ログイン
サイトを作成
効果的なFAQページの作り方: ステップバイステップガイド
効果的なFAQページの作り方を知りたいですか?このステップバイステップガイドがお役に立ちます。実践的なヒントで、顧客満足度とウェブサイトのナビゲーションを向上させましょう。

ウェブサイトを訪れ、答えを探すのに数分費やした後、役に立たないと感じて立ち去ったことはありますか? 案外よくあることです。 調査によると、ウェブサイト訪問者の40%は、必要な情報が見つからないとサイトを放棄するそうです。 多くの企業にとって、よくある質問ページは、ユーザーを引きつけ、直帰率を下げる鍵となりえます。
FAQページは単なる付加価値ではなく、必要不可欠なものです。 FAQページは、訪問者が迅速な回答を見つけ、製品やサービスを理解し、あなたが彼らの時間を大切にしていることを信頼するために訪れる場所です。 FAQページがうまく設計されていれば、サイトのユーザーエクスペリエンスを向上させるだけでなく、検索エンジンのランキングも向上させることができます。 Googleや他の主要な検索エンジンは、人々の質問に直接専門的に答えるコンテンツを好みます(EEATの原則)。つまり、よく整理されたFAQページは、検索結果であなたのサイトを上位に表示するのに役立ちます。
訪問者との信頼関係を築き、ウェブサイトのユーザビリティを向上させ、SEO対策にも役立つFAQページです。
FAQページとは?
定義と目的
FAQ(よくある質問)ページとは、その名の通り、製品やサービス、ポリシーに関する一般的な質問に回答するページです。 しかし、それは単なる質問と回答のリストではありません。それはあなたのウェブサイトのヘルプデスクであり、常に利用可能で、混乱をなくし、ユーザーエクスペリエンスをスムーズにするための明確な回答を提供します。 よく設計されたFAQページは、訪問者の時間を節約し、フラストレーションを軽減し、カスタマーサポートへの問い合わせを減らすことさえできます。
なぜそんなに重要なのでしょうか? 人は答えを探すのに時間を浪費することを嫌います。 HubSpotによると、消費者の80%は、カスタマーサポートに問い合わせるよりも、自分で答えを探すことを好むそうです。 よくできたFAQページは、訪問者が必要な答えを素早く得るために必要なものであり、信頼を築き、サイトをよりユーザーフレンドリーにします。
- まとめ:FAQページは、ユーザーがよくある質問に対する簡潔な答えをすぐに見つけられる場所です。
避けるべきよくある間違い
FAQページは強力なツールとなり得ますが、多くの企業がFAQページをデザインする際にいくつかの重要な間違いを犯しています。 ここでは、最も一般的なものをご紹介します。
- テキストが多すぎる、明快さが足りない明確で簡潔な回答ではなく、長いパラグラフを書くことは大きな間違いです。 訪問者が求めているのは迅速な回答であって、エッセイではありません。回答は短く、要点を押さえましょう。 例えば、返品プロセスの仕組みを長い段落で説明する代わりに、箇条書きや番号付きステップを使いましょう。
- 質問によるオーバーロードFAQページは、ユーザーが質問しそうなことをすべて書き連ねた膨大なリストにすべきではありません。質問が多すぎるとユーザーを圧倒してしまいます。 閲覧者にとって本当に重要な、最も一般的または重要な質問に集中させましょう。質問が多い場合は、"配送 "や "商品詳細 "などのセクションに分類することを検討してください。
- 検索機能なし大きなFAQセクションがある場合は、必ず検索バーを設けましょう。 これがないと、訪問者は特定の答えを見つけるのに苦労するかもしれません。シンプルな検索ツールは、FAQページをよりインタラクティブでアクセスしやすいものにします。
- SEOを無視FAQページを作成する際、多くの企業がSEOを見落としています。Googleは特定のクエリに答えるコンテンツを好むため、質問と回答に関連キーワードを含めることで、検索結果でのビジビリティを高めることができます。人間のためだけに書くのではなく、検索エンジンを意識して書きましょう。
FAQページの作り方--ステップ1:よくある質問を特定する

ユーザーをよく知る
利用者のニーズに真に応えるFAQページを作成するには、まず利用者が何を質問しているのかを本当に知る必要があります。 これは、あなたの製品やサービスについて、彼らがすでに尋ねている質問を掘り下げることを意味します。 これを行う素晴らしい方法は、顧客アンケートを実施することです。これは、既存の顧客に送る簡単な投票やフォームで、購入を決定する前に知っておきたかったことや、よく遭遇する問題を尋ねるものです。
さらに、サポートチームは情報の宝庫です。 彼らは毎日顧客からの問い合わせに答えているので、彼らの洞察は、繰り返し起こる質問を特定するのに役立ちます。 もしあなたがサポートチームを持っていないなら、競合他社を分析して、彼らのFAQページをチェックし、彼らがどのような質問に対処しているかを見て、同じ質問があなたのビジネスに当てはまるかどうか考えてみてください。
よくある質問の例
どの業界にもよくある質問があります。 ここでは、ブレインストーミングに役立つ例をいくつかご紹介します。
Eコマースストア
- 注文の追跡方法は?
- 返品規定は?
- 送料無料ですか?
ソフトウェア/テクノロジー
- ソフトのインストール方法は?
- パスワードを忘れたらどうなりますか?
- プランのアップグレード方法は?
レストラン
- 予約はできますか?
- 営業時間は?
- グルテンフリーのメニューはありますか?
FAQページの作り方--ステップ2:質問を分類する

明確なカテゴリーを作る
よくある質問のリストを集めたら、次のステップは、それらを明確でわかりやすいカテゴリーに分類することです。 これは、訪問者が長い段落の文章をスクロールすることなく、探しているものを見つけられるようにするためです。 例えば:
- 発送: 「注文にはどのくらい時間がかかりますか?」「海外発送は可能ですか?」
- 返品: 「返品するにはどうすればよいですか?」「返金について教えてください。」
- テクニカルサポート: 「パスワードをリセットするにはどうすればよいですか?」 「アプリがクラッシュした場合はどうすればよいですか?」
カテゴリーを作成することで、FAQページはより整理され、ユーザーフレンドリーになります。 訪問者は質問にざっと目を通し、必要なセクションを簡単に見つけることができるはずです。
ベストプラクティス
整理するときは、見出しと小見出しを使ってコンテンツを分割しましょう。 これはナビゲーションのためだけでなく、SEOにも役立ちます。 明確な見出しは、Googleのような検索エンジンがページの内容を理解することを可能にし、検索結果にリッチスニペットが表示されることにもつながります。 例えば、「返品するにはどうすればよいですか?」のような質問は、簡単な答えとともにGoogleの検索結果に直接表示される可能性があります。
FAQページの作り方--ステップ3:明確で簡潔な回答を提供する

明確に答える
効果的なFAQページの鍵は、わかりやすく、消化しやすい回答を提供することです。 訪問者は迅速な解決策を求めているのです。 FAQページは地図であり、回答は道順であると考えてください。 要点をすばやくつかみます。例えば:
- バッドアンサー: 「商品を返品するには、まず返品規定を確認し、返品が可能な商品かどうかを確認し、返品フォームに必要事項をご記入の上、商品をご返送ください。」
- グッドアンサー: 「商品の返品は、返品フォームに必要事項をご記入の上、30日以内に商品をご返送ください。 商品が届き次第、全額返金いたします。」
効果的なコミュニケーションのヒント
箇条書きや番号付きリストを使って、複雑なプロセスを分解しましょう。 人は長い段落を読むよりも、テキストをスキャンするのが好きです。 簡単な例を挙げましょう。
- 当社ウェブサイトの返品フォームに必要事項をご記入ください。
- 商品を元の梱包材でしっかりと梱包してください。
- 30日以内にご返送ください。
可能であれば、画像や動画などのビジュアルを含めて、プロセスをさらに説明しましょう。 これは、複雑な手順や技術的な指示の場合に特に役立ちます。
FAQページの作り方--ステップ4:検索エンジンへを最適化する

FAQのSEOベストプラクティス
FAQページを作成する際、検索エンジンもあなたのコンテンツを見つけ、理解する必要があることを覚えておくことが重要です。 そのためには、質問と回答の中にターゲットキーワードを自然に含めることです。 例えば、「FAQページの作成方法」でランクインしようとしている場合、「ウェブサイトにFAQページを作成するにはどうすればよいですか?」のような質問に含まれていることを確認してください。 しかし、コンテンツを詰め込みすぎず、自然で読みやすいものにしましょう。
また、スキーママークアップを追加することも検討してください。スキーママークアップは、GoogleがあなたのFAQコンテンツをよりよく理解し、検索結果に「リッチスニペット」として表示するために使用できる特別なコードです。 これにより、同じような質問をしたときに、あなたのFAQページが検索結果の上位に表示される可能性が高まります。
FAQページの作り方--ステップ5:FAQページを視覚的に完璧にする

設計上の考慮事項
乱雑で読みにくいFAQページは、訪問者を遠ざけてしまいます。 読みやすいフォントを選び、レイアウトをシンプルに保ち、余白を使って、訪問者を圧倒しないようにしましょう。 FAQページが大きなサイトにある場合は、全体的なデザインに合わせて、違和感のないようにしましょう。
インタラクティブ要素
折りたたみ可能なセクションやドロップダウンメニューのような機能を追加することを検討してください。 これらの機能により、ユーザーは長いテキストブロックをスクロールすることなく、クリックして回答を表示することができ、FAQページをよりすっきり、速く、ナビゲートしやすくすることができます。
FAQページの作り方--ステップ6:関連ページへのリンクを組み込む

内部リンク
製品ページ、ブログ、お問い合わせページなど、ウェブサイトの他の重要なページへのリンクもお忘れなく。 これらのリンクは、訪問者があなたのウェブサイトをもっと探索することを促し、さらなる価値を提供します。
さらなる関与の促進
また、「お問い合わせ」や「フルサポートページを見る」といったCTAボタンを設置することで、FAQを読んだ訪問者が次のステップに進むように誘導することができます。 これにより、ユーザーの関心を引きつけ、コンバージョン率の向上につながります。
FAQページの作り方--ステップ7:FAQページのテストと改良

ユーザーフィードバック
FAQページが公開されたら、訪問者からのフィードバックを集めましょう。 どのような質問がまだあるのか? ナビゲートしにくいセクションはありますか? この情報をページの改善に役立てましょう。
分析
分析ツールでFAQページのパフォーマンスを追跡しましょう。 直帰率、ページ滞在時間、クリックスルー率のパターンを探しましょう。 訪問者がすぐに離脱してしまう場合は、回答が十分に明確でないか、ページのナビゲーションが簡単でないことを意味するかもしれません。
上記のステップに従うことで、有益で使いやすく、SEOに最適化されたFAQページを作成する方法を学ぶことができます。 HTMLでFAQページを作成する場合でも、WegicのようなAIを搭載したプラットフォームを使用する場合でも、これらのヒントはあなたのFAQセクションが訪問者とあなたのビジネスの両方にとって貴重なリソースとなることを保証するのに役立ちます。
WegicでFAQページに最適なデザインを始める
効果的なFAQページのデザインは、かつてないほど簡単になりました。 Wegic、会話型AIを搭載したウェブサイトビルダーを使えば、見栄えだけでなく、訪問者にとって完璧に機能するFAQセクションを作成できます。 完璧なFAQページをデザインする方法をご紹介します。
チャットバーから始めよう

Wegicのチャットバーで対話することからプロセスを始めましょう。 あなたのFAQページがどのようなものであって欲しいかを説明するだけで、Wegicがデザインプロセスを通してあなたをガイドし、あなたに合ったFAQセクションを作成するための提案やステップを明確に提示します。
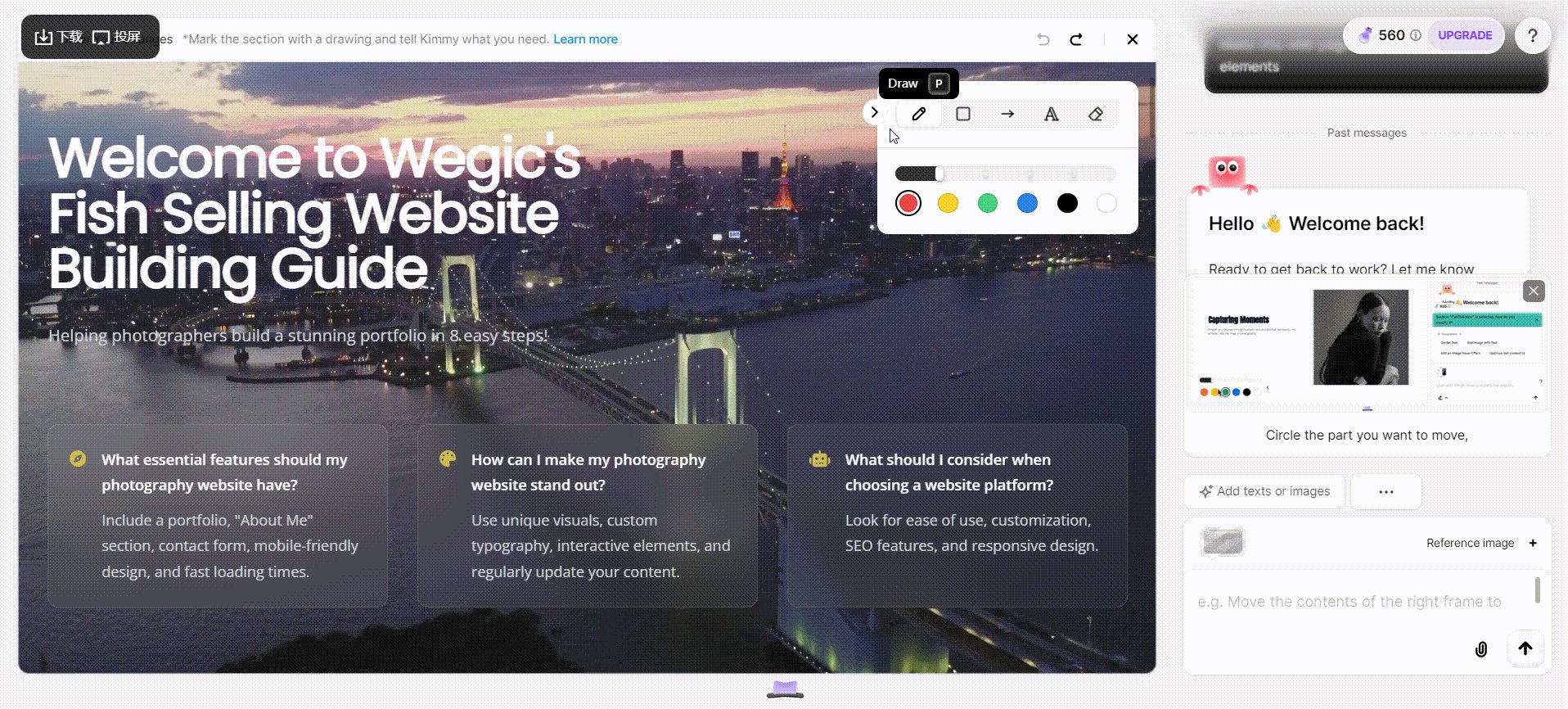
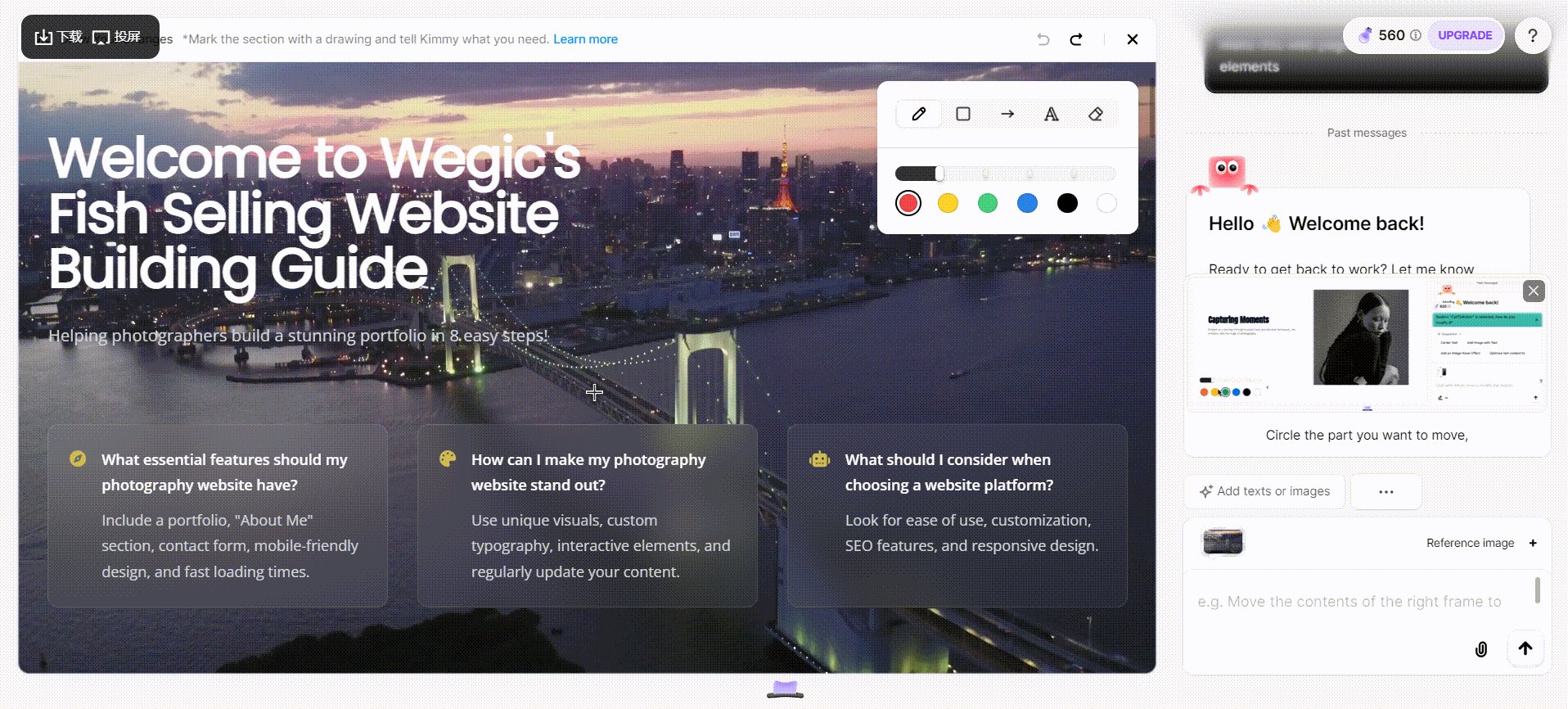
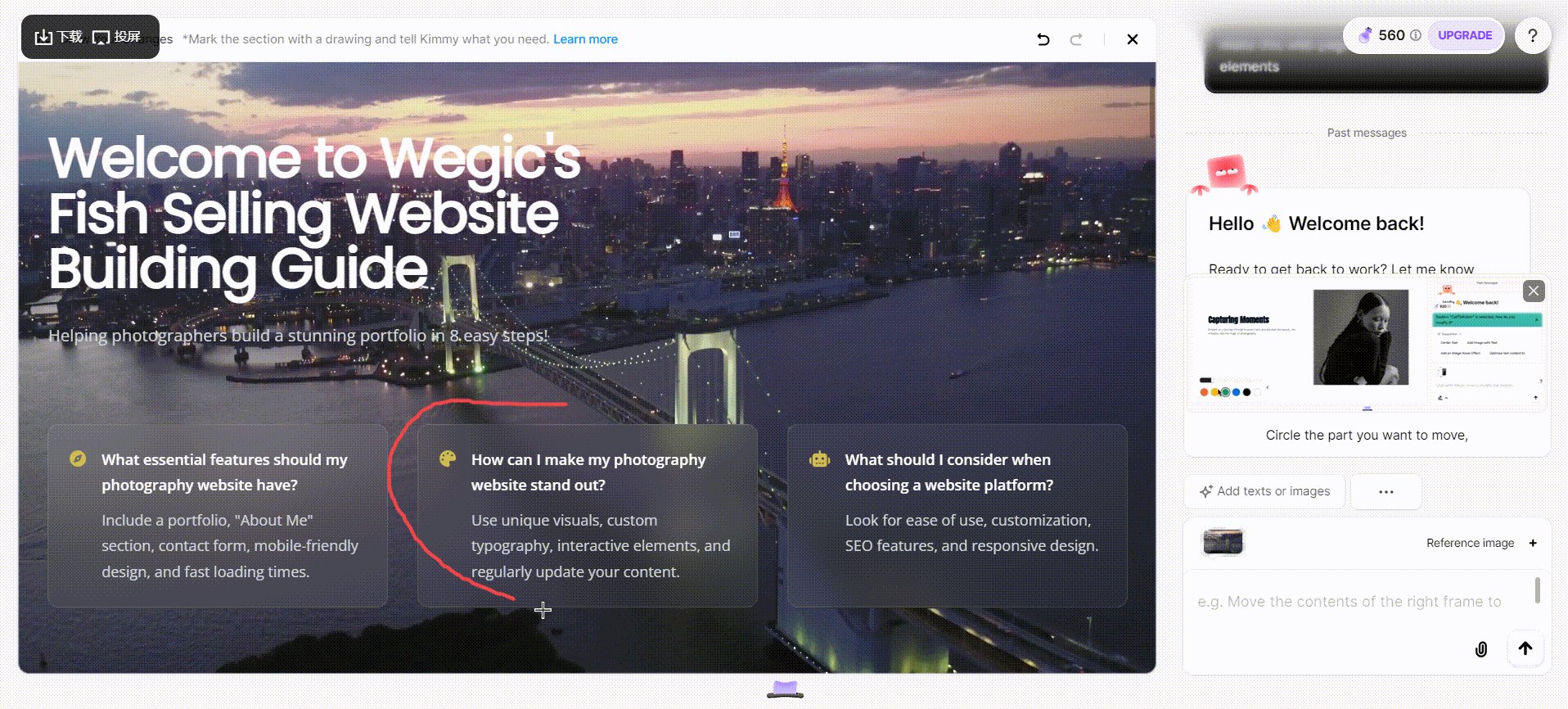
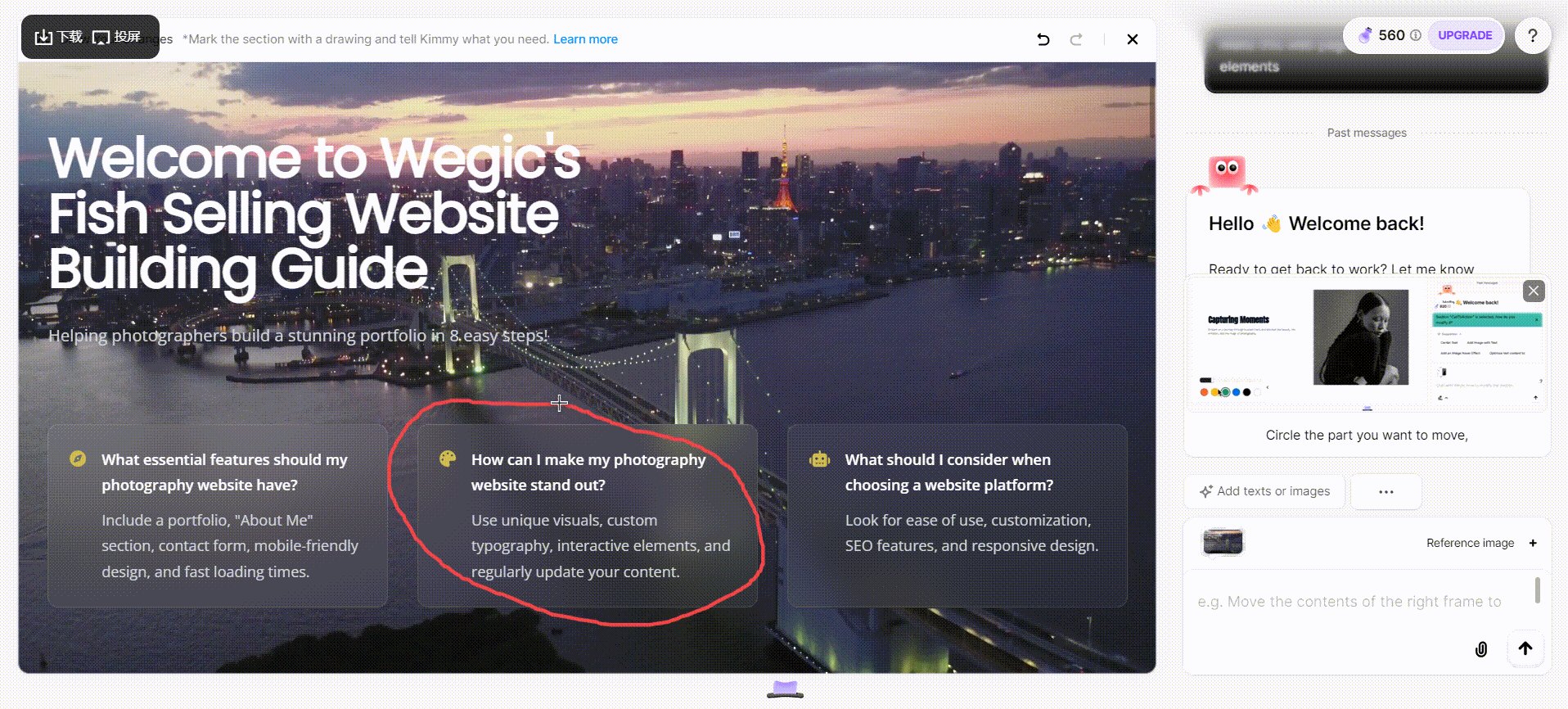
丸囲みツールを使う

Wegicの丸囲みツールと描画ツールを使えば、FAQページの変更したい部分をハイライトすることができます。 変更したい箇所を丸で囲み、チャットバーに入力するだけです。 リアルタイムですべてを確認しながら修正できるので、調整も簡単です。
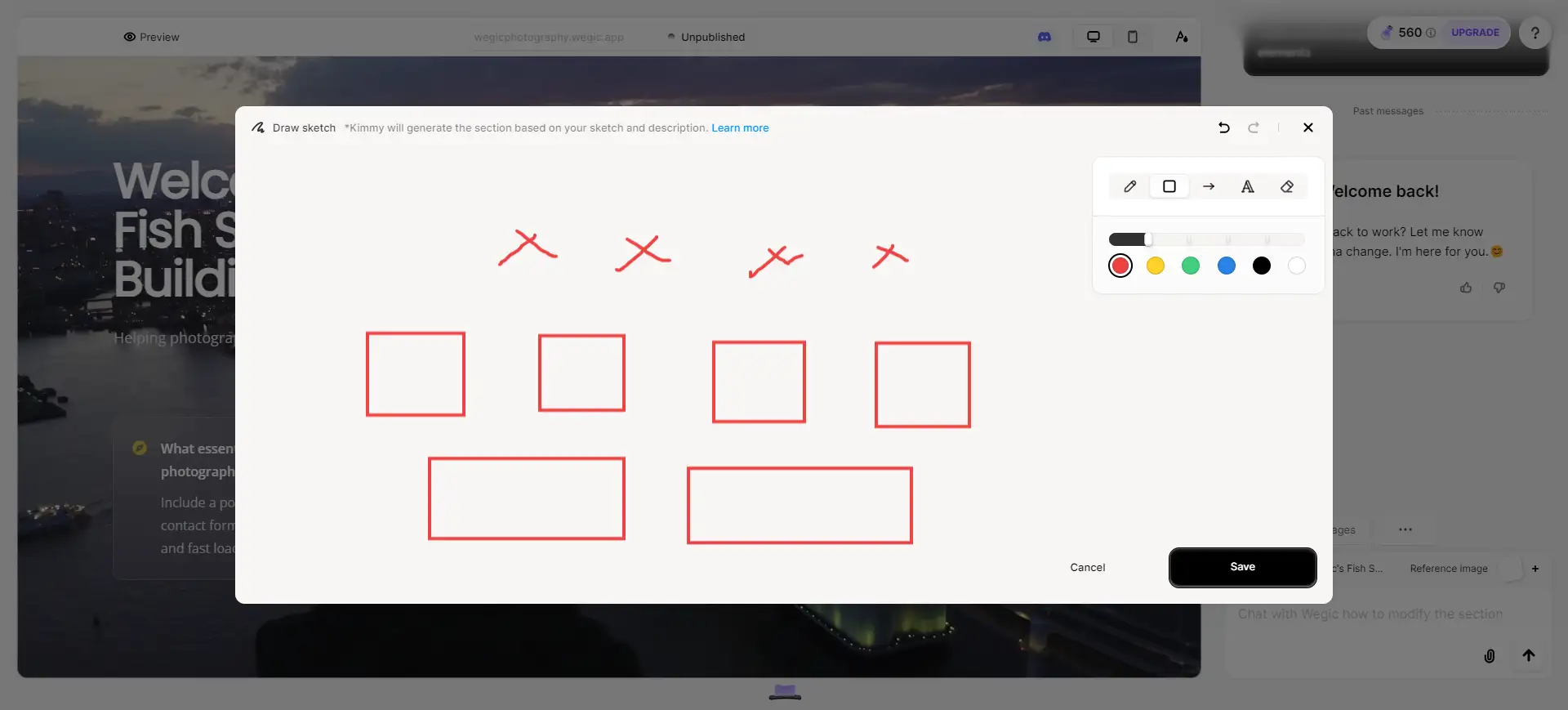
スケッチと参考写真でカスタマイズを簡単に

Wegicは、スケッチ描画機能により、ブランドのビジュアルアイデンティティに合わせた完全なカスタマイズオプションを提供しています。 スケッチやチャットで気に入ったデザインに基づいてFAQページのレイアウトを調整し、ウェブサイトのデザインに合わせることができます。 大胆で目を引くフォントがお好みでも、よりミニマルなスタイルがお好みでも、Wegicならブランドの個性を簡単に表現できます。
インタラクティブ要素の追加

折りたたみ可能なFAQセクション、検索バー、あるいはビデオ回答など、インタラクティブ要素を追加してFAQページを強化しましょう。 Wegicの簡単なドラッグ&ドロップ式インターフェイスを使えば、専門知識がなくてもこれらの機能を追加でき、FAQページをダイナミックで魅力的なものにできます。
今すぐFAQページを完成させよう
全体として、効果的なFAQページを構築するためには、まず閲覧者のよくある質問を特定し、簡単にナビゲートできるように分類することから始めましょう。 そして、明確で簡潔な回答を提供し、SEOのベストプラクティスでページを最適化し、検索エンジンでの可視性を向上させます。 Wegicのようなツールを使ってデザインをカスタマイズし、インタラクティブな要素を追加し、FAQページが視覚的に魅力的でユーザーフレンドリーであることを確認することもお忘れなく。
重要なステップがわかったところで、いよいよ行動に移しましょう。 新しいFAQページを作るにせよ、既存のFAQページを改良するにせよ、今日から作り始めましょう!
著者
Kimmy
投稿日
Nov 18, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!