Log in
Build Your Site
What Kind of Design is Good for Ecommerce Website: 12 Ideas
Explore 12 ecommerce website design ideas to boost user experience, sales, and brand presence. Learn how design can impact conversions and drive success.

Did you know that 94% of first impressions of a website are design-related? This means that the look and feel of your ecommerce site could be the difference between a sale and a lost customer.
With more people shopping online than ever before, your ecommerce website design needs to not only be attractive but also functional. A well-designed site makes browsing easier, builds trust, and turns visitors into buyers. On the other hand, a confusing layout, slow load times, or poor navigation can send customers straight to your competitors.
In today’s competitive market, ecommerce UI design ideas are essential to have. From sleek visuals to smooth checkout experiences, the design of your website plays a huge role in shaping how customers interact with your brand, impacting everything from conversion rates to customer loyalty.
That's why we're diving into 12 ecommerce website UI design ideas that will help your site stand out. Whether you're building a brand-new store or refreshing your existing one, these ecommerce design ideas will give you the inspiration and the right tools to create a memorable shopping experience.

The Key Elements of Ecommerce Website Design
When designing an ecommerce site, the goal isn’t just to make it look pretty—it’s about creating an experience that speaks directly to the customer. Let's break down the four key elements of ecommerce design ideas that should guide your design process.
User-Centric Design
Have you ever abandoned a cart because the website was hard to navigate or took forever to load? That’s exactly why user-centric design is crucial. Your ecommerce site should be easy to use, intuitive, and focused on your customers’ needs.
Simple things like clear navigation, easy access to product categories, and a smooth checkout process can make a huge difference in whether people stay or leave. When you put your customer at the center of the design, you create a shopping experience that makes them feel valued and understood.
Conversion Optimization
A beautiful design is great, but it’s not enough if it doesn’t help you sell. This is where conversion optimization comes in. Every design element—whether it’s a button, banner, or product page—should encourage visitors to take action, like adding an item to the cart or completing a purchase.
For example, studies show that having clear and prominent Call-to-Action buttons can increase conversions by as much as 25%. With the right ecommerce UI design ideas, you can design a website that not only looks good but also turns visitors into loyal customers.
Mobile Responsiveness
Did you know that over 70% of global ecommerce sales are now made on mobile devices? Therefore, if your site isn’t optimized for smartphones and tablets, you're likely losing a big chunk of potential sales. A mobile-friendly design ensures that your site looks and functions just as well on a phone as it does on a desktop.
Whether it's easy-to-click buttons or a layout that adapts smoothly to smaller screens, ecommerce design inspiration should always include a mobile-friendly strategy.
Brand Consistency
Your website’s design isn’t just about how it looks—it’s also about what it says. Every color, font, and image should reflect your brand’s personality and values.
Studies show that consistent branding across all platforms can increase revenue by 23%. So when you choose your ecommerce website UI design ideas, make sure they align with your brand’s voice and message. It’s the little things—like using your brand colors or a specific font— that make customers feel like they’re shopping with a trusted, familiar company.
12 Innovative Ecommerce Design Ideas for Ecommerce Websites
1. Create an Immersive Visual Experience

Nothing makes an online store more appealing than stunning visuals. High-quality images and videos instantly elevate the shopping experience, helping customers connect with products on a deeper level. Imagine browsing a website where every item is showcased in vivid detail, almost as if you're holding it in your hands.
Research shows that clear, high-resolution photos can drive conversions by making it easier for customers to understand what they’re buying. Investing in professional photography or detailed product images will not only draw customers in but also build trust in your brand.
2. Personalize Content with AI

Have you ever felt like a website was reading your mind? That’s the magic of AI-powered recommendations. By analyzing users' browsing habits and previous purchases, ecommerce websites can offer tailored suggestions that feel personal, making it one of the best ecommerce design ideas.
For example, if a shopper frequently browses athletic shoes, the site may highlight new releases or accessories they might like.
3. Try Split-Screen Layouts for a Fresh Look

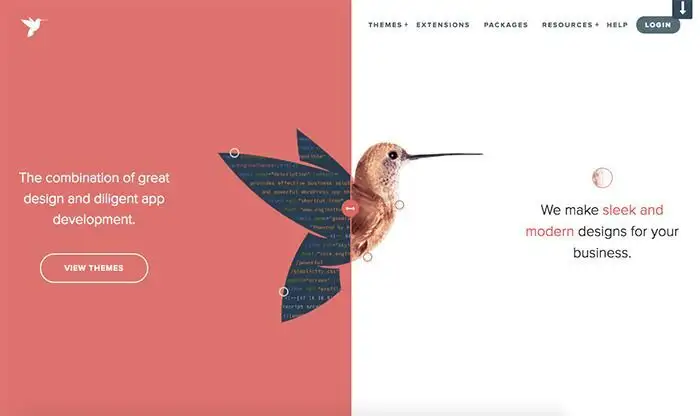
Source: Pinterest
Split-screen layouts are a modern way to display products side by side, giving shoppers a clear, side-by-side comparison, a design technique is perfect for showcasing multiple options without overwhelming the user.
Take this idea as an example, a fashion store could use this layout to display men’s and women’s collections, allowing customers to find what they need faster. The clean, organized look enhances the shopping experience by making product selection easier and more visually optimized.
4. Add Interactive Features for Engagement

Interactive elements can transform a basic ecommerce website into a dynamic experience--features like animations, hover effects, and clickable product images keep users engaged and add a touch of fun.
A product image could change color or zoom in when a user hovers over it, and such a small, interactive touch makes browsing more enjoyable, encouraging visitors to explore more products, which can boost sales.
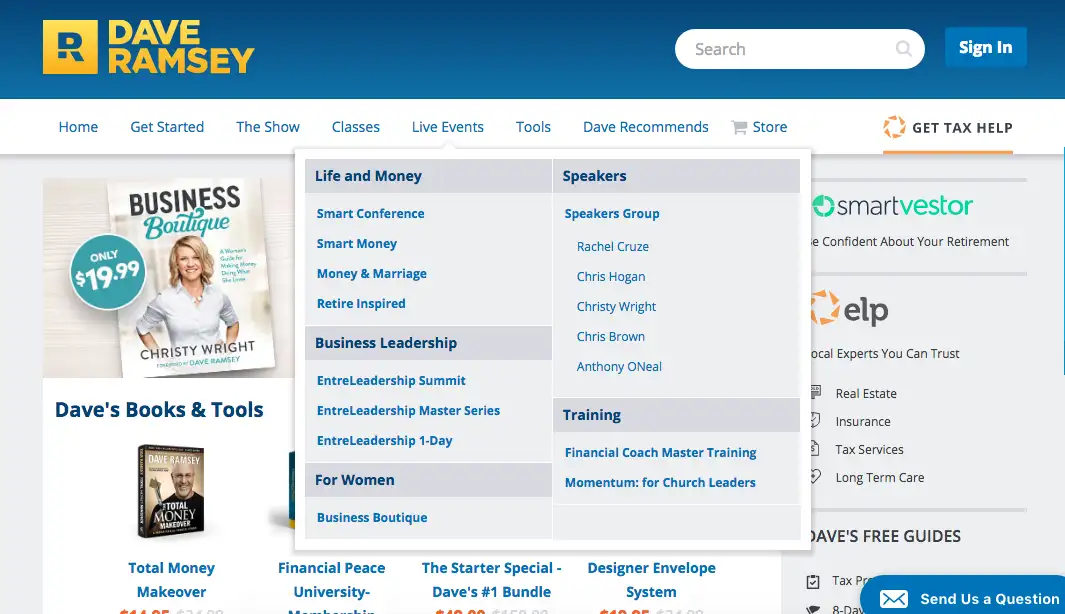
5. Simplify Navigation with Mega Menus

Mega menus have become one of the trending ecommerce design ideas, and are a game-changer for ecommerce stores with large inventories. These extended dropdown menus display many categories at once, giving users a quick overview of all their options.
Whether you’re running a home goods store or a fashion brand, mega menus streamline the shopping experience by cutting down on search time. Shoppers can quickly navigate between sections like “kitchenware,” “furniture,” or “decor” without endless clicks, making it easier to find exactly what they want.
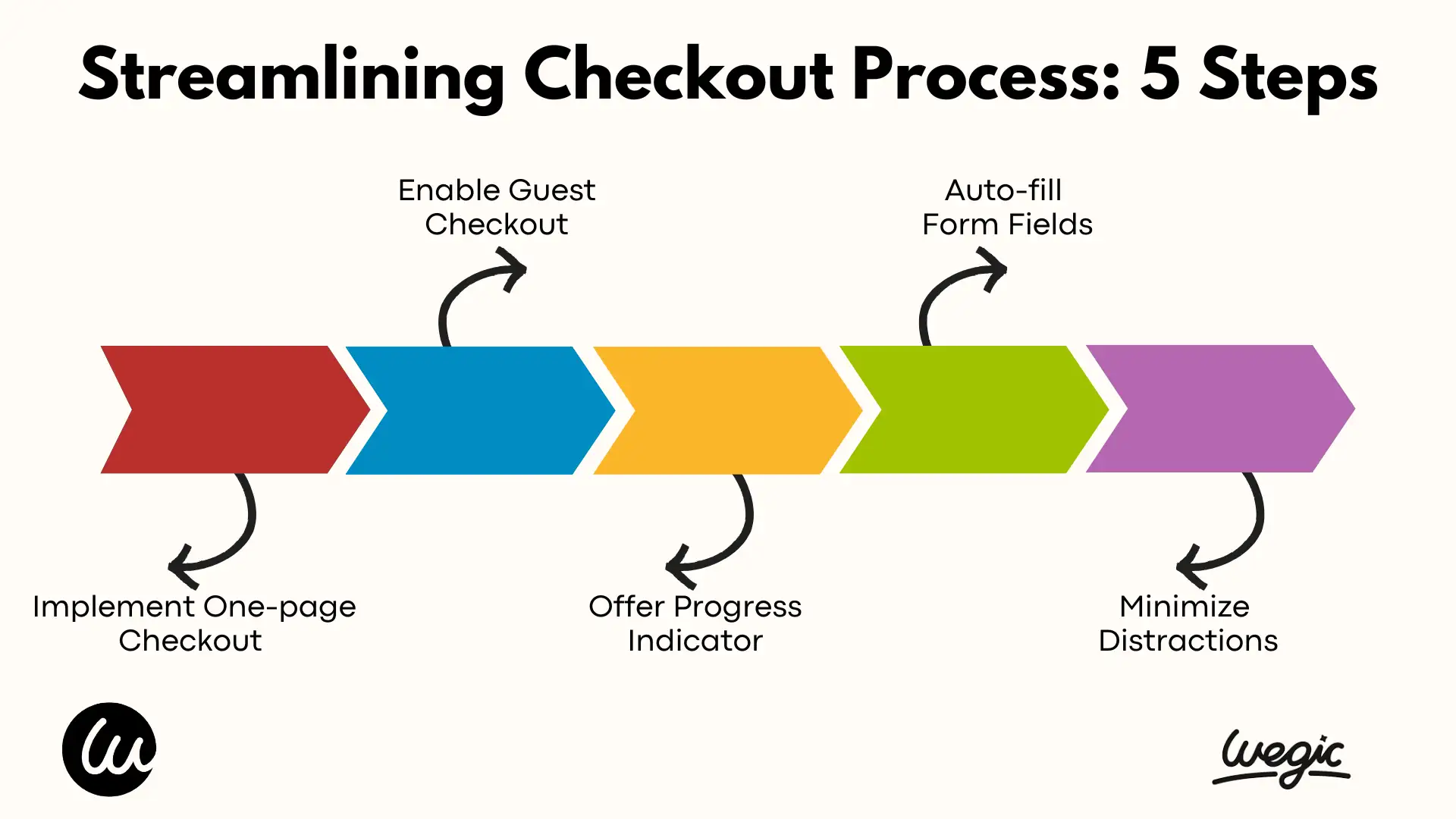
6. Streamline the Checkout Process

wegic's illustration on streamlining checkout process in five stepsA lengthy checkout process can be a major roadblock to conversions, and a one-page checkout simplifies the buying journey by keeping all the necessary fields in one place. No more clicking through multiple pages or filling out the same information repeatedly.
This seamless process reduces friction and often leads to higher conversion rates because customers can quickly finalize their purchases without any hurdles.
7. Build Trust with Customer Reviews

People trust other people’s opinions, and that’s why customer reviews and testimonials are so powerful. Featuring authentic feedback on product pages lets potential buyers know that others have had positive experiences, and it remains one of the best ecommerce design ideas in 2025.
Seeing real comments from happy customers builds trust, making it more likely that new visitors will take the plunge and make a purchase--positive reviews help foster a sense of community and reassures buyers that they’re making a good decision.
8. Use Lifestyle Imagery to Tell a Story

Lifestyle imagery connects products with real-life experiences, making it easier for customers to imagine how they might use or enjoy an item.
Instead of just showing a product in isolation, place it in a setting that feels relatable. A chair in a cozy living room, or a shirt worn by a smiling model... Lifestyle photos help customers imagine how a product fits into their lives, driving emotional connections that lead to sales.
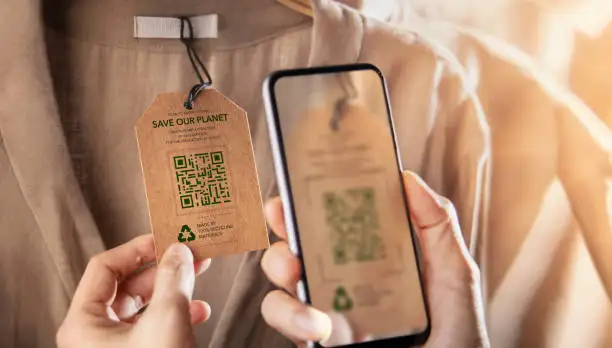
9. Showcase Sustainability with Design

More and more shoppers are prioritizing eco-friendly brands, and your website design can reflect this trend by integrating sustainability messaging through colors, symbols, or specific text.
You show your customers that your brand cares about the environment, appealing to shoppers who want to support responsible brands. It’s an easy way to differentiate your store in a crowded market.
10. Bring Products to Life with Augmented Reality

Imagine browsing for furniture and being able to see how a chair looks in your living room before you buy it! Augmented reality (AR) has been incoporated into ecommerce design ideas, letting customers virtually place products in their own space using a smartphone or tablet.
This feature adds a whole new dimension to the shopping experience by helping customers visualize how items will fit in their home. It reduces uncertainty, and makes it easier for shoppers to make confident decisions.
11. Leverage the Power of Color Psychology

Colors don’t just look pretty—they can influence emotions and decisions. For example, red can create urgency, while blue builds trust. Understanding color psychology helps you design a website that rings with customers on a deeper level.
So, always choose colors that reflect your brand’s voice and also encourage the behavior you want. Whether you’re using bright, bold hues or calm, neutral tones, the right colors can help drive conversions and create a more compelling shopping experience.
12. Prioritize Mobile Optimization

Just as what we mentioned earlier, with more and more people shopping on their phones, a mobile-friendly design is no longer optional—it’s a must.
A responsive ecommerce website should be designed to look great and work smoothly on any device, from smartphones and tablets to desktops. Today’s shoppers expect a flawless experience, no matter how they access your site.Therefore, ensuring that your website adapts to all screen sizes will make it easier for customers to shop and complete their purchases, whether they’re on the go or at home.
Case Studies of Successful Ecommerce Designs
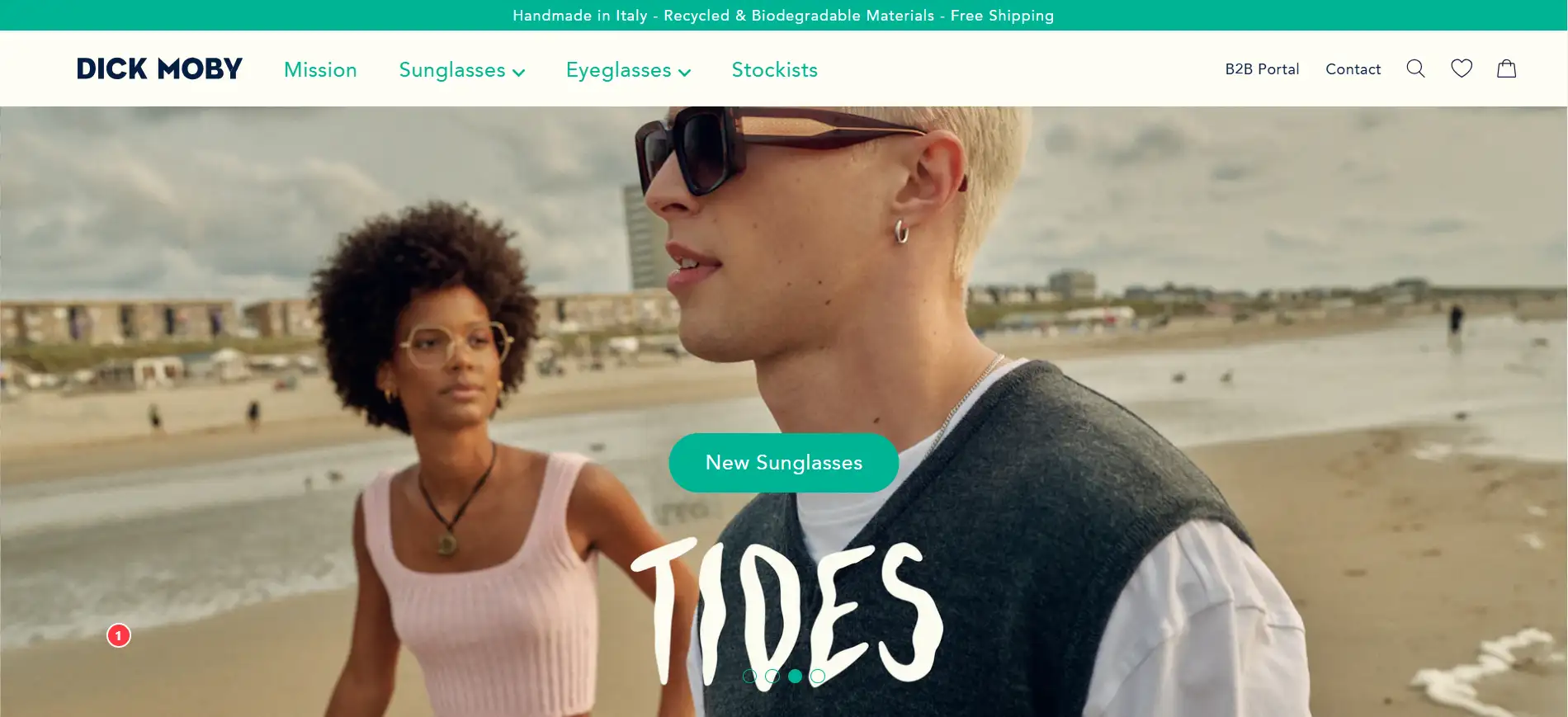
Dick Moby

Dick Moby is an eyewear brand that stands out not only for its stylish sunglasses but also for its eco-conscious mindset, as their website uses striking visuals to create an immersive experience, showing off their products in stunning settings. As you explore the site, it feels more like joining a lifestyle than just shopping for eyewear.
The site is easy to navigate, with clear categories like "Men," "Women," and "Sunglasses," making it simple for shoppers to find what they need. What sets Dick Moby apart is their strong focus on sustainability. Each pair of glasses is made from recycled materials, which appeals to environmentally-aware customers and builds trust in the brand.
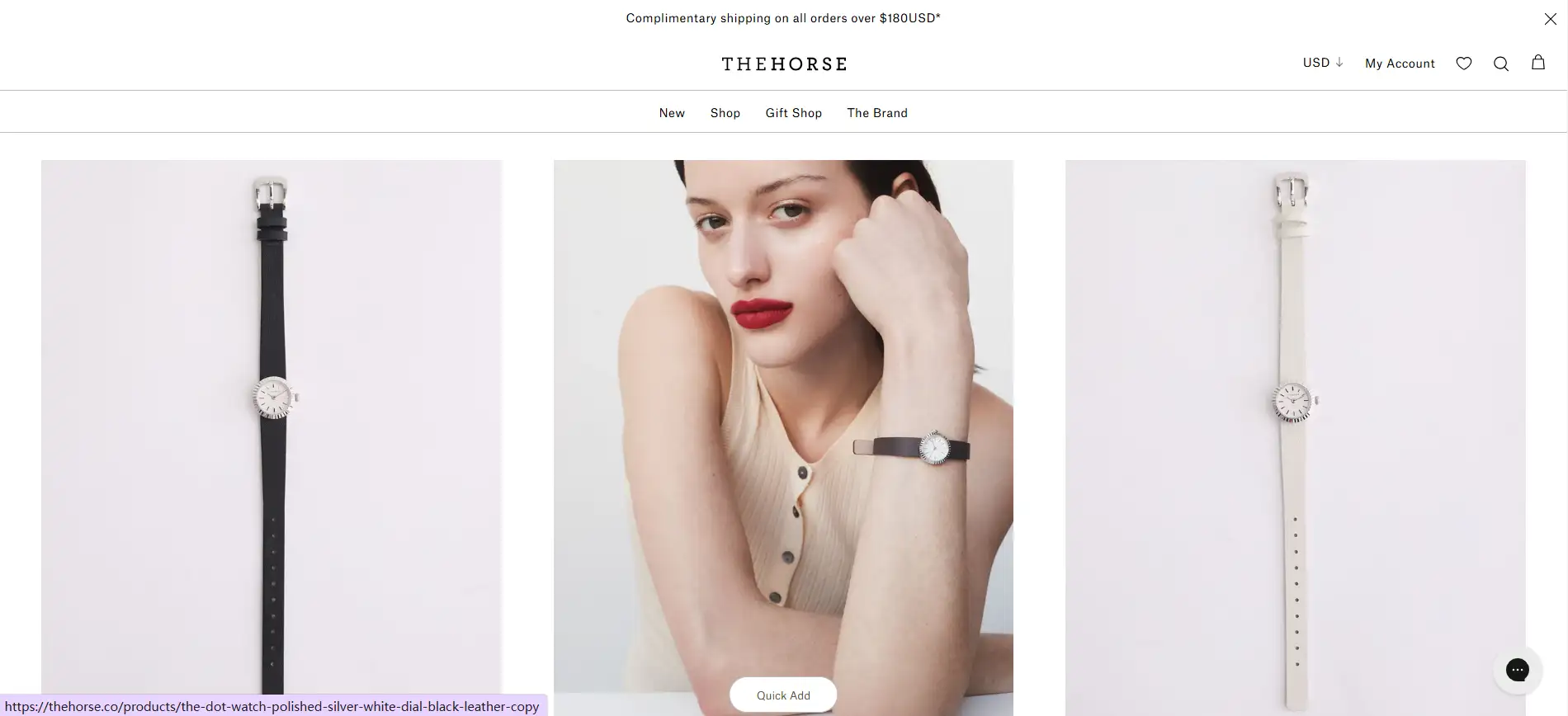
The Horse

The Horse is a bag & watch brand that embraces minimalist design to let the quality of its products speak for itself. Their website is clean and spacious, with lots of white space to let the watches shine. The high-quality images provide close-up views of the timepieces, allowing customers to appreciate the craftsmanship in detail.
One of the unique aspects of The Horse is their storytelling. They go beyond just selling a watch – they share the history and craftsmanship behind each design, a unique kind of personal touch that helps customers form a stronger connection with the brand. Plus, their streamlined checkout process makes it easy for visitors to complete their purchases without hassle.
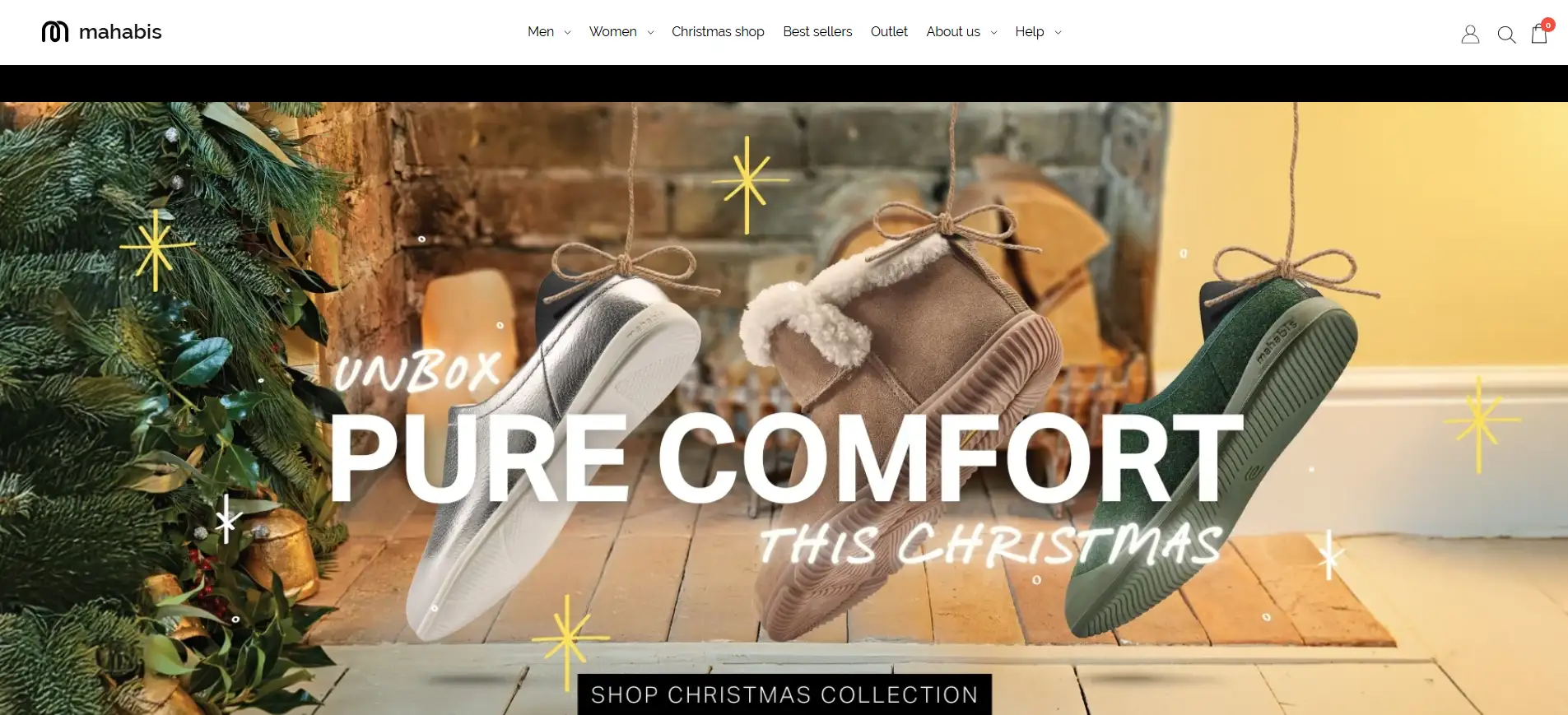
Mahabis

Mahabis is known for its innovative slipper designs, and its website captures that creativity with engaging interactive elements. As you scroll through their homepage, you’ll find fun graphics that show how the slippers are made and what makes them unique.
The site also features a clever split-screen layout that displays different slipper styles side by side, easy for customers to compare their options and choose the best one for them. Mahabis is a great example of how to combine playful visuals with user-friendly ecommerce design elements to create an enjoyable online shopping experience.
Leveraging Wegic for Your Ecommerce Design
Introduction to Wegic
Click the image below to get your perfect ecommerce design done in just chats!👇
Creating an ecommerce website has never been easier thanks to Wegic. As an AI-powered web design tool, Wegic simplifies the entire process, making it accessible to everyone—whether you have technical knowledge or not. You don’t need to be a coding expert or hire a designer.
With Wegic, all you need to do is chat with the AI about your ecommerce design ideas, and it will guide you step-by-step in designing your ecommerce store. From choosing the right layout to adding interactive elements, Wegic makes it effortless to bring your vision to life.
How Wegic Enhances Ecommerce Design
Wegic streamlines the website creation process, offering a variety of helpful features through its conversational interface:

-
1. Conversational AI Interface: Wegic’s chat-based system allows you to simply describe your design preferences, and the AI will generate customized design solutions. No need for technical jargon—just chat and get ideas that match your style.
-
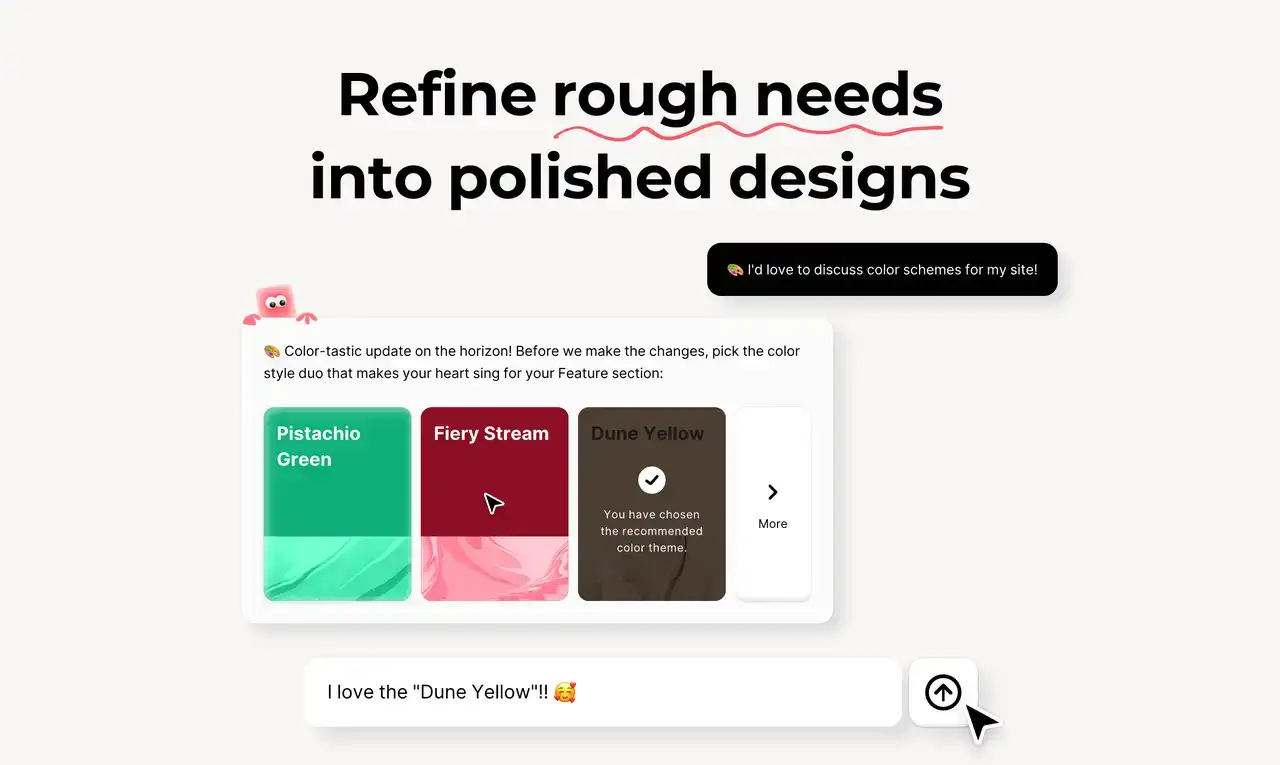
2. Personalized Design Adjustments: Looking for a sleek, modern design or a more unique, creative layout? Wegic can adjust everything from fonts, colors, and navigation to overall layout, all with a quick chat. The AI listens to your needs and brings them to life without any hassle.
-
3. Dynamic Product Layouts: Want to display your products in a grid format or need a homepage that draws attention? Wegic can easily help you incorporate those ecommerce UI design ideas, offering various layouts tailored to your needs.
-
4. Interactive Features: Engage customers with interactive elements like hover effects, scrolling animations, and zoomable product images. Wegic makes these additions simple—just tell the AI what you need, and it will generate the perfect solution for your store.
-
5. Customization Made Easy: Wegic allows you to tweak your website’s design down to the smallest detail. Customize fonts, colors, and navigation styles to match your brand’s identity, all through a smooth conversational interface. You can even draw the sketch of your ideal website layout, or upload the picture of your favorite layout--Wegic will customize for you based on what you provide.
-
6. Third-Party Integrations: Add useful third-party tools like YouTube, Google Maps, and Google Analytics to enhance the user experience. Wegic allows you to integrate these features without needing any coding skills.
Conclusion
Innovative ecommerce design is crucial for creating a standout online store. By focusing on user experience, mobile optimization, and interactive features, you can build a website that not only attracts visitors but also converts them into loyal customers. The design ideas shared here can give your site a fresh look, while Wegic’s AI-powered, conversational platform makes it easy to bring these ideas to life without technical skills.
Start experimenting with these ideas today, and let Wegic guide you through the design process with its simple chat-based interface! Don't forget to share these perfect ecommerce design ideas and your thoughts and experiences with ecommerce design with others now!
Written by
Kimmy
Published on
Dec 16, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
