Anmelden
Erstellen Sie Ihre Website
12 inspirierende Parallax Scrolling Website Beispiele (Aktualisiert 2025)
Entdecken Sie 12 inspirierende Parallaxen-Webbeispiele, die die Stärke des Parallaxen-Scrollings im Webdesign demonstrieren. Erfahren Sie, warum dieser dynamische Effekt das Nutzererlebnis verbessert und wie Sie Ihre eigene beeindruckende Parallaxen-Website erstellen können.

Sind Sie schon einmal auf die Homepage einer bestimmten Website gegangen und waren plötzlich vom Design fasziniert? Es ist "weich", "fesselnd" und vor allem "süchtig machend". Gut gesagt, mein Freund, das ist die Schönheit des Parallaxen-Scrollings. Selbst wenn Sie nicht wissen, was das ist, ist es nicht verwunderlich, dass wir bis heute nicht damit vertraut sind. Viele Menschen sind mit dem Parallaxen-Webdesign vertraut, aber nur wenige kennen seine Besonderheiten oder wissen, warum man am Bildschirm kleben bleibt. Die gute Nachricht? Parallax Scrolling zeigt Ihnen den genauen Grund, warum es Ihre einfache Website atemberaubend machen kann.

In diesem Leitfaden finden Sie einige der besten Parallaxen-Webbeispiele, die Ihnen den Vorteil des Webdesigns vermitteln. Egal, ob Sie ein neugieriger Designer, ein alltäglicher Geschäftsmann oder eine alltägliche Geschäftsfrau sind, oder eine der Personen da draußen, die sich fragen, wie Sie Ihre Website zu etwas Besonderem machen können, diese Beispiele werden Sie erleuchten. Bei dem, was Sie hier sehen, handelt es sich nicht um Codes, denn Sie können sehen, dass die meisten dieser Parallaxen-Webbeispiele von einfachen Website-Buildern stammen, und jeder kann damit etwas Erstaunliches schaffen.
Am Ende dieses Artikels werden Sie nicht nur verstehen, was Parallax Scrolling ist, sondern Sie werden auch in der Lage sein, die Auswirkungen dieser Parallax-Webbeispiele auf die Fähigkeit zu beobachten, die Aufmerksamkeit der Besucher zu erregen und das Design der Website zu verbessern. Sind Sie bereit, sich inspirieren zu lassen? Sehen wir uns nun einige der besten Beispiele für Parallax-Webdesigns an, die Sie sicher zu Ihrem nächsten Projekt inspirieren werden.
Was ist Parallax Scrolling?
Stellen Sie sich Folgendes vor: Ich erkläre es Ihnen: Sie surfen gerade auf einer Website, und plötzlich bewegt sich der Hintergrund der Website langsamer als der Vordergrund - ein cooler Effekt, der die Website zum Leben zu erwecken scheint. Das scheint etwas zu sein, das man einem Zauberer aus dem Hut zaubern könnte, nicht wahr? Nun, genau das ist es, was Parallax Scrolling in Wirklichkeit tut; es fügt dem Webdesign eine Prise Magie hinzu.
Parallax Scrolling ist ein beliebter Webdesign-Effekt - aber was bedeutet dieser Begriff überhaupt? Laienhaft ausgedrückt handelt es sich um eine Animationstechnik, bei der sich verschiedene Inhaltsebenen mit unterschiedlicher Geschwindigkeit auf einer einzigen Webseite bewegen, wenn der Nutzer nach unten scrollt. Stellen Sie sich das folgendermaßen vor: Die Elemente, die dem Betrachter näher sind (Vordergrund), bewegen sich schneller auf ihn zu und wieder weg, und die Elemente, die vom Betrachter entfernt sind (Hintergrund), bewegen sich nur langsamer. Das gibt Ihrer zweidimensionalen Seite den Eindruck, dass sie herausragt und ihr so viel Tiefe verleiht. So sehr ich mir wünsche, dass dies das Ende meines Artikels ist, möchte ich Ihnen doch einige Parallax-Web-Beispiele vorstellen, damit Sie sich selbst ein Bild von der Nutzung dieses Effekts machen können. Solche Beispiele können eine gewöhnliche Website in eine Seite voller Eye-Popper verwandeln, die bei jedem Scrollen mit verschiedenen Mega-CW4-Reaktionen verbunden sind. Stellen Sie sich vor, Sie spielen ein Videospiel und der Hintergrund scrollt und bewegt sich auf unterschiedliche Weise, um den Eindruck zu erwecken, dass Sie sich in einer echten 3D-Welt befinden. Das ist die gleiche Idee, aber anstatt dies für das ganze Land zu tun, tun Sie es für Ihre Website.
Diese Designtechnik wurde auf der Grundlage des Konzepts von Animation und Spielen entwickelt, das bereits in den 1980er Jahren zum Einsatz kam. Diese Technologie wurde zunächst eingesetzt, um in 2D-Videospielen Tiefe zu erzeugen und die Spieleigenschaften insgesamt zu verbessern. Einige Jahre später ist das parallaxe Scrolling ein Element des modernen Webdesigns und bringt das gleiche magische Gefühl in Ihren Cyberspace.
Zusammenfassend lässt sich sagen, dass Parallax Scrolling ein Aspekt ist, der Ihre Website einzigartig und interessant macht. Auch wenn es als eine Möglichkeit dargestellt wird, die Aufmerksamkeit der Leute auf die Tatsache zu lenken, dass Sie cool aussehen, ist es praktisch sinnvoll, wenn Sie das Publikum anziehen und Ihren Inhalt dynamischer gestalten wollen. Wenn Sie also an Ihren Fingern drehen und durch das Parallaxe-Webbeispiel scrollen, sollten Sie nicht vergessen, dass die Technik, die Sie gerade beobachten, ebenso niedlich wie effizient ist.
Warum Parallax Scrolling im Website-Design effektiv funktioniert
Also gut, kommen wir zur Sache. Was macht die meisten Parallaxen-Scrolling-Designs auf Websites effektiv? Stellen Sie sich vor, Sie sind auf einer Veranstaltung und es gibt einen Discjockey, der weiß, wie er die Beleuchtung manipulieren kann. Die Lichter gehen aus, die Musik beginnt, und in einem Moment ist die ganze Aufmerksamkeit auf Sie gerichtet. An dieser Stelle kommt das Parallax Scrolling ins Spiel. Während eine physische Party und ein DJ die Musik an einen bestimmten physischen Ort bringen, zieht das Parallax Scrolling die internetbasierte Party oder Veranstaltung auf die durch das Webdesign implementierte Website.
Parallaxe-Webbeispiele zeigen genau, wie diese Technik die Blicke auf sich zieht. Durch die Schaffung mehrerer Inhaltsebenen vermittelt das parallaxe Scrollen Ihren Website-Besuchern das Gefühl, dass sie mit etwas interagieren, anstatt nur eine Reihe von Seiten zu sehen. Es ist ein Vergleich zwischen einem zweidimensionalen Foto, das nicht hervorsteht, und einem dreidimensionalen Film, der sich sehr gut bewegen lässt. Nach dem Durchlaufen des Beispiels können die Nutzer das Gefühl von Tiefe und Bewegung erleben, was sie dazu verleitet, mehr zu entdecken.
Es gibt einen Hauptgrund für die Wirksamkeit des Parallaxen-Scrollings: Es stört die kinästhetische Wahrnehmung der Menschen. Beim Parallaxen-Scrolling bewegen sich die Grafiken auf einem Computerbildschirm schneller als die Objekte, die sich näher am Benutzer befinden, im Vergleich zu den Objekten, die sich weiter vom Benutzer entfernt befinden, genau wie Objekte in der realen Welt. Es handelt sich dabei um eine optische Täuschung, die meiner Meinung nach Sinn macht und das Gefühl des Schneidens an die Oberfläche bringt. Es lohnt sich auch, einen qualitativen Vergleich anzustellen. Man kann es sich als eine Art Interaktion vorstellen, wenn man durch einen schönen Park spaziert: Alles im Vordergrund geht schnell am Betrachter vorbei, und das Gegenteil gilt für die Objekte in der Ferne.
Dies sind Beispiele für die Anwendung von Parallax Web auf das Storytelling, um zu zeigen, wie effektiv diese Technik sein kann. Das Scrollen als Funktion ermöglicht es Ihnen, die Nutzer in unterschiedlichen Geschwindigkeiten durch sequentielle und hierarchische Inhalte zu führen. Das macht komplizierte Sachverhalte leichter verständlich und macht viel Spaß. Hier ist es einfach, sich eine Produktseite vorzustellen, auf der Beschreibungen von Merkmalen und Funktionen eingebettet sind, so dass der Benutzer beim Scrollen auf diese Details stößt. Es ist, als würde man sich einen Film ansehen, nur ohne sozialen Vermittler und mit einem Hauch von cooler Grafik.
Deshalb kann das Parallax-Scrolling zusätzlich zu den für Scrolling-Techniken charakteristischen Vorteilen dazu beitragen, hierarchische Layouts zu erstellen und die Aufmerksamkeit des Betrachters auf bestimmte Details zu lenken. In diesem Zusammenhang haben die Autoren auch beschrieben, dass es durch die Verwendung von Geschwindigkeiten für das Erfassen und Bewegen von Hintergrund- und Vordergrundelementen möglich ist, die jeweils entscheidenden Abschnitte des Bildschirms hervorzuheben. Es ist, als würde man seinen besten Geschichten oder Handlungsaufforderungen das Licht geben, das sie am besten zur Geltung bringt.
Außerdem zeigt die Existenz von Parallaxen-Webbeispielen, dass dieses Phänomen nicht nur ein einfaches und aufregendes Spektakel ist, sondern ein nützliches und effizientes Instrument zur Verbesserung der Nutzererfahrung. Wenn es richtig gemacht wird, hilft es den Benutzern, sich an Ihre Website zu erinnern und sich auf einer tieferen Ebene zu engagieren. Es ist das Design-Äquivalent zum Hinzufügen eines Hauchs von Magie, der alles ein wenig einnehmender und lustiger erscheinen lässt.
Beim parallaxen Scrollen geht es also nicht nur darum, cool zu wirken, was es auch ist. Es geht darum, die Gesamtstrategie für das Benutzererlebnis zu verbessern und den Inhalt zugänglicher zu machen sowie dem Besucher eine ansprechende Tour durch Ihre Website zu bieten. Wenn Sie also Parallaxe-Webbeispiele erkunden, denken Sie daran: Was Sie sehen, ist echtes interaktives Webdesign, bei dem Tiefe und Bewegung nur die ersten Anzeichen dessen sind, was noch kommen wird.
12 inspirierende Parallaxe-Scrolling-Website-Beispiele (Aktualisiert 2024)
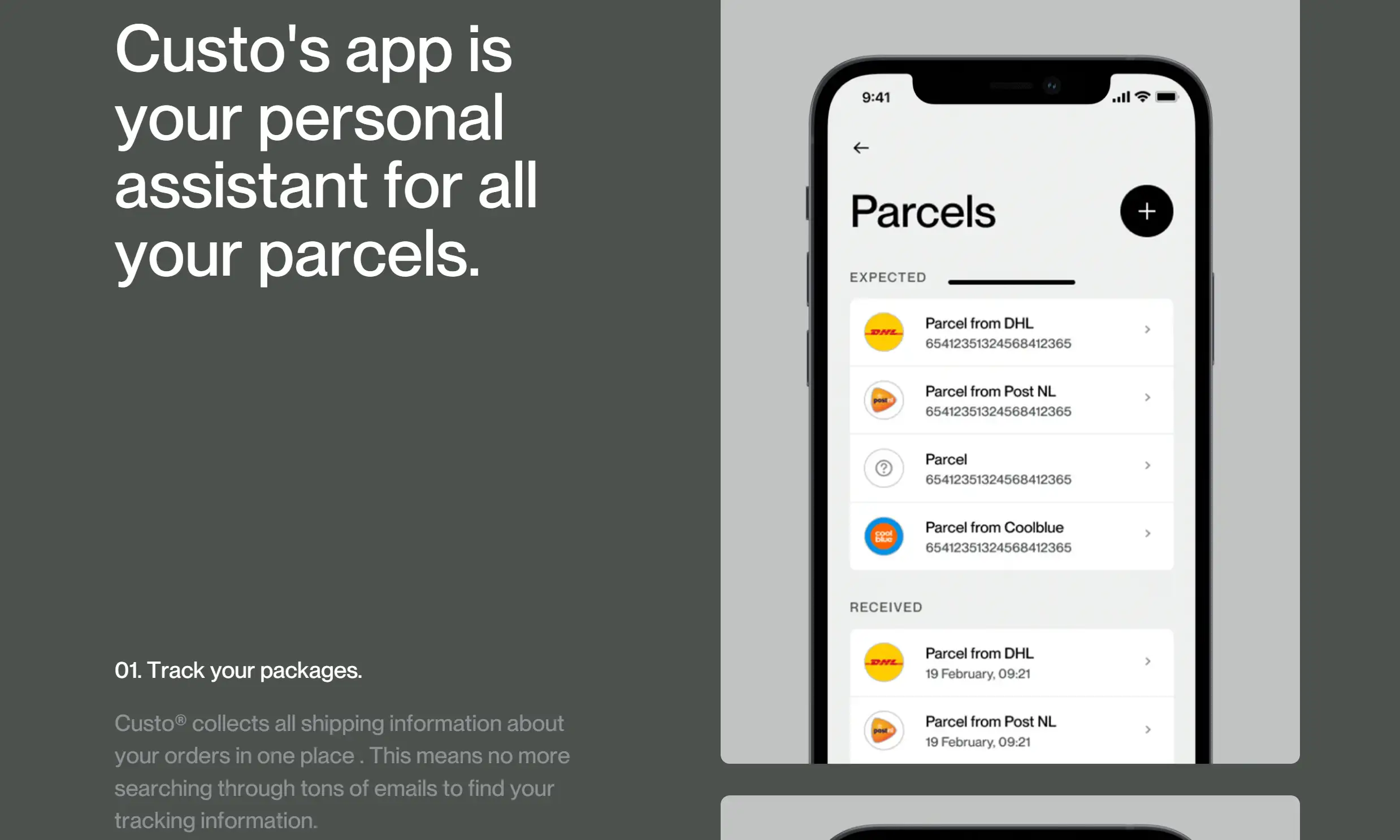
Custo.io

Custo bietet eine Meisterklasse in Parallaxen-Webbeispielen, indem es auf elegante Weise ein intelligentes Briefkastenprodukt präsentiert. Die Bewegung auf dieser Website mag subtil sein, aber sie ist sehr wirkungsvoll. Das sanfte Scrollen vermittelt einen Hauch von Raffinesse und technologischer Kompetenz. Auf der linken Seite erhält man visuelle Einblicke in die App des Produkts, während man auf der rechten Seite eine Aufschlüsselung der Funktionen erhält. Es ist ein perfekter Aufbau - ein digitaler Tanz zwischen Form und Funktion, der sicherstellt, dass die Nutzer genau das aufnehmen, was die Macher der Website beabsichtigt haben.
Tatort Ruhrpott

Stellen Sie sich vor, Sie tauchen in die Tiefen einer schattigen Metropole ein, in der Verbrechen, Katastrophen und unerzählte Geschichten leben. Dieses Parallaxen-Webbeispiel lässt den Besucher in die raue Intensität des städtischen Lebens in Deutschland eintauchen. Das minimale Scrolling verleiht den Bildern eine noir-ähnliche Tiefe und schafft ein eindringliches und immersives Erlebnis. Es ist eine düstere, aber eindrucksvolle Darstellung, die zeigt, wie Parallaxen-Effekte eine Geschichte zum Leben erwecken können, ein düsteres Bild nach dem anderen.
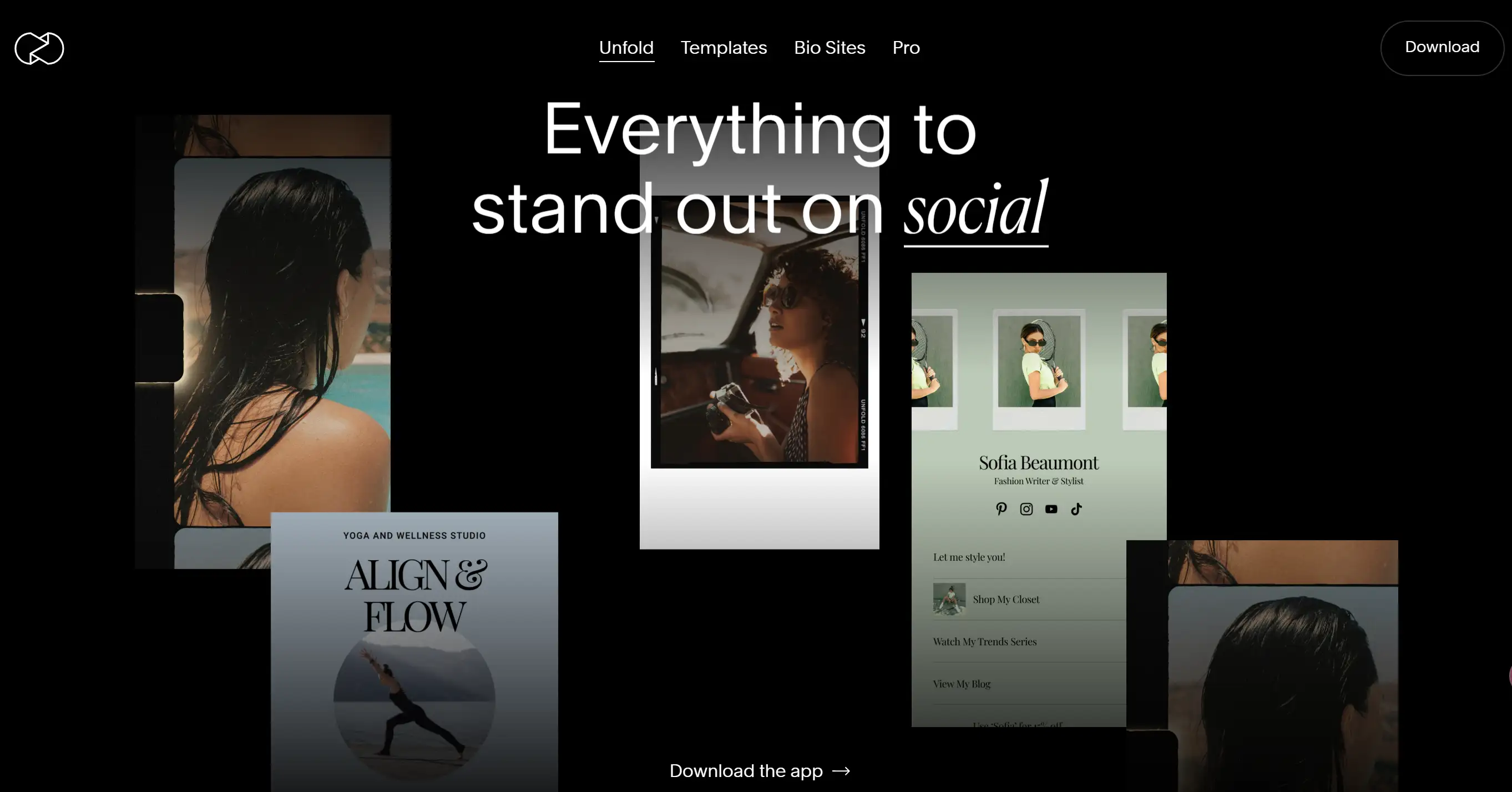
Unfold

Das Parallaxen-Webbeispiel von Unfold ist pure Nostalgie aus den 90er Jahren mit einem modernen Twist. Stellen Sie sich ein Polaroid-Foto vor, das sich dehnt und schrumpft, während Sie durch die Website scrollen. Ja, das ist genau das, was Sie bekommen. Und das ist noch nicht alles: Im Bereich "Digitale Sammlerstücke" übernimmt Ihr Cursor die Kontrolle über die Action. Die Bilder dehnen sich aus und ziehen sich zusammen, als ob sie im Takt tanzen würden. Mit flackernden Animationen, die zu bildschirmfüllenden Darstellungen führen, hält diese Website Ihre Augen gefesselt und Ihren Finger am Scrollen. Sie ist ebenso dynamisch wie reizvoll.
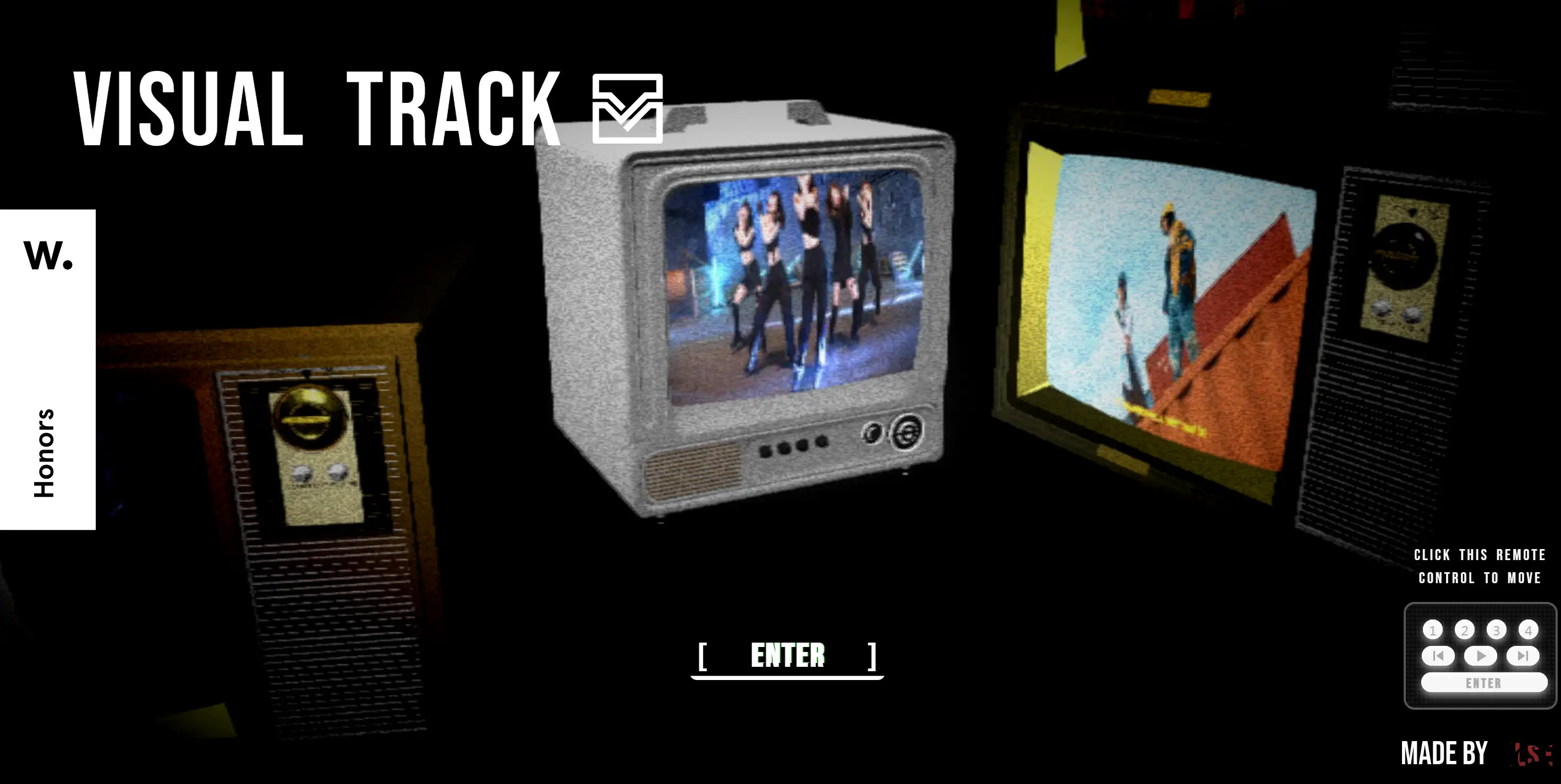
Visuelle Spur

Wenn Sie in der Stimmung sind zu tanzen, ist das Parallaxen-Webbeispiel von Visual Track die richtige Website für Sie. Die Energie ist ansteckend, von den kräftigen Farben bis zu den rasanten Übergängen. Beim Scrollen sprudelt es nur so vor Kreativität, als könnte es vom Bildschirm springen. Es besteht kein Zweifel: Diese Website ist eine visuelle Tanzparty, und Ihr Scrollfinger ist der DJ. Diese Art von Design macht einfach glücklich - versuchen Sie, sich nicht zu bewegen, während Sie sie erkunden!
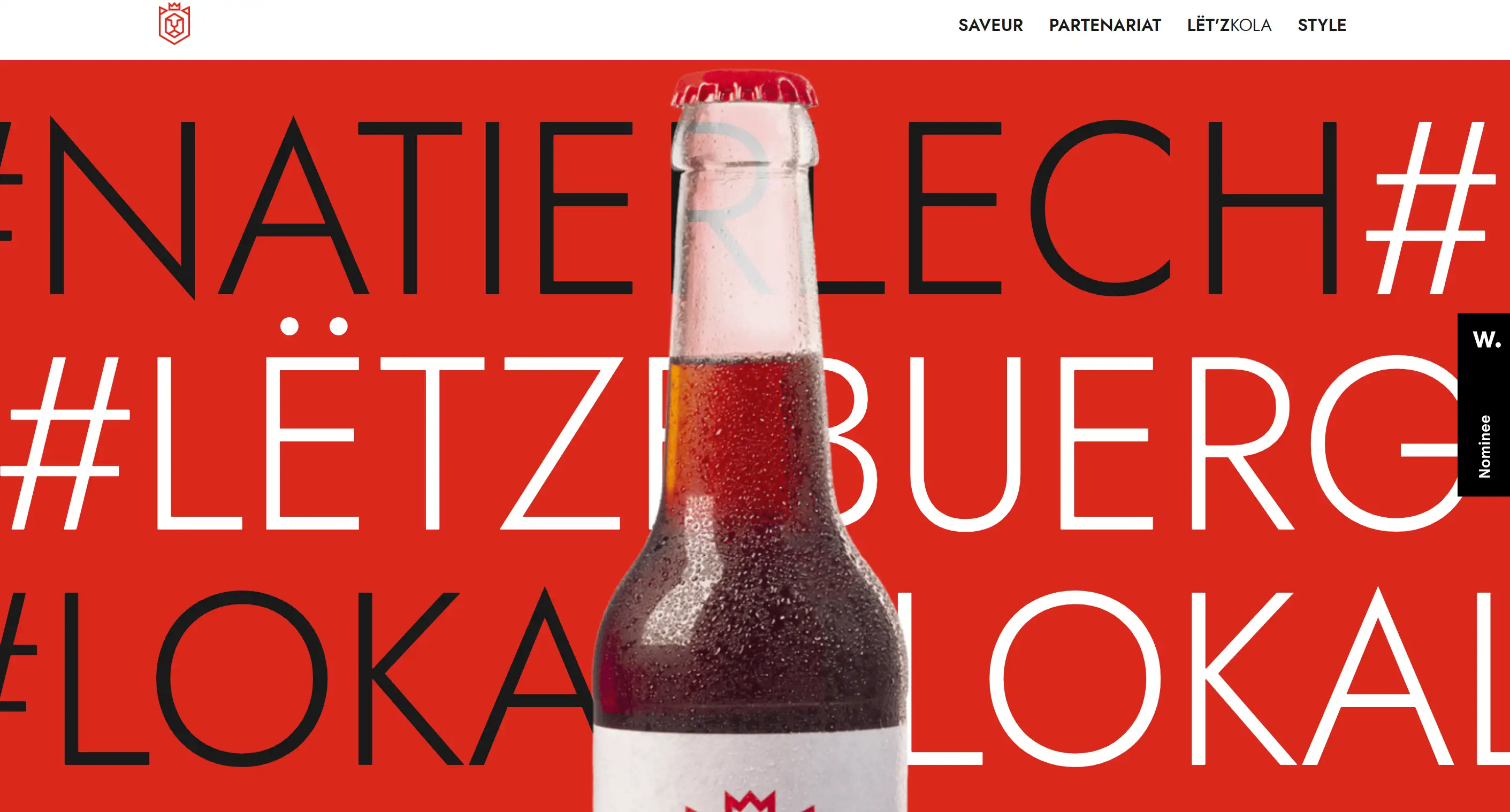
LetZKola

Wollten Sie schon immer einmal Parallaxe in ihrer reinsten, elegantesten Form sehen? Die Website von LetZKola ist ein Fest der radelnden Bilder, Texte und Ebenen, die alle in einer harmonischen Darstellung der Parallaxenbewegung zusammenkommen. Keine Spielereien, nur ein sanfter, nahtloser Übergang von Bildern und Text. Jeder Abschnitt bewegt sich gerade so viel, dass er Ihre Aufmerksamkeit erregt, Sie aber nie überwältigt. Kurz gesagt, dieses Parallaxen-Webbeispiel ist das, was passiert, wenn Design und Funktion perfekt zusammenpassen.
Toyfight

Das Parallaxen-Webbeispiel von ToyFight wirkt wie eine interaktive Spielzeugkiste. Bei jedem Scrollen sehen Sie actiongeladene Spielzeugbilder, die perfekt mit Text überlagert sind. Der Spaß hört aber nicht bei den Bildern auf. Sogar die Menüleiste macht mit - sie hüpft und zittert vor Freude und weigert sich, nur ein weiteres langweiliges Navigationstool zu sein. Die Website von ToyFight zeigt, dass Innovation und Kreativität Hand in Hand gehen, und ist eine spielerische und doch kraftvolle Darstellung von Parallaxen-Perfektion.
Jomor Design

Wenn Websites fliegen könnten, würde Jomor aufsteigen. Dieses Parallaxen-Webbeispiel ist eine Fundgrube für lebendige Bilder, tanzende Videos und kühne Typografie - alles zusammen mit genau dem richtigen Hauch von Parallaxenzauber. Jeder Bildlauf fühlt sich wie ein Abenteuer an, mit neuen Ebenen dynamischer Inhalte, die beim Fortschreiten erscheinen. Es ist ein visueller Leckerbissen, der zeigt, wie wirkungsvoll Parallaxe sein kann, wenn sie mit Fingerspitzengefühl eingesetzt wird.
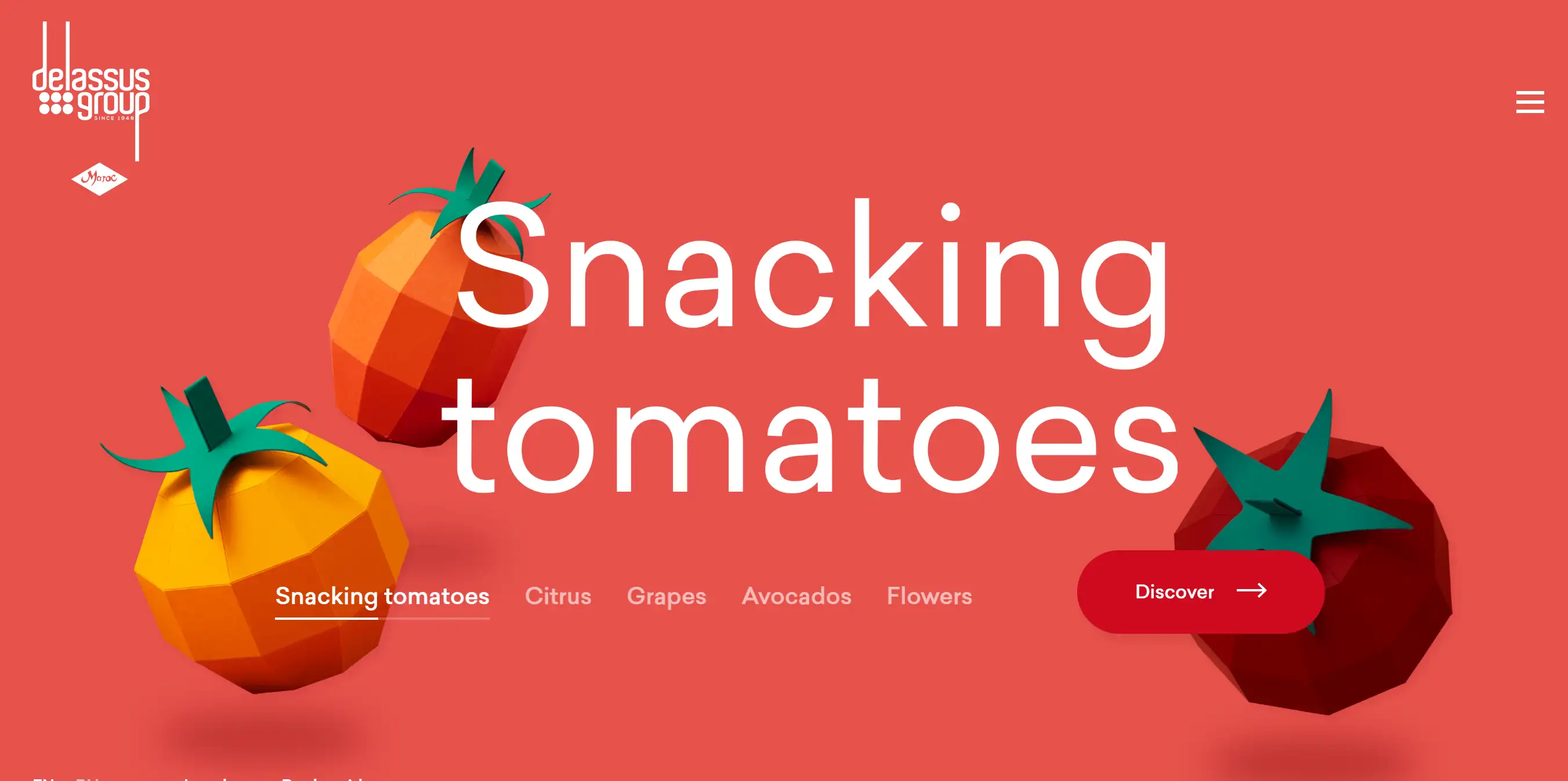
Delassus-Gruppe

Wer hätte gedacht, dass das Scrollen durch eine Obstauswahl so viel Spaß machen kann? Das Parallaxen-Webbeispiel der Delassus Group nimmt Sie mit auf eine fruchtige Reise - buchstäblich. Beim Scrollen ändern sich die Hintergrundfarben passend zu den einzelnen Produkten: von Tomatenrot über Weintraubenviolett bis hin zu Avocadogrün. Es ist eine Parallaxen-Parade frischer Produkte, und mit jedem horizontalen Wischen wird ein weiterer farbenfroher Abschnitt angezeigt. Diese Website ist ebenso köstlich wie visuell beeindruckend.
Cyclemon

Das Parallaxen-Webbeispiel von Cyclemon beweist, dass Fahrräder Stil haben können - und Websites auch. Dieses Projekt von zwei freiberuflichen Digitalkünstlern strotzt nur so vor Persönlichkeit, von den schrulligen Illustrationen bis zur lebendigen Farbpalette. Das Parallax-Scrolling erweckt diese einzigartigen Fahrräder zum Leben und lässt jedes einzelne wie einen eigenen kleinen Charakter erscheinen. Das einfache, detaillierte Design gepaart mit sanften Übergängen sorgt dafür, dass dieses kleine Projekt eine große Wirkung hat.
Leòn Dupuis

Leòn ist mehr als nur eine Webflow-Vorlage - es ist eine Meisterklasse in Parallax-Webbeispielen für kreative Köpfe. Ganz gleich, ob Sie Momente mit Ihrer Kamera festhalten oder Ihr nächstes Meisterwerk malen, das elegante Design von Leòn hebt Ihre Arbeit auf eine ganz neue Ebene. Durch die Verwendung von Parallaxen-Scrolling wird der Nutzer nahtlos in ein intensives visuelles Erlebnis hineingezogen, so dass er das Gefühl hat, durch das Portfolio eines Designers zu blättern, das einen Hauch von Flair hat. Es ist sauber, es ist stilvoll, und es ist die perfekte Mischung aus Form und Funktion für alle, die nach Parallaxen-Webbeispielen suchen, die ihrer Kunst gerecht werden.
Die Goonies

"Die Goonies" versetzen Sie in mehr als einer Hinsicht in die 80er Jahre zurück, mit einem Parallaxen-Webbeispiel, das so reichhaltig und vielschichtig ist wie der beliebte Film selbst. Die persönliche Website nutzt das Parallaxen-Scrolling, um eine emotionale Reise für Fans zu schaffen, die die Tiefe und den Charme des Films widerspiegelt. Es ist nicht nur eine Hommage an die Vergangenheit, sondern ein visuell beeindruckendes Design, das moderne Webtrends mit einem Retro-Feeling verbindet. Vom oberen Teil bis zur Bildergalerie am unteren Ende ist die Website ein lebendiges Parallaxen-Webbeispiel, das den Betrachter anspricht, ganz wie der zeitlose Film, den es ehrt.
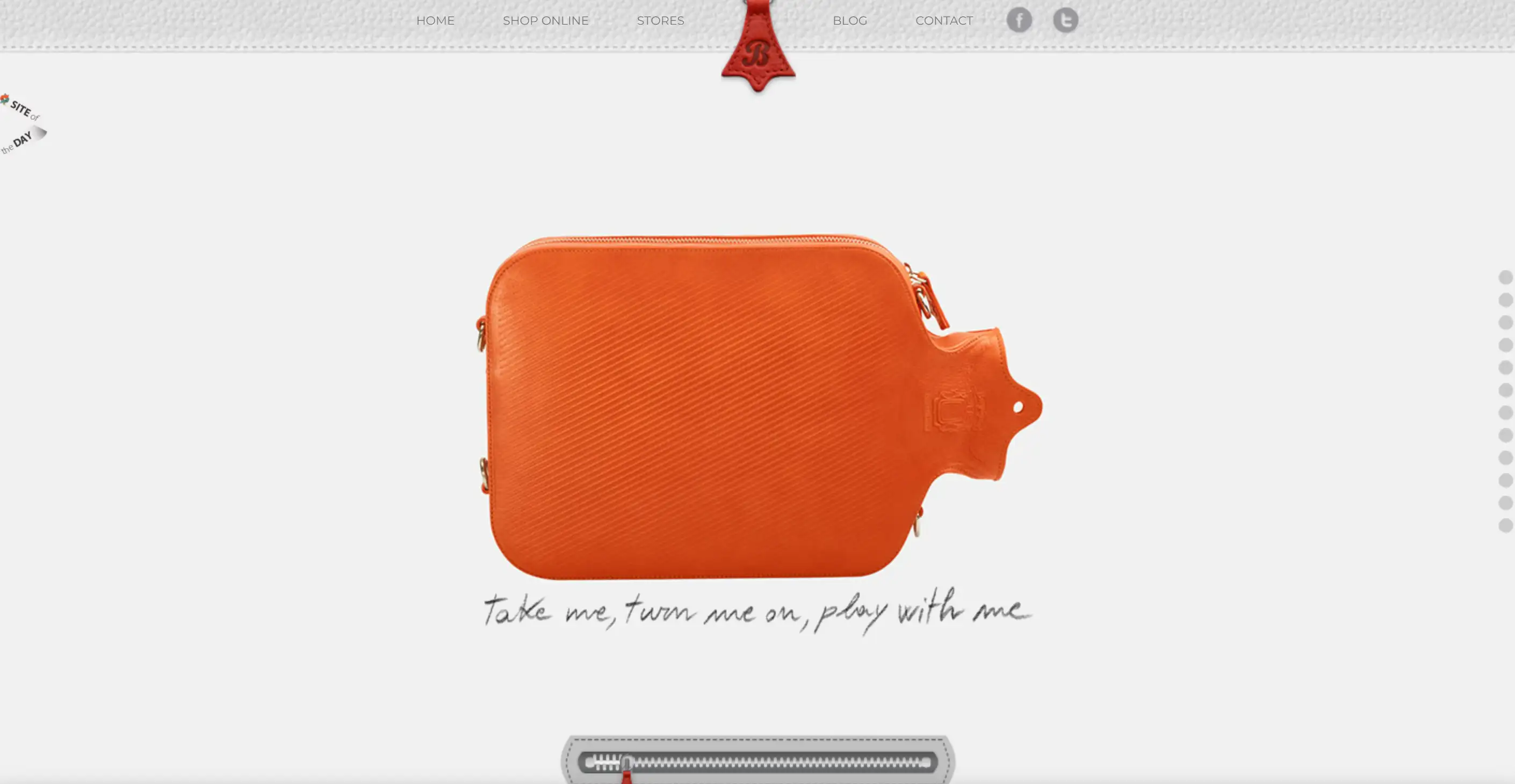
Bagiga

Das Parallaxen-Webbeispiel von Bagigia hebt die Kreativität auf eine neue Ebene und verwandelt ein Online-Einkaufserlebnis in einen interaktiven Spielplatz. Während des Scrollens dreht sich das Produkt und erwacht mit scrapbook-ähnlichen Notizen zum Leben, die dazu einladen, es "mitzunehmen, einzuschalten und damit zu spielen". Als Krönung gibt es eine Animation des Reißverschlusses, die geschickt als Fortschrittsbalken fungiert und den Benutzer mit Leichtigkeit durch die Website führt. Dieses Parallaxen-Webbeispiel präsentiert nicht nur die Produkte von Bagigia, sondern beinhaltet auch die Komponente des ausgeklügelten Spaßes, der die gesamte Ansicht der Website so aussehen lässt, als ob jeder den Prozess kontrolliert und sogar genießt.
Parallaxen wie in den 1980er Jahren (aber besser!)
Jetzt wissen Sie, was Parallaxe-Webbeispiele sind und wie sie Interaktivität auf Ihre Website bringen können, die, wie wir wissen, alles andere als flach ist. Natürlich verstehe ich, dass es für Einzelpersonen wie mich in diesem Fall verwirrend sein kann, zu entscheiden, wo man bei der Gestaltung von Websites angesichts der unermesslichen Anzahl von Auswahlmöglichkeiten und schnellen Trends mit enormer Popularität beginnen soll.
Wenn Sie sich jedoch diese Parallaxen-Webbeispiele ansehen, bin ich zuversichtlich, dass Sie nachvollziehen können, wie kleine Änderungen Tiefe und Interaktivität bringen können, die die Besucher auf der Website halten werden. Wenn Sie sich noch nicht entschieden haben, wie Sie diese fantastischen Techniken einsetzen sollen, oder wenn Sie nicht wissen, welche Parallaxen-Webbeispiele sich am besten für Ihre ästhetische Website eignen, machen Sie sich keine Sorgen. Es ist ratsam zu beachten, dass es viele leicht zugängliche Tools für die Analyse von Webinhalten gibt (Sie müssen nicht einmal die Grundlagen des Programmierens kennen!)

Wegic ist ein KI-gesteuerter Webdesign- und Website-Builder, der das Spiel verändert. Betrachten Sie es als Ihren persönlichen digitalen Architekten, der durch einfache, chatbasierte Interaktionen Ihre Website-Visionen zum Leben erweckt - keine Programmierung, keine Kopfschmerzen. Ganz gleich, ob Sie ein elegantes Portfolio, einen Online-Shop oder eine vollständig angepasste Parallax-Website erstellen möchten, Wegic wurde entwickelt, um den Prozess reibungslos, effizient und kreativ zu gestalten.
Die wichtigsten Funktionen, die Wegic zum Vorschein bringen:
- KI-gestütztes Design und Entwicklung: Wegic verwendet fortschrittliche KI-Tools für Unternehmen, um Ihre Ideen in eine schön gestaltete, voll funktionsfähige Website zu verwandeln. Es ist, als hätten Sie einen professionellen Webdesigner auf Abruf 24/7.
- Konversationsschnittstelle: Vergessen Sie komplizierte Tools und endlose Menüs - mit Wegic können Sie eine Website einfach per Chat gestalten. Sagen Sie ihm, was Sie brauchen, und die KI erledigt den Rest.
- Parallaxen-Design leicht gemacht: Möchten Sie einen auffälligen Parallaxen-Scroll-Effekt erzeugen, der die Benutzer fesselt? Wegic macht es Ihnen leicht, dynamische, mehrschichtige Websites zu entwerfen, bei denen sich Bilder und Inhalte in unterschiedlichen Geschwindigkeiten bewegen, was Ihrer Website mehr Tiefe und Engagement verleiht.
- Vielseitige Projektfähigkeiten: Ob es sich um eine parallaxegesteuerte Homepage, eine E-Commerce-Plattform oder einen persönlichen Blog handelt, Wegic bearbeitet eine breite Palette von Webprojekten. Sie träumen es, Wegic baut es.
Das ist der Punkt, an dem ein wenig Kreativität und der Wunsch, Ihre no-code Website mit der nötigen Aufwertung zu versehen, ins Spiel kommen. Warum also nicht den Schritt wagen? Sie werden es Ihnen danken - buchstäblich mit höheren Konversionsraten!
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!