Latest Modern Web Design Examples for Designers
We’re going to introduce you to 11 amazing websites that not only use bold formatting and colorful color schemes, but also creative layouts.

As we all dive into the digital world almost every second, your website is more likely to be your potential clients' first interaction with your brand. Therefore, creating a great first impression is undoubtedly essential. A modern design website can be both effective and attractive, making visitors constantly focus on your content.
What events have inspired the modern style of web design during the last 20 years?
- Instagram's launch in 2010 transformed how we share and view visual content.
- In 2013, ReactJS, a JavaScript library for building user interfaces, emerged, enabling developers to create intricate and interactive web applications.
- The advent of Google's material design in 2014 marked a major milestone.
- Figma, introduced in 2016, revolutionized the design landscape by seamlessly integrating cloud accessibility with the functionality of native apps.
- Flash's debut was a pivotal moment in online design history, signaling the shift towards responsive web technologies essential for meeting modern user demands.
What are the common elements of a modern design style website?
- Rolling effect
- Bold colors
- Large font
- Equipment consistency
- Clean website layout
- Clear navigation
- Incredible images
11 Modern Web Design Examples
In this article, we will introduce 11 stunning and modern websites for you, which all represent creativity and innovation. These websites not only adopt bold formats and colorful palettes but also creative layouts and fascinating animations. With the help of these modern design methods, designers are able to explore and break the boundaries of website design. Whether you want to reform your website or just want to seize the new trends, these examples will provide you with diverse inspiration.
Meanwhile, we'll share some creative skills for modern website design to help you upgrade your online identity and stand out in the massive digital world.
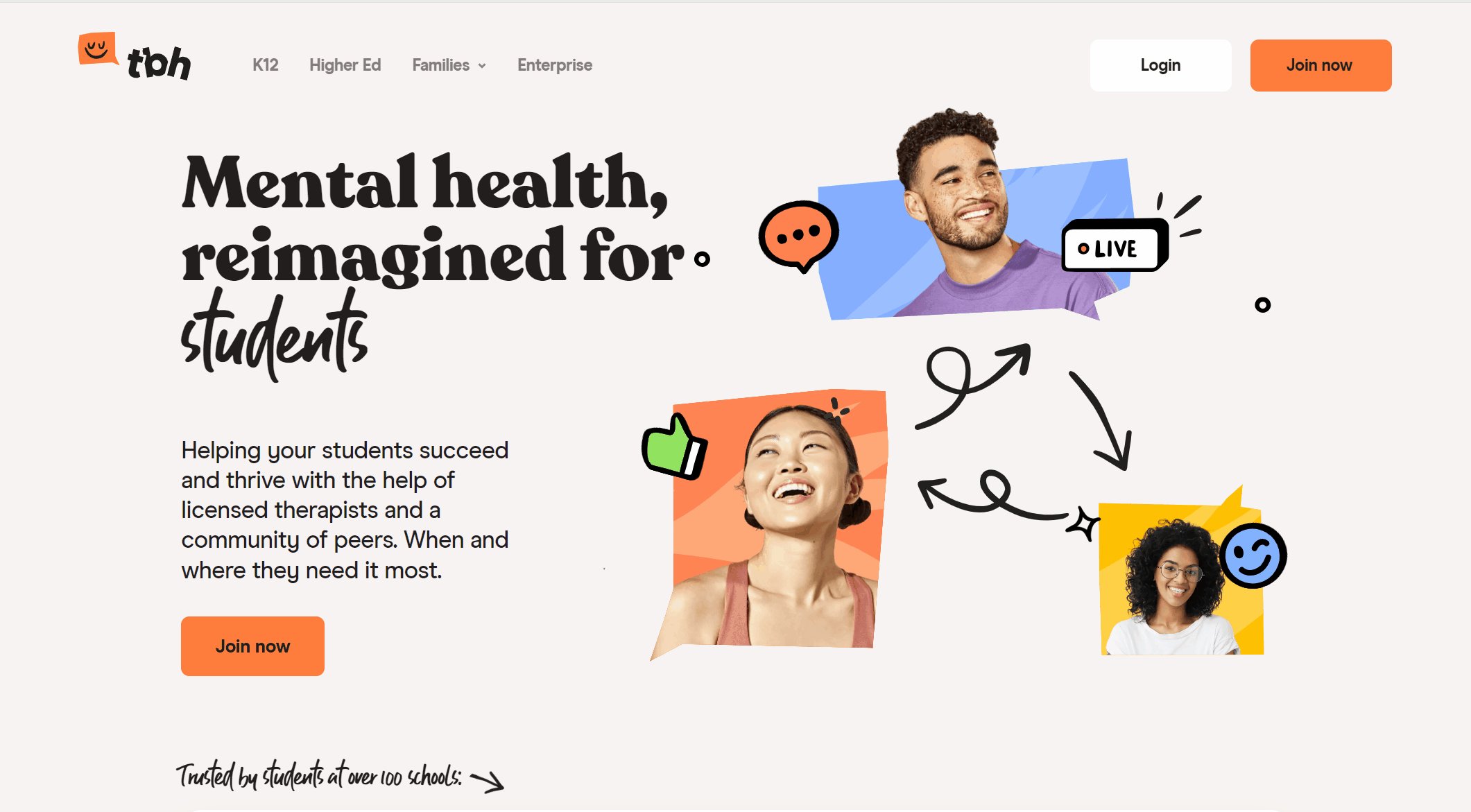
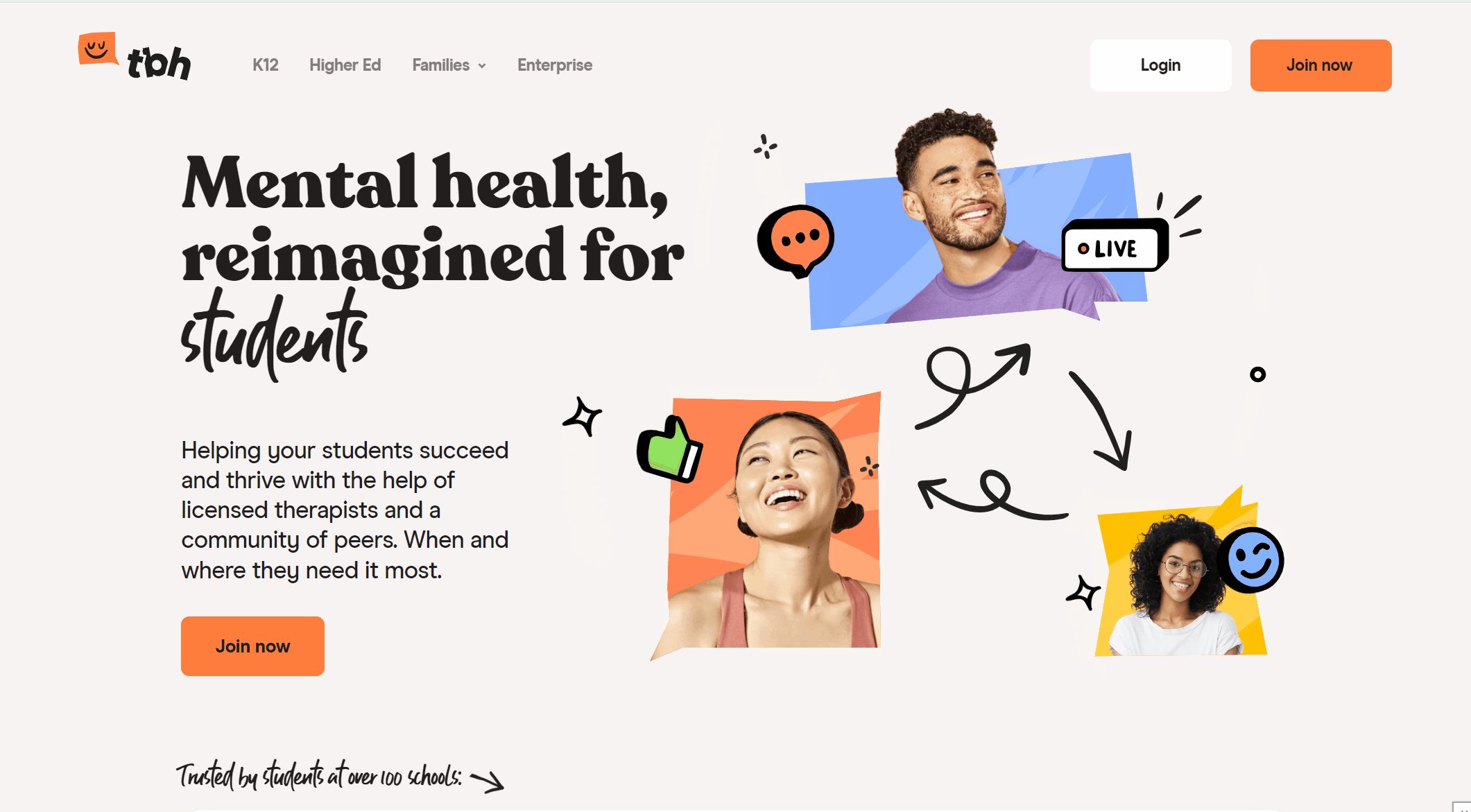
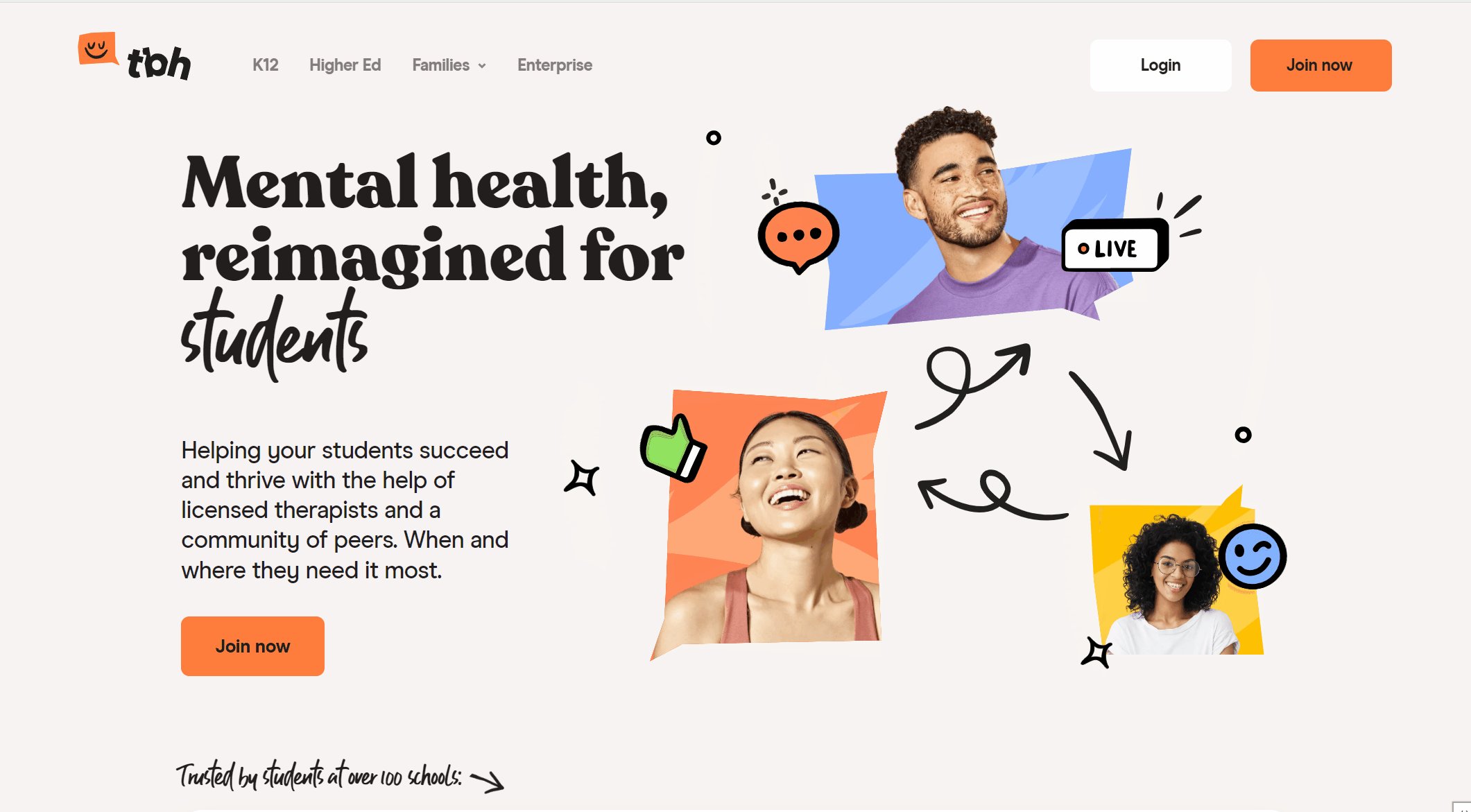
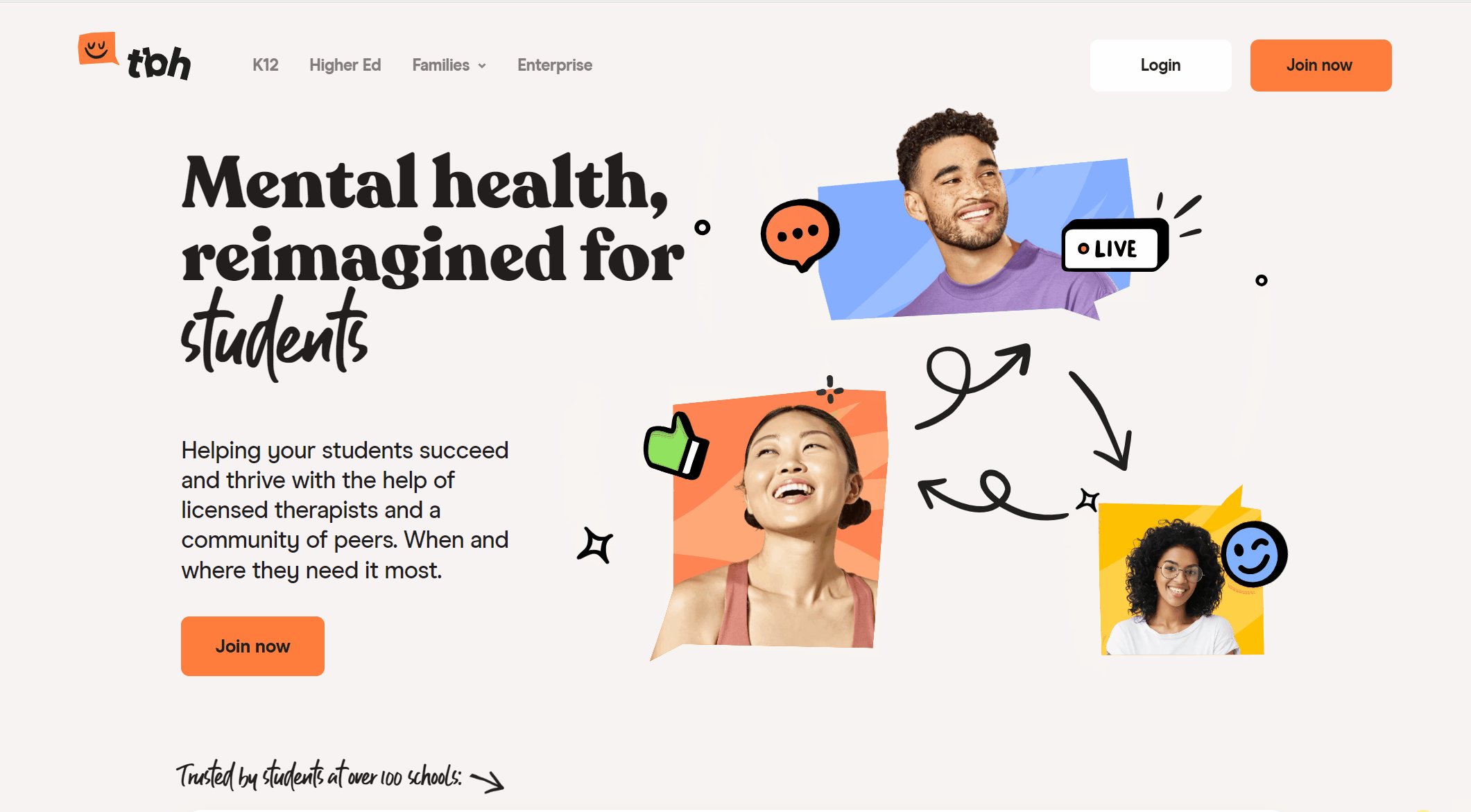
ToBeHonest

ToBeHonest is a website that is dedicated to helping children overcome daily problems through communicating with licensed mental health experts and a team consisting of like-minded peers.
Key features of ToBeHonest's website:
- Oversized typography: The website uses bold typography for its main headline, which directly arrests visitors' attention and showcases their brand information.
- Use vibrant colors: The designers of this site chose to put diverse color palettes on it, especially the bright type. It highlights the images and key buttons as well as adds energy to create a visually stimulating feeling.
- Enhancing visuals: Using illustrated elements such as thumb-up icons, arrows and speech bubbles enhances a playful atmosphere to the whole website. When visitors first see the homepage, they may feel welcomed and willing to explore more.
- Easy navigation: Its navigation menu is straightforward and clearly explains the platform's services. Also, it's labeled for different user segments (K12, Higher Ed, Families, Enterprise). Through the menu visitors can easily find relevant messages quickly.
Skydweller

Skydweller is a pioneering transatlantic aerospace company developing and manufacturing a fleet of very large solar-powered aircraft capable of achieving perpetual uncrewed flight with heavy, powerful payloads.
Key features of Skydweller‘s website:
- Full-screen imagery: It features a striking full-screen image of an airplane, which immediately grabs the viewer's attention and sets a dynamic and immersive tone.
- Elegant typography: Typography of Skydweller is simple and elegant, with a modern sans-serif font used for both the logo and the navigation links. The text is kept to a minimum, emphasizing the visual nature of the design.
- Focus on visible storytelling: This website relies heavily on visual storytelling, using the image of the aircraft to convey a sense of innovation, technology, and exploration without the need for extensive text.
- Minimalist structure: The design is minimalist, with a focus on the large background image and minimal text. This clean layout ensures that the visual impact of the imagery is not cluttered by other elements.
Minna

Minna is a certified B Corp located in Upstate New York that designs and creates ethically handmade homewares, textiles, and wallcoverings.
Key features of Minna's website:
- Comfortable layout: Split-screen design on the website balances a high-quality lifestyle photo on the left with text on the right and a solid-colored background on the left. This results in an attractive and well-organized appearance.
- Color scheme: The earthy tones and gentle, muted color scheme evoke sophistication and serenity. This is consistent with the brand's emphasis on décor manufactured ethically.
- A clear call to action: the "Explore the Collection" button is easy to find and prominently displayed, urging viewers to go. The call-to-action button's contrasting color and legible writing make it stand out.
- Subtle features: Without overpowering the user, little features like the shipment announcement at the top and the notification symbol at the bottom right are skillfully included in the design process.
- Emphasis on ethics: The brand's ideals are quickly communicated by the text "Ethically made decor, wallcoverings, and textiles," appealing to customers who place a high value on sustainability and ethical production.
NASA

NASA explores the unknown in air and space, innovates for the benefit of humanity, and inspires the world through discovery. At its 20 centers and facilities across the country and with U.S. commercial companies and international partners, NASA leads studying Earth science, including climate, our Sun, solar system, and the larger universe. They conduct cutting-edge research to advance technology and aeronautics and operate the world’s leading space laboratory, the International Space Station.
Key features of NASA's website:
- High-quality imagery: The background of the page is a high-resolution space image that gives the material more visual appeal and context.
- Easy color scheme: The black background color dominates the design's color scheme, which makes the white and red text parts stand out dramatically.
- Live updates: Real-time material availability is indicated by the "NASA+" live indication, which improves user experience by providing up-to-date information.
- Iconography: Tiny symbols that serve as visual clues for interactive elements—like the red arrows that appear next to links—help users navigate.
Tesla

Tesla, Inc. is an American electric vehicle and clean energy company founded in 2003. The company is renowned for its contributions to the development and commercialization of electric vehicles, renewable energy solutions, and innovative automotive technologies.
Key features of Tesla's website:
- Minimalistic design: The website employs a clean and minimalistic design with a focus on simplicity. The layout is uncluttered, emphasizing key elements and creating an intuitive user experience.
- Branding: The Tesla logo is subtly placed at the top left, reinforcing brand identity without overwhelming the design.
- Whitespace: Adequate use of whitespace allows the content to breathe and helps focus attention on the primary elements, enhancing readability and user engagement.
- Clear typography: The website uses clean and modern fonts. The headline "Model 3" is prominently displayed with clear, concise information about pricing and incentives, making it easy for users to understand at a glance.
Wegic

Wegic is a future-oriented AI designer and developer that completes the whole process of website design, modification and launch through multi-modal interaction such as natural language. Through natural conversational interaction, anyone can easily create and manage websites on this platform, breaking the professional complexity of traditional website construction.
Key features of Wegic's website:
- Monochromatic color scheme: The color scheme is primarily monochromatic, utilizing shades of black, white, and grey. This creates a sophisticated and professional look, emphasizing the text and key elements.
- High contrast: The use of high contrast between the text and the background ensures readability and draws attention to important information and calls to action.
- Interactive chat feature: The chat interface ("Chat with me...") is designed to engage users, providing a direct way to interact with the AI web designer. This feature is highlighted and made inviting with a friendly introduction.
- Awards and recognition: The accolades ("Product of the Month," "Product of the Week," "Product of the Day") are displayed prominently at the top, establishing credibility and trust.
Modern Muses

Modern Muse is a brand dedicated to simplicity, purity, and the artistry of nature. They aim to transform everyday rituals into extraordinary moments of self-care through handmade craftsmanship.
Key features of Modern Muse's website:
- Color scheme: This platform uses pink and beige as its main colors, both of which are soft and warm colors that create a warm and cozy atmosphere. Pink is often associated with romance, femininity and style, while beige adds a sense of elegance and simplicity. This color palette is in keeping with the theme of "Modern Muses" and demonstrates the importance of color harmony and emotional expression in modern design.on
- Images and visual elements: Images on the website are of high quality, colorful and layered, especially the candle image in the center, which not only shows the appearance of the product but also enhances the overall visual effect through the light and shadow effect. Meanwhile, the flowers as accompanying elements not only increase the richness of the images but also form a good complementary relationship with the products. In addition, the website also cleverly uses text typography and button design to guide the user's next step.
- Interactivity: The 'shop now' button and the login/registration functionality of a website are both interactive. With a few simple clicks, users can easily complete the purchase or registration process. This instant feedback and simplicity of the process is one of the goals of modern design.
Korty EO

Korty is a filmmaker. She loves music and stories, and I’m making films the slower way, learning by doing.
Key features of Korty EO's website:
- Clear navigation structure: On the left side, there is an eye-catching menu bar, including "Home", "About Me", "Partners", Instagram", "YouTube", "Twitter" and "Contact". ", allowing users to find the information they need at a glance.
- Personalized statement: The slogan "I try not to do everything, but I make sure I try everything." at the top of the page reflects the unique personality and attitude of the site's owner, and this type of personalized expression is a common feature of modern design, designed to This personalized expression is a common technique in modern design and aims to attract users who share the same values.
- Incorporation of video: Below the navigation, there are two references to "Flow, With Korty" and "My Random Videos", suggesting that the site may contain video content. Video is a modern and popular form of media, and its inclusion not only enriches the content of the site but also enhances the interactive experience for users.
Oatly

Oatly is the world’s original and largest oat milk company. Their commitment to oats has resulted in core technical advancements that enabled us to unlock the breadth of the dairy portfolio, including alternatives to milk, ice cream, yogurt, cooking creams, spreads and on-the-go drinks. Headquartered in Malmö, Sweden, the Oatly brand is available in more than 20 countries globally.
Key features of Oatly's website:
- Brand recognition: The "OATLY" logo appears several times in promotional materials, including on shopping bags, mugs and character t-shirts, reinforcing the brand's identity. This repetitive brand exposure is a common tactic in modern brand design and helps to deepen consumers' impression of the brand.
- Storytelling and interactivity: The promotional materials mention text such as "THE ORIGINAL OATLY!" and "STUFF WE'LL SELL", hinting at the story behind the brand and upcoming products. At the same time, "GOT OATLY?" and the photo of people gathering on the street create an interactive and participatory atmosphere, letting consumers feel the brand's vitality and closeness. This kind of storytelling and interactive design element is respected by modern design and helps to enhance the brand's appeal and user stickiness.
Copper&Brave

Copper&Brave is an online store that mainly sells beers in Germany.
Key features of Copper&Brave's website:
- Logo Design: Its logo was designed in a modern, minimalist style, with a copper-colored shield shape paired with blue and gold text, retaining a vintage flavor while incorporating a modern aesthetic. This design approach reflects the fusion of traditional and modern elements in modern design.
- Color usage: The overall color palette of the website is dominated by dark colors, such as the cityscape at night and the copper-colored shield, but the blue and gold accents add highlights to the whole page. This colour combination not only matches the mysterious and ancient atmosphere but also shows the modern design's delicate handling of colour matching and the pursuit of a sense of high class.
Lancaster Brewery UK

Lancaster Brewery is a multi-award-winning regional brewer of beautiful beers, born and brewed in the North West of England.
Creative skills to Design a Modern Website
Embrace Minimalism
Minimalistic web design focuses on simplicity by removing unnecessary elements, creating a clean and straightforward user interface. This "less is more" philosophy enhances user experience, readability, and professionalism. Benefits include faster load times, a more intuitive user experience, and a timeless design adaptable across various devices.
Adopt a Mobile-First Approach
With the widespread use of smartphones, it is crucial to design websites with mobile devices as the primary focus. This approach ensures user-friendliness on smaller screens before scaling up for larger displays. Utilizing responsive design with fluid grids and flexible images, or adaptive design with pre-defined layouts optimized for specific screen sizes, guarantees an optimal experience across devices.
Utilize White Space Effectively
White space, or negative space, between elements on a web page contributes to a clean and simple appearance. It highlights important content, enhances readability, creates a balanced layout, and improves user experience by reducing clutter. Minimizing on-page elements also speeds up load times, retaining user engagement and improving overall usability.
Prioritize Typography
Typography, the art of arranging text, is crucial in modern web design. Adhering to principles such as appropriate font sizes, line lengths, and spacing improves readability, establishes hierarchy, and enhances accessibility. Designers can also experiment with unconventional fonts and creative typography to create unique and expressive visuals that stand out.
Experiment with Layouts
An intuitive website layout guides users naturally through the content. By experimenting with different layouts, designers can create dynamic and engaging user experiences. Techniques such as mixed layouts for each section, non-standard grid layouts for an innovative feel, and vertical split screens to present diverse content simultaneously, can make a website more engaging and encourage exploration.
Conclusion
By viewing these 11 examples of stunning and creative websites, we hope that you can draw inspiration and incorporate contemporary design techniques to elevate your online presence. Whether focusing on typography, leveraging white space, or adopting a mobile-first approach, the integration of these principles will ensure your website maintains unique in the digital landscape.
Related reading:Sustainable Web Design Trends Reshaping
Written by
Kimmy
Published on
Dec 3, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI