ログイン
サイトを作成
ウェブサイトのエンゲージメントを向上させる15の実証済みの方法
ウェブサイトのエンゲージメントとは、ユーザーがウェブサイトと行う様々なインタラクションのことを指します。Webサイトのエンゲージメントを向上させる15の実証済みの方法をご紹介します。


ウェブサイトのアクセス数が伸び悩んでいませんか? 想像してみてください。慎重にウェブサイトをデザインし、コンテンツを編集しているにもかかわらず、訪問者の注意を引くことができません。 デジタル時代には数多くのウェブサイトが存在し、あなたのウェブサイトを目立たせるのは難しいことです。
しかし、本日の記事では、ウェブサイトのエンゲージメントを向上させる効果的な15の方法と、そのパフォーマンスを分析するための複数の指標をご紹介します。 この記事を読めば、ウェブサイトのエンゲージメント改善に圧倒されることはないでしょう。 さあ、始めよう!
ウェブサイトのエンゲージメントとは?
ウェブサイトのエンゲージメントとは、ウェブサイトを訪問したユーザーが、ダウンロード、クリック、シェアなど、コンテンツや機能に対して行うインタラクションのことを指します。 エンゲージメントには、ソーシャルメディアプラットフォームでコンテンツを共有する、内部リンクからウェブサイトに移動する、クリックスルー率を高める、コンテンツをより深く探索するなど、さまざまなタッチポイントやアクションを伴う有意義なウェブサイト体験に訪問者を没頭させることも含まれます。
ウェブサイトのエンゲージメントは、ユーザーとウェブサイト間のインタラクションのレベルと質を示しています。 良いウェブサイトでは、訪問者はより長く滞在し、探索することを決定します。 したがって、ウェブサイトのエンゲージメントが高いということは、通常、コンテンツの関連性、効果的なウェブサイト設計、UX戦略の成功の証です。 ウェブサイトのエンゲージメントが高ければ高いほど、顧客のロイヤリティは高くなります。
ウェブサイトのエンゲージメントについては、Google Analyticsなどのツールを使って詳しく知ることができます。 これは、ウェブサイトのエンゲージメント指標を通じて測定されます。
なぜウェブサイトのエンゲージメントが重要なのか?
ウェブサイトのエンゲージメントは、ウェブサイトがデジタルな成功を収めたかどうかを測る重要な指標です。 以下の4つの側面で重要な役割を果たします。
1. ウェブサイトのエンゲージメント:ユーザーリテンションの向上
エンゲージメントが高いユーザーは、通常、満足度の高い訪問者です。 誰かがあなたのウェブサイトを離れるよりも多くの時間を費やす場合、彼らはあなたのウェブサイト上で肯定的な経験を持っている可能性が高くなります。 価値を見出したり、楽しんだりした訪問者は、再訪問したり、他の人に伝えたりする可能性が高くなります。 したがって、ウェブサイトのエンゲージメントは、統計的なユーザーの維持と定着につながり、新規ユーザーの獲得と旧ユーザーの維持に対応した対策を講じるのに役立ちます。
2. ウェブサイトのエンゲージメント:ユーザーのコンバージョンを促進
マーケティングでは、私たちが望む特定の行動(登録、購入など)を取るユーザーをコンバージョンと呼びます。 探しているものが見つからないユーザーは、多くの場合コンバージョンに至りません。 必要な情報が見つからず、不満や失望を感じているのかもしれません。 しかし、ウェブサイトのコンテンツや機能が自分のニーズや興味に合っていると感じた場合、ユーザーはウェブサイトをより深く閲覧し、高いエンゲージメントを示し、次のステップに進む可能性が高くなります。
商品ページに留まる、ビデオを全部見る、記事に没頭するなど、このような長いインタラクションは、ユーザーがブランドの価値を発見したという重要なサインです。 いったんユーザーがブランドの真の価値を発見すれば、商品を購入したり、サービスに申し込んだり、他の人にブランドを勧めることで忠誠心や認知度を示すなど、コンバージョンに至る可能性が高くなります。
3. ウェブサイトのエンゲージメント:ユーザー・エクスペリエンスの最適化
ウェブサイトのエンゲージメントは、訪問者に関する情報を明らかにし、ウェブサイトのコンテンツやデザインを測定することができます。 ユーザーの行動を観察することで、ウェブサイトの問題のある部分や最も注目を集める部分を特定することができます。
これらの指標をモニタリングすることで、より良いユーザー体験を求めるオーディエンスの要求に応えられるようウェブサイトを最適化し、競合他社と比較して改善すべき点や優れている点を洞察することができます。
4. ウェブサイトのエンゲージメント:SEOパフォーマンスの向上
検索エンジンは、検索者にウェブサイトを表示するかどうかを決定する際にさまざまな要素を使用しますが、エンゲージメントはウェブサイトの関連性と品質を示す重要な指標の1つです。 したがって、ウェブサイトのエンゲージメントは、ウェブサイトのデザインとコンテンツをさらに最適化し、エンゲージメントを高めることでウェブサイトの検索エンジンランキングを向上させるのに役立ちます。
ウェブサイトのエンゲージメントを向上させる15の実証済みの方法
概要
1.ライブチャットにAI搭載チャットボットを追加する
2.インタラクティブ要素の追加
3.質の高いコンテンツを提供する
4.外部からのフィードバックを示す
5.行動喚起(CTA)を明確にする
6.ポップアップを活用する
7.ユーザーエクスペリエンスのパーソナライズ
8.シームレスなモバイルユーザーエクスペリエンスの実現
9.迅速なウェブサイトの読み込み
10.オンラインイベントの開催
11.ユーザーフレンドリーな体験の提供
12.ターゲットセグメンテーションとユーザーインサイト
13.魅力的なマルチメディアの活用
14.ソーシャルメディアの影響力を活用する
15.ビジターコミュニティの構築
1.ライブチャットにAI搭載チャットボットを追加する
最近、忍耐強い人は少なくなっています。 返信に時間がかかりすぎると、訪問者はすぐにウェブサイトから離れてしまいます。 迅速な返信は訪問者を満足させ、顧客化する可能性を高めます。
チャットボットは即座に返信することで、この問題を解決することができます。 多くの情報を簡単に扱い、リソースを節約します。 チャットボットは、訪問者とリアルタイムで会話し、彼らのニーズを満たすのに役立ちます。 これにより、彼らの訪問はより有益で楽しいものになります。
チャットボットと実際の人間を組み合わせることもできます。 チャットボットは迅速な回答を提供しますが、難しい質問を解決するには本物の人間の方が優れています。 ウェルカムメッセージを設定して、訪問者に挨拶し、ウェブサイトを案内しましょう。 必要に応じて、より多くのヘルプのためにあなたのチームにチャットを渡してください。
チャットボットまたは実際の人間のいずれを使用しても、迅速な応答は、訪問者が必要なものを見つけ、より長くあなたのサイトにとどまるのに役立ちます。
2.インタラクティブ要素の追加
人々は顔を合わせて話す代わりに、オンラインでスクロールすることに多くの時間を費やしています。 多くの人は、リアルなつながりや積極的な関わり合いに戻りたいと思っています。 自分のニーズを理解し、助けてくれる人との有意義な交流を求めているのです。 ウェブサイトにインタラクティブなコンテンツを追加することは、コミュニティ意識の構築に役立ちます。 人々がつながり、共有し、参加し続けることを促します。 これにより、ウェブサイトの閲覧がより楽しく、魅力的なものになります。

ウェブサイトをよりインタラクティブなものにするには、次のような方法があります。
- クリッカブル要素を使用する:より多くのコンテキストを提供したり、関連記事へ誘導したりすることで、ユーザーがより多くのコンテンツを探索することを促します。
- インタラクティブなインフォグラフィックを追加する: ユーザーは要素にカーソルを合わせてより詳細な情報を得ることで、コンテンツに奥行きを与え、ユーザーの関心を引きつけ続けることができます。
- ビデオとポッドキャストを埋め込む: ウェブページで直接ビデオを見たりポッドキャストを聞いたりすることで、さまざまな好みに対応し、ユーザーのサイト滞在時間を延ばすことができます。
- 投票やフィードバックフォームを埋め込む: 素早い意見を集めたり、読者にコンテンツに対する考えを表明してもらいます。
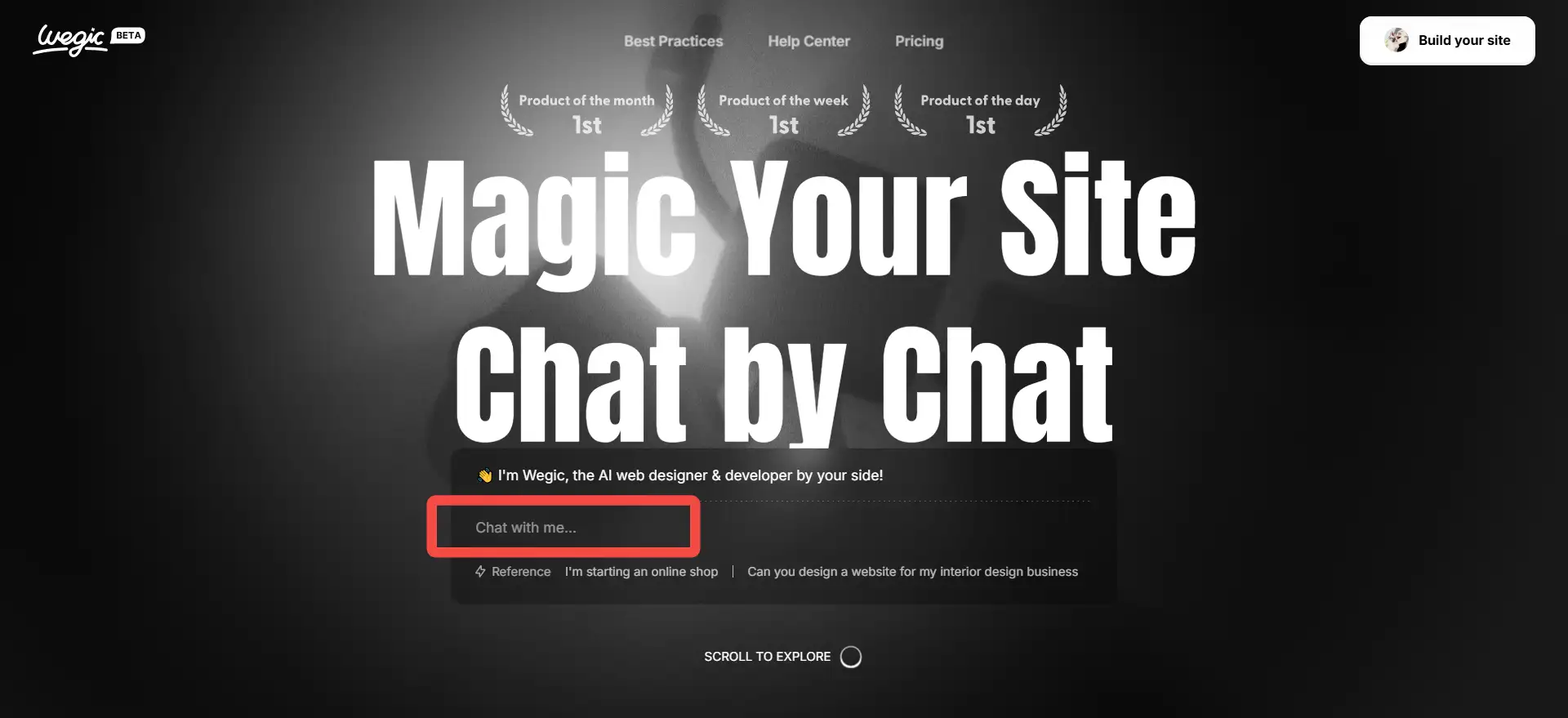
アイデアと、適切な専門知識を持つ開発者へのアクセスさえあれば、何でも可能です。 さらに、今では多くのツールが、最小限のスキルレベルでこれらのインタラクティブ要素を作成する手助けをしてくれます。 Wegicは、AIを搭載したウェブサイト構築ツールだ。 ユーザーはAIアシスタントとチャットし、要件を伝え、数分で簡単にウェブサイトを構築することができます。 ヘルプセンターでWegicの詳細をご覧ください。
3.質の高いコンテンツを提供する
質の高いコンテンツを提供することは、ありきたりな言葉に聞こえるかもしれませんが、ウェブサイトの基本的な核として見過ごされがちです。 これは、あらゆる分野のウェブサイトに当てはまる基本的なアドバイスです。 ユーザーは、自分に関連し、有益な情報を提供し、好感の持てるデザインのコンテンツにアクセスしたいと考えています。 ウェブサイト構築の時間を節約するために、コンテンツの質を犠牲にしてはいけません。 エンゲージメントを高めるには、考え抜かれたコンテンツが不可欠です。
質の高いコンテンツには、ブランドの価値観が含まれていなければなりません。 昨今、特定のブランドにお金を払う消費者が増えています。 ブランドメッセージは具体的で明確で、単に特徴を列挙するのではなく、ベネフィットを説明することに重点を置くべきです。 同時に、コンテンツはターゲットオーディエンスの言語や視点にマッチしたものでなければなりません。 核となるメッセージが明確でなければ、訪問者は混乱し、離脱してしまうかもしれません。
4.外部からのフィードバックを示す
オンラインショッピングでは、売り手の説明よりも買い手の評価を信用する傾向が強いです。 そのため、訪問者がウェブサイトのユーザーや外部からの評価を目にすることで、より自信を持って交流することができ、ウェブサイトのエンゲージメント率が高まります。
ユーザーのフィードバックを表示するには、まずそれを収集する必要があります。 アンケート、フィードバックフォーム、またはライブチャットを使用して、ユーザーの意見を収集します。 また、訪問者に社会的証明(コメント、推奨、評価など)を示すことで、ユーザーの信頼を高め、コンバージョン率とブランド評価を向上させることができます。
さらに、フィードバックフォーム、アンケート、コメント機能を実装することで、ユーザーの行動データ分析を組み合わせ、ウェブサイトのデザインとユーザーエクスペリエンスの最適化に役立てることができます。 定量的なデータは行動パターンに関する洞察を提供し、ユーザーからのフィードバックはその理由を明らかにします。 この2つを組み合わせることで、継続的な最適化を実現することができます。
これらの戦略により、企業はユーザーのニーズを満たし、信頼の壁を乗り越え、より多くの潜在顧客を惹きつけることができます。
5.行動喚起(CTA)を明確にする
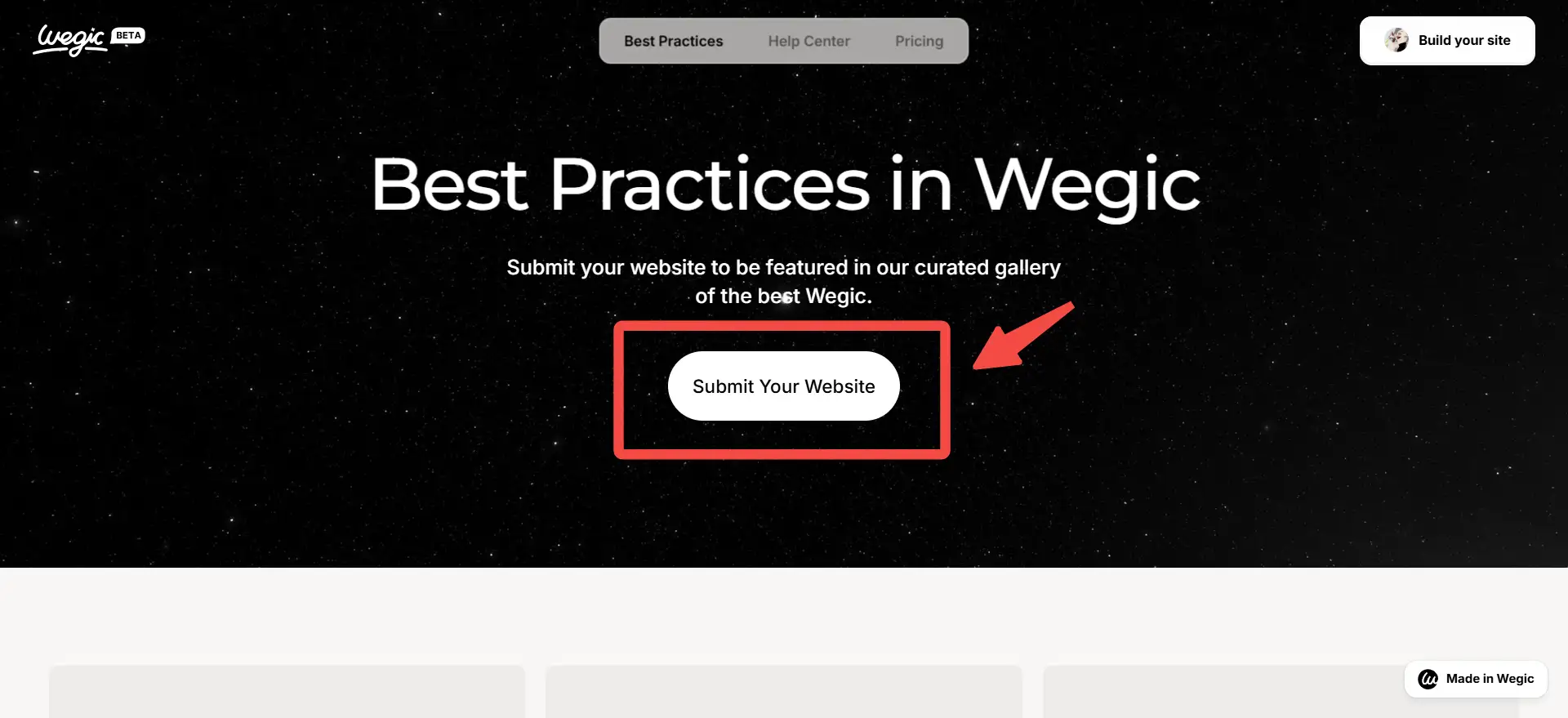
CTA(Call to Action)は、ユーザーに特定の行動を取るよう導くもので、ウェブサイトや広告、マーケティングコンテンツでよく見かけます。 ウェブサイトの道しるべのようなものです。 訪問者の旅の道しるべとなり、次に進むべき道を示してくれます。 「今すぐ参加する」や「始める」ボタンを見たことがありますか? きっとあるはずです。 これらは、訪問者に特定のタスクを実行するよう促すCTAです。 下の画像のボタンはクリック可能なCTAを表しています。

CTAを最適化するには、次のような方法があります。
- 言葉遣いに気を配る: 「今すぐ購入」のような強い言葉を使うのではなく、「もっと詳しく」のような魅力的な言葉を使ってみましょう。
- 適切なサイズと形を使用する: CTAボタンは注目を集めるのに十分な大きさにしますが、大きすぎて圧迫感を与えることはありません。 ウェブサイト全体のデザインとぶつからないように、目を引く色や形を使いましょう。
- 適切な場所に配置する: CTAはページ内の目立つ場所に、意味のあるように配置しましょう。 ユーザーがCTAボタンを必要とする場所を想定してください。
6.ポップアップを活用する
 ポップアップは、ウェブサイトのコールトゥアクション(CTA)と相互作用する訪問者の数を増やすのに非常に効果的であることが証明されている戦術です。 ポップアップは、CTAとのインタラクションを直接促進するだけでなく、特にユーザーが終了の意思を示したときにトリガーされると、訪問者のリテンションタイムと全体的なエンゲージメントを高める上で重要な役割を果たします。
ポップアップは、ウェブサイトのコールトゥアクション(CTA)と相互作用する訪問者の数を増やすのに非常に効果的であることが証明されている戦術です。 ポップアップは、CTAとのインタラクションを直接促進するだけでなく、特にユーザーが終了の意思を示したときにトリガーされると、訪問者のリテンションタイムと全体的なエンゲージメントを高める上で重要な役割を果たします。ユーザーがウェブページを閉じるためにマウスを画面の上端に移動させるとき、これはしばしば強い終了シグナルと見なされます。 この時、魅力的なオファーのある優れたデザインのポップアップがあれば、訪問者の注意を大いに引きつけることができ、離脱の決断を変えるかもしれません。
7.ユーザーエクスペリエンスのパーソナライズ
リアルタイムのダイナミックコンテンツを使えば、ユーザー体験をパーソナライズすることができます。 例えば、アウトドアショップを頻繁に訪れるが購入には至らないユーザーには、年齢、場所、商品の好みに基づいて、関連するハイキング用品や割引商品を勧めることは効果的な戦略です。 一方、ユーザーの所在地に基づいてページの言語やコンテンツを調整するといった単純なパーソナライゼーション手法も、ブラウジング体験を向上させることができます。
訪問者は、自分たちのニーズを理解し、適切なソリューションを提供するブランドを好みます。 データを分析することで、ブランドは顧客中心のマーケティングソリューションを開発することができます。
効果的なパーソナライゼーション手法をいくつかご紹介します。
- インタラクションデータの収集: インタラクティブツールを使用して、訪問者の興味を理解し、コンテンツ戦略を最適化します。
- 視聴者のニーズに耳を傾ける: 反響のあるコンテンツを作成し、成果を上げるためにユーザー生成コンテンツも利用します。
8.シームレスなモバイルユーザーエクスペリエンスの実現
ますます多くのウェブサイトが携帯電話で閲覧されるようになっています。 そのため、ウェブサイトをデザインする際には、モバイルユーザーに注意を払う必要があります。 レスポンシブ・ウェブサイトを採用することが有効です。
あなたのウェブサイトがモバイル訪問者にアクセスしやすいようにするために、これらの方法を使うことができます。
- ウェブサイトのテスト:さまざまなモバイルデバイスでウェブサイトにログインし、改善が必要な部分があるかどうかを確認できます。
- レスポンシブデザインを選ぶ: レスポンシブデザインに対応したウェブサイトビルダーをお選びください。 WegicはレスポンシブWebサイトの構築をお手伝いします。
- コンテンツをシンプルにする: モバイルユーザーは迅速な情報を求めることが多い。 最初の画面」に最も重要なコンテンツを配置し、シンプルなスタイルを確保しましょう。
- フォントサイズを調整する: 小さな画面での情報の読みやすさを向上させるために、フォントサイズを大きくしてください。
9.迅速なウェブサイトの読み込み
サイトの読み込みに時間がかかりすぎると、ユーザーは離脱してしまいます。 高速なウェブサイトは、訪問者を飽きさせません。
ここでは、サイトを高速化する方法をご紹介します。
- スピードをテストする: あなたのロード時間をチェックするためにGoogle PageSpeed Insightsのようなツールを使用してください。 3秒未満に保つようにしてください。
- 画像を最適化する: 大きな画像ファイルはサイトを遅くします。 画質を落とさずに小さくするために圧縮しましょう。
10.オンラインイベントの開催
オンラインイベントを開催することで、ウェブサイトはより多くの訪問者を獲得し、その関心を維持することができます。 クイズや懸賞、チャレンジのような楽しいアクティビティは注目を集め、人々の参加を促します。 このようなイベントによって、ユーザーはサイトにより多くの時間を費やし、より頻繁に戻ってくるようになります。 また、賞品や報酬を提供することで、売上を伸ばし、ウェブサイトの目標達成に貢献することもできます。
ここでは、エンゲージメントを高めるための3種類のオンラインイベントを紹介します。
- コンテスト: コンテストで新しい訪問者を集め、顧客数を増やしましょう。
- 割引とオファー: ユーザーにお得な情報を提供することで、コメントやストーリーの共有を促します。
- 無料プレゼント:ブランドに合ったアイテムをプレゼントすることで、ブランド価値を高めます。
11.ユーザーフレンドリーな体験の提供
ユーザーエクスペリエンスは、ユーザーが必要なものを簡単に見つけ、ブラウジングを楽しめるようにします。 ウェブサイトのデザイン、機能性、インタラクションを改善し、直帰率を下げ、ユーザーをサイトに長く滞在させ、エンゲージメントを高めます。
明確なナビゲーション、速い読み込み速度、シンプルなページデザインは、ユーザーが素早く情報を見つけ、混乱や遅延によるフラストレーションを防ぎます。 優れたレイアウトと視覚的な階層構造は、コンテンツを読みやすく、より魅力的にします。 これらの要素は、顧客がウェブサイトをどのように見るか、また再訪するかどうかを形成します。
優れたユーザーエクスペリエンスには、サイトのナビゲートからカスタマーサービスとのやり取り、商品の購入まで、あらゆる要素が含まれます。 ユーザーエクスペリエンスを向上させるには、次のような方法があります。
- わかりやすいナビゲーションを使う:シンプルなナビゲーションは、ユーザーがサイトを探索しやすくします。 最良の結果を得るために、ユーザーがコンテンツとどのように相互作用するかを計画しましょう。
- 使い慣れた UI パターンに従う: 一般的な UI テンプレートは、ユーザーにとって自然に感じられます。 混乱を減らし、より深いエンゲージメントを促します。
- 視覚的階層を作る: コンテンツを注意深く配置します。 サイズと比率を使って重要な情報を強調します。
12.ターゲットセグメンテーションとユーザーインサイト
マーケティングにおいて、すべての人にリーチしようとすることは、多くの場合、誰にもリーチできないことを意味します。 その代わりに、訪問者をグループに分けることに集中しましょう。 これはセグメンテーションと呼ばれ、ウェブサイトのエンゲージメント向上に役立ちます。
ターゲットを絞った戦略では、大きな市場を年齢、場所、特定のニーズに基づいて小さなグループに分けます。 ターゲット・オーディエンスを把握した後は、彼らの好みや習慣、行動について詳しく知ることで、より適切な情報やサービスを提供できるようになります。
アンケートを使ってフィードバックを求めることもできます。 これにより、彼らが何を好み、あなたに何を求めているかがわかります。 彼らの回答から、改善すべき点が浮き彫りになります。 これらの変更を行うことで、より良いユーザーエクスペリエンスを実現し、ウェブサイトのエンゲージメントを高めることができます。
13.魅力的なマルチメディアの活用
ウェブサイトをより魅力的なものにするには、質の高いコンテンツが重要です。 しかし、ビジュアルも同じくらい重要です。 優れたウェブサイトは、言葉とビジュアルを組み合わせてエキサイティングな体験を作り出します。 それぞれをどのタイミングで使い、どのように組み合わせれば最良の結果が得られるかを熟知しているのです。
人々がサイトを訪れるとき、テキストを読む前にそのスタイルに気づきます。 だからこそ、写真やビデオ、音声を使うことが重要なのです。 これらのツールは、情報をわかりやすく、楽しく、理解しやすくします。 また、素早く注目を集め、訪問者の興味を引き付けます。
適切なビジュアルを選び、うまく配置することで、ウェブサイトは美しく魅力的に見えます。 そうすることで、訪問者はより探索し、より長く滞在するようになります。 ですから、ウェブサイトを構築する際には、言葉とビジュアルをスマートに組み合わせて、素晴らしい体験を作り出しましょう。
14.ソーシャルメディアの影響力を活用する
ウェブサイトをソーシャルで共有できるようにすることで、エンゲージメントを高めることができます。 多くの人が毎日ソーシャルメディアを利用しています。 そして、面白い投稿を見つけると友人と共有したがります。 彼らによるシェアは、あなたのウェブサイトの人気を高め、より多くの訪問者を惹きつけます。 ユーザーがあなたのコンテンツを共有することで、あなたのブランドを無料で宣伝することができます。
また、ソーシャルシェアは、ユーザーに参加しているという感覚を与えます。 これを促すには、共有ボタンを見つけやすい場所に設置します。 記事、商品ページ、ブログ記事など、価値のあるコンテンツをユーザーにシェアしてもらいましょう。 これにより、トラフィックを増やし、ブランドへのロイヤリティを築くことができます。
同時に、面白いソーシャルメディア投稿を作成して公開し、サイトへの訪問者を引き付けることもできます。 インフルエンサーと提携することも、ウェブサイトのリーチを広げ、オーディエンスを増やす方法です。
15.ビジターコミュニティの構築
コミュニティで新しいアイデアやコンテンツを紹介することは、製品やアップデートの改善に役立ちます。 また、メンバーが評価され、話を聞いてもらっていると感じることもできます。 コミュニティの構築は、単にウェブサイトを作るだけではありません。 成長するには時間がかかります。 訪問者を惹きつけ、彼らが自分の居場所だと感じられるようなスペースを作る必要があります。 この帰属感が、何気なく訪れた人をあなたのブランドの忠実なファンへと変えるのです。
この帰属意識を高めるために、以下の戦略を試してみてください。
- インタラクティブなスペースを作る: フォーラムや会員専用エリアを追加しましょう。 これにより、訪問者が話し合ったり、経験を共有したり、関心のあるトピックについて話し合ったりする場を提供できます。 また、ウェブサイトを長く利用してもらうこともできます。
- 創造性を刺激する: メンバーにアイデアを共有してもらう。 個人的な体験談を投稿したり、質問をしたり、製品の使い方を紹介したりすることができます。 これにより、コミュニティは活性化し、誰もが楽しめるようになります。
ウェブサイトの主なエンゲージメント指標
ウェブサイトのエンゲージメント指標とは?

ウェブサイトのゴールは、訪問者をリードに、そして顧客に変えることです。 ウェブサイトのエンゲージメント測定基準は、訪問者の行動を理解し、コンバージョンを最適化するのに役立ちます。 ウェブサイトのエンゲージメントは、訪問者の滞在時間、インタラクティブな行動、訪問頻度など、特定のデータや統計を使用して測定されます。 Google AnalyticsやHubSpotなどのいくつかの分析ツールは、ウェブサイトのパフォーマンスを評価し、成功した領域と改善すべき領域を特定するのに役立ちます。
注目すべきウェブサイトのエンゲージメント指標
ウェブサイト関連の指標は非常に多く、特に始めたばかりの場合は圧倒されてしまいがちです。 ここでは、9つの最も一般的なWebサイトのエンゲージメント指標とKPIをご紹介します。
1.ビュー
ビューはPV(ページ・ビュー)とUV(ユーザー・ビュー)に分けられます。 PVは、ユーザーが同じページに複数回訪問することを含み、訪問回数の累積となります。 UVはユニークビジター数を指し、IPアドレスで区別されます。 UVはユニークビジター数を重視し、ユーザー全体の規模を測定するのに適しています。
PVはページ訪問数を重視し、ウェブサイト上でのユーザーの滞在時間やインタラクションを評価するために使用されます。
2.平均ページ滞在時間
平均ページ滞在時間は、訪問者がウェブページに滞在する平均時間を測定します。
これは、あなたのコンテンツがどれだけ魅力的で効果的かを示す良い指標です。 訪問者のページ滞在時間が長ければ長いほど、あなたのウェブサイトは優れていると言えます。 それはまた、あなたのウェブサイトに、あなたの情報を高く評価する訪問者が集まっていることを示しています。 同時に、時間が短いということは、関心が低いということでもあります。
3.ページ/セッション
セッションあたりのページ数は、ユーザーがセッションごとに閲覧する平均ページ数です。 訪問者のセッション時間の使い方を見るのに役立ちます。 1、2ページしか滞在しないのか、それともさらに探索するのですか。
セッションあたりのページ数を増やす最大の秘訣は、優れたナビゲーションと内部リンク構造です。 例えば、ブログの一番下に関連記事を入れます。
4.トップページ
トップページとは、ウェブサイト上でページビューやコンバージョンが最も多いページのことです。
トップページの指標は、どのページがウェブサイトに最も影響を与えているかを素早く理解し、更新や変更の戦略を導くのに役立ちます。
5.直帰率とエンゲージメント率
直帰率とは、ウェブサイト上のページを読み込んだ訪問者のうち、そのページとインタラクションすることなく離脱した訪問者の割合のことで、エンゲージメント率は本質的に直帰率の反対です。 これは、エンゲージセッションの数を示すパーセンテージです。 Googleアナリティクスでは、エンゲージセッションを 「10秒以上続くセッション、キーイベントがあるセッション、ページビューまたはスクリーンビューが2回以上あるセッション」と定義しています。6.退出率
離脱率とは、あなたのウェブサイトのページから離脱したウェブサイト訪問者の平均割合です。
永遠にオンラインである人はいないので、どのページにも離脱率はありますが、100%の離脱率は、ウェブサイトのパフォーマンスに問題があることを意味するかもしれません。
重要なコンテンツやCTAがたくさんある重要なページでユーザーが押し出されてしまう場合は、通常、デザインやコンテンツの面でやり直す時期です。
7.イベントトラッキング
イベントとは、リソースのダウンロード、リンクのクリック、フォームの送信、ビデオの再生など、ユーザーがウェブサイト上で行うアクションのことです。イベントトラッキングは、特定のイベント、つまりウェブサイト上で訪問者に取って欲しいユニークなアクションを測定します。8.コンバージョン率
コンバージョン率(CVR)とは、ウェブサイトにコンバージョンした訪問者の数を指します。 コンバージョンとは、ウェブフォームへの入力やコンテンツのダウンロードなどの行動を指します。 フォームへの入力や購入の決定ほど、ユーザーのウェブサイトに対する全体的なエンゲージメントを示すものはありません。 一定期間のコンバージョン数、場所、チャネルが必要です。
9.デバイスタイプ
デバイスタイプは、ユーザーが一定期間にウェブサイトを訪問する際に使用したデバイスの種類を測定します。 この指標には通常以下が含まれます。
- デバイスの種類(IOSまたはAndroidモバイルデバイスなど)
- 訪問者数
- デバイスごとの訪問者の割合
この指標は、モバイルデバイスとの互換性を考慮するなど、ページやコンテンツの設計方法に影響を与える可能性があります。
今までにない方法で視聴者を引き込む
ウェブサイトのエンゲージメントを向上させる15の方法をご紹介しました。 おそらく、読み進めていくうちに、これらの戦略があなたのウェブサイトの問題のいくつかに対処していることをすでに発見されたことでしょう。
適切な戦略を実施することで、すべての違いが生まれます! これらの戦略が、直帰率の減少、サイト滞在時間の増加、有意義なインタラクションの促進など、ウェブサイトのエンゲージメントを高める一助となれば幸いです。 今すぐ実践して、今までにないエンゲージメントを獲得しましょう!
著者
Kimmy
投稿日
Nov 19, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!