シンプルなウェブサイトデザイン12選と作り方
クリエイティビティを刺激する、最高のシンプルなウェブサイトデザイン12選をご覧ください。実用的なヒントやツールを使って、自分だけのシンプルなウェブサイトを作る方法を学びましょう。


シンプルなウェブサイトデザインはなぜ素晴らしいのか
シンプルなウェブサイトのレイアウトは、軽くて効率的です。 重いグラフィックや不要な要素がなければ、ページは数秒で読み込まれます。読み込みに3秒以上かかると、ユーザーの53%がサイトを離れてしまうため、これは非常に重要です。 ミニマリストのデザインは、訪問者の興味を持続させるために、物事を素早く保つのに役立ちます。
- フォーカスユーザーエクスペリエンス
シンプルなウェブサイトの例は、いかに少ないことが多いかを教えてくれます。 邪魔なものが少なければ、ユーザーは必要なものを簡単に見つけることができます。 明確なメニュー、すっきりとしたビジュアル、配慮されたコンテンツは、訪問者を楽に導きます。 考えてみてください。ごちゃごちゃしたサイトをじっくり見て回ったことがありますか? 焦点を絞ったデザインは心地よく直感的に感じられ、ユーザーを飽きさせません。
- デバイスを超えた容易な適応性
シンプルなウェブサイトデザインは、スマートフォン、タブレット、デスクトップなど、どの画面サイズでもレイアウトが完璧に調整されます。 ウェブトラフィックの60%以上がモバイルデバイスからもたらされている現在、この機能は譲れません。
シンプルなウェブサイトデザイン12選(カテゴリー別)
a. クリエイティブ・ポートフォリオ (3つの例)

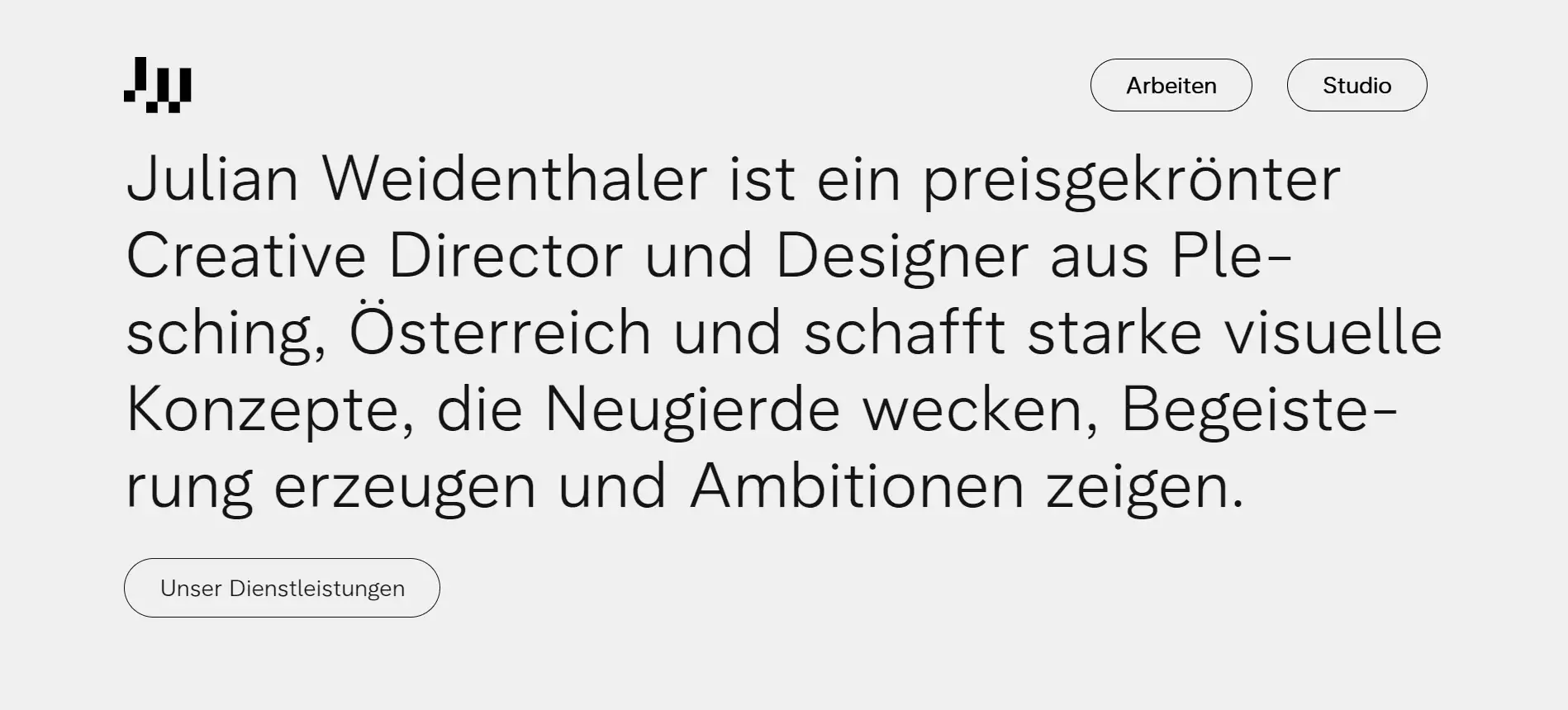
- すぐに注目を集めるフルスクリーン画像
- テキストを最小限に抑えることで、アートワークが輝きます
- シンプルなメニューでナビゲーションも簡単
- ビジュアルを重視することで没入感が生まれ、気が散ることなくジュリアンの写真を鑑賞することができます。
- ミニマリスト的でシンプルなウェブサイトデザインのアプローチは、それぞれの画像の感情的なインパクトを高めています。

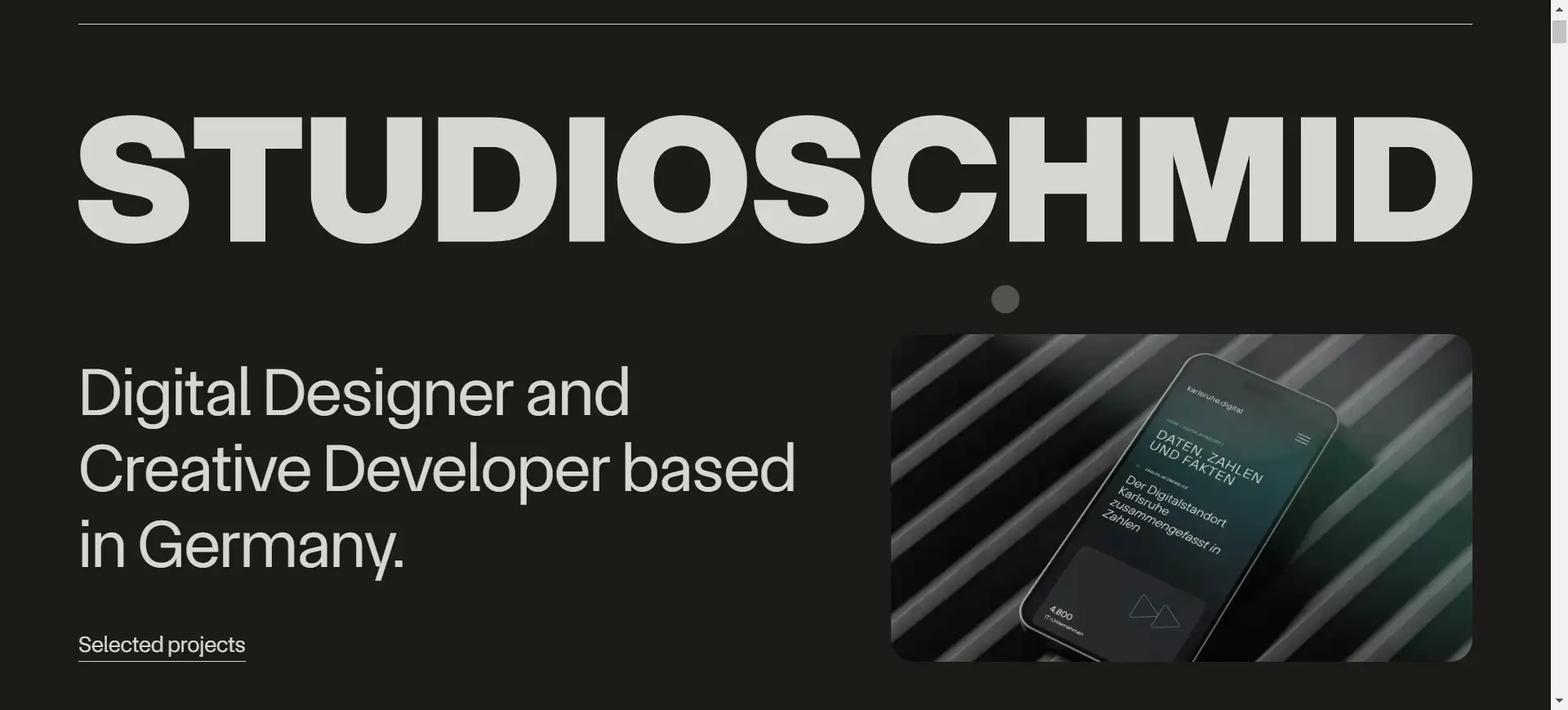
- 洗練された黒の背景に、対照的な白のテキスト
- 個人的な挨拶(「こんにちは、私の名前はマイケルです」)は、歓迎のタッチを追加
- 閲覧しやすいように整理されたポートフォリオセクション
- 個人的なつながりと強力なビジュアルを組み合わせることで、訪問者は夢中になり、もっと探検してみたくなります。
- すっきりとしたレイアウトは、不必要なごちゃごちゃしたものでなく、作品に焦点を当て続けています。

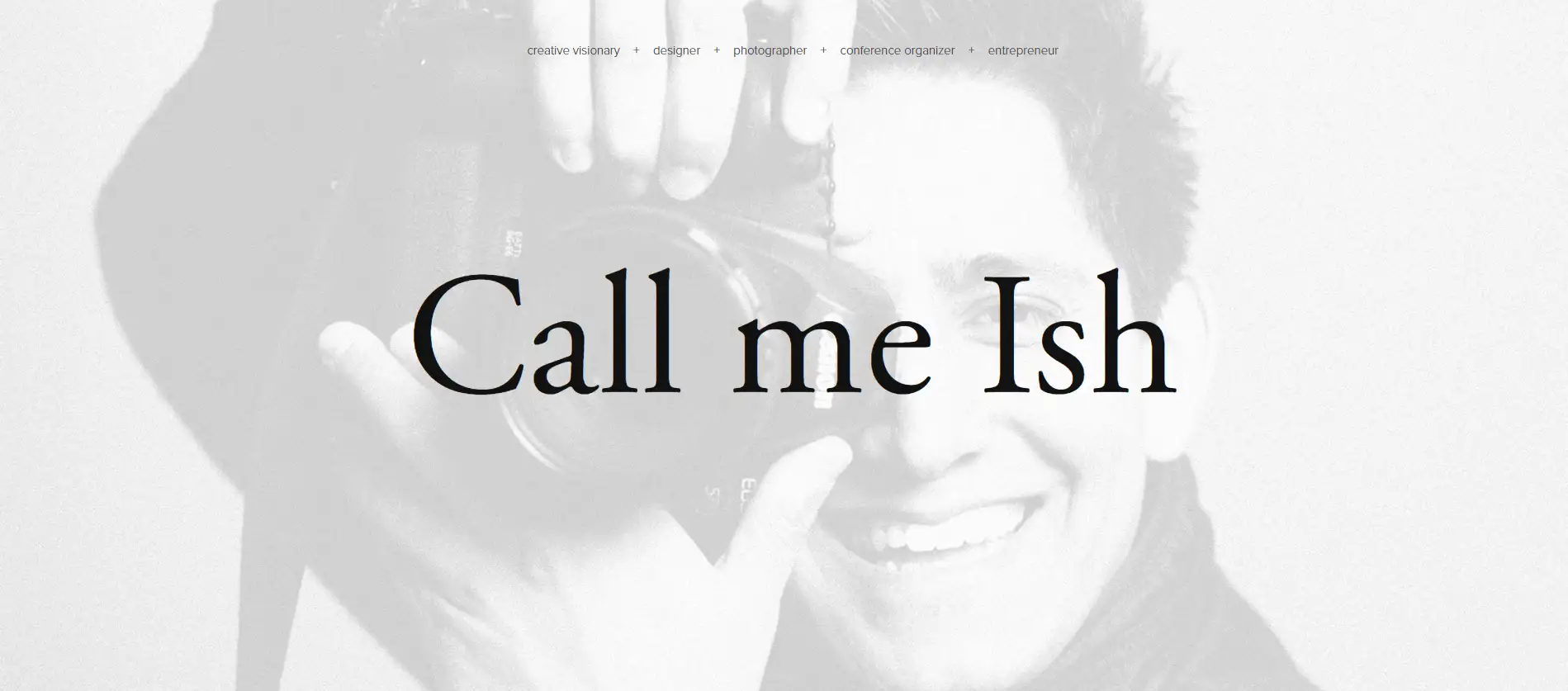
- 見事な写真を強調するすっきりとしたグレーの背景
- プロジェクトごとに明確なカテゴリーを設けたシンプルなナビゲーション
- 全体の雰囲気を高めるミニマルなデザイン要素
- すっきりとしたレイアウトにより、アートワークが主役となり、訪問者がポートフォリオを簡単にナビゲートできるようになっているます。
- 各プロジェクトは、それぞれのストーリーを伝える形で紹介され、視聴者の関心を高めています。
b. 中小企業サイト(3例)

- すっきりとしたレイアウトに高品質な商品画像
- ナビゲーションの手描きイラストがユニークなタッチを添加
- 明確な行動喚起は、買い物プロセスを通じて訪問者を誘導
- 美しいビジュアルとわかりやすいナビゲーションの組み合わせにより、顧客は安心して購入することができます。
- このサイトは、モダンな雰囲気を保ちながら、ブランドのイタリアの伝統を反映しています。

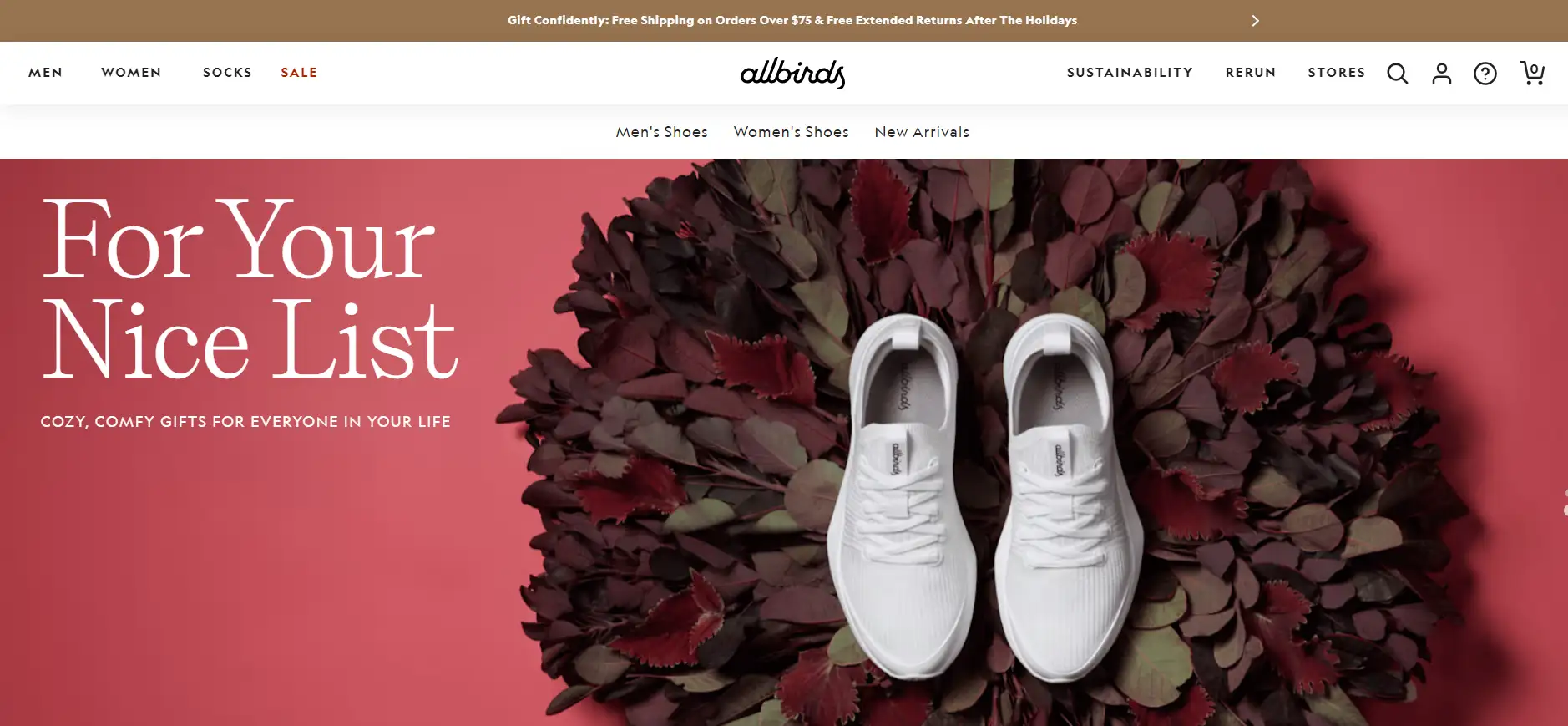
- 環境に優しいフットウェアを重視したミニマルなデザイン
- 大きな画像とわかりやすい商品説明でユーザー体験を向上
- シンプルなナビゲーションバーで、さまざまなシューズを簡単に見つけます
- Allbirdsはすっきりとしたレイアウトでブランド価値をうまく伝え、顧客が持続可能な買い物をしやすいようにしています。
- デザインは、多くの情報で訪問者を圧倒することなく、快適さとスタイルを強調しています。

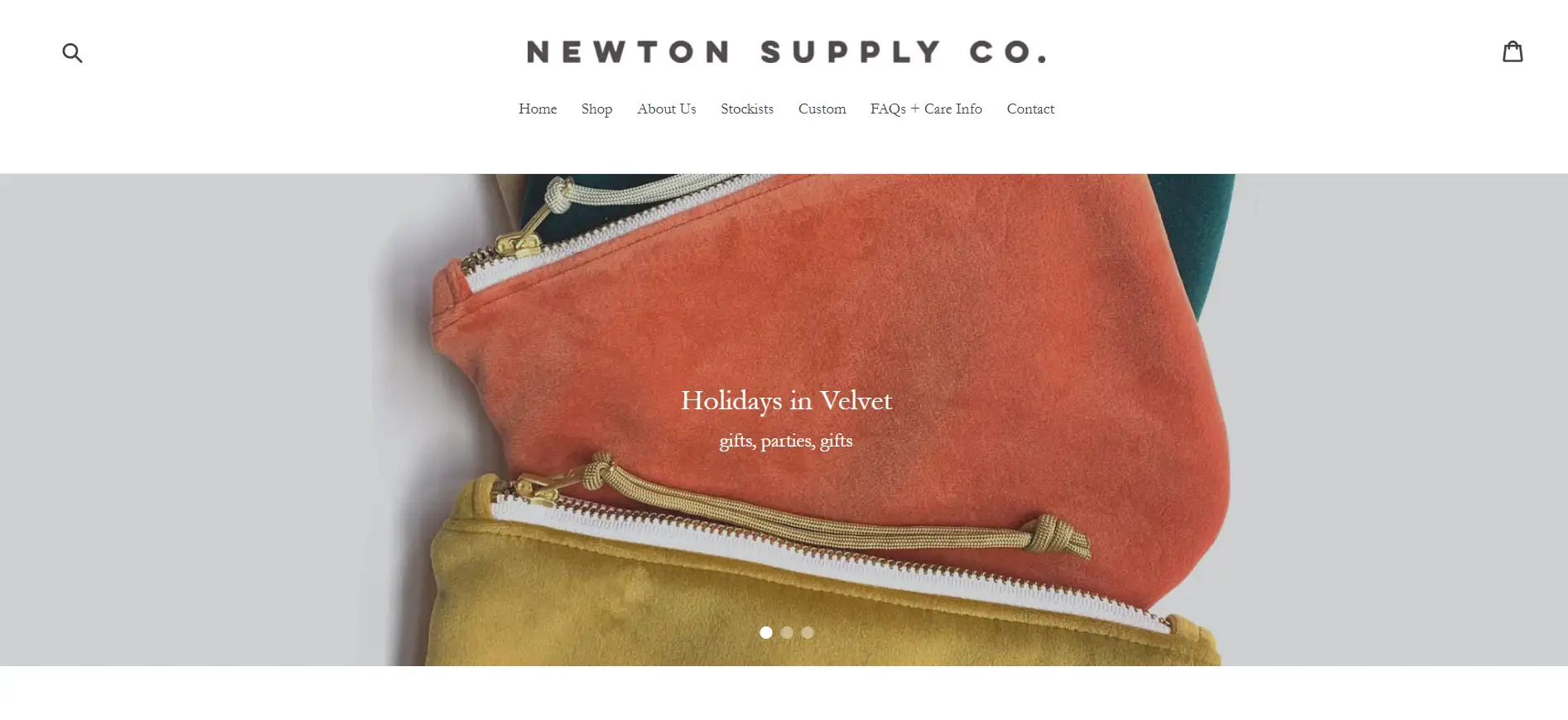
- 高品質の画像と最小限のテキストで構成されたシンプルな商品ページ
- 手作りのバッグを簡単に閲覧できるよう、カテゴリーを整理
- ビジュアルと描写によるストーリーテリングを重視
- ストレートなデザインにより、顧客は製品に集中することができ、同時にブランドのストーリーも知ることができます。
- 各製品は、そのクラフトマンシップを際立たせる方法で展示され、目の肥えた顧客にアピールしています。
c. ブログと個人ブランド(2例)

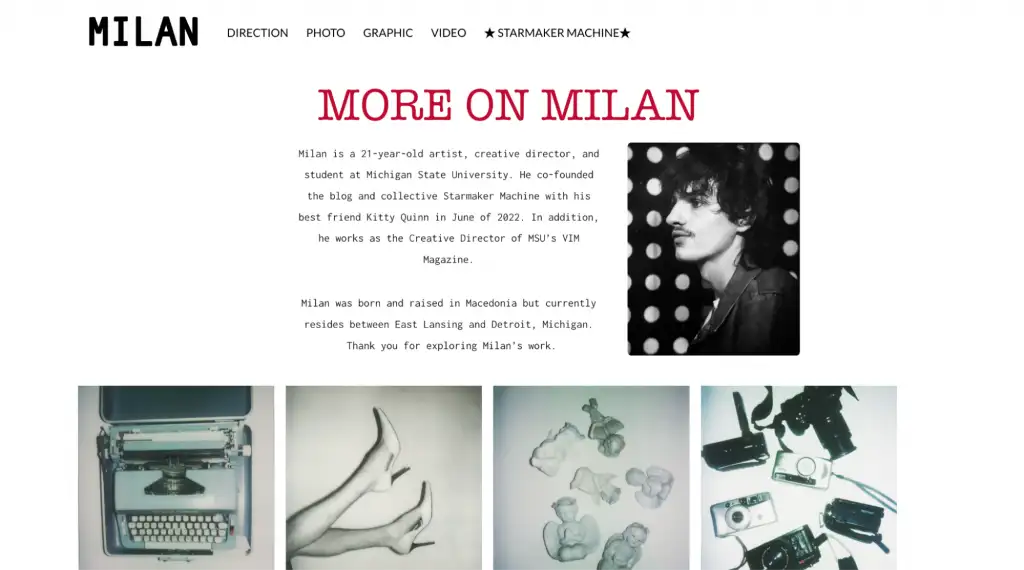
- 空白を多くとることで、すっきりとした印象に
- 白と黒の配色は、気が散ることなくコンテンツを強調
- トピックごとにセクションが整理された見やすいレイアウト
- ミニマルなデザインは、ブログのコンテンツを際立たせ、訪問者が共有されるストーリーに簡単に参加できるようにしています。
- レイアウトは、読者が圧倒されることなく、様々なトピックを探求することを促します。

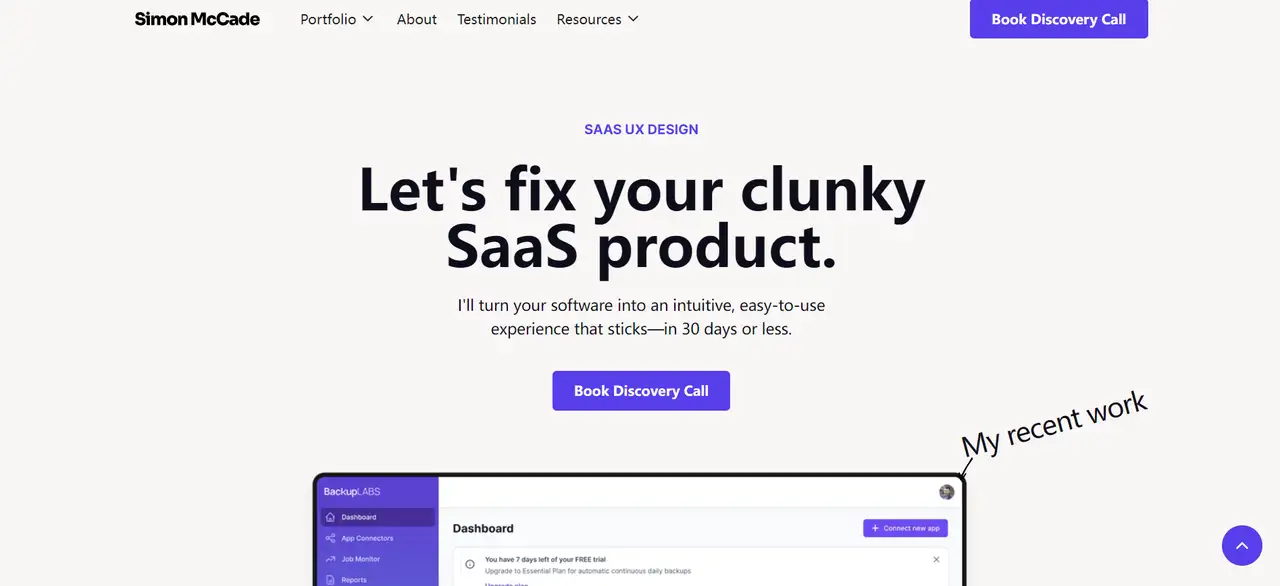
- デザイン、ブランディングなどサービス別のタブですっきりと整理されたポートフォリオ
- すっきりとしたタイポグラフィは、読みやすさとプロフェッショナリズムを高めます
- 微妙なアニメーションが、訪問者を圧倒することなくインタラクティブ性を加えます
- サイモンのウェブサイトは、彼のスキルを効果的に紹介すると同時に、ユーザーフレンドリーな体験を維持し、潜在的なクライアントからのコンタクトを促しています。
- シンプルなデザインは、彼の仕事に対するプロフェッショナルな姿勢を反映しています。
d. Eコマース店舗(4例)

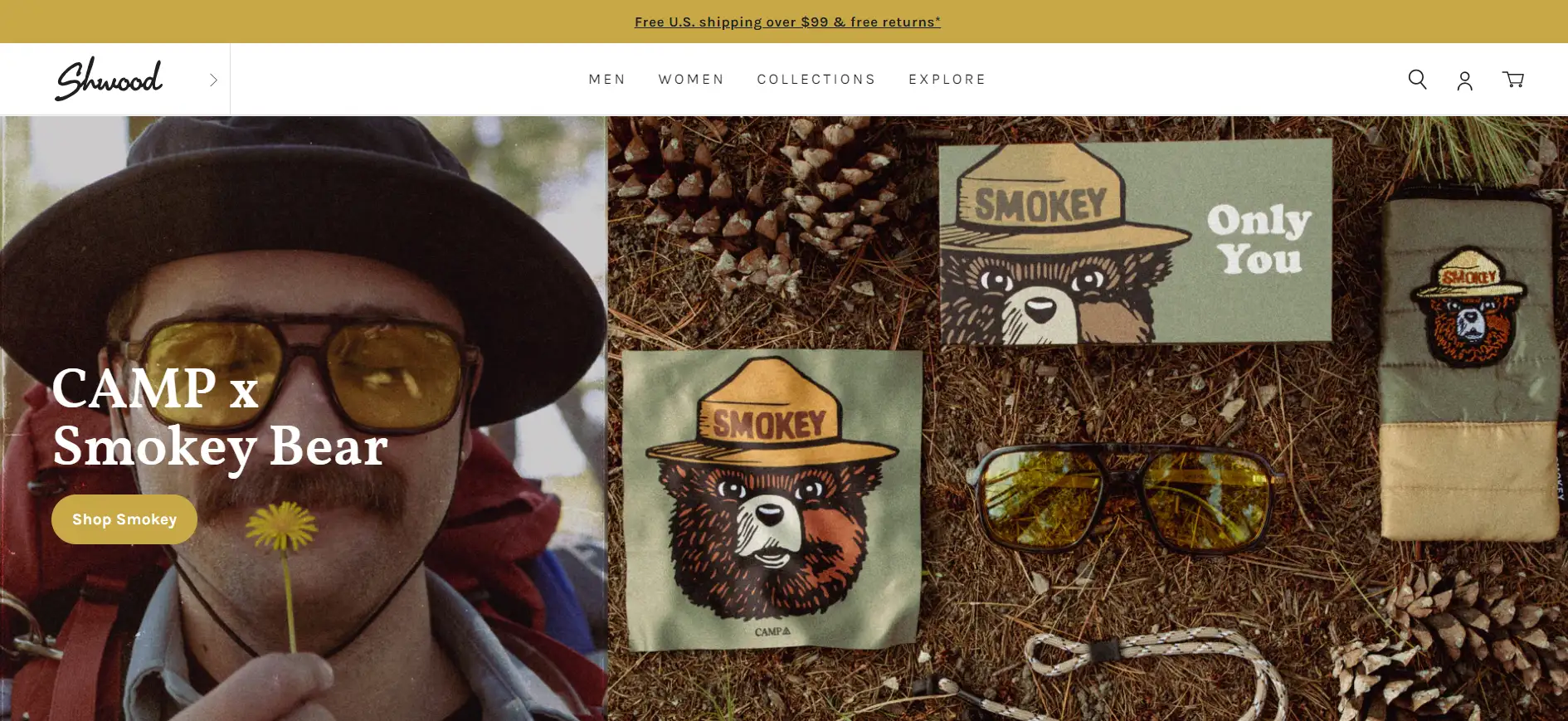
- 木製サングラスを大きな画像で美しく強調したシンプルなレイアウト
- わかりやすいナビゲーション・メニューで、タイプやスタイル別にコレクションを簡単に閲覧
- 魅力的な商品説明は、クラフトマンシップと持続可能性を強調
- シュウッドのウェブサイトは、美しさと機能性を効果的に兼ね備えており、顧客が気に入った商品を簡単に見つけて購入するのに最適です。
- 天然素材へのこだわりは、環境意識の高い消費者にも響きます。

- ミニマリズムを背景にした見事な商品写真は、視覚的な魅力を高めます
- ジュエリーの種類ごとにカテゴリー分けされているため、閲覧も簡単
- ユーザーエクスペリエンスを高めるシンプルなチェックアウトプロセス
- Blubohoのすっきりとしたデザインは、ジュエリーを主役にすることで、顧客が選択肢や情報過多に圧倒されることなく、簡単に買い物ができるようにしています。

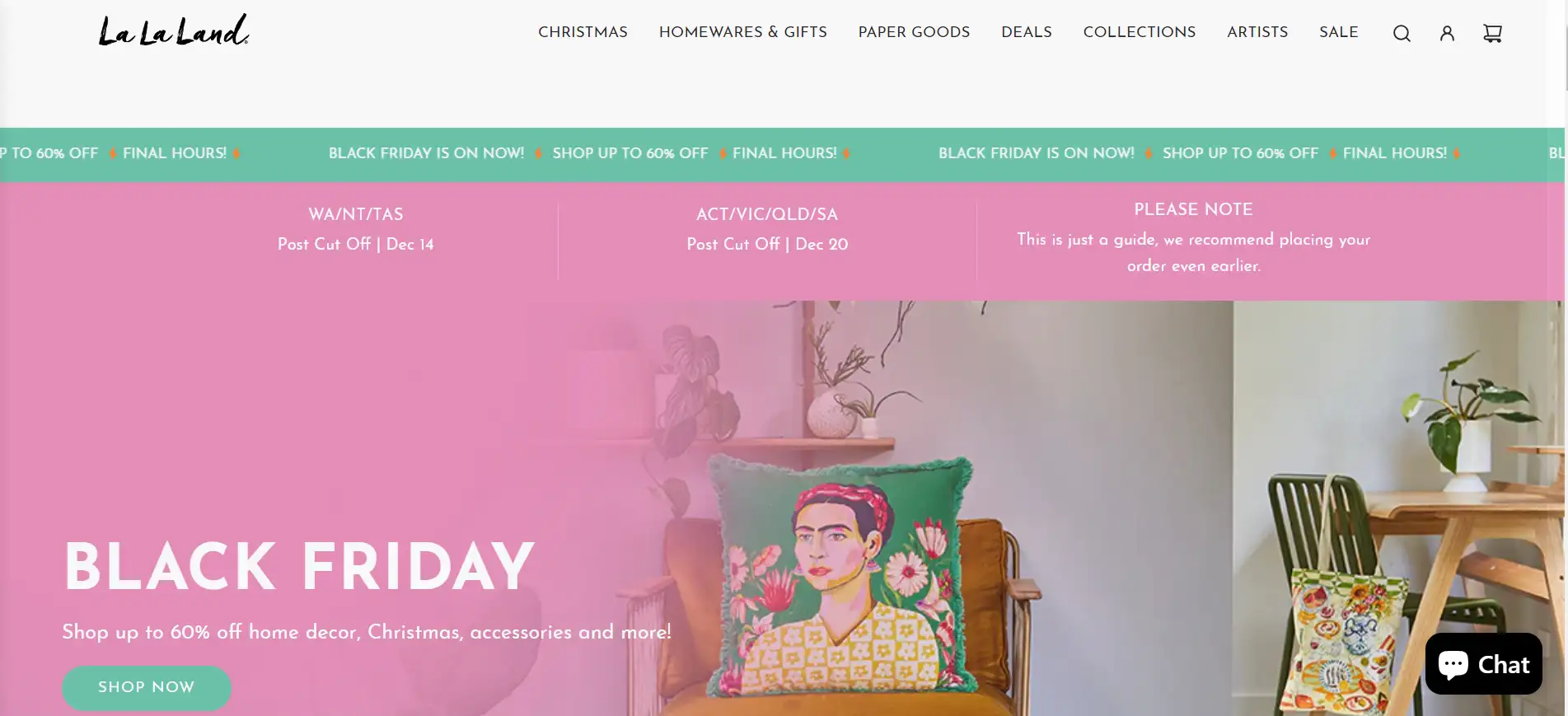
- 大胆な色使いが、アートグッズで埋め尽くされたシンプルなレイアウトを引き立て、魅力的な雰囲気を作り出します
- 明確なコールトゥアクションで、訪問者をシームレスにショッピング・ジャーニーへと導きます
- 魅力的な商品説明は、各商品の背景にあるストーリーを伝え、顧客と感情的につながります
- ラ・ラ・ランド』は、鮮やかなビジュアルと見やすいサイトをうまく組み合わせ、探索を促す楽しいショッピング体験を作り出しています。

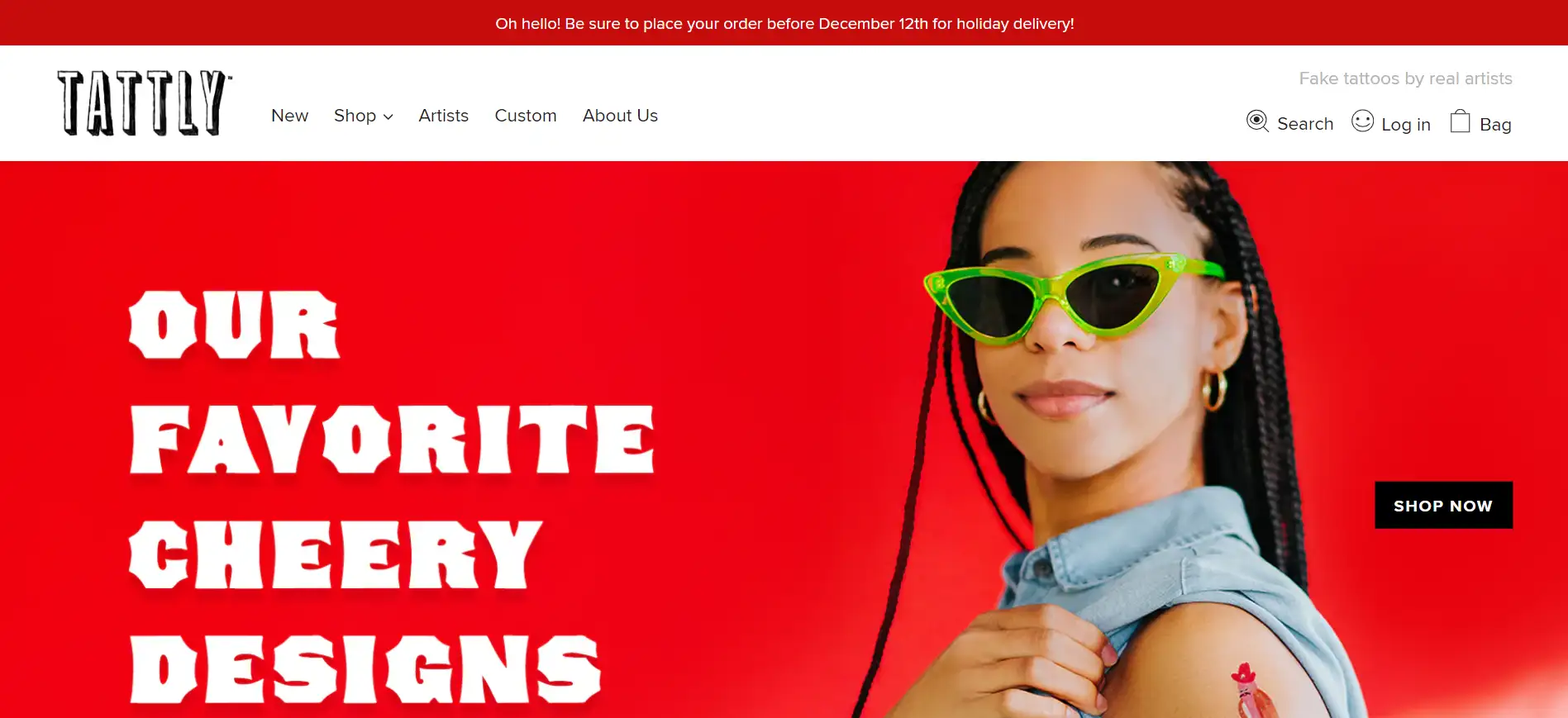
- 鮮やかな色彩はテンポラリータトゥーのための魅力的な雰囲気を作り出し、ユーザーが商品を見るのを楽しく
- シンプルなレイアウトにより、商品の閲覧が素早く簡単になり、ユーザーは欲しい商品を簡単に見つけることができます。注目のプロモーションは、新しいデザインを効果的に強調し、ページを乱雑にすることなく注目を集めます
- Tattlyの遊び心のあるデザインは、顧客が探しているものを簡単に見つけられるようにしながら、製品の本質を捉えています。
- 楽しいビジュアルとわかりやすいナビゲーションの組み合わせが、楽しいショッピング体験を生み出しています。
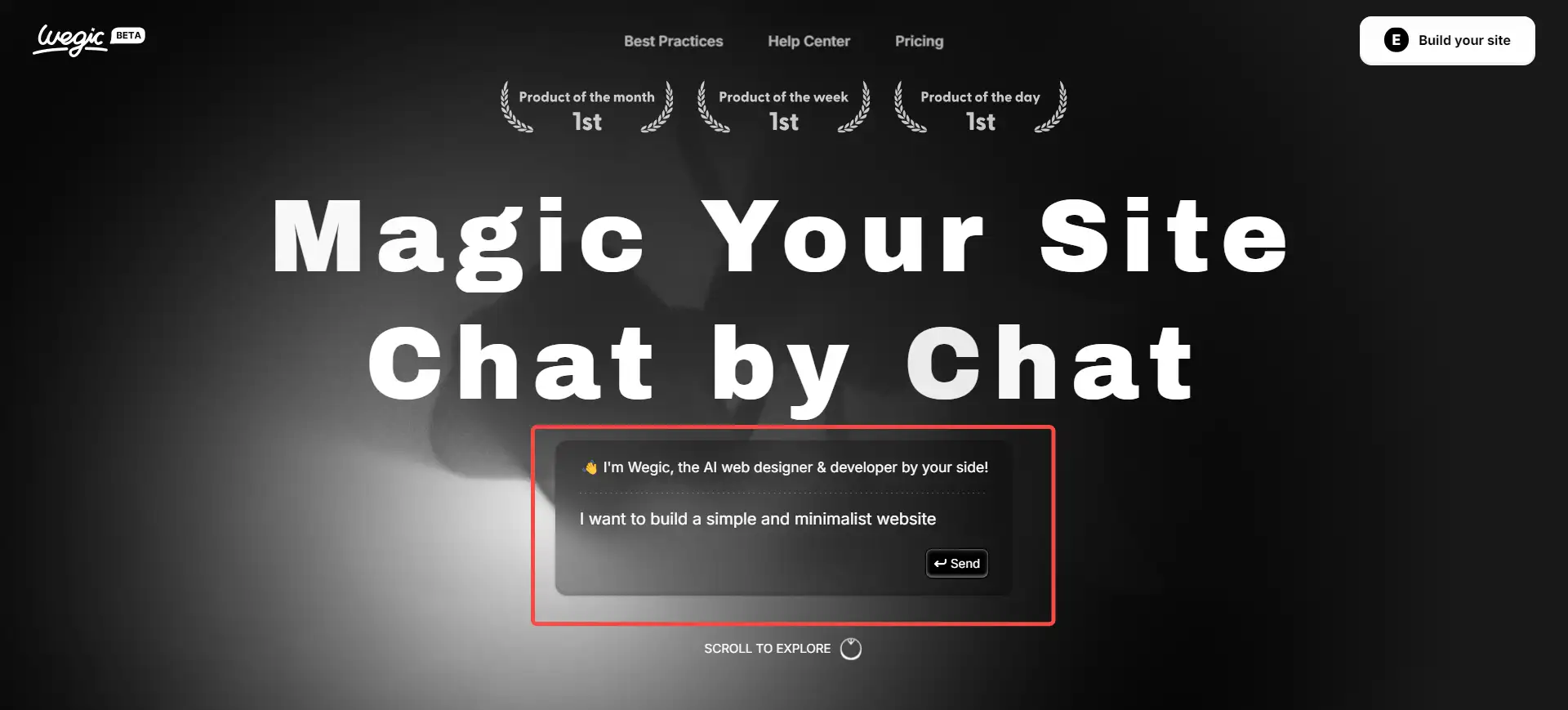
Wegicでシンプルなウェブサイトデザインを作る方法
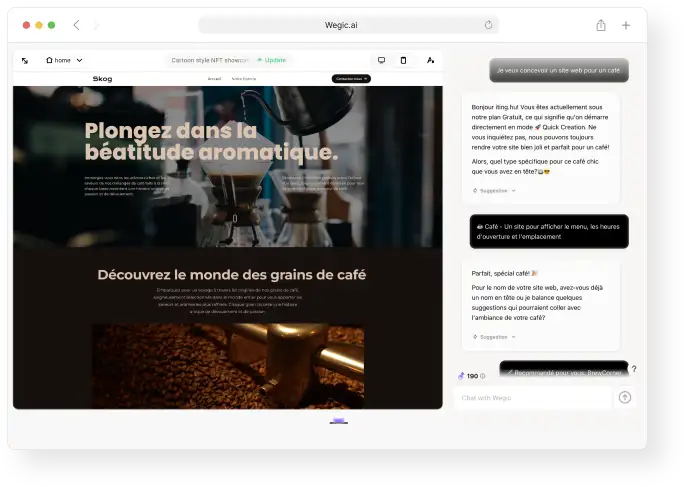
ステップ1:チャットを開始する

ステップ2:直感的なカスタマイズ

- セクションの調整: 変更したい部分を丸で囲んでください。 例えば、ホームページがごちゃごちゃしていると感じたら、Wegicの 「リファレンススケッチを描く」機能を使って簡単なスケッチを描くことで、よりすっきりとした見た目をリクエストしてみましょう。
- 色とフォントで遊ぼう: 落ち着いたカラーパレットや大胆なタイポグラフィが欲しいですか? Wegicに聞いてみてください。
- アニメーションを組み込む: ホバー効果やスクロールアニメーションを追加して、サイトをインタラクティブにしましょう。 例えば、画像のフェードイン効果や、モダンなタッチの圧縮ボタンをリクエストできます。
- 動画やユーザー中心の要素をアップロード: ウェブサイトをもっと魅力的にしたいですか? WegicならYouTubeビデオやその他のマルチメディア要素を簡単にアップロードできます。
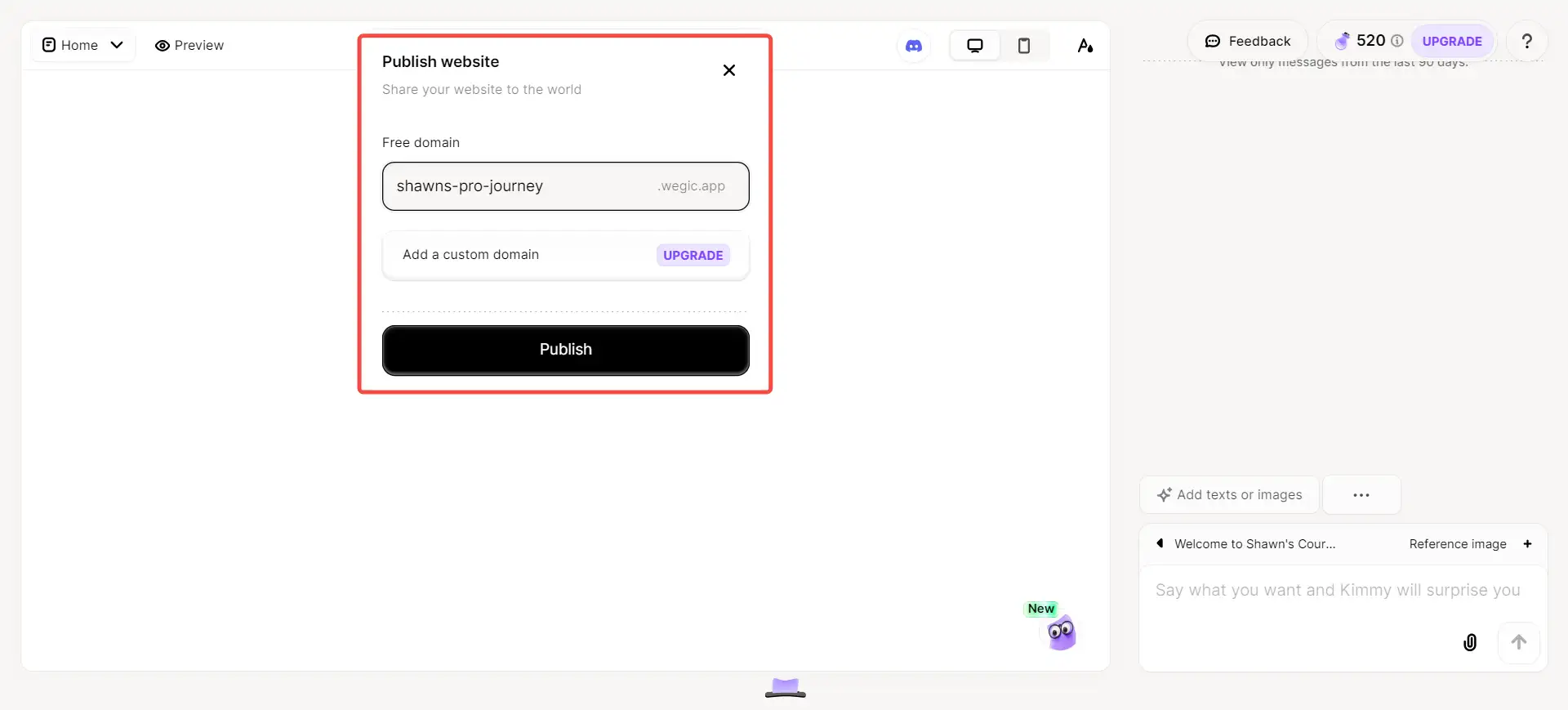
ステップ3:簡単に公開する

- カスタムドメイン名を取得して、あなただけのサイトを作りましょう。
- あなたのサイトがモバイルフレンドリーであることを確認するために、異なるデバイス上でどのように見えるかをプレビューします。
- 数回クリックするだけで、シンプルなウェブサイトデザインを公開でき、すべてがスピードとアクセシビリティのために最適化されていることがわかります。
Wegicを輝かせる主な特徴
- Wegicの会話型AIはただ作るだけではなく、適応します。 レイアウトをもっとすっきりさせたい、ビジュアルをもっと追加したいと途中で思い立っても、WegicのAIは難なく調整してくれます。
- テキストスクロールエフェクトからホバートランスフォームまで、Wegicはミニマリズムの原則に沿った魅力的なアニメーションを追加するお手伝いをします。
- 画像や動画は、ウェブサイトをより魅力的なものにする鍵です。 Wegicを使えば、自分の画像を簡単にアップロードしたり、Unsplash、Pexels、Freepikなどのサイトで著作権フリーの無料画像を見つけることができます。 また、Wegicのギャラリーからイラストを使うこともできます。 動画の追加はURLを貼り付けるだけで、あとはWegicがやってくれます。
Wegicがシンプルなウェブサイトデザインに最適な理由
今すぐ始めよう!
著者
Kimmy
投稿日
Dec 8, 2024
記事を共有
続きを読む
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
