Log in
Build Your Site
How to Create a Digital Portfolio in 8 Steps?
This guide covers the importance of a digital portfolio and the key steps to easily create a digital portfolio that will make you stand out in the marketplace.

No matter what your career is, or if you are a freshman about to enter the job market, having your own digital portfolio is crucial in the current internet age. Because they serve as an electronic version of your business card or resume, it comes to show prospective employers can increase your chances of landing your next job.
In this guide, we'll discuss how to create a digital portfolio in 8 steps and stand out in a crowded marketplace.
Click here to Build your site
What Is a Digital Portfolio? And Why Do You Need One?
In a nutshell, a digital portfolio is a collection where relevant practitioners present their projects or work.
The digital age has brought about a competitive business landscape. A digital portfolio can be a catalyst for new opportunities for professionals. It is important for several reasons:
-
Showcasing abilities and talents
-
Establishing a polished online image
-
Leaving a lasting impression on potential employers
-
Acquiring a competitive advantage in the employment market
-
Providing an opportunity to broaden your reach
How to Create a Digital Portfolio in 8 Steps
Sometimes the hardest part of creating a digital portfolio is thinking about where to start creating it, and you also need to think about the amount of time and effort a digital portfolio takes. But the good news is that we've broken down creating a digital portfolio into 8 easy steps, so if you can follow this guide, you can create a sparkling portfolio in moments, so start with the first step now:
Step1 Gather ideas for your portfolio
The thing that gets stuck when setting up a digital portfolio is having a blank head as to how you are going to conceptualize your work on the canvas, inspiration comes to the forefront at this moment. We recommend that you start by studying some examples of great websites with special features.
You will discover current web design trends as well as generate preliminary concepts for your website design as you explore and study. We will take into account the mood and aesthetic that your website conveys.

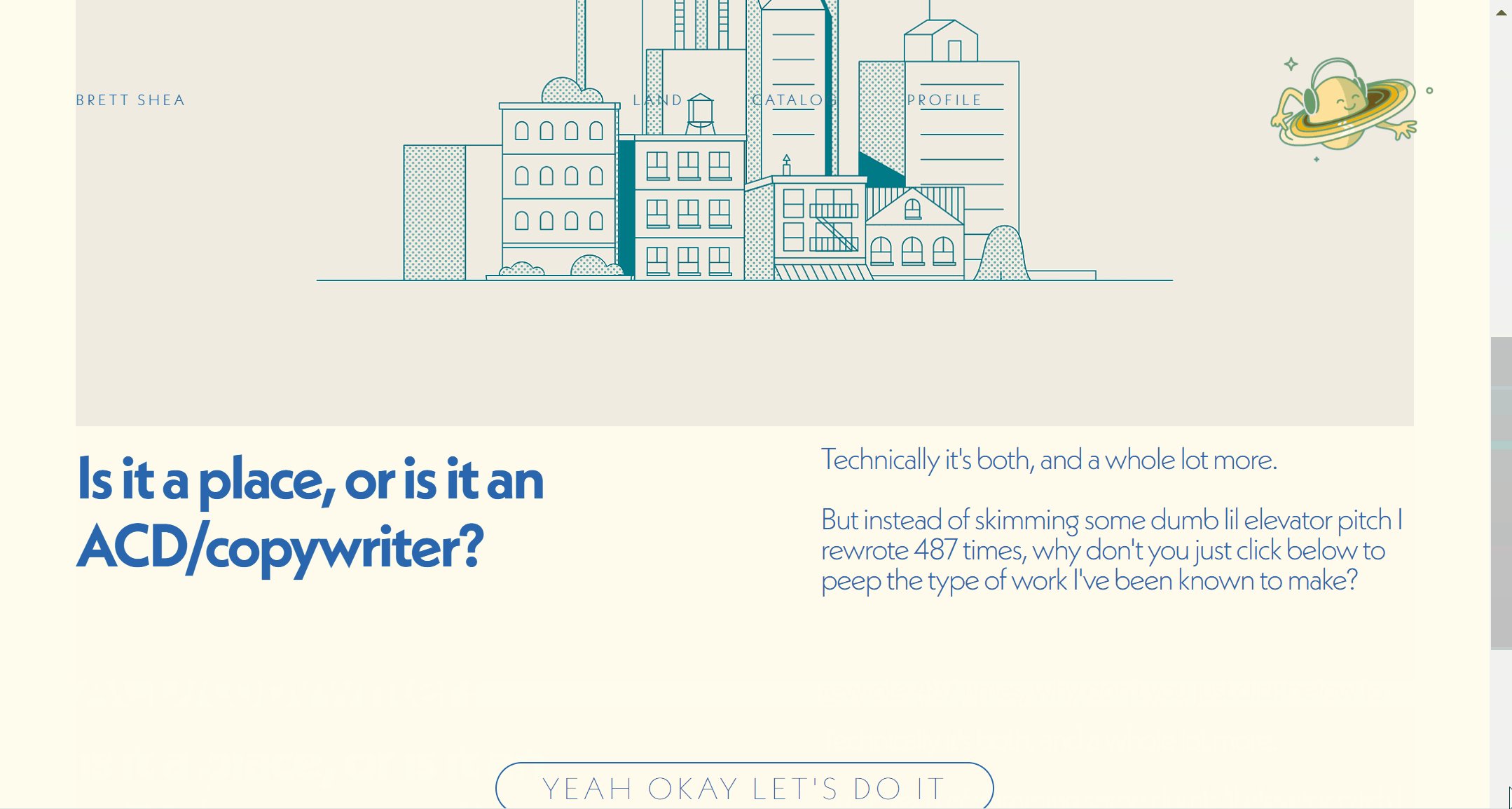
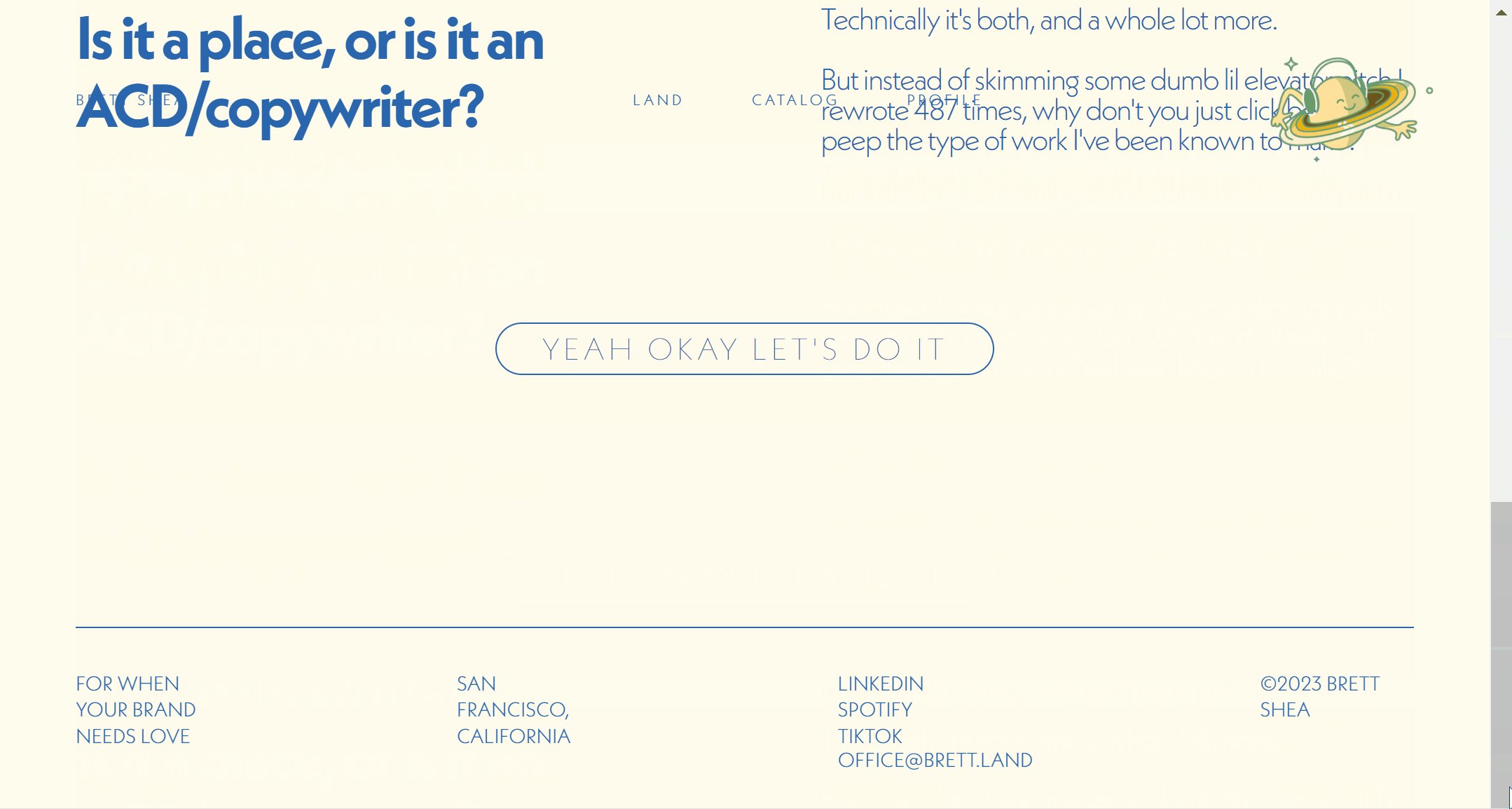
An example is easiest to understand. We can learn a few lessons through Brett Land's portfolio site. Designer and Creative Director, Brett Shea stands out with a confident, quirky writing style that is unique and fun to explore. With inspiration, you can identify what your website goals are and how you want to interact with your audience.

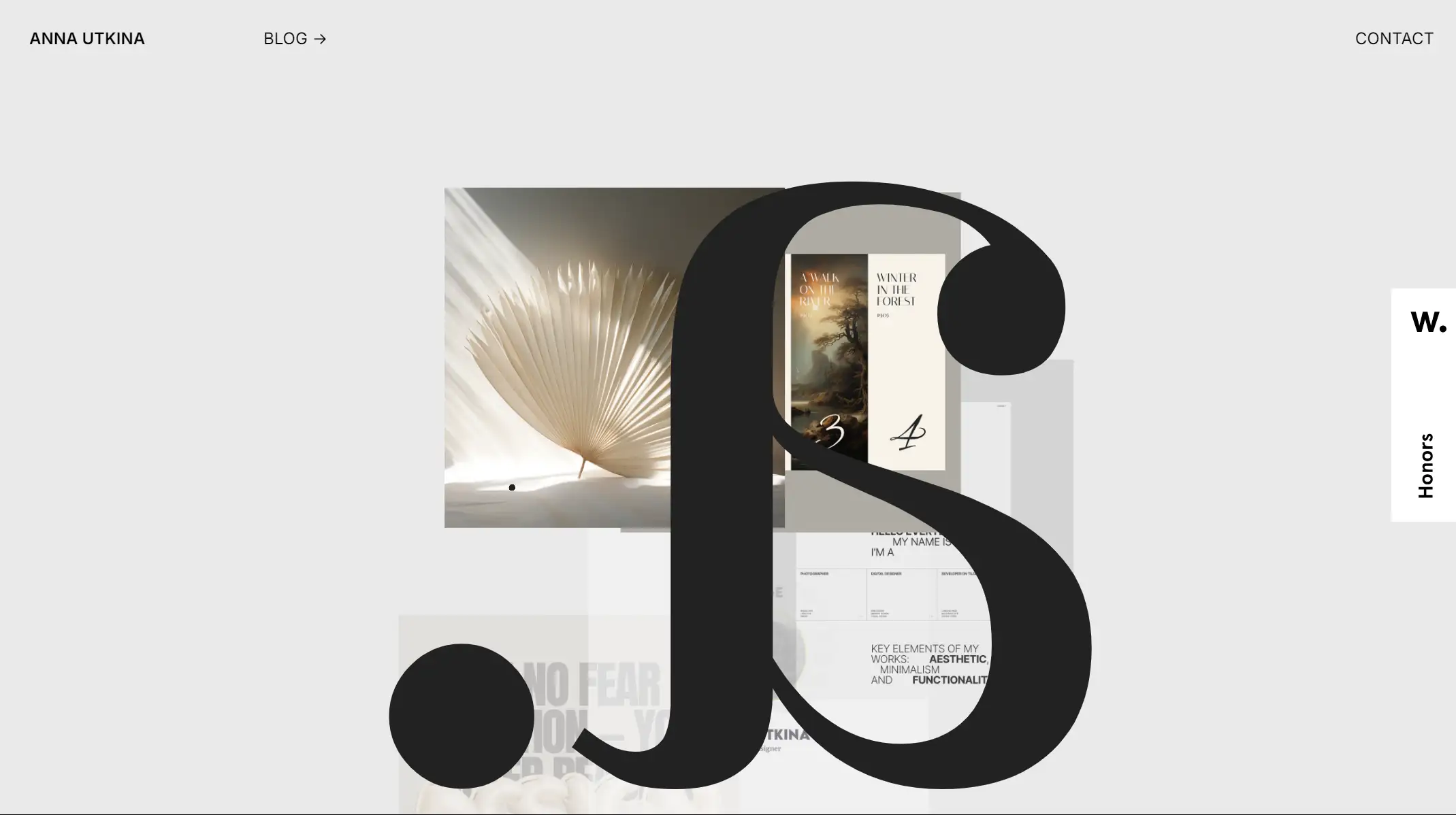
Another example is Anna Utkina, a digital designer and photographer who created a website with an asymmetrical layout and bold typography that shows off the designer's unique personality. There are also hover effects all adding to the premium and stylish feel of the individual's digital portfolio.

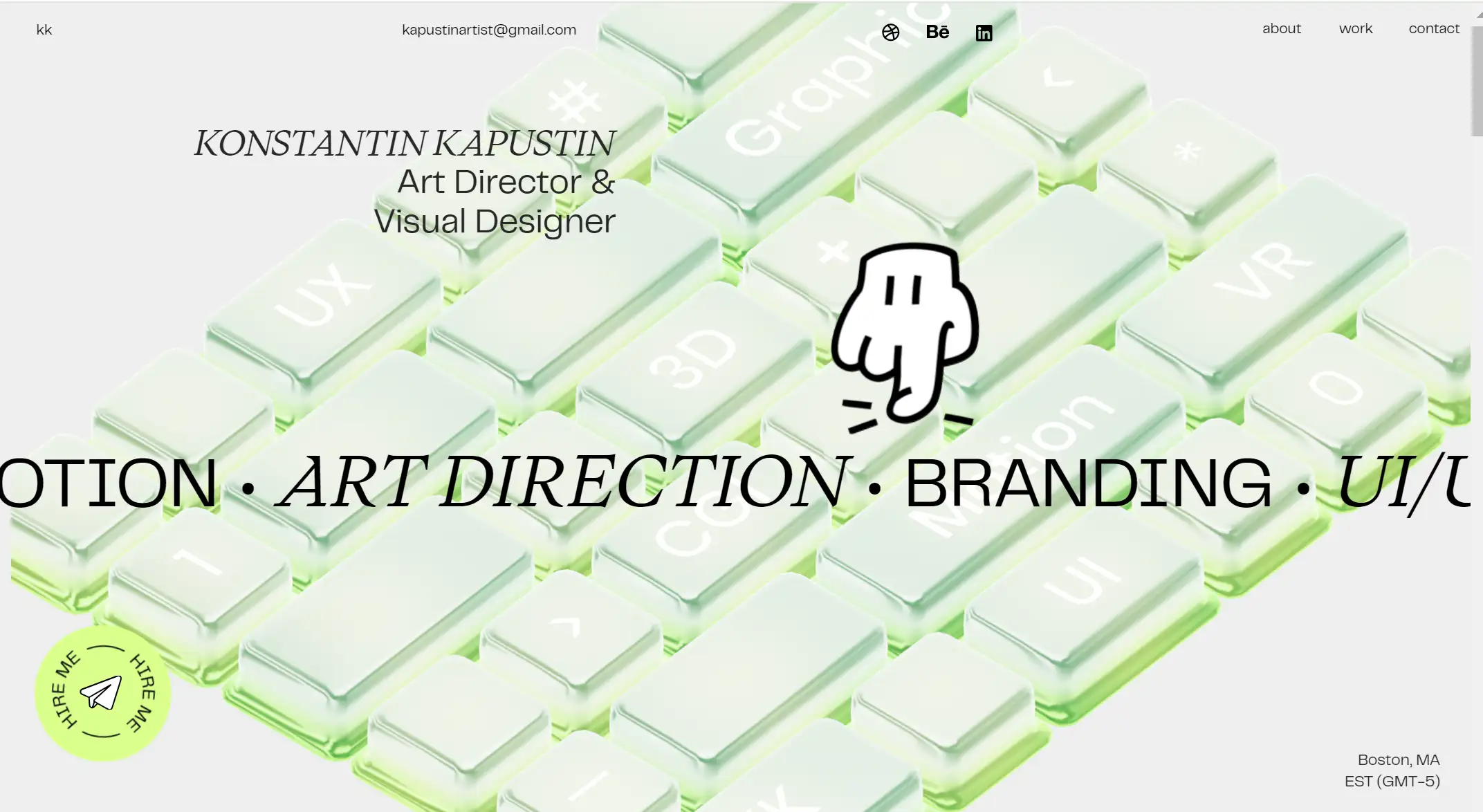
Kkapustin's website makes an important link between fun and interactivity, and by clicking on the keyboard on the main page, you can see his work in different areas of design. At the same time, its minimalist design and the control of the light green and grey colors highlight the creativity of an art director.
Step2 Use a portfolio website builder
Many digital portfolios are created by website builders. These tools allow you to create websites from scratch or from templates.
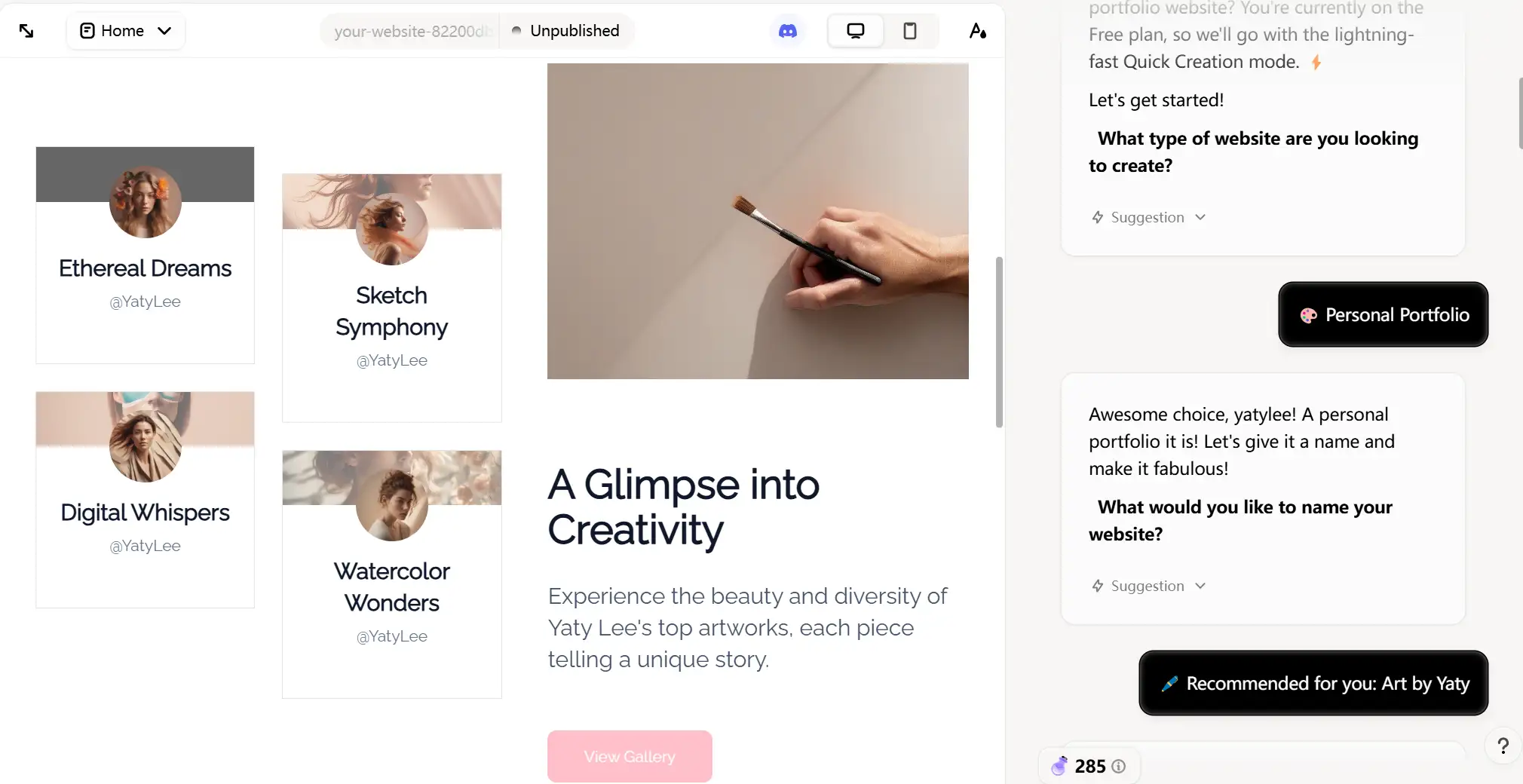
If you have limited experience building websites from scratch, consider using an online portfolio template or website builder made for beginners. If you're not a coder, you can choose a website builder like Wegic to save you tons of time when creating your portfolio. In Wegic, you just discuss your intended portfolio style with AI, and watch as it creates a website that fits your objectives and style preferences.
Wegic is super unbeatable and easy to use.
With a simple chat, the need to create a website and suggestions Wegic will allow you to use your creativity here, without the limitations of structured descriptions and time. It simplifies the technical barriers that traditionally require code to build a website, making it easy to create visually appealing digital portfolio websites!

Step3 Show your first gallery
Your web artwork or artwork is a central part of your website.
One thing you have to remember about art galleries is that it's not about quantity but quality, and when picking the best pieces you can curate ten that you think are the best and categorize them by type. This way different types of galleries can also differentiate the type of work you do.
You want visitors to your website to leave with a precise and favorable image of your work right away. When someone visits your page, having a quick and simple gallery to browse through provides them with an instant view of your work.
So you should pick the best pieces to form your first gallery. This section can be easily accessed through the home page or website menu. You can highlight this work by creating a dedicated "show" page on your website.

Photo by Wegic
Step4 Flesh out your content
Although the site primarily showcases your work, the content of the site is also vital. Text, images, and other media are the flesh and blood of your website's skeleton.
The content on the portfolio website mainly consists of:
-
A Homepage
The homepage is the face of the entire website. You need to clearly let the user know what your website does when they click in. The next thing you want to do is to personalize the homepage as this is where your personality can shine through.

Photo by Freepik
Pro Tip:
Inserting a navigation bar on your homepage makes it easier to navigate anywhere on your site, and adding motion effects as appropriate will grab your visitors' attention.
-
An "About Me" or "Contact" Page
The "About Me" page or "Contact" Page is an important channel for digital portfolio website employers and for you to understand who you are. This page "About Me" needs to have a solid structure and a creative layout. Your digital portfolio website page does not need to be overly formal. The tone can be more friendly and casual to make users feel at home. It will impress visitors and keep them coming back for more.
The contact page is the most important thing to write to add a contact form, your email address, phone number, and social network links. This ensures that people who have visited your website can easily contact you.
Pro Tip:
It's important to strike a balance between sharing personal and professional information and avoid giving the impression of being unprofessional or tooting your own horn.
Customers & Testimonials
Testimonialpages are also important. Because this section reflects the rating of your business capabilities, the more well-known and influential partners with favorable reviews can bring you unprecedented traffic. Providing authentic and credible user feedback ratings will also add more credibility to your portfolio.
A Strong Call to Action
A strong CTA button can significantly increase conversions and drive desired user behavior. Digital portfolios all include your contact information and a button that directs prospects to contact you via email or phone.
You can personalize the information and provide clear and inviting next steps. Keep it short, and tailored to the needs of your audience.

Photo by Freepik
Step5 Use search engine optimization
Your portfolio website is most importantly published to search engines, so you need SEO strategies.
SEO is not something that happens overnight, with SEO, websites rank higher on search engines when your target customers are looking directly for your business, products, or services.
Keywords: How you choose your keywords will depend on your particular industry. Should you work as a photographer, for instance, you may want to focus on keywords like "Your city + Your services", like "New York wedding photographer".
Portfolio descriptions: Each item in your portfolio should be described in detail.
Blog posts: Blog posts that include keywords usually have more search volume.

Photo by Freepik
Step6 make your portfolio user-friendly
An outstanding UI and UX portfolio should prioritize meeting the expectations of hiring managers and potential clients. Your portfolio should effectively demonstrate your expertise and UX research skills so that your employer can determine if you fit their specific profile.
Your website should also cater to mobile devices, which is why your website needs a responsive web design.
Step7 Get authentic website feedback
None of us will know how your site is being used until it is released whether the images are opening smoothly or not. Whether the text layout is readable. So you need to seek out some other voices that tell the perception of your site's visuals. You can collect feedback from family or close friends. Do they like the pages of the website? Is it easy to navigate, so that you can enhance the shortcomings of your website and further optimize the website experience.
Step8 Publish and update your portfolio
The final step is to officially launch your site after it has been tested. Things are far from over when the publishing is done. We need to keep updating your latest portfolio to make sure it is always current and reflects your current skills. For fear of forgetting, you can set a timeframe to recheck your portfolio.

Photo by Freepik
Tips to Help Your Digital Portfolio Stand Out
-
Be selective
It's better to have some great work that represents your skills and creativity rather than a lot of mediocre work. Remember the barrel effect? Your performance depends on your worst work.
-
Keep image high-quality
Blurry images can make your portfolio look unprofessional. You need to utilize image compression tools to optimize images for the web and avoid using grainy images, which can make your portfolio appear amateurish.
-
Make it Clear to Read
A simple and clean design can make your website look professional and easy to navigate. The core work may be obscured by too many components. Every space requires some leeway.
-
Spread the word
An extraordinary portfolio needs to reach a wider audience, and you can share your digital portfolio widely by showcasing your social media accounts, posting your own content regularly, and also linking to your website.
Wrapping Up
Now you have all the steps on how to create a digital portfolio and ways to stand out. It's time to take action. If you're still having some trouble and challenges building your website, don't be afraid to seek the help of an Al web designer & developer by your side --Wegic. We expect that you will have an extraordinary digital portfolio to share with the world!
Click here to Build your site
Create a Digital Portfolio FAQs
What to Include in a Digital Portfolio?
A digital portfolio should include a short introduction of yourself, highlighting your career values and goals, and contact information. Examples of your work are the centerpiece of the site. Positive testimonials from past clients and well-laid out and designed pages. These are all important components of a digital portfolio website.
How long have I built a portfolio website?
Building a portfolio website can take as little as a few minutes or as long as a few weeks, and building this depends specifically on your experience, building tools and website requirements.
For example, if you choose a user-friendly website builder such as Wegic, you can build a site in a minute or two because the learning curve is minimal and the AI can also help you with the design. On the other hand, a complex WordPress site can take weeks or even months to build.
How much do I create a digital portfolio?
The cost of setting up a digital portfolio website relies on various aspects, such as the intricacy of the site, the platform chosen, the functionality needed, and whether you employ a professional web developer or design the site yourself. If you want to try to create a website, Wegic free use of credits 70 credits can create one websites page modification 7 times page.
Written by
Kimmy
Published on
Jan 25, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!