Log in
Build Your Site
12 Eye-Catching FAQ Pages to Take Inspiration of 2024
Discover the top FAQ page examples for 2024 and learn how to create an effective FAQ section that improves user experience, boosts SEO, and increases conversions. Get inspired and enhance your website today!

In all honesty, we’ve all had the experience of scrutinizing an aesthetic website without knowing exactly where to find the details. You could have observed that your customer frequently makes similar inquiries, and you might be uncertain about the most effective ways to boost their experience. Here is where FAQ pages function as your secret weapon. If you are uncertain how to articulate it or what it should appear like, you are not the only one who experiences this. Quite a few businesses face trouble with this situation. The good news? I’m here to help guide you through some of the best FAQ page examples of 2024 to inspire your own. We aim to investigate how the most successful organizations present FAQ pages to deliver more than answers alone, while also increasing trust, optimizing SEO, and stimulating conversion rates.

The great thing about FAQ page examples is that they show you exactly what works—and what doesn’t. Using these FAQ page examples, whether you are starting a new page or improving an existing project, will help you to build a successful and engaging page for its intended audience. When you finish this resource, you will possess a tool that simultaneously addresses your customers’ inquiries and improves your brand’s online visibility.
By looking at these FAQ page examples, you'll learn how to create a section that’s not just functional but eye-catching too—because a well-made FAQ page can do more than just save time; it can turn casual browsers into loyal customers.
What Should Be Included in FAQ Pages on a Website
Creating an efficient FAQ page needs greater thought than just randomly grouping questions with their corresponding answers. A well-thought-out FAQ page acts as a unified source for visitors' essential questions, making your site attractive and professionally polished. If you take a peek at some FAQ page examples, you’ll notice a pattern—they're all well-organized, concise, and, most importantly, helpful. Let's dive into the smaller details so you can prosper and thrive, too.
To initiate, you need to be aware of the basics. What sorts of queries are people consistently sending to you, via email, social media, or direct communication? These are the amazing gems that need to hold a primary location on your FAQ. If you’re struggling to identify these questions, a quick review of FAQ page examples will give you a solid idea of what customers typically want to know. Think of your shipping policies, the specifics of your product, the processing for returns, or the effective design of your service. Is the checkout process puzzling to you? Be sure that it is taken care of!
Make sure your attention is not restricted to only the essentials. Plus, your FAQ page must showcase your unique selling points, emphasizing how you differentiate yourself from your competitors. You could make available free return procedures or have a fantastic 24/7 customer service hotline. These minor advantages should be recognized. When you check out other FAQ page examples, you’ll notice that businesses aren’t shy about promoting their best features here—and neither should you be.
Easy navigation of the FAQ page to improve web design is an important aspect of the perks discussion. People are skimming. They’re in a hurry. Consequently, it is necessary to sort the questions logically, either by thematic focus or product area. When you scan FAQ page examples, you'll often see smart use of accordions (the expandable Q&A format) or even search bars to help users find answers faster than you can say, “Where’s my order?”
Lastly, add a touch of your personality. The FAQ should not seem too formal or mechanical. Permit your brand to exhibit its voice, whether it is relaxed and enjoyable or traditional and professional. A little bit of smartness won’t hurt anyone, and if executed well, it can transform your frequently asked questions page into something both informative and memorable. Just look at some creative FAQ pages examples out there—they keep it light, informative, and easy to read.
12 Eye-Catching FAQ Pages to Take Inspiration from 2024
Looking for some inspiration? These FAQ pages examples prove that FAQ sections can be both functional and visually appealing. Let’s check out some of the best ones in 2024:
1.Grammarly

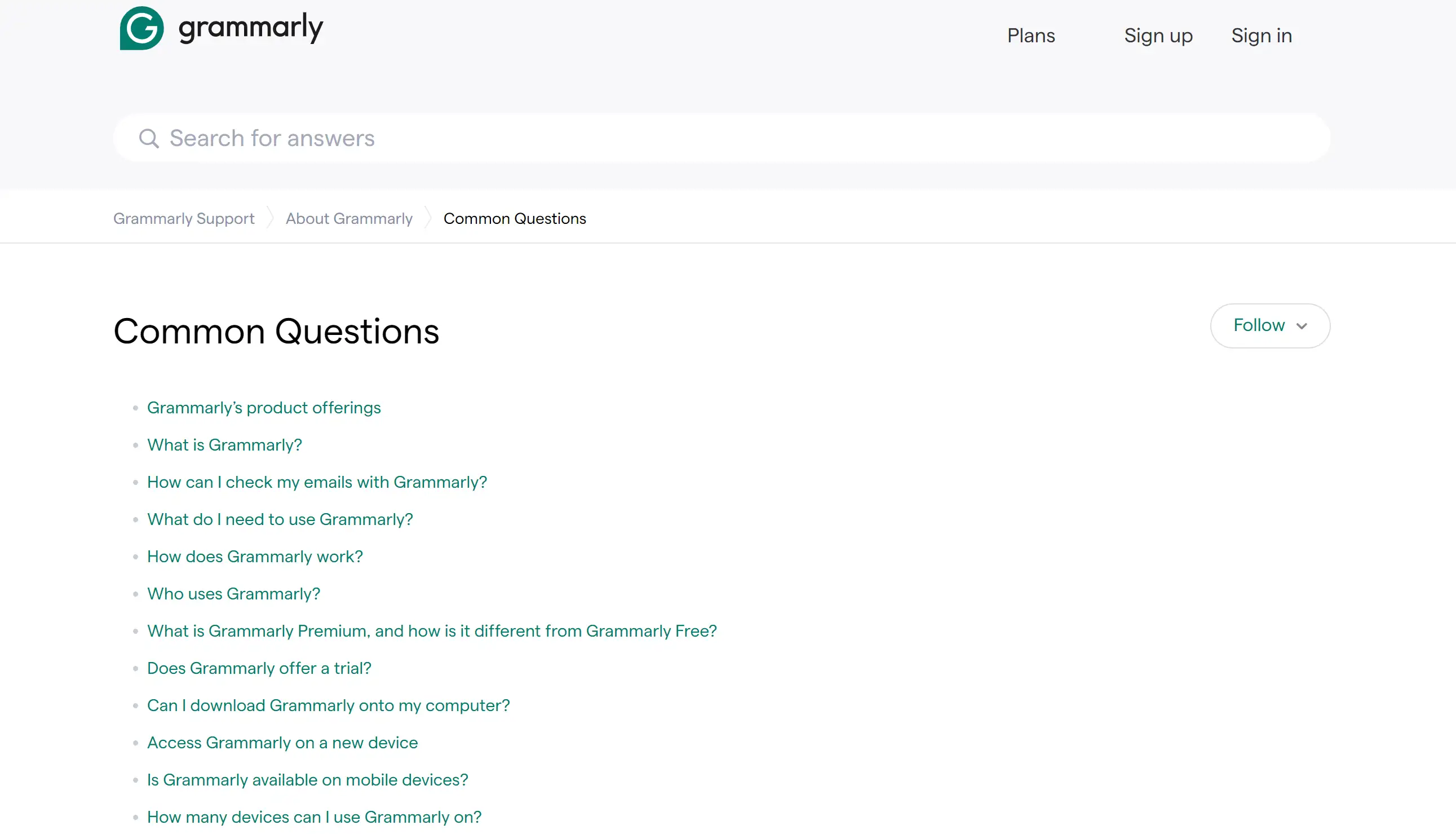
The FAQ page of Grammarly is very much like a neatly organized desk! This FAQ page distinguishes itself with its neat arrangement, while its emphasis is on fundamental services like writing support and account management. The ease with which users navigate through common technical questions makes it a great example of how simplicity can enhance aesthetics. When inspecting examples of FAQ pages, Grammarly illustrates how a neat design can greatly improve user comprehension, without the need for red ink gone wild!
2.HubSpot

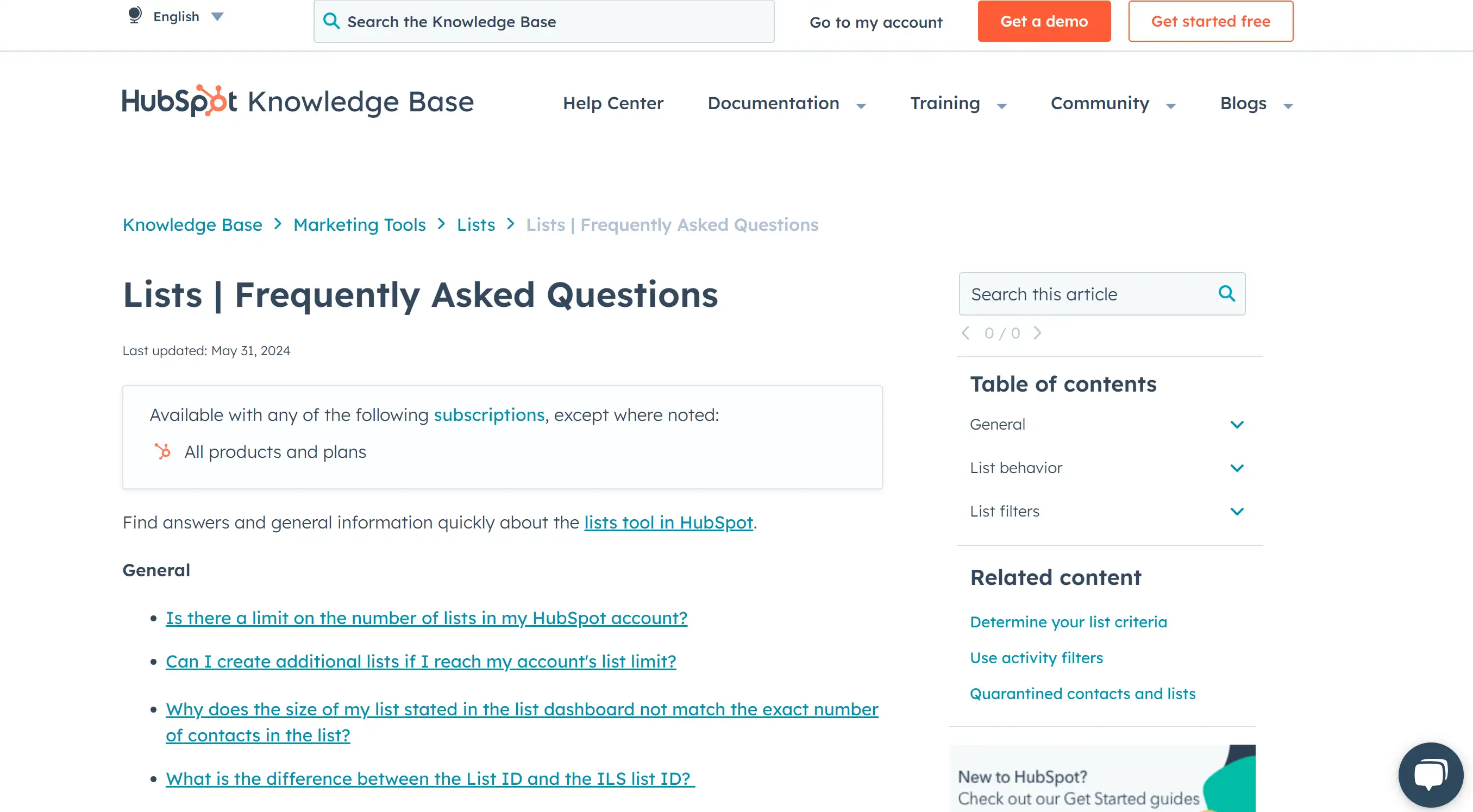
The marketing industry isn't just about catchy ads, according to HubSpot's FAQ page. With a straightforward format that features important topics such as marketing strategies and customer service tips, it acts as the central resource for businesses. HubSpot diversifies their FAQs with webinars and tutorials, which creates a rich spread of knowledge. Plus, access to chat support entails rapid assistance via a simple click. In the world of FAQ pages examples, HubSpot serves up support with a side of sass and strategy!
3.McDonald

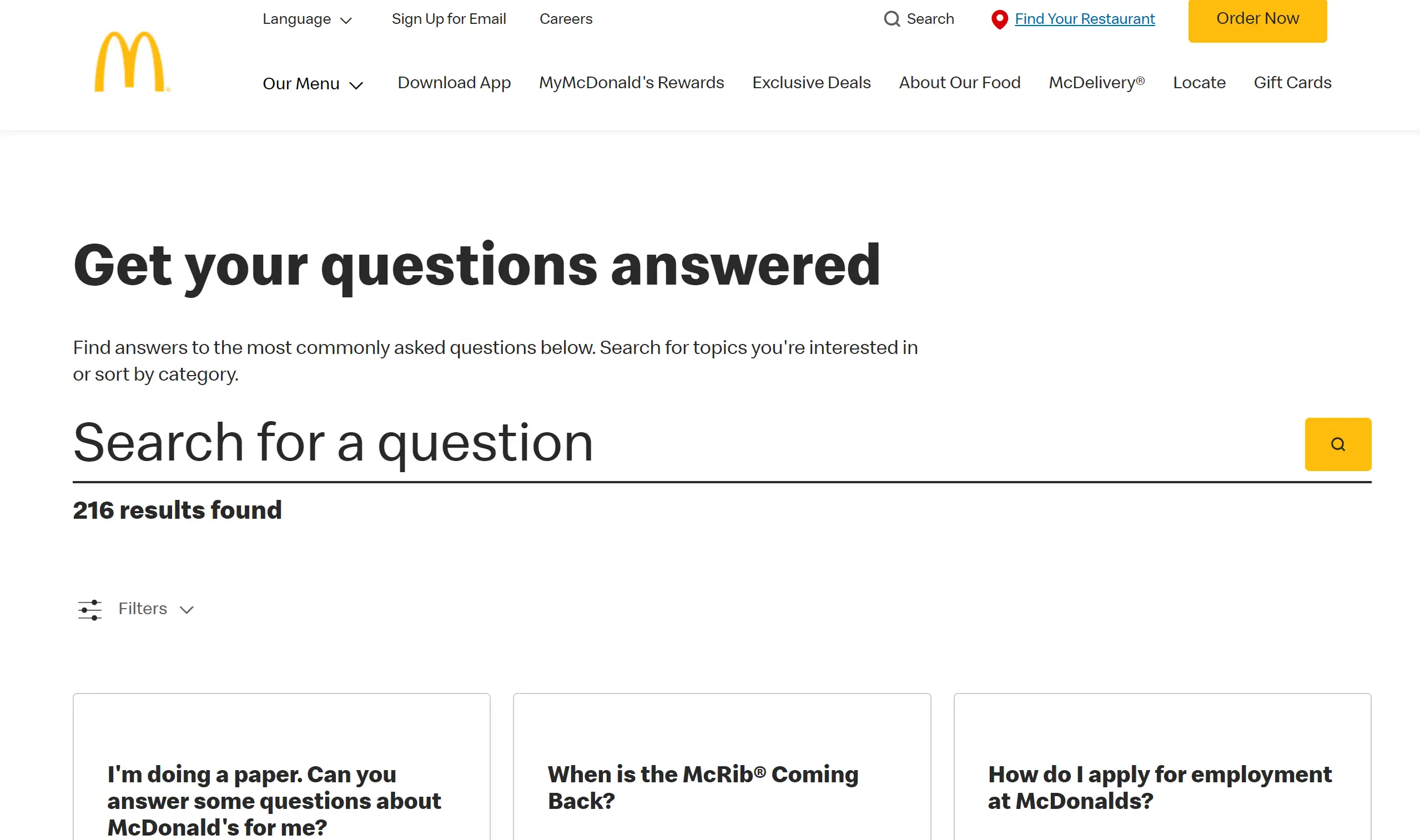
"Get your questions answered" is the cutesy slogan of McDonald’s FAQ page, and believe us, they’ll fulfil your requests! With the words "Search for a question" prompting users to enter their search query, the layout is easy to navigate and engaging. Classifying questions using filters helps ambitious minds digest a multitude of comprehensive FAQs. The cohesive look brought together by consistent fonts and the signature yellow branding makes for a comfortable feel on the eyes.
4.Quora

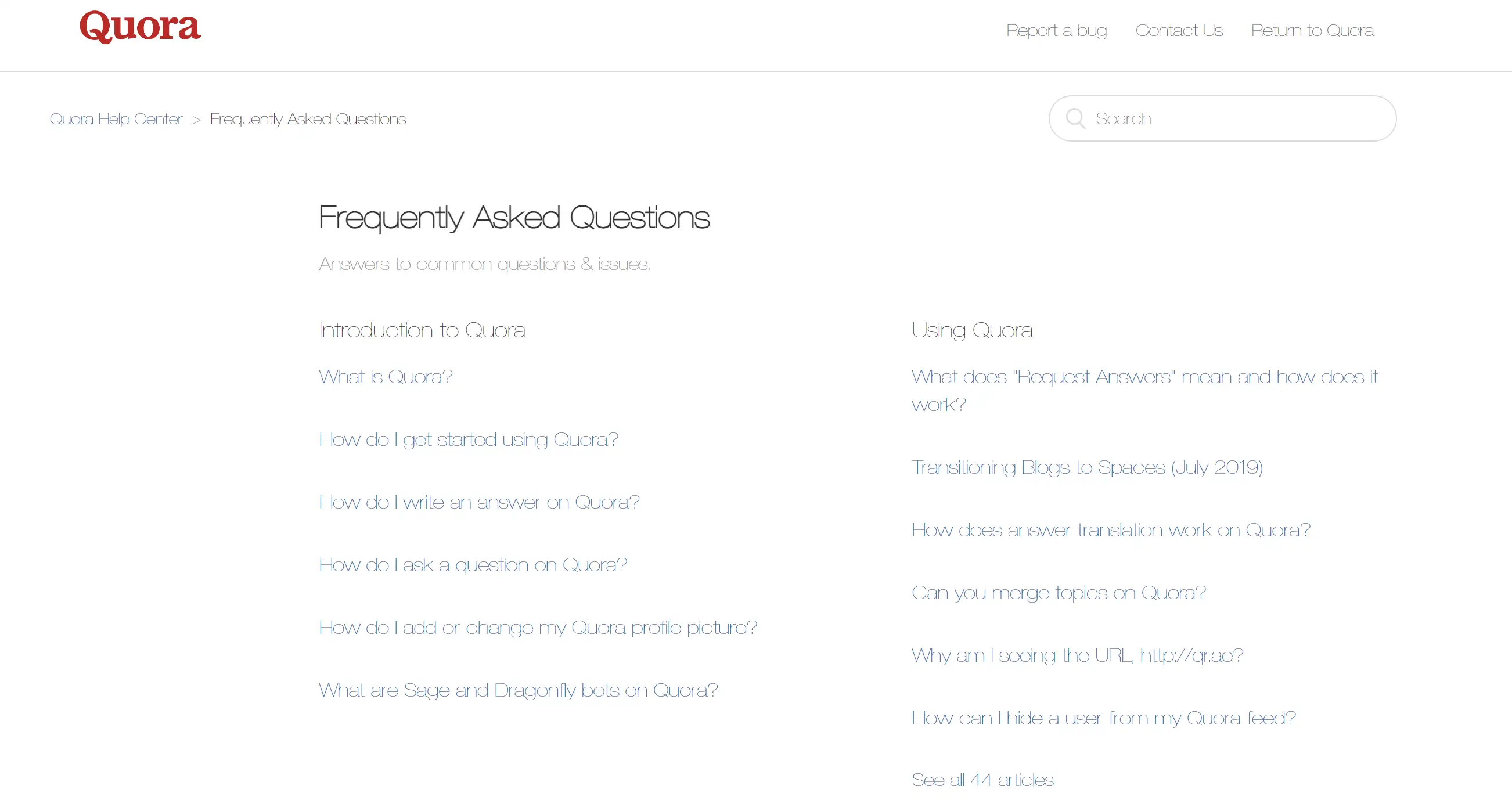
Perusing Quora’s FAQ page feels akin to checking out a library packed with a superb collection and a great guide! By grouping information into sections and providing a search bar, users can easily obtain solutions to their pressing concerns. This page shines through its comprehensive guidance and best practices for asking and responding to questions, making it a valuable resource of information. Among FAQ page examples, Quora shines as a beacon of clarity, guiding users through the sea of knowledge!
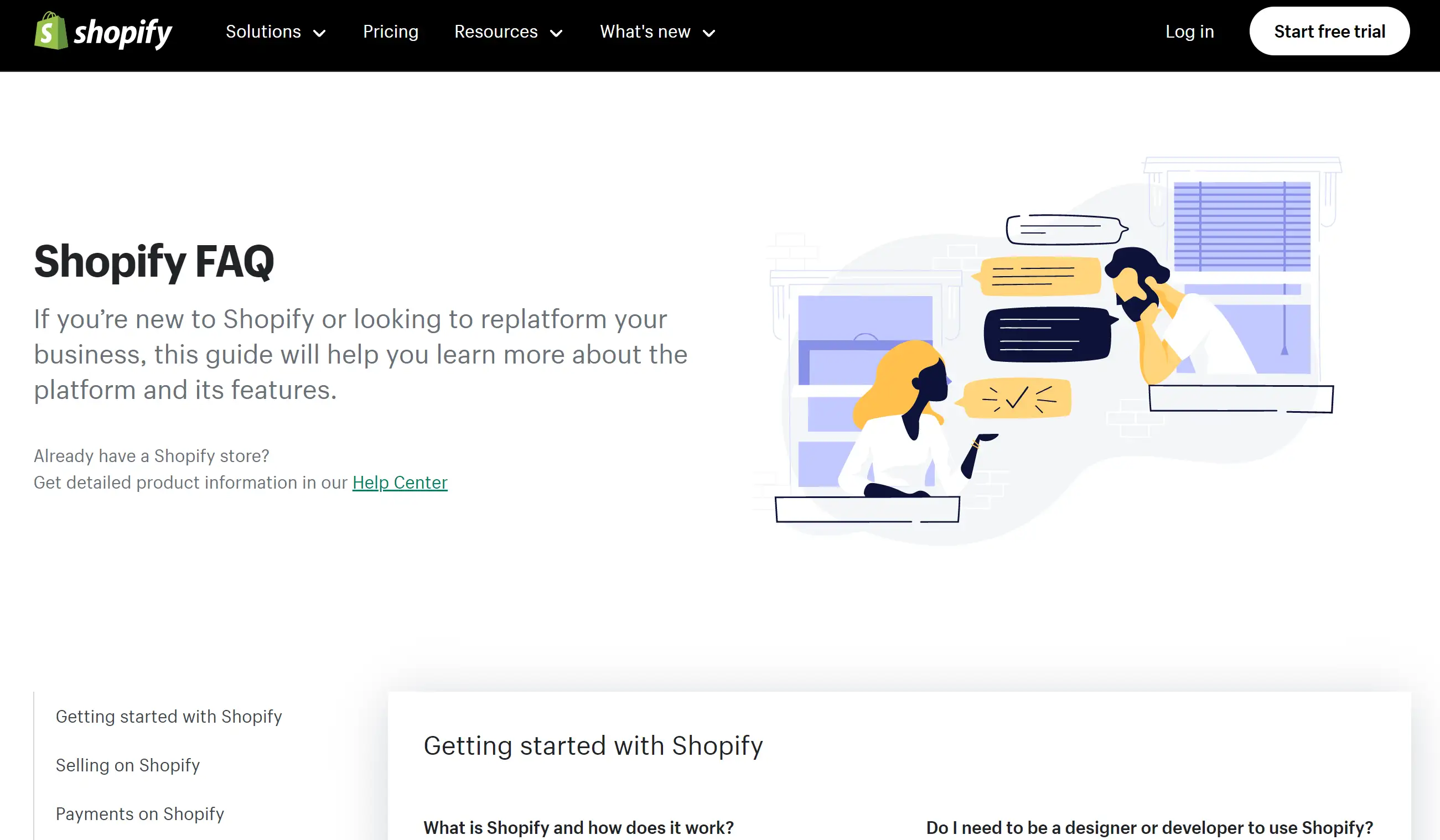
5.Shopify

A warm illustration of people casually chatting enhances the charm of the experience. Categorization makes the page easy to navigate, guiding visitors to related inquiries without excessive effort. Shopify's decision to use short, revealing answers tied to detailed resources highlights its dedication to supporting users. Among FAQ page examples, Shopify is a masterclass in organization and accessibility!
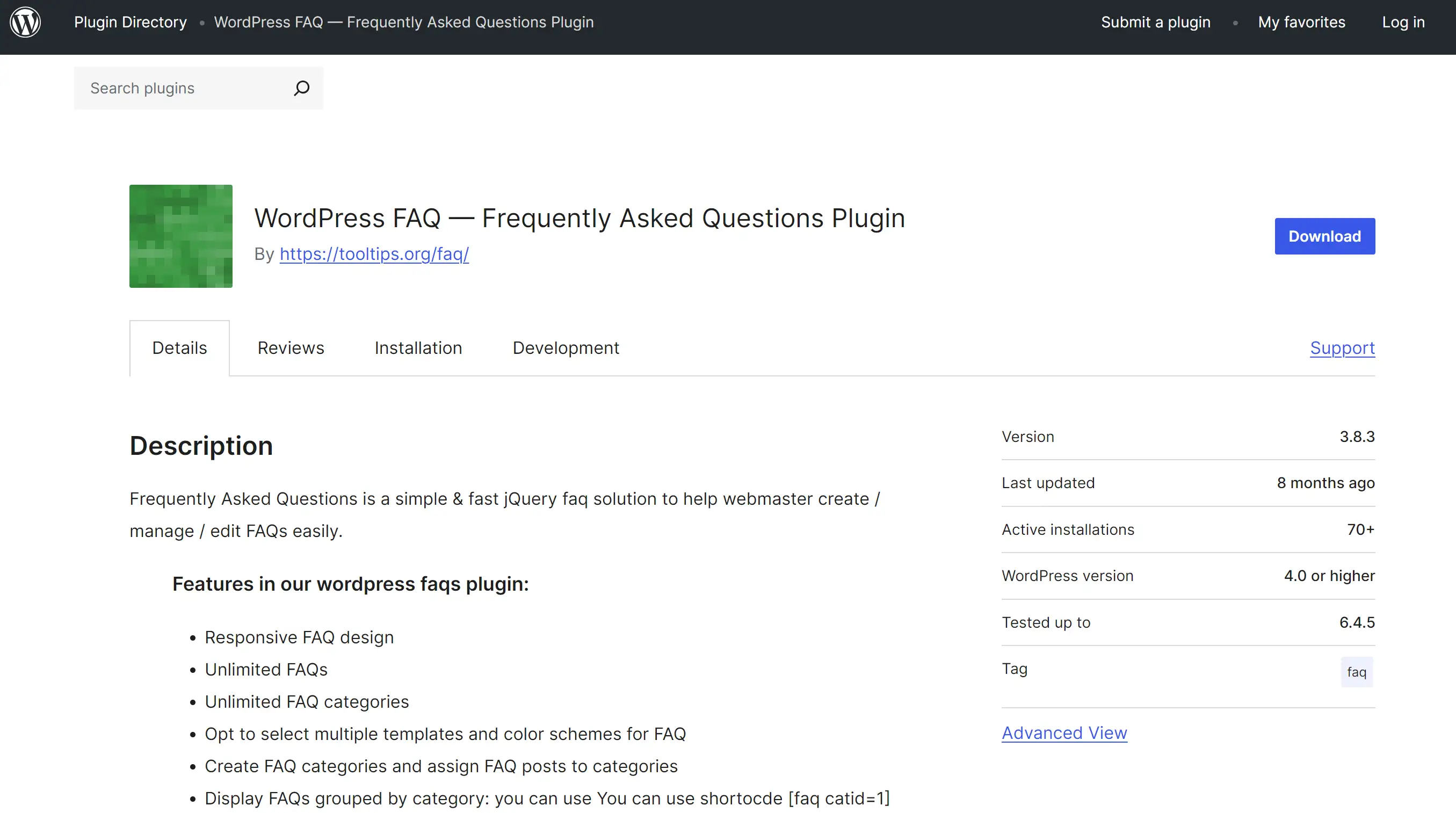
6.WordPress

WordPress welcomes everyone, from beginners to experts, with its comprehensive FAQ page that’s like a friendly coffee shop! The design ensures seamless navigation, while the helpful links to documentation and support forums make guidance effortless to discover. Through its interactive search capabilities, WordPress makes sure that users are never lost in the thick of the coding jungle. For those seeking inspiration among FAQ page examples, WordPress stands tall as a helpful giant!
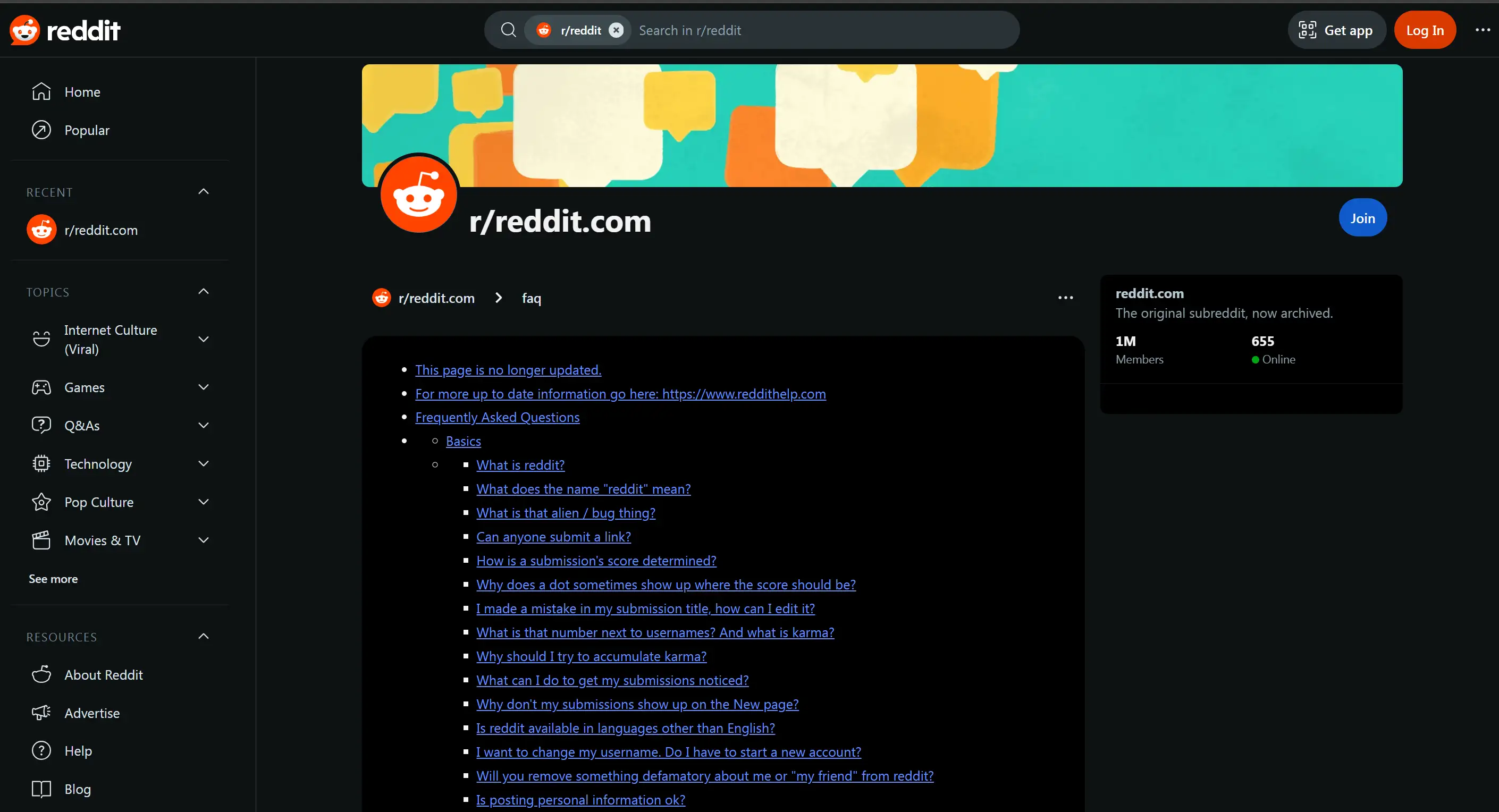
7.Reddit

Reddit’s FAQ page, with its friendly layout and bubbly character, is a social butterfly! With its well-designed sections and a highly visible search box, navigation for users among different communities and features becomes very easy. The project’s design succeeds through a community-based strategy, inviting users to seek advice and trade concepts. If you’re searching for community-focused FAQ page examples, Reddit delivers with style and a sprinkle of fun!
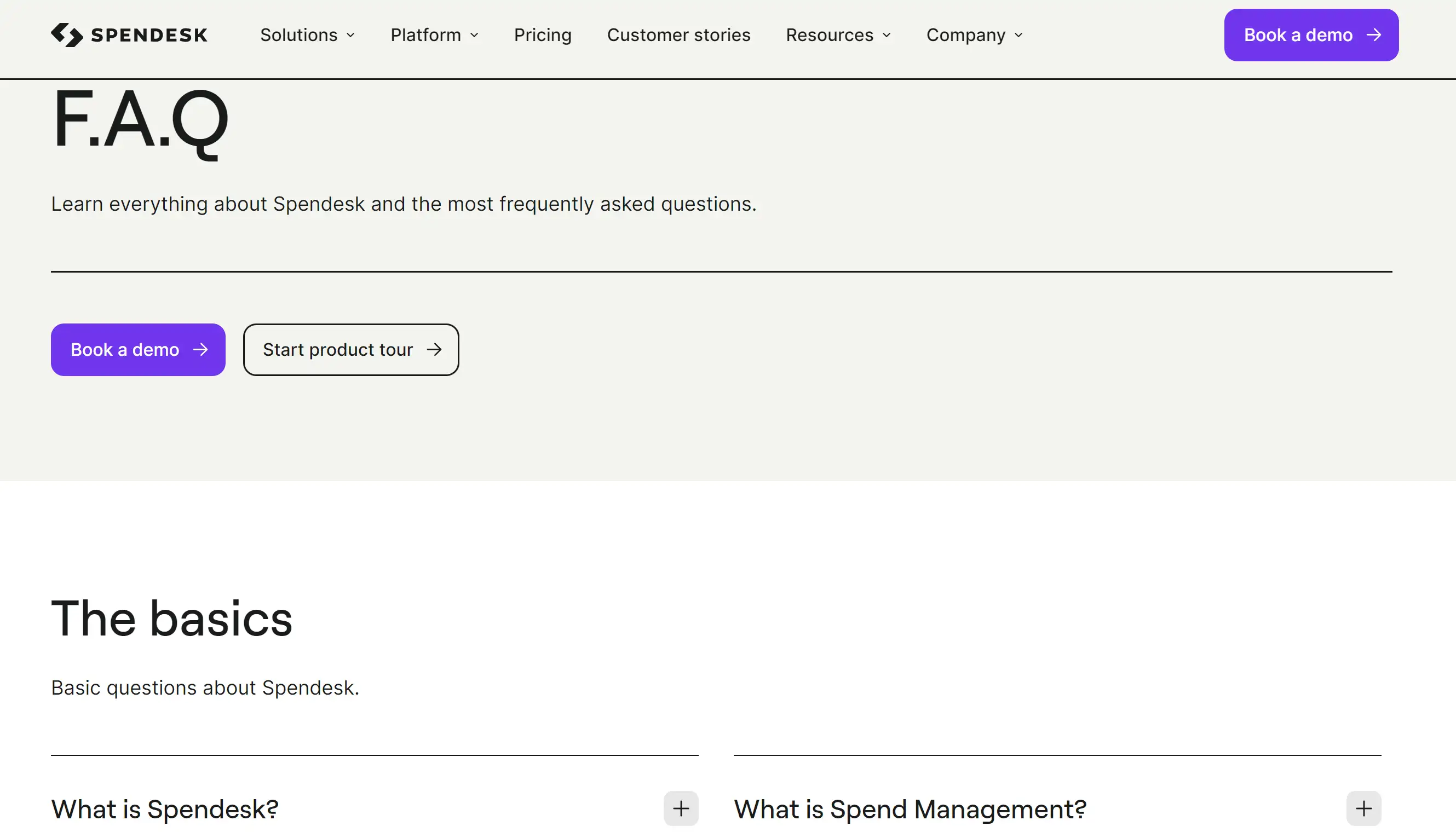
8.Spendesk

Starting with a catchy "F.A.Q," Spendesk's page introduces users to everything the tool has to offer in a minimalist design. Featuring two call-to-action buttons—"Book a demo" and "Try it out"—right after the intro, they guide users with a friendly nudge. Categorized questions make it easy to find answers, while the use of bullet points enhances readability. Consistent brand colours and fonts ensure that Spendesk’s FAQ page is not only functional but also a feast for the eyes. In the pantheon of FAQ page examples, Spendesk gets high marks for both elegance and efficiency!
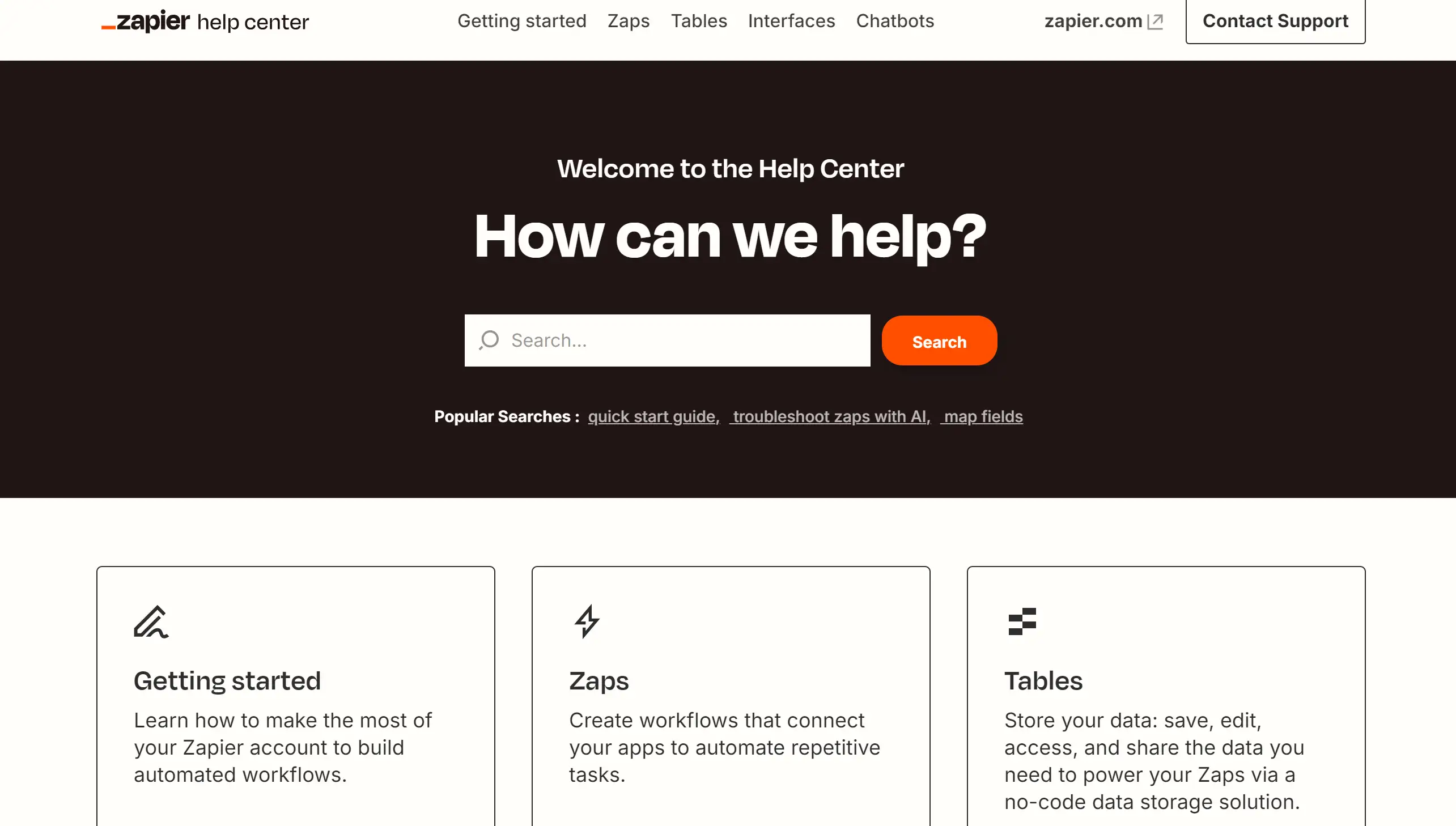
9.Zapier

Zapier's FAQ page is like a well-organized toolbox—compact, efficient, and surprisingly effective! This page stands out with its list of expandable questions, making it feel like a game of "pick-a-question" rather than a traditional FAQ experience. Each query is answered succinctly, and for those who crave a bit more context, there's a handy "Note" section adorned with a friendly eye icon, because who doesn’t love a little visual flair? Though the FAQ section only houses three questions, Zapier doesn’t leave users hanging; it links to other resources, ensuring that your curiosity doesn't go unquenched. And if you’re still scratching your head after all that, fear not! Their “Need more help?” section is like the safety net of the FAQ page examples—always there to catch you when the answers just don’t cut it.
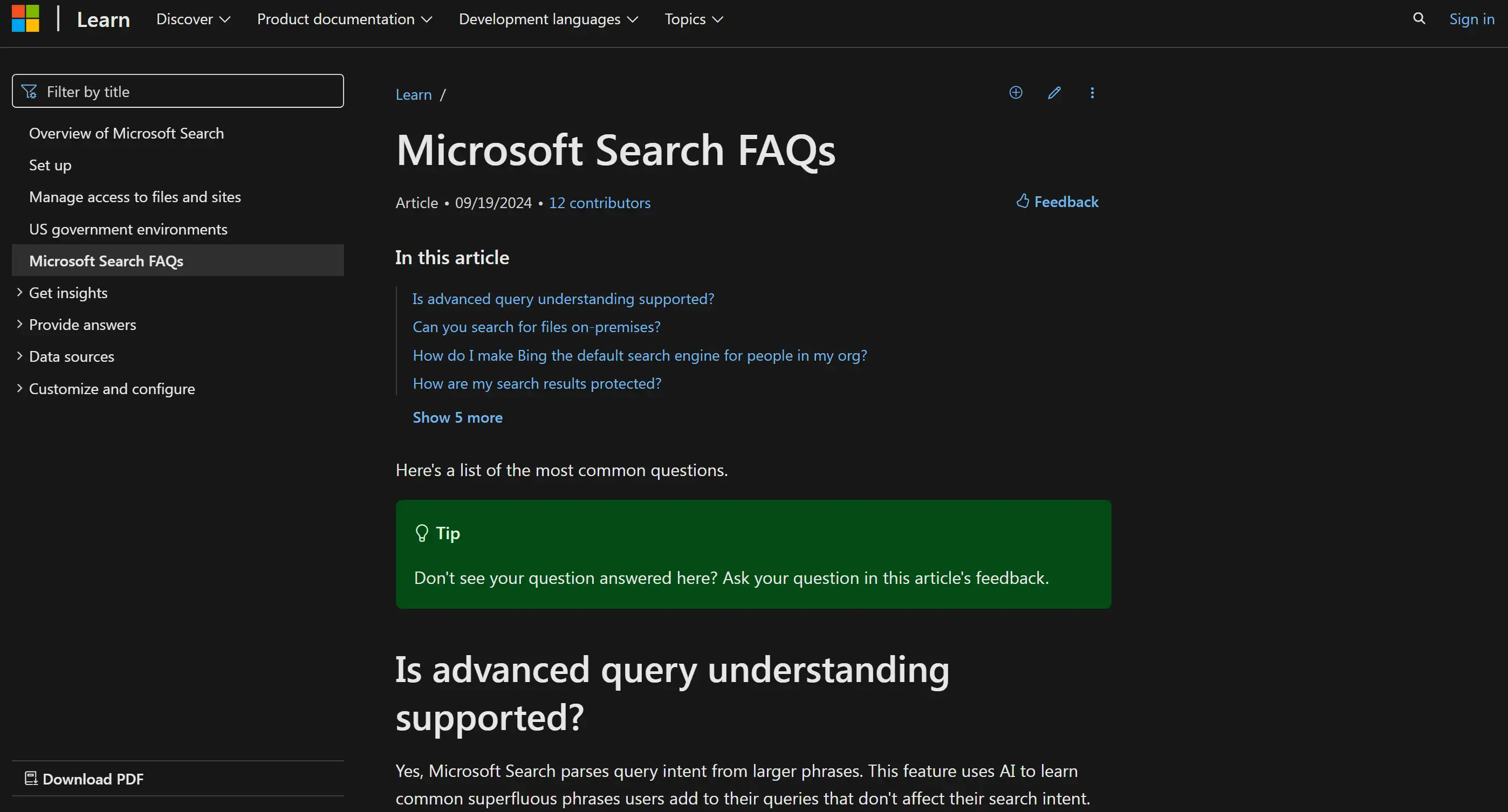
10.Microsoft

With regard to comprehensive support, Microsoft’s FAQ page is like the Swiss Army knife of FAQ page examples. It’s neatly structured to cater to a variety of user needs, making it an invaluable resource for anyone in search of guidance. The straightforward language ensures that even the most tech-averse individuals won’t feel like they’re deciphering hieroglyphics. Each answer feels like a warm cup of coffee on a cold morning—inviting and reassuring. The integration of support resources further enhances the user experience, guiding you toward additional help with ease. Microsoft’s FAQ page proves that sometimes, organization is the key to clarity
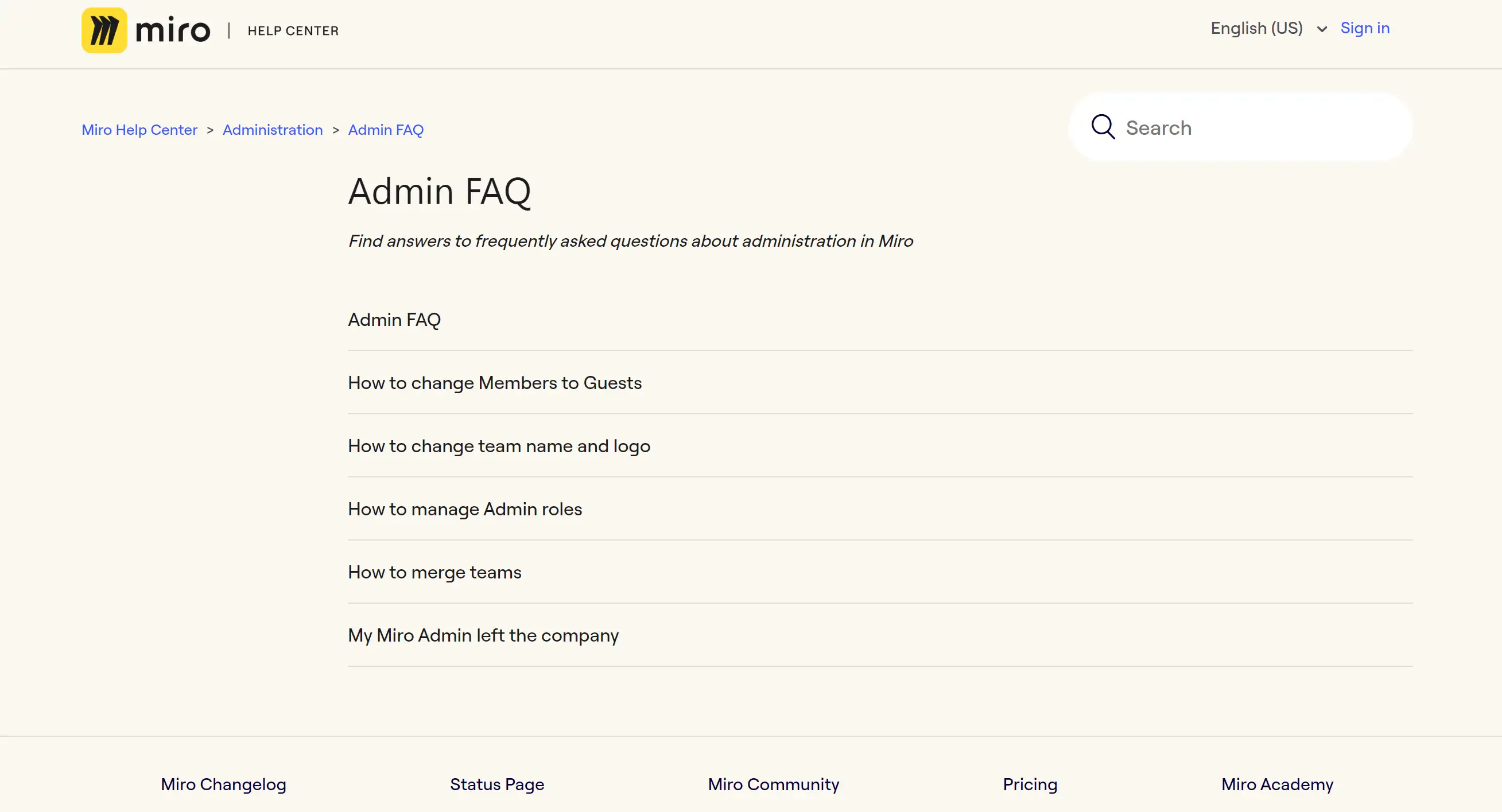
11.Miro

Miro’s help centre features an FAQ section that exemplifies functionality wrapped in a sleek design. The questions are expandable, allowing users to dive deeper without the page feeling overcrowded—like a tidy desk that still has room for creativity! Each answer is succinct, yet cleverly crafted to include links to more detailed articles, perfect for those who prefer to dig into the nitty-gritty. The general and straightforward questions align perfectly with Miro’s mission to simplify collaboration. Plus, the eye-catching illustrations below the FAQ section not only enhance visual appeal but also act as helpful breadcrumbs guiding users to other essential resources. Miro’s FAQ page examples show that even the most straightforward support can look fabulous!
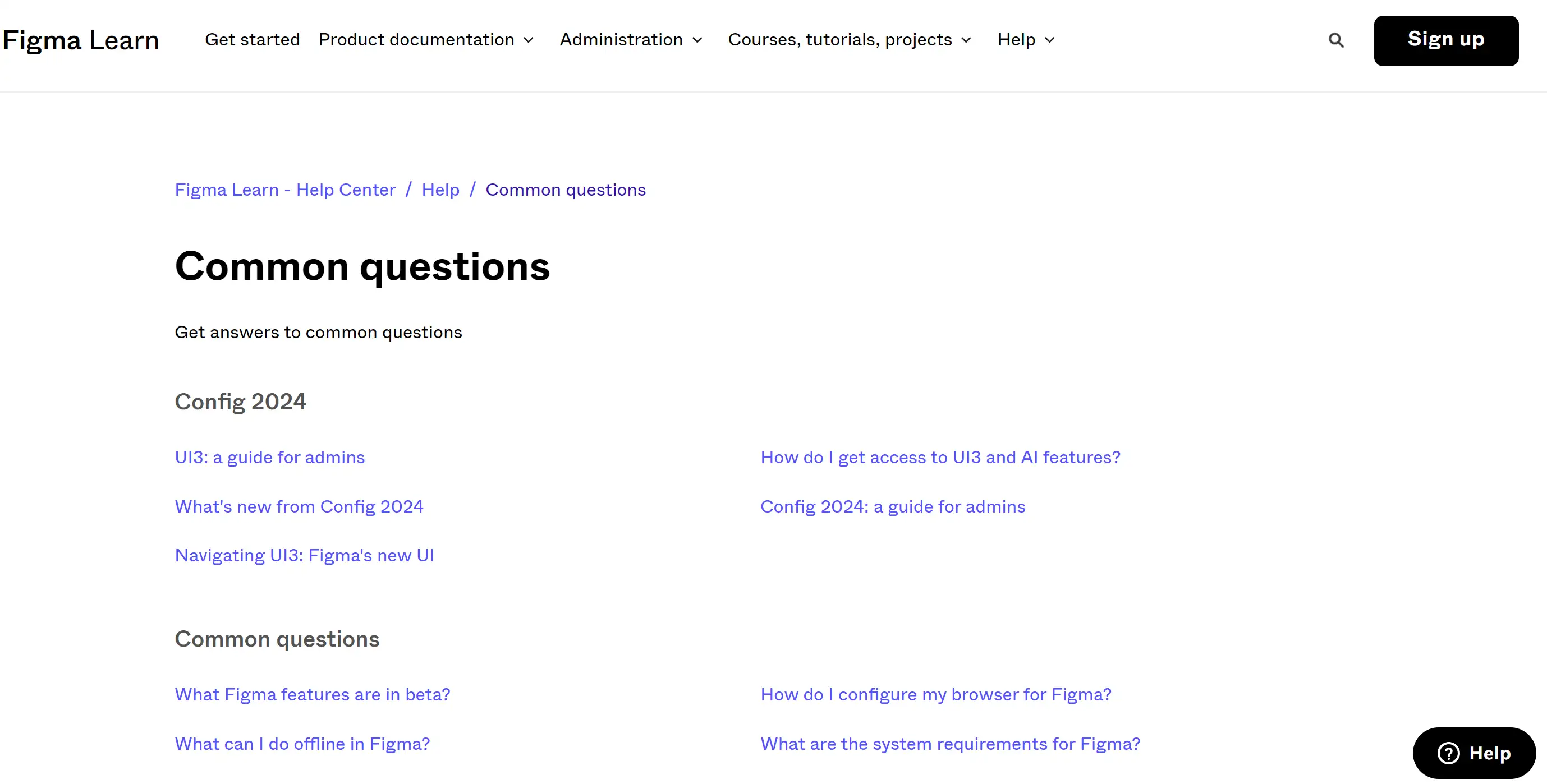
12.Figma

Figma’s FAQ page doubles as a vibrant Help Center that is as welcoming as a freshly brewed latte on a Monday morning. The navigation is a breeze, dividing content into categories that cater to both novices and seasoned pros. With questions like “What is Figma?” and “How do layers work?” users can quickly find what they’re looking for without feeling overwhelmed. The bright, colourful icons catch the eye, but don’t let that fool you; dive deeper into categories like “Getting Started,” and you’ll find a stark, minimalist black-and-white page that’s as straightforward as a well-organized closet. This design philosophy allows users to focus on the content, which is rich with step-by-step materials to help solve their queries. Figma knows that a good FAQ page is like a great design—functional, clear, and maybe just a bit flashy!
How Could FAQ Pages Benefit Your Website Exposure?
Now that you’ve seen some great FAQ page examples, let’s dive into why they’re essential for boosting your no-code website’s exposure and overall user experience.
Improves Customer Experience
FAQ pages shorten the customer journey by resolving doubts before they become problems. The path to assistance for a visitor becomes more straightforward and engaging because of the removal of multiple navigation pages.
Reduces Customer Support Workload
An FAQ (Frequently Asked Questions) page permits your support team to concentrate on more intricate issues, rather than dealing with the same repetitive questions, which skyrockets your efficiency and cuts down on expense.
Boosts SEO Rankings
FAQ pages are a useful resource for search engines. By engaging common questions and utilizing relevant keywords, your FAQ page may help your website rank more highly on search results. The higher the number of questions you respond to, the greater your chance of acquiring search traffic.
Increases Trust
FAQ pages help you build trust by providing transparent, honest information about your company, products, and services. Apart from improving credibility, this also motivates customers to make actionable decisions—including purchasing, subscribing, or scheduling services.
Helps in Conversion
An FAQ page that delivers informative answers to customer questions can assist in bringing users nearer to their decision. Giving your target audience all the required data in advance can lessen hesitation and encourage conversions.
FAQ Pages, Your Silent Support Staff!
Alright, we’ve covered a lot. You might think, “This all sounds great, but where do I start?” Trust me, you’re not alone! The importance of a well-designed FAQ page often becomes apparent to business owners, despite the daunting nature of the creation process. That’s why looking at FAQ page examples is such a lifesaver. These examples reveal what's effective and help steer you clear of typical errors—so you’re not creating an entirely new wheel. You’ve now seen how potent an FAQ page can be. It’s more than just a page with answers and questions;
So, if you’re ready to create your own or give your current one a glow-up, don’t hesitate to check out some FAQ page examples we explored earlier. And if the idea of building it still feels a bit daunting, you’ve got an AI website builder like Wegic to help guide you through the process, step-by-step.

Wegic stands out in the crowded web development arena thanks to its innovative, user-friendly approach. Its AI-driven capabilities allow users—from beginners to seasoned pros—to create comprehensive websites with customized FAQ pages that cater to their audience’s needs. With Wegic, building an engaging online presence has never been more accessible.
Key Functions of Wegic:
-
Smart AI Design: Wegic harnesses advanced AI algorithms to translate your ideas into visually appealing and functional websites. It’s like having a design genius at your fingertips.
-
Conversational Interface: With Wegic’s chat-based platform, you can navigate website creation as easily as texting a friend. There is no tech jargon, just straightforward dialogue that leads to a polished result.
-
Specialized FAQ Page Creation: Wegic excels at crafting FAQ pages that enhance user experience. Whether you need to address common queries or provide detailed support, Wegic’s AI designs informative and easy layouts, ensuring your visitors find what they need.
-
Versatile Project Handling: Whether it's a commercial site, personal blog, or intricate FAQ section, Wegic adapts to your needs, offering a seamless solution for a wide array of projects.
-
Supportive Assistant Tools: Beyond the main AI, Wegic includes three dedicated assistants that enhance your workflow. They help refine designs and implement functionalities, ensuring every aspect of your site shines.
Written by
Kimmy
Published on
Nov 10, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!