Log in
Build Your Site
Video Optimization Guide: Make Your Site Load Faster
Learn how to optimize your website's videos for faster loading times. Improve your site's performance and SEO with our video optimization guide.

You're browsing your favorite website, excited to watch a new product demo or a how-to video. You click play, and... nothing happens while the video takes forever to load, and after a few seconds of frustration, you give up and move on to something else. Sound familiar?
For many website owners, this scenario is all too common. Videos—a product demo, a tutorial, or a blog post embedded with a rich video—are becoming essential to modern websites, which engage visitors, boost conversions, and increase dwell time. However, with great power comes great responsibility, and those large video files can quickly turn your site into a slow, laggy experience for users.
Studies show that 53% of mobile visitors will leave a page if it takes more than 3 seconds to load. That includes videos that don’t load or stream at a snail’s pace. The problem? Slow load times not only frustrate users but also hurt your SEO rankings. Google values speed—faster sites rank better, giving your content a much-needed boost in search results.
If you have the right website video optimization strategy, you're not just making your site faster; you're improving your visitors' experience and making sure your videos are seen.

Website Video Optimization: Why Videos Slow Down Your Site
Let’s break it down: videos are awesome for your website, but they can also be like that one friend who’s always running late, causing everyone else to wait. When videos aren’t optimized, they add a heavy load to your site. And just like heavy traffic on a busy street, your site slows down. But why exactly does this happen?
First, let’s talk about the file size. Videos can be huge, sometimes weighing in at hundreds of megabytes. The larger the file, the longer it takes for your website to fetch and load it, which could just be like waiting for a massive cargo truck to unload—your website’s waiting too, and so are your visitors. A large file size can double or triple load times, leading to higher bounce rates and frustrated users.
Then there’s video resolution. High-definition videos (like 1080p or 4K) look fantastic, but they also demand more from your site. While they appear crisp on screen, those high-res videos require more bandwidth and processing power to stream. For comparison, a 4K video file is four times the size of a 1080p video. If your visitors are on a slower connection or using mobile data, those heavy files can bring your site to a screeching halt.
Also, consider the impact of uncompressed formats--raw, uncompressed video files are even bigger and take a long time to load, more like trying to drive a semi-truck through a narrow alley—it’s not going to move quickly, no matter how nice the truck looks. Without compression, your video files just can’t keep up with the speed demands of the web.
Here’s where it gets real: page load time directly affects user behavior. As we mentioned earlier, 53% of mobile visitors will leave your site if it takes more than 3 seconds to load, which includes waiting for videos to buffer. If your page is slow because of an oversized video, you risk losing potential customers or readers before they even get a chance to hit “play.”
Optimizing videos is like streamlining traffic in a busy city: you want the cars (your videos) to flow smoothly without clogging up the streets (your website’s load time)
Wrap-up:
-
Large, high-res, uncompressed videos slow load times and frustrate users.
-
Many mobile users leave if a site takes a long time to load.
-
Video optimization speeds up load times, improving user experience.
Step 1: Choosing the Right Video Format
When it comes to website video optimization, one of the first things you’ll want to get right is choosing the right video format. The format you use can greatly impact your site’s loading time and overall performance. Let’s dive into the most common video formats and their pros and cons.
MP4 (H.264)
MP4 is the most widely used video format on the web. It gets a great balance between quality and compression, meaning you can keep file sizes manageable while still having crisp video.
Pros:
-
Widely supported across all browsers and devices.
-
Excellent video quality with relatively small file sizes.
-
Compatible with streaming platforms and video players.
Cons:
-
Compression can sometimes cause quality loss, especially with high-motion content.
-
Not the most efficient in terms of file size compared to newer formats.
WebM
WebM is an open-source format designed specifically for the web, gaining popularity due to its efficiency in compression, especially for HTML5 video playback.
Pros:
-
Smaller file sizes with good video quality.
-
Great for modern browsers (Chrome, Firefox, Edge).
-
Open-source and free to use.
Cons:
-
Limited support on older browsers.
-
Not as widely compatible with mobile devices as MP4.
AV1
AV1 offers exceptional compression while conserving impressive video quality. It’s designed to outperform older formats like MP4 and WebM, positioning itself as the next big thing in video streaming.
Pros:
-
Delivers superior compression, allowing for high-quality videos with smaller file sizes.
-
Designed for the future, offering greater efficiency, particularly in streaming applications.
-
Perfect for handling 4K and ultra-high-definition videos.
Cons:
-
Not yet universally supported across all devices and browsers (though this is improving over time).
-
Demands higher processing power to decode, which can strain less powerful devices.
Which Format Should You Choose?
Here’s a quick checklist to help you choose the best format for your needs:
-
General Use (Most Compatibility): Go with MP4. It’s safe, reliable, and works everywhere.
-
Web-Focused, Smaller File Sizes: Try WebM if you’re targeting modern browsers and want to save space without sacrificing too much quality.
-
High-Quality, Future-Proof: If you’re working with 4K or high-motion videos, AV1 is the way to go—just make sure your audience has the right hardware and browser support.
Most likely, MP4 will just get the work done, but if you're looking to save on loading times and bandwidth, it might be worth considering WebM or AV1 for specific use cases. The key is balancing quality with speed, and selecting the format that best fits your video content and target audience.
Step 2: Compression Without Compromising Quality
Compression helps reduce video file size while keeping the quality as good as possible. Smaller files load faster, use less bandwidth, and make your site smoother, especially for mobile users. Without compression, big video files slow down your site and annoy visitors.
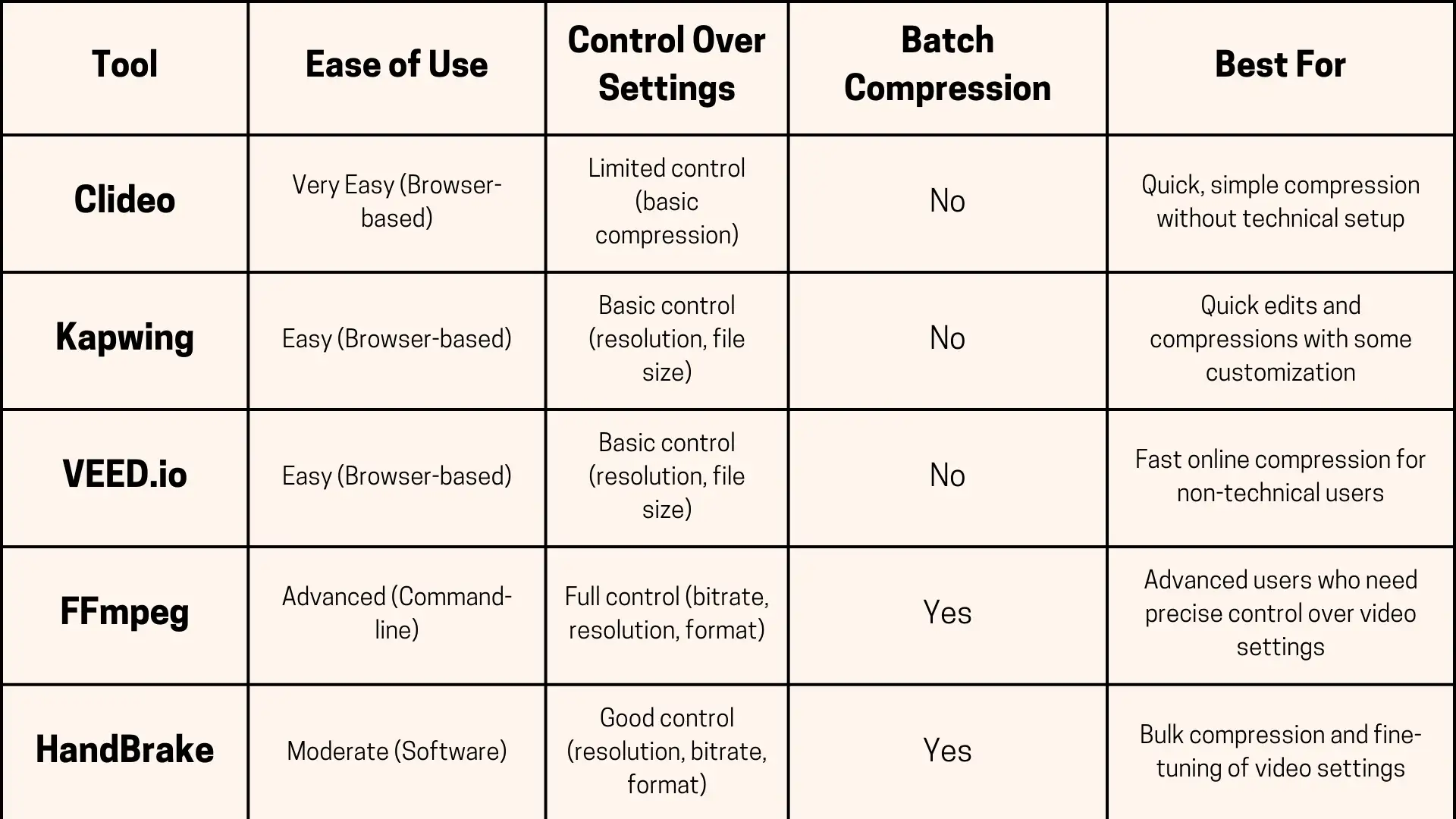
Tools for Compression
-
Online Compressors: Easy tools like Clideo, Kapwing, and VEED.io compress videos right in your browser.
-
FFmpeg: A free tool for advanced users, offering more control over video settings like bitrate and resolution.
-
HandBrake: Good for compressing multiple videos and controlling video size and quality.

Finding the Right Balance
To avoid poor quality, try lowering resolution (e.g., 1080p to 720p) and adjusting the bitrate. For example, you can compress a 10MB video to 3MB without losing much quality. Always check your video after compression to make sure it still looks good.
Compression isn’t about making the file as small as possible—it's about finding the right size that still looks great.
Step 3: Smart Video Hosting & Delivery
When it comes to video hosting, where you store and deliver your videos plays a big role in how fast your site loads. The right hosting decision can make a world of difference for your visitors' experience and your site.
Why Hosting Matters
Different video hosting options affect your site speed in different ways. For example:
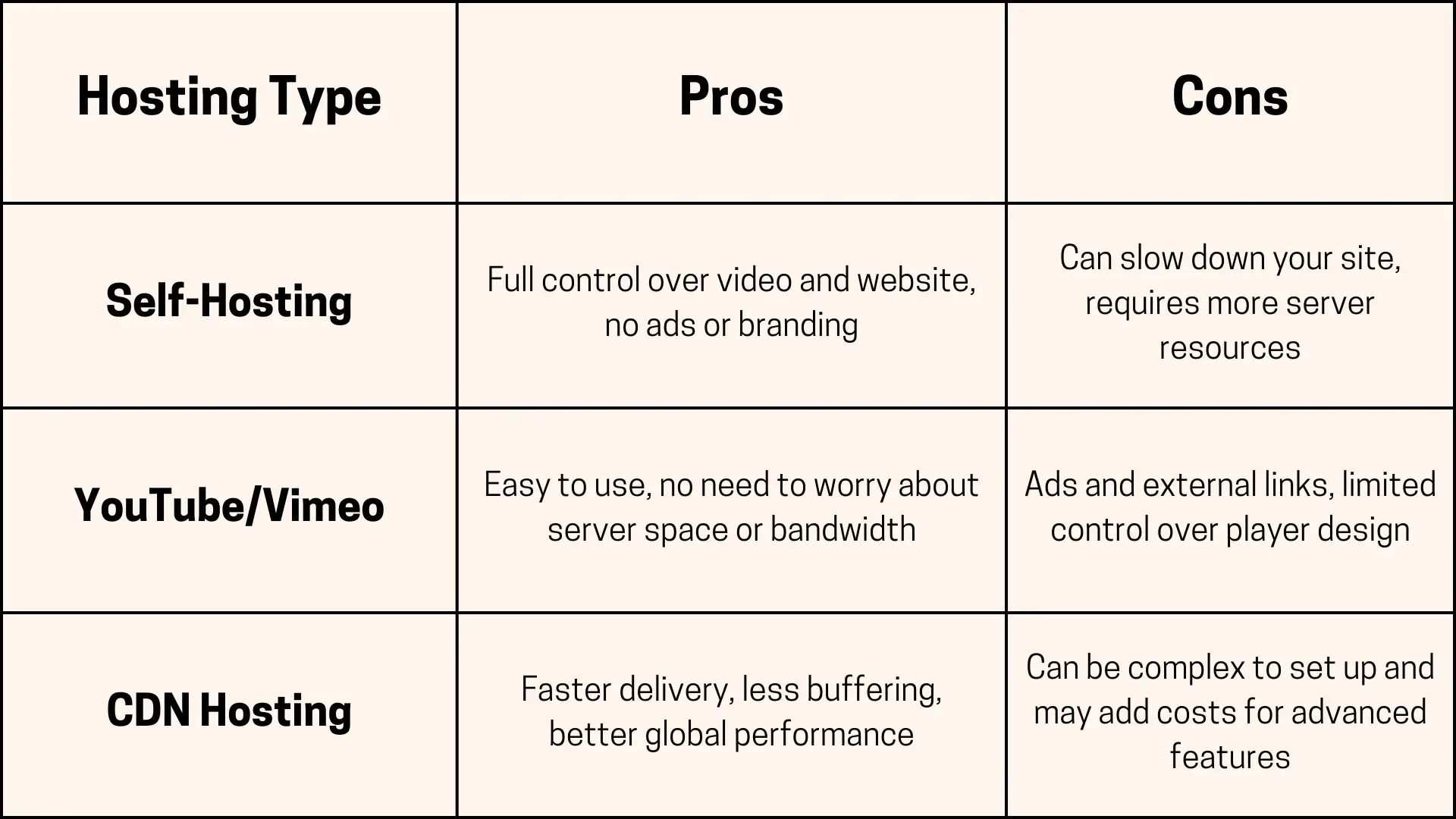
-
Self-hosting means you upload videos directly to your server. While it gives you full control, it can slow down your site because it requires your server to handle video delivery, which can be resource-heavy.
-
YouTube and Vimeo handle video storage and streaming for you, but they add extra loading time due to their ads, branding, and external links. Still, they’re a good choice if you want to save space and have videos easily shared.
How CDNs Help
A Content Delivery Network (CDN) speeds up video delivery by storing copies of your video on multiple servers around the world. When someone visits your site, the CDN will deliver the video from the server closest to them, which cuts down on loading times, reduces buffering, and ensures a smoother experience no matter where the viewer is located.
Pros and Cons of Each Solution

When your website has a lot of videos, optimizing how they load can significantly boost your site’s speed. Lazy loading and preloading are two techniques that can improve your website's video optimization and make video-heavy pages load faster.
Step 4: Lazy Loading & Preloading – The Game Changers
What is Lazy Loading?

Lazy loading means that videos only load when they’re about to be viewed—like when a user scrolls down to them on the page. This way, videos don’t slow down your site’s initial load time, like only turning on the lights in a room when someone enters.
Benefits:
-
Reduces page load times by loading videos only when needed.
-
Saves bandwidth, especially for mobile users.
-
Improves the overall user experience and boosts your website video optimization speed.
Example: If you have a page with several videos, lazy loading will ensure that only the video in the visible part of the page loads first, and the rest load as the user scrolls down.
What is Preloading?

Preloading is the opposite of lazy loading--it tells the browser to start loading certain videos or parts of a page before they are actually needed, useful for videos that will be definitely viewed soon after the page loads.
Benefits:
-
Ensures videos load quickly when the user clicks to play them.
-
Reduces waiting time, offering a smoother experience for users.
-
Helps with website video game optimization for media-heavy sites.
Example: If you know users are likely to click on a video right after visiting your page, preloading can ensure it’s ready to play immediately.
How to Implement Lazy Loading and Preloading
Lazy Loading for Videos:
You can add a simple
loading="lazy" attribute to your video tags in HTML, like this:-
<video loading="lazy" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/35FEEC75.png?format=webp&args=pr:sharp/q:60" controls></video> -
This ensures the video won’t load until the user scrolls to it.
Preloading Videos:
To preload a video, use the
preload attribute in the video tag:-
<video preload="auto" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/A8458D5B.png?format=webp&args=pr:sharp/q:60" controls></video> -
This tells the browser to load the video as soon as possible, so it’s ready to play.
SEO Benefits
Preloading and lazy loading both accelerate load times, which enhances website video optimization. Because Google favors user-friendly and quick-loading websites, faster load times improve SEO performance and help you rank higher in search results, particularly for material that contains a lot of videos.
Using preloading and lazy loading not only enhances UX but also speeds up and optimizes your website for search engines.
Step 5: Reducing Auto-Play and Video Controls
Small tweaks can have a big impact on load times and user experience. Auto-play and video controls are two key settings to focus on for improving both website video optimization speed and overall performance.
Why Auto-Play Can Slow You Down

Auto-play videos are convenient, but they can also slow down your site. When a video automatically starts playing, it uses extra bandwidth and resources, even if the user doesn’t want to watch it, adding to the initial page load time and negatively affecting website video optimization.
Trade-off:
-
While auto-play might seem like a good way to grab attention, it can frustrate users and slow down your site. If your videos are set to auto-play, they can eat up bandwidth and delay other content from loading.
Tip:
-
Only use auto-play for videos that are critical to the user’s experience, like product demos or landing page videos, and make sure they’re optimized for speed.
Why Video Controls Matter
Video controls (like play, pause, volume, and fullscreen) are useful, but too many can clutter your video player and distract users. The more controls you have, the more resources your video player needs to load, affecting site speed.
Trade-off:
-
Having unnecessary video controls takes up space and can slow down your site. Consider keeping only the essential controls visible and hiding or disabling the rest to reduce the load on your site.
Tip:
-
For example, if your video doesn’t need a volume control or playback speed option, remove those features to speed things up.
How to Tweak Auto-Play and Controls for Optimal Speed
Disable Auto-play
-
If possible, disable auto-play unless it's essential. This can be done by removing the
autoplayattribute from your video tag:<video src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/3806E401.png?format=webp&args=pr:sharp/q:60" controls></video>
Simplify Controls
-
Only keep the most necessary controls, like play/pause and volume. You can remove extra ones by customizing the video player’s settings or using custom-built video players with minimal features.
-
For instance, use the following code to remove the fullscreen and volume controls:
<video controls="playpause" src="https://cdn.wegic.ai/cms/seo/img/website-video-optimization-guide/EE7D40AF.png?format=webp&args=pr:sharp/q:60"></video>
Step 6: Optimize Video Thumbnails
When someone lands on your page, more often than not, they see your video thumbnails first, and a slow-loading thumbnail can give the wrong impression before the movie even begins. Enhancing the performance of your website and improving the speed of website video optimization are two benefits of optimizing your thumbnails.
How to Optimize Thumbnails for Faster Loading
Thumbnails are small images, but they can still slow down your site if they’re not optimized. Here's how to make sure they load quickly:
-
Compress the File: Use tools like TinyPNG or ImageOptim to reduce thumbnail size without losing quality.
-
Choose the Best Format: JPG for photos, PNG for logos/text, or WebP for smaller files with high quality.
-
Lazy Load: Thumbnails load only when visible, saving bandwidth and speeding up the page.
Alternatives to Large Thumbnails
If you’re dealing with large thumbnails that take up too much space, consider using alternatives:
-
Image Sprites: Combine multiple smaller images into one larger image and display just the portion you need. This reduces the number of requests made to the server and can speed up loading times.
-
Lighter Alternatives: Use vector images or icons instead of heavy photographic thumbnails, which can load faster and still look great on your page.
Why Thumbnails Matter for SEO
Your thumbnails play an important role in both user experience and SEO(Search Engine Optimization). A fast-loading thumbnail improves first impressions, while a high-quality, engaging thumbnail can encourage users to click and watch the video.
For SEO, thumbnails are part of your page’s content, and fast-loading, optimized thumbnails can help your page load quicker, which Google loves. Plus, thumbnails are often indexed by search engines, so having clear, relevant thumbnails can improve visibility in search results.
Ready, Set, Optimize!
Now that you know the key steps for website video optimization, it’s time to put them into action. Start by choosing the right video format, compressing your videos without losing quality, and optimizing your thumbnails for faster load times--don’t forget to use lazy loading, smart hosting, and reduce auto-play to boost performance and SEO.
Implement these changes today and watch your site speed and user engagement improve—let’s keep optimizing together!
Written by
Kimmy
Published on
Feb 7, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!