How to Build a Website in 2026: Complete Beginner's Guide
Learn how to build a professional website from scratch in 2024. This comprehensive guide covers everything beginners need: choosing platforms, design steps, SEO optimization, and launching your site—no coding required.

- How to choose the best website building approach for your specific needs
- SEO optimization techniques to help your site get found
- Common pitfalls to avoid and expert tips for success
- Cost considerations and realistic timelines

Key Takeaway
Why You Need a Website in 2026
Professional Credibility
Ownership and Control
SEO and Discoverability
Business Opportunities
- E-commerce and online sales (24/7 revenue generation)
- Lead generation and customer acquisition
- Portfolio showcasing for freelancers and creatives
- Content marketing and thought leadership
- Email list building (your most valuable marketing asset)

Before You Start: Essential Planning
Define Your Website's Purpose
- Business website: Establish credibility, generate leads, provide information
- E-commerce store: Sell products or services online
- Portfolio: Showcase your work to potential clients or employers
- Blog: Share knowledge, build authority, monetize content
- Personal brand: Create your professional online presence
Identify Your Target Audience
- What problems are they trying to solve?
- What information are they seeking?
- What devices do they primarily use? (Mobile vs. desktop)
- What's their technical proficiency level?
Set Realistic Budget and Timeline
Approach Cost Range Time to Launch Best For AI Website Builder $0-$50/month 1-3 hours Quick launches, beginners, simple sites Traditional Website Builder $10-$40/month 1-7 days Small businesses, portfolios, blogs WordPress (CMS) $50-$200/year 3-14 days Blogs, content sites, flexibility needed Custom Development $5,000-$50,000+ 1-6 months Complex functionality, large businesses
Gather Essential Materials
- Content: Text for your pages (About, Services, etc.)
- Images: Logo, product photos, team pictures, stock images
- Brand assets: Color schemes, fonts, brand guidelines
- Contact information: Email, phone, address, social links
- Legal pages: Privacy policy, terms of service (if applicable)

Choosing Your Website Building Approach
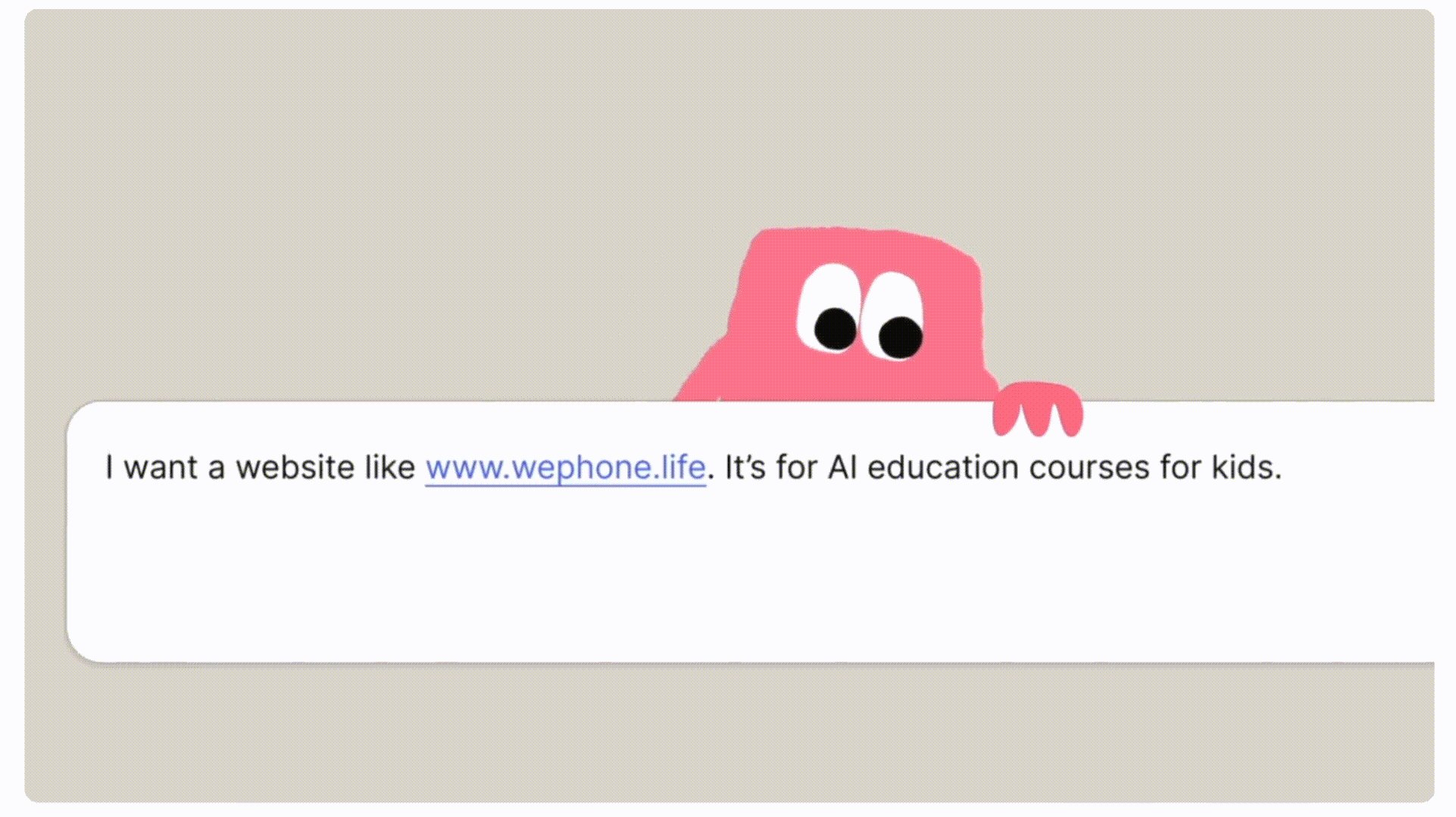
Option 1: AI Website Builders (Fastest & Easiest)
Pros:
- Extremely fast (minutes to hours)
- Zero coding required
- Conversational interface (like chatting with a designer)
- AI generates content and design suggestions
- Very affordable ($0-$50/month)
Cons:
- Less customization flexibility
- May require refinement for unique needs
- Newer technology (still evolving)

Option 2: Traditional Website Builders (Balanced Approach)
Pros:
- Intuitive drag-and-drop interfaces
- Hundreds of professional templates
- Built-in hosting and security
- Comprehensive app marketplaces
- Good balance of ease and customization
Cons:
- Monthly subscription costs
- Platform lock-in (hard to migrate)
- Limited advanced customization
- Can feel restrictive for complex sites
Option 3: Content Management Systems (Most Flexible)
Pros:
- Maximum flexibility and customization
- Thousands of themes and plugins
- You own your content (no platform lock-in)
- Excellent for SEO and content marketing
- Large community and resources
Cons:
- Steeper learning curve
- Requires separate hosting
- You're responsible for security and updates
- Can be overwhelming for beginners
Option 4: Custom Development (Enterprise Solution)
Pros:
- 100% customized to your exact needs
- No platform limitations
- Optimized performance
- Unique competitive advantage
Cons:
- Very expensive ($5,000-$50,000+)
- Long development timelines (months)
- Requires ongoing developer support
- Overkill for most small projects
My Recommendation
- If you need a site quickly and have a limited budget, start with an AI website builder like Wegic. You can always migrate later if needed.
- If you're building a business site or portfolio, traditional website builders (Wix, Squarespace) offer the best balance of ease and professionalism.
- If you plan to blog extensively or need maximum flexibility, WordPress is worth the learning curve.
- If you have complex, unique requirements and a budget, hire professional developers.

9-Step Website Building Process
Step 1: Sign Up and Choose Your Platform
What to look for during signup:
- Pricing transparency: Understand what's included in each plan
- Trial period: Look for platforms offering 14-30 day trials
- Refund policy: Check if you can get your money back if unsatisfied
- Domain options: Can you use a custom domain? Is one included?
Expert Tip
Step 2: Select a Template or Let AI Generate Your Site
For AI Website Builders:
- Your website type (business, portfolio, blog, store)
- Your industry or niche
- Your brand name and tagline
- Preferred color schemes and style
- Key pages you need
For Traditional Website Builders:
- Industry relevance: Templates designed for your sector often include appropriate sections
- Layout style: Modern one-page vs. traditional multi-page structure
- Mobile responsiveness: Ensure the template looks good on all devices
- Customization potential: Some templates are easier to modify than others
Expert Tip
Step 3: Customize Your Website Design
Branding Elements
- Logo: Upload your logo or create one using built-in tools
- Color scheme: Apply your brand colors consistently across the site
- Typography: Choose fonts that reflect your brand personality (2-3 fonts max)
- Imagery style: Decide on photography style (professional, casual, illustrated)
Layout and Structure
- Header: Configure your navigation menu, logo placement, and call-to-action buttons
- Sections: Add, remove, or rearrange page sections (hero, about, services, testimonials, contact)
- Footer: Include contact info, social links, copyright, and legal pages
- Spacing: Adjust padding and margins for visual breathing room
Design Best Practices
- Consistency: Use the same colors, fonts, and button styles throughout
- Whitespace: Don't cram everything together—give content room to breathe
- Visual hierarchy: Make important elements larger, bolder, or more colorful
- Contrast: Ensure text is readable against backgrounds (especially for accessibility)
- Mobile-first: Always check how your design looks on mobile devices
Common Mistake to Avoid
Step 4: Create and Add Your Content
Essential Pages for Most Websites
- Clear headline explaining what you do (within 5 seconds of landing)
- Compelling hero section with call-to-action
- Brief overview of key services/products
- Social proof (testimonials, logos, statistics)
- Secondary call-to-action
- Your story (why you started, what drives you)
- Your mission and values
- Team members with photos and bios
- Credentials, awards, or achievements
- Personal touch (make it relatable, not corporate)
- Clear descriptions of what you offer
- Benefits (not just features)
- Pricing (if appropriate)
- High-quality images or demos
- Clear next steps (contact, purchase, learn more)
- Contact form (keep it simple—name, email, message)
- Email address and phone number
- Physical address (if applicable)
- Business hours
- Social media links
- Map (if you have a physical location)
Content Writing Tips
- Write for your audience, not yourself: Focus on their problems and how you solve them
- Use clear, simple language: Avoid jargon unless your audience expects it
- Break up text: Use short paragraphs (2-3 sentences), bullet points, and subheadings
- Include calls-to-action: Tell visitors what to do next (contact, buy, subscribe)
- Proofread thoroughly: Typos damage credibility
Image Best Practices
- Use high-quality images: Blurry or pixelated photos look unprofessional
- Optimize file sizes: Compress images to improve loading speed (use tools like TinyPNG)
- Add alt text: Describe images for accessibility and SEO
- Maintain consistent style: Use similar photography or illustration styles throughout
- Consider stock photos carefully: Generic stock photos can make sites feel impersonal
Step 5: Configure Pages and Navigation
Navigation Best Practices
- Keep it simple: 5-7 main navigation items maximum
- Use clear labels: "Services" not "What We Do," "Contact" not "Get in Touch"
- Logical order: Typically: Home, About, Services/Products, Blog, Contact
- Include a CTA: Consider adding a prominent button (e.g., "Get Started," "Book Now")
- Mobile menu: Ensure navigation works well on small screens
Site Structure Tips
- Shallow hierarchy: Keep important pages within 2-3 clicks of homepage
- Breadcrumbs: For larger sites, show users where they are
- Footer navigation: Include secondary pages (Privacy, Terms, Sitemap)
- Search function: For content-heavy sites, add a search bar
Step 6: Optimize for SEO (Search Engine Optimization)
On-Page SEO Essentials
- Include your primary keyword naturally
- Keep under 60 characters
- Make them compelling (users see these in search results)
- Example: "Professional Web Design Services | YourCompany"
- Summarize page content in 150-160 characters
- Include a call-to-action
- Use keywords naturally
- Example: "Get stunning, mobile-responsive websites built by expert designers. Free consultation. View our portfolio and start your project today."
- One H1 per page (your main headline)
- Use H2s for main sections
- Use H3s for subsections
- Include keywords naturally in headings
- Keep URLs short and descriptive
- Use hyphens to separate words
- Include keywords when relevant
- Good: yoursite. com/web-design-services
- Bad: yoursite. com/page?id=12345
- Use descriptive file names (web-design-example.jpg, not IMG_1234.jpg)
- Add alt text describing the image
- Compress images for faster loading
Content SEO
- Keyword research: Use tools like Google Keyword Planner or Ubersuggest to find terms your audience searches for
- Natural keyword use: Include keywords in content, but write for humans first
- Content length: Longer, comprehensive content tends to rank better (1,500+ words for competitive topics)
- Internal linking: Link between your pages to help search engines understand your site structure
- External links: Link to authoritative sources when relevant
Technical SEO
- Mobile responsiveness: Ensure your site works perfectly on mobile (Google prioritizes mobile-friendly sites)
- Page speed: Optimize images, minimize code, use caching (most website builders handle this automatically)
- SSL certificate: Use HTTPS for security (most builders include this free)
- XML sitemap: Submit to Google Search Console (usually auto-generated by builders)
Expert Tip
Step 7: Set Up Your Domain Name
Choosing a Domain Name
- Keep it short and memorable: Aim for 2-3 words maximum
- Make it brandable: Unique names are more memorable than generic ones
- Avoid numbers and hyphens: These are hard to communicate verbally
- Choose the right extension: . com is still king, but .io, .co, and industry-specific extensions (.design, .tech) work too
- Check social media availability: Ensure the name is available on major platforms
Domain Registration Options
- Through your website builder: Convenient but sometimes more expensive
- Separate registrar: Companies like Namecheap, Google Domains offer competitive pricing
- Free subdomains: Most builders offer free subdomains (yoursite.platform . com) but these look unprofessional
Expert Tip
Step 8: Preview and Test Your Website
Functionality Testing
- Forms: Submit every form to ensure they work and you receive notifications
- Links: Click every link to verify they go to the right place
- Buttons: Test all call-to-action buttons
- Shopping cart: If e-commerce, complete a test purchase
- Search: If you have search functionality, test various queries
Cross-Device Testing
- Desktop: Test on different browsers (Chrome, Firefox, Safari, Edge)
- Tablet: Check both portrait and landscape orientations
- Mobile: Test on various screen sizes
- Responsiveness: Ensure content reflows appropriately at different widths
Content Review
- Proofread everything: Check for typos, grammatical errors, and awkward phrasing
- Image quality: Ensure all images load properly and look sharp
- Placeholder content: Replace any dummy text or images
- Contact information: Verify all phone numbers, emails, and addresses are correct
Performance Testing
- Page speed: Test with Google PageSpeed Insights (aim for 80+ score)
- Load time: Pages should load in under 3 seconds
- Image optimization: Compress any large images slowing down your site
SEO Check
- Verify all pages have unique titles and meta descriptions
- Check that images have alt text
- Ensure internal linking is in place
- Submit sitemap to Google Search Console
Expert Tip
Step 9: Launch and Promote Your Website
Pre-Launch Checklist
- ✅ All content is proofread and finalized
- ✅ Contact forms are tested and working
- ✅ Custom domain is connected
- ✅ SSL certificate is active (HTTPS)
- ✅ Google Analytics is installed
- ✅ Google Search Console is set up
- ✅ Social media sharing images are configured
- ✅ Legal pages are in place (Privacy, Terms if needed)
Launch Day Actions
- Click "Publish": Make your site live
- Announce on social media: Share your new website with your networks
- Email your list: If you have an email list, announce your new site
- Update social profiles: Add your website URL to all social media bios
- Update email signature: Include your website link
Post-Launch Promotion Strategies
- Start a blog and publish valuable content regularly
- Share blog posts on social media
- Guest post on other websites in your industry
- Continue optimizing content based on keyword research
- Build backlinks by getting mentioned on other sites
- Monitor rankings and adjust strategy
- Share your website content consistently
- Engage with your audience
- Run social media ads if budget allows
- Build an email list with a compelling lead magnet
- Send regular newsletters with valuable content
- Nurture relationships with subscribers
- Google Ads for immediate search visibility
- Facebook/Instagram ads for targeted reach
- Retargeting ads to bring back visitors
Ongoing Maintenance
- Update content regularly: Keep information current
- Monitor analytics: Track what's working and what isn't
- Fix broken links: Check quarterly for dead links
- Update software: Keep your platform, plugins, and themes updated
- Backup regularly: Protect against data loss
- Improve based on data: Use analytics to make informed improvements
Complete Cost Breakdown and Timeline
AI Website Builder (e.g., Wegic)
Item Cost Notes Platform subscription $0-$50/month Often includes free tier or trial Domain name $0-$15/year Sometimes included first year Premium features $0-$30/month E-commerce, advanced analytics, etc. Total first year $0-$615 Extremely affordable option
Traditional Website Builder (e.g., Wix, Squarespace)
Item Cost Notes Platform subscription $16-$45/month Business plans recommended Domain name $0-$15/year Usually included first year Premium apps/plugins $0-$50/month Optional: booking, CRM, etc. Professional images $0-$200 Stock photos or photographer Total first year $192-$940 Mid-range investment
WordPress (Self-Hosted)
Item Cost Notes Web hosting $3-$25/month Shared hosting to managed WordPress Domain name $10-$15/year Sometimes included with hosting Premium theme $0-$89 One-time purchase (free themes available) Essential plugins $0-$200/year SEO, security, backups, forms SSL certificate $0 Free with most hosts (Let's Encrypt) Total first year $46-$489 Most flexible, moderate cost
Custom Development
Item Cost Notes Web design $2,000-$10,000 Custom design mockups Development $3,000-$40,000 Depends on complexity Content creation $500-$5,000 Professional copywriting, photography Hosting $10-$100/month Dedicated or VPS hosting Maintenance $50-$500/month Ongoing updates and support Total first year $6,220-$61,200 Enterprise-level investment
Expert Tip
Common Mistakes to Avoid
Analysis Paralysis
Overcomplicating the Design
Ignoring Mobile Users
Writing for Yourself, Not Your Audience
Launching Without Testing
Neglecting SEO Basics
Using Generic Stock Photos
Forgetting Calls-to-Action
Launching and Forgetting
Trying to Do Everything at Once
Frequently Asked Questions
Do I need to know how to code to build a website?
How much does it really cost to build a website in 2026?
- DIY with website builder: $0-$500/year (most common for small businesses)
- DIY with WordPress: $50-$500/year
- Hire a freelancer: $500-$5,000 one-time
- Hire an agency: $5,000-$50,000+ one-time
How long does it take to build a website?
- AI website builder: 1-3 hours for basic site
- Traditional website builder: 1-7 days
- WordPress: 1-4 weeks
- Custom development: 1-6 months
What's the difference between a website builder and WordPress?
Can I build an e-commerce website myself?
How do I choose the right domain name?
- Short: 2-3 words maximum
- Memorable: Easy to remember and spell
- Brandable: Unique, not generic
- .com if possible: Still the most trusted extension
- Free of numbers and hyphens: Hard to communicate verbally
Is AI website building as good as traditional methods?
- Quick launches when time is critical
- Simple websites with standard layouts
- People who find traditional builders overwhelming
How do I get my website to show up on Google?
- Submit your sitemap to Google Search Console
- Implement basic SEO: Optimize titles, descriptions, headings, and content
- Create valuable content: Publish helpful content that answers questions your audience is searching for
- Build backlinks: Get other reputable websites to link to yours
- Be patient: SEO takes 3-6 months to show significant results
Can I switch website builders later if I'm not happy?
Do I need a blog on my website?
- Rank for more keywords (better SEO)
- Demonstrate expertise and build trust
- Give people a reason to return to your site
- Create content to share on social media
- Generate leads through valuable content
What's the most important page on my website?
- What you do (within 5 seconds of landing)
- Who you help
- Why they should choose you
- What action they should take next
Should I hire someone to build my website or do it myself?
- You have limited budget (under $2,000)
- You want to learn and maintain control
- You need a simple website (under 10 pages)
- You have time to invest in learning
- You have budget but not time
- You need complex custom functionality
- You want a highly unique design
- You're not comfortable with technology
Final Thoughts: Your Website Journey Starts Now
Key Takeaways
- Start with clarity: Define your purpose, audience, and goals before building
- Choose the right tool: AI builders for speed, traditional builders for balance, WordPress for flexibility
- Prioritize user experience: Simple, helpful websites outperform complex, flashy ones
- Don't skip SEO basics: Small optimizations compound over time
- Launch imperfect: You can always improve based on real user feedback
- Promote consistently: Building the site is just the beginning
Your Next Steps
- Define your website goals (spend 30 minutes writing down your purpose, audience, and desired outcomes)
- Choose your platform (sign up for free trials of 2-3 options and test them)
- Gather your content (write your copy, collect images, organize information)
- Build your first version (aim for "good enough to launch" not "perfect")
- Test thoroughly (check everything works on multiple devices)
- Launch (publish and share with the world)
- Improve iteratively (use analytics and feedback to make ongoing improvements)
Recommended Tools to Get Started
- Wegic - AI-powered website builder with conversational interface (fastest option)
- Wix - User-friendly with extensive templates
- Squarespace - Beautiful templates, great for portfolios and creative businesses
- Shopify - Best all-around e-commerce platform
- WordPress.org - Maximum flexibility for content-heavy sites

Remember
Ready to Build Your Website?
Written by
Kimmy
Published on
Oct 28, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI