15 Best Restaurant Website Design Practices and Tips
Here are 15 tips for designing an impactful restaurant website. For those on the cusp of launching a new eatery, take inspiration from these exemplary websites.

Today, diners often turn to the bank of recommendations when planning a meal out. The latter is where a quality restaurant website comes into play. It will also convert visitors to your site into marketers for your restaurant using their mobile devices. The appearance of a restaurant website attracts traffic to the site. It should be easy to also use, enabling visitors to search for what they require. If the goals of the restaurant are not met by the restaurant website, then what is the point of owning a website. This is where strategic planning must come into play. A good design is a perfect synergy of visually appealing aesthetics, user-centred undertaking and business designed strategy. A good restaurant website design is easily one of the best ways to enhance the online presence of your restaurant and ultimately attract more customers. With a concentration on user-experience, aesthetics, and SEO, you will be able to have a website that not only looks great, but also serves as an effective marketing tool for your restaurant.
The secret to an outstanding restaurant website lies in its simplicity and ease of use, allowing visitors to effortlessly access and engage with the information provided. It's crucial to continuously assess the site's performance and gather user feedback to refine the experience and maintain its allure and vibrancy. Here are 15 top practices and tips for designing an impactful restaurant website. For those on the cusp of launching a new eatery, take inspiration from these exemplary websites that excel in the culinary online space.
The 15 best restaurant website designs
This section recommends some of the best restaurant website designs that effectively combine aesthetics, functionality and user experience. These sites serve as exemplary models for any eatery aiming to launch or refresh its digital footprint. It's our hope that after perusing these examples, you'll feel motivated to craft a website that represents your own restaurant's unique identity and charm.
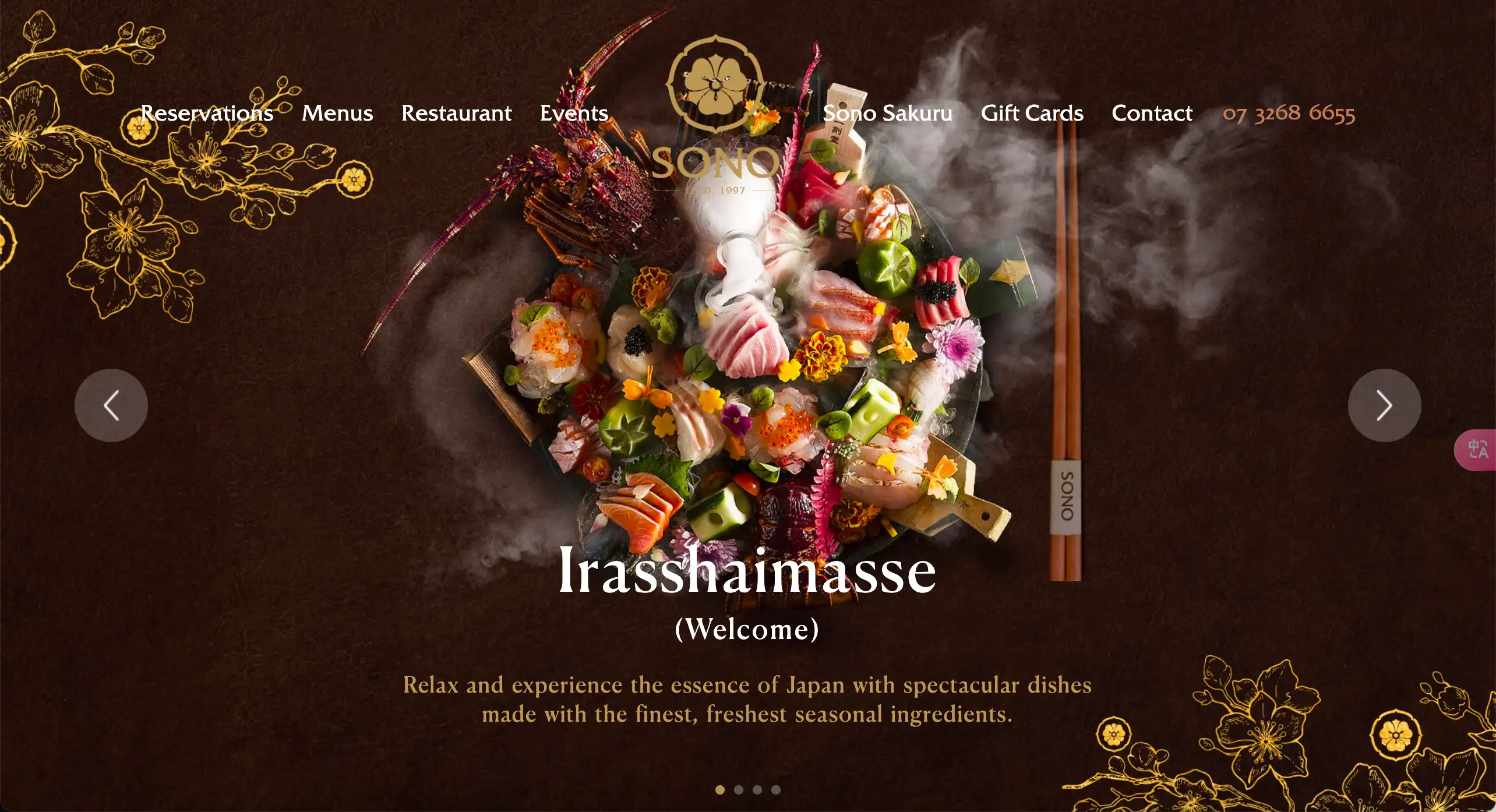
1.Sono
Sono is Brisbane's most awarded Japanese restaurant, reflecting the restaurant's high-end design with a stylish layout and visually stunning food elements. The site's homepage is graced with exquisite photographs of their signature sashimi, using crisp, high-definition imagery to instantly draw in the viewer's gaze. With an interface that's both user-friendly and intuitively navigable, visitors enjoy effortless exploration of the menu, booking facilities, and the restaurant's story. The color scheme, dominated by rich blacks and warm browns, evokes an ambiance of sophistication and tranquility, mirroring the refined dining experience at Sono.

source:sonorestaurant.com.
2.Yantra
Yantra's homepage creates five unique Indian spaces. When a user clicks into the site they are presented with a panoramic image of the restaurant, which then slowly blurs out to have a business card that appears below like a reservation card. The site features a modern, minimalist aesthetic and when the user clicks on the image a description of the restaurant appears. It's very intuitive and easy for users to get the information they want. In addition, a harmonious color palette and smooth animations enhance the browsing experience, inviting food lovers to enjoy the restaurant's unique gastronomic journey.The site is thoughtfully streamlined to deliver only essential contact and visitation information, making the reservation process straightforward and inviting.

source:yantra.com.
3.It’s Mirchi Healthy Indian
It's Mirchi's design is dominated by red color and high-quality photos, with a chili pepper logo in the upper left corner to highlight the spicy character of Indian cuisine. The homepage is a hub of essential information, including operating hours, location, and customer testimonials, all presented within a clean and sophisticated layout. The site features an easy-to-navigate menu, detailed descriptions of each dish, and chef profiles. Additionally, a visual gallery is at visitors' disposal for further inspiration. The combination of stellar photography and compelling content ensures the site is both informative and a delightful representation of Mirchi's dedication to culinary health and flavor.

source:itsmirchi.com.
4.Mida
Mida's homepage differs from the ones above in that instead of having food photos placed on the front page, two hands are placed in front of a pink background. The primary dining details are neatly tucked away in the navigation bar, providing users with a convenient way to explore the menu selections and stay informed about upcoming restaurant events. A friendly heads-up is also extended to visitors: all Mida locations are open and ready to welcome guests on July 4th!

source:midarestaurant.com
5.Colonia Verde
There are not too many photos in Colonia Verde, the homepage features high-resolution photos of steaks and wine with the name of the restaurant in the background. The site is bathed in a soft yellow, evoking a sense of natural tranquility. Photographs are complemented by succinct text snippets elegantly positioned to the sides, creating a clean and uncluttered presentation that makes a lasting impression.

source:coloniaverdenyc.com
6.Brasserie Blanc
Brasserie Blanc's website design is mainly famous for its left-hand navigation bar, which clearly categorizes the various information users need.The user-friendly navigation streamlines the process for visitors to peruse the menu, book a table, and delve into the restaurant's backstory and guiding principles. The restaurant's website also features news and a blog where users can check for discounts at any time.

source:brasserieblanc.com
7.Shake Shack
Shake Shack's website is a spirited embodiment of its brand, blending spirited fun with practical design. The website's layout pulses with vibrant hues and spirited illustrations, appealing to a younger audience. It showcases delectable burgers, shakes, and fries through crystal-clear images that tempt the appetite. The interface is uncomplicated, allowing for seamless menu exploration, finding the closest location, and facilitating online orders. With a mobile-optimized design, it captures the essence of Shake Shack's take-away dining experience. Moreover, the website adeptly conveys the brand's narrative and dedication to community values and superior ingredients, fostering a deeper connection with its customers.

source:shakeshack.com
8.Simon Rogan
Simon Rogan's restaurant website is best known for its integrated design. The site contains all the regional chains and allows you to book any restaurant you want from one page, each with its own description and photos. The chains are organized in the same way as the entire Simon Rogan chain, from the Enkrum Hotel to Hong Kong, China.

source:simonrogan.com
9.Quay
Quay is one of Australia's most award-winning restaurants. Its website is characterized by a polished, contemporary design, greeting visitors with an animated presentation of the restaurant's name set against a backdrop of the dining area on the homepage. Images and text introductions are used to introduce the menu, the head chef, events and more in a left-right layout. Subtle animations and a restrained typographic approach are integrated into the design to enrich the interactive experience for users.

source:quay.com.
10.Yang’s Place
Yang’s Place is a Chinese family business in Melbourne with a website design that blends modern elegance with cultural authenticity. Featuring a clean, minimalist layout with high-quality images showcasing Chinese cuisine and an intuitive user interface, the homepage contains information such as the menu, restaurant description, contact information, and the user can also find out more by using the navigation icons in the top right corner.

source:yangs.com
11.Bresca
The website design for Bresca's Restaurant is very functional, with the entire page displaying information about the restaurant's business menu. The restaurant's story is told to the user after the main information. The navigation bar and page's main color have a strong contrast.However, the photos on Bresca's homepage are not clear enough and the texture is a little rough.

source:brescadc.com
12.Steak' n shake
Steak'n Shake's website looks like a promotional poster with red as the main color. The bold red catches the user's eye immediately and shows the brand's lively character.High quality images of burger fries and creamy milkshakes are prominent features. The site doesn't have a lot of information, more information is in the sub-pages in the navigation bar.

source:steaknshake.com
13.Upper Crust Pizzeria
Upper Crust Pizzeria specializes in pizza and relies heavily on online ordering. That's why there are two very visible buttons in the top right corner of the web design to call or order. The page layout is simple and user-friendly with smooth scrolling and easy access to booking options.

source:theuppercrustpizzeria.com
14.Michi
The Mich Ramen website is a takeout menu that lists all the chain's restaurants and lets you order food for delivery online. Although the overall layout is simple and functional, the website has a serious problem in that it doesn't use responsive design and opens like a business card on a computer.

source:michiramen.com
15.Pujol
Pujol has a very minimalist design, with almost nothing on the page. The only way to see the menu and information is to tap into the navigation bar in the upper right corner, but the site gives the user a sense of mystery. Tapping into the navigation bar reveals basic information about the restaurant, including the menu, location, and booking links, and the site's ambiance has a high-quality and mysterious sense of surprise.

source:pujol.com
How to Design a Restaurant Website with a Personal Style
Understanding brand characteristics as well as identifying your target audience
Identify the core values that your restaurant stands for. What sets it apart from all the restaurant competition and what type of user it is more suited to. Observe and record the age, preferences and online behavior of typical customers. And gather insights about customer expectations and preferences as they dine.
Understanding User Needs Clear Typography
It is important to be clear about what basic information he is looking for when a user enters your restaurant. This also takes into account whether you put the menu first or information such as the address. Make sure that elements such as the menu, address, opening hours, contact details and promotions are prominently displayed on your website. And consider whether to carry out online ordering and booking functions.
Replace content in a timely manner
If your website hasn't been updated in a long time, guests will feel nothing new. So we have frequently updated pages with new photos as well as new user reviews on a regular basis. Only a constant stream of updates will attract more and more new users.
Show high-resolution images
Upload high-definition photos of your dishes and restaurant ambiance. Avoid the mistake made by using low-quality images, which can diminish the appeal of your establishment. High-resolution, quality photos convey a sense of premium to your guests. Consider hiring a professional photographer to capture your dishes beautifully!
Wegic can be used to design your restaurant website
A quality restaurant website is the basis for your constant flow of customers, so how to create a good restaurant website? Try Wegic . Wegic is an online tool that allows you to create and modify restaurant websites through natural dialog interactions. It offers a variety of tools to help you create an ideal website. Try Wegic now.
Detailed steps to create a website with Wegic
- Firstly, open the wegic website and enter the restaurant website you want to create in the dialog box, preferably with a little more detail.
- Secondly, kimmy will provide you with options based on your request, so you can choose as you see fit or enter the store name and other information yourself.
- Thirdly, after the selection, Wegic will automatically generate a web page where users can replace and modify text, menus and images.
- For example, I entered: I want to create a modern and stylish website for a fast food restaurant, with specific requirements for bright primary colors and a responsive design.The result was as follows:

Conclusion on Making the Best Restaurant Website
Designing a restaurant website with a personal touch is all about creating an online presence that resonates with your brand and attracts customers. By focusing on storytelling, high-quality visuals, user experience and responsive design, you can build a website that not only looks great, but is an effective tool for attracting and retaining customers. A website is often the first point of contact for potential diners, so make sure it leaves a lasting impression that reflects the quality and personality of your restaurant.
This article presents 15 comprehensive restaurant website designs and shows you how to produce such a quality website. By following these tips, your restaurant can stand out in the competitive online space and attract more diners to your restaurant.
Related reading:SEO vs SEM: Key Differences
Written by
Kimmy
Published on
Dec 4, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI