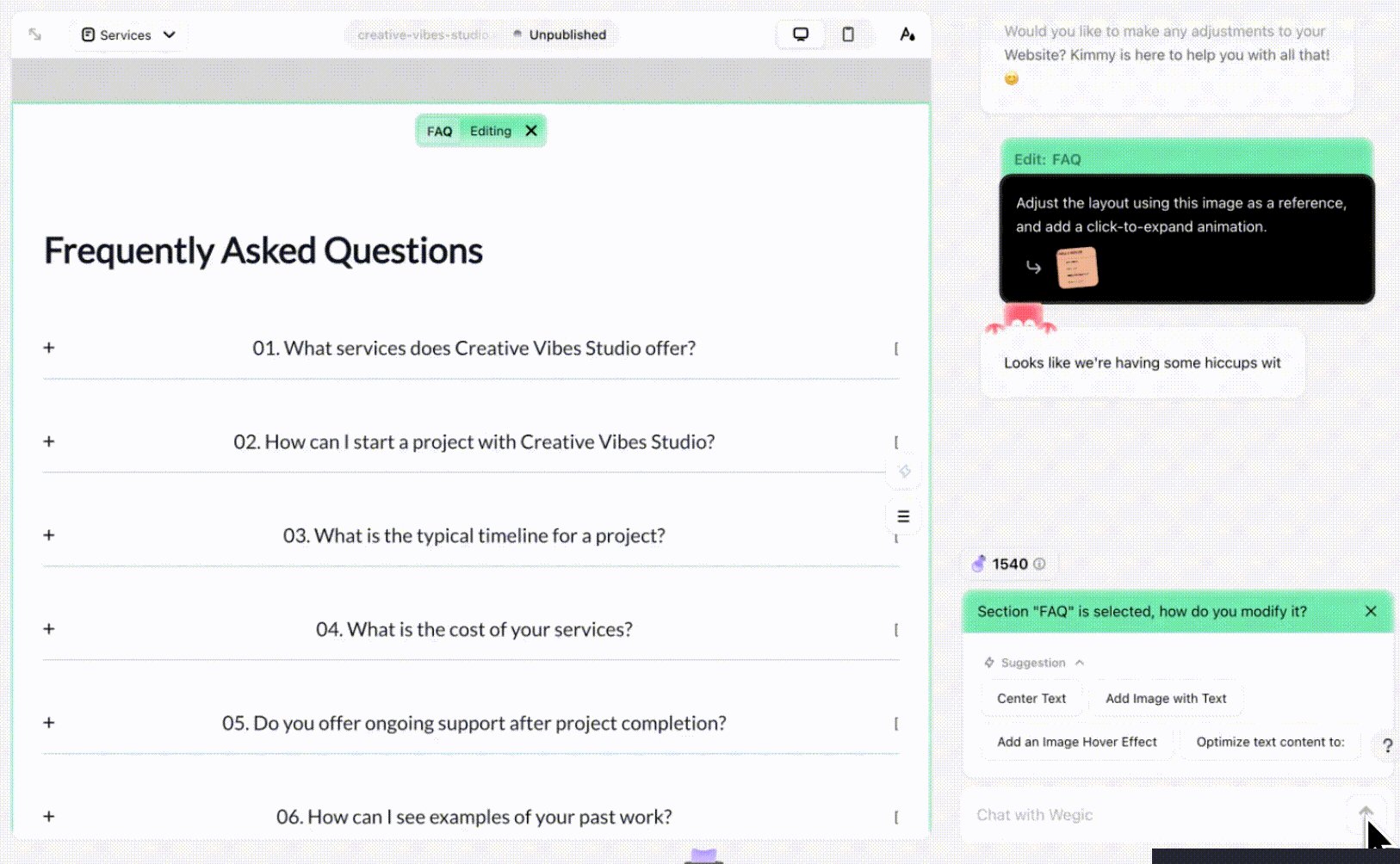
Step 1: Highlight the section you'd like to update, then click the button in the image to access the "Upload Reference Image" feature.
-
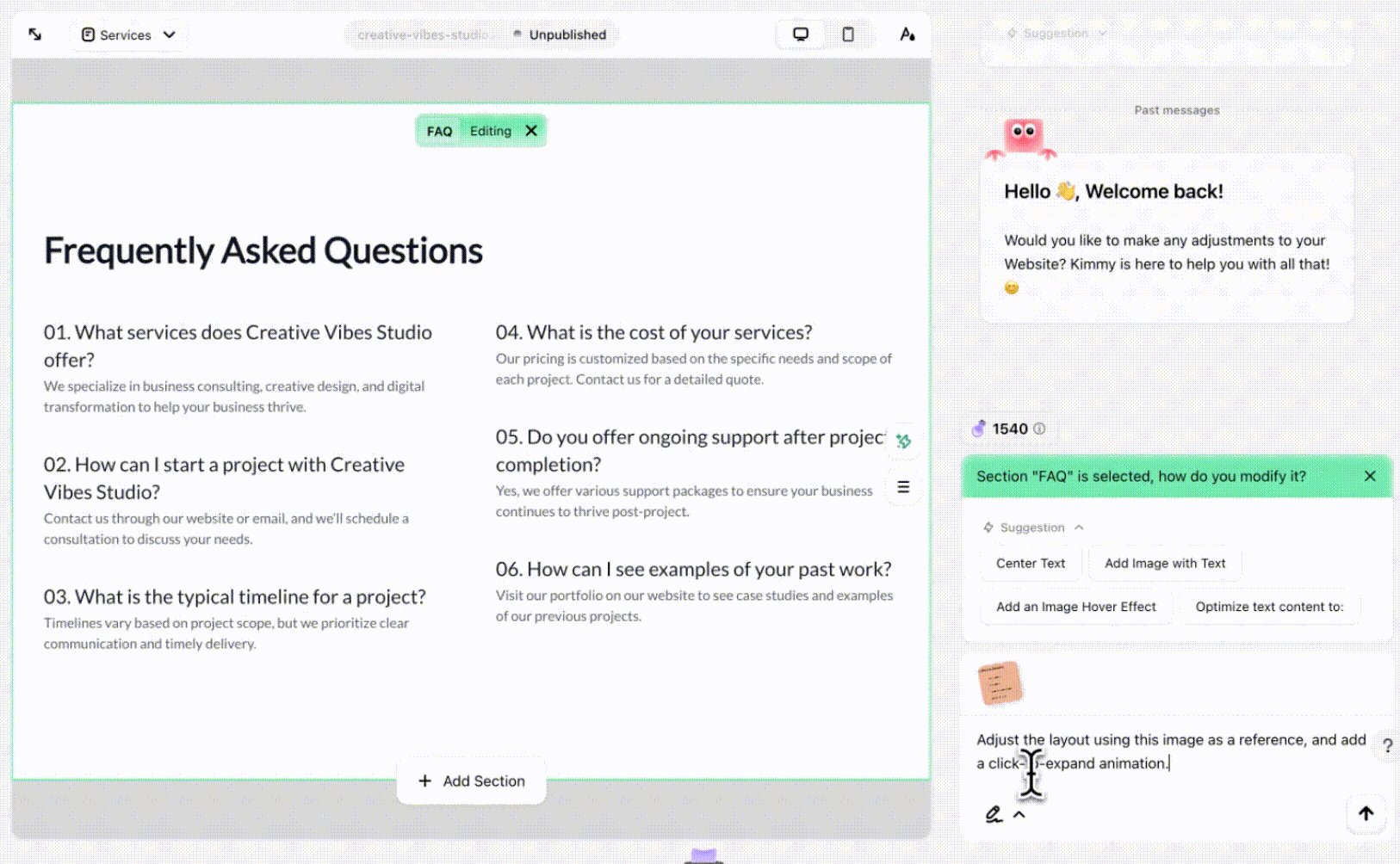
Step 2: Once the image is uploaded, enter your instructions in the text box. For instance: "Use this image as a guide to tweak the layout and include a click-to-expand animation."
-
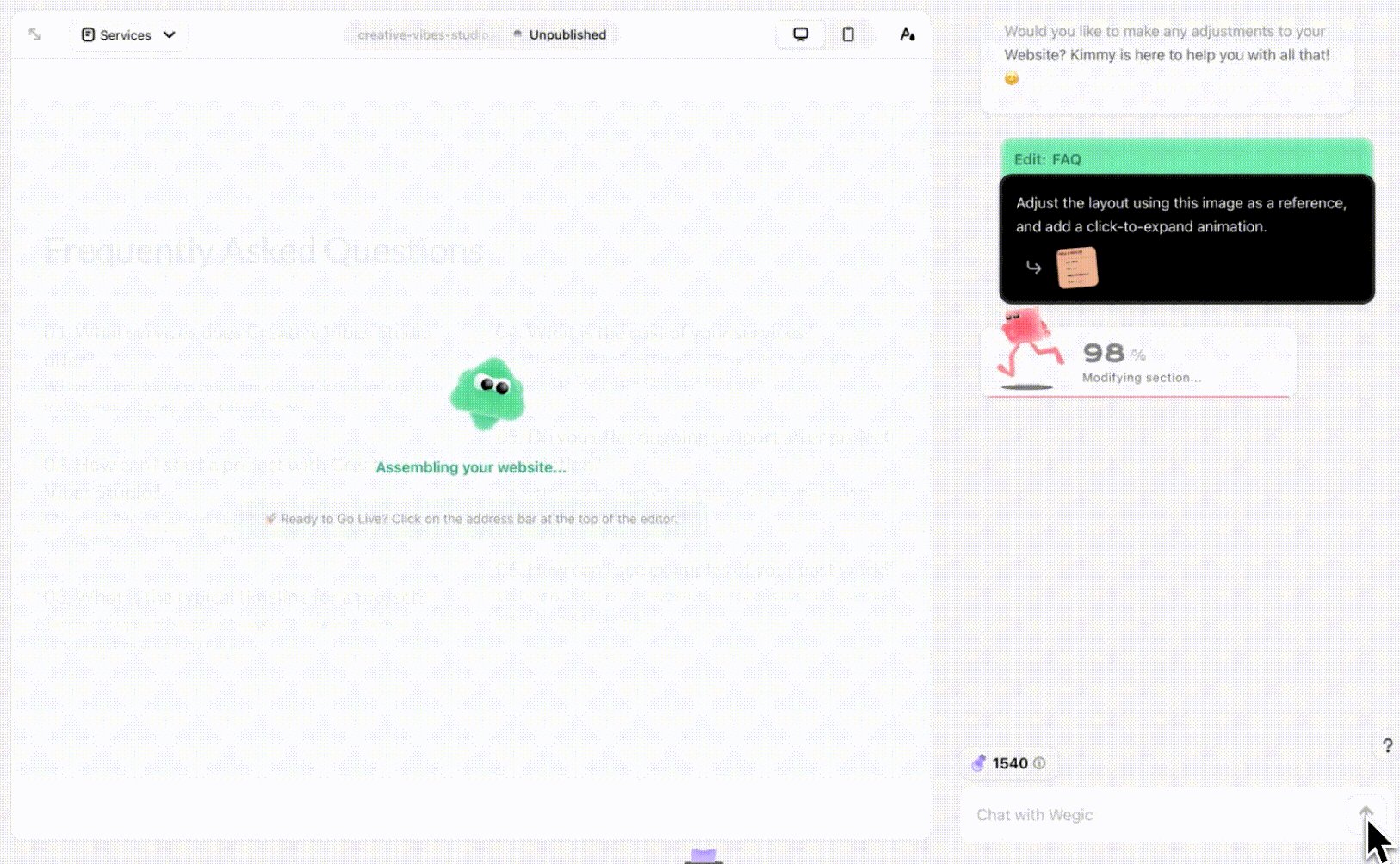
Step 3: Review the three options Kimmy presents and pick the one that suits your needs the most.

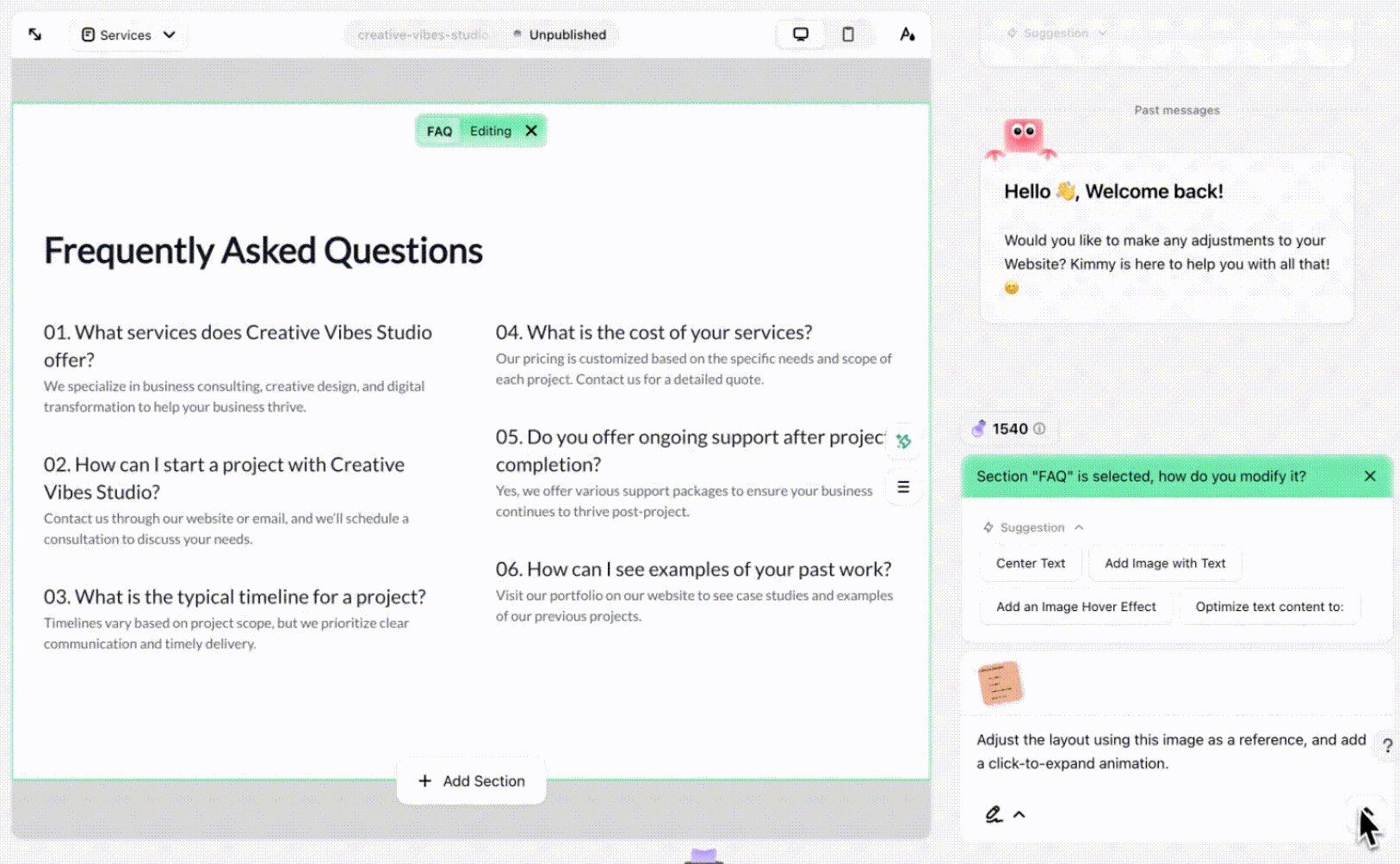
Wegic will provide personalized optimization suggestions or adjustments based on the reference image. In this way, your design will not only meet your personal needs but also integrate excellent design concepts to make the website look more professional and attractive.
Embedded and Third-Party Tools
Wegic also offers a large number of embed and third-party tools, including YouTube, Spotify, Soundcloud, Vimeo, X post, Facebook, Product Hunt, Google Form, Figma, Typeform, etc. The operations for embedding third-party tools are similar.
-
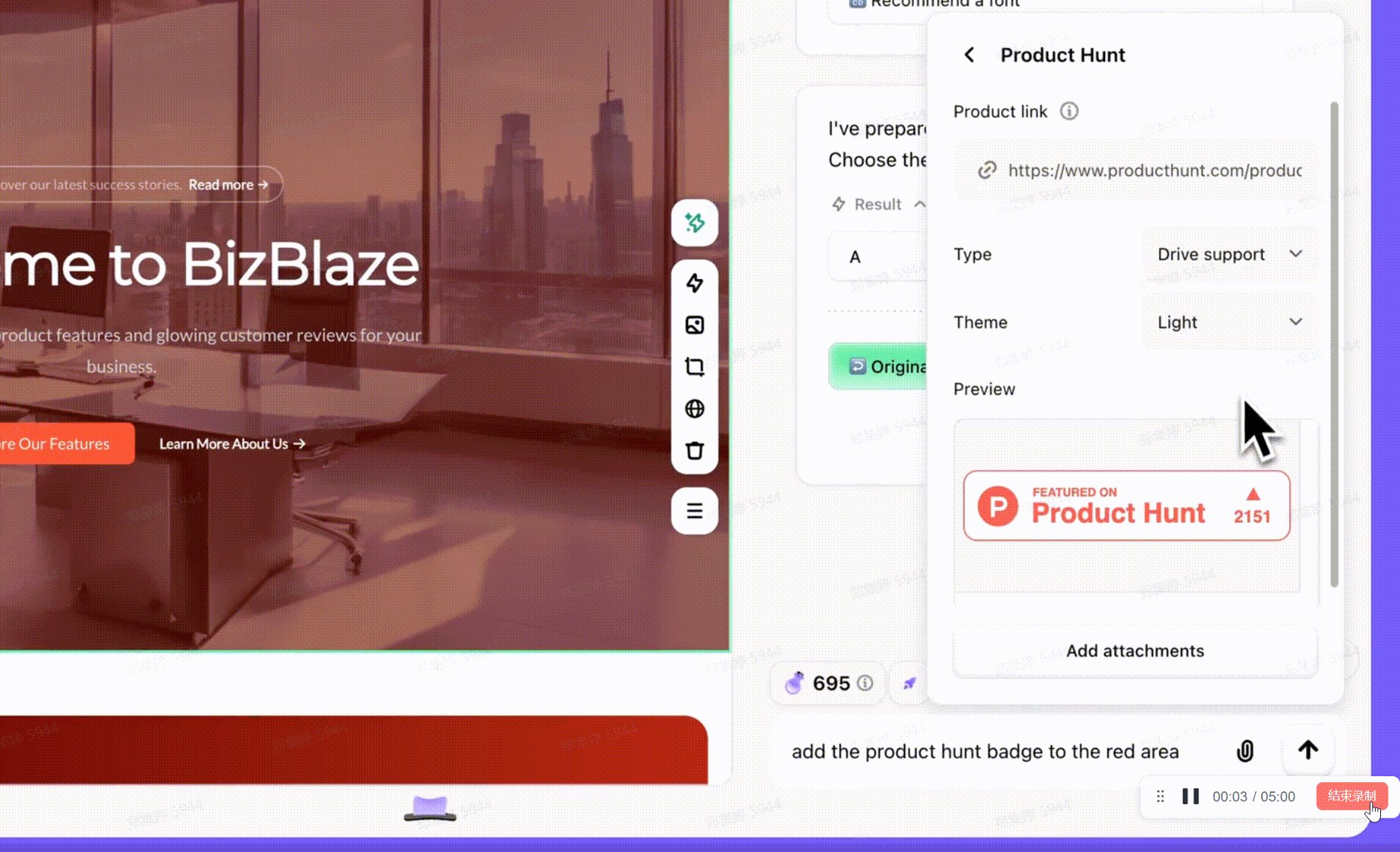
Step 1: Copy the relevant URL
-
Step 2: Select the tool
-
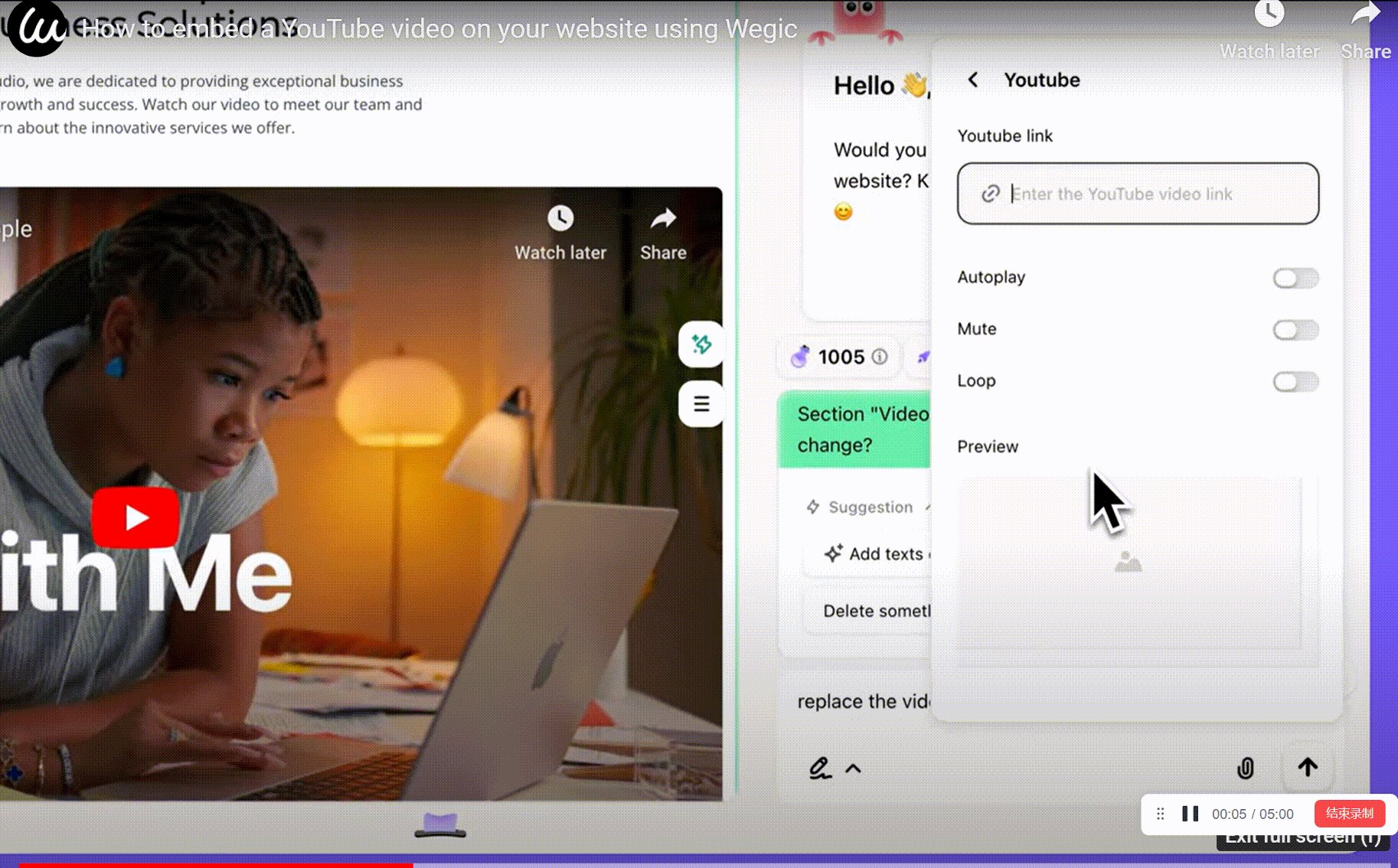
Step 3: Enter the URL and select settings
-
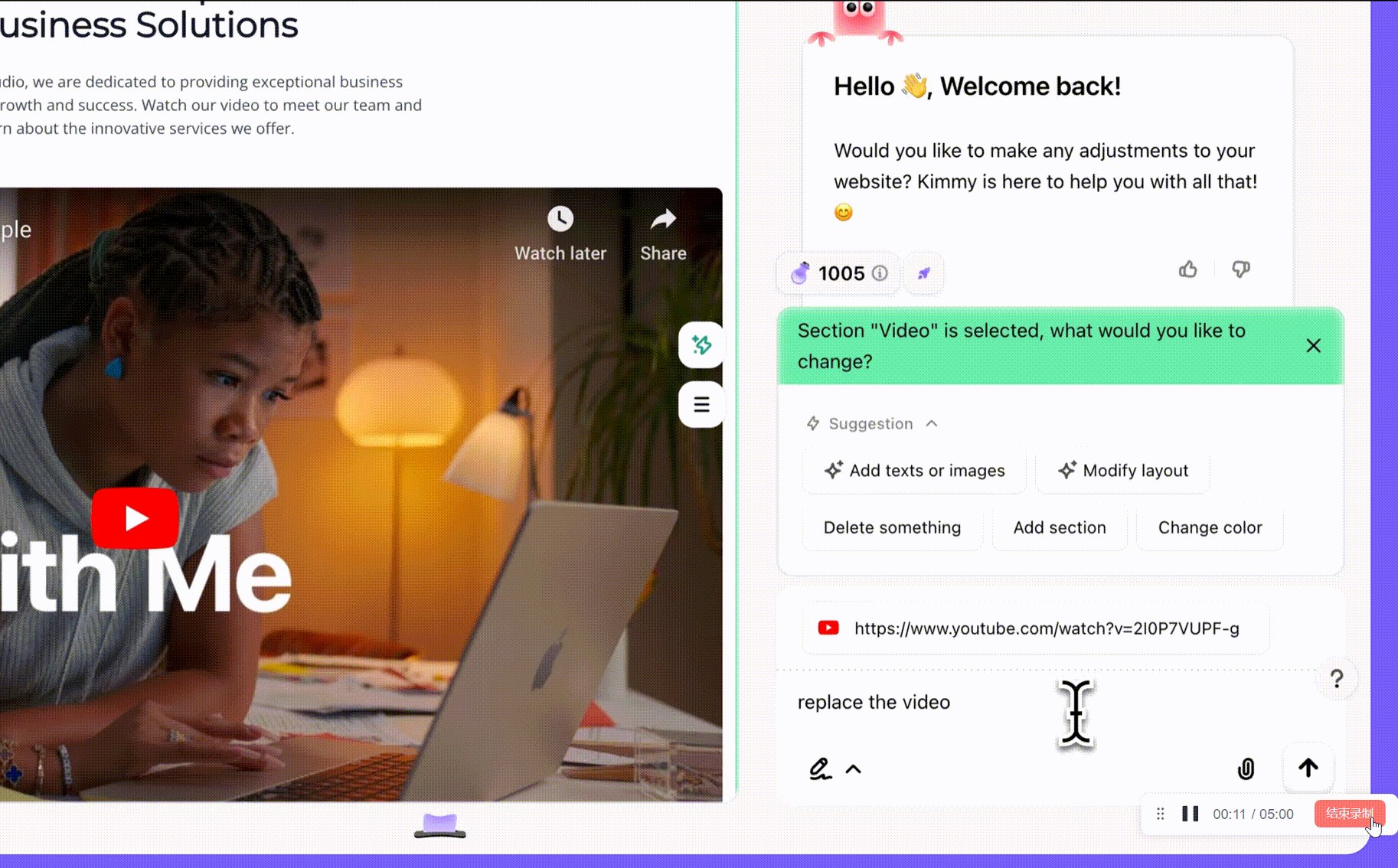
Step 4: Enter the modification requests in the dialog box and send them
This not only makes website design and management more convenient but also provides users with a richer experience and accurate data support.
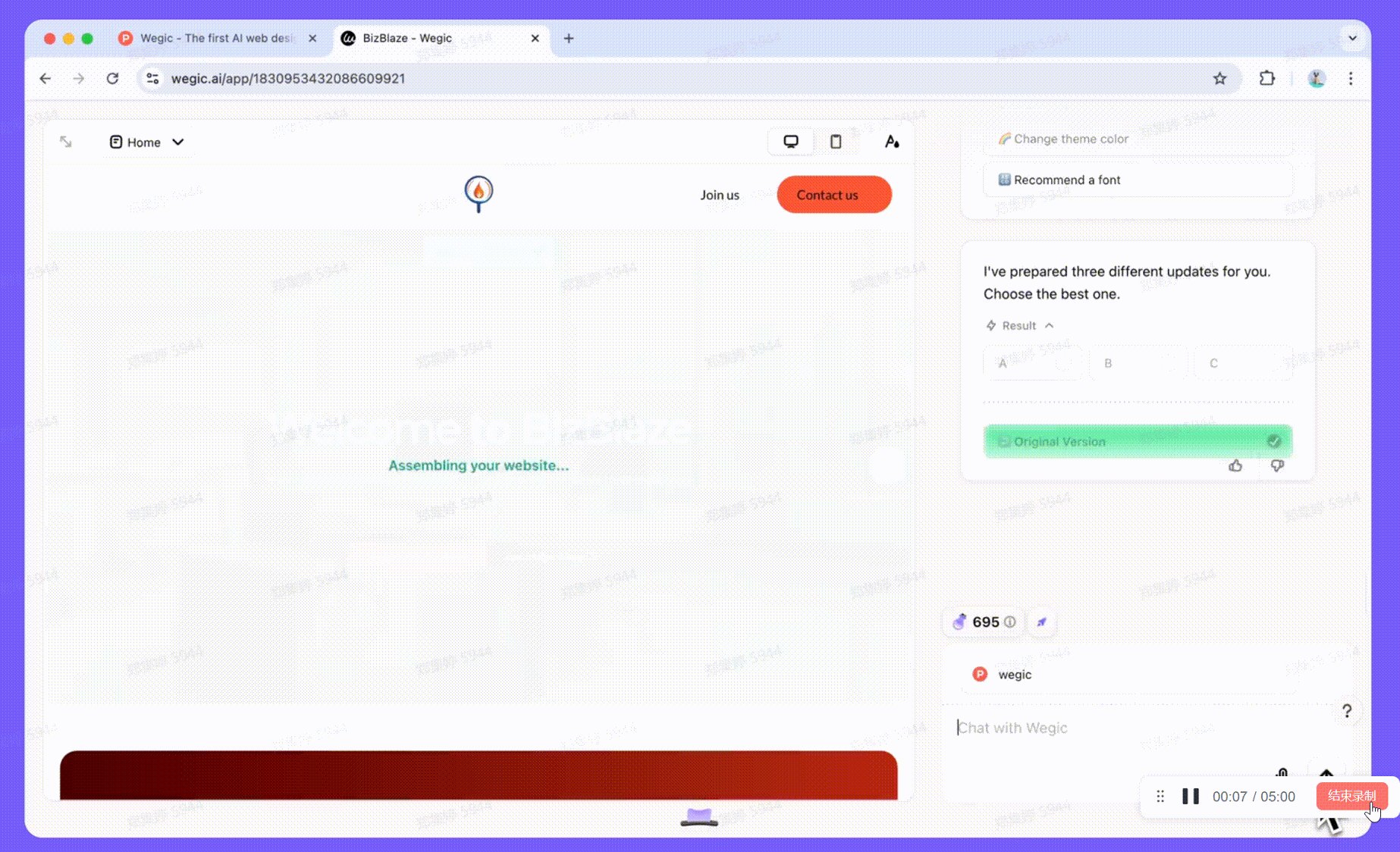
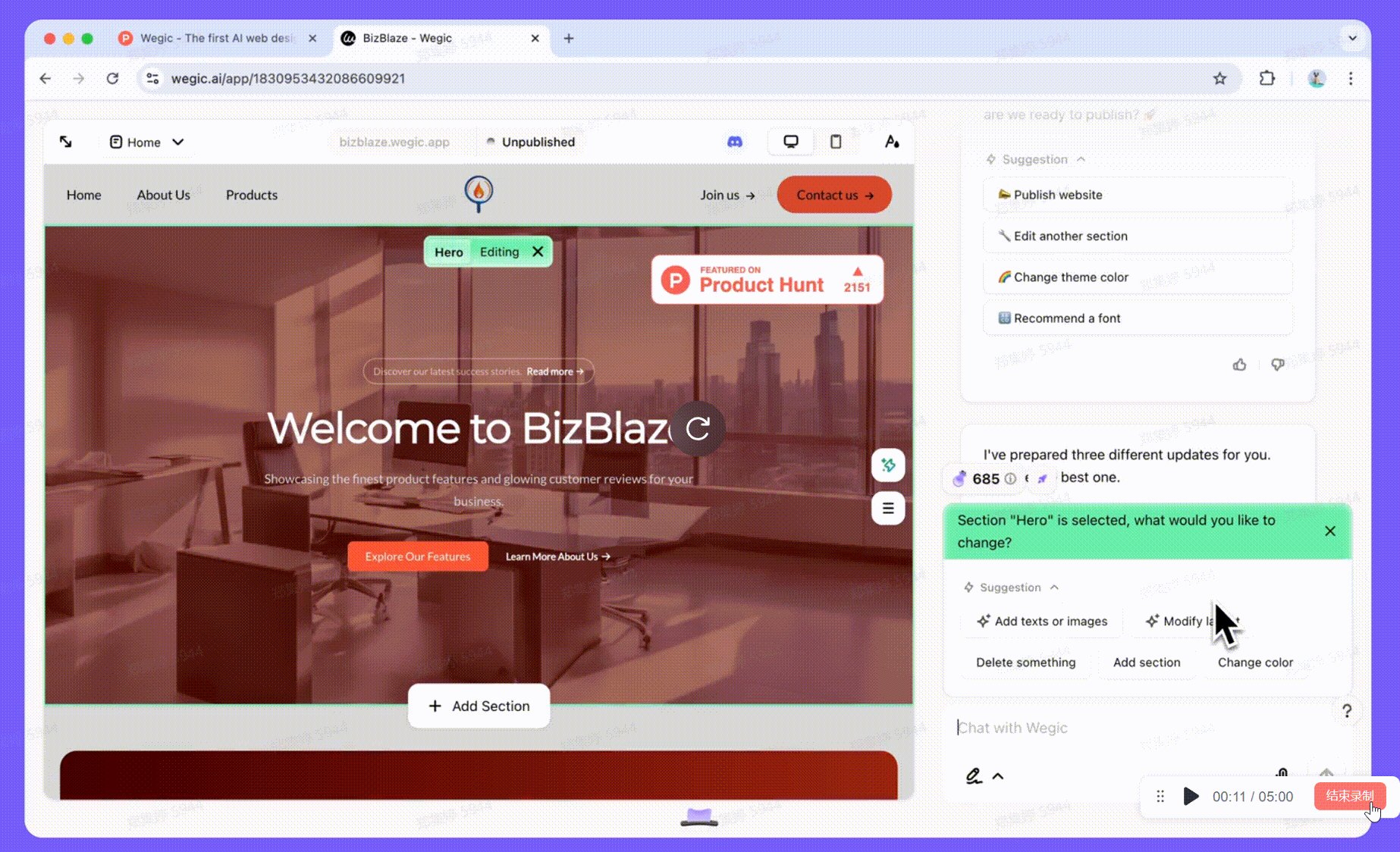
Product Hub
You can embed your product's Product Hunt page directly on your website to encourage more reviews, feedback, and interaction with your users.

Youtube
You can upload the video on YouTube to replace your existing one. It helps update your website's information and connect your audience more closely.

Google Maps
If you run a brick-and-mortar shop or provide services in specific areas, embedding a Google Map can help users easily find directions to your location.
Google Analytics (GA)
You can use Google Analytics to assess your Wegic website. Once you have built your own website, you must start to pay attention to the performance of the website, use tools to analyze your website data and optimize it. Google Analytics is a common and useful analysis tool.
-
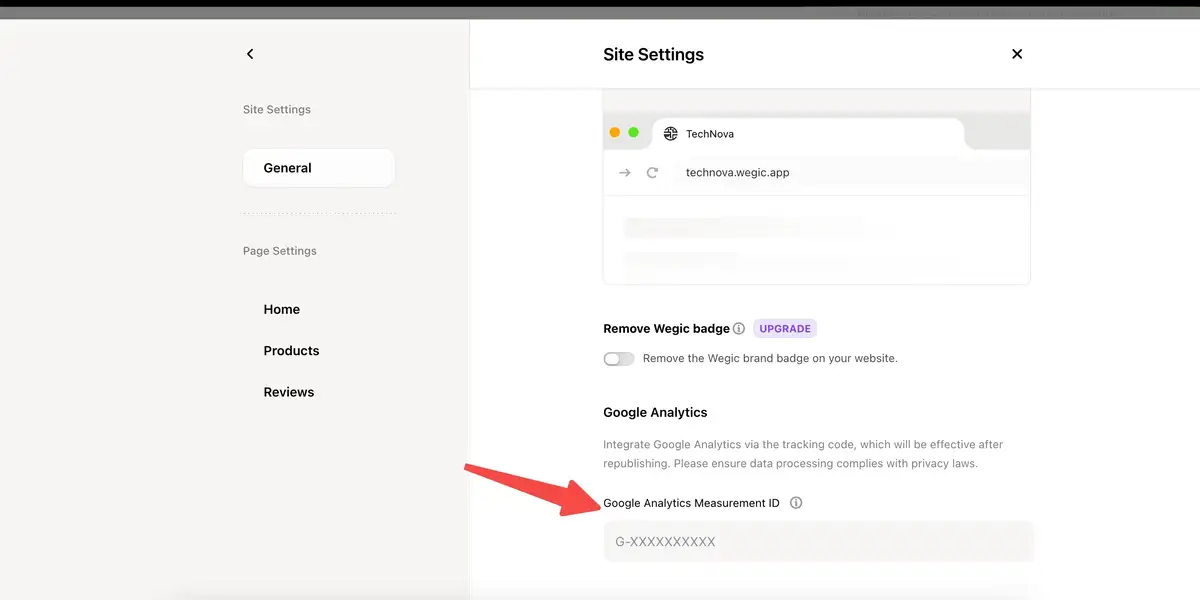
Step 1: Obtain your Measurement ID from Google Analytics.
-
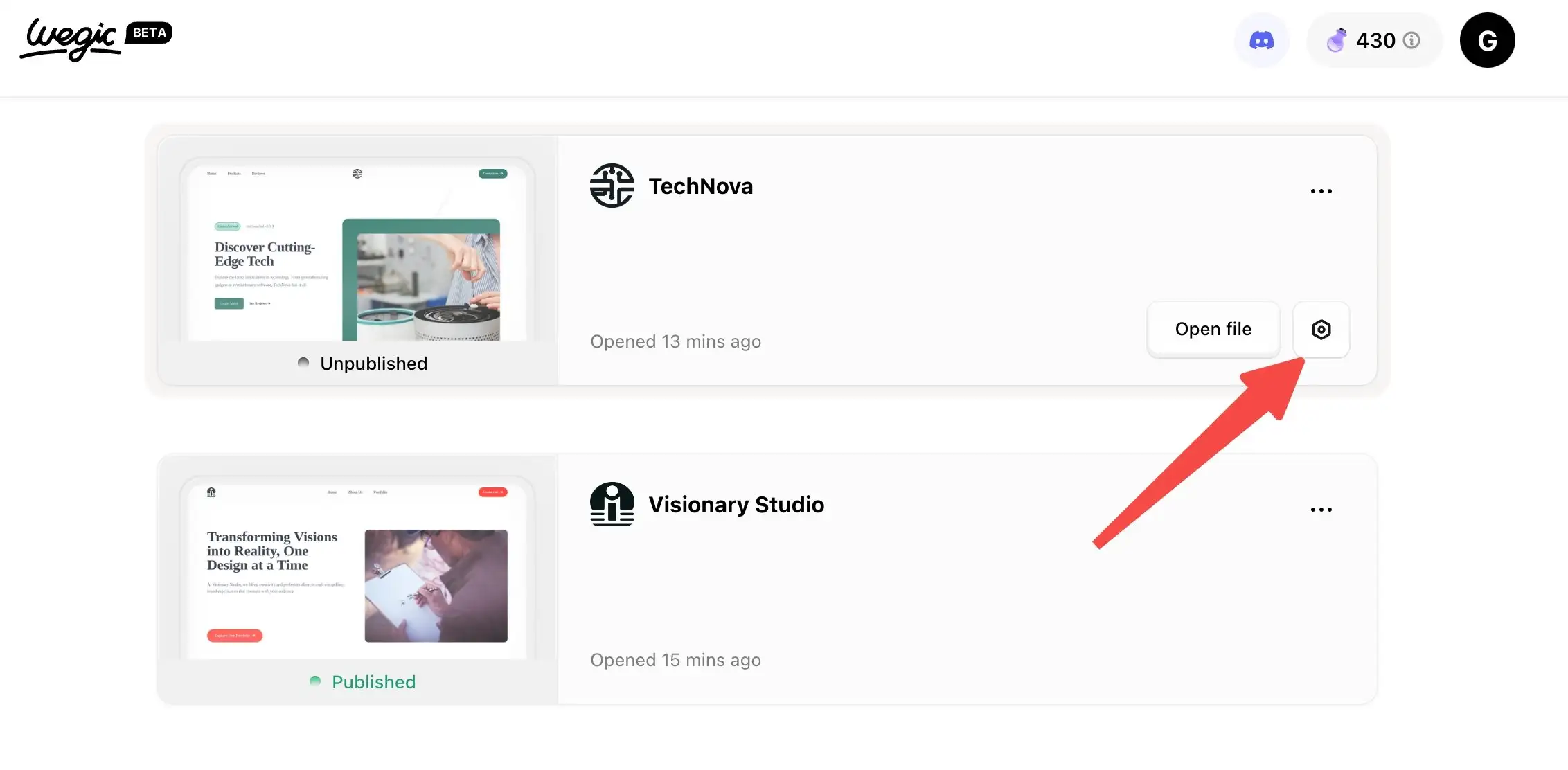
Step 2: Go to Site Settings.
-
Step 3: Scroll to the bottom of the page and enter your Measurement ID.
-
Step 4: Republish your site to start analyzing your website data.


You can choose the appropriate third-party plug-in according to your needs and the characteristics of the website, and tailor it to specific needs such as event registration, newsletters, or even content marketing.
These third-party tools can enrich the content of the website, deepen the connection between the website and users, and enhance the overall experience of the website.
This also greatly saves time and effort. You don’t need to develop custom code for integrations—just copy and paste, and customize your widgets. By making good use of these functions, your website can provide more value to both your audience and business.
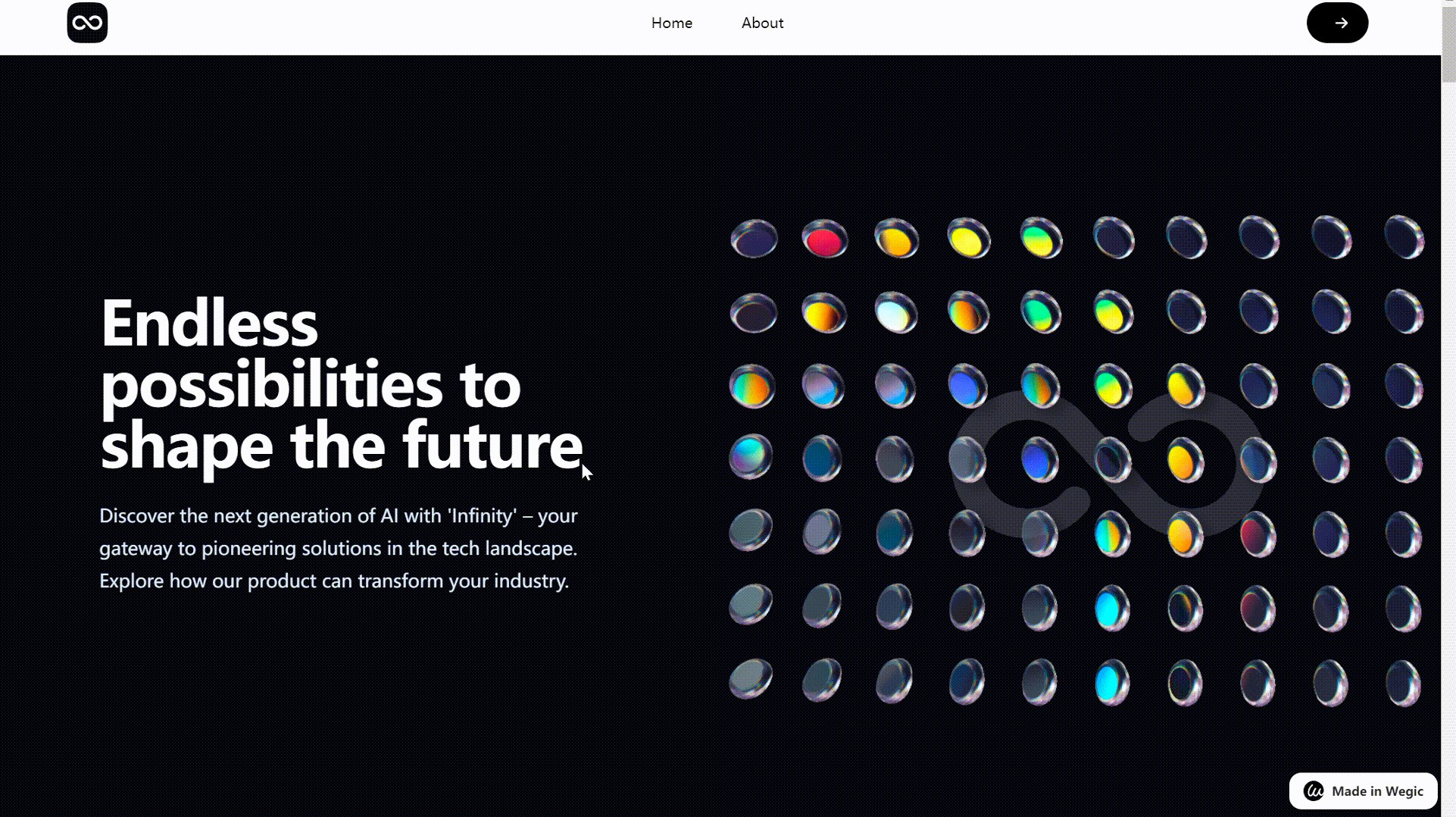
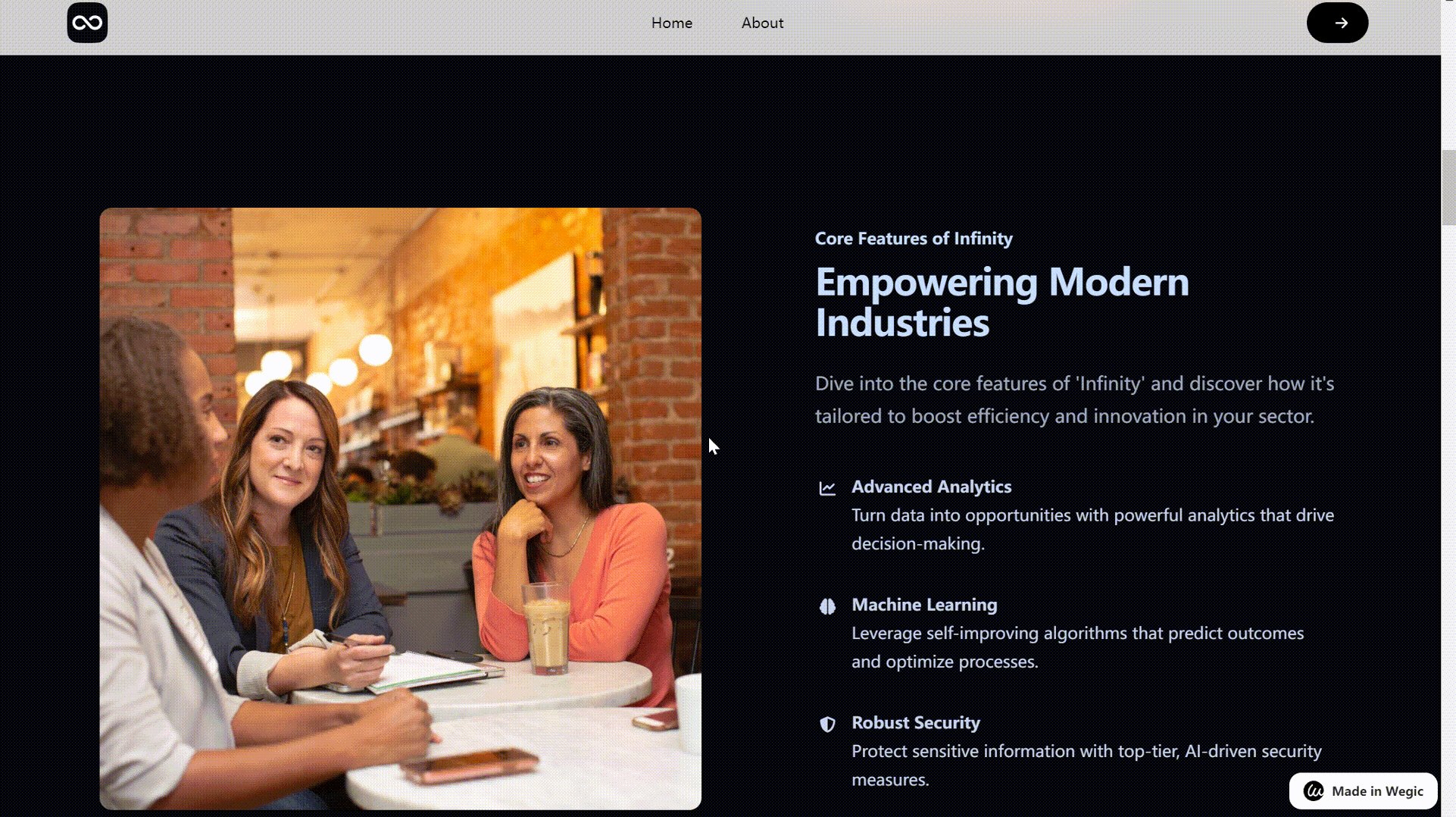
Stunning Website Examples made by Wegic
A technology company

A bird protection website

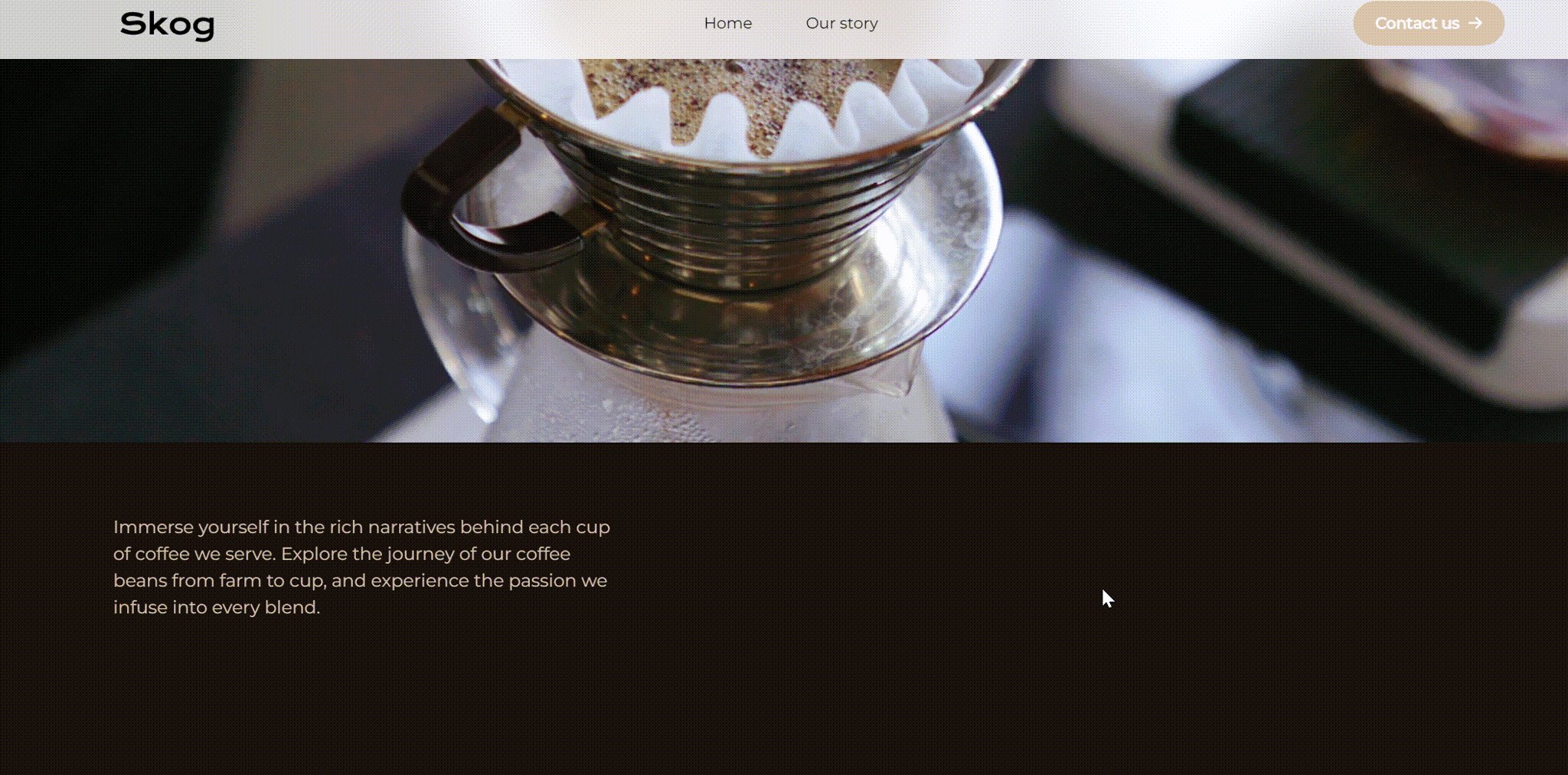
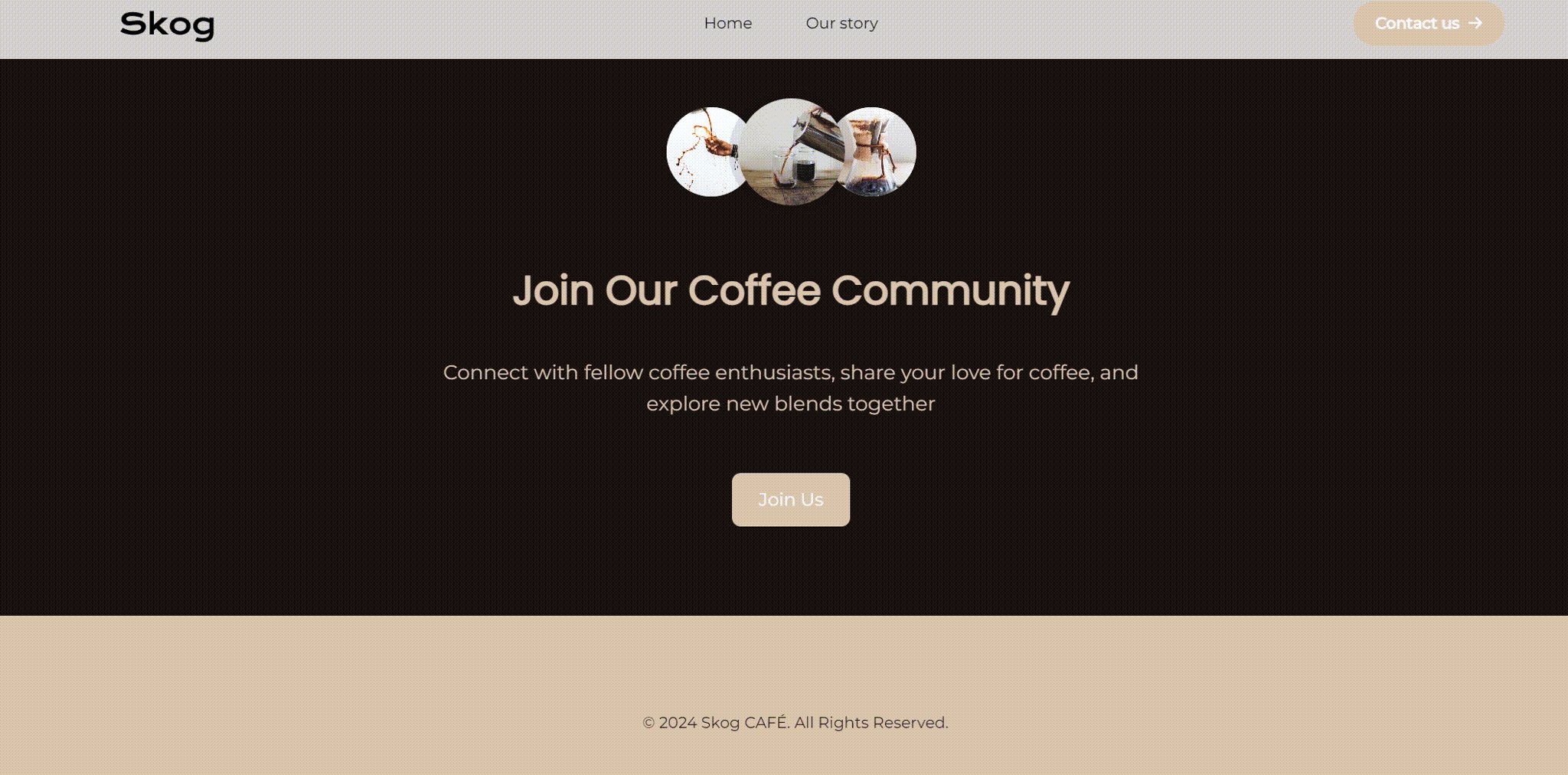
A coffee shop website

Conclusion
Wegic offers an intuitive platform for building and modifying websites with ease, even for those without prior experience. By following the steps outlined in this guide, you’ll be able to unlock the full potential of Wegic and create a site that stands out.
FAQ
1. Is Wegic free to use?
Yes, Wegic offers a free plan that allows users to create websites with essential features. You can also upgrade to paid plans for more advanced options and customization.
2. Do I need coding skills to use Wegic?
No, Wegic is designed for users with no coding or design experience. Its AI-driven features handle the technical aspects, letting you focus on the content and look of your website.
3. Can I customize my website on Wegic?
Yes, Wegic allows you to easily customize your website by changing colors, fonts, navigation, and more. You can also add visual elements and leverage AI features for enhanced customization.
4. What kind of websites can I build with Wegic?
Wegic is versatile and can be used to create various types of websites, including portfolios, blogs, business sites, and more, depending on your needs and preferences.
Written by
Kimmy
Published on
Jan 26, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!