ログイン
サイトを作成
20以上のモダンでシンプルなEコマースサイトのデザイン
スタイルと機能性を兼ね備えた、20以上のモダンでシンプルなeコマースサイトのデザインアイデアをご紹介します。ユーザーフレンドリーでコンバージョンの高いオンラインストアを簡単に作成するためのインスピレーションを得ましょう。

クリーンで洗練されたオンラインストアでは、どの商品も雑然とした印象に溺れることなく際立っています。 色は落ち着きがあり、ナビゲーションはスムーズで、チェックアウトプロセスは素早く、気が散ることなく、完璧なショッピング体験ができます。これこそが、モダンなeコマースウェブサイトのデザインだと感じるべきです。
第一印象が重要な今日のデジタル世界では、クリーンでユーザーフレンドリーなデザインは、もはや単なるプラスではなく、必要不可欠です。 調査によると、ユーザーの第一印象の94%はウェブサイトのデザインに関連しており、訪問者の38%はレイアウトが魅力的でないと離脱します。 eコマースサイトにとって、これらの統計が意味することは1つです。最新のeコマースウェブサイトのデザインは、ロイヤルカスタマーを獲得するか、セールスを失うかの分かれ目となります。
オンラインショップにモダンなウェブデザインを採用することは、競合他社に差をつける鍵となります。 シンプルでわかりやすいデザインは、ユーザーエクスペリエンスを高めるだけでなく、パフォーマンスも向上させます。また、優れたオンラインショップのデザインは、顧客が探しているものを簡単に見つけ、イライラしたり、遅れたりすることなく、素早くチェックアウトできるようにします。 モダンなeコマースウェブサイトデザインのテンプレートを使用するにしても、レイアウトをカスタマイズするにしても、ゴールはすべての訪問者に楽しい体験だと感じてもらうことです。
そこで、Wegicの案内で、理想的なインスピレーションを与えてくれる20以上のモダン&シンプルなeコマースウェブサイトのデザイン例をご覧ください!

モダニズム的なシンプルさがEコマースのデザインに有効な理由
ナビゲーションの容易さ
- クリーンでシンプルなレイアウトは、ユーザーが探しているものを簡単に見つけることができます。
- ユーザーの76%は、ナビゲーションのしやすさがウェブサイトの使いやすさで最も重要な要素であると答えています。
- よく整理されたウェブサイトは、顧客がページ間を素早く移動できるため、買い物に費やす時間が長くなり、フラストレーションが軽減されます。
ユーザーエクスペリエンスに重点を置く
- ミニマルなデザインは、明確な商品表示と簡単なチェックアウトプロセスで、ユーザーをブラウジングから購入までスムーズに導きます。
- ユーザーの67%は、ポジティブなユーザー体験を持つウェブサイトに再訪する可能性が高くなります。
- ごちゃごちゃしていないデザインは、快適で親しみやすい環境を作ることで信頼を高め、再訪問を促します。
迅速なロード時間
- スピードは、訪問者の関心を維持する上で非常に重要です。 モバイルユーザーの53%は、読み込みに3秒以上かかるとウェブサイトを放棄します。
- 不要な要素を減らすことで、ミニマルなデザインは読み込み時間を短縮し、顧客を満足させ、直帰率を下げます。
シンプルなデザインはビジネス指標を向上させる
- クリーンでシンプルな最新のeコマースウェブサイトのデザインは、高いコンバージョン率と低い直帰率につながります。
- わかりやすいデザインは、顧客が雑念にとらわれず、商品に集中できるようにします。
- ZARAのeコマースサイトは、このアプローチの好例です。ミニマルなデザインを使って、スムーズで簡単なショッピング体験を維持し、高いコンバージョン率に貢献しています。
Wegicはいかにして現代的なシンプルさを簡単に実現するか?
さて、これらの原則を自分のオンラインショップで実現するにはどうすればいいのでしょうか?
Wegic(ウェジック)があれば、そのプロセスは複雑なものではありません。Wegic(ウェジック)はAIを搭載した会話型のデザインアシスタントで、コーディングのスキルがなくても、完璧なレイアウトやカラーパレット、商品の配置までチャットで相談することができます。
Wegicはすべてのステップを通してあなたをガイドし、ショップのウェブデザインを構築するプロセスを直感的で楽しいものにします。
20以上のモダンでシンプルなEコマースサイトデザインのアイデア
モダンなeコマースサイトのデザインは、顧客を惹きつけ、スムーズなショッピング体験を提供する鍵です。 ここでは、オンラインショップのデザインにインスピレーションを与える、新鮮で効果的なアイデアを20以上ご紹介します。
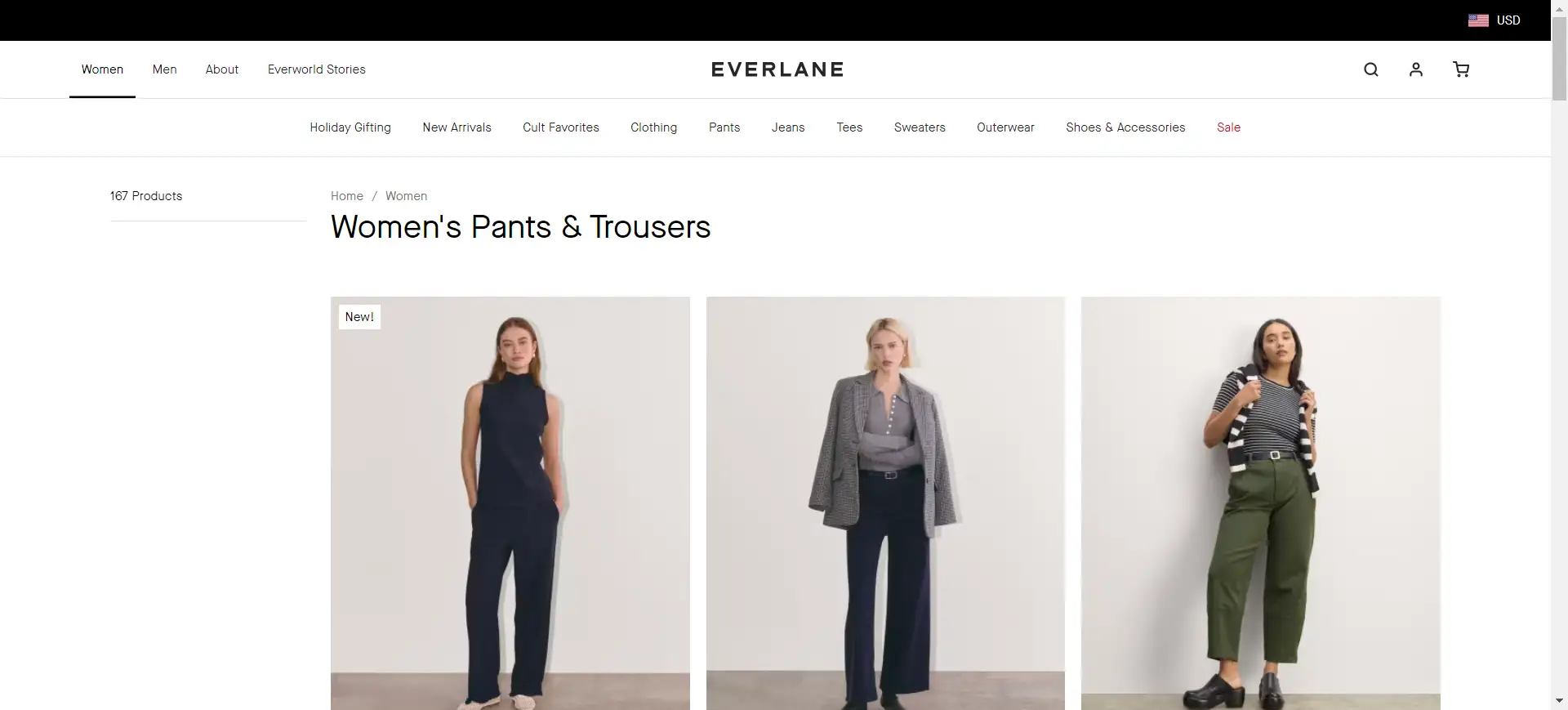
1. Everlane: ミニマルな商品ページ

解説
- クリーンでシンプルな商品ページは、邪魔なものを最小限に抑え、ユーザーが必要なものに集中できるようにしています。
事例
- Everlaneは、大きく高品質な商品画像と短い説明文を使用し、商品が商品自身を語るようにしています。 余白をたっぷり使うことで、顧客が重要なことに集中しやすくなり、わかりやすく快適なショッピング体験が実現します。
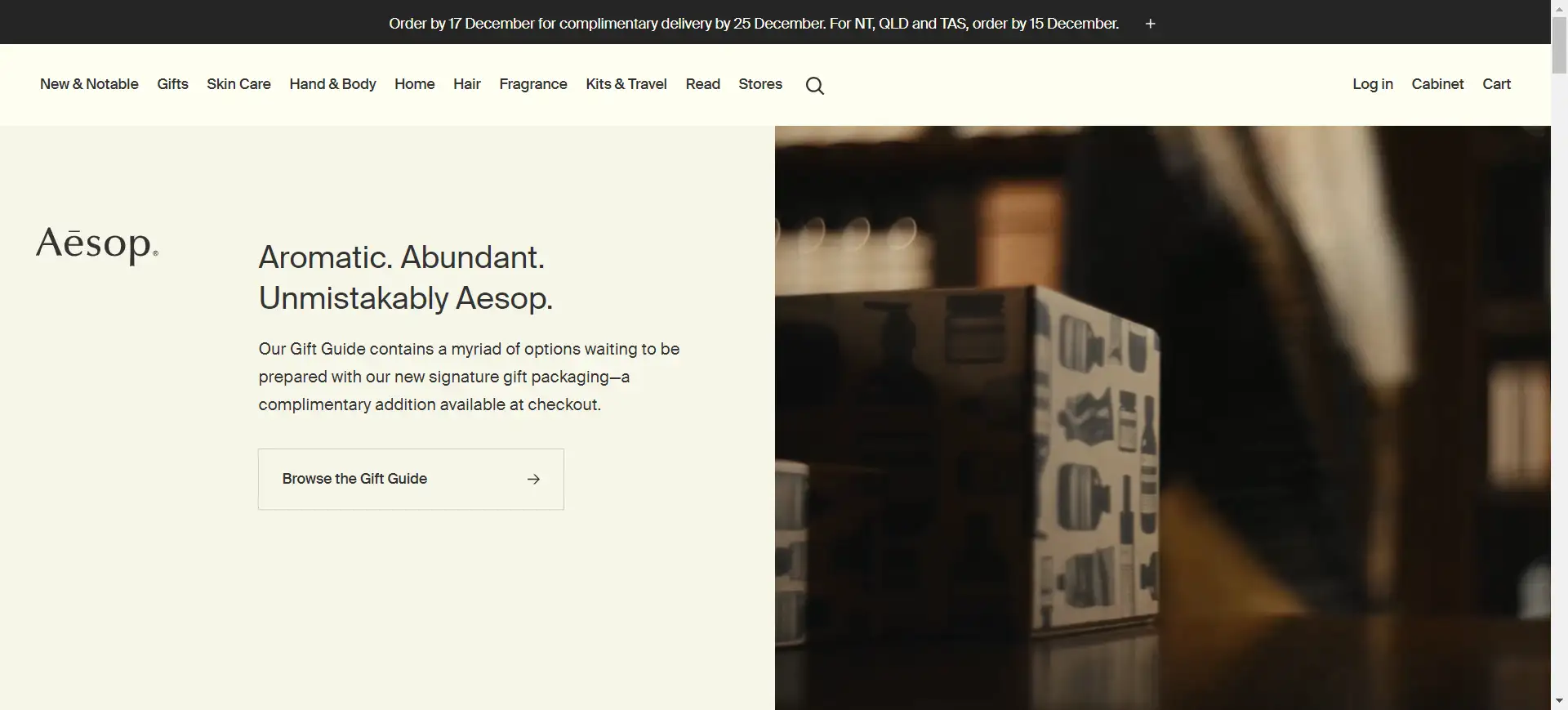
2. Aesop: 大胆なタイポグラフィと広々としたレイアウト

解説
- 大きく太いフォントと広いスペースが注意を引き、読みやすくします。
事例
- イソップのウェブサイトは、商品名をポップにする大きなフォントを使用しています。 広々としたデザインはテキストにゆとりを与え、ユーザーがナビゲートしやすく、読みやすくすると同時に、ブランドの高級感を反映しています。
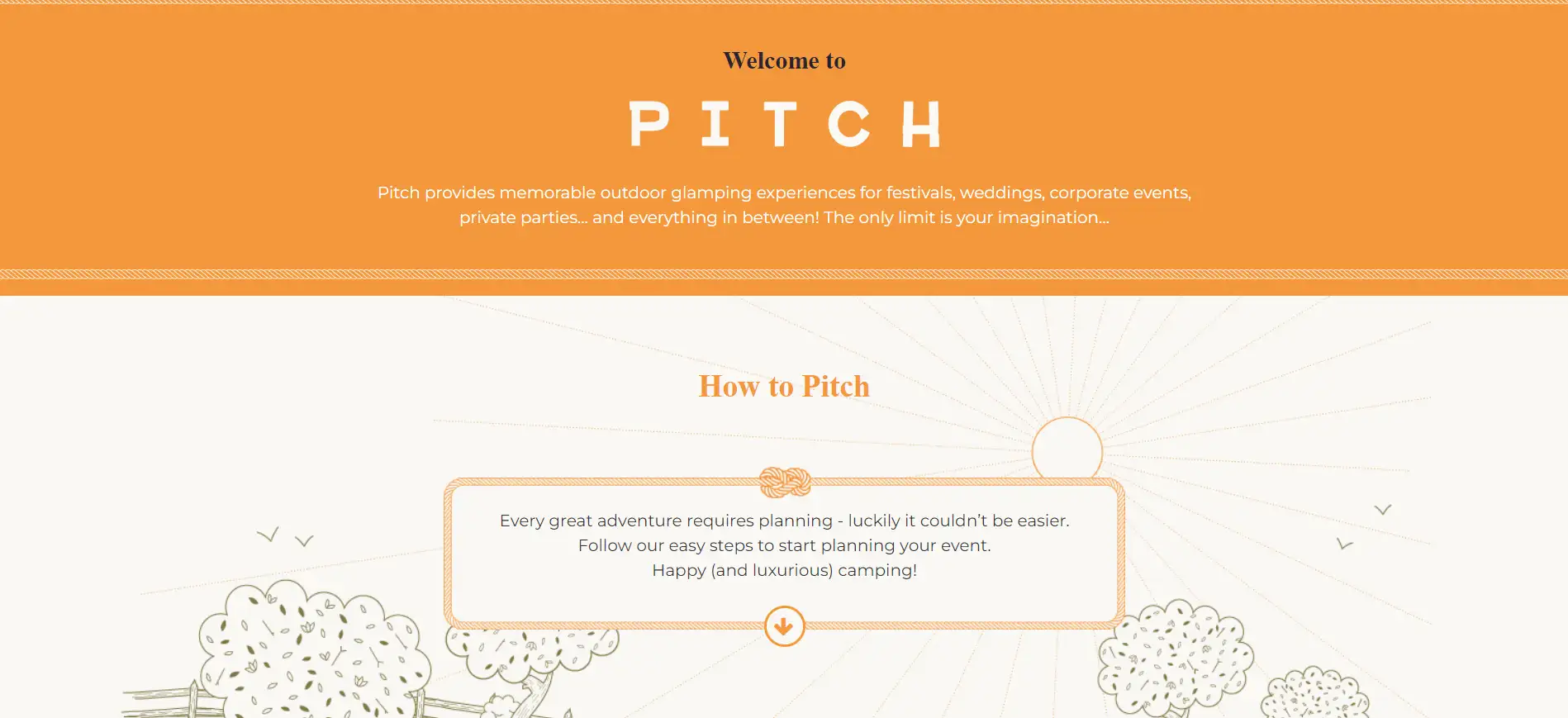
3. Pitch Tents: ワンページEコマースサイト

解説
- 1ページですべてが完結するデザインにより、クリック数を減らし、迅速なショッピングを実現します。
事例
- Pitch Tentsは、簡単なブラウジングと素早いチェックアウトのために1ページデザインを採用しています。 すべてを1ページにまとめることで、ユーザーの迅速な意思決定を助け、カート放棄を減らします。
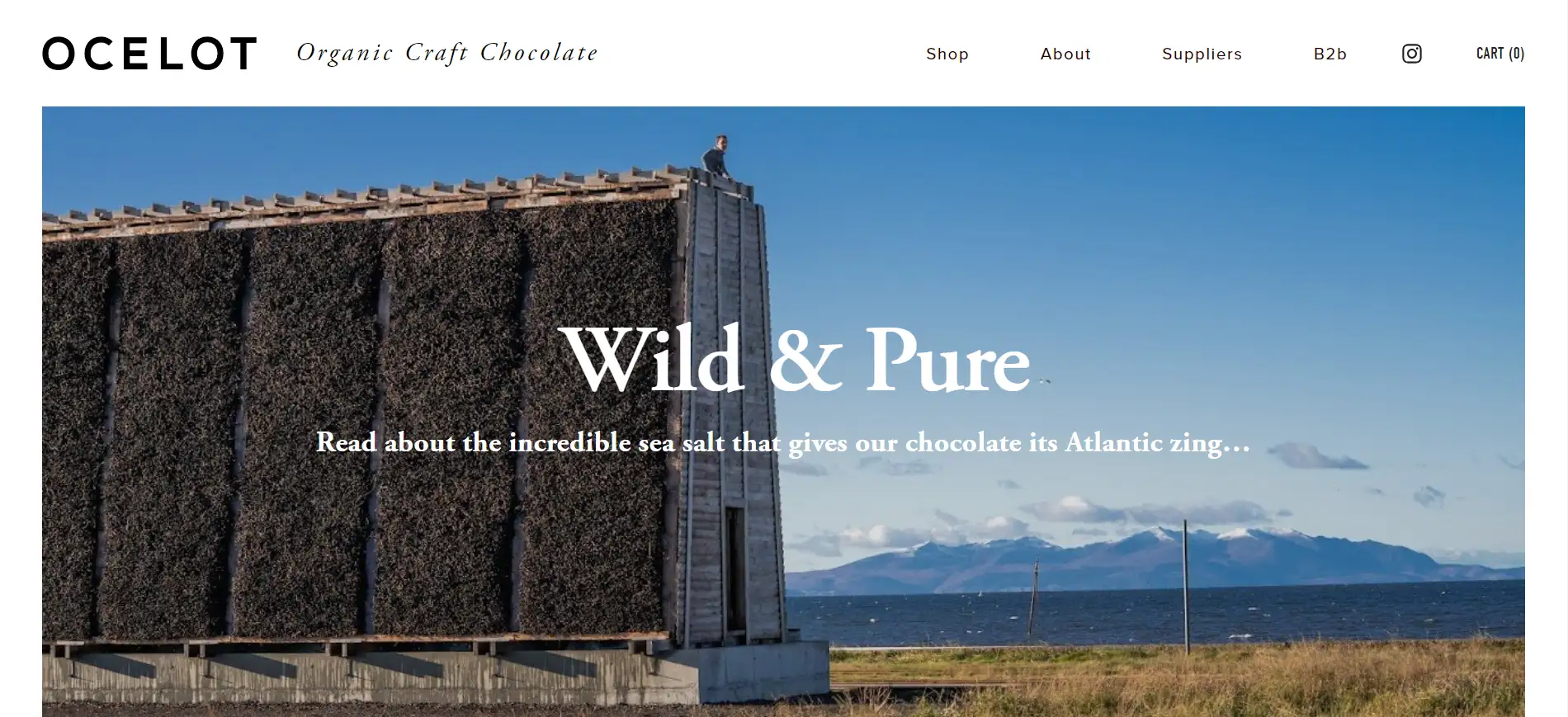
4. Ocelot Chocolate: CTAにフォーカスしたグリッドレイアウト

解説
- 商品をわかりやすく表示する整然としたグリッドレイアウトと、ユーザーが行動を起こすよう誘導する太字のCTA。
事例
- Ocelot Chocolateのサイトでは、グリッドレイアウトを採用し、各商品の横にわかりやすい「今すぐ購入」ボタンを配置しています。
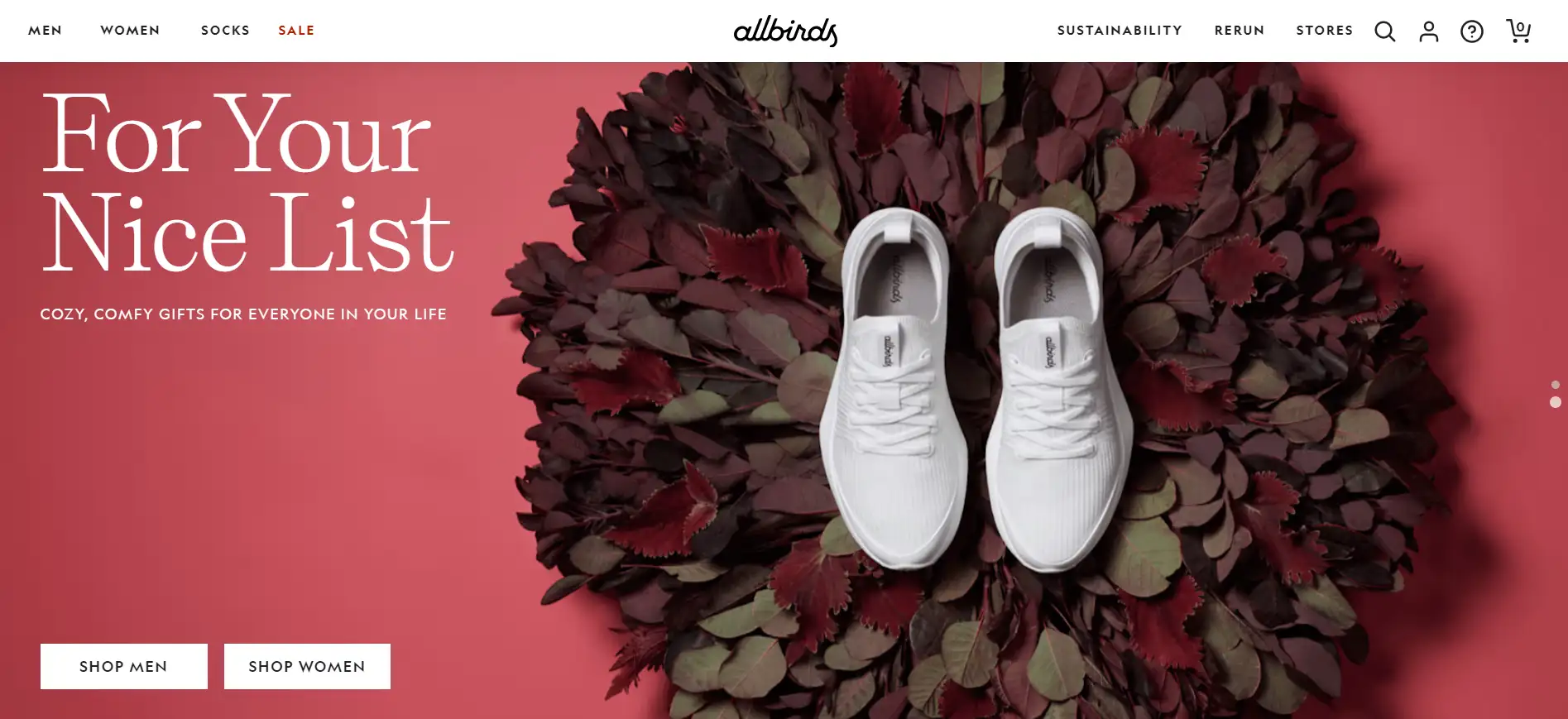
5. Allbirds: シンプルなナビゲーション、すっきりとしたメニュー

解説
- 顧客が迷うことなく必要なものを見つけられる、使いやすいナビゲーション。
事例
- Allbirdsのウェブサイトは、「男性」、「女性」、「子ども」、「私たちのストーリー」といったカテゴリーが明確に表示された横長のナビゲーションバーを上部に備えています。 各カテゴリーに簡単にアクセスできるため、顧客は興味のある商品をすぐに見つけることができます。 また、ミニマルですっきりとしたレイアウトを維持しながらも、サブカテゴリーや目玉商品をドロップダウンメニューで簡単に探せるようになっています。
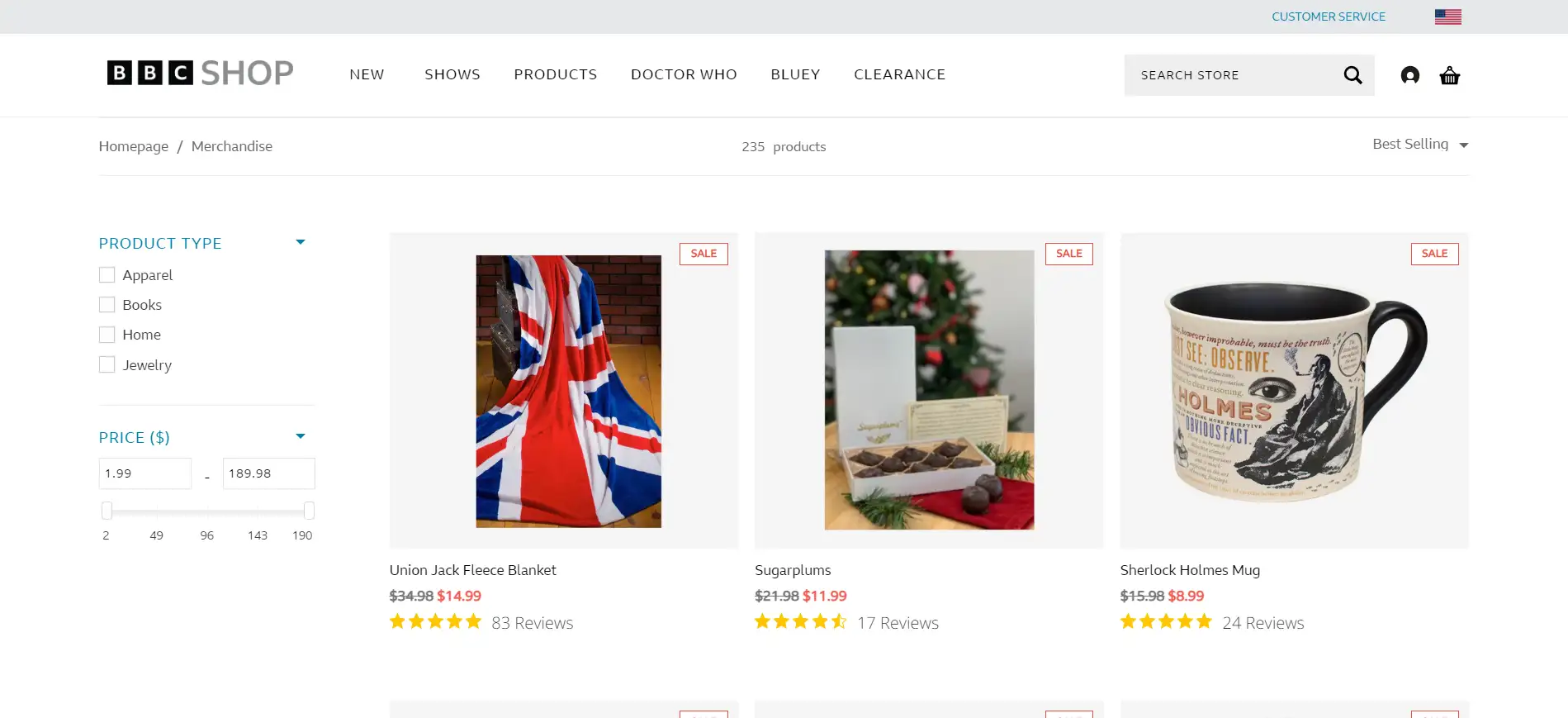
6. BBC Shop: モバイルファーストデザイン

解説
- モバイルデバイスを第一に考えたデザイン戦略で、小さな画面でもサイトが完璧に機能するようにします。
事例
- BBC Shopはモバイル向けにサイトを最適化し、トラフィックとエンゲージメントを向上させました。 レイアウトは素早く読み込まれ、どのデバイスでも見栄えが良く、モバイルの買い物客にシームレスな体験を提供しています。
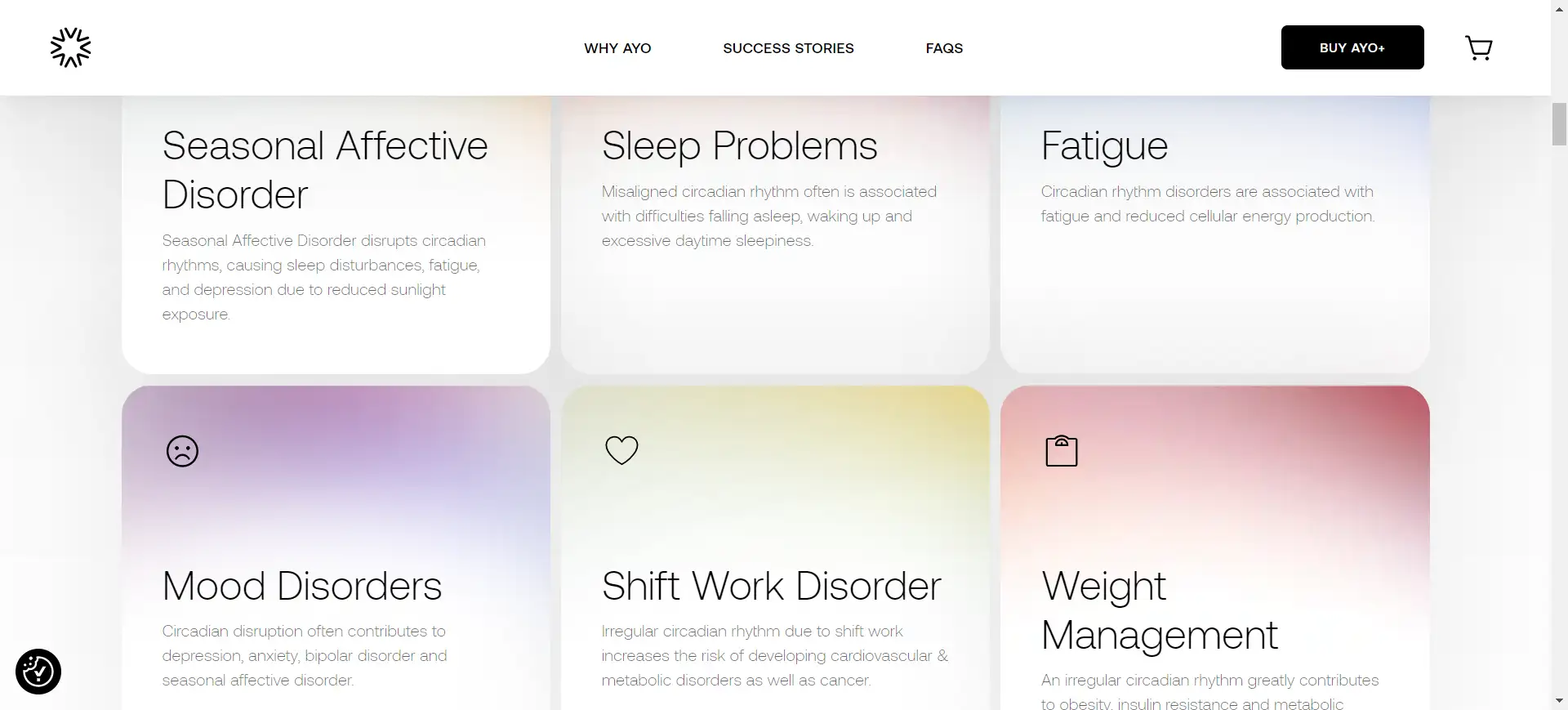
7. AYO: ニュートラルなカラーパレットとアクセントカラー

解説
- 中間色の背景にポップな色を配することで、プロモーションや商品の詳細など、重要な部分に注目が集まります。
事例
- AYOは、スタイリッシュでバランスの取れた外観を維持しながら、特価品や新着品などの重要なセクションに注意を誘導するために、柔らかな色のグラデーションを使用しています。
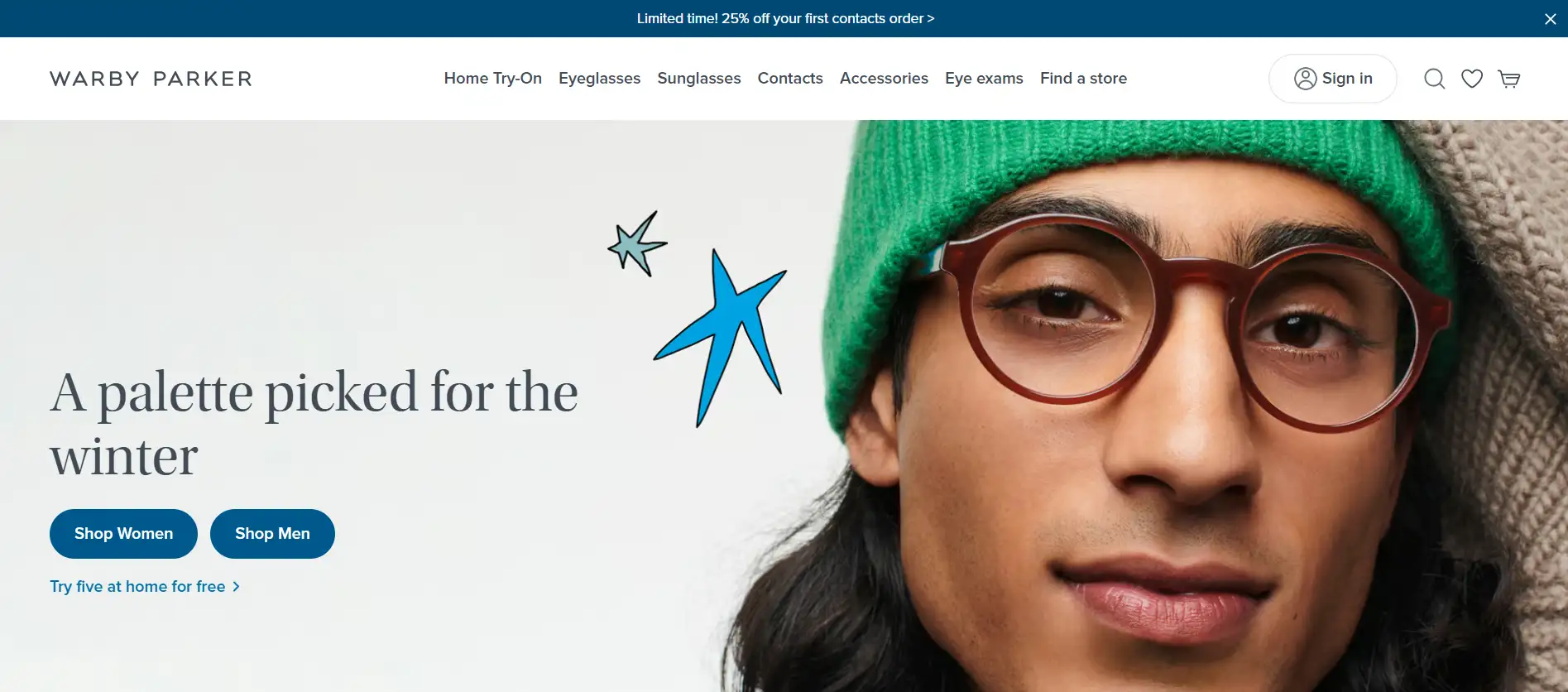
8. Warby Parker: カスタムイラストとユニークなブランディング

解説
- カスタムイラストレーションは、ブランドのストーリーを伝え、記憶に残るアイデンティティを作るのに役立ちます。
事例
- Warby Parkerは、サイト全体に楽しく風変わりなイラストを追加しています。 これらの画像は、顧客との個人的なつながりを築き、ブランドのフレンドリーで親しみやすい雰囲気を高めています。
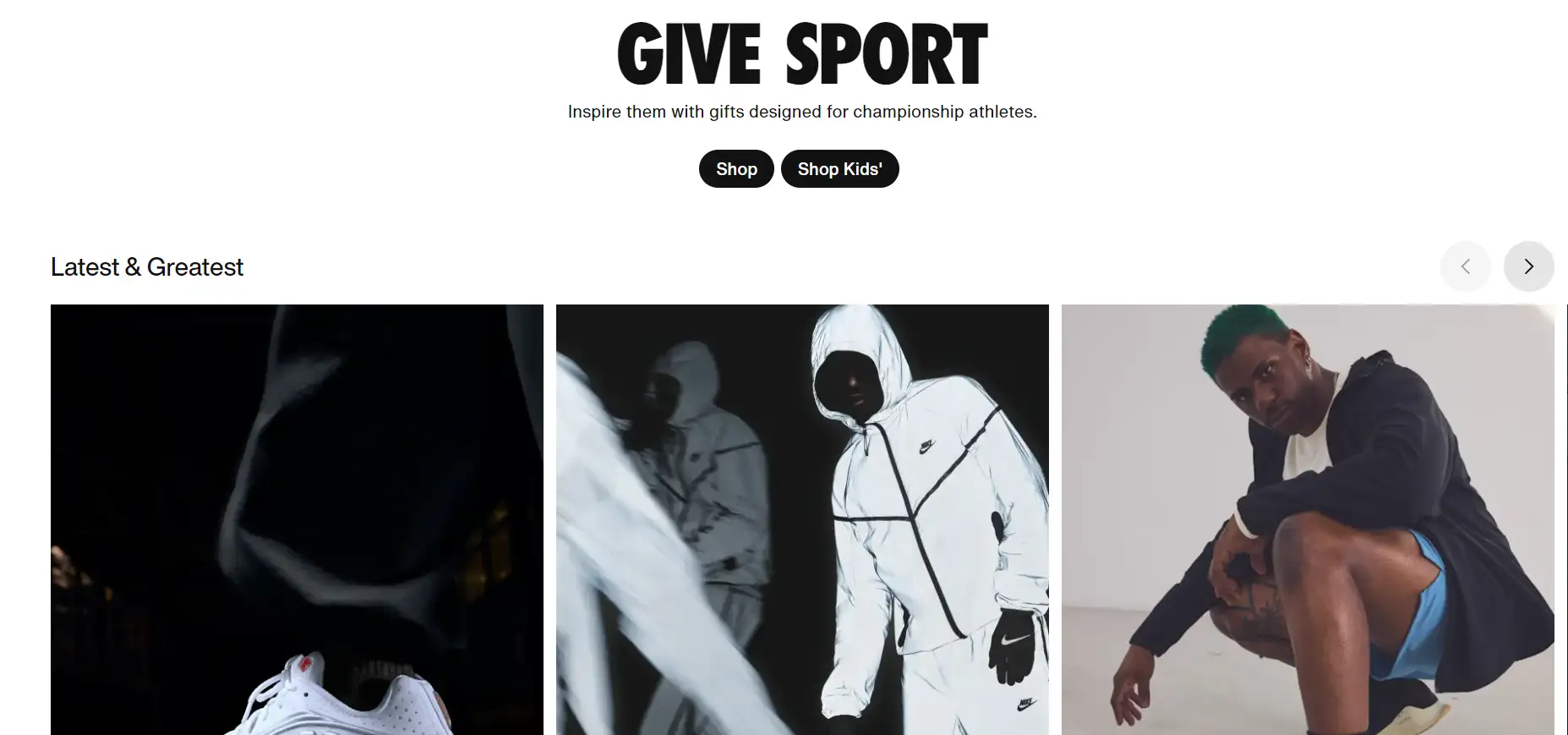
9. Nike: 微妙なアニメーションとホバー効果

解説
- ユーザーを圧倒することなくフィードバックを提供するスムーズなアニメーションやホバーエフェクト。
事例
- ナイキのウェブサイトでは、ユーザーが画像にカーソルを合わせると、ホバーエフェクトを使って商品の詳細が表示されます。 このインタラクションにより、買い物客の気を散らせることなく、興味を引くことができます。
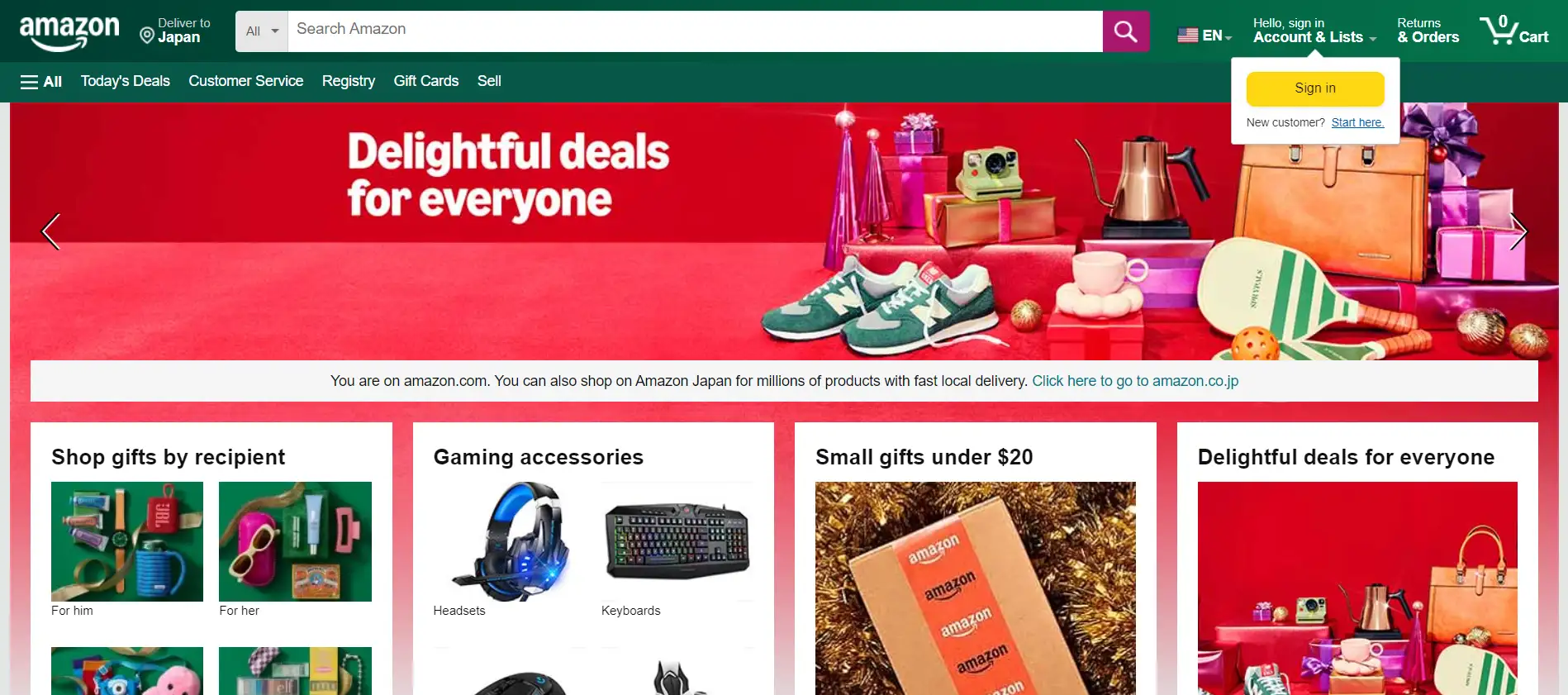
10. Amazon: 製品のフィルタリングとソート機能

解説
- シンプルなフィルターで、お客様が欲しいものをすぐに見つけることができます。
事例
- アマゾンの強力なフィルターによって、買い物客は価格、評価、その他の好みで並べ替えることができ、圧倒されることなく何千もの商品を簡単に閲覧することができます。
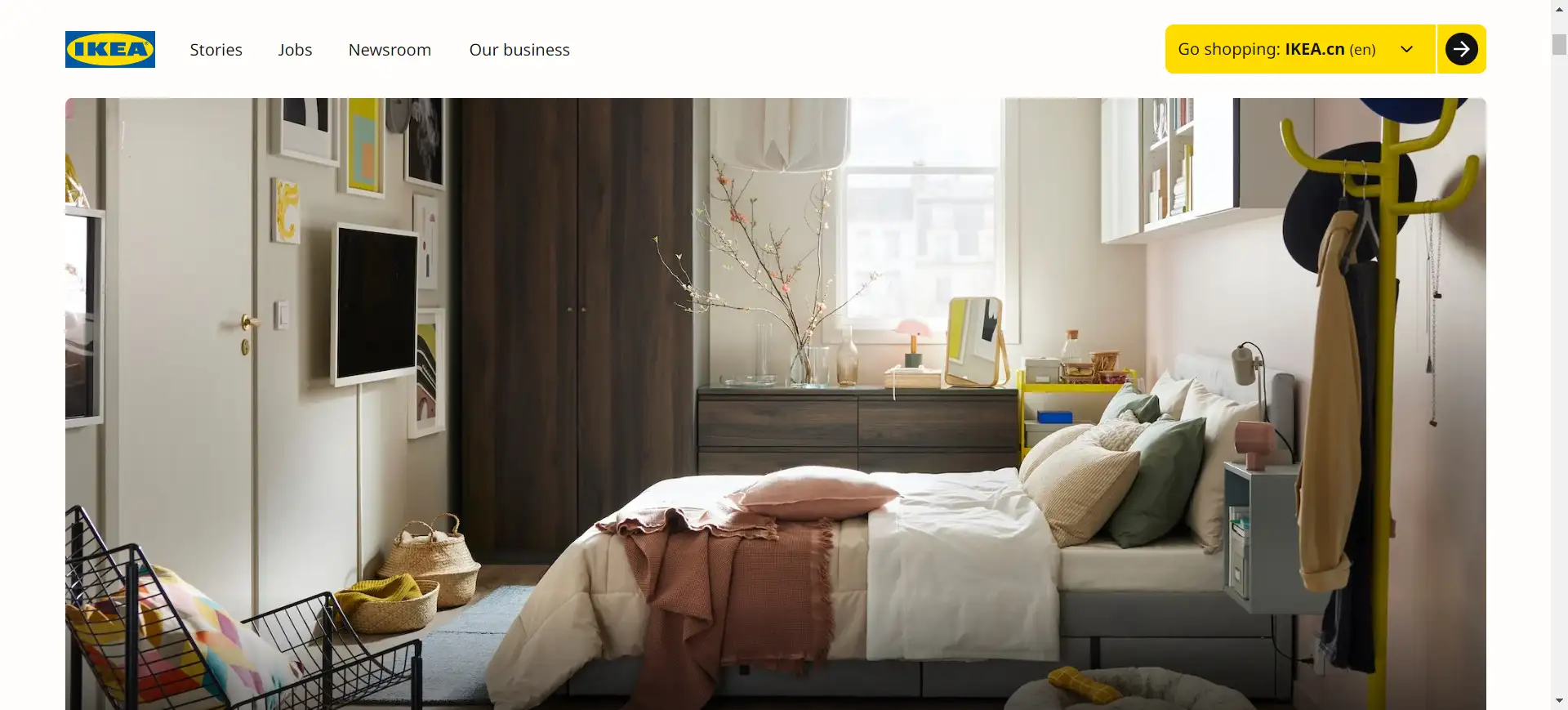
11. IKEA: インタラクティブな3D製品ビュー

解説
- 顧客にあらゆる角度から製品例を見てもらい、十分な情報を得た上で購入の意思決定をしてもらいます。
事例
- イケアは、多くのブランドが採用している3D商品ビューを提供し、顧客が家具の見え方をさまざまな角度から確認できるようにしています。
12. Microsoft Office: フラットデザイン

解説
- 不必要なディテールを排除したミニマルなアプローチにより、クリーンで機能的なインターフェイスを実現します。
事例
- マイクロソフトオフィスのサイトは、フラットデザインを採用し、装飾よりも機能性を重視したシンプルで見やすいレイアウトになっています。
13. ASOS: パーソナライズドホームページレイアウト

解説
- 各訪問者の過去の行動に合わせてホームページを調整することで、体験が個人的なものに感じられ、エンゲージメントが高まります。
事例
- ASOSは、ユーザーの閲覧履歴に基づいてホームページをカスタマイズし、過去の興味に関連する商品を表示します。 例えば、レディースの洋服をよく購入するユーザーであれば、トップページにはレディースファッションのアイテムが表示され、ユーザーは欲しい商品を見つけやすくなり、より多くの購入を促すことができます。 また、パーソナライズされたプロモーションや、閲覧の習慣に基づいたレコメンデーションは、ショッピング体験をさらに向上させます。
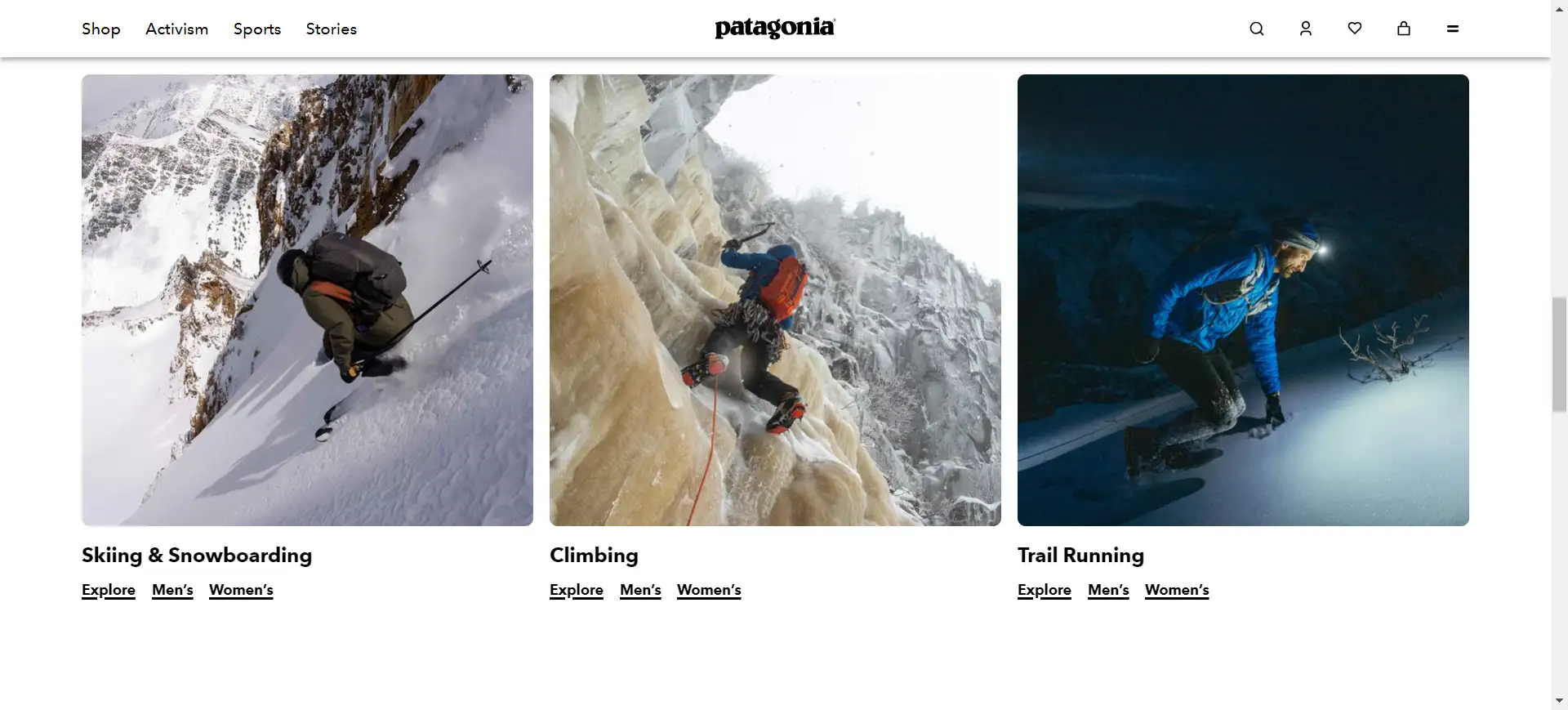
14. Patagonia: ビジュアルを使ったストーリーテリング

解説
- 画像や動画を使ってブランドのストーリーを伝え、顧客との感情的なつながりを生み出します。
事例
- パタゴニアのサイトでは、持続可能性へのコミットメントをビデオで紹介し、エコ意識の高い買い物客とのつながりを図っています。
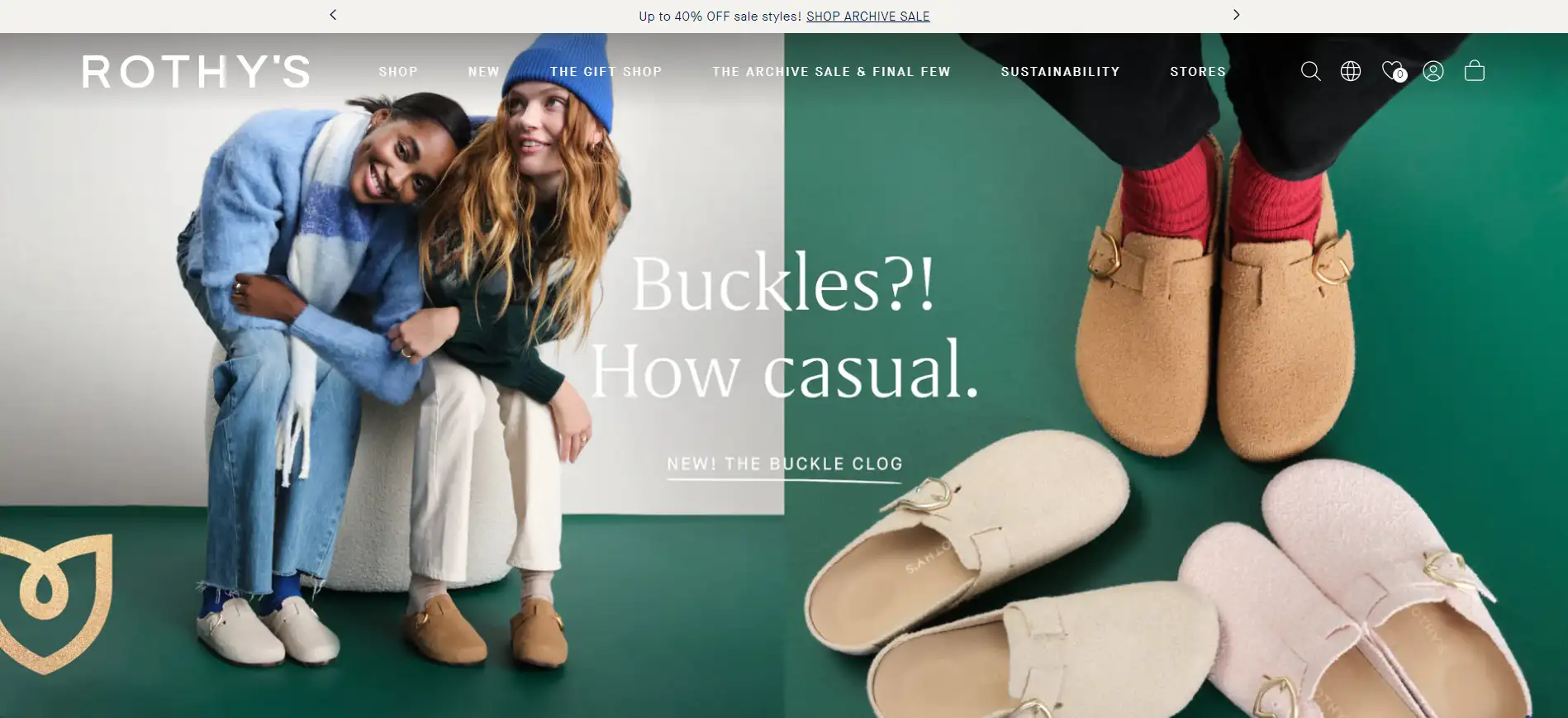
15. Rothy’s: 非対称レイアウト

解説
- 伝統的なグリッドパターンを打ち破り、よりモダンでダイナミックな外観を実現します。
事例
- Rothy'sはアシンメトリーなレイアウトを使い、バランスを保ちつつも、環境に優しい靴を視覚的に魅力的にアピールしています。
16. Apple: 重要な特徴としてのホワイトスペース

解説
- ごちゃごちゃした印象を避けるために、重要な要素には十分なスペースを与えます。
事例
- アップルのウェブサイトは、製品の周囲に余白を多用し、高級感と清潔感を与えています。
17. Crate & Barrel: 簡単なチェックアウトプロセス

解説
- 合理化されたチェックアウトプロセスは、カート放棄を減らし、全体的なショッピング体験を向上させます。
事例
- Crate&Barrelはチェックアウトページを簡素化し、ユーザーが不必要なステップを踏むことなく購入を完了できるようにしました。
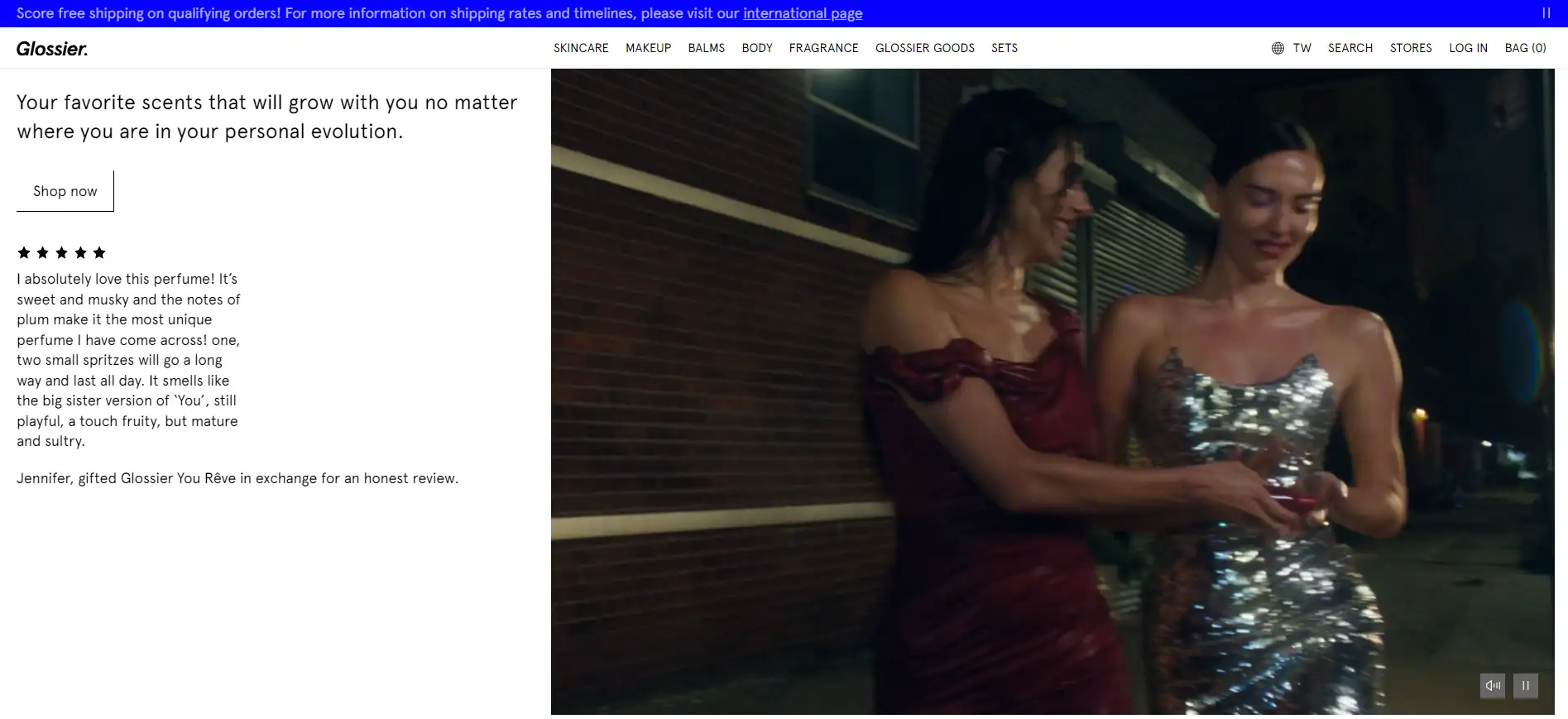
18. Glossier: すっきりとしたレイアウトのユーザーレビュー&お客様の声

解説
- デザインを過密にすることなくカスタマーレビューを表示します。
事例
- Glossierは、カスタマーレビューをきちんと見やすいフォーマットで商品ページに表示し、潜在的な購入者との信頼関係を構築しています。
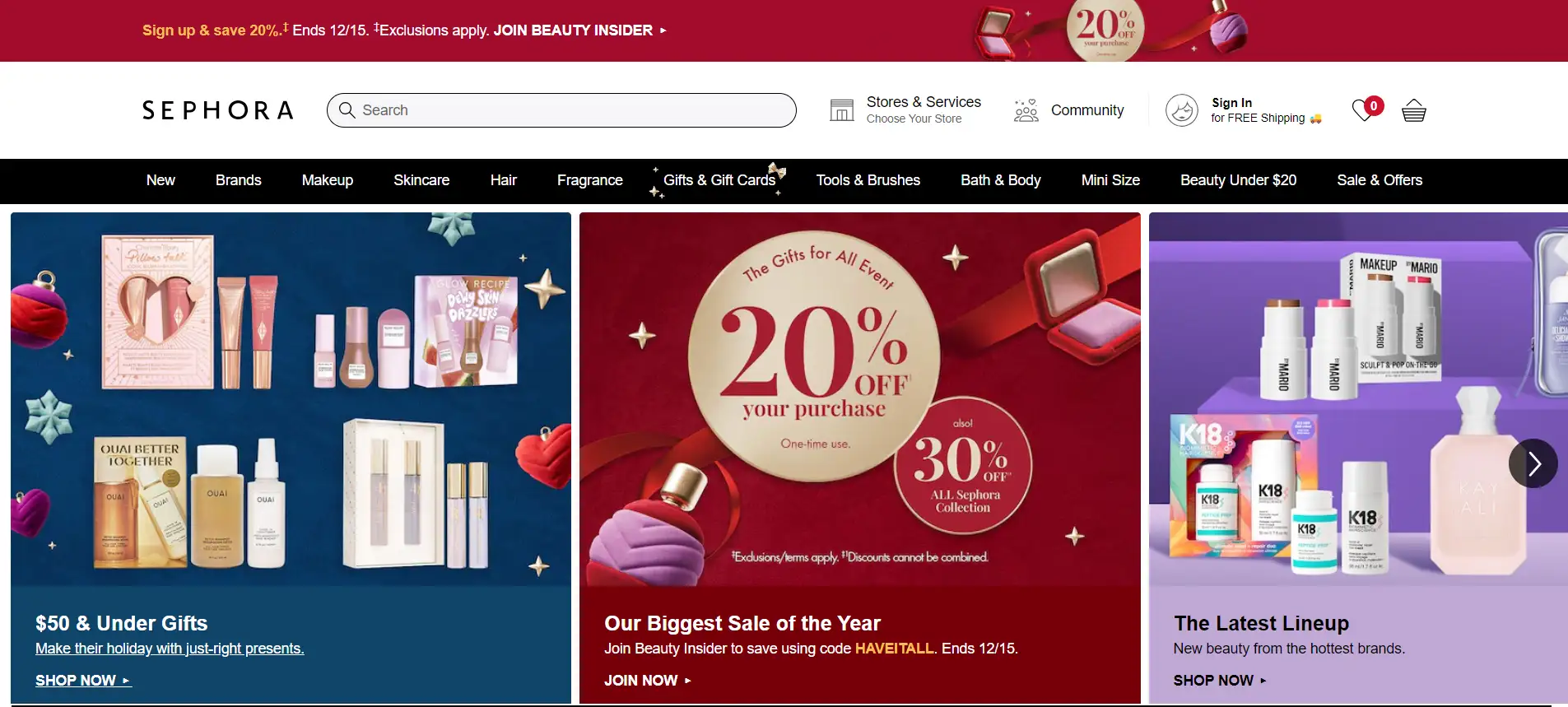
19. Sephora: ビデオの統合

解説
- 商品がどのように機能するのかを紹介するための商品ビデオを掲載したり、商品ページに直接チュートリアルを掲載したりします。
事例
- セフォラでは、美容製品のチュートリアルビデオを統合し、顧客が製品の使用方法を確認できるようにして、購入への自信を高めています。
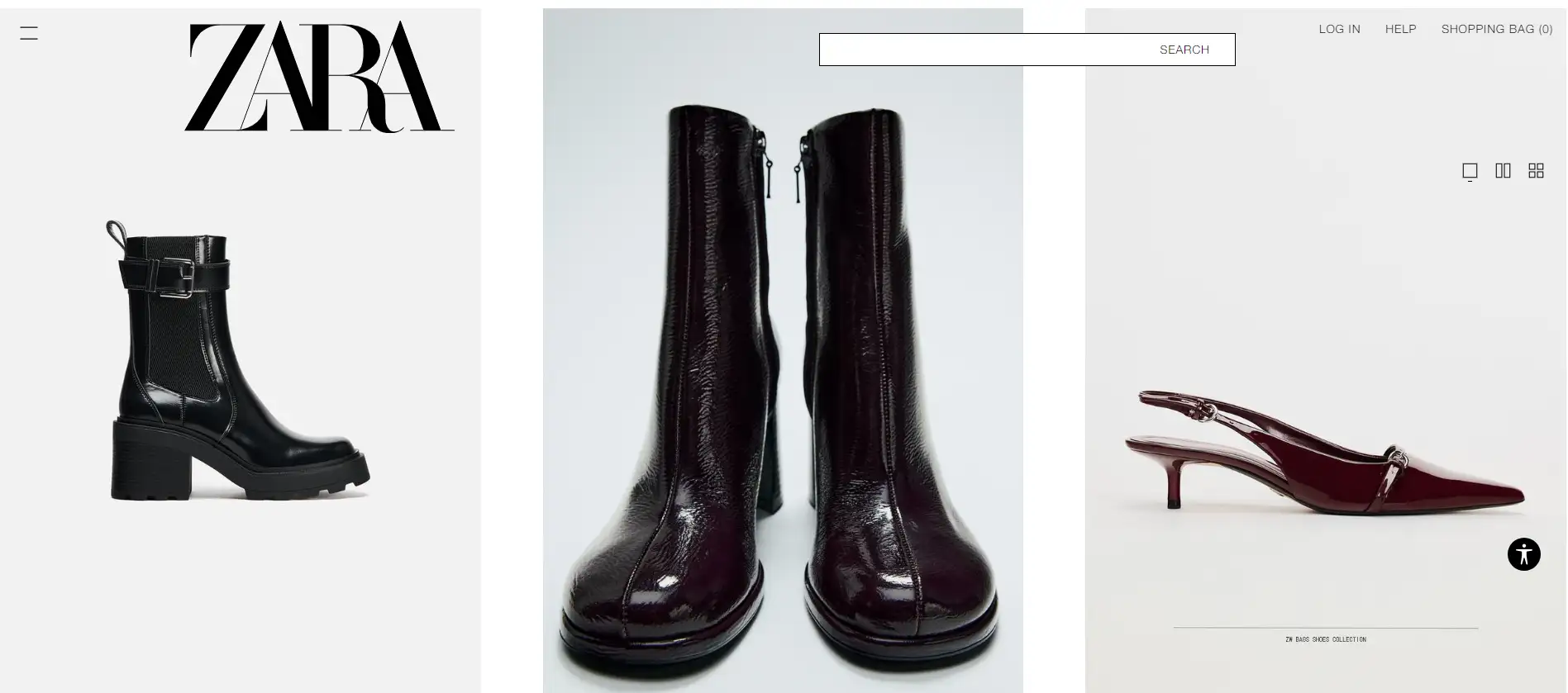
20. Zara: 製品クイックビュー

解説
- ユーザーがページを離れることなく商品の詳細を見ることができ、閲覧しやすくなります。
事例
- ZARAのクイックビュー機能は、ポップアップウィンドウで商品の詳細をチェックできるため、ブラウジングがより速く便利になります。
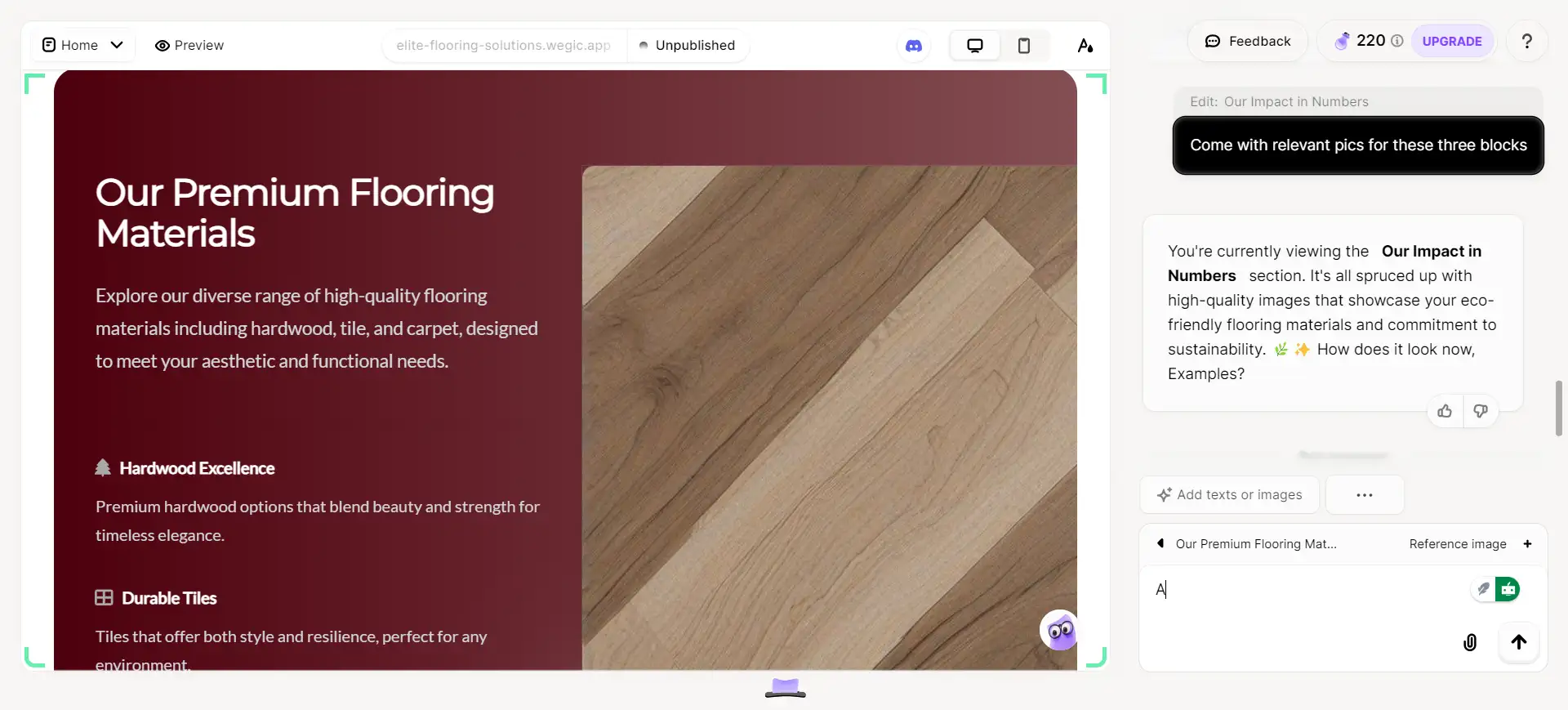
これらのデザインを実現するためのWegicの使い方
下記のようなウェブサイトを作りたいですか? 画像をクリックして、今すぐWegicをお試しください!👇
Wegicは、モダンなeコマースサイトのデザインをシンプルで楽しいものにします。 会話型AIと直感的なツールを活用することで、ユーザーはデザインのアイデアを簡単に魅力的なショップのウェブデザインに変えることができます。 その方法をご紹介しましょう。
会話から始めよう

チャットでオンラインショップのデザインに必要なものをWegicに伝えてください。 例えば、「パーソナライズされたセクションを持つミニマルなホームページが欲しい」または 「商品のクイックビュー機能を追加したい」と言ってください。 Wegicはあなたの要望を理解し、完璧なサイトを構築するためにステップバイステップで導きます。
ウェブサイトをカスタマイズ

Wegicは、シンプルで直感的な機能で、すべてチャットで、モダンなeコマースウェブサイトのデザインを完璧に仕上げるための完全なコントロールをユーザーに提供します。
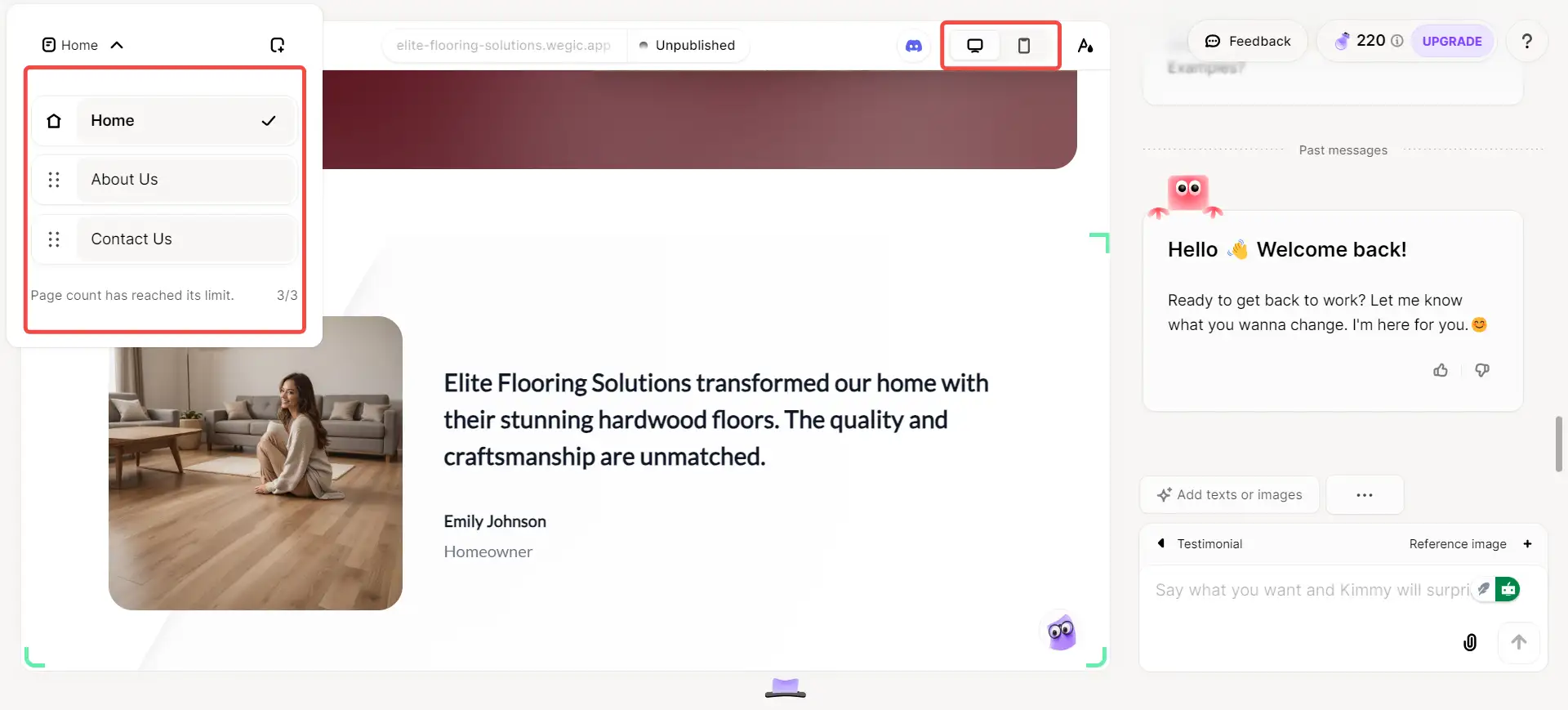
- 1. ナビゲーションスタイル: 水平または垂直メニューの切り替え、ドロップダウンオプションの追加、チャットのカテゴリの再編成が簡単にできます。 Wegicは、あなたのブランディングとユーザビリティのニーズに合わせてナビゲーションを適応させます。
- 2.タイポグラフィのカスタマイズ:見出し、本文、商品説明のフォントを調整できます。 フォントのスタイル、サイズ、太さを指定して、商品名や販促バナーなどの重要な要素を強調することができます。
- 3.配色のパーソナライズ: 特定の色合いを指定したり、希望するムードを説明したりして、カラーパレットを試してみましょう。 例えば、「パステル調で落ち着いた雰囲気に」、「大胆な赤で緊迫感を」などと入力してください。
- 4.レイアウトの調整: Wegicは、商品グリッドのサイズ変更、バナーの位置変更、特集コンテンツのためのスペース作成など、セクションの変更をサポートしています。 「リファレンススケッチを描く」などのツールを使えば、レイアウト上に直接アイデアをスケッチできます。
- 5. ビジュアル強化: 画像をアップロードするか、Wegicを通じて著作権保護されたビジュアルやイラストを無料で選択できます。 商品写真のホバーアニメーションを追加したり、スクロール効果を調整して、インタラクティブで魅力的なページにしましょう。
- 6.モバイル対応:ショップのウェブデザインがあらゆるデバイスで完璧に見えるようにします。 Wegicは自動的にスマートフォンやタブレット向けにレイアウトを最適化しますので、お客様はシームレスなブラウジング体験をお楽しみいただけます。
- 7.ダイナミックコンテンツの統合:(URL経由で)動画を追加したり、YouTubeクリップを埋め込んだり、Googleマップを統合して店舗の場所を紹介したりできます。 Wegicは、ユーザーエンゲージメントを高めるサードパーティツールをサポートしています。
マルチページとモバイルフレンドリーオプション

柔軟性のために、Wegicはマルチページデザインをサポートし、あなたのサイトがどんなデバイスでも素晴らしく見えることを保証します。 モダンなeコマースウェブサイトのデザインテンプレートであれ、ユニークなレイアウトであれ、Wegicはデスクトップとモバイルのユーザーにスムーズな体験をお約束します。
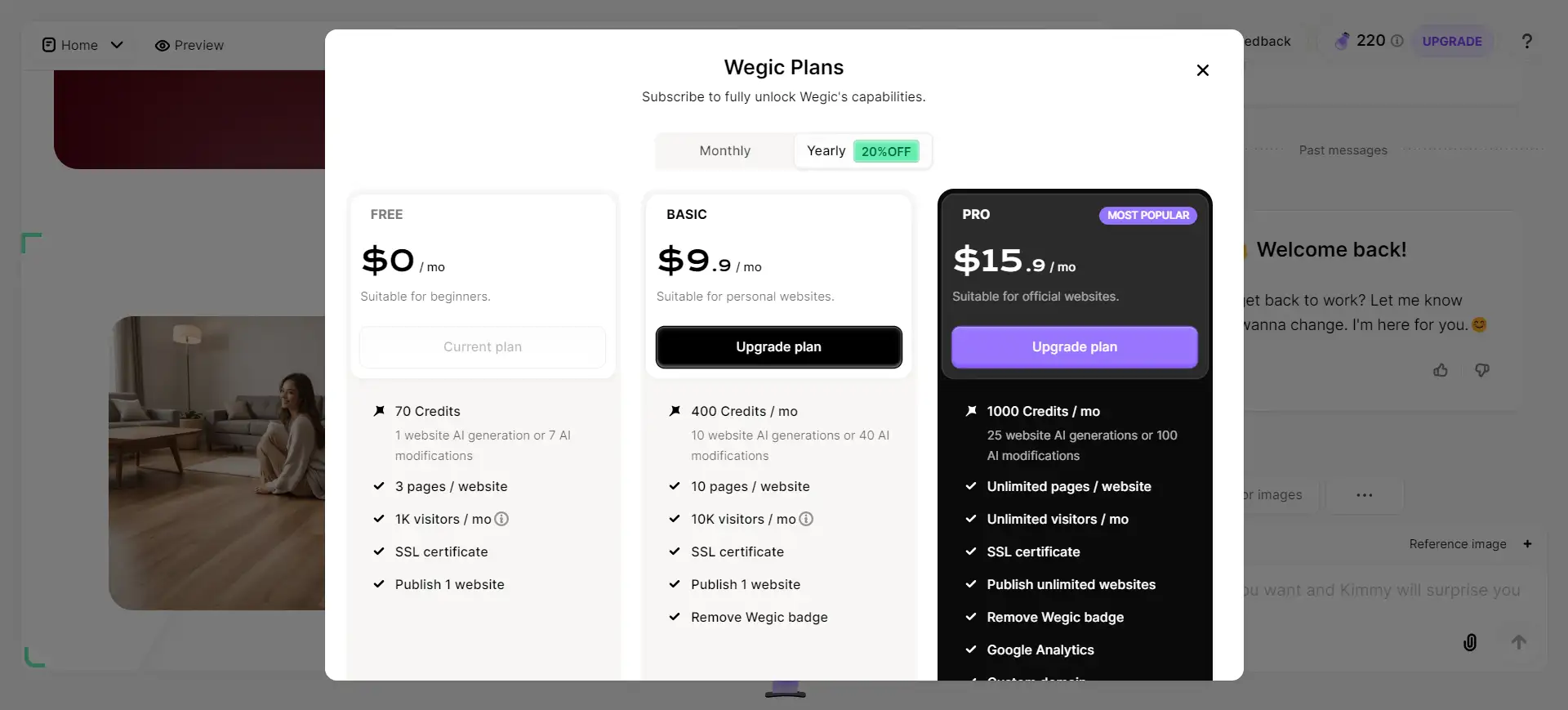
プロ機能による強化

Wegicのプロプランにアップグレードすると、カスタムドメイン、Google Analyticsの統合、高度なカスタマイズなどのプレミアム機能をご利用いただけます。 これらのツールは、あなたのニーズに合わせて洗練されたプロフェッショナルなモダンウェブデザインを作成するのに最適です。
Wegicは、初心者から専門家まで、誰もが自然な会話とAI主導のデザインツールによって、視覚的に魅力的で機能的なEコマースウェブサイトを作成できるようにします。
モダンなトレンドでEコマースデザインをシンプルに
モダンでシンプルなデザインは、顧客の注目を集め、シームレスなショッピング体験を提供する上で非常に重要です。つまり、簡単なナビゲーションと魅力的なビジュアルを備えたクリーンでユーザーフレンドリーなウェブサイトは、閲覧を容易にするだけでなく、信頼を築き、売上を向上させます。
WegicのAI駆動型プラットフォームを使えば、技術的な経験の有無にかかわらず、誰でも簡単に独自のeコマースサイトを作成することができます。 会話型デザインの力により、レイアウトから色に至るまで細部まで簡単にパーソナライズでき、あなたのビジョンに命を吹き込むことができます。
コーディングのスキルは必要ありません。あなたのアイデアと創造力だけです!
著者
Kimmy
投稿日
Dec 12, 2024
記事を共有
続きを読む
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
