ログイン
サイトを作成
Eコマースウェブサイトのデザインインスピレーション17選:オンラインビジネスを強化しよう
本日の記事で、トレンド、ヒント、17選のインスピレーションで、Eコマースサイトデザインのエッセンスをご紹介します。今すぐ魅力的なオンラインストアを作成し、デザインを始めましょう!

オンラインストアをクリックして、2、3秒後に出て行ってしまったことはありませんか。 それがeコマースサイトデザインの力(あるいは落とし穴)なのです。 しかし、どこからどのように始めたらいいのかわからないのは、あなただけではありません。 見栄えがよく、閲覧が簡単で、変身できるように構成されたウェブサイトを作成するのであれば、それはかなり強力です。
いいニュースがあります: 初めてのオンラインストアを立ち上げる場合でも、現在のオンラインストアをリニューアルする場合でも、コードの知識がなくても大丈夫です。 適切なeコマースウェブサイトビルダーと少しのガイダンスがあれば、ダイナミックなウェブサイトは可能です。
本記事では、eコマースウェブサイトのデザインのインスピレーションが、魅力的でシームレスなショッピング体験を提供するレスポンシブなウェブサイトを作成する鍵になる理由を紹介します。 最高のデザインをいくつか見て、これからのトレンドを見極め、何気なく閲覧したユーザーがロイヤルカスタマーになるようなサイトを開発するお手伝いをします。 人々が買い物をしたくなるようなオンラインストアを作りたいですか?

Eコマースウェブサイトデザインとは?
eコマースウェブサイトのデザインは、クライアントに製品やサービスを提供するオンラインストアを開発・改善するプロセスと定義されます。 これには、ビジュアル要素、ユーザーインターフェース(UI)、ユーザーエクスペリエンス(UX)、そしてもちろん、ウェブサイトの動作を決定する技術的な詳細も含まれます。 優れたEコマース・デザインとは、商品を閲覧し、欲しいものを選び、チェックアウトするまでの道筋が明確で、見栄えとユーザビリティが見事に融合したものです。
なぜそれが重要なのですか? ユーザーがウェブサイトに留まるか離れるかを決めるのは、1秒以内であることが判明しています。 あなたの名前を聞いただけで、あなたの仕事の総和以上の関連性を持つことができる時代では、あなたのサイトは、もはや目が必要であると考えられるように、すぐに訪問者を引き込まなければならないということです。
成功するEコマースウェブサイトに含まれる要素
適切なeコマースウェブサイトの作成は、派手なグラフィックやきれいなフォントがすべてではありません。 簡単に言えば、美しさと機能性を組み合わせて、顧客が自信を持って買い物ができるようなショッピング環境を作ることです。 成功するEコマース・ウェブサイトの基本的な要素を網羅し、楽しく、有益で、簡単であることを忘れません!
レスポンシブデザイン
次のことを想像してみてください。 顧客がスマホであなたのサイトを探したとき、何もかもがぐちゃぐちゃになっているため、ナビゲートすることができません。 数秒で離脱され、販売の可能性を失ってしまいます。 そこでレスポンシブデザインが役立ちます。 レスポンシブWebサイトでは、表示する画面サイズに合わせてサイトが調整されるため、スマートフォンでもデスクトップと同じように美しく表示されます。 最近では、オンラインの世界で成功したいビジネスには、モバイル対応のウェブサイトが欠かせません。
明確で直感的なナビゲーション
レジカウンターで目を凝らして見なければならない店に行ったことがあるでしょうか? だからこそ、オンラインではそのようなフラストレーションを避けるべきなのです。 ナビゲーションバーは、明確なカテゴリと、製品リスト、FAQページ、連絡先情報などの主要ページに到達するのに必要な最小限のクリックで、わかりやすいものでなければなりません。 ナビゲーションバーは地図のようなもので、サイト内を案内してくれます。地図は読みやすくなければ機能しません!
説得力のあるホームページデザイン
オンラインでは特に、第一印象が重要です。 あなたのビジネスホームページのデザインは、訪問者を瞬時に魅了し、ブランドのユニークな雰囲気を伝えると同時に、商品を探したり、ニュースレターに登録したりといった重要なアクションに誘導する必要があります。 これらはすべて、きちんとした品質のビジュアルとパンチの効いたコピーのあるすっきりとしたレイアウトのもとで主張されます。
ウェブデザインにおける魅力的なタイポグラフィ
ウェブデザインにおけるタイポグラフィとは、見た目の美しさではありません。 ブランドの雰囲気を確立することです。 適切なフォントを選ぶことで、テキストの見栄えも良くなりますが、それ以上に重要なのは、読みやすく、感情に響くことです。 例えば、遊び心のあるサンセリフフォントは風変わりなハンドメイドジュエリーショップに、洗練されたセリフフォントは高級衣料品ラインに適しています。 戦略的にフォントを組み合わせることで、階層を視覚化し、重要な情報はユーザーを圧倒することなくポップに見せることができます。
モバイルウェブサイトのデザイン
多くのユーザーが携帯電話で買い物をする中、モバイルウェブサイトのデザインは非常に重要です。 これらはすべて、タッチスクリーンに最適化されている必要があります。 商品説明を読むためにピンチやズームをしたい人はいないと思います。 大きなボタン、簡単なスクロール、コンパクトさなど、親指にやさしいサイトにするために必要なことは何でもしましょう。
ダイナミックなインタラクションのウェブデザイン
静的なページは退屈です。 インタラクションウェブデザインの要素、例えばホバー効果、アニメーションのトランジション、リアルタイムのカスタマーレビューなどを加えることで、ユーザーの関心を引きつけ続けることができます。 文字通り、ウェブサイトに魔法をかけるようなもので、視聴者は何があるのか見たくなります。
売り込みと情報提供のコンテンツ
つまり、ウェブサイトは単なる店舗ではなく、訪問者があなたについて学べる場所なのです。 マーケティングにおけるAIやウェブサイトからお金を稼ぐ方法などのトピックに関するブログを取り入れ、ブランドをさりげなく宣伝しながら価値を提供しましょう。 説得力のある製品説明、顧客の声、動画デモを含めることで、顧客に情報を提供し、「購入」に対するモチベーションを維持します。
コンバージョンにつながるランディングページ
スマートにデザインされたランディングページは、セールスを促進する秘密兵器のようなものです。 良いランディングページは、何かを買う、トライアルをダウンロードする、コースに申し込むなど、訪問者にやってもらいたい1つのことに特化することができます。 気が散るようなものを排除し、ページの主な目的が一目瞭然で、それが何なのかを難しく考える必要がないようにする方法を見つけましょう。
強力なビジュアルとメディア
ビジュアルな商品写真は不可欠です。年中無休の営業チームのために商品画像を考え、最高の状態で見せましょう。しかし、写真だけで終わらせてはいけません。ビデオデモ、360度ビュー、開封ビデオのようなユーザー生成コンテンツは、製品に命を吹き込むことができます。これらのビジュアルは、きれいなためのきれいなものではありません。高速で安全なウェブサイト開発
たとえあなたのサイトが本当に素晴らしく見えても、読み込みが遅いのは問題です。 スピードとセキュリティを優先したウェブサイト開発に注力しましょう。 それは、より良いユーザー体験を提供するだけでなく、SEOランクを維持することにもつながります。 顧客との信頼関係を築きたいのであれば、安全なサイトでHTTPS暗号化を取得することは絶対に必要です。
信頼を築く要素
しかし、もしそのサイトが怪しげだったらどうですか? あなたは買うでしょうか? あなたの顧客もそうではないでしょう。 カスタマーレビュー、検証済みバッジ、返品ポリシーの表示など、信頼のシグナルを掲載しましょう。 よくある質問(FAQ)のページも、一般的な質問に答えたり、懸念事項を解決したりする良い機会です。
完璧なレスポンシブデザインから、付加価値を与える魅力的なブログまで、eコマースサイトのあらゆる細部が連動して、シームレスで信頼でき、楽しいと感じられるエクスペリエンスを生み出す必要があります。 クリエイティビティと戦略のバランスの取れた比率で、あなたのサイトは何気ない訪問者を忠実な顧客へと変え、何度も足を運んでもらうことができるのです。
Eコマースウェブサイトのデザインインスピレーション17選
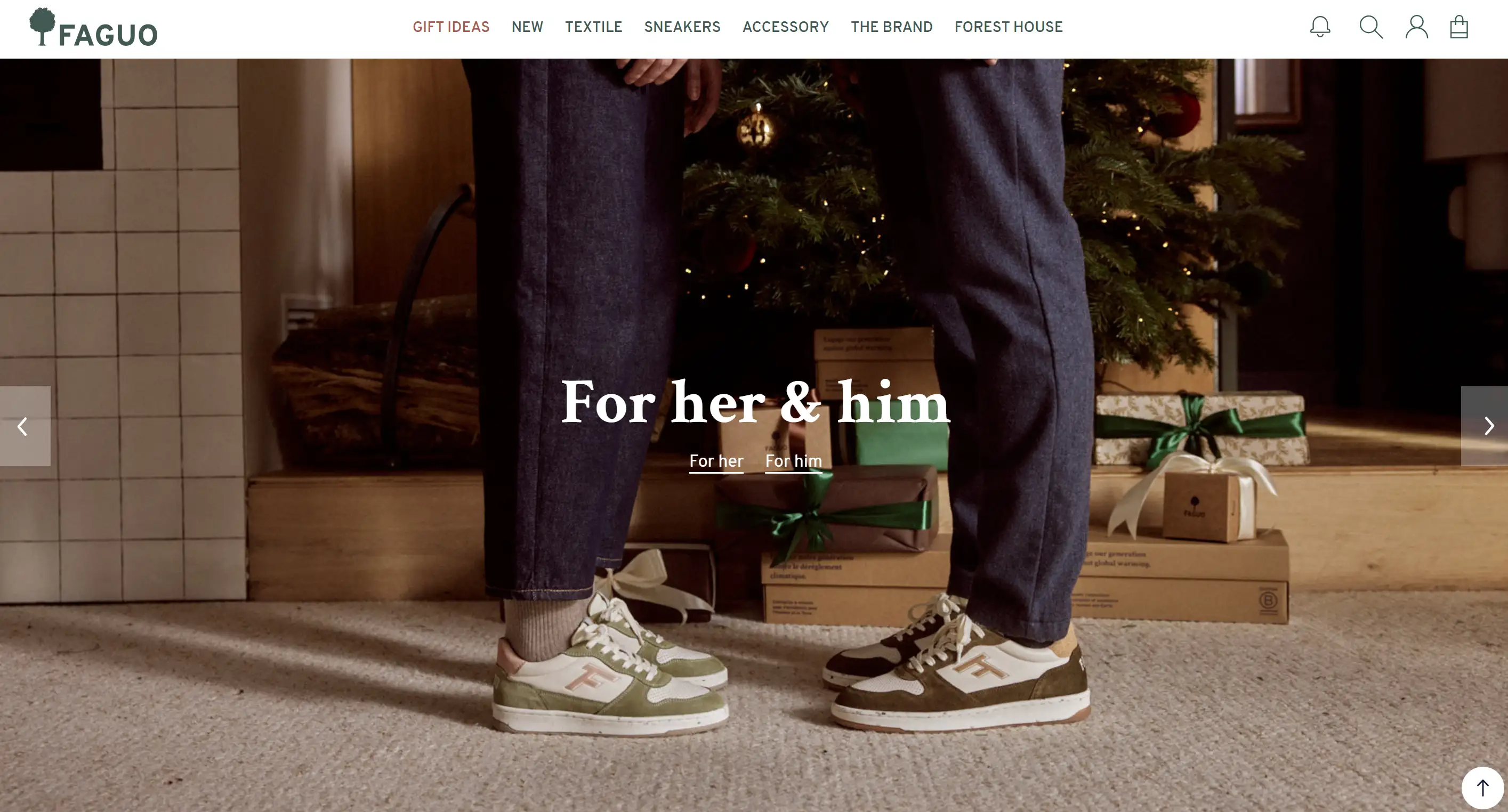
Faguo(ファグオ)

Supernatural(スーパーナチュラル)

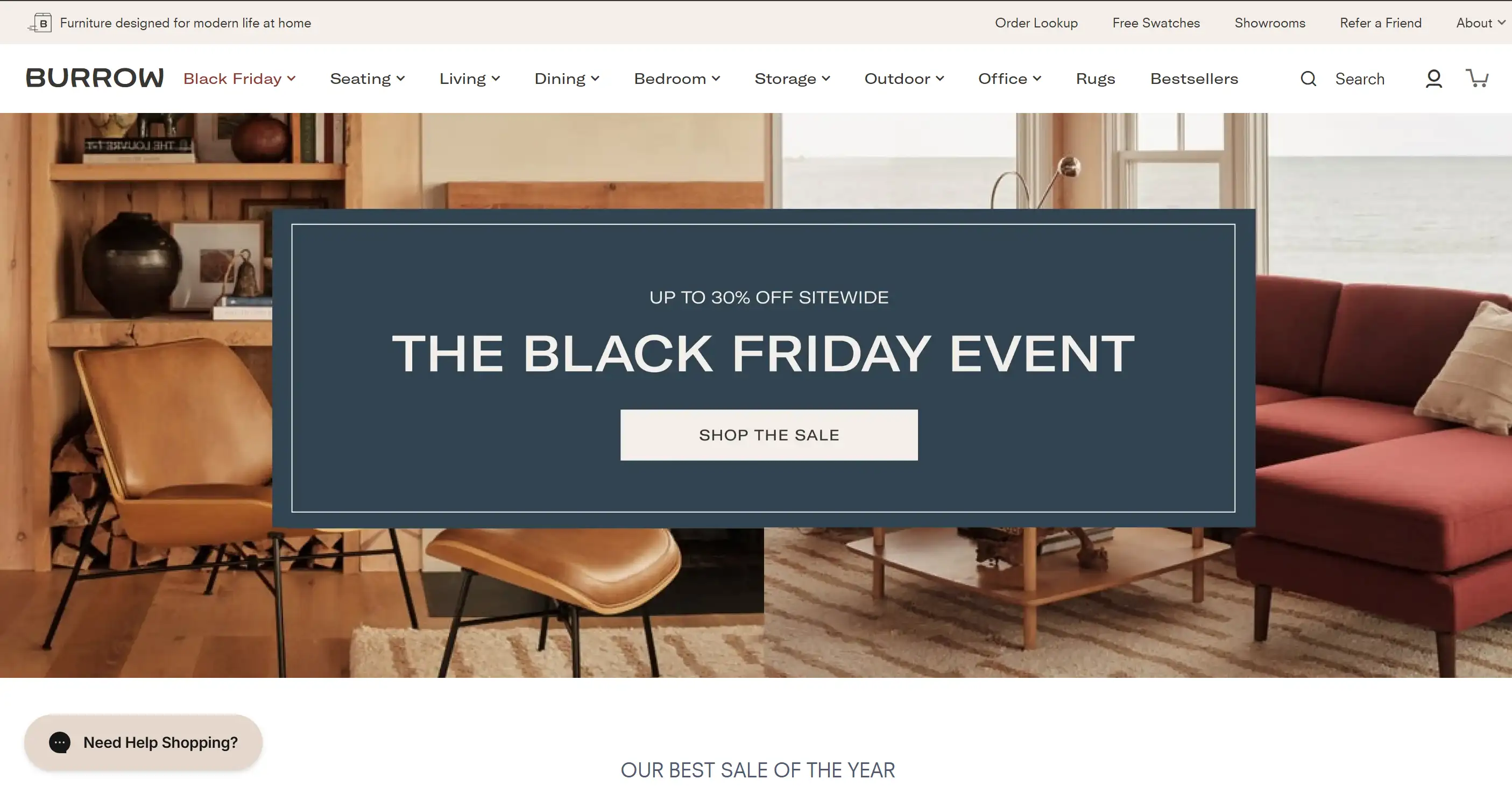
Burrow(バロウ)

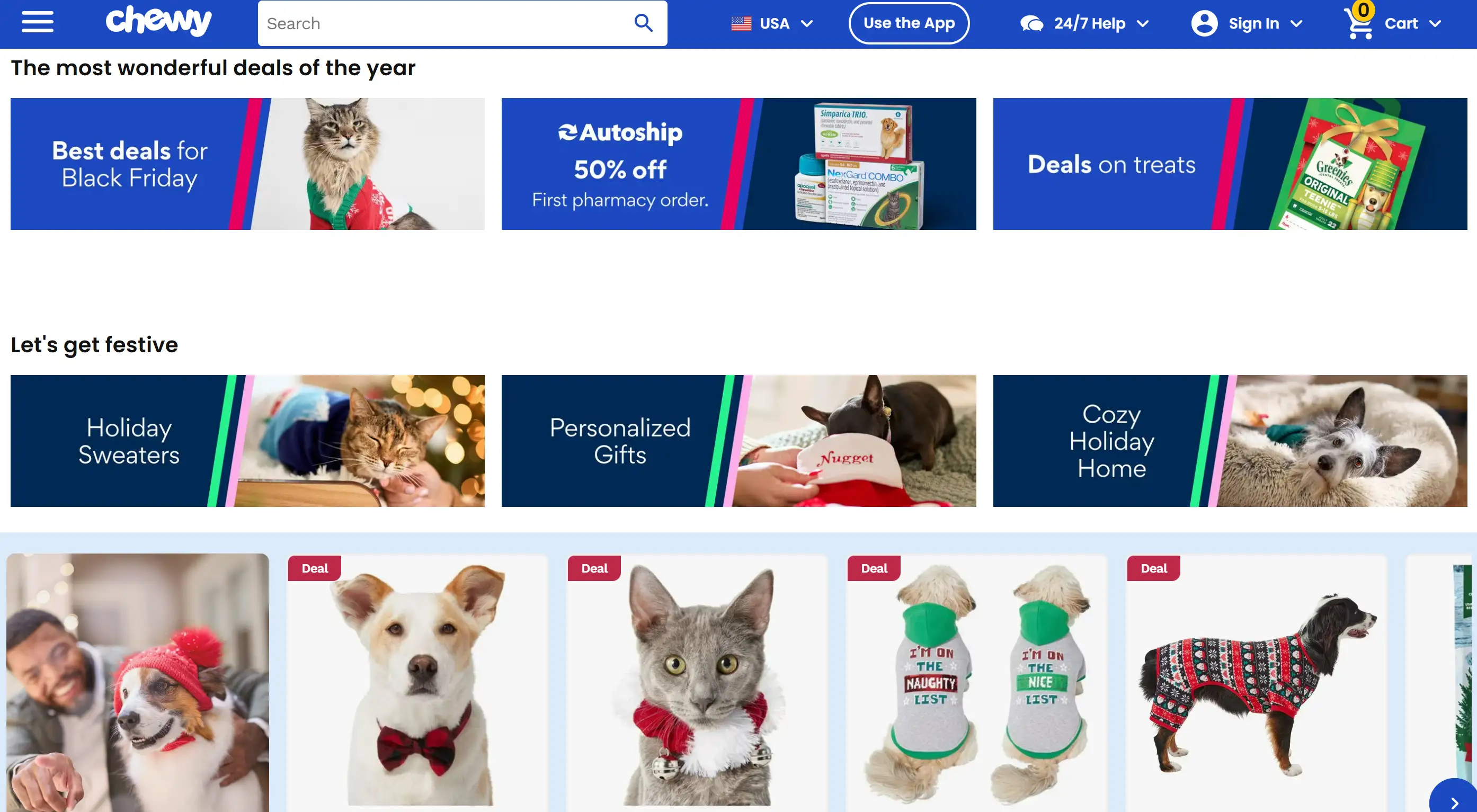
Chewy(チューイー)

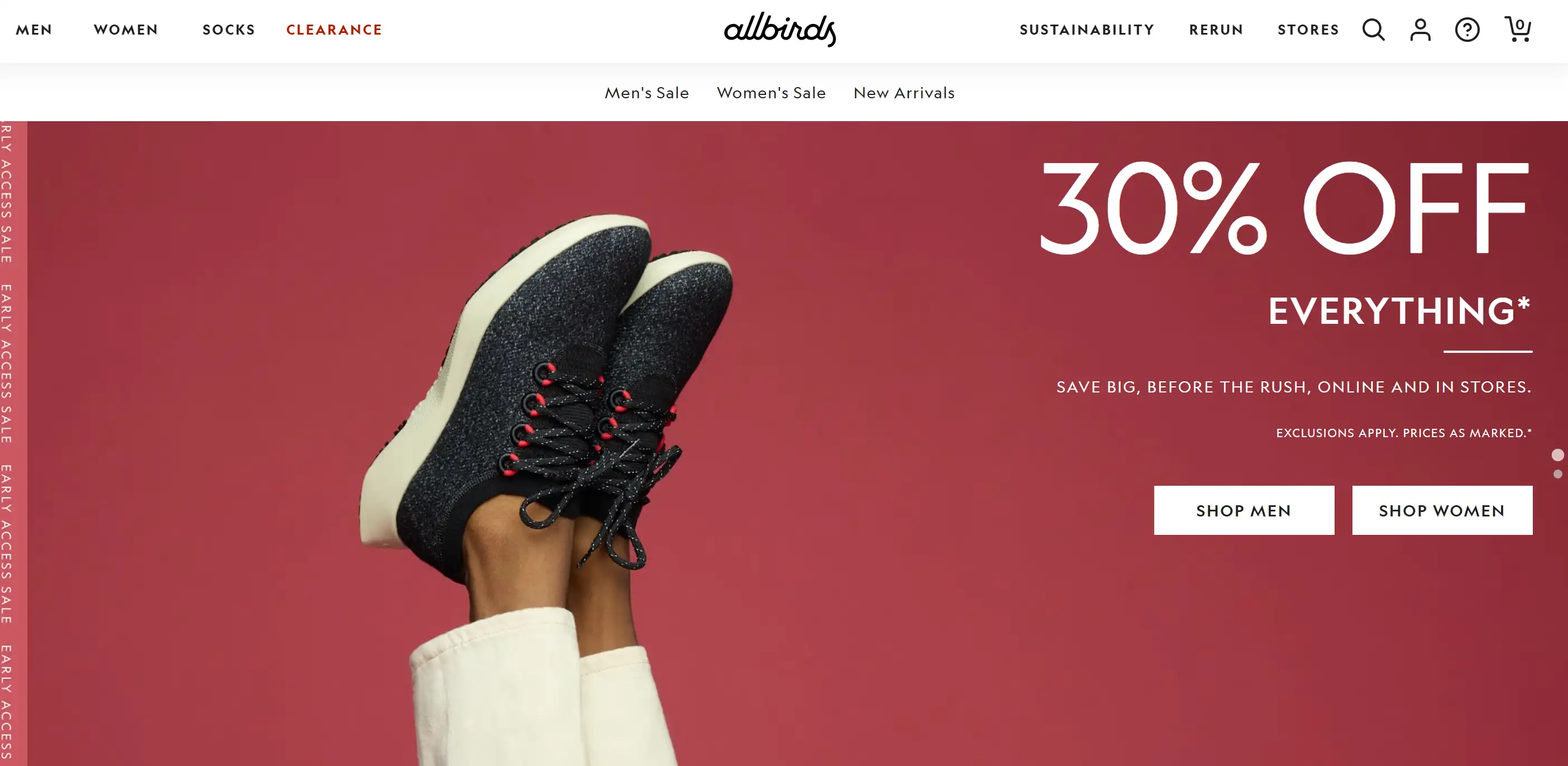
Allbirds(オールバーズ)

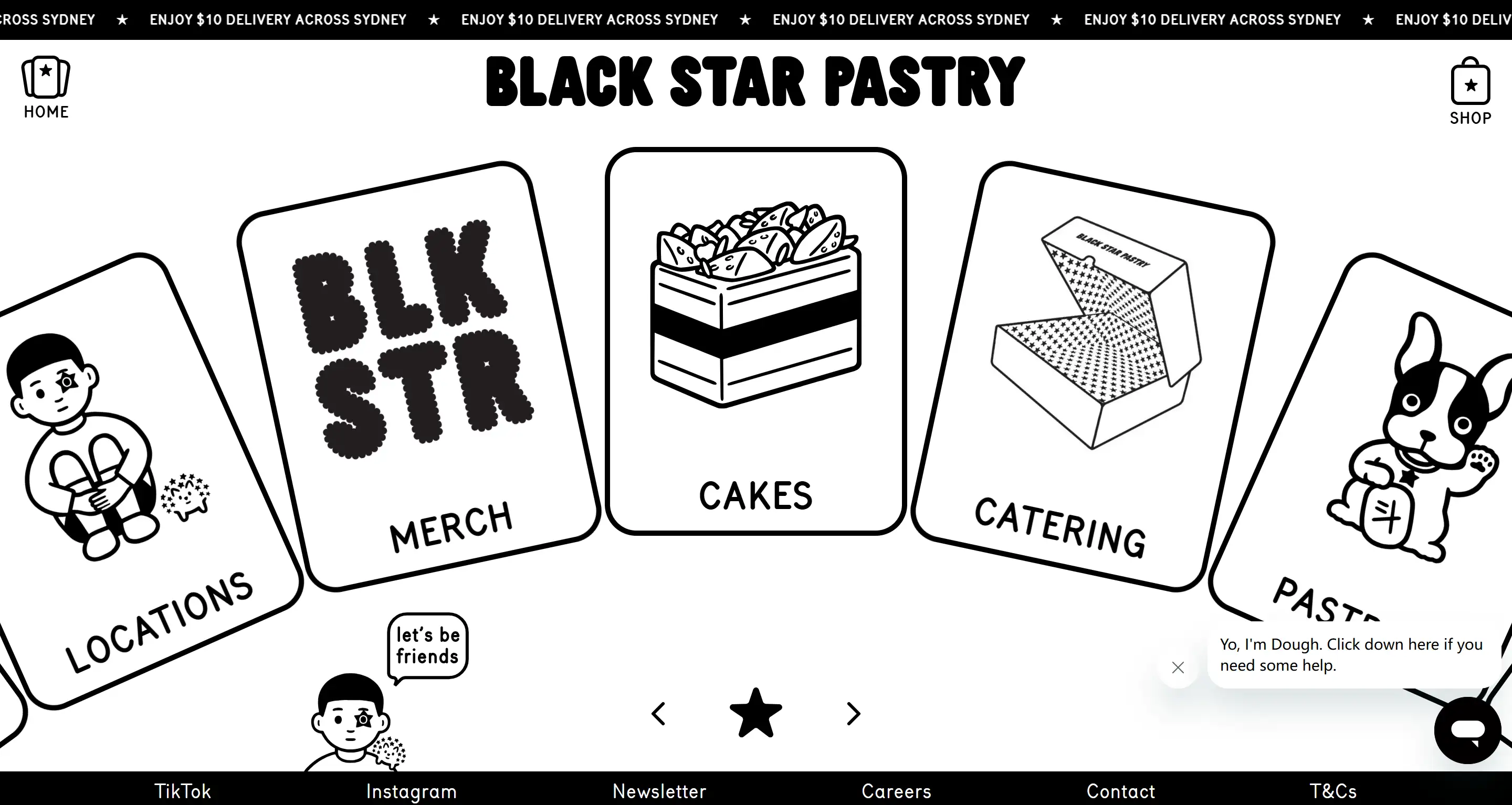
Black Star Pastry(ブラックスター・ペイストリー)

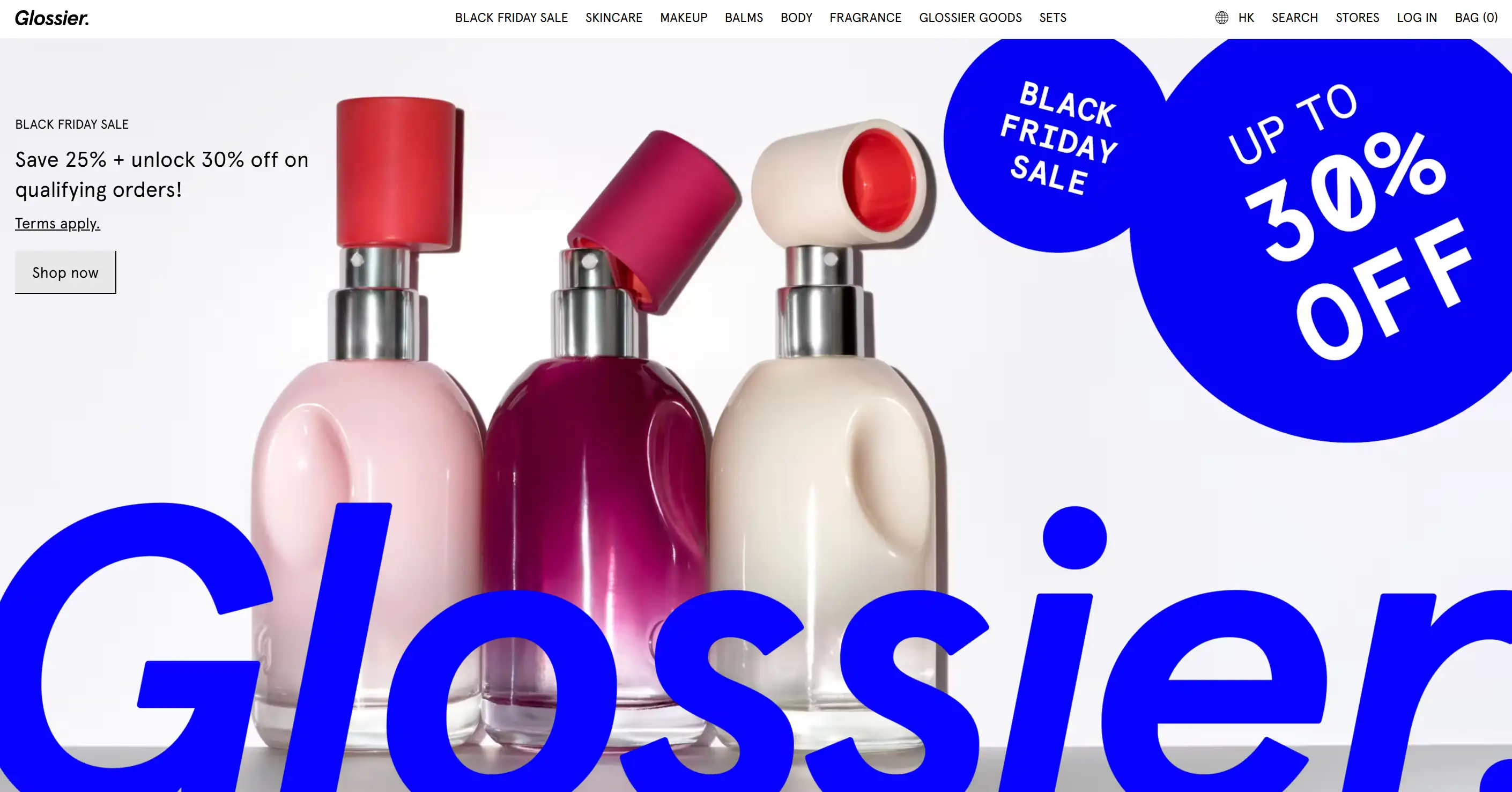
Glossier(グロシエ)

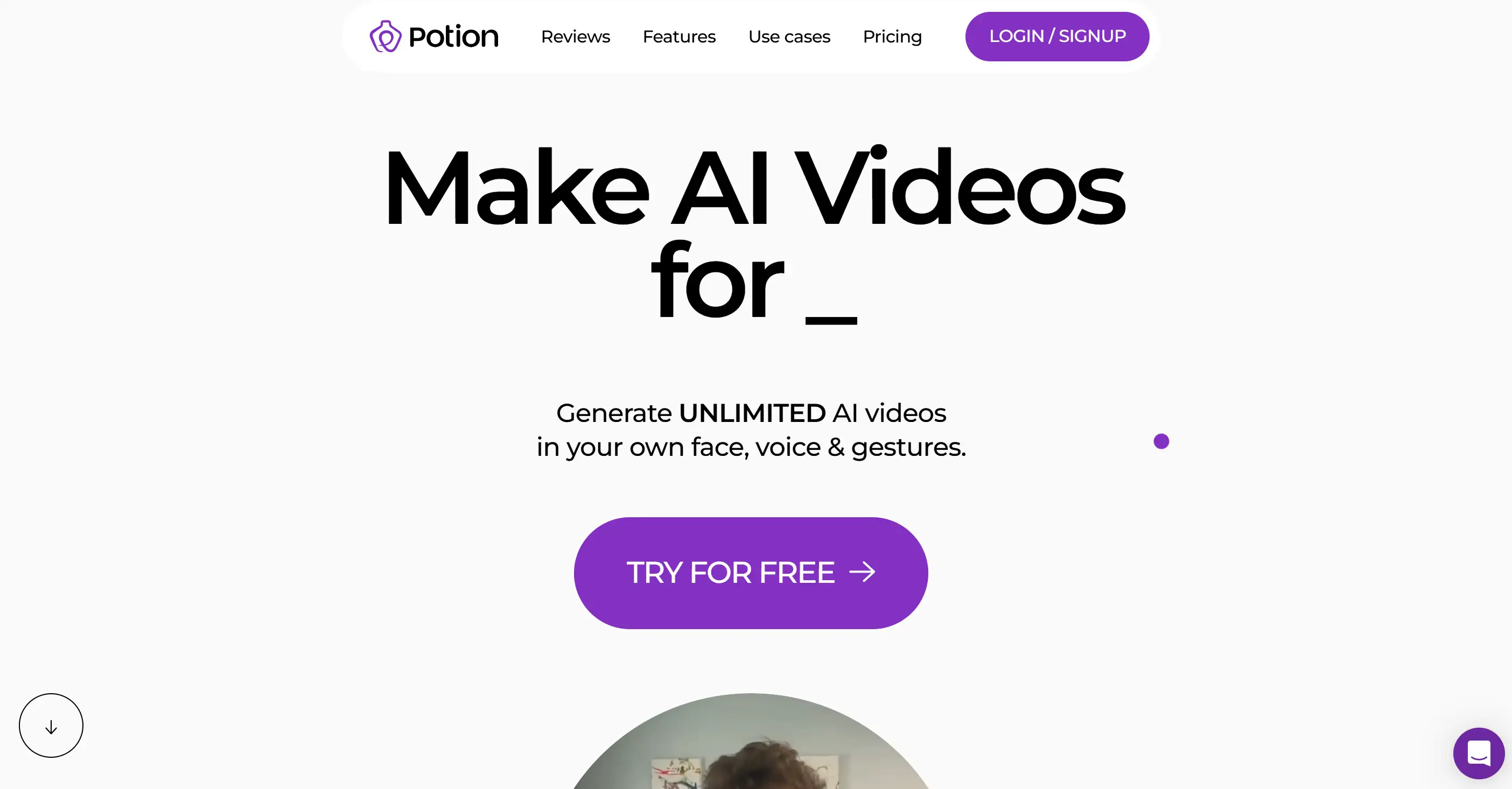
Potion(ポーション)

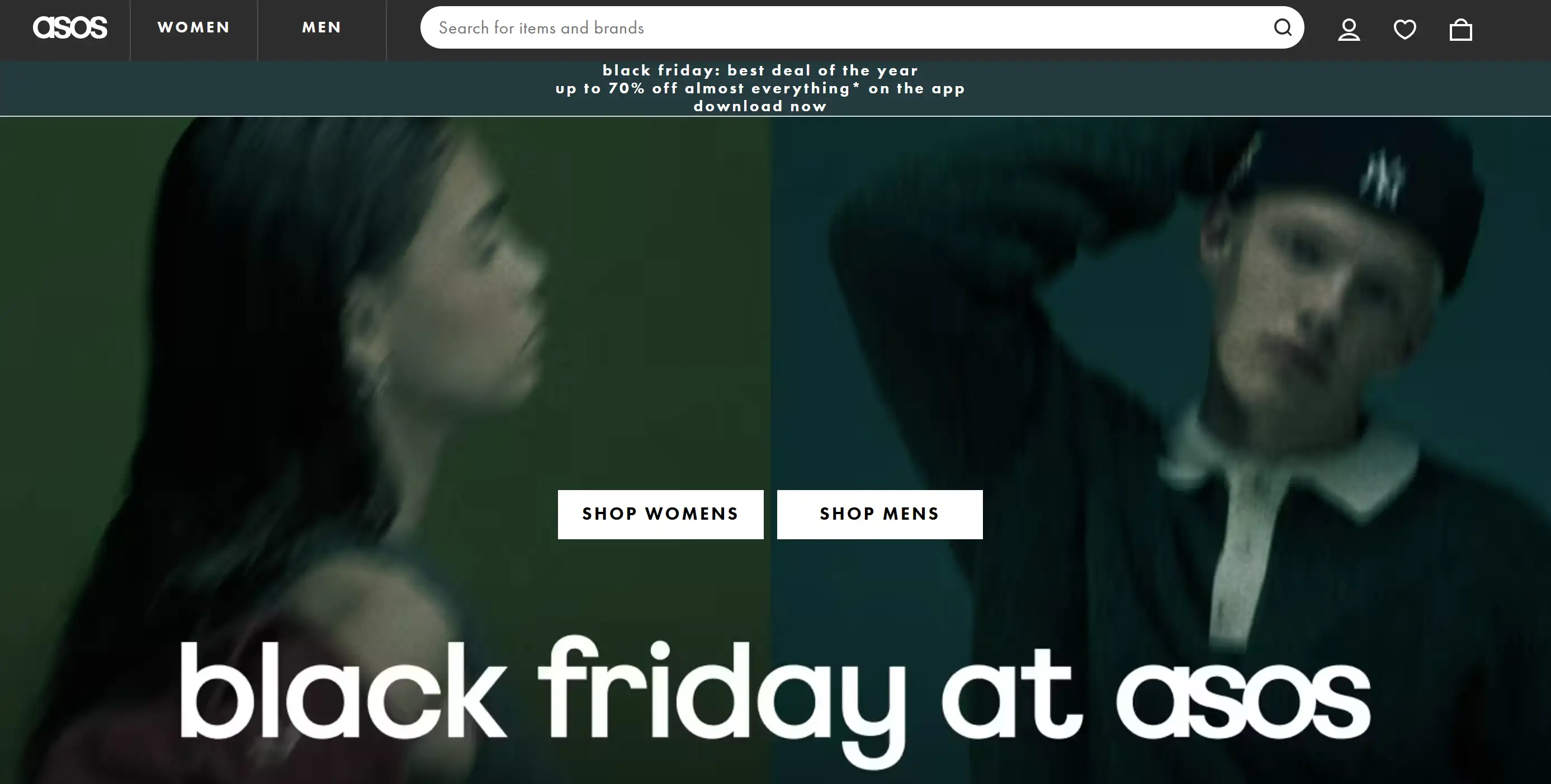
ASOS(エイソス)

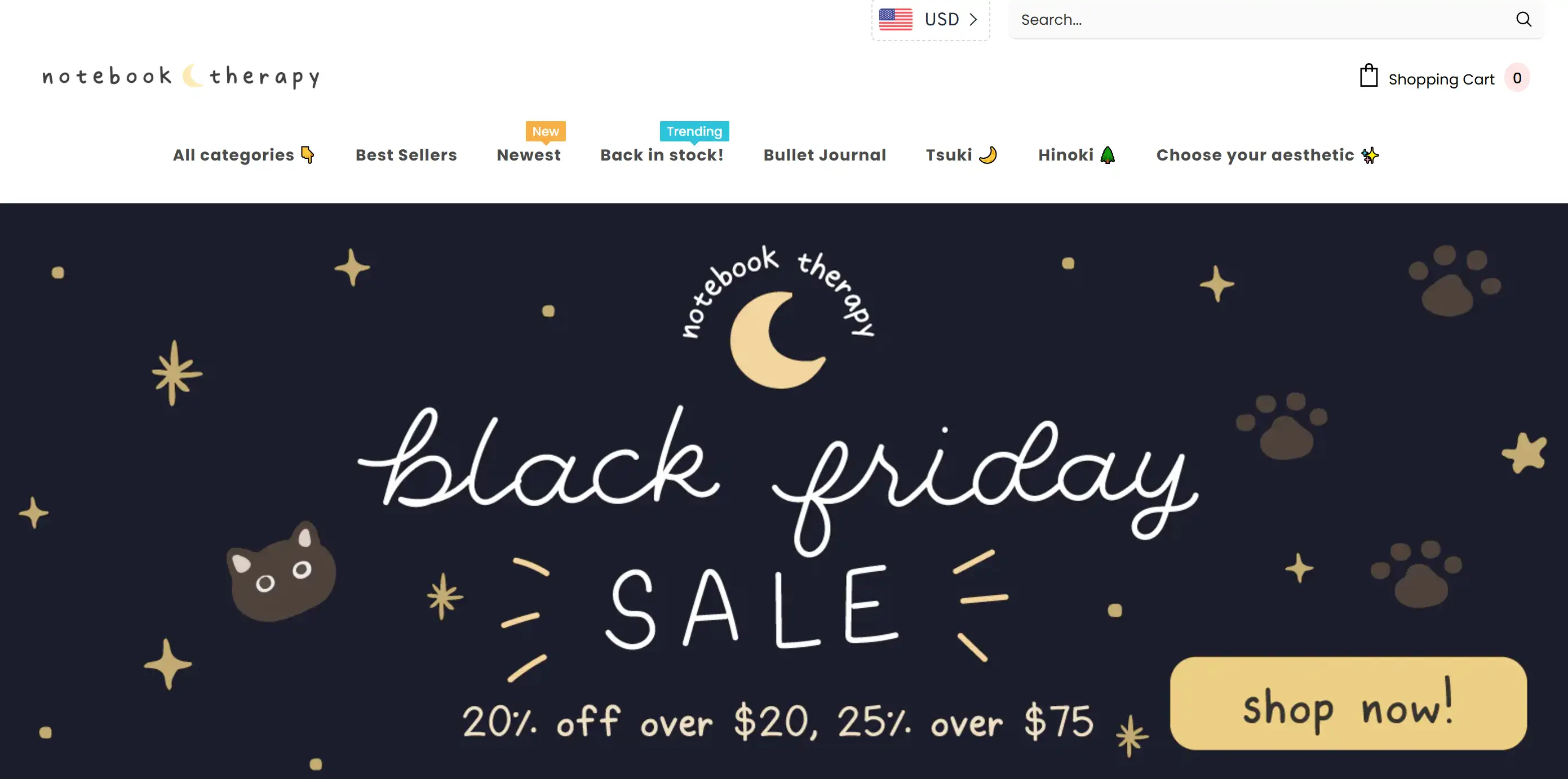
NotebookTherapy

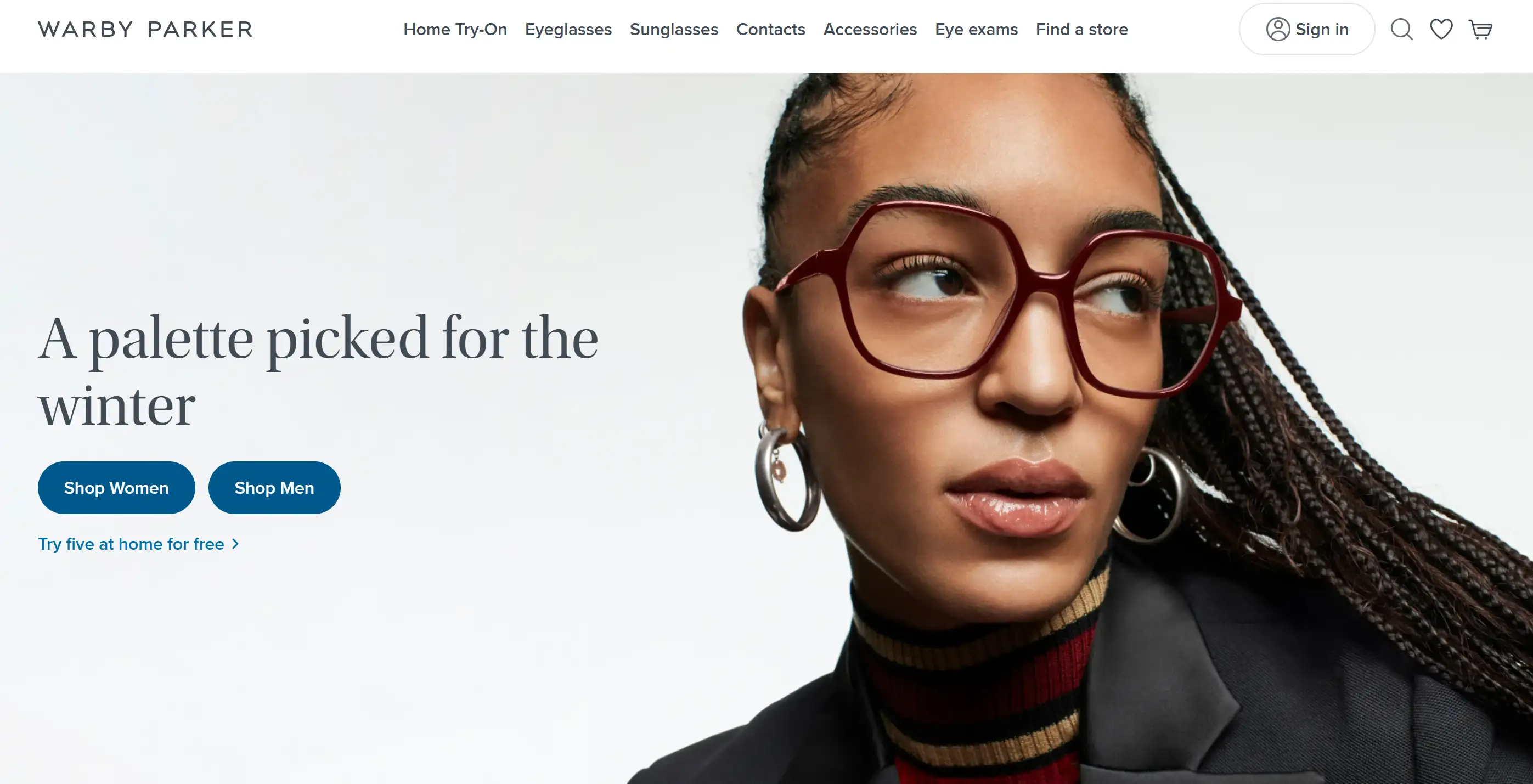
Warby Parker(ワービー・パーカー)

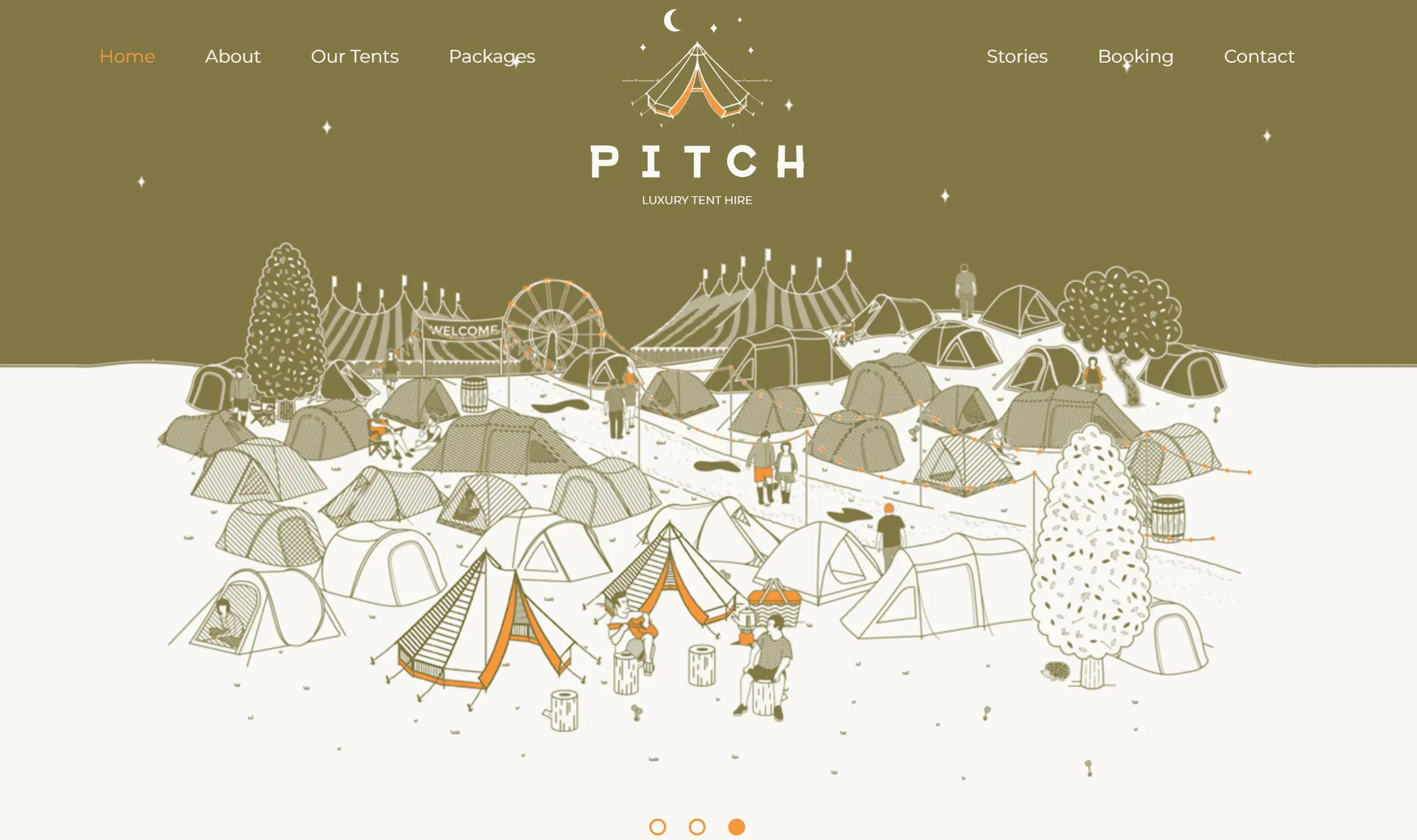
Pitch(ピッチ)

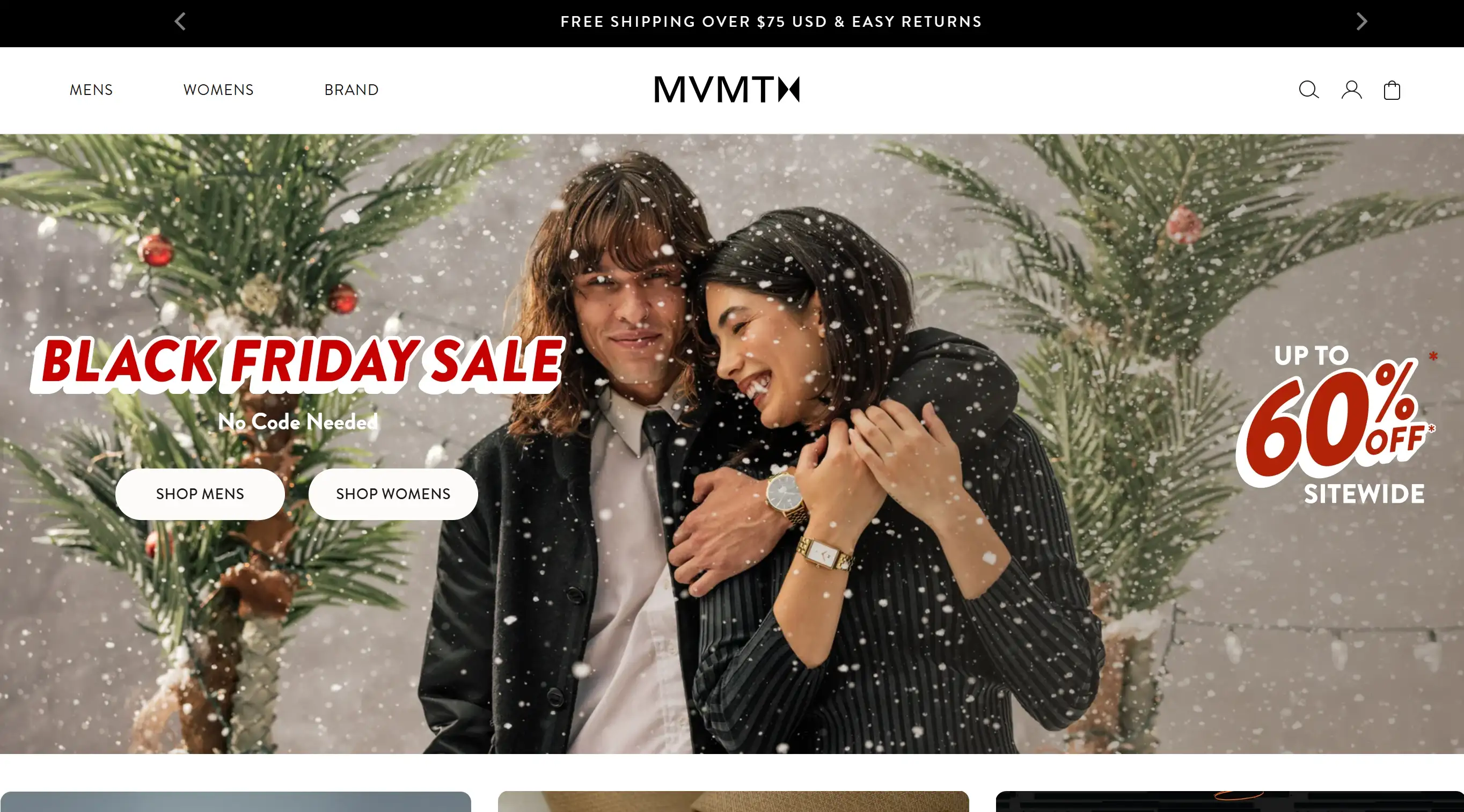
MVMT(ムーブメント)

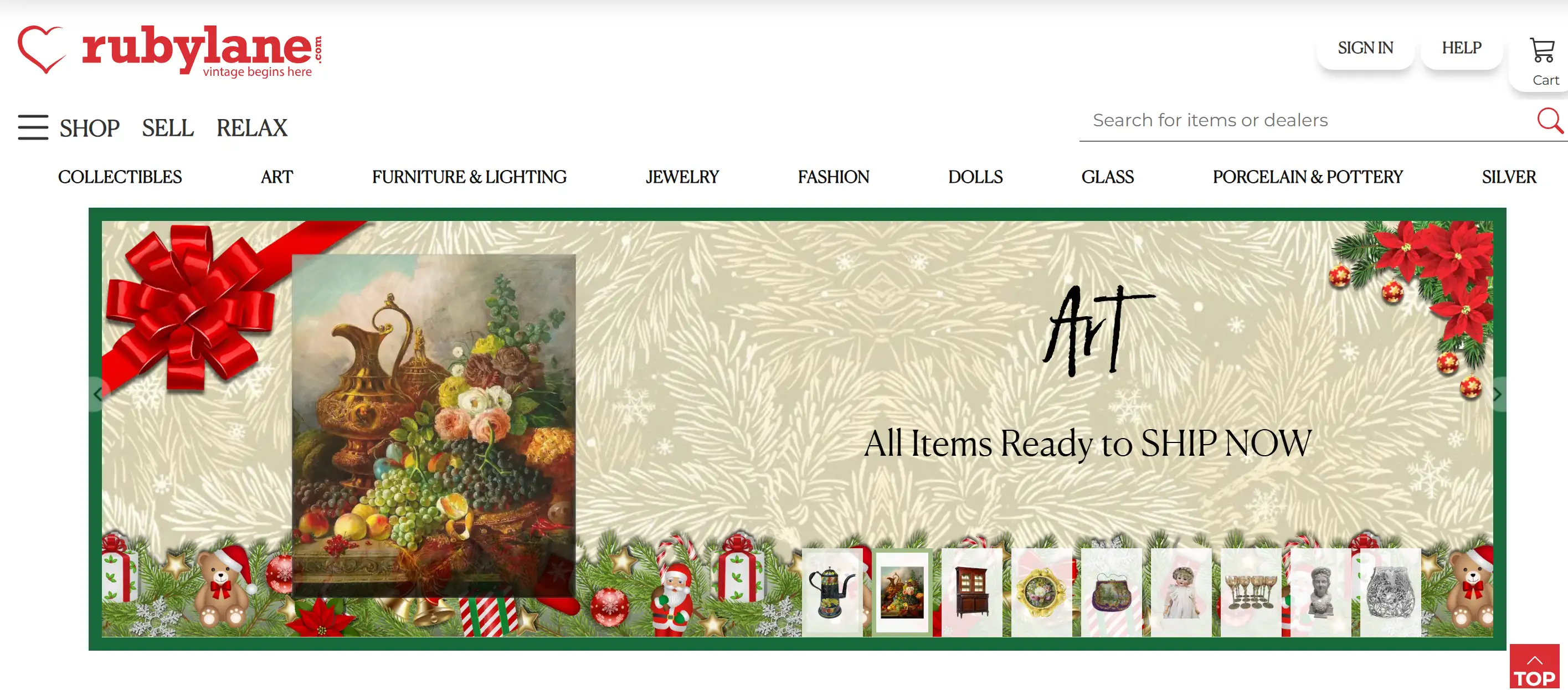
Ruby Lane(ルビーレーン)

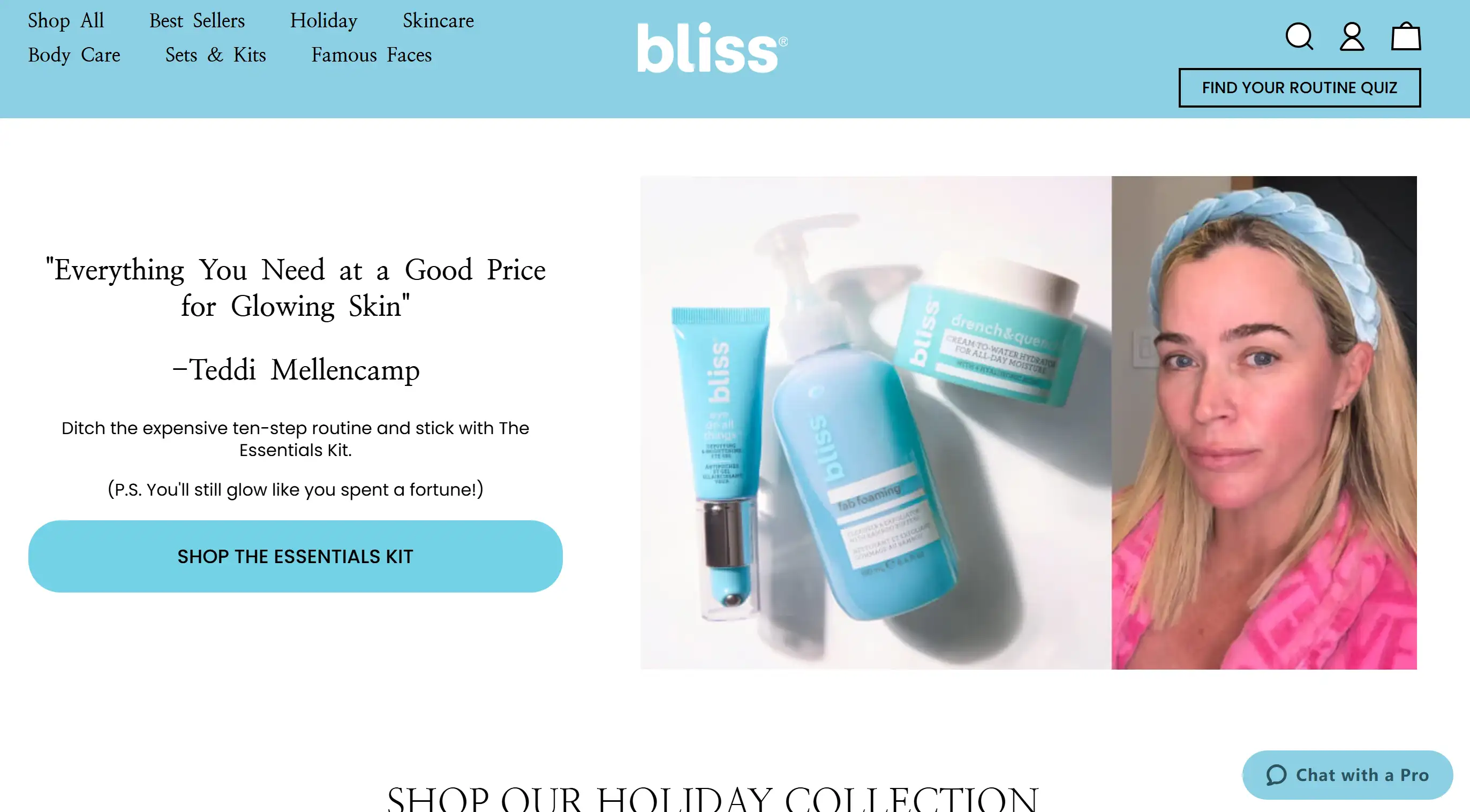
Bliss(ブリス)

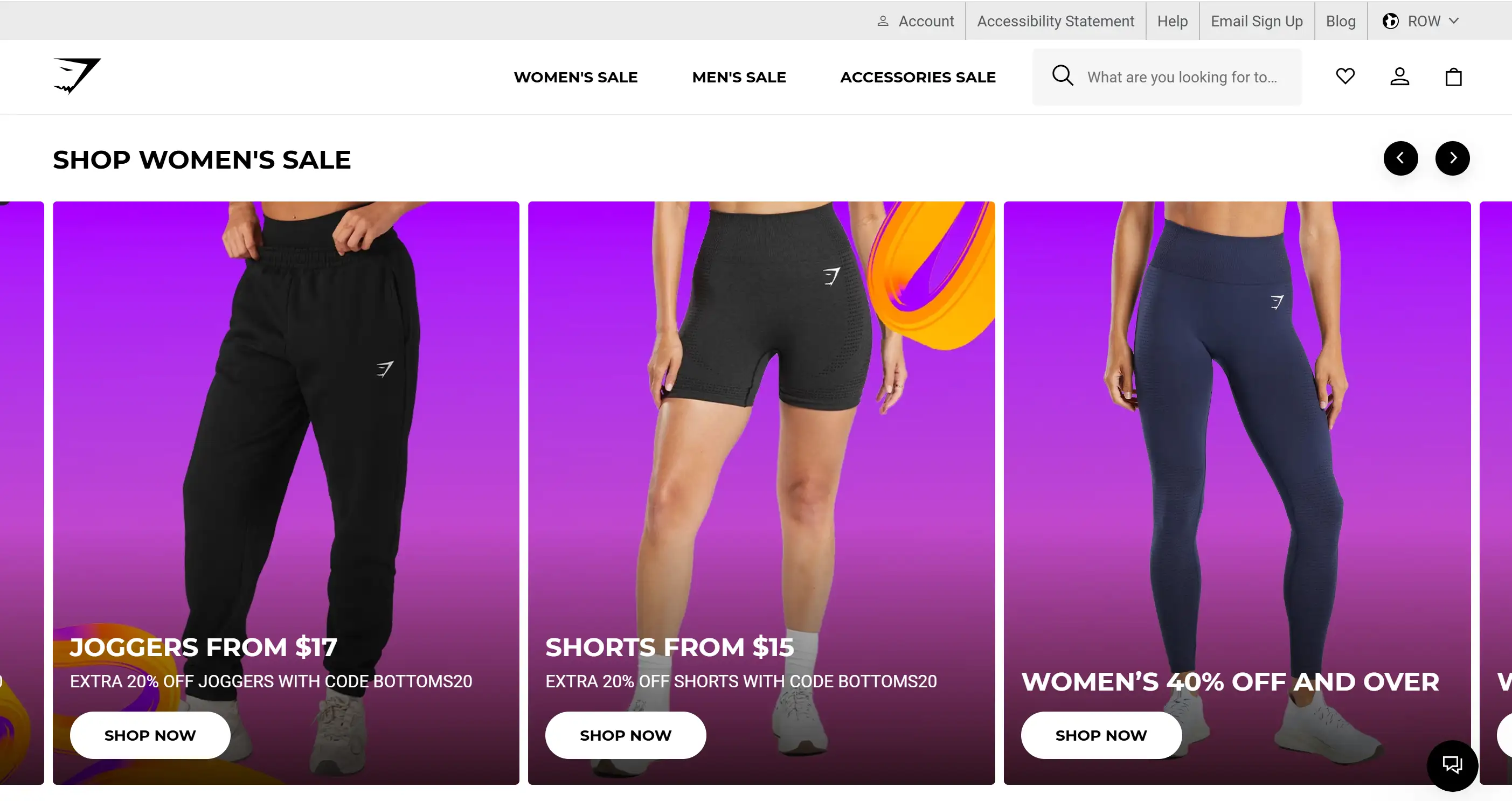
Gymshark( ジムシャーク)

これらのウェブサイトはそれぞれ、Eコマースウェブサイトデザインのインスピレーションに対するユニークなアプローチを示しており、オンライン・ストアを印象深いものにしています。
2025年のEコマースデザインのトレンド
Eコマースは、新たなトレンドがすべてであり、それゆえ、これらのトレンドに感情を維持する必要があります。 2025年には、イノベーションとカスタマーエクスペリエンスが最高のEコマースウェブサイトデザインを定義することになるだろう。 本記事では、オンラインショッピングをより魅力的で直感的、そして視覚的に魅力的な体験にするクールなトレンドについて詳しく説明しましょう。
超パーソナライゼーションが脚光を浴びる
現在、一般的なレコメンデーションはなくなりつつあります。 AIはEコマースプラットフォームで、超パーソナルな体験を提供します。 あなたの好みに基づいた商品の提案から、ホームページのダイナミックなレイアウトまで、パーソナライゼーションは王道です。 例えば、ブランドは今、AIを使って購買行動を分析し、あなたが最も気に入りそうな商品についてリアルタイムでフィードバックを送っています。 これは単に売上にプラスの影響を与えるだけでなく、ブランドに対するポジティブな認識にもつながっています。
デザインと機能におけるAIのシームレスな統合
AIは、eコマースプラットフォームが無視できないトレンドのひとつです。 人工知能は在庫管理を自動化し、顧客エンゲージメントを向上させています。 AIツールは、ウェブデザイナーがレイアウトを作成し、ユーザーインターフェイスを最適化し、サイトがリアルタイムで顧客の行動に適応して魅力的に機能するようにするのに役立つでしょう。 AIがeコマースのインスピレーションデザインの基礎要素になることを期待したいです。
没入型テクノロジーの台頭
リビングルーム用のソファを買おうと思ってベッドに入り、ネットで調べて手に入れたソファが、拡張現実(AR)を通してリビングルームのソファでどんな風に見えるかを見ることができたらどうでしょう? 現在のAR(拡張現実)とVR(仮想現実)技術は、顧客が商品と接する方法を変えつつあります。 これは、分かりやすさを提供することであり、迷いをなくし、買い物客と売り手にとってウィンウィンとなります。 Eコマースデザインのヒントをお探しの方は、ARや3Dによる商品ビジュアライゼーションがオンラインストアをどのように向上させるかを検討してみてください。
環境に配慮したEコマースデザイン
消費者による持続可能性の重要性の高まりは、eコマースプラットフォームが環境に優しい慣行を採用していることを意味します。 ウェブサイトのデザインも同様です。 グリーンをテーマにしたビジュアルの採用、カーボンニュートラルなホスティング、環境に優しい製品ラインの表示などがあります。 自然からインスパイアされたeコマースのロゴデザインのアイデアを取り入れるなど、エコフレンドリーな理念を巧みなブランディングと組み合わせることで、意識の高い消費者の共感を得ることができます。
無料かつ迅速な配送オプションを大胆にアピール
インスタントグラティフィケーション(即座の満足感)が支配する時代において、「送料無料」や「翌日配達」といった特典をスポンサーすることが、最近のデザイン上の特徴であることは明らかです。 その良い例が、バナーやポップアップ、ヒーローセクションにごちゃごちゃしたレイアウトを使用しているウェブサイトです。 eコマースウェブサイトのデザイン無料ツールを探している販売者のために、多くのDIYプラットフォームが、このような要素を簡単に統合できるテンプレートを提供しています。
モバイルファーストデザインの優位性
モバイルコマースが主導権を握る中、モバイルファーストデザインがEコマースウェブサイトの必需品リストのトップに君臨し続けているのは驚くことではありません。 タッチしやすい大きなボタンや、低速ネットワークでのページ読み込み時間の短縮を考えてみてください。 あなたのサイトが彼らに今欲しいものを与えないのであれば、彼らは取引を得ようとしているのであり、そこに留まることはないでしょう。
生き生きとした魅力的なビジュアル・コンテンツ
静的な画像は終わり、動的なビジュアルが登場しました。 視覚的に豊かなアニメーションやGIF、短い動画は、ページをめくる手を止めません。 これらの要素は、プレーンテキストや静的なビジュアルよりも興味深く、ブランドの個性をより効果的に表現します。 例えば、eコマースのインスピレーションデザインでは、商品のメリットを説明するミニビデオをホームページに直接掲載することができます。
インタラクティブ機能の成長
クイズ、クリック連打機能、ゲーミフィケーション型の報酬システムは、よりインタラクティブなショッピングを可能にします。 注目を集めるだけでなく、記憶に残るショッピング体験を提供しているのです。 Eコマースデザインのヒントを探しているブランドにとって、インタラクティブなツールは、あなたのウェブサイトを競合から差別化できるかもしれません。
より良いユーザーフィードバックのためのマイクロアニメーション
ボタンがクリックされると少し膨らんだり、画像のホバーエフェクトのような小さなアニメーションが人気を集めています。 ユーザビリティを向上させ、ユーザーに即座にフィードバックを提供するために、微妙なタッチを上手に使っている。 サイトに磨きをかけ、プロフェッショナルに仕上げるための、手間のかからない方法の一種です。
コンテンツと商取引の融合
ブログコンテンツはもはや単なるトラフィックドライバーではありません。 また、多くのオンラインショップが、ハウツーやルックブック、さらにはAIによるトレンドインサイトなど、ストーリーテリングを自社のプラットフォームに組み込み、人々の購買決定を助けていることもデータから明らかになっています。 素敵な商品と素敵なコンテンツがあれば、シームレスなショッピング・ジャーニーが実現します。
印象に残るブランディング
最後に、2025年は記憶に残るブランディングが重要です。 ユニークなEコマースロゴデザインのアイデアから、まとまりのあるカラーパレットまで、サイトのあらゆる要素がブランドのストーリーを語るべきです。 買い物客が渇望する本物志向だからこそ、大胆で独創的なアイデアを恐れるべきではありません。
AIトレンドから没入型体験、モバイルファーストのデザインまで、2025年のEコマースサイトデザインのインスピレーションは、シームレスでユーザー中心の革新的なオンラインストアを作ることを中心に展開されています。 これらのトレンドを取り入れれば、あなたのサイトは関連性のあるものではなく、現代の買い物客にとって魅力的なものになるでしょう。
あなたのEコマース帝国が待っている!
著者
Kimmy
投稿日
Dec 3, 2024
記事を共有
続きを読む
2025年オンラインでグラフィックデザインビジネスを始める方法
Dec 11, 2024
2025 年に成功するためのクリエイティブなネイル テック ビジネスの名前のアイデア
Jan 23, 2025
2025年中小企業に最適なウェブホスティングサービス8選
Dec 18, 2024
2025年Canvaでテンプレートを販売して収入を増やす方法
Dec 9, 2024
2025年オンライン販売とショッピングのEコマーストップ10トレンド
Dec 18, 2024
ブランディングデザインとは?重要性と始め方を徹底解説
Dec 3, 2024
中小企業にウェブサイトが必要な理由を解説
Dec 6, 2024
AIを活用してECサイトのレイアウトを改善する方法
Dec 10, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!