Anmelden
Erstellen Sie Ihre Website
17 interaktive Top-Websites, die Sie im Jahr 2025 sehen müssen
Entdecken Sie die 17 besten interaktiven Websites des Jahres 2025, die die Grenzen von Design und Benutzererfahrung verschieben. Lassen Sie sich inspirieren, um Ihre eigenen interaktiven Web-Erlebnisse zu schaffen.

Im Jahr 2025 sind interaktive Websites unverzichtbar geworden, um die Aufmerksamkeit der Nutzer zu fesseln und das Gesamterlebnis zu verbessern .
Im Zuge der Weiterentwicklung des Webdesigns ist Interaktivität nicht mehr nur eine Funktion, sondern ein entscheidendes Element, das das Engagement und die Zufriedenheit der Nutzer fördert. Interaktive Elemente wie immersive Animationen, VR/AR-Integrationen und dynamische Inhalte schaffen fesselndere und einprägsamere Erlebnisse und sorgen dafür, dass die Nutzer mit dem, was sie online erleben, verbunden bleiben und in sie investieren.
Wie Steve Jobs einmal sagte: "Innovation macht den Unterschied zwischen einem Vorreiter und einem Mitläufer aus." In diesem Artikel werden 17 inspirierende Beispiele interaktiver Websites für verschiedene Zielgruppen vorgestellt, darunter auch innovative Designs für Kinder, um zu veranschaulichen, wie diese Trends Ihre Webpräsenz aufwerten und verschiedene Nutzer in ihren Bann ziehen können.

Was macht eine interaktive Website aus?
Definition von interaktiven Websites
Anstatt nur statisches Material zu zeigen, bezieht eine interaktive Website den Betrachter aktiv mit dynamischen Komponenten ein, die auf seine Aktivitäten reagieren. Indem sie den Nutzern die Möglichkeit geben, auf zwei Arten zu interagieren - durch Anklicken, Scrollen und andere Mittel - fördern diese Websites eine dynamischere und ansprechendere Nutzererfahrung.
Hauptmerkmale interaktiver Websites
-
Auffällige Animationen, die auf Benutzerinteraktionen reagieren, wie z. B. Hover-Effekte oder animierte Übergänge, halten die Besucher bei der Stange und verleihen der Navigation ein Gefühl der Flüssigkeit.
Bildlaufeffekte
-
Parallaxes Scrollen, unendliches Scrollen und andere visuelle Effekte, die durch die Scrollbewegungen des Benutzers ausgelöst werden, sorgen für ein dynamisches und visuell ansprechendes Erlebnis.
Benutzereingaben
-
Formulare, Quizfragen und anklickbare Elemente, die es den Nutzern ermöglichen, etwas beizutragen oder zu kontrollieren, was sie sehen, erhöhen das Engagement, indem sie den Besuchern eine aktive Rolle geben.
Interaktive Medien
-
Videos, Diashows und interaktive Infografiken ermöglichen es den Nutzern, die Inhalte in ihrem eigenen Tempo zu erkunden, wodurch das Erlebnis persönlicher wird.
Vorteile des interaktiven Designs
Benutzerbindung
-
Interaktive Websites sind ansprechender und ermutigen Besucher, länger zu bleiben, mehr Inhalte zu erkunden und wiederzukommen.
-
Interaktives Design ermöglicht es den Nutzern, auf sinnvolle Weise mit Inhalten zu interagieren, und sorgt so für eine angenehmere und intuitivere Nutzererfahrung.
Bessere Konversionsraten
-
Die immersive Erfahrung interaktiver Websites kann die Nutzer durch bestimmte Abläufe führen, was zu höheren Konversionsraten führt, da die Navigation und die Aufforderungen zum Handeln effektiver sind.
Die 17 besten Beispiele für interaktive Websites
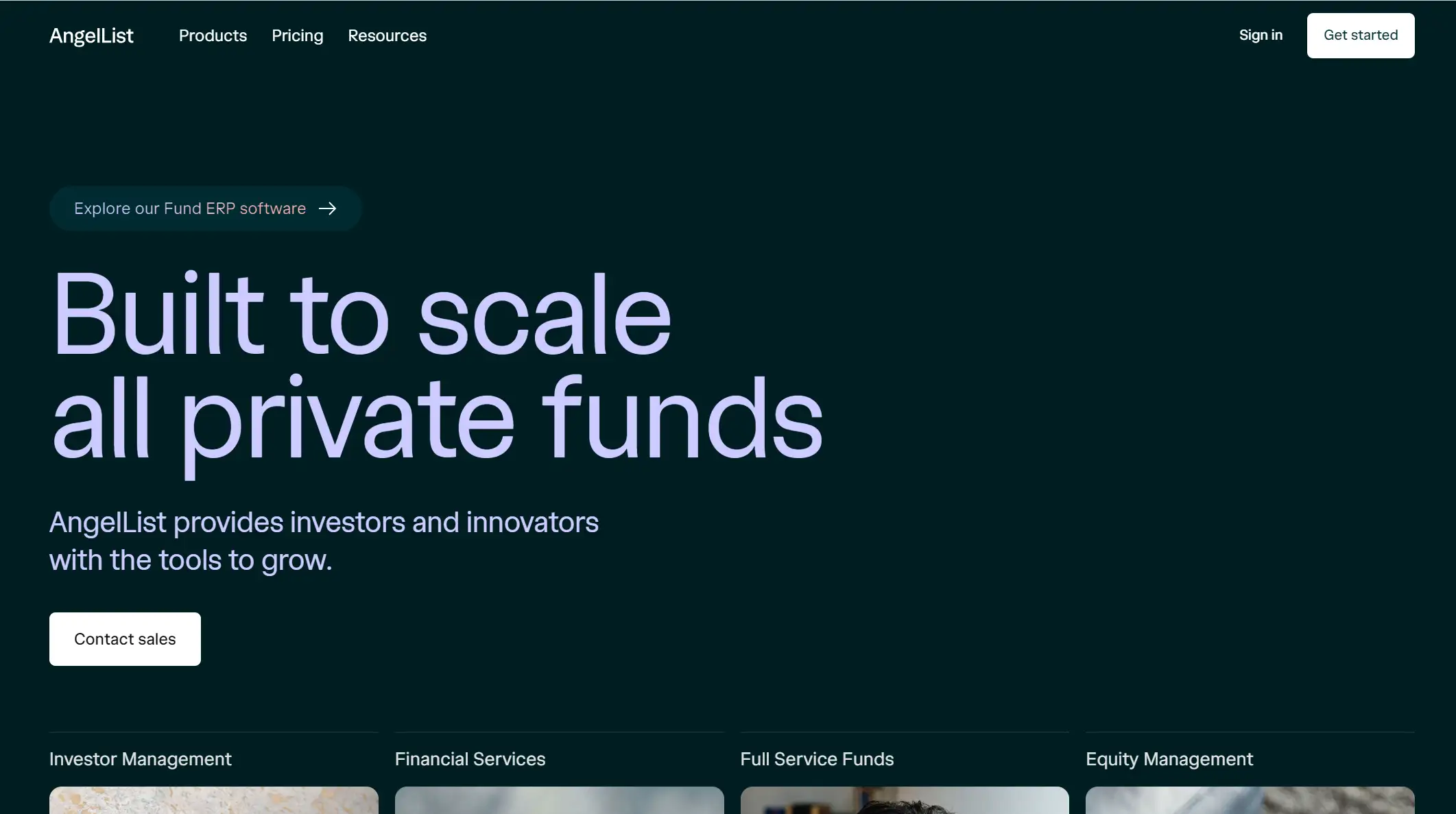
1. AngelList

Verabschieden Sie sich von langweiligen, statischen Tabellen! Diese interaktive Website stellt die herkömmliche Investorenplattform auf den Kopf - mit einem schlanken, modernen Design, das zur einfachen Erkundung einlädt. Der Jahresrückblick 2023 von AngelList ist mehr als nur eine Zusammenfassung - es ist ein ansprechender digitaler Raum, der sowohl für Investoren als auch für Unternehmer geschaffen wurde.
Was AngelList von anderen unterscheidet, ist der Fokus auf die Benutzerfreundlichkeit, nicht nur in Bezug auf das Aussehen, sondern auch auf die Funktionen. Die Website ist so aufgebaut, dass sie sinnvolle Interaktionen zwischen Investoren und Unternehmern fördert und eine dynamische Plattform bietet, auf der innovative Ideen mit den erforderlichen Ressourcen in Verbindung gebracht werden können.
Besonderes Merkmal: Ein herausragendes Merkmal dieser Website ist ihr interaktives Layout, das die Finanzdaten in ein ansprechendes Erlebnis verwandelt und es den Nutzern erleichtert, die wichtigsten Erkenntnisse zu gewinnen.
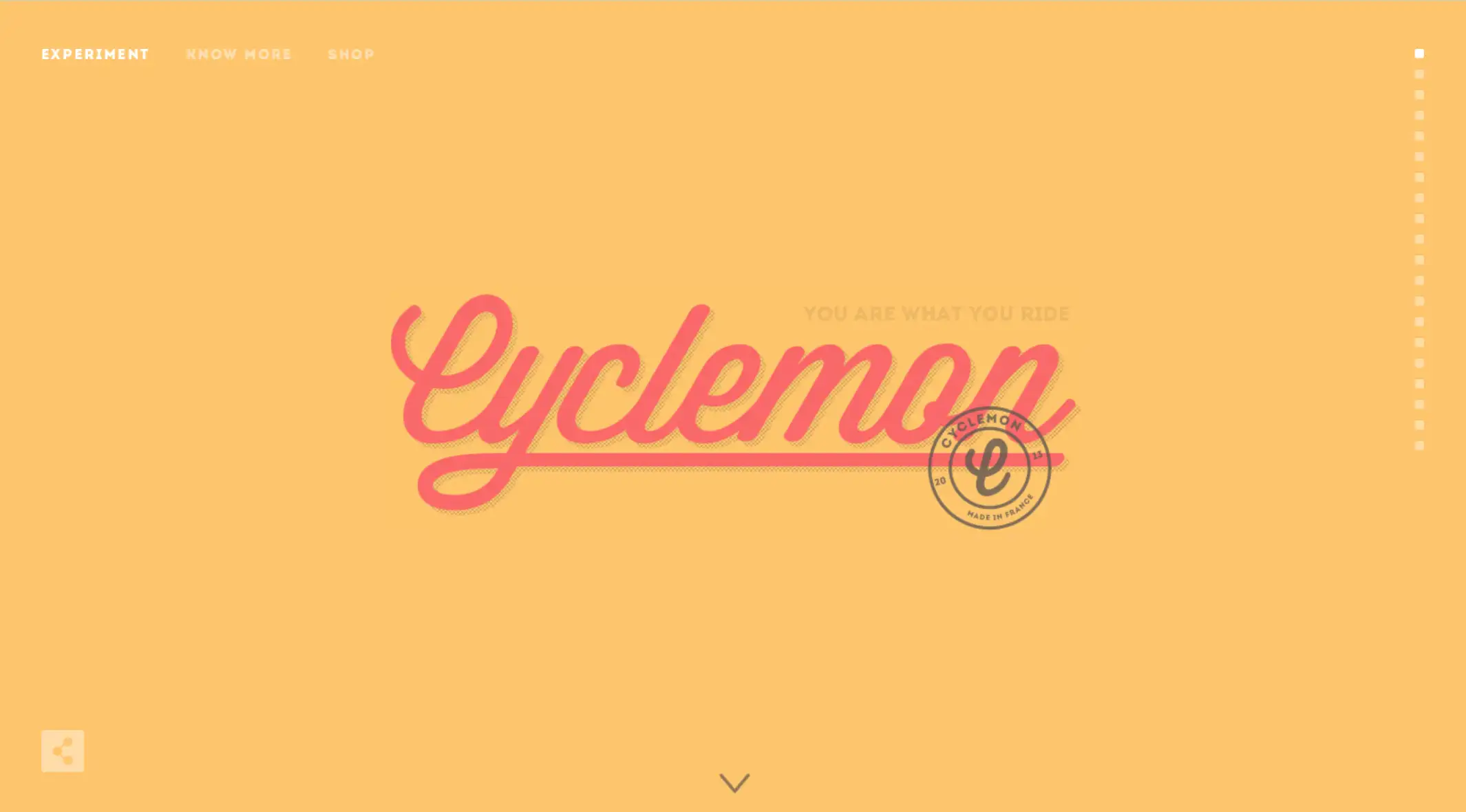
2. Cyclemon

Cyclemon ist ein erstklassiges Beispiel für interaktives Webdesign. Dieses französische Meisterwerk nimmt den Benutzer mit auf eine visuelle Reise, bei der durch Parallaxen-Scrolling verschiedene Fahrräder präsentiert werden, die jeweils eine einzigartige Fahrerpersönlichkeit darstellen. Beim Scrollen entdecken Sie ein Reiserad, das von einer atemberaubenden Berglandschaft eingerahmt wird, oder ein Hipster-Fixie, das an einer lebhaften Café-Szene vorbeifährt.
Was Cyclemon wirklich fesselnd macht, ist die Art und Weise, wie es das einfache Durchstöbern von Fahrrädern in ein immersives Erlebnis verwandelt, wobei jeder Stil mit einer Geschichte verbunden ist, die sich durch die sanften Übergänge und die visuelle Erzählung lebendig anfühlt.
Feature-Highlight: Der Einsatz von Parallax-Scrolling schafft ein dynamisches Erlebnis, bei dem Bewegung und Erzählung miteinander verschmelzen, so dass sich jeder Bildlauf wie ein Teil einer Reise anfühlt.
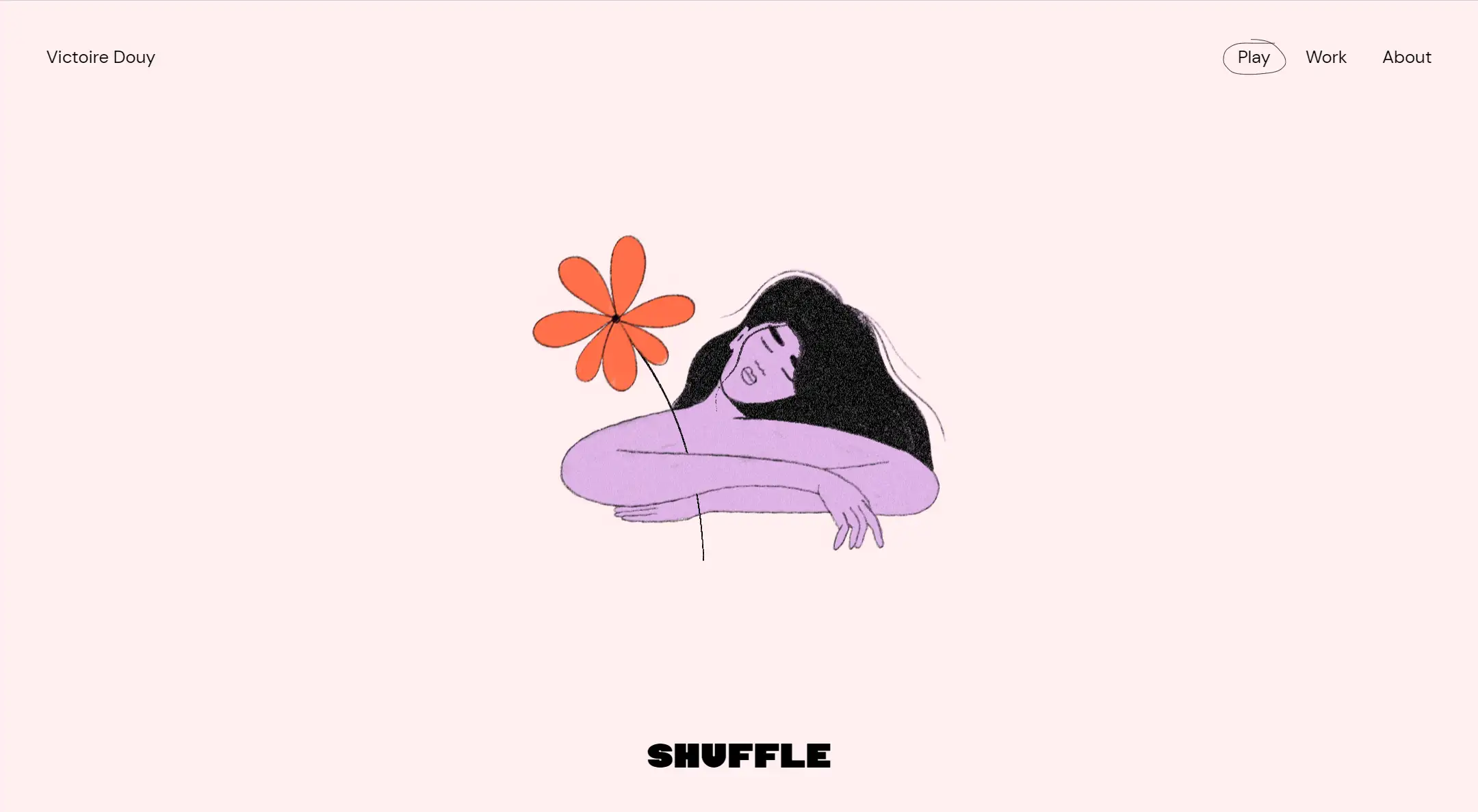
3. Victoire Douy

Victoire Douy, eine führende französische Künstlerin im Bereich Illustration und interaktives Design, revolutioniert das herkömmliche Portfolio mit einem neuen Ansatz. Ihre Website verwandelt sich in eine lebendige künstlerische Darstellung, bei der jeder Bildlauf ein Ballett subtiler Animationen offenbart - der Text springt spielerisch, und bei näherer Betrachtung offenbart sich ein Reich sanfter Wellenbewegungen und skurriler Bewegungen.
Die Website weist ein charmantes Detail auf: Jedes Projekt ist mit der Seite durch eine Zeichenkette verbunden, die beim Schweben animiert wird. Dieser zarte Hauch spiegelt die sorgfältige Handwerkskunst von Douy wider und unterstreicht, dass selbst die kleinsten Elemente sorgfältig integriert sind. Das Ergebnis ist nicht nur ein Schaufenster ihrer Arbeit, sondern ein eindringliches Erlebnis, das einen tiefen Einblick in Douys kreativen Geist bietet.
Besonderes Merkmal: Das interaktive Zeichenkettenelement, das sich beim Überfahren mit dem Mauszeiger animiert, verleiht dem Projekt eine einzigartige und persönliche Note und verstärkt die Verbindung des Benutzers zu jedem Projekt.
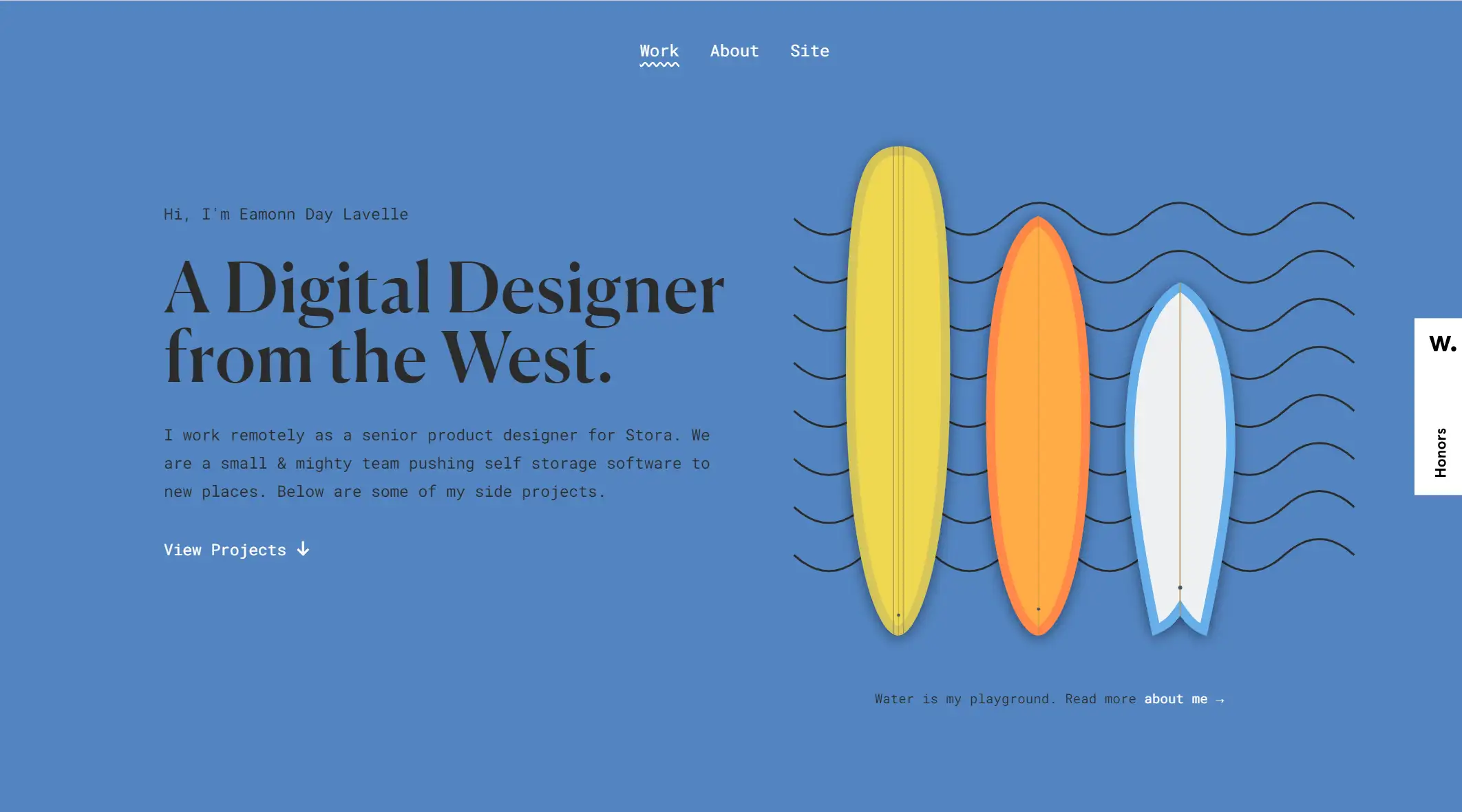
4. Eamonn Day

Das von der Surfkultur inspirierte Portfolio von Eamonn Day Lavelle gehört zu unseren Top-Positionen. Die Website strahlt eine entspannte, von der Surfkultur inspirierte Atmosphäre aus, die die Aufmerksamkeit von dem Moment an fesselt, in dem Sie auf "Projekte anzeigen" klicken. Der Übergang ist so nahtlos, dass es sich anfühlt, als würde man in Waikiki eine perfekte Welle erwischen.
Wenn Sie durch die Website navigieren, gelangen Sie zu detaillierten Projektseiten, die ebenso fließend aufeinander folgen und einen klaren und organisierten Informationsfluss bieten.
Besonderes Merkmal: Der fließende Scroll-Effekt von der Hauptseite zu den einzelnen Projekten spiegelt das mühelose Gleiten einer Welle wider und verbessert das allgemeine Surferlebnis des Portfolios.
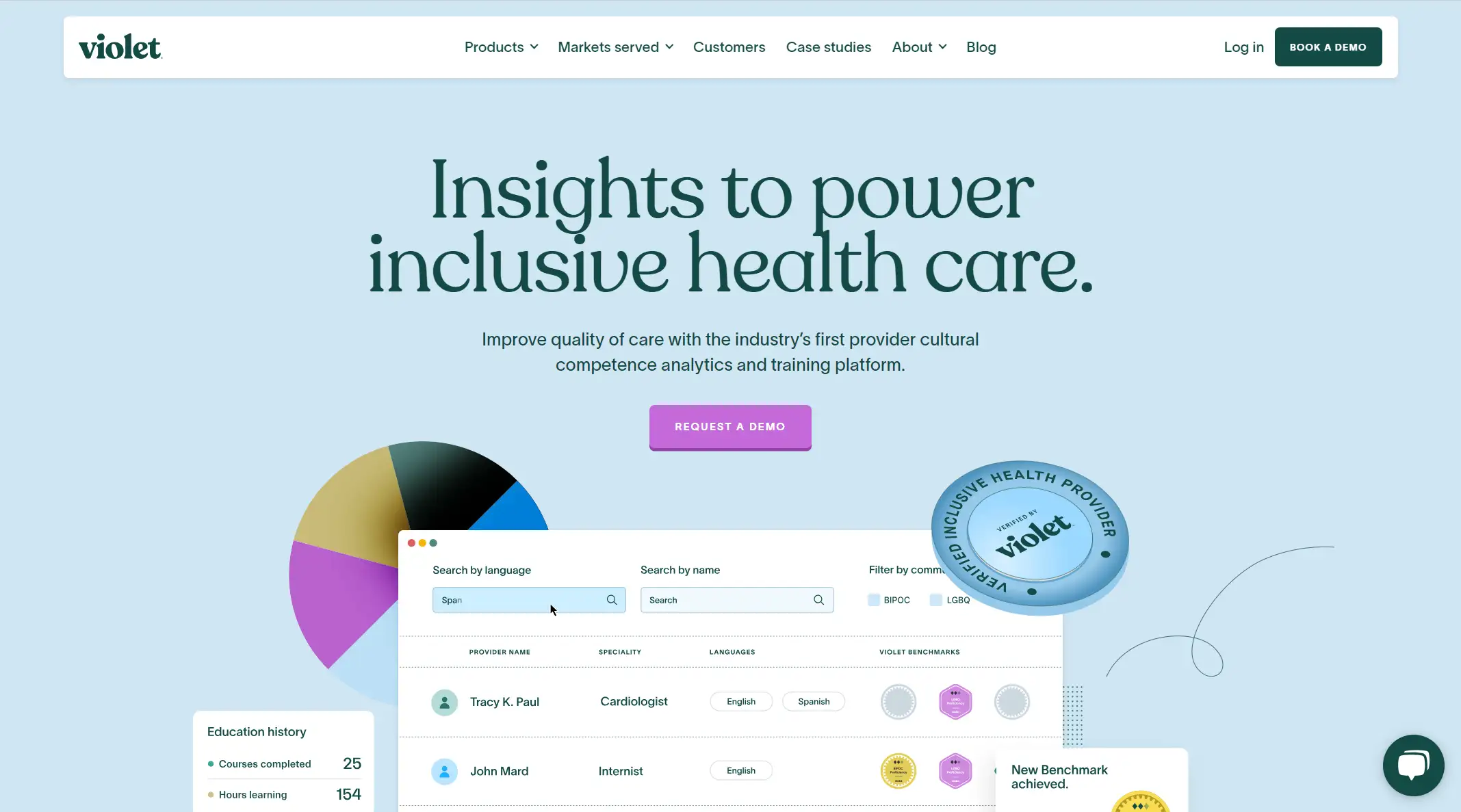
5. Violett

Verabschieden Sie sich von langweiligen weißen Hintergründen und unpersönlichen Schriftarten! Die Website von Violet erweckt ein integratives Gesundheitsdesign mit leuchtenden Farben und verspielten Bildern zum Leben. Dieses UX-Meisterwerk fesselt die Nutzer mit fetter Typografie und lebendigen Illustrationen, die jeden Bildlauf zu einem Erlebnis machen.
Dynamische Animationen und interaktive Funktionen, wie sich drehende Grafiken, wechselnde Hintergründe und Icons, die sich beim Überfahren vergrößern, machen die Website zu einer fesselnden Erzählung.
Besonderes Merkmal: Die interaktiven Symbole, die sich beim Bewegen des Mauszeigers ausdehnen, machen die Benutzererfahrung so dynamisch und individuell wie die integrative Pflege, die Violet anbieten möchte.
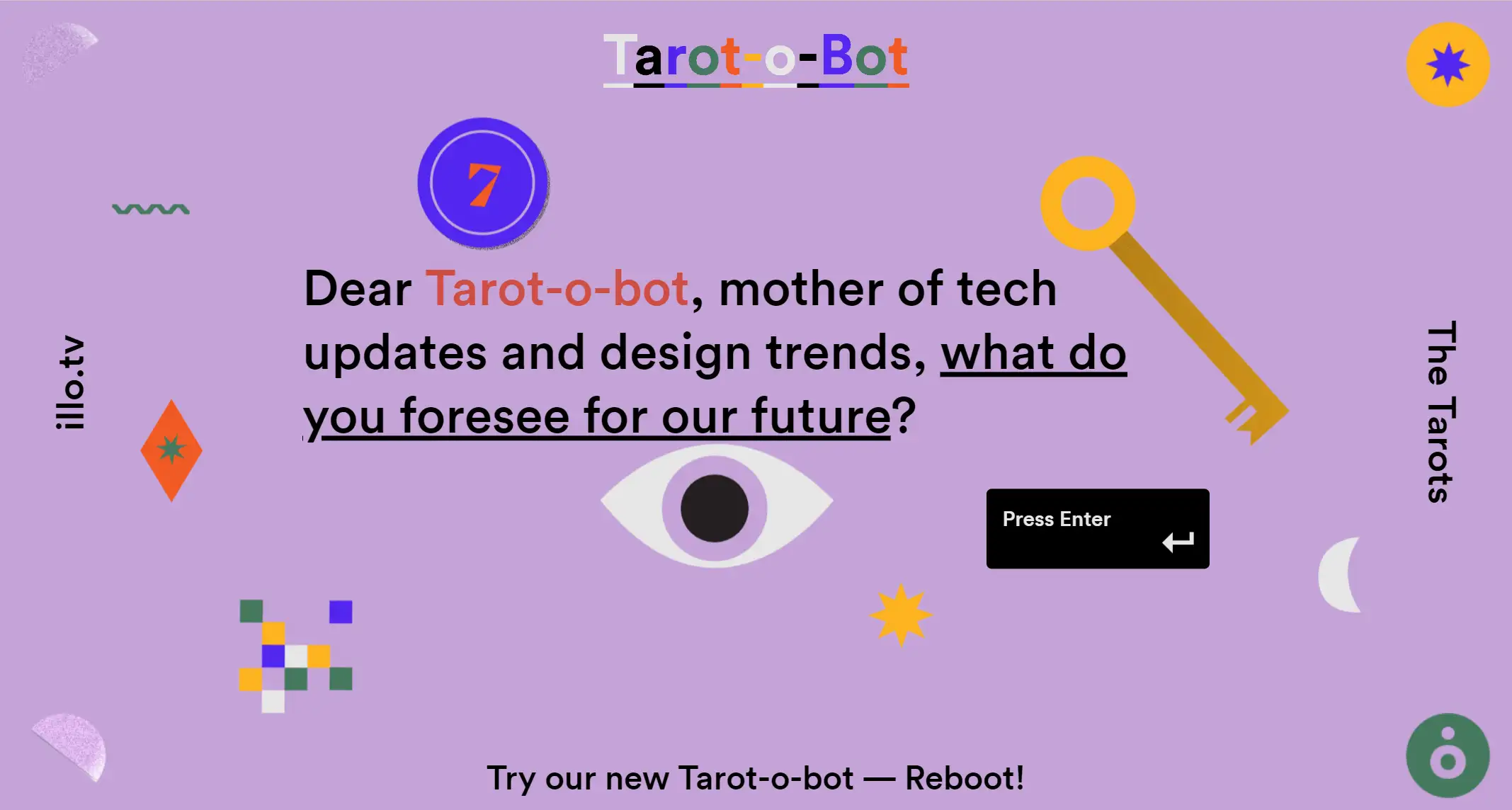
6. tarot-o-bot

Verabschieden Sie sich von den traditionellen Wahrsage-Tools - Illo's Tarot-o-Bot bietet eine unterhaltsame, moderne Variante der Vorhersage der Zukunft der Kreativität! Diese interaktive Website wurde zur Feier des 7-jährigen Bestehens des Studios entwickelt und ist eine lebendige Mischung aus Farbe, Animation und Symbolik, mit Augäpfeln, Schlüsseln und der Glückszahl Sieben zu Ehren des Anlasses.
Sobald Sie die Eingabetaste drücken (oder auf die Schaltfläche klicken), öffnet der Tarot-o-Bot seine Pforten und legt drei geheimnisvolle Karten vor. Doch bevor er Ihnen Ihre Zukunft offenbart, lädt die Website Sie ein, innezuhalten, nachzudenken und Ihre Wünsche zu überdenken.
Jedes Umdrehen einer Karte enthüllt eine spielerische Vorhersage, die sich auf Design, Kunst, Technologie oder die kreative Welt im Allgemeinen bezieht.
Besonderes Highlight: Die interaktive Funktion zum Umdrehen der Karten sorgt für zusätzliche Spannung und macht das Spiel zu einem Erlebnis, das Illos kreativen Einfallsreichtum unter Beweis stellt.
7. Delve Architekten

Delve Architects, ein Londoner Architekturbüro, bringt eine lustige und zugängliche Atmosphäre in seine Arbeit ein, und seine Website spiegelt dieses Ethos perfekt wider. Mit sanften Pastelltönen und einer ansprechenden, interaktiven Homepage bietet die Website ein warmes und einladendes Erlebnis. Anstelle eines konventionellen Menüs können die Benutzer auf lebendige Blöcke klicken, die Bilder und Abschnitte zeigen und sie durch die Projekte, die Designphilosophie und die Kontaktinformationen des Unternehmens führen.
Besonderes Merkmal: Die farbenfrohe Blocknavigation bietet eine einzigartige und visuell ansprechende Möglichkeit für Besucher, die Website zu erkunden, und macht sie sowohl intuitiv als auch spielerisch.
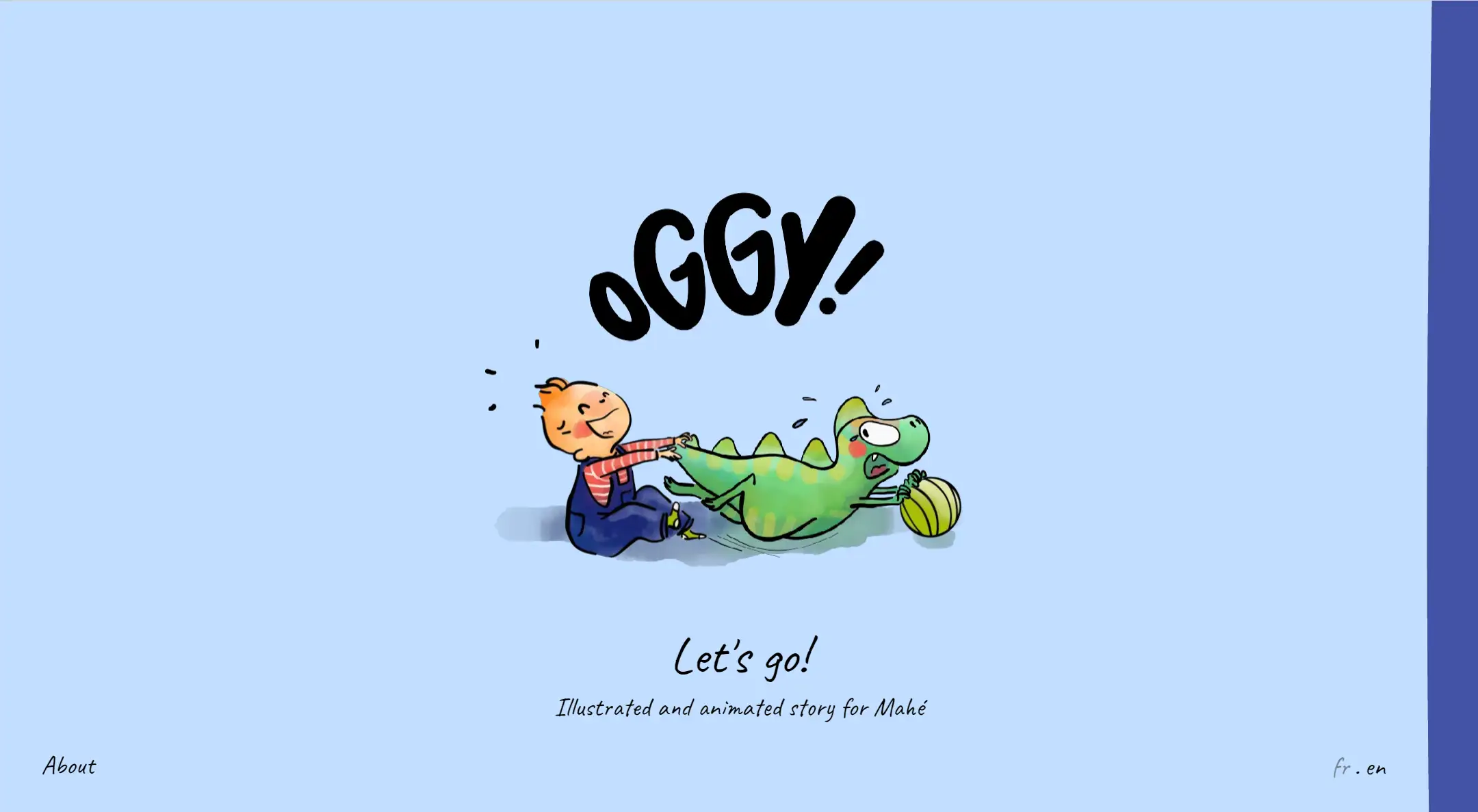
8. oggy

"Oggy", eine animierte und illustrierte Geschichte von Donatelle Liens und Willy Brauner, lädt die Benutzer ein, die Welt durch die Augen eines Babys zu erleben, während sein Dinosaurierbegleiter Oggy allmählich aus dem Zentrum seines Lebens verschwindet.
Mit jedem Umblättern der Seite wird ein neues Stück der Geschichte enthüllt, das auf sanfte Weise die Themen Veränderung und persönliches Wachstum erkundet. Während das Kind wächst, entwickelt sich seine Beziehung zu Oggy auf subtile Weise weiter. Dieses interaktive Format geht über statische Bilder hinaus und lässt die Geschichte von Oggy mit jedem Klick oder Scrollen zum Leben erwachen.
Besonderes Highlight: Die sich entwickelnde Interaktion zwischen dem Baby und Oggy bietet eine emotionale Reise und bereichert die Erzählung mit dynamischem Engagement bei jedem Schritt.
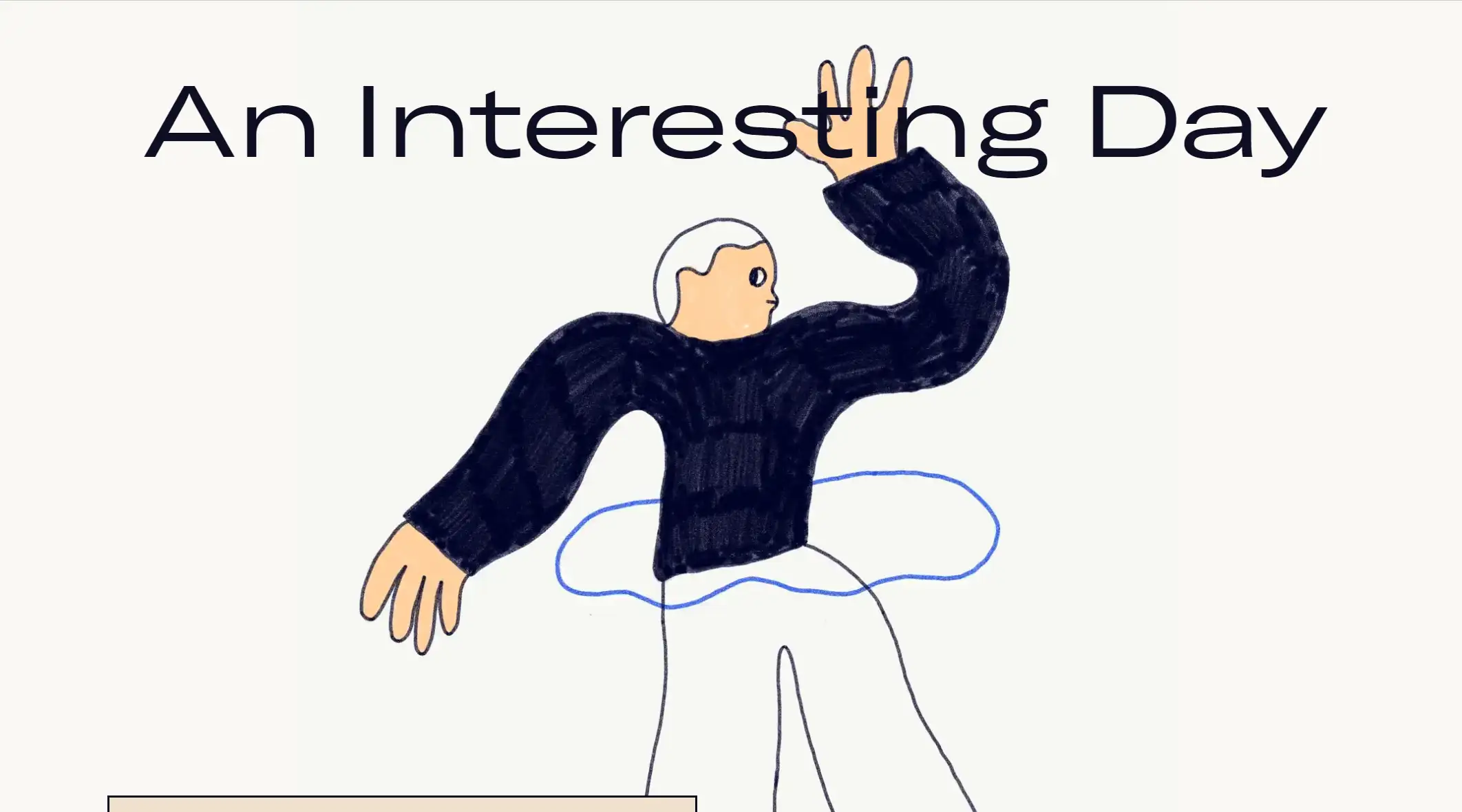
9. ein interessanter Tag

Die Seite bietet einen spielerischen, interaktiven Farbslider und ermöglicht einen schnellen Zugriff auf wichtige Details, wie z. B. Links zur Website des Gastgebers, zu vergangenen Veranstaltungen und Kontaktinformationen. Alles ist bequem auf einem Bildschirm verfügbar, so dass kein Scrollen erforderlich ist.
Feature-Highlight: Der interaktive Farbslider ist ein unterhaltsames, ansprechendes Element, das die Interaktion mit dem Benutzer fördert und gleichzeitig alle Informationen leicht zugänglich macht.
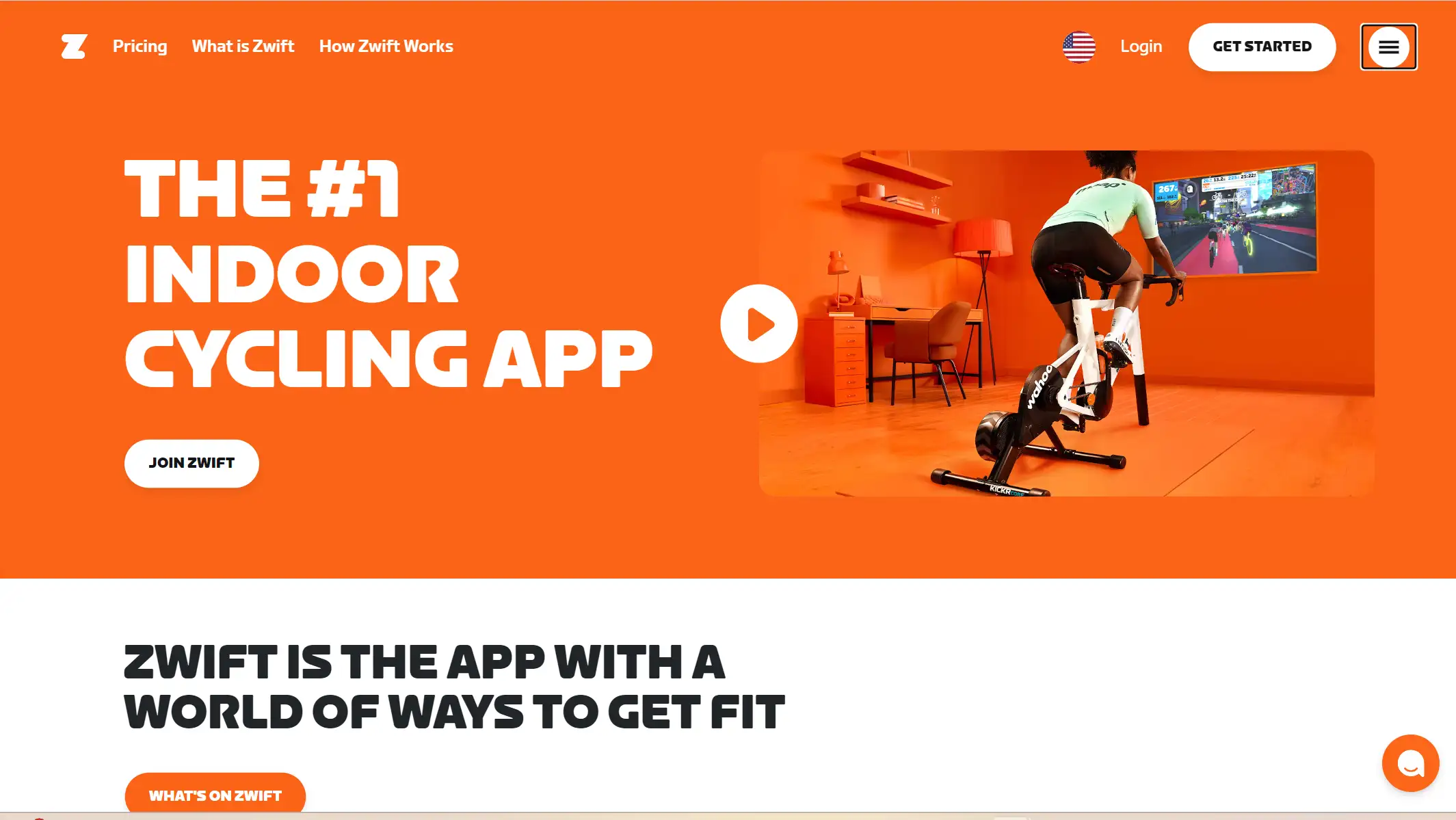
10. Zwift

Zwift ist eine App für das Radtraining, mit der die Nutzer von zu Hause aus trainieren und sich mit Radfahrern auf der ganzen Welt verbinden können.
Auf der Website, von der die App heruntergeladen werden kann, zeigen interaktive Vorschaubilder die In-App-Simulation, so dass potenzielle Nutzer die Vielfalt der von Zwift angebotenen Workouts erleben können. In unserem Artikel erfahren Sie mehr über das UI-Design von Spielen.
Feature-Highlight: Die interaktiven Vorschauen geben einen Einblick in das Trainingserlebnis der App und machen es den Nutzern leichter, sich ihre Trainingseinheiten mit Zwift vorzustellen.
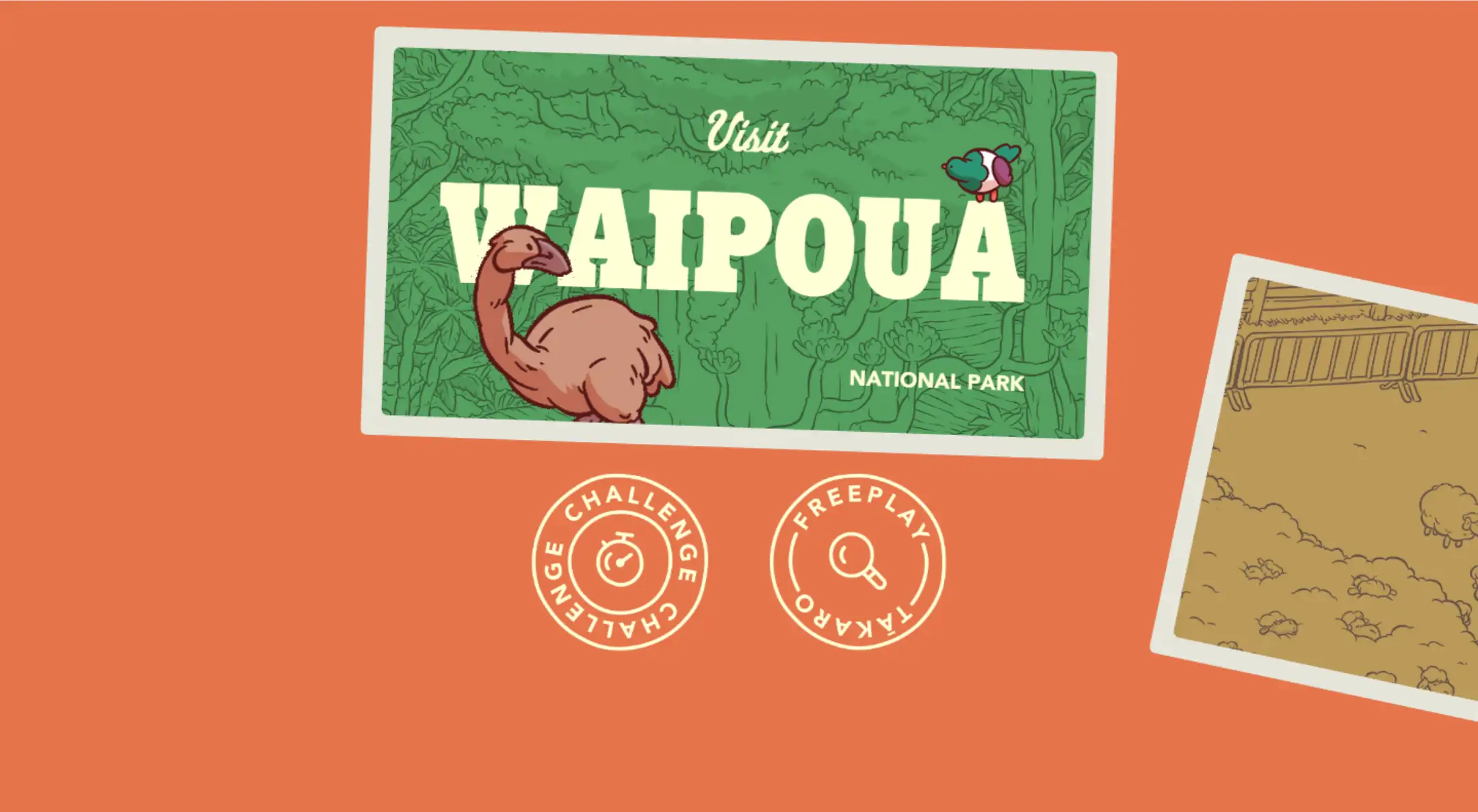
11. i-Spy

UX-Designer, die sich für Gamification in der Bildung interessieren, aufgepasst! Heihei, eine Kinder-App von Television New Zealand, ist mit seinem fesselnden i-Spy-Spiel ein fantastisches Modell. Dieses interaktive Abenteuer führt Kinder durch fünf einzigartige neuseeländische Reiseziele, vom riesigen Waipoua Forest bis zu den lebhaften Straßen von Wellingtons Cuba Street. Für einen reibungslosen Spielablauf sorgen die benutzerfreundliche Maussteuerung und eine hilfreiche Zielliste.
Aber damit ist die Spannung noch nicht zu Ende. Nach jeder Sitzung erhalten die Spieler interessante Fakten über den Ort, was den pädagogischen Wert noch verstärkt.
Besonderes Highlight: Die Belohnung mit ortsspezifischen Fakten sorgt dafür, dass die Kinder mit Spaß und neuem Wissen nach Hause gehen.
12. Dreamfactory

Die Dreamfactory von HKDI bietet eine unglaubliche Plattform, die sich von Alltagsgegenständen inspirieren lässt, um Ihren kreativen Funken zu entfachen. Diese virtuelle Umgebung wurde von HKDI-Studenten, Alumni und Dozenten geschaffen und lädt die Nutzer ein, DIY-Design-Kits und interaktive Spiele direkt auf der Website zu erkunden. Durch Vergrößern der Bilder, ähnlich wie bei einem Teleskop, können die Nutzer auf hervorgehobene Abschnitte (in der Regel mit einem roten Kreis markiert) klicken und werden zu detaillierten Projektseiten mit klaren Anweisungen und herunterladbaren Materialien weitergeleitet.
Feature-Highlight: Die Vergrößerungsfunktion bietet ein unterhaltsames, immersives Element, das es den Nutzern leicht macht, in Projekte mit zugänglichen Ressourcen einzutauchen.
13. salz & pfeffer
Salt & Pepper hat sich auf die Beratung, Entwicklung und technische Unterstützung bei der Programmierung von Ruby on Rails spezialisiert.
Die Homepage zeichnet sich durch ein klares, responsives Design aus, das eine einheitliche schwarz-weiße Farbpalette verwendet. Diese minimalistische Ästhetik in Kombination mit fetten, blockigen Schriftarten verbessert die Lesbarkeit und ermöglicht es den Besuchern, schnell durch die Funktionen der Website zu navigieren und die benötigte Unterstützung ohne Probleme zu finden.
Besonderes Merkmal: Das einfarbige Design in Verbindung mit großen Schriftarten macht die Navigation auf der Website einfach und gewährleistet, dass die Benutzer leicht auf relevante Informationen zugreifen können.
14. Artificialia

Bridgette Ashtons Artificialia bietet eine Online-Galerie, die die Nutzer einlädt, in die einzigartige und faszinierende Welt ihrer Keramiken einzutauchen. Dieses interaktive Format ermöglicht es den Besuchern, die feinen Details der einzelnen Stücke in aller Ruhe zu entdecken. Das unkonventionelle Design der Galerie passt perfekt zu Ashtons unverwechselbarem künstlerischen Stil, der Exzentrik und Eleganz miteinander verbindet.
Besonderes Highlight: Die benutzergesteuerte Erkundung bietet eine persönliche Erfahrung, die es den Besuchern ermöglicht, die Feinheiten von Ashtons Keramik in einer Umgebung zu würdigen, die den unkonventionellen Charme der Kunst unterstreicht.
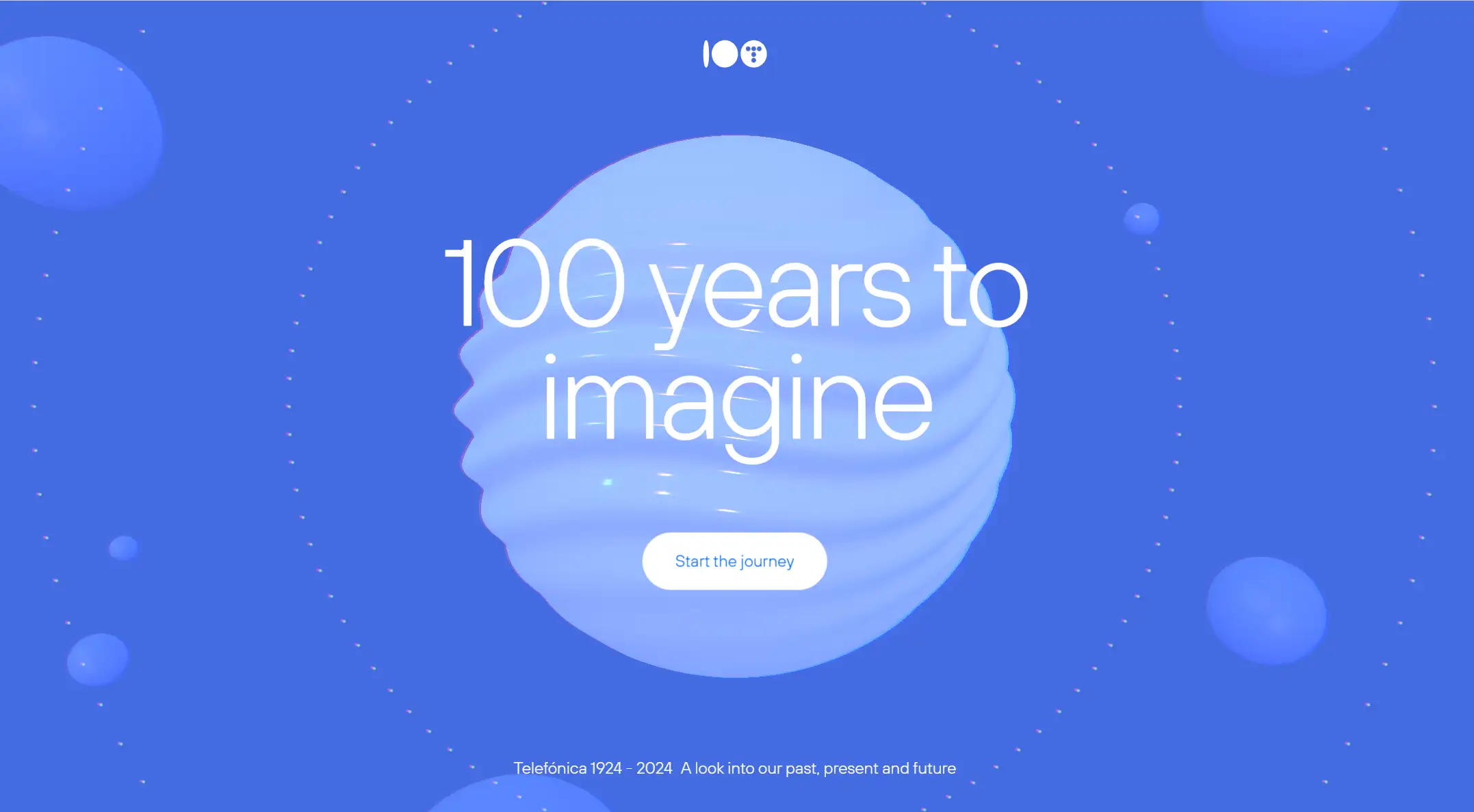
15. Telefónica

Die interaktive Zeitleiste zur Hundertjahrfeier von Telefónica ist ein herausragendes Beispiel für ansprechendes Webdesign. Diese immersive Website zelebriert die Essenz der menschlichen Verbindung, die im Mittelpunkt der Mission von Telefónica steht. Das moderne, minimalistische Design lädt zur Erkundung ein, und die dezente Hintergrundmusik verbessert das Gesamterlebnis und ermutigt die Besucher, ihre Reise durch die Zeitleiste fortzusetzen.
Besonderheit: Die Hintergrundmusik sorgt für eine stimmungsvolle Atmosphäre, bereichert das interaktive Erlebnis und lädt die Nutzer dazu ein, sich mit den Inhalten zu beschäftigen.
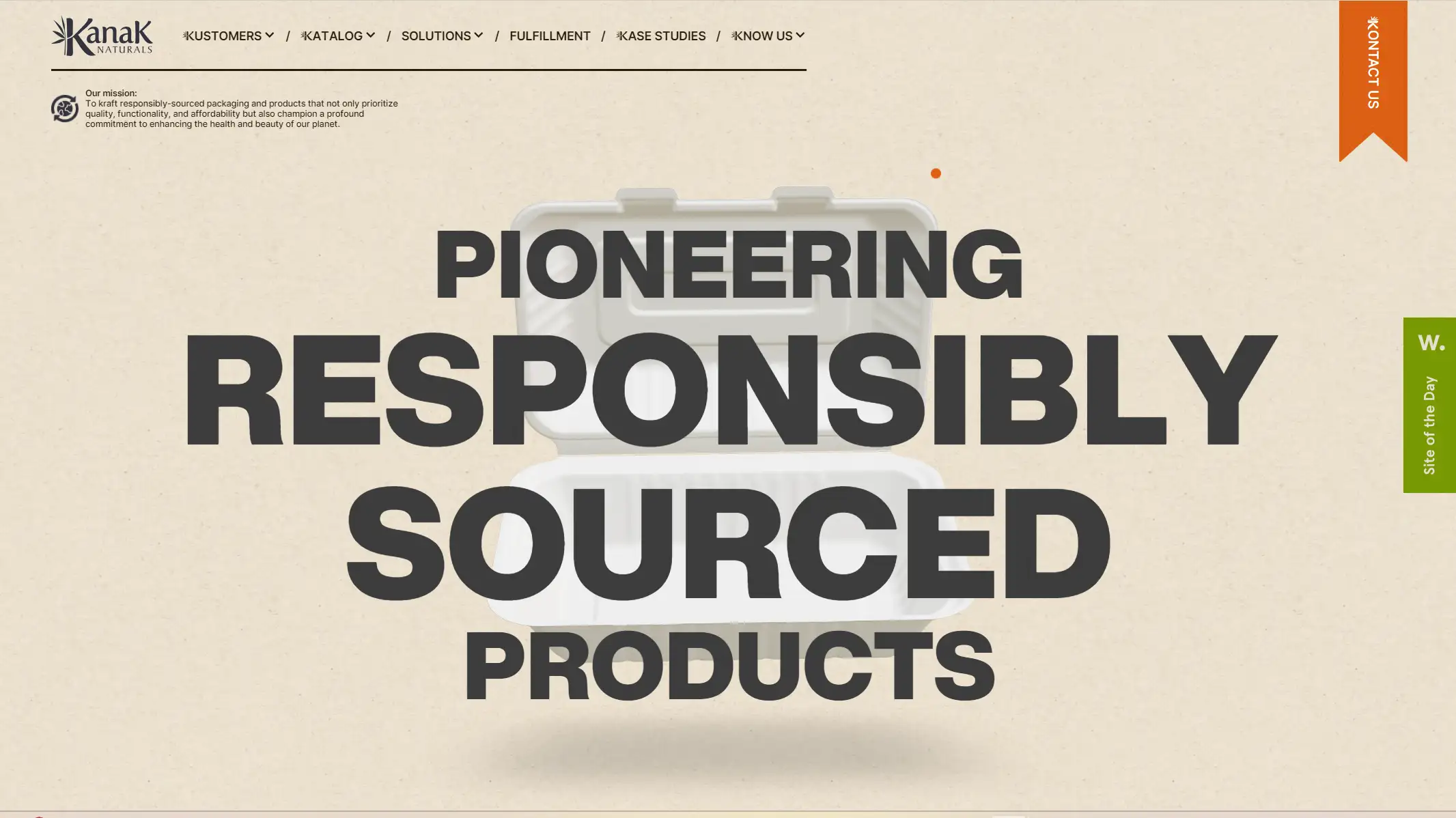
16. Kanak Naturals

Die Website von Kanak Naturals geht über bloße Worte hinaus und bietet ein wirklich ansprechendes Erlebnis. Beim Navigieren durch die Website führt eine skurrile Papierschale, die an das umweltfreundliche Geschirr des Unternehmens erinnert, durch die Geschichte und die Mission von Kanak Naturals. Dieses preisgekrönte interaktive Design kombiniert auf meisterhafte Weise spielerisches Engagement mit informativem Inhalt und ist damit ein Muss für UX-Designer und potenzielle Partner. Es ist ein herausragendes Beispiel für alle, die Wert auf einfallsreiches und nachhaltiges Design legen.
Besonderes Highlight: Die interaktive Papierschüssel, die die Nutzer führt, verleiht der Website einen kreativen Touch und fördert sowohl das Engagement als auch das Geschichtenerzählen.
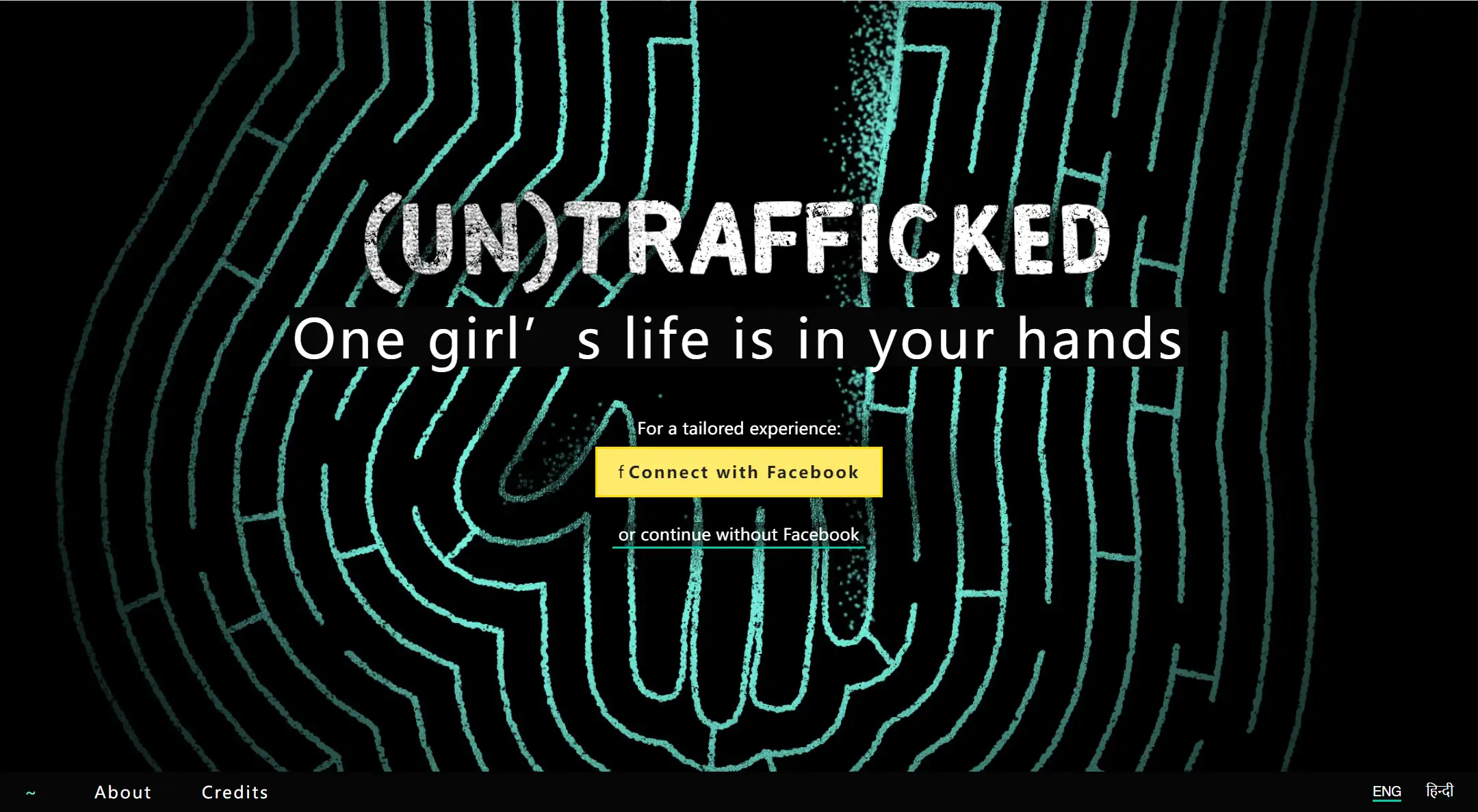
17. (Un) trafficked

Vergessen Sie das passive Surfen - (UN)TRAFFICKED lässt Sie durch eine eindrucksvolle interaktive Erzählung direkt in das Herz eines dringenden sozialen Problems eintauchen. Diese Website befasst sich mit dem Kinderhandel in Indien, indem sie den Nutzern die Möglichkeit gibt, die erschütternden Entscheidungen eines 13-jährigen Mädchens zu erleben.
Das interaktive Format "Wähle dein eigenes Abenteuer" ermöglicht es dir, ihr Schicksal zu beeinflussen, wobei die emotionale Tiefe durch einen ergreifenden Soundtrack und Echtzeitstatistiken, die die Geschichte in der Realität verankern, noch verstärkt wird. Über das Erzählen der Geschichte hinaus motiviert (UN)TRAFFICKED die Nutzer dazu, etwas zu verändern, indem sie ein Versprechen unterschreiben und ihre Erfahrungen mit anderen teilen, um so die Macht des Internets für sinnvolle Veränderungen zu nutzen.
Besonderes Highlight: Die Echtzeit-Statistiken verstärken die Wirkung der Erzählung und sorgen für eine Erdung, die das Engagement der Nutzer und das Verständnis für das Thema vertieft.
Wichtige Design-Trends für interaktive Websites im Jahr 2025
Interaktive Websites im Jahr 2025 entwickeln sich mit neuen Designtrends, bei denen immersive Nutzererlebnisse im Vordergrund stehen:
VR/AR-Integration
-
Websites nutzen Virtual und Augmented Reality, um immersive Erlebnisse zu schaffen. Die AR-Funktion von IKEA beispielsweise ermöglicht es den Nutzern, sich die Möbel in ihrem Zuhause vorzustellen und so das Einkaufserlebnis zu verbessern.
3D-Elemente
-
3D-Visualisierungen werden auf Websites immer mehr zum Standard und sorgen für mehr Tiefe und Interaktivität. Auf den Produktseiten von Nike werden rotierende 3D-Modelle der Schuhe gezeigt, so dass sich die Nutzer dynamisch mit den Produkten auseinandersetzen können.
KI-gestützte Personalisierung
-
KI passt Websites in Echtzeit auf der Grundlage des Nutzerverhaltens an. Die Homepage von Spotify beispielsweise passt Empfehlungen auf der Grundlage der Hörgewohnheiten an und bietet jedem Besucher ein individuelles Erlebnis.
Interaktives Geschichtenerzählen
-
Websites wie (UN)TRAFFICKED, über die wir bereits gesprochen haben, nutzen das Format "Wähle dein eigenes Abenteuer", um die Nutzer zu fesseln, ihnen die Kontrolle über die Erzählung zu geben und gleichzeitig das Bewusstsein für wichtige soziale Themen zu schärfen.
Interaktive Website-Design-Trends auf Wegic
Klicken Sie unten, um Ihr erstklassiges konversationelles KI-gestütztes Website-Erstellungstool auszuprobieren👇
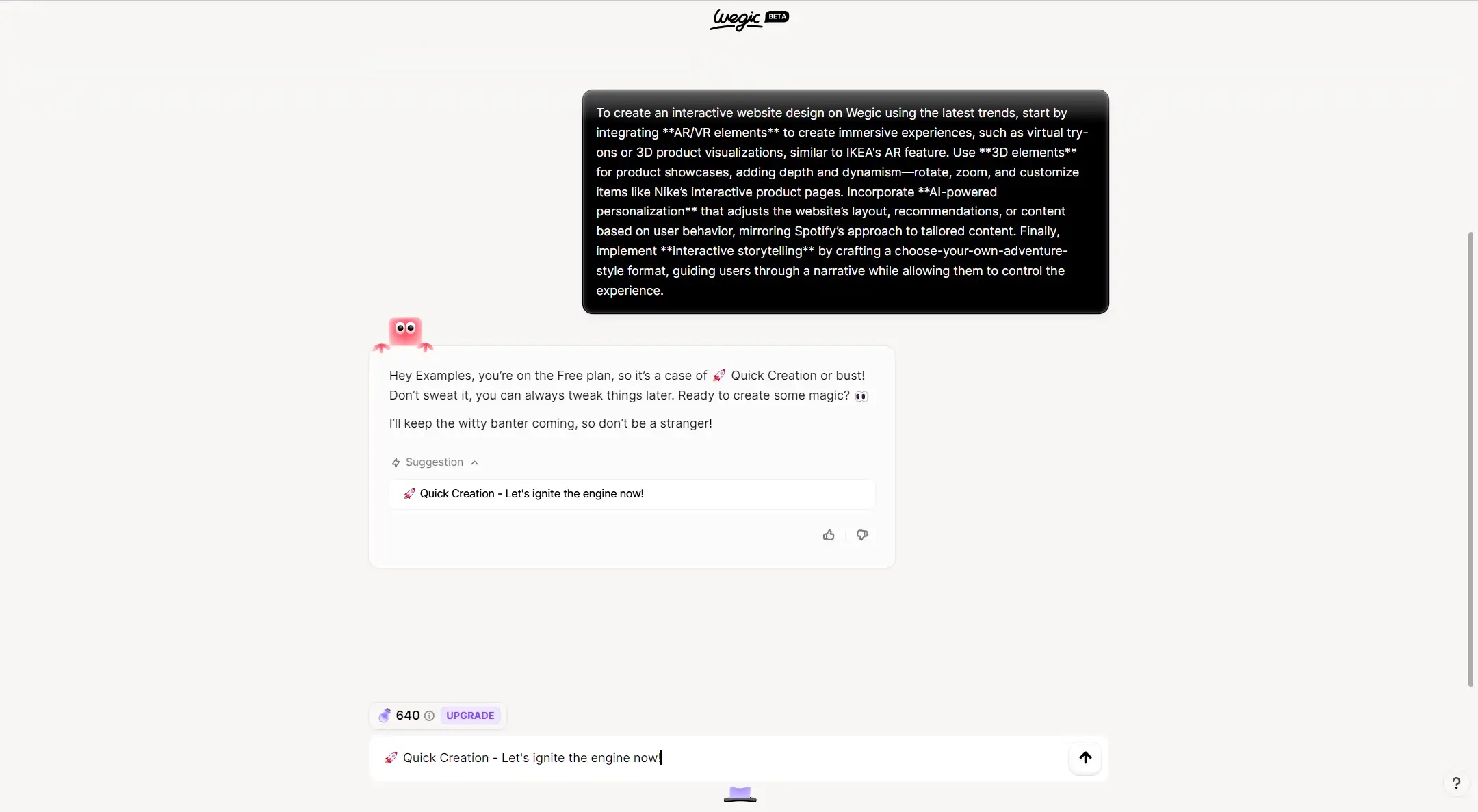
Wegic, der KI-gestützte Website-Builder, revolutioniert die Art und Weise, wie wir die neuesten interaktiven Designtrends umsetzen. Mit seinen Chat-and-Build-Funktionen und der integrierten Unterstützung für immersive Elemente wie 3D-Visualisierungen, Bewegungseffekte und personalisierte User Journeys ermöglicht Wegic Designern die einfache Integration neuester Trends in ihr Website-Design.
Ganz gleich, ob Sie eine interaktive Produktdemo erstellen oder dynamische Inhalte hinzufügen möchten, die auf Benutzereingaben reagieren - Wegic bietet alle Funktionen, die Sie benötigen, um moderne, ansprechende Websites zu erstellen, die sich im Jahr 2024 von anderen abheben.
Sehen Sie sich an, wie Wegic funktioniert! Eine ausführlichere Anleitung finden Sie hier.
Wie benutzt man Wegic?
Sich mit Wegic zurechtzufinden, ist ein Kinderspiel: Gehen Sie einfach auf die Website und melden Sie sich mit Google an, um sich schnell und einfach zu registrieren. Sobald Sie eingeloggt sind, werden Sie von einem freundlichen Maskottchen begrüßt, dessen Augen Ihrem Mauszeiger folgen, was das Ganze noch unterhaltsamer macht.
Um loszulegen, klicken Sie einfach auf "Neue Website erstellen" und erkunden Sie die verschiedenen verfügbaren Optionen für Musterseiten. Geben Sie den Titel, das Thema und die Sprache Ihrer Website ein und bestätigen Sie dann Ihre Auswahl, um den Ball ins Rollen zu bringen.

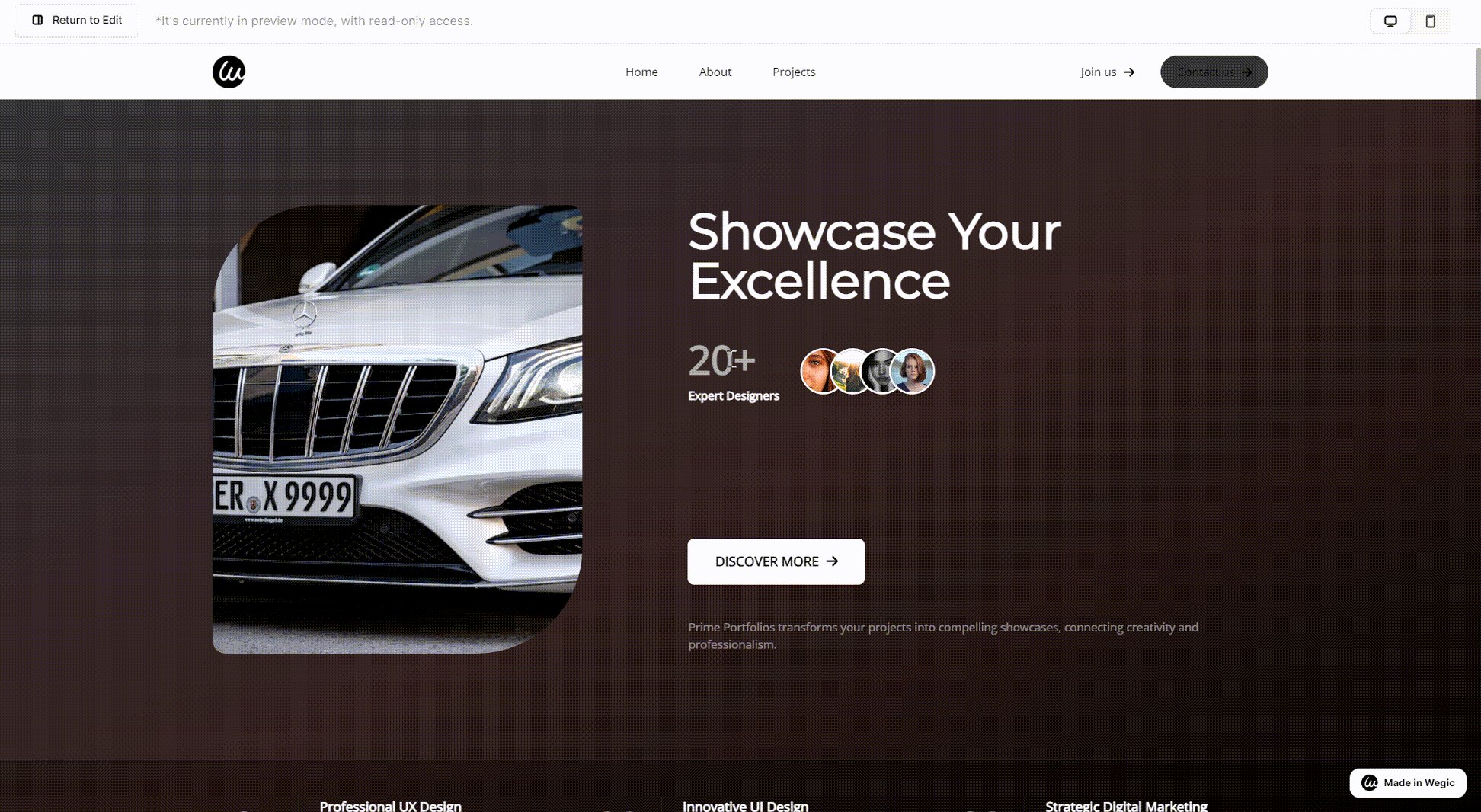
Während Wegic Ihre Website aufbaut, können Sie den Fortschritt im Auge behalten und bei Bedarf Textänderungen vornehmen. Wenn alles perfekt aussieht, passen Sie den Status Ihrer Website an und klicken Sie auf "Veröffentlichen", um sie live zu schalten.

Wegic bietet drei Tarife an: einen kostenlosen Tarif mit 70 monatlichen Credits für bis zu drei neue Websites, einen Starter-Tarif für 39,90 $ pro Monat und einen Premium-Tarif für 69,90 $ pro Monat, mit einem Rabatt von 20 % bei jährlicher Zahlung. Viel Spaß beim Erstellen Ihrer Website mit Wegic - so einfach ist das!
Starten Sie jetzt mit Ihren Ideen für interaktives Website-Design!
Nachdem Sie die neuesten Trends und inspirierenden Beispiele für interaktives Website-Design kennengelernt haben, sind Sie nun bereit, Ihre Ideen in die Tat umzusetzen. Interaktives Design ist mehr als nur ein Trend. Es ist eine Chance, ansprechende und einprägsame Nutzererlebnisse zu schaffen, die wirklich ankommen.
Geschrieben von
Kimmy
Veröffentlicht am
Mar 14, 2025
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!
