Log in
Build Your Site
Web Page Design Ideas for Small Businesses to Stand Out
Get inspired by fresh web design ideas for small businesses. Learn how to create eye-catching websites that drive traffic and improve customer engagement.

The traditional way of doing business in physical stores can no longer keep up with today's needs. Small businesses experience significant difficulty in attracting a new customer base. They are limited by their location, don’t have enough workers, and don’t have enough time. To solve this problem, more small business owners are making their own websites.

The establishment of their own websites allows businesses to expand their operations. A web designed properly with both good performance and appearance provides multiple benefits. The website breaks down geographical restrictions and improves brand recognition while converting site visitors into paying customers. The following article presents 12 straightforward web page design ideas to construct a successful website.
What are Small Business Websites?
Small business websites are online pages made for small businesses. They aid business expansion through internet utilization. These websites let businesses talk to more customers and show their brand to more people. The website design idea features straightforward designs together with user-friendly operations. Online business transformation is made possible through these platforms. A business website with web page design ideas enables product sales and service provision while presenting work.
Small business websites can have different types based on how they work. Online store websites are the most popular. These websites with creative website design ideas enable customers to make purchases through the internet platform. The websites provide both shopping carts and payment functionality. This makes buying things simple. Booking websites serve locations that need appointment scheduling, such as hair salons and medical facilities. These websites provide users with convenient time booking options. The system allows customers to schedule their appointments through the internet. Designers, along with artists and photographers, benefit from portfolio websites as their platforms. These sites show their work and past projects. This helps clients see their skills clearly.
12 Small Business Web Page Design Ideas
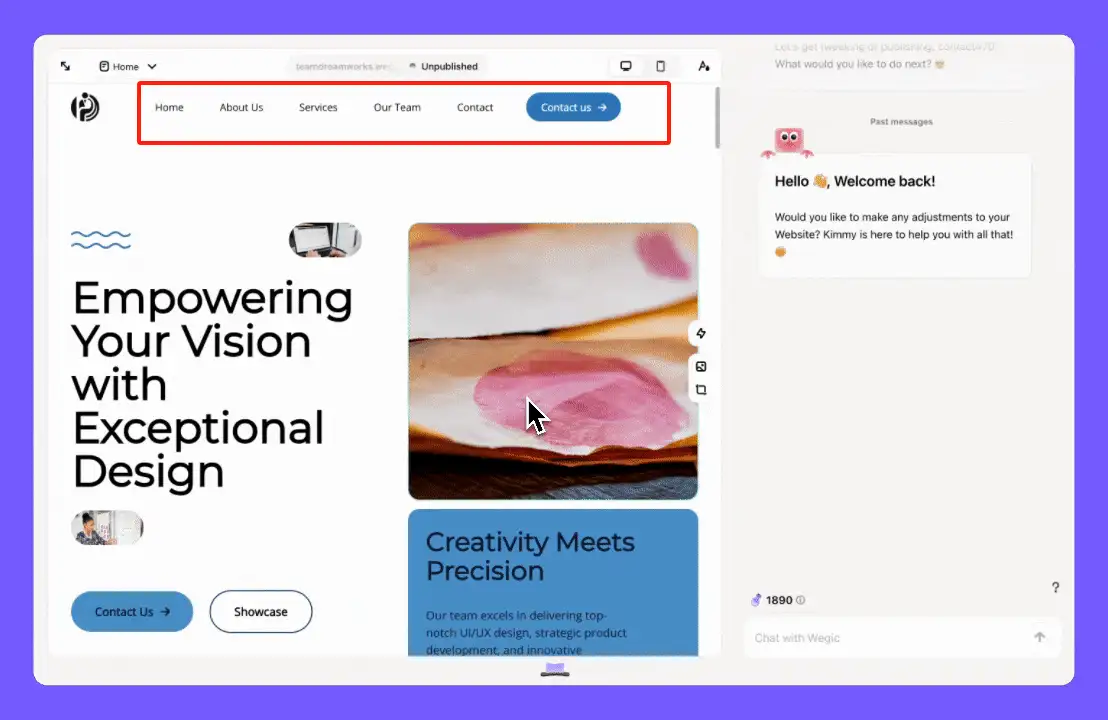
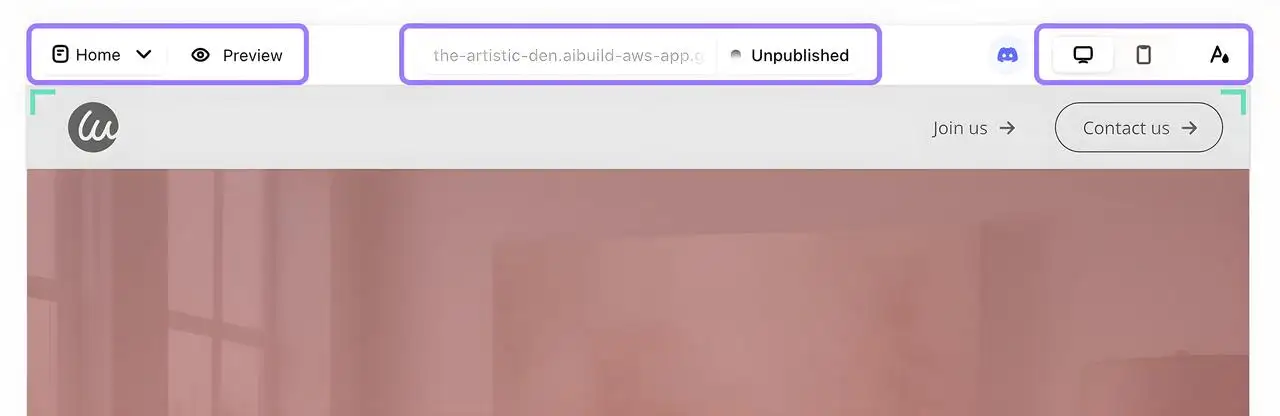
1. Use a navigation bar
Introduction:
A clear and simple navigation bar helps users find what they need quickly. It makes the website easier to use and smoother to explore. Users can navigate through the website with support from the navigation bar. The website design idea operates identically across all its pages including the homepage as well as the product page and the contact page.

Benefits:
-
This website design idea enables users to find content swiftly, which results in decreased loss and reduced bounce rate.
-
The website layout, together with its classification system, enables users to understand navigation patterns.
Tips:
-
Avoid too many menu items and ensure that the navigation is clear and easy to understand.
-
If you need to include multiple pages, use a drop-down menu to avoid too complicated pages.
-
Important pages, such as product or service pages, need to be highlighted in the navigation bar. This helps users find them faster.
2. Use responsive design
Introduction:
A large number of people access websites through their mobile phones and tablets in the current era. A website needs to function correctly across every device platform. Responsive design helps your site look right on any screen.

Benefits:
-
Users experience identical ease of use regardless of whether they interact with the website through phones or tablets or computers.
-
The web design adapts perfectly to all screen resolutions without any issues.
-
Google provides higher rankings to websites that show compatibility across different devices. Responsive design helps improve search engine rankings.
-
A smoother website experience can increase user conversion rates and customer satisfaction.
Tips:
-
The website must load quickly when accessed through mobile devices. The content should contain only the essential pictures along with minimal animations.
-
Mobile pages should be simple and clear. Focus on the most important information and avoid excessive complexity.
-
Perform display effect testing on the website for different devices before you launch it.
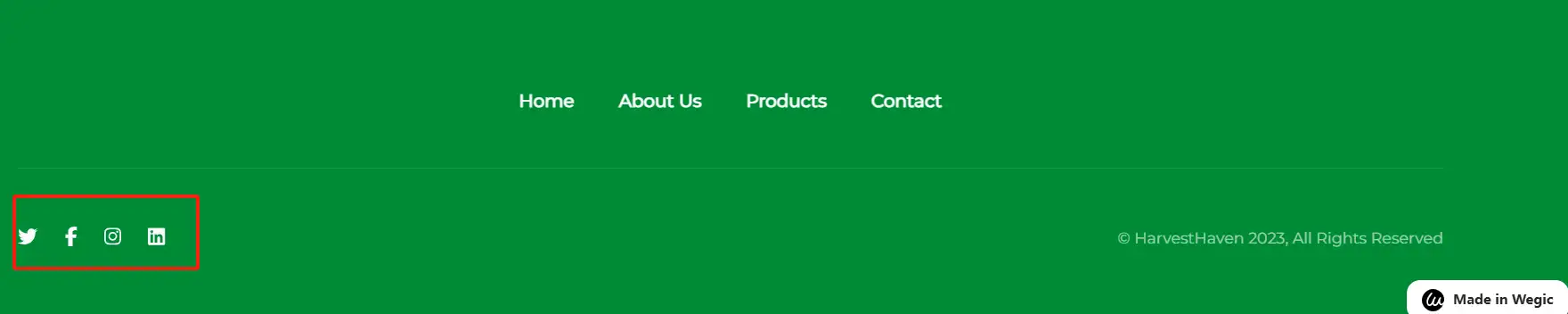
3. Integrate social media
Introduction:
Adding social media to your website makes it easy for users to share content.

Benefits:
-
The website provides easy-to-use social media buttons and sharing links that enable users to participate.
-
Sharing on social media can bring more visitors to your site. The site becomes more capable of attracting both new customers and existing ones.
-
Social media connection enables your brand to display its narrative and latest information. Your brand becomes more likable because of this approach.
Tips:
-
Social media buttons or sharing links make it easy for users to join in.
-
Sharing on social media can bring more visitors to your site. It can also attract new customers.
-
Connecting with social media helps show your brand’s story and updates. This makes people like your brand more.
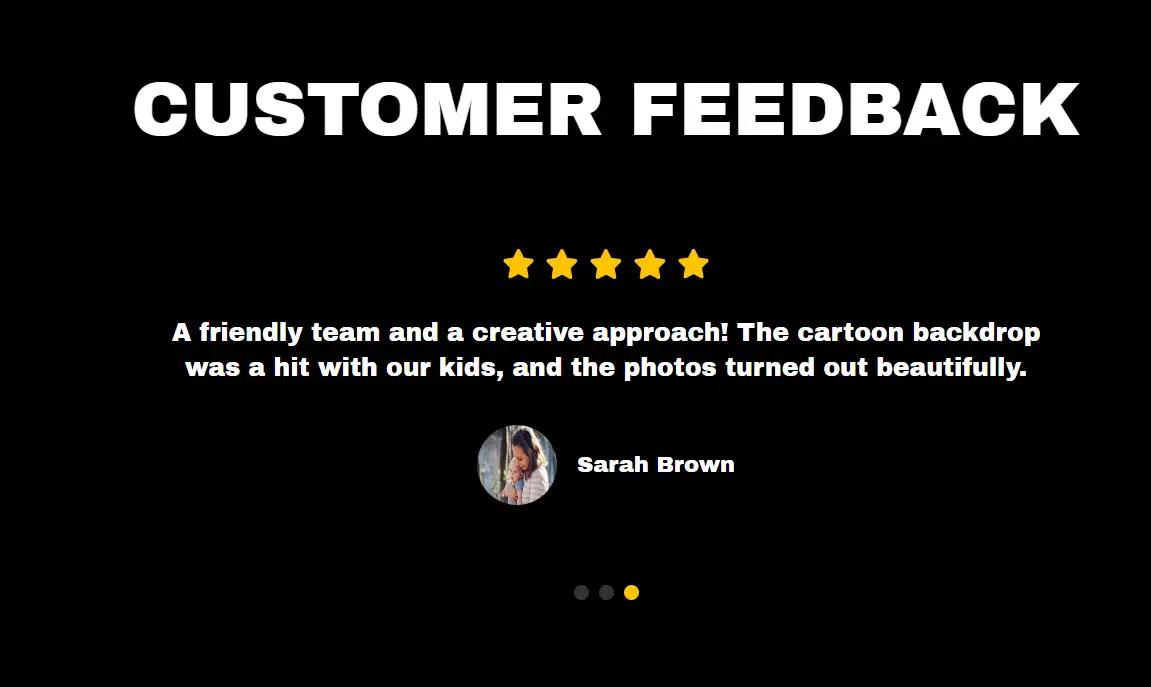
4. Show customer reviews
Introduction:
The feedback provided by customers builds trust in new consumers regarding your products and services. When people see feedback from real users, they believe in your brand more. The presentation of customer feedback increases product purchasing probability.

Benefits:
-
Customers place greater trust in evaluations from their fellow consumers than in promotional messages created by the company.
-
Positive reviews can enhance your brand's reputation and help attract more customers.
Tips:
-
The most impactful reviews should be placed in strategic positions to create a favorable brand perception.
-
Display various forms of customer reviews on your platform. Various content types, such as text and multimedia elements, including pictures and videos, should be included to expand review diversity and enhance credibility.
-
Avoid fake reviews. The displayed reviews must contain only genuine feedback from real users.
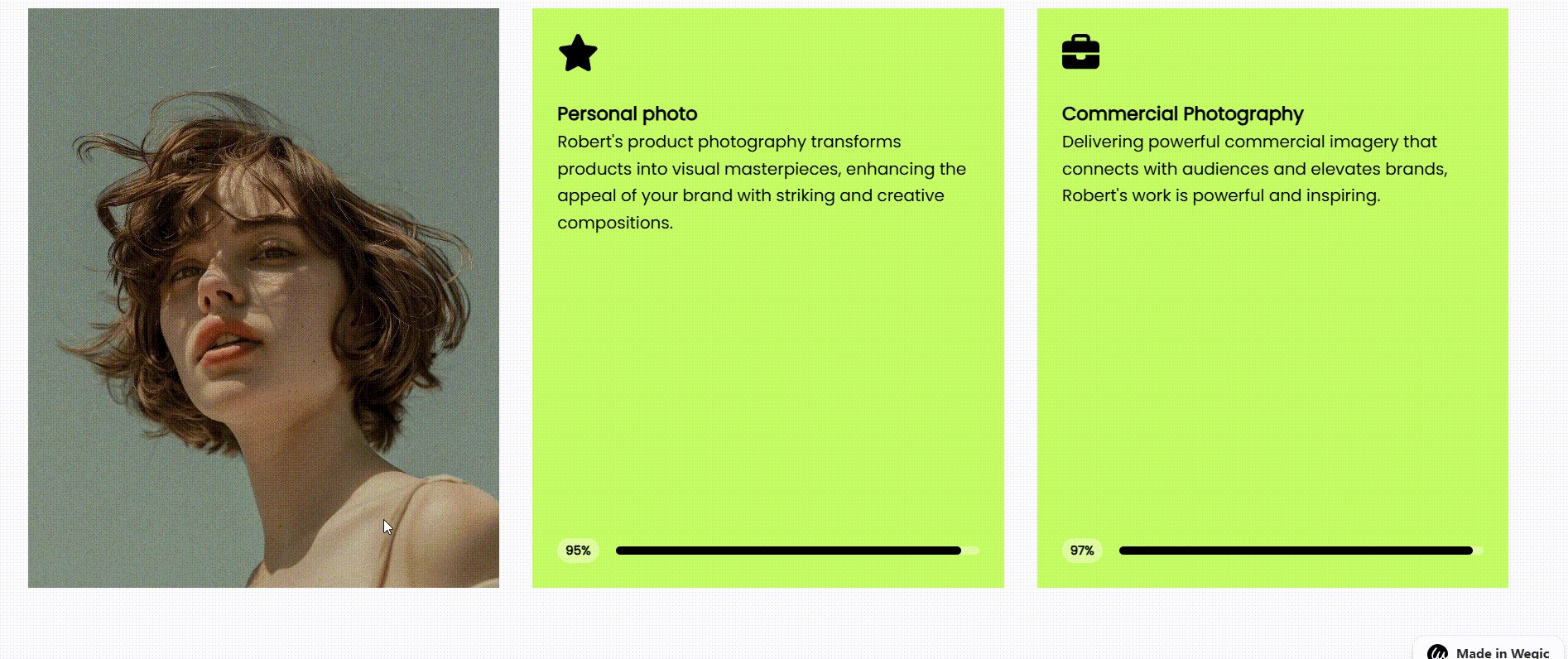
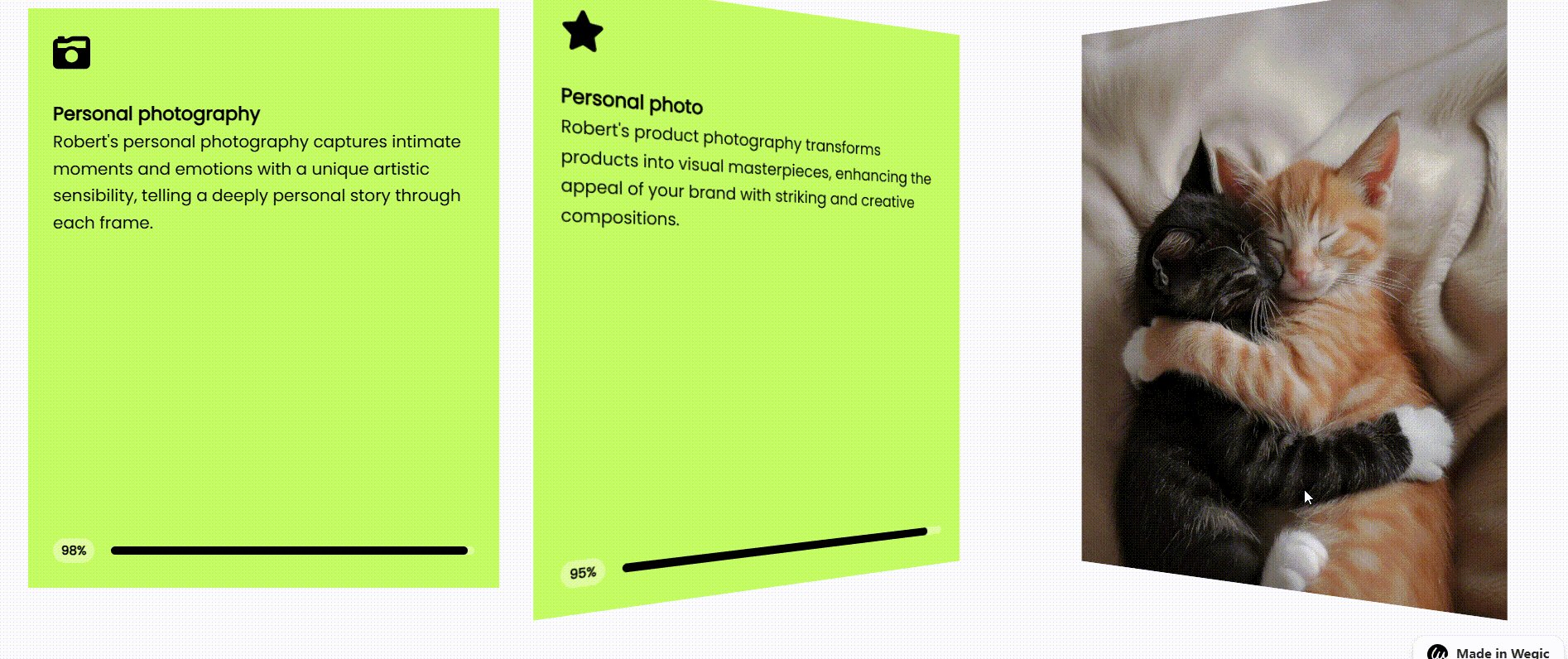
5. Add interactive animations
Introduction:
The use of interactive animations enhances website visual appeal. They improve the user experience when people navigate, scroll, or click. Check interactive websites to learn interactive elements better.

Benefits:
-
Make sure social media buttons are easy to click and placed where they don’t get in the way.
-
Add simple sharing tools for Facebook and Instagram. This makes sharing quick and easy.
-
Show your latest social media posts on your website. This keeps your site fresh and up to date.
Tips:
-
Multiple long animation effects should be avoided since they create user distractions.
-
Verify that animation effects maintain the page loading speed at a safe level.
-
Users should find basic animations on essential buttons and functions.
-
Multiple animations across the entire page should be avoided since they diminish the user experience.
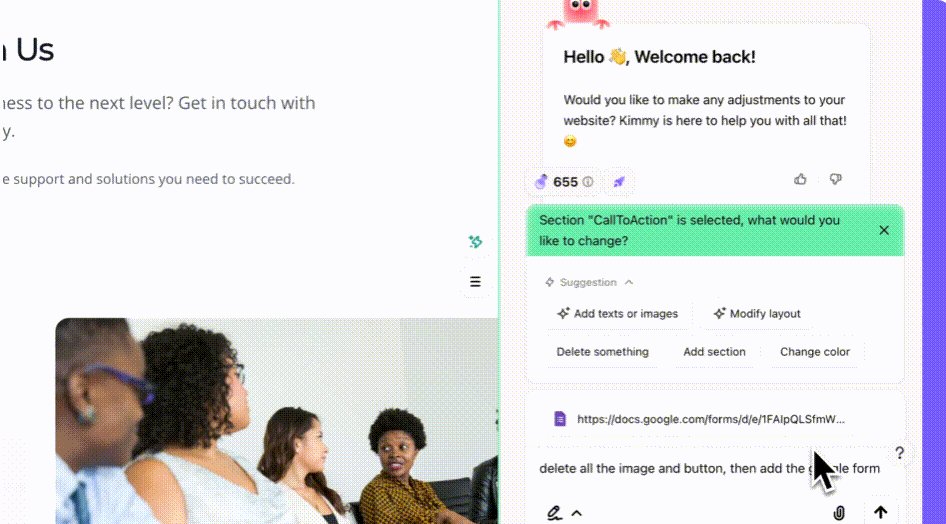
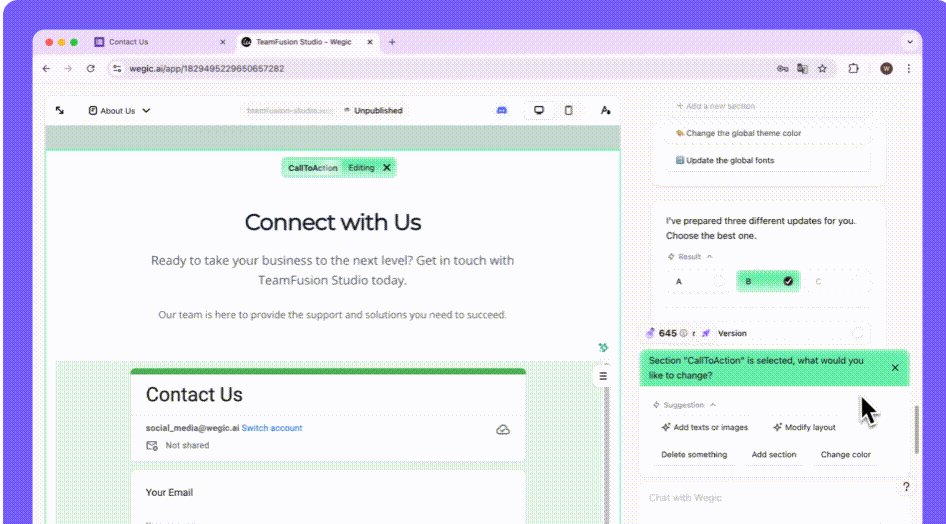
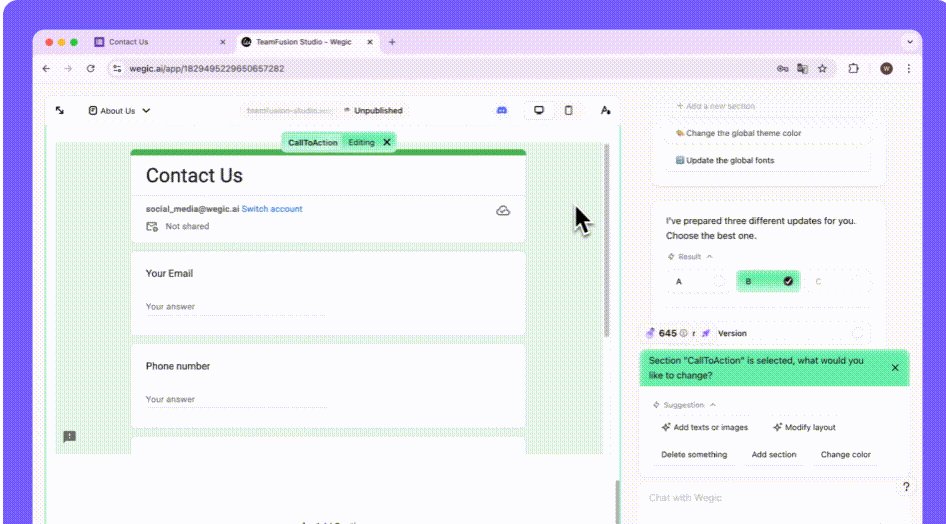
6. Add a form
Introduction:
Adding a form to the website is an important way to connect with potential customers. Whether it's a contact form, sign-up form, or feedback form, a simple and clear design makes it easier for users to interact with you. More conversions become possible through this approach.

Benefits:
-
Forms give users an easy way to reach out to you. This increases engagement.
-
A basic form enables you to obtain essential information from interested clients. This can boost sales.
-
Users do not need to contact through other means. The method decreases operational expenses and enhances user satisfaction.
Tips:
-
Avoid long forms and only ask users to fill in the most necessary information.
-
Every field should receive clear labels to prevent users from asking questions.
-
Users should receive either a thank you message or a feedback page.
7. Add blogs and news
Introduction:
Blogs and news sections continuously update their content. Your website becomes easier to discover within Google search results due to this approach.
Benefits:
-
Regularly updating content helps improve search engine rankings and increase organic traffic.
-
Your company will gain trust in your field when you distribute valuable expert information to customers.
-
Your site attracts more users through continuous posting of valuable content. Your business becomes more appealing to users who visit your site.
Tips:
-
Keep the content updated frequently to ensure the timeliness of the website information.
-
The content should consist of industry news, together with company updates and valuable tips and additional useful information. This will help meet the needs of different users.
-
Make sure the blog post uses keywords and clear Meta descriptions. Your content becomes searchable by search engines through this method.
To rank blogs, click the article: ⬇️
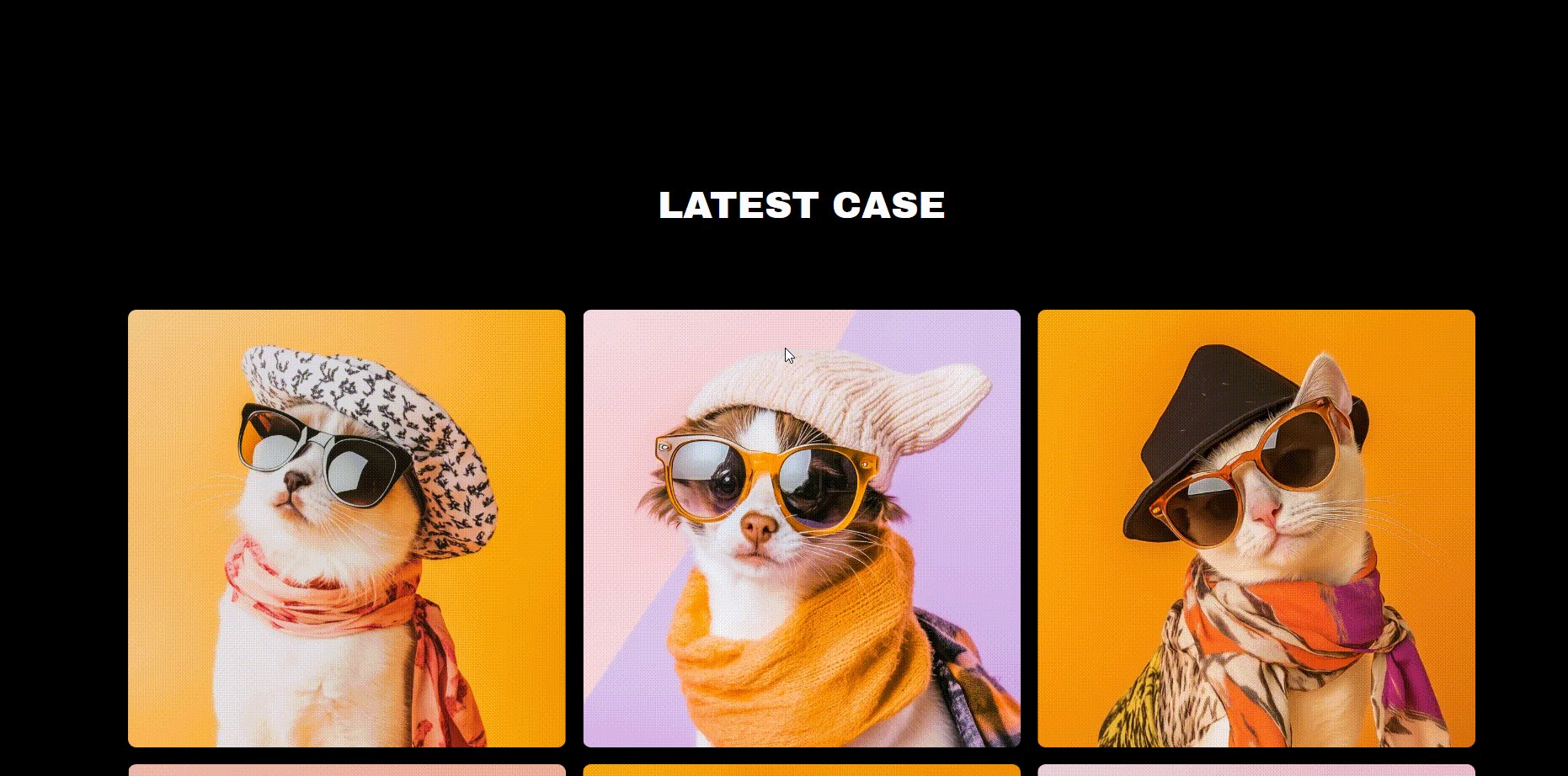
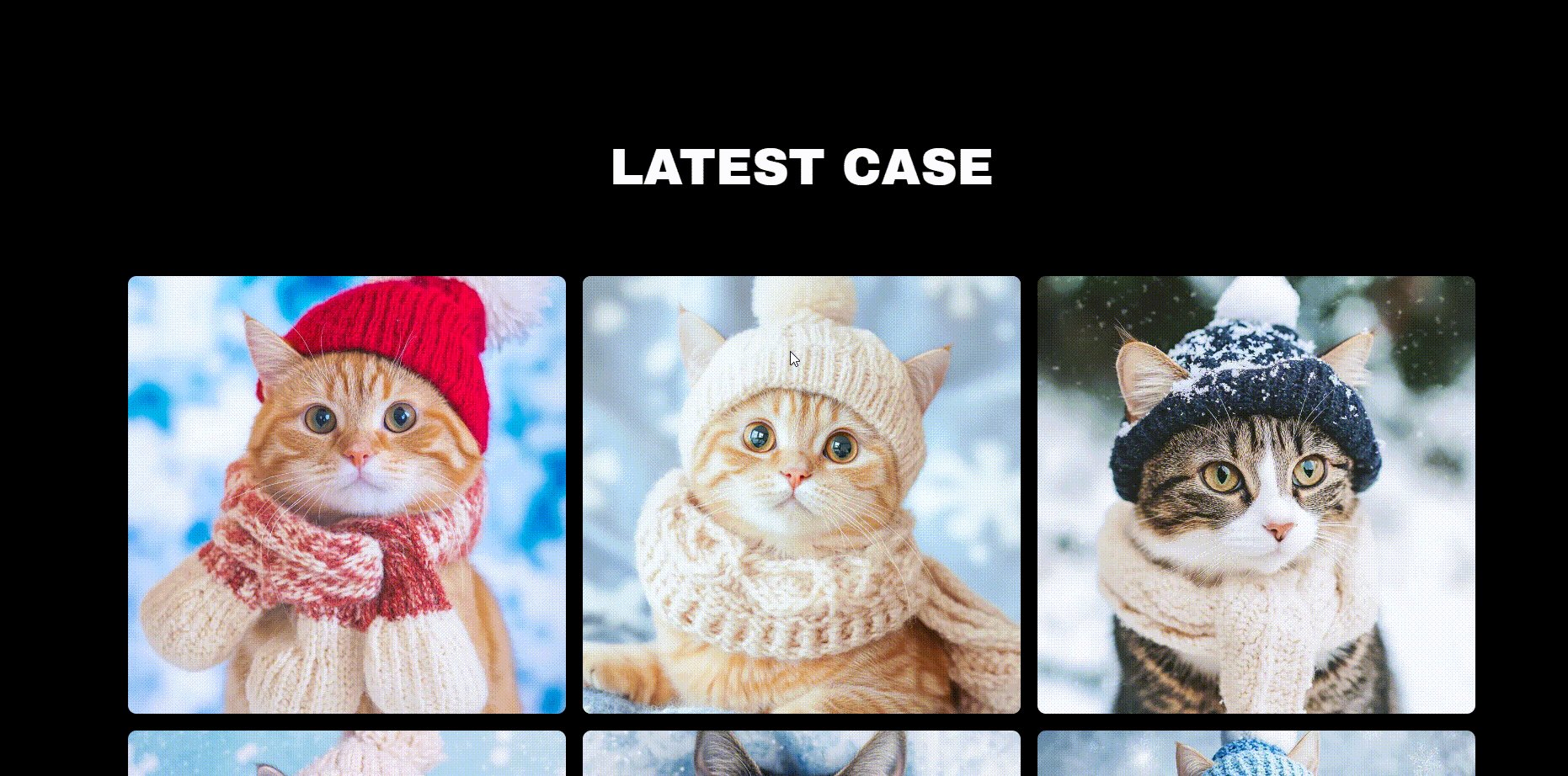
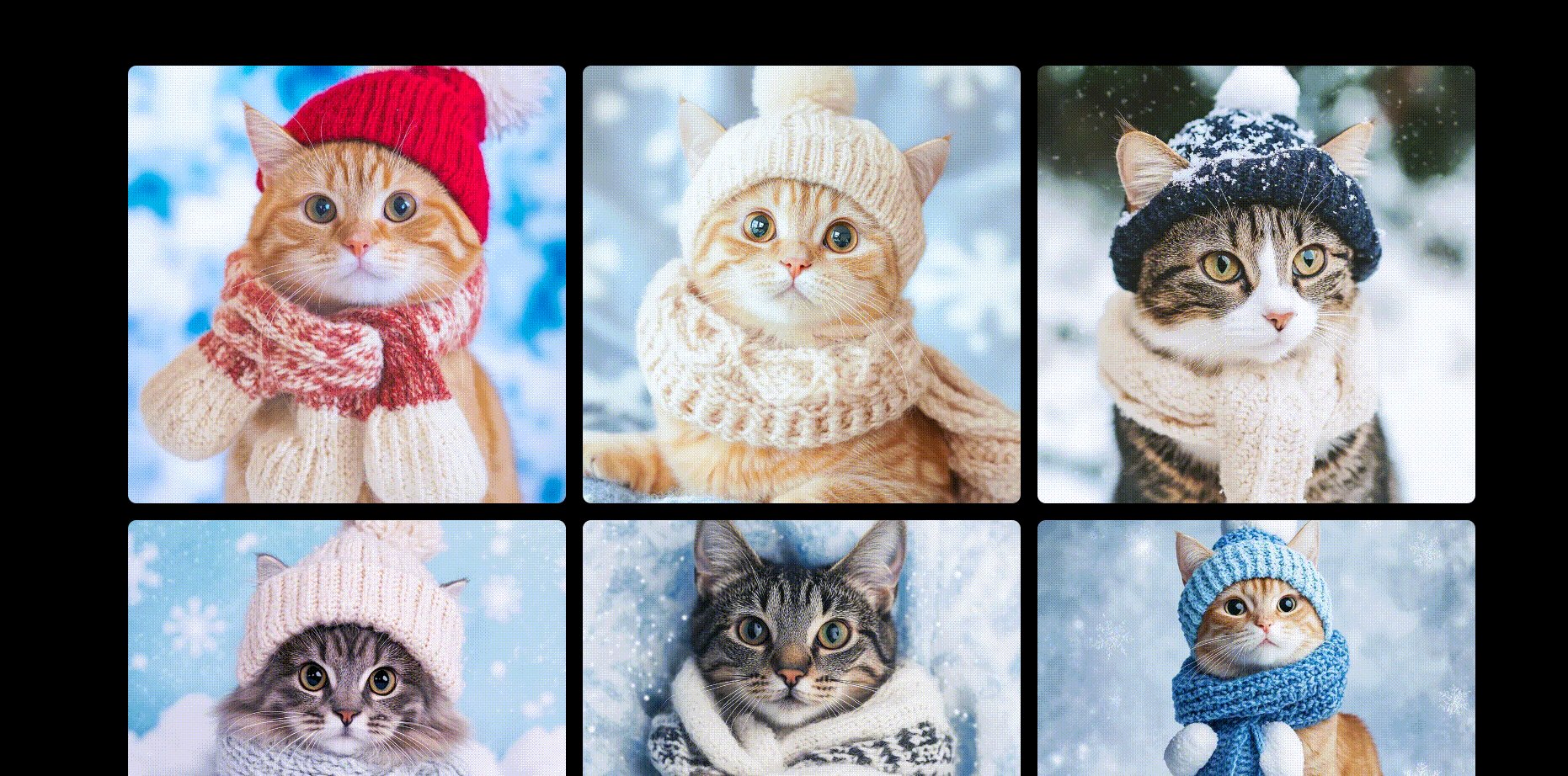
8. Gallery display products
Introduction:
The display allows customers to view products in detail and understand their quality characteristics.

Benefits:
-
Product photographs that display items in a clear manner enable customers to view the products properly. The presentation of products in galleries increases their potential for purchase.
-
Users gain better purchasing clarity because the product images present multiple viewing perspectives.
-
When products receive detailed display methods, users develop more confidence in product quality.
Tips:
-
Use good pictures. The product images should be sharp enough for users to view all the details of the items.
-
Sort your products into groups.
-
Your product categories should follow three possible organization methods: product function and usage patterns and various categories. Users can locate their needed items through this approach.
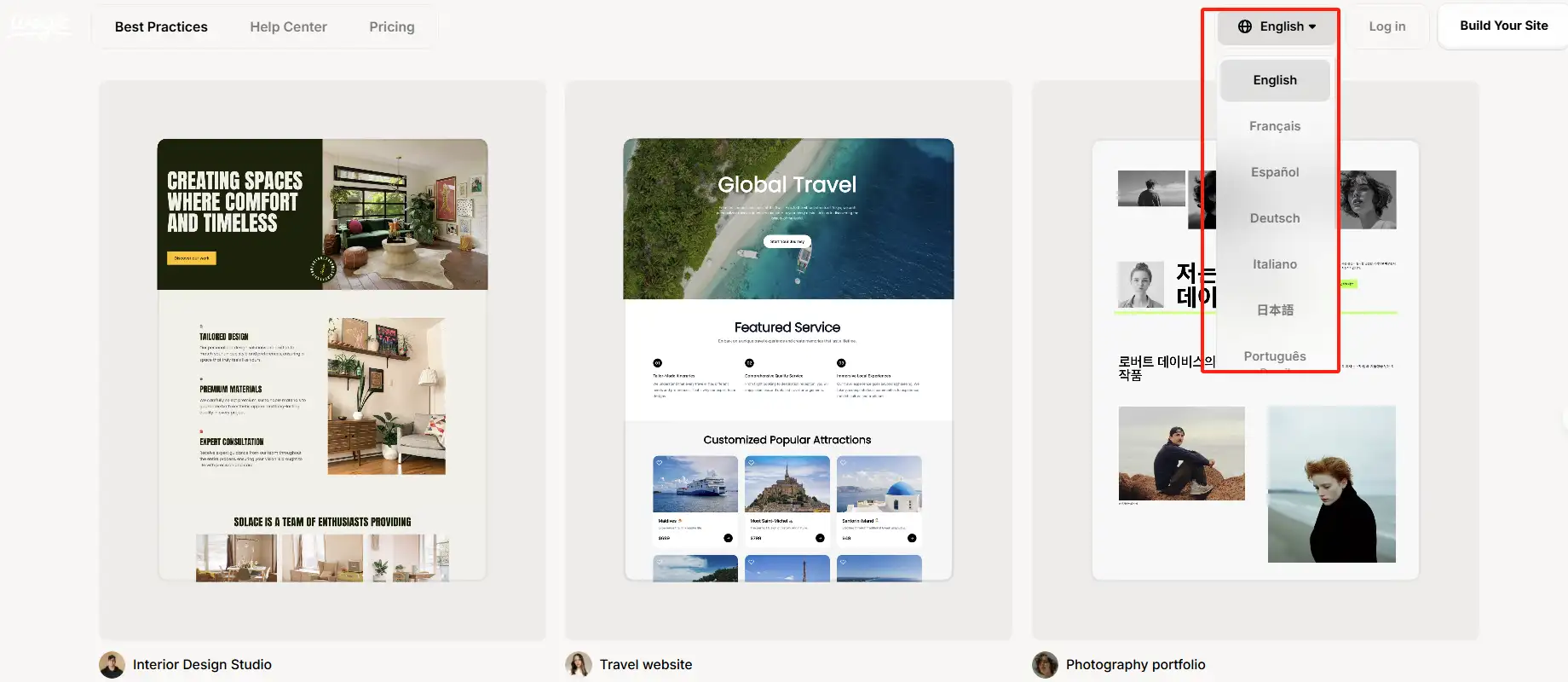
9. Multilingual support
Introduction:
The implementation of multilingual support functions is a fundamental method to grow international markets. Providing language compatibility for your service allows users worldwide to access your platform.

Benefits:
-
The global branding image of the brand will receive enhancement.
-
The system provides better access to users while simultaneously maintaining their satisfaction.
Tips:
-
Professional translation needs to be applied to all website content. Avoid misunderstandings or language barriers.
-
Users should find a button that enables them to switch languages easily. Users should access a button to change their interface language easily.
-
The process of language translation should be accompanied by design adjustments for better market penetration. The process demands that companies to evaluate how their target audience differs culturally.
To build a multilingual website better, click the article: ⬇️
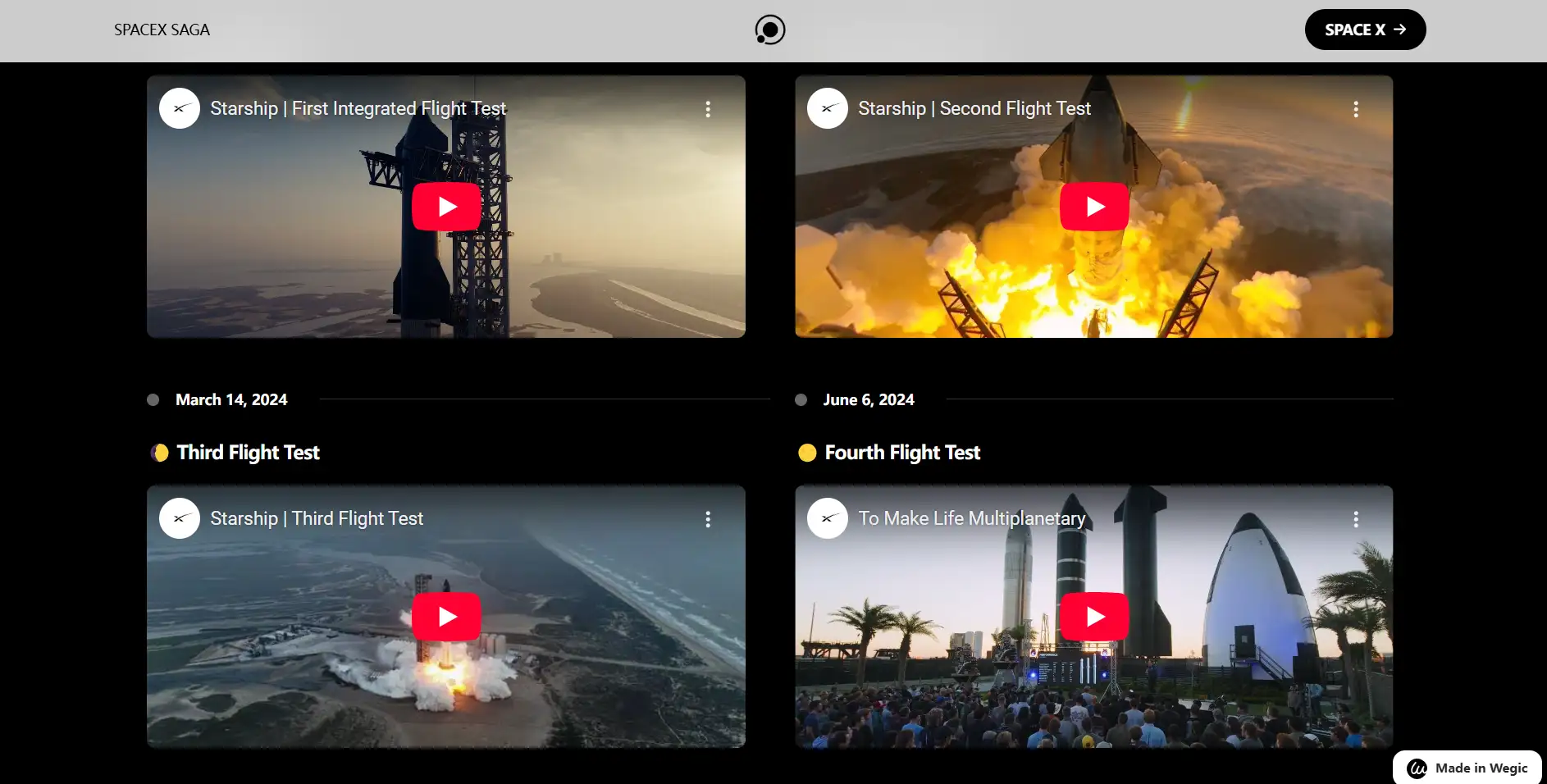
10.Add video and audio

Introduction:
A small business website consisting only of pictures and text will lose visitors rapidly. Adding short videos or voice clips helps people learn about the brand faster.
Benefits:
-
Enhance visual appeal and increase page clicks and interaction rates.
-
Brand personality formation, alongside trust and professional appearance enhancement, occurs through this method.
-
More suitable for secondary dissemination in social media, bringing additional traffic.
Tips:
-
Add subtitles to the video. This helps people understand the information better when watching without sound.
-
The file size should be moderate to avoid affecting the loading speed of the web page.
-
The video cover is beautiful and attracts clicks.
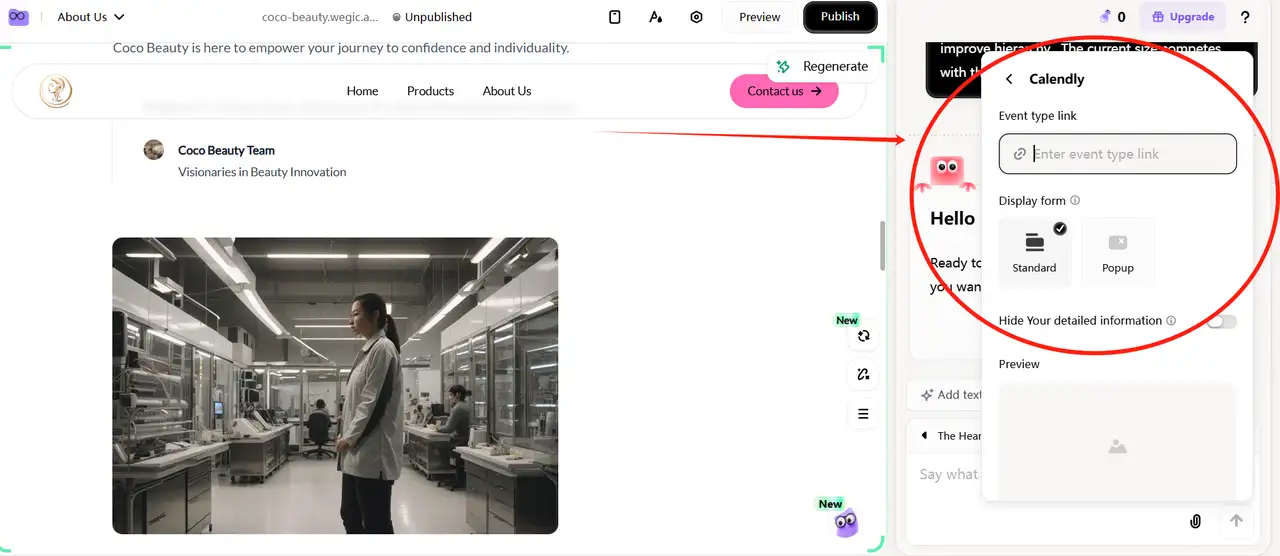
11.Add appointment function
Introduction:
The scheduling of appointments at service businesses continues to rely on traditional manual procedures. The process requires additional time, which results in both double bookings and incorrect timing schedules. Adding an online booking system to a website helps solve this problem. Customers can pick their own time, choose the service they need, and pay directly on the site.

Benefits:
-
Save manual communication time and accept orders uninterruptedly around the clock.
-
Reduce service disputes caused by information errors.
-
The brand will gain better control over customer independence while enhancing its reputation for convenience.
Tips:
-
A simplified appointment process helps minimize the number of customers who abandon the booking system.
-
The backend should be able to send out appointment details.
-
By embedding Calendly into your website, visitors can directly view and select available time slots
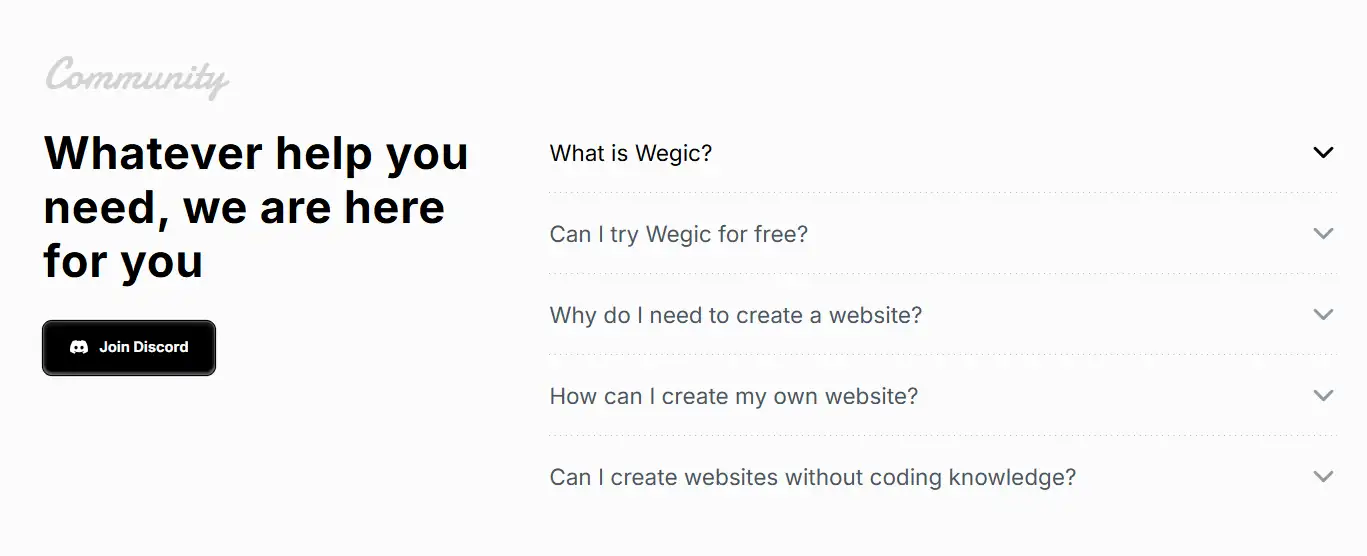
12. Add FAQs
Introduction:
Many users will have more common questions when visiting web pages. For example, "Is refund supported?" "What are the service hours?" "Can I make an appointment on the same day?" These questions can be answered instantly through the FAQ column to promote transactions.

Benefits:
-
Reduce customer service pressure and allow users to get answers by themselves.
-
The system improves both customer conversions and speeds up their decision-making abilities.
-
Optimize search rankings and increase long-tail keyword coverage.
Tips:
-
Classify questions by topic (such as payment, after-sales, service, etc.),
-
Use everyday language when speaking to users in order to prevent them from feeling distant.
-
The content should be kept current to show the newest policies and activities.
To learn how to design faq page, click the article: ⬇️
The presented design concepts appeal to your eyesight. Wegic enables users to implement these features through its system. You do not need any knowledge of coding or design to work with the system. The chat functionality enables users to modify both the visual appearance and operational functionality of the website through simple dialogue. Wegic AI enables you to modify multiple elements that appear on your web page. Just tell it what you want. Wegic AI will quickly make these changes for you.
Wegic: Best Web Page Builder & Designer
Wegic provides users with an easy method to design their websites with web page design ideas. The platform allows users to build their sites through simple item dragging and dropping operations. No coding is needed. Wegic functions adequately for basic informational websites and websites that support bookings.
The design of Wegic functions optimally across all devices. The platform adapts its layout to suit mobile phones and tablets as well as computer screens. This means users get a smooth experience no matter what device they use.

Wegic provides creative web page design ideas for owners of small businesses. The platform maintains low operational expenses which enables owners to avoid investing in costly designers or developers to develop their website.
New users get free points to build and change their website layout. During your use of Wegic, three helpful AI assistants provide assistance through the platform. Users can create websites using the same ease as conducting a conversation.
Conclusion
Professional web design directly determines the customer's first impression of your business. It is not only a window to display products, but also a core tool to build brand trust and improve conversion rate. The article presents 12 fundamental web page design ideas. By applying these guidelines, you will enhance user site duration and attract more contact requests. Your business will gain prominence over competitors through these tips.
Wegic serves as an AI website creation tool that lets anyone effortlessly turn their web page design ideas into reality. You don’t need tech skills. Through this tool, users can generate pages that match their brand identity in a short time.
Written by
Kimmy
Published on
May 21, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!