Log in
Build Your Site
10 Inspiring Static Website Examples for 2025
10 inspiring static website examples for 2025 are here for you to explore! Discover performance tips to optimize your site with fast, secure static pages.

In the world of web design, trends are like seasons—always shifting. But some trends, like static websites, come back stronger than ever--you click a link, and the website loads instantly, almost like flipping a page in a book. No spinning wheels, no delays, just there, ready for you to dive in. This isn’t just speed; it’s a commitment to giving users exactly what they came for without extra fuss.
In 2025, static websites are taking the lead in web design for their unbeatable speed, enhanced security, and streamlined simplicity. They skip complex databases and heavy code, making them faster and less vulnerable to attacks. And with AI-assisted web design tools like Wegic, creating a beautiful, functional static site doesn’t require any coding skills.
In this article, we’ll explore the freshest examples of static website designs, showcasing styles and features that make these sites stand out. Whether you’re curious about the latest design trends or looking for inspiration to build your own site, we’ll walk you through what’s possible in the static world of 2025—and how tools like Wegic can help you get there.

What is a Static Website
Static websites are all about simplicity, different from dynamic websites that constantly pull information from databases. Static websites are pre-built and stored as simple HTML and CSS files, just like having everything neatly set up in advance, so visitors don’t have to wait or worry about pages lagging. They are like snapshots—each page is pre-made and ready to load immediately, which means you get a website that’s incredibly fast and secure, with none of the complex, behind-the-scenes processing.
What's more, you don’t need to be a tech pro to create one. With tools like Wegic, anyone—from small business owners to creatives—can use a static website generator to build an SEO-optimized, visually engaging site. Wegic’s platform helps you design a site that loads fast and ranks well, without diving into the technical details. Plus, with static website hosting options, maintaining your site is a breeze since static sites require fewer resources to run smoothly.
So if you’re after a streamlined, user-friendly website experience, static sites offer a refreshingly straightforward solution that lets you focus on what really matters: connecting with your audience and sharing your brand.
Key Takeaways:
-
Fast, secure, and simple websites with pre-built, lag-free pages
-
Easy design and SEO optimization using Wegic’s static site tools
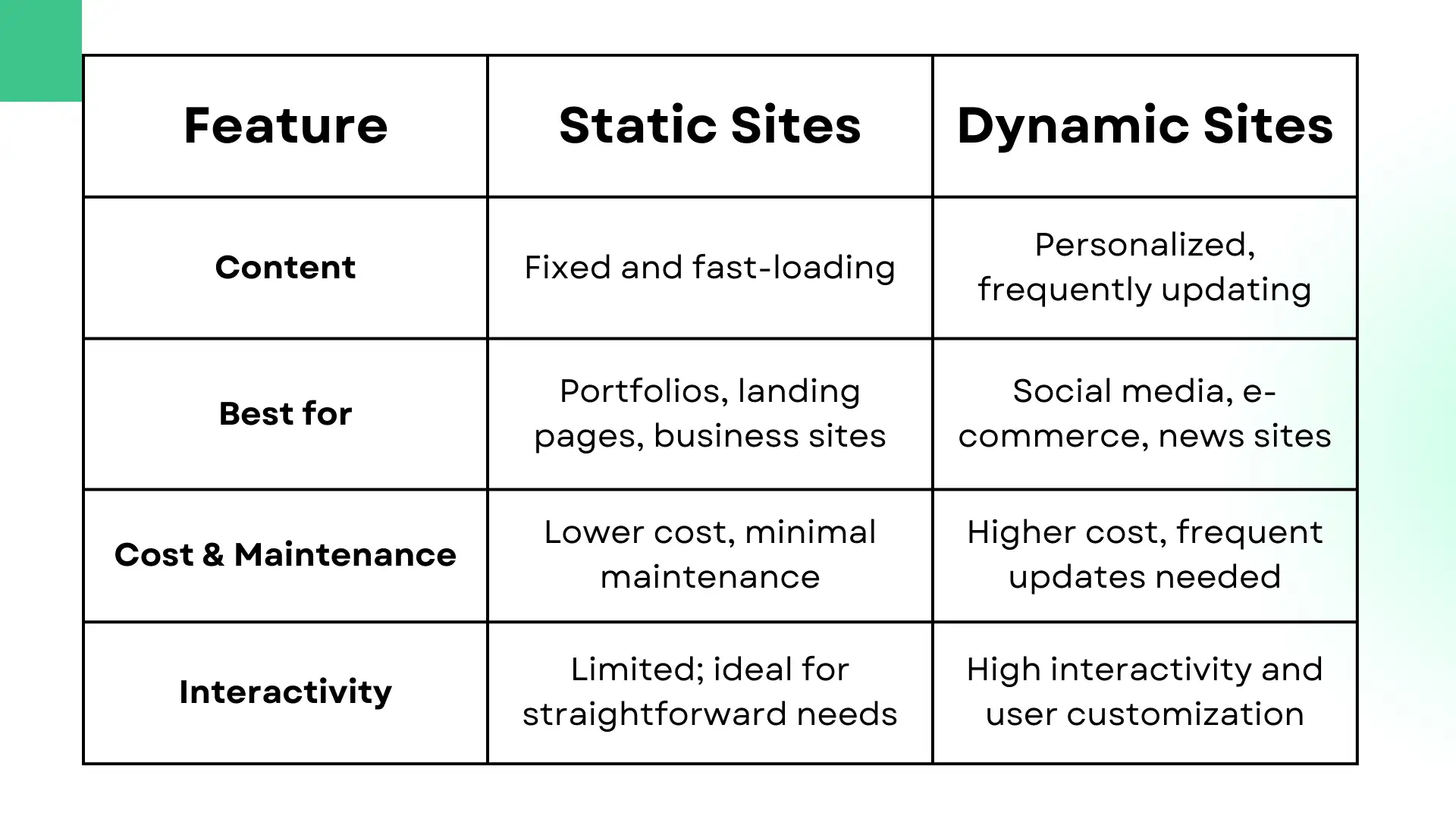
Static Websites vs. Dynamic Websites
Choosing between static and dynamic websites is a lot like deciding between a photo album and a live news feed. Static sites are like photo albums—each page is a snapshot, displaying pre-set content that’s quick to load and easy to navigate. On the other hand, dynamic sites are more like live feeds, constantly refreshing with new, personalized content for each visitor. Both have their strengths, but knowing which to pick depends on what kind of experience you want to create.
In today’s web landscape, both types have their unique place. Static websites excel in delivering consistent, fast-loading content. With the help of a static website generator, creating one is straightforward, even if you’re not a tech expert. Static sites are ideal for portfolios, business pages, and landing sites, where content doesn’t need constant updates. Plus, static website hosting is often more affordable, as it requires fewer server resources, helping you keep your site cost-effective and easy to maintain.
Dynamic websites, on the other hand, shine when real-time updates and interactivity are key. They’re perfect for social platforms, news outlets, and e-commerce sites—anywhere users expect fresh content and personalization. Dynamic sites adapt to each visitor’s needs, creating a custom experience each time.
So, when choosing between the two, think about your goals. If you want a fast, secure, and budget-friendly site, static is the way to go; if you’re looking for interactive, personalized experiences, dynamic sites offer the depth and flexibility you need.

Benefits with a Twist: What Static Websites Offer in 2025
Unrivaled Speed
When it comes to speed, static websites have a serious edge. Research by Google shows that 53% of mobile users abandon websites that take more than 3 seconds to load. Static websites load in mere milliseconds because the content is pre-built, meaning they don’t rely on complex server-side processes. For example, a static portfolio or business page can load almost immediately, making the user experience seamless. With a static website generator, it’s simple to create these ultra-fast pages, ensuring visitors never have to wait long for your content.
Armor-Level Security
Static sites are inherently more secure than dynamic ones. Since there’s no database or server-side processing, the attack surface is drastically reduced. According to Verizon’s 2023 Data Breach Investigations Report, 60% of data breaches come from web applications, many of which rely on dynamic websites with complex databases. Static websites, on the other hand, don’t have the same vulnerabilities, making them a safer option for sensitive or small-scale sites that don’t require constant backend changes.
Cost-Savvy Scalability
Scaling up a website can be costly, especially with dynamic websites that demand high server resources to handle increased traffic. Static websites, however, are easier to scale and far more affordable. In fact, static website hosting can cost as little as $5 to $10 per month—significantly cheaper than the often expensive server costs for dynamic websites. With static websites, as your business grows, you can easily upgrade to more hosting capacity without facing a huge price jump, making it an ideal solution for startups or anyone looking to keep costs in check while expanding.
Peaceful Maintenance
Unlike dynamic websites that require frequent updates to content, plugins, and security patches, static websites need far fewer updates, which means less time spent managing your site and more time focusing on your business. In fact, 57% of businesses report that the biggest pain point of running a website is maintaining it. With a static site, since the content remains fixed until you decide to update it, you don’t have to worry about endless patching or updates, you just need to enjoy a peaceful, stress-free website maintenance experience.
2025’s Standout Static Website Examples
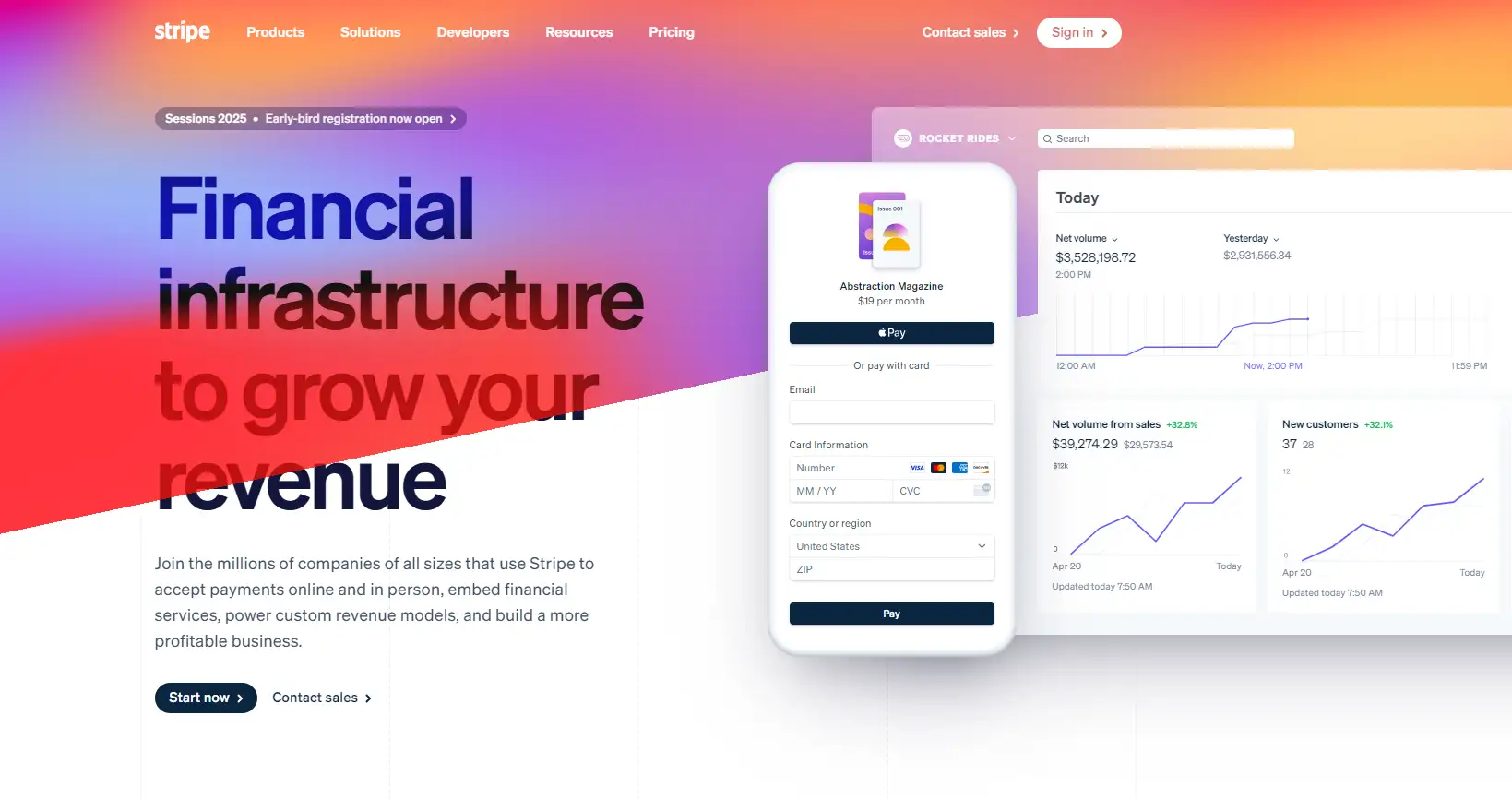
1. Stripe

Visual Snapshot: Modern, tech-focused design with subtle animations and vibrant colors.
Unique Feature: Animated gradients and smooth transitions that bring the page to life.
Takeaway Tip: Use subtle animations to add visual interest. Static hosting keeps these elements quick to load.
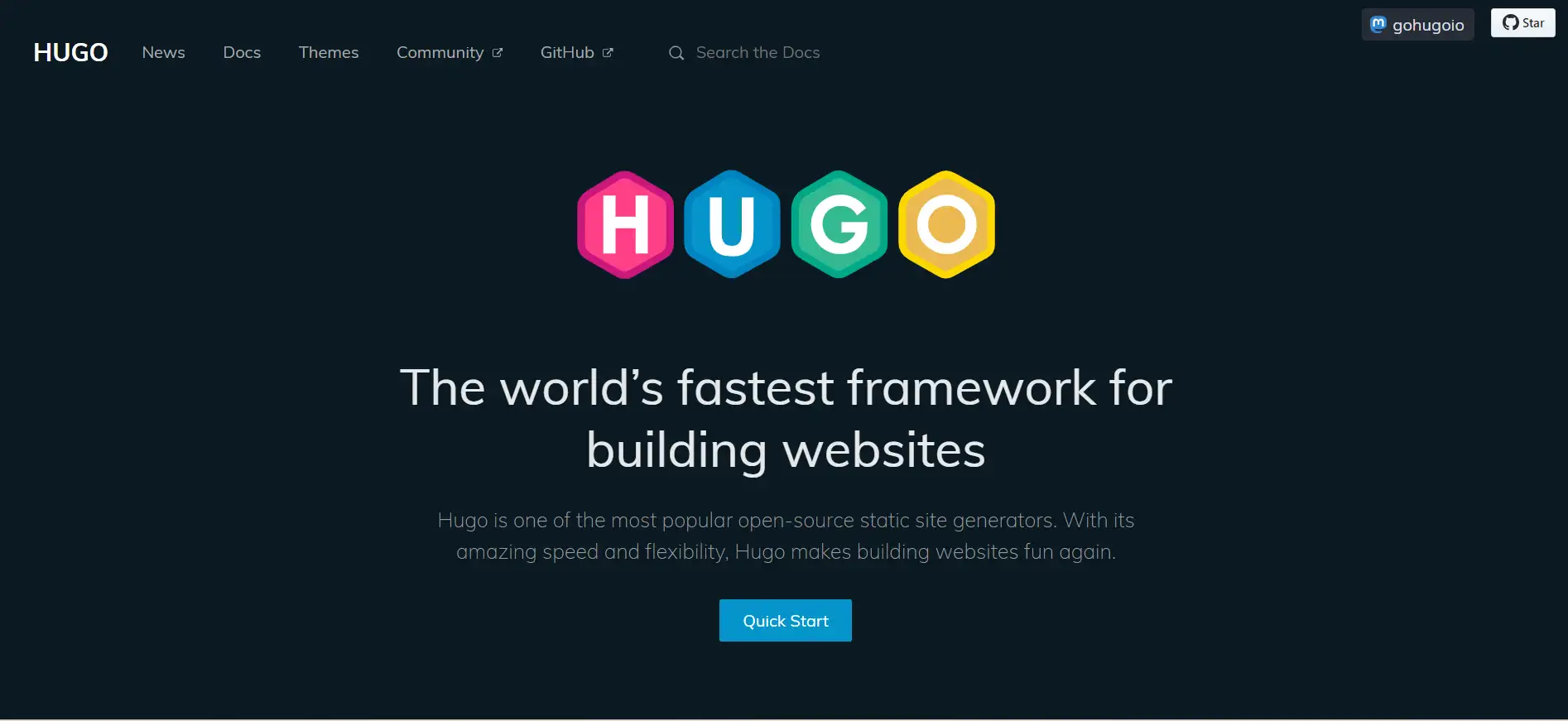
2. HUGO’s Showcase

Visual Snapshot: Minimal, fast-loading pages that emphasize content and simple navigation.
Unique Feature: HUGO, a popular static website generator, powers fast and SEO-friendly personal sites and blogs in their showcase.
Takeaway Tip: Use a static generator like HUGO to achieve consistent, fast-loading pages, perfect for personal portfolios and blogs.
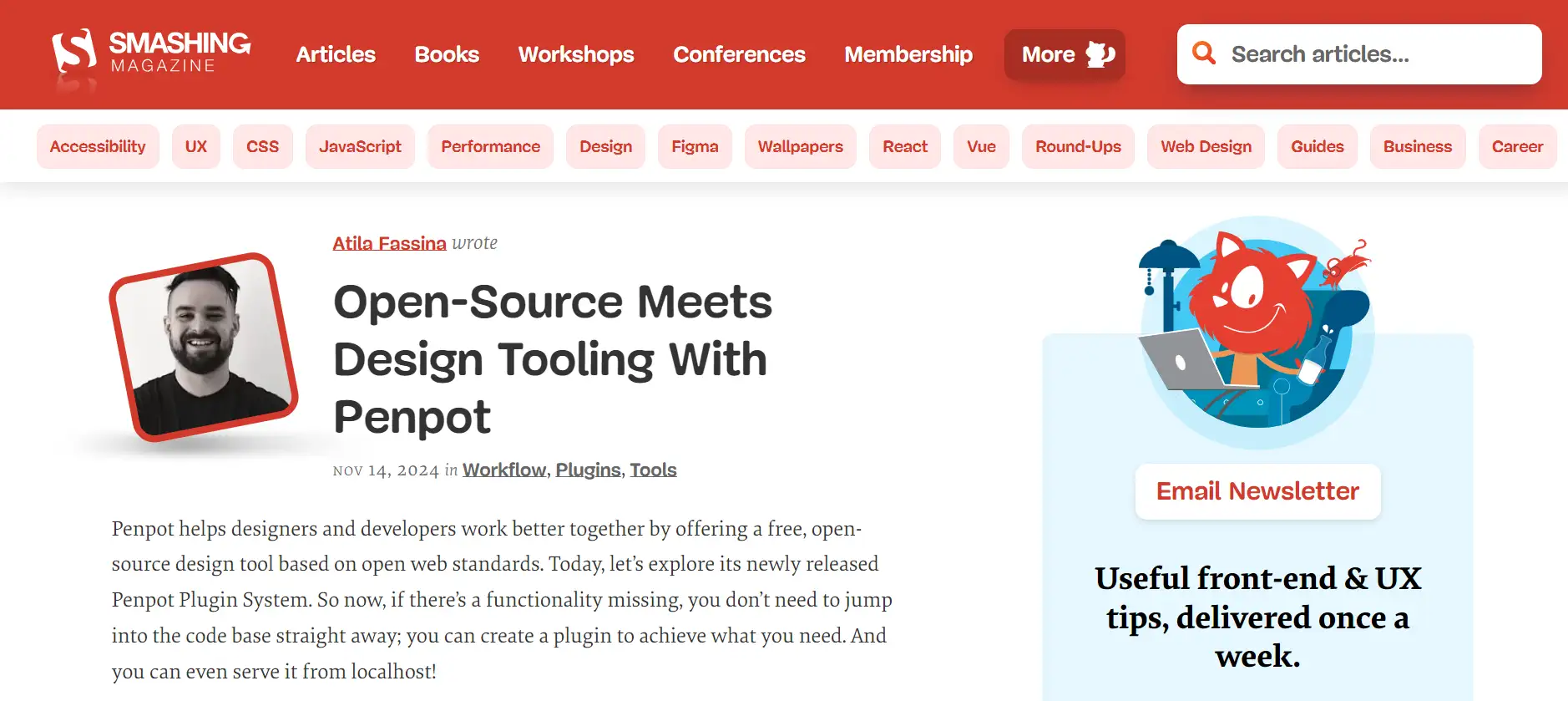
3. Smashing Magazine

Visual Snapshot: Bold typography and structured layout, optimized for readability and speed.
Unique Feature: Fully static blog content, which loads quickly and minimizes resource use.
Takeaway Tip: For content-heavy sites, a static setup ensures faster load times and a smoother reading experience.
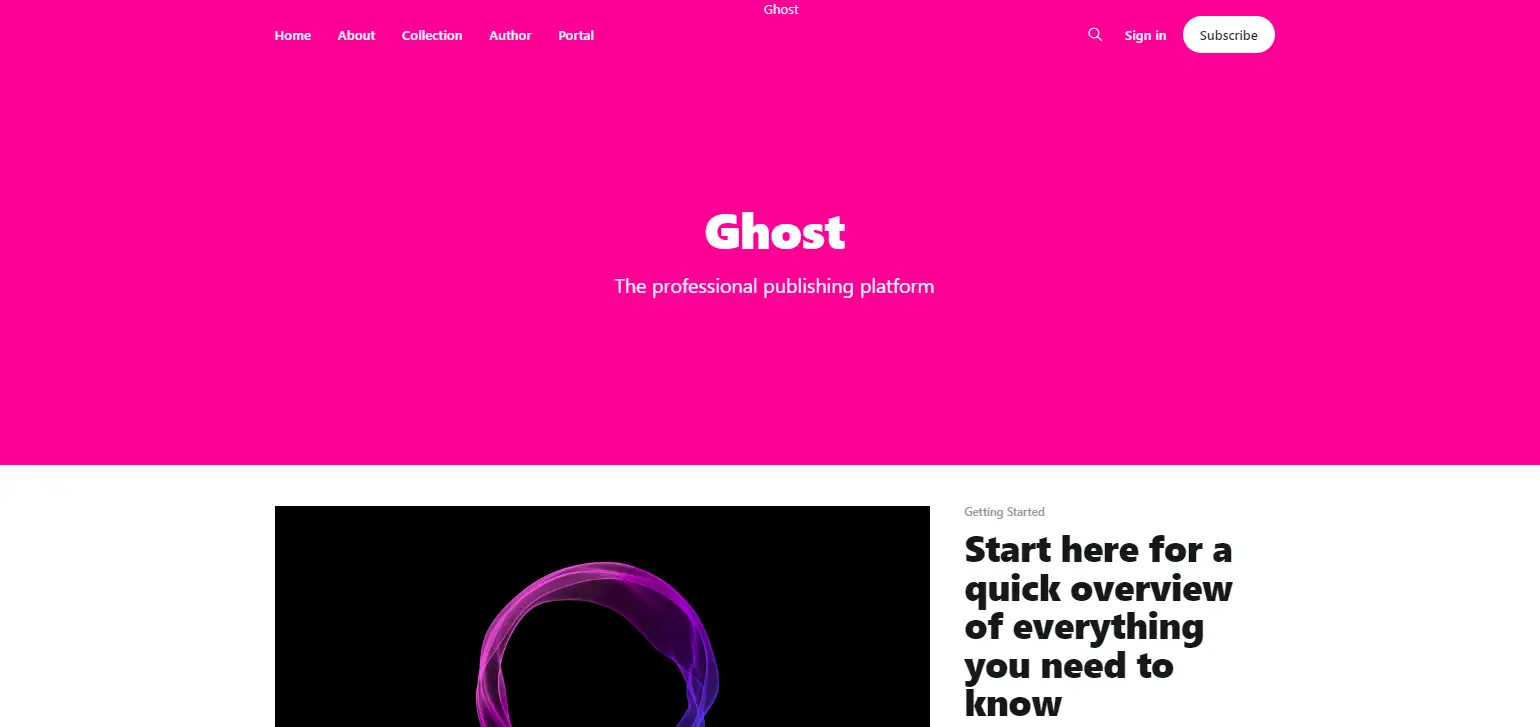
4. Ghost’s Demo Sites

Visual Snapshot: Clean layouts with easy-to-navigate sections and ample white space.
Unique Feature: Designed with a focus on fast-loading static content for blog-heavy websites.
Takeaway Tip: Leverage platforms like Ghost for straightforward, static blog solutions that prioritize readability.
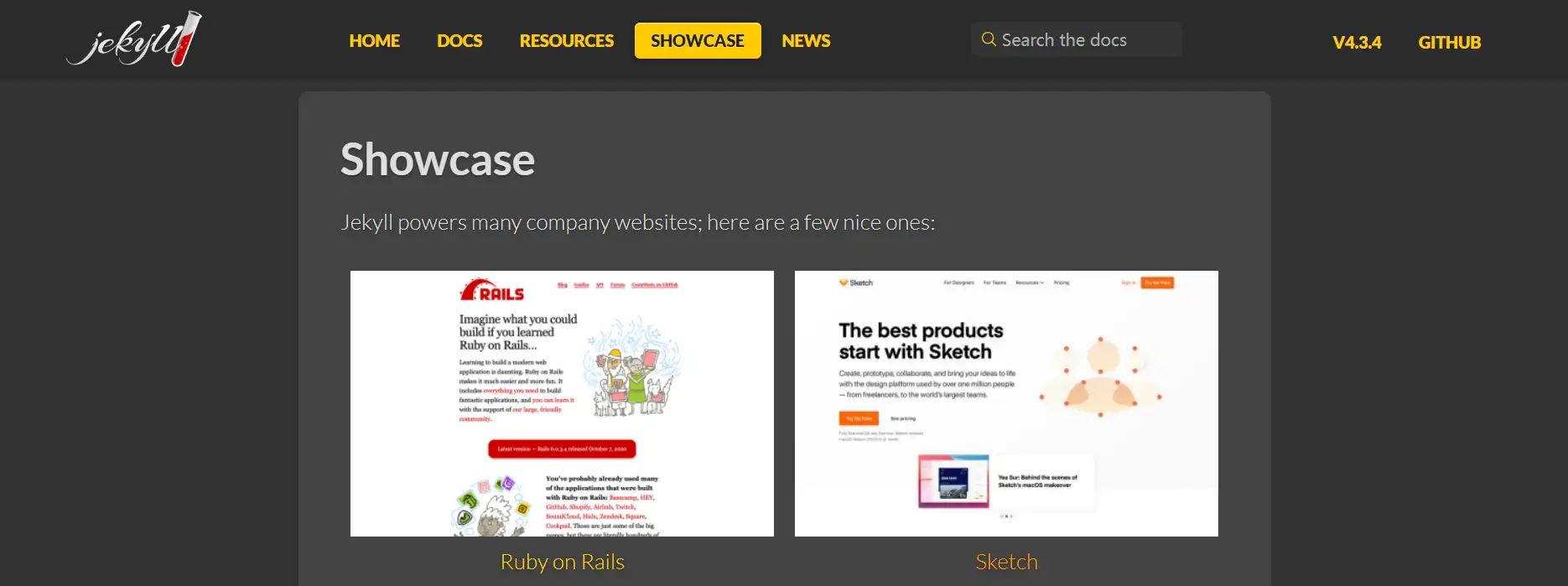
5. Jekyll’s Showcase

Visual Snapshot: Developer-focused, with structured layouts for documentation and personal sites.
Unique Feature: Jekyll, another popular static website generator, powers documentation pages that are optimized for performance.
Takeaway Tip: Static sites work great for tech documentation, as they can be easily hosted on static website hosting services like GitHub Pages.
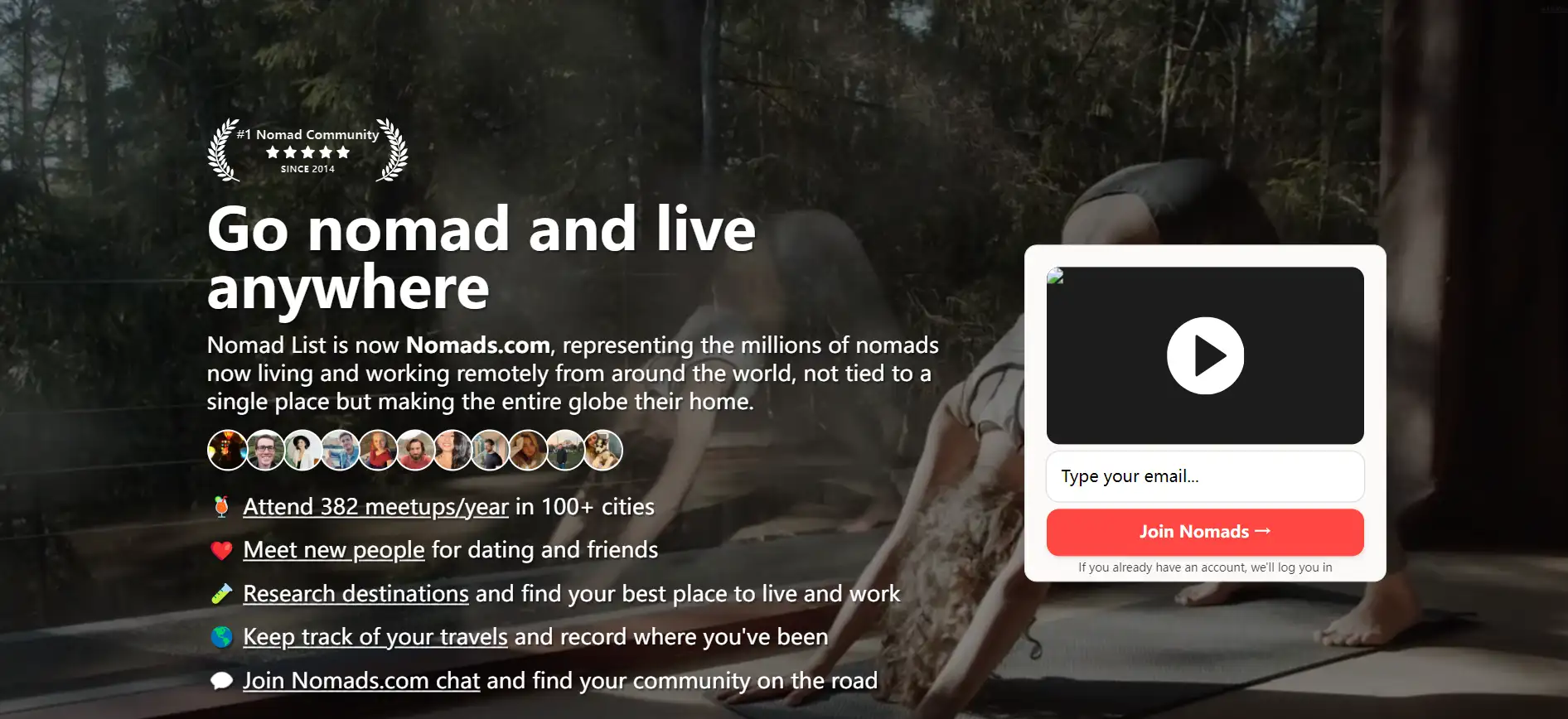
6. Nomad List

Visual Snapshot: Data-focused layout that loads instantly, with simplified visuals for quick browsing.
Unique Feature: Uses a static setup to ensure instant load times and seamless data display.
Takeaway Tip: For data-driven sites, static frameworks help in maintaining speed and accessibility without frequent updates.
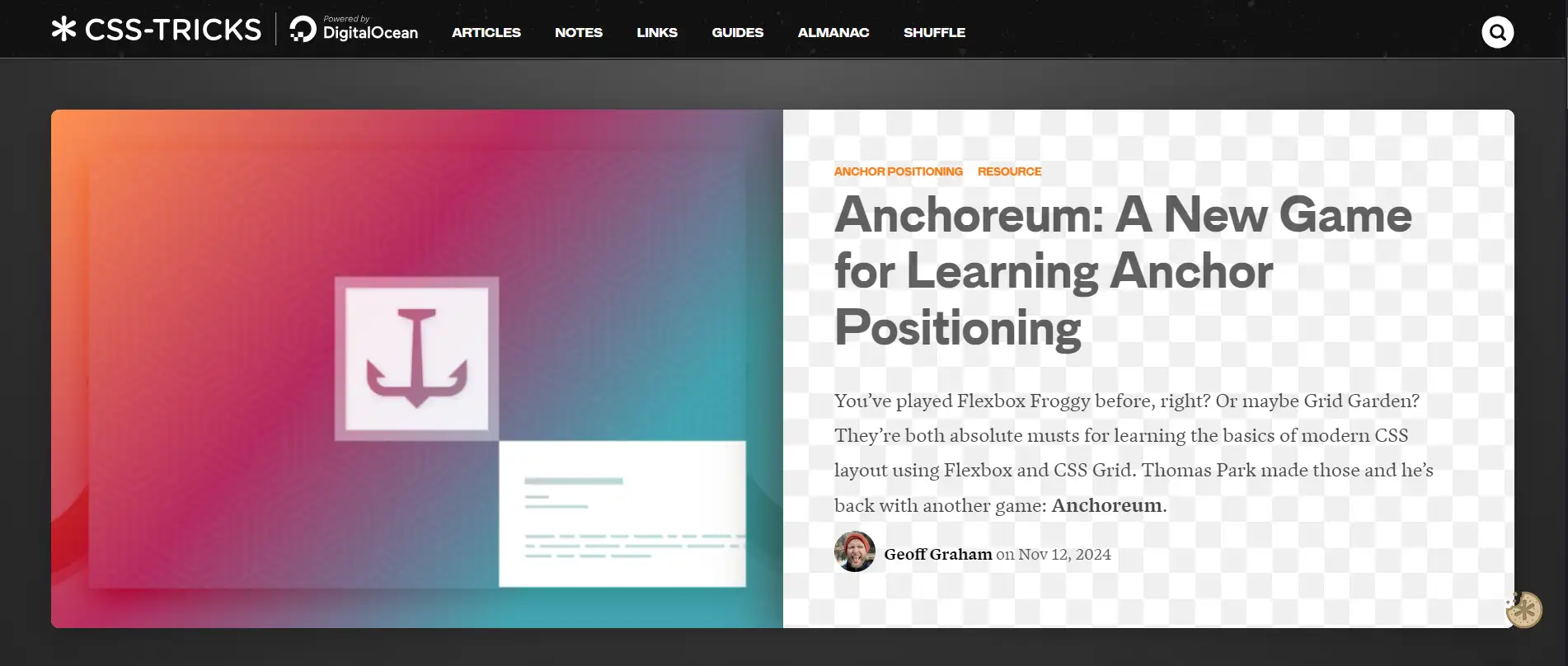
7. CSS-Tricks

Visual Snapshot: Code-focused blog with clean design, optimized for quick reading and resource access.
Unique Feature: Static setup for articles and guides, prioritizing speed and minimal loading times.
Takeaway Tip: For tutorial and guide websites, a static approach ensures fast loading and a consistent reading experience.
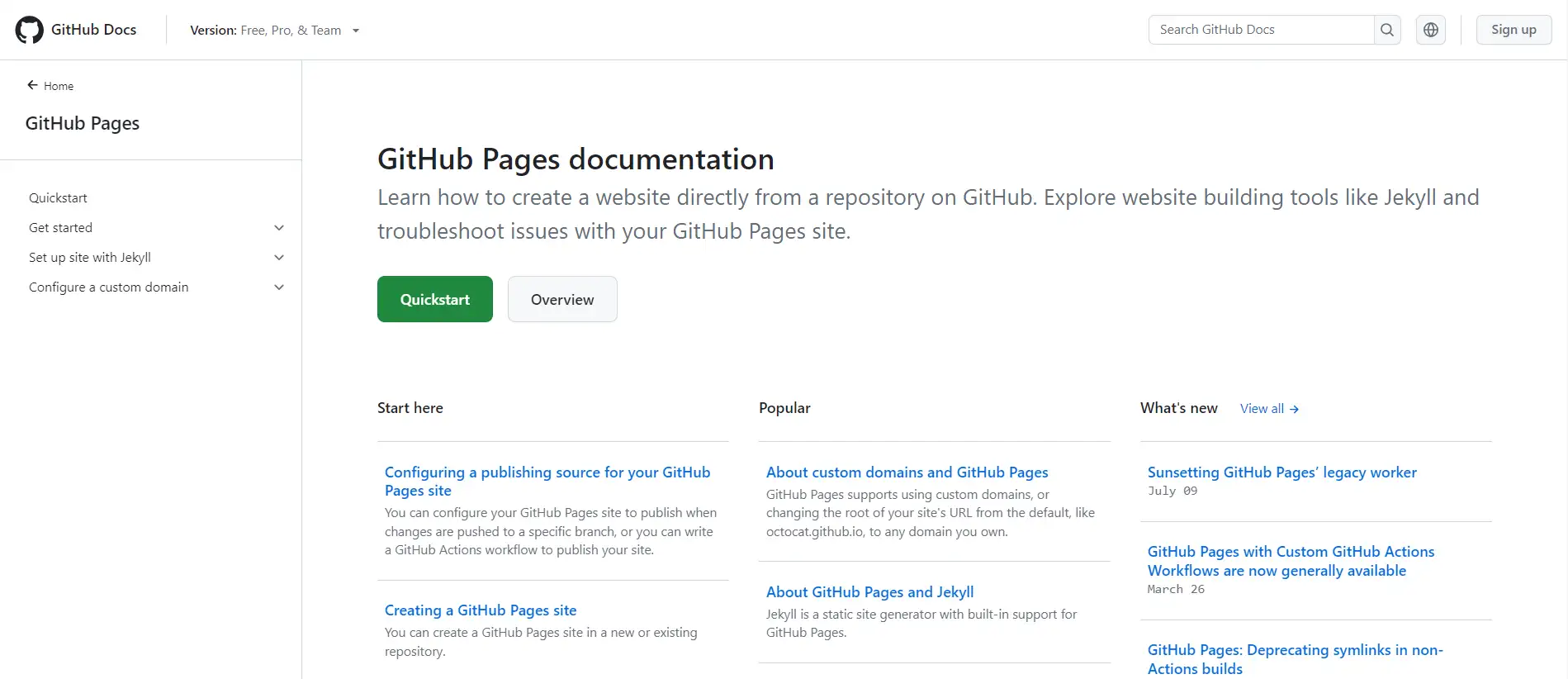
8. GitHub Pages Documentation

Visual Snapshot: Simple, documentation-focused layout that emphasizes clarity and usability.
Unique Feature: Fully static, fast-loading documentation that’s perfect for developer resources.
Takeaway Tip: If your site is text-heavy and needs minimal maintenance, static documentation setups on GitHub Pages are cost-effective and reliable.
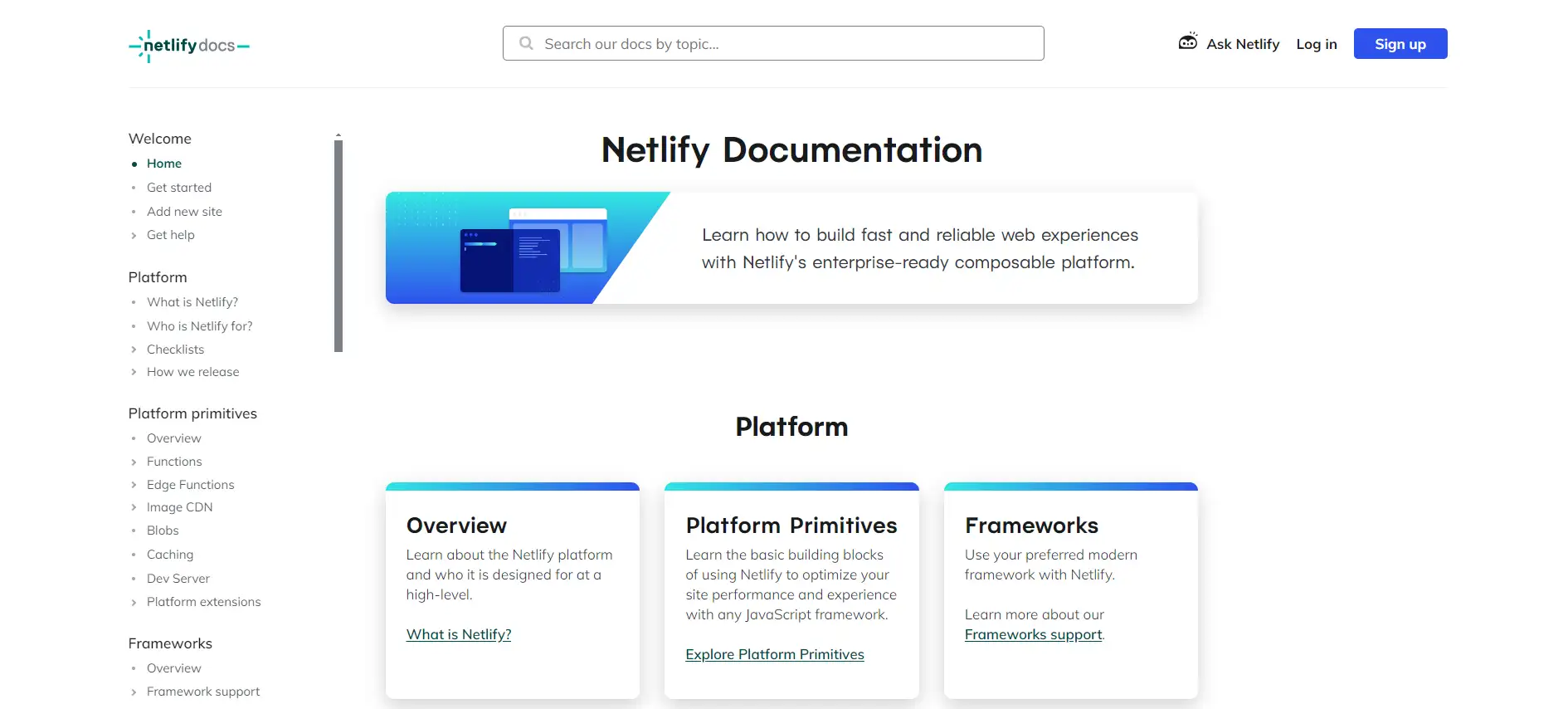
9. Netlify Documentation

Visual Snapshot: Modern, easy-to-follow documentation layout with quick access to resources.
Unique Feature: Fast-loading static pages for documentation, hosted on a static website hosting service.
Takeaway Tip: Host static documentation on Netlify for easy updates and optimized speed without sacrificing user experience.
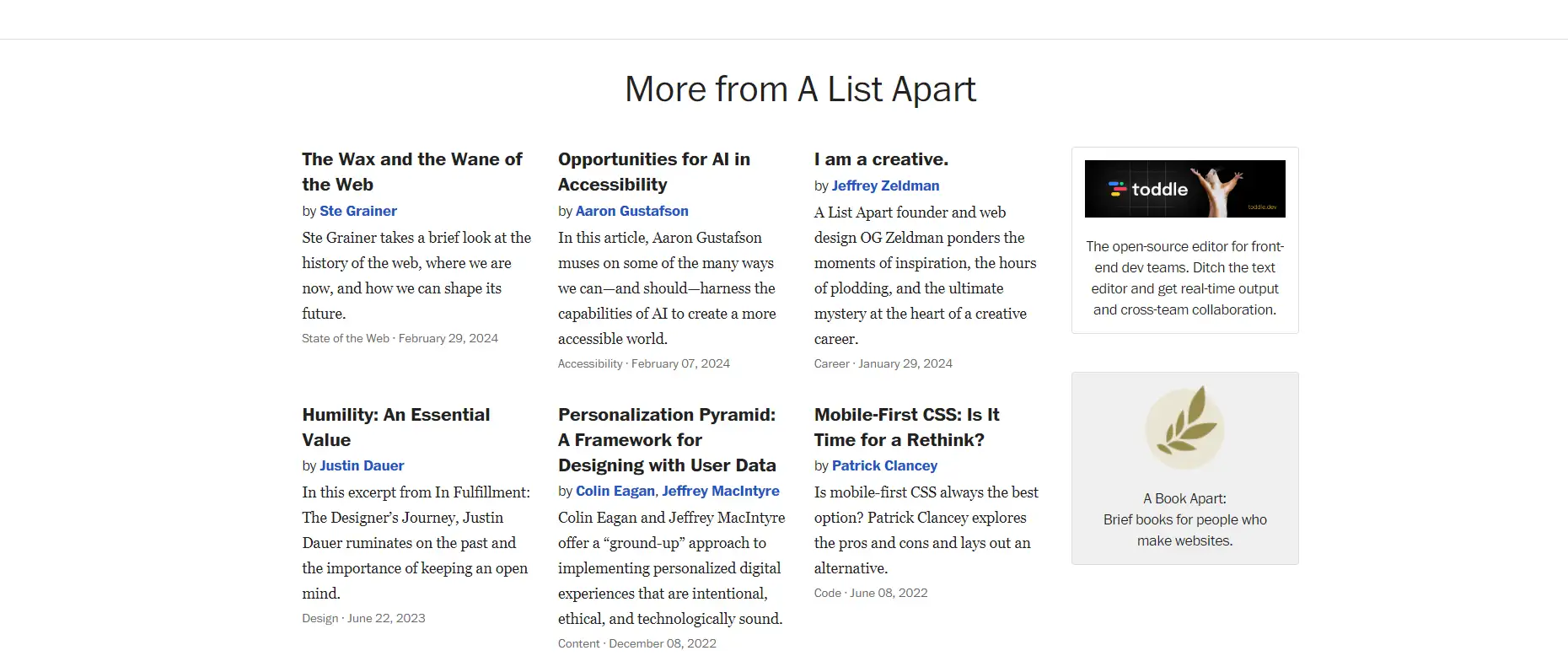
10. A List Apart

Visual Snapshot: Simple, content-first design with a focus on readability and accessibility.
Unique Feature: A classic, static setup for articles and essays, ensuring fast load times and minimal upkeep.
Takeaway Tip: For magazine-style websites, static setups offer smooth performance and a classic design that emphasizes content
Static Design Trends of 2025: What’s Hot Right Now?
2025 is shaping up to be a year where static websites take the lead in creating sleek, fast-loading, and eye-catching designs that stand out for their simplicity and impact. Here’s a look at the top trends dominating the static web space this year—and how they bring a fresh spin to the world of web design. Thinking of a Y2K-style web design with retro feelings from the early 2000s?
Neo-Minimalism

Source: Shutterstock
Gone are the days of crowded designs. Neo-minimalism is all about stripping away the unnecessary and letting the essentials shine. Static websites, with their focus on content and speed, are perfect for this trend. You’ll see clean lines, open space, and elegant typography. This isn’t about boring or basic—it’s about making each element count.
Static sites interpret this trend beautifully because they don’t need all the extra data-processing that dynamic sites do. Less complexity means faster load times, ensuring your minimalist designs come to life almost instantly. With the help of a static website generator, creating a minimalist website has never been easier, giving you full control over a clean, responsive layout.
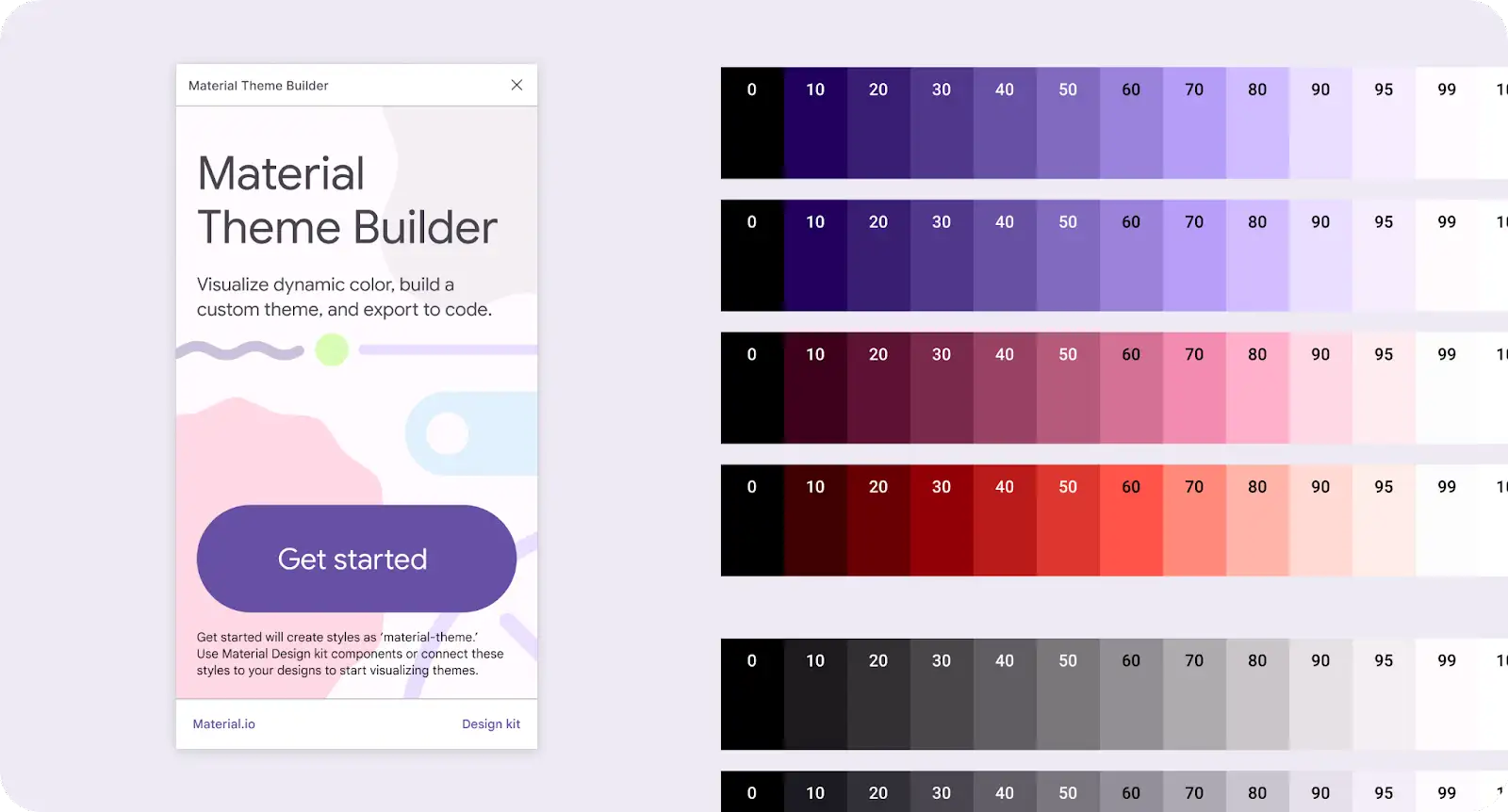
Dynamic Color Palettes

Source: Google Codelabs
In 2025, color is making a bold statement. Brands are embracing dynamic, vibrant color palettes that express personality and stand out from the crowd. From neon pops to high-contrast combinations, colors are being used to evoke emotion and catch attention.
Static websites shine in this area since the design elements are pre-built, ensuring that strong color schemes load quickly and display consistently across different devices. Static website hosting also allows for smoother rendering, giving these colors the space to pop without slowing down performance. Plus, a static website generator makes it simple to integrate these bold palettes without worrying about performance issues.
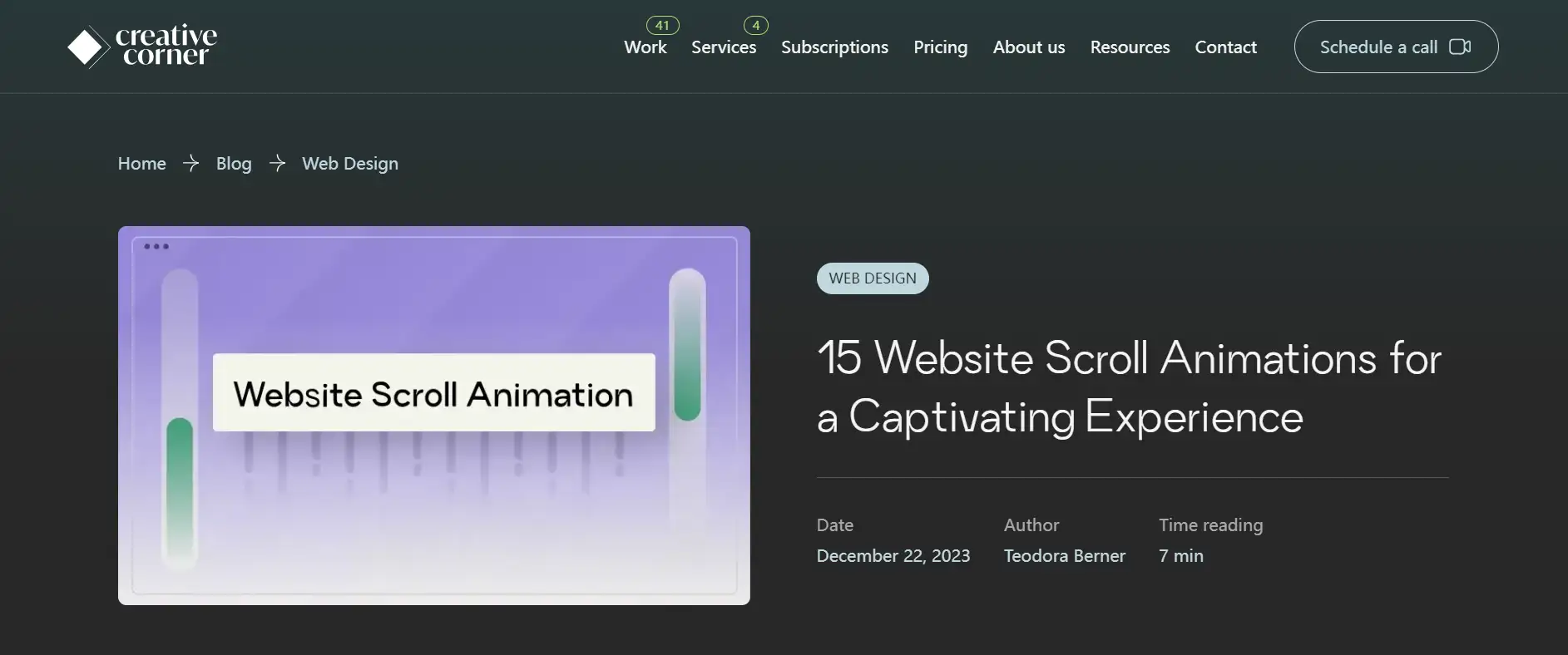
Scroll-Based Animations

Animation continues to be a major trend in 2025, but it's not about overwhelming the user with motion. Scroll-based animations, which trigger as you scroll, are being used to add flair and interactivity without slowing down the experience. From subtle text reveals to smooth transitions, these animations can enhance storytelling and keep users engaged.
What makes static sites ideal for this trend is their ability to execute animations quickly without relying on complex, server-side processing. Static sites load faster and maintain seamless animations, ensuring a fluid user experience. By integrating simple scroll animations with the help of a static website generator, you can create a website that’s both visually striking and lightning-fast.
Responsive Without the Bloat

Source: Stockable
More than just fitting the content on different screens, this trend focuses on creating truly adaptive layouts that perform flawlessly on every device. Responsive design isn't new, but 2025’s approach emphasizes simplicity. No unnecessary elements, just an intuitive layout that adjusts naturally, ensuring that users enjoy a smooth experience no matter their device.
Static sites are built for speed, and that translates into responsive, lightweight designs. Thanks to static website hosting, your site remains fast and accessible, offering a smooth user experience no matter the device they’re using.
Quick-Start Guide on Wegic: Building a Static Website in No Time
Building a static website doesn't have to be complicated, especially with Wegic, a powerful static website generator and possibly the fastest web-building tool that makes creating sleek, fast-loading sites a breeze. Follow these simple steps, and you'll have your website up and running in no time!
Choose Your Style with Wegic
First, dive into Wegic's conversational interface. Whether you're going for a minimalist look or something bold, Wegic gives you plenty of design options. Just tell Wegic what you are thinking and pick a style, and you're ready to customize. No technical skills needed—just choose what feels right for your project!

Add Essentials with Wegic
Now that you’ve got your design, it's time to add the features that make your site truly yours. Wegic makes it easy to integrate useful tools like YouTube videos, Google Maps, and contact forms. You can use the simple interface chat by chat with your links to add these elements without any coding. It's all about keeping things simple while still packing your site with functionality.

Publish with Ease
Once you're happy with how your site looks, it's time to go live! Wegic lets you publish your static website with just a few clicks. No hassle, no long waits. With Wegic’s built-in publishing tools, you can launch your site directly to the web—fast, smooth, and ready to be shared with the world.
With Wegic, building a static site is as easy as 1-2-3. Choose your style, add the essentials, and hit publish—all in a few simple steps.
Join the Static Revival with Wegic
Ready to dive into the static website revolution? With Wegic, building a sleek, modern website has never been easier. Whether you’re a business owner, creative, or just getting started, Wegic’s AI-assisted chat features guide you through the process step-by-step, making it simple to create a stunning static site with minimal effort. Plus, you can get started for free with 70 free credits upon registration, giving you plenty of room to explore the platform without any commitment.
Don’t wait—join the growing movement of users who are embracing the speed, security, and simplicity of static websites!
Written by
Kimmy
Published on
Jun 26, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!