Log in
Build Your Site
15 Outstanding Blog Page Designs for Web Inspiration
A blog is the spokesperson for your company and the face of your brand. Here, we've selected 15 inspiring blog page examples for you. Let's start.

Having a perfectly designed blog page helps to enhance searches for your website which means you will be more likely to appear in relevant Google searches. A blog is the spokesperson for your company and the face of your brand.
Yes, blogging is important, but does the design of the blog page matter?
Answer: very important!
No matter how good your content is, if readers come to your blog and can't easily find what they're looking for, they'll leave. Think back to when you went to a store and found the national highway cluttered with unhelpful employees and long lines.
So it's the same with your blog page's design. Every element of design should be considered when creating or updating a blog, as great design creates a better experience for readers. We present you with 15 outstanding blog websites to inspire your creativity!
Table of Content
-
What is a Great Blog Page Design?
-
15 Outstanding Blog Page Designs to Inspire You
-
Blog Pages Design FAQs
-
Create Your Best Blog Website with These Examples
Click here to Build your site
What is a Great Blog Page Design?
So next I will inform you what is the best and most successful blog page design.
The first and most important thing to do is make a layout that is easy to browse and visually appealing.
The visuals you use on your blog pages should reflect the style and theme of your written content. When using photos and other materials for your design, employ caution. When necessary, incorporate pertinent photos or videos, and make sure that any text is readable and properly structured.
SEOis a crucial component of blog design. To assist search engines in recognizing the value of your content and improving its ranking, your blog should include meta tags, keywords, and other SEO-friendly on-page content.
The following points need to be kept in mind when designing a blog page:
-
Header & Menu
-
Navigation
-
Webiste Content
-
White Space
-
Logo
-
CTA
-
Blog
-
Footer
-
Layout
-
Images
-
Social media sharing
-
About page
15 Outstanding Blog Page Designs to Inspire You
1.Springly
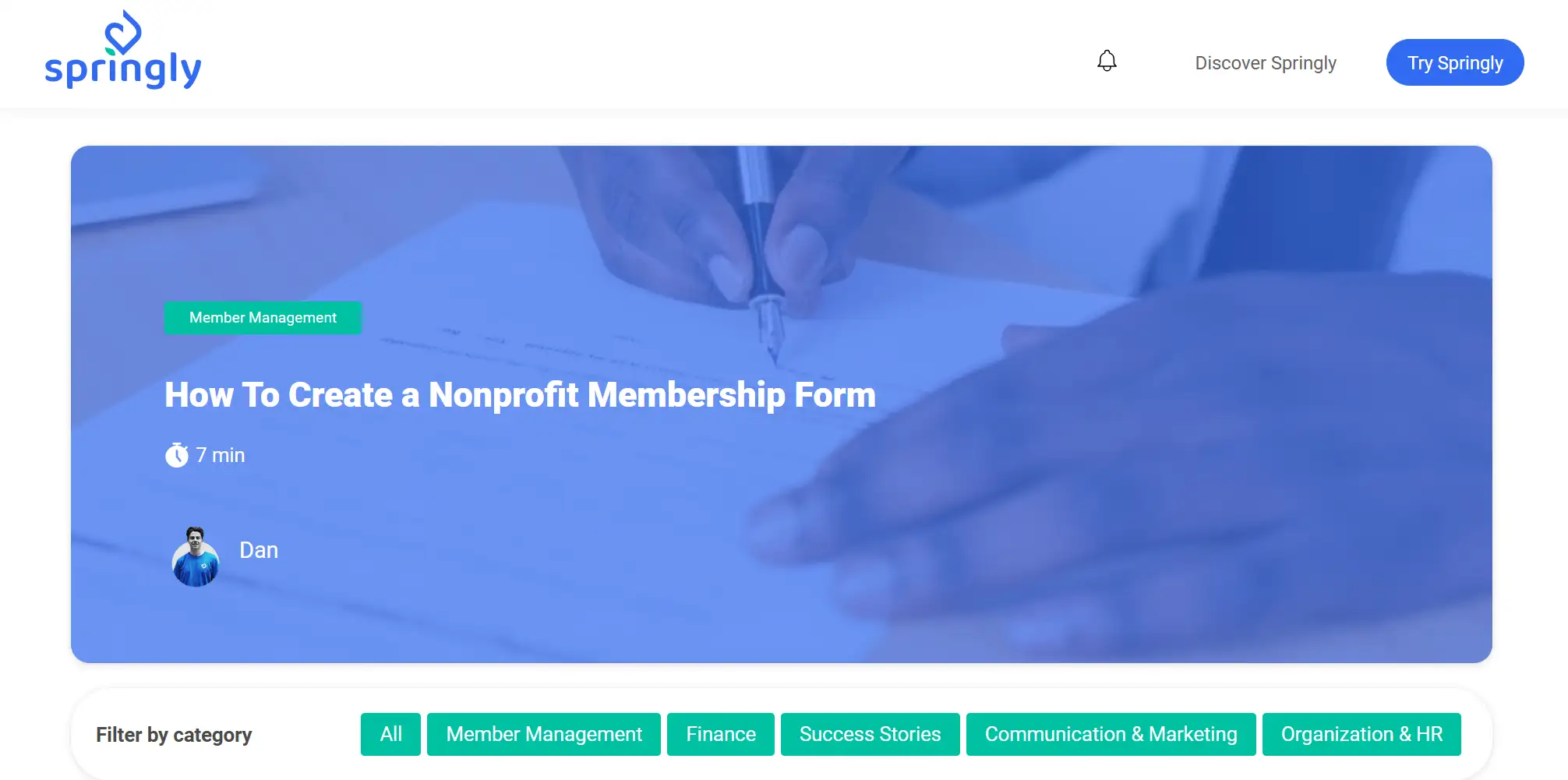
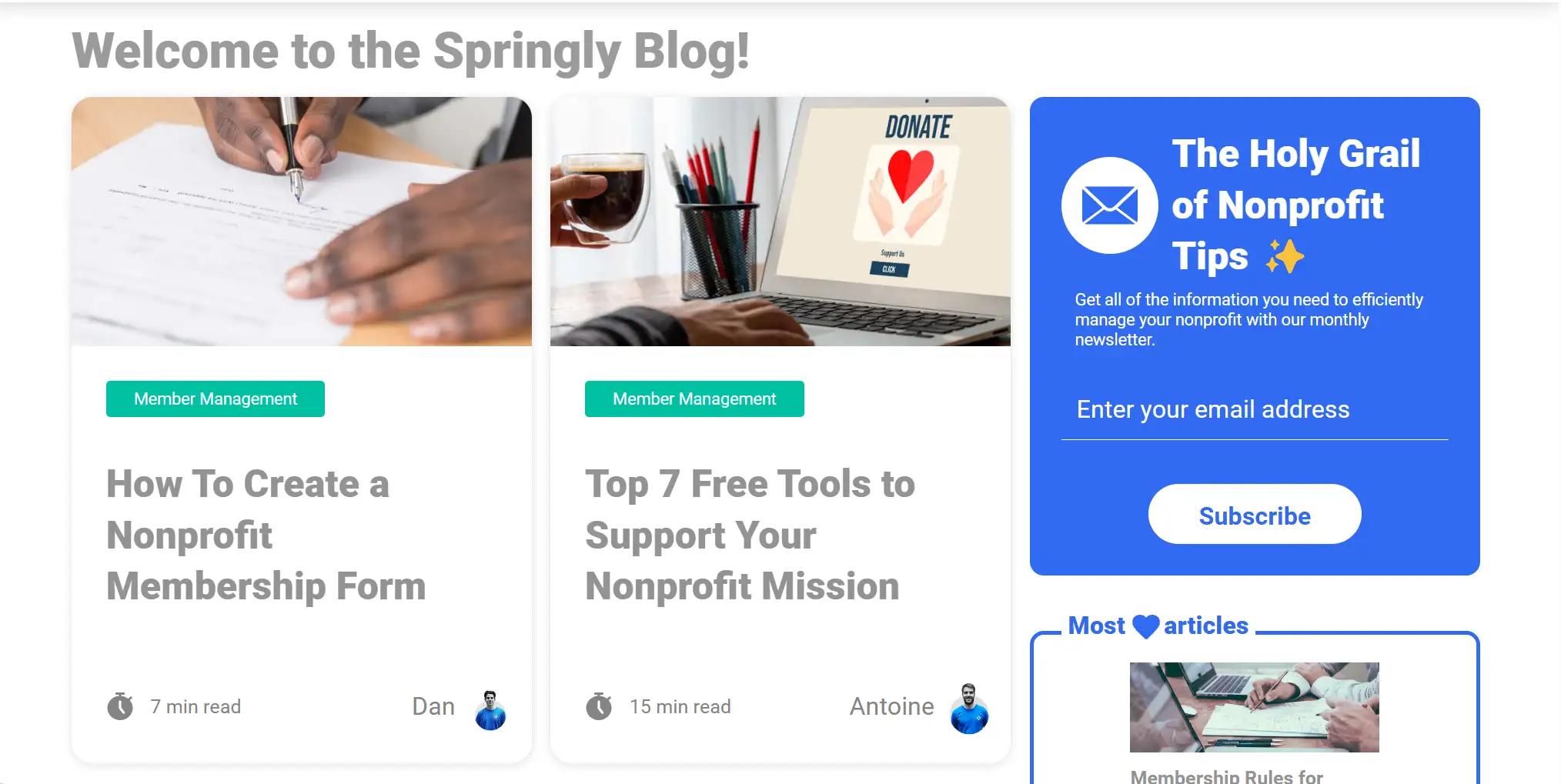
Springly exemplifies the best nonprofit websites. Their website has a blue and white color scheme that oozes a minimalist business style without being too serious.

-
This blog page makes good use of the blogging style by highlighting popular blog posts and has a navigation bar that filters the types of posts, including membership management, finance, communication, and marketing, to name a few.
-
The blog page includes a CTA on the page calling on visitors to subscribe to their email addresses.
-
The layout of the blog page is well organized and easy to read.
-
There is a tiny point below the title of the article that has a reminder of the length of time.

2.Wired
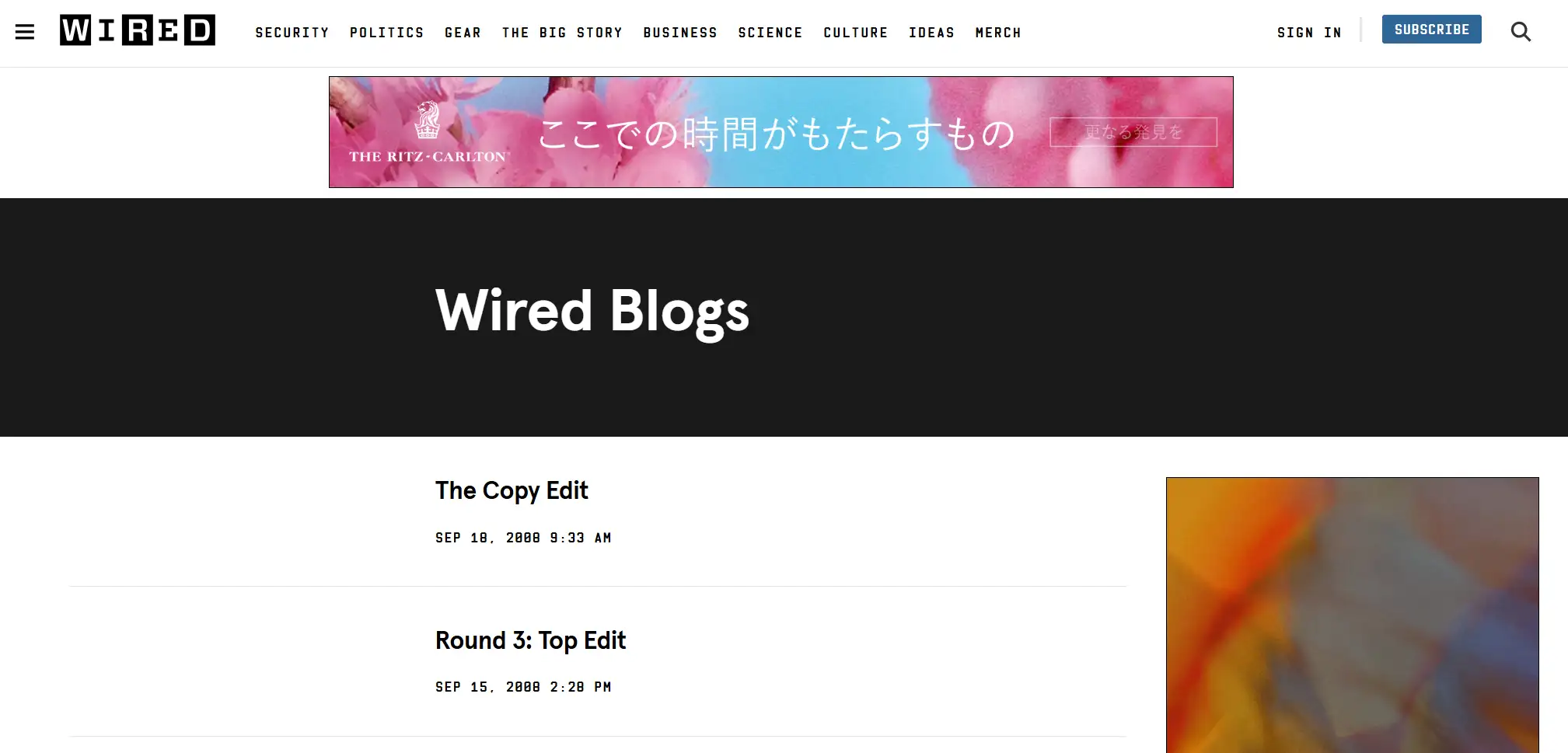
Wired is an American monthly magazine that brings readers the stories, people and ideas that change our daily lives.

-
The Wired blog page uses a minimalist design and lots of white space to make content easy to read and navigate.
-
The site features bold headlines that highlight the focus of the article, and they use sans serif fonts that are consistent with the modern look. It's the overall look of the page that is very minimalistic.
Pro Tip: The more topics there are on blog pages, the more confusing the reader's experience becomes. As the page grows and becomes richer in content, it needs to be redesigned.
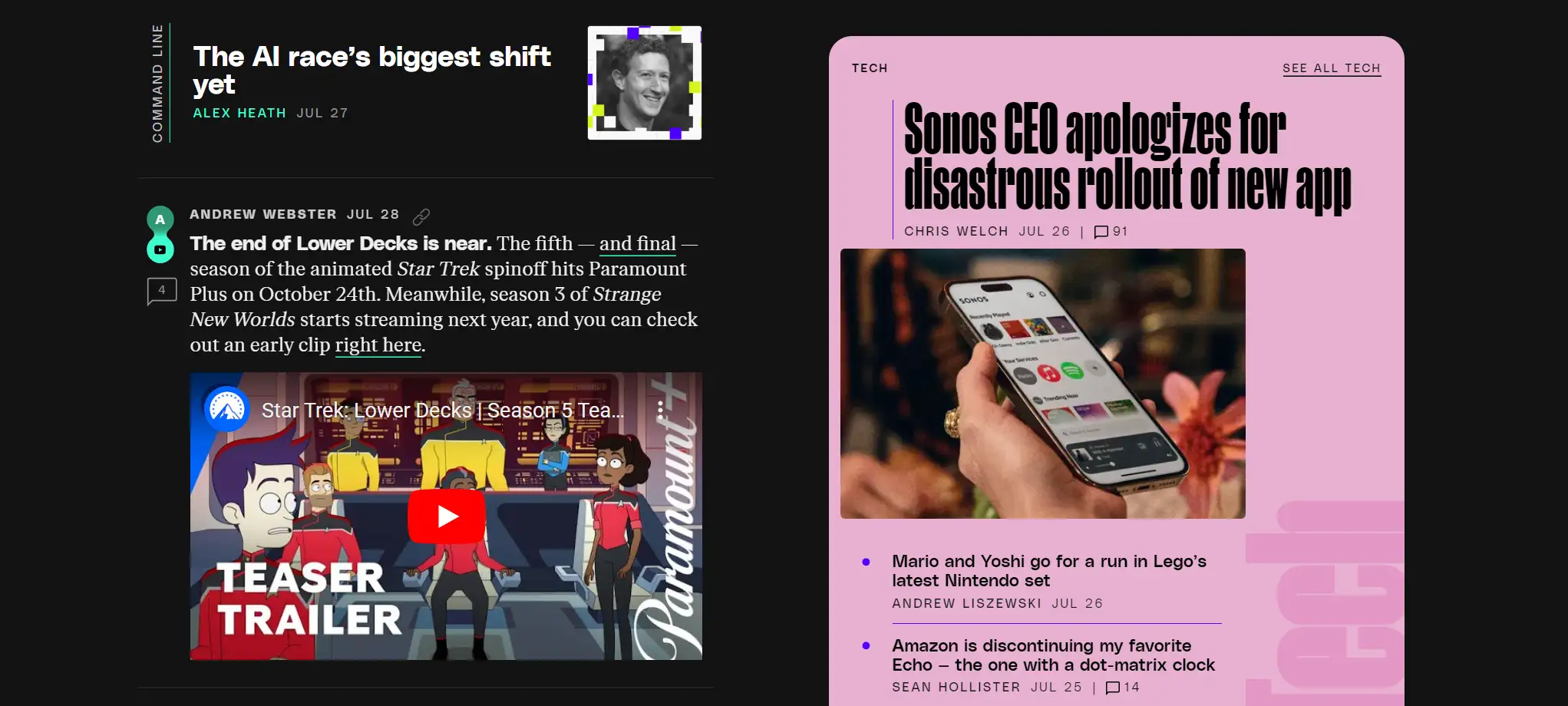
3.The Verge
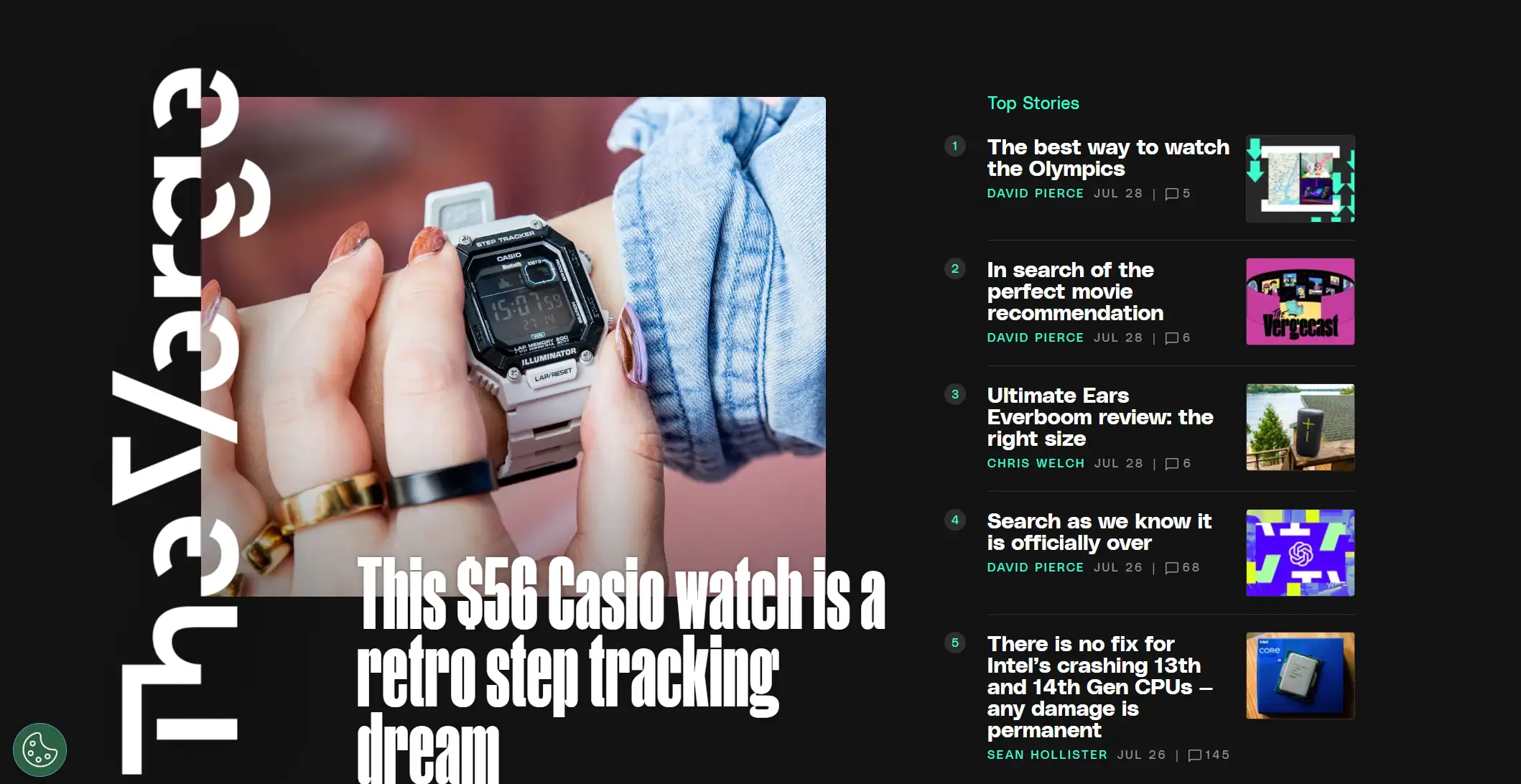
The Verge provides viewers with news, critical perspectives, and award-winning features about technology.

-
With black as the background color and white and a rare fluorescent color for the text, the site presents a futuristic look with a technological twist.
-
The site uses a modular layout that displays news, reviews, features and videos separately, with each module having its own unique visual style. This allows users to quickly browse different types of tech content.

-
The page presents a left-right layout, with the left side being the main content area, containing the main article content, news updates, feature stories, etc. This is the core area where users read and get information.
-
The right side is usually the sidebar, containing additional content such as Most popular, Just for you, etc.
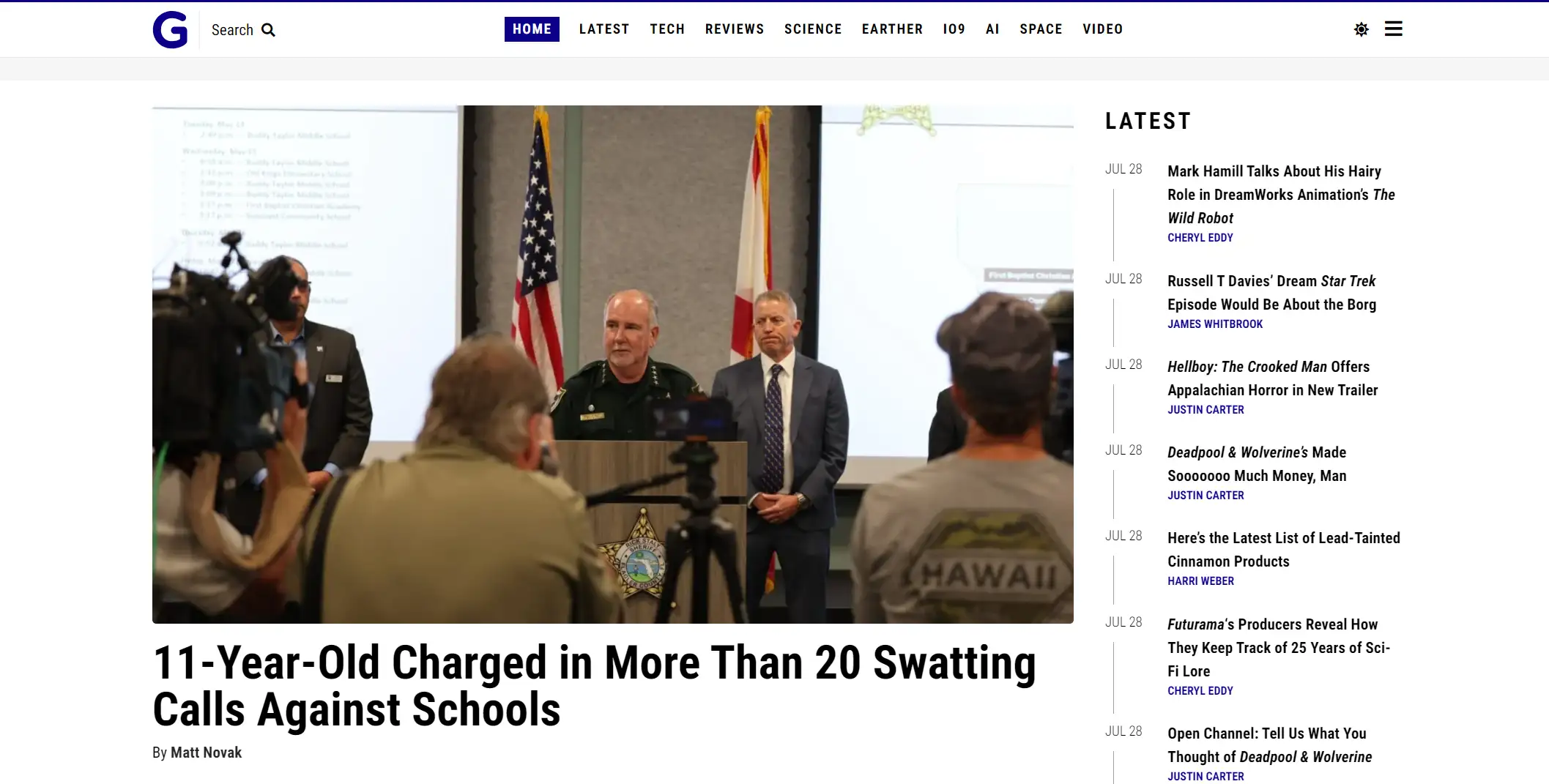
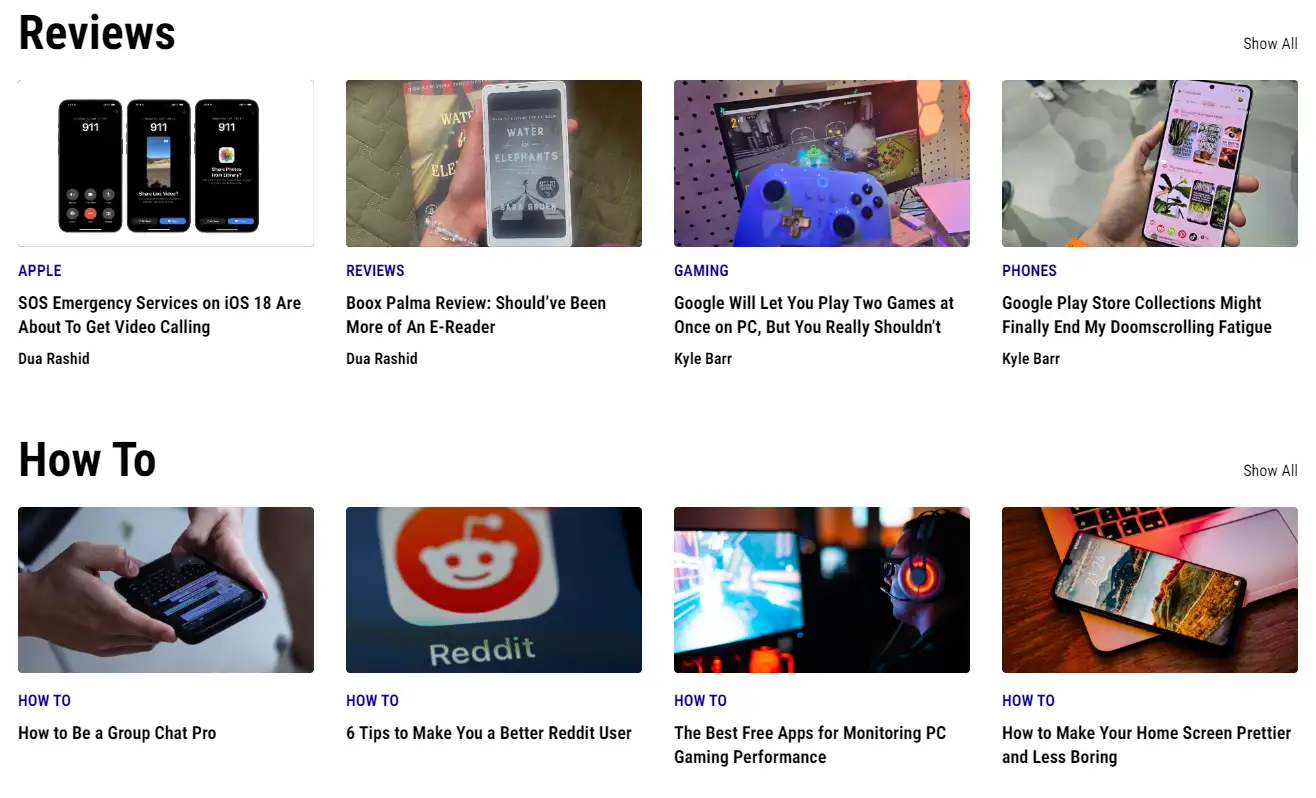
4.Gizmodo
Gizmodo is a renowned tech news site that delves into cutting-edge technology, reviews and the latest trends.

-
Gizmodo's website design uses dynamic loading effects and animations. Designers can draw on its dynamic visual effects and animations to increase the interactivity of the website, but need to pay attention to performance optimization.
-
The blog page uses a modular layout to organize its content, such as the latest news, popular articles, feature stories, etc., making the page structure clearer and easier for users to navigate.

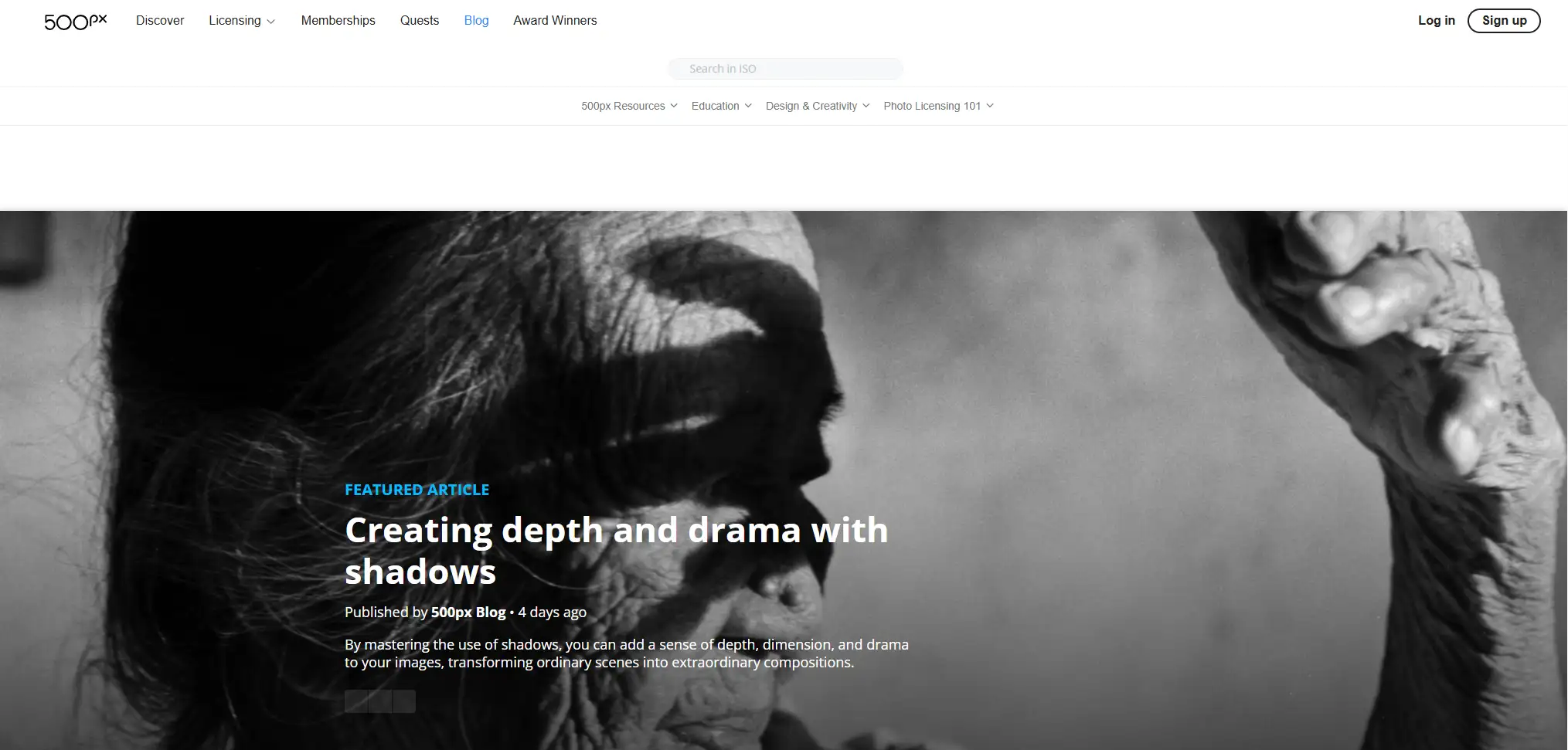
5.500px
500px is a global online photo sharing platform. Their blog page emphasizes simplicity and a clean, modern aesthetic that puts the focus on high-quality photography.

-
The design prioritizes high-quality visuals, using large images and ample white space to let photos stand out.
-
The blog page section is divided into various categories such as General Photography, Photography Business, Gear Guides, and Tutorials, making it easy for users to find content relevant to their interests.
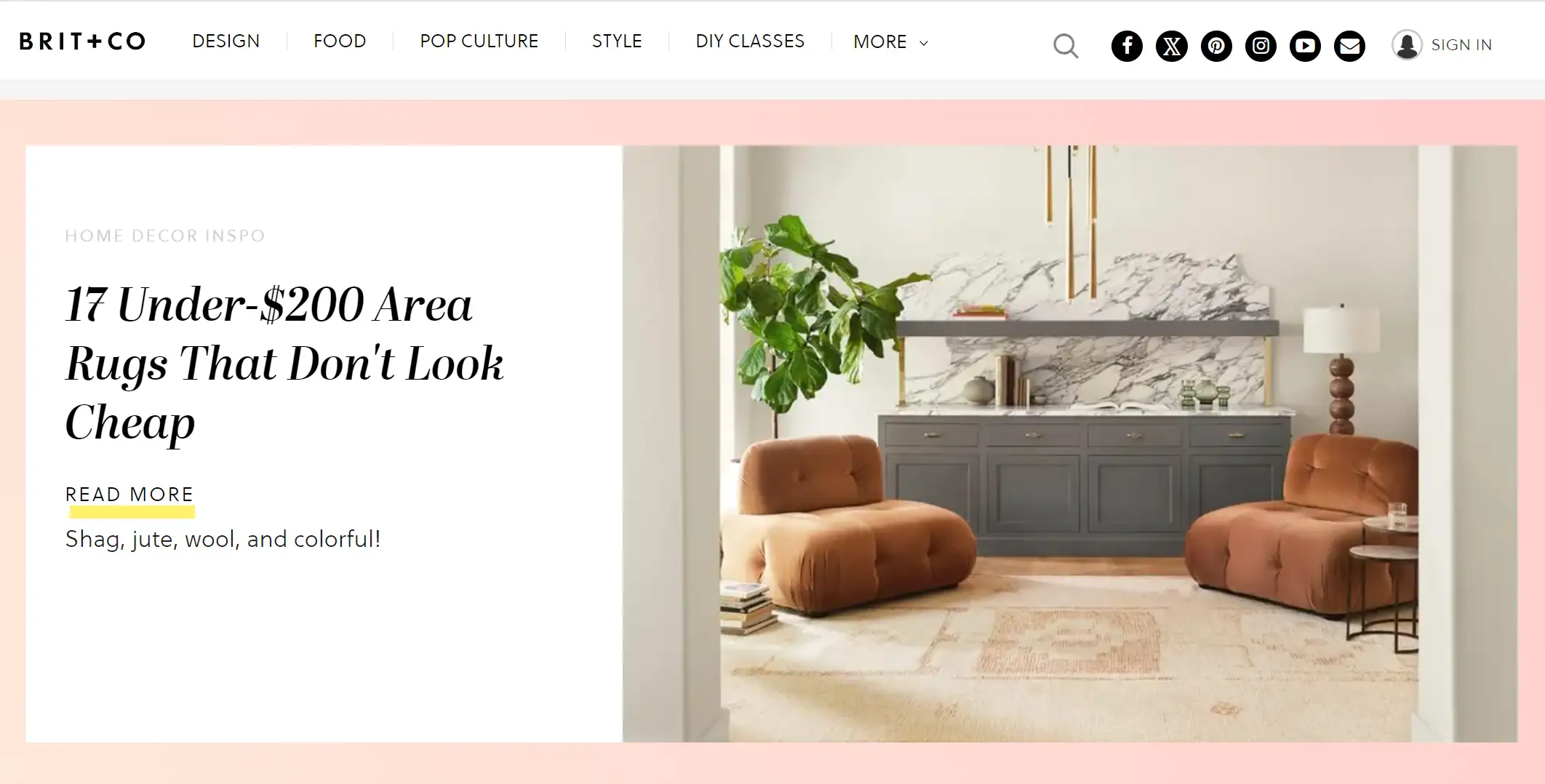
6.BRIT+CO
Brit + Co is a website and lifestyle brand for women. The Brit + Co homepage features a clean, clutter-free design that is warm and welcoming.

-
Their website design incorporates seasonal and thematic content, keeping the content fresh and colorful according to the seasons of spring, summer, fall and winter.
-
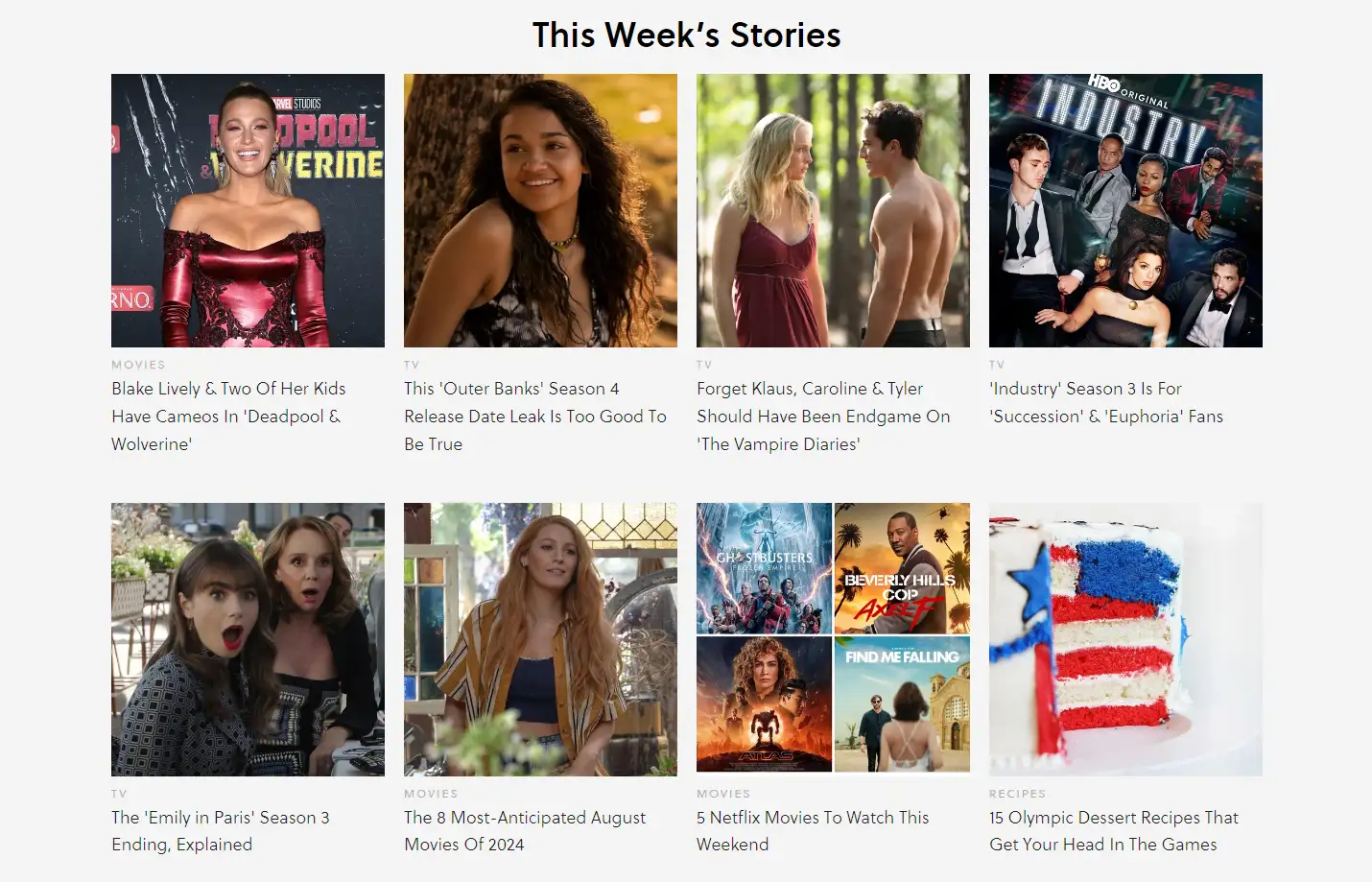
The “This Week’s Stories” section promotes popular content subtly.

-
The site also incorporates icons of major social media platforms in the footer, signifying the wide distribution of content.
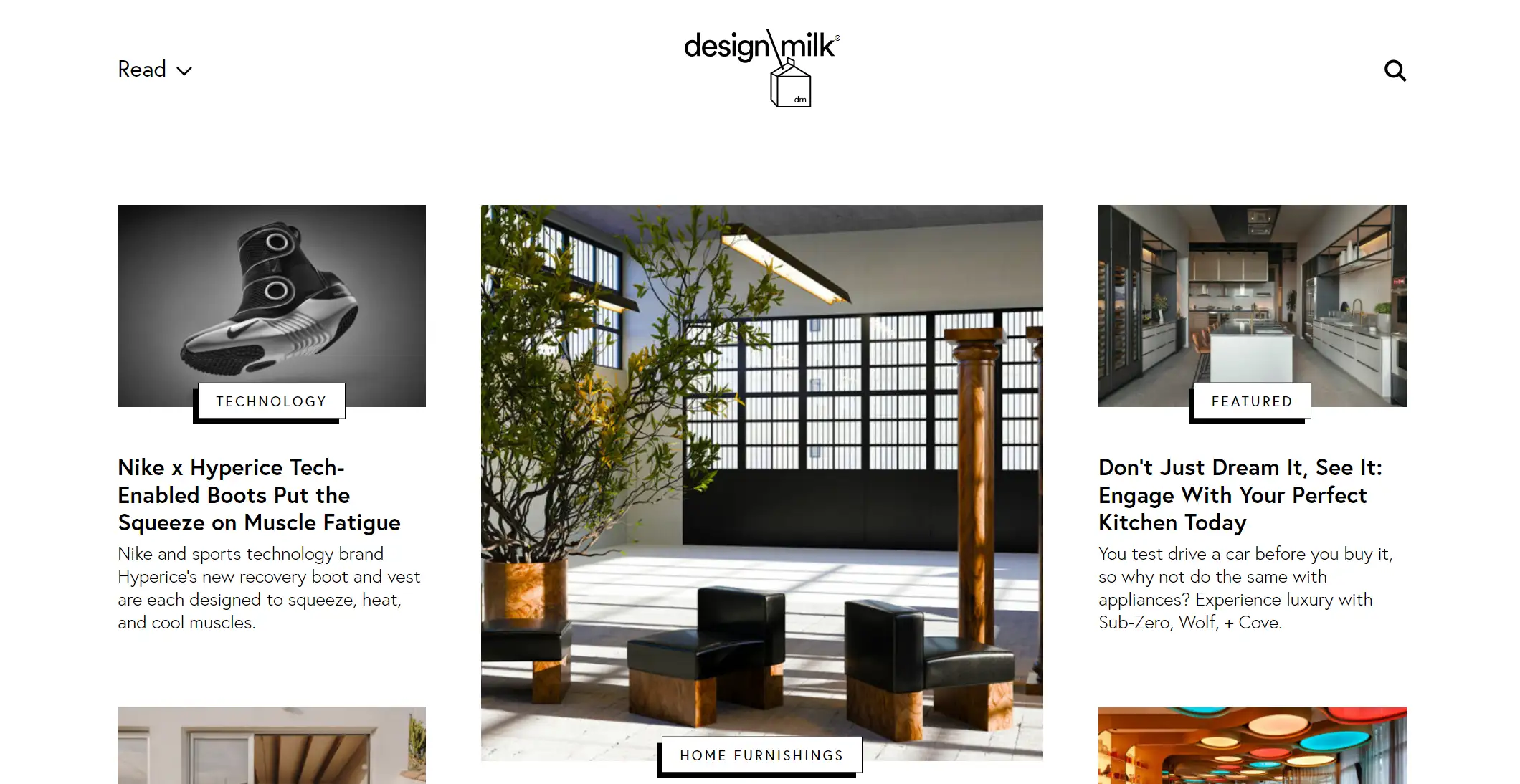
7.Design Milk
Design Milk is an online contemporary design store with a simple blog layout to highlight its posts.

-
Design Milk's web design is visually appealing, with beautifully interspersed layouts of images and content, and all very simple images.
-
A simple navigation bar includes "About Us ", "Our Mission", "Terms of Service", etc., which does not easily lead to confusion for visitors.
-
The social icons at the top of each post provide a pleasant aspect to the overall appearance and feel of the site. They are easy to detect and to share Design Milk content.
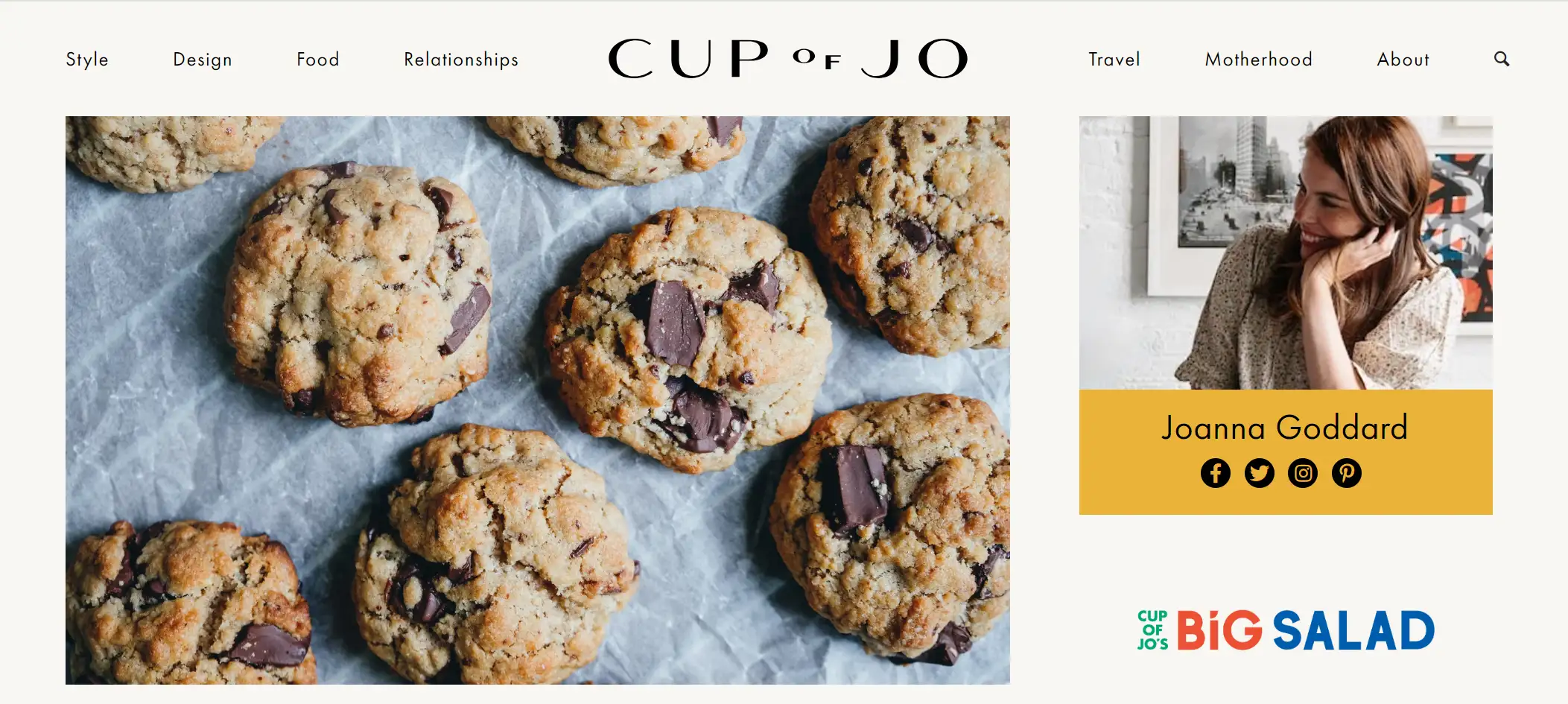
8.Cup of Jo
Cup of Jo is an everyday life website for women. We cover everything from fashion to culture to parenthood.

-
The top navigation bar features the Cup of Jo logo, and on the left are links to various categories (e.g. Style, Food, Travel, Parenting, Relationships).
-
The upper portion of the homepage is a large featured article section, usually displaying images and titles of the newest or most popular articles.
-
The writing style of the blog page is very intimate and friendly, making the reader feel like they are talking to a friend. This personalized tone makes the content more relatable and authentic.
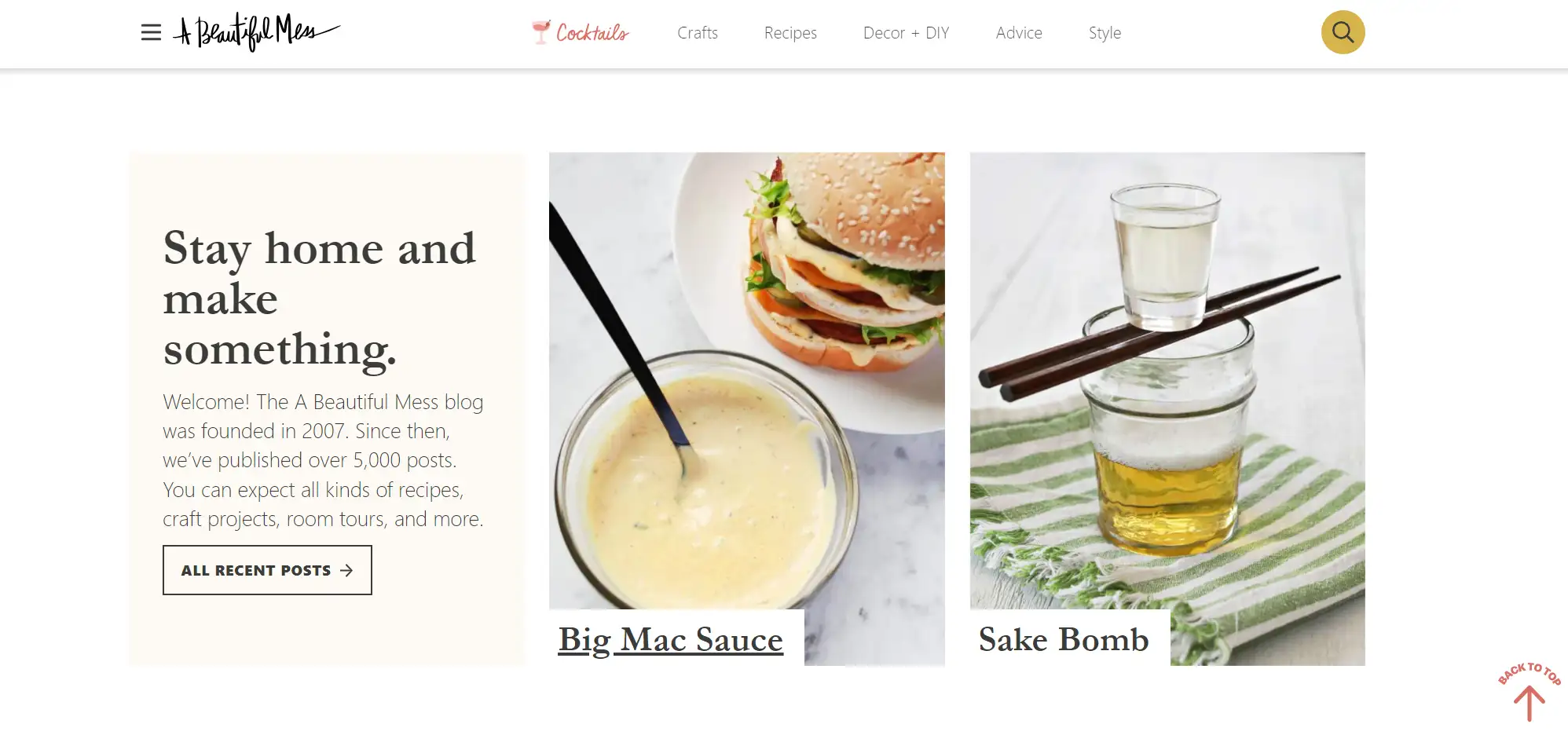
9.A Beautiful Mess
A lifestyle blog that covers DIY projects, recipes, home decor, and crafts. The site is known for its bright and cheerful aesthetic.

-
There is a fixed navigation bar at the top of the page containing links to the main categories and a back-to-top button to make it easy for users to quickly find their way around and find content of interest.
-
Ads are skillfully integrated into the website design, sandwiched between the main content of the page and this design effectively promotes co-branding and products.
-
The site uses images, colors and layout consistently throughout the design to create an inviting atmosphere.
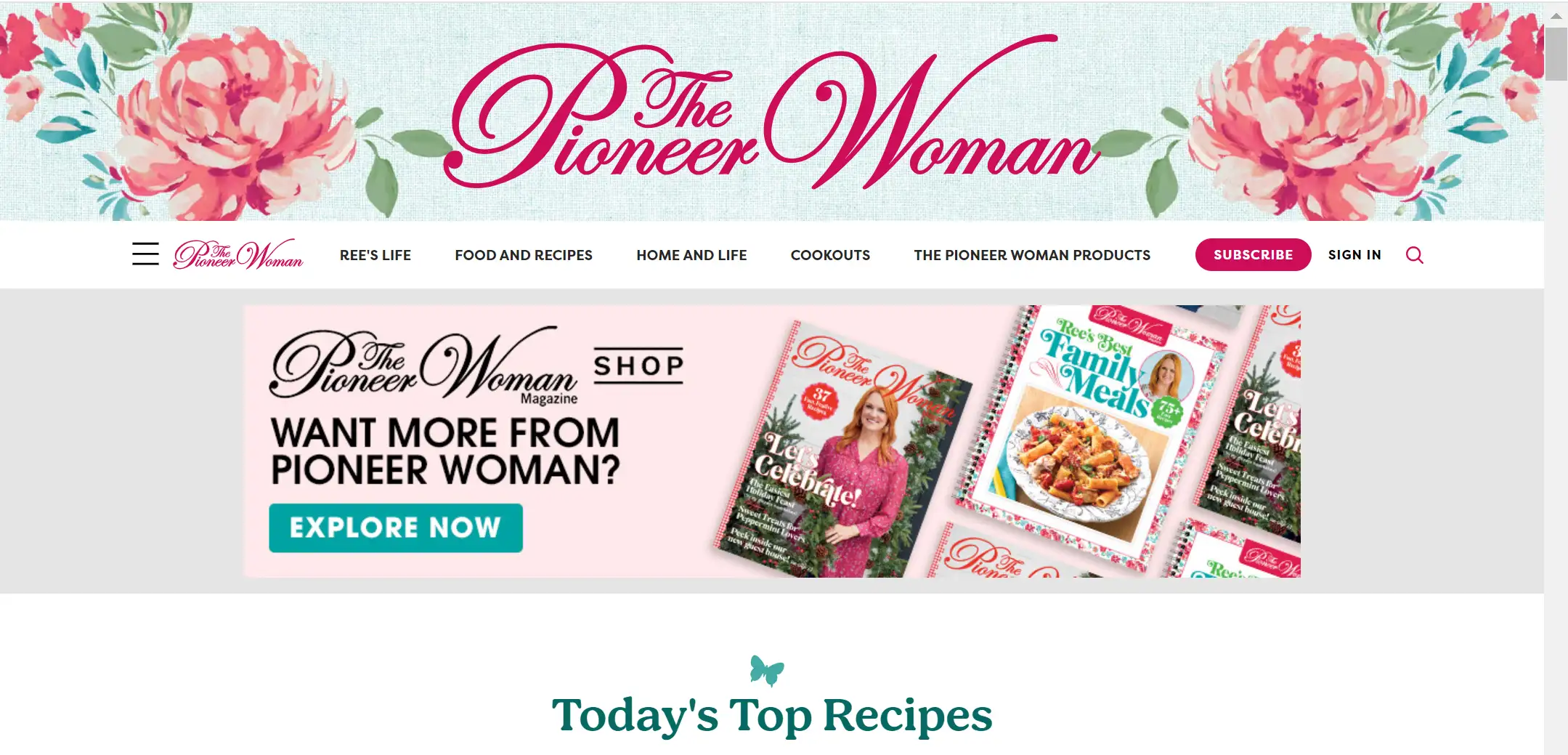
10.The Pioneer Woman
A site created by Ree Drummond that includes recipes, country living, home design, shopping and more.

-
One feature of the site is the use of a large number of recipe images that not only show the finished product, but also capture the details of the preparation process.
-
The color scheme is based on warm, natural tones, creating a cozy and homey atmosphere.
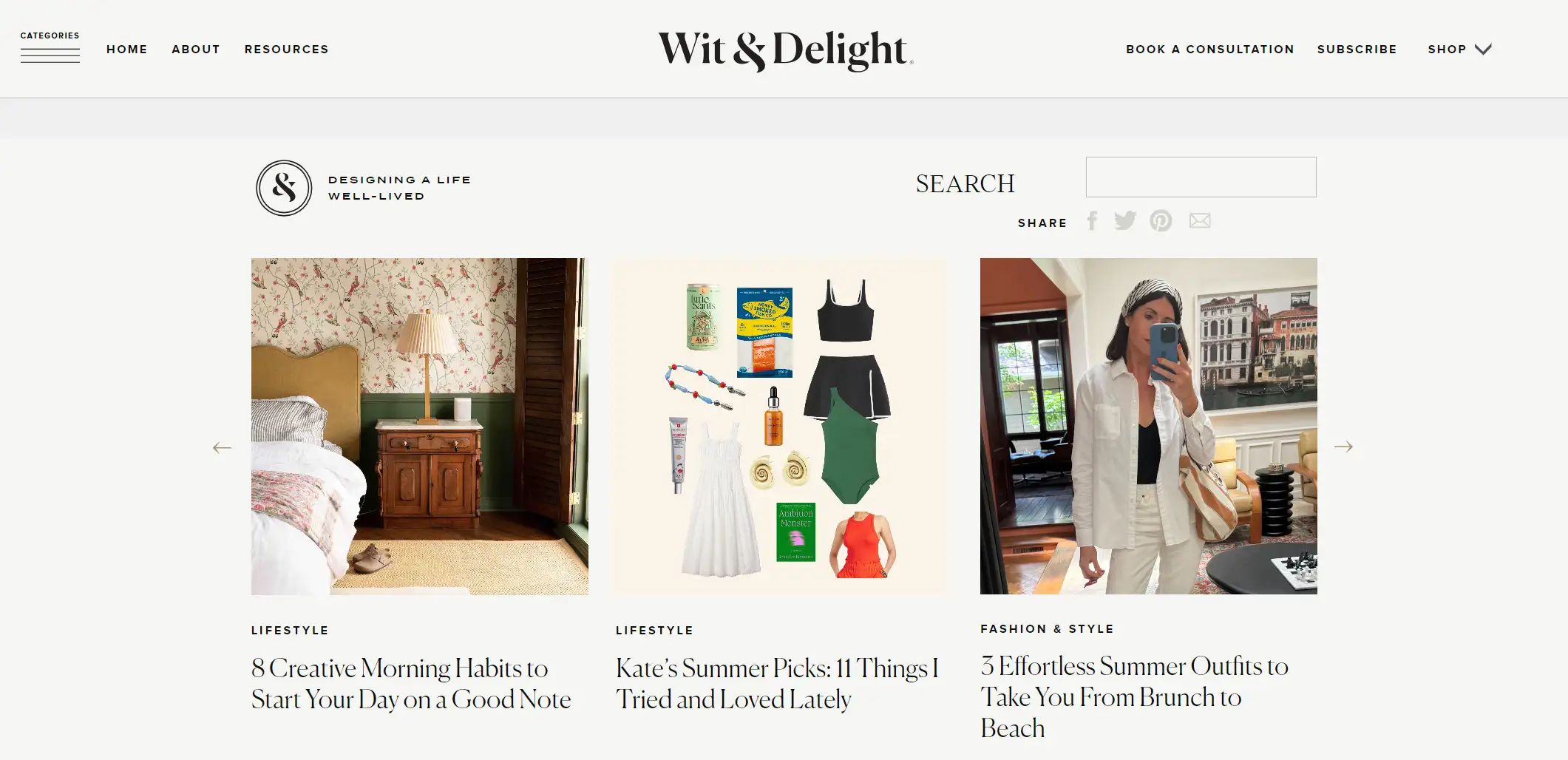
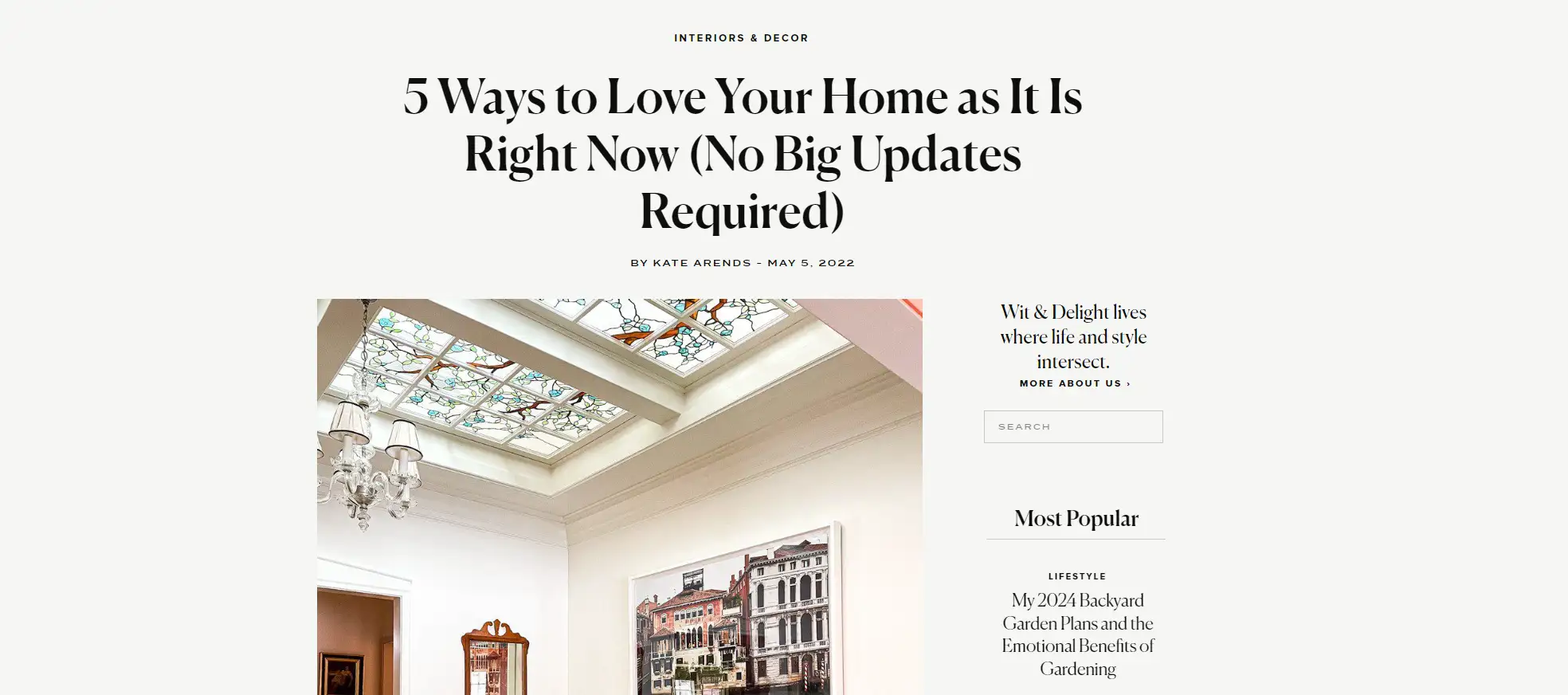
11.Wit & Delight
A design and lifestyle blog page created by Kate Arends. It focuses on a variety of topics including interior design, style and personal growth.

-
Wit & Delight uses a clean layout and modern fonts, a simplicity that makes content easier to read and digest while keeping the site visually appealing.
-
The site also has a search bar on the right side to make it easy for users to find what they're browsing for.

-
Notice that the images are all taken by Kate Arends, the owner of the site, which increases user bonding and brings them closer together.
-
Wit & Delight's website performs well on a variety of devices, showing the importance of responsive design. Designers can learn from this to ensure that their website provides a great user experience on a variety of screen sizes and devices.
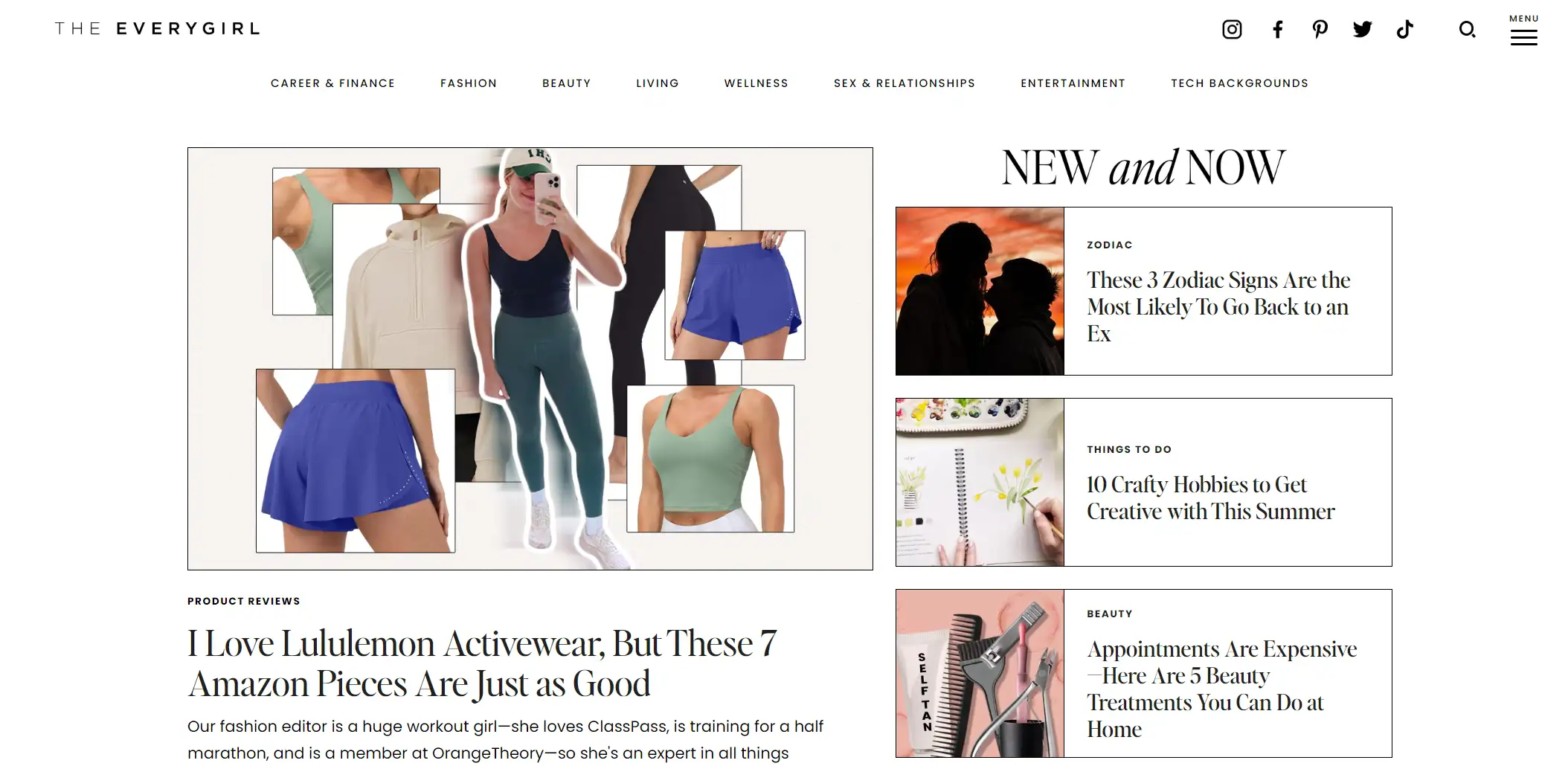
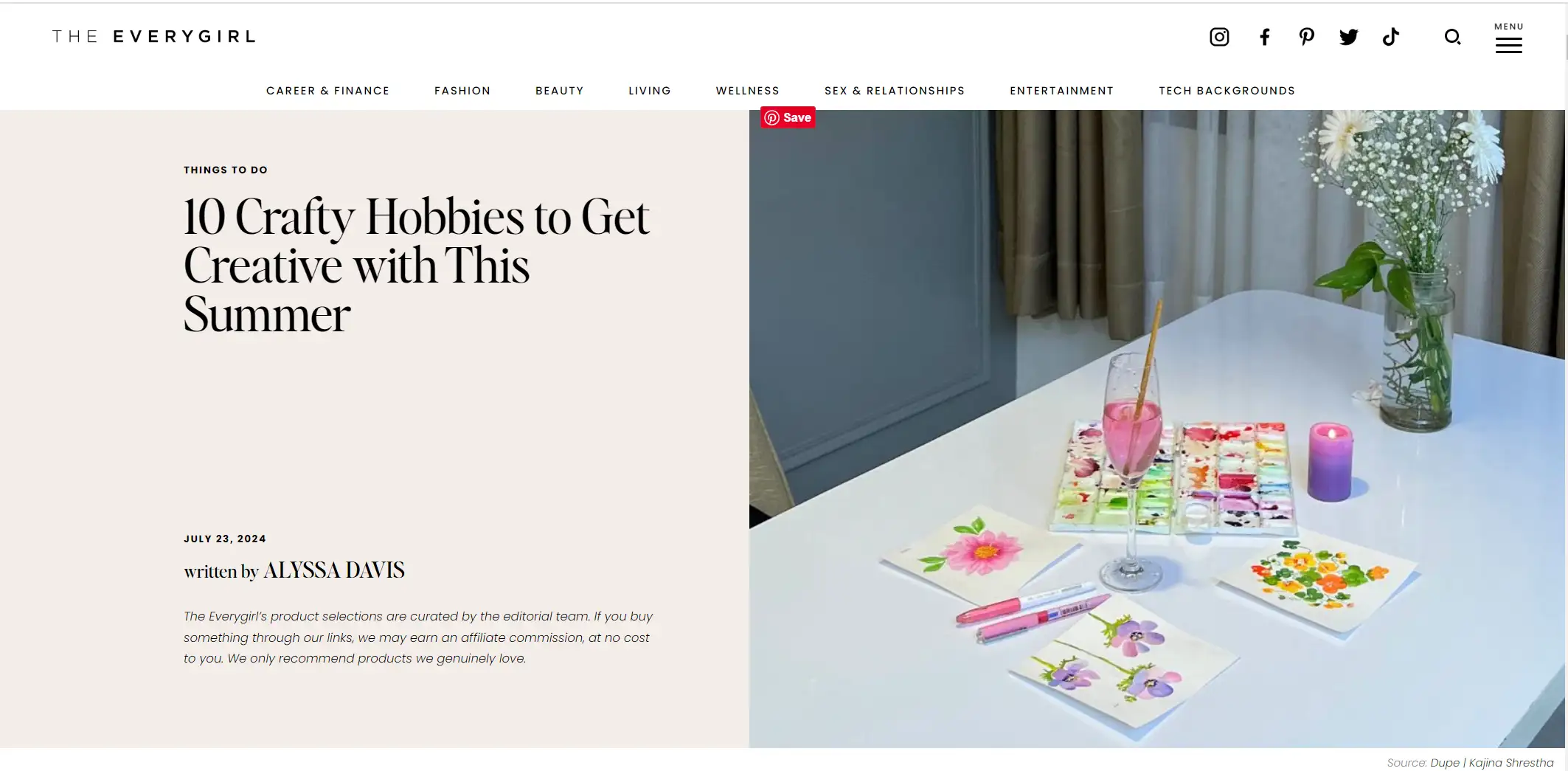
12.The Everygirl
The site focuses on topics of interest to every girl, including career, fashion, lifestyle, gender relations and more.

-
A clean and simple grid layout with the main content divided into different categorized blocks such as Lifestyle, Career Development and etc.
-
Headings and subheadings in article listings usually use different font sizes and colors to highlight important information.

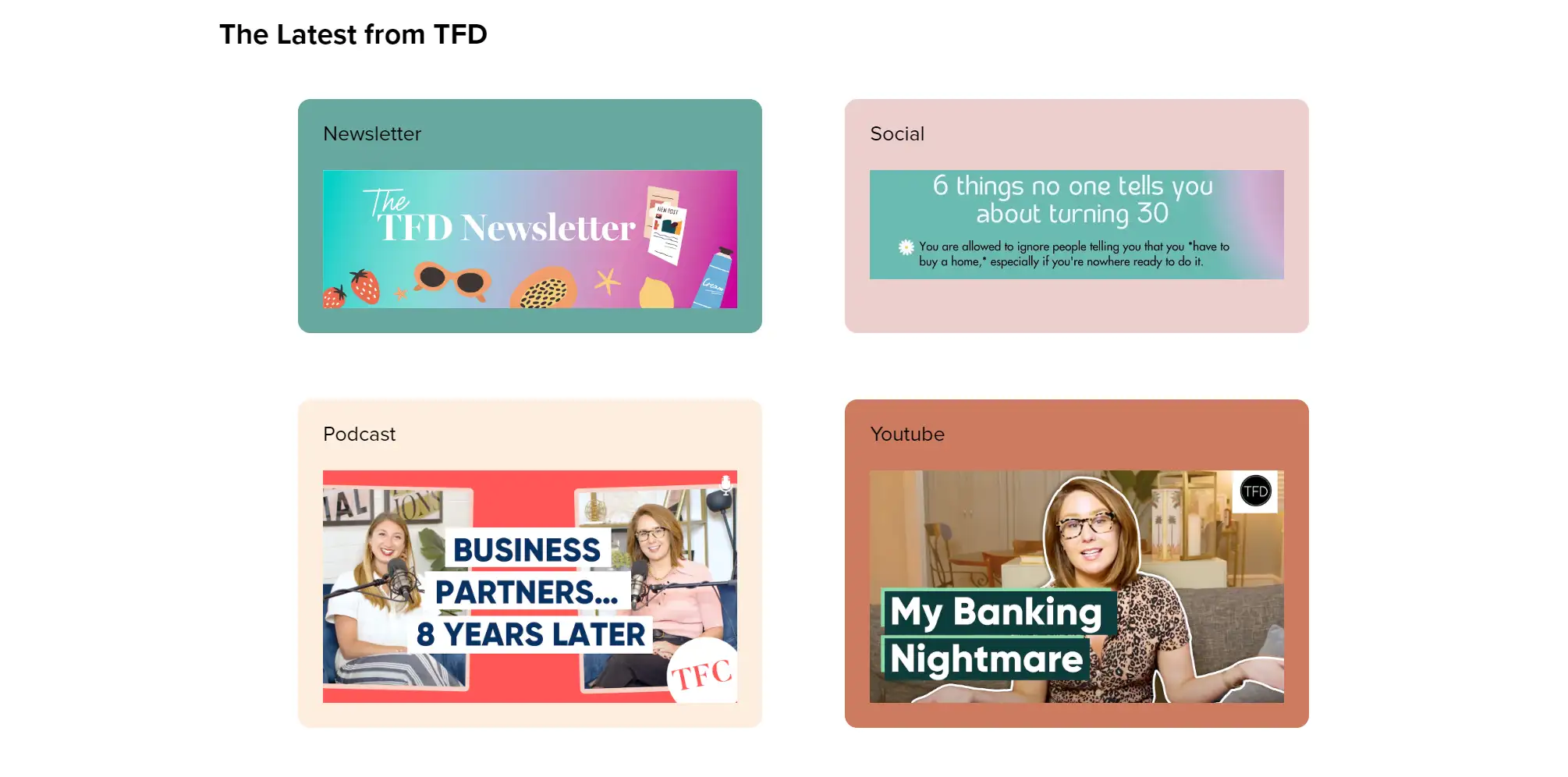
13.The Financial Diet
The Financial Diet is a blog site that focuses on personal finance and lifestyle. The blog page design features provide users with a visually and functionally rich experience.

-
The Financial Diet's clear fonts and color contrasts make the content easier to read. The color scheme is vibrant, often in warm tones.
-
TFD inserts up-to-date content from different social media platforms, and the card-style design makes the site clearer.

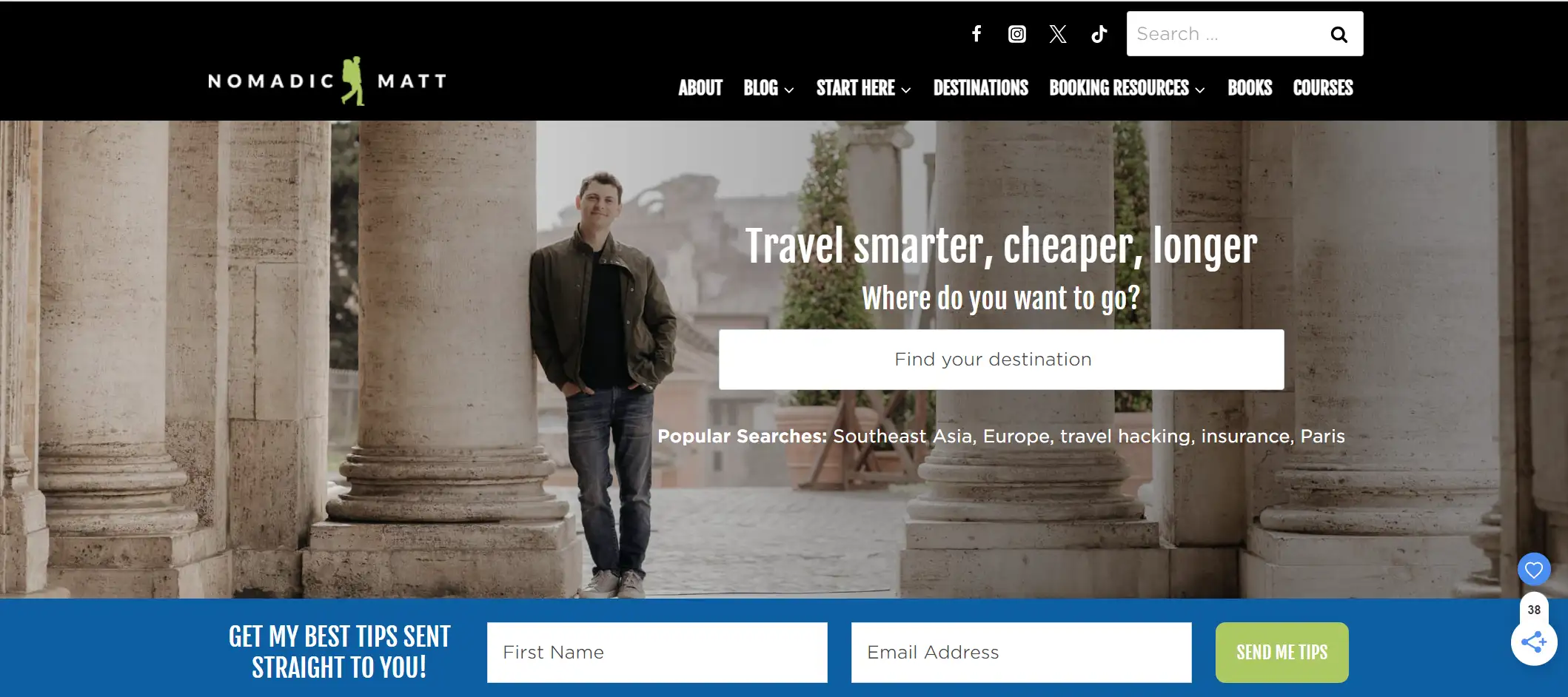
14.Nomadic Matt
Nomadic Matt is created by Matt. This is a blog site that focuses on travel advice and resources.

-
Nomadic Matt puts a strong emphasis on interacting with users, with like buttons and social sharing buttons at the bottom and side of article pages to encourage interaction and sharing.
-
It utilizes high quality travel photos and the blog page content is strongly related to the images to attract users to click and read.

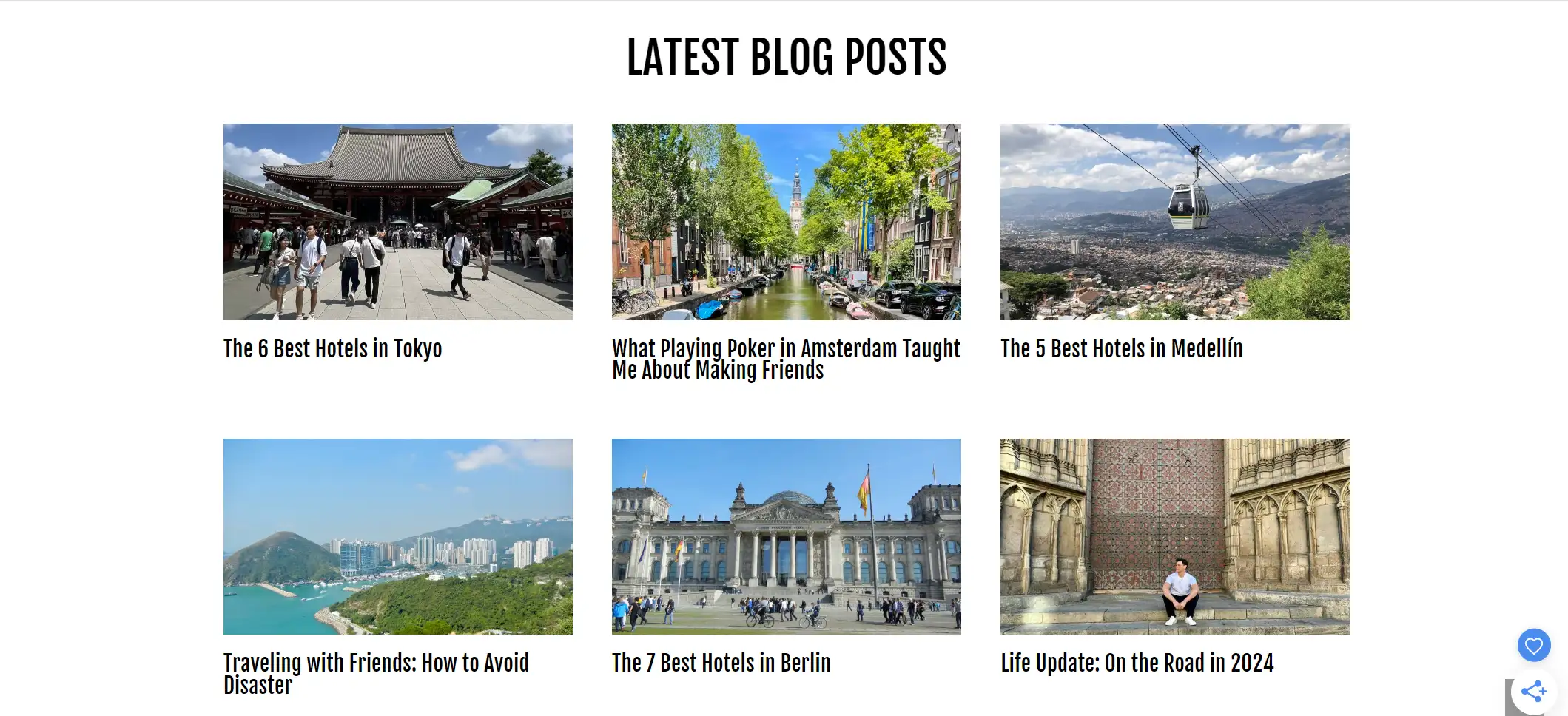
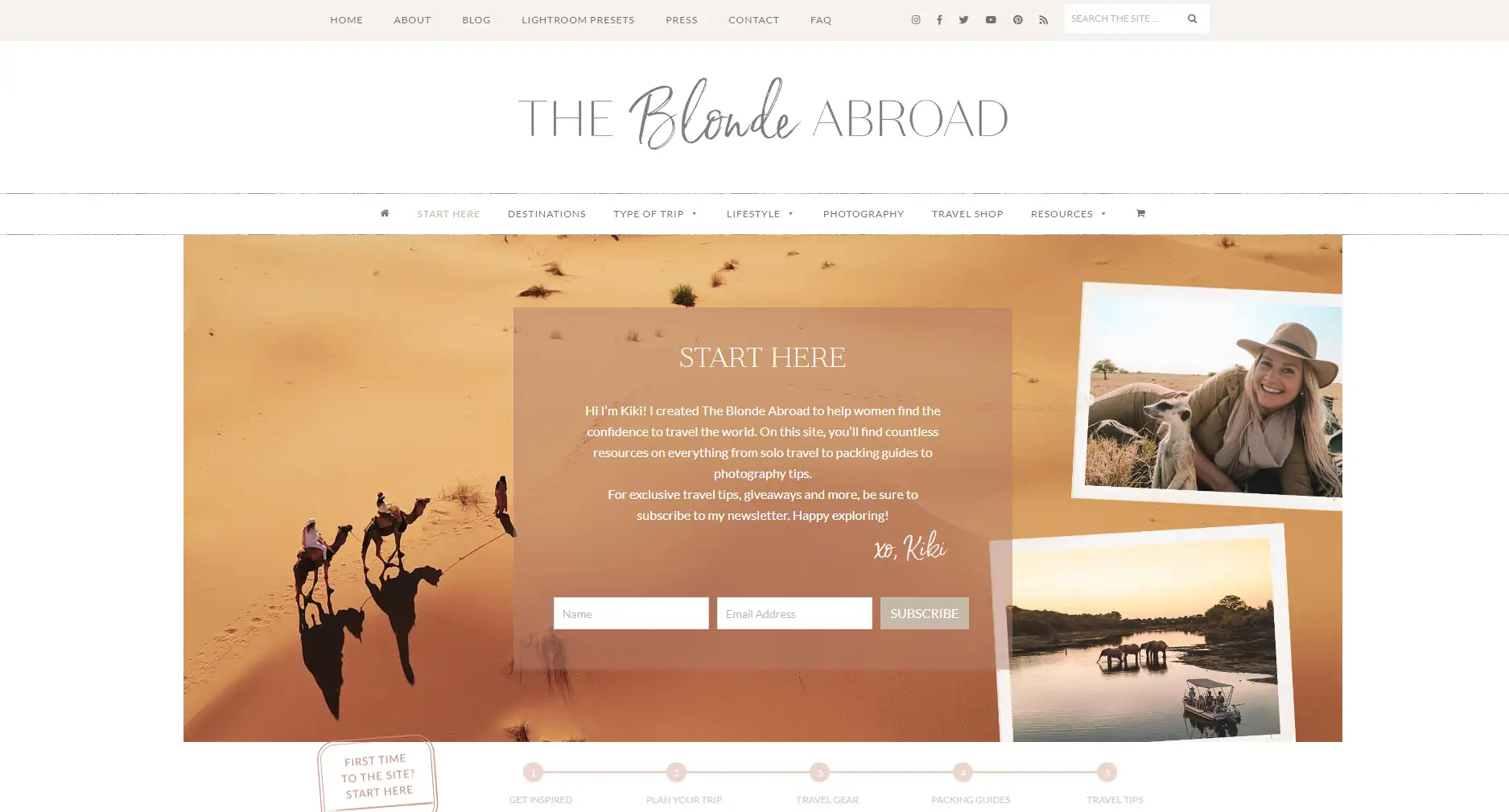
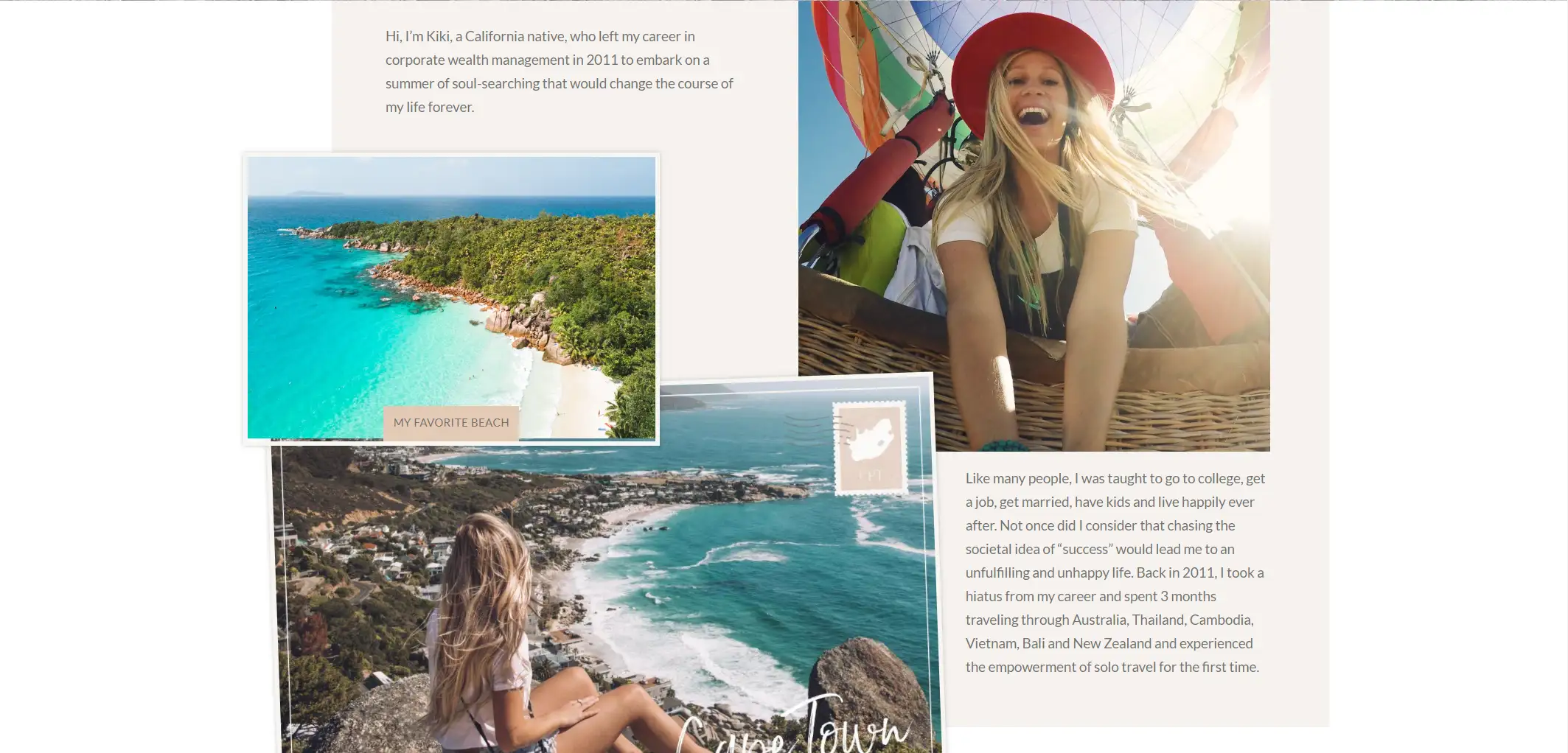
15.The Blonde Abroad

-
The site uses large images and high-resolution travel photos to showcase destinations and enhance visual appeal.
-
The most impressive aspect of the site is the flexibility of making travel images look like just a single travel postcard, designed to give visitors a beautiful feeling

Blog Pages Design FAQs
How do I create a blog website?
If you also have your own blog site, there are several steps involved, from planning and choosing a platform to designing and publishing.
If you want to build superior websites, we suggest you start by choosing an AI website builder!
Wegic is very friendly to people with no background knowledge of computers, and it takes 90 seconds to build a blog site with personalized features without code.
What is the most popular blog website?
The popularity of a blog site will vary depending on the metrics used (e.g., traffic, influence, audience size).
The blog sites mentioned in this list have all gained a certain level of popularity in their own industry sectors that you can learn from.
How can I make my blog page design stand out?
You can incorporate unique branding elements into your website design, such as custom logos, color schemes and design patterns. Also, you can use custom illustrations or infographics to make the blog content more attractive and visually distinctive.
In short, maintain a consistent style across all pages and posts to create a coherent look and feel.
What design trends should I consider for a modern blog?
First of all, website design trends are leaning towards minimalist design, with most websites placing a strong emphasis on simplicity and clean lines to create a neat look.
Secondly, dark mode is also one of the major trends, offering a dark mode option for those who prefer a low-light browsing experience, allowing for a more personalized website design.
Adding appropriate micro-interactive primary colors also increases user engagement.
Click here to Build your site
Create Your Best Blog Website with These Examples
Browsing these inspiring blog pages in websites may give you design inspiration, but don't just admire them, we can take good design ideas and practices from them and apply them to our own websites.
Every blog showcases the ability of design to improve the reading experience in general and makes it enjoyable to delve into the interesting material that is included inside.
Wegic is an easy tool to help you design a beautiful and functional blog page. Start here and build your own digital library to reach more readers with fascinating design!
Written by
Kimmy
Published on
Dec 5, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!