Anmelden
Erstellen Sie Ihre Website
Wie können Sie das Layout Ihrer Website in Wegic verbessern?
Entdecken Sie die neuesten leistungsstarken Funktionen in Wegic, die Ihnen bei der Gestaltung Ihrer Website zugute kommen. Erkunden Sie jetzt die Anwendungsschritte.

In der modernen digitalen Welt von heute haben viele Websites prächtige Farben, ausgefallene Animationen und komplexe Inhalte. Aber was bleibt von einer Website übrig, wenn man Farbe, Animation und Inhalt weglässt? Wenn Sie sich mit der Logik des Webdesigns auseinandersetzen, werden Sie feststellen, dass das Layout der Website das eigentliche Fundament einer Website ist.
Es ist nicht übertrieben zu sagen, dass das Design einer Website schon die halbe Miete ist, wenn sie ein gut organisiertes Layout hat. Das Layout einer Website kann unterschiedlich sein: funktional, einfach oder kreativ, aber es muss dem eigentlichen Zweck der Website entsprechen: Ihre Persönlichkeit oder Markenidentität zu präsentieren. In diesem Artikel erfahren Sie alles, was Sie über das Layout einer Website wissen müssen, und wie Sie das Layout Ihrer Website mit den leistungsstarken Werkzeugen von Wegic ändern oder verbessern können.

Was sind die gängigen Website-Layouts? Top 8 Typen Einführung
Einspaltiges Layout
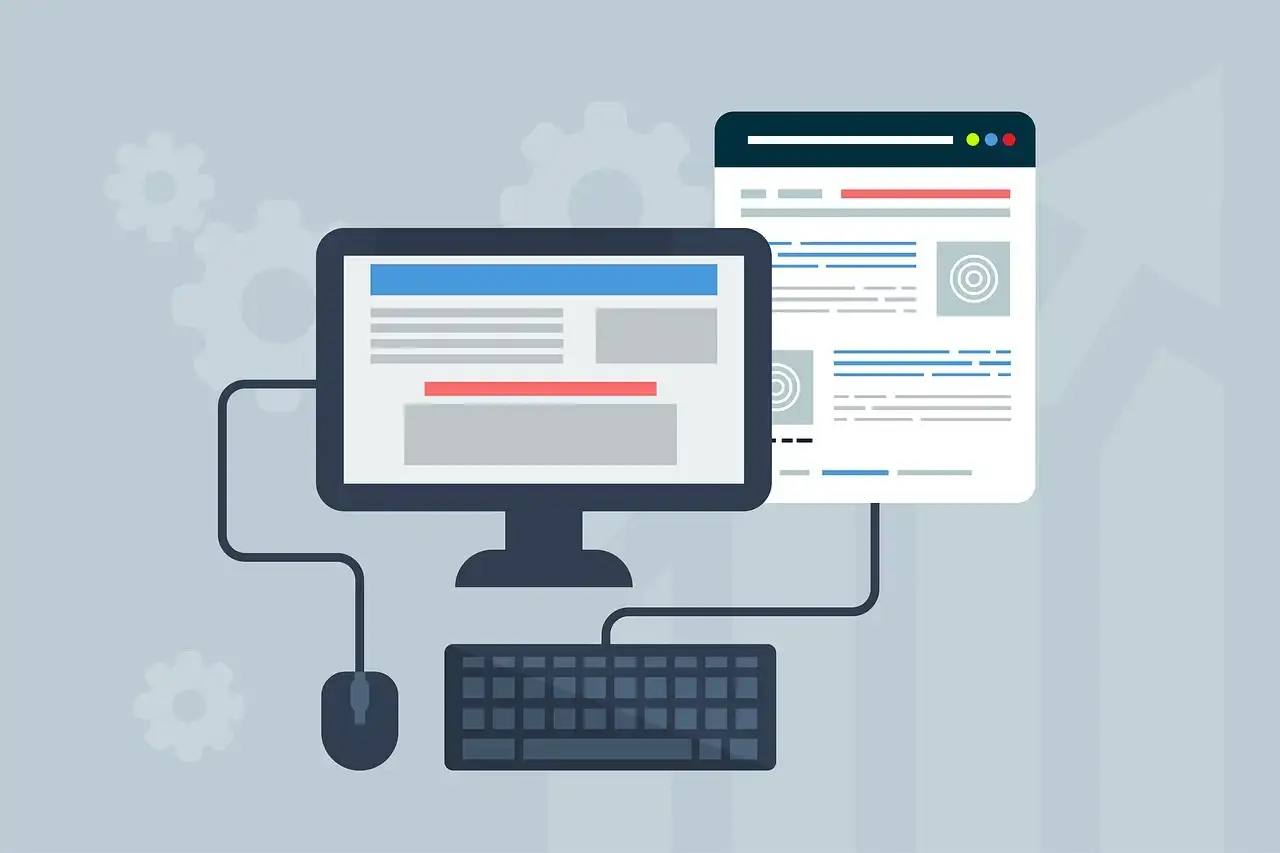
Beim einspaltigen Layout wird der Inhalt der Webseite in einer Spalte zentriert, was eine der gängigsten Arten des Website-Layouts ist. Sein Hauptvorteil ist, dass das Design einfach und das Layout klar ist. Daher kann der Kerninhalt dem Benutzer direkt präsentiert werden.

F-Muster-Layout
Das F-Layout basiert auf der Tatsache, dass die Nutzer beim Scannen des Inhalts eine dem Buchstaben F ähnliche Flugbahn erreichen. Das Layout, das dieser Art des Lesens entspricht, ermöglicht es den Nutzern, Informationen schneller zu erfassen, daher der Name F-Layout.

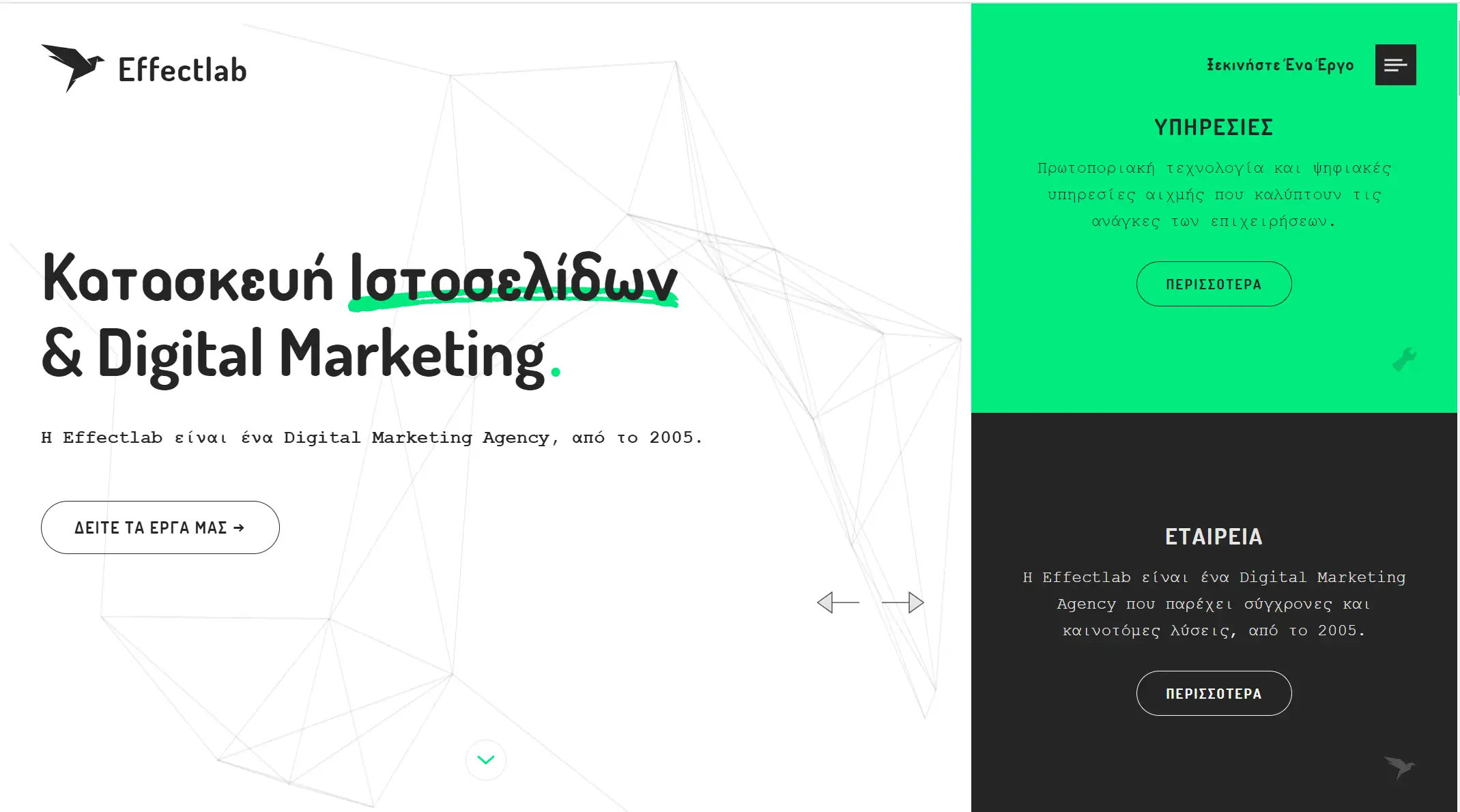
Geteiltes Bildschirmlayout
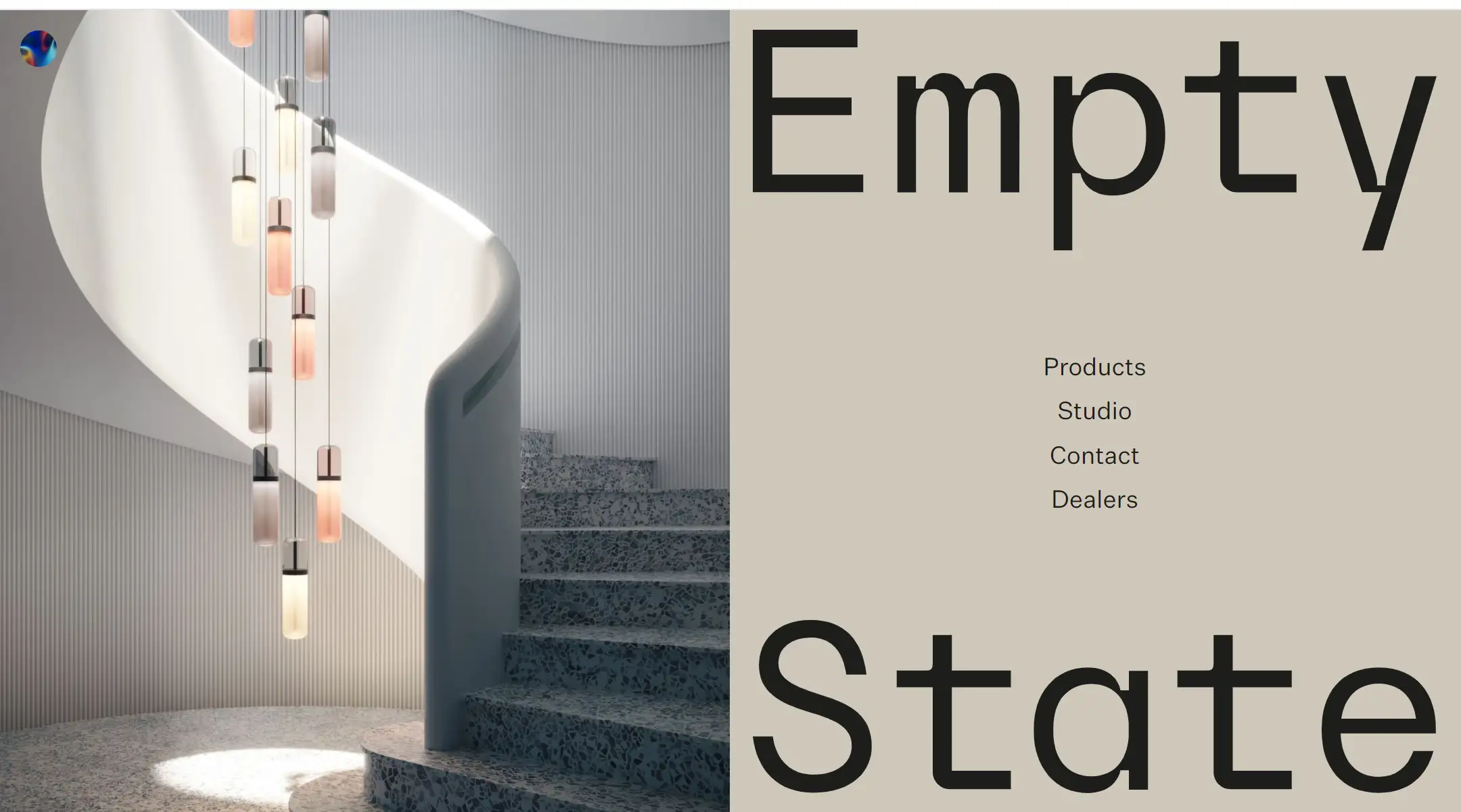
Split-Screen-Layout bezeichnet die Aufteilung der Homepage oder Landing Page einer Website in zwei oder mehr vertikale Abschnitte. Dieses Layout ermöglicht es Designern, verschiedene Inhalte oder Informationen auf derselben Seite gleichzeitig zu präsentieren. Die Nutzer können ganz einfach selbst entscheiden, ob sie den verschiedenen Nutzerströmen in einem ganz natürlichen "links oder rechts"-Stil folgen wollen.

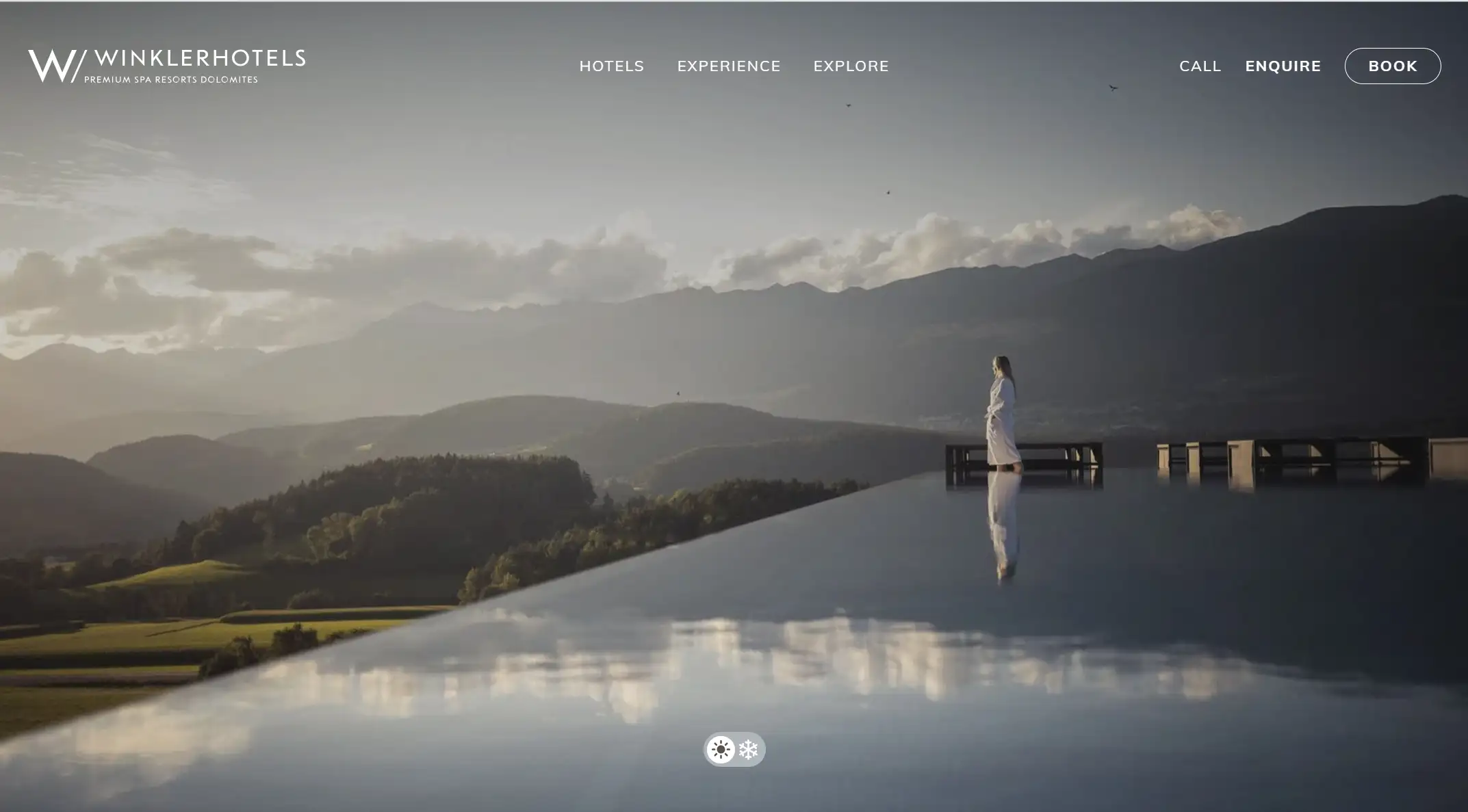
Bild-Layout im Vollbildmodus
Beim bildschirmfüllenden Layout wird ein großes Hintergrundbild auf dem gesamten Bildschirm platziert. Verglichen mit dem traditionellen flachen Hintergrundbild hat diese Methode eine starke visuelle Wirkung und eignet sich besonders für Websites, die visuelle Einflüsse hervorheben wollen, z. B. Fotografie, Tourismus, Kunstausstellungen usw.

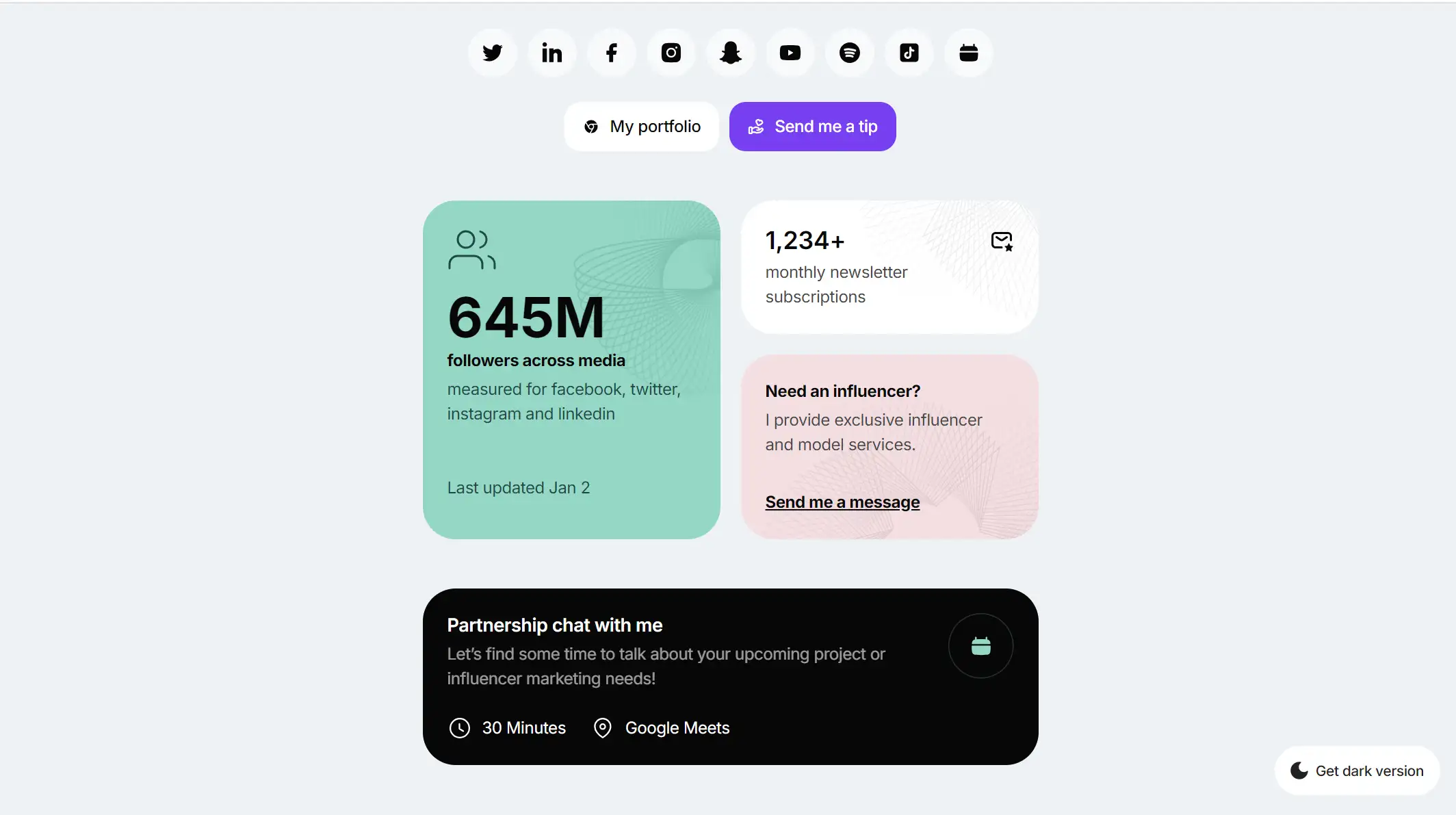
Karten-Layout
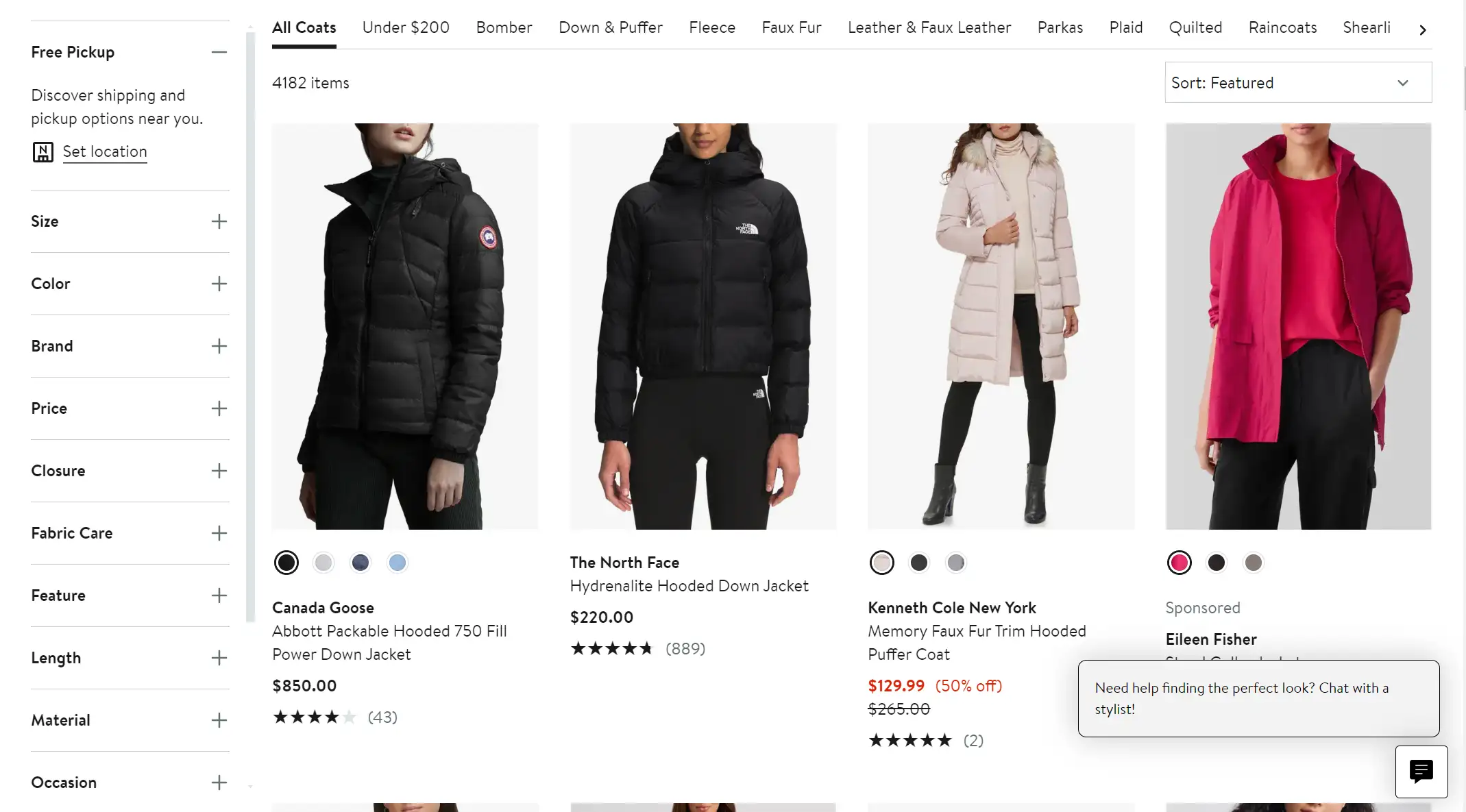
Website-Layout auf Karten bedeutet in der Regel die Art und Weise, wie Informationen in Form von Karten auf der Seite präsentiert werden. Jede Karte enthält eine separate Inhaltseinheit, die Text, Bilder, Schaltflächen und andere Elemente enthalten kann. Dieser Stil eignet sich gut, um viele Inhalte auf der Seite unterzubringen und gleichzeitig die einzelnen Teile des Inhalts übersichtlich zu halten.
Es gibt zwei Hauptformen des Kartenlayouts: gleich große Karten, die auf einem Raster angeordnet sind, oder Karten unterschiedlicher Größe, die zu einer funktionalen Seite oder Gruppe zusammengefasst sind.

Asymmetrisches Layout
Das asymmetrische Seitenlayout ähnelt dem des geteilten Bildschirms, da es ebenfalls die Komponenten der Webseite aufteilt, aber die beiden Teile sind nicht gleich groß und schwer. Diese asymmetrisch ausgewogene Bewegung von einer Seite zur anderen schafft visuelle Bewegung und lässt das gesamte Design dynamischer wirken.

Magazin-Layout
Das Magazin-Layout basiert auf einem mehrspaltigen Raster, um komplexe visuelle Hierarchien zu schaffen, die von Printmedien wie Zeitungen inspiriert sind. Passen Sie verschiedene Elemente der Seite an, um den Titel oder den Inhalt, der hervorgehoben werden soll, hervorzuheben.

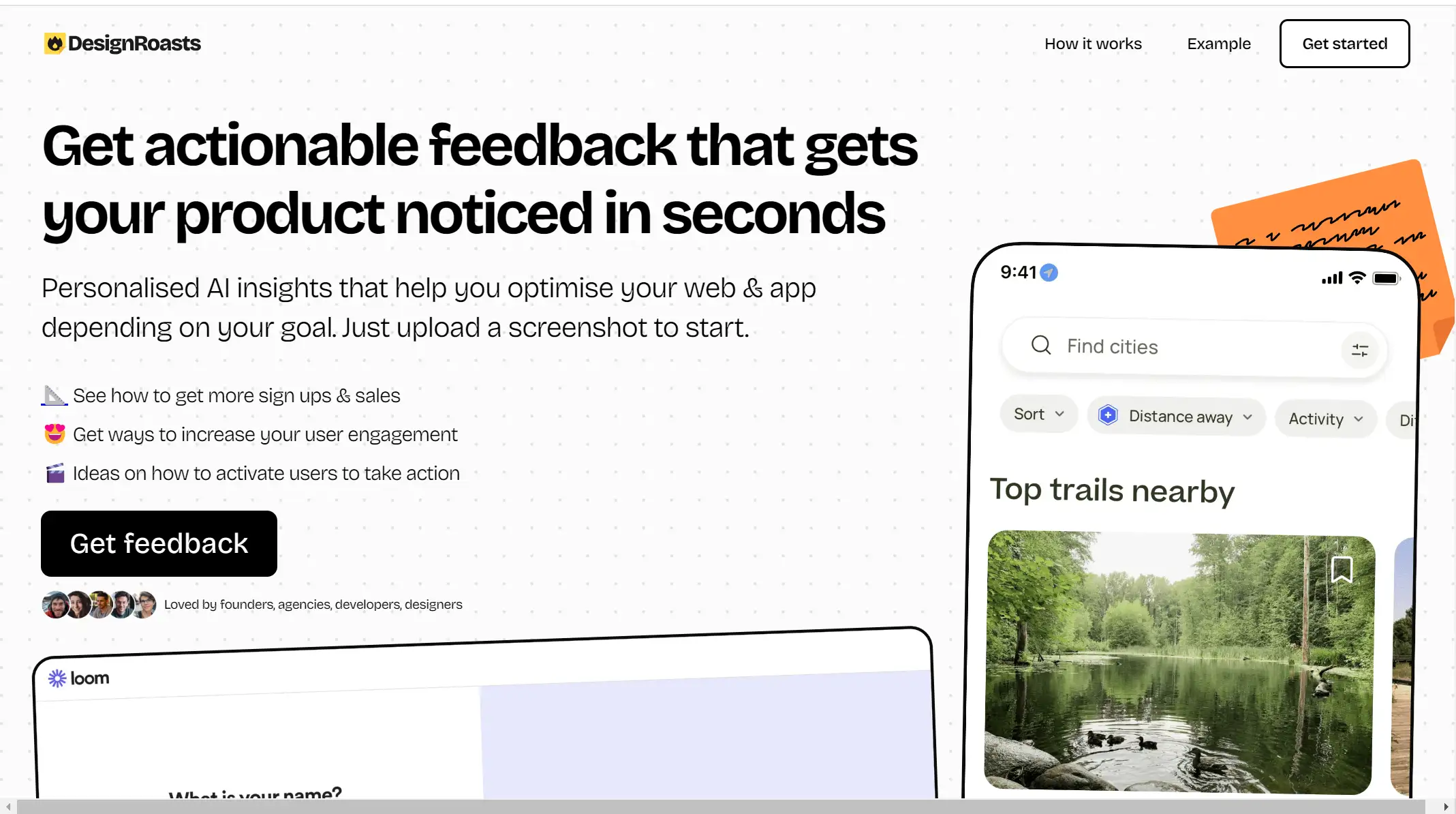
Z-Muster-Layout
Das Z-Muster-Layout nutzt die üblichen Lesegewohnheiten der Menschen, um wichtige Informationen entlang eines Z-förmigen Pfades zu verteilen. Websites mit diesem Layout haben in der Regel das Logo in der oberen linken Ecke und das Navigationsmenü und die Aktionsschaltflächen in der oberen rechten Ecke. Der diagonale Teil der Z-Form ist der beste Ort, um Informationen zu platzieren, die die Aufmerksamkeit der Besucher auf sich ziehen.

Wie können Sie das Layout Ihrer Website in Wegic verbessern?
Als AI-Webdesigner und -Entwickler ist Wegic bestrebt, seinen Service zu verbessern und ständig neue Funktionen mit den neuesten Techniken zu veröffentlichen. Um Designern dabei zu helfen, das Layout ihrer Website zu verbessern, hat Wegic kürzlich eine brandneue Funktion veröffentlicht: den Kreiszeichnungsmodus. Mit diesem Modus können Designer das Layout in nur wenigen Minuten ändern. Auch der Modus selbst bietet vielfältige Möglichkeiten.
Im Folgenden werden wir die neue Funktion von Wegic mit einigen gängigen Website-Layout-Typen kombinieren, um Ihnen zu zeigen, wie Sie das Layout Ihrer Website auf dieser Plattform effektiv anpassen können. Lassen Sie uns jetzt in diese eintauchen.
Markierungsabschnitt mit Zeichnung
Sehen wir uns zunächst den Markierungsbereich mit Zeichenfunktion an. Diese Methode kann die Kommunikationskosten und den Zeitaufwand zwischen dem Benutzer und dem KI-Assistenten effektiv reduzieren, so dass der Prozess der Änderung des Seitenlayouts nur durch die Textbeschreibung schnell durch intuitives Zeichnen erreicht werden kann, was bequemer und schneller ist.
In der Zwischenzeit ist dieses Modell für diejenigen, die gerade erst in den Bereich des Webdesigns eingestiegen sind, aber auch ihre eigenen Designbedürfnisse für Sprachbenutzer nicht klar ausdrücken können, zweifellos benutzerfreundlicher.
Wenn Sie z. B. das Layout Ihrer Website von seinem ursprünglichen Aussehen in ein F-Muster ändern möchten, können Sie diese Auswahl als Hilfe verwenden.
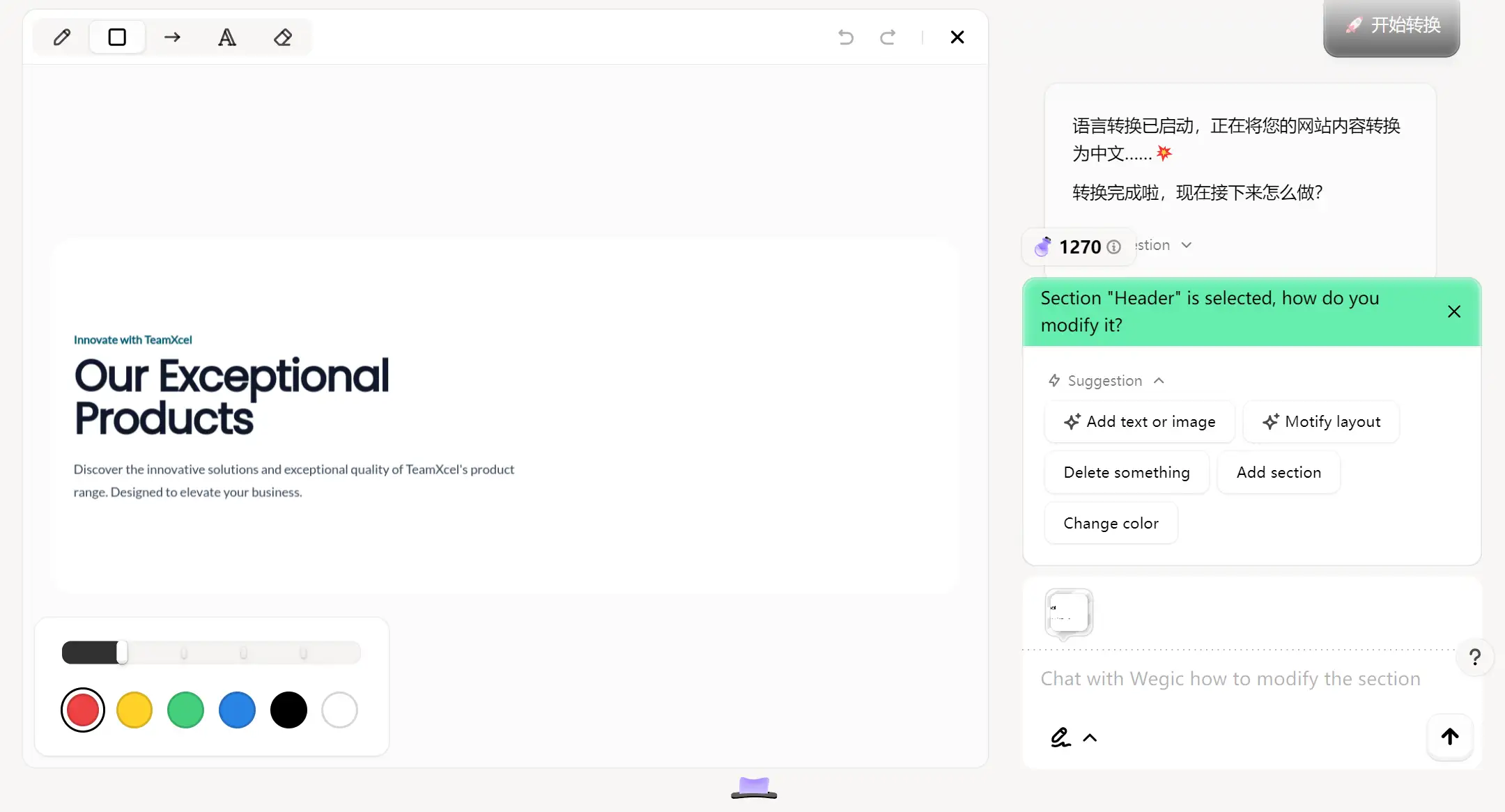
Schritt 1: Betreten Sie den Markierungsbereich im Zeichenmodus.
Wie Sie sehen können, gibt es zwei Symbolleisten am oberen und unteren Rand der Seite. Die obere Symbolleiste enthält viele Optionen, darunter Pinsel, Rechteck zeichnen, Pfeil zeichnen, Texteingabe und Radiergummi. In der unteren Symbolleiste können Sie die verwendeten Farben und die Pinselstärke einstellen.

Dann können Sie den Teil markieren, dessen Layout Sie ändern möchten. Vergessen Sie nicht, diese verschiedenen Werkzeuge zu verwenden, damit Sie Ihre Absicht genauer ausdrücken können.
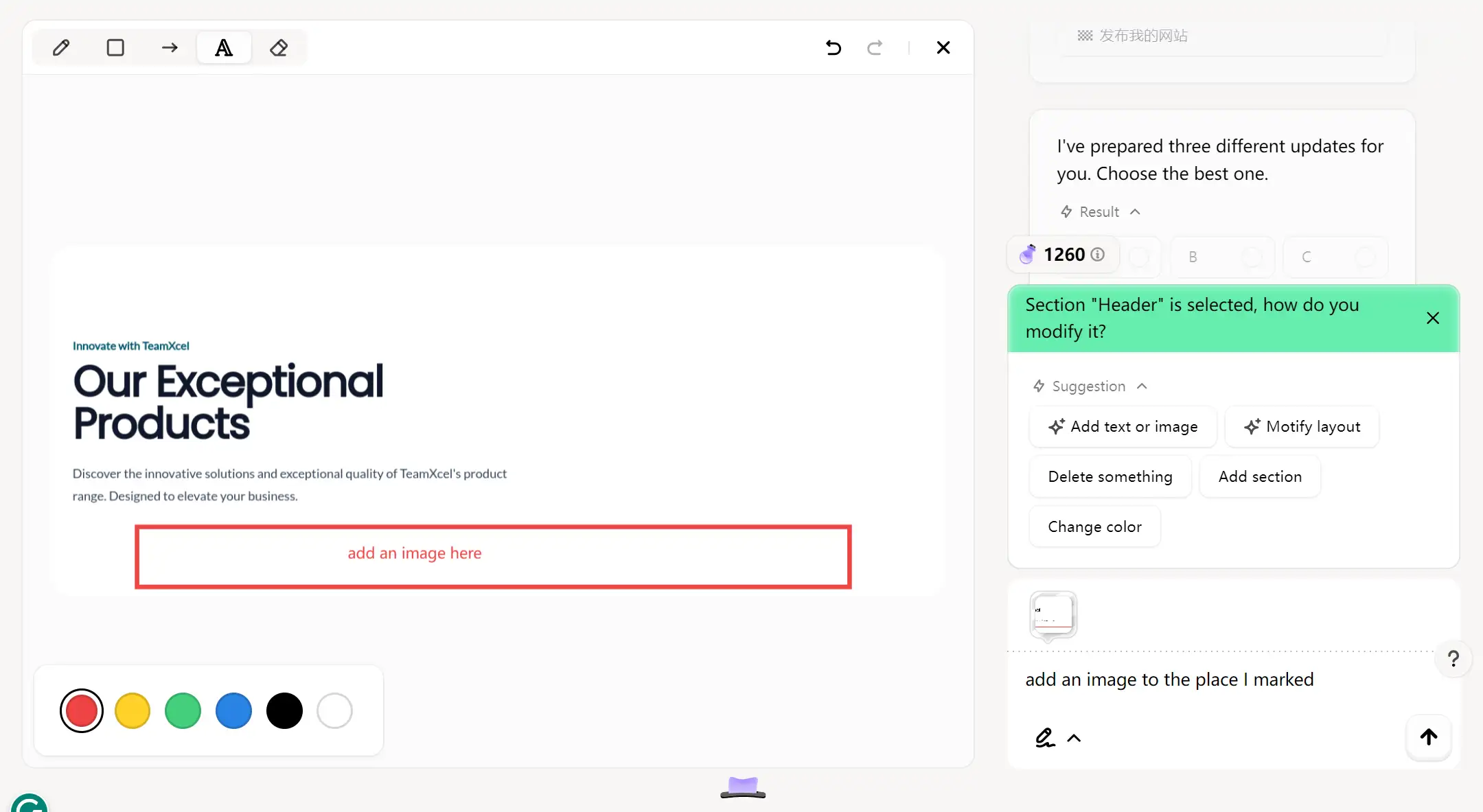
Schritt 2: Zeichnen Sie und geben Sie ein, welches Layout-Detail Sie ändern möchten
Wenn Sie ein Bild unter der Überschrift und den Unterüberschriften einfügen möchten, können Sie ein Rechteck darunter zeichnen und "hier ein Bild einfügen" eintippen. Außerdem müssen Sie dem KI-Assistenten von Wegic im Dialogfeld mitteilen, was Sie tun möchten. Klicken Sie dann einfach auf den Pfeil, und Wegic wird das Layout Ihrer Website direkt und schnell nach Ihren Wünschen verbessern.

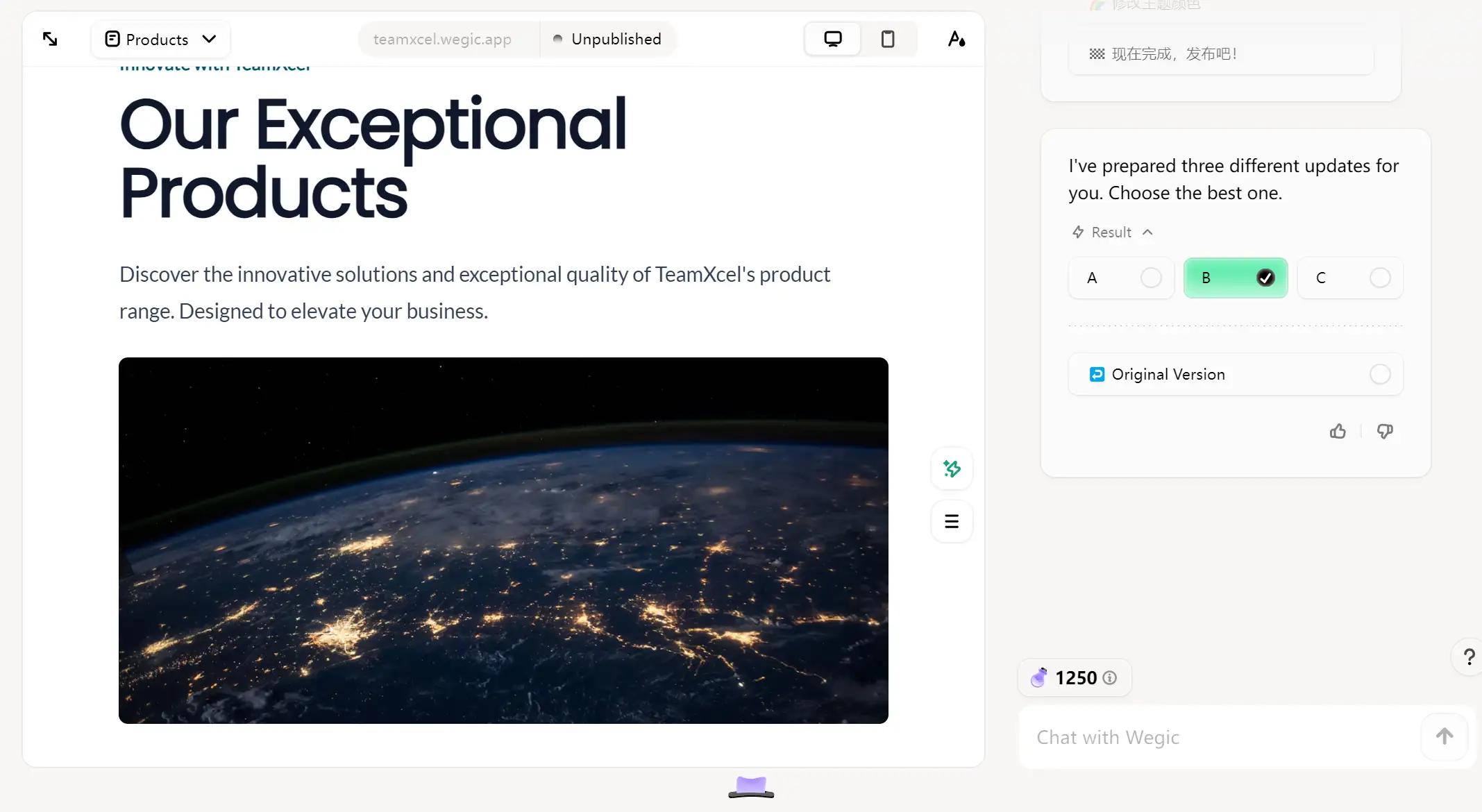
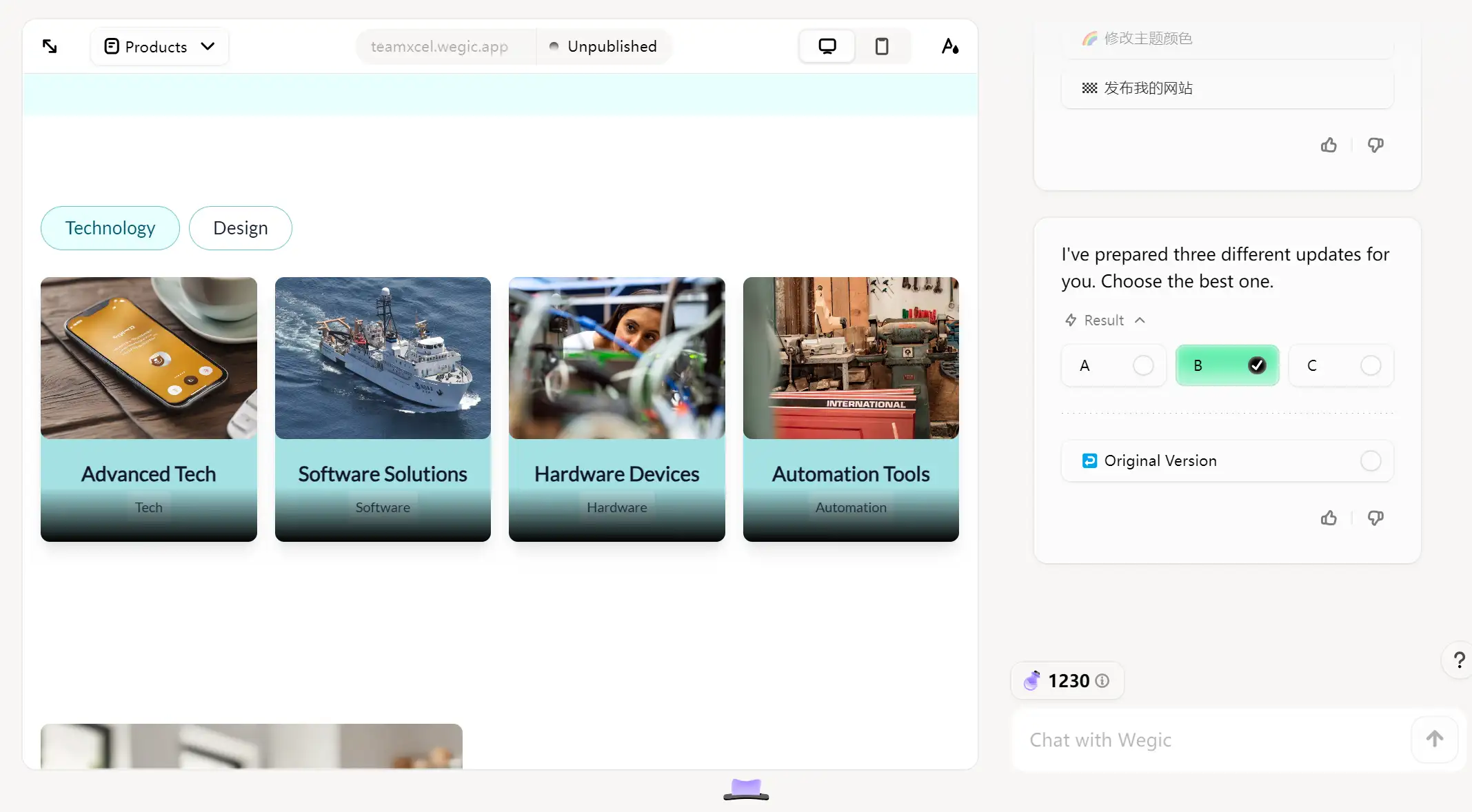
Nachdem Wegic das Layout erfolgreich geändert hat, kehren Sie zur Bearbeitungsseite zurück und sehen sich das Ergebnis an.
Es ist bemerkenswert, dass Wegic Ihnen drei verschiedene Aktualisierungen vorschlägt, von denen Sie die beste auswählen können. Wenn Sie mit keiner von ihnen zufrieden sind, können Sie auch die ursprüngliche Version wählen und sie erneut ändern.
Das war's, jetzt können Sie das Layout einer F-Muster-Website problemlos erstellen.

Zeichnen einer Referenzskizze
Der Modus "Referenzskizze zeichnen" bietet dem Benutzer mehr Freiheit und Gestaltungsspielraum als der oben erwähnte erste Modus. Dieser Prozess wird oft von kreativen Impulsen begleitet. Während des Skizzierens können den Nutzern neue Ideen und Anregungen kommen, die sie schnell aufschreiben oder aufzeichnen können und die sich direkt in der endgültigen Gestaltung der Website-Struktur widerspiegeln.
Nehmen wir das Kartenlayout als Beispiel. Wenn Sie mit dem ersten Layout, das Wegic Ihnen gegeben hat, nicht zufrieden sind, dann zeichnen Sie einfach Ihre ideale Website.
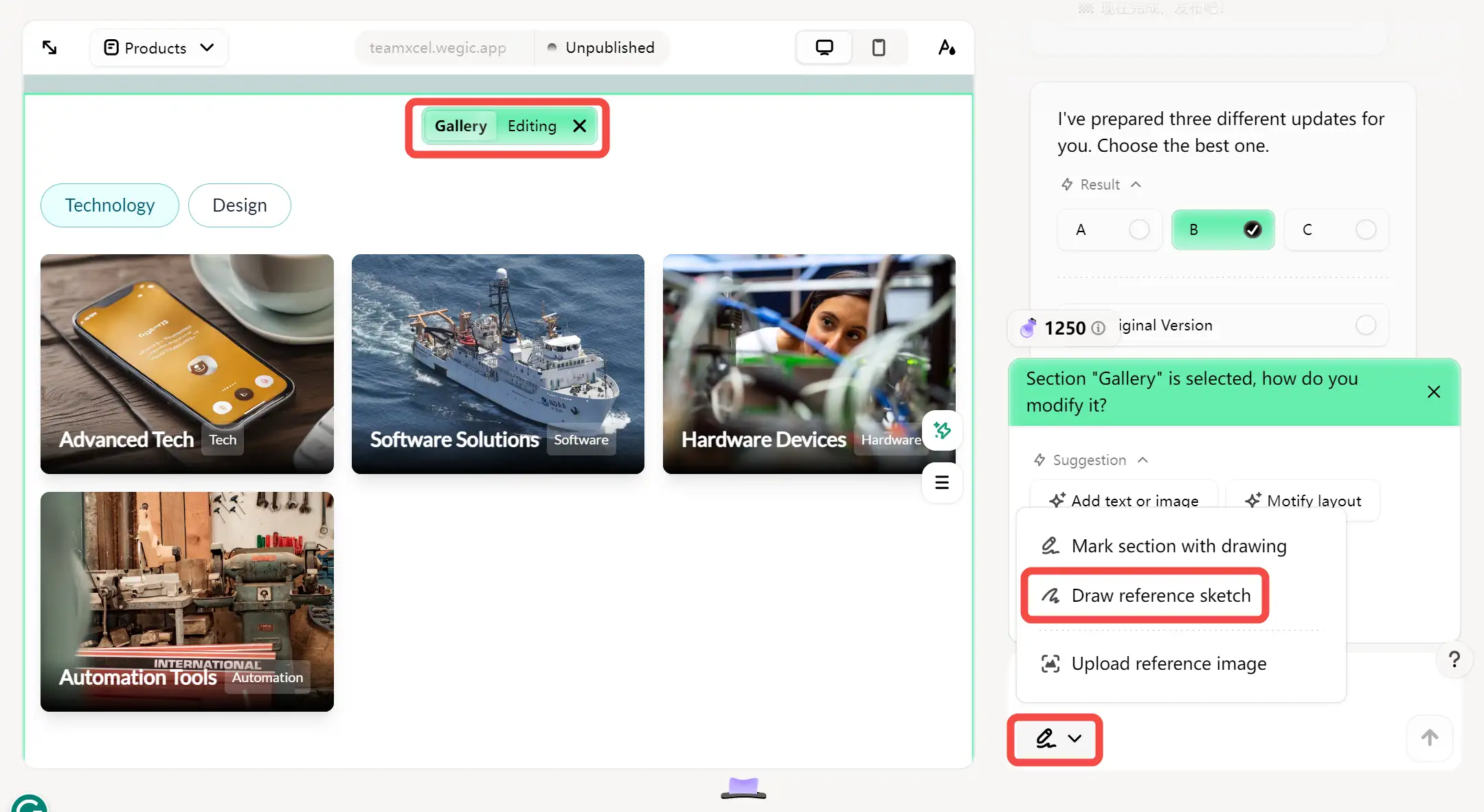
Schritt 1: Klicken Sie auf den Markierungsbereich im Zeichenmodus.

Wie Sie sehen können, ist das Layout derzeit unausgewogen und asymmetrisch.
Schritt 2: Zeichnen Sie Ihre ideale Website auf dem Whiteboard
Sie können nun Ihr ideales Website-Layout als Skizze zeichnen. Wenn Sie es zum Beispiel in ein durchschnittliches Kartenlayout umwandeln möchten, können Sie es wie im folgenden Bild gezeigt zeichnen und dem KI-Assistenten einen Befehl geben.

Das war's! Wie von Zauberhand optimiert Wegic das Layout Ihrer Website so, dass es genau so aussieht wie die Skizzen, die Sie gezeichnet haben. Und dafür brauchen Sie nur ein paar Minuten Zeit.
Wann immer Sie eine neue Idee oder ein neues Konzept haben, können Sie es schnell in die Praxis umsetzen, indem Sie es skizzieren und später noch Anpassungen vornehmen.

Referenzbild hochladen
Neben dem Zeichenbereich oder der Referenzskizze hat Wegic auch die Funktion zum Hochladen von Referenzbildern entwickelt. Sie können Ihre eigenen Referenzbilder ganz einfach auf die Plattform hochladen, z. B. vorhandene Screenshots von anderen Websites, Designskizzen oder visuelle Referenzmaterialien.
Der KI-Assistent von Wegic ist in der Lage, Schlüsselinformationen wie Layout-Struktur und Designelemente des Referenzbildes zu analysieren und zu sammeln und dann das Website-Layout direkt in die Layout-Struktur innerhalb des Referenzbildes für Benutzer zu verbessern.
Sehen wir uns an, wie Sie Ihre Website übersichtlicher gestalten können als die bestehende.
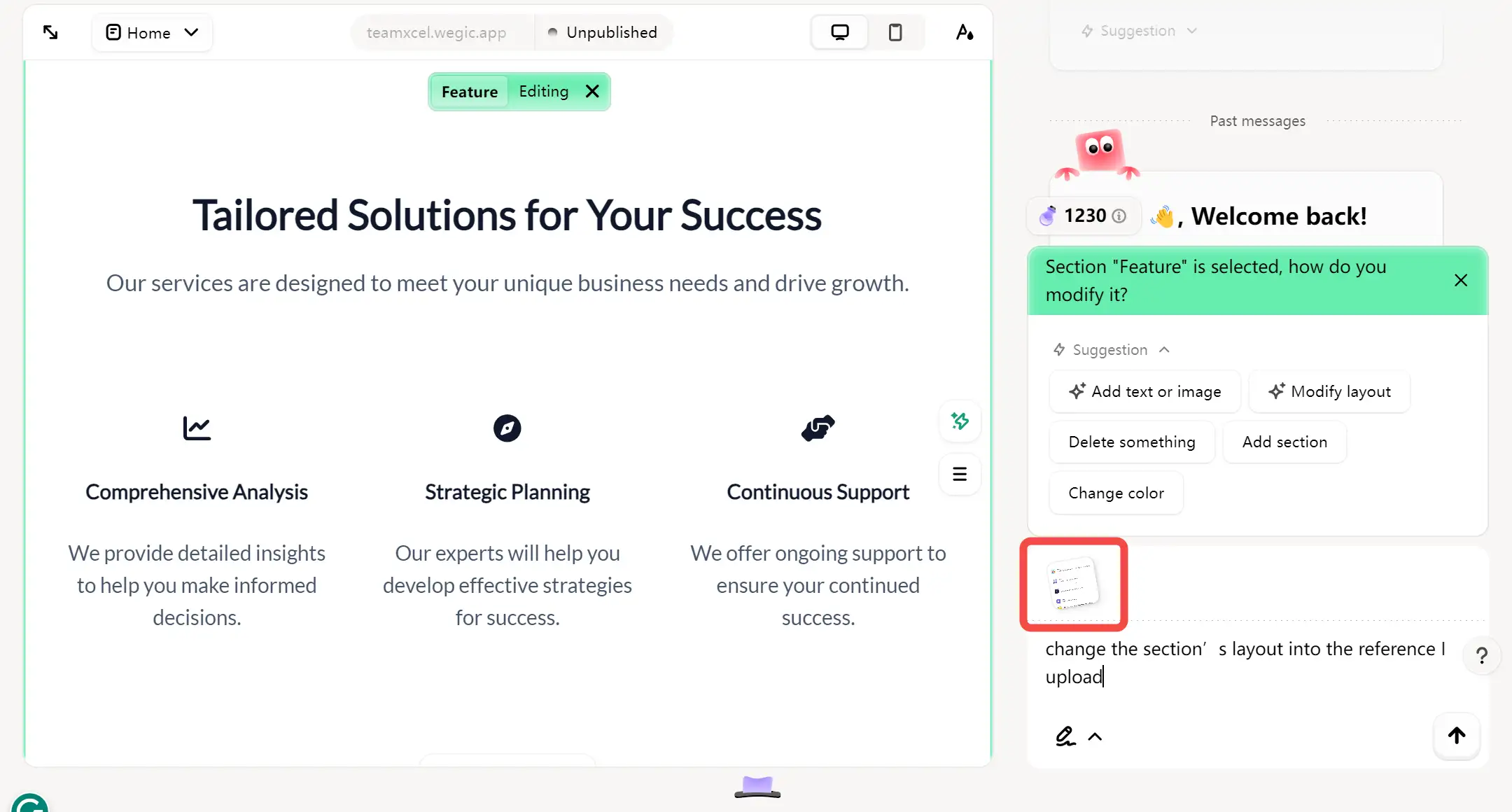
Schritt 1: Laden Sie Ihr ausgewähltes Referenzbild hoch.
Das Hochladen ist zweifelsohne der erste Schritt, den Sie tun müssen. Ob das Bild erfolgreich hochgeladen wurde, können Sie in der unteren rechten Ecke über dem Dialogfeld überprüfen. Vergessen Sie nicht, den Befehl an Kimmy (Ihren Design-KI-Assistenten) einzugeben.

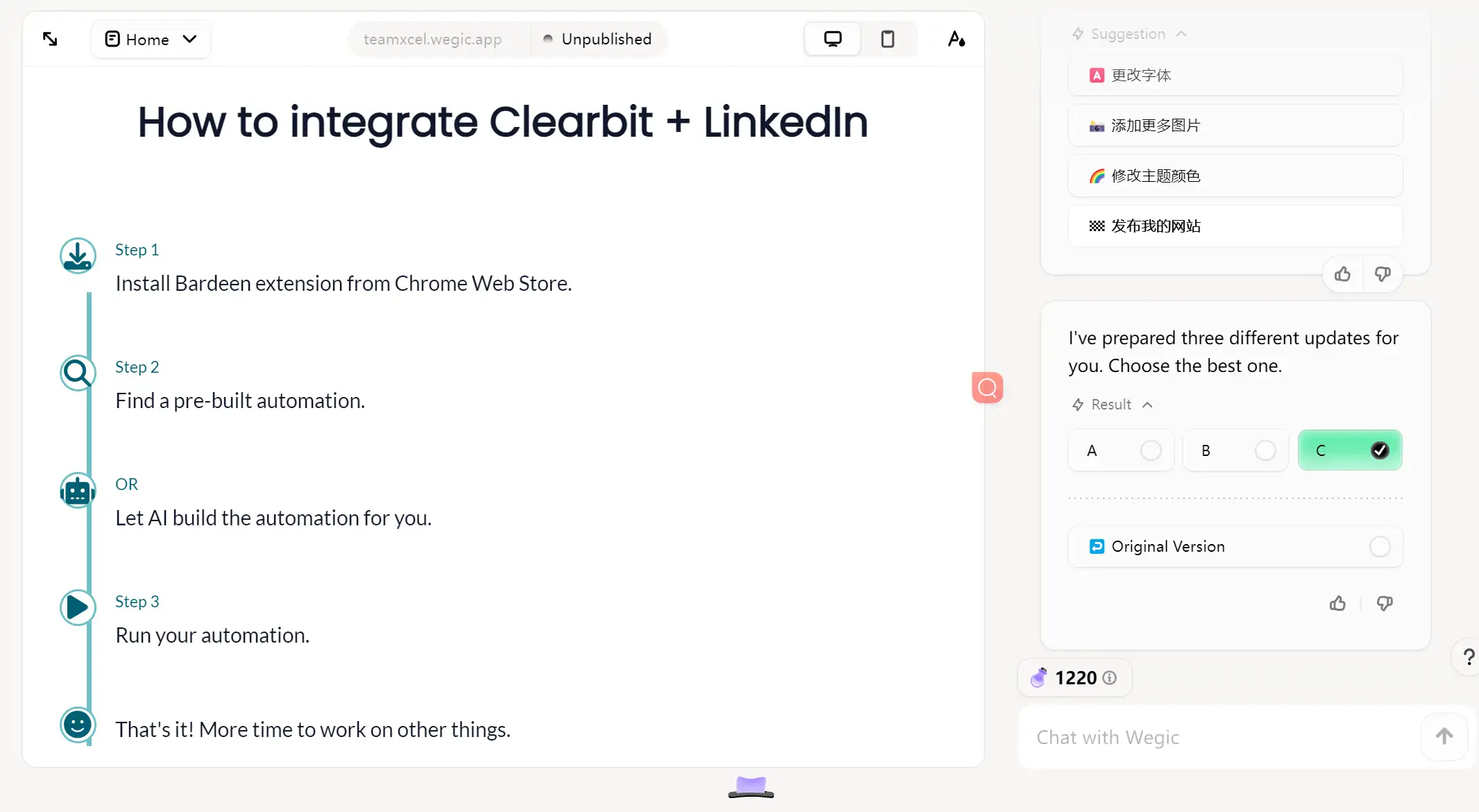
Schritt 2: Prüfen Sie das von Wegic eingestellte Ergebnis
Nach dem ersten Schritt brauchen Sie nur noch auf den Pfeil zu klicken, aufzustehen und eine Tasse Kaffee oder Tee zu trinken. Wenn Sie zu Ihrem Computer zurückkehren, werden Sie feststellen, dass Wegic das Layout genau wie das von Ihnen hochgeladene Referenzbild geändert hat. Wie mächtig das ist!
Wenn Sie den ursprünglichen Inhalt Ihrer Website beibehalten möchten, sollten Sie außerdem daran denken, die Anweisungen mitzuschicken. Andernfalls wird Wegic den Inhalt Ihrer Website standardmäßig an den Inhalt des Referenzbildes anpassen.

Lassen Sie Wegic Ihr kreativer Beschleuniger sein
Ein ausgezeichnetes Layout-Design kann das Markenimage und die Werte effektiv vermitteln und so die Professionalität und Glaubwürdigkeit der Website erhöhen. Es spielt auch eine positive Rolle bei der Verbesserung des Rankings der Website in der Suchmaschine. Die sorgfältige Planung des Layouts ist ein wesentlicher Schritt für jede erfolgreiche Website.
Mit den oben beschriebenen Funktionen kann Wegic Ihre Designvorstellungen genau erfassen und schnell in ein professionelles Website-Layout umsetzen. Mit Wegic brauchen Sie keine langwierigen Textbeschreibungen mehr, sondern können sich auf eine effiziente und intuitive visuelle Bearbeitung freuen und mit jedem Klick unbegrenzte Möglichkeiten nutzen. Starten Sie jetzt ein neues Kapitel in der Gestaltung Ihrer Website mit Wegic!
FAQs
Was sind die grundlegenden Bestandteile des Website-Layouts?
- Titel: Der obere Abschnitt, der in der Regel das Logo der Website, das Navigationsmenü und die Kontaktinformationen enthält.
- Inhaltlicher Teil: Der Hauptteil einer Website, der die wichtigsten Inhalte enthält.
- Seitenleiste: Der vertikale oder horizontale Teil der Seite einer Website, der normalerweise für Gadgets, Navigation oder andere Informationen verwendet wird.
- Fußzeile: Der untere Bereich, der in der Regel Copyright-Informationen, Links zu anderen Seiten und ICONS für soziale Medien enthält.
Was macht ein gut gestaltetes Website-Layout aus?
- Negativer Raum auf Ihrer Webseite
Negativer Raum oder Weißraum bezieht sich auf den Raum zwischen den Elementen einer Webseite. Zu viel Weißraum kann eine Seite zu minimalistisch erscheinen lassen, so dass die Betrachter möglicherweise nicht finden können, wonach sie suchen. Zu wenig Negativraum kann dazu führen, dass die Seite unübersichtlich und überfüllt wirkt, was den Betrachter überfordert und es ihm schwer macht, die gesuchten Informationen zu finden.
Daher sollte der Negativraum auf der Seite ausgewogen sein. Die Seitenelemente sollten in gleichmäßigen Abständen angeordnet sein.
- Befolgen Sie die Regel der Wahrscheinlichkeit
Normalerweise wählen die meisten Designer drei Elemente, weil die beiden äußeren Elemente den Schwerpunkt in der Mitte ergänzen. Sie können aber auch drei, fünf, sieben oder andere Zahlen verwenden, solange die Seite immer noch gleichmäßig aufgeteilt ist und die Aufmerksamkeit der Besucher auf das zentrale Element lenkt.
- Erstellen Sie die Hierarchie für den Inhalt
Verschiedene Seiten haben unterschiedliche Layouts. Die Startseite Ihrer Website sollte sich von den einzelnen Seiten unterscheiden, und auch die einzelnen Seiten sollten sich voneinander unterscheiden. Dies liegt daran, dass Sie Ihr Layout um den wichtigsten Inhalt der Seite herum gestalten müssen. Es kann eine Hierarchie für andere Elemente schaffen und die Aufmerksamkeit des Betrachters auf den Hauptinhalt Ihrer Website lenken.
Der Grund dafür ist, dass Sie versuchen sollten, Ihr Layout um den wichtigsten Inhalt der Seite herum aufzubauen. So entsteht eine Hierarchie für die anderen Elemente, die die Aufmerksamkeit des Betrachters auf den Hauptinhalt lenkt.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Wie man Wegic verwendet
Nov 4, 2024
Die 5 besten No-Code-Tools für Anfänger
Nov 4, 2024
Wie man eine Website mit Wegic erstellt
Feb 14, 2025
Die 11 besten AI-Tools für Content Marketing
Nov 4, 2024
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!