Log in
Build Your Site
How to Build a Parallax Website: Top Tools for 2025
Discover what a parallax website is, its design benefits, and the best parallax website builders of 2025 to create stunning scrolling experiences.

At present, design matters more than ever because of the digital age. Many choose parallax websites to move backgrounds and images as you scroll through the page, which is a draw for users. Businesses and artists rely on this technology to capture stories and introduce their brands to others. Users get the feeling they’re included in the story when they spend time on these websites.

Smart and smooth Parallax sites take a bit of effort to develop. A web designer must control movement on the page and manage its functioning across different devices. Luckily, there are plenty of helpful resources today to make website building easier. The article will help you make a parallax scrolling website step by step. We’ll explain which platforms will help you create standout websites in 2025.
What is a Parallax Website?
The parallax scrolling website includes a scrolling feature to make the layout appear more textured. The effect occurs because different elements, in the background and in the foreground, speed up at different times. Users see content adjust live as they move through the page. Consequently, the design is eye-catching and looks less cramped. Long websites that load as one page tend to make use of parallax. It makes web experiences more enjoyable for users by showing content in an active and straightforward way.
Unlike regular fixed pages, parallax site design presents content in a way that feels like a story. They include big pictures, let users interact, and add minor animation to help them. This allows users to go through the instructions one at a time, so learning becomes simpler. Good design gets users interested and helps them relate to the brand.
Parallax site design is suitable for creative portfolios, tech demos, showing off brands, and making event pages. It gives the page more life and lets the content be told with images. Companies are easier to remember and stand out because of their visual branding. The narrative way parallax scrolling websites are organized sets businesses apart and makes navigating them more comfortable for users. With better results, you may get more interest or sales in your industry.
Is Parallax Site Design Good for SEO?
Parallax scrolling websites are not easy for SEO because they are not the same as regular websites. Very few websites lack pages with meaningful and simple layouts. Parallax sites, however, present all the information on a single page. As a result, there can be problems. Keywording solutions may not work effectively over the whole document. Some content might be grouped together incorrectly. Some web pages lack sufficient links to other pages. Moving effects and content that change as you scroll along the page are common on parallax sites as well. If this content isn’t set up properly, search engines may not be able to read it.
At the same time, this doesn’t mean parallax sites cannot be successful with SEO. If you arrange the space efficiently, they won’t feel too small. Your HTML code should be easy to follow. Connect the sections with anchor links for users to hop to specific places. Arrange content into separate and clear parts. Make the site run smoothly and be usable on all types of phones. If you follow the correct guidelines, scrolling animation websites can still be found within the top search results. You should make sure to use attractive visual effects and still meet basic SEO requirements.
Check SEO optimization, click the article: ⬇️
How to Build a Parallax Website?
If you’re looking for a website that appeals visually and is also straightforward to browse, a Parallax site will suit your needs. In this section, we’ll explain step by step how to start a Parallax site from the beginning.
Step 1: Determine the Website Goals and Content Structure
Before you begin with your design, make sure to clarify the site’s main purposes and who its users are. It’s important to figure out if the website is meant to reveal a brand’s image, display your own portfolio, or promote an event. As a result, you will know which content is most valuable and where to give the main attention to the design. Making a quick sketch or drawing of the website is the best first step. Create sections for the homepage, a list of what you offer, some examples of previous work, and a contact section. Parallax websites tend to be a single long page, so choose a layout that’s not too busy. Don’t give so much information all at once, so users can go through what is offered easily. If you plan your design and construction well now, everything will be smoother later.
Click on the image to design a scrolling animation website! ⬇️
https://wegic.ai/
Image by Istock
Step 2: Design Parallax Effects and Page Layout
The following step after designing the layout is visual parallax site design. The point here is to determine in which places to use Parallax effects. Deciding which sections of the site will animate at different rates is part of a designer’s job. Background images, text, icons, or videos are part of this category. They edit every layer's speed and the animations' starting time. The effects ought to be seamless and straightforward, so they go unnoticed. This creates a lively and well-paced visual experience. Users of every possible device and screen size should find the design comfortable to use. Product designers rely on Figma, Adobe XD, or Sketch to make well-defined prototype designs. With these tools, they can check the changes quickly and increase the website's attractiveness and usefulness for users.

Step 3: Develop a Website or Use a Visual Builder
To make the animations on their website perfect, developers can write code themselves. You need to understand HTML, CSS, and JavaScript, and have some skills, like following scroll positions, manipulating CSS, and making animations. It is most effective for projects that need enhanced detail in how users interact with the website. A lot of web designers opt for user-friendly Parallax effects tools instead. You can easily use these tools to place elements as you like, choose ready-made animations, and publish your site in minutes. Whichever design path you choose, try to maintain a speedy page and good animation quality. When the site carries too much heavy content, it may become unresponsive and unpleasant for users.

Image by Istock
Step 4: Optimize User Experience and Mobile Adaptation
To ensure the website is friendly on any device, we should enhance how visitors use the site and optimize it for phones. Designers and developers need to see how the page appears on smaller and larger screens. Responsive web design means that elements, animation speeds, and the structure must be adjusted to help visitors use and scan the content easily. Shows must be done well and to a high standard. To speed up the site, we can reduce the size of images, use lazy loading, and cut extra JavaScript files. When you have clear anchor links, visitors can simply click to the main sections. That means it’s simpler to use the website and enjoy browsing.

Image by Istock
Step 5: Pre-launch Testing and Content Adjustment
It is very important to test the website fully before launching it. Check how it works on different browsers and devices. Make sure scrolling is smooth, animations play correctly, and all interactive features work well. Let some target users or team members go through your site to see how they feel about it. Learn from what they have to say and update your app where needed. It’s also important to focus on improving core SEO features for your site. Make sure to have alt text for your images, write meaningful meta tags, and put keywords where they should be. As a result, the site is more visible during web searches. A site should not be launched until all elements, including the design, functions, and text, meet the standards set. This allows users to get the best out of the website.
Building a parallax scrolling website is not easy. A parallax website builder will help you create a website with minimal effort. A well-designed tool makes your work faster. It also allows you to make designs and animations that are both streamlined and suitable for professional work. Next, you’ll discover the best parallax website builders available in 2025. They’ll help you easily create excellent web pages.
Top Parallax Website Builders for 2025
As website-building tools keep improving, more systems now include code-free or low-code parallax animation, allowing easier design and faster development. This list contains the top website-building tools ideal for designers, creators, and owners of small to medium-sized businesses in 2025.
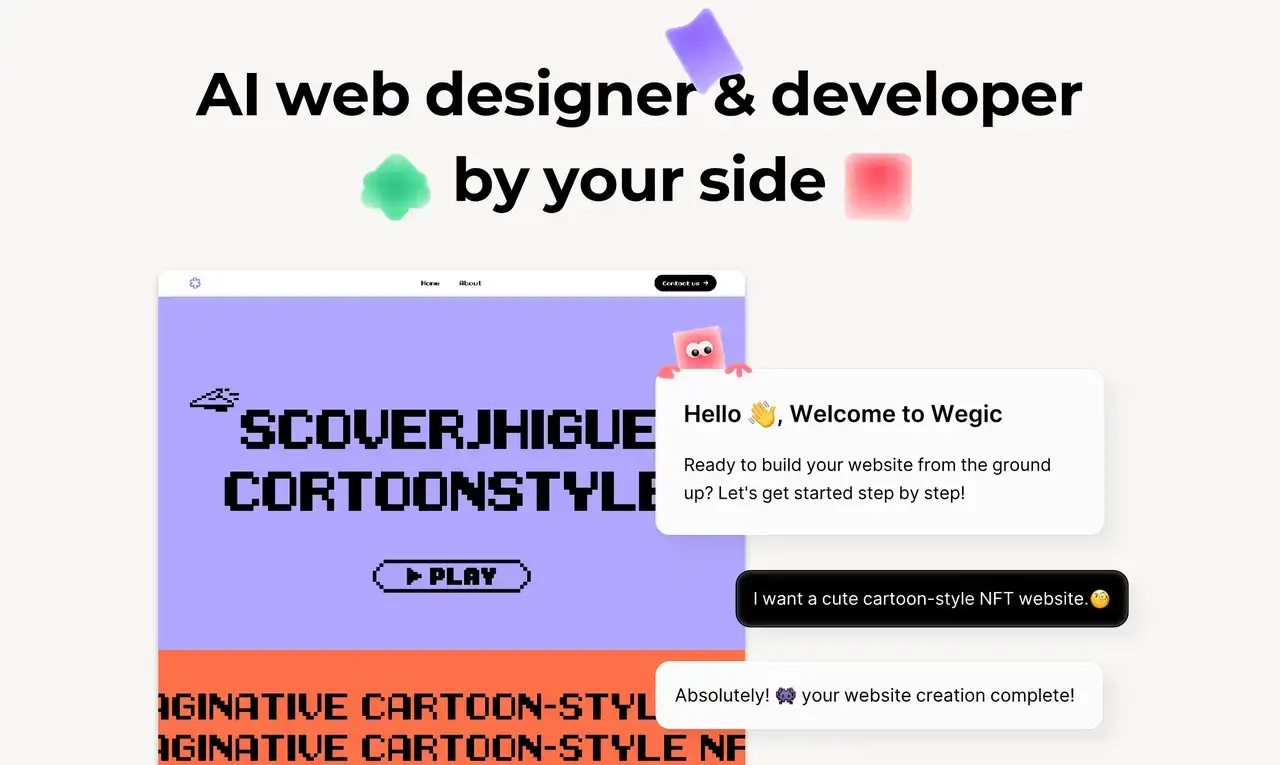
1. Wegic
Parallax website builder Wegic makes it easy for people to design eye-catching, scrolling websites with unique effects. The "see it as you make it" system is what makes this software most powerful. It’s not necessary to be able to code. Simply say what your webpage should look like to the AI helper, and it will make it for you. A moving style can show animations as you scroll, and interactive backgrounds can be put into the page. Many ready-made animations and content blocks are included in the Wegic library. It’s easy to simply drag and drop the blocks to create your page any way you like. It also lets you check that your site performs properly on phones, tablets, and computers.

The tool enables you to draw circles simply to update your website quickly. AI even adds moving effects when you need them, which brings more vibrancy and attractiveness to your website. The unique part is that users can benefit from three different AI assistants with Wegic. Website building, design, and management are each handled by Wegic AI. Thanks to this, making a website can be done quickly at a low cost. A great choice for people creating websites alone, for small brands, and for designers who need quick, professional scrolling pages.
2. WordPress
Most people around the world use WordPress to build their websites. Adding moving backgrounds and animations becomes easy for users with Elementor and WPBakery. People using WordPress have lots of templates to choose from, each one potentially featuring parallax effects. People can extend the platform’s functionality by using plugins. They are useful for improving where your pages appear in search, the page speed, and their mobile compatibility. WordPress is ideal for people who wish to personalize their website and include lots of extras. Creating useful websites with plenty of material that remain usable with little effort is possible. Although beginners might require some time to get comfortable with it, its easy use and friendly community of users make it good for creating parallax pages.

3. Webflow
Webflow allows you to design websites by using a visual interface. Atom is mainly meant for both designers and front-end developers. Because designers make changes instantly, their work becomes easier and more precise. It helps you produce pages that include many interesting visuals and transitions. Animation is a powerful aspect of the tool. You are able to add parallax and other animations that move as users scroll, giving your sites a beautiful look. Webflow’s platform also allows you to use your own CSS and JavaScript when more complex needs come up. For this reason, professionals go to Webflow to develop scroll-based animation sites.

4. Shopify
Within recent years, Shopify has seen a big upgrade to visual support and now offers dynamic and parallax scrolling. With Prestige and Impulse as well as numerous third-party plug-ins, customers can use dynamic scrolling and interactive animations to improve both the look and feel of homepages and product pages. Shopify cares about appearance as well as how well things work together. Its innovative e-commerce tools oversee inventory, payment, and logistics so that all online orders go smoothly. Thanks to parallax effects, merchants can attract more people to their website and help boost conversions. Shopify is the choice for those looking to have a nice-looking site and functional e-commerce features.

Check the free tool to build an online store, click the article: ⬇️
Which is the Parallax Website Building Tool?
In 2025, Wegic is the top choice when it comes to parallax web page creation tools. The next table displays how Wegic measures up compared to others on the market.
| Tool | Code Required | AI Assistance | Visual Editing | Parallax Effects | Key Differentiator |
| Wegic | No | 3 AI agents (Dev, Design, Ops) | Yes | Yes | Conversational building + AI configuration effects |
| WordPress | Optional (themes/plugins) | None | Limited (via plugins) | Partial | Large ecosystem, but steeper learning curve |
| Webflow | Limited (some logic) | Basic AI | Yes | Yes | Strong design freedom, requires more setup |
| Shopify | Optional (customization) | Basic AI | Yes | No | E-commerce focused, not ideal for visuals |
Wegic outperforms WordPress, Webflow, and Shopify in its user experience and how easily you can assemble a website. Wegic challenges the standard architecture that these platforms have always used. Thanks to Wegic, website building has become easier and faster, avoiding the need for complex animation, steep operation limits, and plug-ins. Without coding, users can start from ideas and end up with a finished website by using the assistance of three AI assistants. Creators can use the tool for free to experiment with their own page ideas.
Conclusion
The movement and depth you notice on parallax websites are precise as you scroll the page. As a result, the website is more entertaining and engaging for users. The style takes content and makes it look interesting and meaningful. It also directs visitors to notice significant information. Doing this helps the brand look good and sets it apart from competitors. Because people want more from their time on the web, parallax has become important in modern website design. They find everyday use in business expos, product promotion, and creative tasks.
Wegic is an excellent tool for creating parallax websites. Artificial intelligence guides your design, making the whole experience straightforward. Wegic allows users to build websites quickly using an easy chat interface. Users can create stunning and individual parallax sites thanks to the AI assistant’s cool effects feature.
FAQs
Do I need coding skills to create an animated scrolling website?
Not necessarily; Builders like Wegic offer users easy drag-and-drop functionality, so coding is not needed. If you wish to try out more complicated effects, you can edit using code.
Can dynamic scroll websites improve conversion rates?
In fact, parallax makes it easier for users to follow the site, improving your chances of attracting conversions. Adding clear actions for users makes the process much better.
How long does it take to build a parallax scrolling site?
Time varies by complexity and the tools used. Thanks to modern builders, assembling a parallax site can be done quite rapidly.
Can I edit an interactive scrolling site after publishing?
A majority of publication tools support the ability to make updates at any time. Certain software lets you edit your videos in real time and see your changes instantly.
Written by
Kimmy
Published on
May 26, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
