Log in
Build Your Site
The Most Delicious Food Website Designs in 2025
Get inspired by the best food website designs in 2025! Discover creative food design ideas and tips for creating a visually stunning and user-friendly food website.

Craving inspiration for your next meal or a better way to manage your kitchen? Food websites have become invaluable resources, offering step-by-step recipes, time-saving cooking tips, restaurant recommendations, and even grocery shopping guidance. These platforms empower users to master new dishes and spark creativity in the kitchen. In 2025, advancements in AI technology have transformed food websites, moving beyond simple recipes and static images to deliver animated visuals, personalized recommendations, and sleek, modern designs that make the experience both engaging and enjoyable. Whether you’re in food service, restaurant management, or a related field, developing skills in food web development can elevate your career by helping you create standout digital experiences.
This article highlights the best food website designs and features to inspire your own projects. Let's get started!

What are Food Websites?
Food websites are online portals related to food and cuisine in general and dining out. These sites offer restaurant guides, food culture details, and cooking and gastronomy culture. People use food websites to try new dishes, look for eateries, and seek the food culture of different regions.
Most food websites have functions with mobiles, apps, short videos, and live streaming as a result of increasing mobile internet penetration. These new additions enhance website interactivity, which makes them more appealing. The platform becomes more participatory, enabling users to share their food experiences. Thus, food websites become active social platforms beyond mere information pages.

Image by Istock
Different categories of users, such as amateur and professional cooks, food bloggers, and casual eaters, are served by food websites. Some sites focus on recipes and provide numerous options for users’ selection, while others focus on teaching people about healthy eating and assisting users to make informed dietary choices. The main goal is to keep users interested and give them useful food tips.
Any food website should have a good presentation. It should facilitate navigation clearly structured around ingredient or meal selection, restaurant reservations, customer reviews, and more. Information and content on recipes, selected restaurants, and culinary trends should be published frequently, so visitors have a good incentive to return. Active participation enables users to share their own content, which enhances engagement on the site.
Why Food Website Designs are Important?
A food website's aesthetic isn’t concerned purely with beauty – it also transforms how people interact with the site. When visitors visit a website, they pick ones that look professional and simple to use. Messy sites drive people away. A well-organized, visually appealing food design idea attracts greater user interaction, boosting its success.

Image by Istock
For search engines, how a website is built is a crucial issue. Factors such as the pages' order, content's location, and links greatly help the ranking. Good food design ideas clarify the site for the search engine. More time spent by users translates to enhanced usefulness by search engines.
The competition in the food industry is fierce. Effective differentiation sustains repeat customers. Properly designed websites clearly explain why a brand stands out. They aid in the recollection and trust of the brand, which improves the likelihood of choosing the products or services of these brands.
Food Website Design Principles
-
Good food design ideas should be well-organized. As with all websites, users should be able to navigate to their desired content most simply and quickly. The homepage needs to be straightforward to comprehend and appealing to the eye. Content such as menus, search bars, restaurant tips, and new blog posts needs to be easily accessible.
-
Users like to be captivated by nice pictures. Food images have to be appealing and delicious. The appropriate colors, layout, and style of images used enhance the visual appeal of the site.
-
Many people utilize smartphones and tablets to browse the internet. The site should work well on all screen sizes.
-
People nowadays love to discuss and share their views on whatever they come across. Add social media sharing buttons and comment sections for users. This makes the site more interactive.
Top 15 Delicious Food Website Designs in 2025
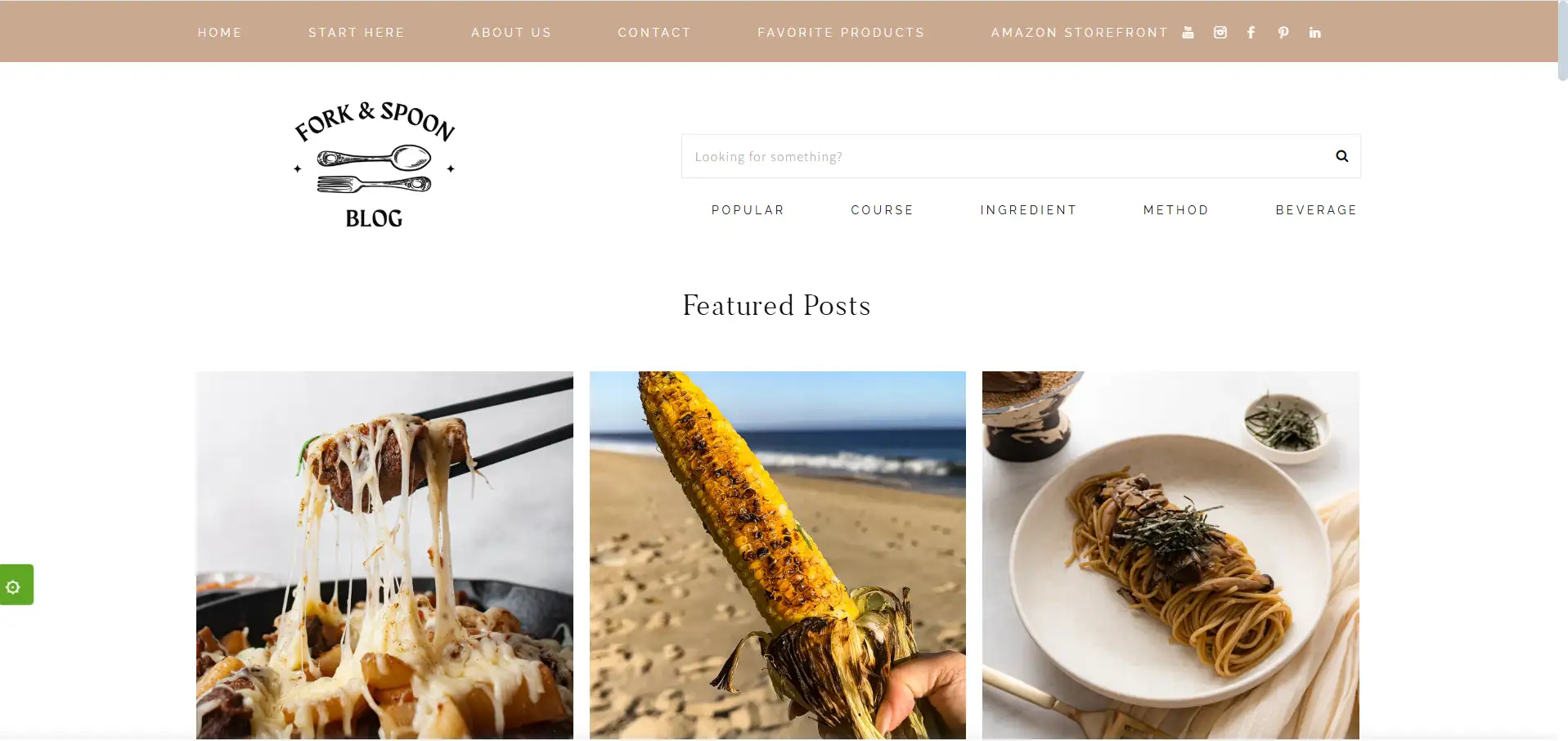
1. Fork & Spoon

Fork & Spoon’s food website templates are well-organized. The layout is a pleasing combination of neat structure and complementary colors. Users can search for recipes or other relevant restaurant information in an organized manner through orderly categorized sections and an efficient search bar.
2. Savor Recipes

The homepage showcases appetizing dishes using bright colors and welcoming tones while drawing attention to them. Simple layout promotes browsing recipes and videos without any navigation difficulties.
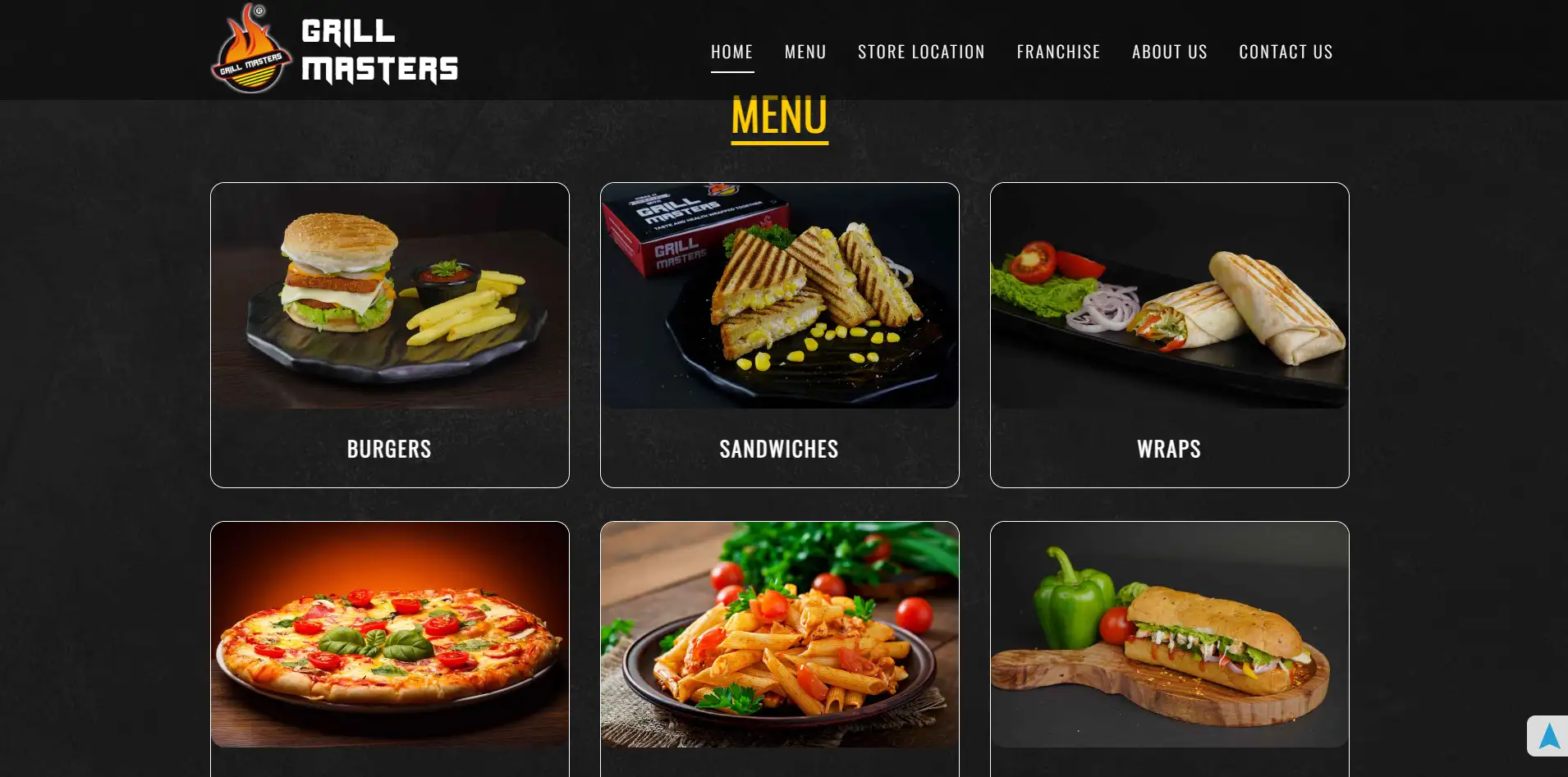
3. Grill Master

Grill Master uses a dark background and grill-themed designs to match its BBQ focus. The food website templates contain numerous cooking videos and tips which promote learning through pictures and words.
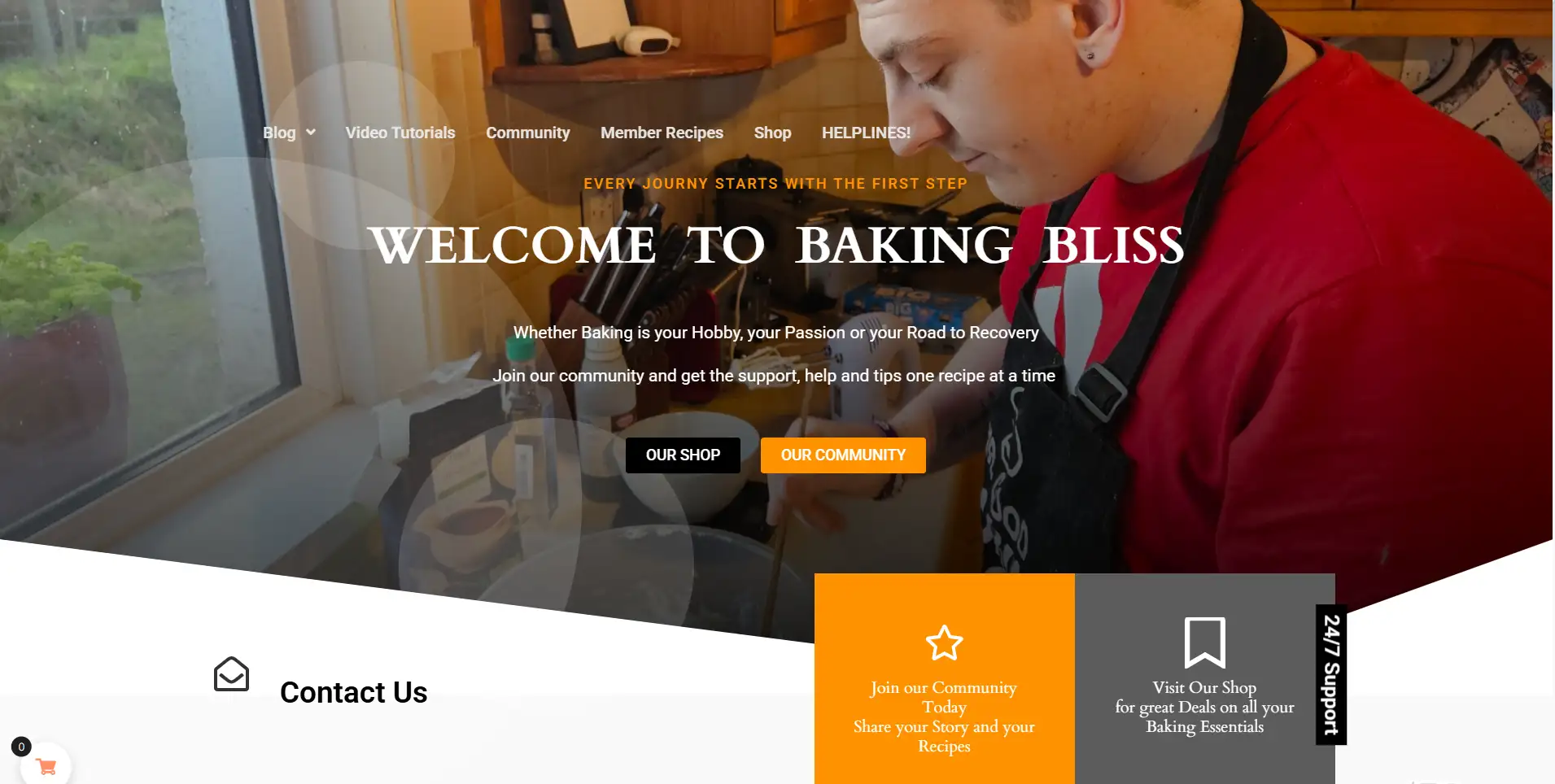
4. Baking Bliss

This site is for baking fans. Baking Bliss features lots of pretty baking pictures which when combined with the soft pink color evokes a homey feeling. The site provides many tutorials which help both beginners and pros.
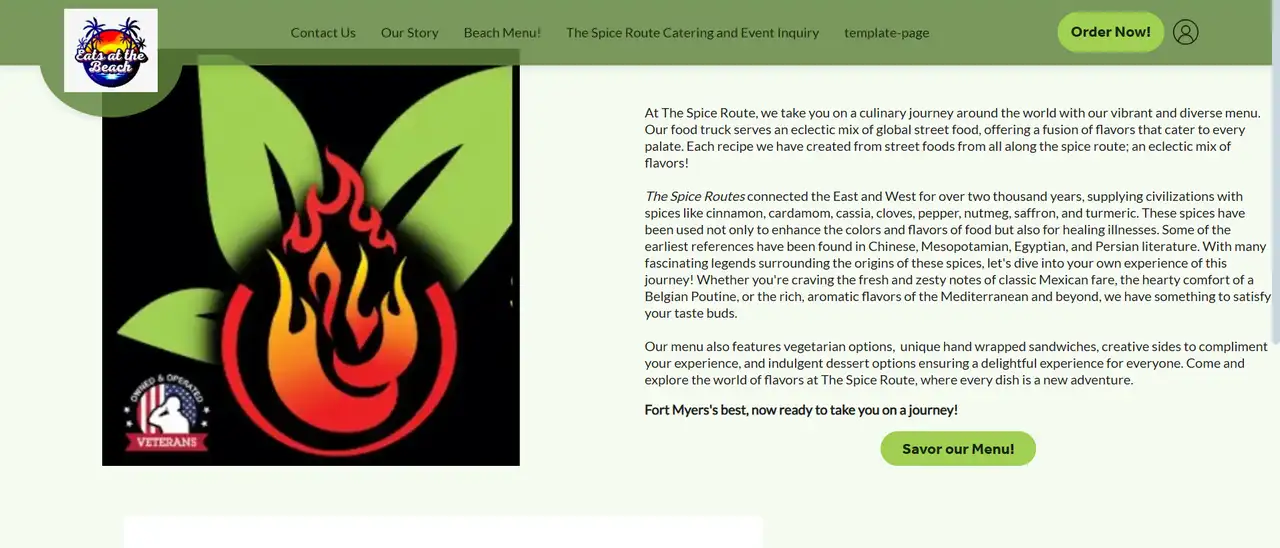
5. The Spice Route

The bold colors and patterns found on the route are inspired by India and Asia. Users will be able to learn about spices and how to cook different dishes.
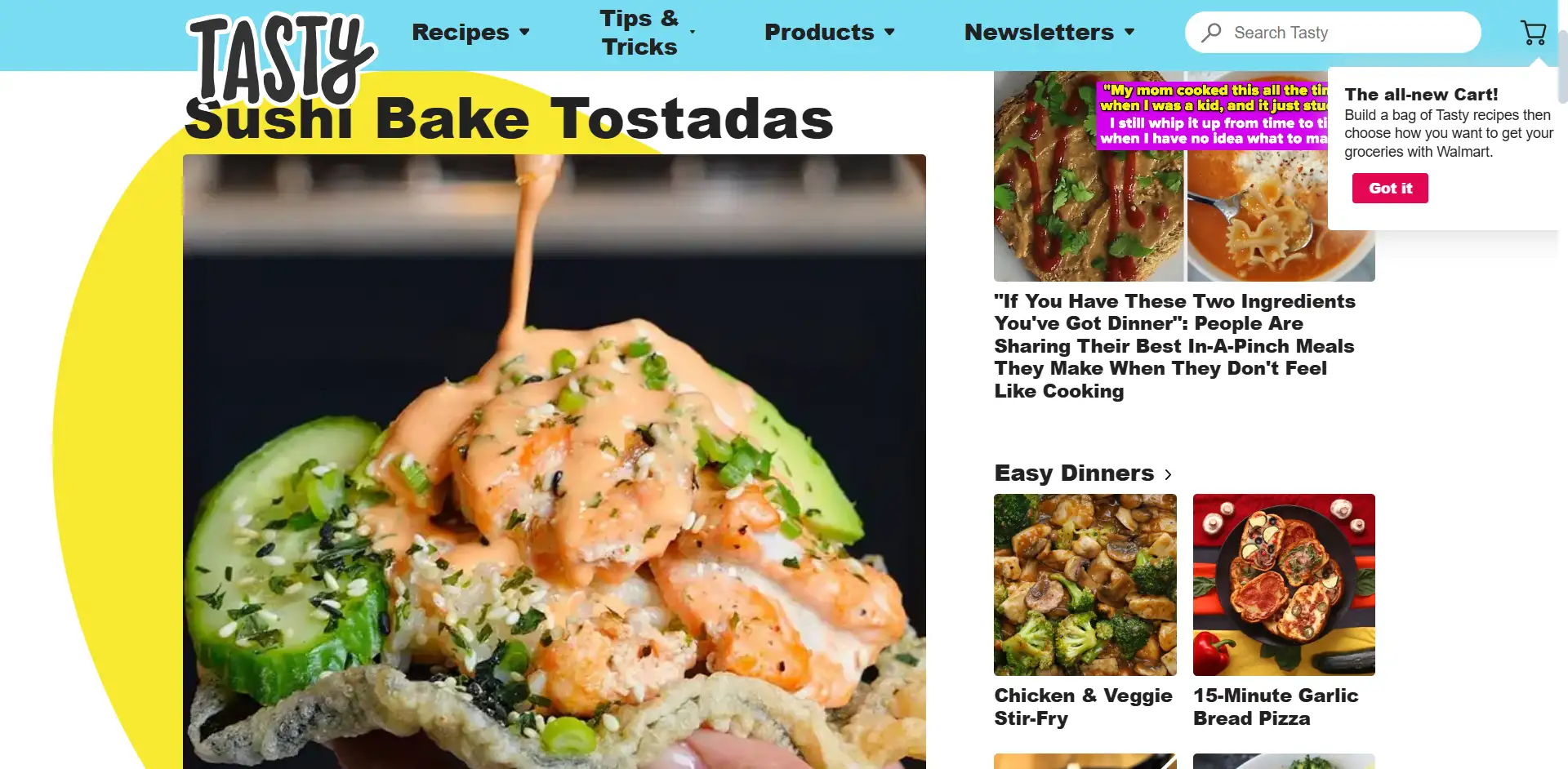
6. Tasty

Tasty is a popular food site. Tasty specializes in preparing food rapidly by sharing exciting and engaging recipe videos that demonstrate each dish. Each video accompanies fun music to further entice and lift the viewer’s mood. The website also allows users to post and share their cooking activities with their friends.
7. Cheese Lovers

If you want any information about cheese, this is the best example of food websites for you. The site lists many cheese types and recipes. The layout of the food-oriented sections is exquisite, emphasizing the products with rich colors and accents like textures so that it looks exactly as the food tastes.
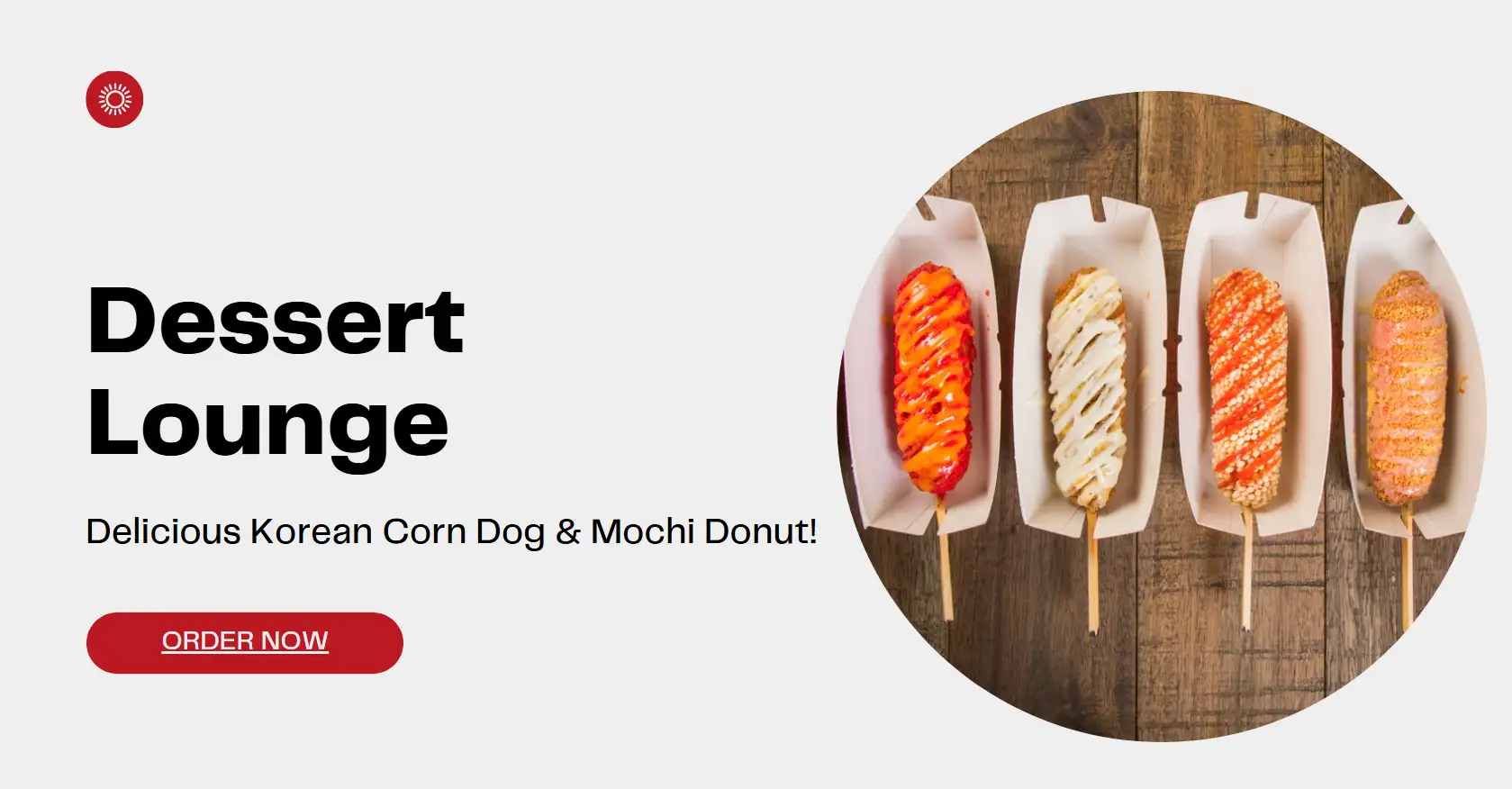
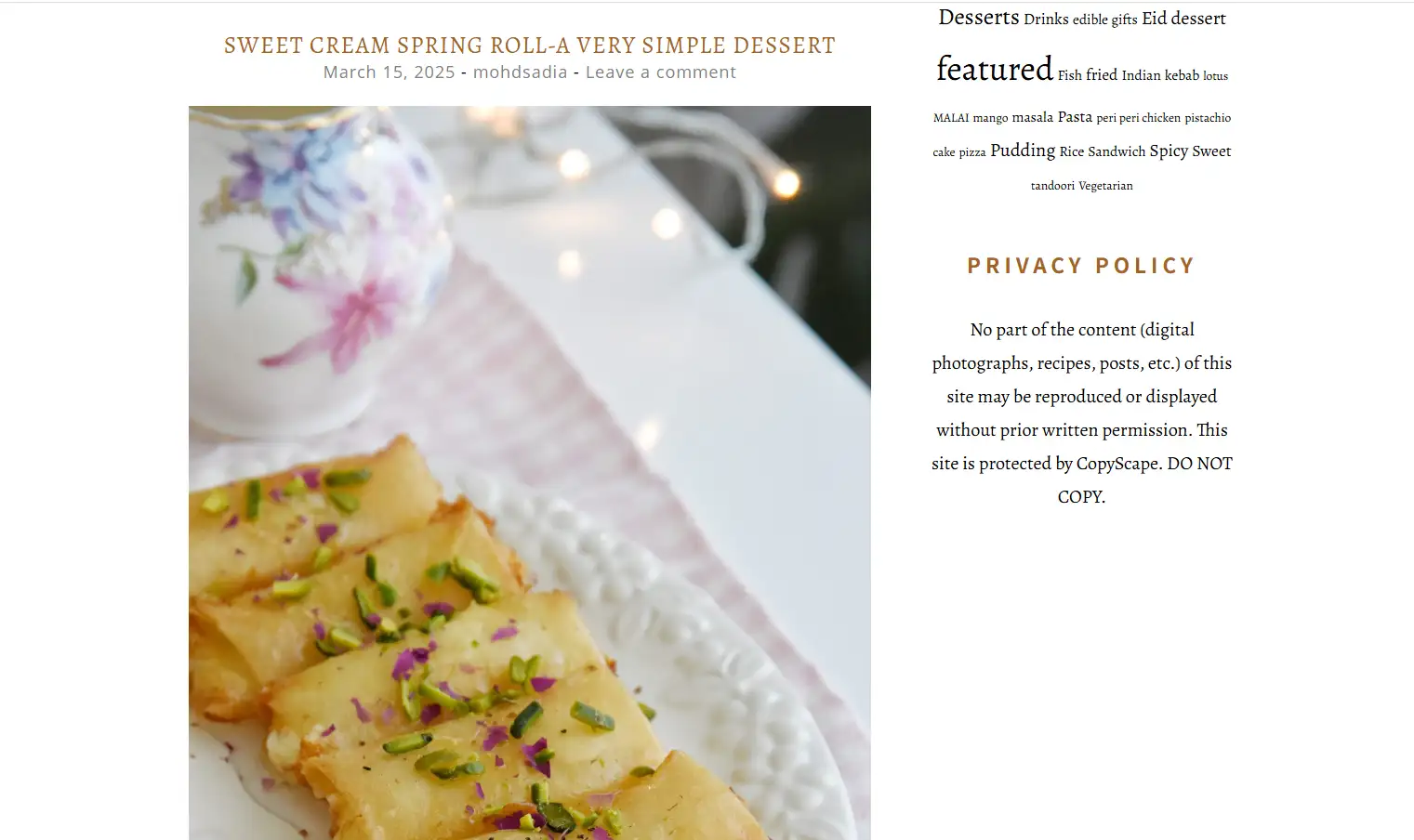
8. The Dessert Lounge

This is the best example of a food website that specialises in exquisite desserts. Warm light pink colors in the text and background, paired with full-screen images, give an impression of beauty and elegance.
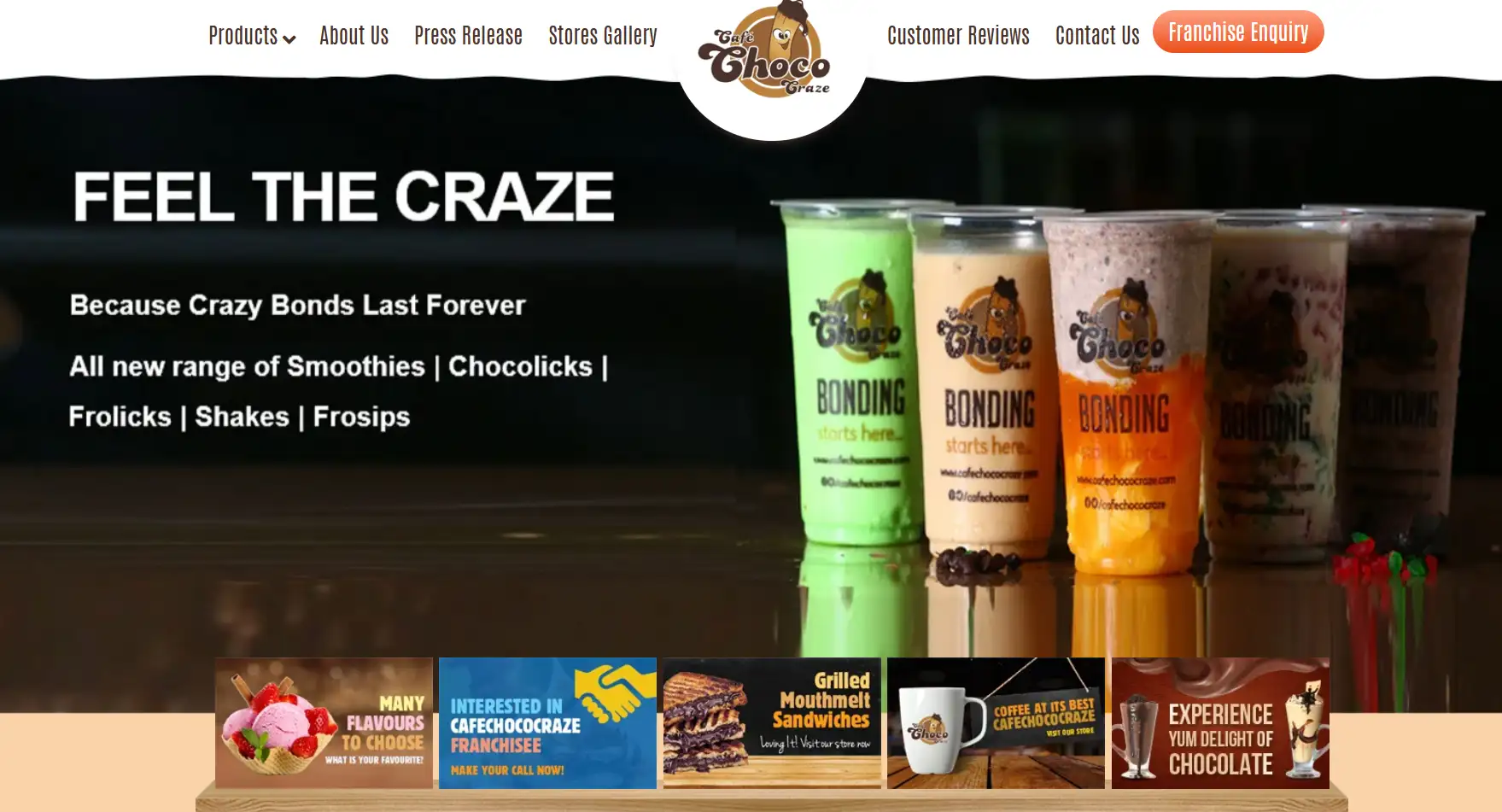
9. Choco Craze
 Choco Craze is all about chocolate. Dark brown and gold colors make it feel fancy. The homepage has a melting chocolate animation. The product page allows you to look at the objects and, in fact, spin them in 3D. The site also suggests drinks based on what users like.
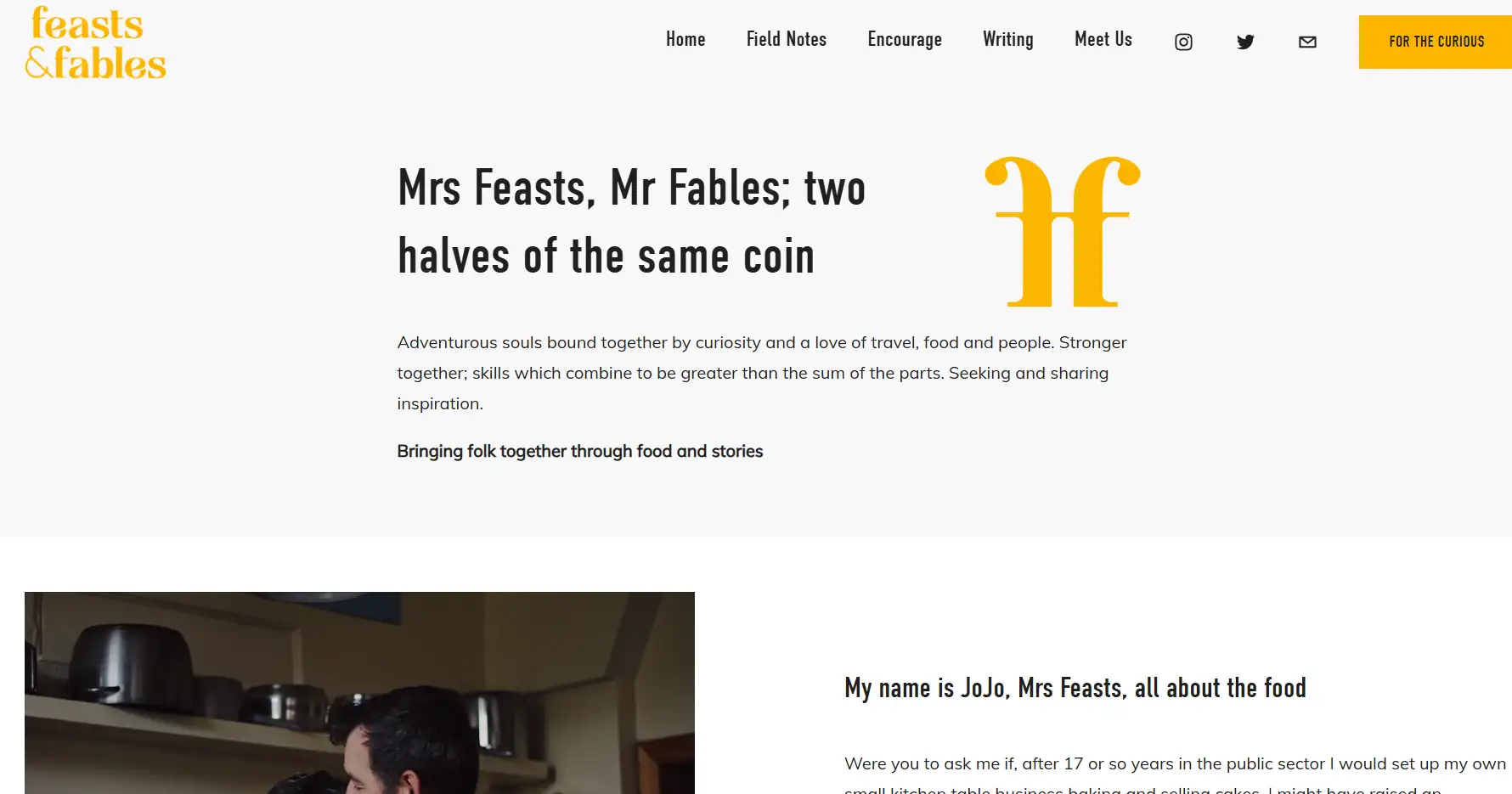
Choco Craze is all about chocolate. Dark brown and gold colors make it feel fancy. The homepage has a melting chocolate animation. The product page allows you to look at the objects and, in fact, spin them in 3D. The site also suggests drinks based on what users like.10. Feast and Fables

The best example of food websites is about food storytelling. Each dish comes with cultural facts and notes from the author. The homepage mixes food photos with fun tales.
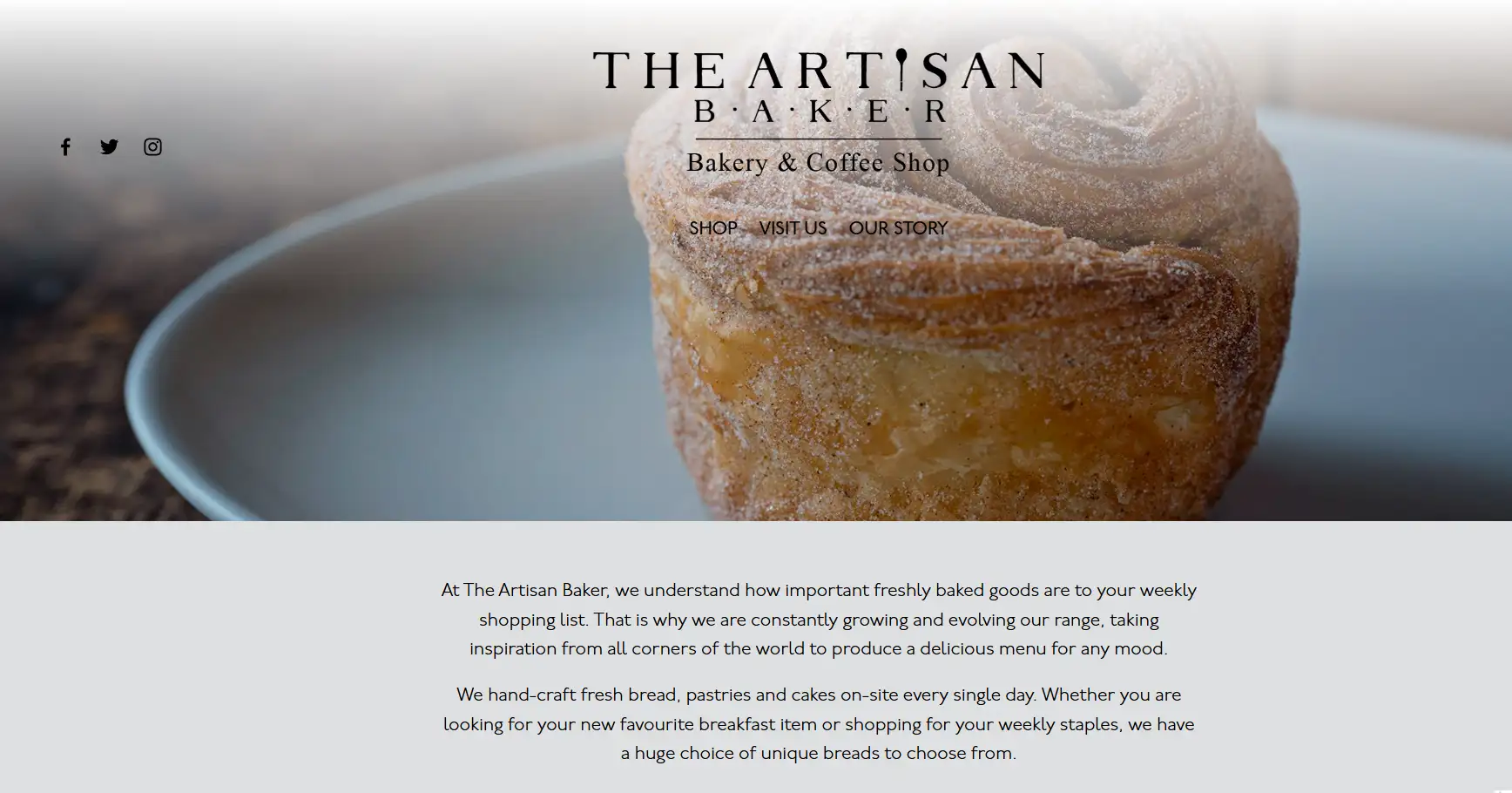
11. The Artisan Baker

This is the best example of food websites has a rustic look with burlap and woodcut styles. Progress bars show the rise of the bread. Users have access to a map feature that directs them to bakeries, linking them with local bakers.
12. Savory & Sweet

The site splits into two sides—savory on the left, sweet on the right. The pop is created with mineral shades and frosty textures. Smart filters let users compare both types of recipes.
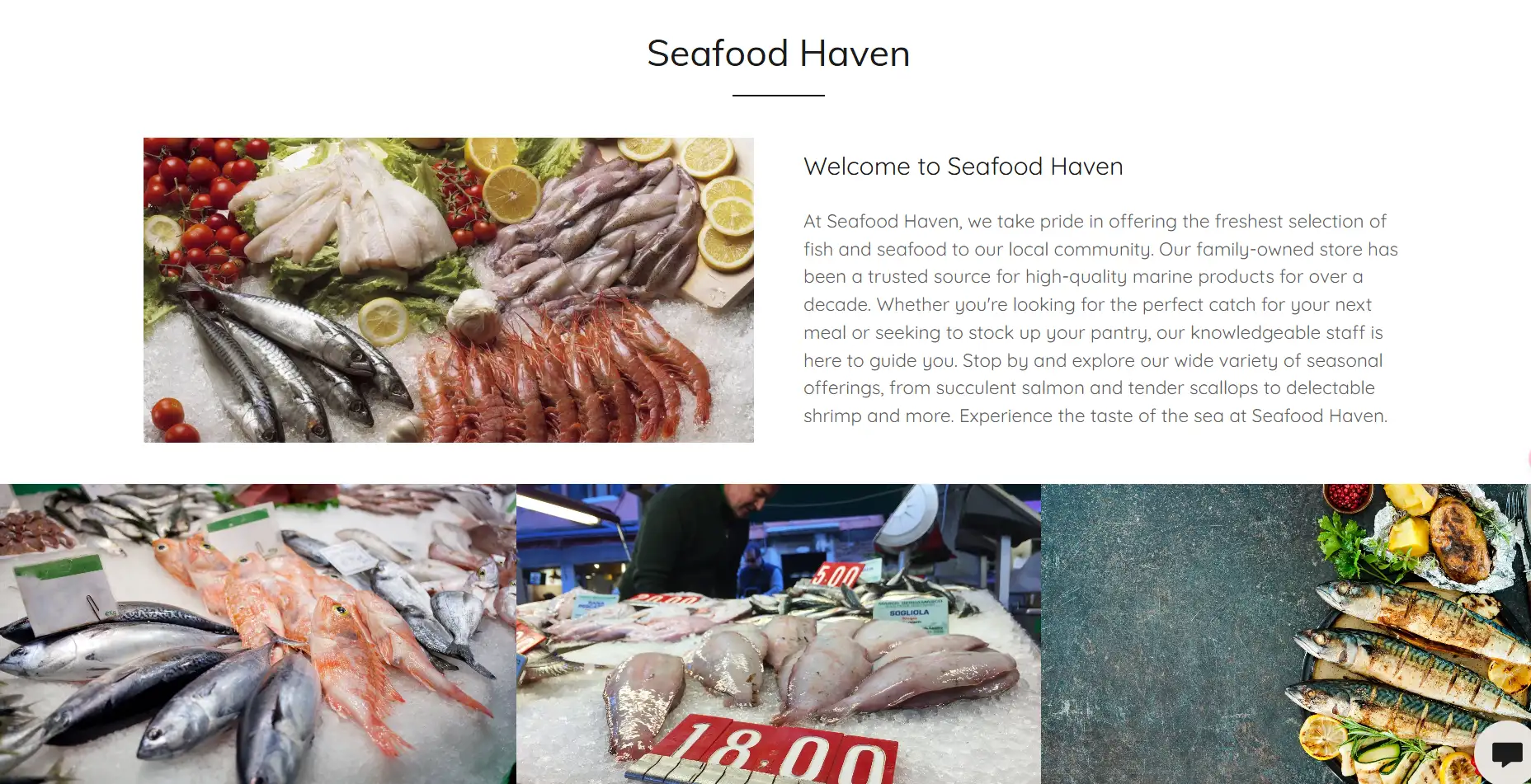
13. Seafood Haven

An ocean wavy background and a floating menu bar make the site feel like an underwater restaurant. An interactive lesson shows how to maintain fish freshness. A tide timer indicates the optimal time for purchasing seafood.
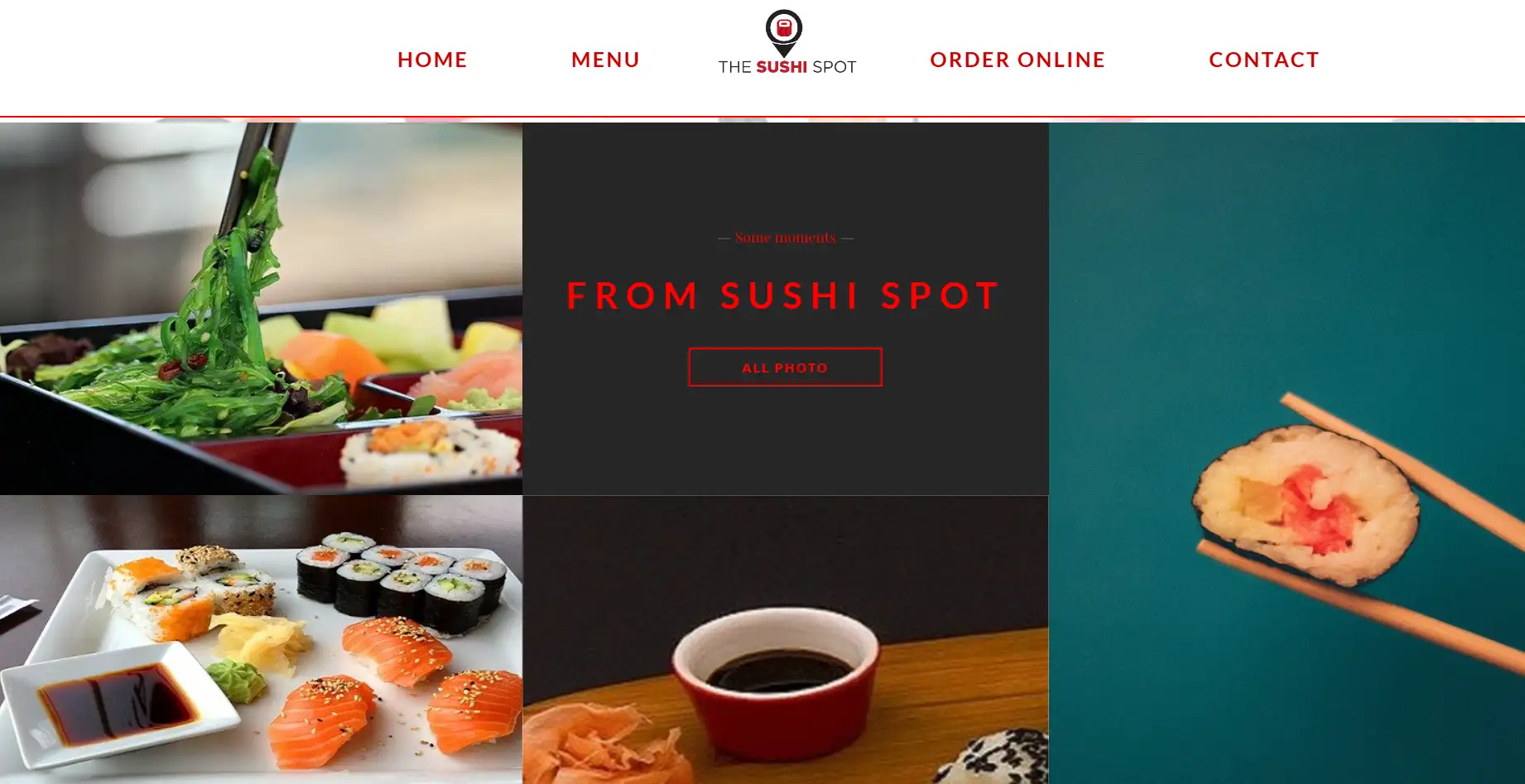
14. The Sushi Spot

The Sushi Spot shares sushi recipes and culture. The design is accented by traditional Japanese elements alongside clean whites and wood textures for a soothing tone.
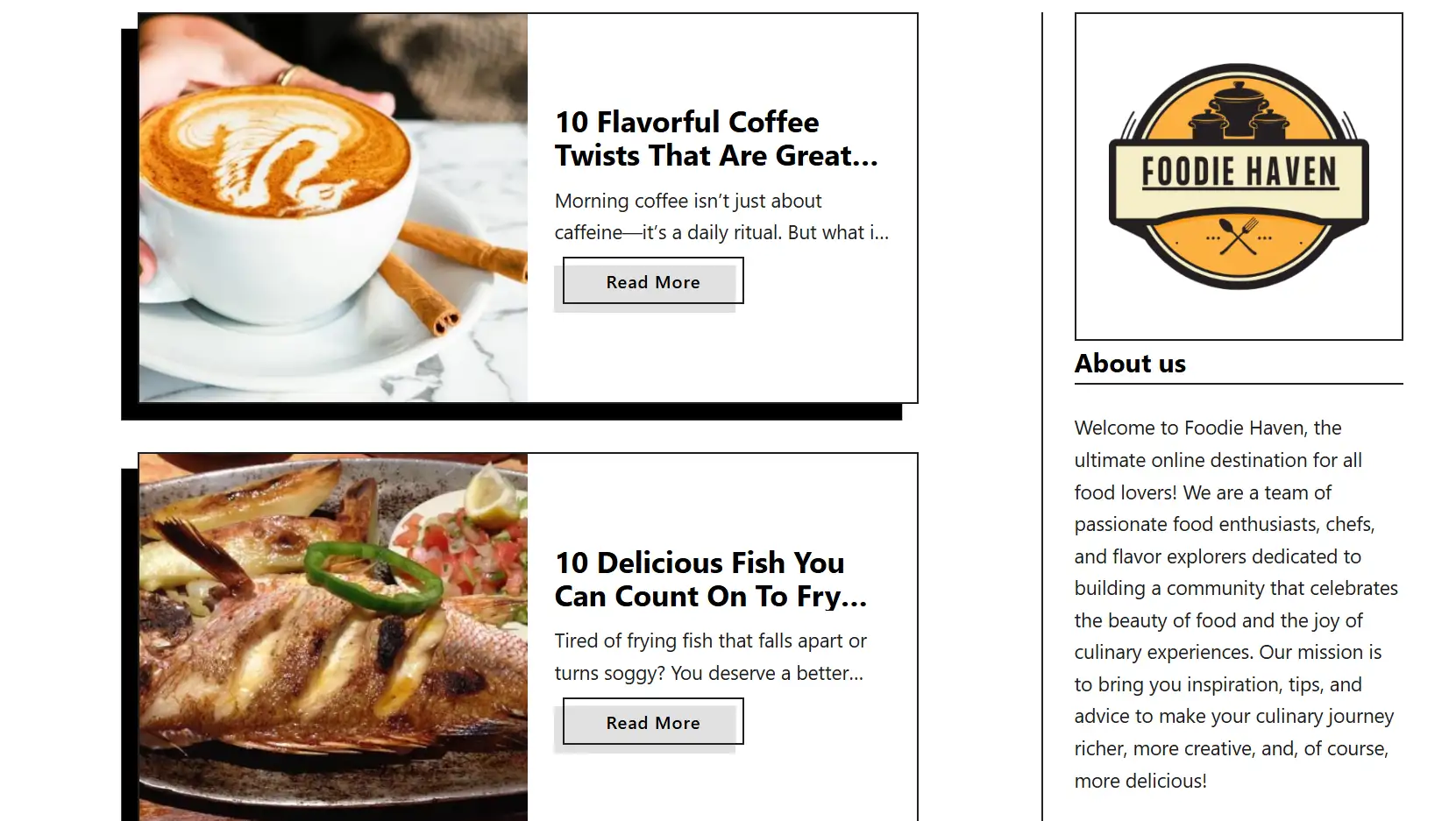
15. Foodie Haven

Foodie Haven’s food website templates are simple but stylish. The site contains big pictures showcasing each dish. Users may locate recipes, ingredients, and cooking tips with ease. To design websites better, check out tips to improve website design.
Whether you’re new to cooking or a pro, these food website designs can help you make delicious food.
Eager to implement the outlined food website designs in your cooking website? If so, AI website builder Wegic will enable you to achieve the best example of a food website's goal with the speed you desire.
Using Wegic to Realize Food Design Ideas
Wegic is a strong AI tool. It assists clients in translating their imaginative website layouts into functioning websites at an incredible speed. For example, one may use it to create simple websites, such as a recipe sharing site, or more complex websites, such as a site for a restaurant chain. Wegic provides many website templates, allowing creators to complete their food design ideas as envisioned. Here are some of Wegic's functional advantages.

Key Features and Advantages
-
Wegic has three advanced AI assistants. Red Kimmy will talk to users to understand and analyze their needs. Green Timmy performs website design creation and modification. Purple Turi is a file manager that can help users organize materials.
-
The response speed is very fast, and users can publish a website with one click in just 10 seconds. The entire process of creating a website does not exceed 60 seconds.
-
The tool takes care of all technical aspects and allows users to concentrate on their requirements. Users can simply enter what they want in a chat and the system will automatically take care of designing the layout, content, and optimization.

-
Provides a variety of options for creating and editing designs. Users can change the layout and position of images as well as the overall color scheme and font of the page. Users may also add logos and other brand visuals to reinforce their corporate identity.
-
The tool caters for both straightforwardsingle-page websites and intricate multi-page sites with equal ease. The free plan allows up to three pages, while paid plans increase the limit to 10 or unlimited pages. With the page manager, users can add, delete, or rearrange pages for an efficient and visually appealing website.
-
Languages of support include English, Chinese, Japanese, German, and French, among many others. This enables users to design multilingual websites,enhancing the reach across different people globally.
-
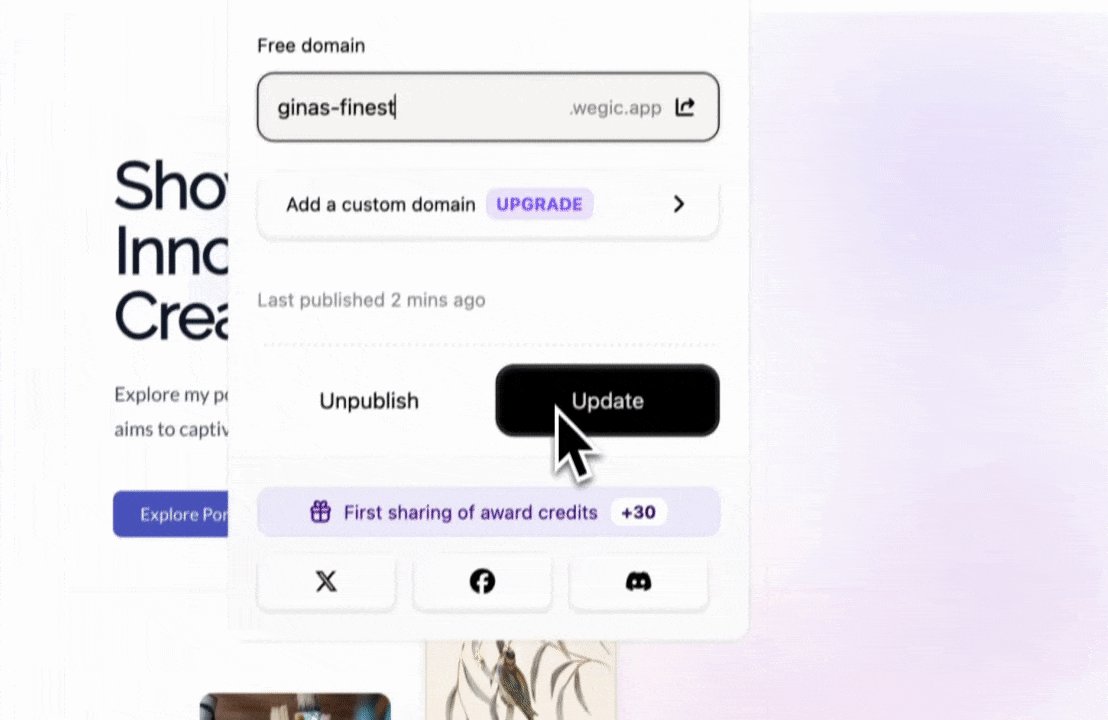
Users can relish the choice to either create a unique website address with a custom domain name or use the one provided for free.
-
The tool makes sure that websites look their best on desktops, tablets, and phones by automatically optimizing them. Users can make changes in real-time using the preview option and ensure everything is perfect for all devices.
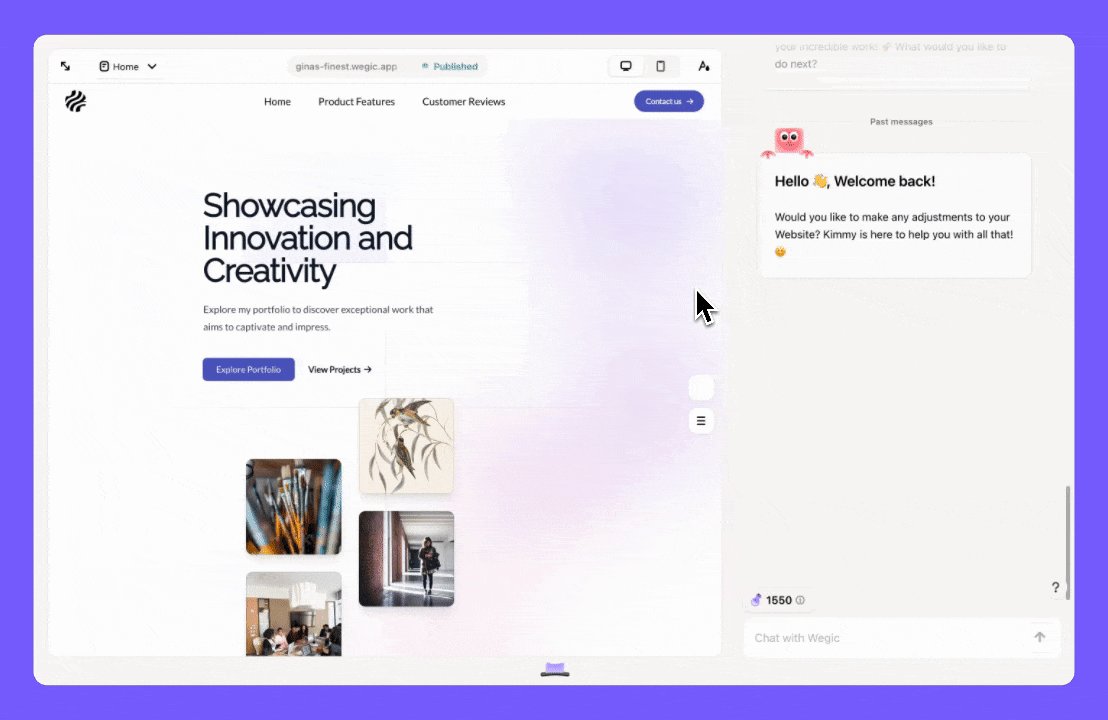
The Process of Creating Food Websites
The process of creating a food website with Wegic is very simple, and you can turn your ideas into reality in a short time. Here are the basic steps to building a food website:
Step1: Register an account

Firstly, you need to register on the Wegic platform. After registration, you can select from the many templates Wegic offers, suitable for a food website business, as they come with different layouts and designs to fit different needs.
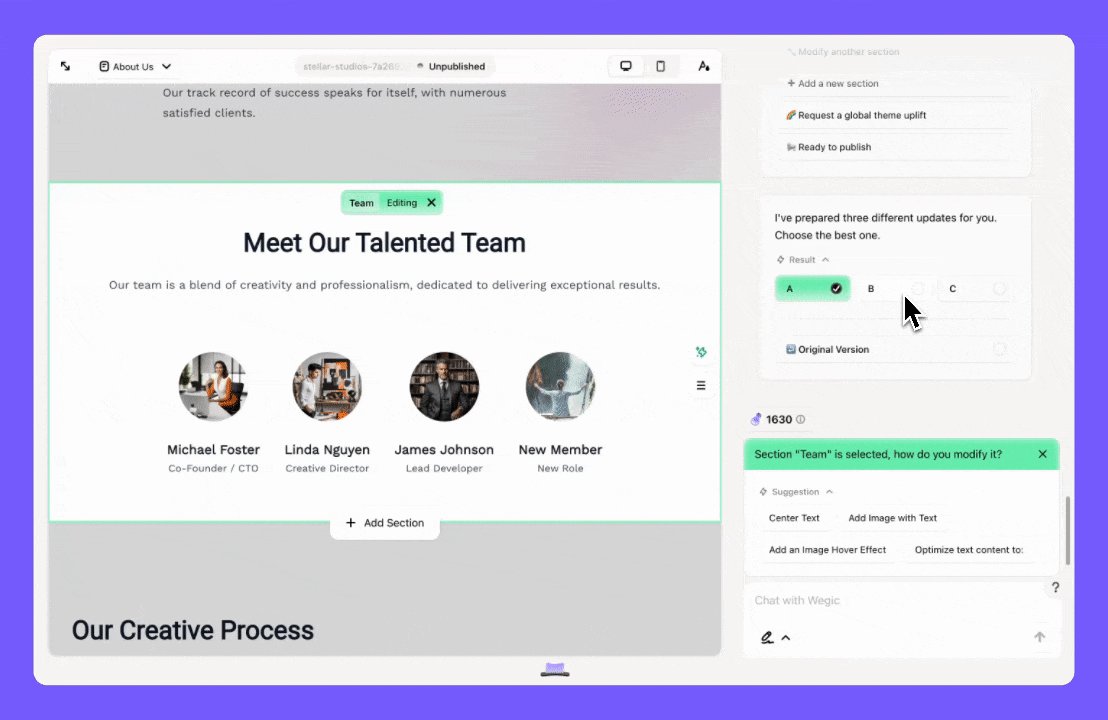
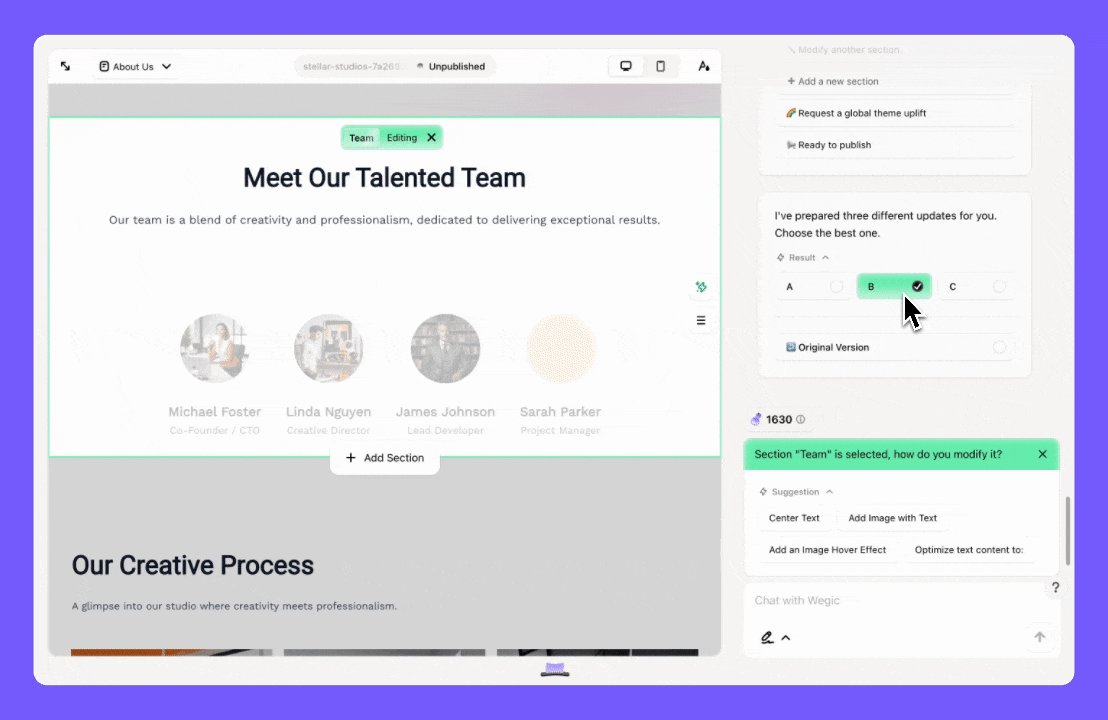
Step2: Customize the layout

Once you have selected a template, you can edit it to how you want it to look like. Within Wegic’s editor, you can drag and drop, style, and add features without any hassle. This ensures that every page is uniform with your brand.
Step3: Add content

Content insertion becomes the focus once the website layout reaches completion. The website requires high-quality food images and recipe blog creation, and menu posts from different restaurants. You sure will be able to manage as well as display your content effortlessly using Wegic’s text editor and image organizer.
Step4: Optimize SEO

To improve your ranking and get better visibility in search engines results, Wegic provides user-friendly Search Engine Optimization options. You can edit the title, description, and hyperlinks for every page. You can also modify the alt text of your images. This will allow your site to be easily found.
Step5: Social Media Connection

After designing your website, you can link it to social media using Wegic. New food items deserve both a social mention and food tips together with restaurant event information. The addition of this content attracts more customers.
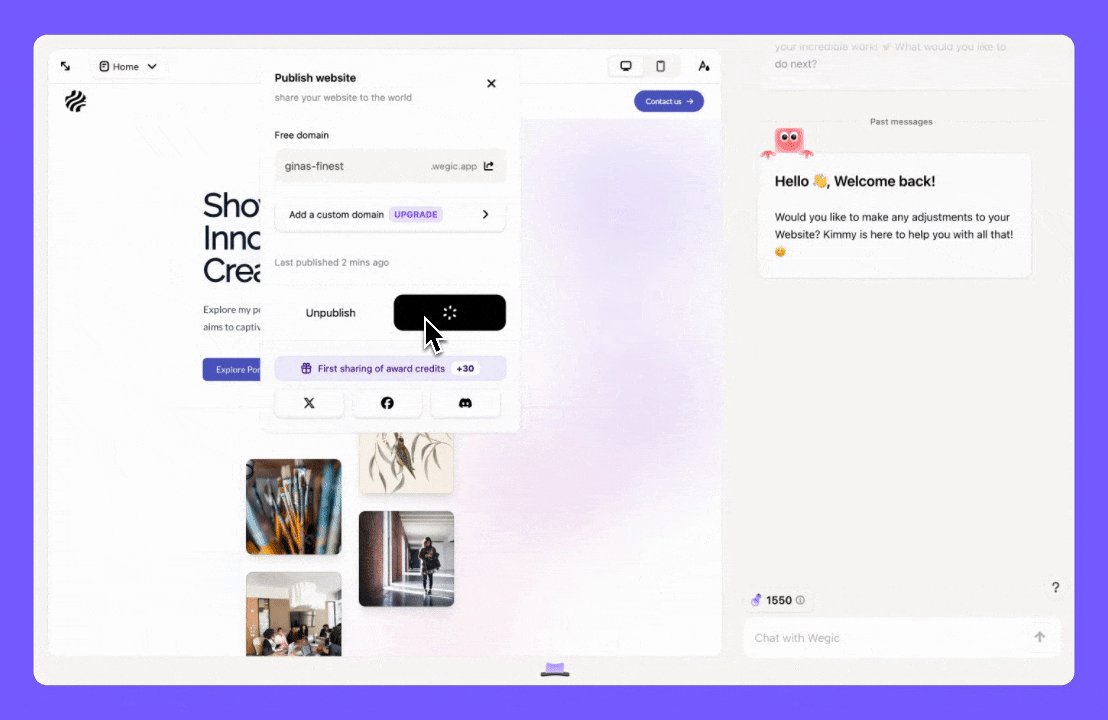
Step6: Publish the Website

You will gain access to your site with a single click after finishing the design and the content. Wegic provides users with straightforward tools to handle site management and site publication. The platform lets you deploy your site instantly before you make additional changes whenever you want.
Conclusion
With a focus on navigation clarity and structured content alongside attractive images applied to well-designed layouts and proportional structures, a food website can excel amid market competition, thus enhancing user satisfaction and boosting both user retention and conversion rates.
With Wegic, you can create a code-free AI-driven food website. Are you looking to escalate the competition with leading food website design showcases? Using Wegic, your food website designs are turned into reality within 1 minute.
Written by
Kimmy
Published on
Apr 27, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!