How to Build a Website with 5 Website Builders?
If you are thinking about building a website or experimenting with a unique commercial idea, here are the 5 most popular and easiest website builders: Wegic, Wix, Godaddy, Site123, and Webflow. With the support of these tools, building and publishing your own website may not be as difficult as you think.

If you are thinking about building a website or experimenting with a unique commercial idea, here are the 5 most popular and easiest website builders: Wegic, Wix, Godaddy, Site123, and Webflow. With the support of these tools, building and publishing your own website may not be as difficult as you think.
However, you may still wonder, where do you start? Which website builder do you need? Considering that, we’ve pulled together step-by-step guides of all these 5 website builders to walk you through designing a website from the ground up.
5 Top-rated Website Builders
Wegic: the easiest website builder for beginners
The learning curve and seamless user experience of Wegic are remarkably low, making it one of the easiest website builders for beginners. Its simple interface does not diminish its capabilities, though.
Wegic can make your website look fantastic, regardless of your level of creativity. The conversational design process enables it to create an ideal prototype for you. These features make Wegic ideal for beginners who want to build a high-performing site, especially those prioritizing design like artists, designers, and creative businesses.
Getting started with Wegic is easy. While it doesn’t offer a setup checklist like Hostinger, Wegic familiarizes users with the software through a step-by-step tour. Moreover, Wegic recently launched a help center that guides users through the fundamentals of building a website, including design options, SEO functionality, and more.
In addition, unlike Wix, Wegic’s interface isn’t overloaded with features, and the website's intuitive design makes it easy to complete tasks smoothly.
Steps to build a website in Wegic
- Step 1: Establish Your Site's Goals
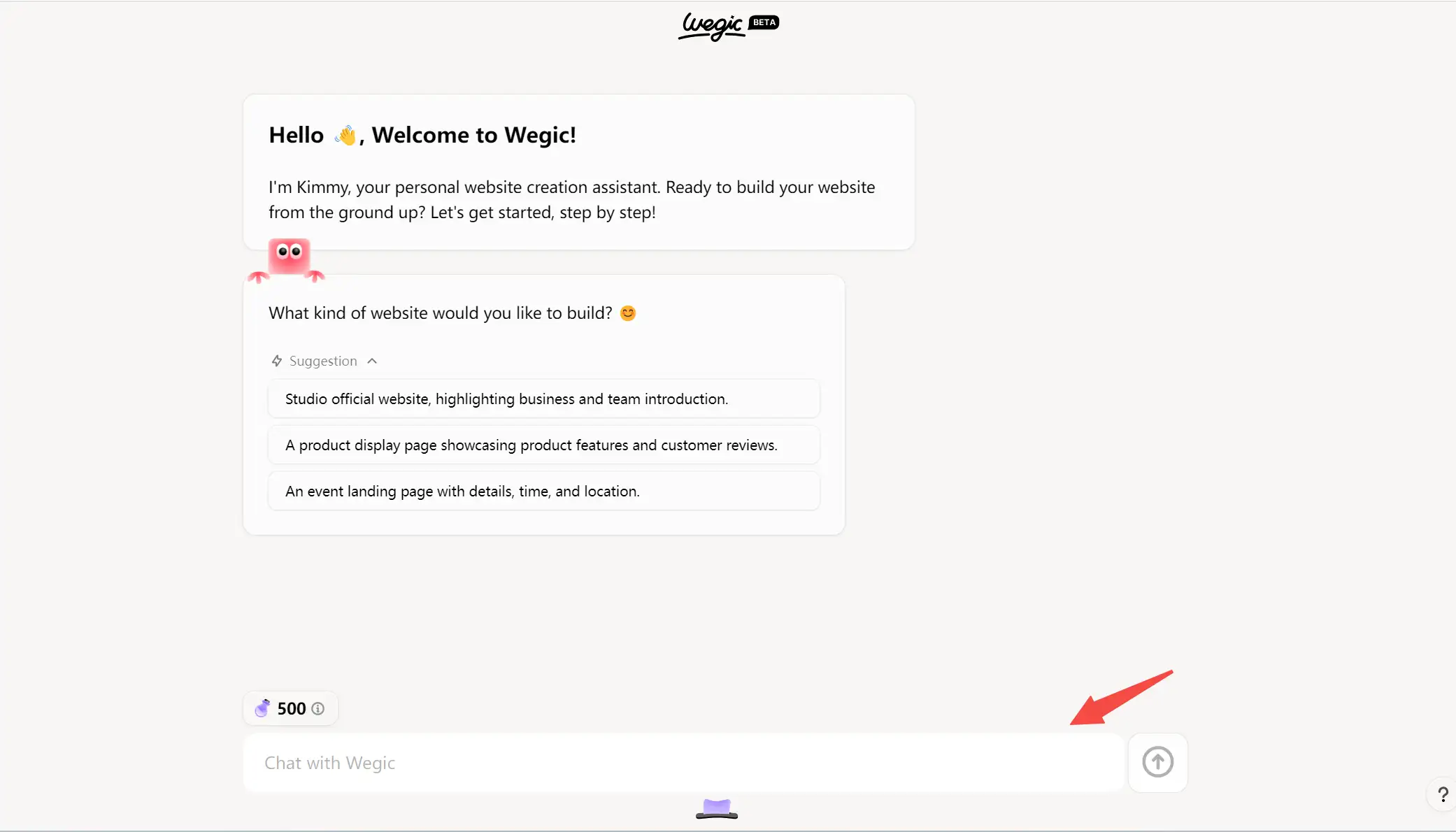
The first thing to do is confirm what type of website you want to create. Whether it's a blog, an online store, or a restaurant website, consider what you want to share. Then you can describe your demand to Kimmy, your assistant in Wegic. It will create a prototype for you at the beginning.


- Step 2: Determine Your Brand Identity
It's necessary to determine your brand identity at the very first stage. This guarantees that no matter which page viewers visit, the website remains consistent and harmonious. This principle is suitable for both businesses and individuals.
In this step, Kimmy will recommend a few names for your brand or your personal website, you can choose to use it directly or edit it by yourself. Both options are provided.
Meanwhile, you likewise need to identify your target customer group and set the web language to their common language.

- Step 3: Choose a design style
We suggest that you can choose one dominant color, with three or four secondary colors to fulfill the palette. It's a wise choice to establish your color scheme based on your products or branding.
As for the font, if you want to build a business-related website that appears professional, you'd better adopt classical styles of font, such as Helvetica and Arial. While, for those fashionable or modern websites, quirky fonts are more appropriate.
If you can't decide which kind of fonts to adopt, just ask Kimmy, it will recommend you a variety of fonts that suit your needs for the presentation of the website.


- Step 4: Customize Main Pages
If certain pages aren’t included after setup, we suggest you to add FAQ pages (to help users get answers easily), blogs (to show your expertise in your niche), and reviews or testimonials pages (to build brand trust).
When customizing your pages, keep your brand image and target audience in mind. Add meaningful sections and elements to make sure key information is readable and accessible.

- Step 5: Upgrade Your Content
When you finish editing your pages and content, you need to have a look at upgrading your site design. A well-designed site enables us to improve the overall user journey as well as helps search engines, like Google, look favorably on your site.

- Step 6: Review and publication
The final stage of building a website is to review it and publish it.
Luckily, Wegic makes previewing your website really easy. It includes a button in the editor so you can see what your site looks like live – it’s handy to get a visitor’s perspective when editing. A toggle of change views is also contained in it, so you can see what your site's appearance across devices.

Wix: the best all-in-one website builder
Without any exaggeration, Wix offers almost every capability you can imagine. Its uncomplicated but detailed editing system ensures that your will be able to design a totally original website without any stress-excellent choice for those who want their business to have a high recognition online.
Besides, Wix has brilliant help and support features that can help every beginner overcome the challenges they might face during the stage of website design. It supplies 24/7 support to all clients on paid plans and also possesses an extensive knowledge center.
Steps to build a website in Wix
Step 1: Decide which kind of websites you want to create
At the beginning, Wix will ask you a few questions to help you decide what type of websites you want to make.
For example, if you want to create a website for an art gallery, then Wix will continuely ask you what kind of art pieces you want to showcase, and whether you have additional purpose or not, such as selling art pieces online.

- Step 2: Pick your domain name
Wix puts domain name picking in front of website designing, if you choose Wix as your website builder, then you need to first choose your domain name, then adjust and optimize your website.
Wix offers some free domain names, but the number is quite small. You can pick from these options directly or upgrade to a premium plan in order to customize your domain name.

- Step 3: Pick a template or generate with AI
In Wix, there are dozens of customizable choices to choose from. To get started smoothly, you can view the database of professional site templates to see which of them meet your vision best.
If you have a sense of exhaustion or daunt during the stage of choosing a template, or you just simply don't have enough time to pick it on your own, AI generation might simplify your work much further. It will establish a prototype straightforward and introduce to you which kind of elements and color palettes it adopts. Also, it can constantly revise the showcase until you are satisfied with it.


- Step 4: Preview and publish
Again, take the time to clearly define the purpose, target clients and content strategy of your website. Use Wix's site preview mode effectively to visit and navigate your site as a client. Make sure to examine all pages and links. Do this on both mobile and desktop views.
After all these works are done, you can publish your website.
- Step 5: Keep updating your website
Just like a piece of art, a website will never truly be "finished". It's consistently evolving and demands regular focus to maintain the best performance.
One of Wix's benefit is that users can swiftly make additions and changes as they needed in real time. By following this step, your website could not only survives, but also thrives in the competitive digital world.
GoDaddy: best for quick setup
GoDaddy has almost a dominant status in the aspect of website development.
For most small medium-sized enterprises, the cost of time is also an essential factor to consider seriously. If you don't have enough spare time to create a website, GoDaddy might be a safe option. Compared to other website builders, this tool provides the fastest setup time. Therefore, we suggest users who don't possess tons of time to invest in the website design process.
In addition, this platform's web builder is very easy to navigate, before you adopt those sophisticated and powerful website design tools, you can start from GoDaddy to explore this field.
Steps to build a website in GoDaddy
- Step 1: Clarify website positioning
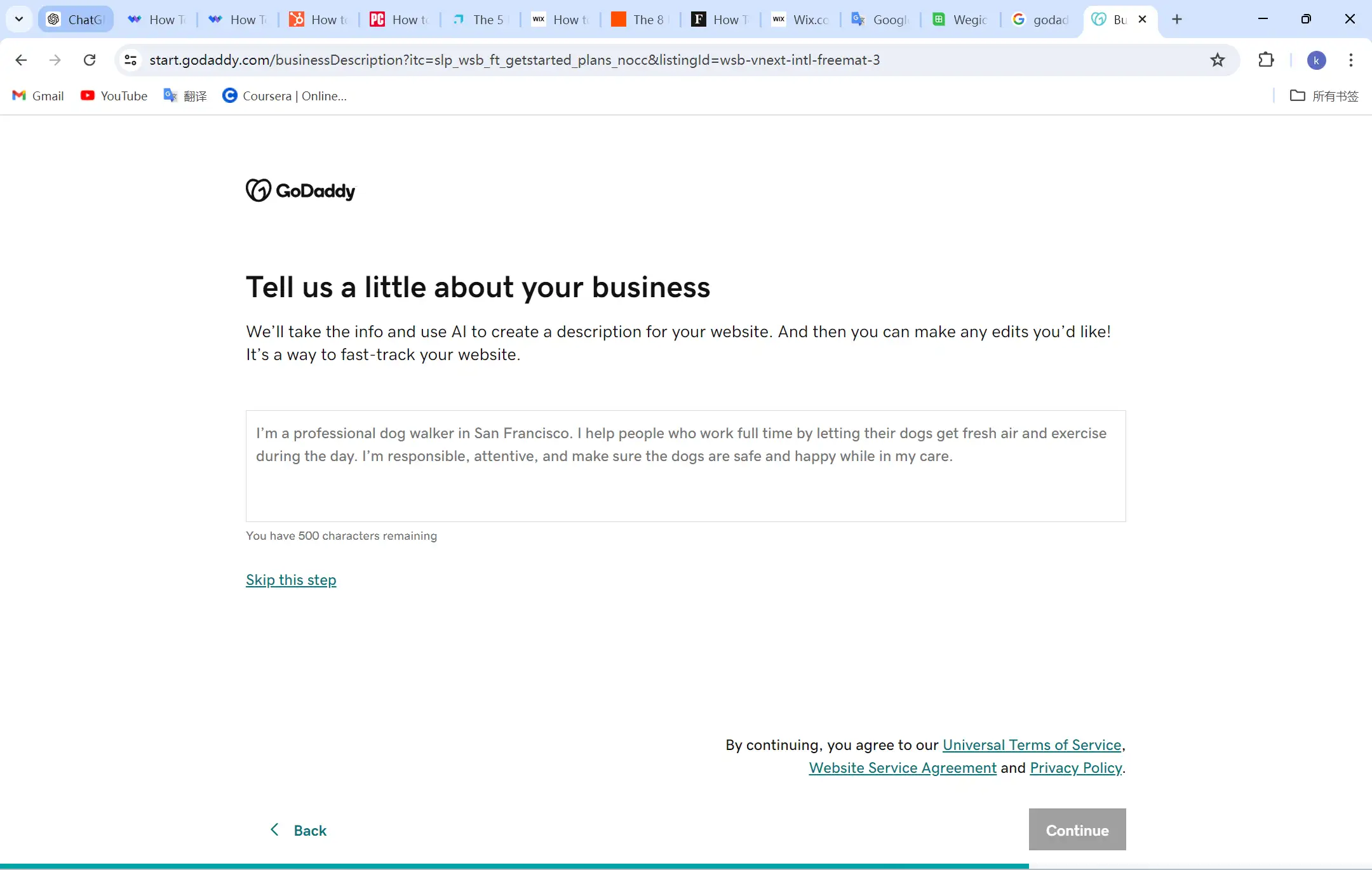
GoDaddy gives you some options to define your website. You can also customize it by yourself as you want.
After roughly choosing, a detailed description is needed to better establish your website. GoDaddy provides some examples in the text box, just imitate how it describes.

- Step 2: Design the showcase of your website
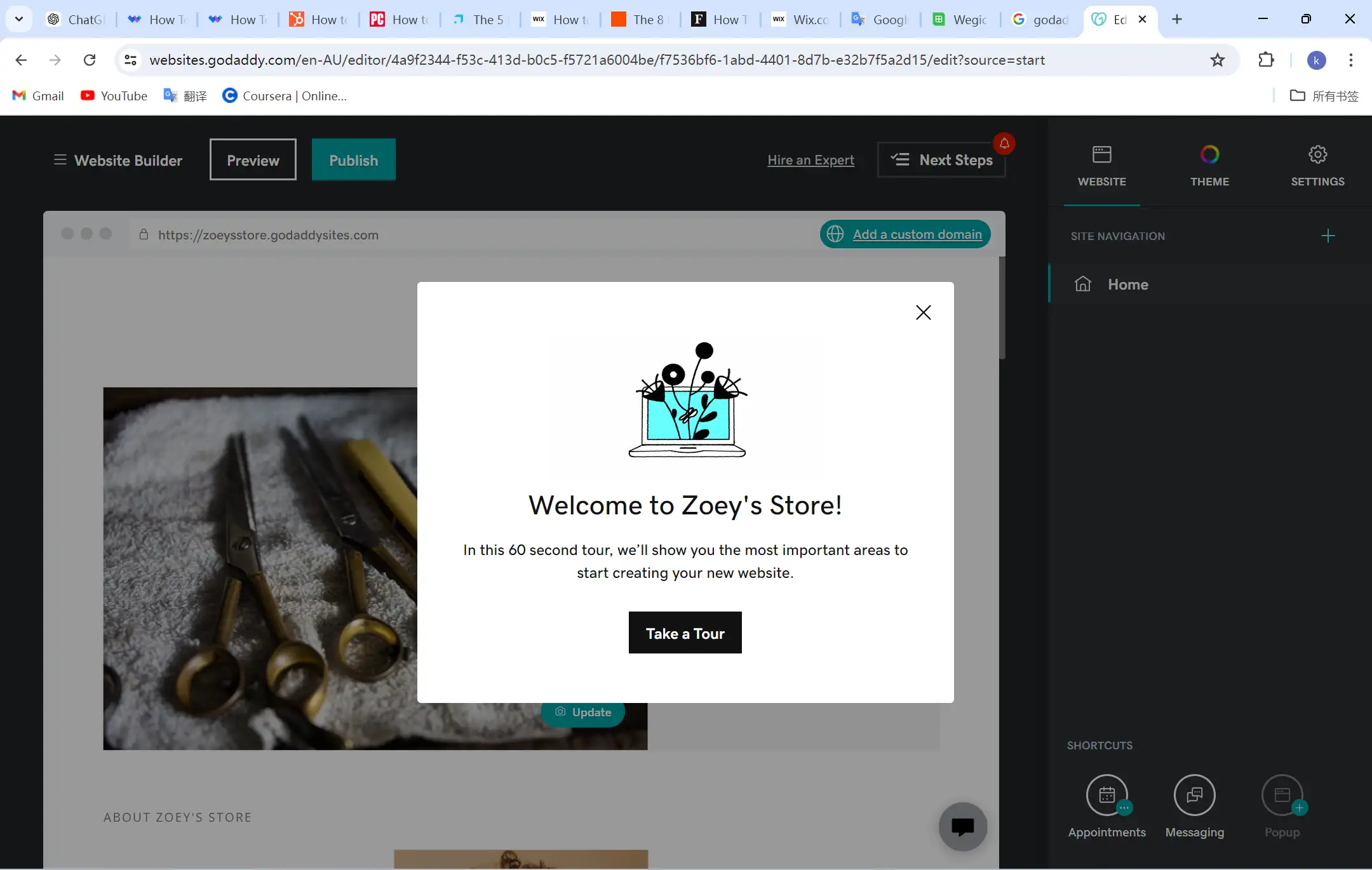
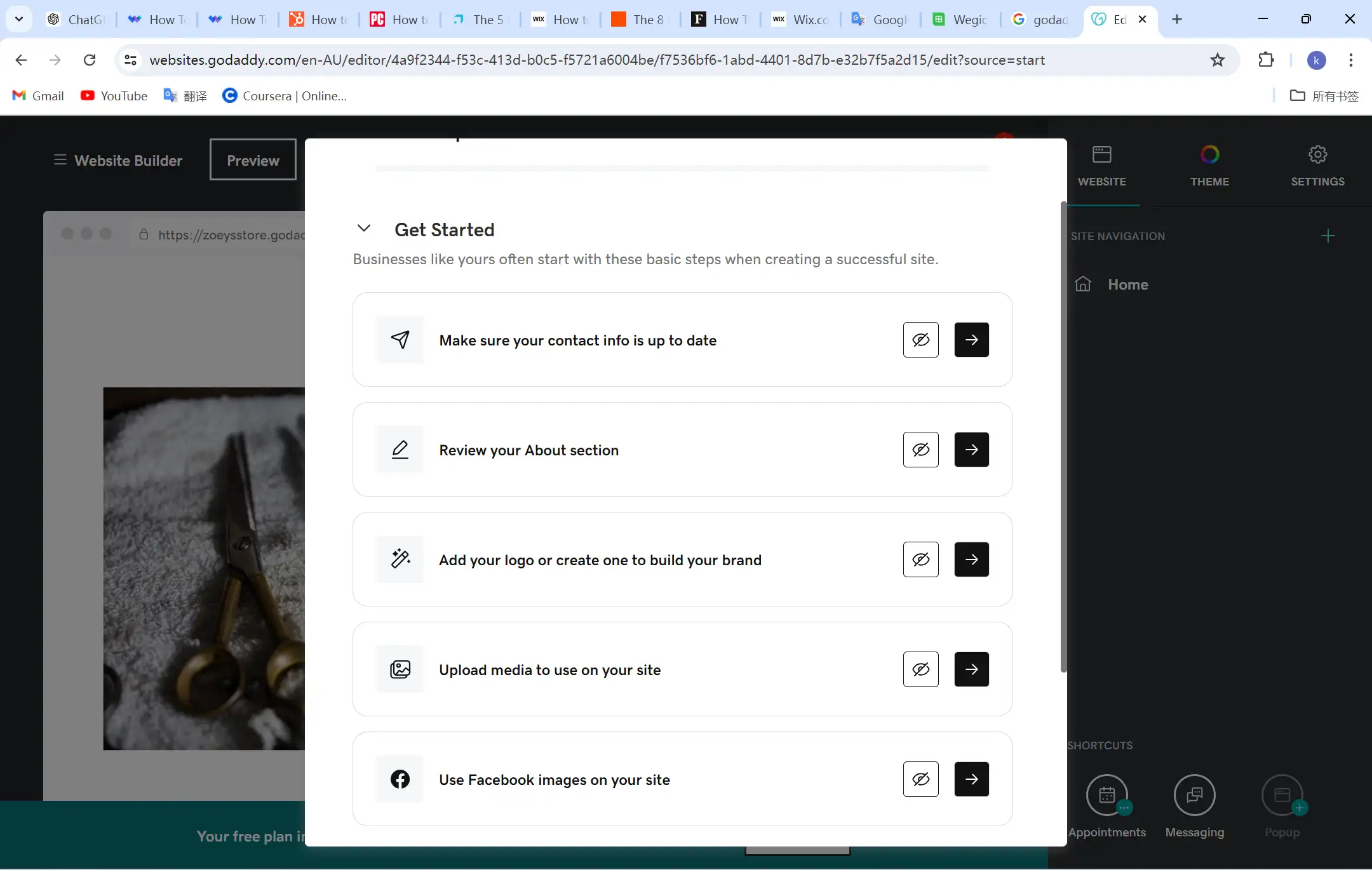
GoDaddy will generate a template directly for you, and if you're not satisfied with the results, you can go to their template gallery and choose another template to replace it, and all of these features are free.
Once you have selected a template, you can make adjustments to the details of the page according to your brand's content, such as changing fonts, adding sub-pages, detailing the products, etc.
Considering that some users are completely new to website design, GoDaddy provides a beginner's guide to design, which can be viewed by tapping on the top right corner of the page.


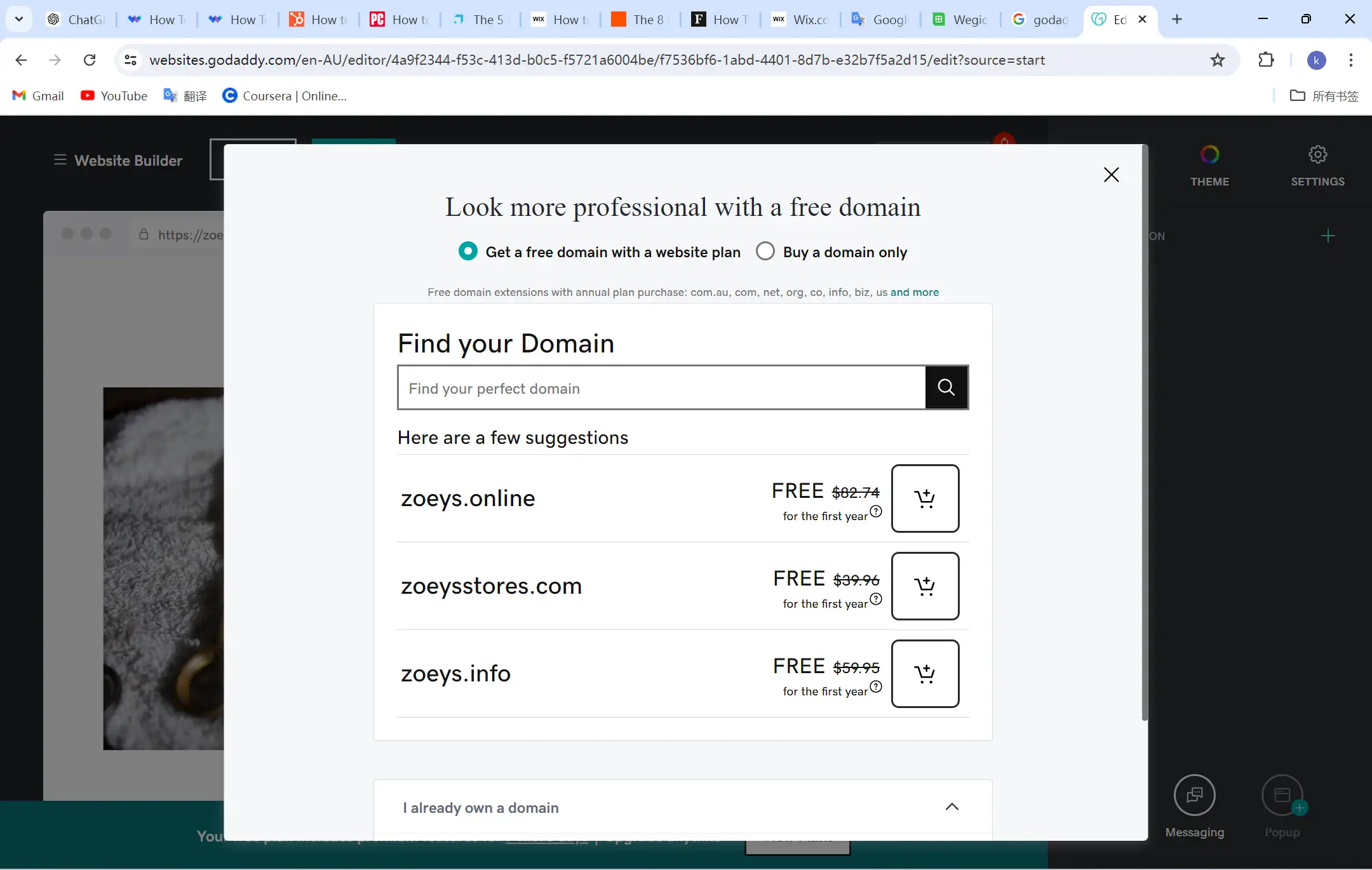
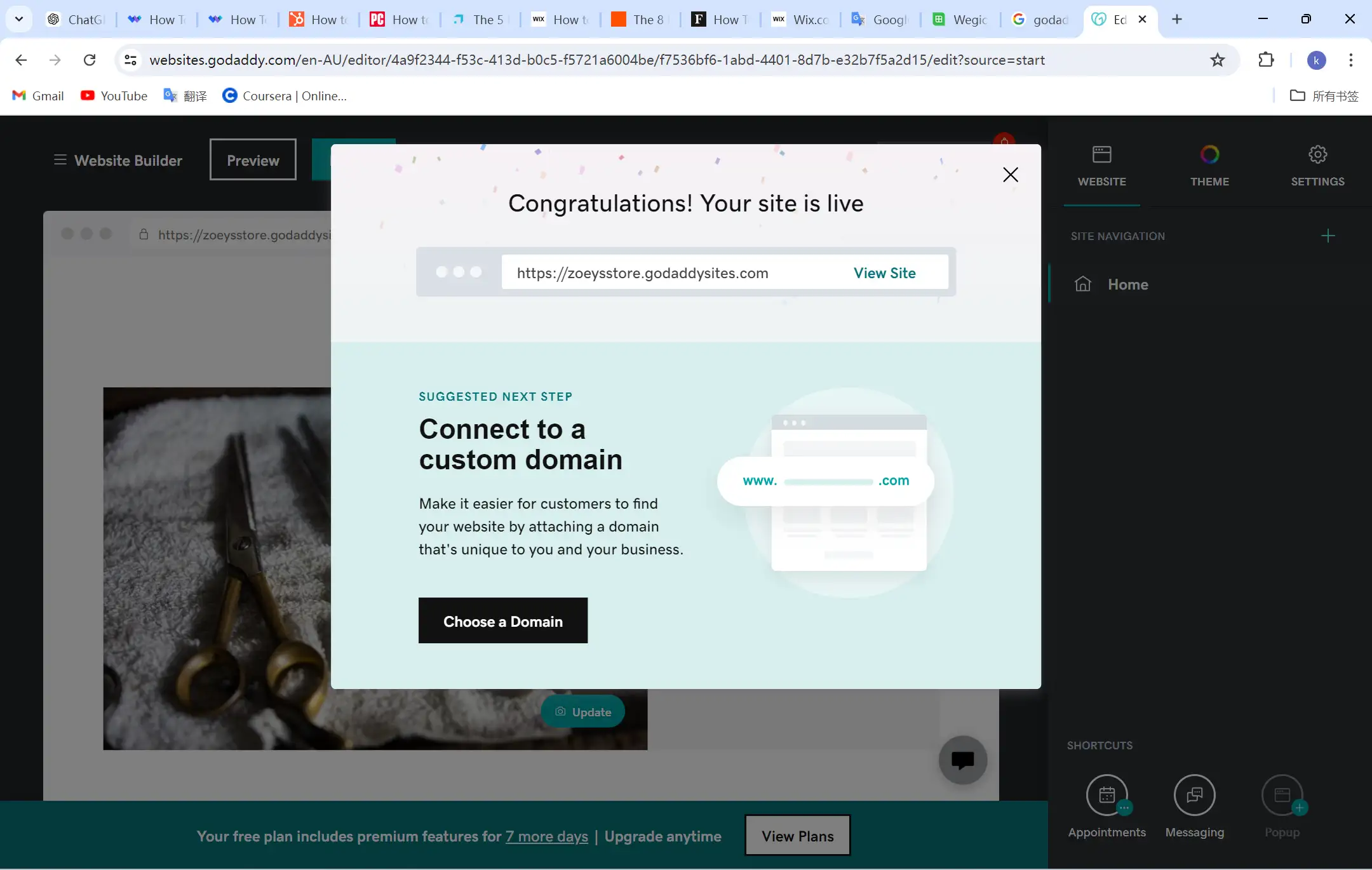
- Step 3: Choose a domain name or publish it straightforwardly.
Take the time to select a name that best represents your brand, is easy to remember, and supports your long-term goals. If you're ready to launch right away, consider using a free subdomain from GoDaddy and plan to upgrade to a custom domain when ready.


Site123: the most flexible website builder
Site123 is a widely used open-source content management system (CMS) that is free for anyone to use. It can be used to create and manage websites, blogs, online stores and more.
It provides an intuitive and easy-to-use back-end management interface that allows users to easily create and edit website content, including articles, pages, images and multimedia files. For non-technical people, Site123 is the most flexible blogging and website builder available today.
Steps to build a website in Site123
- Step 1: Define your website's target
Site123 will first collect information about your website. You can directly select the type of website you want to create and briefly describe the activities you want to carry out within the website.Site123 will automatically generate a website prototype for you based on your description. The more detailed your description, the more relevant the prototype it creates will be to your needs.

- Step 2: Editing your website's appearance and content
Site123 supports every user with a high degree of design freedom and a wide variety of modifications.
In this step, you can personalize your website according to your own web positioning by modifying the colors, structure, fonts, logo design and everything else. You can either use the combination suggestions given by Site123 directly or modify them manually yourself. From the overall presentation to a small corner label, you can flexibly make adjustments.


- Step 3: Add pages to your site
Although you can only create one page at a time, Site123 has thoughtfully considered that you may want to design multiple pages. In the left toolbar, you have the option to add a variety of different pages, including a home page, an about page, a contact us page, a services page, and so on. In addition, Site123 also provides dozens of page templates for you to use, ensuring that your website design process is rapid and smooth.

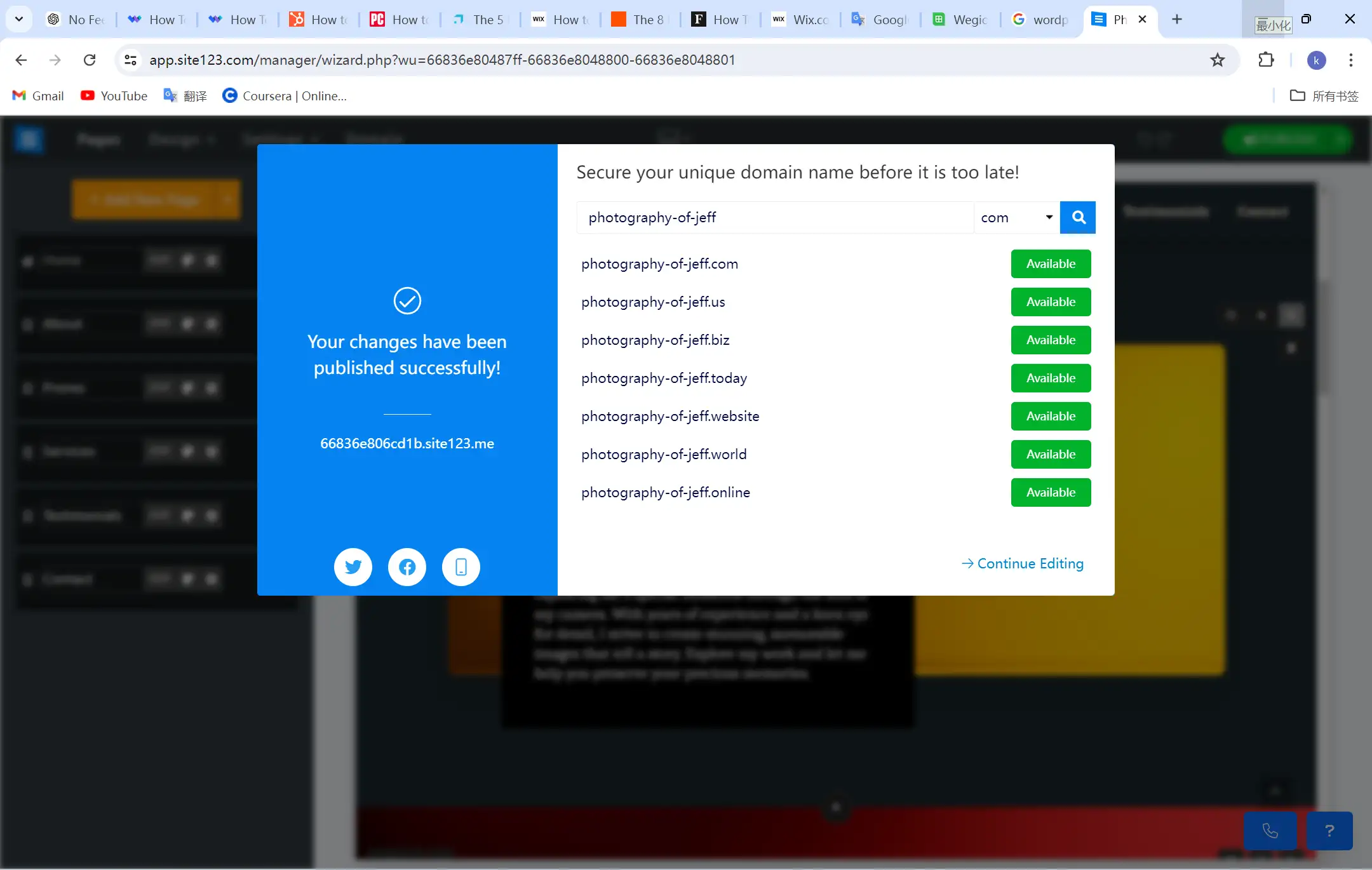
- Step 4: Publish your website
Site123 provides the ability to switch between viewing the desktop, mobile and tablet display during the editing process. However, the preview function is not provided. So you can only check it on the editing page before publishing.
Site123 also offers a couple of free domains, so if these options meet your needs, it will only take a minute or two for you to publish your site.

Webflow: website builder for advanced designers
Undoubtedly, some of the free website builders are super easy to use and user-friendly, with dozens of templates and drag-and-drop editors. However, that's not Webflow. Once you sign up and log into it, Webflow will ask who you are (designer, entrepreneur, etc.) and if you have experience with CSS/HTML or not. This is an effective way for them to create a platform that's easier for everyone to use.
They offer optional demos (and email tutorials) to help you get familiar with the platform, which is very helpful. If you are familiar with WordPress and the concepts of styles and classes, you should have no problem. However, if you are new to website builders, it might be difficult to get started.
Steps to build a website in Webflow
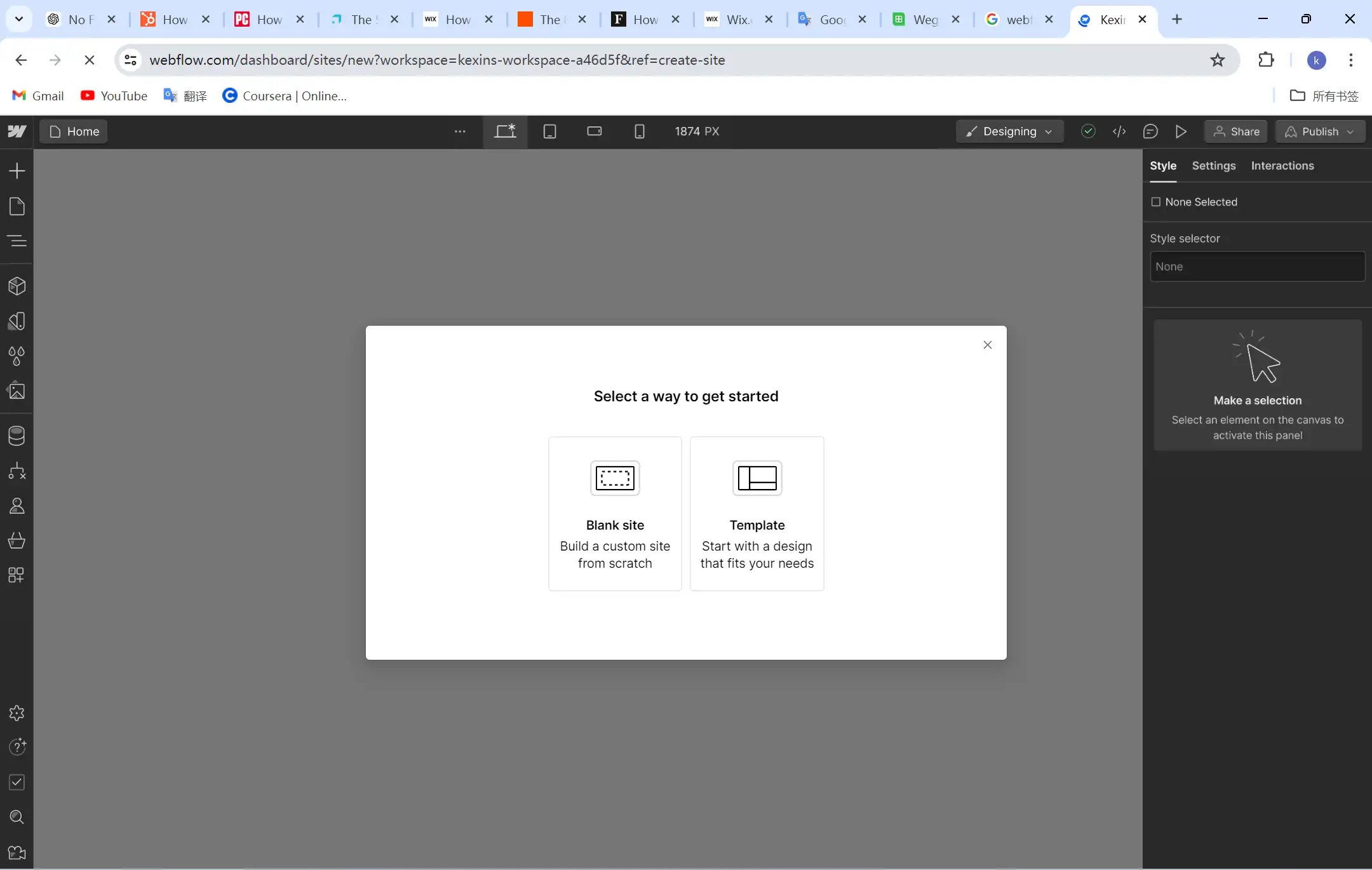
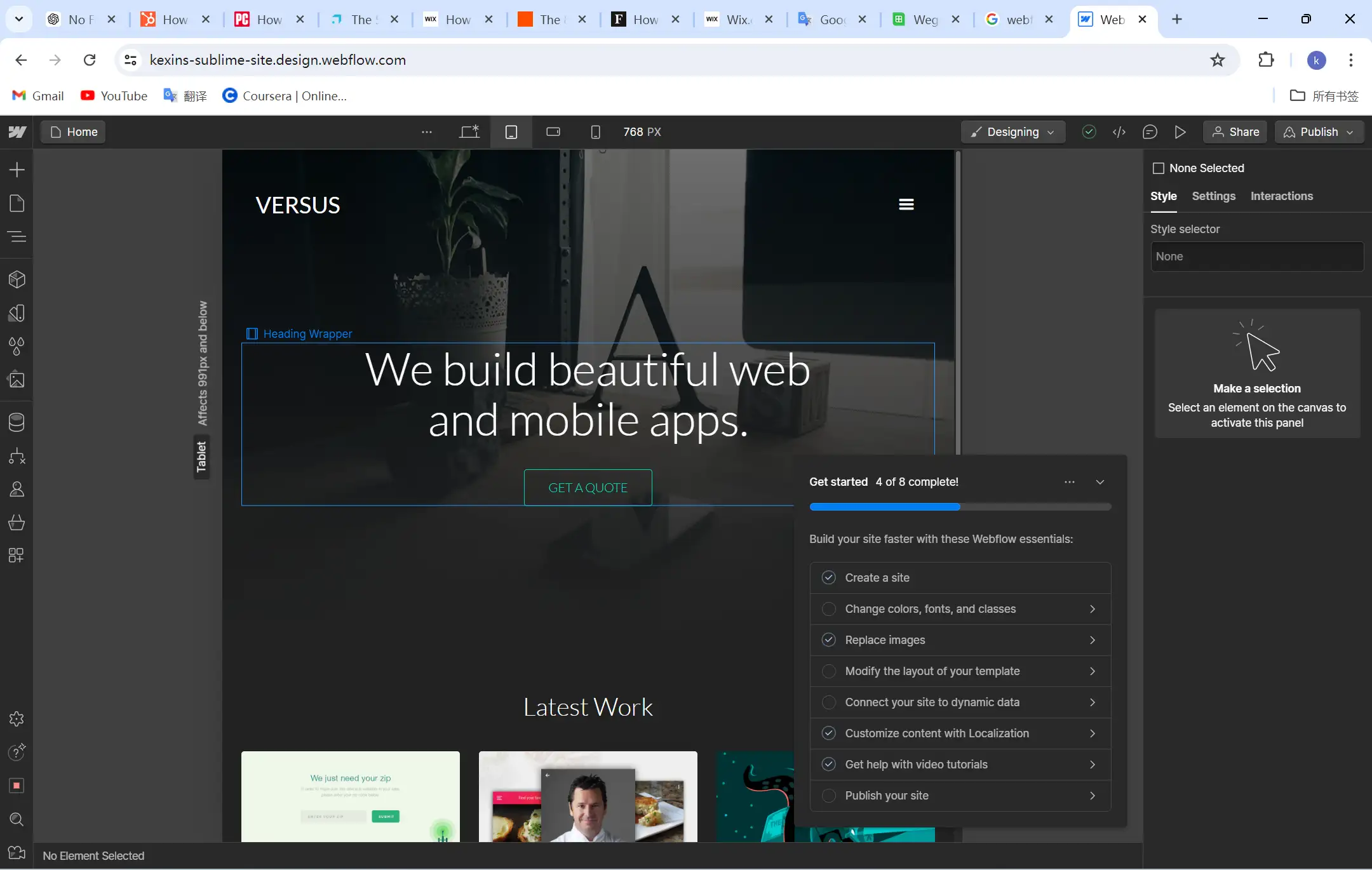
- Step 1: Select a way to get started
Once you are on the edit page of Webflow, if you have plenty of design inspiration and experience of your own, then we recommend that you select the blank site and make your own design. If you don't have much prior exposure to the field but would like to experience Webflow's design features, then you can choose to apply an existing template.

- Step 2: Following the guidelines to design
Webflow supplies some basic guidelines for every user. Only by following these guidelines could you create a nice website. Moreover, there are various functions waiting for you to explore: you can add containers, adjust the height, change fonts, add buttons, and on and on—center, stack containers horizontally, and much more.

- Step 3: Preparing and publishing
Webflow only supports one free domain name and cannot be changed unless you upgrade to a paid site. Therefore, if you only want to use the free features of Webflow, then the domain name selection step can be ignored.
Meanwhile, even if your website has been published, it can still be withdrawn on the edit page. When you find a mistake in the design of the website or want to optimize it, you can take down the website first and then make changes.

Build a Website to Upgrade Your Online Career
Building a website is essential for anyone who wants to establish an online presence. Without a website, you risk being invisible in the digital world, which can severely limit your reach and opportunities. A website serves as your digital storefront, allowing potential customers, clients, or followers to find you, learn about you, and engage with your content or services. It not only helps you get discovered but also enhances your professional image and credibility.
That's why we introduce the methods of these 5 top-rated website builders to you in great detail. No matter if you are totally newer to website design or already well experienced, these tools can help you create a more stunning and impressive website.
Related reading:Top Consulting Website Designs to Fuel Your Inspiration
Written by
Kimmy
Published on
Dec 5, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI