Anmelden
Erstellen Sie Ihre Website
Grafikdesign-Portfolios: Die 10 besten Websites
Entdecken Sie diese beeindruckenden Websites für Grafikdesign-Portfolios. Lassen Sie sich bei der Gestaltung Ihrer idealen Website inspirieren.

Wenn Sie Grafikdesigner sind, dann haben Sie zweifellos Glück, denn Sie können durch Ihre Arbeiten für sich selbst sprechen und eine enge persönliche Beziehung zu Ihrem Zielpublikum aufbauen. Statt eines schmeichelhaften Anschreibens oder einer netten E-Mail an einen potenziellen Kunden brauchen Sie nur Ihre Arbeiten, Ihre Fähigkeiten und Ihre umfangreiche Designerfahrung zu präsentieren, um die Aufmerksamkeit des Kunden zu wecken. Da Sie sich vielleicht fragen, wie Sie Ihre Arbeit als Grafikdesigner umfassend präsentieren können, empfehlen wir Ihnen, eine eigene Website für Ihr Grafikdesign-Portfolio zu erstellen. Das Besondere daran ist, dass die Erstellung eines Grafikdesign-Portfolios mit Hilfe von Tools zur Website-Erstellung, insbesondere AI-Website-Buildern, heute so einfach ist wie ein Augenzwinkern.
Wie können Sie also ein hochprofessionelles und einzigartiges digitales Design-Portfolio erstellen? Wir haben 10 großartige Grafikdesign-Portfolios für Sie ausgewählt, die Sie als Inspiration nutzen können. Werfen wir nun einen Blick auf diese hervorragenden Portfolios und verwenden Sie anschließend kostenlose Website-Builder, um Ihr ideales Grafikdesign-Portfolio zu erstellen.

Überblick
-
Was ist eine Grafikdesign-Portfolio-Website?
-
Die 10 besten Websites für Grafikportfolios
-
Wie erstellt man sein Grafikdesign-Portfolio?
Was ist eine Grafikdesign-Portfolio-Website?
Eine Grafikdesign-Portfolio-Website ist in der Regel eine Übersicht über Ihre bisherigen Designarbeiten. Sie zeigt, was Sie bisher als Grafikdesigner erreicht haben und wohin Sie in Zukunft gehen werden. Anhand dieses Portfolios können Kunden Ihre Arbeit, Ihren Stil und einige andere Hintergrundinformationen, die ihnen helfen, Ihr Talent zu erkennen, vollständig verstehen. Das ist entscheidend (vor allem für freiberufliche Grafikdesigner)
Während Designer früher ihre Arbeiten den Kunden physisch präsentieren und vorstellen mussten, können Sie mit einem digitalen Grafikdesign-Portfolio einfach einen Link an den Kunden senden. Außerdem können Sie Ihr Portfolio regelmäßig aktualisieren, um mehr Besucher anzuziehen. Falls gewünscht, können Sie sogar SEO-Schlüsselwörter verwenden, um die Wahrscheinlichkeit zu erhöhen, dass neue potenzielle Kunden Ihre Homepage über eine Suche finden.
Top 10 Grafikdesign-Portfolio-Websites
1. Naomi Umezu
Naomi Umezu ist eine brasilianische Grafikdesignerin und Illustratorin, die die Strategie einer einzigen Landing Page gewählt hat, um ihre Werke zu präsentieren. Abgesehen von diesen Werken ist auch die Website des Grafikdesign-Portfolios der Designerin ein Kunstwerk, sowohl das Design als auch die Website selbst.

Lektionen, die man von Naomis Website lernen kann:
Kreativität und Verwendung von Farben
Es ist leicht zu erkennen, dass diese Designerin gut darin ist, leuchtende Farben in Kombination mit geometrischen Formen zu verwenden, um auffällige visuelle Effekte zu erzeugen. Sie verwendet Grün, Orange, Weiß und andere Farben, um einen scharfen Kontrast auf der Homepage zu erzeugen, sowie einige abstrakte, aber sehr ausdrucksstarke Pflanzenmuster im Hintergrund, die ihre einzigartige Kreativität bei der Farbabstimmung und im Grafikdesign zeigen. Sie können auch reichhaltige visuelle Elemente zu Ihrem Portfolio-Design hinzufügen.
Behandlung von Details
Das Portfolio ist von entscheidender Bedeutung, denn es ist nicht nur eine persönliche Präsentation des Designers, sondern auch der erste Eindruck des Auftraggebers. Daher muss jedes Element und Detail der Website sorgfältig ausgearbeitet werden. Von der Auswahl der Schriftart bis hin zur Anordnung der Muster sollte man sich genau überlegen, wie man sie anordnet. Designer sollten bei der Gestaltung auf die harmonische Einheit des Ganzen und des Teils sowie auf die Professionalität und Integrität des gesamten Werks achten.
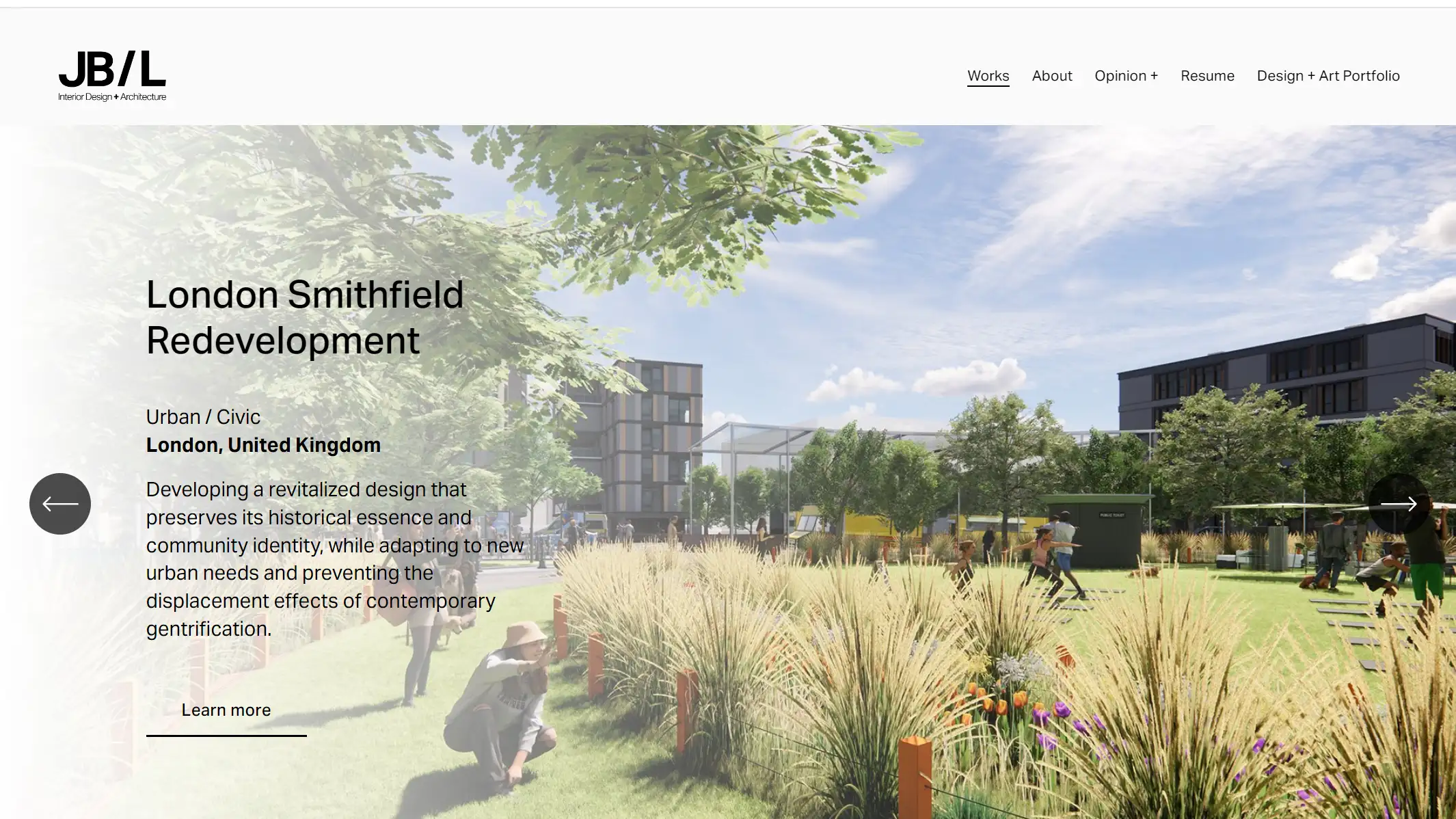
2. Jae Bin Lee
Jae Bin hat kürzlich sein Studium der Umwelt- und Innenraumgestaltung an der Syracuse University abgeschlossen und außerdem ein Studium der Architektur, des Designs und der Startups sowie der Informationstechnologie absolviert. Er arbeitet in den Bereichen Grafikdesign, Architektur, Innenarchitektur und Benutzerschnittstelle/Benutzererfahrung und ist bestrebt, Kultur, Design und Nachhaltigkeit zusammenzubringen.

Lektionen, die man von Jae Bin Lees Website lernen kann
Klare Darstellung des Designkonzepts
Die Website eines Designers sollte seine Designphilosophie deutlich machen. Jae Bin Lee beispielsweise betont in seinem Projekt das Designkonzept "Urban Civic", das den Respekt vor der Geschichte und der Kultur der Gemeinschaft widerspiegelt und gleichzeitig den Bedürfnissen der modernen Stadtentwicklung Rechnung trägt. Dieses klare und tiefgreifende Designkonzept kann die Attraktivität des Werks für den Kunden erhöhen und auch überzeugender und ansprechender sein.
Interaktionsdesign, das den Kunden tiefer in die Materie einführt
Die Schaltfläche "Mehr erfahren" am unteren Rand der Startseite leitet den Kunden auf subtile Weise dazu an, mehr über die Projekte des Designers und spezifische Informationen zu erfahren. Diese Art des Interaktionsdesigns steigert nicht nur die Neugier des Kunden, sondern verbessert auch die Benutzerfreundlichkeit und Kundenzufriedenheit der Website selbst. Bei der Erstellung ihres eigenen digitalen Designportfolios sollten die Designer die Interaktionsbedürfnisse der Kunden umfassend berücksichtigen und einige vernünftige und interessante Leitelemente und Interaktionsmechanismen einrichten, damit die Kunden die benötigten Arbeitsinformationen leicht erhalten und ein angenehmes Surferlebnis genießen können.
Abwechslungsreiche Inhalte und Klassifizierung
Die Startseite der Website des Designers sollte eine möglichst umfangreiche Darstellung und Klassifizierung der Designarbeiten enthalten. Zum Beispiel hat der Designer mehrere Menüs und Kategorien in der oberen rechten Ecke eingerichtet, so dass die Kunden mit wenigen Klicks zu der gewünschten Kategorie springen können. Die Browsing-Bedürfnisse der verschiedenen Kunden können vollständig befriedigt werden. Daher sollten Designer bei der Erstellung ihrer Portfolios besonders darauf achten, um ihre Talente besser zu präsentieren und potenzielle Kooperationsmöglichkeiten zu finden.
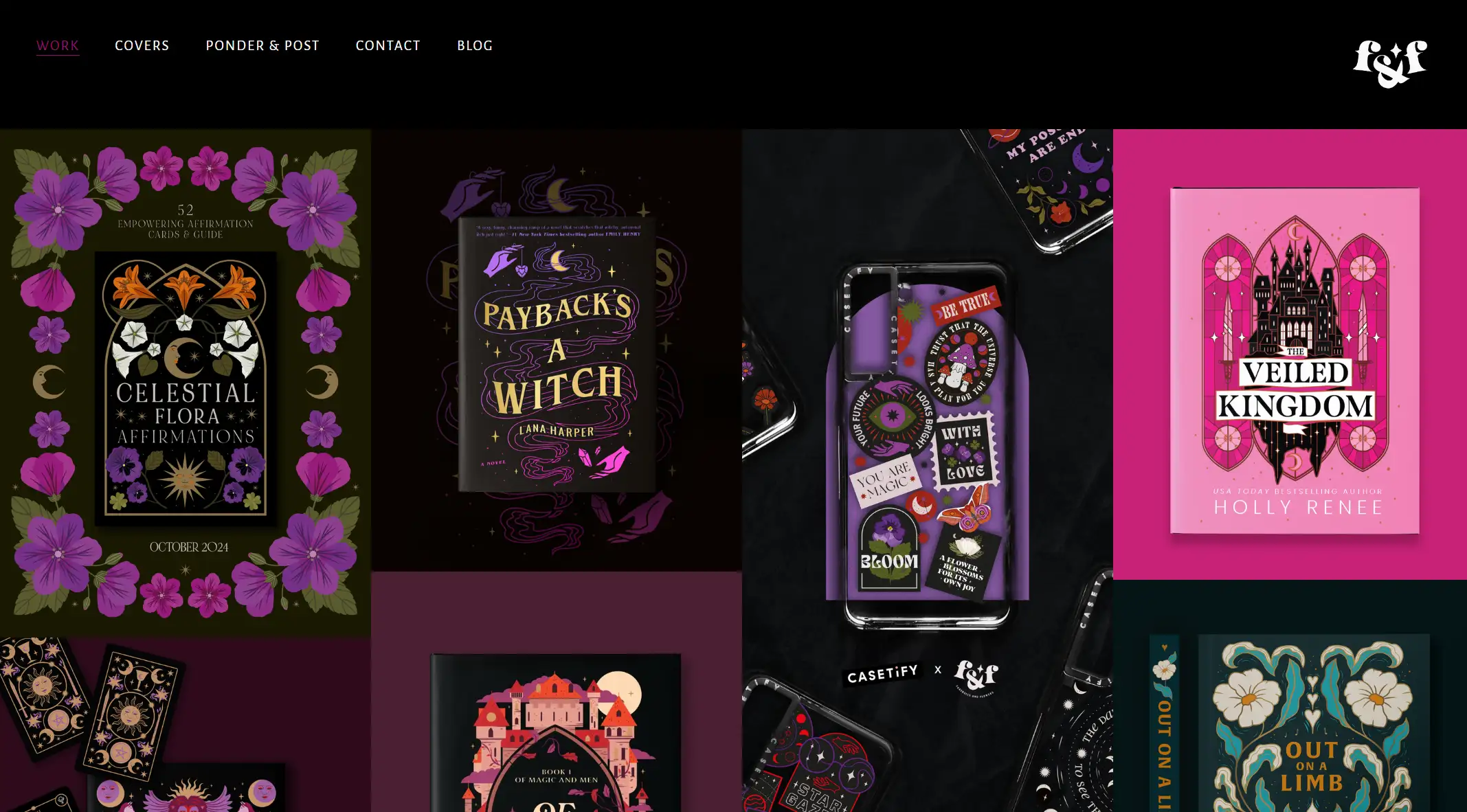
3. forensics & flowers
Forensics and Flowers wurde von Viki gegründet, einer Grafikdesignerin und Illustratorin, die sich auf Buchcover-Illustration und Design spezialisiert hat. Sie schloss ihr Studium 2015 ab und arbeitete für einige Designagenturen, bevor sie sich 2020 selbstständig machte. Zu ihren Kunden gehören verschiedene Agenturen, darunter Penguin Random House und CASETiFY.

Lektionen, die man von Vikis Website lernen kann
Einzigartige Designästhetik und visuelle Attraktivität
Das Design von Forensics and Flowers weist ein hohes ästhetisches Niveau auf. Die Farbzusammenstellung ist mutig und harmonisch, wobei Lila, Rosa, Gold usw. verwendet werden, um eine geheimnisvolle und romantische Atmosphäre zu schaffen. Designer können von dieser mutigen Verwendung von Farben lernen, um eine starke visuelle Wirkung der Website zu erzielen. Gleichzeitig spiegelt diese Farbzusammenstellung auch das genaue Verständnis des Designers für die Psychologie des Zielpublikums wider, was die Kunden zum Entdecken anregen kann. Dieser effektive Einsatz von Farben und das Streben nach Ästhetik vermitteln die einzigartige Markenpersönlichkeit und den emotionalen Wert des Designers, was ein wichtiger Aspekt ist, der als Referenz dienen kann.
Markenkonsistenz und Wiedererkennung
Die Website des Grafikdesign-Portfolios verkörpert ein hohes Maß an Markenkonsistenz der Designer, vom allgemeinen Stil bis hin zur detaillierten Behandlung einzelner Werke. Ob es um die Abstimmung von Schriftarten, Mustern oder Farben geht, alles ist eng an das Thema "Geheimnis und Natur" angelehnt. Diese Markenkonsistenz erhöht den Wiedererkennungswert der Website und stärkt gleichzeitig das Vertrauen der Kunden und die Loyalität gegenüber dem Designer. Wenn Designer ihre Websites erstellen, können sie lernen, wie sie die Markenkonsistenz aufrechterhalten und das Markenimage durch Detailbehandlung weiter stärken können.
Ausgezeichnete Benutzerfreundlichkeit:
Die Navigationsstruktur der Website ist einfach und klar, und die Nutzer können leicht finden, was sie brauchen. Die Seiten werden schnell geladen, und die Bilder und Illustrationen werden reibungslos geladen, ohne dass der Nutzer Unannehmlichkeiten erfährt. Gleichzeitig ermutigt die Website die Nutzer, mit den Inhalten zu interagieren und sie zu teilen, z. B. durch Schaltflächen zum Teilen und Links zu sozialen Medien. Dieses nutzerzentrierte Designkonzept sorgt für ein sehr gutes Nutzererlebnis auf der gesamten Website. Designer können von diesem Designkonzept lernen, um ihre Website oder Anwendung kontinuierlich zu optimieren und die Benutzererfahrung zu verbessern.
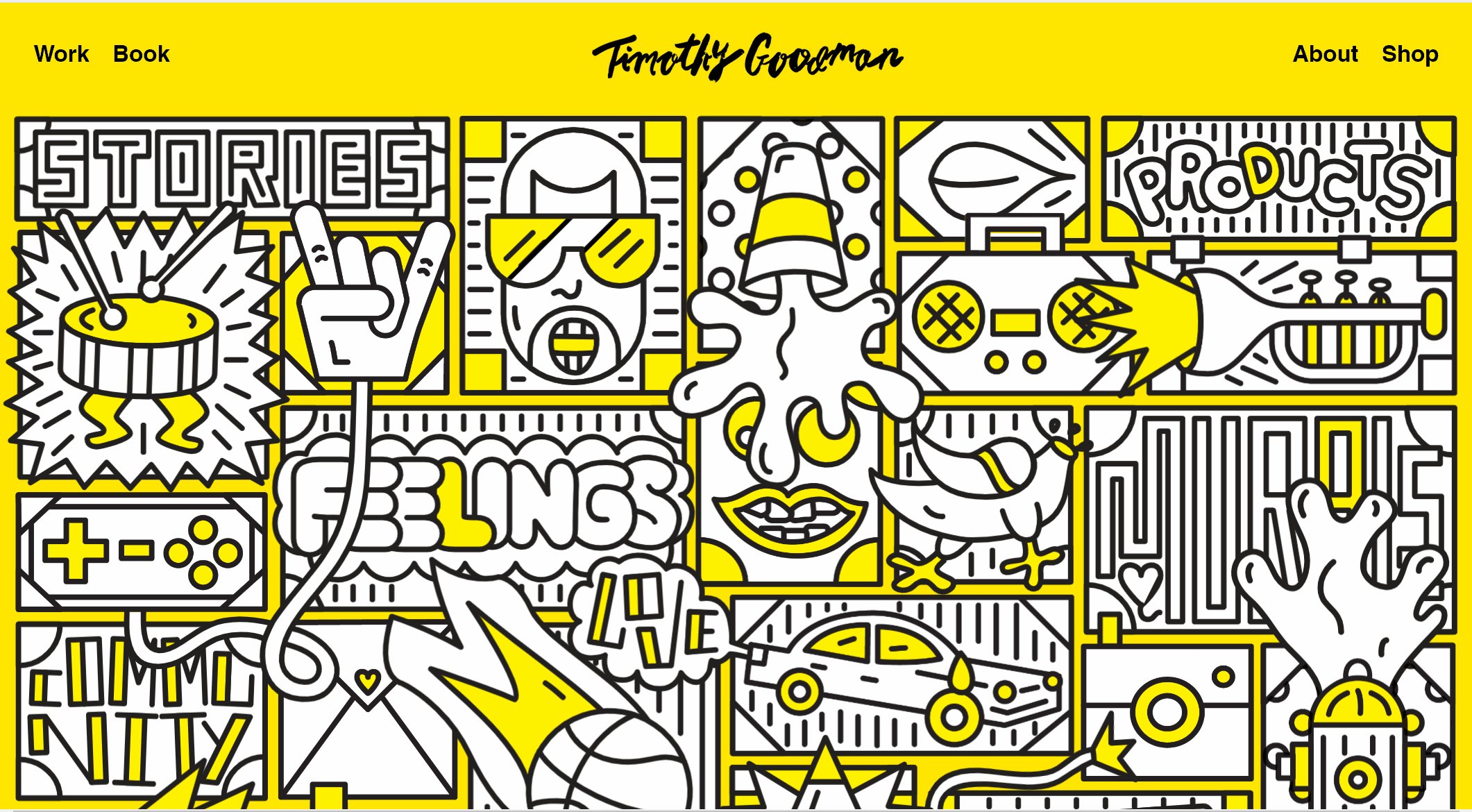
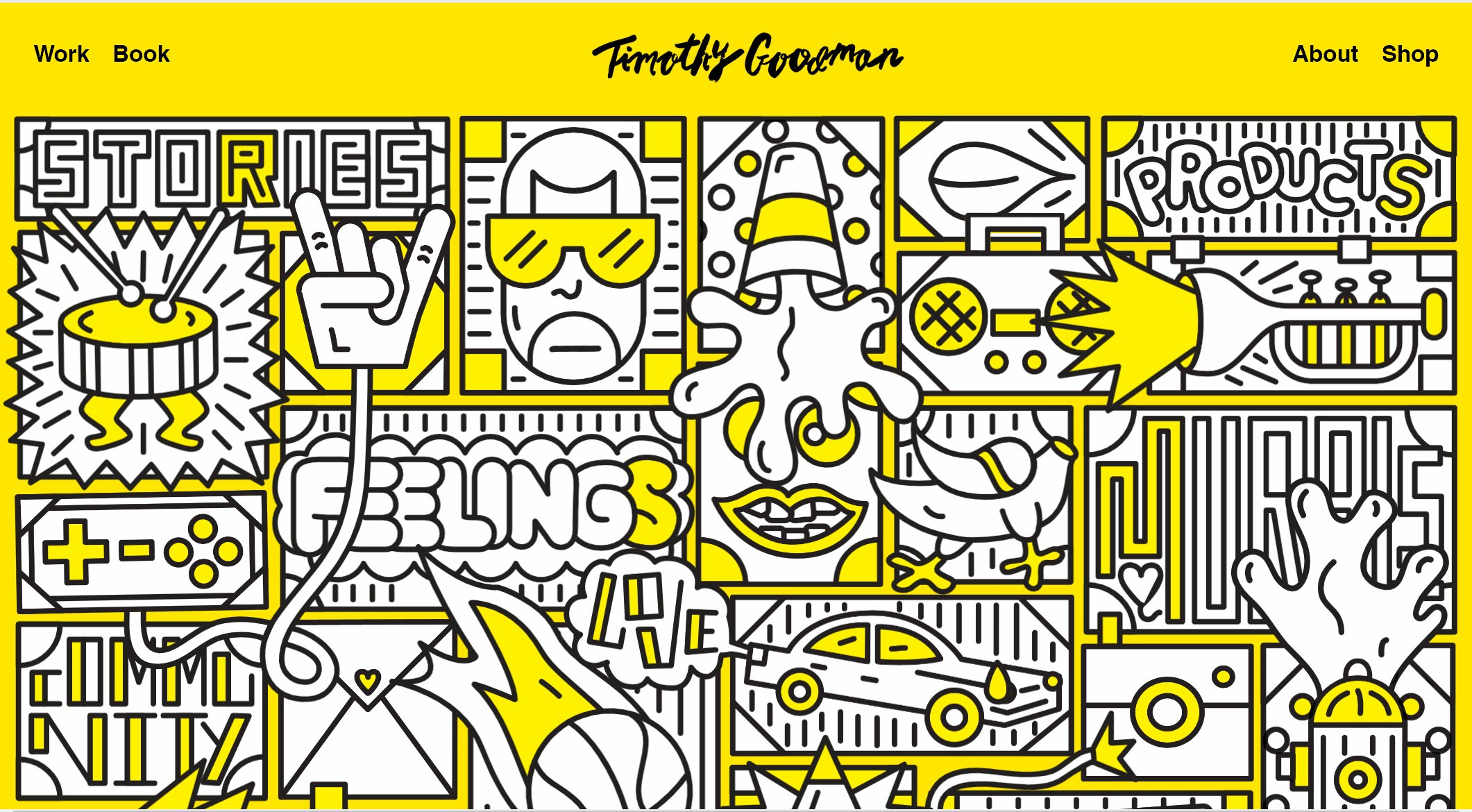
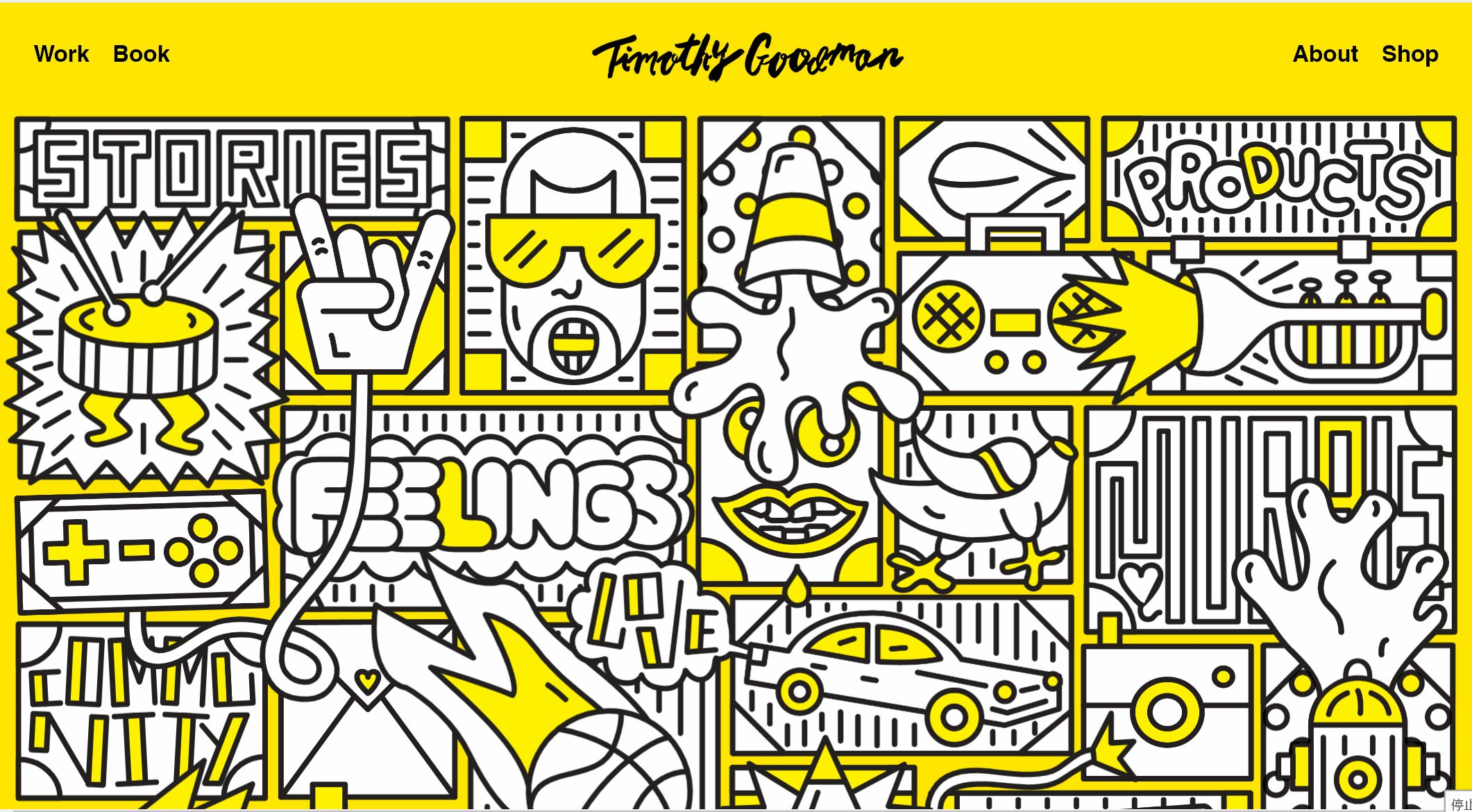
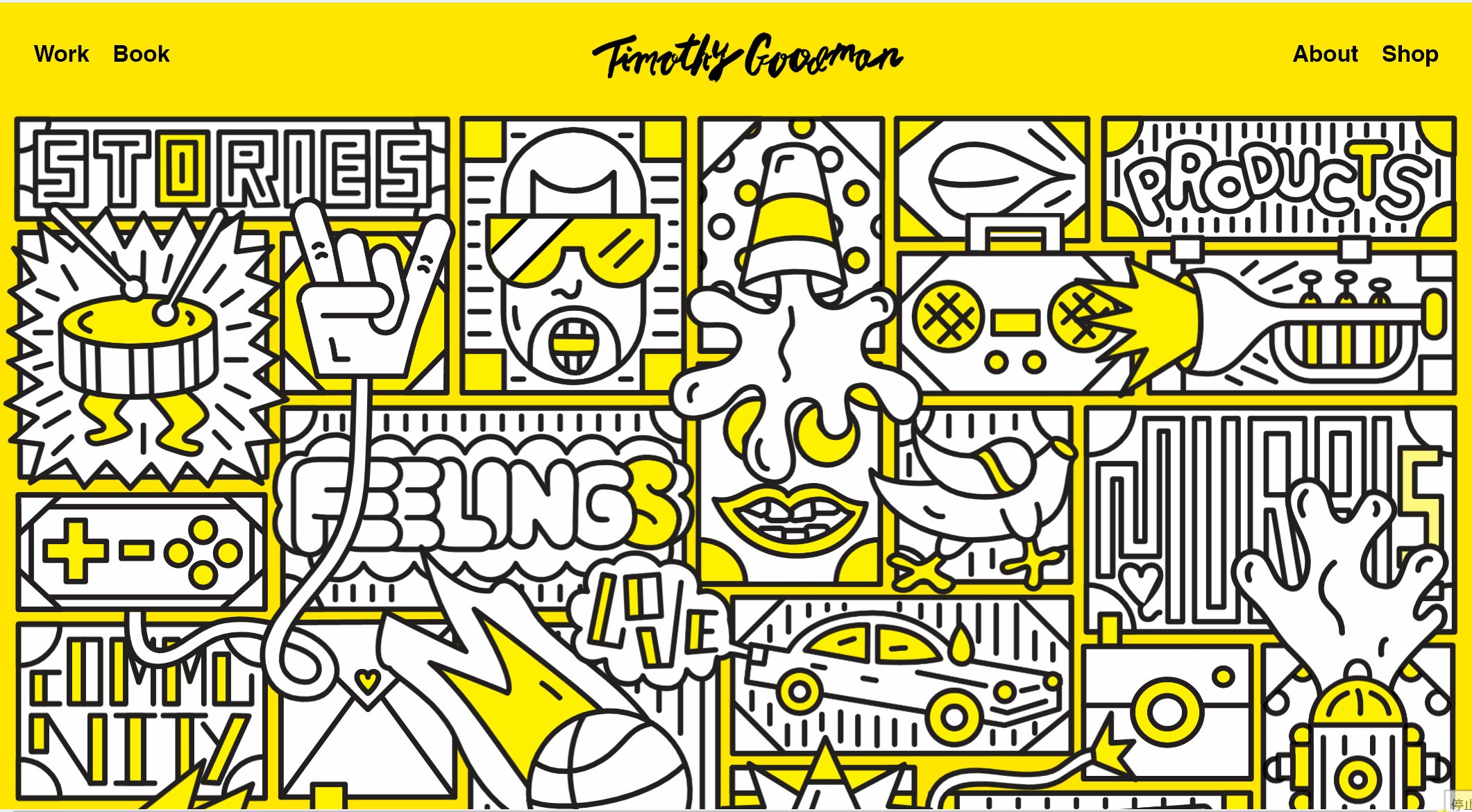
4. Timothy Goodman
Timothy Goodman ist ein bekannter und preisgekrönter Grafikdesigner, Künstler, Autor und auch öffentlicher Redner. Seine Kunst und seine Worte bevölkern Wände, Kleidung, Produkte, Verpackungen, Zeitschriftencover und ein Sanierungsfahrzeug für einige Marken wie Apple, Google, Nike, Netflix usw.
In Timothys Werken geht es immer wieder um Themen wie psychische Gesundheit, Liebe und Männlichkeit. Er unterrichtet auch an der School of Visual Arts in New York und spricht manchmal auf Konferenzen in der ganzen Welt.

Lektionen, die man von Timothy Goodmans Website lernen kann
Faszinierendes Musterdesign
Das Design der Werke des Designers ist sehr interessant, von figurativen Menschen und Tieren bis hin zu abstrakten Formen ist jedes Muster einzigartig. Diese Entwürfe zeigen nicht nur die reiche Vorstellungskraft des Designers, sondern vermitteln auch eine einfache, aber nicht schlichte Schönheit durch den Fluss der Linien und die Harmonie der Formen. Die delikate und einzigartige Perspektive auf den Umgang mit Mustern in dieser Design-Grafikdesign-Portfolio-Website bietet eine reiche Inspirationsquelle für andere Designer.
Dynamische Erfahrung auf der Startseite der Website
Ein weiteres Highlight ist der dynamische Charakter der Homepage von Timothy Goodman. Jedes Mal, wenn ein Benutzer auf eine der Tafeln klickt, wird ein anderer Aktionseffekt ausgelöst. Dieses dynamische Erlebnis steigert das Gefühl der Beteiligung und des Interesses des Betrachters und macht die gesamte Seite lebendiger und dynamischer. Für Designer, die sich um Innovation und ein hochwertiges Nutzererlebnis bemühen, ist die Einbindung dynamischer Elemente in ihre Grafikdesign-Portfolio-Websites einen Versuch wert.
5. Arrowood Design Agentur
Die Arrowood Design Agency wurde im Jahr 2000 von Lisa Arrowood gegründet und hat Projekte in ganz Nordkalifornien entworfen. Die Arbeit des Designbüros richtet sich in erster Linie an Eigentümer, die hochwertige Möbel, individuelle Designlösungen und einen ausgezeichneten Kundenservice schätzen. Lisa kann die harmonische Kombination aus Moderne und Klassik geschickt einsetzen, um einen warmen und zeitlosen klassischen Raum zu schaffen. Ihr künstlerischer Hintergrund ermöglicht es ihr, Formen, Licht und Texturen zu nutzen, während ihr bodenständiger Pragmatismus die Funktionalität und den Komfort eines jeden Projekts sicherstellt.

Lektionen, die man von Lisas Website lernen kann
Die Anwendung von narrativem Design
Indem Lisa Eulen sowohl in fliegender als auch in sitzender Position auf der Titelseite platzierte, konstruierte sie eine einfache, aber erzählerische Szene. Ein solches erzählerisches Design kann den Blick des Betrachters lenken, seine Vorstellungskraft anregen und die Absicht und das Konzept des Designers in kurzer Zeit vermitteln. Es lohnt sich, von diesem Ansatz der Portfoliopräsentation mit gut gestalteten Szenen und Elementen, die eine Designgeschichte erzählen, zu lernen, und er kann die Attraktivität und Tiefe einer Website erhöhen.
Clevere Präsentation der Markenbotschaft
Auf der Seite zeigt der Designer auf einfache und aussagekräftige Weise den Markennamen "Arrowood Design", den Markenton "Timeless Luxury", den Servicebereich "Serving San Francisco Bay Area" und die Schaltfläche "Contact". Dieses Layout beeinträchtigt nicht die Gesamtschönheit der Seite, sondern führt die Markeninformationen effektiv ein, so dass potenzielle Kunden mit dem Designer in Kontakt treten können. Für Designer ist es wichtig zu wissen, wie sie Marken- und Kontaktinformationen geschickt einbinden können, ohne die Integrität ihres Grafikdesign-Portfolios zu zerstören, und das ist bei Lisas Website sehr gut gelungen.
Kundenorientiertes Portfoliodesign
Die Website von Arrowood Design zeigt deutlich die kundenzentrierte Designphilosophie. Von der Startseite bis zu den einzelnen Projektseiten wird betont, wie sehr der Designer die Bedürfnisse des Kunden versteht und die Persönlichkeit, den Lebensstil und die Träume des Kunden in das Design einbezieht. Diese kundenorientierte Präsentation kann das Vertrauen des Kunden stärken und anderen Designern ein Beispiel dafür geben, wie sie ihre Designkonzepte auf der Website effektiv vermitteln können. Durch den Austausch von Kundengeschichten und Vorher-Nachher-Vergleichen schafft die Website erfolgreich ein emotionales und geschichtsträchtiges Designerlebnis.
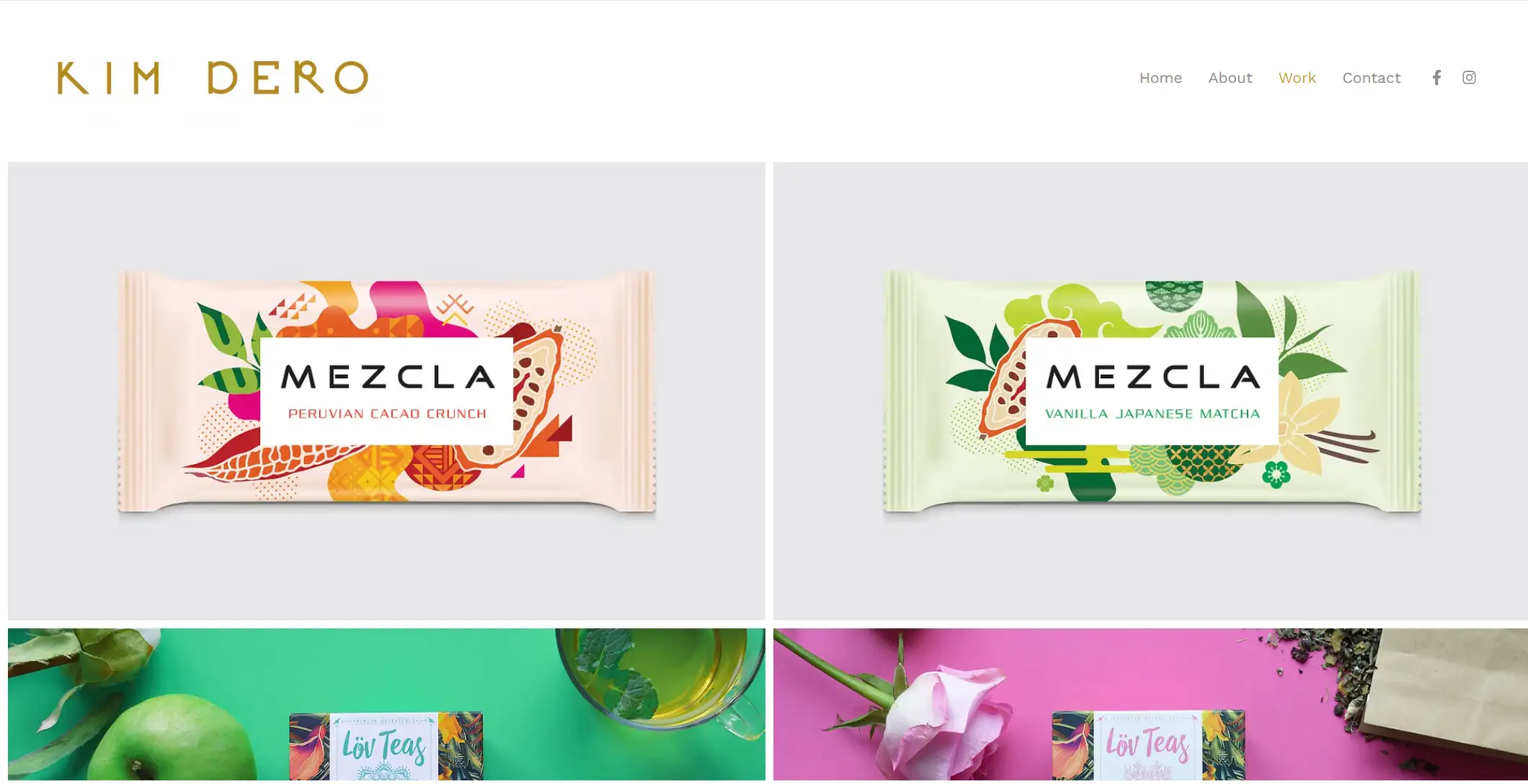
6. Kim Dero
Als selbständiger Verpackungsdesigner verfügt Kim Dero über ein vielseitiges Know-how. Er hat für einige globale Agenturen gearbeitet und verfügt über reiche Erfahrungen in der Entwicklung ergebnisorientierter, kreativer Verpackungslösungen mit Spezialisierung auf Lebensmittel- und Getränkeverpackungen. Kim ist davon überzeugt, dass zweckmäßiges Design Ergebnisse liefert und Kunden anspricht.

Lektionen, die man von Kims Website lernen kann
Einfache und stilvolle Design-Ästhetik
Der Designstil der gesamten Website ist einfach und großzügig, harmonisch und einheitlich in der Farbgebung, ohne zu viele dekorative Elemente, die den Blick stören. Diese Designästhetik wertet nicht nur die Gesamtschönheit der Website auf, sondern hebt auch die Hauptposition der Designarbeit hervor. Bei der Gestaltung ihrer eigenen Website sollten Designer darauf achten, das Design einfach zu halten und eine übermäßige Anhäufung von Elementen zu vermeiden, damit sich die Aufmerksamkeit des Kunden auf die Arbeit selbst richtet. Gleichzeitig können die Designer durch geschickte Farbabstimmung und Typografie eine einzigartige Markenatmosphäre schaffen.
Die Innovation der Produktpräsentation
Die Website zeigt die verschiedenen vom Designer entworfenen Verpackungen. Jede Verpackung verwendet ein anderes Muster und eine andere Farbe, was die Vielfalt der Produkte zeigt, aber auch die Innovation des Designs widerspiegelt. Diese innovative Art der Produktpräsentation kann die Aufmerksamkeit der Kunden auf sich ziehen und die Wettbewerbsfähigkeit der Arbeiten der Designer verbessern. Die Designer können ihr Portfolio mit diesem innovativen Design und Layout präsentieren und sich so von der Masse abheben.
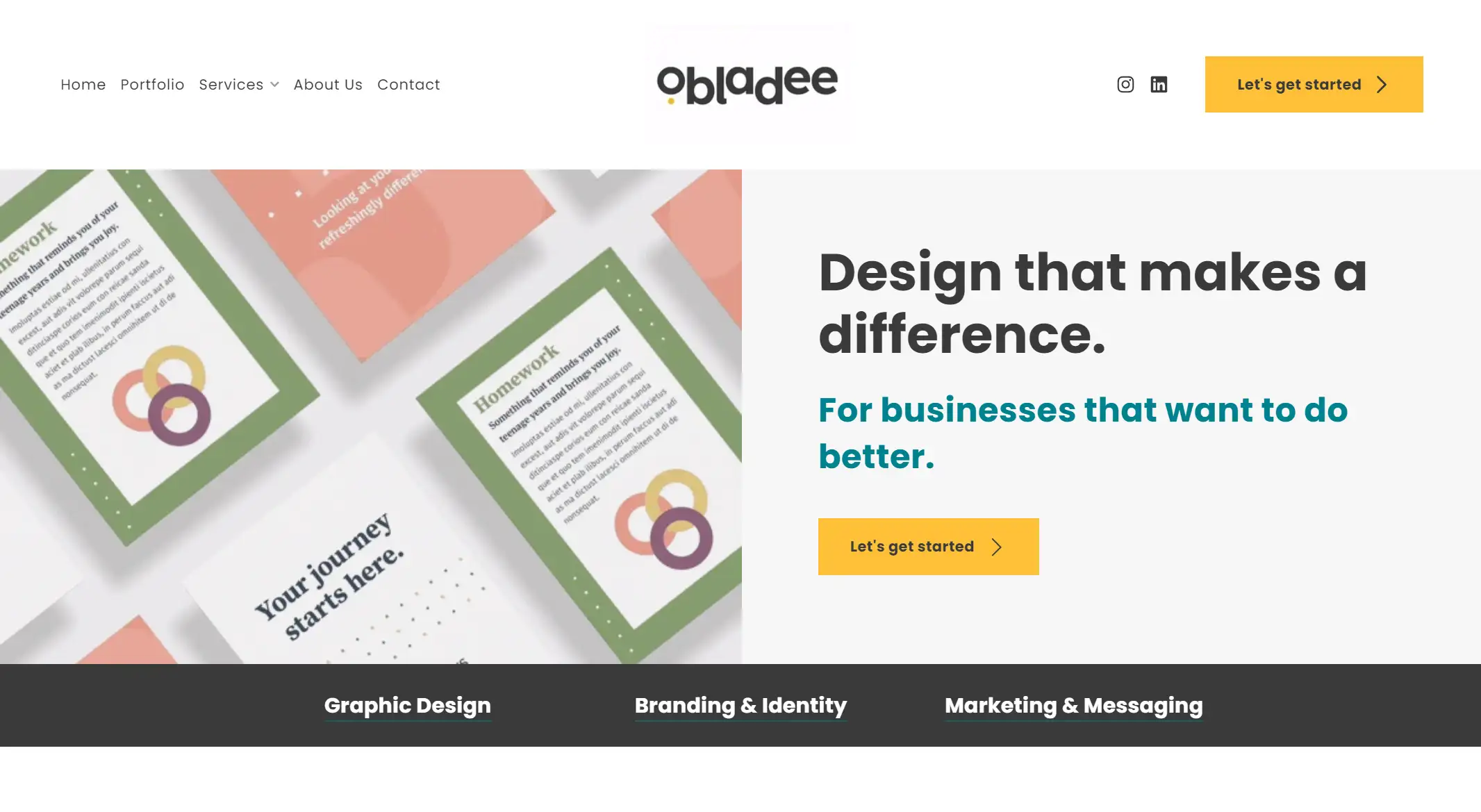
7. Obladee
Jon und Dan sind beide Grafikdesigner und haben dieses Portfolio gemeinsam erstellt. Sie betrachten ein Briefing immer aus zwei verschiedenen Blickwinkeln, was letztendlich zu gut organisierten und ausgewogenen Designlösungen führt, die sowohl dem Briefing als auch Ihren Bedürfnissen entsprechen.
Die beiden Designer entwerfen Designs mit Zweck und Bedeutung, indem sie unsere jahrelange Erfahrung nutzen, mit einer unvergleichlichen Partnerschaftsdynamik, die es ihnen erlaubt, jede Idee vollständig und umfassend zu erforschen, um außergewöhnliche Ergebnisse zu liefern.

Lektionen, die man von der Obladee-Website lernen kann
Überzeugendes Homepage-Design
Der mittlere Abschnitt der Homepage des Grafikdesigners verwendet geschickt Textfelder und CTAs als Schwerpunkte, und beide enthalten prägnante und aussagekräftige Schlagworte und grafische Designelemente. Zusammen bilden diese Elemente ein auffälliges visuelles Zentrum, das die Aufmerksamkeit des Besuchers schnell erregt. Designer können von diesem Layout lernen, die Nutzer durch klare Schwerpunkte und einprägsame Slogans zu wichtigen Informationen zu führen.
Aussagekräftige Botschaften und ein starker CTA
Die Text- und Grafikdesign-Elemente auf der Portfolioseite sind nicht nur schön, sondern kommunizieren auch effektiv die Kernwerte und Dienstleistungen des Unternehmens. Zum Beispiel drückt "Design, das einen Unterschied macht" klar die Verpflichtung des Designers aus, hochwertiges Design zu liefern, während "Für Unternehmen, die es besser machen wollen" direkt auf die Zielgruppe ausgerichtet ist. Darüber hinaus unterstreicht ein Text wie "Graphic Design | Branding & Identity | Marketing & Messaging" am Ende der Seite das Leistungsspektrum und fordert zum Handeln auf. Designer können auf diese effektive Form der Kommunikation zurückgreifen, um sicherzustellen, dass ihre Portfolio-Website eine klare Botschaft vermittelt, die ihre Kunden anspricht.
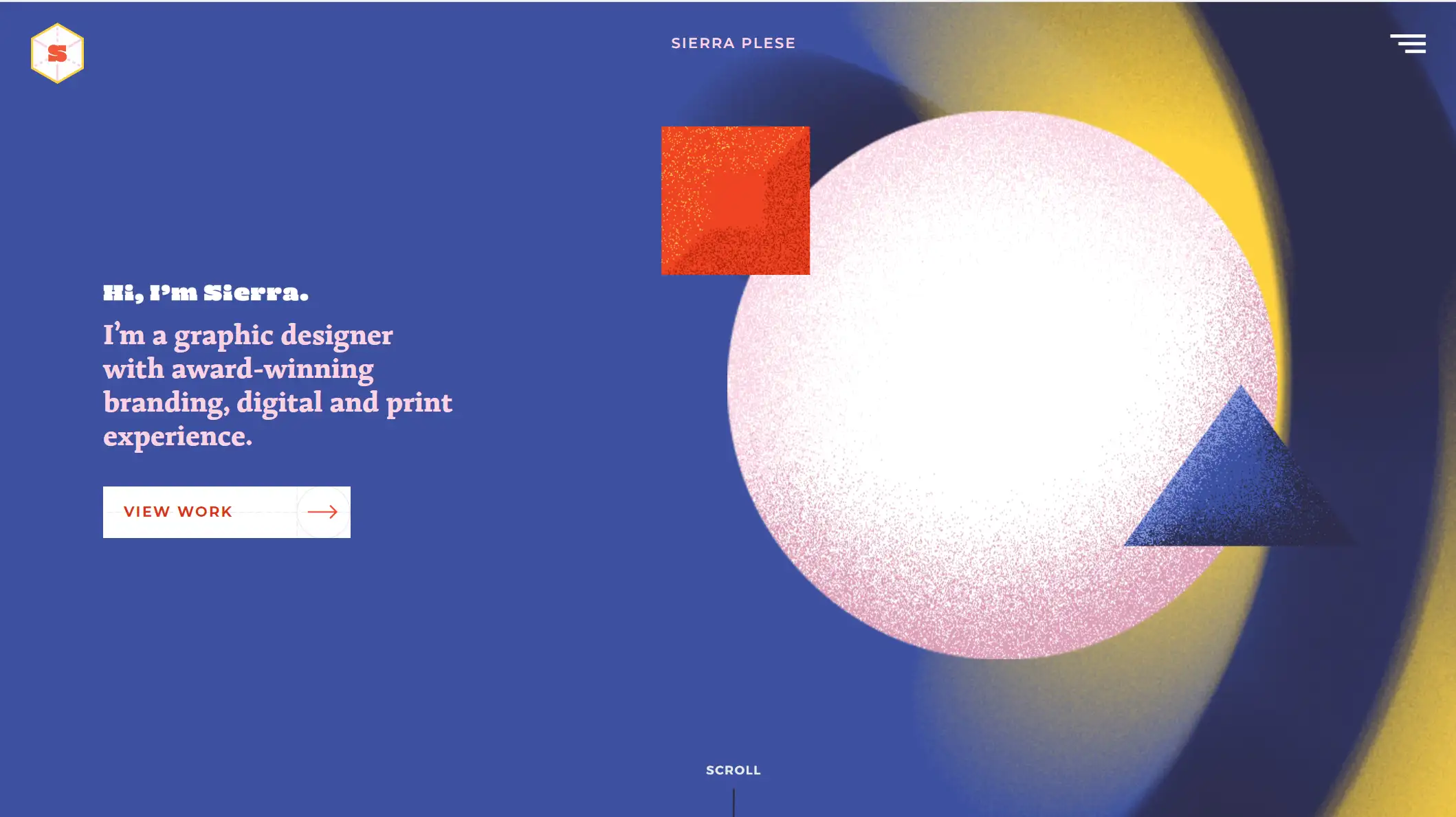
8. Sierra Plese
Sierra Plese ist eine Grafikdesignerin mit preisgekrönter Erfahrung in den Bereichen Branding, Digital und Print. Dank ihrer Erfahrung in einer Agentur weiß sie, wie man in einem zügigen Tempo arbeitet. Außerdem hat Sierra einige Buchumschläge entworfen, was ihr fortgeschrittene Kenntnisse in Typografie verschaffte.

Lektionen, die man von Sierras Website lernen kann
Minimalistisches Design und strategische Typografie
Das Design ist minimalistisch, mit viel Weißraum, um Schlüsselelementen wie Text und Grafiken Raum zum Atmen zu geben. Die Typografie ist fett und direkt und betont die Klarheit und Lesbarkeit. Einfachheit kann Macht verleihen. Gestalter sollten sich auf das Wesentliche konzentrieren und Unübersichtlichkeit vermeiden. Die Wahl der richtigen Schriftart und -größe kann einen großen Unterschied machen und dafür sorgen, dass Ihre Botschaft klar und effektiv vermittelt wird.
Geometrische und visuelle Harmonie
Die Verwendung geometrischer Figuren (Kreise, Dreiecke, Quadrate) verleiht dem Ganzen einen abstrakten, modernen Touch. Die Formen sind nicht nur dekorativ, sondern werden mit Bedacht platziert, um visuelle Harmonie zu schaffen. Die Einbeziehung von Geometrie verleiht einem Design Struktur und Gleichgewicht. Designer sollten versuchen, eine Vielzahl von Formen zu verwenden, um Muster zu schaffen oder die Monotonie aufzubrechen, und dabei darauf achten, dass sie zur allgemeinen Schönheit beitragen, ohne vom Inhalt abzulenken.
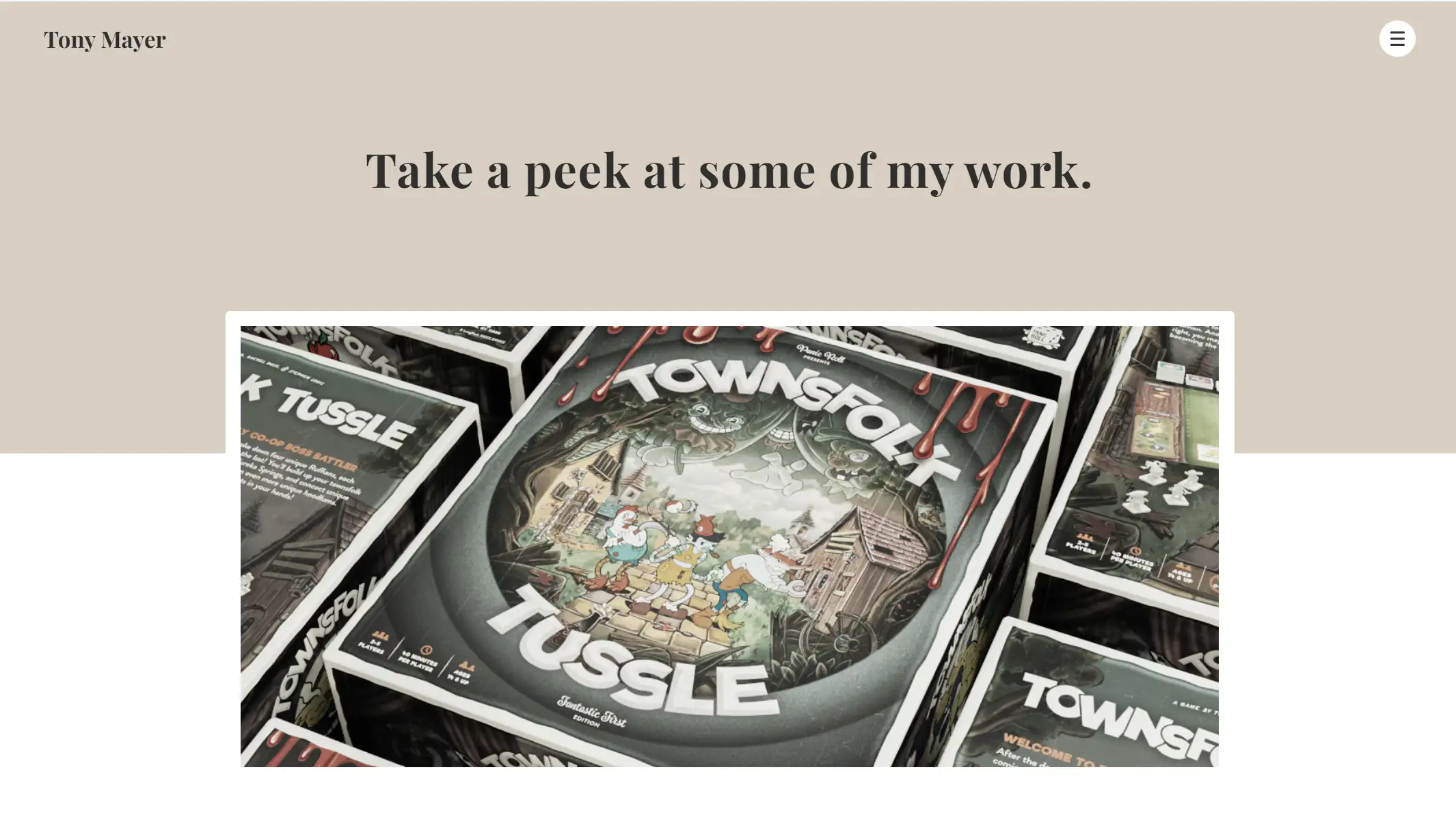
9. Tony Mayer
Tony ist Designer und lebt derzeit in Brooklyn, NY. Seit seinem Abschluss am FIT hat er viel Erfahrung im Bereich Design/Web. Er hat an Websites, Messen, Branding, Jahresberichten und vielen anderen designbezogenen Projekten gearbeitet. Zu Tonys Kompetenzen zählen verschiedene bekannte Agenturen wie Figma und Microsoft Office.

Lehren aus Tonys Website
Die Typografie ist elegant und einheitlich und verwendet Serifenschriften, die ein Gefühl von Vornehmheit und Professionalität vermitteln. Große, auffällige Titel ziehen Kunden an, sich das Werk anzusehen, während der Textkörper klar und lesbar bleibt. Die Schriftgestaltung ist ein wichtiger Aspekt des Designs, der einen erheblichen Einfluss auf das Betrachtererlebnis hat. Designer sollten Schriftarten wählen, die zur Persönlichkeit der Marke passen und auf der gesamten Site einheitlich bleiben. Verwenden Sie die richtige Schriftgröße, -stärke und -art, um ein einheitliches, elegantes Erscheinungsbild zu erzielen.
Ausgewogene Farbpalette
Die Website ist in sanften, neutralen Farben gehalten, wobei Weiß und Hellbraun dominieren, um eine anspruchsvolle und professionelle Atmosphäre zu schaffen. Dieses dezente Farbschema sorgt dafür, dass der Fokus immer auf dem ausgestellten Stück liegt. Sie wissen, dass die Wahl des richtigen Farbtons entscheidend für den Ton Ihrer Website ist. Designer sollten Farben wählen, die ihre Arbeit und ihr Markenimage ergänzen. Ein ausgewogenes und harmonisches Farbschema verbessert die Gesamtästhetik und das Benutzererlebnis und stellt sicher, dass die visuelle Präsentation den Inhalt ergänzt.
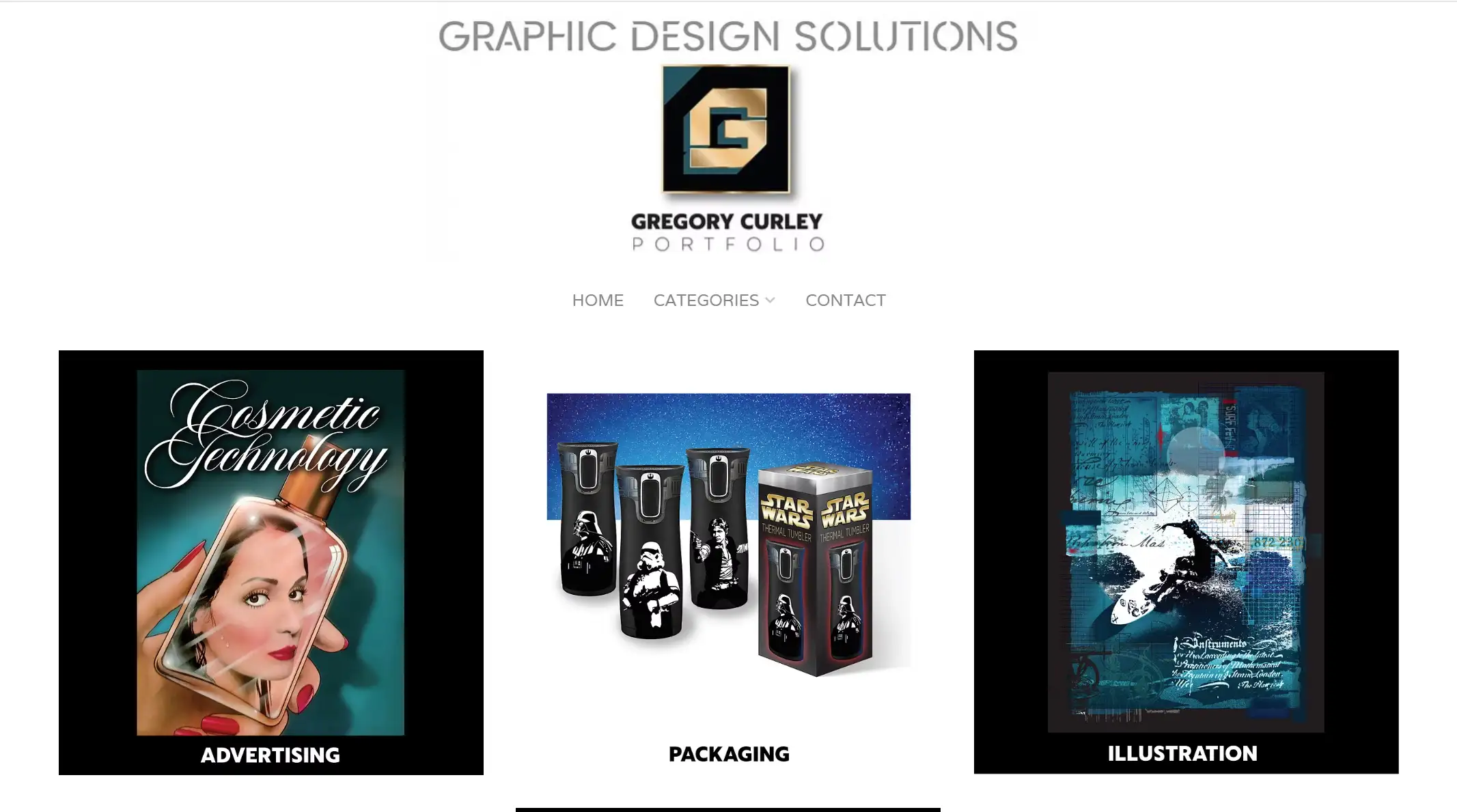
10. Gregory Curley
Gregory Curley ist ein professioneller Grafikdesigner aus Orange County. Er verfügt über umfangreiche Designerfahrung in verschiedenen Bereichen, darunter Werbung, Verpackung, Poster und andere Kategorien.

Lehren aus Curleys Website
Klares und direktes Markenimage
Klares und direktes Markenimage
Der Name und das Logo des Designers werden oben auf der Website hervorgehoben und etablieren sofort das Markenimage. Die Verwendung der Phrase „Grafikdesignlösungen“ kommuniziert klar die angebotenen Dienstleistungen. Eine klare und direkte Marke ist für jedes Portfolio unerlässlich. Designer sollten sicherstellen, dass ihr Name, ihr Logo und ihr Slogan prominent platziert sind, damit Besucher sofort verstehen, wer sie sind und was sie tun. Eine einheitliche Markenidentität auf einer Website kann die professionelle Identität eines Designers stärken und ein Portfolio einprägsam machen.
Hochwertige Bildpräsentation
Die Bilder der repräsentativen Arbeiten in jeder Kategorie wurden sorgfältig ausgewählt und bearbeitet. Sie zeichnen sich nicht nur durch eine hohe Bildqualität aus, sondern sind auch eng mit dem Thema der Kategorie verknüpft, sodass der kreative Stil und die Fähigkeiten des Designers wirkungsvoll vermittelt werden. Beispielsweise zeigen die Kosmetikfotos im Werbebereich eine feine Licht- und Schattenverarbeitung und die Erfassung der Ausdrücke der Figuren. Der Verpackungsbereich zeigt eine Vielzahl von Schachteldesigns und Farbkombinationen. Der Illustrationsteil zieht die Aufmerksamkeit des Publikums mit seinem einzigartigen künstlerischen Stil und seinen exquisiten Fähigkeiten auf sich. Designer sollten sicherstellen, dass jedes Bild im Portfolio sie auf höchstem Niveau darstellt, um das Vertrauen und den Respekt des Publikums zu gewinnen.
Wie erstellen Sie Ihr Grafikdesign-Portfolio?
Mit der Inspiration dieser besten Websites für Grafikdesign-Portfolios können Sie sich an die Erstellung Ihrer eigenen Website machen. Der Designprozess ist vielleicht nicht so schwierig, wie Sie denken, besonders jetzt, wo wir über zahlreiche Tools verfügen, die uns dabei helfen. Daher empfehlen wir Ihnen einen leistungsstarken Website-Builder: Wegic. Als weltweit erster KI-Webdesigner und -Entwickler dauert die Erstellung eines Grafikdesign-Portfolios mit Wegic nur wenige Sekunden.
Mit seinen leistungsstarken KI-Generierungsfunktionen müssen Sie nur ein einfaches Gespräch mit Wegics eingebettetem KI-Assistenten Kimmy führen, und Wegic erstellt schnell eine professionelle, qualitativ hochwertige Website für Sie, auf der Sie Ihre Designarbeit perfekt präsentieren und Ihr Markenimage verbessern können. Gleichzeitig kann Wegic durch die intelligente Analyse Ihrer Bedürfnisse und Vorlieben auch die Designdetails automatisch optimieren, von der Personalisierung bis hin zum gesamten Prozess des Hochladens und Veröffentlichens Ihrer Arbeit, sodass Sie ganz einfach eine überzeugende Portfolio-Website erstellen können.
Zögern Sie nicht länger. Beginnen Sie jetzt mit der Erstellung Ihrer eigenen Website für Grafikdesign-Portfolios!
Mit seinen leistungsstarken KI-Generierungsfunktionen müssen Sie nur ein einfaches Gespräch mit Wegics eingebettetem KI-Assistenten Kimmy führen, und Wegic erstellt schnell eine professionelle, qualitativ hochwertige Website für Sie, auf der Sie Ihre Designarbeit perfekt präsentieren und Ihr Markenimage verbessern können. Gleichzeitig kann Wegic durch die intelligente Analyse Ihrer Bedürfnisse und Vorlieben auch die Designdetails automatisch optimieren, von der Personalisierung bis hin zum gesamten Prozess des Hochladens und Veröffentlichens Ihrer Arbeit, sodass Sie ganz einfach eine überzeugende Portfolio-Website erstellen können.
Zögern Sie nicht länger. Beginnen Sie jetzt mit der Erstellung Ihrer eigenen Website für Grafikdesign-Portfolios!

Geschrieben von
Kimmy
Veröffentlicht am
Feb 14, 2025
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!