ログイン
サイトを作成
12の感動的なパララックス・スクロールのウェブサイト例(2024年更新)
ウェブデザインにおけるパララックススクロールのパワーを紹介する、12の刺激的なパララックスウェブ例をご覧ください。このダイナミックな効果がユーザー体験を向上させる理由と、魅力的なパララックスWebサイトを作成する方法を学びましょう。

あるサイトのトップページに移動して、突然そのデザインに夢中になったことはないだろうか。 柔らかくて」「吸い込まれそうで」、そして何よりも「病みつきになる」。 それが視差スクロールの素晴らしさなのだ。 たとえそれが何であるかを知らなくても、今日に至るまで私たちがそれを知らないのは驚くべきことではない。 多くの人がパララックス・ウェブデザインを知っているが、その詳細や、何が人をスクリーンに釘付けにするのかを知っている人は少ない。 朗報です。 視差スクロールは、あなたのシンプルなサイトを魅力的にすることができる正確な理由をあなたに示すことです。

今、このガイドに入って、あなたはウェブデザインのエッジをあなたに提示する最高の視差ウェブの例のいくつかを見つけるでしょう。 あなたが好奇心旺盛なデザイナーであろうと、日常のビジネスマンやウーマンであろうと、あるいはあなたのサイトを特別なものにするにはどうしたらいいか悩んでいる人の一人であろうと、これらの例はあなたを啓発してくれるでしょう。 あなたがここで見ているものはコードではありません。これらの視差ウェブの例のほとんどは、シンプルなウェブサイトビルダーから来たものであり、誰でもそれを使って素晴らしいものを作成することができることがわかります。
この記事を読み終わる頃には、視差スクロールが何であるかを理解するだけでなく、訪問者の注意を引き、サイトのデザインを向上させる能力について、これらの視差Web例の影響を観察することができるようになります。 インスピレーションを得る準備はできましたか? それでは、次のプロジェクトのインスピレーションになること間違いなしの、パララックスウェブデザインの最高の例をいくつか見ていきましょう。
視差スクロールとは?
想像してみてください: ウェブサイトをブラウズしていると、不意に背景の動きが前景よりも遅くなる。 まるでマジシャンの帽子から取り出したような演出ですよね? パララックススクロールは、ウェブデザインにマジックのピンチを加えるようなものなのだ。
視差スクロールはウェブデザインの効果としてよく知られていますが、この言葉にはどのような意味があるのでしょうか? 平たく言えば、ユーザーがスクロールダウンするにつれて、様々なレベルのコンテンツが1つのウェブページ上を様々な速度で移動するアニメーション技法です。 このように考えてください: 視聴者に近い要素(前景)はより速く、視聴者から離れた要素(背景)はより遅く動きます。 二次元のサイトが飛び出すような印象を与え、奥行きをもたらしてくれるのだ。 これでこの記事を終わりにしたいところだが、パララックスウェブの例をいくつか紹介しよう。 このような例は、通常のウェブサイトを、スクロールするたびに様々なメガCW4リアクションを伴うアイポッパーだらけのサイトに変えることができる。 ビデオゲームをプレイしているときに、背景がスクロールしたり動いたりすることで、実際の3Dの世界にいるような印象を与えることを考える。 それと同じ考え方だが、国全体でそれを行うのではなく、あなたのウェブサイトでそれを行っているのだ。
このデザイン手法は、アニメーションとゲームのコンセプトに基づいて開発されたもので、1980年代にはすでに使用されていた。 この技術は、ゲームの全体的な機能を強化するために、2Dビデオゲームで奥行きを作成するために最初に採用されました。 数年前、あなたは視差スクロールを現代のウェブデザインの要素として見つけることができ、あなたのサイバースペースに同じ不思議な感覚をもたらします。
要約すると、視差スクロールはあなたのサイトをユニークで興味深いものにする一つの側面です。 それはあなたがクールに見えるという事実に人々の注意を引くための方法として提示されているにもかかわらず、それはあなたが観客を呼び込み、あなたのコンテンツをよりダイナミックにしたい場合は、実用的な理にかなっています。 このように、あなたが指を動かしてパララックスウェブの例をスクロールしているとき、次のヒントが表示されますが、あなたが観察しているテクニックは、それが効率的であるのと同じくらいかわいいことを忘れないでください。
視差スクロールがウェブサイトデザインに効果的な理由
さて、本題に入ろう。 ほとんどの視差スクロールのデザインがウェブサイトで効果的なのはなぜでしょうか? あなたが社交の場にいて、ディスクジョッキーのような人がいて、彼は照明を操作する方法を知っているとします。 照明が消え、音楽が始まると、一瞬にしてすべての注意が集中する。 これは、パララックススクロールの出番です。詳しく説明すると、物理的なパーティーやDJが特定の物理的な場所に音楽を提供するのに対し、パララックススクロールは、インターネットベースのパーティーやイベントをウェブデザインによって実装されたウェブサイトに引き寄せます。
パララックスウェブの例は、このテクニックがどのように視線を集めるかを正確に証明している。 コンテンツの複数のレイヤーを作成することにより、視差スクロールは、ウェブサイトの訪問者に、ただページがたくさんあるのではなく、何かとインタラクションしているような感覚を与えます。 それは、出っ張りのない二次元の写真と、非常に動きのある三次元の映画の比較です。 サンプルを見たユーザーは、奥行きと動きの感覚を体験することができ、さらなる発見を誘う。
視差スクロールが効果的である主な理由は1つあり、それは人々の運動感覚を妨げることである。 視差スクロールとは、コンピュータ画面上のグラフィックが、現実世界のオブジェクトと同じように、ユーザーから遠いオブジェクトと比較して、ユーザーに近いオブジェクトよりも速く動くことである。 これはちょっとした目の錯覚であり、理にかなっていると感じるし、切削の感触を表面にもたらしてくれる。 美しい公園を歩くときの相互作用のようなものだと考えることもできる。手前にあるものはすべて観察者の前をどんどん通り過ぎていくし、遠くにあるものはその逆だ。
これらはパララックスウェブをストーリーテリングに応用した例で、このテクニックがいかに効果的かを示している。 機能としてのスクロールは、様々な速度で連続的かつ階層的なコンテンツを通してユーザーを案内することを可能にする。 これによって、本来は複雑な事柄が理解しやすくなり、とても楽しくなります。 ここで、ユーザーがスクロールするにつれて、これらの詳細に出くわすように、機能やユーティリティに関する説明が埋め込まれた製品ページを想像するのは簡単だ。 それは、映画を見るようなプロセスだが、ソーシャルな進行役がおらず、クールなグラフィックがタッチされている。
そのため、視差スクロールは、スクロール技術特有の利点に加え、階層的なレイアウトの生成や、特定の細部への視聴者の注意の惹きつけに貢献することができる。 ここで著者は、背景や前景の要素を把握し移動させる速度を利用することで、画面内のそれぞれの重要な部分を際立たせることが可能になるとも述べている。 それは、最高のストーリーやコールトゥアクションに、それらを最高に際立たせる光を与えるようなものだ。
また、パララックスウェブの例が存在することは、この現象が単なる単純でエキサイティングな見せ物ではなく、ユーザーの体験を向上させる便利で効率的なツールであることを示している。 正しく行われた場合、ユーザーがあなたのサイトを記憶し、より深いレベルまで関与するのに役立ちます。 これは、デザインに魔法のタッチを加えるのと同じことで、あらゆるものをより魅力的で楽しいものに見せてくれます。
したがって、視差スクロールは、単にクールに見えるということだけではありません。 それは、全体的なユーザーエクスペリエンス戦略を向上させ、コンテンツをよりアクセスしやすくするだけでなく、訪問者にあなたのウェブサイトの魅力的なツアーを提供することなのです。 パララックスウェブ事例を探求しているとき、あなたが見ているものは真のインタラクティブウェブデザインであり、奥行きと動きはまだこれから起こることの最初の兆候に過ぎないということを覚えておいてください。
12の刺激的な視差スクロールウェブサイトの例(2024年更新)
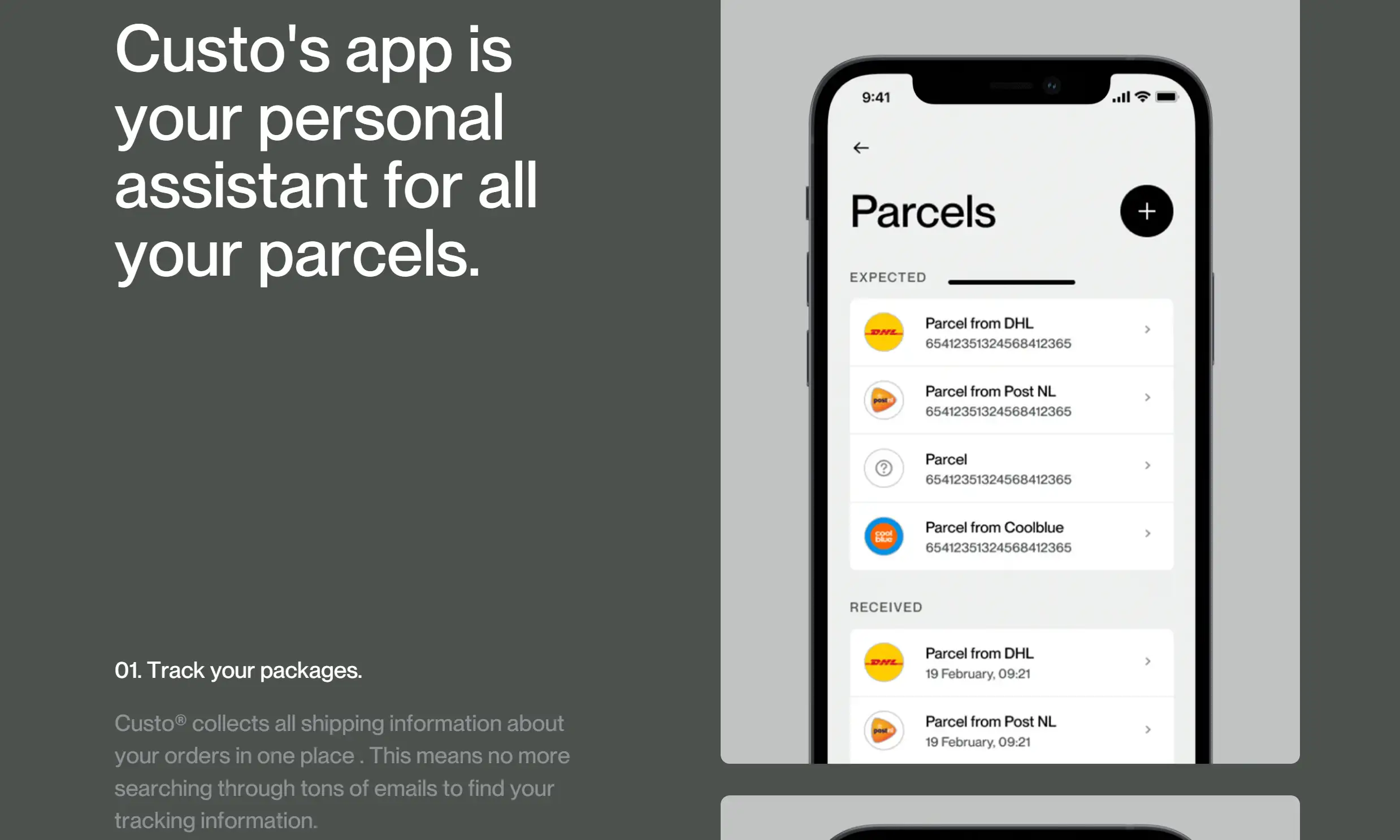
Custo.io

Custoは、スマートなメールボックス製品をエレガントに表示することで、パララックスウェブ事例のマスタークラスを提供している。 このウェブサイトの動きは微妙かもしれないが、とても効果的だ。 緩やかなスクロールは、洗練された技術力を感じさせる。 左側では、その製品のアプリを視覚的に理解でき、右側ではその機能の内訳を知ることができる。 形と機能の間のデジタルダンスのような完璧なセットアップで、ユーザーはサイトの制作者の意図を正確に吸収することができる。
タトルト・ルールポット

犯罪、災害、そして語られることのない物語が存在する、影のある大都市の深みに飛び込むことを想像してみてください。 このパララックスウェブの例では、訪問者をドイツの都市生活の生の激しさに引き込みます。 最小限のスクロールがビジュアルにノワールのような深みを与え、心を揺さぶる没入感を生み出している。 ダークだが、視差効果によってストーリーテリングに命を吹き込むことができることを印象的に示している。
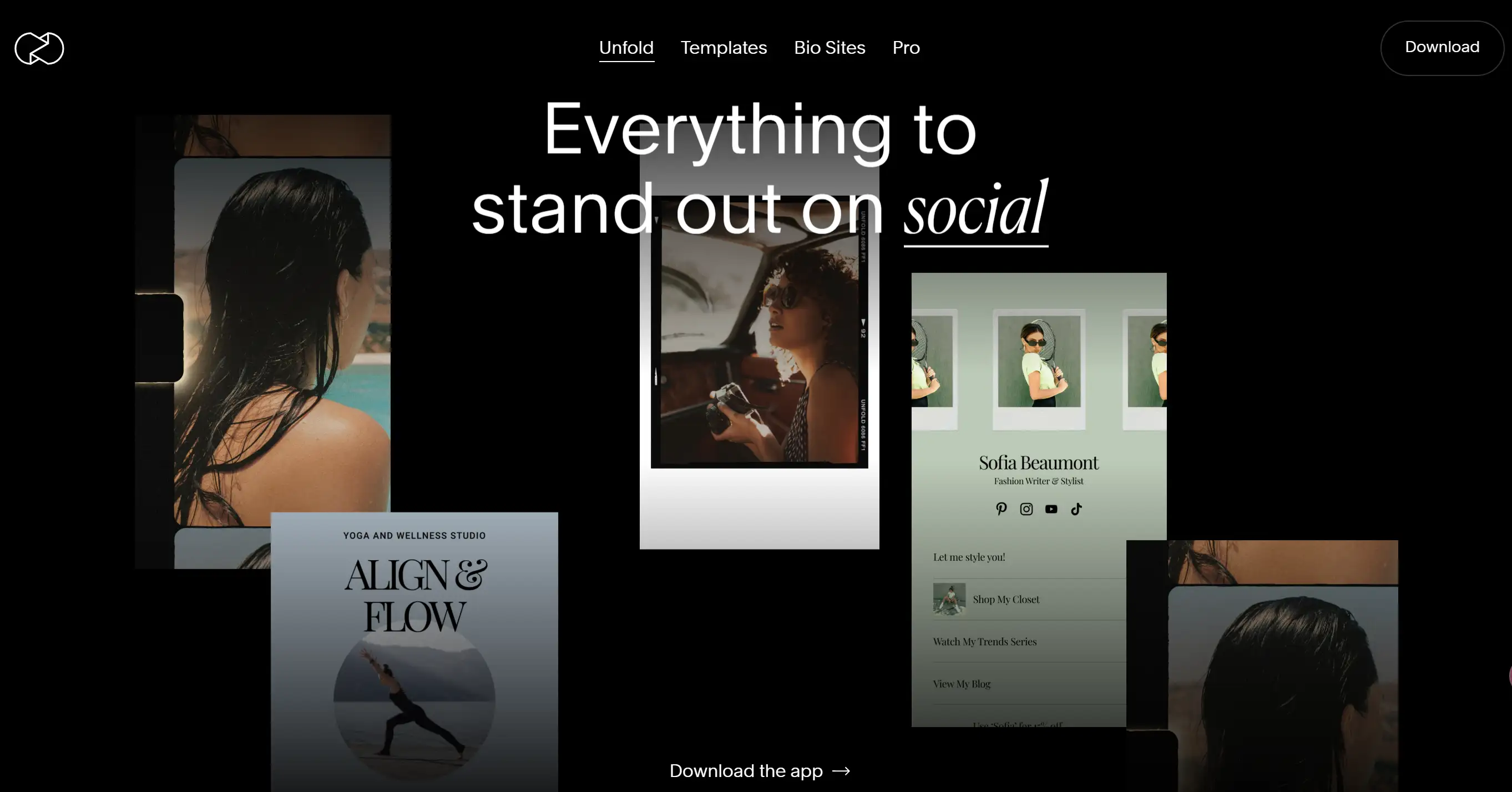
アンフォールド

Unfoldのパララックスウェブの例は、現代風にアレンジされた90年代への純粋なノスタルジーだ。 ポラロイド写真を思い浮かべてください。 まさにその通りだ。 デジタル・コレクティブルズ」のセクションに進むと、カーソルがアクションをコントロールする。 まるであなたのビートに合わせて踊っているかのように、画像が伸び縮みする。 フルスクリーンのビジュアルにつながる明滅するアニメーションで、このサイトはあなたの目を釘付けにし、指をスクロールさせ続ける。 ダイナミックで楽しい。
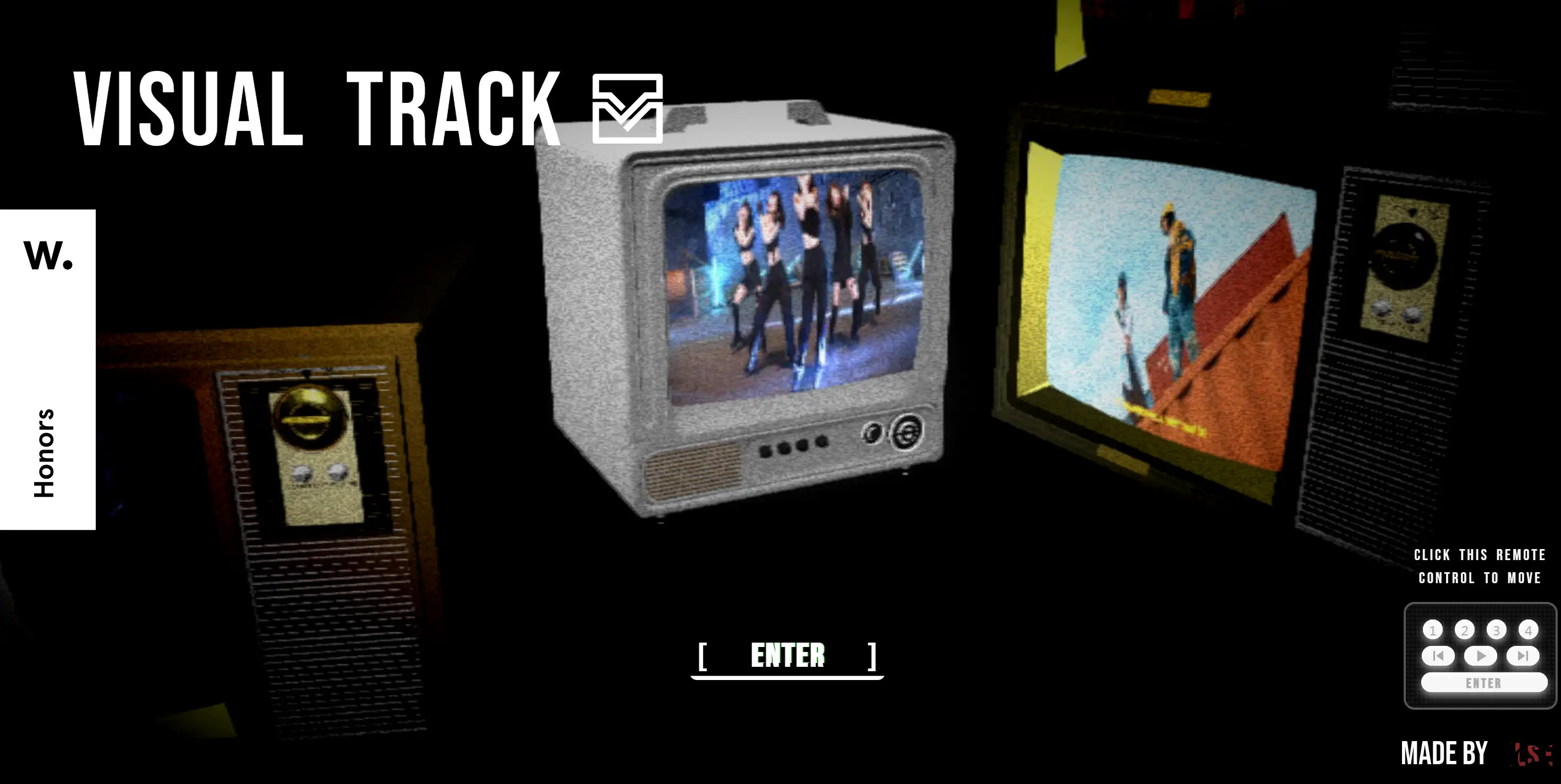
ビジュアル・トラック

踊りたい気分なら、Visual Trackのパララックス・ウェブ・サイトがぴったり。 パンチの効いた色使いからキレのあるトランジションまで、そのエネルギーは伝染する。 スクロールすると、画面から飛び出してきそうな創造性が炸裂する。 間違いなく、このサイトはビジュアル・ダンス・パーティーであり、あなたのスクロールする指がDJなのだ。 探検している間、思わず体が動いてしまいそうだ!
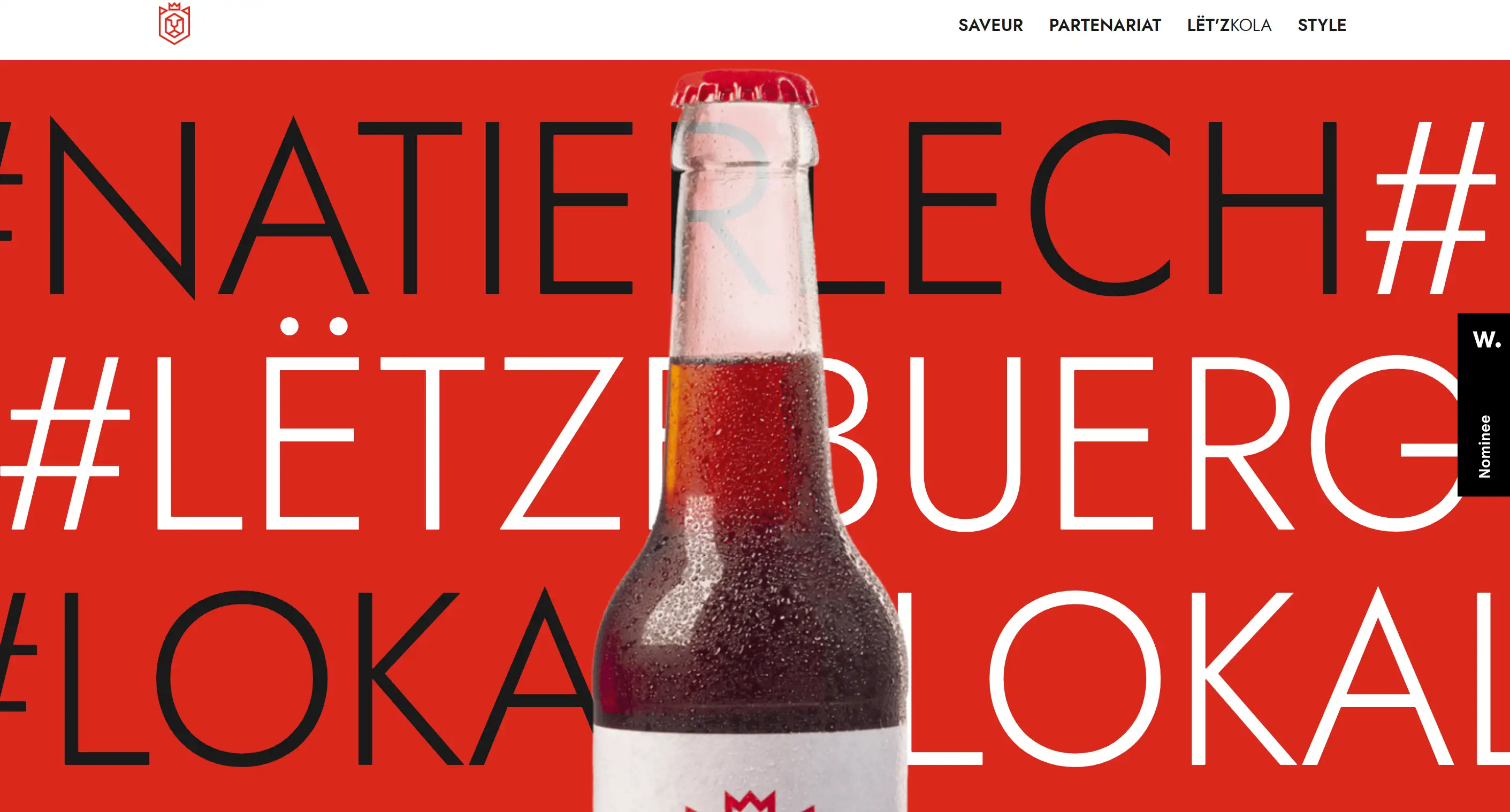
LetZKola

最も純粋でエレガントなパララックスを見たことがあるだろうか? LetZKolaのウェブサイトは、循環するビジュアル、テキスト、レイヤーの饗宴であり、すべてがパララックスモーションの調和のとれたディスプレイで一体となっている。 ギミックはなく、ただ画像とテキストがスムーズかつシームレスに移行する。 各セクションはあなたの注意を引くのに十分な動きをするが、決してあなたを圧倒することはない。 つまり、このパララックスウェブの例は、デザインと機能が完璧に融合したときに起こるものなのだ。
トイファイト

ToyFightのパララックスウェブの例は、インタラクティブなおもちゃ箱のようです。 スクロールするたびに、アクション満載のおもちゃのイメージと、その上に完璧にレイヤーされたテキストが紹介される。 楽しさはビジュアルだけにとどまらない。 メニューバーでさえも、単なる退屈なナビゲーション・ツールになることを拒み、楽しげに跳ねたり揺れたりしている。 ToyFightのサイトは、革新性と創造性が手を取り合い、遊び心がありながらも力強い、完璧なパララックスを実現している。
Jomorデザイン

もしウェブサイトが空を飛べたら、Jomorはきっと舞い上がっていただろう。 このパララックスウェブの例は、鮮やかなビジュアル、踊るようなビデオ、大胆なタイポグラフィの宝庫であり、すべてがパララックスマジックの適切なタッチで結びつけられている。 スクロールするたびに、ダイナミックなコンテンツの新しいレイヤーが現れ、まるで冒険をしているような気分になります。 パララックスがいかにパワフルなものであるか、視覚的な楽しみを与えてくれる。
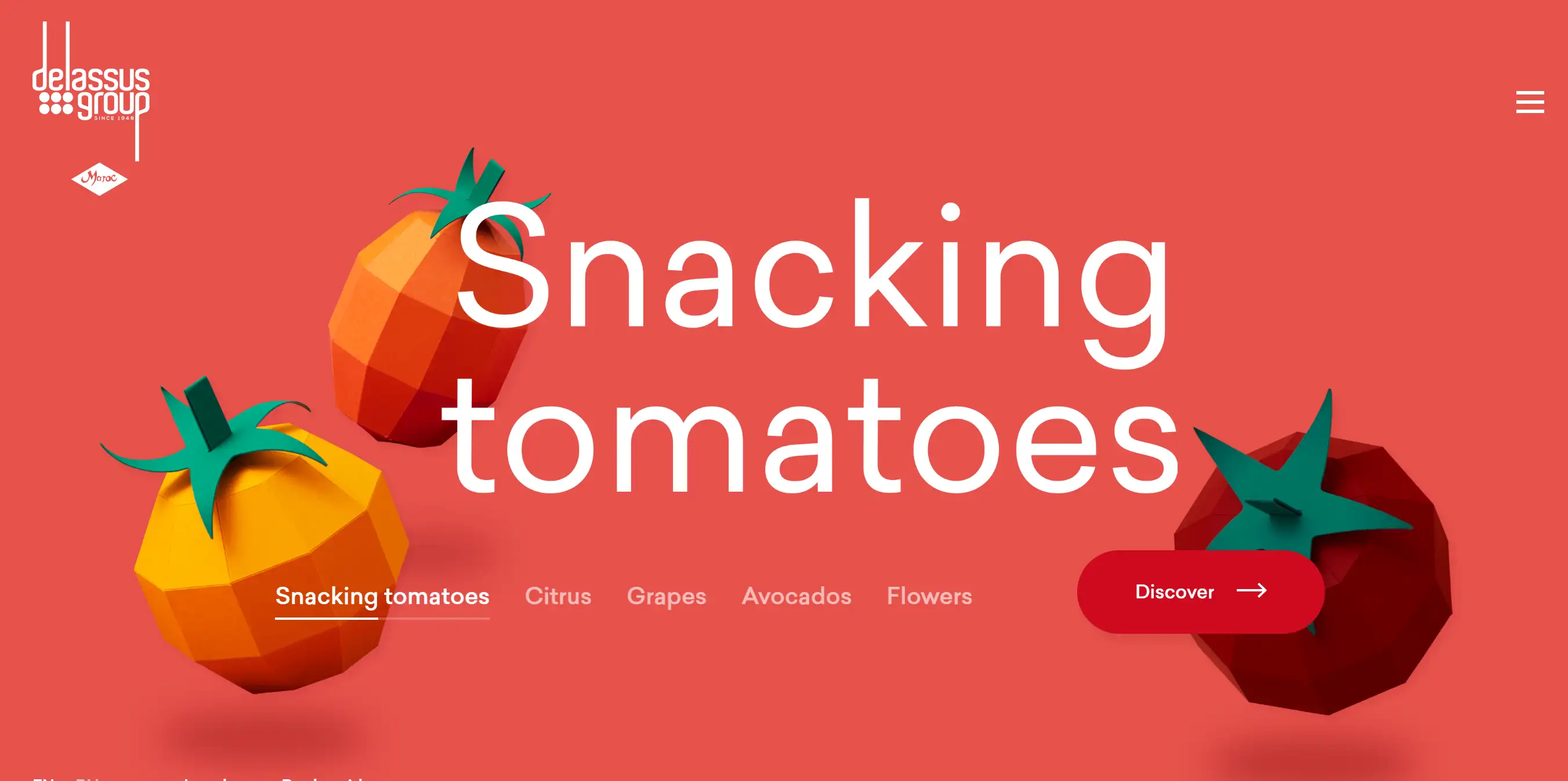
Delassus Group

フルーツセレクションをスクロールするのがこんなに楽しいとは誰が想像したでしょうか? Delassus Groupのパララックスウェブの例は、文字通りフルーティーな旅に誘う。 トマトの赤、ブドウの紫、アボカドの緑など。 トマトの赤、ブドウの紫、アボカドの緑などだ。新鮮な食材のパララックス・パレードであり、横スクロールでスワイプするたびに、別のカラフルなセクションが表示される。 このウェブサイトは、視覚的に美しいだけでなく、食欲をそそる。
サイクルモン

Cyclemonのパララックスウェブの例は、バイクにもスタイルがあり、ウェブサイトにもスタイルがあることを証明している。 2人のフリーランスデジタルアーティストによるこのプロジェクトは、風変わりなイラストから鮮やかなカラーパレットまで、個性にあふれている。 視差スクロールがユニークな自転車に命を吹き込み、それぞれが小さなキャラクターのように感じられる。 シンプルで詳細なデザインとスムーズなトランジションが、この小さなプロジェクトに大きなパンチを与えています。
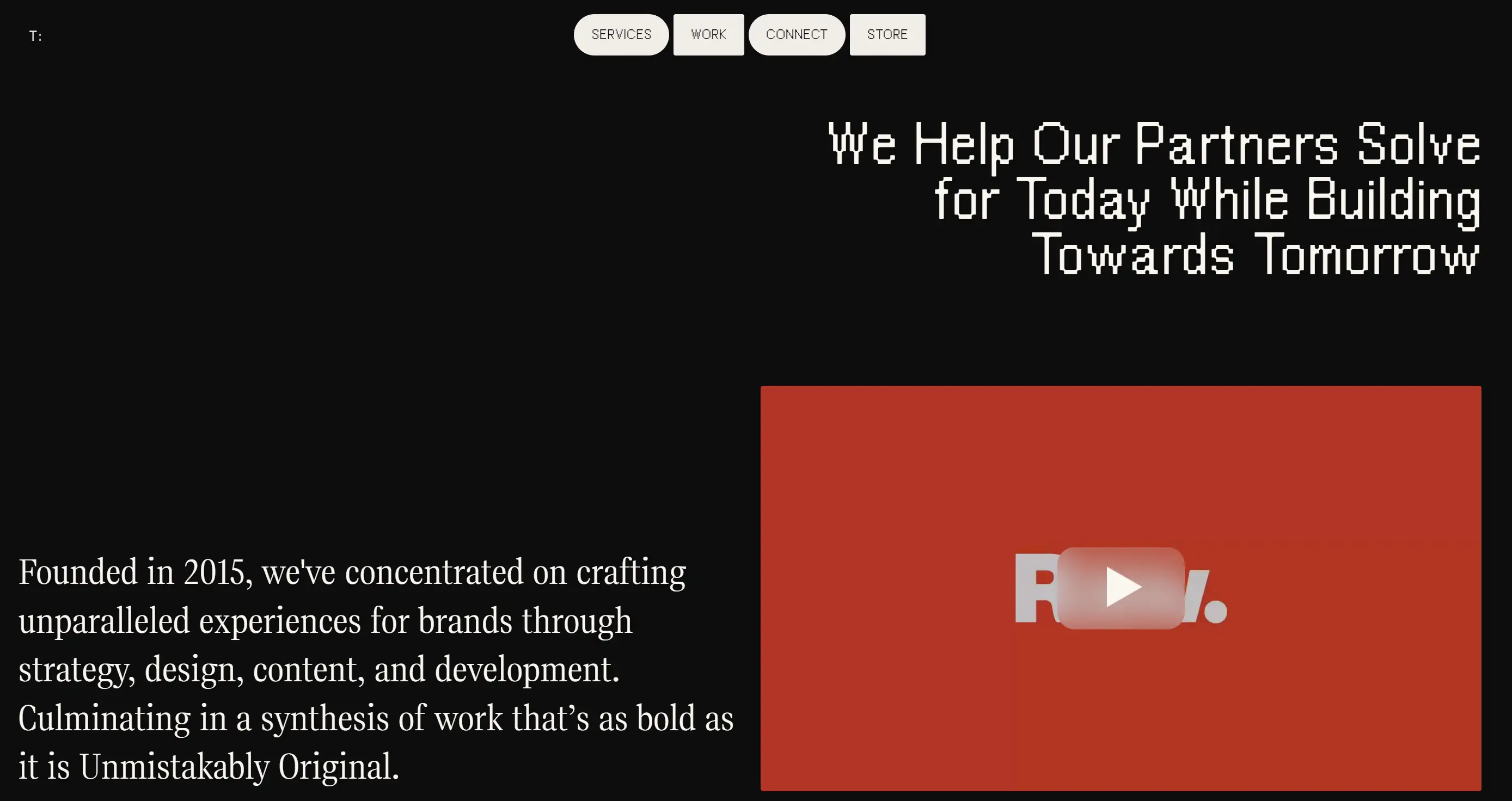
Leon Dupuis

Leònは単なるWebflowテンプレートではありません。クリエイティブなマインドのためのパララックスウェブ作例のマスタークラスです。 Leònの洗練されたデザインは、カメラで瞬間をとらえる時も、次の傑作を描く時も、あなたの作品を全く新しいレベルに引き上げます。 パララックススクロールを使用することで、ユーザーをシームレスに没入感のあるビジュアル体験に引き込み、まるでデザイナーのポートフォリオをめくっているかのような感覚にさせます。 きれいで、スタイリッシュで、芸術を正当に評価するパララックスウェブ例を探している人にとって、形と機能の完璧な融合だ。
グーニーズ

映画『グーニーズ』のように豊かで重層的なパララックス・ウェブの例で、さまざまな意味で80年代へとあなたを誘う。 この個人ウェブサイトは、視差スクロールを使って、映画の深みと魅力を映し出しながら、ファンへの感動的な旅を演出している。 単に過去へのオマージュというだけでなく、現代のウェブ・トレンドとレトロな雰囲気を融合させた視覚的に見事なデザインだ。 上部から下部の画像ギャラリーまで、このサイトは活気に満ちたパララックス・ウェブの見本であり、時代を超越した映画に敬意を表しているように、見る者の心に響く。
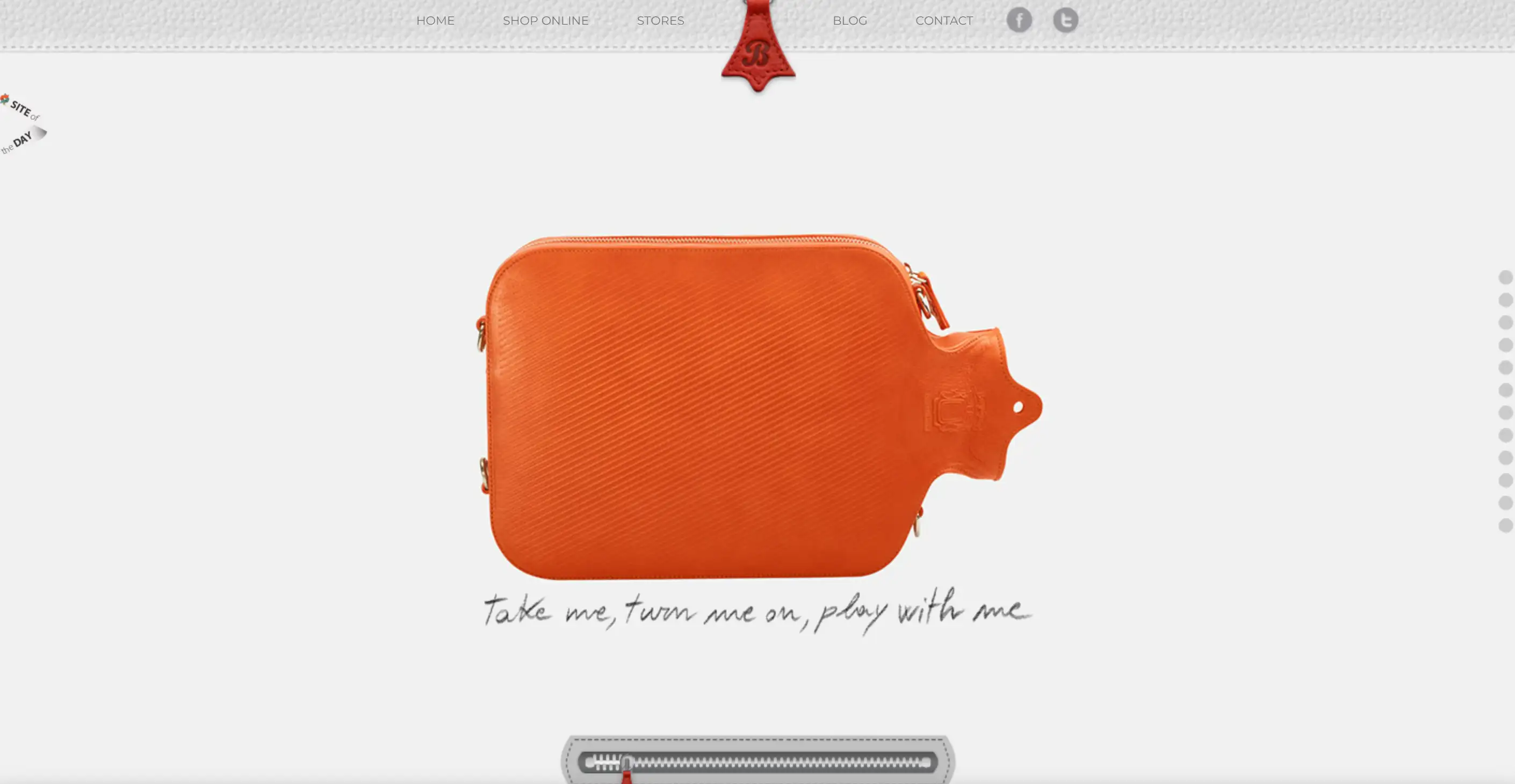
バギガ

Bagigiaのパララックスウェブの例は、創造性を新たなレベルに引き上げ、オンラインショッピング体験をインタラクティブな遊び場に変えている。 スクロールすると、商品が回転し、スクラップブックのようなメモが浮かび上がり、"手に取って、スイッチを入れて、遊んでみて "と誘う。 さらに、ジッパーのアニメーションが巧みにプログレス・バーを兼ねており、ユーザーをサイト内を簡単に誘導している。 このパララックスウェブの例は、Bagigiaの製品を紹介するだけでなく、洗練された楽しさの要素も含まれており、サイトのビュー全体が、誰もがプロセスをコントロールし、楽しんでいるようにさえ見えます。
1980年代のようなパララックスを実現しよう(ただし、より良く!)。
さて、パララックス・ウェブの例がどのようなものなのか、また、ご存知の通り、フラットとは程遠いあなたのサイトにどのようにインタラクティブ性をもたらすことができるのか、十分にご理解いただけたと思う。 もちろん、私のような個人にとって、計り知れない数の選択肢と絶大な人気を誇るトレンドの中で、ウェブサイトをデザインするとなると、何から始めればいいのか戸惑うかもしれないことは理解している。
しかし、これらのパララックス・ウェブの例を見れば、ちょっとした変化がいかにサイトに深みとインタラクティブ性をもたらし、訪問者を飽きさせないかを理解できると確信している。 これらの素晴らしいテクニックをどのように使うかまだ決めていない場合、またはどの視差ウェブの例があなたの審美的なウェブサイトに最適かわからない場合、心配しないでください。 ウェブコンテンツ分析のために、すぐに利用できるツールがたくさんあることに注意することをお勧めします(実際、コーディングの基本を知る必要さえありません!)。

Wegicは、AI主導のウェブデザインとウェブサイトビルダーであり、ゲームを変えようとしている。 あなたの個人的なデジタルアーキテクトとして考えてみてください。シンプルなチャットベースのインタラクションを通して、あなたのウェブサイトビジョンに命を吹き込みます。 洗練されたポートフォリオ、オンラインストア、または完全にカスタマイズされたパララックスウェブサイトの構築など、Wegicはそのプロセスをスムーズ、効率的、そしてクリエイティブにするようデザインされています。
Wegicを輝かせる主な特徴
- 会話型インターフェース: 複雑なツールや終わりのないメニューはもう必要ありません。 必要なものを伝えれば、あとはAIが処理してくれます。
- パララックスデザインを簡単に: ユーザーを魅了するパララックススクロール効果を作りたいですか? Wegicを使えば、画像やコンテンツが異なる速度で動くダイナミックなレイヤー構造のウェブサイトを簡単にデザインでき、サイトに奥行きと魅力が加わります。
- 多彩なプロジェクト機能: パララックスを駆使したホームページ、eコマースプラットフォーム、個人ブログなど、Wegicは幅広いウェブプロジェクトに対応します。 あなたの夢、Wegicが実現します。
そこに少しの創造性と、あなたのノーコードウェブサイトに必要な拡張を提供したいという願望が加わります。 それなら、思い切ってやってみませんか? 文字通り、コンバージョン率が向上し、感謝されることでしょう!
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!