Log in
Build Your Site
2025 Shopify Website Design Trends to Make Your Stores Stand Out
Stay competitive in 2025 with the latest Shopify website design trends. Learn how to enhance your store’s look and master effective Shopify website design.

Online stores often blend into a crowd like similar establishments in the marketplace. I’ve been there too. When I first launched my Shopify store, I didn’t realise how much Shopify site design could make or break my success. Maybe you’re struggling with a generic-looking site, unsure how to pick the right Shopify theme, or overwhelmed by terms like ‘best Shopify website design’ without knowing where to start. Trust me, you’re not alone.
The year 2025 demands a unique brand identity because it represents the difference between success and failure. Your competitors are investing in Shopify website designers and adopting trends that turn casual browsers into loyal customers. But here’s the good news: you don’t need to be a tech wizard or hire a pricey Shopify web designer to compete. Whether you’re starting fresh or revamping an existing store, this guide will show you how to leverage 2025’s hottest Shopify design trends to create an aesthetic, user-friendly, and unforgettable store.
Let’s ditch the guesswork and dive into what makes a best-in-class Shopify website design—from choosing the perfect Shopify theme to AI tools that simplify customisation (yes, I’ll share my secret weapon later!). By the end, your understanding and action readiness regarding these trends will be complete.

What is Shopify?
The e-commerce solution known as Shopify enables businesses to construct and operate their internet stores and expand their operations. This online toolkit contains tools which make it easy to set up product listings while handling payments without the need for programming skills. While its user-friendly dashboard appeals to entrepreneurs, Shopify’s real strength lies in its adaptability for Shopify website design. The platform offers a range of Shopify themes—pre-designed templates that act as blueprints for your store’s layout. Shoppers can set their own theme-related characteristics because these user-selectable templates let you personalise fonts and page organisation together with colour schemes, to create brand consistency.
But flexibility doesn’t mean complexity.
Shopify provides users with a visual drag-and-drop editing system in addition to platform apps that perform SEO work and offer marketing features and analytics functionality to build functional stores. Your business can choose between a single-person operation or a large-team operation with Shopify and will receive advanced capabilities such as abandoned cart tracking and multichannel selling features.
For those seeking polish without the DIY route, hiring a Shopify website designer can elevate your store’s professionalism. Industry-specific theme customisation combined with navigation system optimisation and mobile responsive design form the essential services these experts provide to the 60% customer base using mobile devices for their shopping needs. Yet even without a designer, Shopify’s ecosystem empowers users to achieve high-quality Shopify design outcomes independently. The platform consists of extensive theme libraries which match any business type, including boutique fashion shops and colourful technology stores, while offering designs that match your concept without requiring tech support.

Key Elements Every Shopify Website Design Must Have
To establish online store success, you need more than product listings, since your audience's experience needs to connect with them. To achieve the best Shopify web design, focus on these five pillars:
Picking the Perfect Shopify Theme
Your Shopify theme is the backbone of your store’s visual identity. Your first move should be to pick a template which matches your brand aesthetics. Budget capability deserves consideration. Premium themes deliver features that include parallax scrolling and dynamic product filters. A luxury jewellery brand should select a minimalist, high-end theme because streetwear labels need bold, edgy designs. If you’re unsure where to start, a Shopify website designer can recommend themes tailored to your niche, ensuring your store looks polished without reinventing the wheel.
Crafting a Cohesive Brand Aesthetic

Your chosen theme should reflect your brand's personality characteristics after selection. Modify your font type and colour scheme to match your company logo, together with official marketing documentation. This design requires perfectly matching visual elements since contrasting typography combined with clashing colours will create visitor confusion.
For example, a skincare brand might use soft pastels and clean lines to convey calm and purity, while a tech gadget store could lean into sleek, futuristic fonts. Tools like Shopify’s theme editor make tweaking these elements intuitive, but collaborating with a Shopify website designer ensures every detail aligns with your vision.
Showing Products with Precision

High-quality visuals and persuasive copy are non-negotiable. Blurry images or vague descriptions won’t convince shoppers to click “Add to Cart.” Invest in professional photography that highlights product details, and write descriptions that answer questions before they’re asked. For example, a coffee brand might describe tasting notes, roast type, and brewing tips—details that turn casual browsers into buyers. Pair this with alt text optimised for SEO to boost visibility. This combination of aesthetics and practicality is what defines the best Shopify website design.
Simplifying the Shopping Journey
A cluttered menu or confusing navigation frustrates visitors. Organise products into logical categories (e.g., “Men’s Apparel” > “T-Shirts”) and add a search bar with auto-suggestions. Breadcrumb trails (e.g., Home > Electronics > Headphones) also help users retrace their steps. For larger inventories, use filters for price, size, or colour. The goal? Ensure customers find what they need in three clicks or fewer.
Streamlining Checkout for Conversions
Even the most beautiful Shopify website design falls short if checkout feels like a maze. Reduce cart abandonment by enabling guest checkout, auto-filling shipping details, and offering multiple payment options (Apple Pay, PayPal, etc.). Display trust badges (SSL encryption, refund policies) to ease security concerns. For example, a fashion retailer could add a progress bar showing checkout steps (“Shipping > Payment > Review”), which psychologically reassures shoppers they’re close to completing their purchase.
A well-executed Shopify web design balances form and function. It’s not just about looking good—it’s about guiding visitors from curiosity to purchase with minimal friction.
Whether you’re DIY-ing your store or working with a Shopify website designer, prioritising these elements ensures your site stands out in 2025’s competitive landscape. After all, even small tweaks—like optimising a Shopify theme’s mobile responsiveness or refining product filters—can translate to big jumps in sales.
Top 2025 Shopify Website Design Trends to Watch
Your store should operate at the same pace as the constant digital marketplace. To stay ahead in 2025, your Shopify website design needs to embrace trends that blend innovation with practicality. Your e-commerce business needs to understand the six emerging market trends which will optimise store appeal while improving performance and customer conversions.
AI-Driven Personalization
A store which automatically tailors its products to match the buying habits of customers during real-time interactions exists. Organisational use of AI tools already exists today rather than representing science fiction — this technology became practical in 2025. When a customer who purchases organic skincare products returns for another visit, the website automatically displays new eco-friendly product releases.
With Wegic and similar platforms, AI technology has been brought into reach, and it automates the process of optimising design elements through banner image updates and Call-to-Action adaptations that depend on customer behaviours. While hiring a Shopify website designer can fine-tune these features, even solo entrepreneurs can leverage AI plugins to create dynamic, personalised storefronts.
Immersive AR & 3D Product Previews

Customers should be able to view how their future coach will look in their living space before making a purchase. AR technology and 3d modelling offer customers the ability to virtually view products in their current living spaces. Retailers employ AR technology to provide virtual fitting trials to customers, but also deliver room measurement tools to buyers.
Adding these features presents a simpler integration process than most people anticipate. Many Shopify themes now support AR-native apps, requiring minimal coding. A sunglasses retailer could implement 3d spinning features that provide full views of their frames, thus minimising returns while strengthening client purchase assurance.
Sustainable Design
Internet consumers view sustainable practices as essential components beyond recycled packaging since they want brands to demonstrate true commitments to environmental responsibility. Sustainable Shopify website design embraces earthy colour palettes, minimalist layouts (to reduce energy-heavy animations), and messaging highlighting your carbon-neutral practices.
A clothing brand could apply natural-themed imagery for branding and maintain a “Sustainability Hub” section focused on ethical sourcing. Dark theme selection on screens represents environmental support because it conserves screen energy.
Micro-Interactions
Users receive guidance through subtle animation techniques which never become disruptive. The design complements users more effectively with button ripples when buttons hover, animated loading spinners matching your colour scheme, and the launch effect appearance when users scroll. The system uses numerous tiny user interactions which produce an intuitive and high-quality navigation experience.
When visitors remain on skincare products, the site uses delicate pulsing effects for “Add to Cart” buttons. These details might seem minor, but they’re key to the best Shopify website design—smooth, engaging, and quietly persuasive.
Voice Commerce Optimisation
I speak the order command to Google and ask it to resupply my preferred coffee beans. Your company needs to invest in voice shopping optimisation due to the market demand, because voice shopping is rising rapidly. The most effective Shopify product optimisation requires natural language in headings and descriptions, and an FAQ organisation to serve as spoken question answers.

Ensure your Shopify theme is compatible with voice-reader tools, and test how your content sounds when read aloud. The best grain-free dog food search can serve as an optimisation trigger to attract voice shoppers for a pet supply store.
Ultra-Minimalist Layouts
Clean grids, bold typography and whitespace are the key. The jewellery retailer should display a single diamond necklace picture with meaningful text, but prevent customers from getting lost among menu pop-ups or piled-up options.
Resolving fashionably between caution and progress allows businesses to use boldness in a controlled manner. A tech gadget online store would benefit from utilising one colour scheme combined with active visual elements targeting its call-to-action sections. Anscheinend bietet Minimalismus hiernach verbesserte Nutzung auf mobilen Geräten die angesichts der 60%igen Nutzung durch mobile Geräte von Shopify absolut notwendig ist.
A Shopify website designer can help integrate AR or AI seamlessly, but even solo store owners can start small: tweak your Shopify theme for voice search, add a 3d product viewer, or experiment with micro-interactions. The best Shopify website design in 2025 balances innovation with usability.
How to Customise a Shopify Theme to Make Your Brand Stand Out
Your Shopify theme is the starting point for your store’s identity, but turning it into a unique brand asset requires strategy. Here’s how to tailor it for maximum impact:
Prioritise Mobile-First Design

With over two-thirds of shoppers browsing on phones, your theme must look sharp on smaller screens. Choose a Shopify theme with built-in responsiveness, ensuring text, images, and buttons adjust seamlessly to any device. Test load times using tools like Google PageSpeed Insights; slow sites frustrate users and hurt SEO. Compress images (use formats like Webp) and avoid heavy animations that lag on mobile data. A coffee brand, for example, could optimise its menu page for quick loading, with legible text and thumb-friendly buttons.
Build Unique Content Sections
Stand out by adding sections that tell your brand’s story. Feature customer testimonials, limited-time promotions, or a “Behind the Scenes” video explaining your production process. For instance, a sustainable apparel brand might create a section titled “Our Eco-Journey,” detailing fabric sourcing and carbon-neutral shipping. Use Shopify’s drag-and-drop editor to position these blocks strategically—above the fold for high visibility or post-checkout to reinforce loyalty.
Turbocharge Site Speed
A one-second delay in page load can slash conversions by 7%. Optimise your theme by enabling lazy loading (images load only as users scroll), minifying CSS/JavaScript code, and removing unused plugins. Tools like Tinypng or Shopify’s built-in image compressor help reduce file sizes without sacrificing quality. A gadget store could apply these tweaks to ensure product pages load instantly, even with multiple high-res images.
Unify Brand Elements
Consistency builds trust. Align every detail—button shapes, icon styles, error messages—with your brand’s visual and verbal identity. If your logo uses muted tones, avoid neon CTA; if your brand voice is playful, swap generic error prompts (“Page Not Found”) with witty alternatives (“Oops! This page is on a coffee break”).
A skincare brand targeting mature audiences might use serif fonts and calming blues, although a streetwear brand targeting a younger demographic might opt for a bold sans serif font and a vibrant gradient.
Simplify with Smart Tools
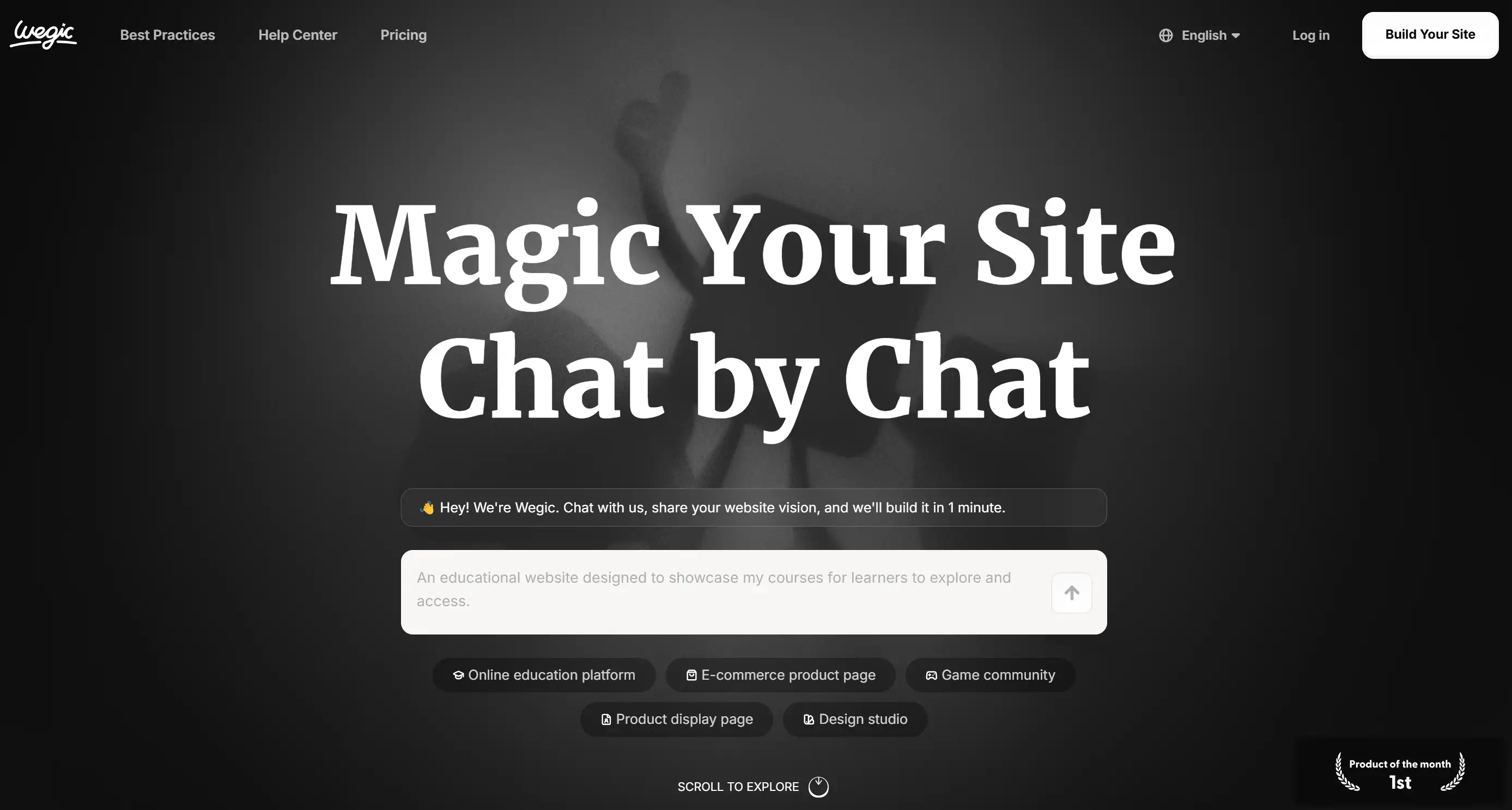
Smart Website Design Through Chat with Wegic

Now that you have mastered these skills of Shopify web design, you no longer need to struggle with templates and scripts, nor do you need to spend money to hire a designer. You can build a store by yourself. Introducing Wegic, the AI tool that turns casual chats into aesthetic websites. Think of it as a coffee chat with an awesome developer, without the hourly rate.
Written by
Kimmy
Published on
May 6, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!