ログイン
サイトを作成
10 美しいモダンなモノクロのウェブサイト例
このガイドで、モノクロサイトの時代を超えたエレガンスとモダンな魅力を発見してください。また、よくある質問にもお答えします。

ウェブサイトを見て、その明快さと優美さに深く惹きつけられたことはないだろうか。 それが白黒のウェブサイトの力です。 明るい色を使わず、美しい審美的なウェブサイトをデザインする正しい道を見つけることは、多くの人にとって難しいことです。 多くの場合、シンプルさが功を奏し、芸術的にデザインされた白黒のウェブサイトがそのポイントを示している。

黒と白の背景に「Black White website」というフレーズ
なるほど。 あなたのサイトはユニークでスタイリッシュでありながら、不要なごちゃごちゃ感がないことを目指している。 白黒のシンプルなウェブサイトには、本当の意味があります。 この伝統的なデザインによって、コンテンツの重要な側面を強調することができる。 このメッセージは、新しいスタイルを取り入れながらも、気品と時代を超越した品質によって力強い印象を与えます。 さらに、適切なバランスを保つことで、モノクロのウェブサイトはユーザーエクスペリエンスを向上させ、ブランドの最良の部分を強調することができます。 この重要なデザイン上の決定が、あなたの利益にどのように役立つかを把握するために、ご期待ください!
白黒ウェブサイトは何をもたらすか?
白黒ウェブサイトがもたらすものについてお話ししましょう。 まず第一に、白黒サイトは大きなコントラストをもたらします。 考えてみてほしい: 黒と白は他のどのペアよりも色が違う。 この明確な違いが、ページ上の画像やテキストを際立たせ、視覚的にアピールすることで、読みやすさを増幅させます。 シンプルなモノクロのウェブサイトは、あなたの提供するものを力強く、スタイリッシュに表示することができます。
時として、ウェブサイトは完璧であろうと努力しているように見えることがある。 多くの色や乱雑さが存在すると、あなたのメッセージは失われてしまうかもしれない。 しかし、モノクロのウェブサイトは、そのようなごちゃごちゃしたものをすべて取り除き、重要なものだけを残します。 このストレートなカラーパレットを使えば、ごちゃごちゃすることなく、あなたの意図をより明確に表現することができます。 シンプルでわかりやすい背景が、コンテンツをより際立たせます。
もうひとつの利点は? 時代を超越している。 派手な色のトレンドは移り変わりますが(ネオンが大流行したことを覚えていますか? 洗練された魅力を放ち、モダンで強調されたプロフェッショナリズムを求めるビジネスに適しています。 逆に、レイアウトやデザイン要素の使い方に想像力を働かせることができます。
逆に、レイアウトやデザイン要素にもっと想像力を働かせることができます。 デザインに2色を使ったからといって、退屈なウェブサイトになるとは限らない。 逆に、適切な書体や配置の白黒デザインは、生き生きとしたショーケースを提供する。 上品なビジネス・ルックやモダンなトレンディ・ルックでは、黒と白で必要なバリエーションを実現できる。 もう少し華やかさを求めるなら、鮮やかなアクセントカラーを取り入れるのもいいだろう。
白と黒が会話しているところをちょっと想像してみてください。 そして、それは正しい! ポートフォリオ、Eコマースサイト、ブログなど、白と黒を基調としたウェブサイトは、あなたのコンテンツを大胆で洗練された、時代を超越したものに見せることができます。
どのブルーの色合いがあなたのブランドのトーンに合うか悩むのに疲れてきたなら、白黒のシンプルさを選ぶのは理にかなっているかもしれません。 人気のあるユニークな外観を提供します。
10の美しいモダンな白黒ウェブサイトの例
企業やデザイナーが白黒のウェブサイトをどのように使いこなしているのか、実例をいくつか見てみよう。 この配色は、あらゆるウェブサイトに採用されることで、非常に汎用性が高く、パワフルなものとなった。
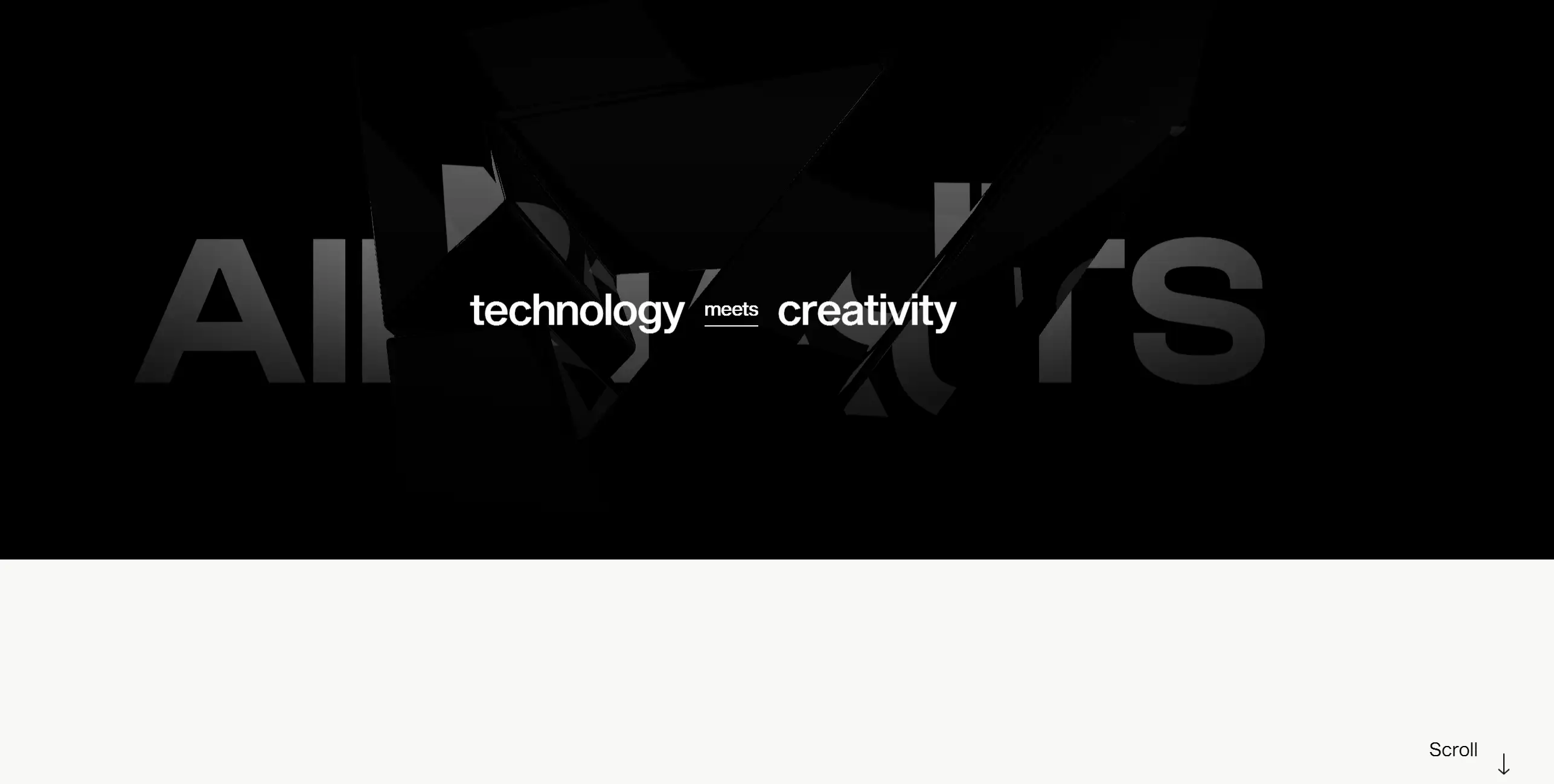
エアナッツ

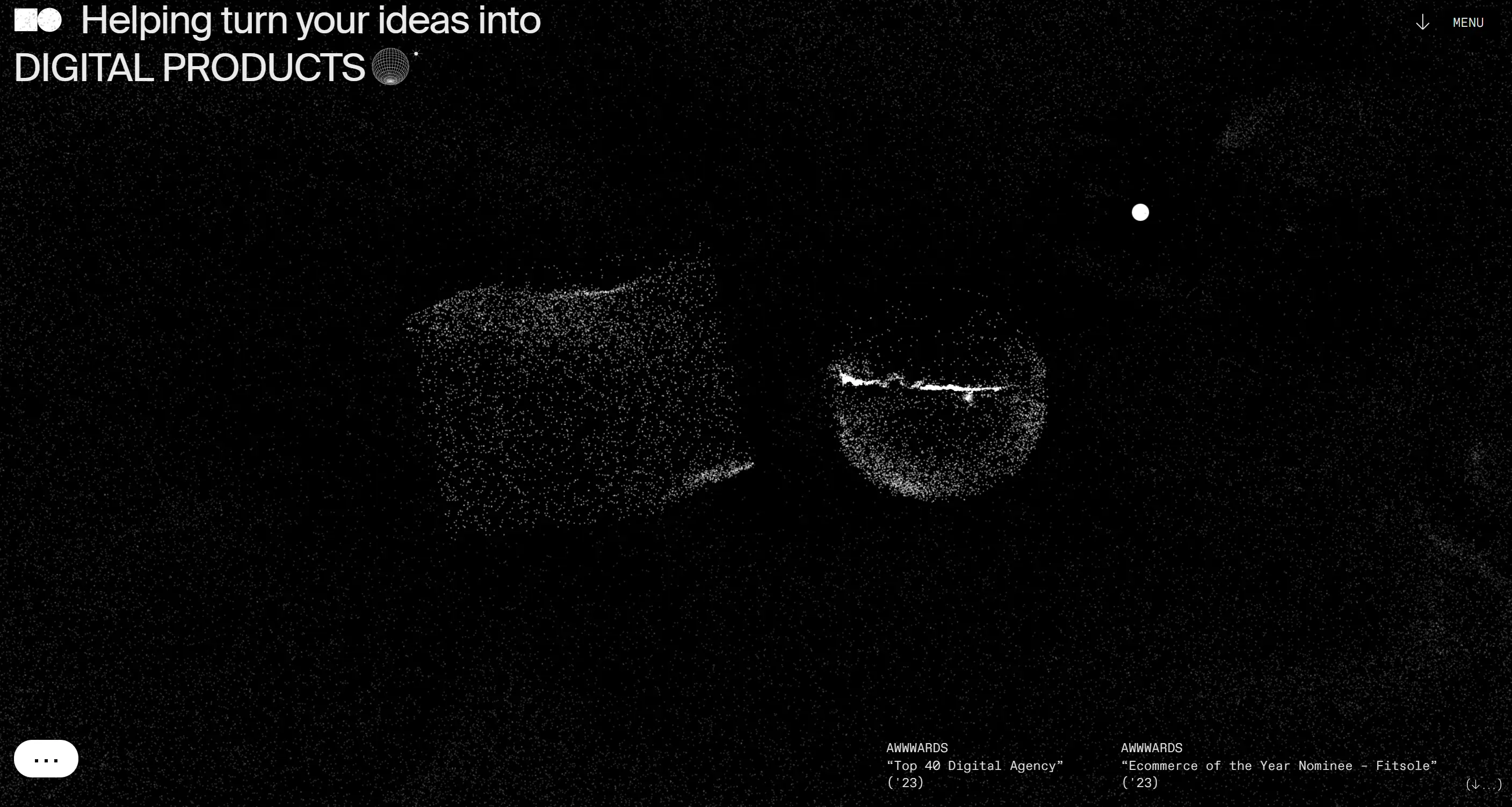
白と黒を基調としたウェブサイト制作において、Airnautsは洗練されたデザインと最先端のテクノロジーを融合させた実力派だ。 威厳のある黒の背景に包まれた同社のウェブサイトは、プロフェッショナリズムを感じさせる。 斜めに配置されたエレメントが巧みにユーザーをページへと誘い込み、その間ユーザーは何が起こっているのかさえ分からなくなる。 まるでジェットコースターに乗っているような感覚を味わえる。主な特徴
- インパクトのある黒い背景
- 魅力的なナビゲーションのためのダイナミックな斜めの要素
- レスポンシブデザインによるシームレスな体験
要点:画像をポップに見せるために黒い背景を使うが、訪問者を圧倒しないように最小限のテキストでバランスをとる。
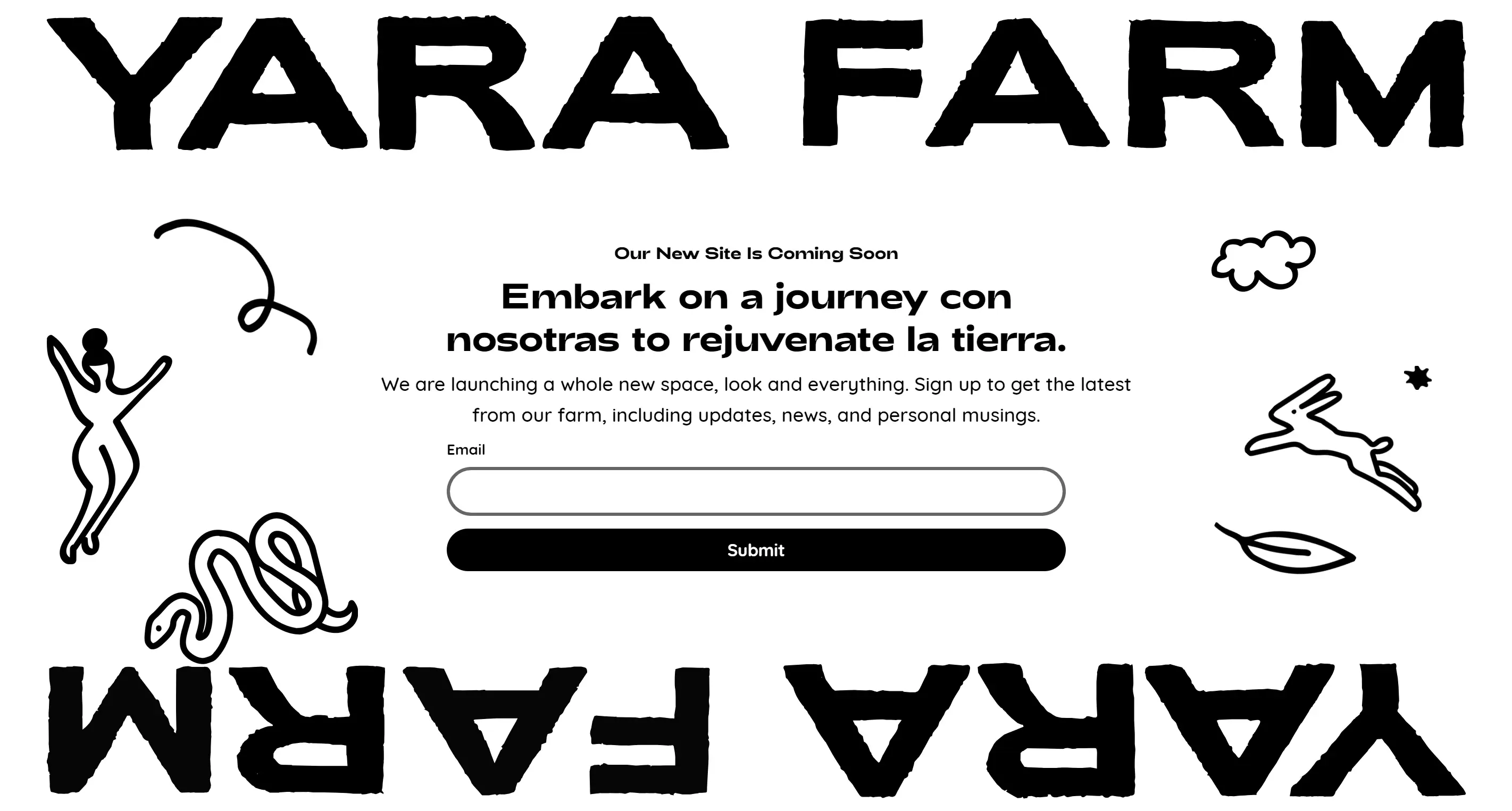
屋良ファーム

例えば、Yara Farmの白黒のウェブサイト。 彼らのミニマルなデザインは、シンプルなニュースレターのCTAを介して簡単にメールを誘引しながら、期待感を作り出すのに十分なシンプルさです。 ネオングリーンのアクセントといえば、目の保養になるサプライズ・パーティーだ。 モノクロのウェブサイトにこんな遊び心があるなんて、誰が想像できただろうか?主な特徴
- 白と黒を基調としたすっきりとしたデザイン。
- 人脈を広げる効果的なニュースレターCTA
- 目を引くネオンのアクセントで楽しい驚きを演出
要点:白黒のウェブサイトに白の背景は、鮮明でクリーンな印象を与え、オンラインブランドには特に効果的です。
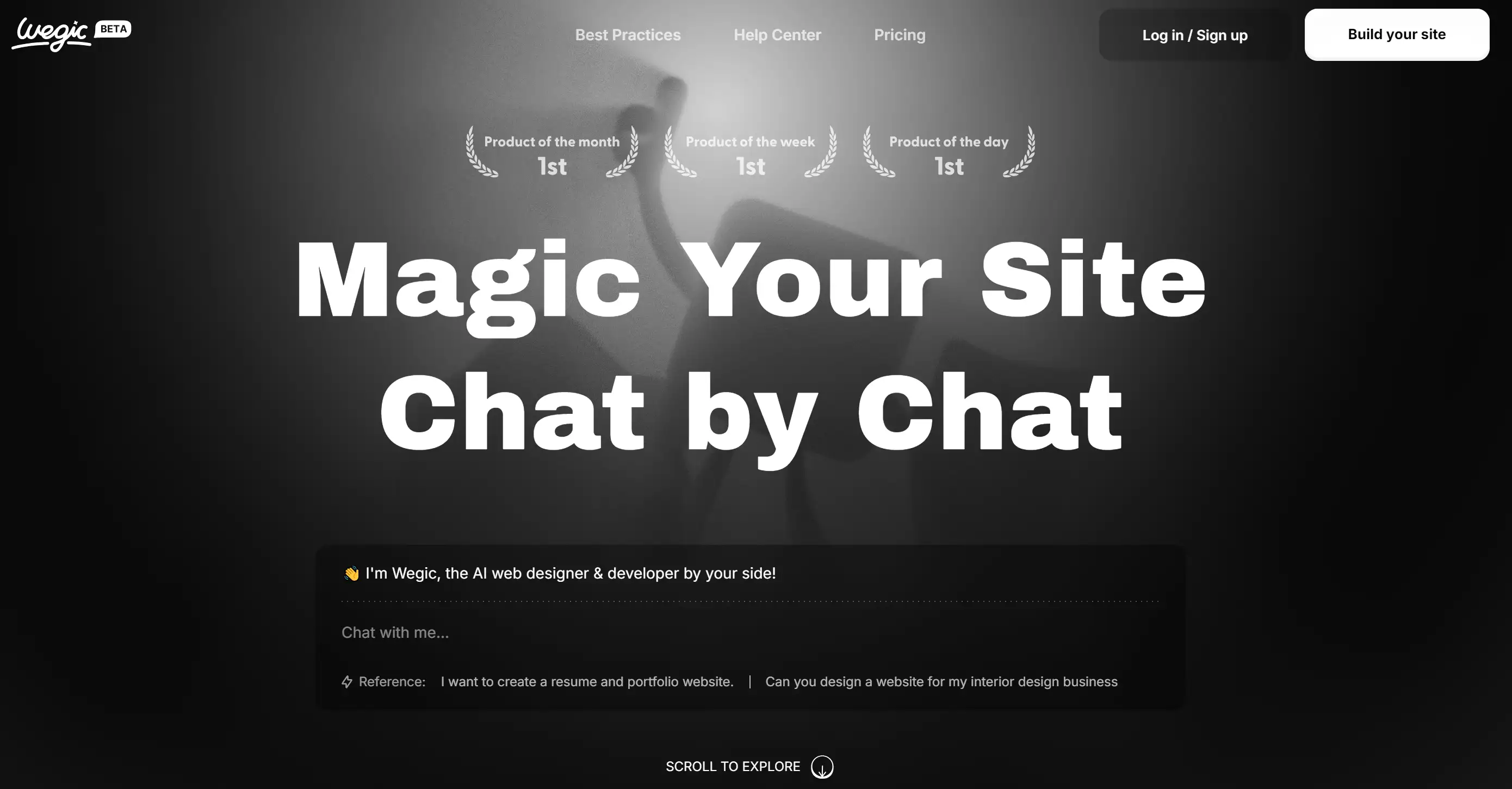
Wegic

白黒のウェブサイトがエレガントな魅力を放つWegicの世界へ。 このチャットベースのAIDIYウェブサイトビルダーは、深い黒の背景に鮮明な白のテキストをフィーチャーし、洗練されたモノクロのパレットを示しています。 このウェブサイトのデザイナーは、現代性を叫びながらプロフェッショナリズムをささやく方法を知っていたようだ! 洗練されたダークモードは、コンテンツへの集中を高め、気が散ることなくAI機能がスポットライトを浴びることを保証します。 Wegicのサイトは、"ベストプラクティス"、"ヘルプセンター"、"価格設定 "などのライトグレーのナビゲーションオプションが中央に配置されているため、公園を散歩するように簡単にナビゲートできます。 メイン・コンテンツの上には、"Product of the Month "や "Product of the Week "など、Wegicの栄誉を称える控えめなアイコンが並んでいる。 これらの薄いグレーの宝石が洗練されたタッチを加えている。 右側の目立つアクションボタンも忘れてはならない。"ログイン/サインアップ "と "サイト構築 "だ。 後者は白の太字で目立ち、飛び込んでウェブサイトの旅を始めるようにユーザーを誘います。 メイン見出しの「Magic Your Site Chat by Chat」は、大きく太い白文字で注目を集め、ランチタイムにお気に入りのフードトラックのサイレンのように無視できない明確なメッセージを伝えています!
主な特徴
- エレガントなモノクロデザインでモダンな美しさを演出
- ナビゲーションを一元化し、ユーザーエクスペリエンスを向上
- 目を引くアクションボタンで即座のエンゲージメントを促す
テイクアウェイ:下部のコールトゥアクションセクションは、ユーザーがスクロールしてさらに探索することを促し、ページともっと対話するよう誘導する。 黒と白のデザインはファッションでは特に効果的で、商品を紹介するためのハイコントラストな環境を提供する。
10Xハブ

白と黒を基調としたウェブサイトは、サイト上で1つのアクション(例えば10X Hubへのイベント登録)を起こしたい人のためのシンプルさのマスタークラスである。 例えば、10X Hubへのイベント登録などだ。まるでジャンプしているかのようにページから飛び出すコールトゥアクションを見ると、箱の中のジャックは彼らほど電撃的な深紅の色にはならないだろう。 このサイトは、適切な場所に色を散りばめることで、ミニマルなテーマを賑やかな体験へと明るくし、黒と白をキャンバスにすることを私たちに教えてくれました!主な特徴
- 目立つCTAのための大胆なアクセントカラー
- ユーザーのアクションを促進するフォーカスデザイン
- ユーザーエンゲージメントを高めるシンプルなレイアウト
要点:権威ある印象を与えたい企業には、黒地に白抜きテキストが効果的だが、読みやすさを重視するならテキストは最小限にとどめること。
普通

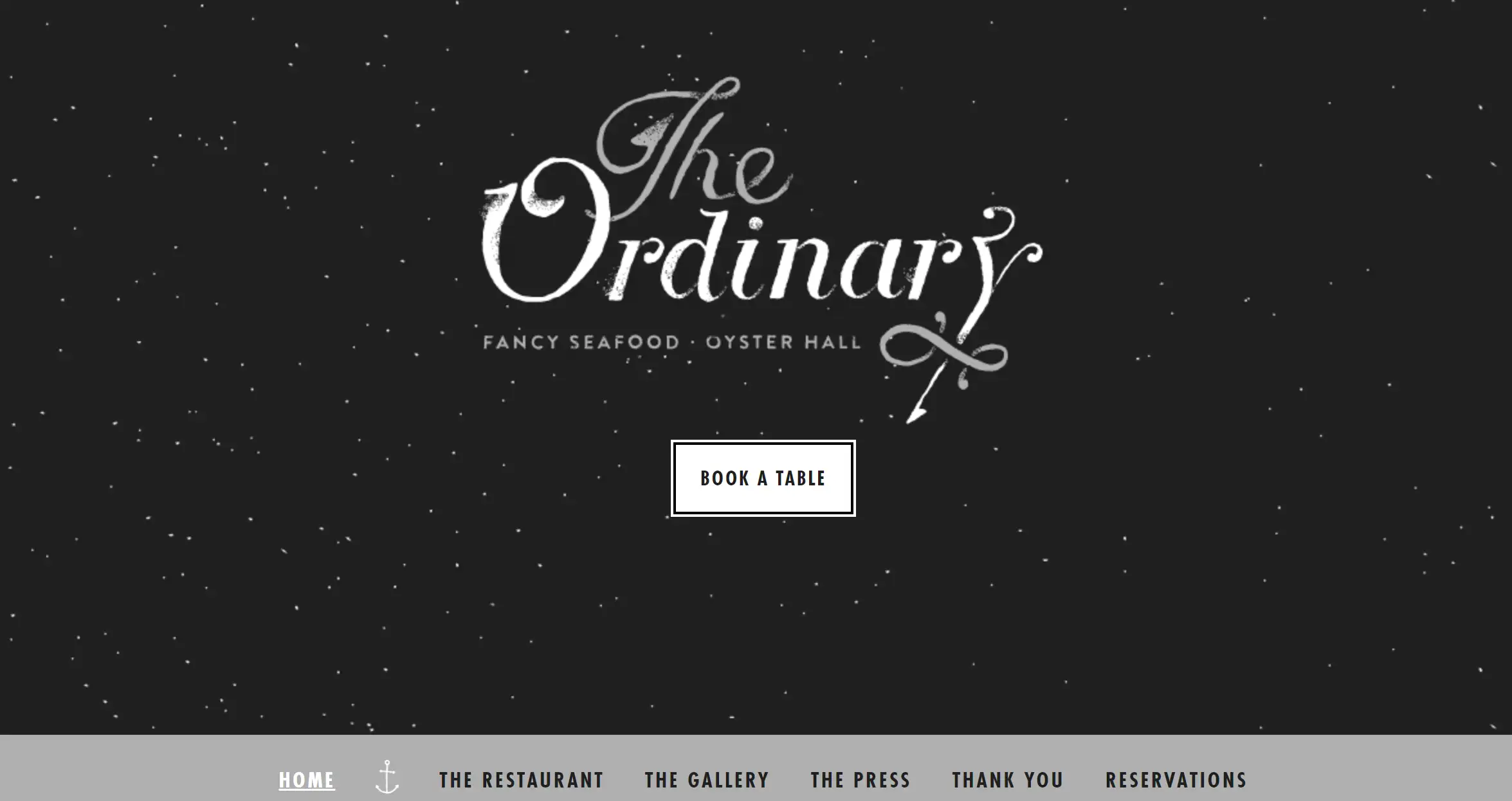
白黒のウェブサイトがロマンチックであってはいけないと誰が言っただろうか? The Ordinaryのサイトのアドレスは、気品と航海の喜びが融合した夢のようなもので、星が輝く夕暮れの船上(カモメはいない)のように魅惑的だ。 背景の黒がムードを盛り上げ、グレーがシーフードのテーマと呼応している。 ウンチは、お腹を空かせたお客さんに、何か食べられそうだと思わせる完璧な餌です。 主な特徴
- ロマンチックな雰囲気を醸し出すエレガントな黒背景
- 海をテーマにしたアイコンがシーフード体験を盛り上げる
- メニューを際立たせるミニマルなデザイン
要点:黒と白の背景を交互に使うことで、デザインに深みと探究心を加えることができる。
ゴールデンスイス

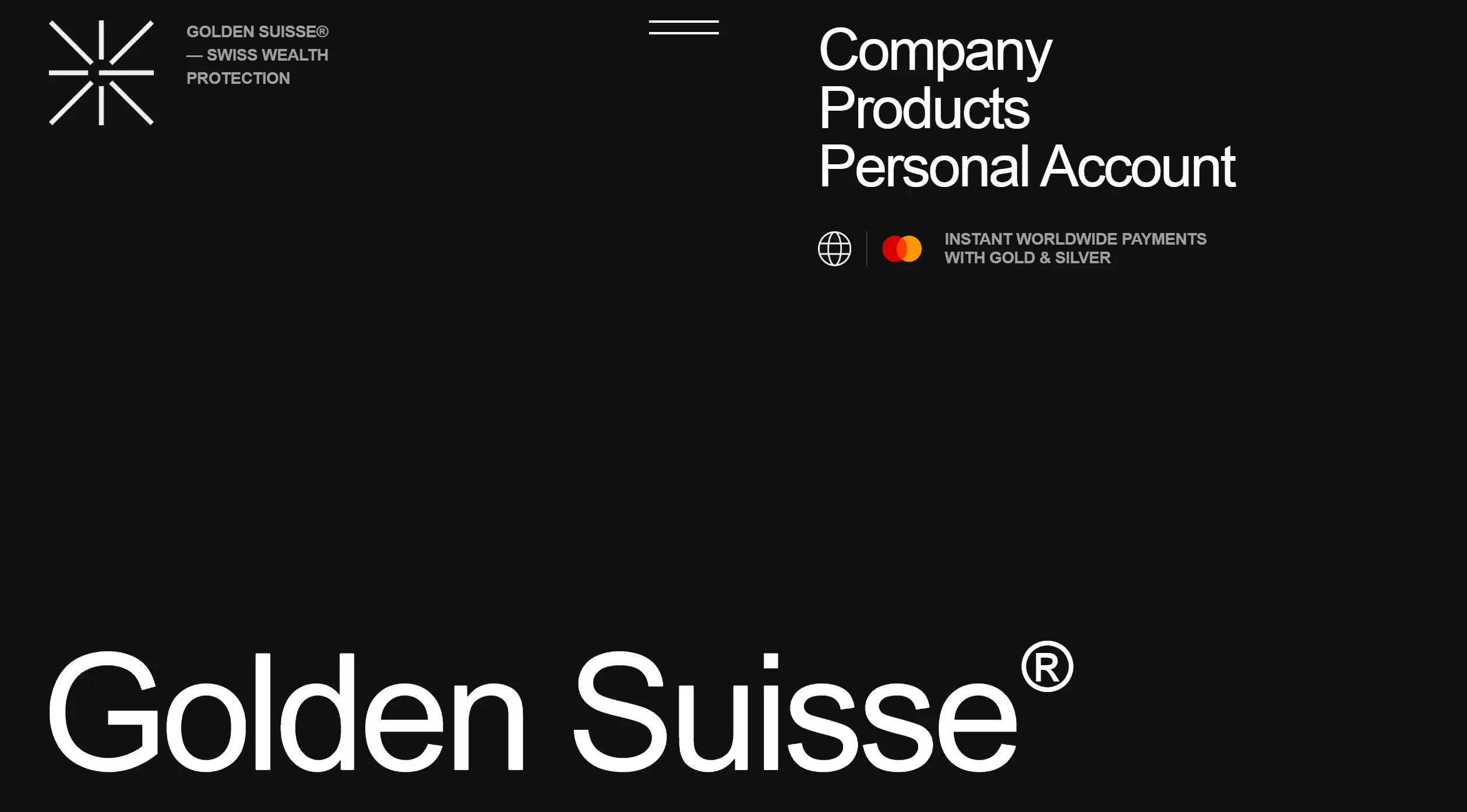
鮮やかな白と黒を基調としたGolden Suisseは、富とプライバシーの保護をテーマとしたエレガントなサイトだ。 ある意味、彼らのウェブサイトは私に高級感を与えてくれ、訪問したとたん、私はすでにVIPになったような気分になる。 ホームページの文字数はわずか100文字以下で、ネガティブ・スペースが多く、目に優しく、スキャンしやすい。 ごちゃごちゃしておらず、高級感にあふれています。主な特徴
- 高級感のある黒の背景
- 簡潔な内容で明瞭さと集中力を確保
- すっきりと見せるためにネガティブスペースを多くとる
要点:少ないことは多いこと。 モノクロのウェブサイトにおけるミニマリズムは、ユーザーに過度の負担をかけることなく、重要なポイントに注意を向けさせる。 AI機能は今やユーザーエクスペリエンス(UX)の最も重要な部分であり、ダークモードのテーマはコンテンツへの集中を助けます。
Eylon Malkevich

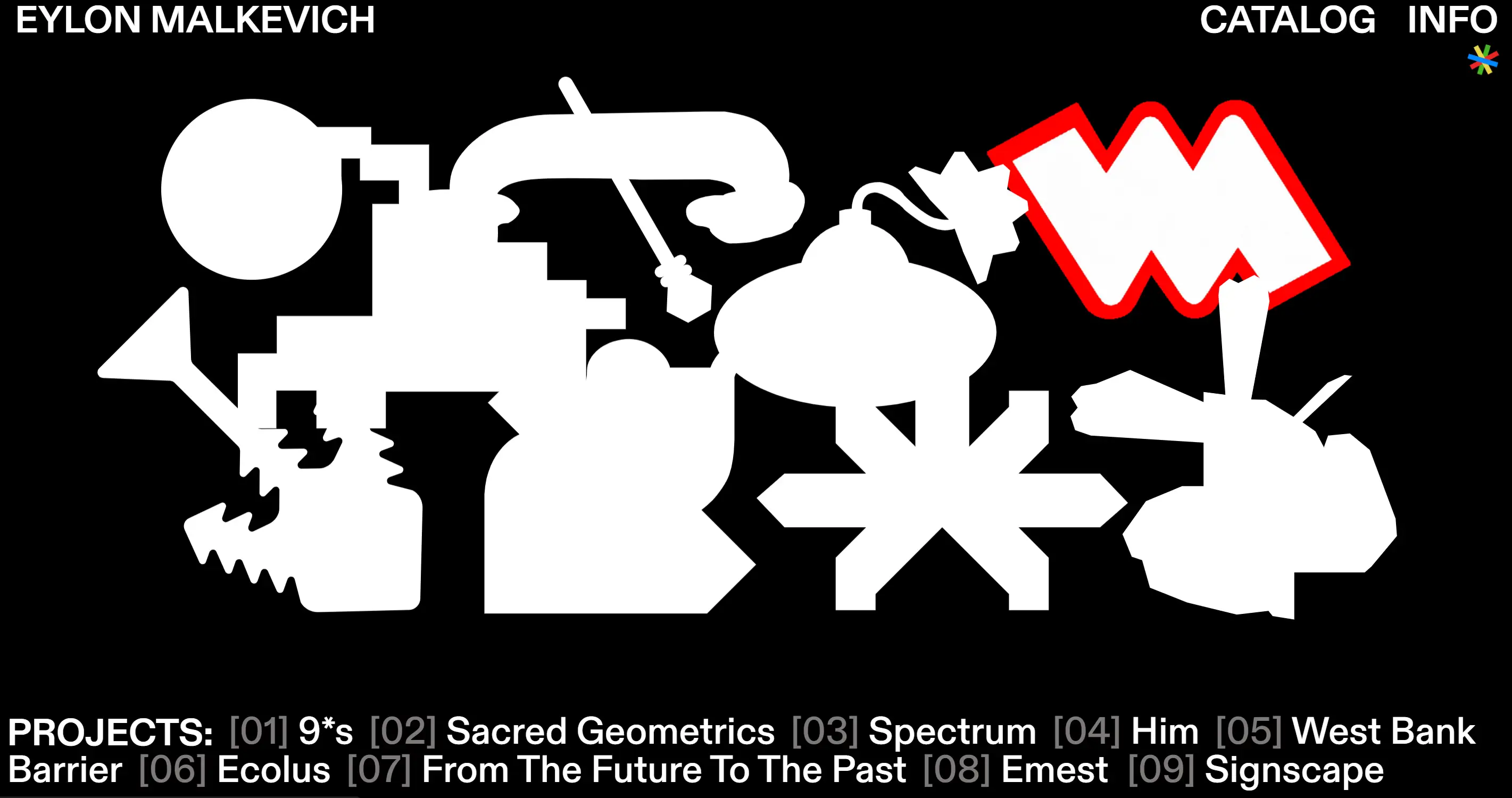
Eylon Malkevichは、モノクロのウェブサイトに遊び心を加え、常識を覆しました。 このクリエイティブなポートフォリオでは、白と黒のシンプルさと、子供の頃に見たアニメのようなカラフルなインタラクションが融合している。 90年代のどこかのような黒一色の背景に使われた白いテキストが、どこか場違いなクリエイティビティを感じさせます。主な特徴
- 楽しくカラフルなインタラクションが個性を演出
- ユニークなタッチのノスタルジックなデザイン要素
- 好奇心を刺激する豊富なネガティブスペース
要点:モノクロのウェブサイトでは、印象的な体験を生み出すために、大胆なタイポグラフィやアニメーションを恐れずに試してみよう。
ソルト&ペッパー

ソルト&ペッパーは、ソルト&ペッパーのような名前のレスポンシブ・ウェブサイト開発会社です。 高級レストランで、彼らはマスターシェフのように技術サポートとカスタムウェブサイトの機能に乗り、クライアントの成功のためだけに各要素を完璧にミックスします。 シンプルなものは美味しいということを証明する、無駄のないアプローチです。 主な特徴
- プロフェッショナリズムを反映した白と黒のクリーンなデザイン
- シームレスなユーザー体験のためのレスポンシブ・レイアウト
- テクニカルサポートとカスタム機能に注力
要点:家具のような業界では、モノクロのウェブサイトは作品のクリーンで正確な性質を反響させ、ポートフォリオの視覚的インパクトを高めることができます。
レプリカ

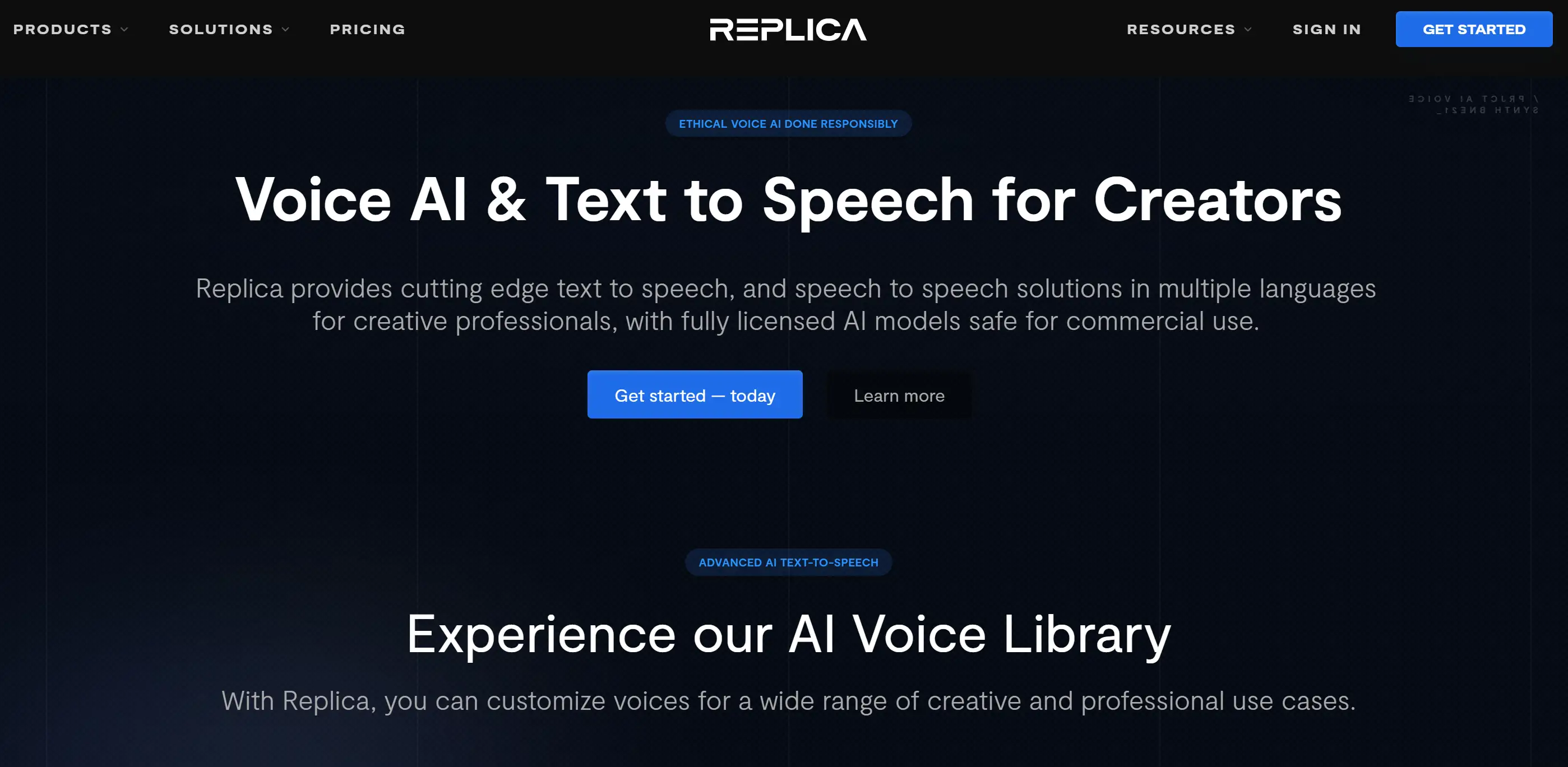
AI声優というと敷居が高く感じられるかもしれないが、Replica Studiosは白黒のウェブサイトでそれを一段下げている。 訪問者がその複雑さに圧倒されないように、単なる情報を提供している。 簡潔な説明とありがたいビデオ・デモという形でちょっとしたガイダンスを提供することで、有益で魅力的なパッケージングを実現するという、「less is more」哲学のようなものだ。 なぜAIはあなたの夕食も作ることができないのだろうかと疑問に思うことだろう。 主な特徴
- ナビゲーションが簡単なシンプルなデザイン
- 複雑なトピックを簡素化したビデオチュートリアル
- 白と黒の配色でわかりやすく
要点:白黒のウェブサイトは、技術やイノベーションのような複雑なテーマを、親しみやすく透明感のあるものに見せるのに役立つ。 暗い背景のテキストは、微妙な影の効果で深みとコントラストを与えている。
オト・ノーヴェ・スイス

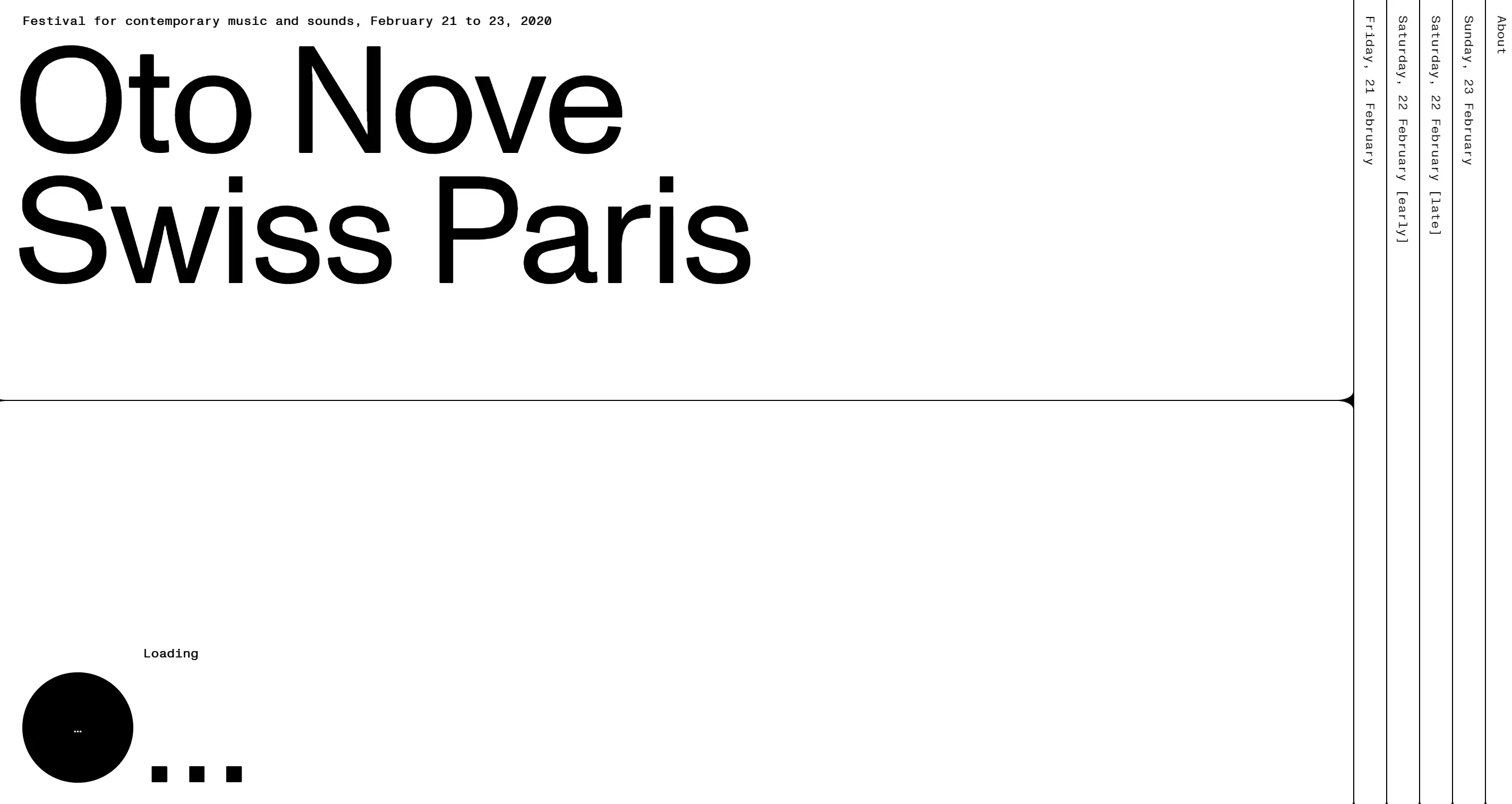
オト・ノーヴェ・スイスは、モノクロのウェブサイトが退屈なものではないことを証明している。 まるで練習を重ねたバレエのように動く、巧みに選ばれたタイポグラフィが眩しいミニマルなサイトをご覧あれ。 魅力的なナビゲーション・メニューと没入感のある曲の断片は、ブラウジングをとてもエキサイティングなものにし、ただそこに座っていることを忘れてしまいそうになる。 思わず席を立ってしまうかもしれません。 主な特徴
- 印象に残るミニマルなデザイン
- ユーザーエンゲージメントを高めるダイナミックなタイポグラフィ
- 没入感のあるオーディオスニペットがインタラクティブな要素を加える
要点:エンターテイメントブランドにとって、黒と白は印象的で大胆な映画のような雰囲気を作り出し、注目を集めます。
よくある質問 白黒ウェブサイトのすべて
白黒のホームページデザインは良いUIなのか?
Webサイトのデザインに白と黒の白と黒の強いUIは多くの人が使うものです。 これこそがウェブデザインの真髄だ。 明るい白に黒文字は読みやすいだけでなく、目もリラックスさせ、ユーザーが自然にコンテンツを楽しむことができます。 私たちが使っている配色は、ブログやニュースプラットフォームなど、主にコンテンツを扱うウェブサイトに最適です。 白地に黒のテキストは、どのデバイスでもナビゲートしやすい。 それは機能し、正当な理由があって実装されている。 シンプルだと言う人もいるだろうが、それはうまく機能している。 ユーザーは到着を察知し、快適なサイトであれば、あなたのサイトの周りをウロウロする傾向がある。
この色の組み合わせをそのまま使いながら、サイトをより識別しやすくするために、さまざまなフォントの種類やフォントの配置で遊んでみることを検討してみてはいかがでしょうか。 タイポグラフィでオリジナリティを出すと、いつもの白黒サイトが面白くスタイリッシュな見せ場に変わります。
ウェブサイトは白か黒か?
この質問に対する答えは非常に価値がある! 目指すフィーリングがソリューションに大きく影響するからだ。 滑らかで上品な美的感覚を実現するためには、黒を基調としたオンラインデザインが強く支持される。 黒には強い権威が感じられ、鮮やかなグラフィックや少ないテキストと組み合わせることでウェブサイトのイメージが高まります。
対照的に、真っ白なサイトはミニマリズムとシンプルさを表現します。 クリアで魅力的なレイアウトをお望みの方にぴったりです。 白を基調としたすっきりとしたデザインは、eコマースサイトや個人のポートフォリオに最適です。
黒と白を組み合わせることで、素晴らしいコンビネーションが生まれます。 多くのデザイナーは、ダイナミックで魅力的なモノクロのウェブサイトを作成するために、これらの色合いの組み合わせを選択し、幅広いオーディエンスにアピールしています。 パンチを加えたいですか? ボタンやプロモリンクのような重要な部分に注意を引くために、対照的な色合いを使いましょう。 完璧なプロポーションが重要です。あなたのブランドに合ったデザインを試してみてください。
モノクロのウェブサイトを良く見せるには?
多くの人は、モノクロのウェブサイトを作るには、デザインをダサく、センスのないものにしなければならないと考えている。 この考えは間違っている。 視覚的な構成要素を高めることこそが、本当の意味なのだ。 デザインに使用できる色相が2色しかないため、あらゆる決断がより重要になる。 躍動感あふれるデザインというノイズの中から抜け出さなければならないのですから、あなたの創造性をユニークな方法で反映させなければなりません。
モノクロサイトを差別化するために、パワフルなフォントを強調しましょう。 ウェブサイト用のサンセリフフォントは、ワントーンのデザインをサポートします。 セクションのタイトルには大胆でスタイリッシュなフォントを、本文にはすっきりとしたフォントを。 書体を組み合わせることで、基本的なスキームをより豊かに、魅力的にすることができる。
スペースをどの程度取り入れるかに注意すること。 細部に独自のアイデンティティを持たせましょう。 こうすることでエレガントさが増し、ユーザーがサイトの重要な要素に集中できるようになります。 覚えておいてください: 単色であっても、ウェブサイトはあまり乱雑に見えません。
最後に、視覚的な工夫をしてみましょう。 適度なアニメーションやホバー効果を加えることで、白黒のウェブサイトを生き生きとした魅力的な空間に変えることができます。 極端な演出はせず、シンプルなデザインに活力を与えることができます。
白黒のウェブサイトに合う色とは?
白黒のウェブサイトはそれだけでも魅力的ですが、差し色を加えることでデザイン全体を格上げすることができます。 ゴールドや鮮やかなブルーなどの大胆な色を使うことで、ノーコードのウェブサイトの重要な機能を強調することができます。
すでに完璧な料理に磨きをかけるようなものだと考えてください。 いくつかの色を注意深く使うことで、訪問者を誘導し、特定の要素を強調することができます。 洗練されたモノクロのウェブページに鮮やかな黄色の「お問い合わせ」ボタンを使えば、瞬時に注目を集め、ユーザーをまっすぐそこへと導くことができる。
アクセントカラーの選択は、あなたが映し出したいムードや悲しみに大きく左右されます。 赤は緊急性や激しさを、青は信頼性を象徴することが多い。 適度な距離を保つことを忘れずに。 ウェブサイトをさりげなく目立たせるには、黒と白を基調とし、アクセントとなる色合いがそれを照らすようにします。
黒と白を基本的な形だけでなく、ちょっとしたカラーパレットの選択と組み合わせることで、あなたのサイトは魅力的で効率的なウェブサイトに変身します。 黒と白のウェブデザインには、スタイルを犠牲にすることなくパーソナライズする選択肢が存在します。
虹を捨てる準備はできましたか? 白と黒で大胆に行こう!
これらの見事な例をご覧になり、その利点についてお分かりいただけたなら、色の圧倒的な混沌に別れを告げ、白黒サイトの大胆で時代を超越した魅力を受け入れる準備はできていますか? 多くの人にとっては圧倒されるかもしれませんが、私はあなたのサイトが平坦に見えたり、インスピレーションに欠けたりする可能性を心配しています。 デザインに適した要素を取り入れることで、ウェブサイトに物足りなさを感じさせません。 白と黒を基調としたウェブサイトは、あなたのブランドを効果的に高め、訪問者に洗練された感覚を与えます。
もし、最初の一歩が踏み出せなかったり、適切なバランスを見つけられなかったりしたら、遠慮なく行動を起こしてください。 一人ですべてを解決する必要はありません。 白黒の理想的なサイトを無理なく、不安なく実現するために、WegicはAIを搭載したウェブビルダーをご用意しました。 プロの手によるデザインのようなウェブサイトを、何度もやりとりすることなく視覚化することができます。 Wegicにお手伝いさせていただき、あなたの思い描く独創的で大胆なデザインにステップアップしてみませんか?
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!