Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Y2Kウェブの美学が復活しつつある今、Y2K文化についてまったく、あるいはほとんど知識のない人たちは、Y2Kウェブデザインとはいったい何なのか、2020年代のウェブデザインにどのように混在させることができるのか、と疑問に思うかもしれません。 そこで、この記事ではY2Kウェブデザインについての深い洞察を提供するだけでなく、このトピックに対するあらゆる疑問にお答えします。

2020年代に入ってから、ウェブデザインの世界にもレトロな波が押し寄せています。
Y2Kウェブ美学が復活しつつある今、Y2K文化について全く、あるいはほとんど知識のない人々は、Y2Kウェブデザインとは一体何なのか、そしてそれが2020年代のウェブデザインにどのようにミックスされうるのか疑問に思うかもしれません。 そこで、本日の記事ではY2Kウェブデザインについての深い洞察を提供するだけでなく、このトピックに対するあらゆる疑問にお答えします。 まずは、Y2Kウェブデザインの歴史と背景を温めることから始めましょう!

Y2Kウェブデザインの定義
キーワード : 2000年代初頭を彷彿とさせる, レトロ・フューチャリスティック
特徴
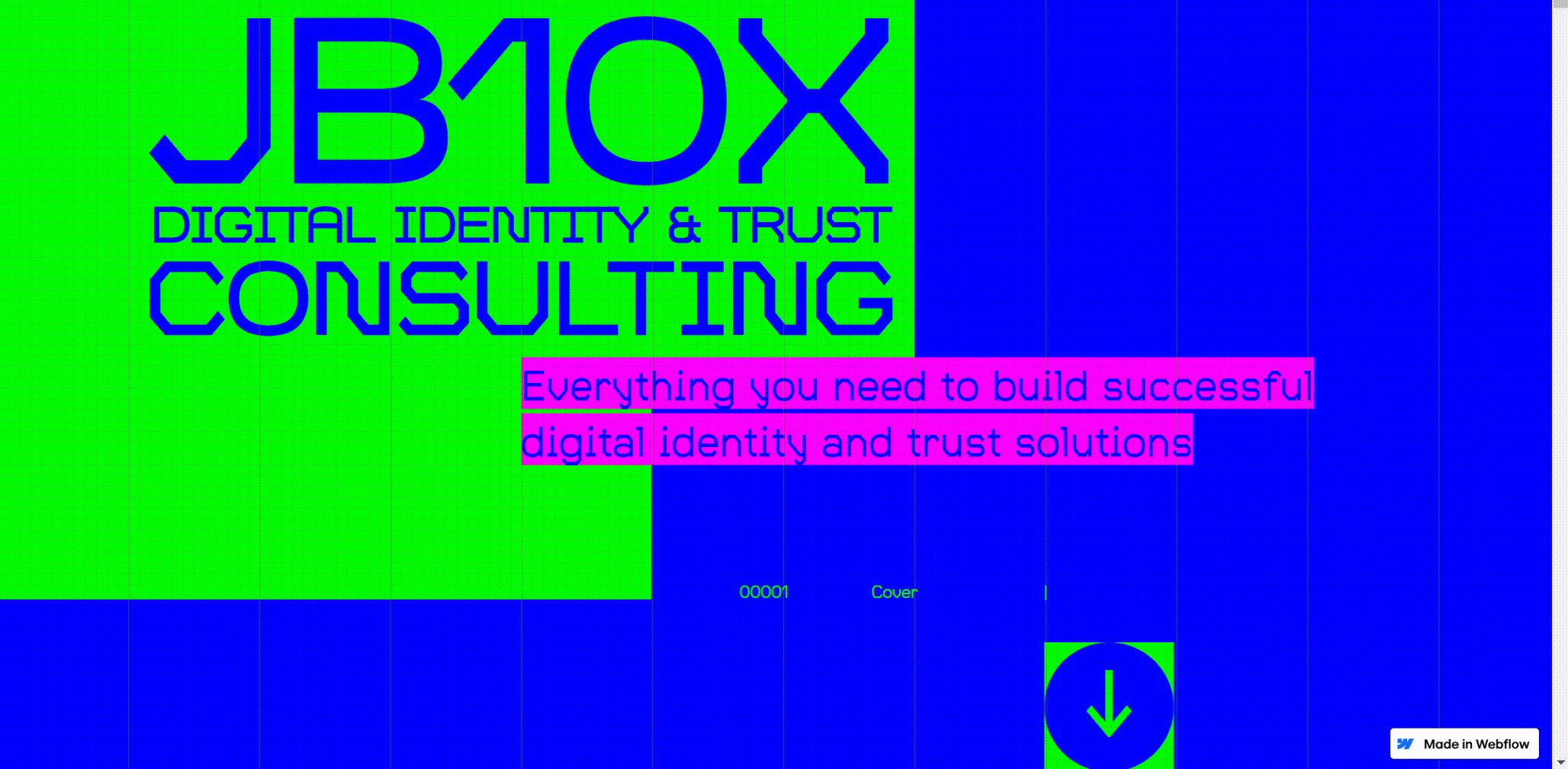
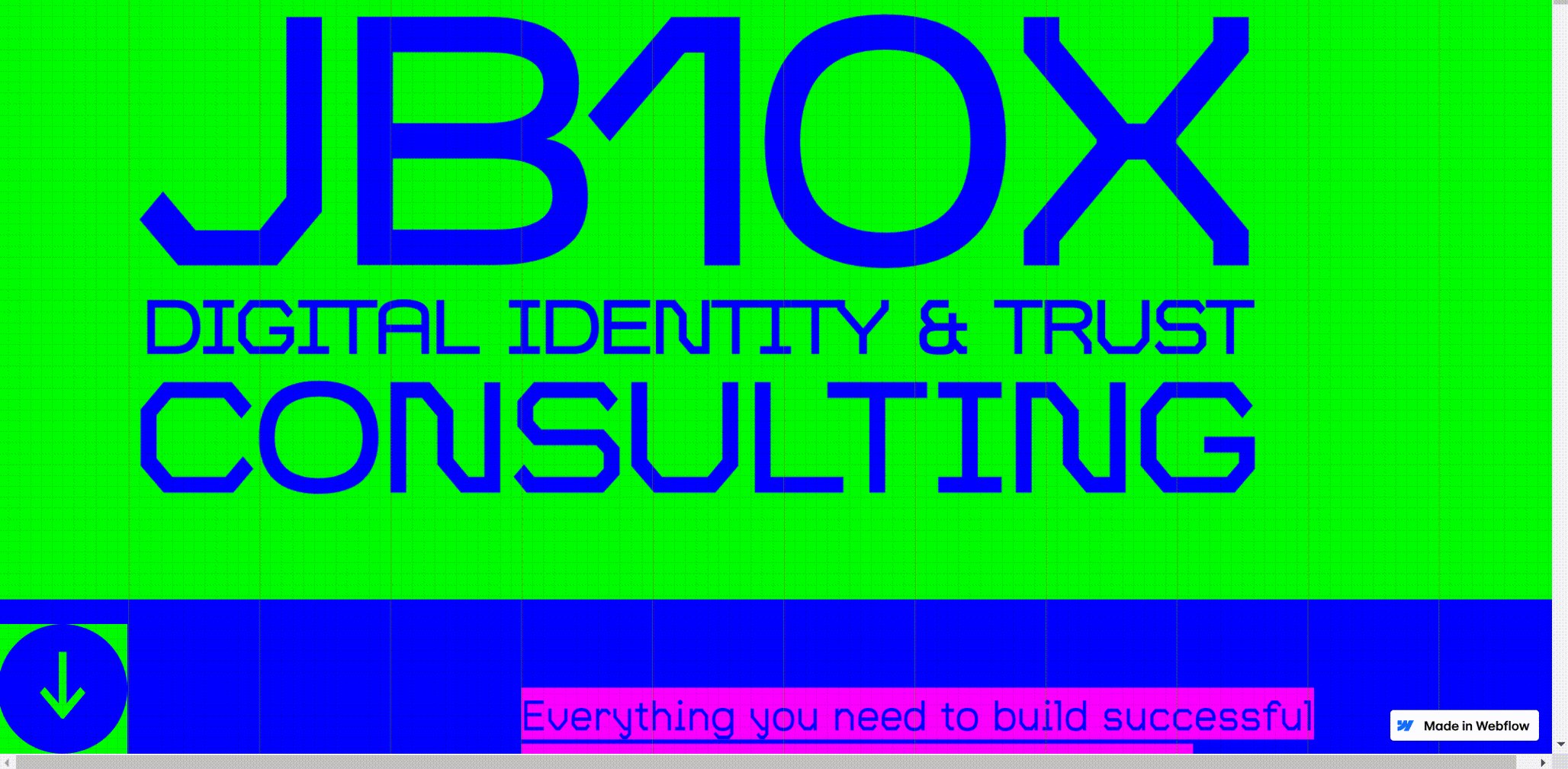
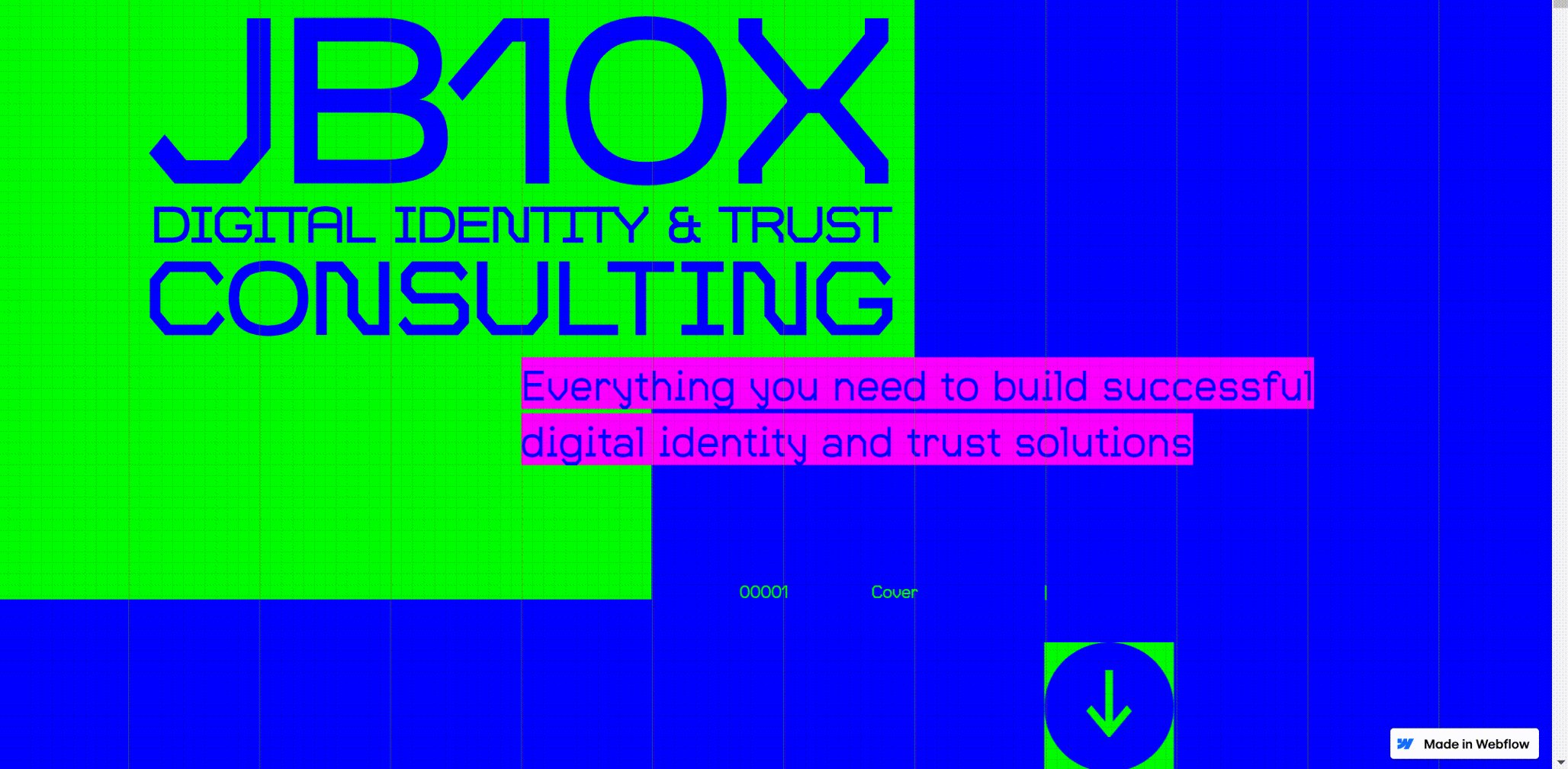
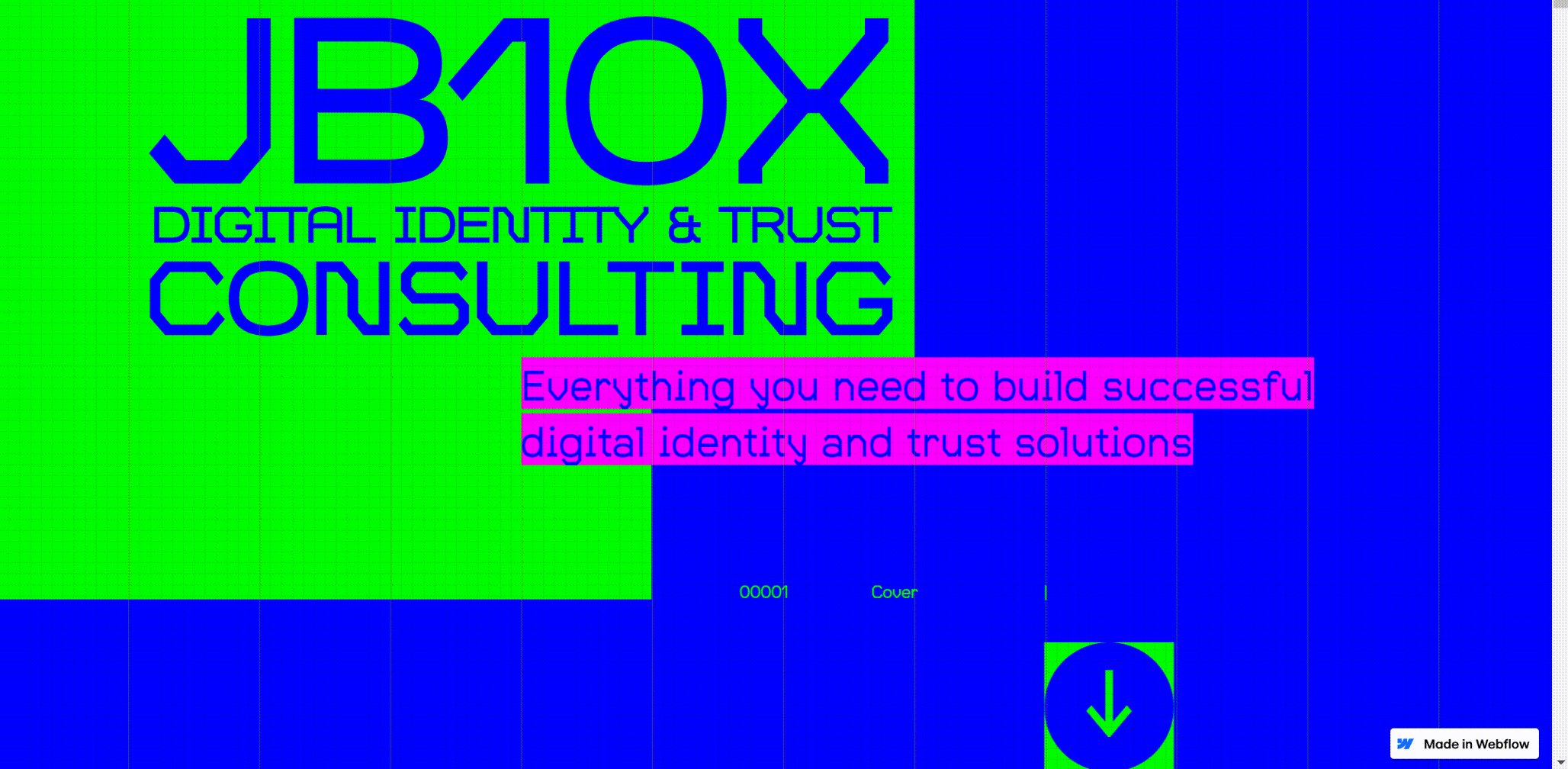
Y2Kウェブデザインは、明るいネオンカラー、ハイコントラスト、遊び心のある3Dテキストエフェクトを特徴とするレトロフューチャーな美的感覚を強調します。 このようなスタイルには、ピクセルアート、フラッシュアニメーション、グリッチアートが しばしば取り入れられ、視覚的に魅力的な体験を生み出します。
必要不可欠な要素には、グラデーションの背景、テクノフォントやサンセリフフォント、ポップアップウィンドウや アニメーションGIFのようなインタラクティブ機能などがあり、フレームレイアウト、スクロールテキスト、ミニマリストナビゲーションなど、ウェブ1.0の構造を反映しています。 メタリック仕上げやスキューモーフィックなデザインなどの質感が、ノスタルジックでサイバーテーマな雰囲気を高めています。
Y2Kウェブデザインと伝統的な2000年代前半のウェブデザインは、実は異なっている
現在のウェブデザインにおけるY2K美学は、2000年代初頭のウェブデザインをルーツとし、初期のインターネット時代の価値観や美しさを反映したそのようなスタイルを提示しようと努力している一方で、技術、美的基準、文化などの点で、現在2020年代にあるものも取り入れています。 共通点は多いですが、実は同じ概念ではありません。
現代のデザインは、洗練されたツールや知識を利用できるという点で、オリジナルのY2Kよりも優れています。 特にウェブデザインの面では、現在のインターネットは、Y2Kのクオリティの多くを、より明瞭に、より動きやすく、よりセンスよく再導入し、洗練されたタイムスリップのステップを踏んでいるように見えます。
2020年代のウェブデザインにおけるY2K美的トレンドの復活
人気の理由
- ノスタジアと草創期の表現
- 大胆な美学
- パンデミックの反映
- レトロリバイバルとポップカルチャー
Y2Kウェブデザインは、そのノスタルジックな魅力と、デジタルカルチャーのパイオニア的な時代を表現することで人気を博しました。
ネオンカラー、3Dテキスト、インタラクティブな要素を特徴とするY2Kデザインの大胆で活気に満ちた美学は、私たちがパンデミックの影響下で探し求め、パンデミック後の世界にもたらすべき楽観主義と革新の感覚を表しています。
さらに、これらのデザインの遊び心としばしば実験的な性質は、初期のウェブを定義した風変わりで独特なスタイルを高く評価する人々にアピールします。これは、さまざまなメディアやファッションでレトロなスタイルを復活させようとする、より広い文化的なトレンドにも後押しされました。 K-POPグループNewJeansマニアは、ポップカルチャーにおけるこの完璧な例かもしれません。
ウェブデザインのY2Kトレンドとは?
- ピクセル化された美学:初期のオンラインビジュアルや古典的なビデオゲームから想起される、レトロなピクセル化と現代のオンライン機能の融合。
- Y2Kグランジ: 2000年代初頭の未来的要素をグランジ文化に取り入れ、ダークな配色と混沌としたレイアウトでユニークで大胆なウェブサイトを制作。
- ローファイピュリスム:クリップアート、シンプルな背景、デフォルトのフォント、低解像度の写真を使い、時には色彩が衝突することもある、ローファイな美学。
ピクセル美学
ピクセルは、初期のオンラインビジュアルや古典的なビデオゲームを連想させる低解像度の画像やフォントで、ユーモラスでノスタルジックな雰囲気を醸し出します。 現代のデザインツールを使えば、より複雑でカラフルなピクセル作品を作ることも可能ですが、ピクセルアートのアイコン、アバター、背景のパターンは、それでも初期のインターネット時代の独創性とシンプルさを思い起こさせます。
現代のオンライン機能とレトロなピクセルアートとの融合は、ノスタルジアを抱く視聴者だけでなく、ウェブ上で何か新しいものを探している人たちにもアピールする独特の傾向をもたらしています。

Y2Kグランジ
Y2Kグランジとは、2000年代初頭の未来的でデジタルな要素と、グランジカルチャーにインスパイアされた生々しくエッジの効いた、悩ましげなルックを組み合わせたY2K美学のサブスタイルであり、ダークでムーディーな配色、レイヤー化された要素、反体制的な感覚を呼び起こす混沌としたレイアウトを取り入れることが多いです。
Y2Kグランジは、大胆で無遠慮な美学によって際立つ、視覚的に目を引くユニークなウェブサイトを制作するために、現代のウェブデザインでも採用されています。
エッジーでノスタルジックなものに憧れる現代の視聴者にアピールする、硬質で反抗的なひねりを加えた初期のインターネット時代の精神を封じ込めたいアーティストや企業は、このトレンドに共鳴を見出すでしょう。

ローファイ純粋主義
初期のウェブデザインの大部分は、技術的な制約や、派手なウェブサイトを構築する際の莫大なコストや障壁から、シンプルさを重視していました。
とはいえ、2000年代の制約がもたらしたローファイな美学を模倣することで、2020年代の純粋主義デザイナーはローファイな純粋主義のトレンドを打ち出しています。 彼らは、クリップアート風のアイコンやステッカー、シンプルな背景、デフォルトのフォント、低解像度の写真などを採用し、ウェブサイトを地味でプロらしくない外観に仕上げています。
純粋主義のデザイナーの中には、このようなシンプルさをベースとしたY2Kウェブサイトをデザインする際に、当時のインターネットブームの美のトレンドを反映して、ぶつかり合う色を使用する場合もあります。

2020年代のベストY2Kウェブサイトデザイン例
Space Hey: MySpaceライクなデザインで2000年代初頭のソーシャルメディア体験を蘇らせる
オリジナルのMySpaceの外観と雰囲気を完璧に模倣したソーシャルネットワーキングサイトSpace Heyは、2000年代を象徴するプラットフォームを復活させました。
ユーザー生成コンテンツ、設定可能なプロフィール、そして一時代を特徴づけた、活気がありながらも基本的な初期のソーシャルメディア体験へのオマージュで、このウェブサイトはあなたを2000年代初期に連れ戻すビンテージなUIを持っています。
Space Heyは、鮮やかなネオンカラー、ピクセル化されたグラフィック、Y2Kの基本的なトレンドである気まぐれなアニメーションを組み合わせたデザインで、Y2Kウェブルックに敬意を表しています。 ソーシャルネットワーキングがまだ黎明期にあった時代を大切にし、サイト全体の雰囲気やスタイルに反映させています。
Y2K美学のファンであれ、単に異なるソーシャルネットワーキング体験を探している人であれ、Space Heyはユニークで楽しいタイムスリップの旅を提供してくれます。

Cameron's World:テキスト、画像、GeoCitiesページの要素を組み合わせることで、Y2Kインターネット精神を盛り込み、初期のウェブの創造性を表現する
Cameron's Worldは、ウェブ公開を民主化した最初の無料サイトホスティングサービスの1つであるジオシティーズページのテキスト、画像、その他のコンポーネントを組み合わせて、Y2Kインターネットの精神とトレンドを凝縮した芸術的なデザイン作品です。 このデジタルディスプレイは、初期のウェブをノスタルジックに旅し、ピクセルアート、アニメーションGIF、ネオンカラーの視覚的饗宴を提供します。
Cameron's Worldは、1990年代後半から2000年代前半にかけて個人のウェブサイトを特徴づけた、奇抜で折衷的なスタイルを保存しており、芸術的なステートメントとして、また歴史的な保管庫として機能しています。 Cameron's Worldのすべての構成要素は、この時代に成長した、フィルターにかけられたことのない、洗練されていない創造性をとらえるために、慎重に選ばれており、最初のオンラインコミュニティのダイナミックで独立した精神を際立たせています。
このプロジェクトは、GeoCitiesのテキストとグラフィックの名残を丹念にまとめ上げたもので、一見無秩序に見えるが、実際には実に魅力的です。Cameron's Worldのおかげで、これらのページに命が吹き込まれ、ユーザーは、インターネットが商業的利益や現代的なデザイン規範から解放された、クリエイティブな遊び場であった黎明期を追体験することができます。

Windows93:ウィットに富んだ遊び心のあるY2Kのピクセルアートとインターフェースを組み合わせることで、旧式のWindowsをパロディ化
Windows93は、Windows95/98のインターフェイスを模倣しながらも、Y2Kデザインを彷彿とさせる風変わりで遊び心のある要素を取り入れた、オールドスクールWindowsの美学にユーモラスなひねりを加えたパロディオペレーティングシステムです。 デザインには、派手なアイコン、鮮やかなピクセルアート、ユーザーを驚かせ、喜ばせる予想外のイースターエッグの数々が含まれています。
Windows93を起動した瞬間から、パーソナルコンピューティングの初期のトレンドに引き戻され、クリックやインタラクションのすべてが、強い郷愁を呼び起こすようにデザインされています。
様々なデスクトッププログラム、ゲーム、アニメーションが用意されており、ビンテージソフトウェアに敬意を表するだけでなく、気まぐれで楽しい要素を加えています。 ゲームは、ゲームの歴史におけるシンプルな日々を軽やかに思い出させる役割を果たし、古典的なアプリはユーモラスなひねりを加えて再発明されています。
ゲームの随所に盛り込まれた娯楽的で奇妙なイースターエッグのおかげで、常に新しい発見があり、デジタル表現が実験と創意工夫によって推進されたY2K世代の精神とトレンドを完璧に表現しています。

Y2K要素を正しく取り入れたウェブサイトの作り方
配色
キャンディーカラー:Y2Kウェブデザインの人気色
1960年代のポップカルチャーにインスパイアされたキャンディカラーのデザインは、2000年代初頭のウェブ構築において、その時代の楽観主義や未来的なトレンドを反映し、浸透したテーマのひとつです。
このような配色を取り入れるには、原色のバランスを注意深くとる必要があります。 まず、エレクトリック・ブルー、ネオン・グリーン、ホット・ピンクのような明るく彩度の高い色調の原色パレットを選び、ソフトなパステルカラーで補います。 そして、これらの色をヘッダー、ボタン、コールトゥアクション・エリアのハイライトに使い、白やライトグレーなどのニュートラルな背景で目立たせることで、デザインに圧迫感を与えないようにします。
また、ウェブサイト上のシンボルやパターンには、黒やグレーなどのモノクロームの縁取りを加えることもできます。

モノクローム:シンプルさ優先のY2Kデザイン
Y2Kスタイルのウェブデザインにおけるモノクロームは、この時代の活気に満ちた、しばしば混沌とした視覚的要素の中で、シンプルさと明瞭さを強調した印象的でまとまりのある外観を作り出すためによく使われました。 デザイナーは単色の濃淡を使い、合理的でモダンな美的感覚を演出し、当時の典型的な色とりどりの華やかさと好対照をなしています。
モノクロームを効果的に取り入れるには、支配的な色を選ぶことから始め、ウェブデザインのさまざまなセクションや要素にそのさまざまな色合いや色合いを探り、見る人を圧倒することなく視覚的な面白さを作り出します。 背景には濃い色合いを、テキストやハイライトには薄い色合いを使って読みやすさを保ちつつ、モノクローム・パレットに沿ったミニマルなアイコンやピクセルアート、繊細なアニメーションを統合して全体のY2K感を高めます。
また、画像を脱色してからモノクロームの色合いを加えてこの効果を出したり、色相を誇張したり、特定の色を際立たせるために鮮やかさを調整したりすることもできます。 コントラストを上げるのではなく、黒を濃くしたり、ハイライトを増やしたりして、画像をどちらかの方向に押し出してみましょう。

メタリックな輝き:未来的な知覚をもたらす
Y2Kスタイルのウェブデザインにおけるメタリックな輝きは、デジタル革命と先端技術への時代の憧れを反映した、未来的でハイテクな美的感覚を伝えるために使われました。
メタリックな要素を取り入れることで、Y2Kデザインの遊び心やカラフルさを凌駕する、洗練されたモダンなタッチを加えることができます。 まず、シルバー、クローム、ゴールドのような磨き上げられた金属の外観を模したグラデーションやテクスチャを使い、ボタン、ボーダー、アイコンにメタリック効果を適用して、注目を集めるフォーカルポイントを作りましょう。
さらに、視覚的な過負荷を避けるために、メタリックな要素とニュートラルな背景のバランスをとります。 また、メタリックな外観を強調するためにアニメーションや反射効果を統合し、洗練された現代的な外観を保ちながら、Y2K時代の精神をとらえたダイナミックで未来的な雰囲気をデザインに与えます。

ビジュアルと図像
人間が登場する写真:アンバランスで誇張されたプロポーション
Y2Kデザインは、CDジャケットからポスターに至るまで、人間を描写する写真を多用しています。 Y2Kのデザインは通常、写真を区別するのではなく、全体のレイアウトにシームレスに組み込んでいます。
人物がデザインになじむように、画像効果を使って削除したり挿入したりすることも頻繁に行われました。 有名なスティーブマデンの広告に見られるように、ゆがんだプロポーションや誇張も不可欠でした。
一般的な色合いを加えたり、写真から個人を切り取ったりして、この影響を取り入れてみましょう。 画像が魚眼レンズを使い、非常にハイアングルまたはローアングルで撮影されていればボーナスポイント。 さらに、画像は印刷されたポスターや雑誌のグラフィックの色の斑点や質感に似ていて、品質が低かったり、粒状であることが多いです。

ローファイ画像:光沢のある単純化された3Dビジュアル、現代のヴェイパーウェーブ・トレンドとのミックス
Y2Kの時代、3Dビジュアルは以前よりも入手しやすく、洗練されており、デザイナーはそれを駆使していました。 しかし、それは最近のメタバースに見られるような、整然としたリアリスティックなスタイルではなりませんでした。 むしろ、漫画のように艶やかで単純化されたものでした。
このような無秩序な3Dビジュアルは、ヴェイパーウェーブとして知られるここ数年の流行の波に大きく取り込まれており、ウェブサイトのドローイングとしてうまく機能し、不規則なサイトの背景や単品として使用されることもあります。 3Dオブジェクトでは、モーション、インタラクティブ性、フローティンググラフィックが統合され、効果的かつスマートに機能します。

グリッチ:デジタルエラーのようなウェブデザイン
グリッチ・エフェクトは90年代の名残で、Y2K時代にはよりトリッピーなサイバー・グリッチ・エフェクトへと進化しました。 グリッチとは、デジタルエラーやノイズがデザインに現れることを指します。 初期のデジタル技術の美学は、この種のデザインスキームによって理想化されたようなものでした。
グリッチを始めるには、歪んだ画像、壊れたテキスト、視覚的なアーティファクトを使い、機能不全に陥ったソフトウェアの外観をシミュレートすればいいです。 そして、ヘッダー、背景画像、トランジションなどの重要な要素にこれらのエフェクトを控えめに適用し、ユーザーの視力を圧倒することなく視覚的な興味を維持します。

フォントのスキーム
コンピュータ・ディスプレイ言語の影響を受け、細い、太い、幾何学的、あるいは泡のような形をしている
初期のウェブデザインには、デザイナーが線と太さを使って超拡大した形を作り、非常に未来的な外観を与えた、最も素晴らしいフォントがいくつかあります。 より基本的な形を必要とするコンピュータ表示言語の影響を受けたものもあれば、細いもの、極端に太いもの、幾何学的なもの、あるいは泡のような形をしていて、一般的には縁取りがあるものもあり、これらは当時人気のあったマンガやステッカーのデザイン美学に貢献しました。
Y2Kフォントをスマートかつフルに活用するには、まず、見出しやタイトルには総合的なディスプレイフォントを、本文には読みやすいサンセリフフォントを組み合わせる必要があります。 さらに、タイポグラフィを際立たせるために、常に鮮やかな色と大胆なコントラストを使用し、ウェブサイトのY2K美学全体を高めるために、ドロップシャドウやネオングローなどのエフェクトの適用を検討しましょう。

Y2Kウェブデザインのインスピレーションを得るために試すべきツール
Y2Kスタイルのウェブサイトを構築するのは、正確なアイデアや技術的な要求を考えると難しいかもしれません。
そんな時に最適なのですが、画期的なウェブサイト構築AI「Wegic」です。 簡単なチャットのステップを踏むだけで、あなた自身のY2K美学とアイデアを反映したウェブサイトが、ほんの数分で完成します! Wegicがどのように機能するのか、以下の手順に従って簡単にご理解ください。
ステップ1:あなたのニーズ(どのようなウェブサイトを構築しているか)を簡単に説明してください。

ステップ 2 : Kimmyの指示に従い、ウェブサイトの詳細を確認します(Y2Kウェブサイトを作りたい場合は、Y2Kデザインと切っても切り離せないキーワードと、そのために考えていることを必ず含めること)。

ステップ3: 何が出てきたかを見ます! (Wegicはいつでもチャットを通して、言葉、配色、フォント、写真などのカスタマイズをお手伝いします。)

著者
Kimmy
投稿日
Dec 5, 2024
記事を共有
続きを読む
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。