Anmelden
Erstellen Sie Ihre Website
12 beste One Page Website Beispiele zur Inspiration
Weniger ist mehr. Sie sehen die 12 besten Beispiele für einseitige Websites. Egal, ob Sie ein Student, ein Webdesigner oder ein Geschäftsmann sind, ich glaube, es ist für Sie gedacht.

Sind Sie verwirrt, wenn Sie feststellen, dass die Zugriffe auf Ihre Website enttäuschend sind? Möchten Sie eine Website erstellen, geben aber aufgrund mangelnder Domain-Kenntnisse auf? Ziehen Sie eine einseitige Website einer mehrseitigen Website vor? Oder sind Sie auf der Suche nach Beispielen für einseitige Websites? Wenn Ihre Antworten "ja" oder "gut" sind, dann ist dieser Abschnitt genau das Richtige für Sie.
Heutzutage sind immer mehr Einzelpersonen und Unternehmen bereit, eine Website zu nutzen, um sich selbst und einige Produkte oder Dienstleistungen vorzustellen. Es besteht kein Zweifel, dass die Nachfrage nach der Erstellung von Websites steigt. Doch welche Art von Website ist einfach und dennoch effektiv und wird Ihre Zielgruppe ansprechen? Die Antwort liegt auf der Hand: eine einseitige Website.
Mit anderen Worten: Auch wenn es verschiedene Websites gibt, aus denen Sie wählen können, ist eine einseitige Website vielleicht die beste Wahl. Bevor ich meine Gründe nenne, hoffe ich, dass Sie, mein Freund, der diesen Text liest, mehr über eine einseitige Website wissen.

Was ist eine einseitige Website?

Eine One-Page-Website ist als eine einzige, zusammenhängende Webseite konzipiert, so dass mehrere verlinkte Seiten überflüssig sind. Anstatt durch ein herkömmliches Menü mit mehreren Seiten zu navigieren, können die Benutzer alle Informationen durch Herunterscrollen oder direkte Interaktion mit der Seite abrufen.
Weniger ist mehr. Monique Danao, eine Journalistin bei Forbes Advisor, schrieb kürzlich: "Mehr ist nicht immer besser, wenn es um Webdesign geht. Dem stimme ich zu. Eine gut gestaltete einseitige Website kann die Produkte oder Dienstleistungen von kleinen Unternehmen und Einzelpersonen wirksam präsentieren. Das heißt, dass Sie der Benutzerfreundlichkeit einen hohen Stellenwert einräumen sollten. Wenn das Layout einfacher ist und mehr Informationen innerhalb weniger Sekunden durch das Scrollen der Seite gewonnen werden können, ist das für Ihre Besucher attraktiver und hinterlässt einen guten Eindruck bei ihnen.
Trends bei einseitigen Websites
Das Design einseitiger Websites entwickelt sich rasant weiter. Sie werden feststellen, dass einseitige Websites immer häufiger für persönliche Portfolios, Start-ups oder Produktanbieter verwendet werden.
Zu den aktuellen Designtrends für einseitige Websites gehören:
Fette Typografie: Verwendung großer, auffälliger Schriftarten, um wichtige Botschaften zu vermitteln und die Aufmerksamkeit zu wecken.
Einspaltige Layouts: Vereinfachtes Layout mit einer einzigen Spalte, um die Lesbarkeit zu verbessern und die Aufmerksamkeit der Nutzer auf die wichtigsten Inhalte zu lenken.
Sanftes Scrollen: Verbessertes Benutzererlebnis mit sanften Übergängen beim Scrollen durch verschiedene Abschnitte der Seite.
Kreative Schriftarten: Massive Schriftarten stehen zur Verfügung, um Ihre Gedanken oder Einstellungen zu vermitteln.
Interessante Mikro-Interaktionen: Einige Mikro-Interaktionen können die Blicke der Besucher auf sich ziehen und ihnen ein besseres Erlebnis bieten.
Hochwertige Bilder oder Videos: Hochwertige visuelle Elemente zeigen, wie hervorragend Ihre Produkte sind oder wie hervorragend Ihr Team ist.
Dynamische Farbschemata: Lebendige Farbschemata mit Farbverläufen, die Ihrem Design Energie und ein modernes Gefühl verleihen.
Minimaler Styleguide: Ein klarer und einfacher Styleguide sorgt für Konsistenz bei gleichzeitiger Beibehaltung einer minimalistischen Ästhetik.
Dunkler Modus: Das Anbieten eines dunklen Modus kann das Nutzererlebnis verbessern, indem es die Augen entlastet und ein schlankes, modernes Aussehen verleiht.
Vorteile einer einseitigen Website
Eigentlich müssen Sie das Design wählen, das zum Inhalt Ihrer Website passt. Eine einseitige Website und ihr Gegenstück, eine mehrseitige Website, haben unterschiedliche Verwendungszwecke. Sie werden sich also nur schwer entscheiden können, welche Seite Sie verwenden sollen.
Eine mehrseitige Website besteht aus mehreren miteinander verbundenen Seiten, die durch Menüs und Navigation miteinander verbunden sind. Jede Seite dient einer bestimmten Funktion und bietet detaillierte und organisierte Informationen. Dieses Format wird traditionell für Websites verwendet, insbesondere für solche, die im Vergleich zu einer einseitigen Website komplexere und ausführlichere Inhalte erfordern. Sie können diese Art von Design in E-Commerce-Websites oder Unternehmenswebsites sehen. Zum Beispiel für Online-Shops mit Produktkategorien, Kassenbereich, Support-Seiten usw.
Aber was können Sie tun, wenn Sie eine einfache, aber effektive Website mit wenig Aufwand erstellen wollen?
Machen Sie sich keine Sorgen. One-Page-Websites sind die beste Wahl für Sie: Die Vorteile von One-Page-Websites sind wie folgt:
Vereinfachte Navigation
Da alle Inhalte auf einer einzigen Seite untergebracht sind, müssen die Nutzer nicht durch mehrere Menüs oder Links navigieren. Stattdessen können sie einfach scrollen, um die gewünschten Informationen zu finden.
Klare und fokussierte Botschaften
Eine einseitige Website ist ideal, um eine prägnante, direkte Botschaft zu vermitteln und sicherzustellen, dass die Besucher nicht mit übermäßigen Details überfrachtet werden. Sie eignet sich besonders gut für Portfolios, Produktpräsentationen und Veranstaltungswerbung.
Mühelose Wartung
Mit nur einer zu verwaltenden Seite wird die Aktualisierung von Inhalten einfach und weniger zeitaufwändig, so dass bei Bedarf schnelle Anpassungen möglich sind.
Optimierte mobile Erfahrung
Einseitige Websites sind von Natur aus mobilfreundlicher, da das Scrollen auf Smartphones und Tablets intuitiv ist. Die Nutzer können einfach nach unten wischen, anstatt durch mehrere Links zu navigieren.
Betonung auf Call-to-Action (CTA)
Wenn sich alle Inhalte auf einer einzigen Seite befinden, ist es einfacher, wichtige CTAs wie "Anmelden" oder "Jetzt kaufen" hervorzuheben. Da weniger Ablenkungen durch mehrere Seiten vorhanden sind, werden die Nutzer eher aktiv, was zu höheren Konversionsraten führt.
Konsolidierte SEO-Leistung
Anstatt die SEO-Bemühungen auf mehrere Seiten zu verteilen, konzentriert eine One-Page-Website diese auf eine einzige URL. Dies macht es effizienter, für bestimmte Schlüsselwörter zu optimieren und die Platzierung in Suchmaschinen zu verbessern.
12 beste Beispiele für einseitige Websites
Jetzt können Sie sich mit einer einseitigen Website und ihren Vorteilen vertraut machen. Vielleicht möchten Sie wissen, welches ein gutes Beispiel für ein solches Website-Design ist. Okay, ich werde Ihnen die 12 besten einseitigen Websites im Jahr 2025 vorstellen. Ich hoffe, es ist nützlich für Sie.
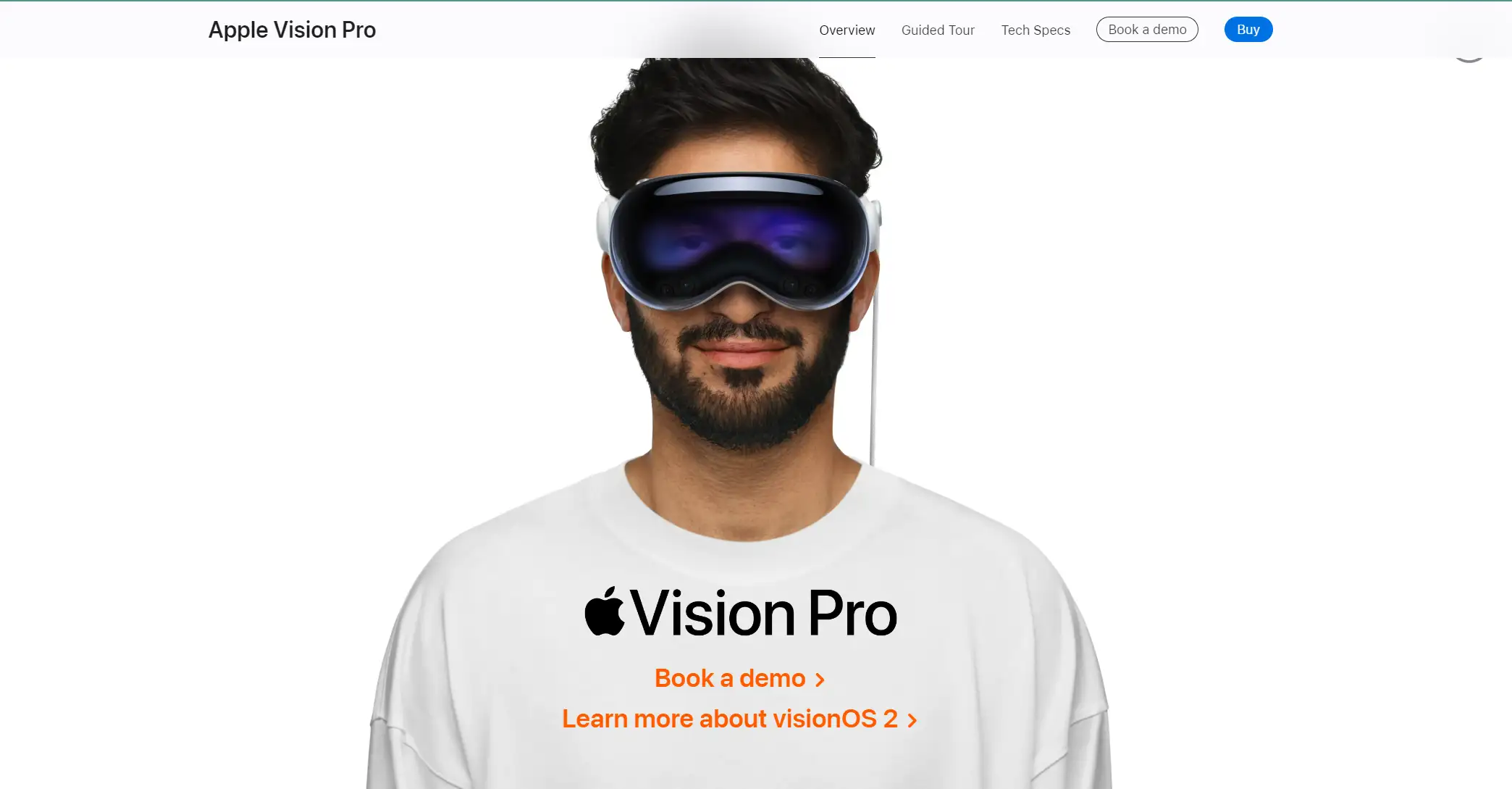
1. Apple Vision Pro
Das Apple Vision Pro ist Apples Einstieg in den Bereich des Spatial Computing, bei dem digitale Inhalte mithilfe modernster Technologie mit der physischen Welt verschmelzen. Durch die Kennzeichnung des Headsets als "Pro"-Produkt positioniert Apple es mit dieser ersten Version für Profis und High-End-Kunden.
Die einseitige Website des Apple Vision Pro ist mit ihrem umfangreichen Inhalt, den hochwertigen Videos und den detaillierten Beschreibungen hervorragend gestaltet.
Auf der offiziellen Website variiert der Preis je nach Anpassungsoptionen. Wenn Sie sich für eine Ratenzahlung entscheiden, beginnen die Kosten bei 3499 $ oder 291,58 $ pro Monat für 12 Monate.

Wichtige Designelemente
Hochwertige: VideosDie Videos behandeln meine Szenarien, in denen Apple Vision Pro getragen werden kann. Sie zeigen direkt die Vorteile des Produkts.
Fette Schriftarten: Die fetten Schriftarten eignen sich für die Einführung des Produkts, die einen großen Eindruck auf das Publikum der Website hinterlässt.
Interaktionsschaltflächen: Viele Interaktionsschaltflächen sorgen dafür, dass diejenigen, die sich für das Produkt oder eine seiner Eigenschaften interessieren, mehr Details erfahren. Auf diese Weise werden die Besucher bereit, es zu bestellen.
Fesseln Sie mit visuellen Elementen: Verwenden Sie hochwertige Bilder, Videos und animierte Übergänge, um die Aufmerksamkeit zu wecken und Ihre Markenbotschaft zu vermitteln.
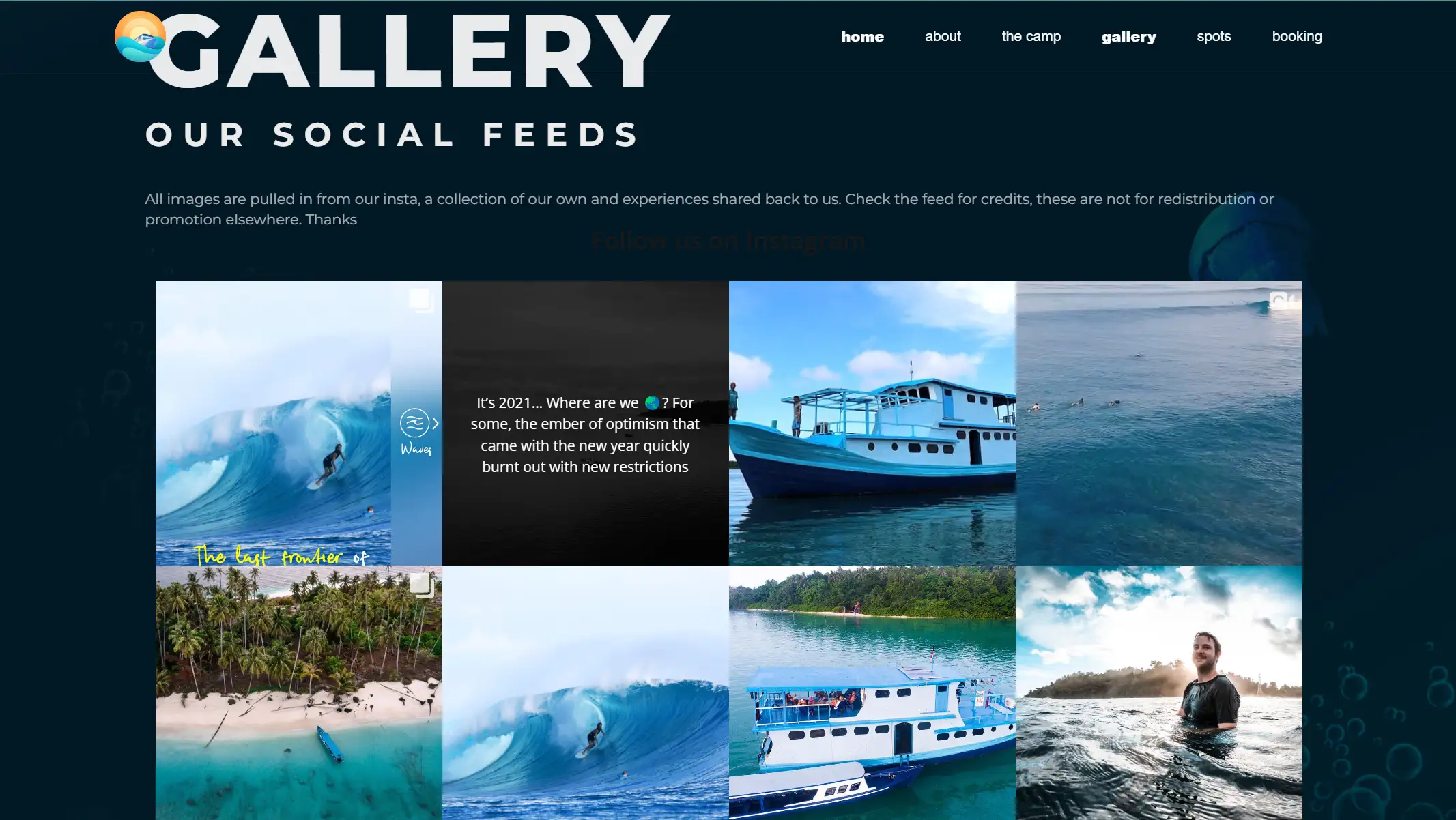
2. Banyak Surf Adventure
Ob Sie nun gerne reisen oder nicht, die einseitige Website von Banyak Surf Adventure wird Ihre Blicke auf sich ziehen und Ihnen einen guten Eindruck von dem Reiseziel vermitteln. Die Website verfügt über intuitive Menüpunkte wie "das Camp", "Galerie" und "Buchung", was die Navigation für neue Besucher mühelos macht. Die Galerie verlinkt direkt zu den Instagram-Fotos, während der Text insgesamt ein Gefühl von Reisen und Abenteuer vermittelt, was das Erlebnis noch unterhaltsamer und ansprechender macht.

Wichtige Design-Elemente
Hochauflösende Bilder: Die atemberaubenden Bilder in der Galerie zeigen die malerischen Surfspots und die abgelegene Schönheit der Banyak-Inseln. Diese Bilder lassen die Nutzer in das tropische Paradies eintauchen, das sie erwartet.
Korrekter Text: Der Text der Website ist prägnant und einladend und perfekt auf abenteuerlustige Reisende zugeschnitten. Sie heben die Exklusivität der Surfspots und die unberührte Natur des Reiseziels hervor und machen Lust auf mehr.
Nahtlose Navigation: Verankerte Links und sanftes Scrollen sorgen dafür, dass die Nutzer auf alle wichtigen Informationen zugreifen können, ohne die Seite verlassen zu müssen, und ermöglichen so ein sauberes und effizientes Browsing-Erlebnis. Außerdem sorgt die Integration sozialer Medien für ein dynamisches Element, das die Website frisch und aktuell hält.
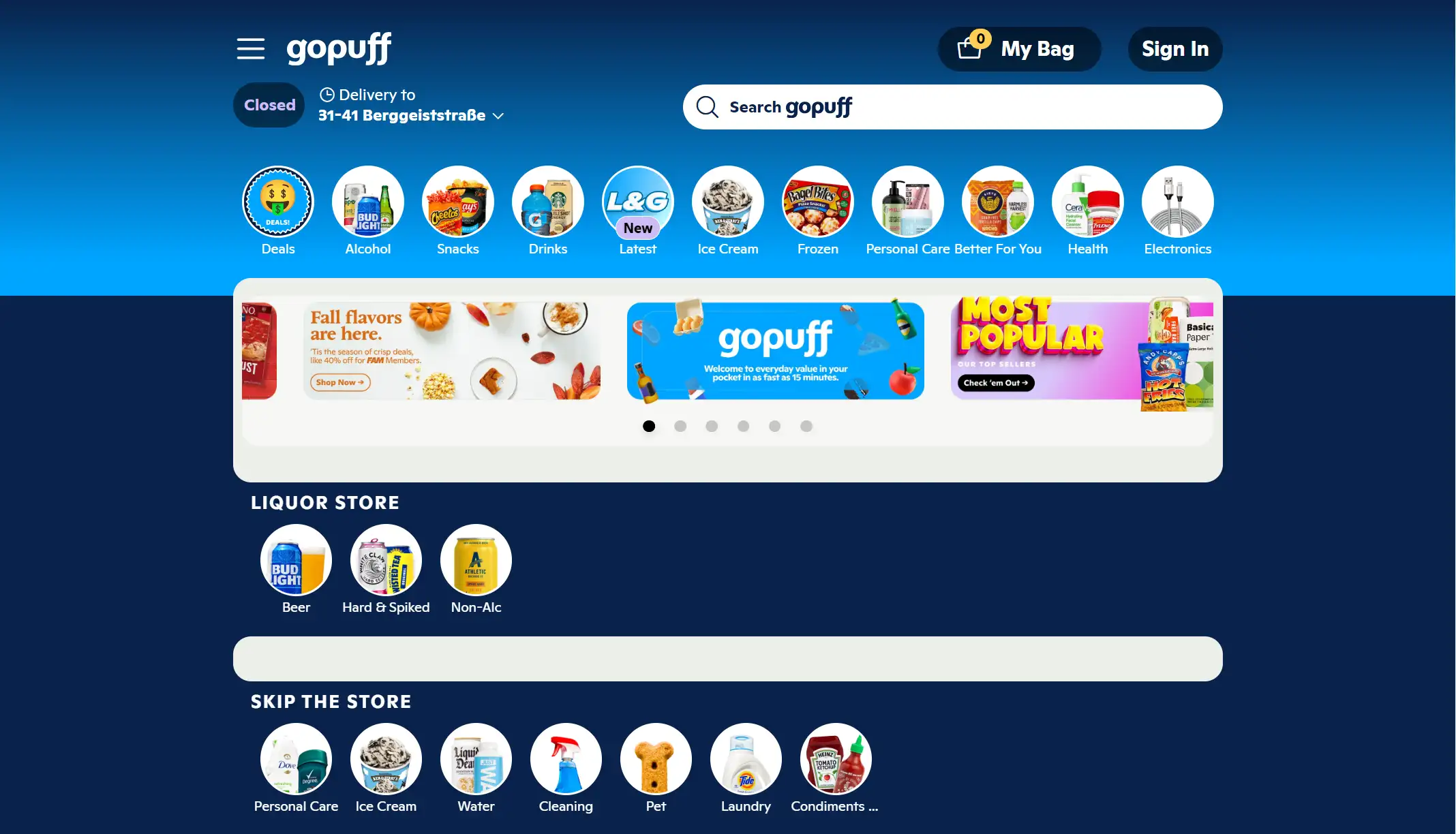
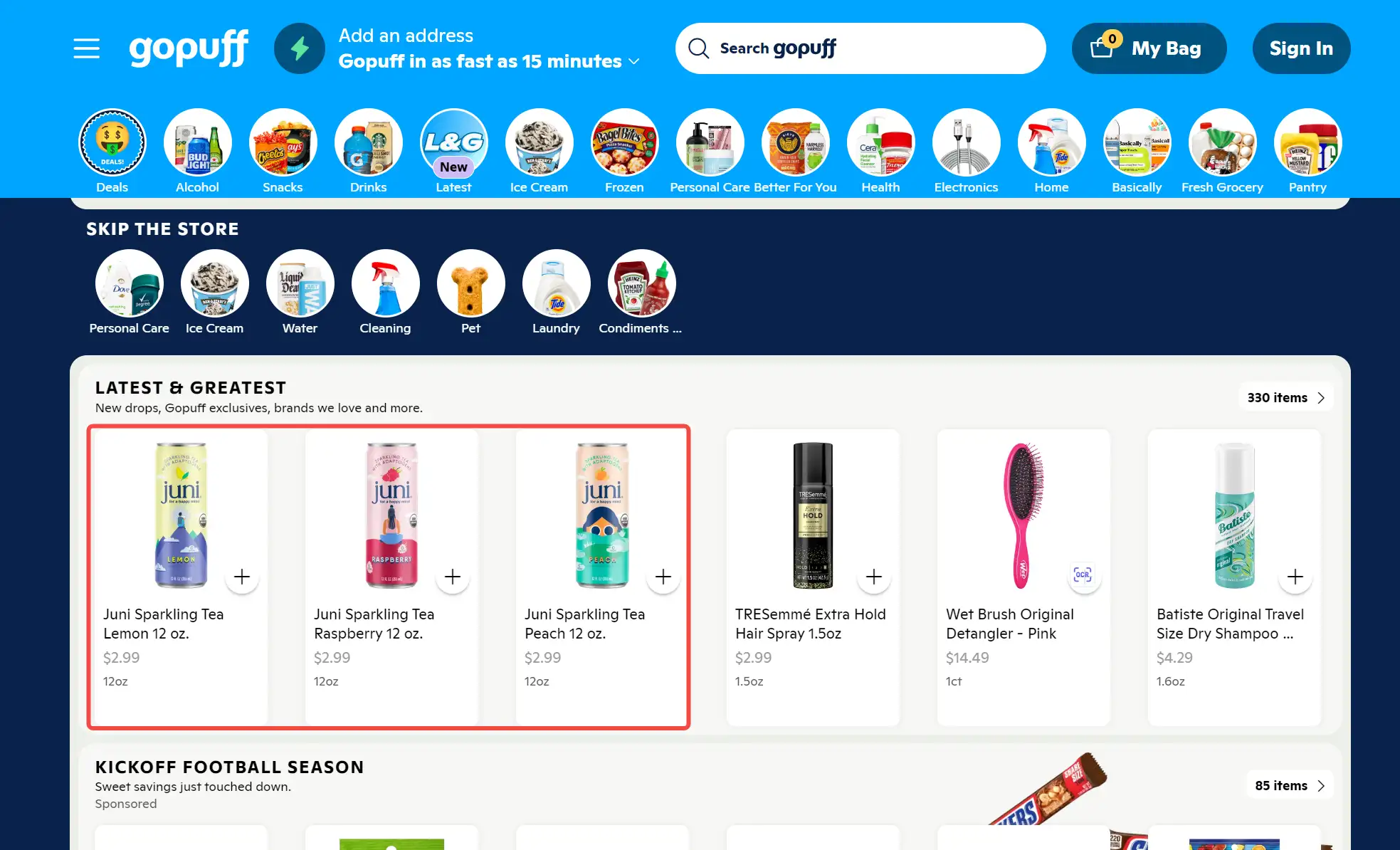
3. Gopuff
GoPuff, mit Hauptsitz in Philadelphia, ist ein amerikanisches Unternehmen, das sich auf die Lieferung von Konsumgütern und Lebensmitteln spezialisiert hat. Kunden können mit Gopuff Snacks, Lebensmittel, Alkohol und mehr über die App oder die Website bestellen. Nach Eingabe Ihrer Lieferadresse können Sie alle verfügbaren Artikel der nächstgelegenen Gopuff-Filiale einsehen. Es ist ein großartiges Beispiel für eine einseitige Website für Lebensmittel oder anderen E-Commerce.
Statistiken zufolge erwirtschaftete GoPuff im Jahr 2023 einen Umsatz von etwa 1,2 Milliarden Dollar, was einem Rückgang von etwa 300 Millionen Dollar im Vorjahr entspricht. Außerdem haben über 20 Millionen Menschen die App heruntergeladen, mit 1,8 Millionen aktiven Nutzern.

Wichtige Designelemente
Einfache Navigation: Sie können die Seite entweder durch Scrollen oder über das obere Menü durchsuchen.
Übersichtliches Layout: Jedes Produkt wird mit einem Foto angezeigt, und der Preis ist darunter aufgeführt, so dass Sie die für Sie interessanten Artikel leicht erkennen können.
Genaue Klassifizierung: Obwohl die Produkte unter dieselbe Kategorie fallen, sind sie einzeln mit ihrem Namen gekennzeichnet. So stehen zum Beispiel drei verschiedene Getränke zur Verfügung, aus denen Sie je nach Vorliebe eines auswählen können.

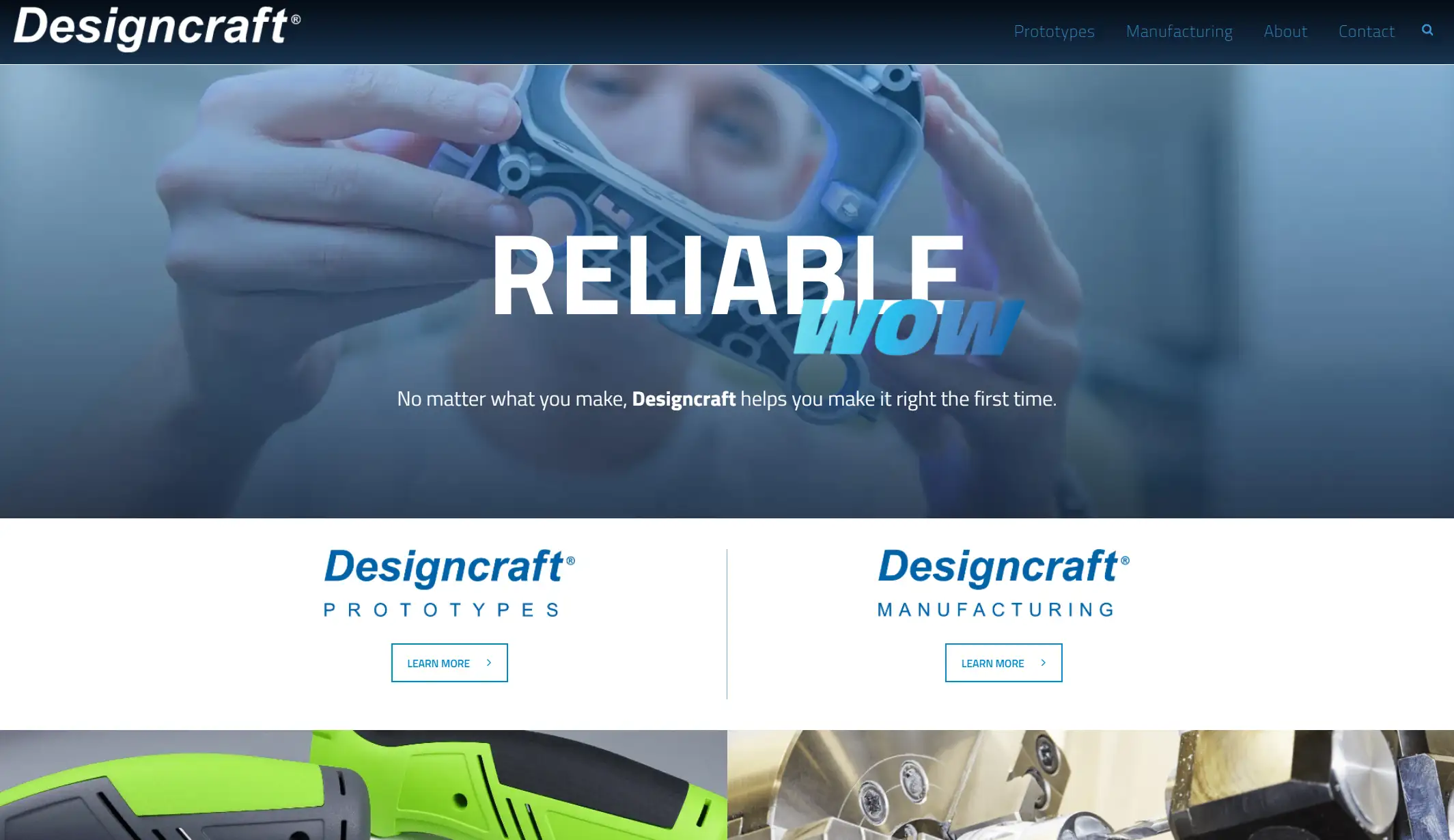
4. DesignCraft
Seit 1980 erstellt Designcraft hochwertige Prototypen und Anschauungsmodelle an unserem Hauptstandort in Lake Zurich, Illinois. Rationalisiert, vereinfacht und kosteneffektiv - das ist der Service, den Designcraft mit der Aufnahme der Fertigung in unser breites Leistungsspektrum schaffen wollte. Zu den Kernleistungen von Designcraft gehören CNC-Bearbeitung, Formenbau, Gießen, additive Fertigung, Endbearbeitung, Design und Engineering sowie Rapid Manufacturing.

Wichtige Design-Elemente
Portfolioorientiert: Sie zeigen ihre Arbeit anhand von Fotos, was in der Fertigungsindustrie sehr wichtig ist.
Einfaches Design: Ein klares Design ohne unsinnige Texte, die jedoch den Wert des Unternehmens, seines Teams und seiner Dienstleistungen vermitteln.
Markeneigene Bildsprache: Alle Bilder spiegeln die Fähigkeiten der Marke in der Produktion wider und sorgen für ein konsistentes und intensives Erlebnis für die Besucher.
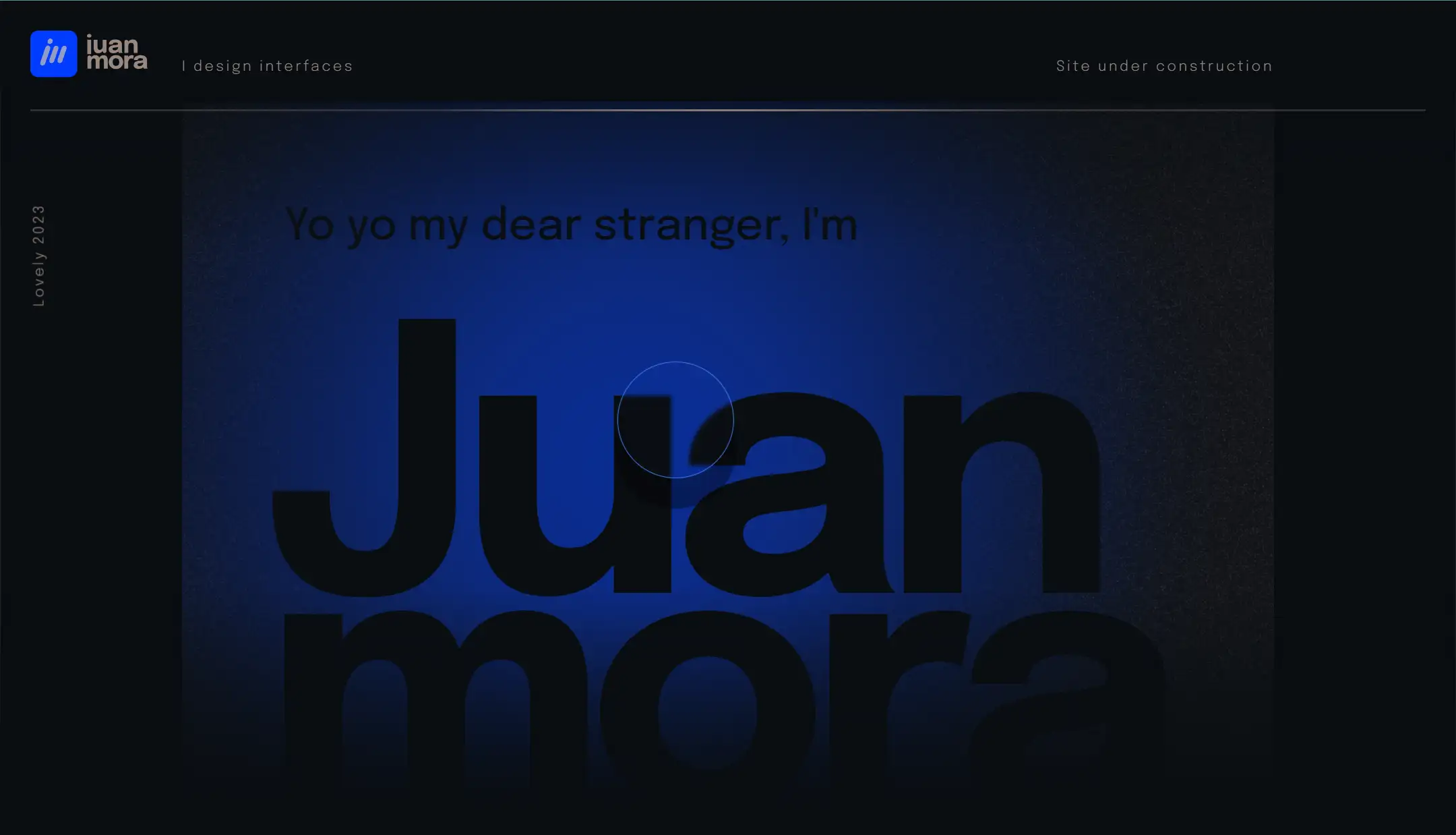
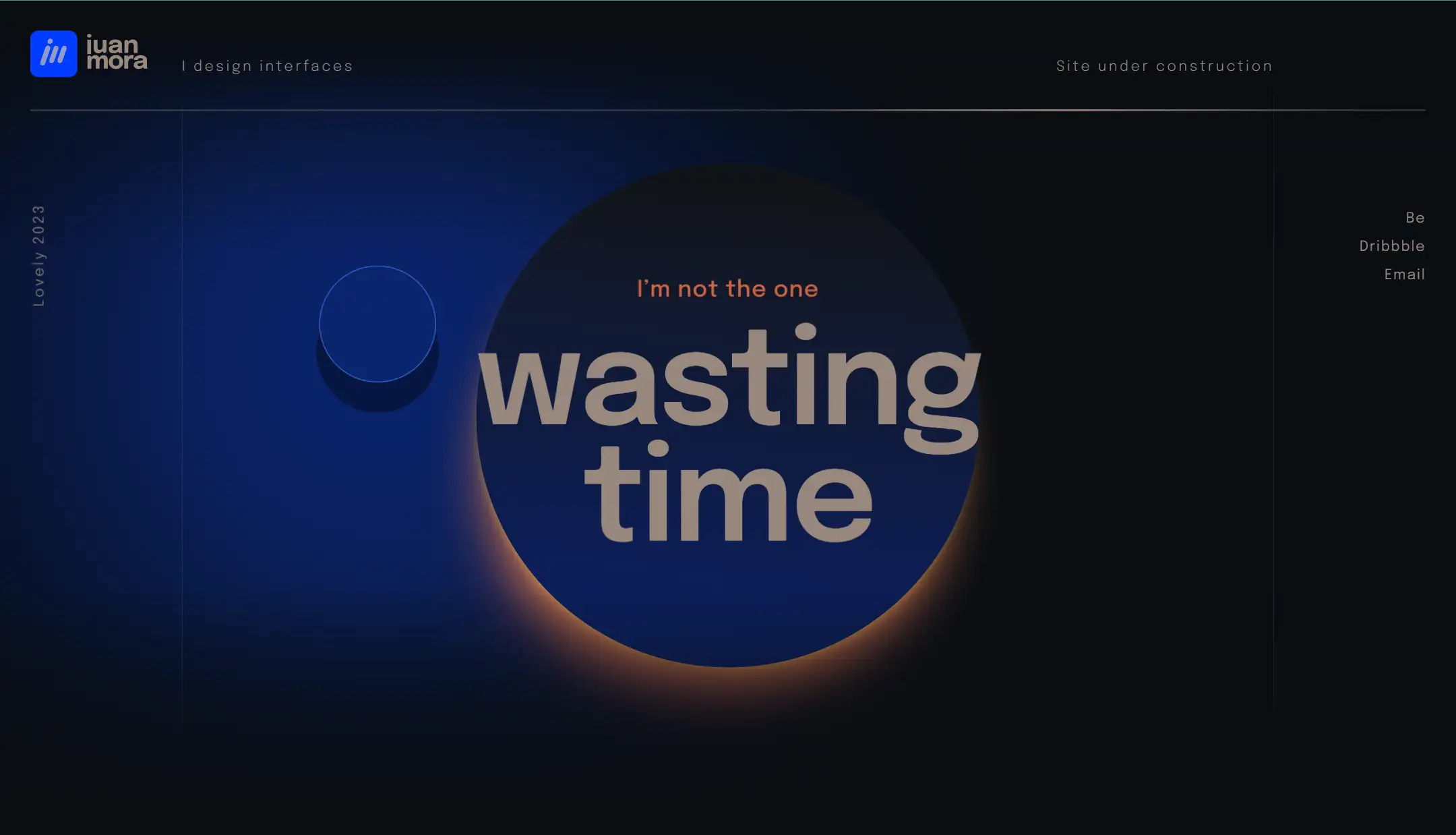
5. Juan Mora
Juan Morar ist ein Design Director, der an Apps und Websites arbeitet, die eine starke digitale Präsenz für Marken schaffen. Die Interaktion auf dieser einseitigen Website ist außergewöhnlich. Das Design der einseitigen Website ist kreativ. Zum Beispiel ist der Cursor auf dieser Website ein Kreis, aber ein Feuerzeug. Er wird überall dort hervorgehoben, wo er leuchtet.

Wichtige Designelemente
Kreative Interaktion: Der Designer verwandelt den gewöhnlichen Pfeilcursor in einen kreisförmigen Cursor als Feuerzeug, um etwas Dunkles zu beleuchten. Außerdem leuchtet die Kugel in verschiedenen Winkeln, wenn sich der Cursor bewegt. In der Zwischenzeit werden Sie den Schatten des Cursors bemerken. Und Sie können leicht an den Sonnenraum denken.

Humorvolle Worte: Wenn Sie nach unten scrollen wollen, werden Sie einen sogenannten Hinweis finden, der lautet: "Diese Seite wird gerade überarbeitet." Wenn Sie dann weiter auf der Seite blättern, können Sie das Gefühl haben, dass der nette Autor mit Ihnen spricht. Dann wird man noch neugieriger, was auf der nächsten Seite steht. (Ich bin auch süchtig danach, nach unten zu scrollen XD)
Ansprechende Schriftarten und Formate: Sie können feststellen, dass die Schlüsselwörter auf der Seite groß, fett und mit einer offensichtlichen Farbe sind. Der Rest der Informationen ist in kleinen, orangefarbenen Wörtern geschrieben. Auch die Formate sind für den Besucher attraktiv. Zum Beispiel: "Es gab einen Verlierer, der immer weiter nach unten scrollte".
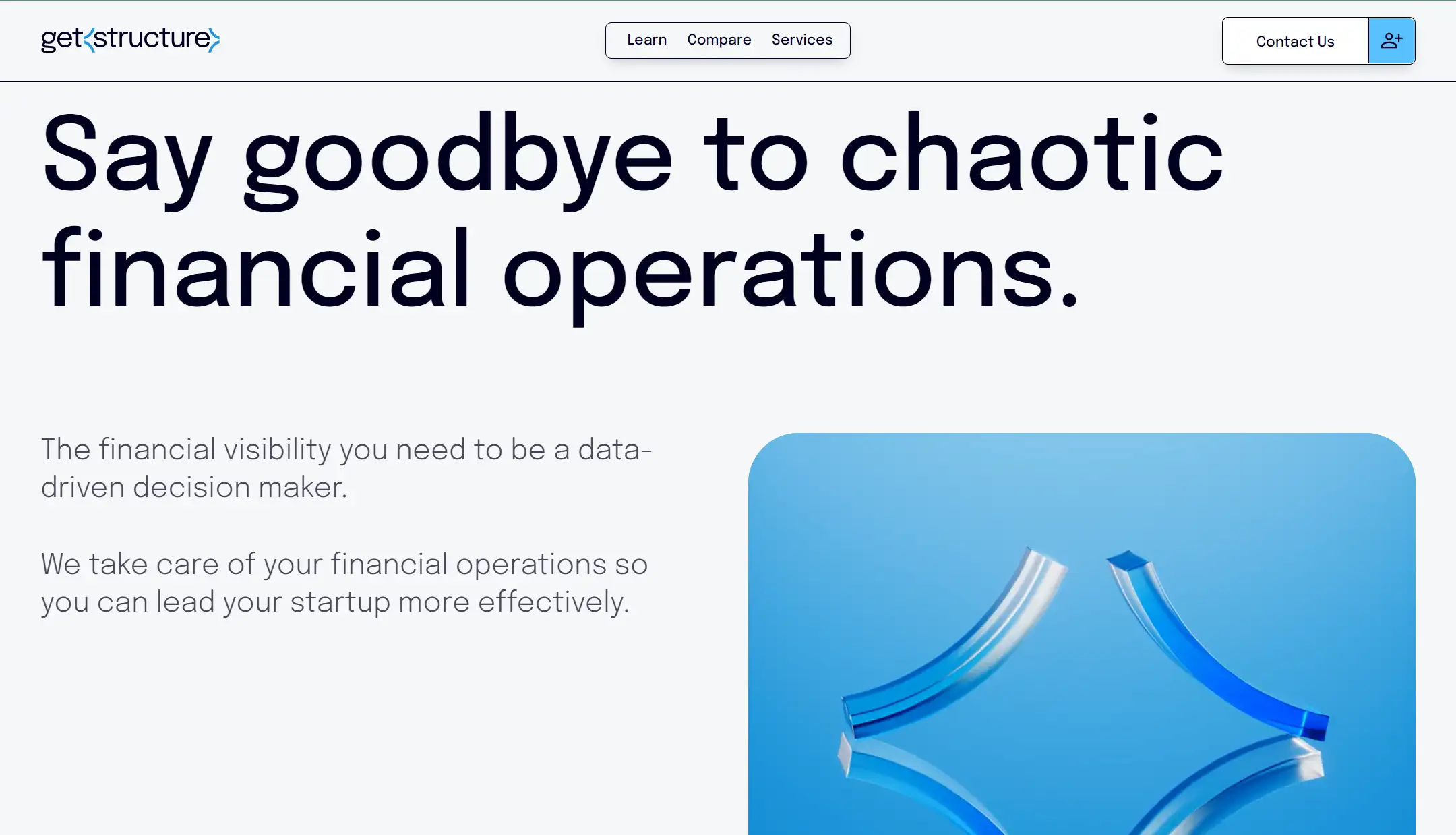
6. Struktur erhalten
Mit Get Structure erhalten Sie einen klaren Überblick über den Zustand Ihres Unternehmens durch ein einziges Dashboard, das alle wichtigen Kennzahlen und Daten zusammenfasst. Get Structure bietet Finanzoperationen als Dienstleistung an und stellt sicher, dass die Finanzen, der Tech-Stack und die Prozesse unserer Kunden organisiert und gepflegt werden.
Mit der One-Page-Website zeigt der One-Page-Website-Designer die Fähigkeiten und Leistungen des Unternehmens gut auf und hilft so, das Vertrauen der Nutzer zu gewinnen.

Wichtige Designelemente
Fesselnde Bilder: Ein dynamisches Geschenk zieht sofort die Aufmerksamkeit auf sich und setzt den Ton für den Rest der Website.
Portfolio-Zentrierung: Robot Genius hebt seine Arbeit durch eingebettete Videos hervor, so dass der Inhalt im Mittelpunkt steht, was in der Filmindustrie entscheidend ist.
Einfach halten: Setzen Sie auf Klarheit. Jedes Element sollte einen Zweck erfüllen.
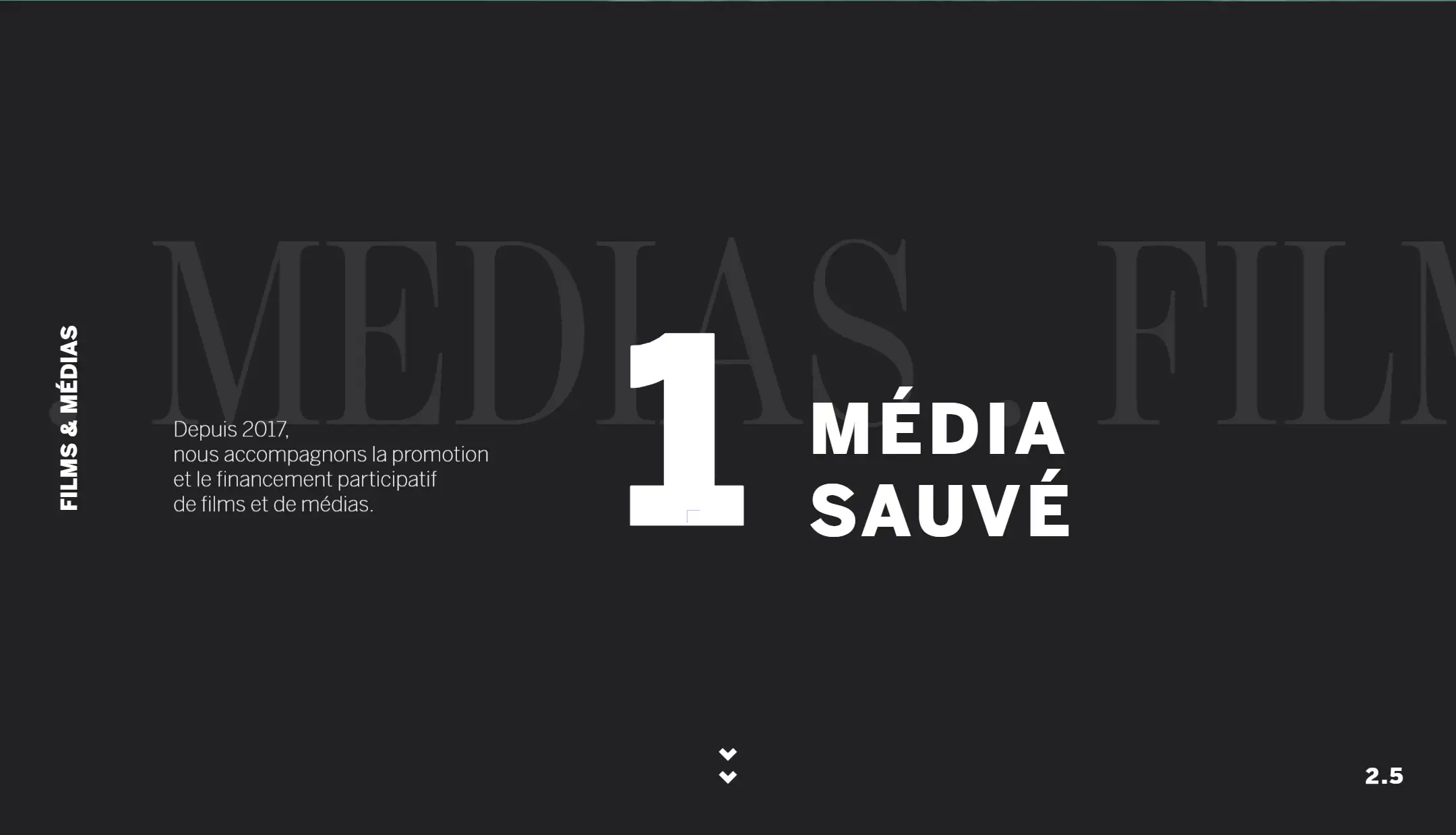
7. Sanstete
Seit 2017 widmet sich Sanstete der Unterstützung der Förderung und des Crowdfundings von Filmen und Medien. Die Website bietet gezielte Beratung zu Crowdfunding-Strategien sowohl für die Filmfinanzierung als auch für andere Medienprojekte. Sie ist intuitiv gestaltet und enthält Rubriken zu wichtigen Themen wie Content-Strategie und Community-Engagement. Obwohl die einseitige Website einfach ist, deckt sie alle wichtigen Informationen ab.

Wichtige Designelemente
Dunkler Modus: Ein schlankes, dunkles Thema verbessert die visuelle Attraktivität und reduziert die Belastung der Augen und bietet ein modernes und komfortables Surferlebnis
Interessantes Cursor-Design: Ein niedliches Cursor-Design verleiht dem Browsing-Erlebnis eine einzigartige Note und macht die Navigation ansprechender und attraktiver.
Achievements Showcase: Die Hervorhebung wichtiger Leistungen und Meilensteine erhöht die Glaubwürdigkeit und unterstreicht die Kompetenz des Designers, verbessert sein Profil und fesselt die Besucher mit seinen Erfolgsgeschichten.

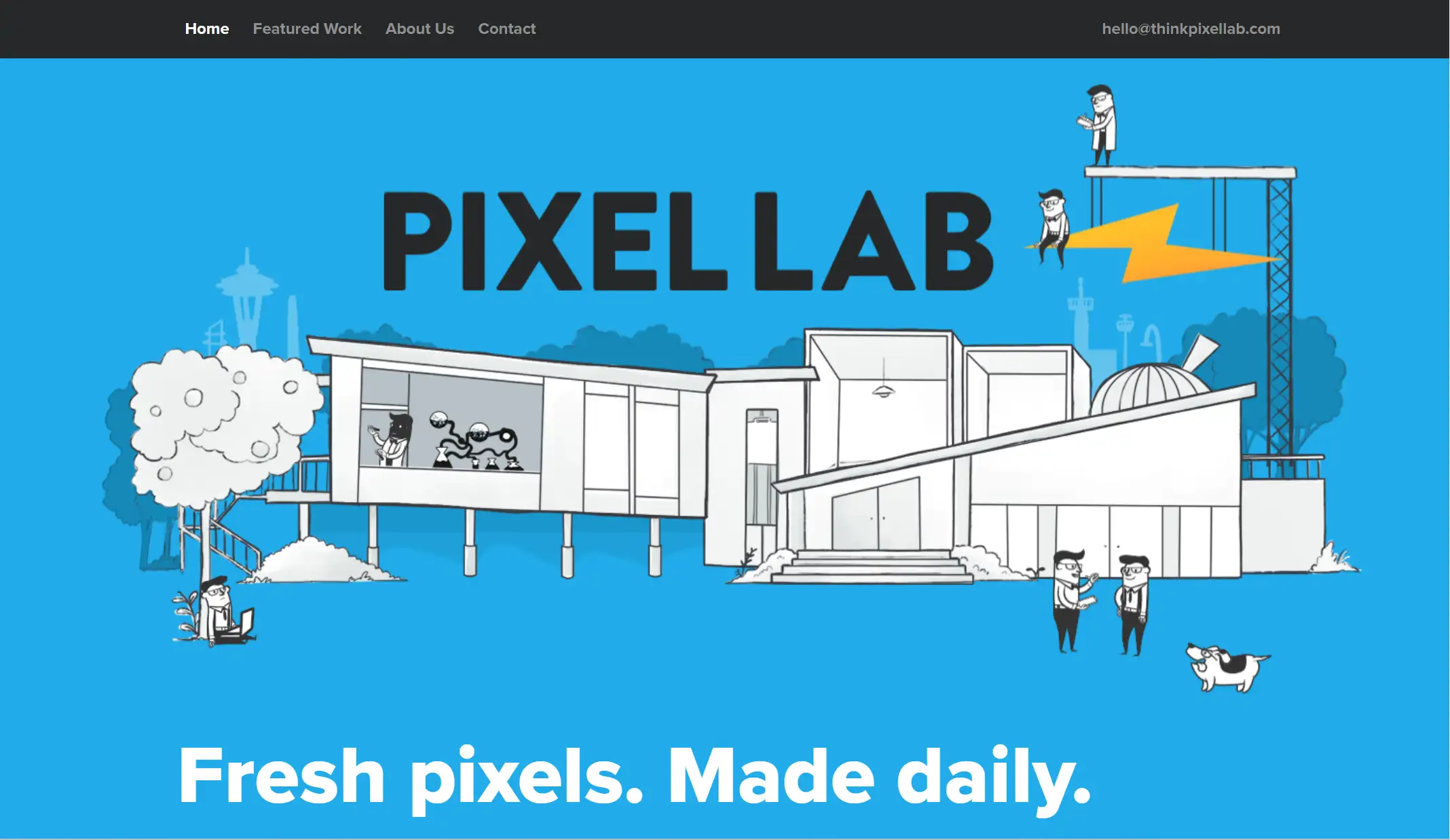
8. Pixel Lab
Pixel Lab ist ein preisgekröntes Design- und Entwicklungsstudio in Seattle. Es wurde im Jahr 2008 gegründet. Bislang hat sie 68 erfolgreiche Projekte durchgeführt. Ihre Arbeiten wurden über 90 Millionen Mal angesehen.
Aus der einseitigen Website von Pixel Lab geht hervor, dass die Fachgebiete des Teams Web, App-Entwicklung, mobile und einzigartige Formfaktoren, Marketing-Analytik und alles, was mit Benutzererfahrung und Design zu tun hat, umfassen. Das Team ist darauf spezialisiert, einfache, unterhaltsame und intuitive Erlebnisse für das Web und Geräte zu schaffen.

Wichtige Design-Elemente
Einfaches Layout: Die Website zeichnet sich durch ein klares und minimalistisches Design aus, das die Benutzerfreundlichkeit erhöht. Der Fokus auf Einfachheit ermöglicht es den Nutzern, mühelos zu navigieren, während die intuitive Struktur die wichtigsten Inhalte hervorhebt, ohne die Besucher mit unnötigen Elementen zu überwältigen.
Klarer Schwerpunkt: Die Website legt einen klaren Schwerpunkt auf die Expertise des Unternehmens in den Bereichen Web-, App- und Mobile-Entwicklung sowie User Experience und Design.
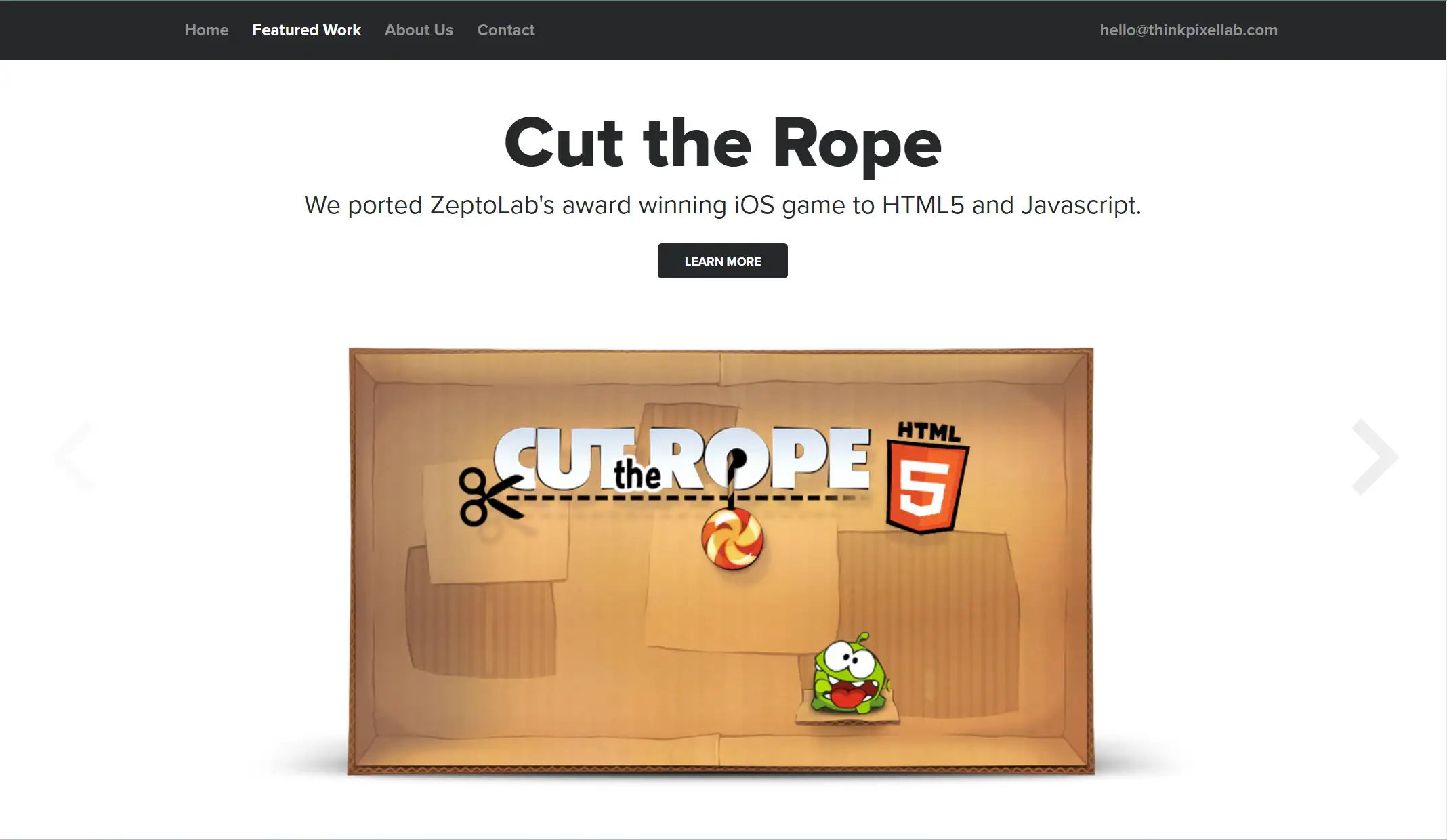
Visuelle Errungenschaften: Pixel Lab präsentiert sein Portfolio visuell und hebt dabei wichtige Leistungen hervor, wie z. B. die Unterstützung von Red Bull beim weltweit anspruchsvollsten Radrennen in Echtzeit-3D, die Neugestaltung des Flight Simulator für das moderne Web usw. Diese visuellen Errungenschaften tragen dazu bei, die technischen Fähigkeiten und das hervorragende Design des Teams zu unterstreichen. Wie auf dem Foto unten zu sehen ist, hat Pixel Lab das preisgekrönte iOS-Spiel von ZeptoLab auf HTML5 und Javascript portiert.

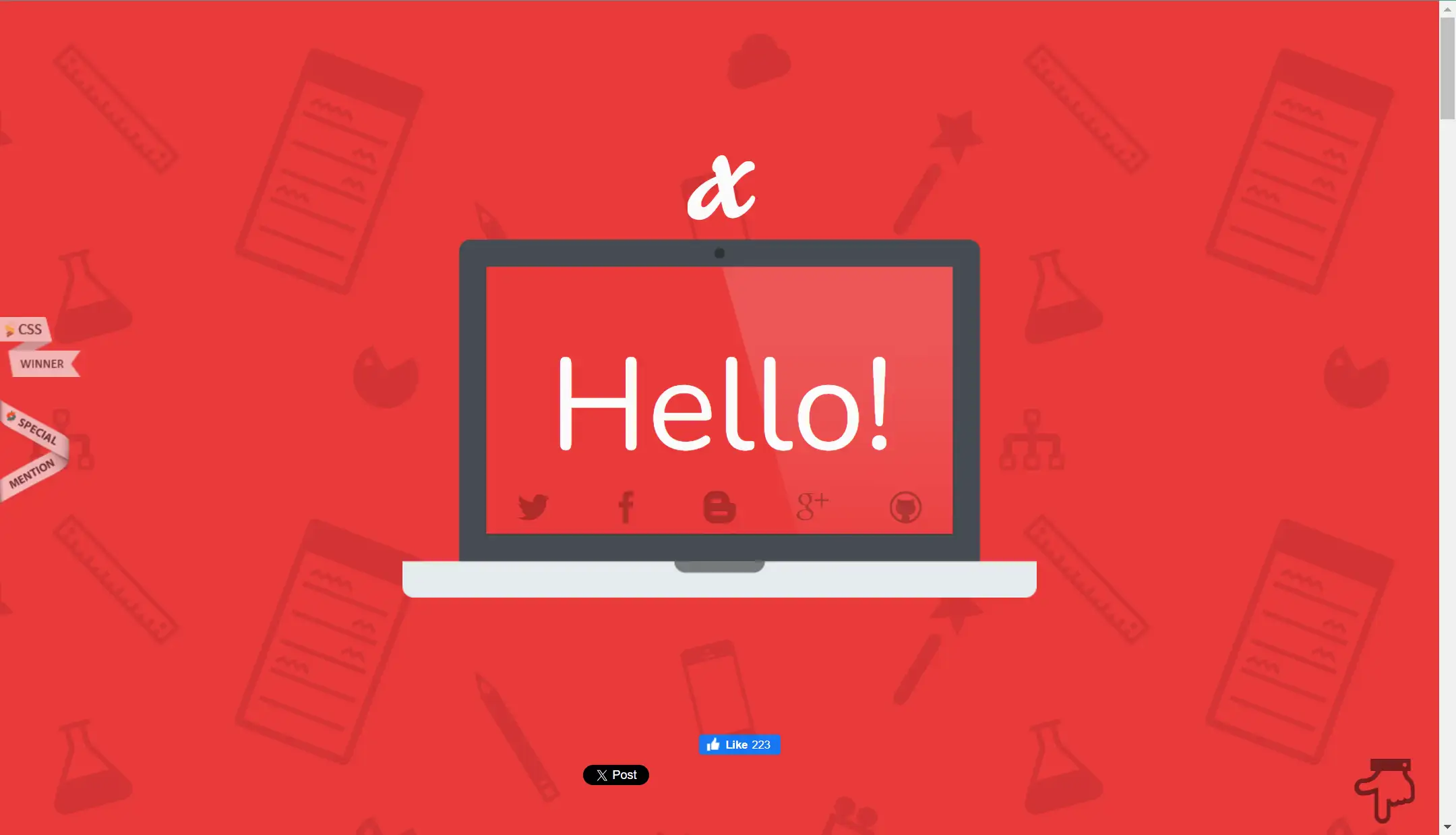
9. Dolox
Dolox, Inc. wurde 2004 gegründet und ist ein Unternehmen für Softwaredesign und -entwicklung. Ursprünglich in Philadelphia ansässig, zog das Unternehmen 2013 nach New York City um. Sein einseitiges Website-Design ist es wert, dass man es kennenlernt.

Wichtige Gestaltungselemente
Anschauliche Einführung: Am Anfang der Seite befindet sich ein Laptop mit "Hallo". Danach erscheinen weitere Wörter, und Sie werden feststellen, dass es sich um eine dynamische Einführung von Dolox handelt. Das ist sehr interessant.
Klare Liste der Dienstleistungen: Die Website umreißt die Angebote des Unternehmens in 8 Bereichen, von denen jeder so gestaltet ist, dass er seine Spezialitäten prägnant kommuniziert und seine technischen Fähigkeiten, Glaubwürdigkeit und Kommunikationsfähigkeiten hervorhebt.
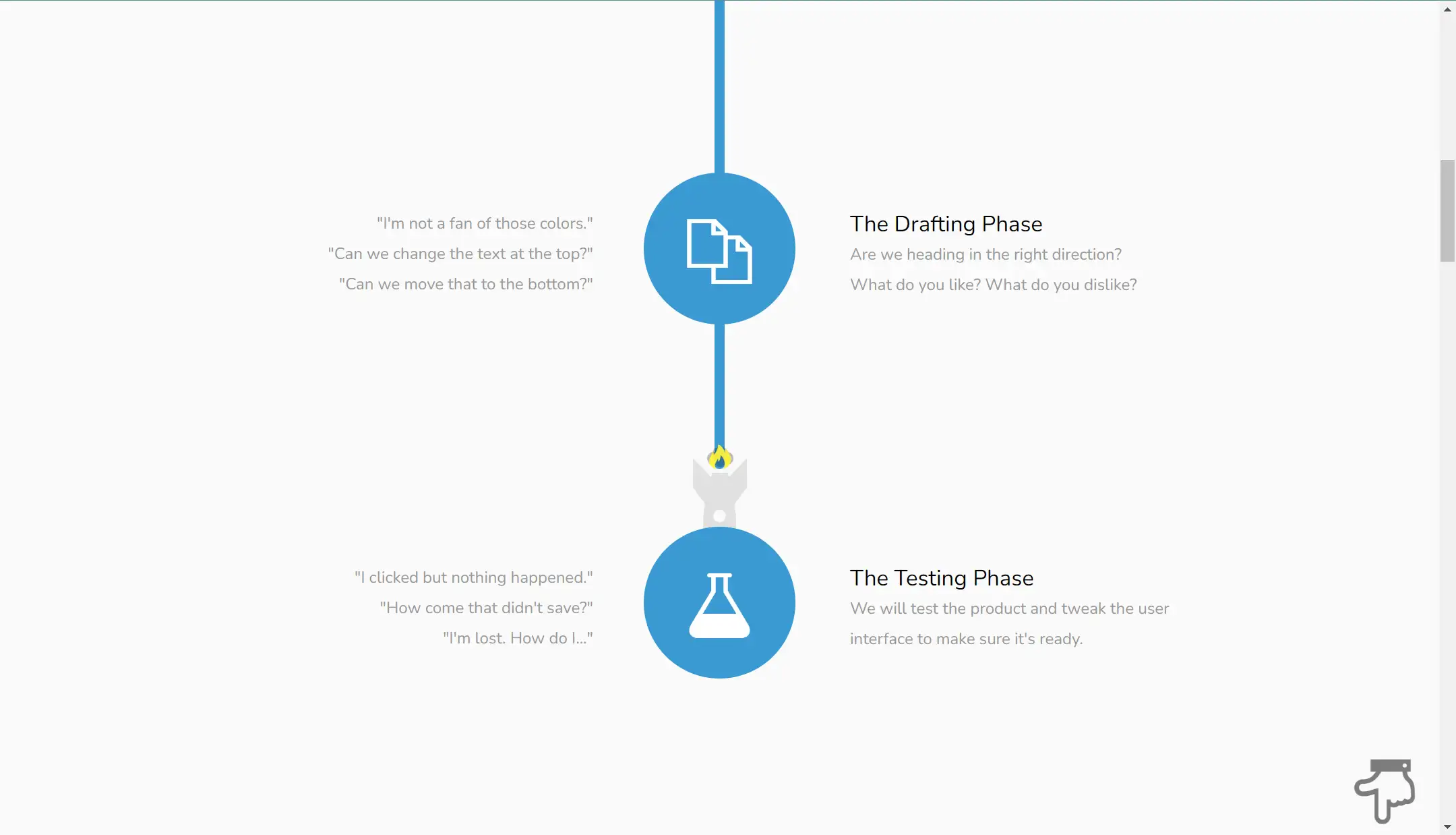
Starke Interaktion: Wenn Sie nach unten scrollen, machen Sie den Arbeitsablauf des Unternehmens deutlich, einschließlich der Spezifikation, der Entwurfsphase, der Testphase und des Versands des Produkts. Auf der linken Seite sind viele Zitate aufgeführt, die die Probleme der Benutzer bei der Verwendung bestimmter elektronischer Produkte aufzeigen. Auf der rechten Seite befinden sich Vorschläge, die das Vertrauen der Nutzer gewinnen können.

10. Oovra
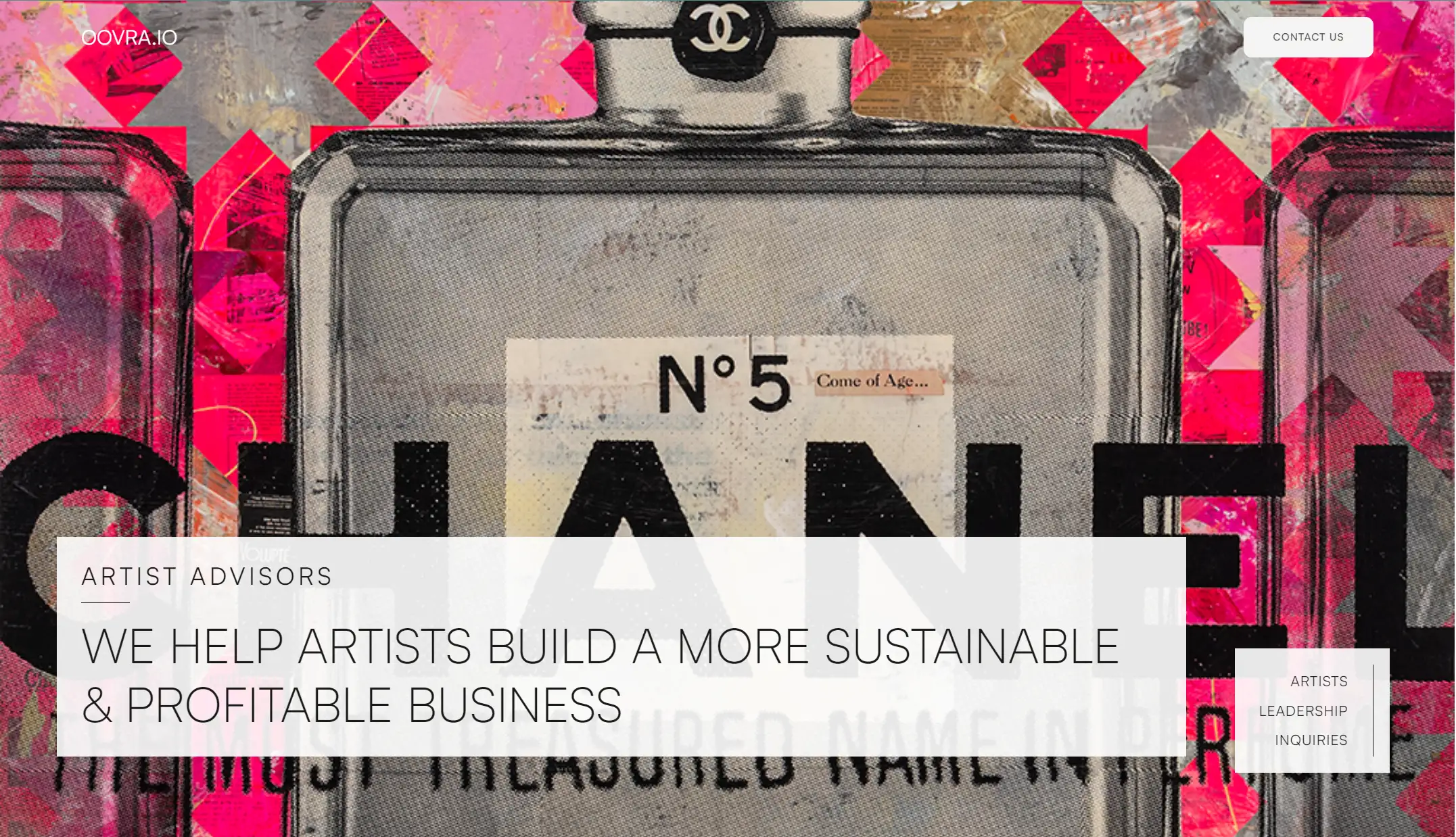
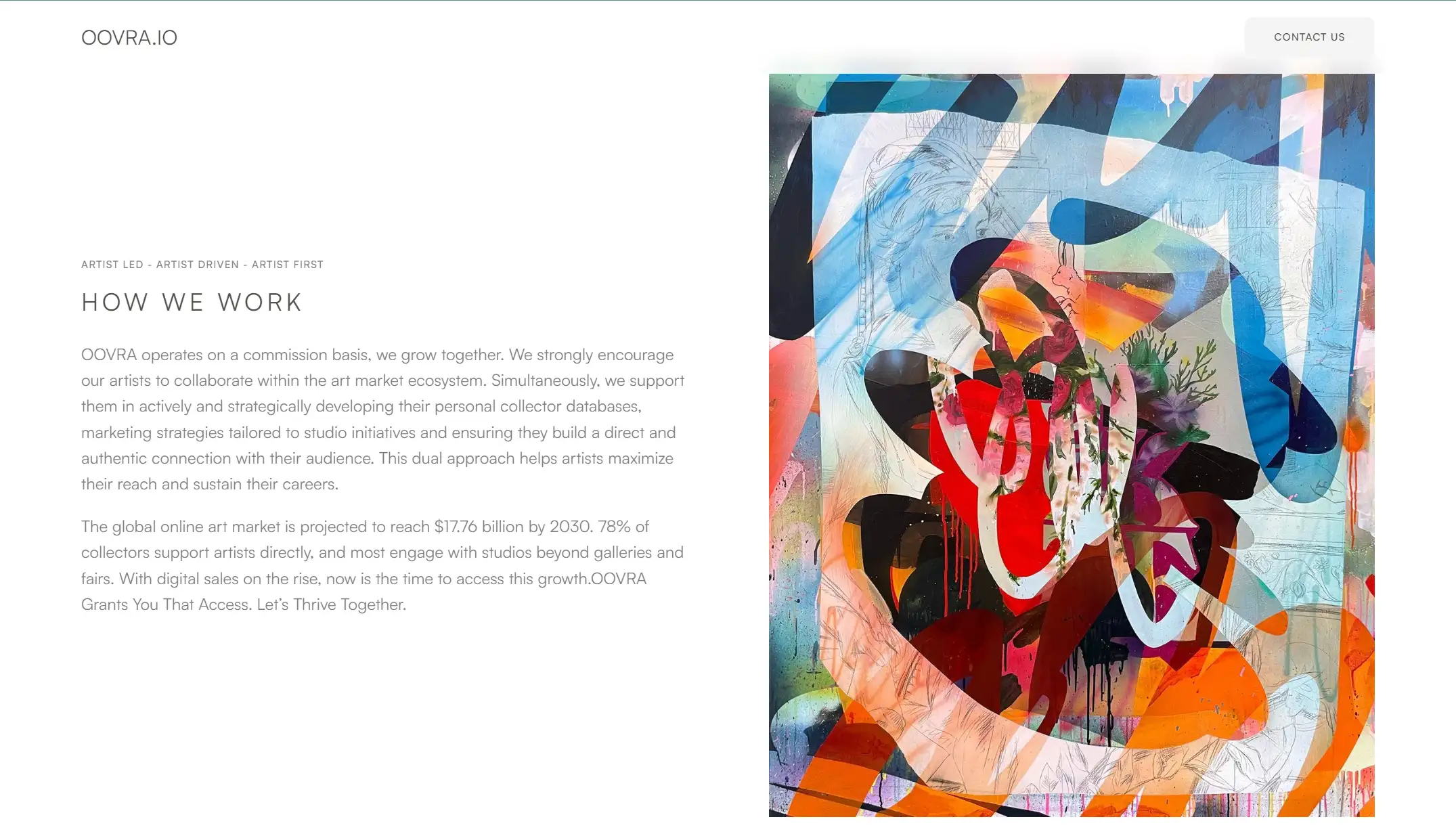
Oovra, ein Unternehmen aus Arizona, ist ein Anbieter professioneller Dienstleistungen für den Verkauf und die Unterstützung von Künstlern. Oovra vertritt Künstlerstudios und verwandelt Fans und Follower in Sammler. Die einseitige Website steht auch dafür, dass sie das Engagement in den sozialen Medien in greifbare Verkäufe und tiefere Verbindungen zum Publikum umwandelt und Sie von Zwängen befreit.

Wichtige Designelemente
Starke Kunst: Beim Betreten der einseitigen Website taucht der Besucher in ein kunstmuseumsähnliches Erlebnis ein. Das Bildmaterial ist sorgfältig kuratiert, wobei Bilder und begleitender Text nahtlos ineinander übergehen und eine harmonische und künstlerische Atmosphäre schaffen.
Raffiniertes Layout: Das Layout der Website erinnert an ein hochwertiges Magazin und präsentiert die Inhalte mit Eleganz und Raffinesse. Jeder Abschnitt ist sorgfältig gestaltet, um die Arbeit der Künstler auf visuell ansprechende Weise hervorzuheben.
Kreative Bilder: Die Bilder zeigen die Talente der Künstler und ihre Fähigkeit, globale Trends zu antizipieren und darauf zu reagieren. Diese kreativen Werke demonstrieren nicht nur ihr Können, sondern fördern auch starke Verbindungen zu Kunden und Verbrauchern und verwandeln Engagement in sinnvolle Beziehungen.

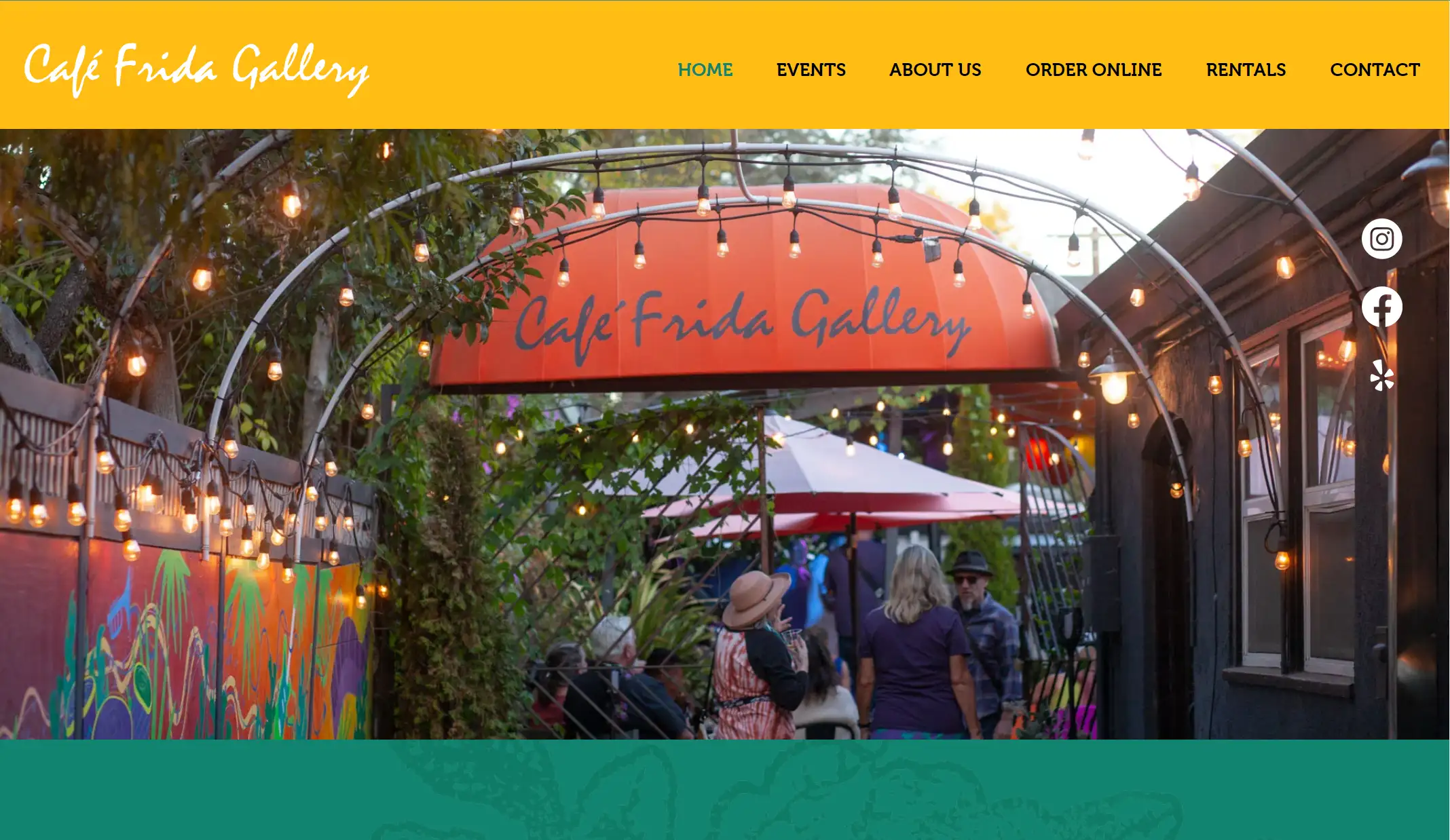
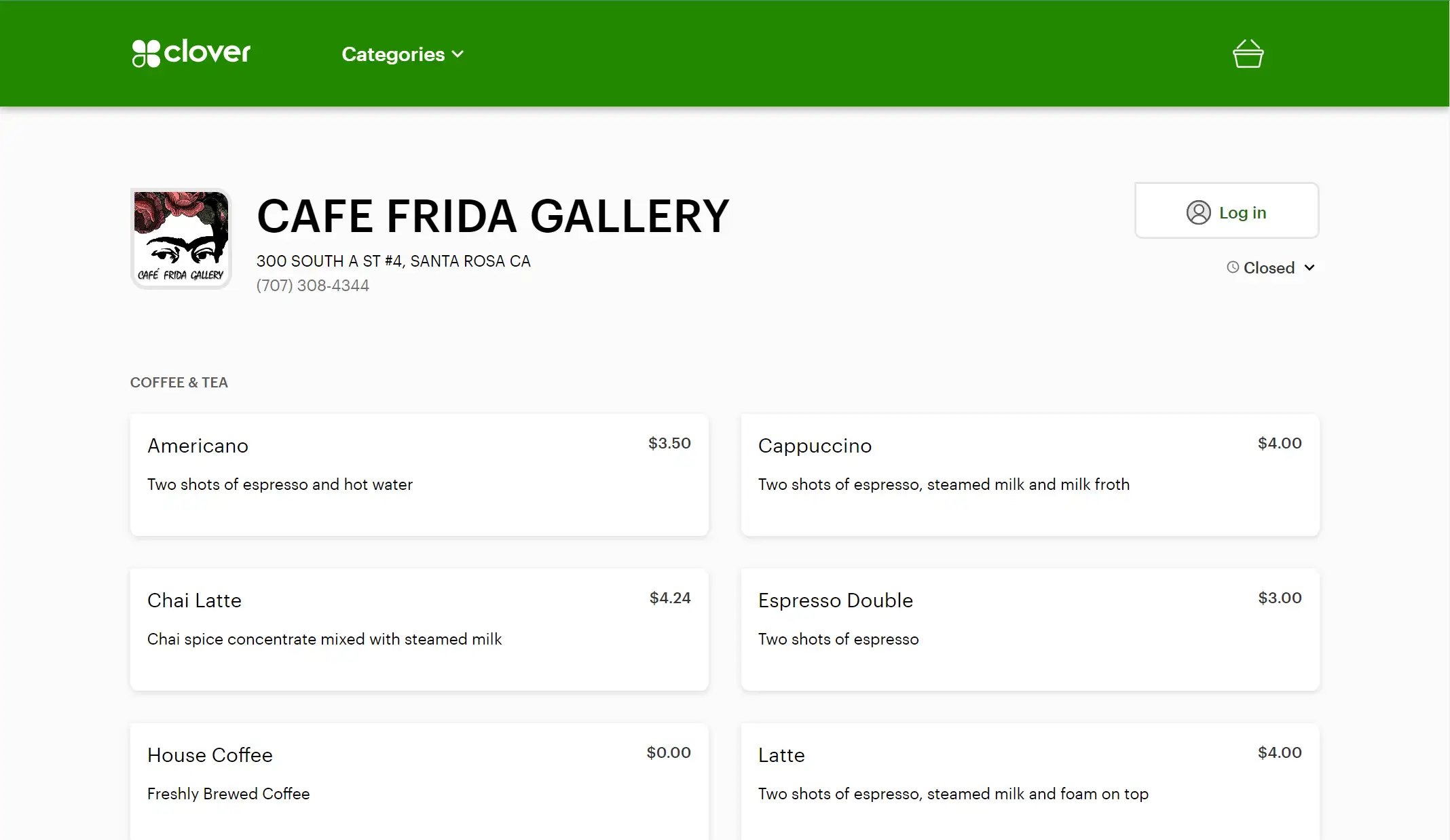
11. Café Frida
Die Galerie Café Frida wurde von Mamadou Diouf und Mario Uribe gegründet, um eine dringend benötigte Anlaufstelle für Künstler in Sonoma County zu schaffen.
Das Café Frida Gallery befindet sich im Herzen des SOFA Arts District in der Innenstadt von Santa Rosa und dient sowohl als Galerie als auch als Café. Das Café hat es sich zur Aufgabe gemacht, Künstler aus Sonoma County zu unterstützen und gleichzeitig eine vielfältige Auswahl an gesunden Lebensmitteln anzubieten. Diese einseitige Website zeigt auch, dass sie ein lebendiger Knotenpunkt für Veranstaltungen und Zusammenkünfte der Gemeinde ist.

Wichtige Designelemente
Immersives Design: Bildschirmfüllende Bilder und interaktive Elemente sorgen für ein fesselndes Erlebnis.
Farbenfroher Modus: Anstelle des Dard-Modus, wie bei vielen anderen einseitigen Websites, nimmt diese Website einen farbenfrohen Stil an, der mit ihren Dienstleistungen und ihrer Produktion übereinstimmt.
Einfaches Layout: Im Großen und Ganzen ist die Website kurz und einfach gehalten und gibt die wichtigsten Informationen, angefangen bei der Frage, wer sie sind und was sie tun, bis hin zur Frage, wie man ihre Wohnung mieten kann. Aber wenn Sie mehr Details über einen bestimmten Teil wissen möchten, können Sie auf die entsprechende Schaltfläche klicken. Wenn Sie zum Beispiel eine Mahlzeit bestellen möchten, können Sie auf "JETZT BESTELLEN" klicken. Dann können Sie die Seite unten sehen.

12. We Ain't Plastic
We Ain't Plastic ist das digitale Portfolio von Roland Lösslein, einem Creative Technologist und User Experience Engineer mit Sitz in Berlin. Diese einseitige Website zeigt seinen umfangreichen Hintergrund in der Entwicklung digitaler Produkte, der Produktdesign, User Experience Innovation und Implementierung umfasst.

Wichtige Designelemente
Fesselndes visuelles Design: Bildschirmfüllende Bilder und interaktive Funktionen lassen den Besucher in das Portfolio eintauchen und schaffen ein fesselndes Erlebnis, das zu weiteren Erkundungen anregt.
Icon-basierte Kommunikation: Strategisch platzierte Icons heben die Stärken und Dienstleistungen des Künstlers hervor und bieten eine klare und prägnante Darstellung seines Angebots.
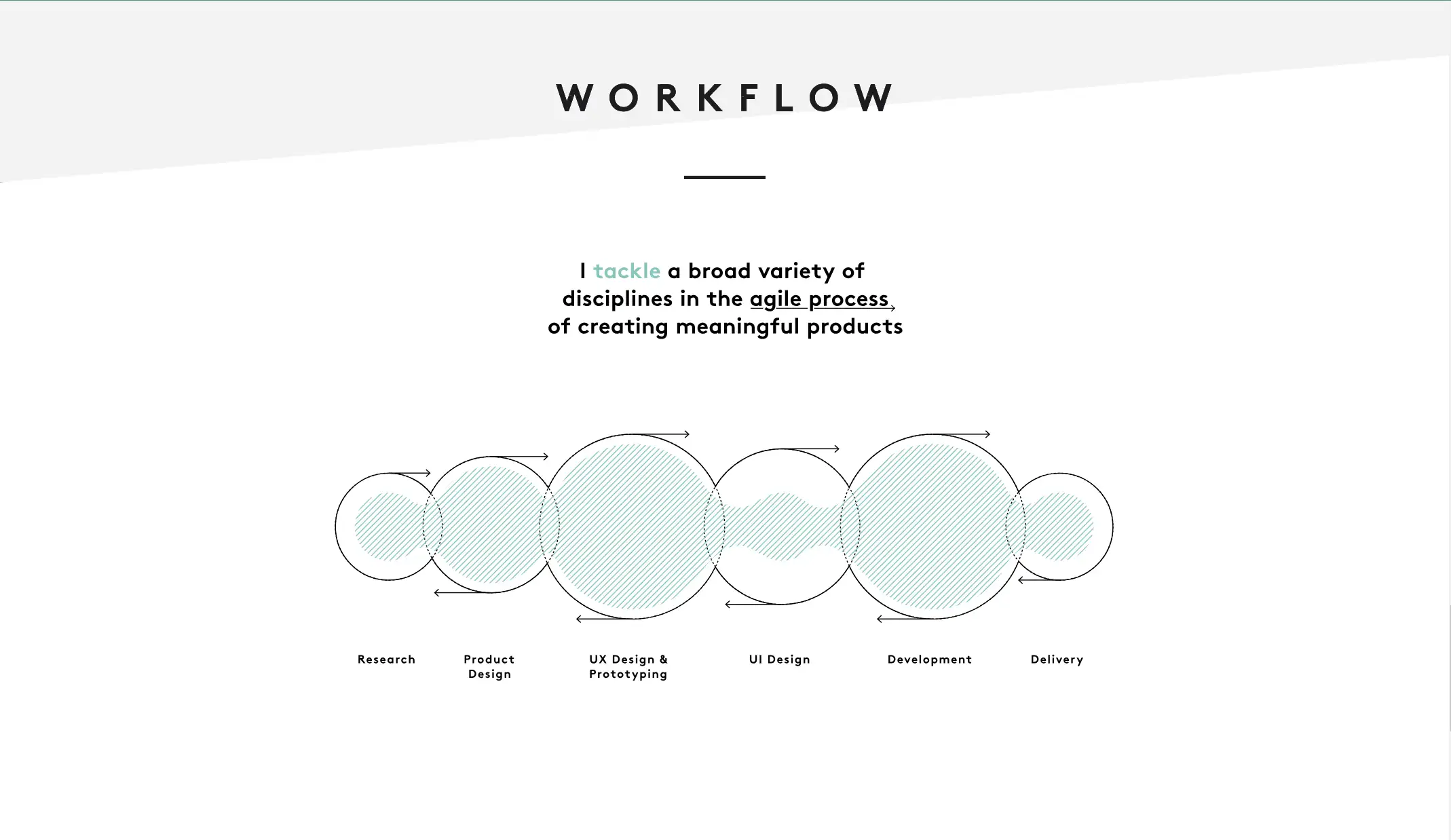
Visueller Workflow: Der Designer macht auch den Workflow sichtbar, der Forschung, Produktdesign, UX DEsign&Prototyping, UI Design, Entwicklung und Lieferung umfasst. Dies spiegelt die professionellen Fähigkeiten und Fertigkeiten des Teams wider.

Wie erstellt man eine einseitige Website?
Die Erstellung einer Website ist nicht schwer, und einseitige Websites bilden da keine Ausnahme.
Modernes Webdesign bevorzugt Minimalismus und konzentriert sich auf saubere Layouts, einfache Navigation und Funktionalität für mobile Endgeräte. Einfachheit hat oft eine stärkere Wirkung.
Im Gegensatz zu mehrseitigen Websites, bei denen die Struktur im Vordergrund steht, liegt der Schwerpunkt bei einseitigen Websites auf der Klarheit. Sie präsentieren die wichtigsten Informationen auf einer einzigen blätterbaren Seite und sind damit ideal, um Besucher zu einer bestimmten Aktion zu führen, ohne sie zu überfordern.
Verstehen Sie den Zweck Ihrer One-Page-Site
Bevor Sie beginnen, ist es wichtig, den Zweck Ihrer Website zu definieren. Sehen Sie sich Beispiele anderer einseitiger Websites an, um zu sehen, wie sie ihre Botschaften vermitteln. Ermitteln Sie Ihre Ziele, Ihr Zielpublikum und die gewünschten Funktionen, um die richtige Vorlage auszuwählen. Wenn Sie diese Elemente kennen, können Sie eine zielgerichtete, ansprechende Website erstellen.
Ihre Website ist eines der mächtigsten Marketinginstrumente, die Ihnen zur Verfügung stehen. Der Schlüssel zum Erfolg liegt darin, Ihre Ziele zu verstehen und die Ausrichtung Ihrer einseitigen Website so zu gestalten, dass diese Ziele erreicht werden.
Erstellen Sie Ihre Website
Wenn Sie Ihren KI-Assistenten nutzen möchten, um eine Website zu erstellen, können Ihnen die folgenden Anleitungen helfen. Ich nehme Wegic als Beispiel.
Schritt 1: Einloggen.

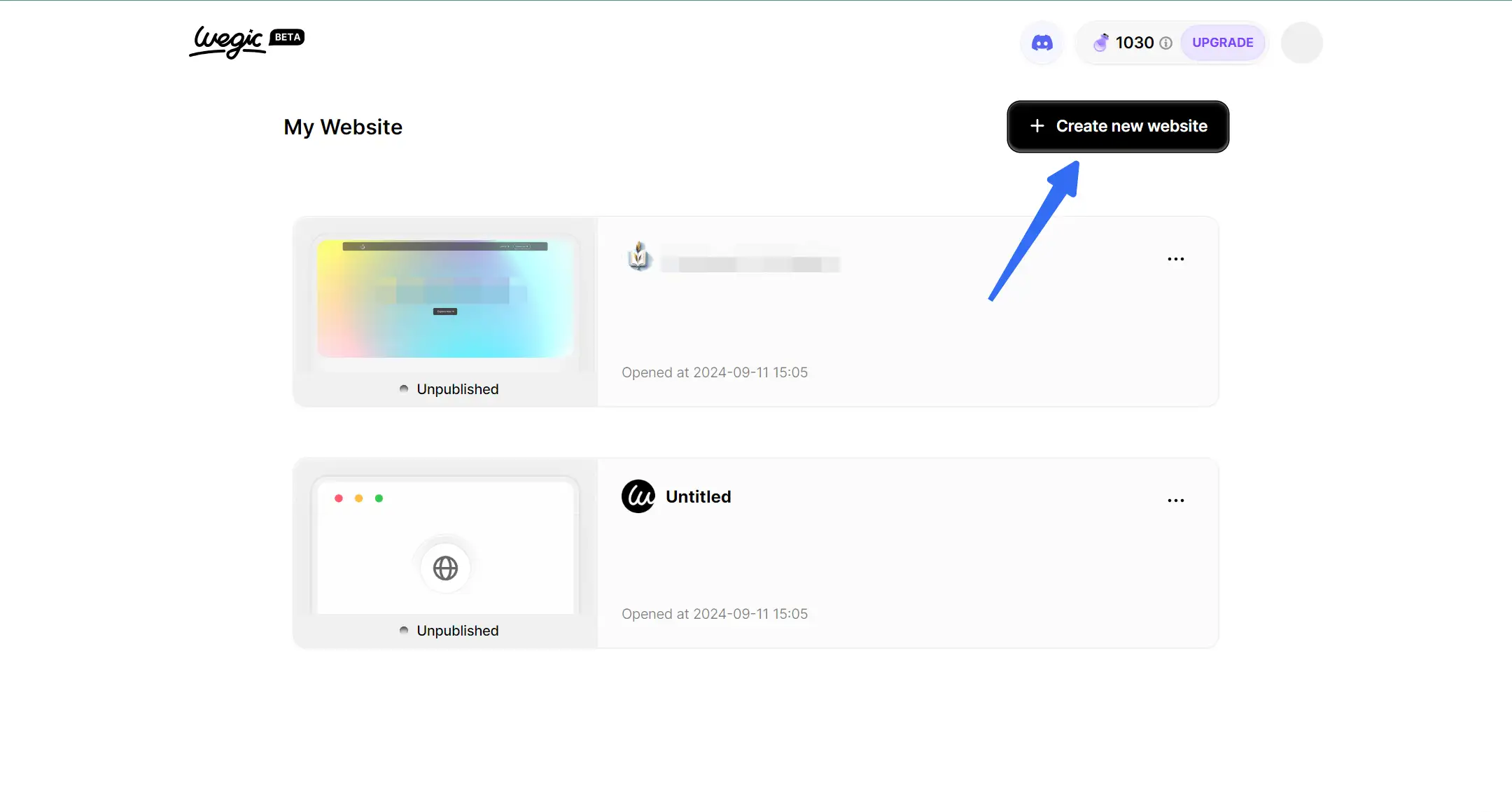
Schritt 2: Erstellen Sie eine neue Website

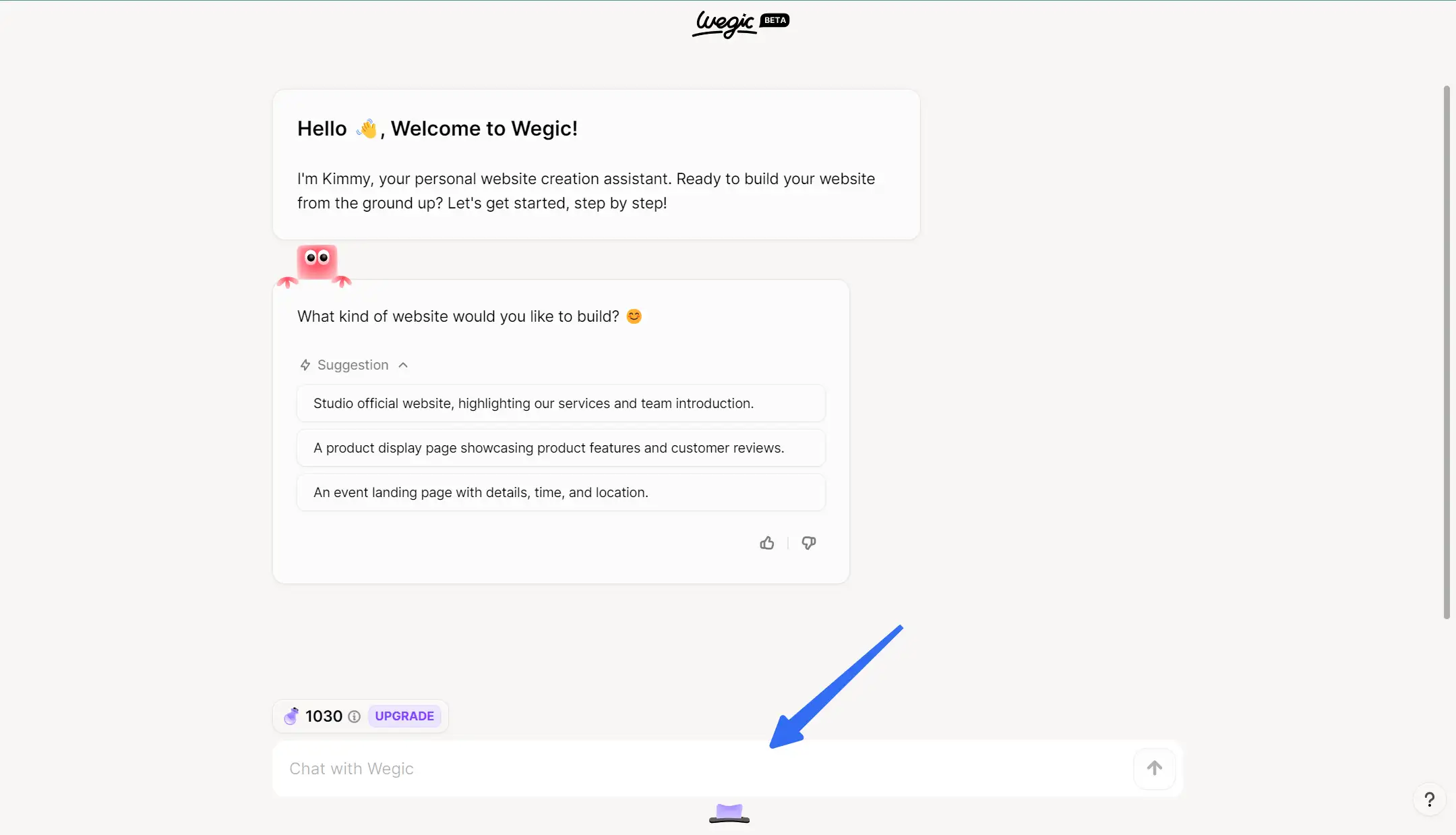
Schritt 3: Definieren Sie Ihr Website-Konzept

In diesem Schritt können Sie dem KI-Assistenten mitteilen, dass Sie eine einseitige Website erstellen möchten, die Sie XXX nennen möchten. Durch die Konversation kann die von Ihnen erwartete Website innerhalb von Sekunden erstellt werden.
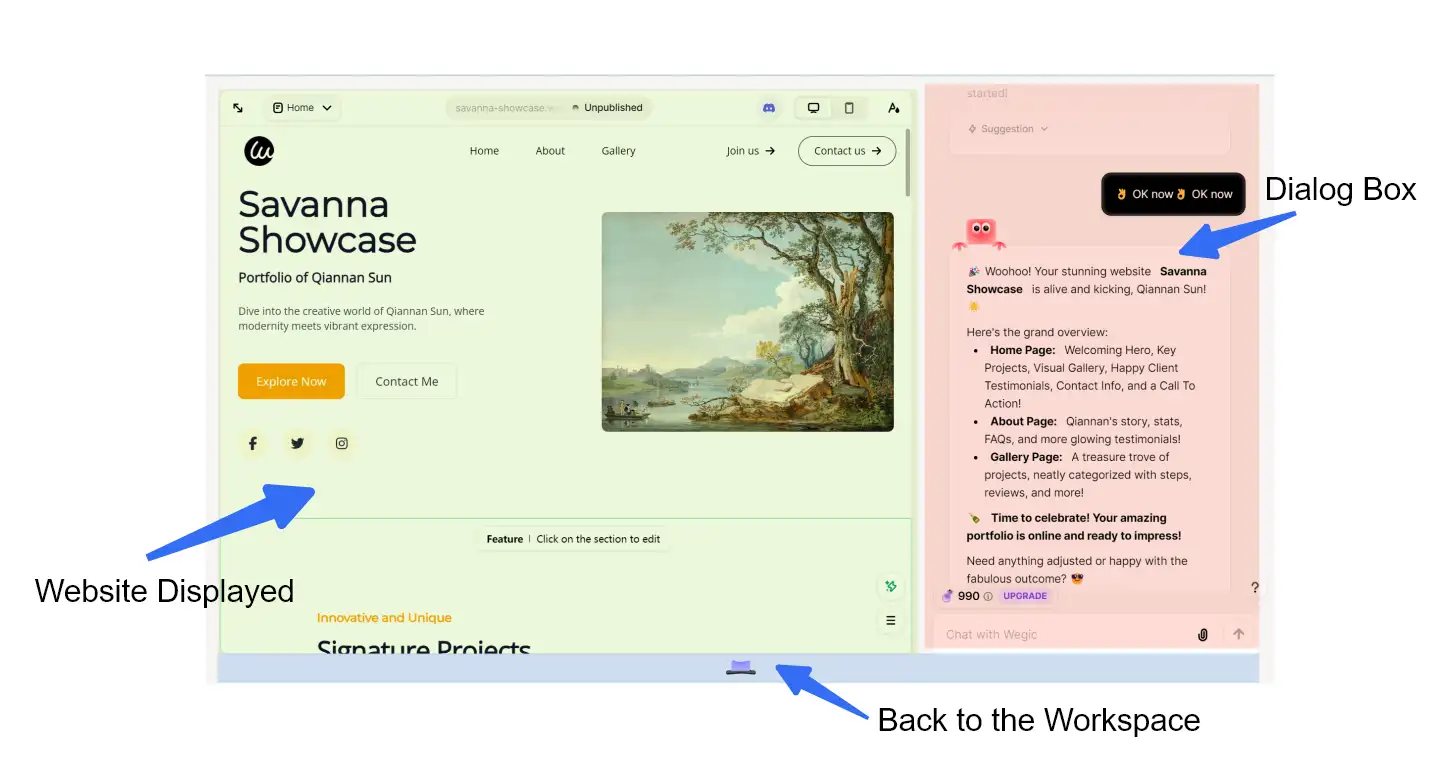
Schritt 4: Wegic Interface Übersicht
Je nach unseren Einstellungen wird Wegic die Seite präsentieren.

Eine neue Domain registrieren
Wählen Sie zunächst einen geeigneten Namen für Ihre Website. Eine Domäne, auch bekannt als Webadresse oder URL, ist die Online-Heimat Ihrer Website. Ein aussagekräftiger Domänenname kann die Platzierung in den Suchmaschinen verbessern und damit die Chancen erhöhen, Besucher anzuziehen. Sobald Sie sich für einen Namen entschieden haben, registrieren Sie ihn bei einer Domänenregistrierungsstelle.
Denken Sie daran, dass Sie auch einen Hosting-Anbieter für Ihre Website benötigen. Wenn Programmieren nicht Ihre Stärke ist, sollten Sie eine All-in-One-Lösung wie Wegic in Betracht ziehen, die die Erstellung und das Hosting Ihrer Website vereinfacht.
Passen Sie Ihre One-Page-Website an
Bei der Organisation der Inhalte Ihrer Website haben Sie viel Flexibilität. Sie können Ihre Geschichte in Form von Blogbeiträgen erzählen oder Ihre Inhalte mithilfe von anpassbaren Drag-and-Drop-Abschnitten anordnen. Über das Design-Bedienfeld können Sie Schriftarten, Farben, Abstände und vieles mehr anpassen, um ein individuelles Aussehen zu schaffen, das Ihren Stil widerspiegelt. Zu den wichtigsten Elementen, die Sie berücksichtigen sollten, gehören eine Homepage, ein Abschnitt "Über uns", eine Kontaktseite und eine FAQ-Seite. Denken Sie daran, dass das Ziel darin besteht, eine nahtlose und kohärente Benutzererfahrung auf der gesamten Website zu schaffen.
Optimieren Sie Ihre Website für Suchmaschinen
Suchmaschinenoptimierung (SEO) ist entscheidend dafür, dass Ihre Website in den Suchergebnissen von Suchmaschinen, insbesondere von Google, angezeigt wird. Wenn Sie grundlegende SEO-Praktiken befolgen, können Sie mehr Besucher auf Ihre Website bringen. Verwenden Sie relevante Schlüsselwörter in Ihren Inhalten, um Ihre Rankings zu verbessern, aber stellen Sie sicher, dass sie natürlich passen und einen Zweck erfüllen. Vermeiden Sie jedoch eine übermäßige Verwendung von Schlüsselwörtern.
Denken Sie bei der Optimierung Ihrer Website auch an Ihre Besucher. Stellen Sie sicher, dass die Navigation einfach ist und dass die Seiten schnell geladen werden, um die Benutzerfreundlichkeit zu erhöhen.
Testen Sie Ihre Website
Testen Sie Ihre Website gründlich, bevor Sie sie in Betrieb nehmen, um sicherzustellen, dass alles wie erwartet funktioniert.
Überprüfen Sie Ihren Inhalt auf Richtigkeit und Fehler. Stellen Sie sicher, dass alle Links ordnungsgemäß funktionieren, und entfernen Sie jeglichen Platzhaltertext aus Ihrem Thema. Testen Sie die Website in mehreren Browsern wie Chrome, Firefox und Safari. Stellen Sie anschließend eine Verbindung zu Google Analytics her, um die Leistung nach dem Start zu überwachen. Holen Sie schließlich das Feedback der Nutzer ein, um Verbesserungsmöglichkeiten zu ermitteln.
HÄUFIG GESTELLTE FRAGEN

Was ist eine One-Page-Website?
Eine One-Page-Website, auch bekannt als One-Pager oder Landing Page, besteht aus einer einzigen HTML-Seite. Im Gegensatz zu mehrseitigen Websites, bei denen die Navigationsmenüs zu separaten Seiten führen, verbindet das Menü einer One-Page-Website die verschiedenen Abschnitte derselben Seite. Dieses Format bietet eine einfache und effiziente Möglichkeit, Informationen zu präsentieren, ähnlich wie eine digitale Visitenkarte oder ein Flugblatt, und ist damit ideal für Einzelpersonen oder kleine Unternehmen, die eine unkomplizierte Online-Präsenz suchen.
Wie erstelle ich eine One-Page-Website?
Die Erstellung einer einseitigen Website ist mit Plattformen wie Wegic und Wix ganz einfach. Diese Dienste bieten benutzerfreundliche Tools und vorgefertigte Vorlagen, mit denen Sie ohne großen Aufwand eine funktionale und optisch ansprechende einseitige Website erstellen können.
Kann ich eine einseitige Website kostenlos erstellen?
Ja, Plattformen wie Wegic bieten eine Vielzahl kostenloser Vorlagen an, die speziell für einseitige Websites entwickelt wurden. Sie können kostenlos loslegen und haben trotzdem Zugang zu den wichtigsten Designfunktionen.
Ist Wegic ein One-Page Website Builder?
Wegic ist eine flexible Plattform, mit der sowohl mehrseitige als auch einseitige Websites erstellt werden können. Mit einer Reihe von Vorlagen, darunter auch solche, die speziell für einseitige Designs entwickelt wurden, ist Wegic eine ausgezeichnete Wahl für die Erstellung einer schlanken Online-Präsenz.
Ist eine One-Page-Website gut für SEO?
Wenn bei der Gestaltung bewährte SEO-Verfahren berücksichtigt werden, kann eine einseitige Website in Suchmaschinen-Rankings gut abschneiden. In einigen Fällen kann sie sogar herkömmliche mehrseitige Websites übertreffen, insbesondere wenn der Inhalt richtig optimiert ist.
Wann sollten Sie eine One-Page-Website verwenden?
Eine einseitige Website ist ideal, wenn der Inhalt leicht in verschiedene Abschnitte auf einer einzigen Seite organisiert werden kann. Die Benutzer scrollen nach unten, um auf Informationen zuzugreifen, anstatt sich durch mehrere Seiten zu klicken, was die Navigation vereinfacht.
Benutzerfreundlichkeit: Einseitige Websites werden wegen ihrer Einfachheit bevorzugt. Die Nutzer genießen eine einfache Navigation mit mehr Scrollen und weniger Klicken, was das Auffinden von Informationen schnell und intuitiv macht.
Benutzerbindung: Das Design einer einzigen Seite kann die Benutzerbindung erhöhen, da sich die Benutzer auf eine einzige, zusammenhängende Botschaft konzentrieren können. Der Inhalt muss jedoch leicht verdaulich und gut organisiert sein, um die Aufmerksamkeit zu erhalten.
Bessere Kommunikation: Einseitige Websites beseitigen Ablenkungen, indem sie Informationen in einem linearen Fluss präsentieren. Anstatt den Inhalt auf mehrere Seiten zu verteilen, ermöglicht dieses Format ein nahtloses, geschichtenähnliches Erlebnis, das die Nutzerzufriedenheit erhöht und zu höheren Umsätzen führt.
Fazit
One-Page-Websites bieten eine kostengünstige Lösung, indem sie alle wichtigen Informationen auf einer einzigen, blätterbaren Seite zusammenfassen. Sie sind einfach einzurichten, zu pflegen und zu navigieren und eignen sich daher ideal für kleine Unternehmen, persönliche Portfolios oder Veranstaltungswerbung. Mit einem klaren, fokussierten Layout können Sie auf einseitigen Websites Ihre Botschaft schnell und klar vermitteln, ohne die Besucher mit mehreren Seiten zu überfordern.
Die 12 besten Beispiele für einseitige Websites helfen Ihnen, mehr nützliche Informationen zu erhalten, die Sie benötigen, und Sie können Ihre Website auch auf der Grundlage Ihrer spezifischen Anforderungen erstellen.
Wenn Sie auf der Suche nach weiteren Anleitungen für die Erstellung einer Website sind, empfehle ich Ihnen, sich diese Artikel anzusehen:
Geschrieben von
Kimmy
Veröffentlicht am
Jun 12, 2025
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!