16 inspirierende Ideen für Navigationsleisten, die Sie direkt kopieren können
Entdecken Sie wichtige Ideen für Navigationsleisten, um die Benutzerfreundlichkeit Ihrer Website zu verbessern! Von Sticky-Menüs bis hin zu bildschirmfüllenden Designs - entdecken Sie 16 inspirierende Beispiele, die Sie leicht anpassen können. Erfahren Sie, was Sie in Ihre Navigationsleiste einbauen sollten und wie Sie Ihre Besucher bei der Stange halten.

Haben Sie schon einmal eine Website besucht und sich völlig orientierungslos gefühlt? Ich weiß, dass ich das getan habe! Die Navigationsleiste einer Website kann Ihr Online-Erlebnis entweder erleichtern oder Ihnen das Leben schwer machen. Wenn es Ihnen schwer fällt, eine intuitive und optisch ansprechende Navigationsleiste für Ihre Website zu entwickeln, befinden Sie sich in guter Gesellschaft.

Bild von freepik auf Freepik
Die richtigen Ideen für die Navigationsleiste zu finden, kann sich überwältigend anfühlen, vor allem, weil es so viele Möglichkeiten gibt. Aber kein Grund zum Stress - ich bin hier, um Ihnen zu helfen! In diesem Artikel stellen wir Ihnen wichtige Ideen für Navigationsleisten vor, die Ihre Website von verwirrend in fesselnd verwandeln können. Unabhängig davon, ob Sie einen persönlichen Blog, eine Online-Einkaufsplattform oder ein Portfolio planen, ist eine durchdachte Navigationsleiste entscheidend, um Ihre Besucher zu fesseln und zufriedenzustellen.
Lassen Sie uns also gemeinsam einige kreative Ideen für Navigationsleisten erkunden, die nicht nur die Benutzerfreundlichkeit verbessern, sondern auch Ihren einzigartigen Stil widerspiegeln!
Was sollten Sie in eine Navigationsleiste einbauen?
Wenn die Navigationsleiste gut gestaltet ist, kann sie als Wegweiser für die Reise Ihrer Besucher auf Ihrer ästhetischen Website dienen. Eine effektive Navigationsleiste ist nicht nur nützlich, um die Nutzer durch Ihre Website zu leiten, sondern sie bereichert auch ihr Nutzererlebnis. Gehen wir also auf die wichtigsten Komponenten ein, die für Ihre Navigationsleiste in Betracht gezogen werden sollten.
Zu Beginn ist die Startseite Ihr erster Anlaufpunkt. Sie ist so etwas wie eine Willkommensmatte für Ihre Website, die die Besucher einlädt, in einen vertrauten Bereich zurückzukehren. Unterschätzen Sie auch nicht die Bedeutung Ihrer Über-Seite oder wer Sie sind. Dieser Abschnitt wirft einen Blick hinter die Kulissen und bietet Ihrem Publikum die Möglichkeit, sich in die Geschichte Ihrer Marke einzufühlen. Wer mag keine guten Geschichten, oder?
Als nächstes kommt die Registerkarte Dienstleistungen oder Produkte. Dies ist der Ort, an dem Sie zeigen können, was Sie anbieten. Das ist Ihr Moment, sich hervorzutun! Nutzen Sie Zusammenfassungen, um Ihre Besucher für weitere Informationen zu interessieren. Wenn Sie einen Blog oder eine Nachrichtenseite betreiben, sollten Sie unbedingt einen Blog- oder Nachrichtenbereich einrichten, um sicherzustellen, dass Ihre Inhalte aktuell bleiben und zu wiederholten Besuchen anregen.
Kontakt ist ein weiteres Muss. Niemand möchte sich auf ein Versteckspiel einlassen, wenn er versucht, eine Verbindung herzustellen. Diese Option sollte hervorgehoben werden. Um sich Zeit und Mühe zu ersparen, ist es von Vorteil, FAQs einzubinden, die häufige Fragen im Voraus beantworten.
Lassen Sie uns nun einige kreative Ideen für die Navigationsleiste einstreuen! Denken Sie an eine Suchfunktion, die es den Nutzern ermöglicht, das Gewünschte zu finden, ohne ihre Zeit mit endlosem Scrollen zu verschwenden. Wenn Sie etwas gewagter sein wollen, können Sie Links zu sozialen Medien einfügen. Mit diesen Elementen können Sie den Besuchern eine unterhaltsame Möglichkeit bieten, sich über Ihre Website hinaus mit Ihnen zu beschäftigen.
Außerdem kann ein Call-to-Action-Button eine beeindruckende Wirkung haben! Egal ob "Jetzt loslegen" oder "Jetzt abonnieren" - damit werden die Besucher zum Mitmachen aufgefordert und bleiben an Ihren Inhalten dran. Wenn Sie diese Ideen für die Navigationsleiste umsetzen, schaffen Sie nicht nur ein benutzerfreundliches Erlebnis, sondern sorgen auch dafür, dass Ihre Besucher immer wieder zurückkommen!
16 inspirierende Ideen für die Navigationsleiste, die Sie direkt kopieren können
Wenn es darum geht, eine kostenlose Website zu erstellen, ist die Navigationsleiste so etwas wie das GPS Ihres digitalen Raums - unerlässlich, um den Besuchern zu helfen, sich mühelos auf Ihren Webseiten zu bewegen. Bei den zahllosen Ideen für Navigationsleisten, die es gibt, kann es schwierig sein, herauszufinden, welche die beste Lösung für Sie ist. Aber keine Sorge! Ich habe 16 tolle Ideen für Navigationsleisten für dich, mit denen du deine Website ausstatten kannst!
Klassische Dropdowns

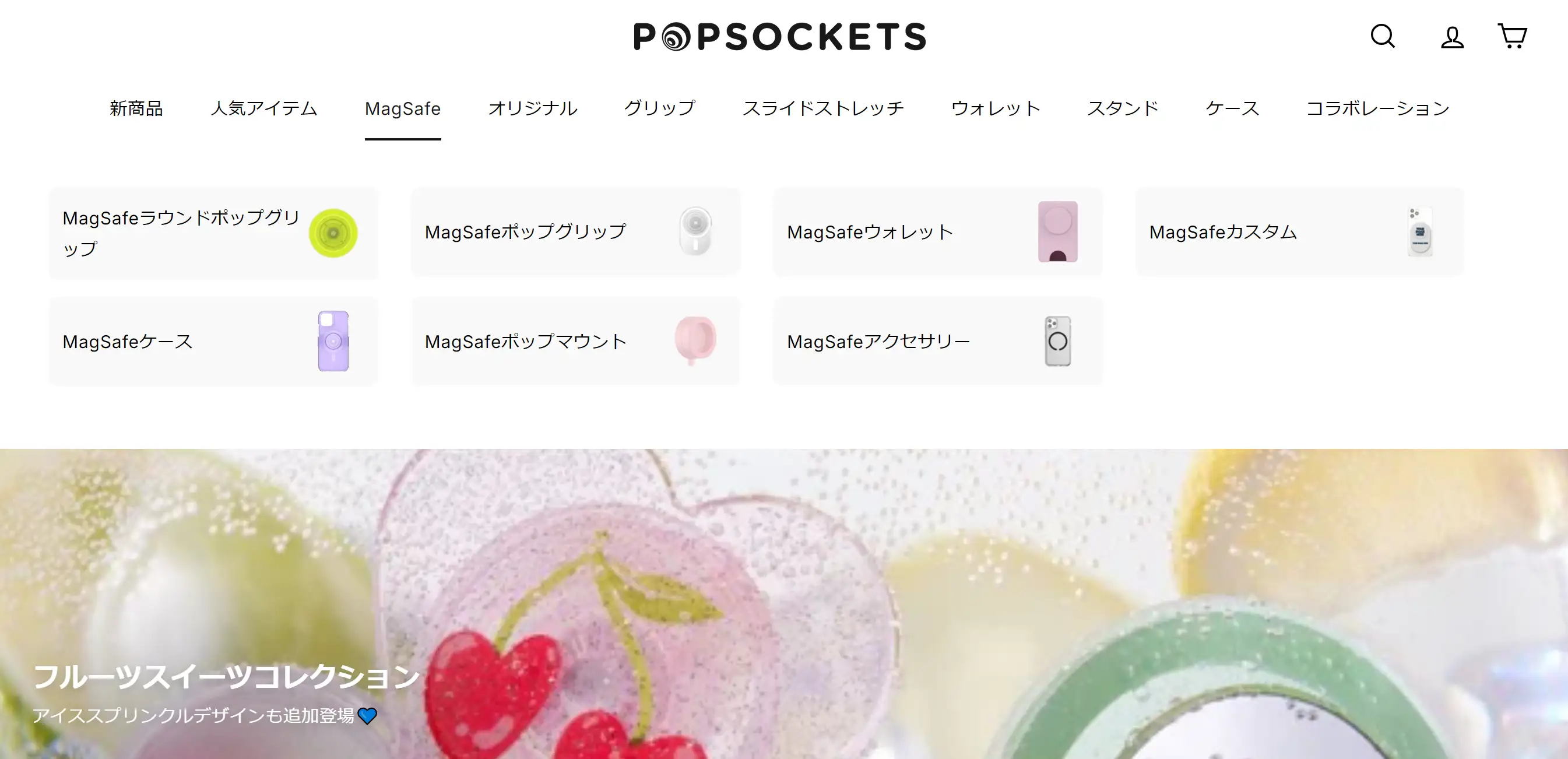
Wer schätzt nicht einen zuverlässigen Freund? Dropdown-Menüs sind die treuen Kumpel der Navigationsleisten. Diese Menüs laden den Benutzer ein, mit dem Mauszeiger über die Kategorien zu fahren, und enthüllen reizvolle Unterkategorien wie eine Schatzkarte, die ihre Geheimnisse preisgibt. Nehmen Sie zum Beispiel PopSockets - dieser Online-Hafen für Telefonzubehör verwendet ein Dropdown-Menü, das mit bunten Illustrationen verziert ist und ein visuelles Fest schafft, das das Einkaufen zu einem Kinderspiel macht. Es ist, als ob Sie Ihren Kuchen haben und ihn auch noch essen könnten, und das alles bei reibungsloser Navigation!
Klebrige Navigation

Stellen Sie sich vor: Sie befinden sich tief in den Abgründen einer Website und verlieren plötzlich die Orientierung. Doch keine Angst! Die Sticky Navigation ist da, um den Tag zu retten! Mit diesem cleveren Design bleibt Ihre Navigationsleiste am oberen Bildschirmrand verankert und ist somit immer zugänglich. AWD Agency bietet eine elegante vertikale Navigation, die wie ein treuer Kumpel an der Seite klebt. Mit einem versteckten Kippmenü können Benutzer die Optionen ganz einfach erweitern oder reduzieren, ohne dass es zu einem Durcheinander kommt. Egal, ob Sie auf einem riesigen Desktop arbeiten oder auf ein Smartphone schielen, mit diesem Navigationsstil verlieren Sie nie wieder die Orientierung!
Hamburger-Menü

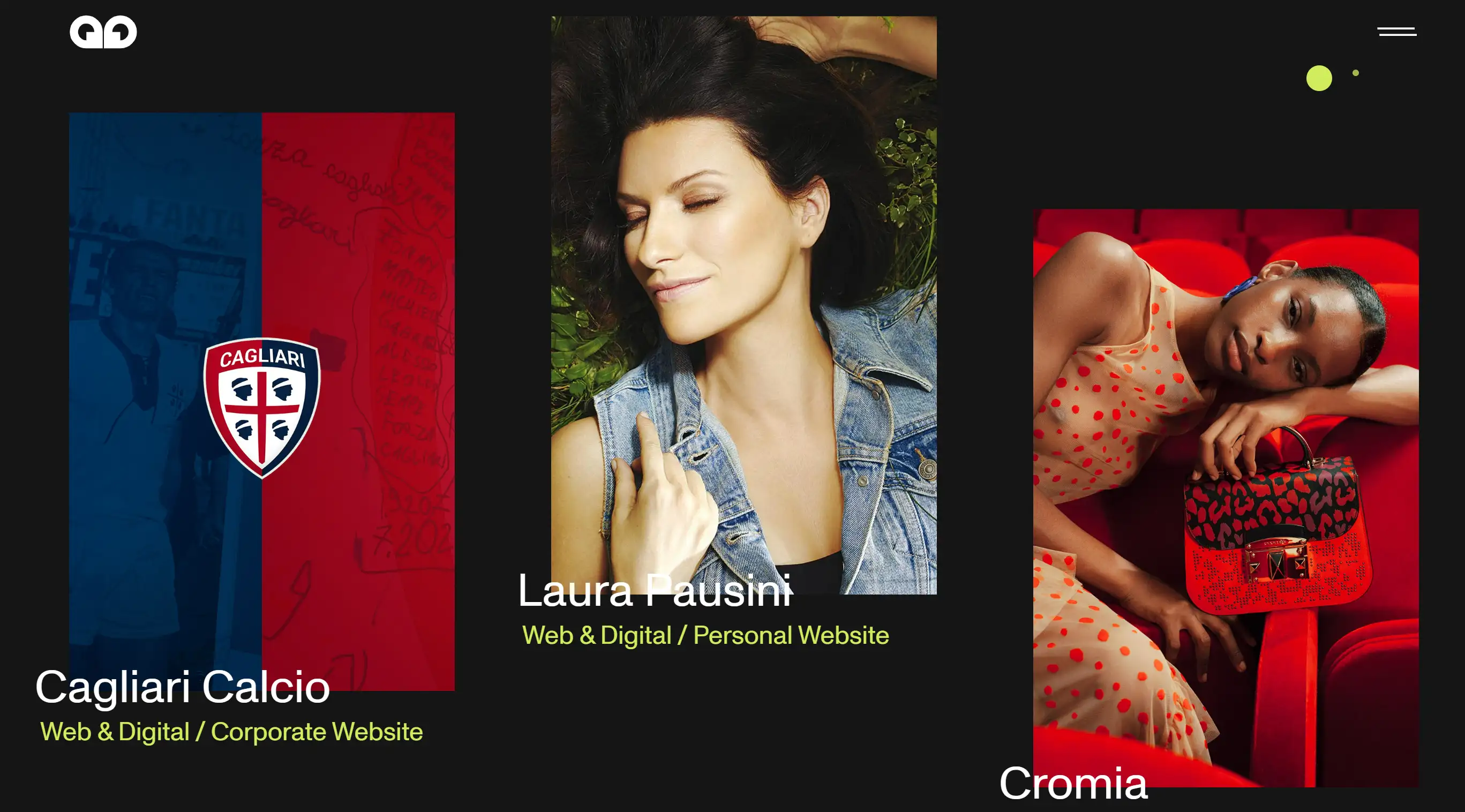
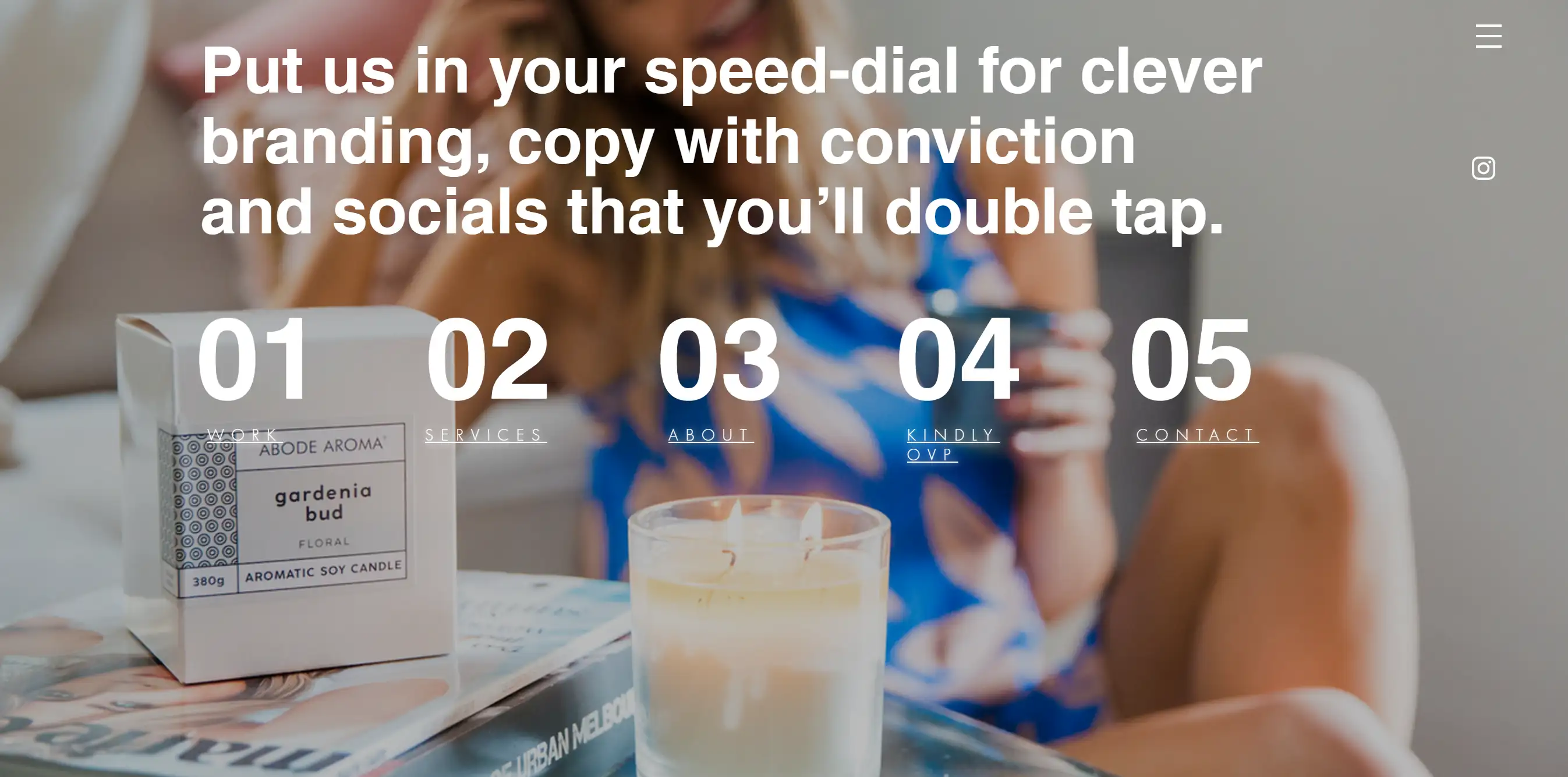
Lassen Sie sich von der Schlichtheit des Hamburger-Menüs nicht täuschen; dieses Design ist wie ein Ninja - unauffällig und doch leistungsstark! Das Hamburger-Menü eignet sich perfekt für mobile Nutzer und alle, die Minimalismus lieben. Es verbirgt Ihre Navigationsoptionen, bis sie aufgerufen werden. Overport, eine australische Branding-Agentur, demonstriert dies wunderbar. Auf ihrer Homepage ist eine beeindruckende Diashow zu sehen, während sich das ganzseitige Hamburger-Menü öffnet und einen sauberen, ablenkungsfreien Bereich freigibt. Hier geht es darum, wichtige Informationen ohne Unordnung zu finden - eine Mahlzeit für einen Designkenner!
Icons und Text

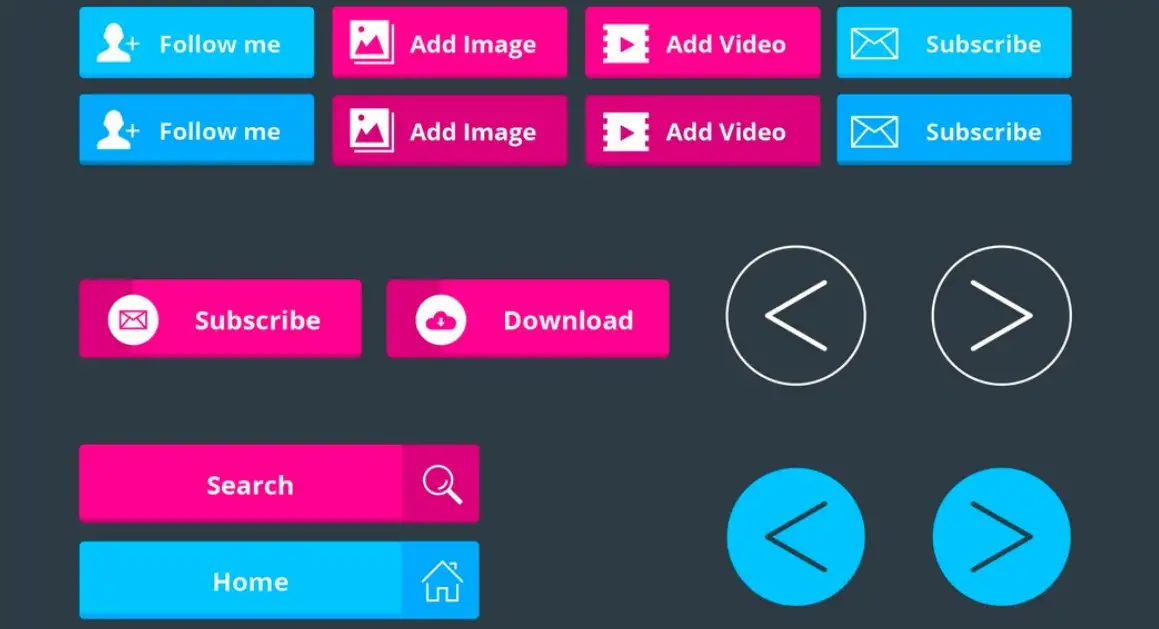
Warum sollten Sie sich mit einfachem Text begnügen, wenn Sie ihn mit Symbolen aufpeppen können? Die Kombination von Bildern und Text in Ihrer Navigationsleiste schafft eine einladende Atmosphäre. Stellen Sie sich vor, Sie entdecken ein Briefumschlag-Symbol neben "Kontakt" - es ist, als ob Sie Ihrer Website ein modisches Makeover verpassen! Bars Icon bietet eine Fülle von Beispielen, die zeigen, wie Icon-Schriftarten für Websites Ihre Navigation aufwerten können. Schließlich ist eine stilvolle Navigationsleiste eine glückliche Navigationsleiste, und wir alle wollen unsere Websites aufhübschen, um zu beeindrucken!
Navigation über die gesamte Breite

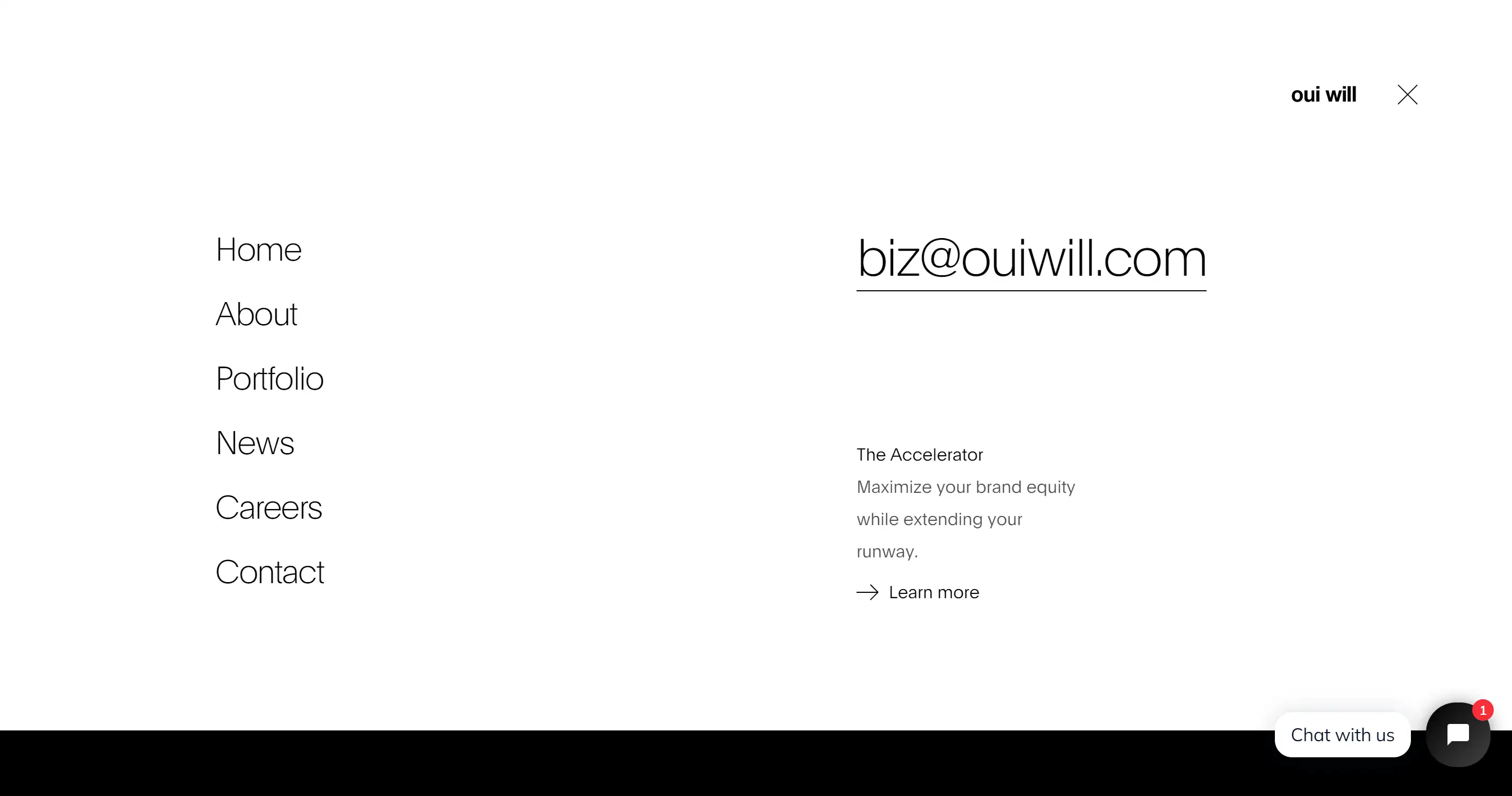
Denken Sie groß und fett! Eine Navigationsleiste, die sich über die gesamte Breite des Bildschirms erstreckt, verlangt nach Aufmerksamkeit. Dieses auffällige Layout zieht nicht nur die Aufmerksamkeit auf sich, sondern bietet auch reichlich Platz für Kategorien und Unterkategorien. Schauen Sie sich das kreative Projekt "Disrupt" von Oui Willan, bei dem die Menüpunkte elegant mit dynamischen 3D-Objekten in den Vordergrund treten. Die Mischung aus einfachem Text, Animationen und einer kohärenten Farbpalette sorgt dafür, dass die Nutzer nicht nur navigieren, sondern die Marke auch stilvoll erleben!
Horizontale Registerkarten
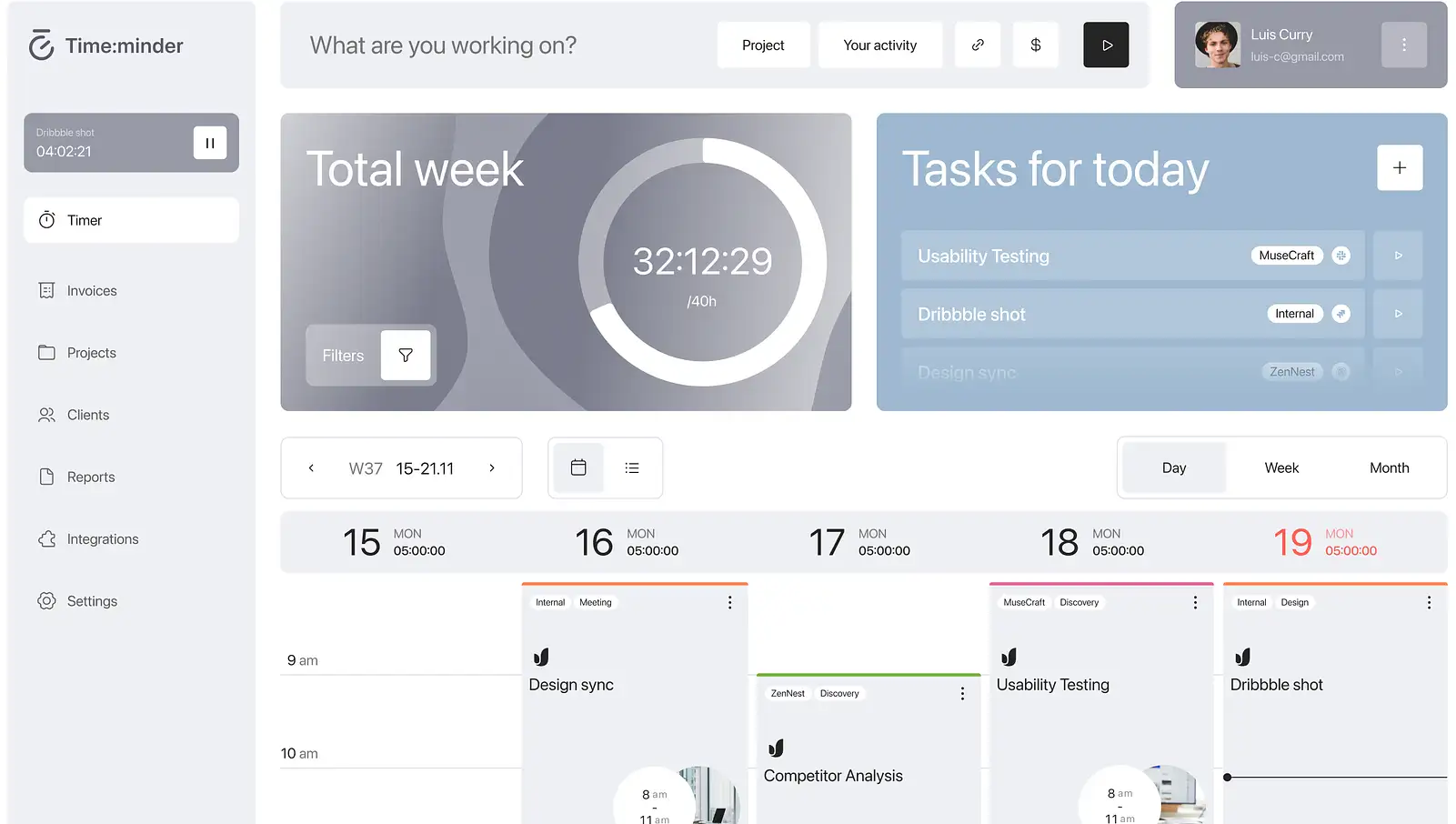
Horizontale Registerkarten sind wie ein gut organisierter Aktenschrank - einfach, schlank und unglaublich effektiv! Sie ermöglichen es den Nutzern, durch verschiedene Bereiche zu gleiten, ohne sich überfordert zu fühlen. Das Design von Hanna Krauchenia auf Dribble zeigt eine elegante horizontale Navigation mit übersichtlich angeordneten Symbolen, die nach Effizienz schreien. Mit diesem Aufbau sind die Informationen nur einen Klick entfernt, so dass die Nutzer genau das finden, was sie brauchen - ohne lange suchen zu müssen!

Einzelseitige Navigation
Wenn Ihre Website überschaubar ist, sollten Sie eine einseitige Navigation in Betracht ziehen. Dieses Design ermöglicht es den Nutzern, nahtlos durch den Inhalt zu scrollen und schafft eine gemütliche kleine Umgebung, in der alles nur einen Steinwurf entfernt ist. Es ist wie ein Spaziergang durch eine bezaubernde Straße - alles ist in Reichweite, und es gibt keinen Grund, sich zu verirren!
Vertikale Navigation
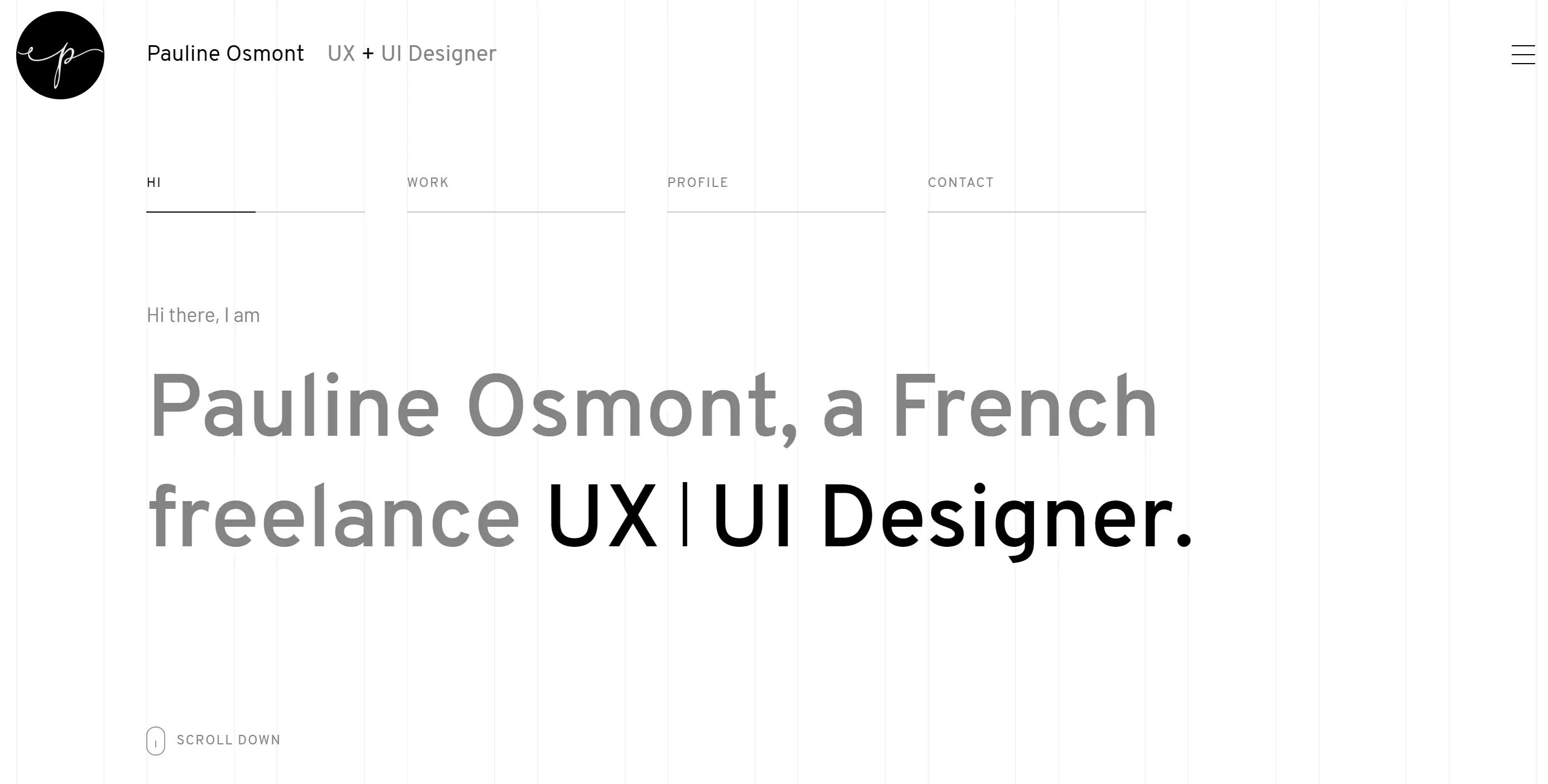
Für abenteuerlustige Seelen bieten vertikale Navigationsleisten ein einzigartiges Flair. Seitlich auf der Seite platziert, bieten diese Leisten eine moderne Note und heben sich von der Masse ab. Die Website von Pauline Osmontist ein beeindruckendes Beispiel mit eleganten Übergängen zwischen horizontalem und vertikalem Scrollen. Dieses Design zeigt nicht nur ihre künstlerischen Fähigkeiten, sondern bietet auch eine angenehme Benutzererfahrung - wie ein vertrauenswürdiger Kumpel, der immer den Weg kennt!

Integration der Suchleiste

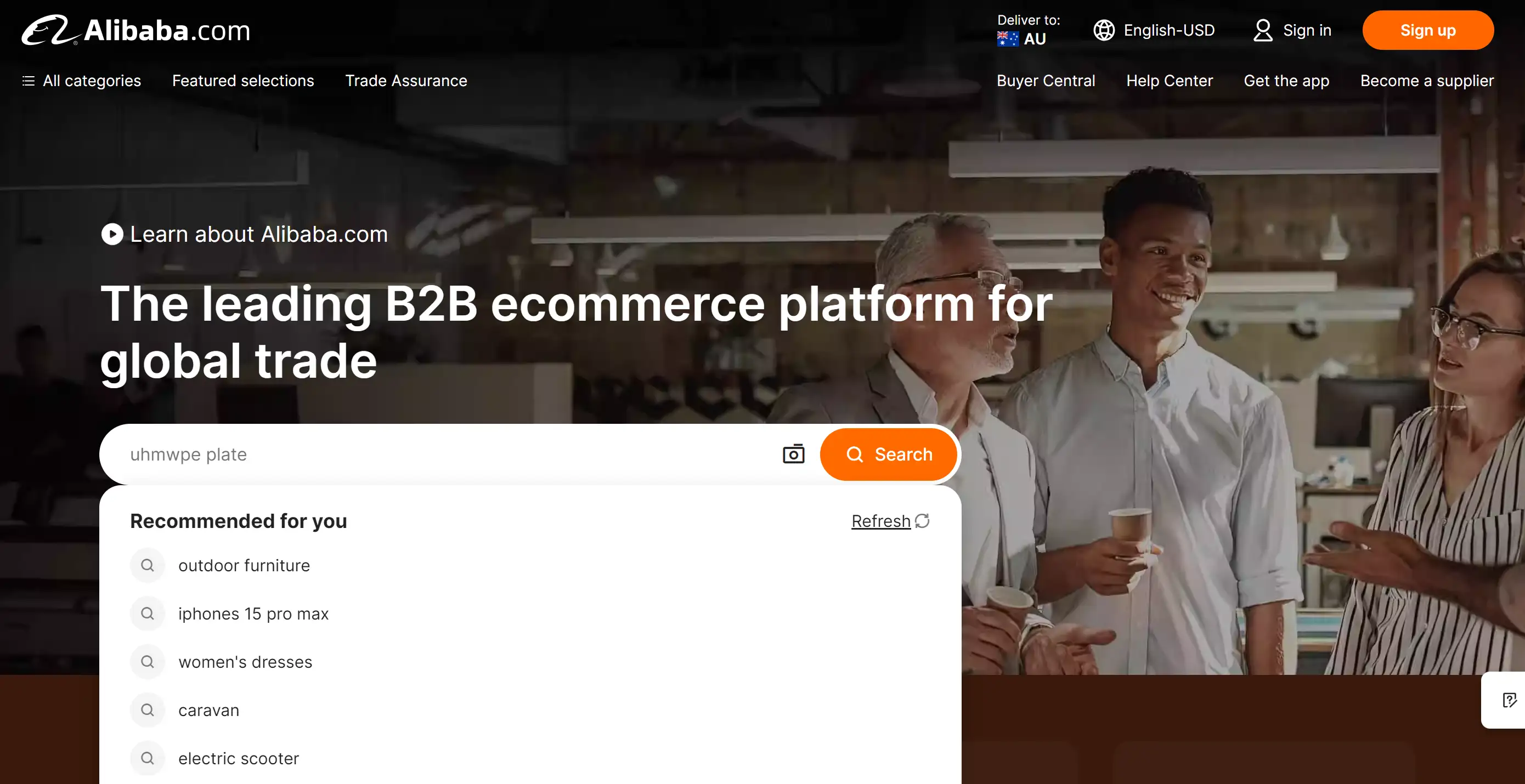
Wenn Ihre Besucher auf einer Mission sind, lassen Sie sie die Macht der Suchleiste direkt in Ihrer Navigation nutzen! Es ist, als würden Sie ihnen einen Zauberstab in die Hand geben, mit dem sie genau das finden können, was sie brauchen - kein Herumirren in der digitalen Wildnis mehr. Alibaba beherrscht diese Kunst mit einer charmanten Suchleiste und einer raffinierten automatischen Vorschlagsfunktion, die praktisch Gedanken lesen kann. Außerdem wurde eine Bildsuchoption hinzugefügt - denn manchmal ist ein Bild wirklich mehr als tausend Klicks wert!
Anpassbare Navigationsleisten
Wer mag es nicht, wenn man sie ein wenig anpassen kann? Indem Sie den Nutzern die Möglichkeit geben, ihre Navigationsleisten selbst zu gestalten, geben Sie ihnen die Macht in die Hand - schließlich kennt niemand ihre Vorlieben besser als sie selbst! Es ist, als ob man den Nutzern die Möglichkeit gibt, ihren eigenen digitalen Raum einzurichten; jeder Klick fühlt sich wie zu Hause an. Warum also nicht ein Menü anbieten, das dem individuellen Geschmack des Kunden entspricht?
Mega-Menüs

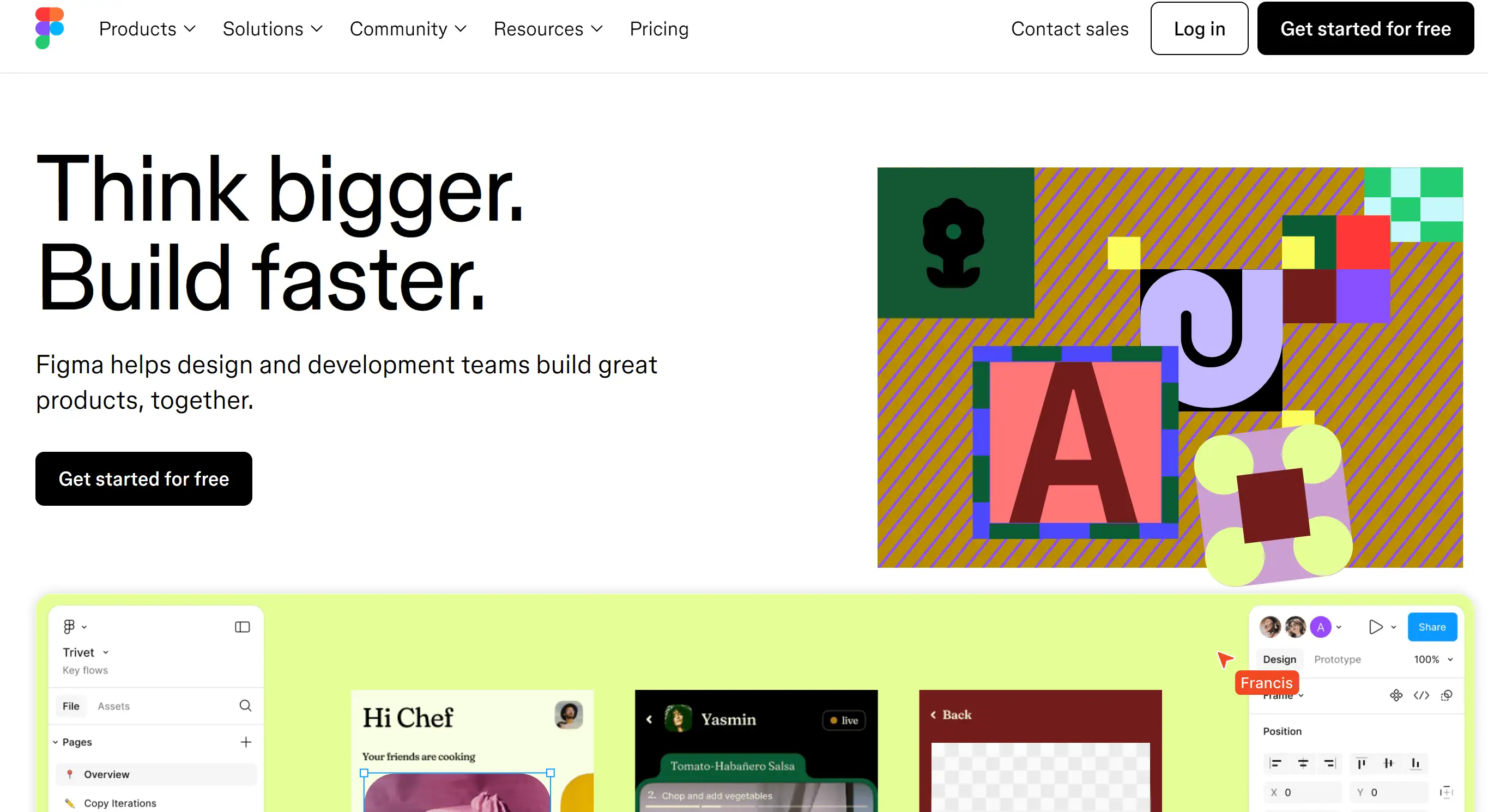
Für Websites, die vor Inhalt nur so strotzen, sind Mega-Menüs die Buffet-Tische der Navigationsleistenideen! Figma zeigt uns, wie man es richtig macht, und bietet ein geräumiges Dropdown-Menü, das alles zeigt, ohne sich beengt zu fühlen. Sie peppen das Ganze sogar mit Infografiken und eleganten Rahmen auf und sorgen dafür, dass die Besucher genau das finden, wonach sie sich sehnen, ohne dass es unübersichtlich wird. Wer braucht schon eine Karte, wenn man ein Mega-Menü hat?
Schwebende Navigation

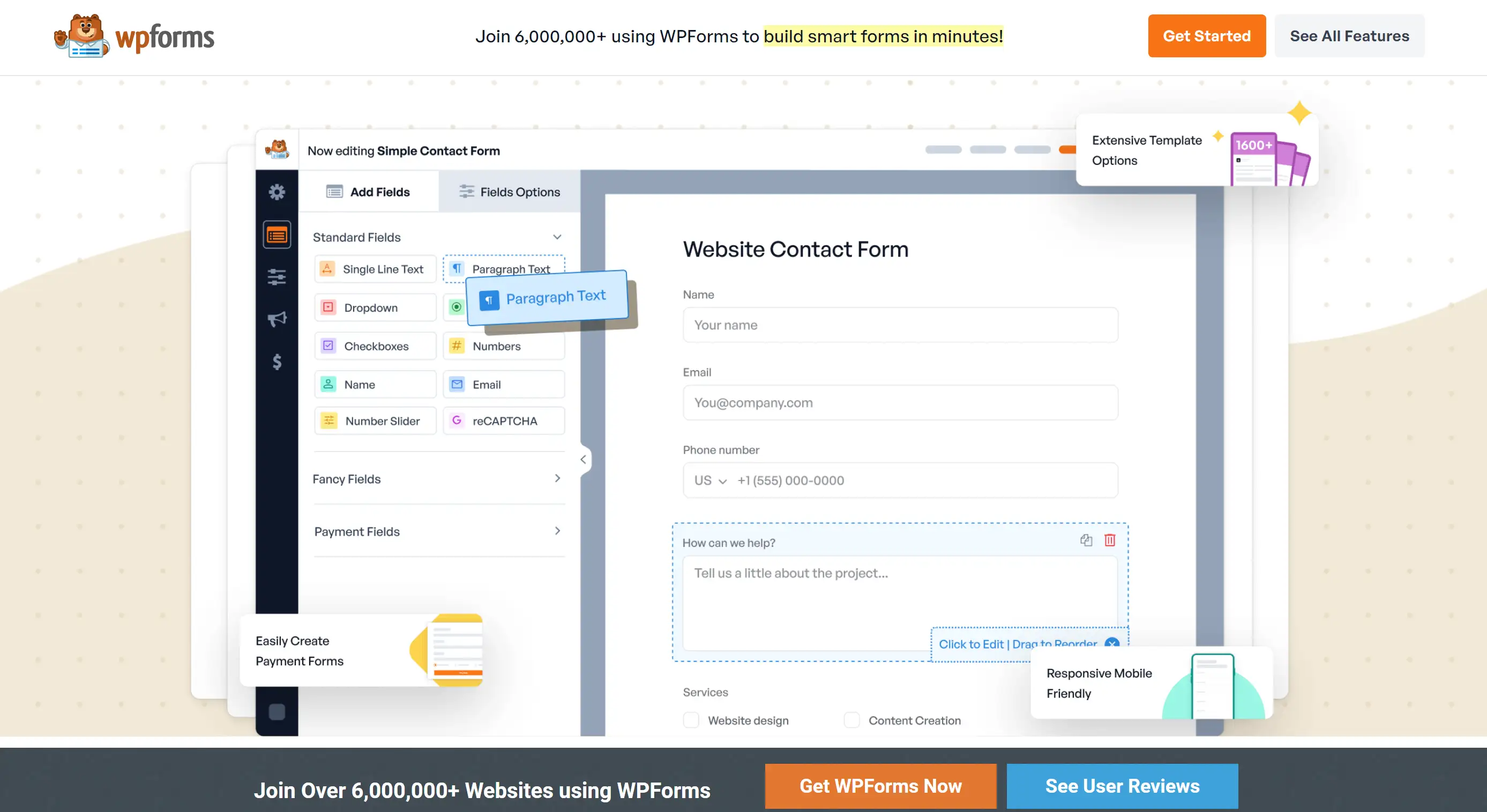
Haben Sie sich jemals gewünscht, Ihre Navigation würde Ihnen wie ein treues Haustier folgen? Hier kommt die schwebende Navigationsleiste! Dieses clevere Design bleibt auf der Seite verankert und sorgt dafür, dass die Nutzer das Menü nie aus den Augen verlieren. Wie ein treuer Kumpel ist es bei jedem Scrollen dabei. WPForms bringt dies auf die nächste Ebene mit einem Countdown-Sticky-Bar, die nicht nur führt Besucher, sondern auch nudges sie auf bestimmte Seiten - sprechen über Multitasking!
Animierte Navigation

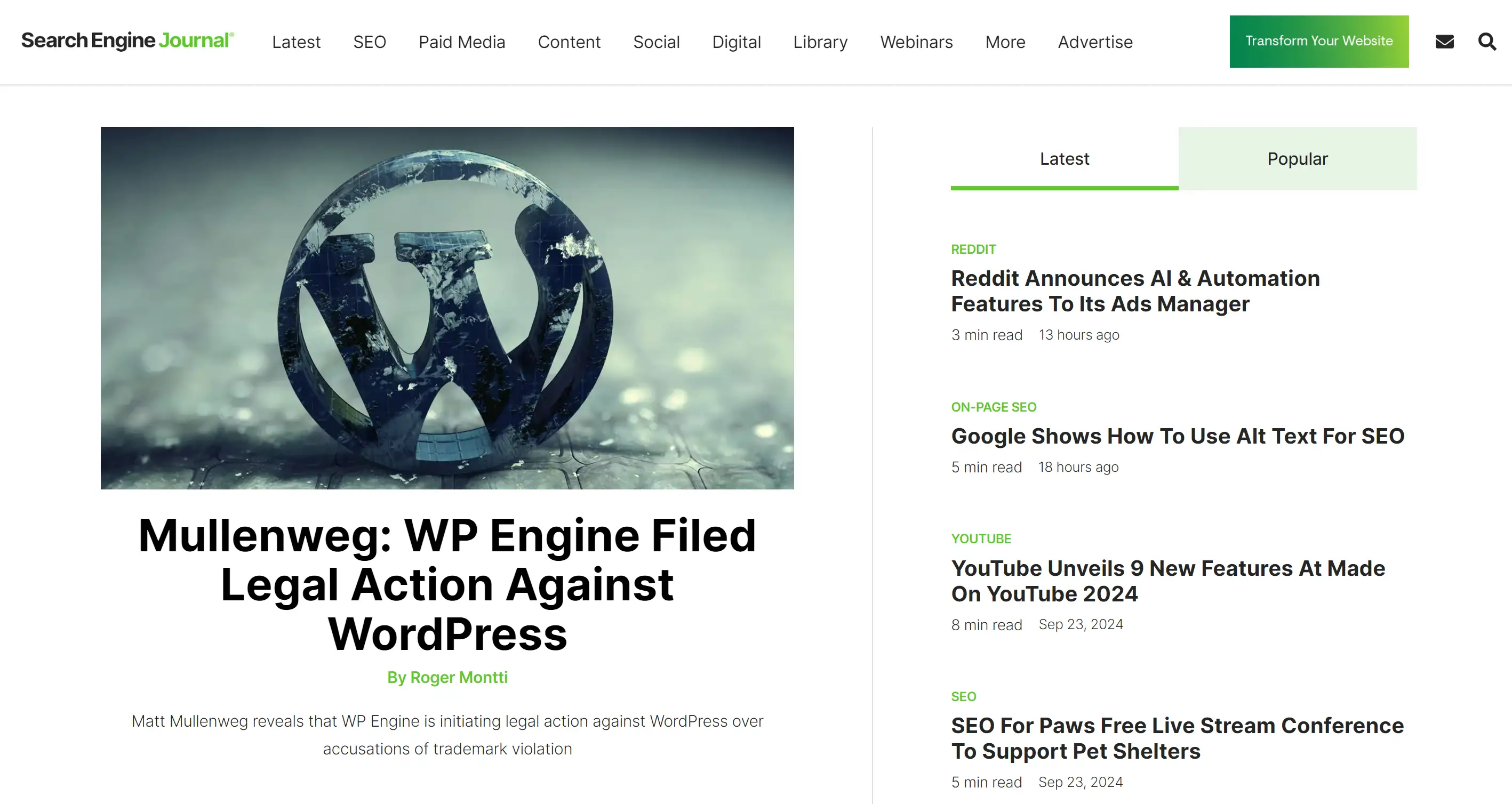
Verleihen Sie Ihrer Website mit animierten Navigationsleisten etwas Persönlichkeit! Diese spielerischen Elemente können gleiten, verblassen oder aufpoppen und verwandeln das alltägliche Surfen in ein reizvolles Erlebnis. Search Engine Journal weiß, wie man die Dinge lebendig hält: mit einer schwebenden Leiste, die nicht nur in der Nähe bleibt, sondern auch beim Scrollen animiert wird. Es ist, als würde Ihre Website eine Party feiern, zu der alle eingeladen sind!
Brotkrümel
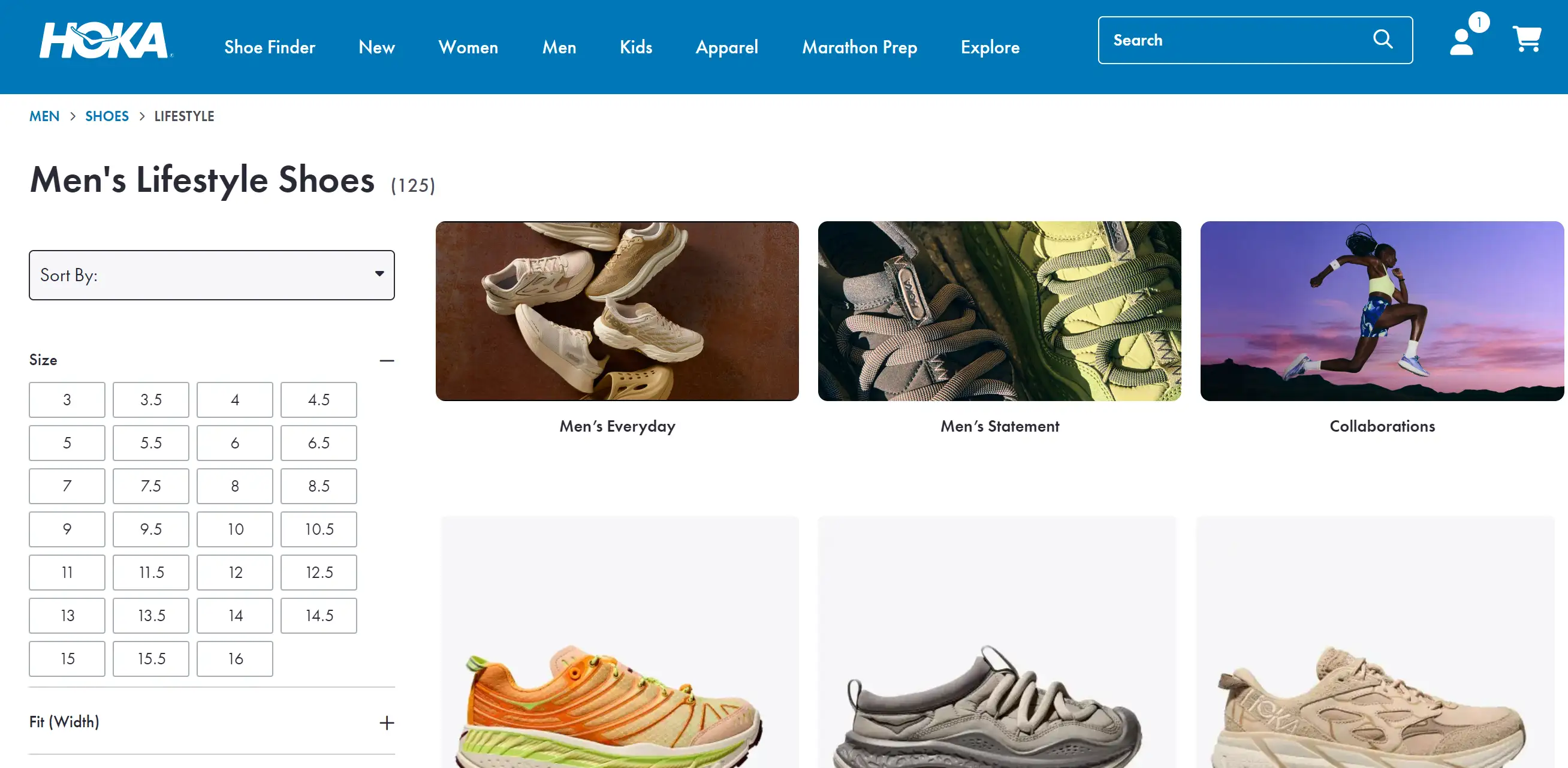
Brotkrümel mögen an ein Märchen erinnern, aber sie sind ein praktisches Mittel, um die Nutzer in der Struktur Ihrer Website zu halten. Betrachten Sie sie als Ihren digitalen Wegweiser, der den Nutzern hilft, ihre Schritte zurückzuverfolgen, ohne dabei Vögel anzulocken. Hoka verwendet Schrägstriche anstelle des klassischen Größer-als-Zeichens und beweist damit, dass Brotkrümel sowohl funktional als auch elegant sein können.

Integration sozialer Medien
Was hindert Sie im heutigen digitalen Ökosystem daran, Ihre Besucher über Ihre Navigationsleiste zur Teilnahme an Ihrer Social-Media-Party zu animieren? Es ist, als würden Sie exklusive Einladungen zur Party-Szene auf Ihrer Website verteilen! Durch die Einbindung sozialer Links können Sie auf verschiedenen Plattformen mit anderen in Kontakt bleiben und sicherstellen, dass das Vergnügen auch nach dem Verlassen Ihrer Website anhält.
Farbenfrohe Navigation

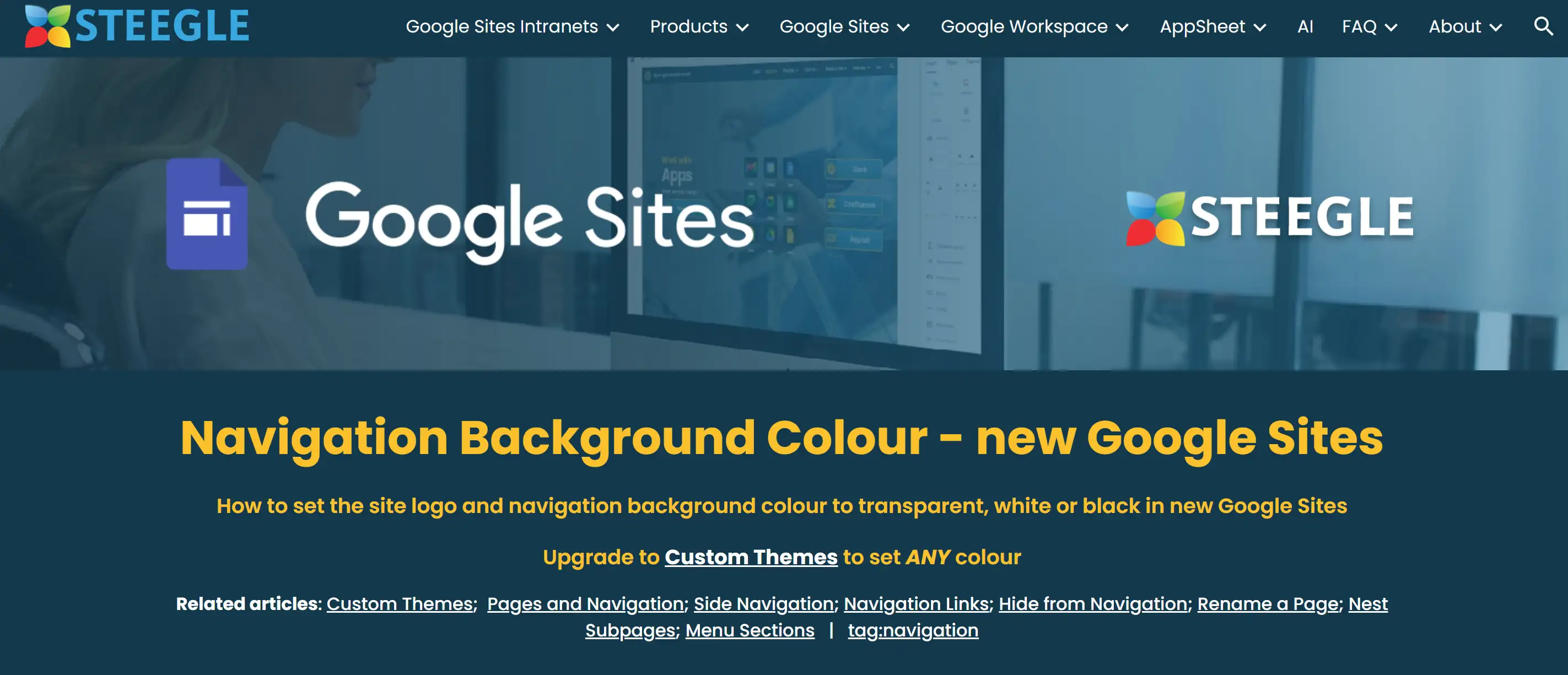
Erhöhen Sie die Lebendigkeit Ihrer Navigationsleiste und geben Sie Ihrer Website einen Energieschub! Ein optisch ansprechendes Design trägt dazu bei, dass sich Ihr Menü von der Masse abhebt und die Aufmerksamkeit der Besucher beim Scrollen erhöht. Denken Sie daran, dass Maßhalten die Lösung ist. Sie können Tools wie Steegle verwenden, um den Hintergrund Ihrer Navigationsleiste transparent oder in schlichtem Schwarz-Weiß zu gestalten und so den goldenen Mittelweg zwischen Kühnheit und Attraktivität zu finden!
Mit diesen 16 Ideen für Navigationsleisten sind Sie gewappnet und bereit, eine Website zu erstellen, die nicht nur funktional ist, sondern auch Spaß macht. Mit diesen künstlerischen Ansätzen können Sie sicherstellen, dass sich Ihre Besucher wohlfühlen und Ihre Inhalte leicht erkunden können. Handeln Sie also, probieren Sie diese Ideen aus und machen Sie Ihre Navigationsleiste zum Mittelpunkt Ihrer Website!
Lasst uns die Navigationsparty starten!
Zum Abschluss unserer Erkundung von Ideen für Navigationsleisten möchte ich Ihnen noch etwas Wichtiges mitteilen. Fühlen Sie sich in Ihren Bemühungen, eine benutzerfreundliche und intuitive Website zu entwickeln, gehemmt? Dieses Gefühl kennen Sie sicher. Die Navigationsleiste dient als zuverlässiger Kompass, der die Nutzer durch die große Bandbreite Ihrer Inhalte führt. Denken Sie daran, dass eine fachmännisch gestaltete Navigationsleiste die Nutzer nicht nur frustrieren, sondern auch erfreuen kann, da sie es ihnen ermöglicht, die wichtigen Informationen zu finden, die Sie anbieten. Mit den Ideen für die Navigationsleiste, die wir besprochen haben, verfügen Sie nun über ein Instrumentarium, um die Benutzerfreundlichkeit Ihrer Website zu verbessern.
Warum also nicht den Schritt wagen? Machen Sie sich noch heute an die Gestaltung Ihrer Website und experimentieren Sie mit diesen Ideen für Navigationsleisten. Wenn Sie nicht weiterkommen oder überfordert sind, machen Sie sich keine Sorgen! Ich schlage vor, Sie erkunden das Angebot vonWegic . Es ist, als ob Sie einen Freund hätten, der alle Geheimnisse des Website-Designs kennt und Ihnen hilft, Ihre persönliche Website zu erstellen, die sowohl optisch ansprechend als auch benutzerfreundlich ist, und der es Ihnen erleichtert, Ihre Website zu verbessern!

Wegic ist ein hochmoderner AI-Website-Builder, der das Design und die Entwicklung von Websites neu definiert. Im Kern ist Wegic ein kollaborativer KI-Designer und -Entwickler, der den oft entmutigenden Prozess der Website-Erstellung in ein nahtloses Erlebnis verwandelt. Stellen Sie sich vor, Sie erstellen Ihre Website durch freundliche Chats, bei denen sich sogar die Gestaltung der Navigationsleiste intuitiv und unkompliziert anfühlt.
Hauptmerkmale von Wegic:
- AI-gesteuertes Design und Entwicklung: Wegic setzt fortschrittliche KI-Algorithmen ein, um Ihre Ideen in eine visuell beeindruckende und funktionale Website zu übersetzen. Es ist, als hätten Sie einen Designexperten an Ihren Fingerspitzen.
- Mühelose Erstellung von Navigationsleisten: Eines der herausragenden Merkmale von Wegic ist die Möglichkeit, die Erstellung von Navigationsleisten zu vereinfachen. Mit klaren Aufforderungen und benutzerfreundlichen Anleitungen können Sie ein intuitives Navigationssystem entwerfen, das die Benutzerfreundlichkeit erhöht und einen einfachen Zugang zu den Inhalten Ihrer Website gewährleistet.
- Konversationsfähige Schnittstelle: Mit der chatbasierten Schnittstelle von Wegic wird die Erstellung einer Website zu einem Dialog und nicht zu einer lästigen Pflicht. Sie äußern einfach Ihre Bedürfnisse, und Wegic antwortet mit maßgeschneiderten Vorschlägen und Lösungen.
- Vielseitige Projektabwicklung: Von persönlichen Portfolios bis hin zu umfassenden Unternehmensseiten kann Wegic eine Vielzahl von Webprojekten abwickeln und ist damit das ideale Werkzeug für verschiedene Benutzer.
- Unterstützende Assistenten: Wegic enthält drei hilfreiche Assistenzfunktionen, die Ihnen bei der Erstellung Ihrer Website helfen und Ihnen Tipps und Anpassungen für einen reibungslosen Arbeitsablauf bieten.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!