10 schöne moderne Schwarz-Weiß-Website-Beispiele
Entdecken Sie mit unserem Leitfaden die zeitlose Eleganz und den modernen Reiz von Schwarz-Weiß-Websites. Entdecken Sie 10 atemberaubende Beispiele, erfahren Sie, wie Sie Ihre Website von anderen abheben können, und finden Sie Antworten auf Ihre häufigsten Fragen.

Haben Sie sich schon einmal eine Website angesehen und waren von ihrer Klarheit und Anmut tief beeindruckt? Das ist die Kraft von schwarz-weißen Websites. Den richtigen Weg zu finden, um eine schöne , ästhetische Website zu gestalten, ohne grelle Farben zu verwenden, kann für viele Menschen eine Herausforderung sein. Oft funktioniert Einfachheit gut, und eine kunstvoll gestaltete schwarz-weiße Website veranschaulicht dies.

Die Phrase "Black White Website" auf schwarzem und weißem Hintergrund
Ich habe verstanden. Sie möchten, dass Ihre Website einzigartig und stilvoll ist, aber ohne unnötigen Schnickschnack. Eine schlichte, schwarz-weiße Website ist von großer Bedeutung. Dieses traditionelle Design ermöglicht es Ihnen, wichtige Aspekte des Inhalts hervorzuheben. Diese Botschaft macht einen starken Eindruck durch Anmut und zeitlose Qualität, während sie gleichzeitig einen neuen Stil aufgreift. Und mit der richtigen Balance können schwarz-weiße Websites das Nutzererlebnis verbessern und die besten Seiten Ihrer Marke hervorheben. Bleiben Sie dran, um zu verstehen, wie diese wichtige Designentscheidung Ihren Interessen dienen kann!
Was können schwarz-weiße Websites Ihnen bringen?
Lassen Sie uns darüber sprechen, was schwarz-weiße Websites zu bieten haben. In erster Linie können sie einen starken Kontrast bieten. Denken Sie darüber nach: Schwarz und Weiß unterscheiden sich in der Farbe mehr als jedes andere Paar. Dieser deutliche Unterschied verstärkt die Lesbarkeit von Bildern und Text auf der Seite, indem er sie hervorhebt und visuell ansprechend macht. Eine einfache schwarz-weiße Website ermöglicht es Ihnen, Ihre Angebote kraftvoll und stilvoll zu präsentieren.
Manchmal wirken Websites so, als ob sie nach Perfektion streben würden. Wenn es viele Farben und Unterbrechungen gibt, kann Ihre Botschaft verloren gehen. Aber schwarz-weiße Websites entfernen all dieses Durcheinander und lassen nur das Wesentliche zurück. Mit dieser geradlinigen Farbpalette können Sie Ihre Absichten klarer und ohne Unübersichtlichkeit zum Ausdruck bringen. Ihr Inhalt erhält einen geradlinigen, einfachen Hintergrund, der ihn wirklich zur Geltung bringt.
Ein weiterer Pluspunkt? Sie sind zeitlos. Während auffällige Farbtrends kommen und gehen (erinnern Sie sich an die Zeit, als Neon in Mode war?), bleiben schwarz-weiße Websites ein Klassiker. Sie strahlen Raffinesse und Attraktivität aus und eignen sich für Unternehmen, die sich eine moderne, aber nachdrückliche Professionalität wünschen. Der Verzicht auf Farbe schränkt die Kreativität nicht ein, sondern regt im Gegenteil dazu an, das Layout und die Gestaltungselemente fantasievoller einzusetzen.
Schlichtheit sollte nicht mit Langweiligkeit verwechselt werden. Die Verwendung von zwei Farben in Ihrem Design ist kein Garant für eine langweilige Website. Im Gegenteil, mit den richtigen Schriften und der richtigen Anordnung sorgen schwarz-weiße Designs für ein lebendiges Erscheinungsbild. Mit einem stilvollen Geschäftsauftritt oder einem modernen, trendigen Look kann Schwarz-Weiß die nötige Abwechslung schaffen. Wenn Sie etwas mehr Pep wünschen, können Sie eine leuchtende Akzentfarbe einsetzen.
Stellen Sie sich einen Moment lang vor, Schwarz und Weiß könnten sich unterhalten; sie könnten einfach sagen: "Wir haben Generationen überdauert und sind aufgrund unserer Beständigkeit weiterhin relevant. Und sie hätten Recht! Ganz gleich, ob Sie ein Portfolio, eine E-Commerce-Website oder einen Blog entwerfen, schwarz-weiße Websites lassen Ihre Inhalte kühn, raffiniert und zeitlos erscheinen - und das alles, ohne sich zu sehr anzustrengen.
Wenn Sie es leid sind, darüber zu rätseln, welche Blautöne zum Ton Ihrer Marke passen, kann es sinnvoll sein, die Einfachheit mit Schwarz und Weiß zu wählen. Es bietet ein einzigartiges Erscheinungsbild, das sehr beliebt ist.
10 schöne moderne Schwarz-Weiß-Webseitenbeispiele
Lassen Sie uns in einige Beispiele aus der Praxis eintauchen, die zeigen, wie Unternehmen und Designer die Kunst der schwarz-weißen Websites gemeistert haben. Dieses Farbschema ist so vielseitig und leistungsstark, wenn es für jede Website verwendet wird.
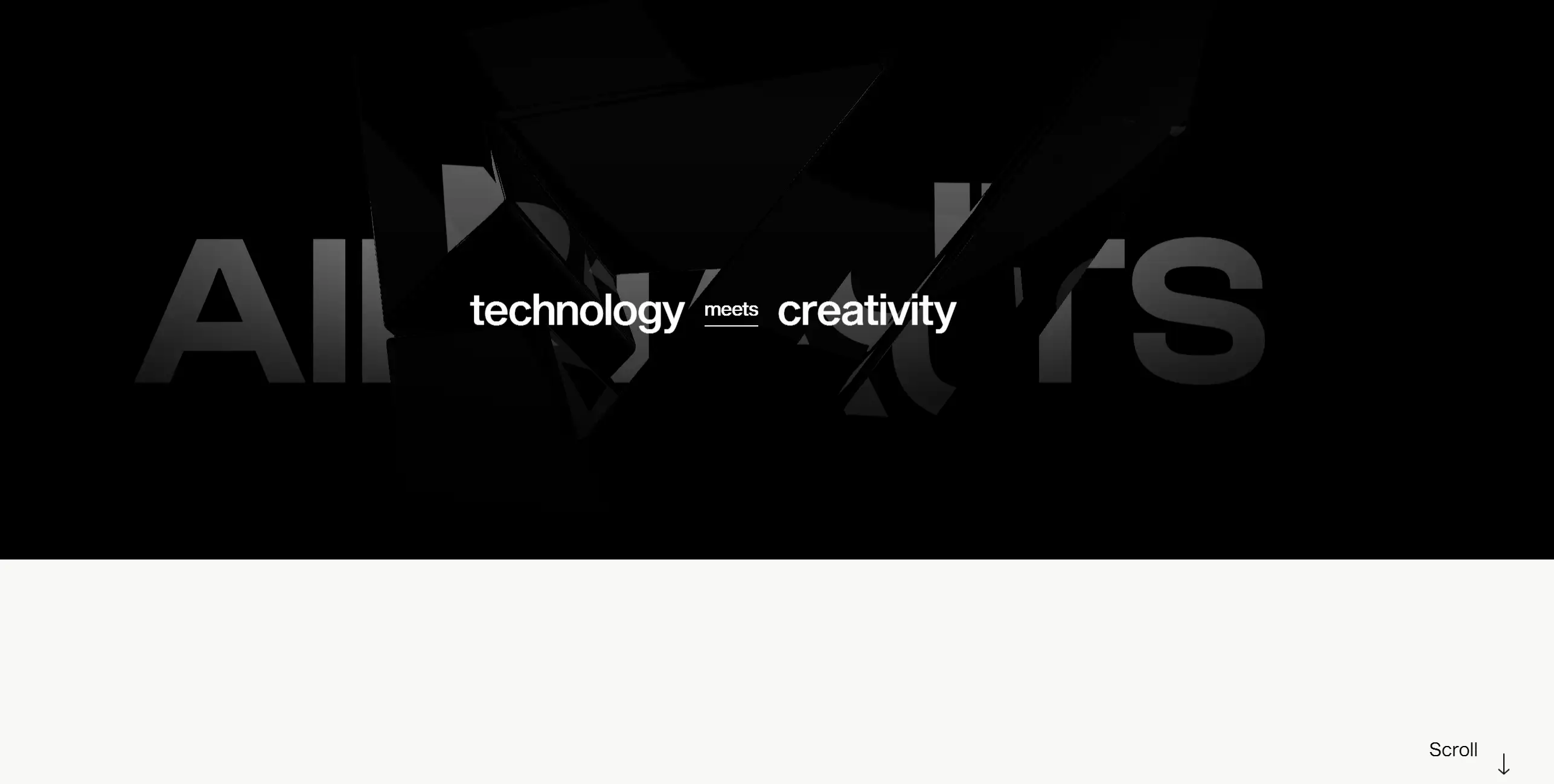
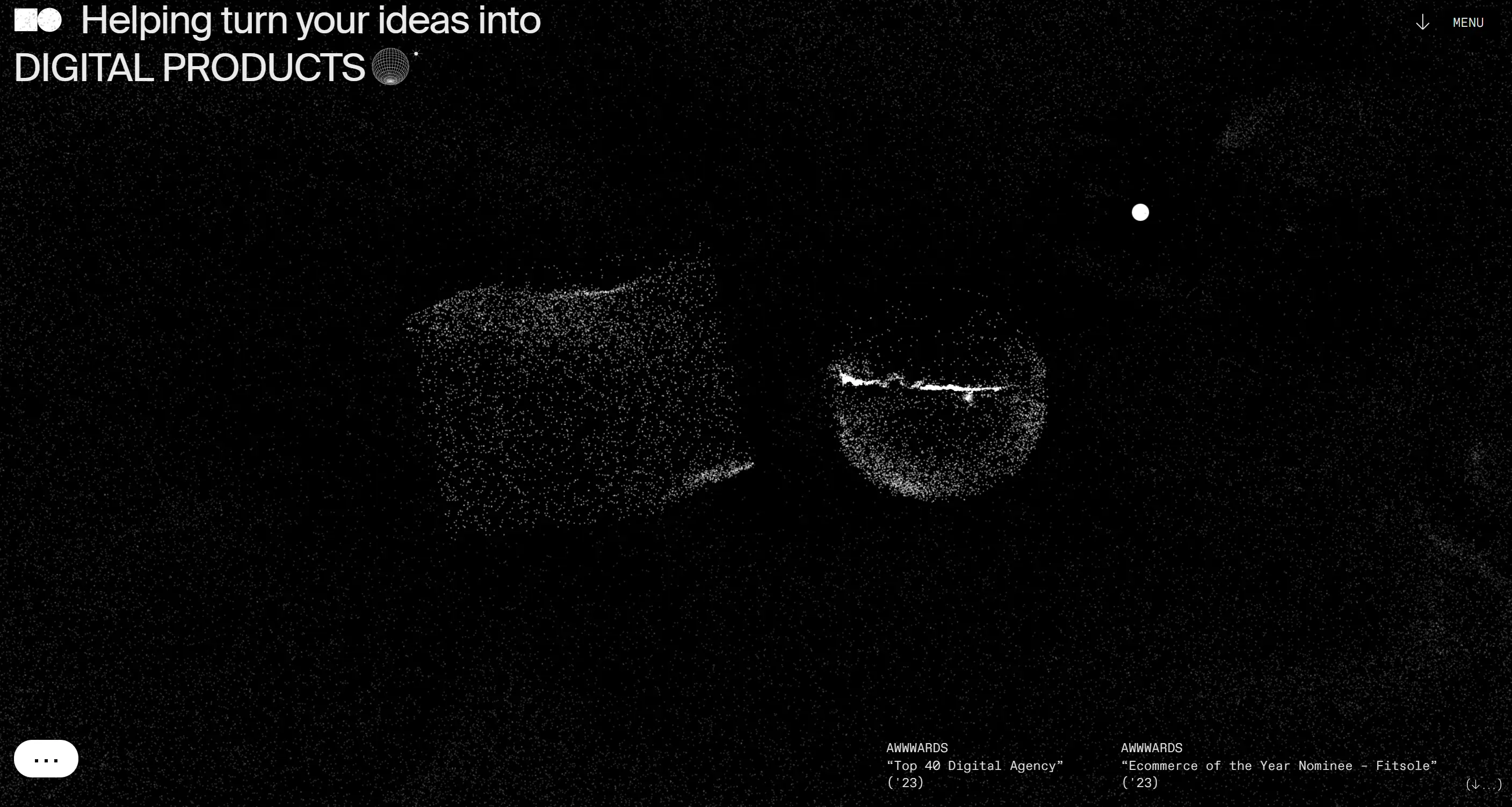
Airnauts

Wenn es um die Gestaltung von Schwarz-Weiß-Websites geht, ist Airnauts ein Kraftpaket, das schlankes Design mit modernster Technologie verbindet. Die Website von Airnauts ist in einen beeindruckenden schwarzen Hintergrund gehüllt und besticht durch ihre Professionalität. Diagonale Elemente werden geschickt eingesetzt, um den Benutzer auf die Seite zu locken, ohne dass er überhaupt weiß, was los ist. Es ist wie eine Achterbahnfahrt, nur für Ihre Augen!Hauptmerkmale:
- Auffälliger schwarzer Hintergrund für maximale Wirkung
- Dynamische diagonale Elemente für eine ansprechende Navigation
- Responsive Design sorgt für ein nahtloses Erlebnis
Fazit: Verwenden Sie schwarze Hintergründe, um Bilder hervorzuheben, aber halten Sie sie mit minimalem Text im Gleichgewicht, um den Besucher nicht zu überwältigen.
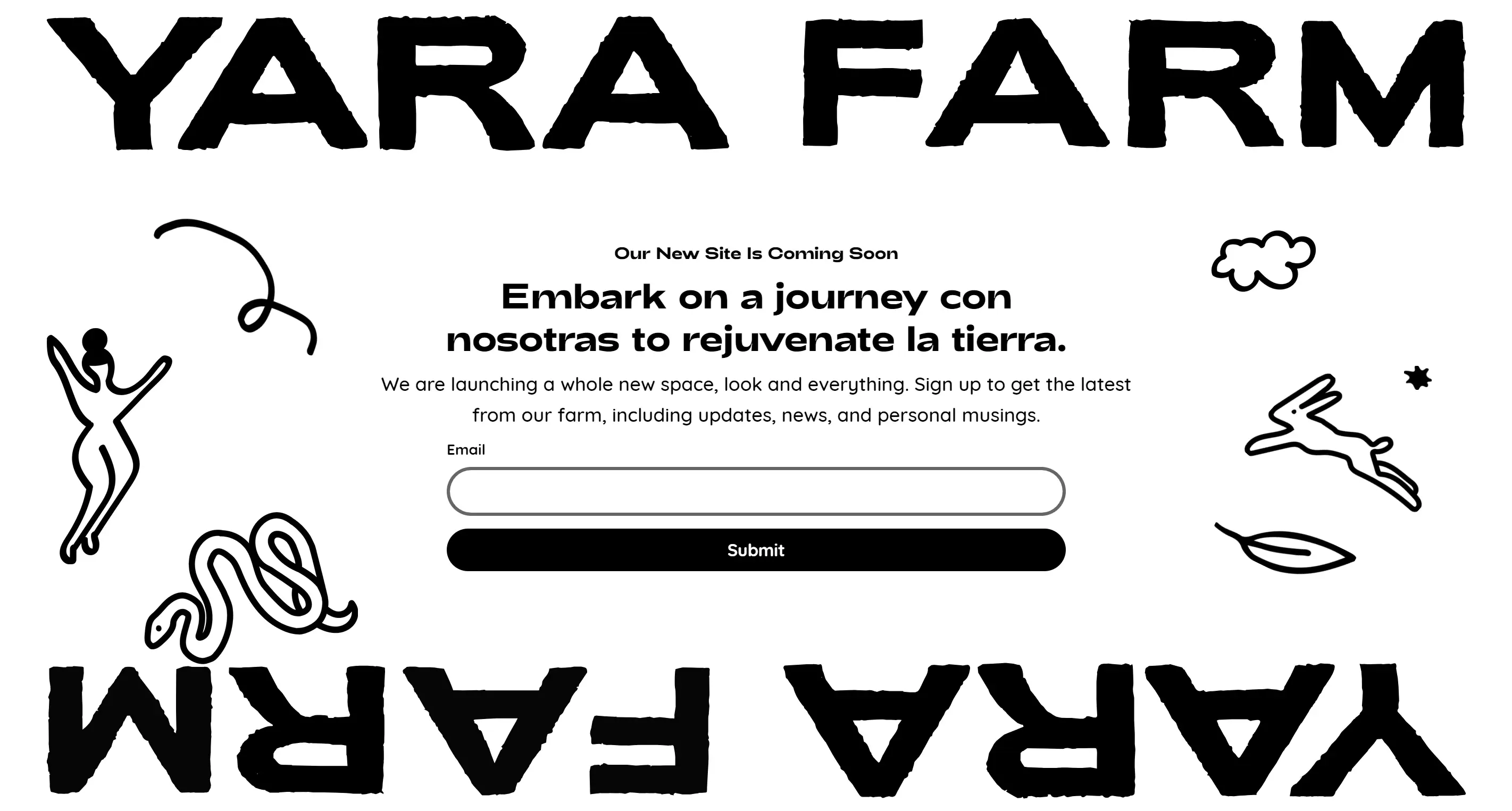
Yara-Farm

Wenn Sie sich noch in der Vorbereitungsphase für Ihre große Markteinführung befinden, kann eine "Coming Soon"-Seite viel bewirken; nehmen Sie zum Beispiel die schwarz-weiße Website von Yara Farm. Ihr minimalistisches Design ist einfach genug, um Vorfreude zu wecken und gleichzeitig E-Mails über einen einfachen Newsletter-CTA zu verlocken. Apropos neongrüner Akzent: Dies ist eine Überraschungsparty für Ihre Augen, und vergessen wir das nicht. Wer hätte gedacht, dass schwarz-weiße Websites so verspielt sein können?Hauptmerkmale:
- Sauberes schwarz-weißes Design für einen eleganten Look
- Effektive Newsletter-CTA für wachsende Kontakte
- Auffälliger Neon-Akzent für eine lustige Überraschung
Fazit: Weiße Hintergründe in schwarz-weißen Websites bieten ein klares, sauberes Erscheinungsbild, das besonders bei Online-Marken gut zur Geltung kommt.
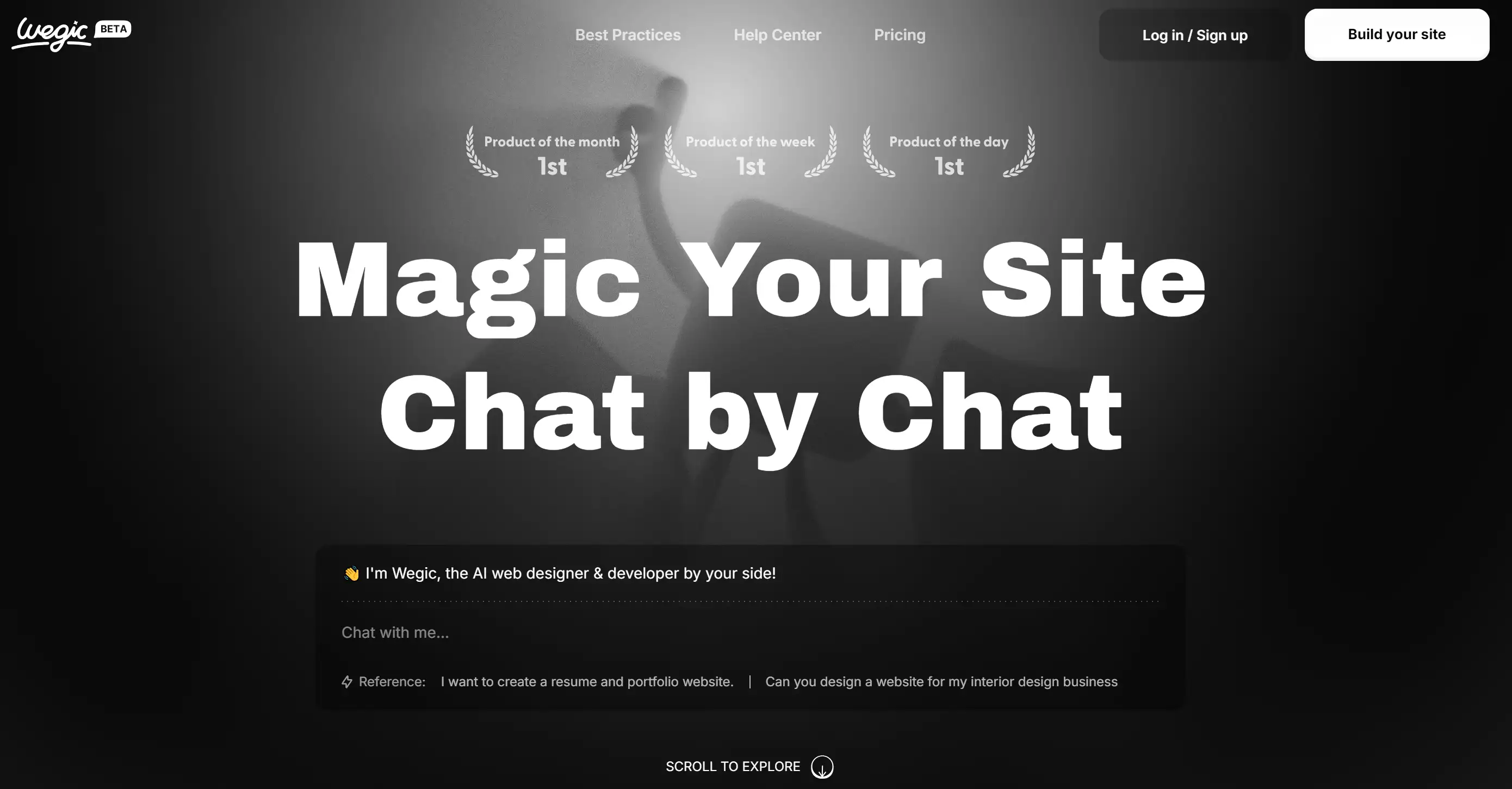
Wegic

Treten Sie ein in die Welt von Wegic, in der schwarz-weiße Websites einen eleganten Charme versprühen. Dieser Chat-basierte KI-DIY-Website-Builder präsentiert sich in einer raffinierten monochromen Farbpalette mit klarem weißen Text auf tiefschwarzem Hintergrund. Es scheint, als wüsste der Designer der Website genau, wie man Professionalität flüstert und gleichzeitig Modernität ausstrahlt! Der elegante dunkle Modus fördert die Konzentration auf den Inhalt und stellt sicher, dass die KI-Funktionalität ohne Ablenkung im Mittelpunkt steht. Die Navigation auf der Wegic-Website ist dank der zentral angeordneten hellgrauen Navigationsoptionen, darunter "Best Practices", "Help Center" und "Preise", so mühelos wie ein Spaziergang im Park. Über dem Hauptinhalt befindet sich eine Reihe dezenter Symbole, die die Auszeichnungen von Wegic würdigen, darunter "Produkt des Monats" und "Produkt der Woche". Diese hellgrauen Edelsteine verleihen einen Hauch von Raffinesse. Nicht zu vergessen sind die auffälligen Aktionsschaltflächen auf der rechten Seite: "Anmelden / Registrieren" und "Website erstellen". Letztere hebt sich in fettgedrucktem Weiß ab und lädt die Nutzer ein, einzutauchen und mit ihrer Website zu beginnen. Die Hauptüberschrift "Magic Your Site Chat by Chat" zieht mit ihrem großen, fettgedruckten weißen Text die Aufmerksamkeit auf sich und vermittelt eine klare Botschaft, die man nicht ignorieren kann - wie der Sirenengesang Ihres Lieblings-Imbisswagens zur Mittagszeit!
Hauptmerkmale:
- Elegantes monochromes Design für eine moderne Ästhetik
- Zentralisierte Navigation für mühelose Benutzererfahrung
- Auffällige Aktionsschaltflächen, die zum sofortigen Engagement anregen
Fazit: Der Call-to-Action-Bereich am unteren Rand regt die Nutzer zum Scrollen und Weiterforschen an und führt sie zu mehr Interaktion auf der Seite. Das Schwarz-Weiß-Design eignet sich besonders gut für die Modebranche und bietet einen kontrastreichen Rahmen für die Präsentation von Produkten.
10X Hub

Die schwarz-weiße Website von 10X Hub ist ein Meisterwerk der Einfachheit für alle, die nur eine einzige Aktion auf ihrer Website durchführen wollen, z. B. die Anmeldung zu einer Veranstaltung mit 10X Hub. Die Website von 10X Hub ist ein Meisterwerk der Schlichtheit für alle, die nur eine einzige Aktion anregen wollen, z. B. die Anmeldung zu einer Veranstaltung. Diese Website hat uns gezeigt, dass ein Farbtupfer an der richtigen Stelle ein minimalistisches Thema in ein lebhaftes Erlebnis verwandeln kann, und das mit Schwarz und Weiß als Leinwand!Hauptmerkmale:
- Kräftige Akzentfarbe für auffällige CTAs
- Fokussiertes Design zur Förderung von Benutzeraktionen
- Einfaches Layout zur Förderung der Nutzeraktivität
Fazit: Schwarze Hintergründe mit weißem Text eignen sich gut für Unternehmen, die seriös erscheinen wollen, aber den Text zur besseren Lesbarkeit minimal halten.
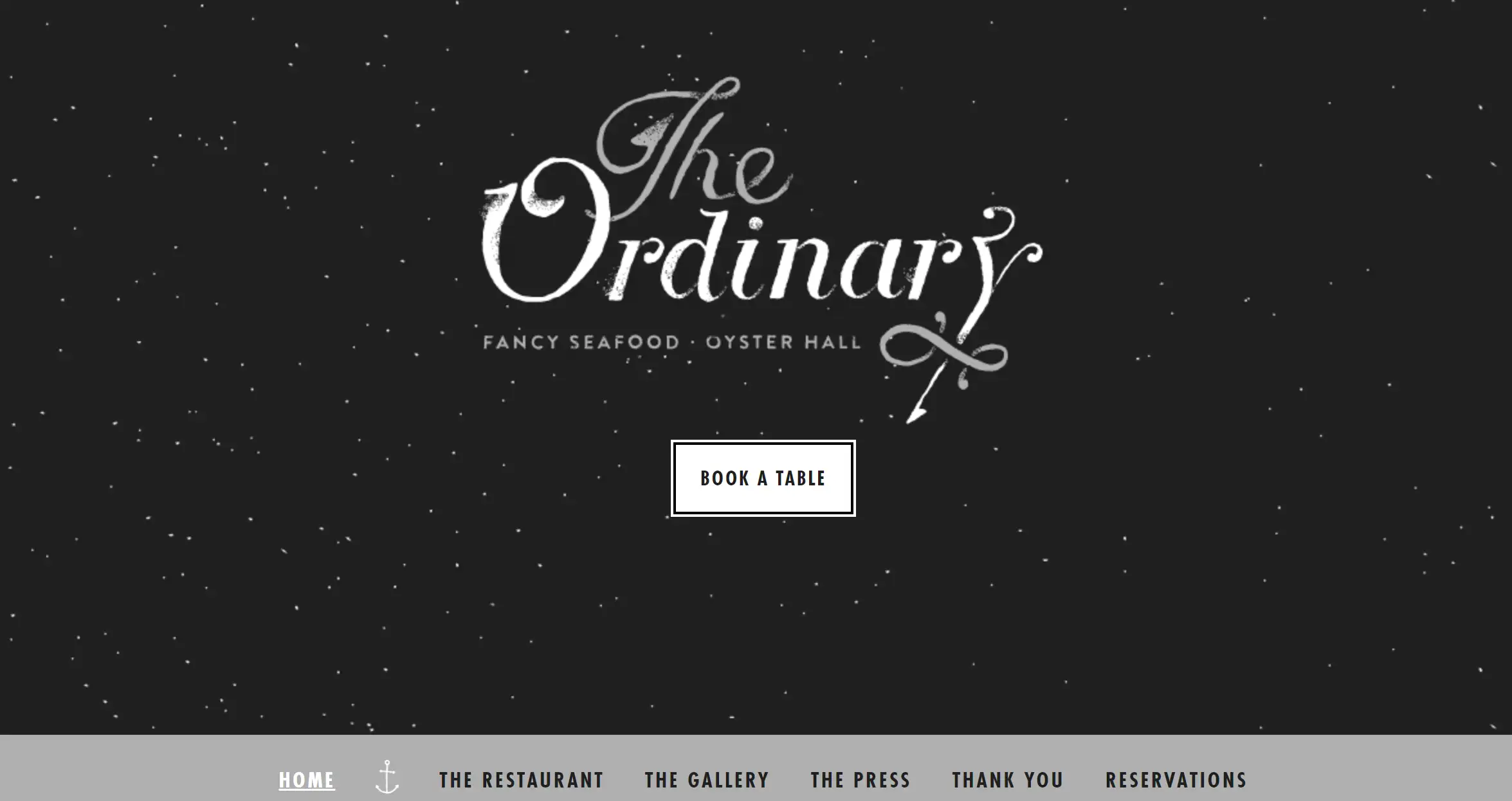
Das Gewöhnliche

Wer sagt, dass schwarz-weiße Websites nicht romantisch sein können? Die Adresse der Website von The Ordinary ist eine verträumte Mischung aus Klasse und nautischer Lebensfreude, bezaubernd wie ein sternenklarer Abend an Bord (ohne Seemöwen). Der schwarze Hintergrund gibt die Stimmung vor, und das Grau unterstreicht das Thema Meeresfrüchte. Poop ist der perfekte Köder, um hungrige Gäste zu überzeugen, dass sie etwas für ihre Mahlzeit bekommen werden.Hauptmerkmale:
- Eleganter schwarzer Hintergrund für ein romantisches Gefühl
- Symbole mit maritimen Motiven verstärken das Meeresfrüchte-Erlebnis
- Minimalistisches Design, das die Speisekarte hervorhebt
Fazit: Der Wechsel zwischen schwarzen und weißen Hintergründen kann Ihrem Design Tiefe und Neugierde verleihen.
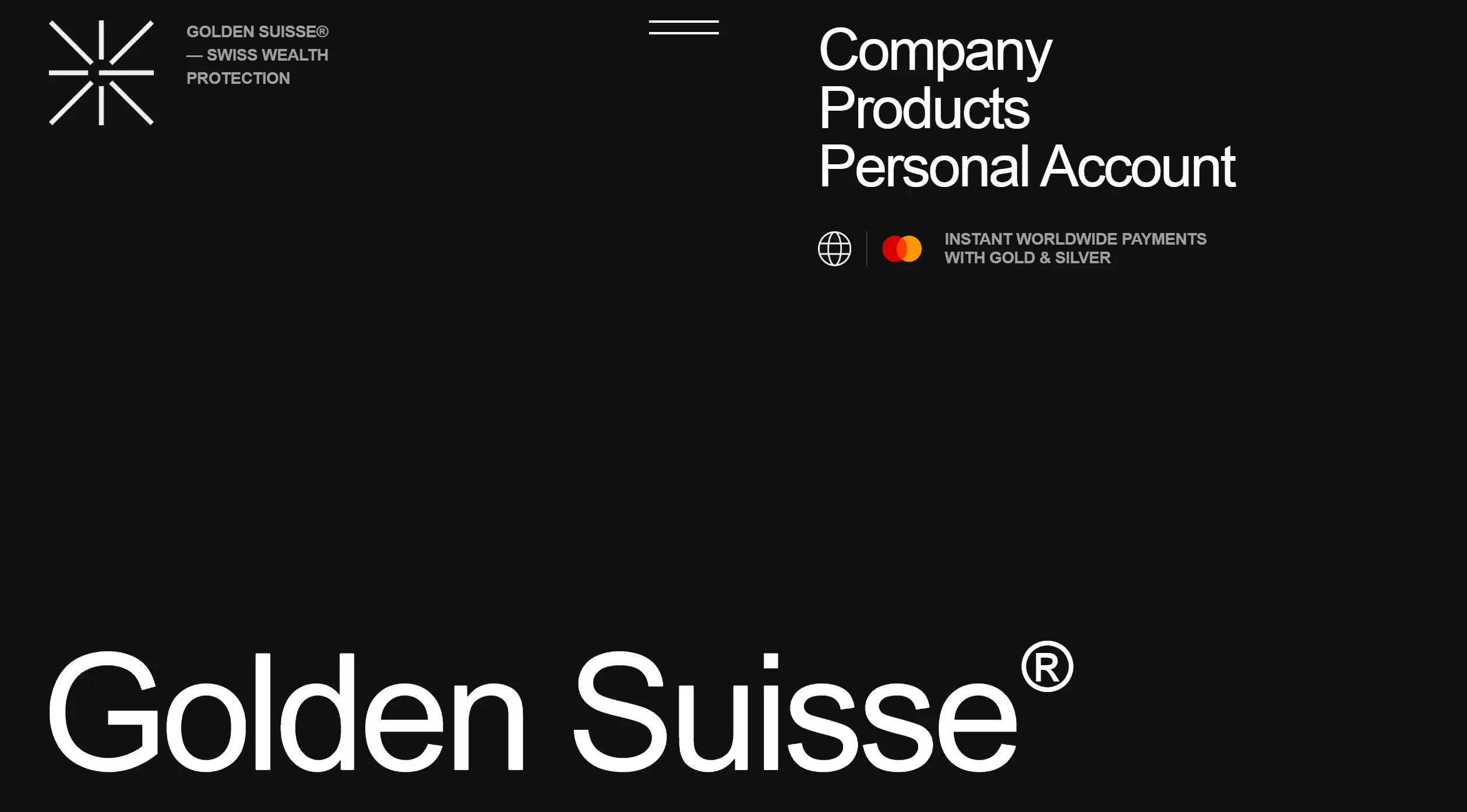
Goldene Schweiz

In brillantem Schwarz und Weiß verwendet Golden Suisse ein elegantes Thema für eine Website, bei der sich alles um den Schutz Ihres Reichtums und Ihrer Privatsphäre dreht. In gewisser Weise gibt mir ihre Website ein exklusives Gefühl, sobald ich sie besuche, fühle ich mich bereits wie ein VIP. Die Homepage besteht aus weniger als 100 Wörtern und bietet viel Negativraum, was sie übersichtlich und leicht zu überfliegen macht. Es ist wie eine Luxus-Boutique für Ihre digitalen Bedürfnisse; kein Durcheinander und alles Klasse!Hauptmerkmale:
- Luxuriöser schwarzer Hintergrund für ein erstklassiges Gefühl
- Prägnanter Inhalt für Klarheit und Fokus
- Viel negativer Raum für ein sauberes Aussehen
Fazit: Weniger ist mehr. Minimalismus in schwarz-weißen Websites lenkt die Aufmerksamkeit auf wichtige Punkte, ohne den Nutzer zu überfordern. Die KI-Funktionalität ist heute der wichtigste Teil der Benutzererfahrung(UX), und das Thema des dunklen Modus hilft, sich auf den Inhalt zu konzentrieren.
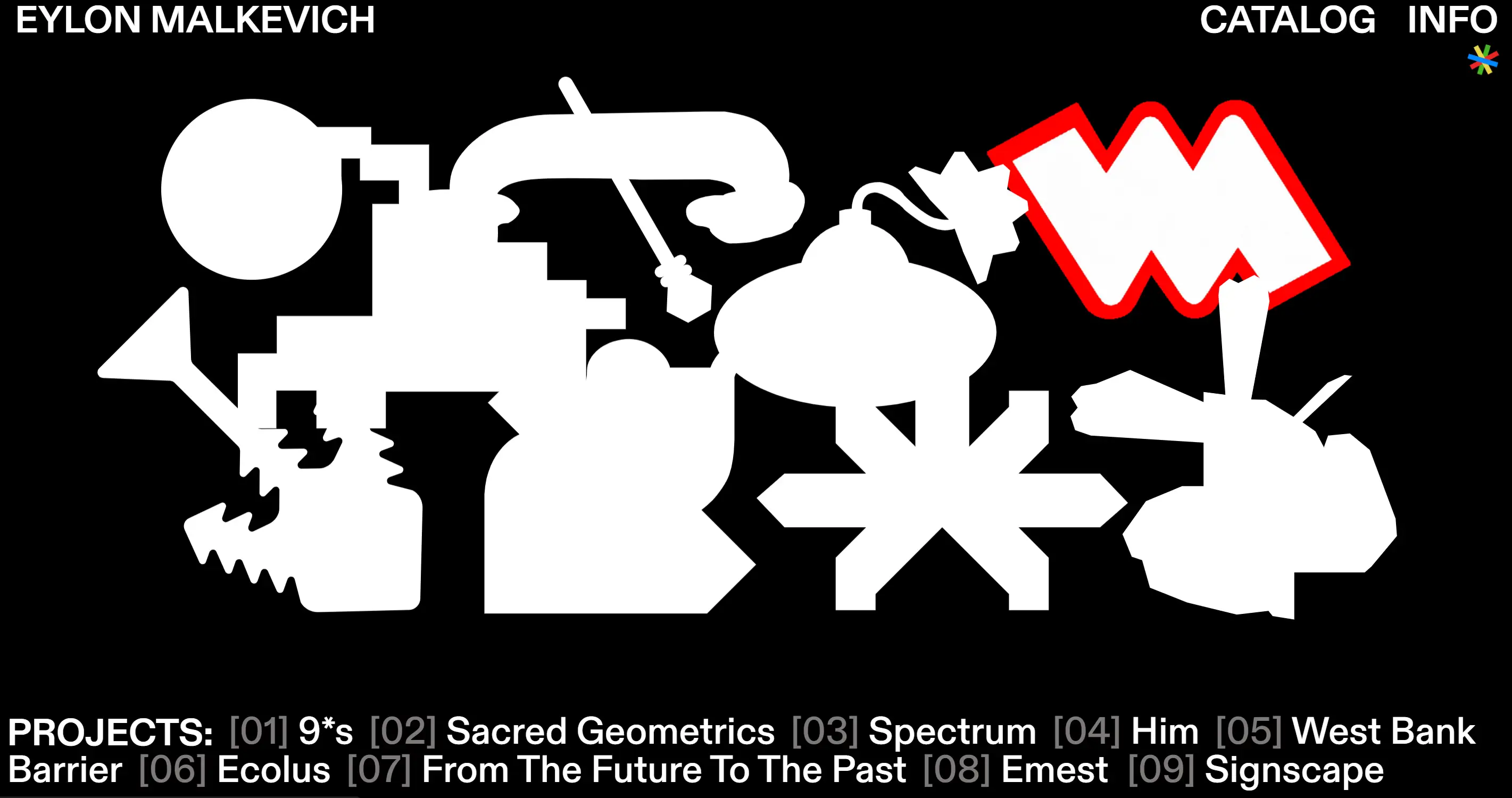
Eylon Malkevich

Eylon Malkevich bricht mit einer verspielten Variante von Schwarz-Weiß-Websites die Form. Die Einfachheit von Schwarz und Weiß in Kombination mit den farbenfrohen Interaktionen eines Zeichentrickfilms, an den Sie sich aus Ihrer Kindheit erinnern, wird in diesem kreativen Portfolio verwendet. Der weiße Text auf einem komplett schwarzen Hintergrund, der an die 90er Jahre erinnert, gibt Ihnen das Gefühl, dass Sie irgendwie fehl am Platz sind.Hauptmerkmale:
- Lustige, farbenfrohe Interaktionen verleihen Charakter
- Nostalgische Designelemente für einen einzigartigen Touch
- Viel negativer Raum für mehr Neugierde
Fazit: Scheuen Sie sich nicht, auf Ihrer schwarz-weißen Website mutige Typografie und Animationen auszuprobieren, um ein beeindruckendes Erlebnis zu schaffen.
Salt & Pepper

Salt & Pepper ist ein Unternehmen für die Entwicklung von responsiven Websites mit einem Namen wie Salt & Pepper, also ist das Design sehr fett und schwarz-weiß. In einem Restaurant mit gehobener Küche wird der technische Support und die benutzerdefinierte Website-Funktionalität wie ein Meisterkoch gehandhabt, der jedes Element perfekt für den Erfolg des Kunden mischt. Ein unaufgeregter Ansatz, der beweist, dass Einfachheit gut schmecken kann!Hauptmerkmale:
- Sauberes, schwarz-weißes Design, das Professionalität widerspiegelt
- Responsives Layout für ein nahtloses Benutzererlebnis
- Fokus auf technischen Support und kundenspezifische Funktionen
Fazit: In Branchen wie der Möbelbranche kann eine schwarz-weiße Website die klare, präzise Natur der Arbeit widerspiegeln und die visuelle Wirkung des Portfolios verstärken.
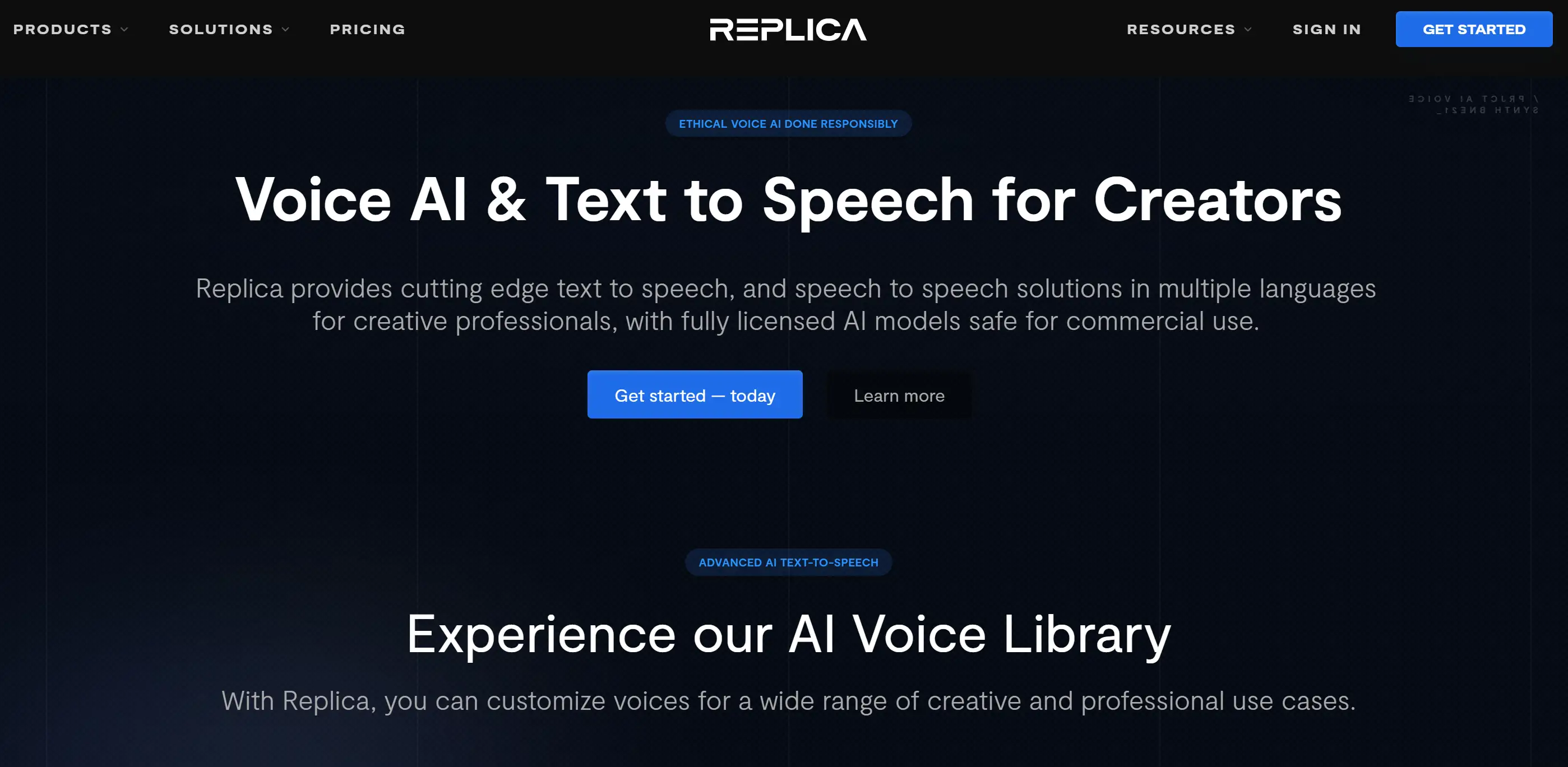
Replik

KI-Stimmschauspieler können einschüchternd wirken, aber Replica Studios macht es mit seiner schwarz-weißen Website ein bisschen einfacher. Sie bietet lediglich Informationen, damit die Besucher nicht von der Komplexität überwältigt werden, die sie präsentiert. Nach dem Motto "weniger ist mehr" ist die Verpackung informativ und einladend, wenn sie mit einer kurzen Erläuterung und einem ansprechenden Demo-Video versehen ist. Oft werden Sie sich fragen, warum KI nicht auch Ihr Abendessen kochen kann!Hauptmerkmale:
- Geradliniges Design für einfache Navigation
- Video-Tutorials zur Vereinfachung komplexer Themen
- Das schwarz-weiße Farbschema sorgt für Klarheit
Fazit: Eine schwarz-weiße Website kann dazu beitragen, dass komplexe Themen wie Technik und Innovation zugänglich und transparent erscheinen. Der Text auf dem dunklen Hintergrund erhält durch einen subtilen Schatteneffekt Tiefe und Kontrast.
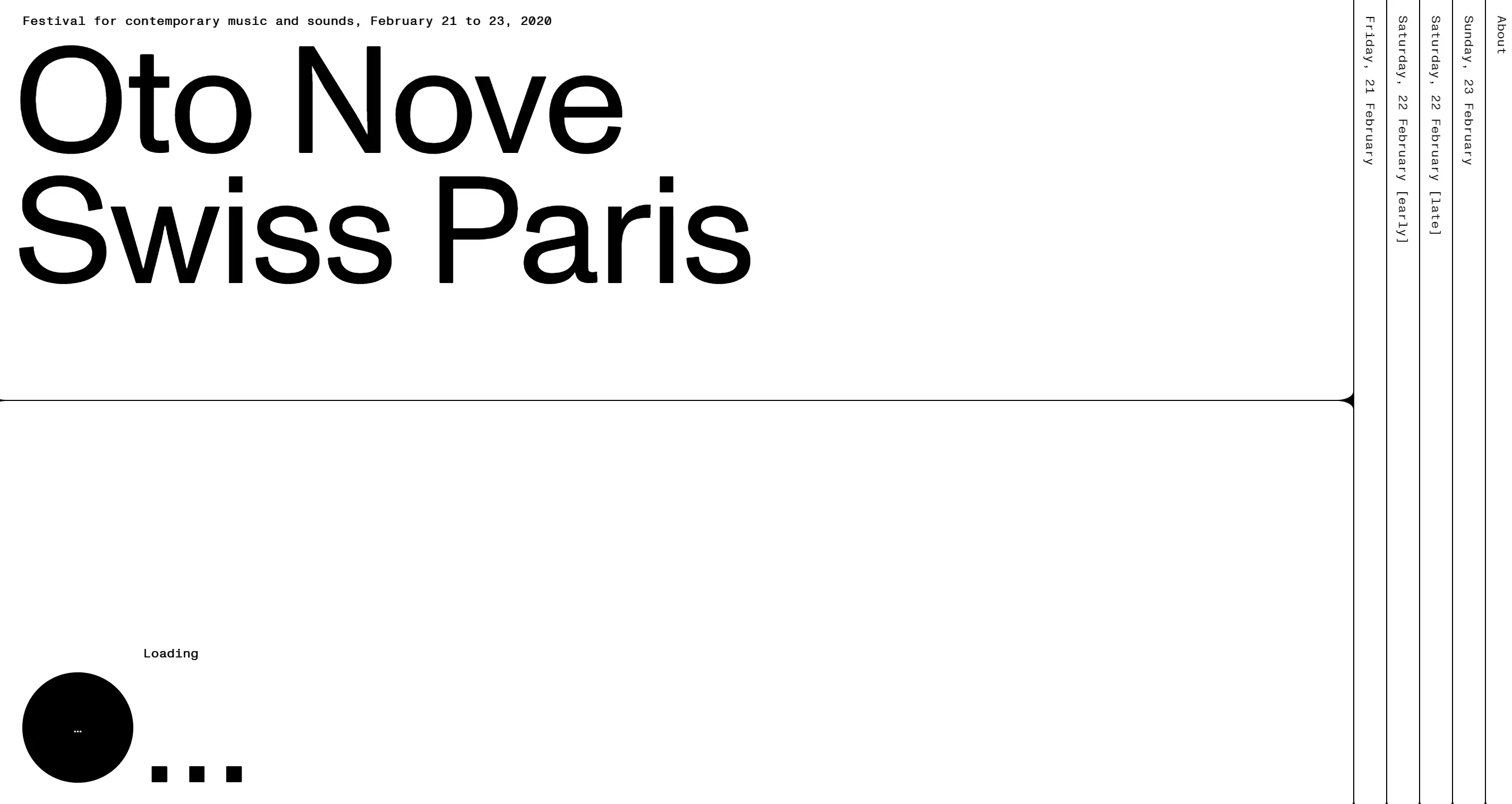
Oto Nove Schweizer

Oto Nove Swiss beweist, dass schwarz-weiße Websites alles andere als langweilig sein können. Schauen Sie sich die minimalistische Website an, die mit einer klug gewählten Typografie glänzt, die sich bewegt, als wäre sie ein gut einstudiertes Ballett. Das ansprechende Navigationsmenü und die einprägsamen Songschnipsel machen das Surfen so spannend, dass man fast vergisst, dass man eigentlich nur da sitzt. Vielleicht werden Sie sogar Ihren Sitzplatz einklemmen!Hauptmerkmale:
- Einprägsames, minimalistisches Design für einen bleibenden Eindruck
- Dynamische Typografie zur Steigerung der Benutzeraktivität
- Eindrucksvolle Audioschnipsel fügen ein interaktives Element hinzu
Fazit: Für Unterhaltungsmarken schaffen Schwarz und Weiß ein auffallend kühnes, filmisches Gefühl, das Aufmerksamkeit erregt.
FAQ: Alles über schwarz-weiße Websites
Ist schwarz-auf-weißes Webseitendesign eine gute UI?
Eine starke UI in Schwarz-Weiß für das Design von Webseiten ist das, was viele verwenden. Das ist das Herzstück des Webdesigns. Schwarze Schrift in strahlendem Weiß ist nicht nur besser lesbar, sondern auch entspannender für die Augen, so dass die Nutzer Ihre Inhalte ganz natürlich genießen können. Das von uns verwendete Farbschema eignet sich perfekt für Websites, die sich hauptsächlich mit Inhalten befassen - wie Blogs und Nachrichtenplattformen. Schwarzer Text auf weißem Grund bleibt auf jedem Gerät leicht zu navigieren. Es funktioniert, und es wurde aus gutem Grund eingeführt. Manche würden es als einfach bezeichnen, aber es erfüllt seine Aufgabe gut. Die Nutzer spüren, dass sie auf Ihrer Website angekommen sind, und bleiben eher dort, wo es angenehm ist.
Sie könnten mit verschiedenen Schrifttypen und -anordnungen spielen, um Ihre Website erkennbarer zu machen, während Sie die Farbkombination beibehalten. Ein Trick zur Originalität in der Typografie, der eine gewöhnliche schwarz-weiße Website in ein interessantes, stilvolles Prunkstück verwandelt.
Sollte eine Website weiß oder schwarz sein?
Die Antwort auf diese Frage ist sehr wertvoll! Es gibt nicht die eine Strategie, die für alle passt, da das von Ihnen angestrebte Gefühl die Lösung erheblich beeinflusst. Für eine glatte und stilvolle Ästhetik ist ein schwarzes Online-Design besonders geeignet. Schwarz vermittelt ein starkes Gefühl von Autorität und verstärkt das Image einer Website, wenn es mit lebendigen Grafiken und wenig Text kombiniert wird.
Im Gegensatz dazu ist eine rein weiße Website minimalistisch und einfach gehalten. Das passt zu Ihnen, wenn Sie ein klares und einladendes Layout wünschen. Ein sauberer weißer Look verleiht Ihrer Website Klarheit und Offenheit, ideal für frisch aussehende E-Commerce-Seiten oder persönliche Portfolios.
Die Kombination von Schwarz und Weiß ist eine hervorragende Kombination. Viele Designer kombinieren diese Farbtöne, um dynamische, ansprechende Schwarz-Weiß-Websites zu erstellen, die ein breites Publikum ansprechen. Sie möchten etwas Pepp in die Seite bringen? Verwenden Sie einen kontrastierenden Farbton, um die Aufmerksamkeit auf wichtige Bereiche wie Schaltflächen oder Werbelinks zu lenken. Perfekte Proportionen sind wichtig; experimentieren Sie mit den bevorzugten Designs für Ihre Marke.
Wie lässt man eine schwarz-weiße Website gut aussehen?
Viele Menschen glauben, dass eine schwarz-weiße Website ein langweiliges und uninspiriertes Design erfordert. Diese Vorstellung ist falsch. Es geht vielmehr darum, die visuellen Komponenten zu verstärken. Mit nur zwei Farbtönen, die Ihnen für die Gestaltung zur Verfügung stehen, wird jede Entscheidung noch wichtiger. Sie müssen sich aus dem Rauschen der lebendigen Designs herausheben; daher muss Ihre Kreativität auf einzigartige Weise zum Ausdruck kommen.
Setzen Sie auf kräftige Schriftarten, um Ihre schwarz-weiße Website zu differenzieren. Serifenlose Schriftarten für Websites unterstützen ein Design mit einem einzigen Ton. Entdecken Sie fette, stilvolle Schriften für die Titel der Abschnitte und klare Schriften für den Textkörper. Die Kombination von Schriftarten kann ein einfaches Schema bereichern und faszinieren.
Achten Sie darauf, wie viel Platz Sie einplanen. Erlauben Sie Ihren Details, ihre eigene Identität zu haben. Dies erhöht die Eleganz und hilft den Nutzern, sich auf wichtige Elemente Ihrer Website zu konzentrieren. Denken Sie daran: Auch wenn sie einfarbig ist, kann Ihre Website weniger unübersichtlich aussehen.
Versuchen Sie es schließlich mit ein wenig visuellem Engagement. Mit dezenten Animationen oder Hover-Effekten können Sie Ihre schwarz-weiße Website in einen lebendigen und ansprechenden Raum verwandeln. Diese Ergänzungen sollten nicht ins Extreme gehen, sondern können ein schlichtes Design beleben.
Welche Farbe passt gut zu schwarz-weißen Websites?
Auch wenn schwarz-weiße Websites für sich genommen schon beeindruckend sind, kann das Hinzufügen eines Farbtupfers das gesamte Design aufwerten. Durch die Verwendung kräftiger Farben wie Gold und leuchtendes Blau können Sie wichtige Funktionen auf Ihrer no-code Website hervorheben.
Betrachten Sie es als eine Art Feinschliff für ein bereits perfektes Gericht. Durch den gezielten Einsatz einiger weniger Farben können Sie Ihre Besucher leiten und bestimmte Elemente hervorheben. Eine leuchtend gelbe "Kontakt"-Schaltfläche auf einer ausgefeilten schwarz-weißen Website zieht sofort die Aufmerksamkeit auf sich und führt die Nutzer direkt dorthin.
Die Wahl einer Akzentfarbe hängt stark von der Stimmung und Traurigkeit ab, die Sie vermitteln wollen. Rot kann ein spürbares Element von Dringlichkeit oder Intensität vermitteln, Blau hingegen symbolisiert oft Vertrauenswürdigkeit. Denken Sie daran, in einem vernünftigen Rahmen zu bleiben. Damit sich Ihre Website subtil abhebt, lassen Sie das Schwarz-Weiß-Schema dominieren, während der Akzentton sie beleuchtet.
Wenn Sie Schwarz und Weiß über ihre Grundform hinaus mit ein wenig Farbpalette kombinieren, verwandelt sich Ihre Website in eine ansprechende und effiziente Website. Mit schwarz-weißem Webdesign haben Sie die Möglichkeit, Ihre Website zu personalisieren, ohne auf Stil verzichten zu müssen.
Sind Sie bereit, den Regenbogen loszuwerden? Dann nichts wie los mit Schwarz und Weiß!
Sind Sie, nachdem Sie diese atemberaubenden Beispiele gesehen und die Vorteile kennengelernt haben, bereit, sich von dem überwältigenden Farbchaos zu verabschieden und den mutigen, zeitlosen Charme von Schwarz-Weiß-Websites anzunehmen? Für viele mag das überwältigend sein - aber ich mache mir Sorgen, dass Ihre Website flach oder uninspiriert wirken könnte. Wenn Sie die richtigen Elemente für Ihr Design verwenden, wirkt Ihre Website nicht langweilig. Die Gestaltung einer schwarz-weißen Website wertet Ihre Marke auf und vermittelt Ihren Besuchern ein feines Gefühl.
Wenn Sie sich nicht sicher sind, ob Sie den richtigen Ansatz oder das richtige Gleichgewicht gefunden haben, können Sie gerne aktiv werden. Es ist nicht nötig, alles allein zu erarbeiten. Um die ideale schwarz-weiße Website mühelos und frei von Unsicherheiten zu erreichen, bringt Wegic unseren KI-gesteuerten Web-Builder mit. Stellen Sie sich eine Website vor, die wie ein professionelles Design aussieht, ohne dass Sie endlos hin und her gehen müssen. Warum lassen Sie sich nicht von Wegic unterstützen, um ein originelles und kühnes Design nach Ihren Vorstellungen zu erhalten?
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!