Log in
Build Your Site
How to Make a Website from Scratch in Wegic?
9 Essential Steps to Build Your Dream Website with Wegic! From concept to creation, filled with invaluable insider tips to make your web presence outstanding.

Creating a website from scratch might seem difficult, especially for those who have no experience in website building or design, but it's a crucial step in establishing an online presence. Whether you're starting a business, sharing your passions, or showcasing your work, having a website allows you to reach a wider audience and convey your message effectively.
How to make a website from scratch in Wegic? In this guide, we'll take you through the process of building a website from scratch using Wegic, a user-friendly AI website builder designed for both beginners and professionals. All you need is your imagination - communicate with Wegic, and then your AI designer and developer will bring your ideas to life within seconds.
We’ll cover everything from clarifying your goals and choosing the right website builder to designing your site, producing content, and optimizing for SEO. By the end of this guide, you’ll have a well-crafted, fully functional website that reflects your vision and meets your objectives. Let's get started!

How to Make a Website from Scratch in Wegic: 9 Simple Steps
Step 1: Clarify Your Goals
A very important first step before starting to create your website is to establish your goals. One question you can ask yourself is why you want to create a website. Are you trying to sell your products and services to the general public? To write a blog to share your views? Or, just want to display your photography portfolio on your website? It's important to figure out these questions because the different purposes determine the details of your next design.
Understanding your audience is crucial. Most people create websites because they want to reach a broader audience, so it is important to know how to target your audience and craft your website to suit them.
For instance, when you run a law firm specializing in securities, if you design a website with trendy, playful elements, it might convey the wrong message. It could give the impression that your firm lacks seriousness. Your clients may wonder whether your company is reliable.
Step 2: Choose a Website Builder
In the second step, you'll need to choose a website builder.
While there are numerous AI tools available, such as Wix or Framer, I highly recommend Wegic. As an AI-driven website builder, Wegic distinguishes itself by its simplicity and user-friendliness.
Personally, I've had an excellent experience with Wegic. Unlike other AI tools, it doesn't require a professional design background, coding skills, or expensive payment plans. When you choose Wegic, you're taking a significant step toward building a successful website.

Step 3: Create Your Website
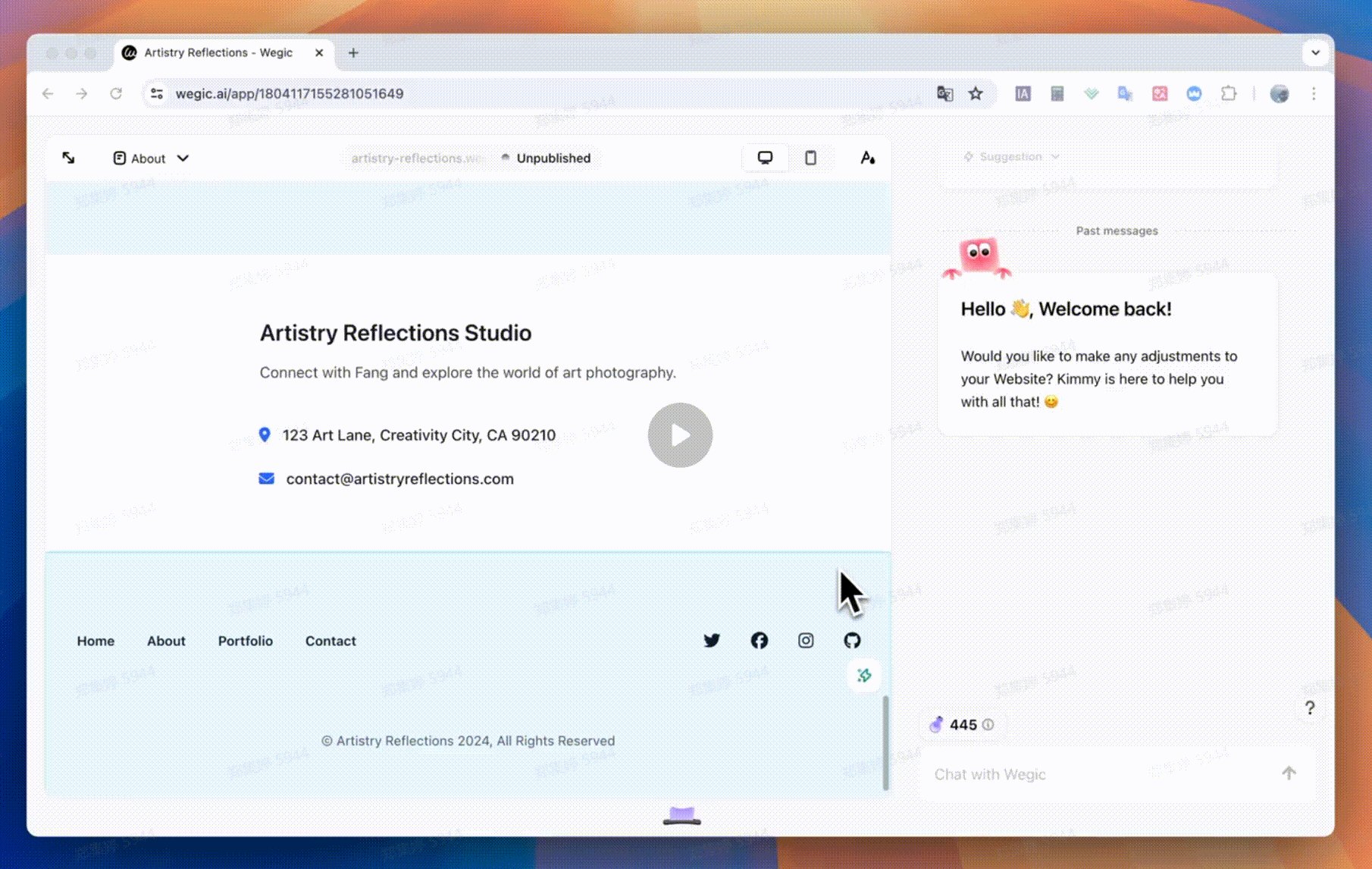
One of the highlights of Wegic is the dialog generation. Making a website from scratch is done without you even realizing it during the dialog between you and Kimmy. Kimmy is your assistant when using Wegic.
First of all, tell Wegic what kind of website you want to build: Is it a website for your personal photography collection or an official website for a women's fashion e-commerce platform? A blog site featuring travel trips?
Second, make a good name for your website. Of course, Wegic offers AI suggestion content, so you can refer to it for suggestions.
Then, choose the language of your website. Wegic supports multi-language service, which is one of its major highlights. The multilingual feature helps your website to be seen by a wider audience around the world. Throughout the conversation, you can also talk to Wegic in the language you are used to. This breaks down the barriers and limitations brought by language, which is very user-friendly and reduces the discomfort and anxiety caused by not being proficient in a foreign language.
Now, click OK, and a rough framework of the website is formed. Let's move on to the next part: to polish your website.

Step 4: Plan and Build Your Pages
After building a website, now you can plan and build your pages. Wegic will help you to decide what kind of pages you want to arrange according to your theme and the purpose of your website, which can solve some of your problems. But as we all know, every website owner has different needs. By communicating with Wegic, you can add or remove pages according to your needs.
There are several types of web pages, each serving different purposes. How to map out the pages mainly depends on the nature and goals of your website. Before that, I would like to introduce several common types of web pages.
-
Home page: to offer an overview of what this site is about and guide the audiences to other pages.
-
About page: mainly about the company's mission, values, history, and team behind it.
-
Contact page: to tell the email addresses, phone numbers, social media links, and other contact information.
-
Product page: to show the products or services, especially their details, features, pricing, and so on.
-
Blog page: used as a platform for website owners to share their new updates, articles, professional knowledge in the industry, and so on.
-
Portfolio page: mainly about the works, projects or case studies the website owners have participated in. It is often used by creatives and agencies, aiming to show their professionalism.
-
FAQ page: to answer some common questions related to the website’s products or services. It can help reduce customer inquiries.
There are many other types of pages besides the ones mentioned above. Homepage, About, Contact, and Product pages can be found on almost every website, but the other types of pages are not a must-have.
As I mentioned earlier, how you map out your website depends largely on the purpose of your website. Do you want to sell products or showcase your portfolio? What kind of content does your audience want to see? Create your pages with these questions in mind.
You can use Wegic to tweak your home page or add a blog page, FAQ page, etc. to suit your needs.
Step 5: Craft Your Website Design
After generating a rough prototype of your website, you can next design the details of your website. You can start with the following aspects: layout, fonts, and colors.
Layout
If you are not satisfied with the layout generated by Wegic, you can first analyze which parts of the site do not meet your expectations, whether the navigation is not intuitive enough or there are too many elements that create a confusing impression. After figuring out these issues, you can rework the layout.
Wegic offers you several ways to modify the layout.
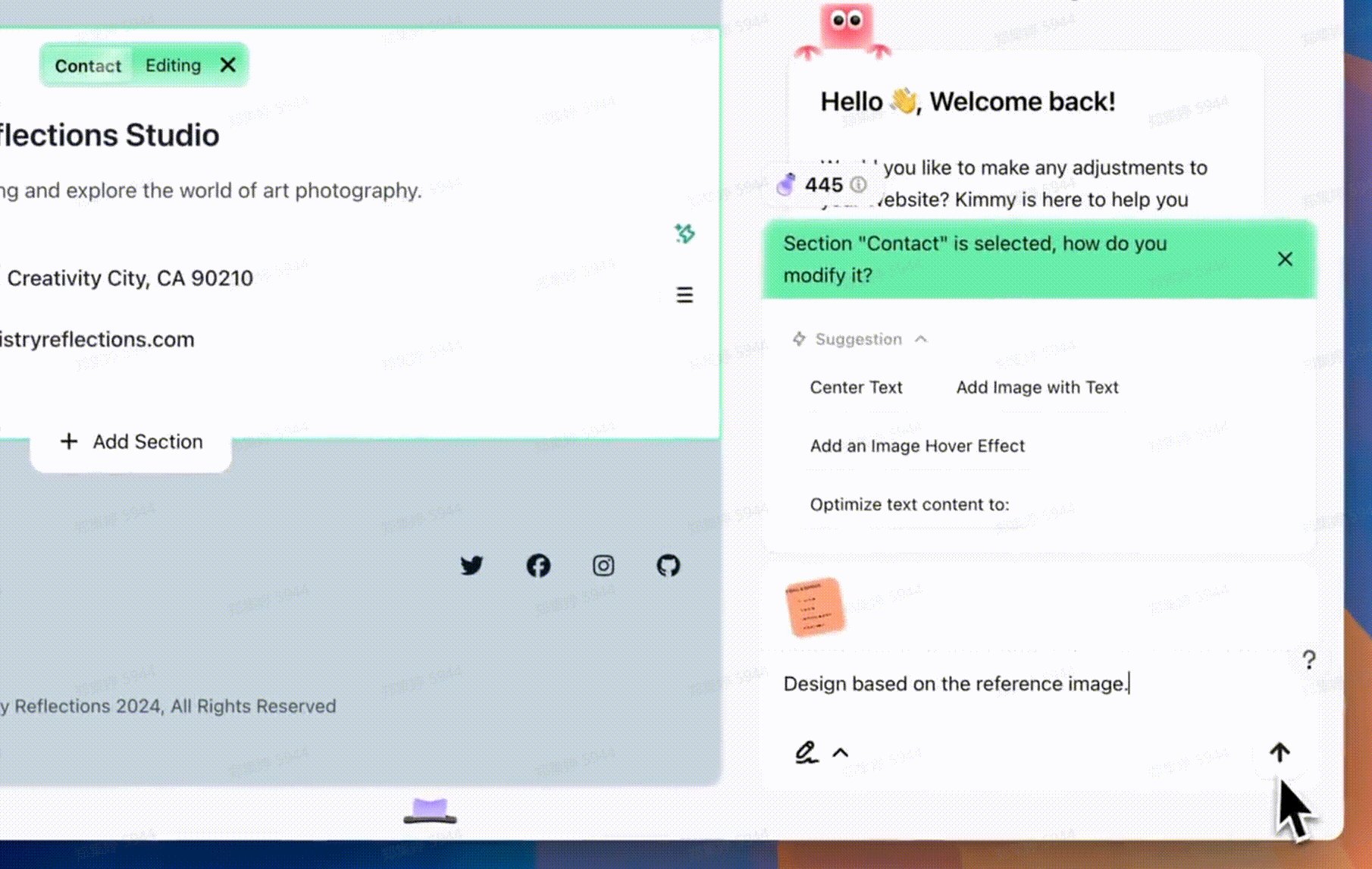
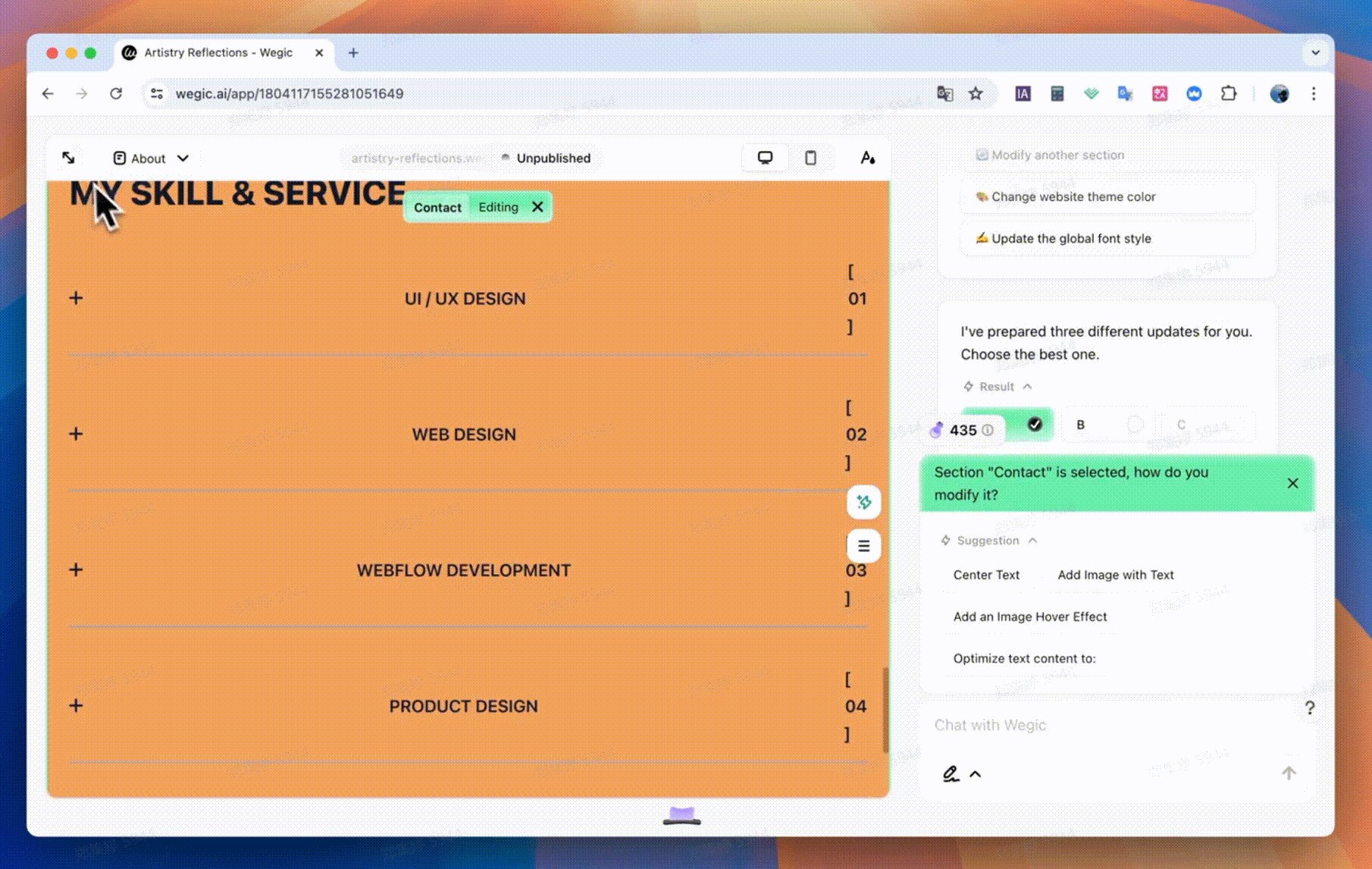
You can freely arrange, delete, or add existing content blocks. You can also enter your needs and preferences in the dialog box and let Kimmy modify the site according to your instructions.
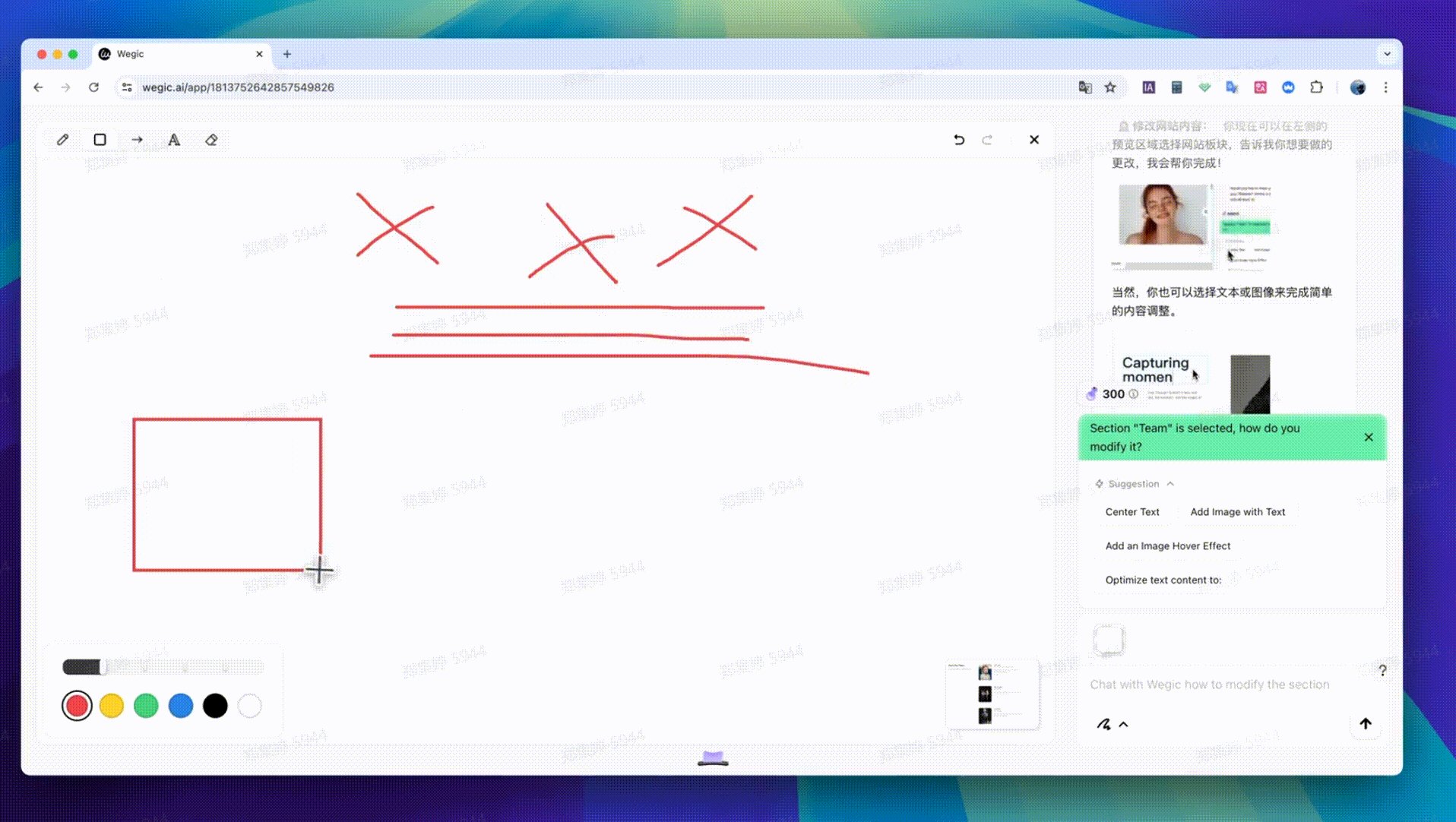
Another great way is to use its drawing feature. It doesn't require you to have any basic drawing skills, just circle the part you want to modify and Wegic will do it for you right away.

Or, you can also use its reference drawing feature. Find some of your favorite websites for reference, analyze their boards, navigation bar, content block division, etc., upload the reference example image into the dialog box, and next thing you know, you'll get an ideal layout.

A good layout should have clear navigation to ensure that users can quickly find the information they need. A well-defined hierarchy of information allows the audience to get to the point of the content more clearly. The proper use of white space directs the audience to focus directly on the key content, maintaining a visual balance and giving the site a sense of breathability.
Fonts
Wegic offers many fonts to choose from. Choose the right font according to your website style. If you want your audience to pay attention to your content, then don't choose fonts that are too fancy. You can make your content more layered by choosing different fonts and typography.
Colors
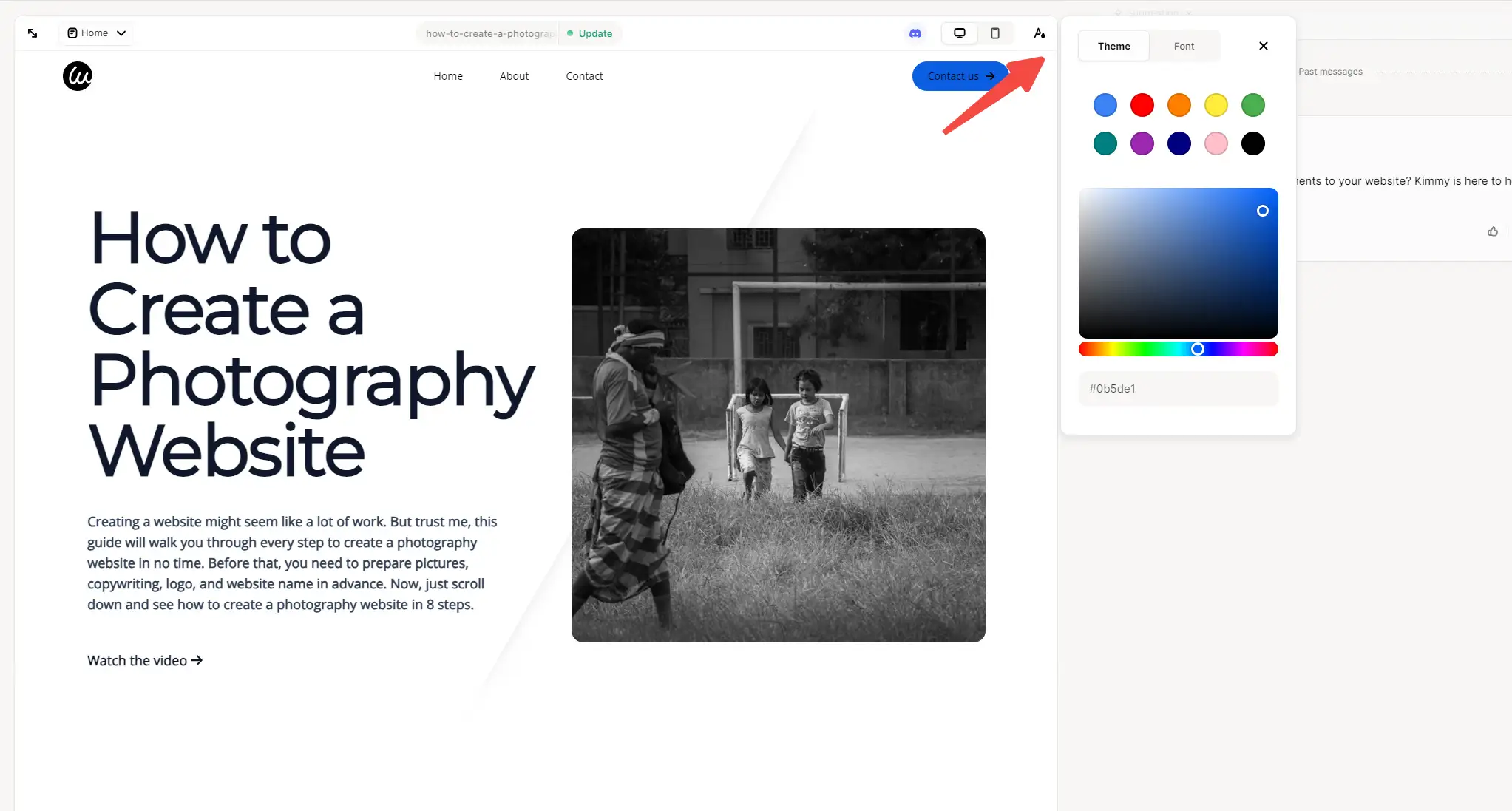
If you are not satisfied with the colors of the theme generated by Wegic, you can easily customize them using Wegic's color palette. When selecting the right color for your website, you need to consider a lot.
If you already have your brand logo, aligning your website's colors with it is a great starting point.
Additionally, consider color theory and learn how different colors work together. For instance, complementary colors like black and white offer strong contrast, improving content readability. Different colors can convey different emotions and messages----blue evokes a sense of calmness and trust while red represents enthusiasm and energy.
What's more, different industries also have their individual color preferences. For example, the technical industry prefers blue colors while insurance companies might dislike red or yellow color, so it's important to choose colors that align with your brand and industry.

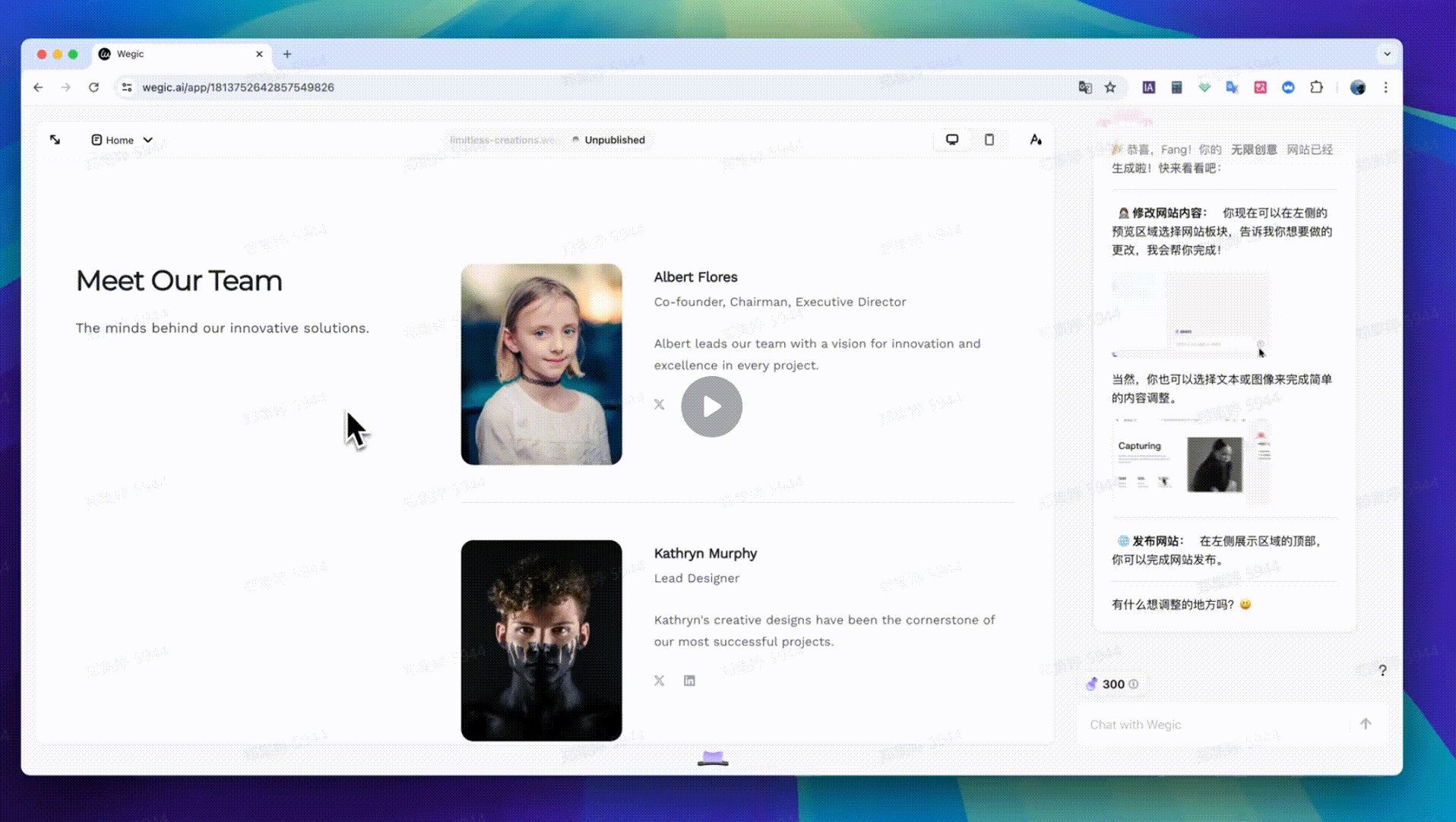
Step 6: Produce Your Content
After completing the above design, now you can create your content, including text, images, videos, and animations. Text allows your readers to learn more about you, and the addition of images and videos makes the whole website more vivid and visually attractive.
Text
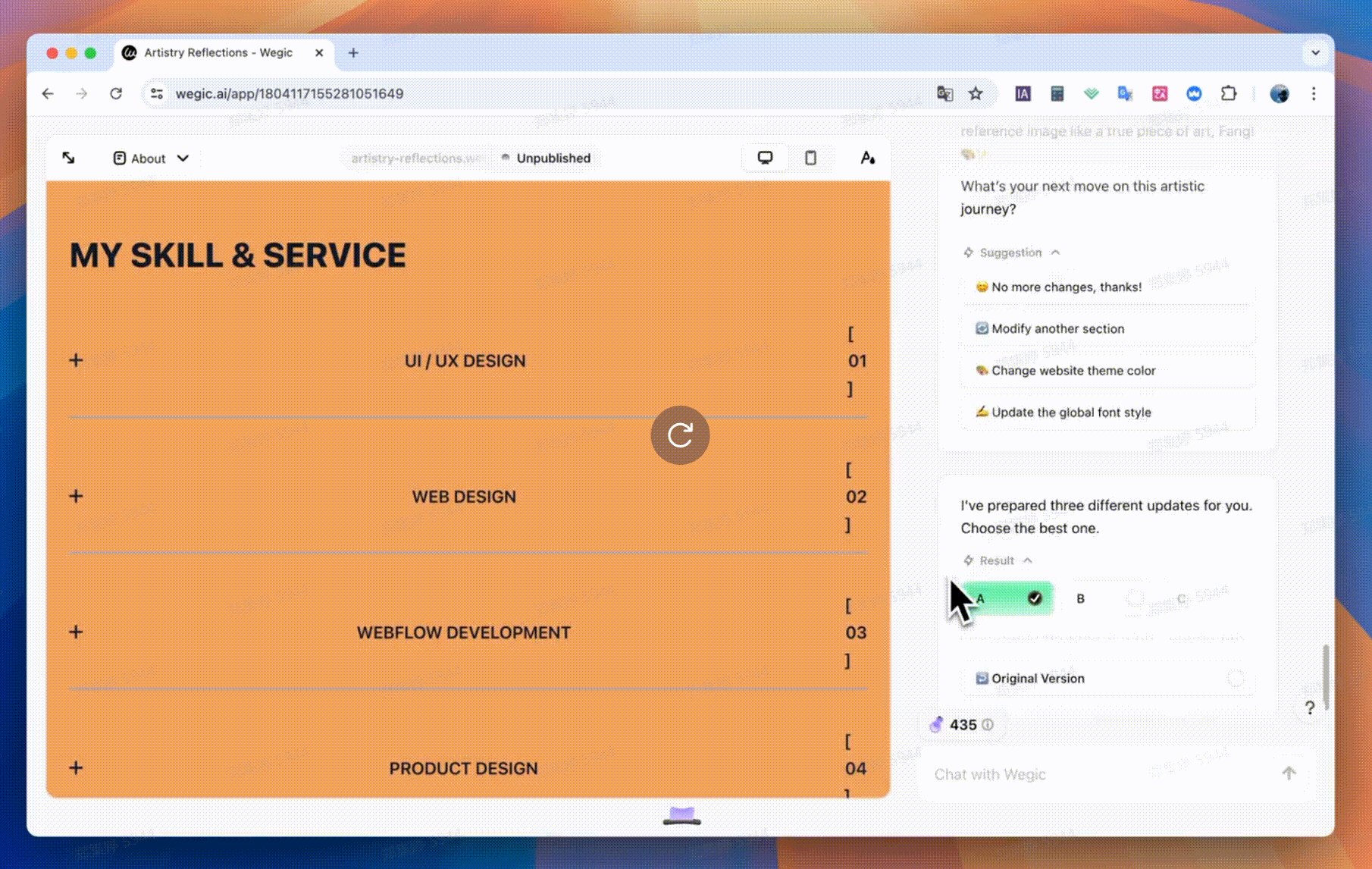
The content of the text includes the homepage introduction, About page, product descriptions, blog posts, etc. Adjust it according to the purpose of your website. Wegic will automatically fill in the text for you on the generated website. However, if you want to go further, you can modify the text yourself. You can either edit the text directly in the text box or tell Kimmy to change it for you. In addition, Wegic will also generate some suggestions for you to consider.
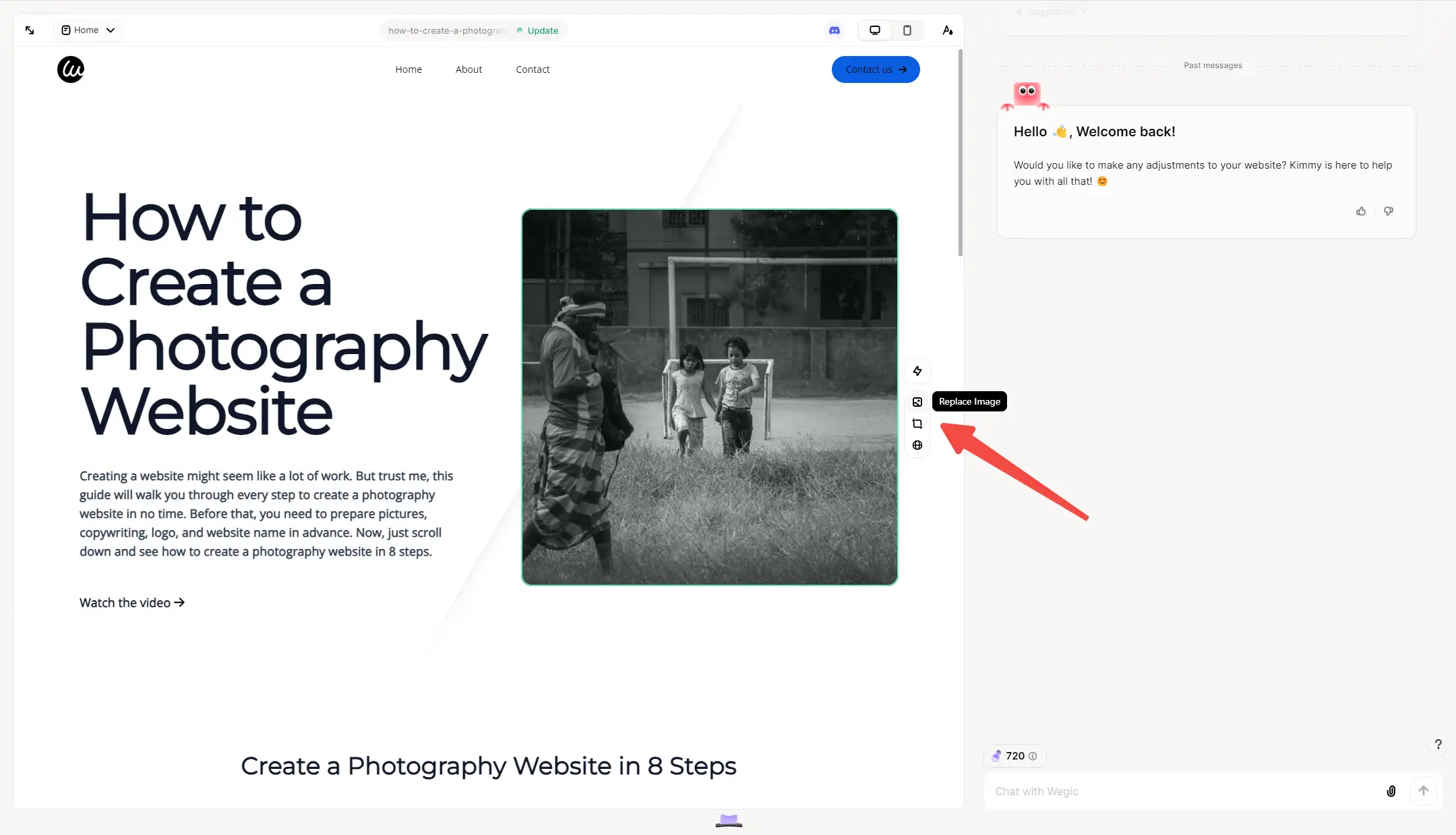
Image
High-quality images can significantly enhance the visual appeal of your website. You can use the gallery to populate your site with vector images or upload your own. Additionally, Wegic's search box allows you to find relevant images online with ease. Changing images in Wegic is a simple process, making it easy to keep your content fresh and engaging.

Video
Adding videos is a breeze in Wegic. What you need to do is simply copy the link, paste it into the chat box, and let Kimmy know what you need. Including a background video on your website can create a powerful visual impact, perfect for showcasing your company culture or highlighting your product's features and production process.

Animation
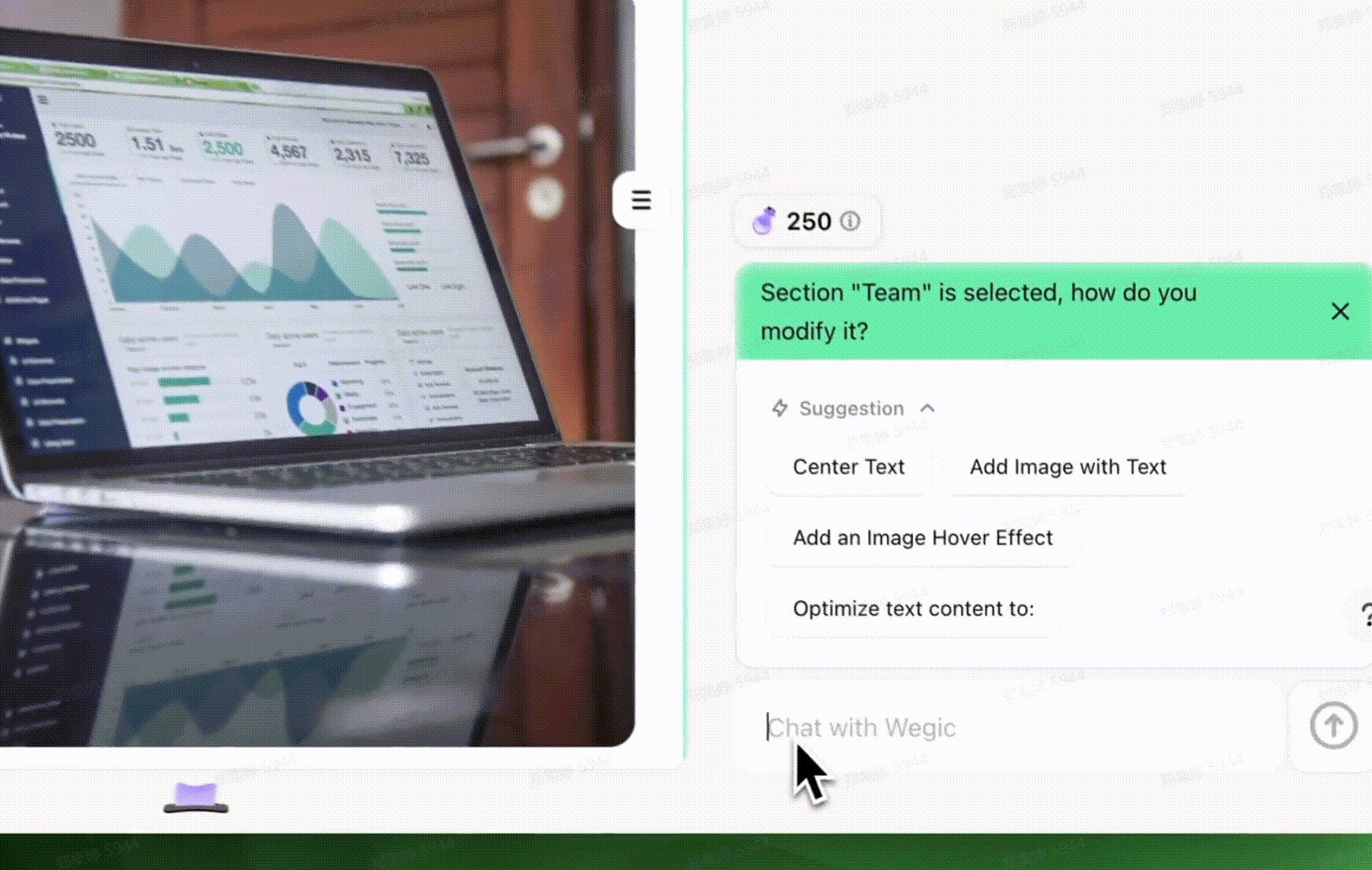
Adding dynamic effects is just as easy. You can select a section, and describe the type of animation you want to Kimmy. Then it will be generated in seconds. If you're unsure of what you want, you can also let Kimmy choose for you. Incorporating animations enhances the user experience and boosts engagement on your website.

Step 7: Optimize SEO
After designing the details of your website, you need to optimize your SEO because if you want to be seen by a wider audience, you will have to optimize your website to boost SERP rankings. This method is cost-effective and doesn't cost anything, which is a very important step if you have limited funds. It includes several aspects: keyword research, meta description, URL structure, domain, and social media integration
Keyword Research
Know your audience, understand recent keyword trends, and analyze which keywords attract more traffic. You can use traffic tools like Google Keyword Planner, SEMrush, or Serpstat to analyze the keywords of your competitors with the same type of website. Distribute your keywords naturally in your title, body text, and other parts.
Meta Description
Optimize your meta descriptions, make sure they are easy to understand and contain keywords. A clean and clear meta description will attract the attention of your audience and allow them to have a quick preview before they click on it, leading to a better user experience.
In addition, although meta descriptions themselves aren't direct ranking factors, they help search engines understand the content of your page.
URL Structure
Make your URL structure clean and concise because it helps search engines crawl and index your site more efficiently.
Domain
Domain is a bit like your ID card number. It is important to choose a domain name that reflects your brand and is easy to remember. Currently, Wegic provides free default domain names and you can edit as you like. But you can't take down the badge of Wegic unless you upgrade your account to a paid plan.
There are many different domain name extensions such as .net, .com, etc. You can decide what kind of domain extension to choose according to your needs. The .com is the most common one, but if your company is an Internet startup, or if you offer products and services related to web services, then a .net domain name can also be an optional choice to show your professionality.
The domain .org is used for organizations, and edu is used for universities and educational institutions. If you are a creativist, you can also choose niche domain extensions such as .xyz, .co, etc. according to your needs. Once you have decided on your domain name, you can purchase it from the official registrar.
Social media integration
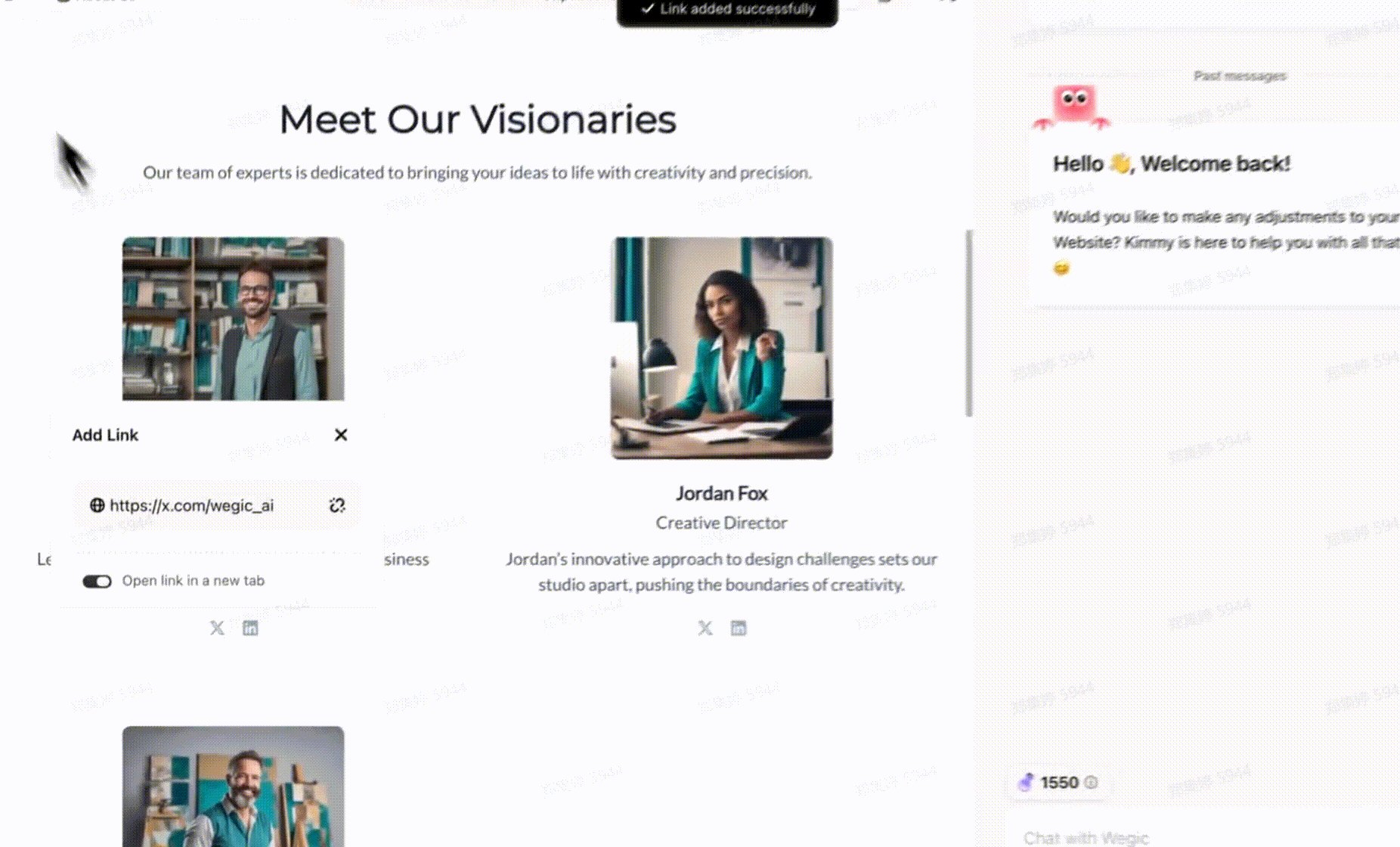
You can easily add social media icons to your website, allowing visitors to connect with you across various platforms. Wegic enables you to link these icons to your social media profiles effortlessly. Simply enter the desired link into the provided text box, and you're all set.

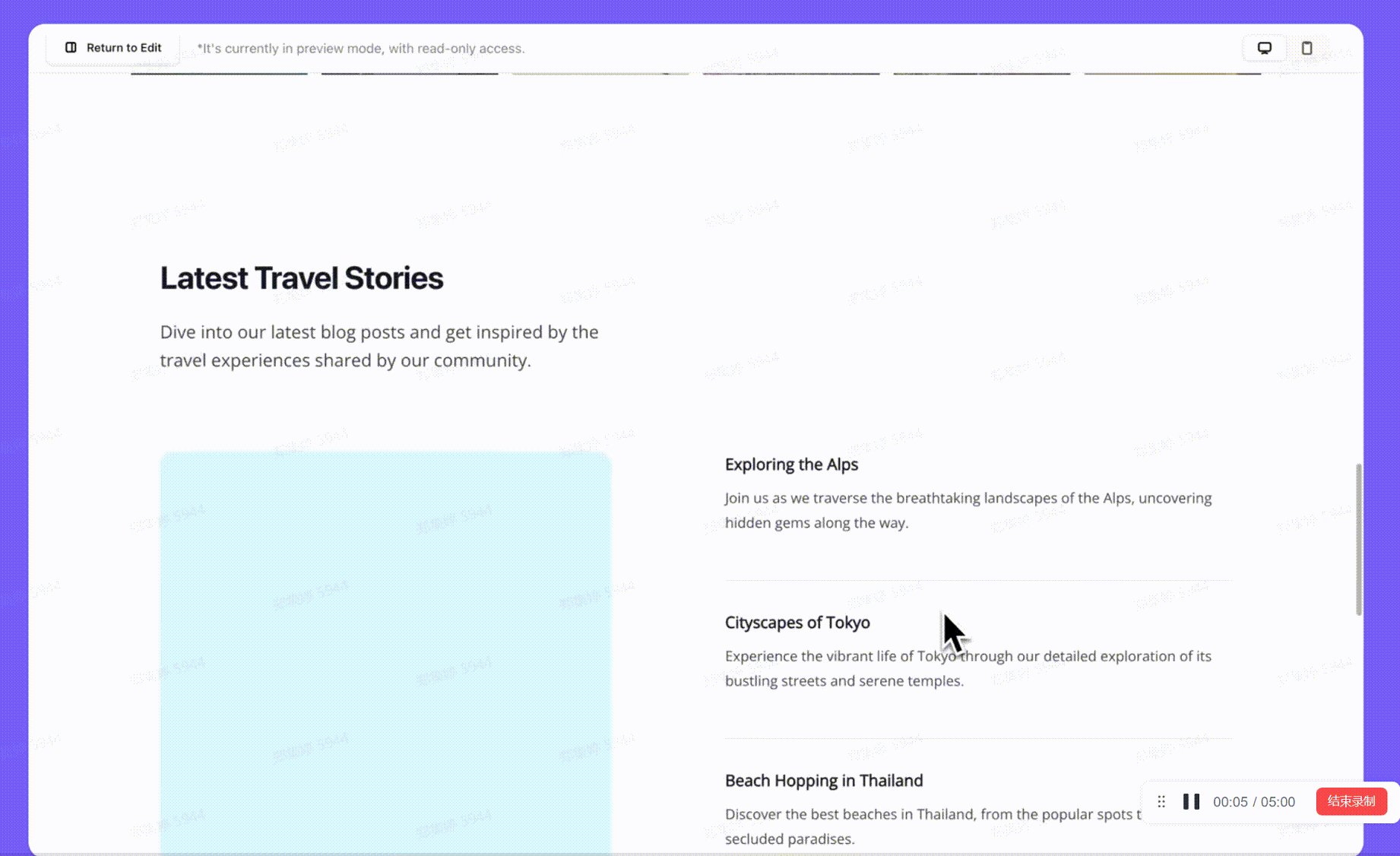
Step 8: Preview and test your website
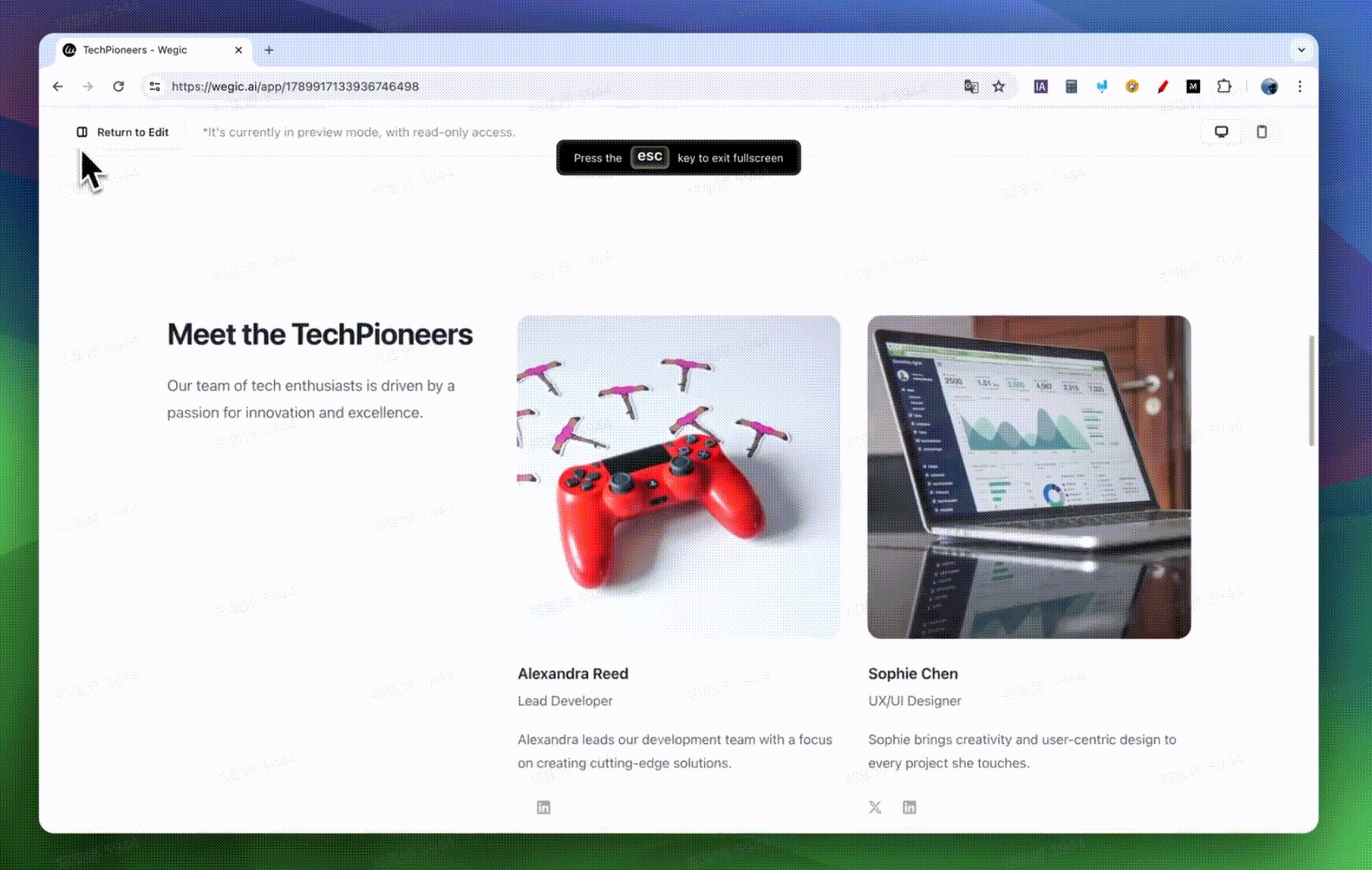
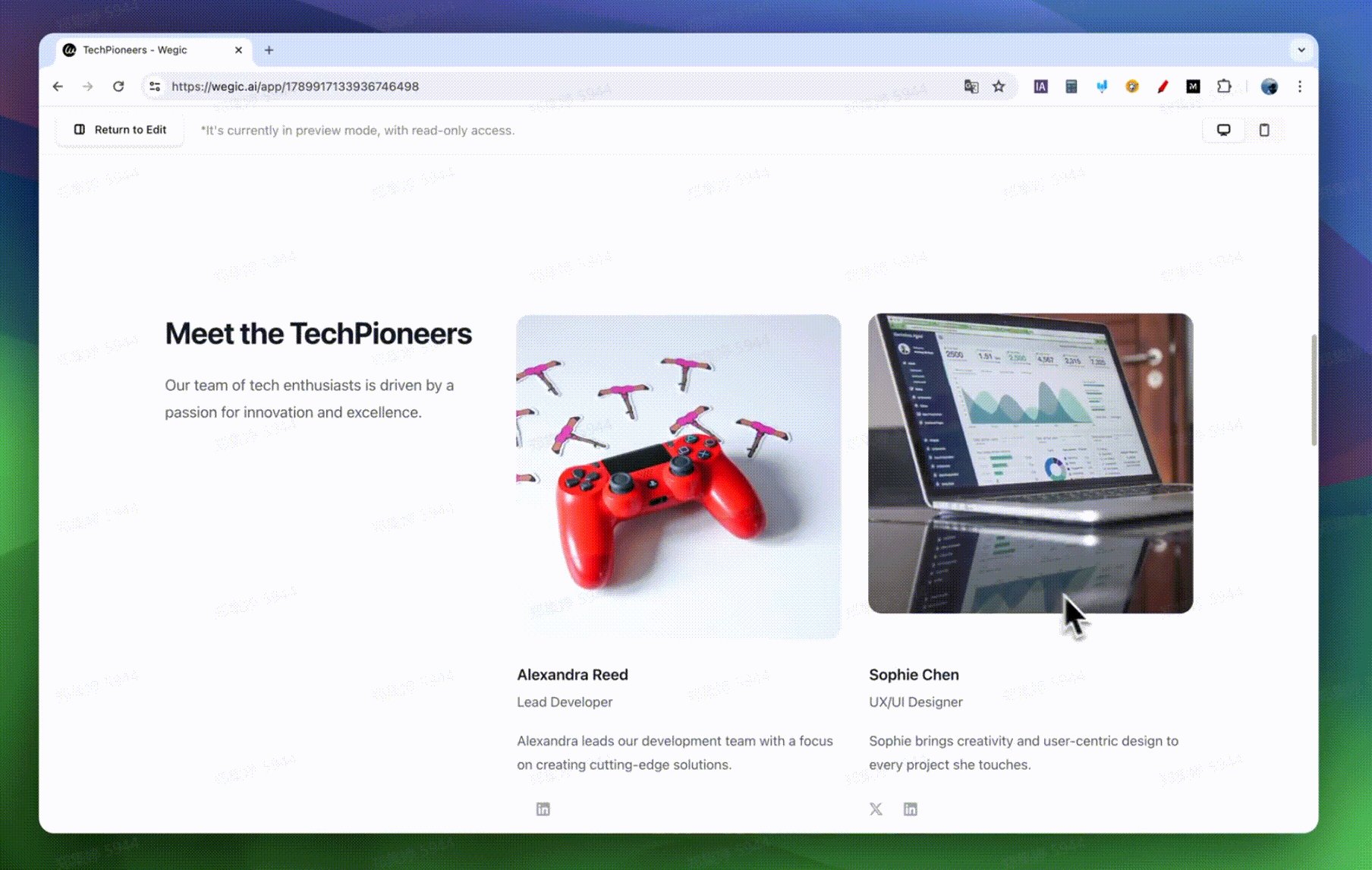
Once all the details have been filled in, you can click on Wegic's preview feature to see how your website will look as a whole and to make sure that your website will work on any device. You don't need to worry too much, though, because Wegic AI creates websites that are carefully optimized to ensure that they display and work well on a variety of devices. Whether it's on a desktop computer, laptop, or cell phone, your website will present an elegant appearance and an excellent user experience.
Step 9: Publish your website
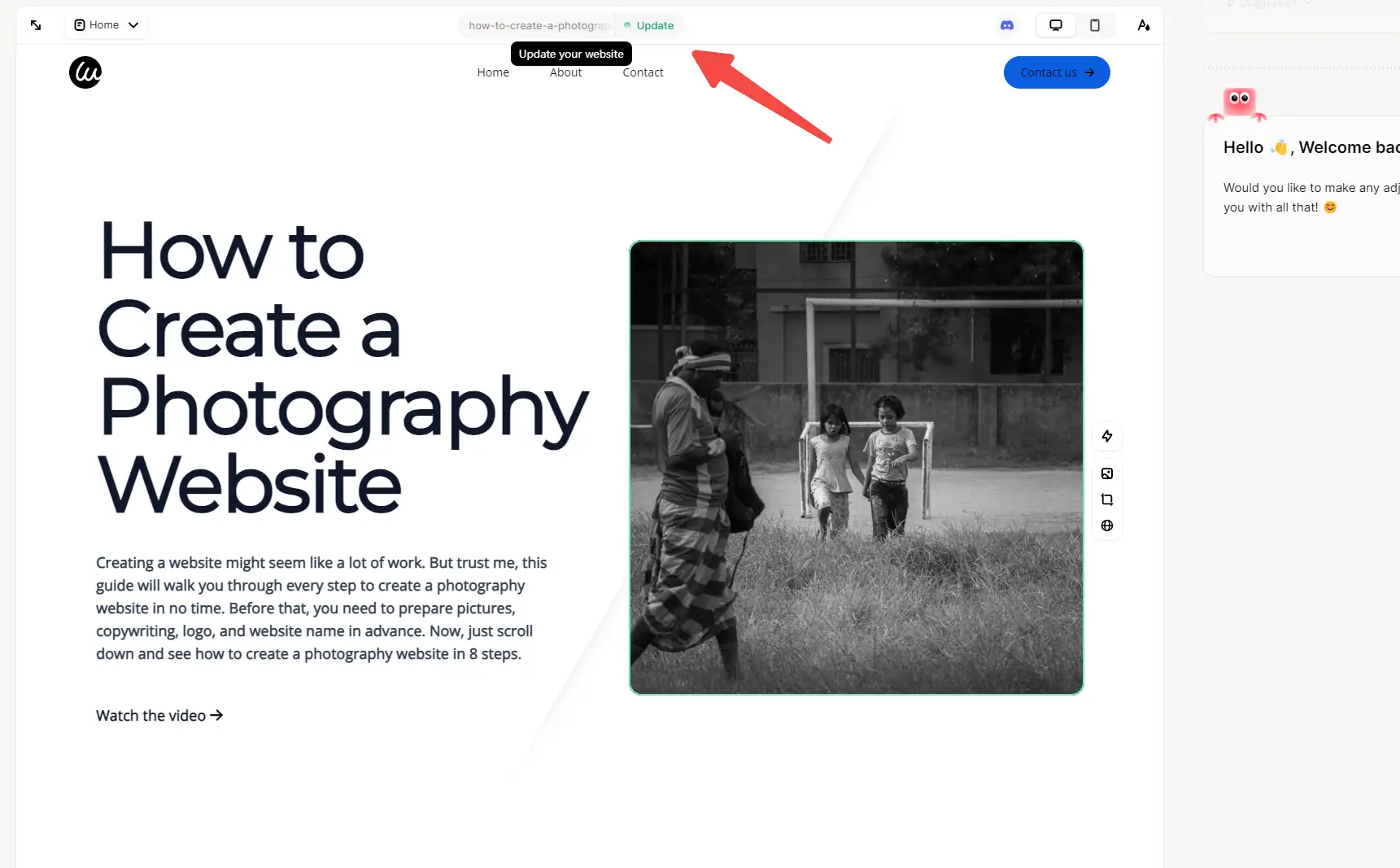
Once all the details are finalized and your website has been thoroughly tested, you're ready to publish it. Congratulations! Even after publishing, you can still unpublish your website if needed, or make straightforward content changes and simply click the "update" button.

However, even if you publish your website, it doesn't mean everything is done. You have to keep monitoring and analyzing the website performance, check your traffic, identify technical issues, and so on. Then you can adjust your strategy and make your website better in the long run.
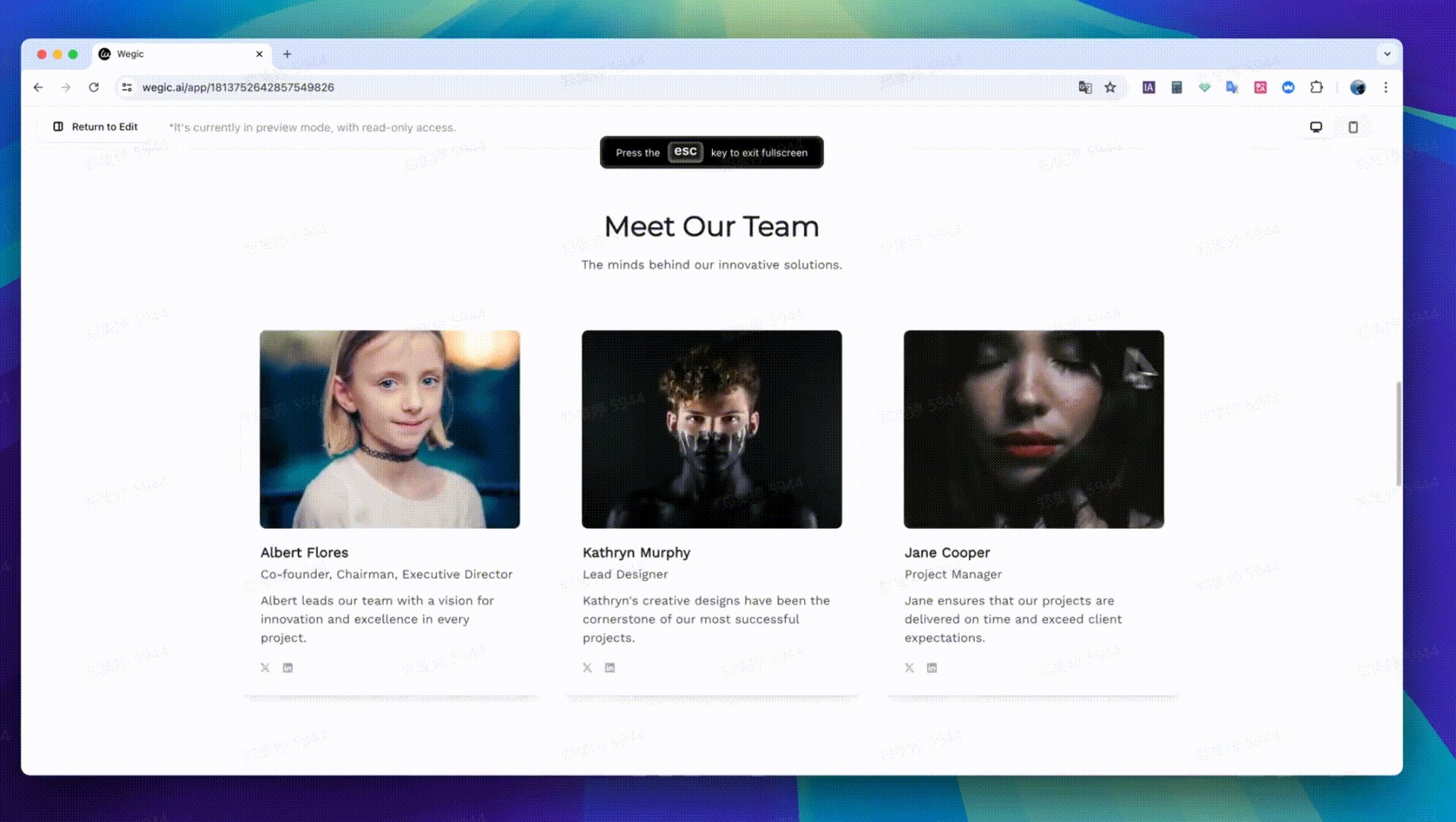
Here are some websites made by Wegic for your reference. If you like them, you might as well have a try.


What makes a good website?
I guess you are clear about how to make a website in Wegic. Now I would like to share my insights on what a good website should be like. A well-crafted website isn't just about looking nice; it's about creating a positive experience for your visitors and achieving your goals. Here are a few key elements that contribute to a good website. Following these examples will make your website more stunning when you design your website in Wegic.
First, user experience is crucial. Your website should be easy to navigate, with a clear and intuitive layout. Visitors should be able to find the information they're looking for quickly, without confusion. This means having well-organized menus, logical page structures, and a design that guides users naturally through your content.
Next, visual appeal plays a big role. A clean, modern design with high-quality images and consistent branding helps create a professional and trustworthy impression. Use colors, fonts, and graphics that align with your brand identity, and make sure your site looks good on all devices
Content quality is another essential factor. Your website should provide valuable, engaging content that speaks directly to your audience. Whether it’s text, images, or videos, the content should be clear, relevant, and easy to consume. This not only keeps visitors interested but also encourages them to take action, like making a purchase or signing up for a newsletter.
Lastly, a good website should be optimized for search engines (SEO). This means using the right keywords, meta tags, and descriptions to make your site easier to find on search engines like Google. SEO helps attract more visitors and ensures that your website reaches the right audience.
In summary, a good website combines ease of use, visual appeal, high-quality content, and strong SEO. By focusing on these elements, you can create a website that not only looks great but also delivers results.
Conclusion
In this article, we have introduced how to make a website from scratch in Wegic and some tips when using Wegic. I hope this 9-step guide proves helpful to you. If you have any confusion, feel free to reach out。
Building a website is just the beginning of your online journey. Launching your site with Wegic is an essential first step. The real challenge lies in managing your website, and ensuring it runs smoothly and delivers results over the long term. This process can be intricate and requires patience and ongoing effort. You'll need to monitor performance, make necessary adjustments, and stay informed about best practices to keep your site relevant and effective.
But don't worry. A successful online presence is formed step by step. Now, just take the first step----just try to make a website in Wegic following the guidance provided, and take each subsequent step with confidence.
Written by
Kimmy
Published on
Feb 14, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!