ログイン
サイトを作成
直接コピーできる16の刺激的なナビゲーションバーのアイデア
あなたのウェブサイトのユーザーエクスペリエンスを向上させるために不可欠なナビゲーションバーのアイデアをご覧ください! スティッキーメニューからフルスクリーンデザインまで、簡単にカスタマイズできる16のインスピレーションあふれる例をご覧ください。 ナビゲーションバーに何を盛り込み、どのように訪問者を引きつけるかを学びましょう。

ウェブサイトを見て、まったく混乱してしまったことはないだろうか? 私は知っている! ウェブサイトのナビゲーション・バーは、あなたのオンライン体験を容易にすることもあれば、苦労させることもあります。 直感的で視覚的に魅力的なナビゲーションバーを開発するのが難しいと感じているなら、あなたは良い仲間です。

イメージ: freepik on Freepik
適切なナビゲーションバーのアイデアを見つけることは、特に多くの選択肢がある中で、圧倒されるように感じるかもしれません。 しかし、ストレスを感じる必要はありません! この記事では、あなたのウェブサイトを分かりにくいものから魅力的なものへと変える、ナビゲーションバーの重要なアイデアをご紹介します。 個人ブログ、オンラインショッピングプラットフォーム、ポートフォリオのいずれを計画しているかに関係なく、考え抜かれたデザインのナビゲーションバーは、訪問者を惹きつけ、満足させるために非常に重要です。
そこで、ユーザーエクスペリエンスを向上させるだけでなく、あなたのユニークなスタイルを反映させるクリエイティブなナビゲーションバーのアイデアを一緒に探ってみましょう!
ナビゲーションバーには何を含めるべきか?
ナビゲーションバーは、うまく設計すれば、訪問者があなたの美的ウェブサイトを旅するためのロードマップの役割を果たすことができます。 効果的なナビゲーションバーは、ユーザーをサイト内に誘導するだけでなく、ユーザーのユーザーエクスペリエンスを豊かにします。 それでは、ナビゲーションバーのために考慮すべき重要な構成要素について説明しましょう。
はじめに、ホームはあなたの最初の場所です。 ウェブサイトのウェルカムマットのようなもので、人々が慣れ親しんだ場所に戻ってくるように誘います。 さらに、「会社概要」ページやあなたが何者であるかを過小評価しないようにしましょう。 このセクションは、舞台裏を覗き、あなたのブランドの物語に共感する機会をオーディエンスに提供します。 素晴らしい物語を楽しまない人はいないでしょう?
次に、サービスや製品のタブがあります。 ここは、あなたが提供するものを展示する場所です。 あなたの出番です! 訪問者がもっと知りたくなるように、要約を使いましょう。 ブログやニュースサイトを担当している場合は、ブログやニュースのセクションを設けることが必要で、コンテンツの鮮度を保ち、繰り返し訪問してもらえるようにする。
連絡先も必須項目だ。 つながろうとしているときに、かくれんぼをしたい人はいない。 このオプションは強調されるべきである。 無駄な時間と労力を省くために、よくある質問にあらかじめ対処したFAQを掲載するのは有益だ。
では、クリエイティブなナビゲーションバーのアイデアをいくつか散りばめてみよう! ユーザーが無限にスクロールして時間を浪費することなく、必要なものを見つけられるように構築された検索機能について考えてみましょう。 もっと大胆にしたいのであれば、ソーシャルメディアへのリンクを含めることもできる。 このような要素を取り入れることで、訪問者があなたのサイトを超えてあなたと関わることができる楽しい手段を提供することができます。
さらに、コールトゥアクションボタンは素晴らしい効果をもたらします! スタート "や "今すぐ購読 "など、どのようなものであれ、これは訪問者があなたのコンテンツに参加し、興味を持ち続けるよう後押しします。 これらのナビゲーションバーのアイデアを導入することで、ユーザーフレンドリーなエクスペリエンスを生み出すだけでなく、訪問者をリピーターにすることができます!
直接コピーできる16のインスピレーションを与えるナビゲーションバーのアイデア
無料でウェブサイトを作成する場合、ナビゲーションバーはデジタル空間のGPSのようなもので、訪問者がウェブページを簡単に移動できるようにするために必要なものです。 数え切れないほどのナビゲーションバーのアイデアがある中で、どれがあなたの一番の味方になるかを知るのは難しいかもしれません。 ご心配なく! 16の素晴らしいナビゲーションバーのアイデアをご紹介します!
クラシックなドロップダウン

信頼できる友人を喜ばない人はいない。 ドロップダウンメニューは、ナビゲーションバーのアイデアの不動の仲間です。 これらのメニューは、宝の地図を広げるように、ユーザーがカテゴリーにカーソルを合わせると、楽しいサブカテゴリーが表示されます。 カラフルなイラストで飾られたドロップダウンメニューは、視覚的な饗宴を生み出し、ショッピングを楽にしてくれる。 まるでケーキを食べながらスムーズにナビゲートしているようだ!
粘着ナビゲーション

思い浮かべてみてください:ウェブサイトの奈落の底に深く分け入っていると、突然、道がわからなくなります。 ご心配なく! スティッキーナビゲーションがその窮地を救ってくれます! この巧妙なデザインは、ナビゲーションバーを画面の上部に固定し、常にアクセスできるようにします。 AWDエージェンシーは、忠実な相棒のように横にくっつく洗練された垂直ナビゲーションを提供します。 隠されたトグルメニューにより、ユーザーは簡単にオプションを拡大または縮小することができます。 巨大なデスクトップでも、スマートフォンで目を細めていても、このナビゲーションスタイルなら、もう方向性を見失うことはありません!
ハンバーガーメニュー

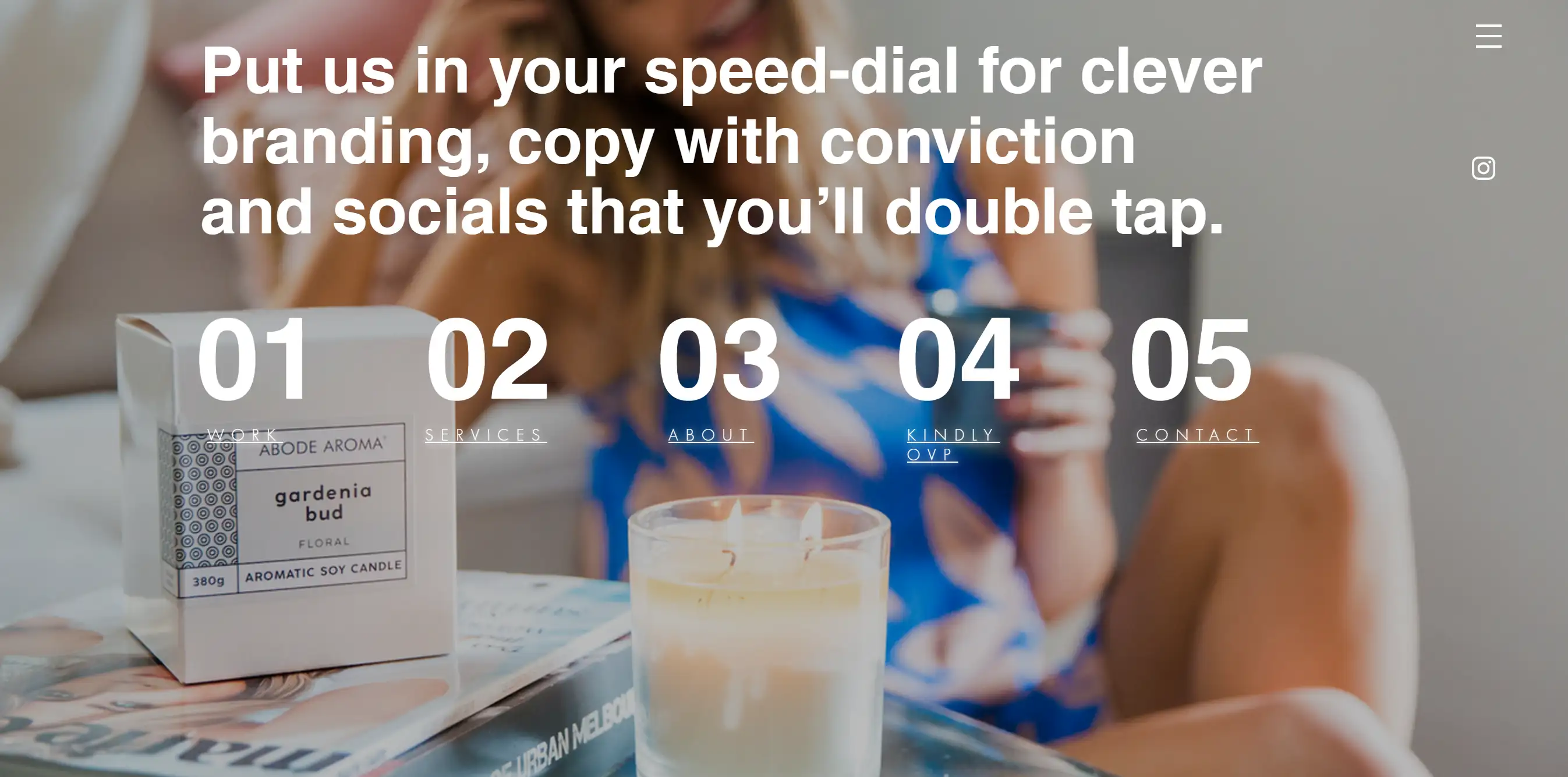
ハンバーガーメニューのシンプルさに惑わされることなく、このデザインはまるで忍者のようにステルスでありながらパワフルです! モバイルユーザーやミニマリズムを愛する人々に最適なハンバーガーメニューは、呼び出されるまでナビゲーションオプションを隠します。 オーストラリアのブランディングエージェンシー、Overportはこれを見事に実践している。 彼らのトップページは見事なスライドショーで紹介され、全ページのハンバーガーメニューを開くと、すっきりとした気が散らない空間が現れる。 ごちゃごちゃすることなく重要な情報を見つけることができる、デザイン通好みの食事といえるだろう!
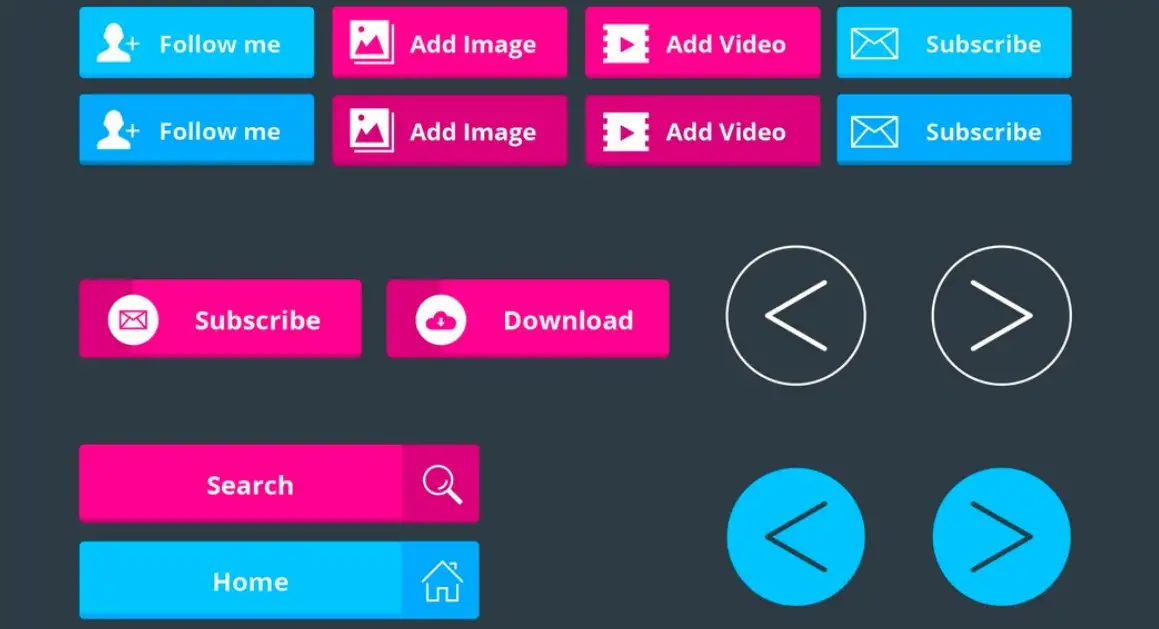
アイコンとテキスト

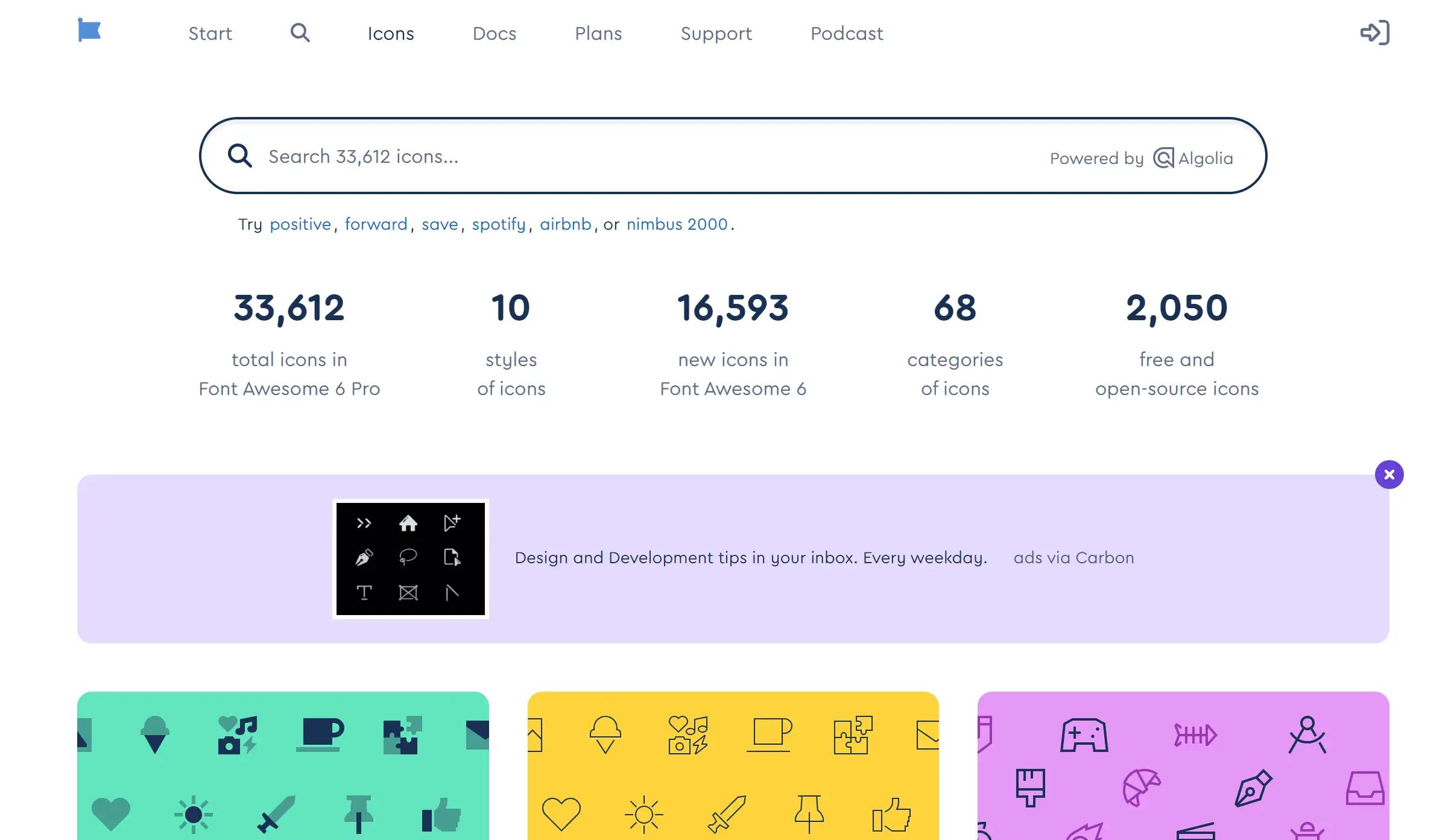
アイコンを使ってジャズ風に仕上げることができるのに、なぜプレーンなテキストで落ち着くのでしょうか? ナビゲーションバーのアイデアにビジュアルとテキストを組み合わせることで、魅力的な雰囲気が生まれます。 連絡先」の隣に封筒のアイコンがあるのを想像してみてください-それはあなたのウェブサイトをファッショナブルに変身させるようなものです! Bars Iconは、ウェブサイト用のアイコンフォントがナビゲーションをどのように格上げするかを紹介する例の宝庫です。 結局のところ、スタイリッシュなナビゲーションバーは幸せなナビゲーションバーであり、私たちは皆、印象的にウェブサイトをドレスアップしたいのです!
全幅ナビゲーション

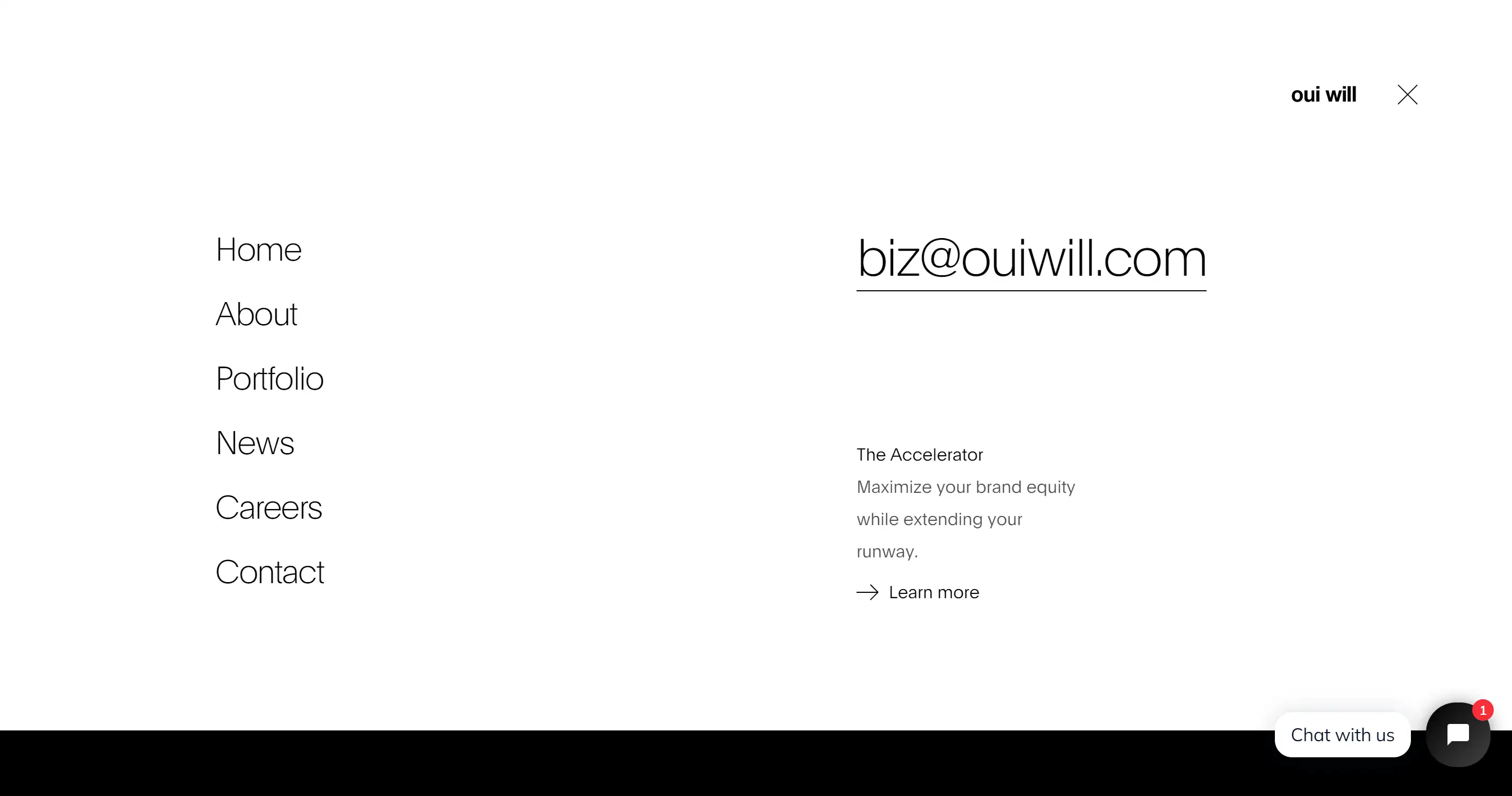
大きく、大胆に! 全幅のナビゲーションバーが画面全体に広がり、注目を集めます。 この印象的なレイアウトは、スポットライトを集めるだけでなく、カテゴリーやサブカテゴリーのための十分なスペースも提供しています。 Oui Willのクリエイティブなプロジェクト "Disrupt "では、メニューアイテムがダイナミックな3Dオブジェクトでエレガントにホバー表示されます。 シンプルなテキスト、アニメーション、まとまりのあるカラーパレットを組み合わせることで、ユーザーは単にナビゲートするだけでなく、スタイリッシュにブランドを体験することができる!
水平タブ
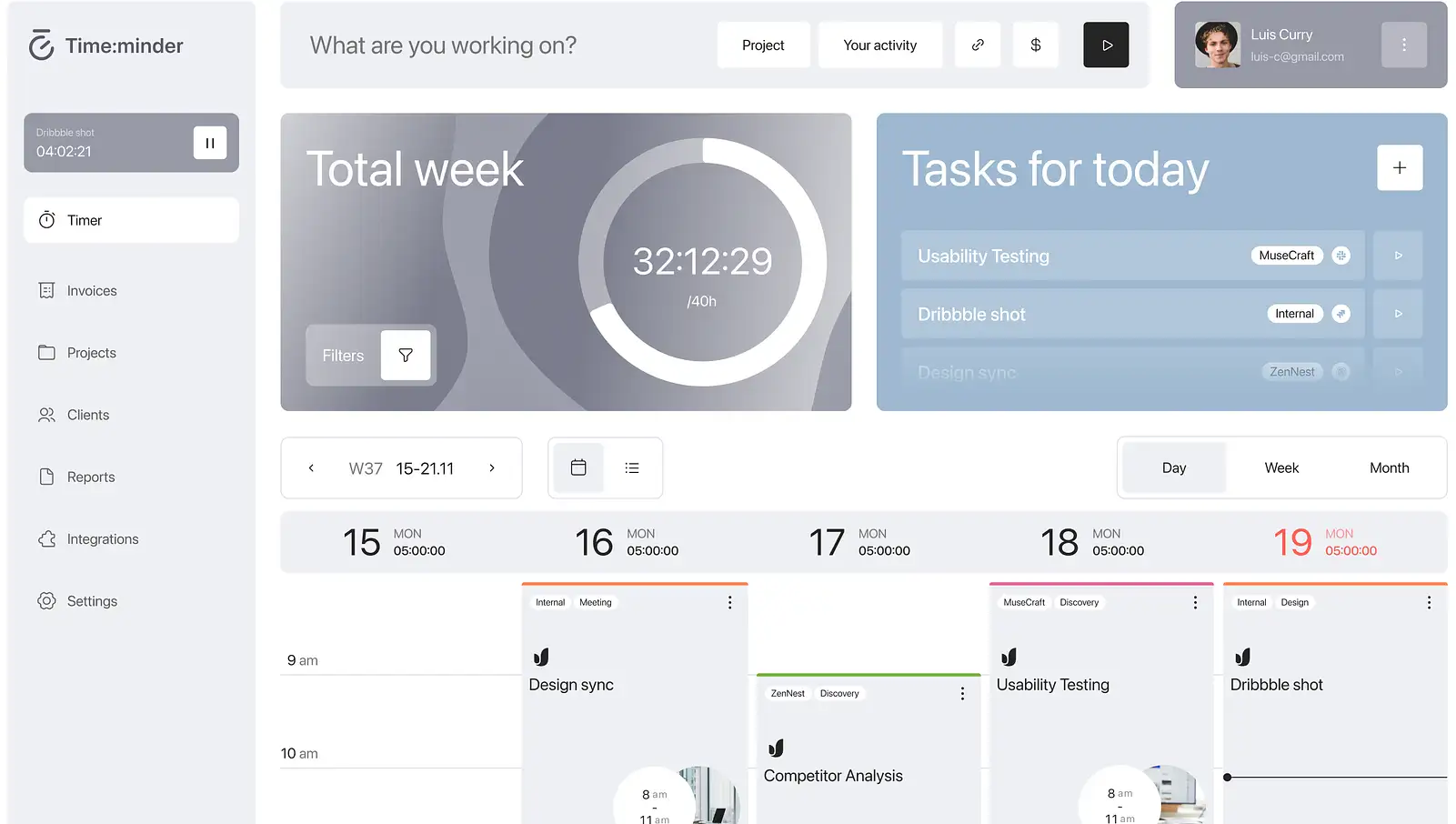
ホリゾンタルタブは、整理整頓されたファイリングキャビネットのようなもので、シンプルで洗練されており、驚くほど効果的です! ユーザーが圧倒されることなく、さまざまなセクションをスムーズに移動することができます。 Hanna KraucheniaによるDribbleのデザインは、効率性を示すアイコンを整然と並べたエレガントな水平ナビゲーションを示している。 このセットアップでは、情報はクリックするだけでアクセスでき、ユーザーは必要なものを簡単に見つけることができる!

シングルページ・ナビゲーション
もしあなたのウェブサイトがわかりやすいものであれば、シングルページナビゲーションを検討してみてください。 このデザインでは、ユーザーはコンテンツ内をシームレスにスクロールすることができ、すべてが目と鼻の先にある居心地の良い小さな地域を作り出します。 まるで魅力的な通りを散歩しているような感覚になります!
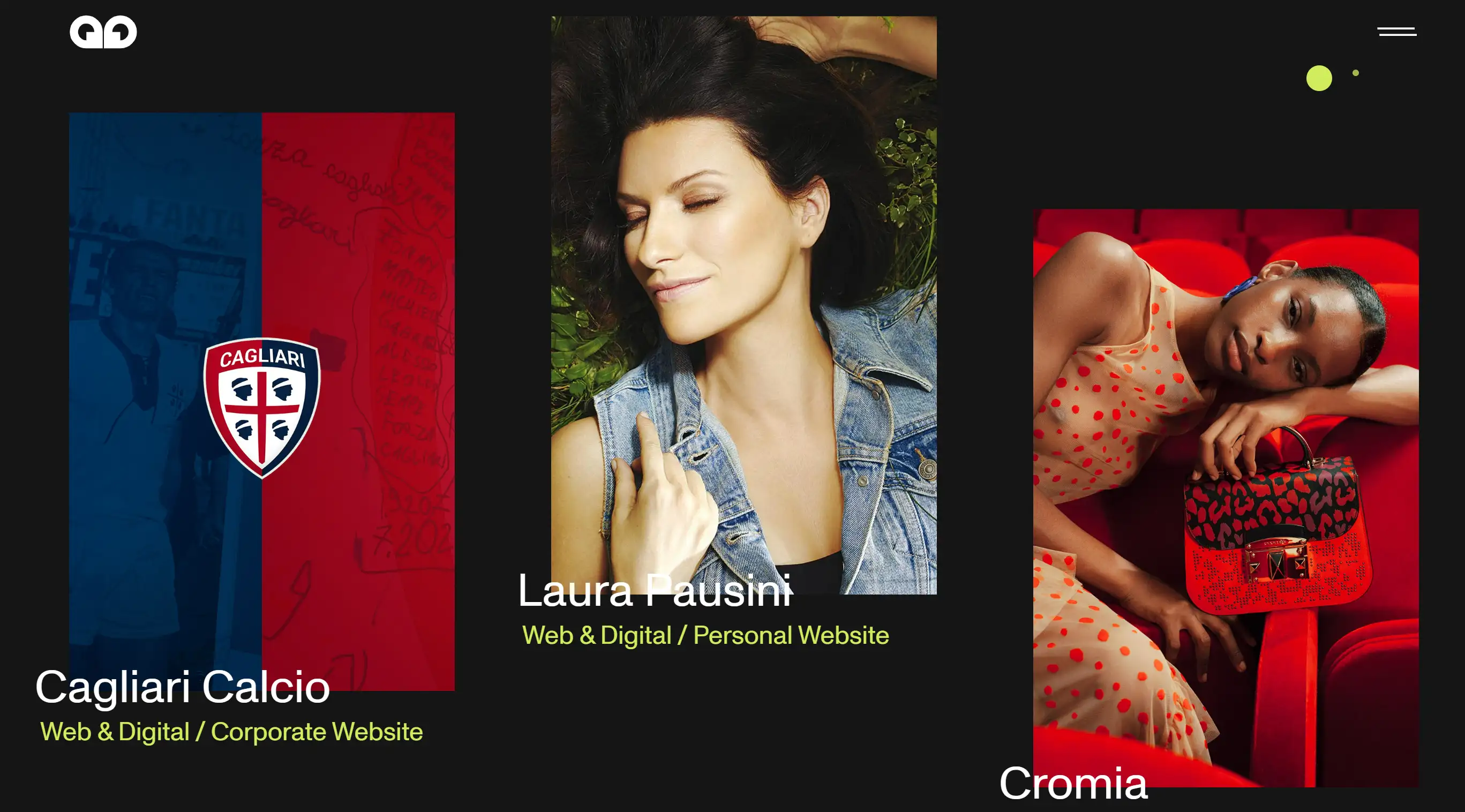
縦型ナビゲーション
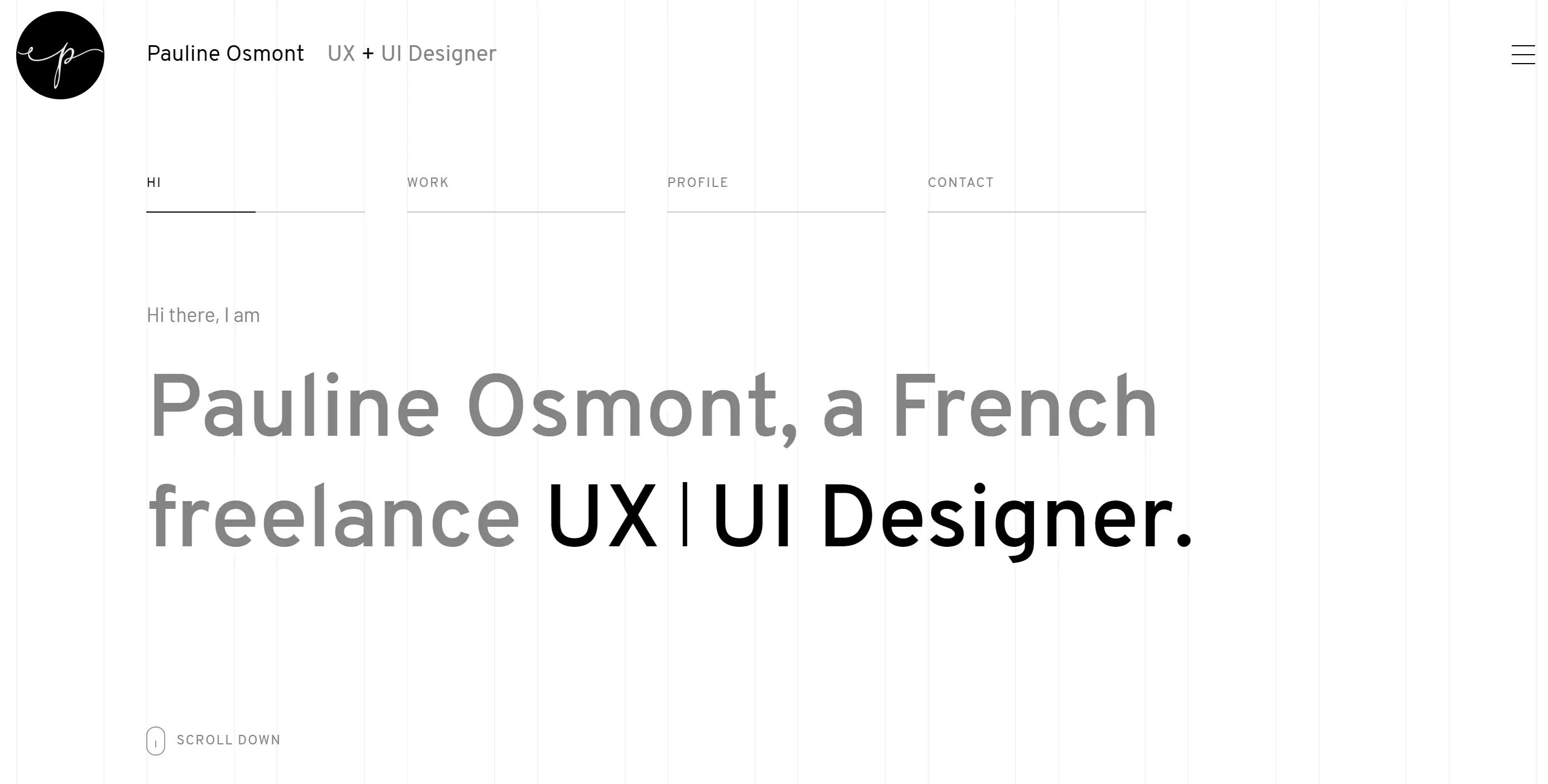
冒険心旺盛な方には、縦型ナビゲーションバーがユニークなセンスを発揮します。 ページのサイドに配置されたこれらのバーは、モダンなエッジを提供し、群衆の中で目立つ。 Pauline Osmontのウェブサイトは、水平スクロールと垂直スクロールの間のエレガントな遷移を特徴とする、見事な例である。 このデザインは、彼女のアーティスティックなスキルを紹介するだけでなく、いつも道を知っている信頼できる相棒を持つような、楽しいユーザーエクスペリエンスを提供している!

検索バーの統合

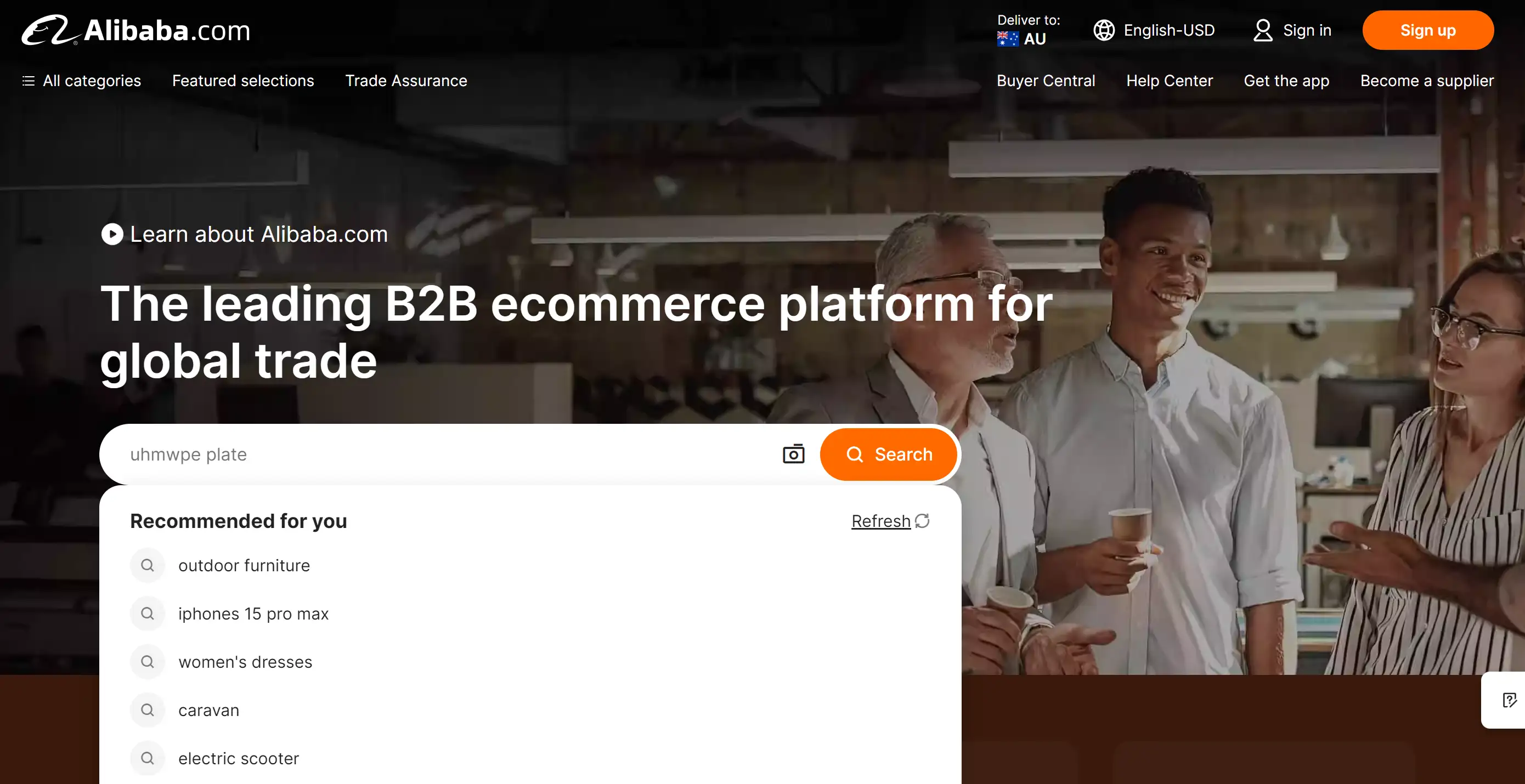
訪問者が使命感に燃えているのなら、ナビゲーションにある検索バーを使ってもらいましょう! まるで魔法の杖のように、必要なものを的確に呼び出すことができます。 アリババは、魅力的な検索バーと、心を読み取るような洒落た自動提案機能で、このアートをマスターした。 さらに、画像検索オプションも追加された!
カスタマイズ可能なナビゲーションバー
ちょっとしたカスタマイズを楽しまない人はいないでしょう。 ユーザーにナビゲーションバーをカスタマイズさせることで、ユーザーの手に力を与えることができます! それは、ユーザーに自分のデジタル空間を装飾させるようなものです。 そこで、彼らの好みに合ったメニューを提供してみてはどうだろうか。
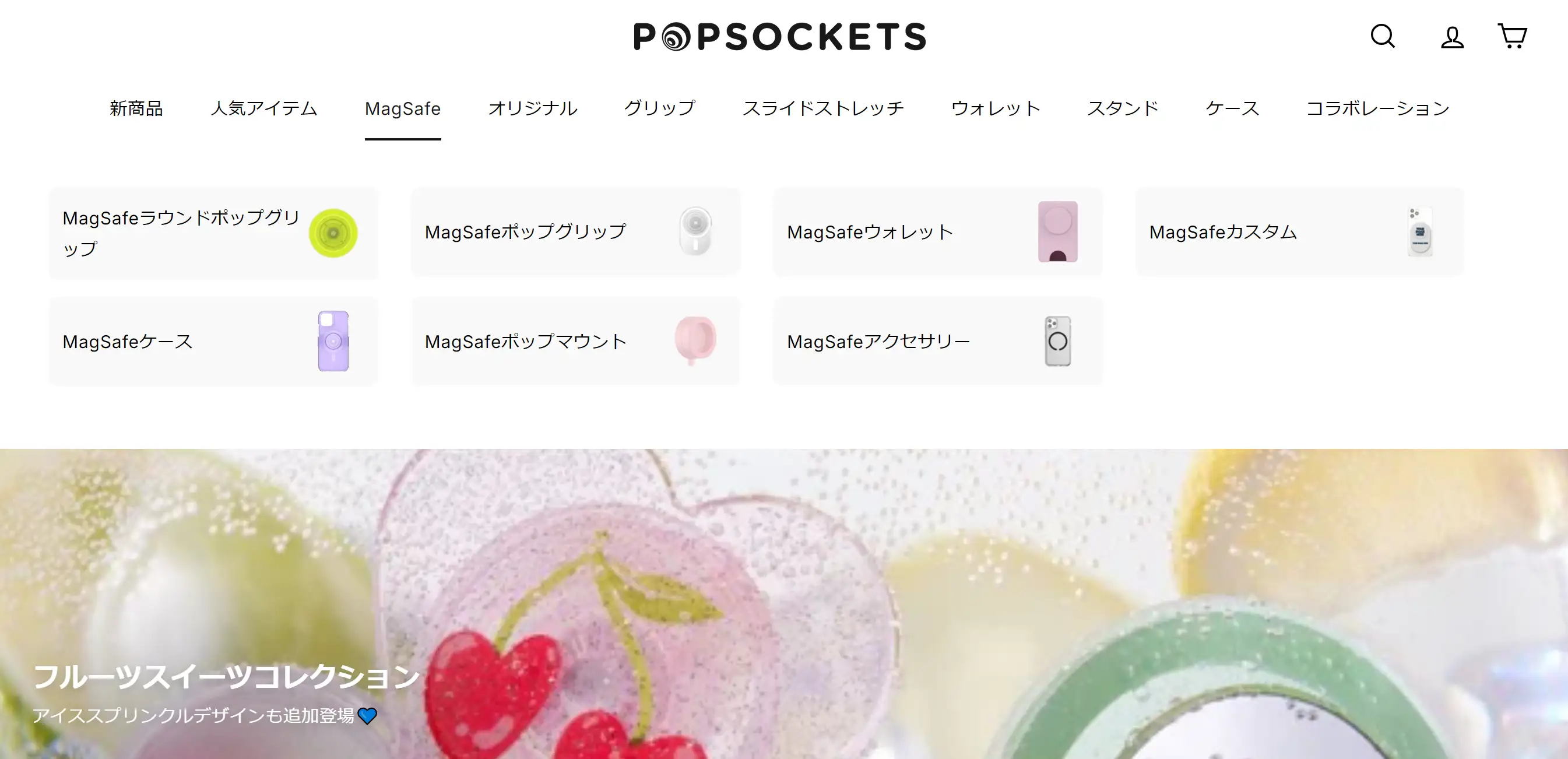
メガメニュー

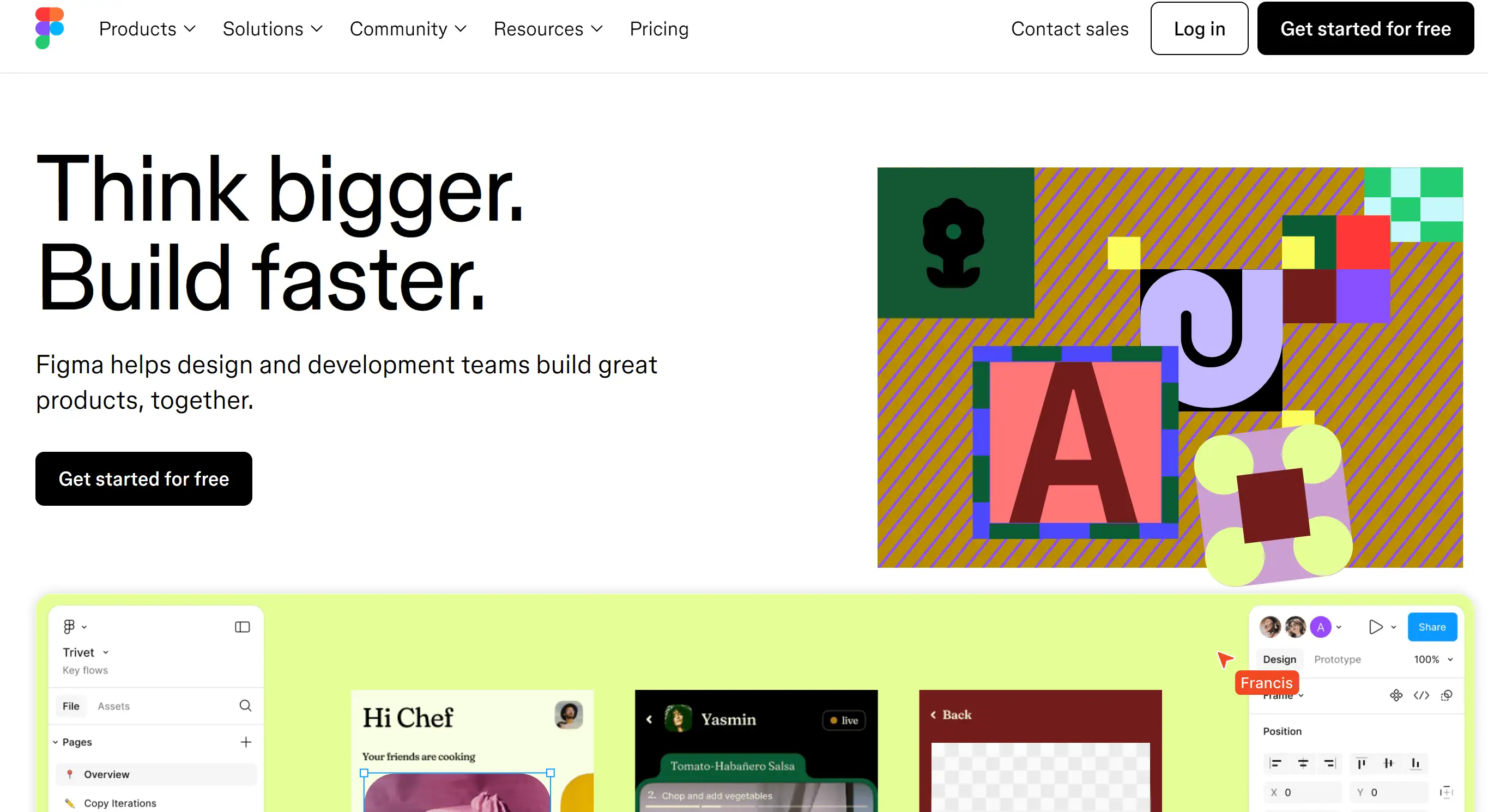
コンテンツであふれるサイトにとって、メガメニューは、ナビゲーションバーのアイデアのビュッフェテーブルです! Figmaは、窮屈さを感じることなくすべてを表示する広々としたドロップダウンを提供し、正しい方法を教えてくれます。 さらに、インフォグラフィックスや洗練されたボーダーでジャズを効かせ、訪問者が雑然とすることなく、まさに求めているものを見つけられるようにしている。 メガメニューがあれば、地図は必要ない。
フローティングナビゲーション

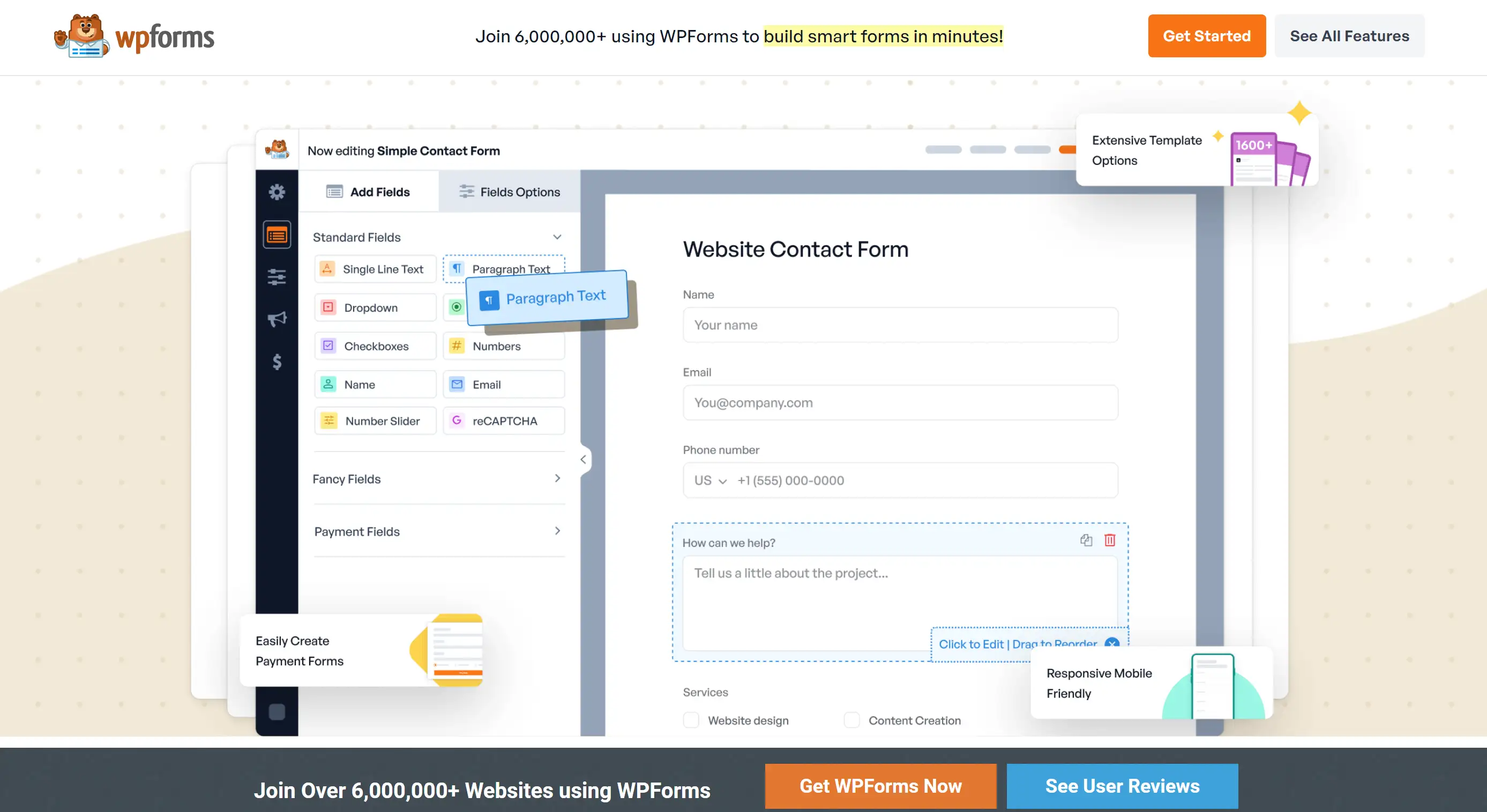
ナビゲーションが忠実なペットのようにあなたの後をついてきてくれたらと思ったことはありませんか? フローティングナビゲーションバーの登場です! この巧妙なデザインはページに固定され、ユーザーがメニューを見失うことはありません。 まるで信頼できる相棒のように、スクロールするたびにメニューが表示されます。 WPFormsは、カウントダウン付箋バーでこれを次のレベルに引き上げ、訪問者を誘導するだけでなく、特定のページに誘導します!
アニメーションナビゲーション

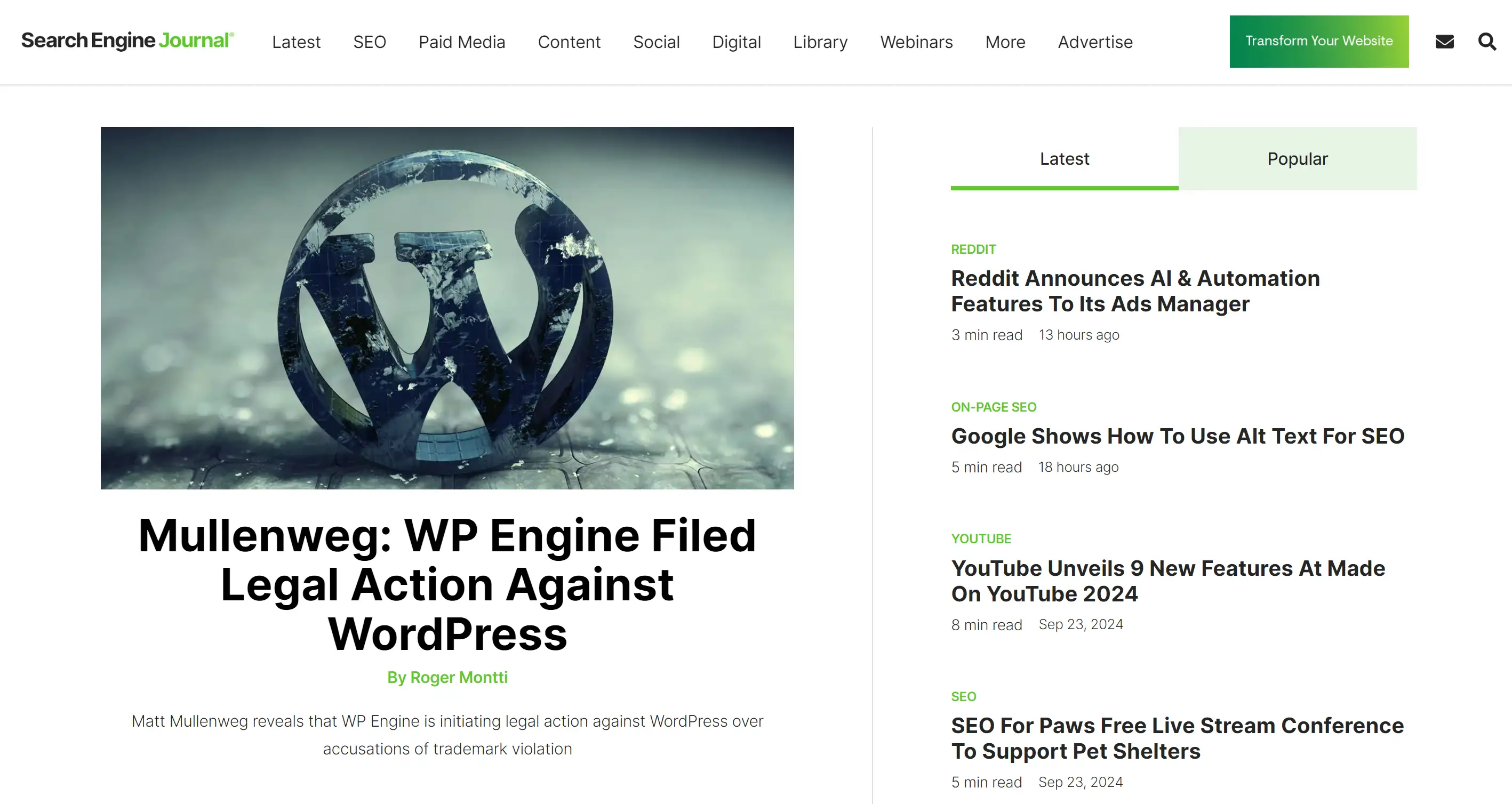
アニメーションナビゲーションバーでサイトに個性を! この遊び心のあるエレメントは、スライド、フェード、ポップなど、平凡なブラウジングを楽しい体験に変えてくれます。 サーチエンジンジャーナルは、フローティングバーを使うことで、常に賑やかさを保つ方法を知っています。 まるで、あなたのウェブサイトがパーティーを開いていて、みんなが招待されているようです!
パンくず
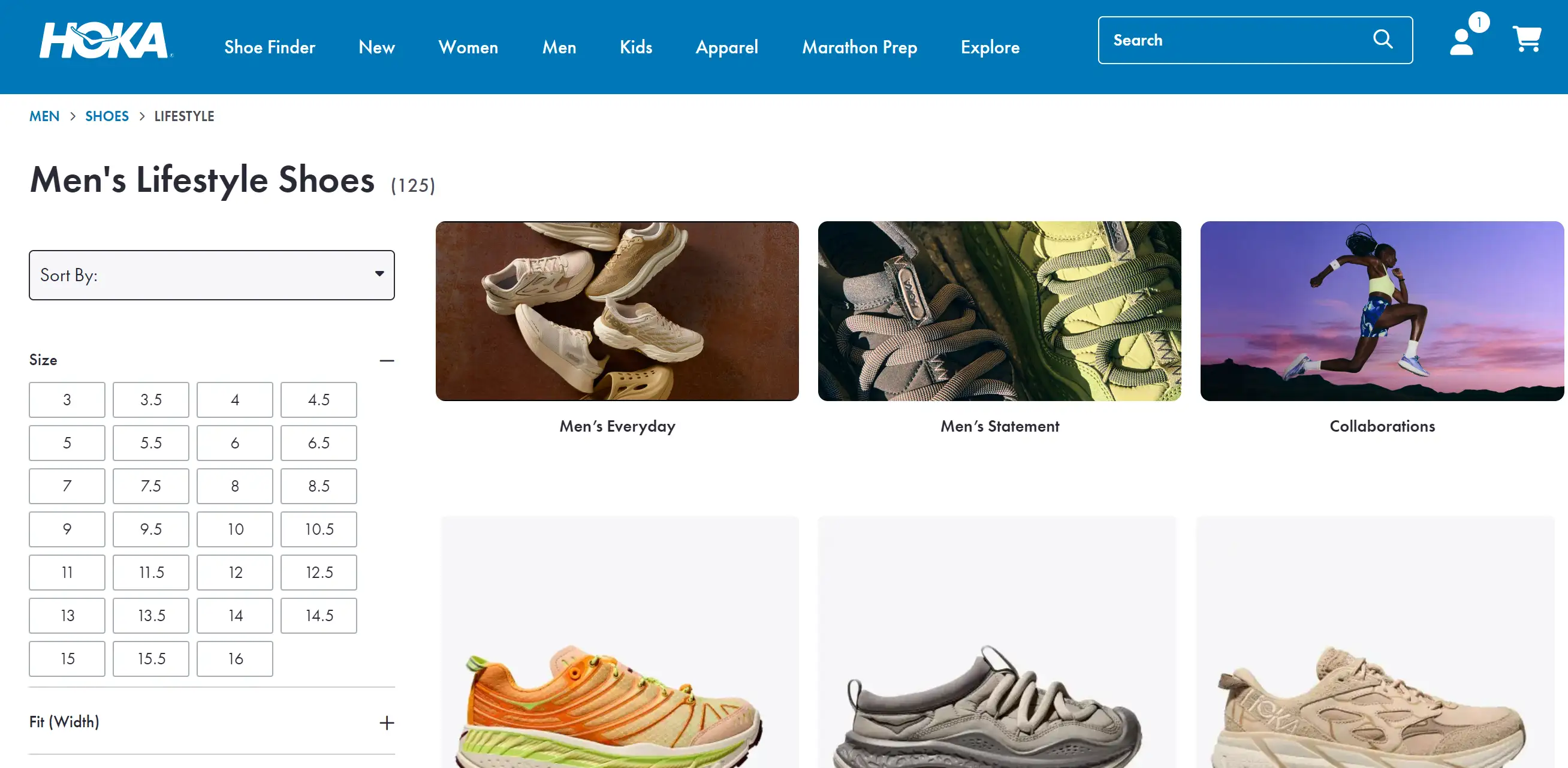
パンくずはおとぎ話を連想させるかもしれませんが、ユーザーをサイトの構造から引き離さないための実用的な方法です。 デジタルガイドのようなもので、鳥を呼び寄せることなく、ユーザーの足取りをたどることができます。 Hokaは、パンくずが機能的でスタイリッシュであることを証明しています。

ソーシャルメディアとの統合
今日のデジタル・エコシステムにおいて、ナビゲーション・バーからソーシャル・メディア・パーティーに参加するよう訪問者を促すことを止められるでしょうか? まるで、あなたのウェブサイトのパーティーシーンに特別な招待状を配っているようなものです! ソーシャルリンクを組み込むことで、さまざまなプラットフォームで他の人とのつながりを維持することができ、サイトを離れた後も楽しみが続くようになります。
カラフルな ナビゲーション
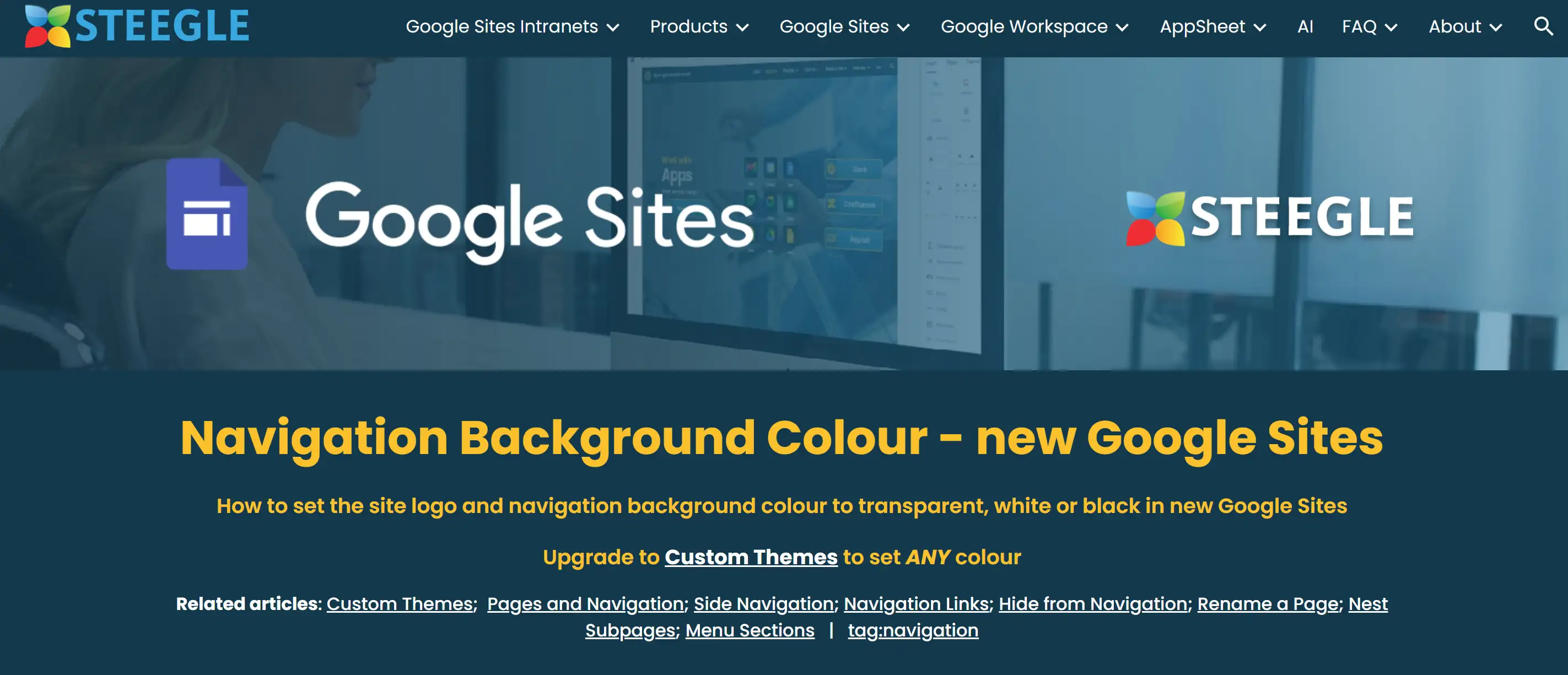
ナビゲーションバーに躍動感を与え、サイトをエネルギッシュにしましょう! 視覚に訴えるデザインは、あなたのメニューが群衆と区別され、訪問者がスクロールするにつれてより多くの注目を集めるように見えます。 覚えておいてほしいのは、ほどほどにすることです。 Steegleのようなツールを使えば、ナビゲーションの背景を透明にしたり、洗練された白黒にしたりすることができ、大胆さと魅力のスイートスポットを押さえることができる!
これら16のナビゲーションバーのアイデアで、機能的なだけでなく、使って楽しいウェブサイトを作る準備が整いました。 これらのアーティスティックなアプローチを使うことで、訪問者がリラックスしてコンテンツを簡単に探索できるようになります。 さあ、これらのアイデアを試して、ナビゲーションバーをウェブサイトの焦点にしましょう!
ナビゲーション・パーティーを始めよう
ナビゲーション・バーのアイデアの探求を終えるにあたり、重要なことをお伝えしたいと思います。 ユーザーフレンドリーで直感的なウェブサイトを開発する努力に息詰まりを感じていませんか? その苦労はよくあることです。 ナビゲーションバーは信頼できる羅針盤のような役割を果たし、あなたのコンテンツの広い範囲にユーザーを導きます。 巧みにデザインされたナビゲーションバーは、ユーザーを苛立ちから楽しさへとシフトさせ、提供する重要な情報を探し出すことを可能にすることを覚えておいてください。 今回ご紹介したナビゲーションバーのアイデアで、あなたのウェブサイトのユーザーエクスペリエンスを向上させるツールキットが手に入りました。
では、思い切ってやってみませんか? 今すぐウェブサイトのデザインに飛び込んで、これらのナビゲーションバーのアイデアを試してみましょう。 行き詰まったり、圧倒されたりしても心配はいりません! Wegicが 提供するサービスを調べてみることをお勧めします。 それは、ウェブサイトデザイン分野の秘密を知り尽くした友人を持つようなもので、視覚的に美しく、ユーザーフレンドリーなあなたの個人ウェブサイトを構築する手助けをし、あなたのウェブサイトを最高の状態に高めることを容易にします!

Wegicはウェブサイトのデザインと開発を再定義する最先端のAIウェブサイトビルダーです。 WegicはAIデザイナーとデベロッパーのコラボレーションを核とし、ウェブサイト制作の困難なプロセスをシームレスな体験に変えます。 友好的なチャットを通じてウェブサイトを構築し、ナビゲーションバーを作ることさえ直感的で簡単に感じられることを想像してみてください。
Wegicの主な特徴
- AI主導のデザインと開発: Wegicは高度なAIアルゴリズムを活用し、お客様のアイデアを視覚的に美しく機能的なウェブサイトに変換します。 まるで指先にデザインの専門家がいるようです。
- ナビゲーションバーの簡単作成: Wegicの際立った特徴の一つは、ナビゲーションバーの作成を簡素化できることです。 明確なプロンプトとユーザーフレンドリーなガイダンスにより、ユーザーエクスペリエンスを向上させ、サイトのコンテンツに簡単にアクセスできる直感的なナビゲーションシステムをデザインできます。
- 会話型インターフェース: Wegicのチャットベースのインターフェイスにより、ウェブサイト制作は雑用ではなく対話になります。 あなたのニーズを伝えるだけで、Wegicはあなたに合った提案と解決策で応えてくれます。
- 多彩なプロジェクト対応: 個人のポートフォリオから包括的なビジネスサイトまで、Wegicは幅広いウェブプロジェクトに対応でき、様々なユーザーにとって頼りになるツールです。
- 便利なアシスタントツール: Wegicには、あなたのウェブサイト構築の旅を向上させるために設計された3つの便利なアシスタント機能が含まれており、スムーズなワークフローのためのヒントや調整を提供します。

著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!