2024年に学ぶべきUXデザイナー・ポートフォリオ トップ10
2024年最新トレンドのUXポートフォリオ例をご覧ください。 自分のポートフォリオサイトをより良く構築するためのインスピレーションを得ましょう。

自分の仕事をより多くの人に知ってもらいたいのであれば、いくつかのマーケティング戦略を適切に採用することが本当に重要だ。 自分でポートフォリオを作るのは良い選択です。
UXデザイナーの場合、自分の作品をポートフォリオサイトに掲載することで、より多くの人に見てもらうことができます。 これらの作品は、あなたのデザイン分野におけるプロフェッショナリズムを示し、あなたのセンスや美学を反映することができます。 あなたの作品が多くの人に気に入られれば、業界での評価も徐々に上がっていきます。 より多くの人に見てもらえるようになれば、仕事のチャンスやリソースも増える。
つまり、個人ポートフォリオには多くの利点があるのです。 あなたがすでにポートフォリオを持っているのか、それとも最近ポートフォリオのウェブサイトを作ろうと思っているのかは分かりません。 今回は、2024年のUXデザイナーのポートフォリオトップ10をご紹介します。 これらの個人ポートフォリオサイトには、特に初心者にとって見どころがあります。 まだポートフォリオを作ったことがない人は、これらのウェブサイトからヒントを得られるかもしれない。
2024年に学ぶべきUXデザイナーのポートフォリオトップ10
01.サイモン・パン
まずはサイモン・パンのポートフォリオを紹介したい。 サイモン・パン氏は、UberやGoogleといった企業での仕事で有名な経験豊富なUXデザイナーだ。
彼のポートフォリオサイトの全体的なスタイルは、黒と白をメインカラーとしたミニマルでクリーンなものです。 ページのナビゲーションは直感的でわかりやすく、観客が素早く情報を探し出せるようになっている。
このページは、Uber Magic、Amazon Prime Music、London By Bike、Independent Living NSWなど、幅広いトピックをカバーする合計4つのケースで構成されている。 各プロジェクトには、非常に目立つロゴ、太字のタイトル、さらにプロジェクトを説明するサブタイトルが添えられており、観客はプロジェクトの大まかな紹介とその効果やメリットを知ることができ、観客の関心を高め、デザイナーをより深く知ることができる。

インスピレーションを得るための重要なポイント
Uber Magicを例にとってみよう。 このケースをクリックすると、サイモンがこのケースを紹介する過程でも白と黒を選んでいることがわかる。これは彼のウェブサイトの全体的なトーンと一致しており、一貫したミニマリストのスタイルを維持している。
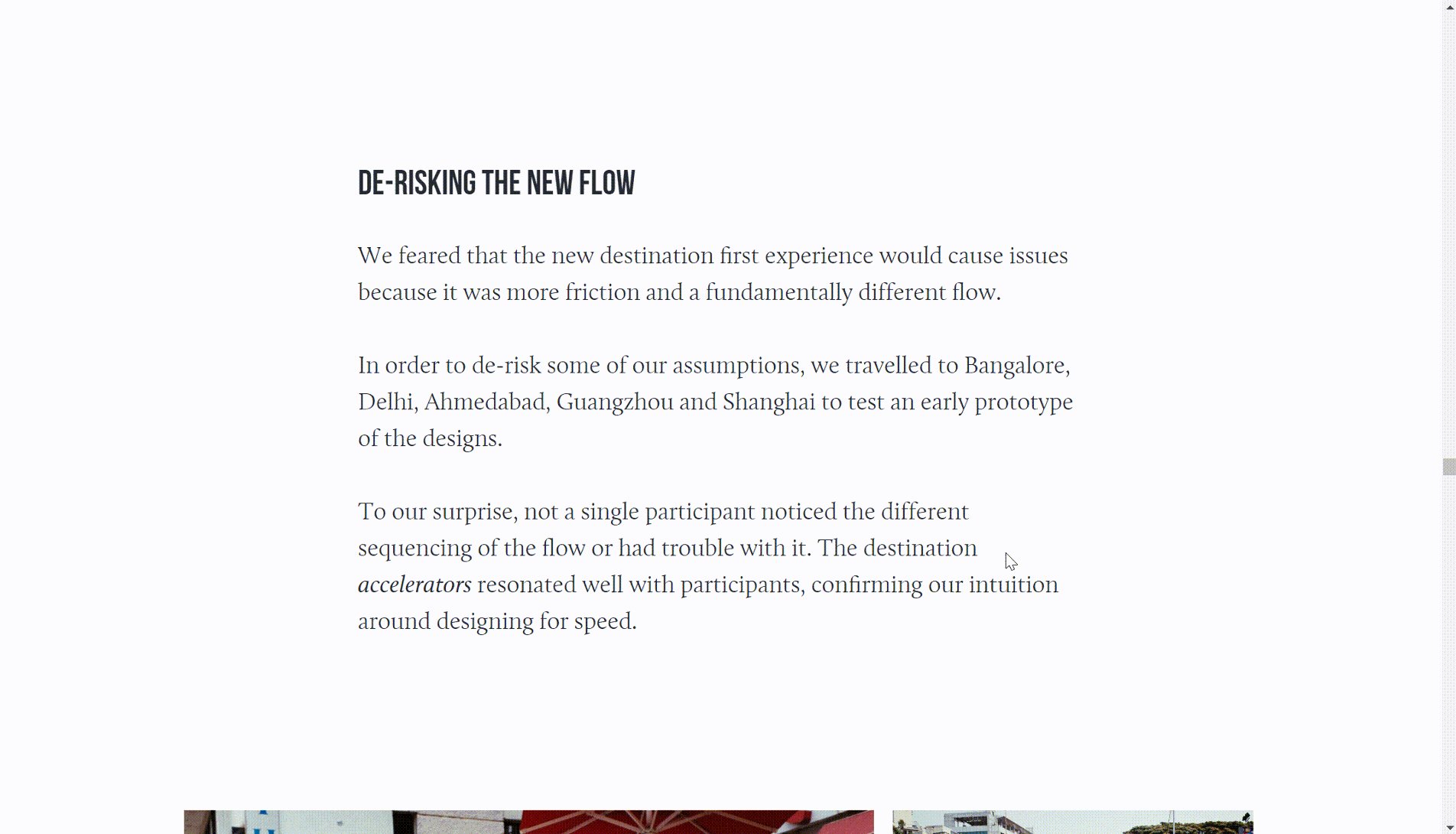
彼のケース分析は、プロジェクトの背景、アプリケーションが直面した課題、プロジェクトにおける彼の役割と職責、チームがどのように問題を発見し解決したか、プロジェクト終了後の彼の気持ちや考えなど、いくつかの部分をカバーしている。
特に問題解決の部分では、非常に詳しく説明している。 そうすることで、彼のデザイン分野におけるプロフェッショナルなレベルと問題解決能力を示すだけでなく、ケースの読みやすさを高め、潜在顧客のデザイナーに対する信頼を得ることができる。 結局のところ、実際に問題を解決している人だけが、各ステップがどのように実行されるかを知っているのだ。 彼の他のケースの多くも、論理と階層に満ちたシンプルで直感的なレイアウトで、同じ構造に従っている。
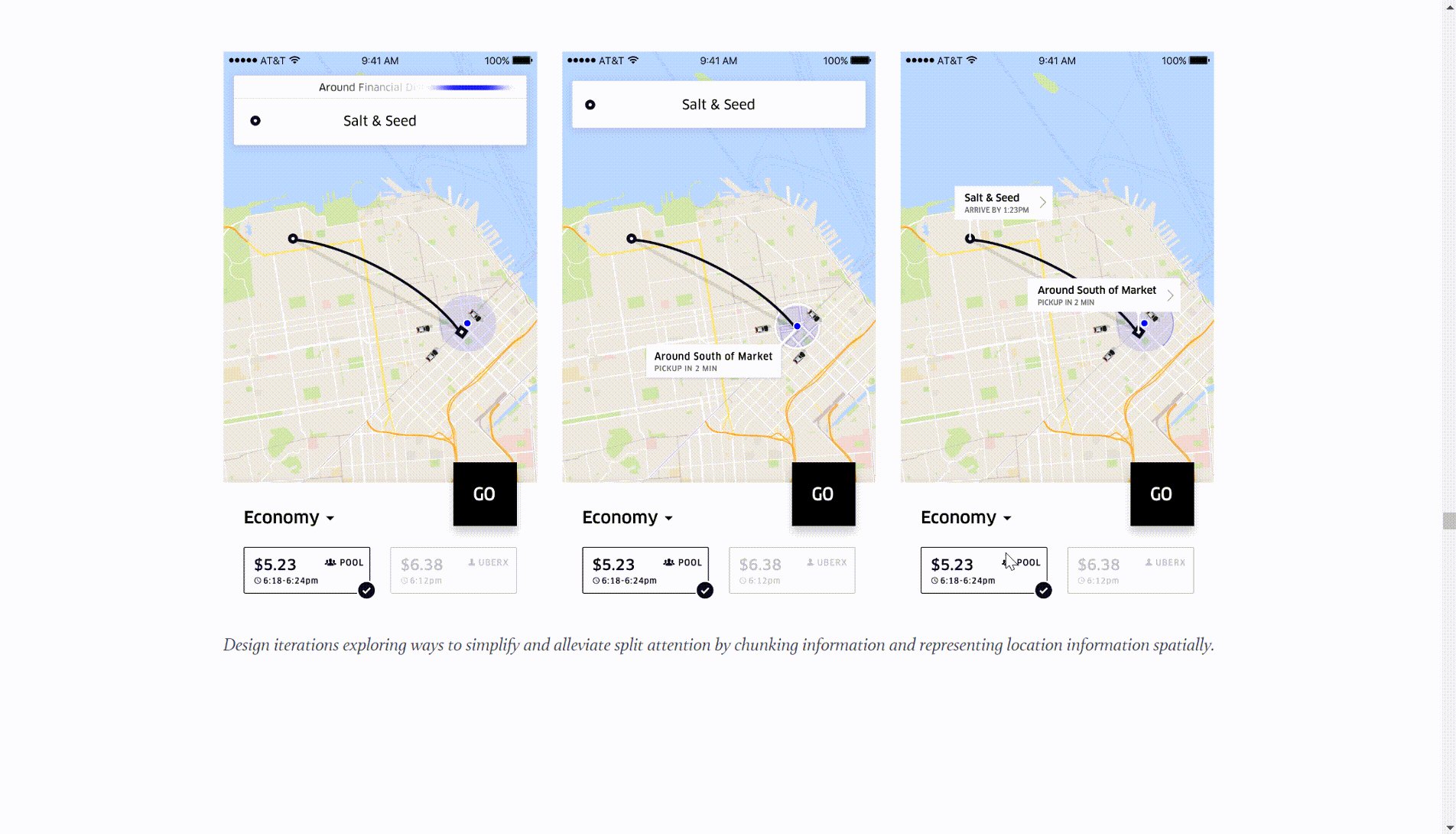
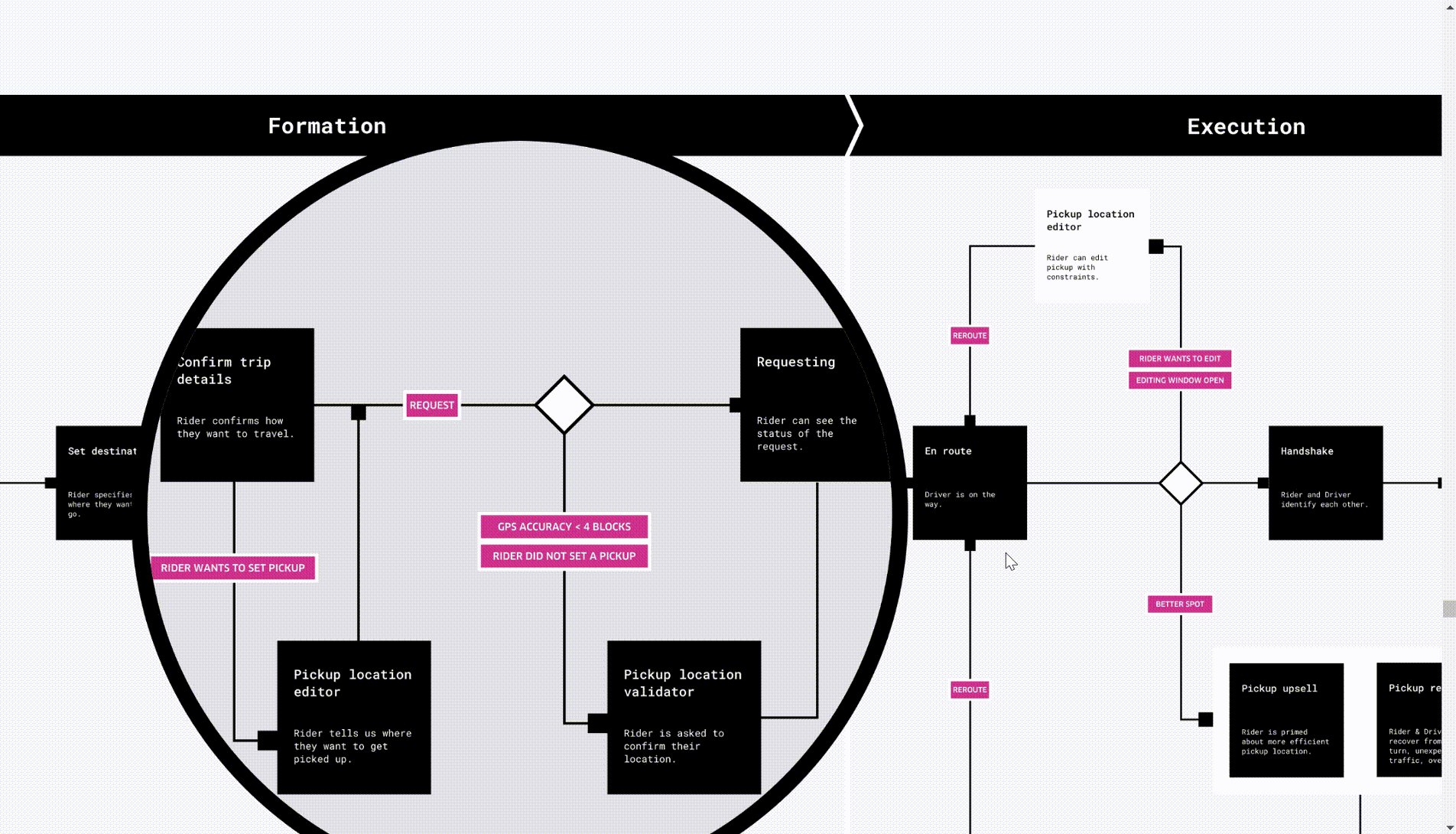
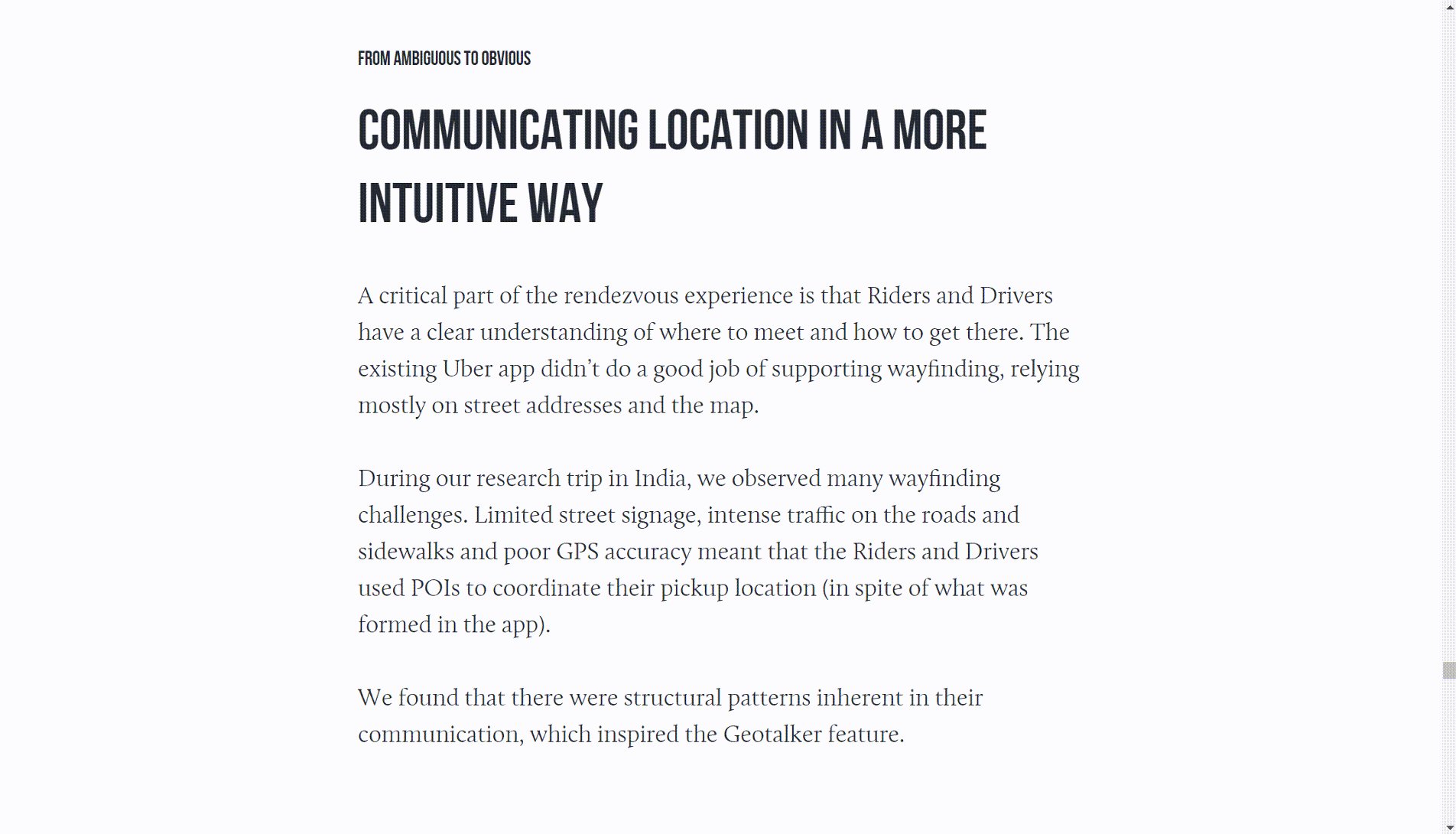
特筆すべきは、それぞれのケースにおいて、彼は多くの写真と文章を使い、問題を発見するためにプロジェクトでどのような調査や研究を行ったか、そしてデザインを修正しユーザー体験を最適化することによって既存の問題をどのように解決したかに焦点を当てていることだ。
特にデザインで生計を立てたいのであれば、これは非常に重要なことだ。 このデータは、あなたのビジネス価値を直感的に反映し、より多くの雇用機会をもたらしてくれる。
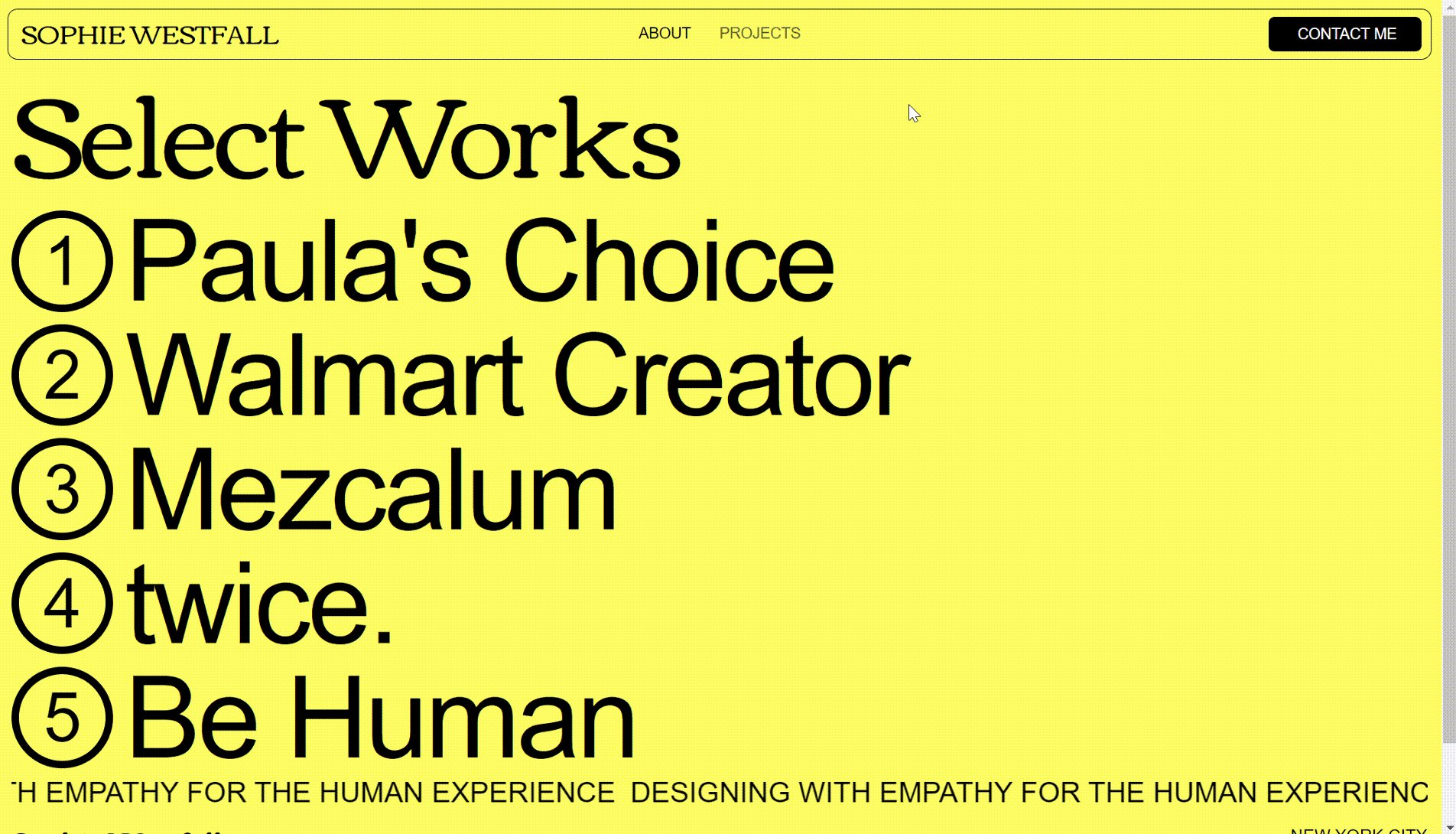
02.ソフィー・ウェストフォール
ソフィー・ウエストフォールは、モダンな美学と時代を超えた魅力を融合させた、躍動感あふれる革新的なデザインで知られる才能あふれるグラフィックデザイナー。
ソフィーはミニマリズムの原則を採用している。 ナビゲーションバーもシンプルで直感的。 黄色の背景と黒の太字フォントがシャープなコントラストを形成している。 彩度の高い黄色そのものが目を引き、観客の注意を直接引きつけることができる。 太い黒のフォントは、観客がコンテンツそのものに集中できるようにしている。
同時に、ホバー効果などのアニメーションもあり、ユーザーエクスペリエンスを高めている。

インスピレーションを得るための重要なポイント
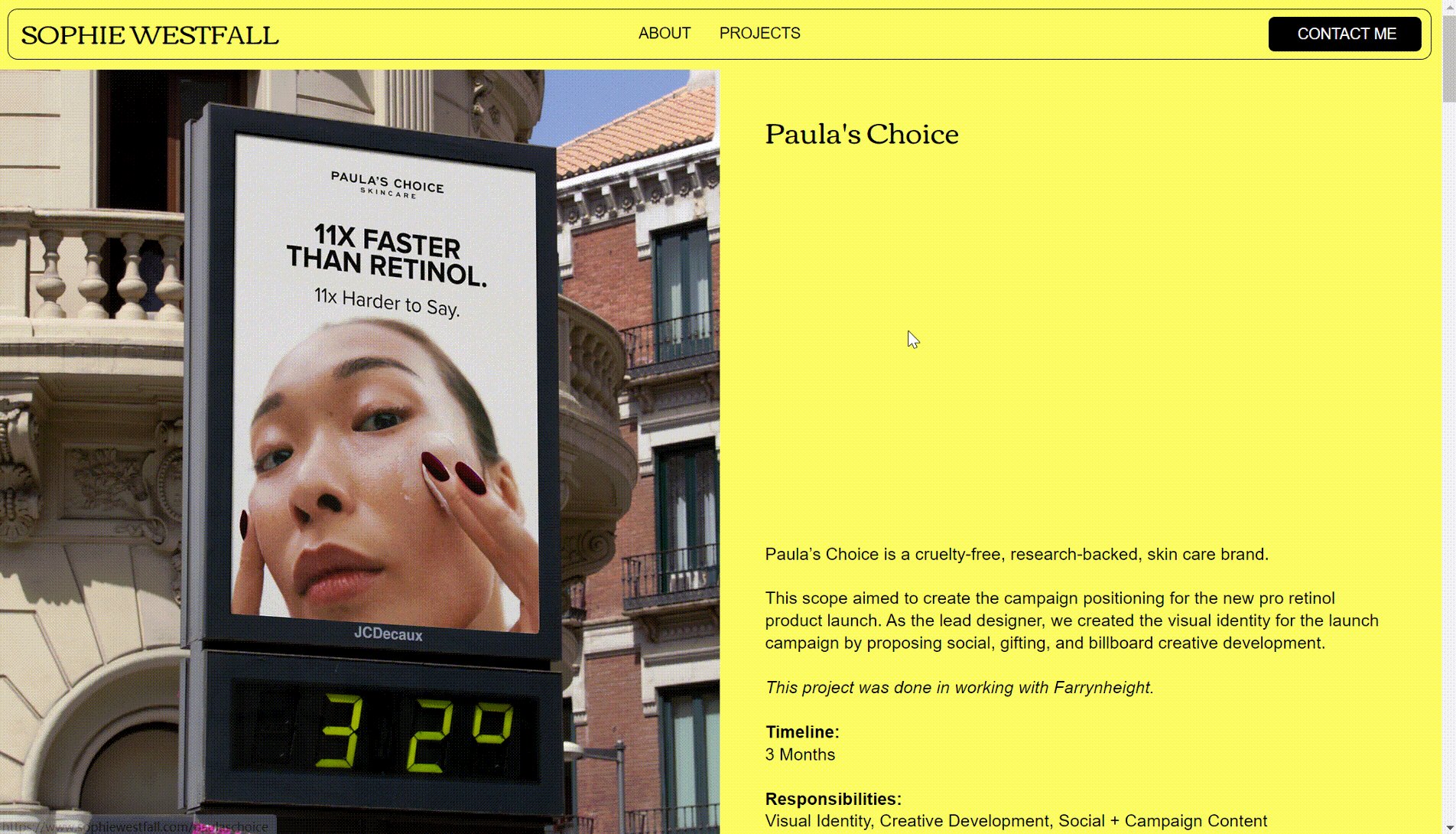
Paula's Choiceを例にとってみよう。 このデザイナーは相変わらずミニマルなデザインを採用し、主にプロジェクトのゴール、タイムライン、責任を紹介するシンプルなテキストだけを載せていることがわかる。
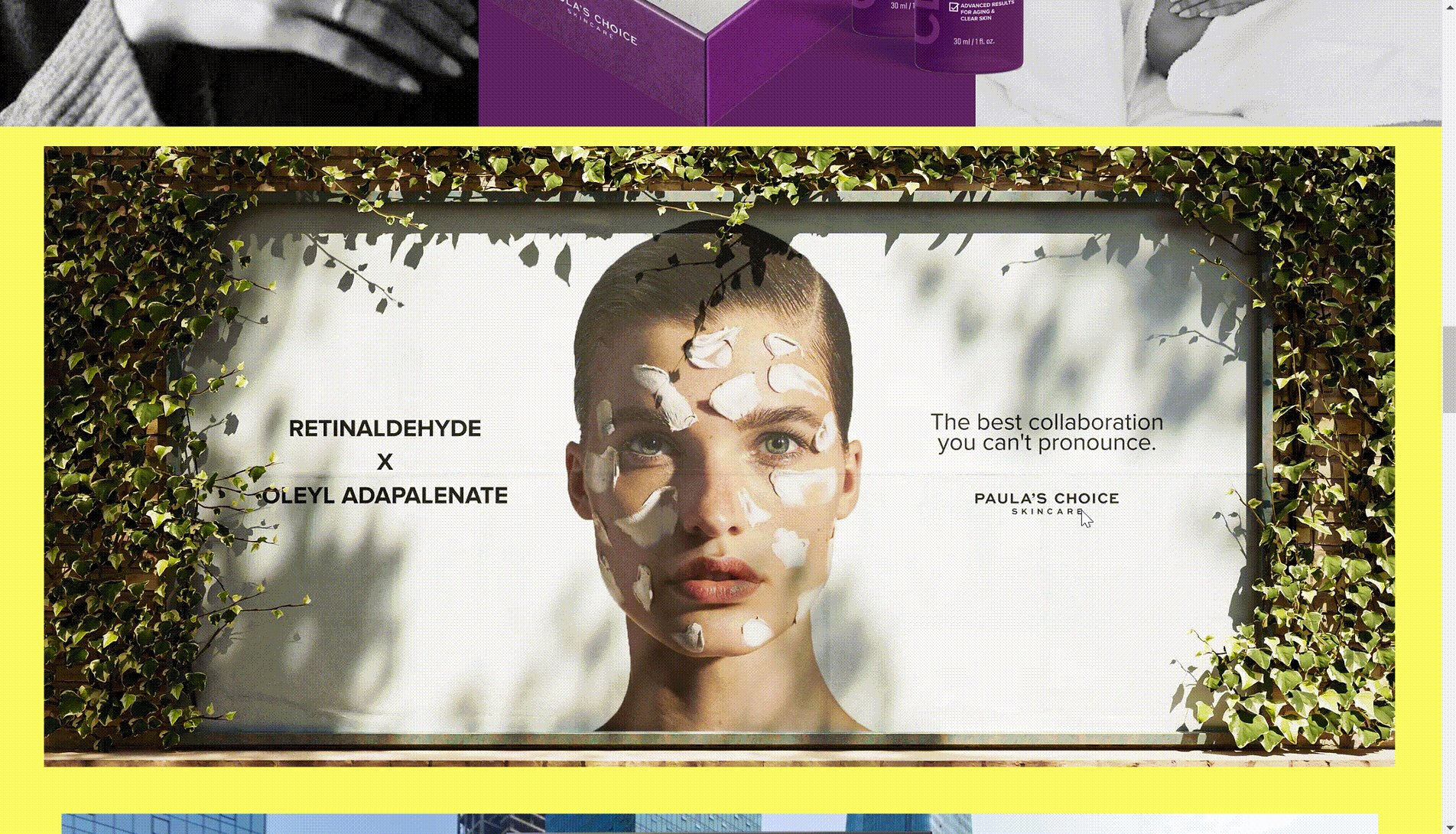
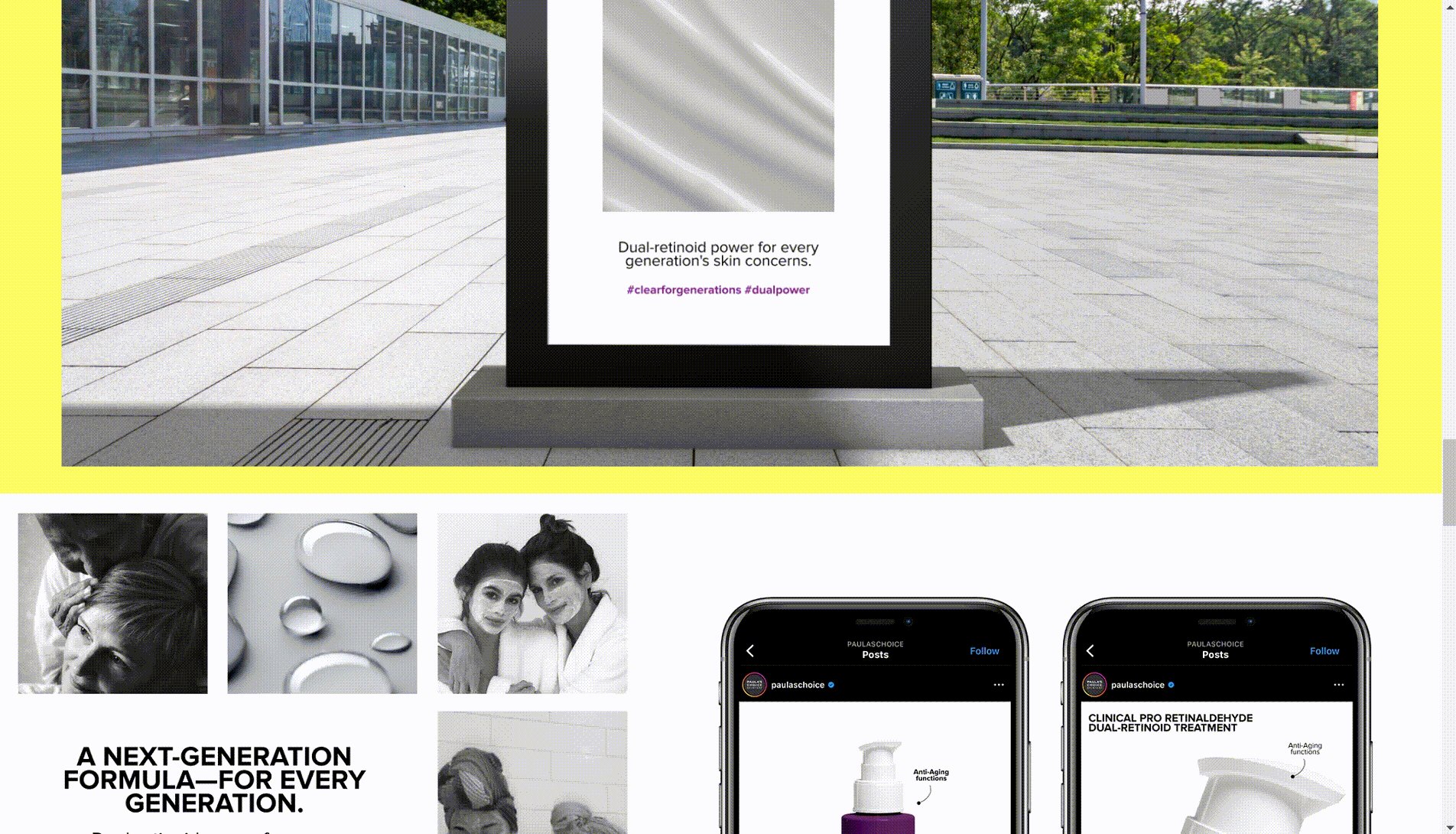
最も注目すべきは、高品質の精緻な写真と繊細なアニメーション効果の数々だろう。 これらのクリエイティブな写真はブランドにフィットし、どんなテキストよりも説得力がある。 また、これらの写真を通して、デザイナーの美学、センス、デザインスタイルを感じることができる。
連絡先やソーシャルメディアとの連携により、視聴者はデザイナーと直接コンタクトを取り、コミュニケーションを取ることができ、その人気は拡大する。
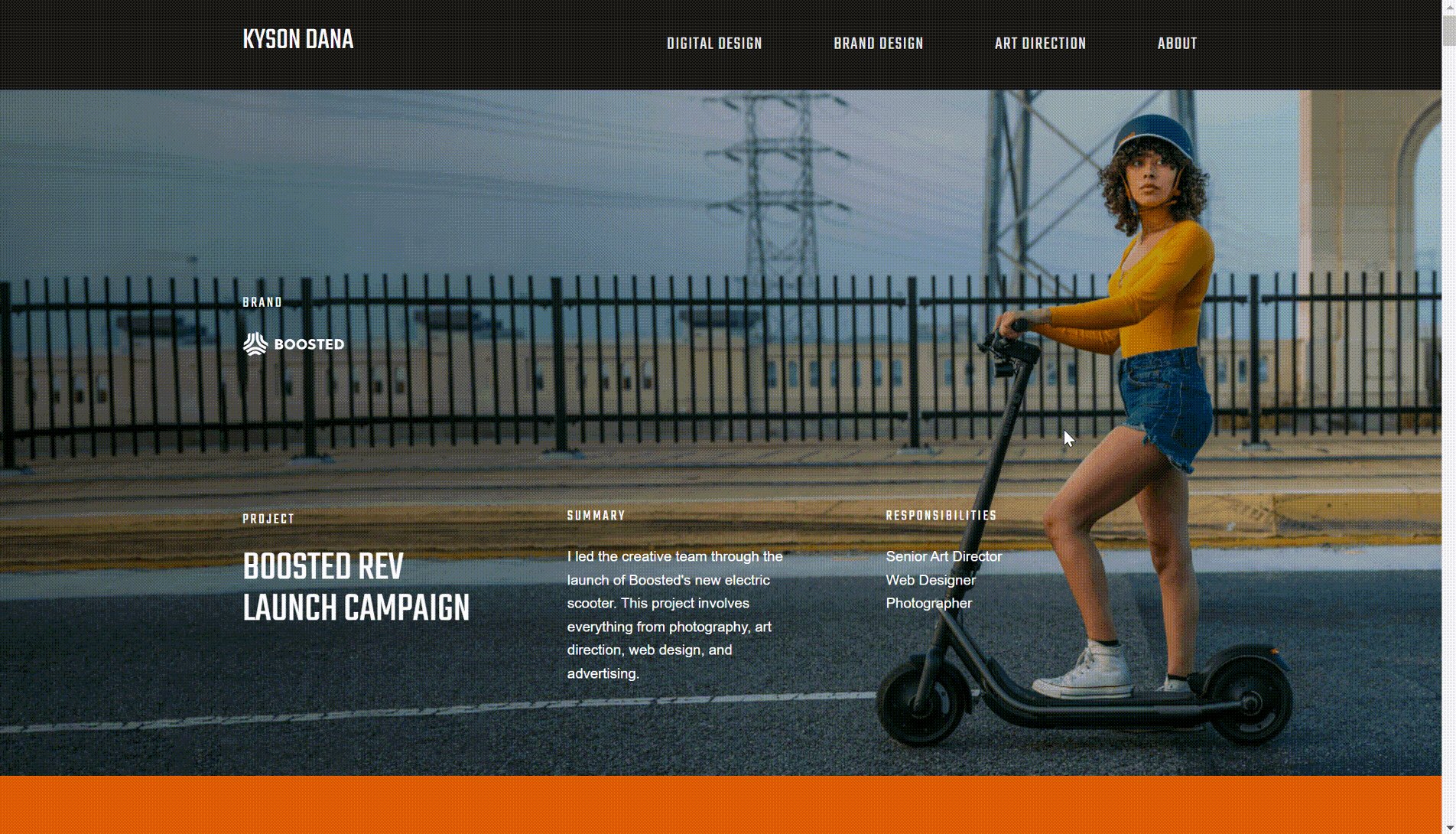
03.カイソン・ダナ
カイソン・ダナは、ブランディングとビジュアル・コミュニケーションにおける、ストーリーテリングに基づいたユニークなアプローチで知られるイラストレーター兼デザイナー。
カイソンのポートフォリオのスタイルはシンプルで、黒を背景色に白のフォントがシャープなコントラストを見せ、可読性を高めている。
彼のポートフォリオには、シンプルな自己紹介と自撮り写真が掲載されており、全体的なスタイルは非常にクリーンでわかりやすく、直感的でユーザーフレンドリーなナビゲーションと、うまく分類されたレイアウトになっている。
彼は聴衆に10のケースを見せた。 どのケースもヒーローアニメーションを使用している。 画像や動画が画面全体を占めることで、ポートフォリオをより視覚的にアピールしている。

インスピレーションを得るための重要なポイント
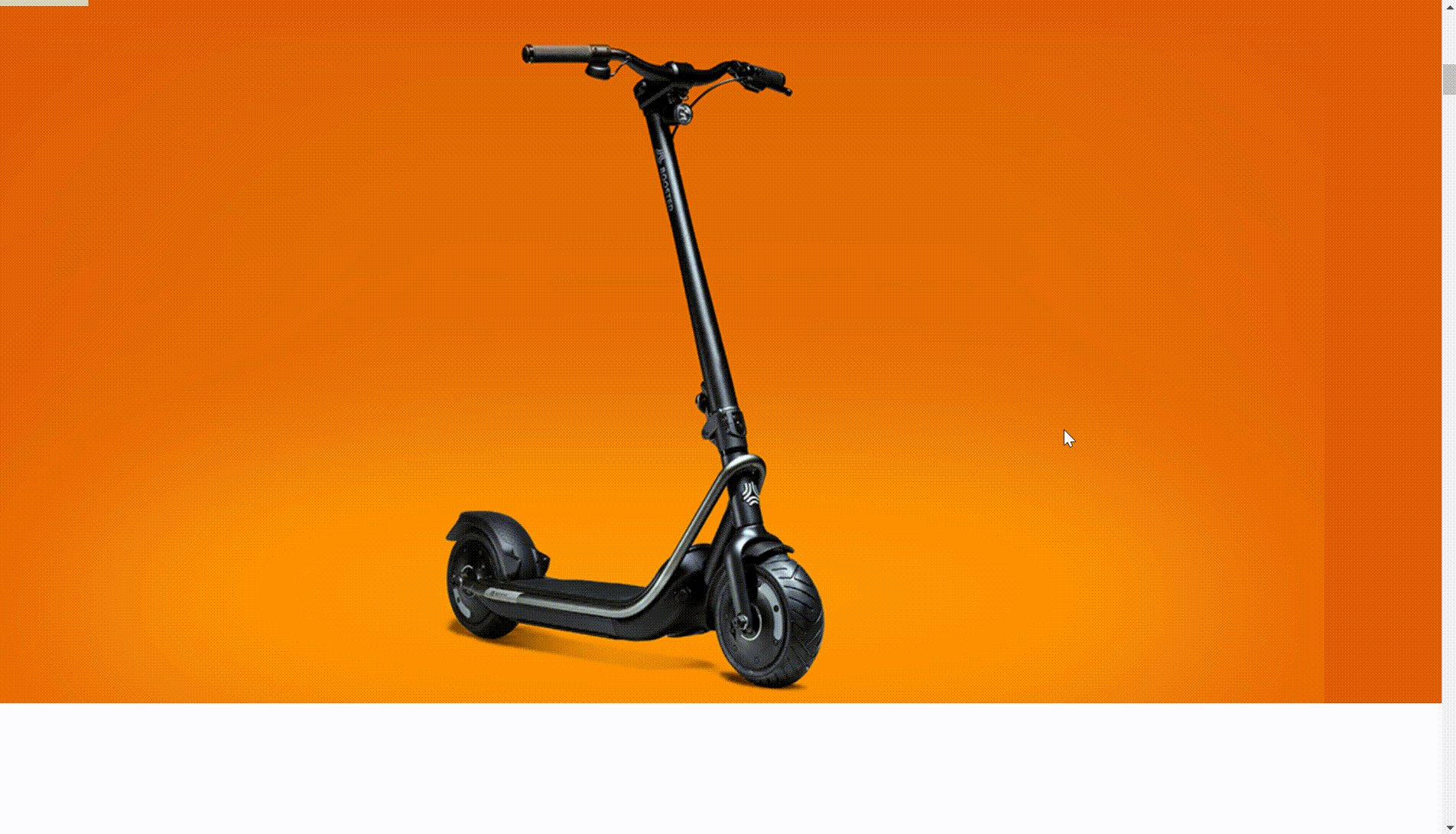
Boostedを例にとってみよう。 背景のアニメーションでスクーターに乗る人たちを映し出し、観客はすぐにどんな商品を扱っているのか知ることができる。 動画を使うことで、このブランドと商品の特徴をよりよく示すことができ、デザイナーの創造性と思考も反映されている。
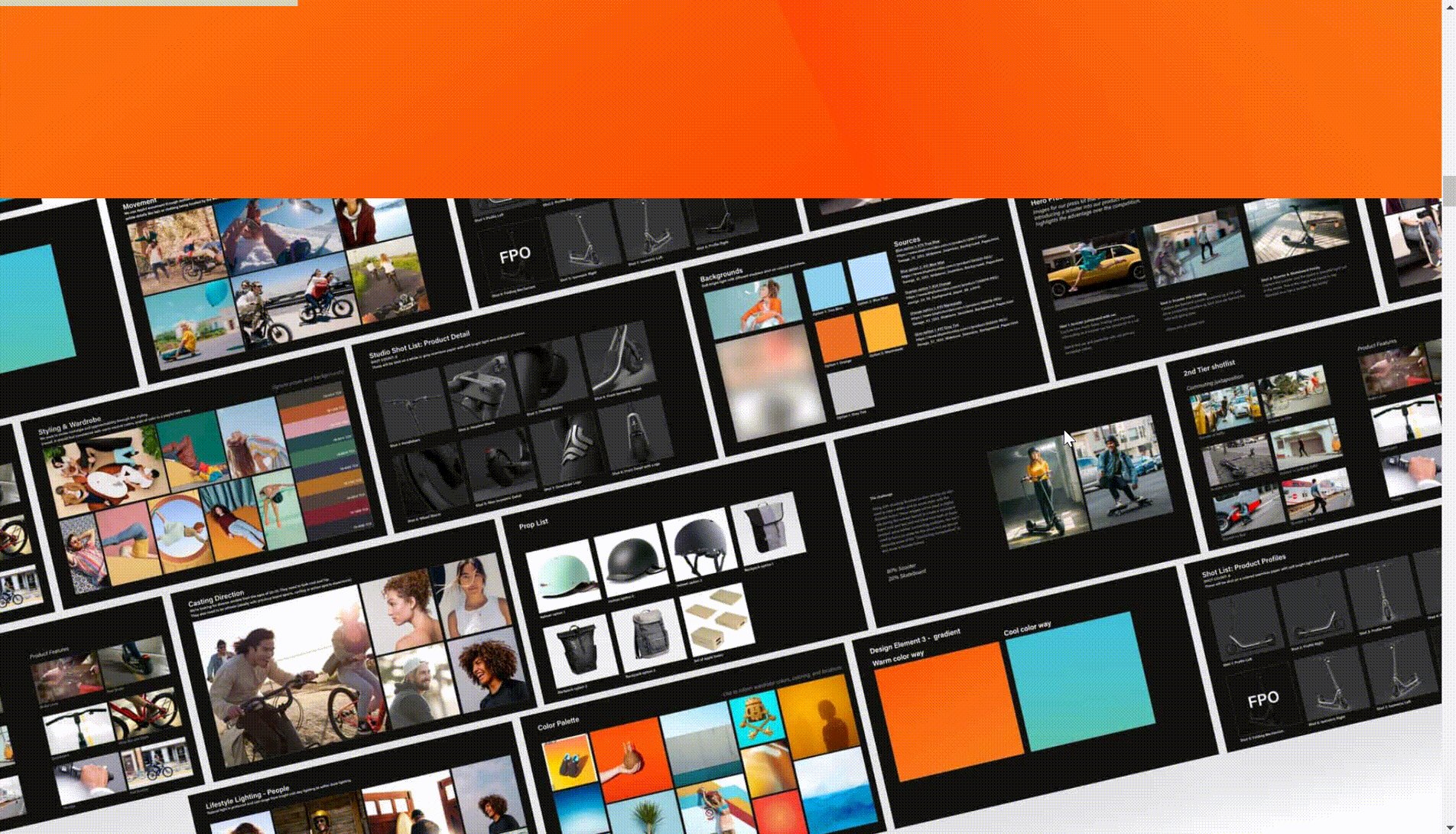
ケース分析では、プロジェクトを引き継いだ背景、準備に費やした時間、チームがどのようにユーザーリサーチを行ったか、各段階での努力と成果を紹介している。 そこには、デザインプロセスにおける彼の考え方や課題・問題への対応力が表れている。
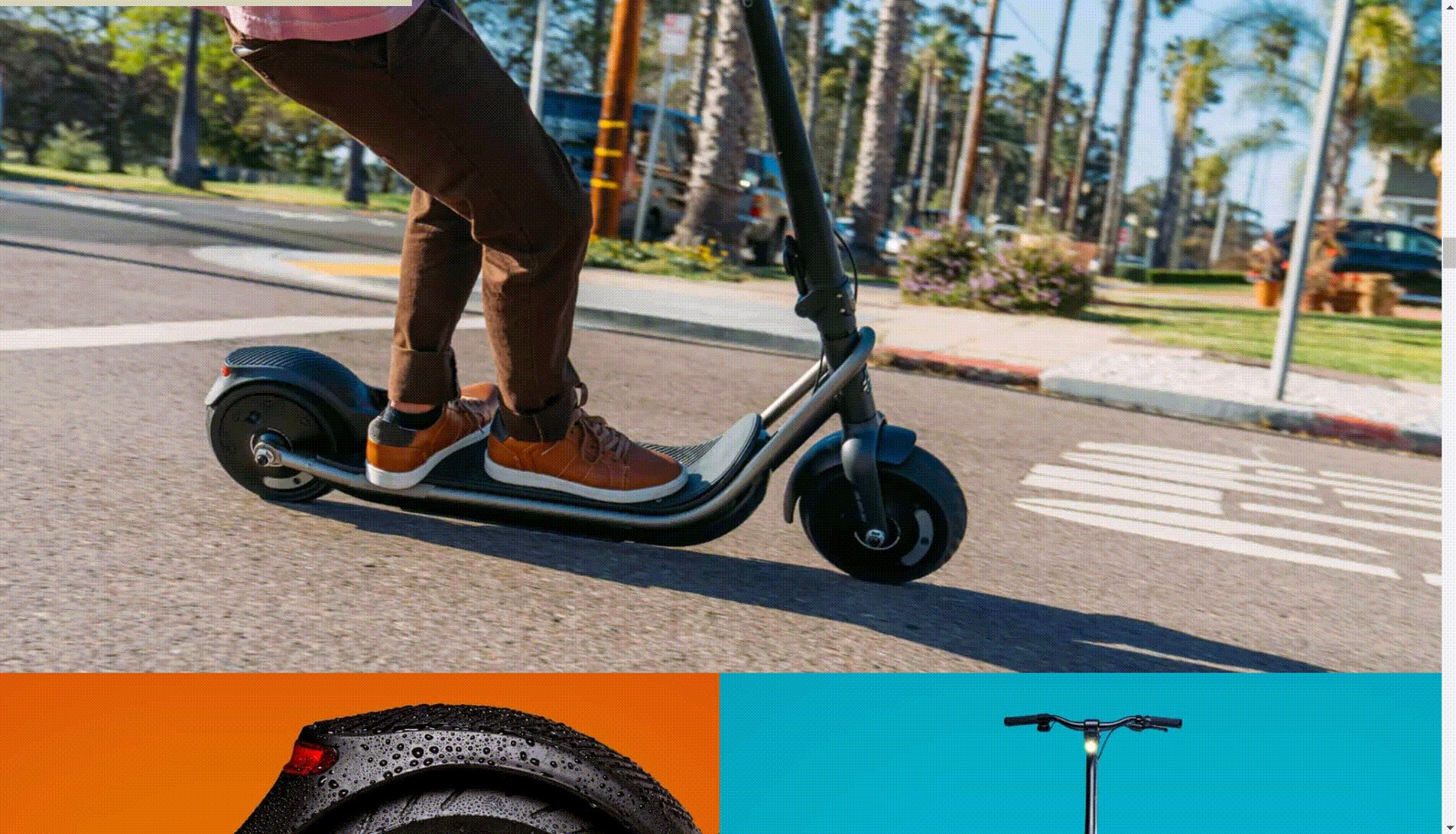
彼の分析の最大の特徴のひとつは、完成品やフレームワーク製品など、多くのデザイン写真やビデオを見せることを好むことだ。 こうした精緻で質の高い視覚的要素は、観客が彼のデザインの特徴やスタイルをより直感的に理解するのに役立つ。
さらに、ケース分析では、プロジェクトの効果についても言及しているが、これは交通という分野において、企業や個人、そして社会にとって大きな助けとなるものである。 これにより、クライアントからデザイナーへの信頼と評価を確立することができる。
04.ベサニー・ヘック
ベサニー・ヘックはデザイン・リーダーであり、タイポグラファーでもある。イーフス・リーグなどの作品には、タイポグラフィとクラシックなデザイン要素に対する彼女の情熱が表れている。
ベサニーのポートフォリオは、たくさんのブランド名がワードクラウド形式で紹介されている。 これらのブランド名は一見ランダムに見えるが整然と並べられている。 さまざまなフォントを統合してデザイン全体をより遊び心のあるものにしており、タイポグラファーとしての彼の特徴もよく表れている。
背景色に白を選び、フォントの色は青から緑へのグラデーションを使い、非常に調和のとれたクリーンな感じを作り出している。
ミニマリスト・ナビゲーションには、about/CVのオプションが1つだけあり、クリックすると、そのページはデザイナーについてのシンプルなテキスト紹介となり、観客は彼の作品に集中することができる。
同時に、ホワイトスペースを使うことで、デザイン全体にゆとりも与えている。 多くのテキストがあっても、過密さを感じさせない。 ブランドのひとつにマウスを合わせると、フォントの色が黒くなり、ユーザー体験を高めることができる。

インスピレーションを得るための重要なポイント
Microsoft Power BIを例に考えてみよう。
この事例のホームページは、印象的な黄色の背景に黒のフォントを組み合わせ、シャープなコントラストを生み出して可読性を高めている。
デザイナーはまず、プロジェクトの概要と自身の役割を説明し、観客にこの事例を明確に理解してもらう。 その後、多くの画像と注釈を駆使して、彼の設計プロセスを詳細に説明するためにかなりのスペースを割いている-これが彼のケース分析の特徴である。
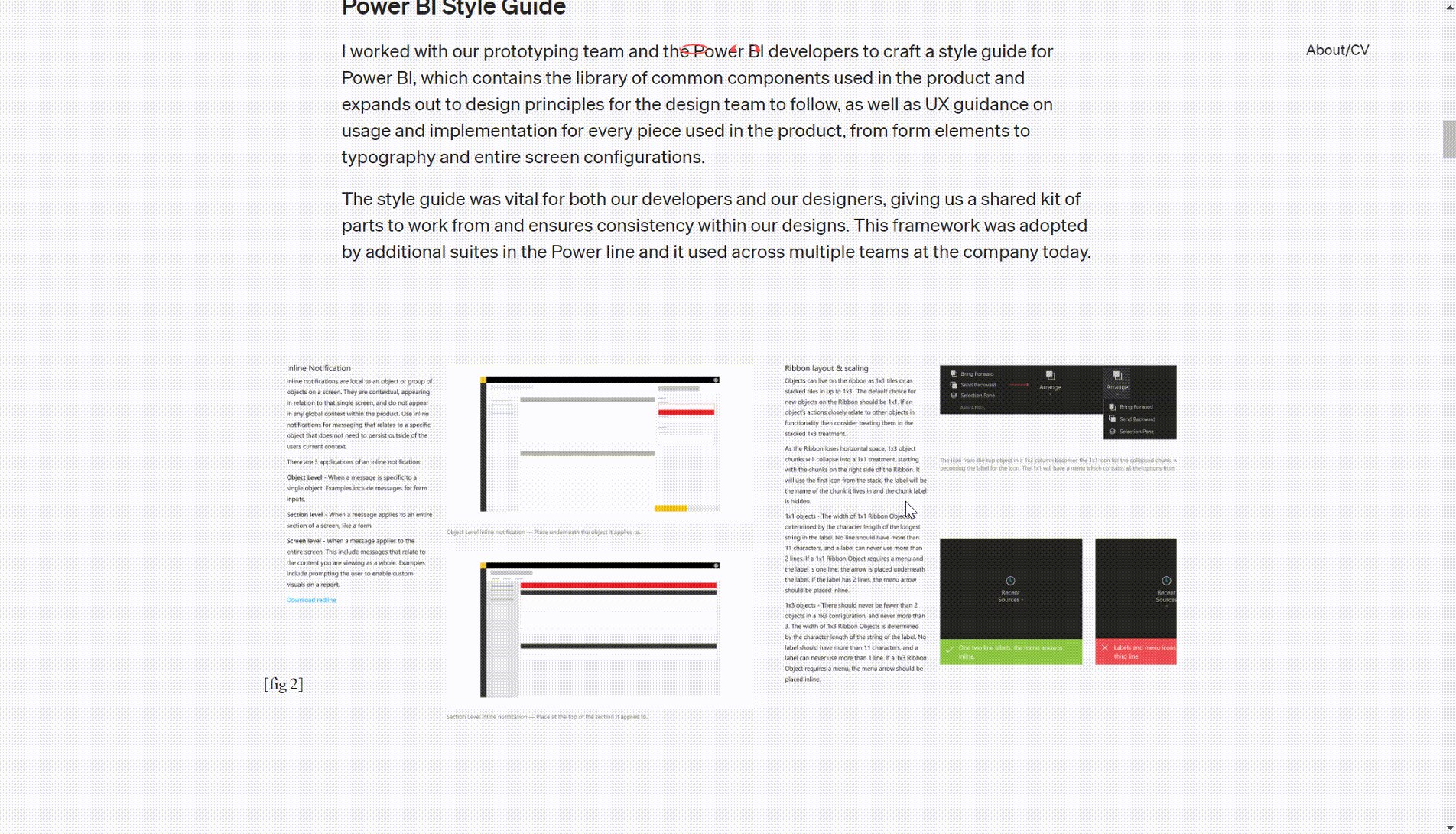
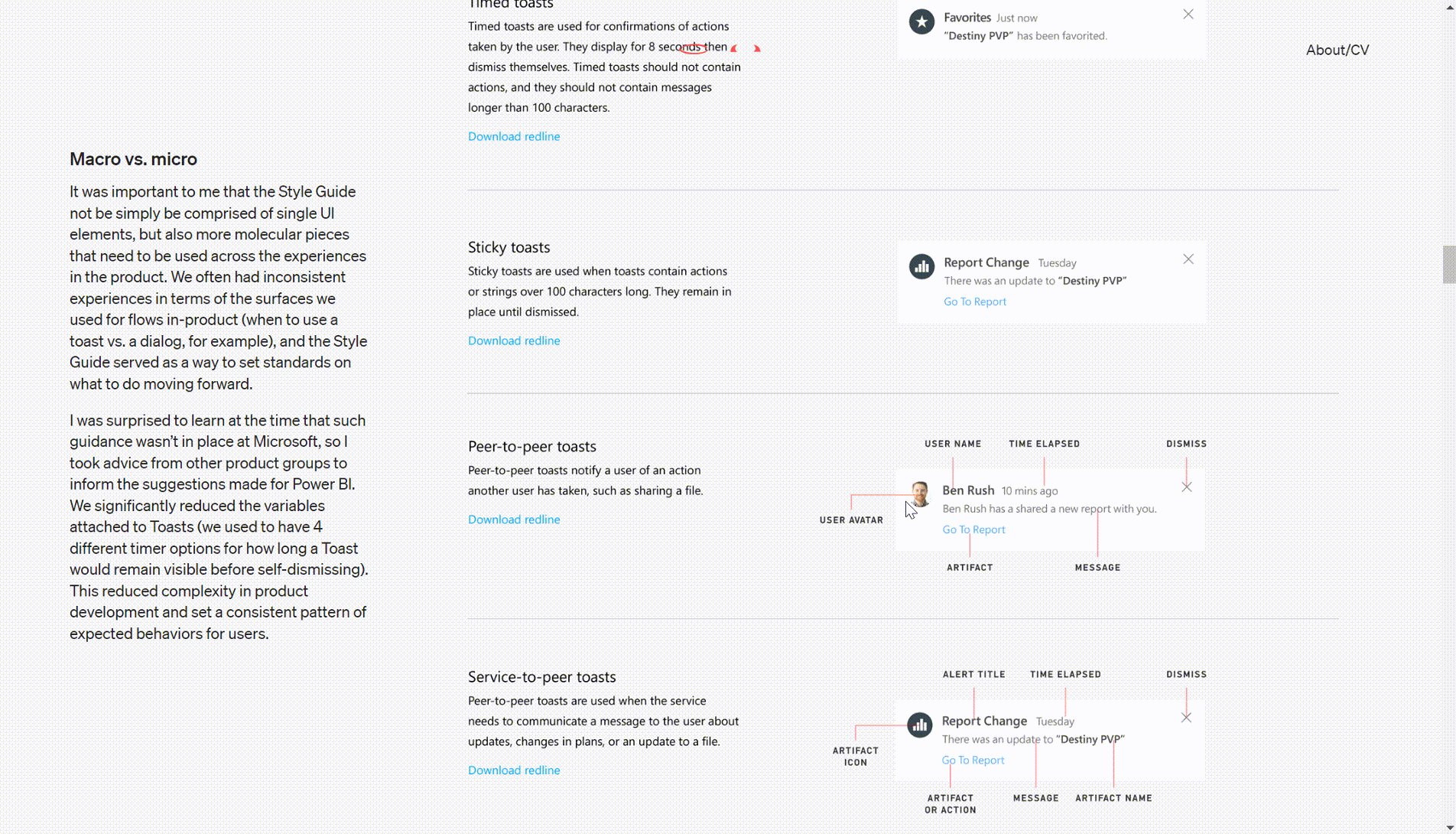
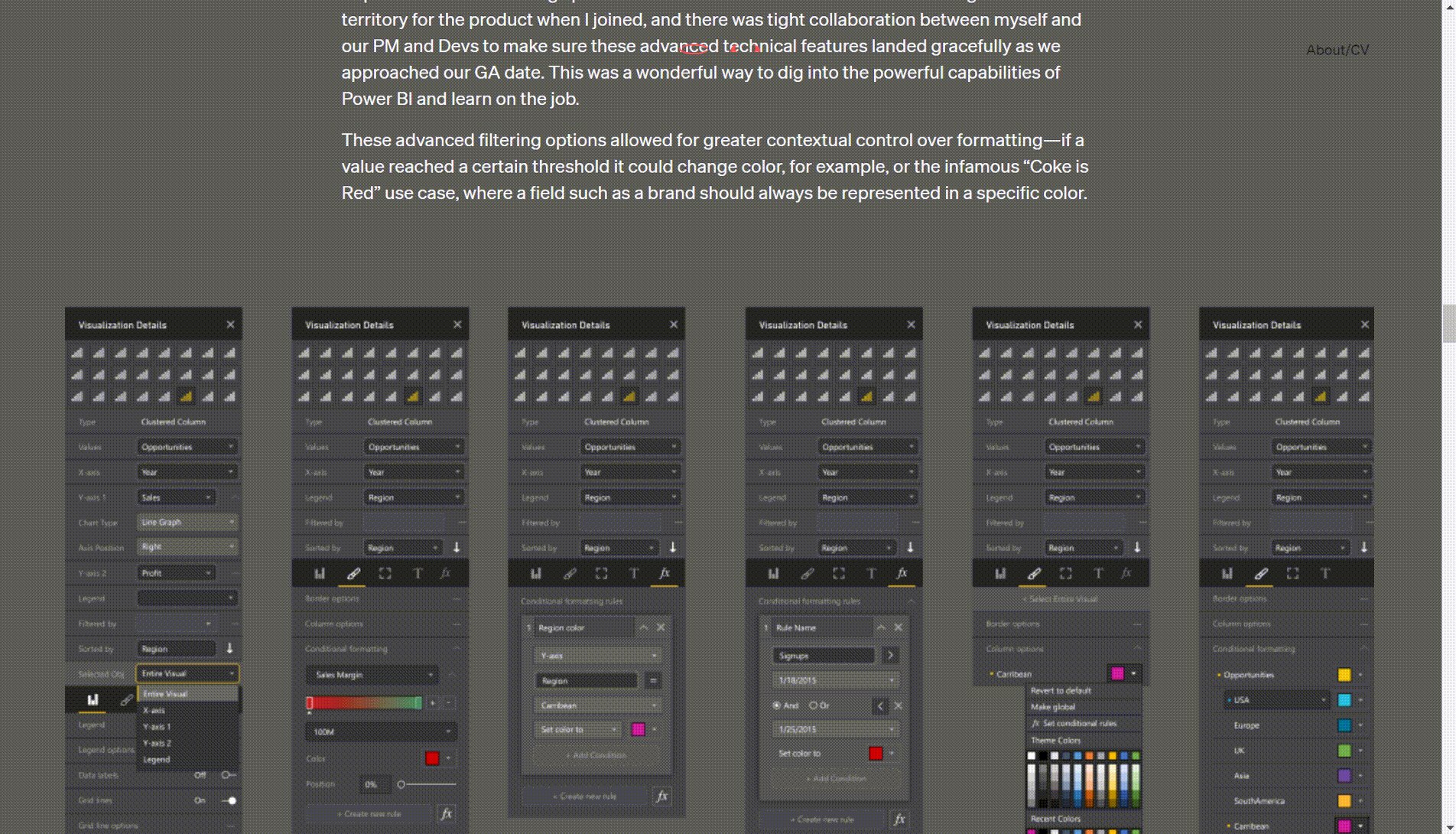
彼は観客に視覚的な枠組みを提示し、画像内の重要な特徴を強調し、豊富なテキストによる説明と解説を提供する。 画像は綿密に整理され、明快で論理的に配置されているため、観客が圧倒されることはない。
さらに重要なのは、添えられた文章が端的でありながらプロフェッショナルであり、彼のデザイナーとしての卓越したスキルを示していることだ。 これを通して、マクロ要素とミクロ要素の相互作用など、彼のデザイン哲学も見えてくる。
このようなポートフォリオは、他のどんな資料よりも説得力があり、あなたのプロ意識と信頼性を説得力を持って聴衆に示すことができる。
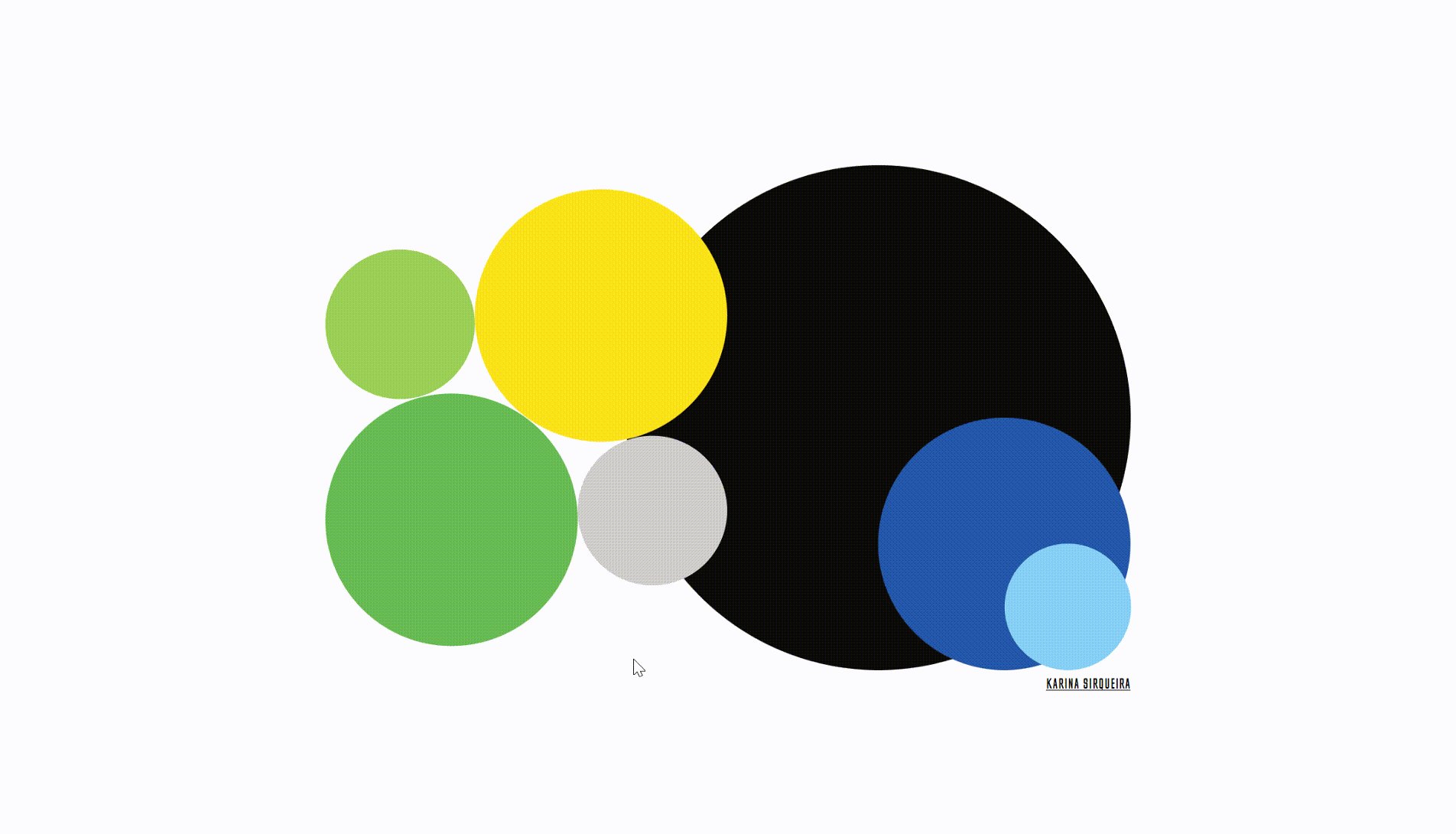
05.カリーナ・シルケイラ
カリーナ・シルケイラ(Karina Sirqueira)は、従来の美学の限界を押し広げる大胆でカラフルなデザインで知られる、多分野にまたがるデザイナーである。
彼女の個人的なポートフォリオのウェブサイトは、彼女の創造性の生き生きとしたショーケースである。 ページは複数のカラーブロックで構成されている。 色はとても大胆だ。 さまざまなアニメーション効果で、カラーブロックはさまざまなパターンで配置されています。 カーソルをカラーブロックの上に置くと、微妙なアニメーションが始まり、それに応じて色が変わり、生き生きとした魅力的なユーザー体験を生み出します。
いくつかのカラーブロックに加え、ページ全体には余分な装飾がなく、ミニマリズムのデザイン原則に従っている。

インスピレーションを得るための重要なポイント
例えば、Mailchimpを例にとってみましょう。 ブランド名がトップページ全体を占めていることがわかります。 大胆な黒のフォントと黄色の背景がシャープなコントラストを形成している。 このデザインの利点は、ユーザーを素早く惹きつけ、ウェブページに表示されたコンテンツに注意を集中させることができる点だ。
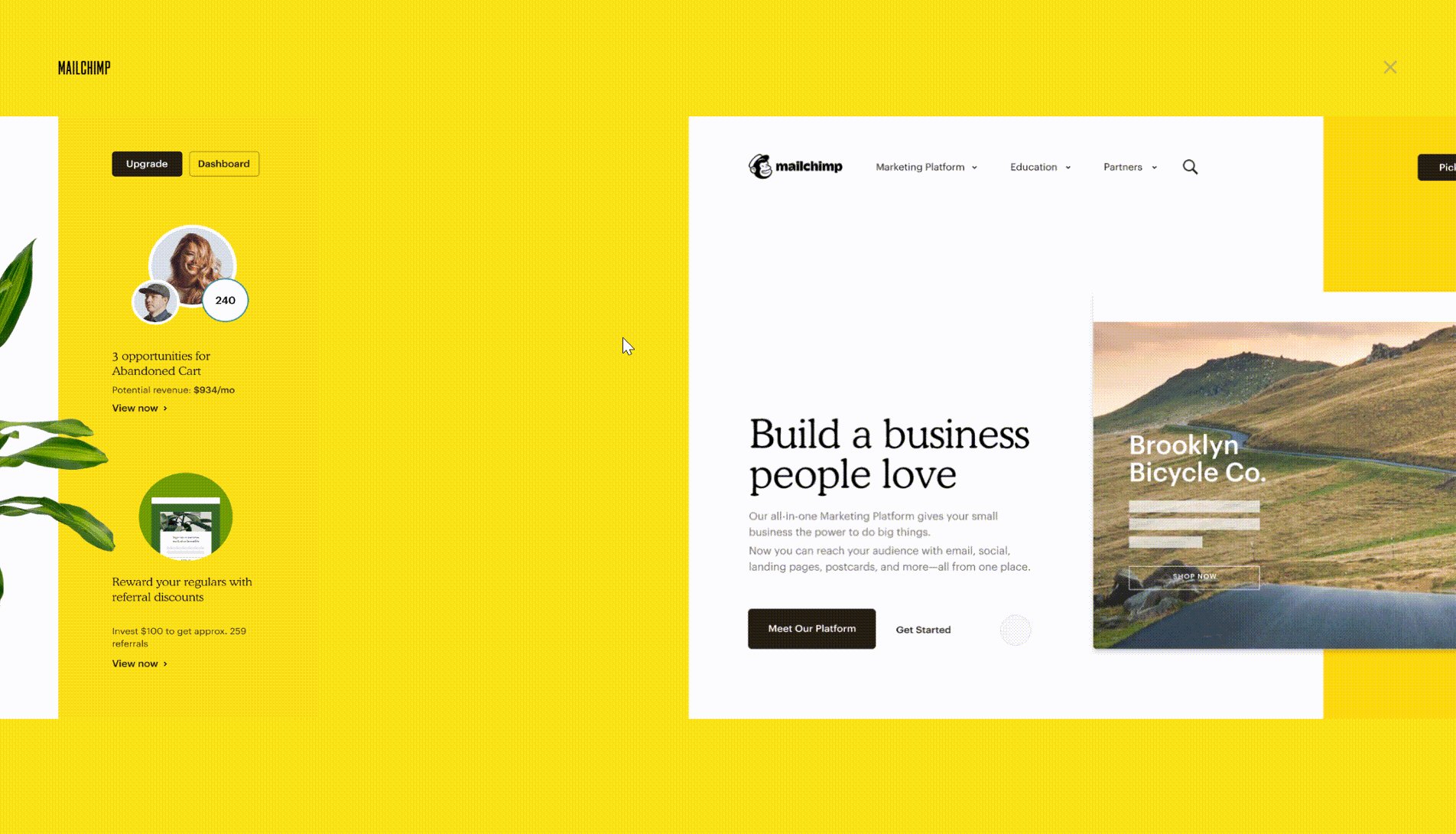
マウスをスライドさせると、彼女のポートフォリオが他の伝統的なポートフォリオとは異なることがわかるだろう。 カリーナは横スクロール形式を採用している。 事例分析では、テキストと画像を意図的に分離し、あるページではテキストを、別のページでは画像を表示することで、ミニマリズムの原則に忠実である。
他のデザイナーと比べて、彼女のケース分析はシンプルで明快だ。 これは彼のポートフォリオの最大の特徴でもあるが、シンプルな作品展示でも十分にプロ意識とスタイルを強く感じさせる。
06.エリザベス・リン
エリザベス・リンは、ユーザーのニーズとアクセシビリティを優先した直感的なデジタル体験を創造する才能を持つUX/UIデザイナーです。
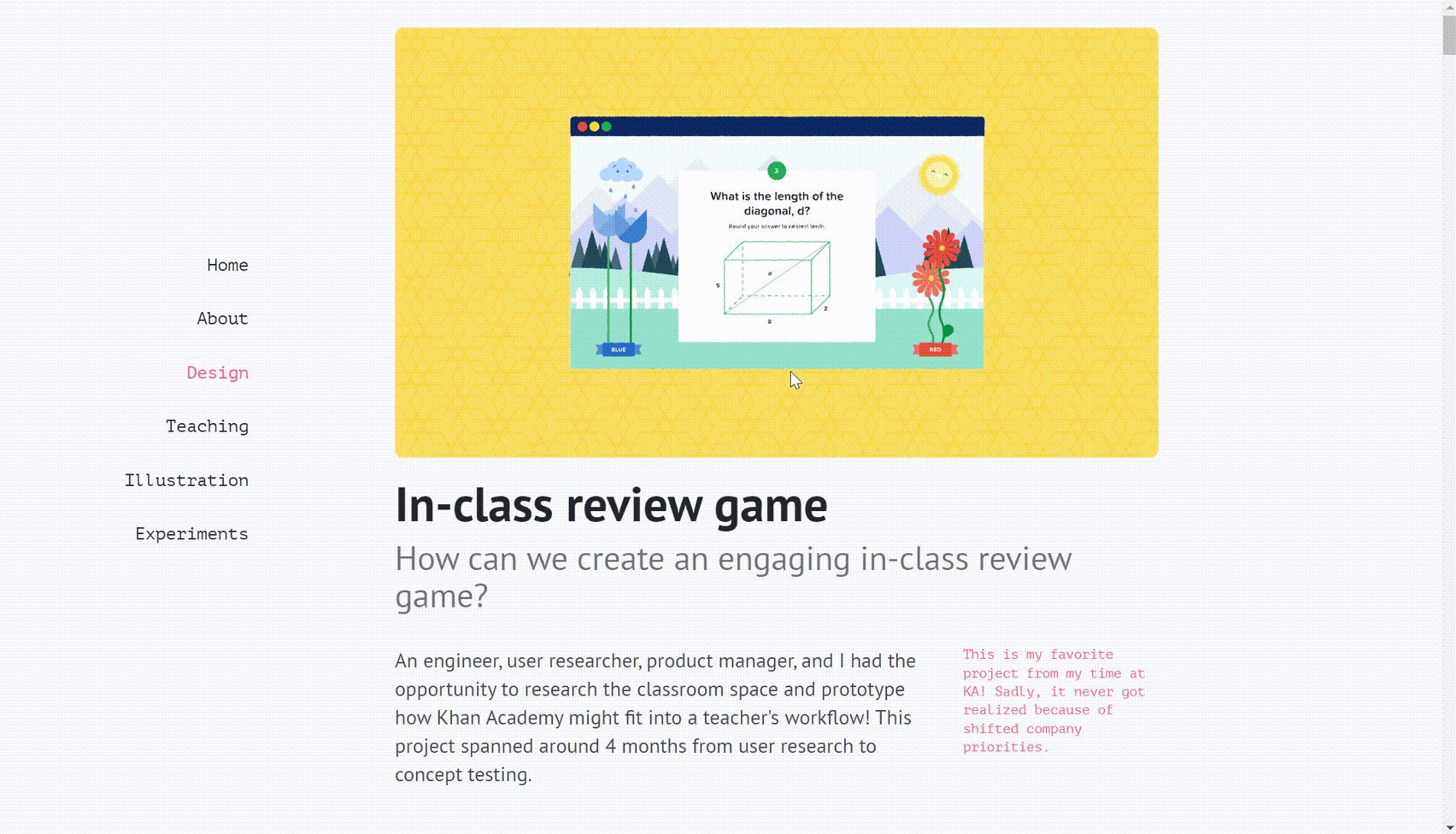
エリザベスのポートフォリオは、ストーリーテリングの完璧な例だ。 ナビゲーションバーはシンプルで直感的。 ピンクの背景と黒のフォントの組み合わせは、シャープなコントラストを生み出し、可読性を高めながらかわいらしく見える。
彼女は6つのケースを見せてくれたが、各ケースのカードにはホバー効果がある。 ケースのカードにカーソルを合わせると、絵文字のアニメーション効果があり、ユーザーとのインタラクションを高め、ユーザーとの距離を縮めることができる。

インスピレーションの鍵
授業中の復習ゲームを例に挙げよう。
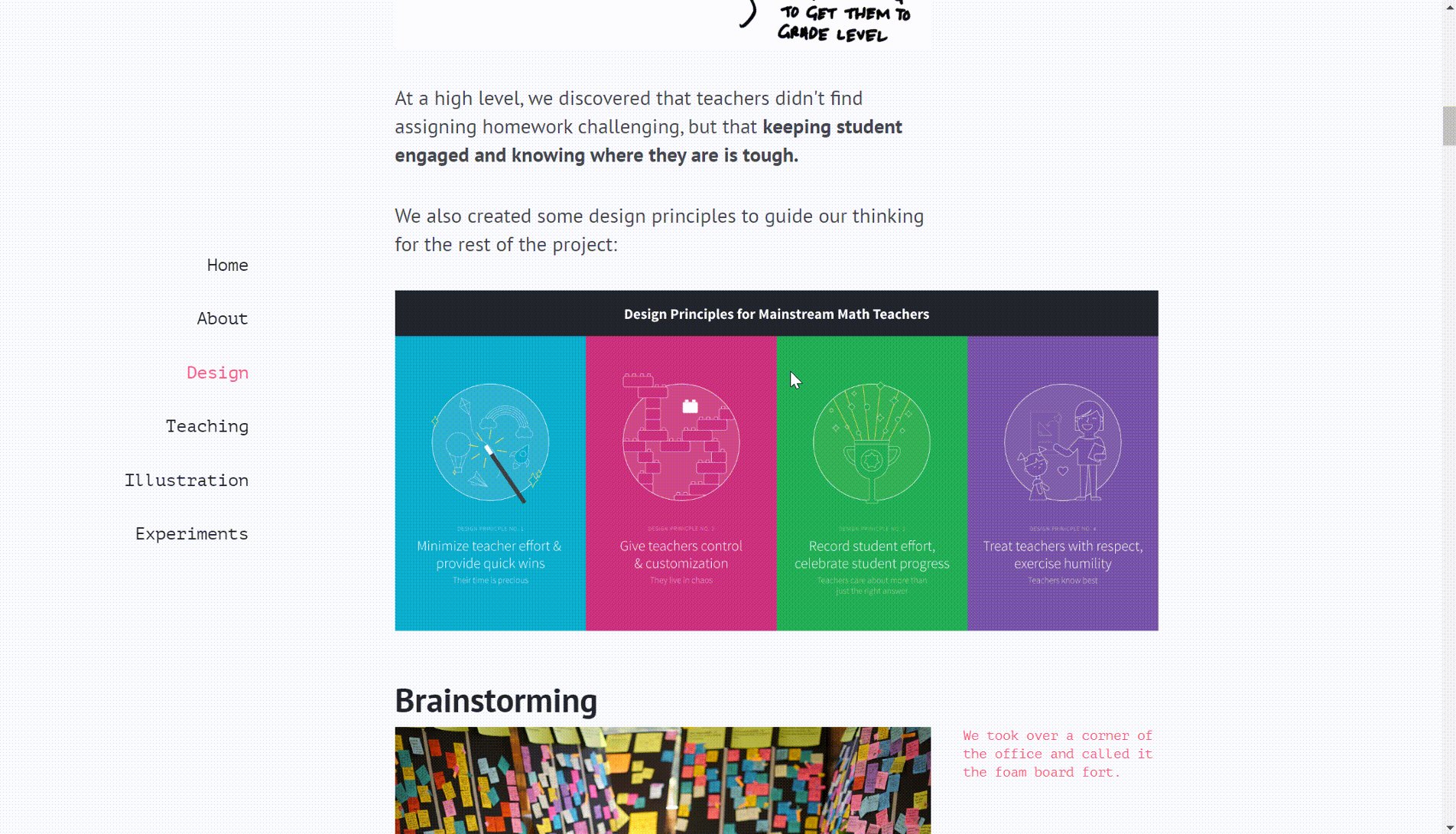
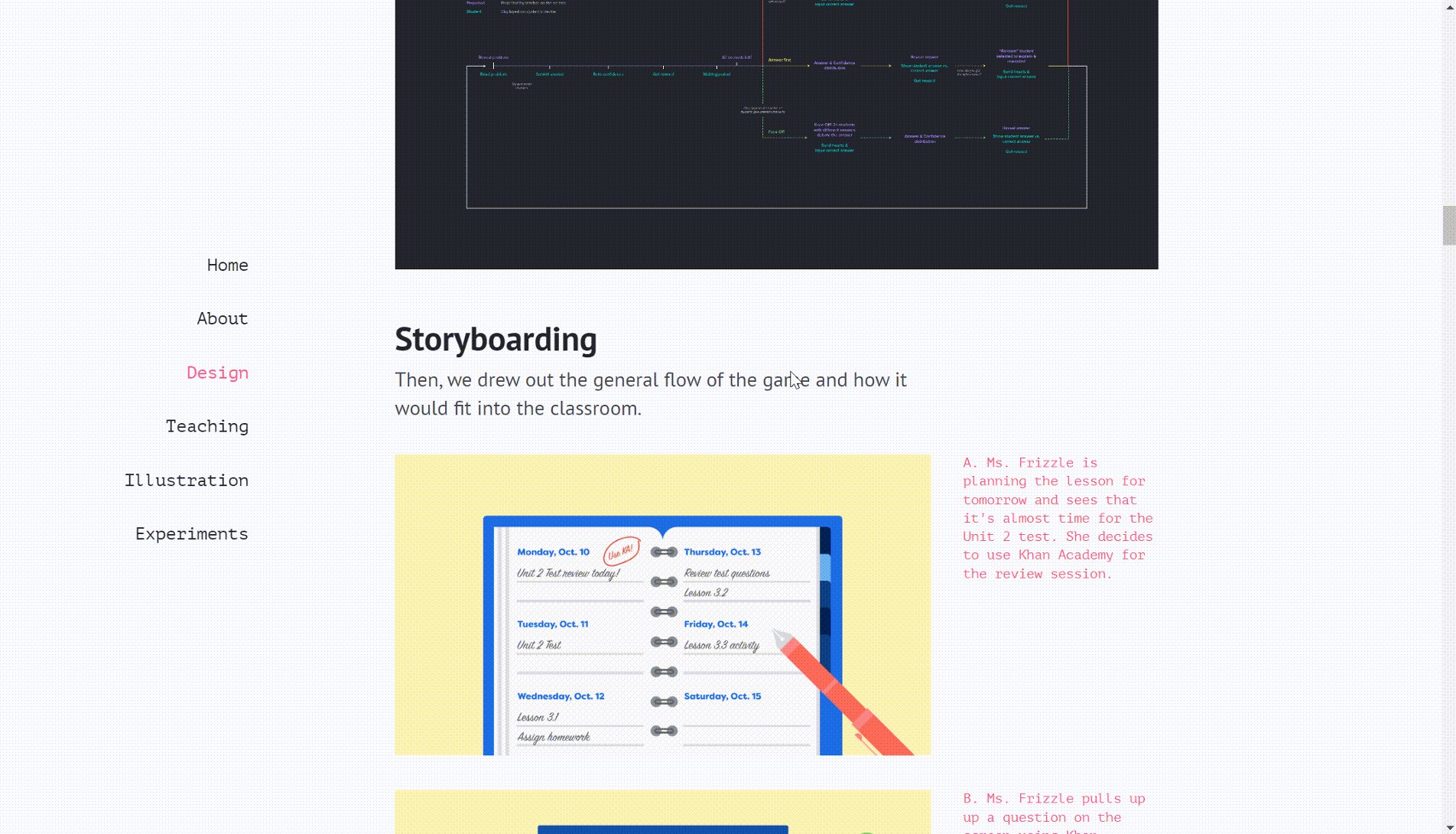
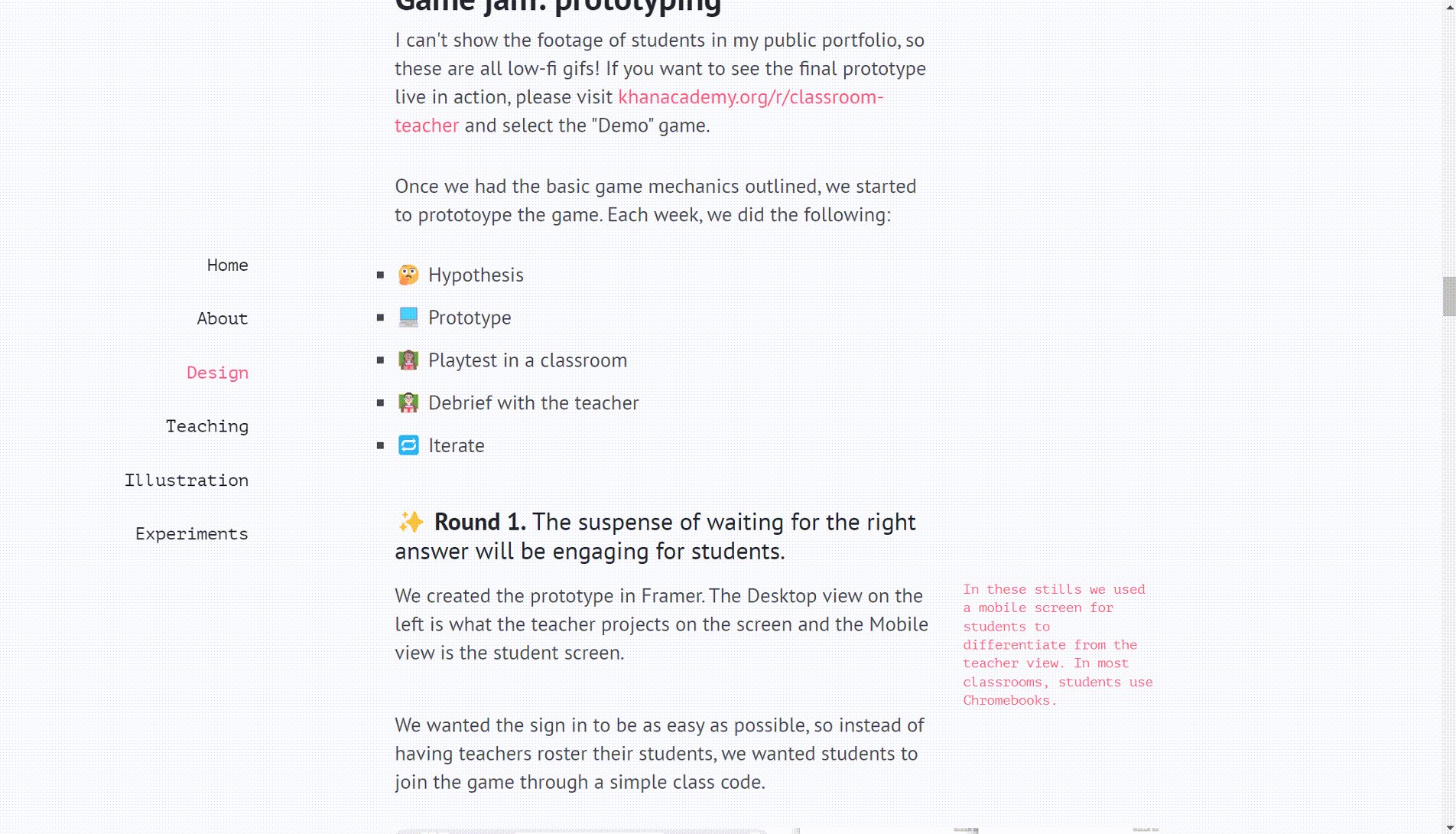
冒頭で述べたように、彼女のケース分析の最大の見どころはストーリーテリングである。 デザイン全体の背景、デザイン本来の意図、具体的な運用プロセスなどをいくつものパートに分け、ひとつひとつ丁寧に紹介している。
彼女の文章はとても親しみやすく、理解しやすい。 また、彼女は絵文字を好んで使い、ページの両端にメモを添えて気持ちを表現する。 これらのデザインは、まるで友人とおしゃべりしているかのように、観客との距離を縮めている。
また、彼女は説明の各パートに多くの写真やビデオを取り入れ、観客が彼女の言っていることをより理解できるようにしている。
07.ロビン・ノギウエ
Robin Nogiuerはフランス人デザイナー兼イラストレーターで、遊び心のあるミニマルなビジュアルを得意とする。
Robinのポートフォリオサイトは、彩度の高い色彩とクールなアニメーション効果をミックスした、活気に満ちた魅力的なショーケースです。 彼女のポートフォリオサイトでは、縦スクロールアニメーションとテキストのフェードインが使用されています。 このデザインは、生き生きとしていて、インタラクティブで、人目を引く。
同時に、シンプルでユーザーフレンドリーなナビゲーションにより、観客は探しているものを簡単に見つけることができる。

インスピレーションを得るための重要なポイント
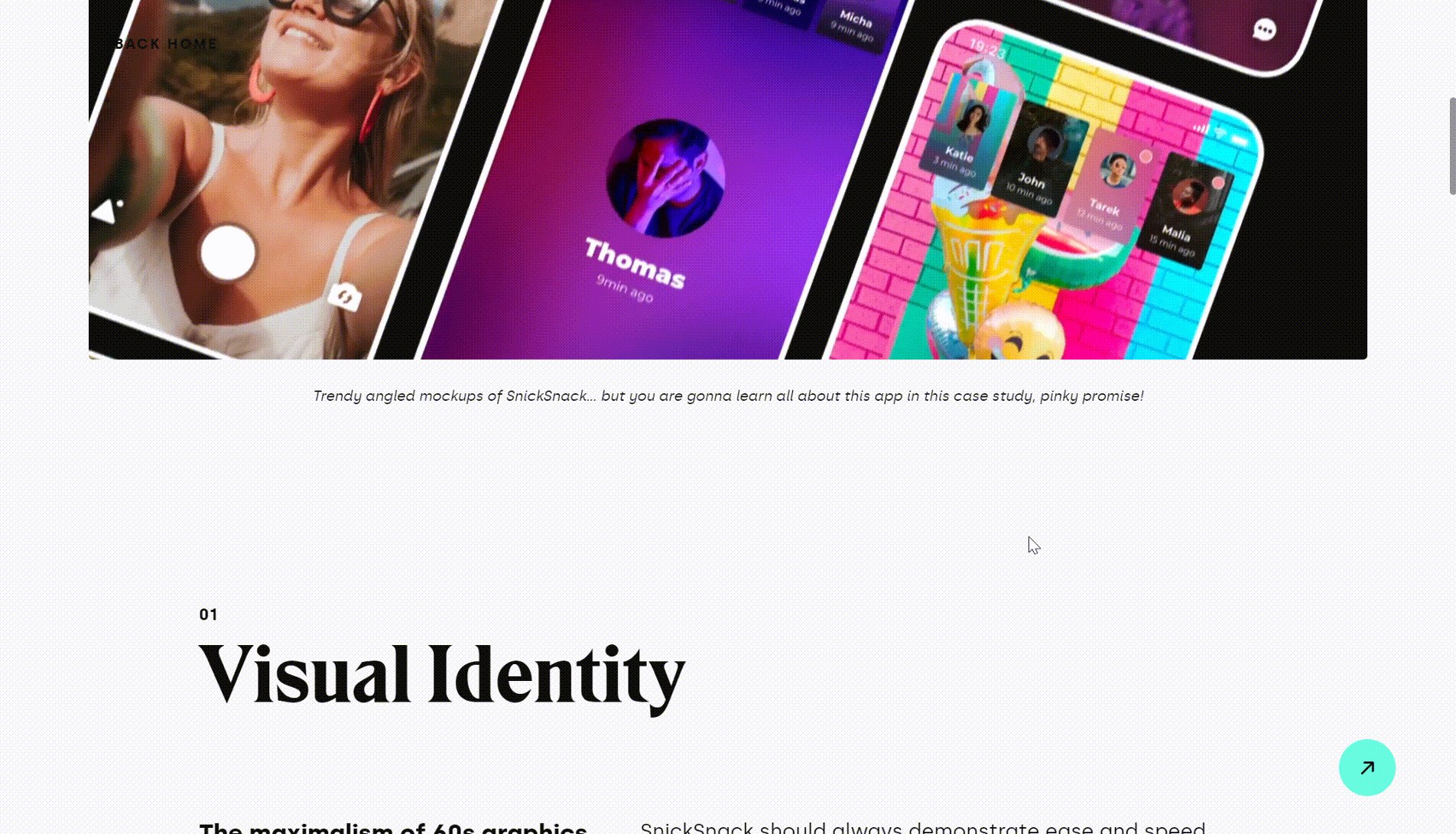
SnickSnackを例にとってみよう。
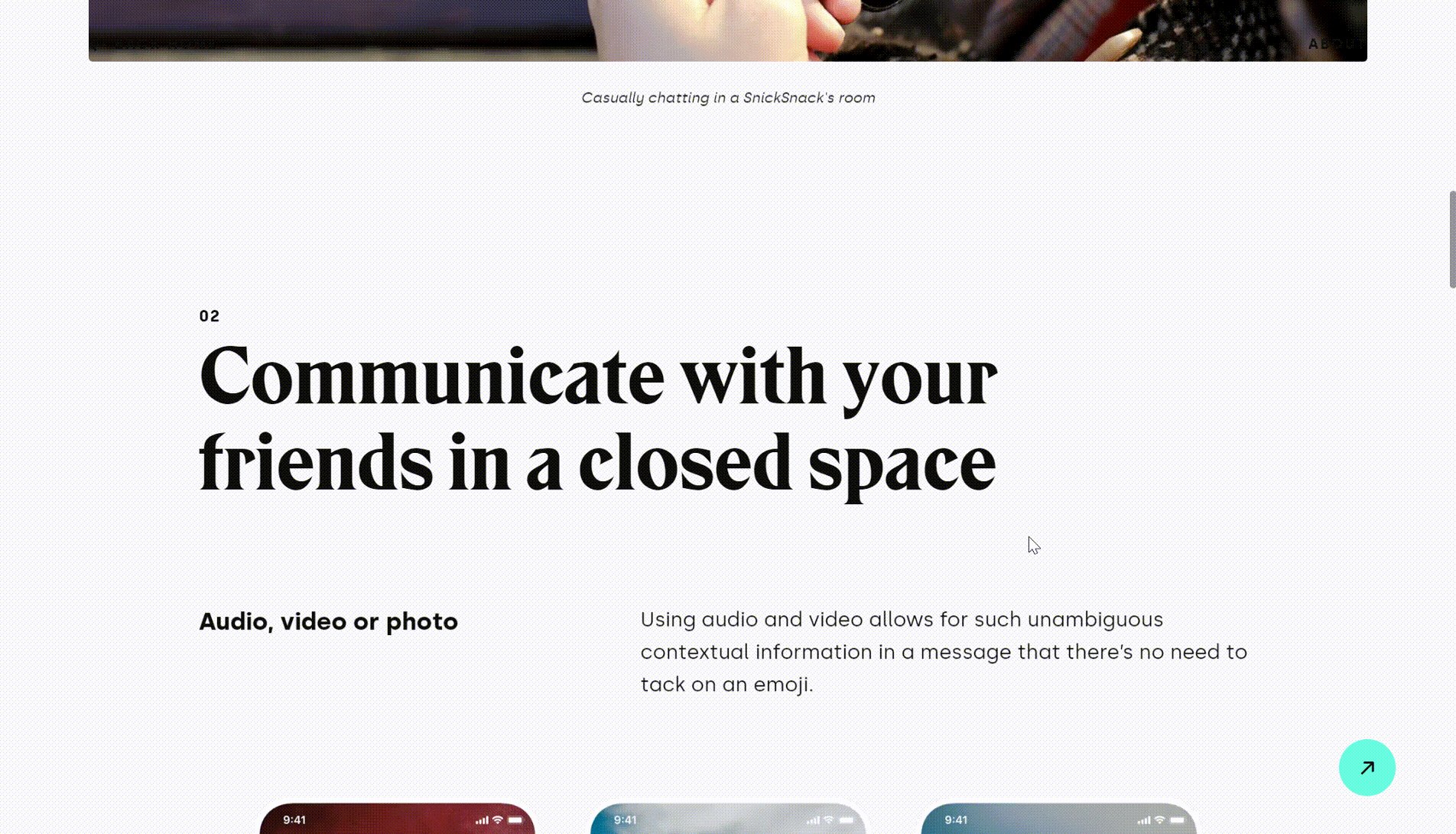
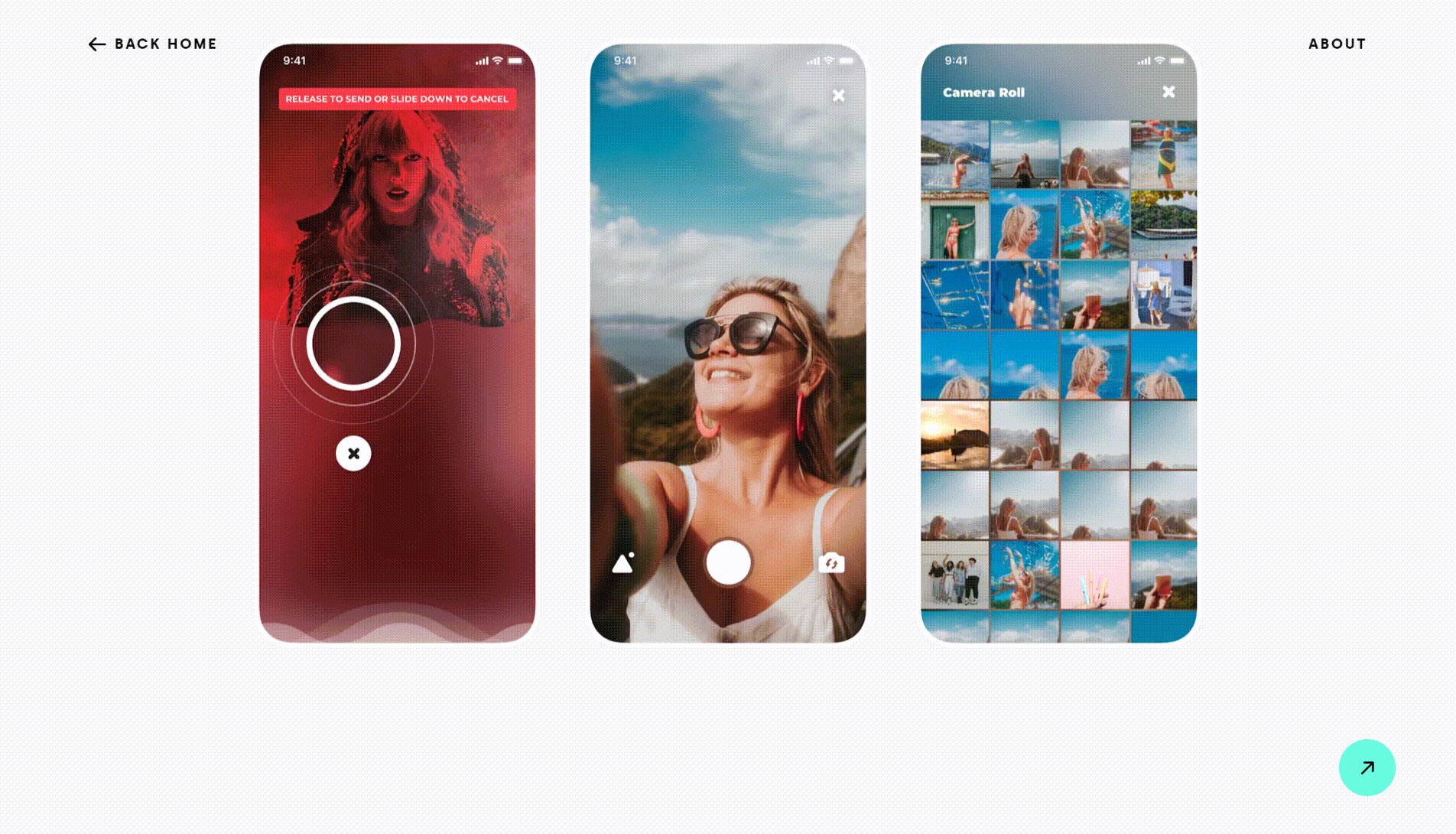
事例分析の写真とテキストの全体的なレイアウトはうまく構成されており、階層感と明確なロジックがあるため、視聴者がフォローしやすくなっている。
同時に、アニメーション効果もユーザー体験の向上に役立ち、コンテンツの読みやすさを高めている。
ロビンのポートフォリオの際立った特徴は、親しみやすい文体だ。 彼女は、まるで親しい友人に語りかけるように、ストーリーテリング的な語り口でプロジェクト全体を語り、聴衆との距離を縮めている。 彼女は観客にプロジェクトの背景を紹介し、彼女のデザインのアイデアと方法を共有し、彼女のデザインのハイライトがいかにユーザー体験を向上させるか、そしてプロジェクト全体から何を得たかを強調する。
面白いのは、彼女の作品が彼女の人柄のように親しみやすいことだ。 デザインのプロセスにおいて、彼女は常に、どうすればデザインがユーザーとより密接にコミュニケーションし、つながることができるか、どうすればユーザーと親密で興味深い会話をすることができるかを重視している。 そうすることで、潜在的な顧客が彼女の個人的なスタイルや強みをより深く理解し、コラボレーションを促進することができるのだ。
08.サロニ・ジョシ
サローニ・ジョシはUI/UXデザイナーで、多様なオーディエンスに対応する包括的でユーザーフレンドリーなデジタル製品の制作に力を入れている。
Soloniのポートフォリオはミニマリズムの原則に従っている。 ホームページにはシンプルな自己紹介とソーシャルメディアが統合されている。 パーソナルなトーンの自己紹介が親近感を抱かせる。 ポートフォリオには、タイトルの説明やカードの展示など、いくつかの大きなパートがある。 白い背景と黒い太字のタイトルが読みやすさとアクセシビリティを高めている。

インスピレーションを得るための重要なポイント
サムズクラブのケースを例に挙げることができる。
デザインはミニマリズムの原則に従っている。 彼女はウェブサイトの色の組み合わせとして白、黒、緑を選んでいる。
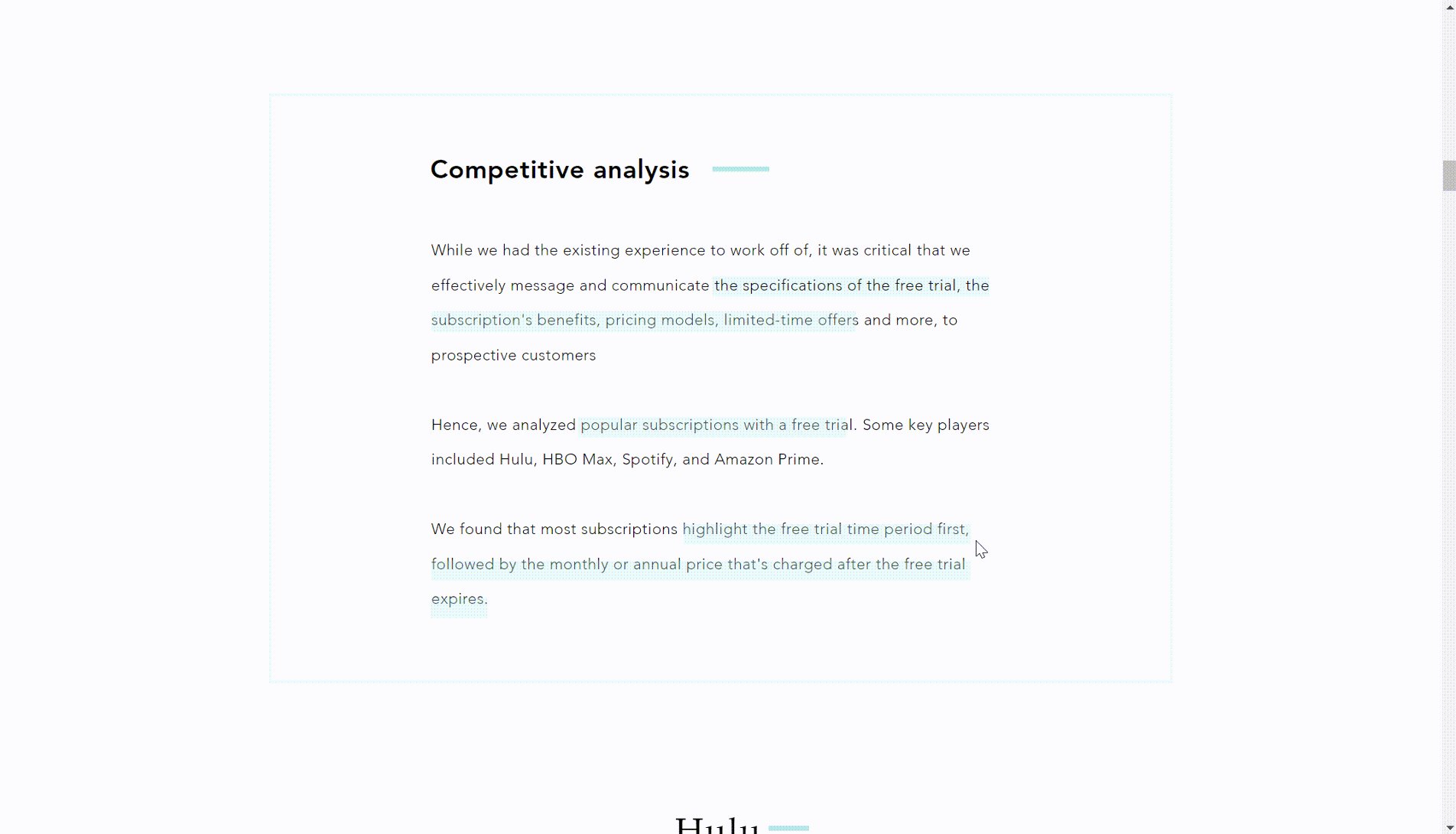
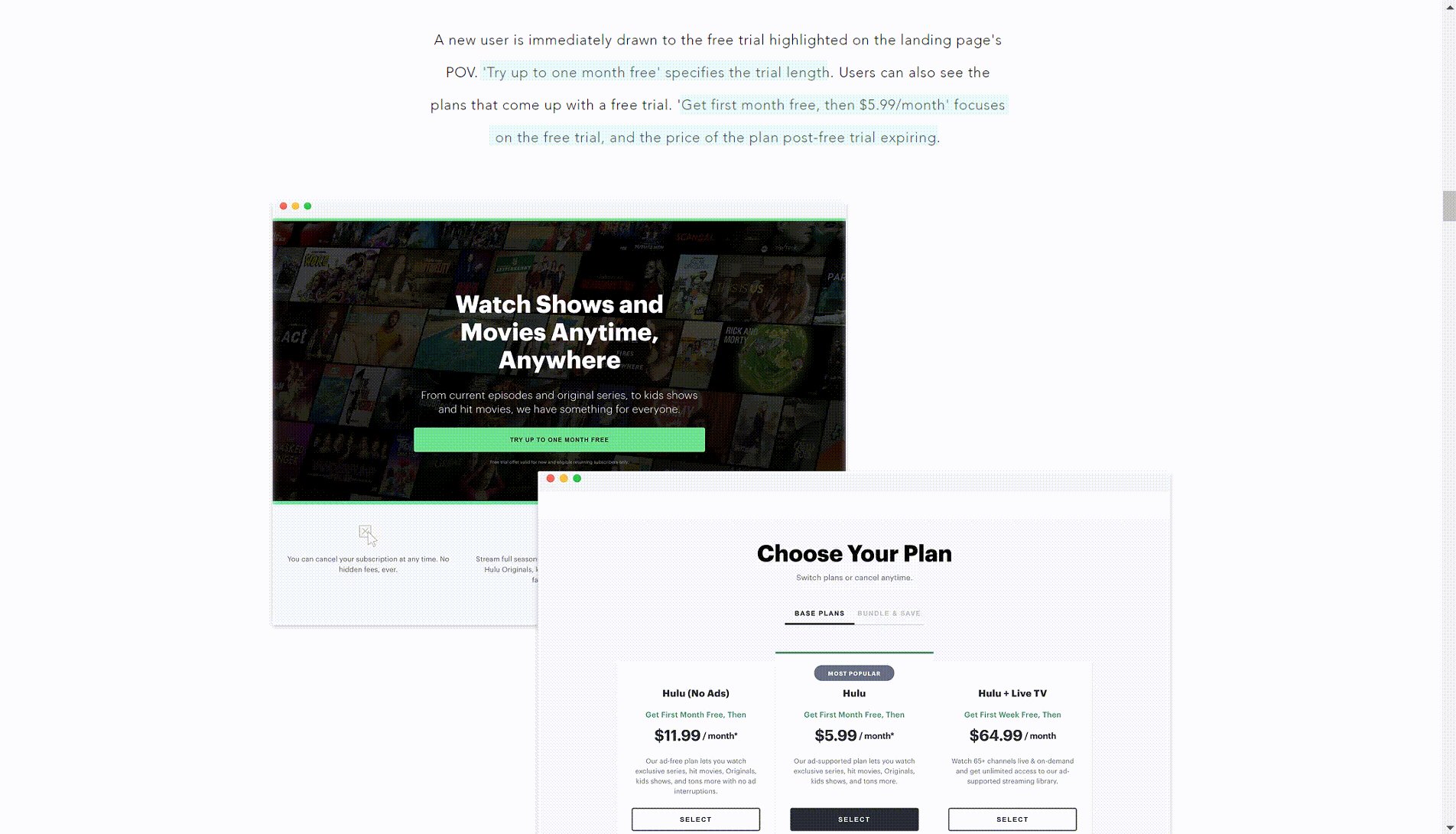
このケース分析では、サムズクラブの現状と直面している問題を紹介している。 既存の問題に直面したとき、デザイナーは他の主要プレーヤーの特徴を分析し、そこから学んだ。 彼女はテキストと写真を使って、各設計プロセスを詳細に示すとともに、達成された結果や重要な指標も示している。
また、重要なテキスト情報を強調することで、視聴者がデザイナーとその仕事についてより深く理解できるようにしている。 このようなデザインは、コンテンツの読みやすさやユーザーエクスペリエンスも向上させる。
09.アーキット・サクセナ
Archit Saxenaは、明快さと効果的なコミュニケーションを重視した、クリーンでモダンなデザインを得意とするグラフィックデザイナーです。
アーキットのページは、さりげなくアニメーション化されたデザインサンプルで始まる。 ナビゲーションはシンプルで使いやすく、彼女の素晴らしい作品やスキルなどが紹介されている。
トップページには、彼女のポートフォリオとして3つのプロジェクトが掲載されており、医療関連だけでなく、AIデザインツール関連など幅広いテーマがあることがわかる。 各プロジェクトを黒い太字のタイトルで要約し、観客に作品の内容を事前に知らせている。

インスピレーションを得るために重要なこと
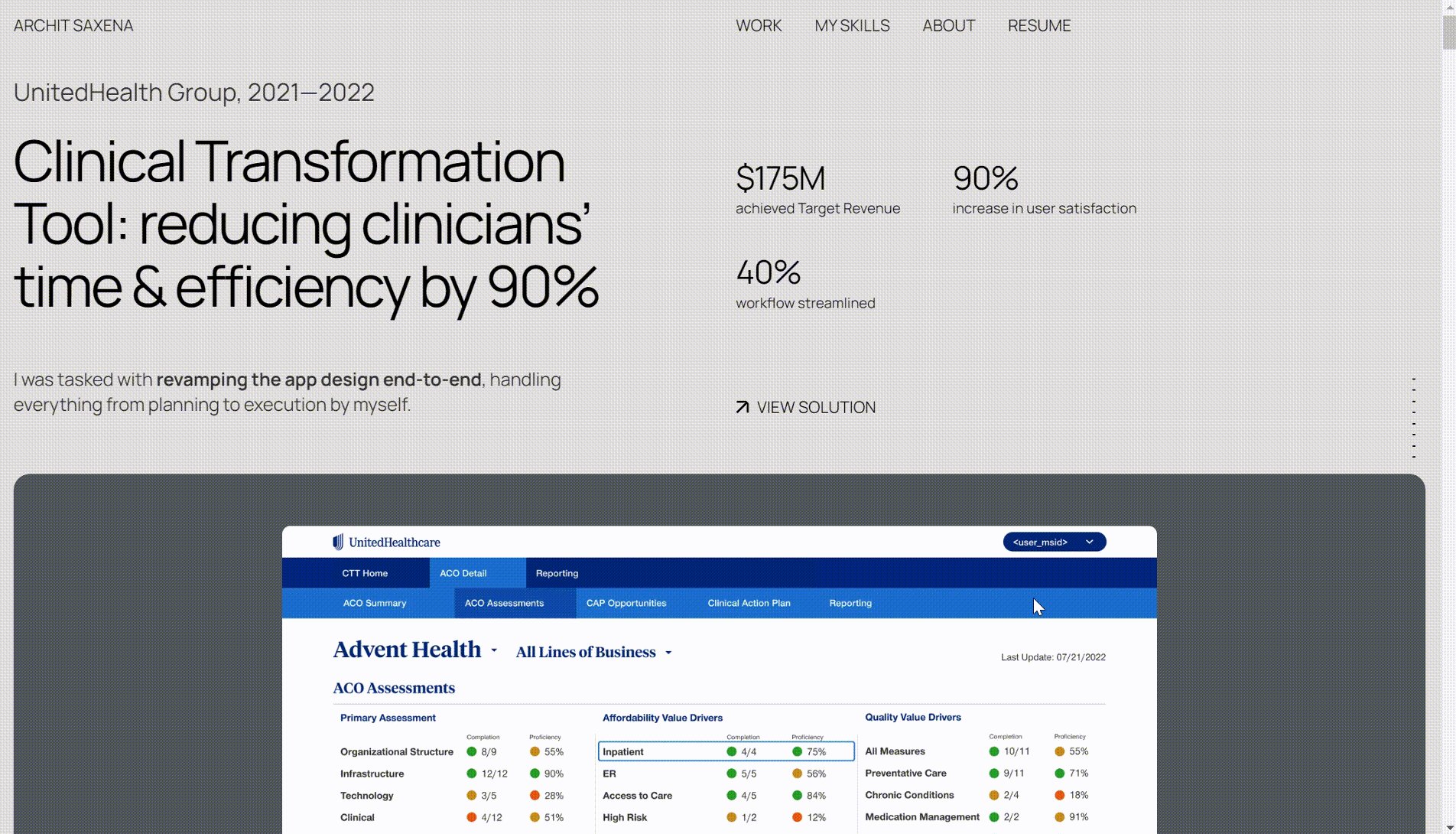
臨床変革ツールを例にとろう。
冒頭で、彼女は自分のデザインによって得られた良い結果を直接説明し、聴衆の注目を集めた。
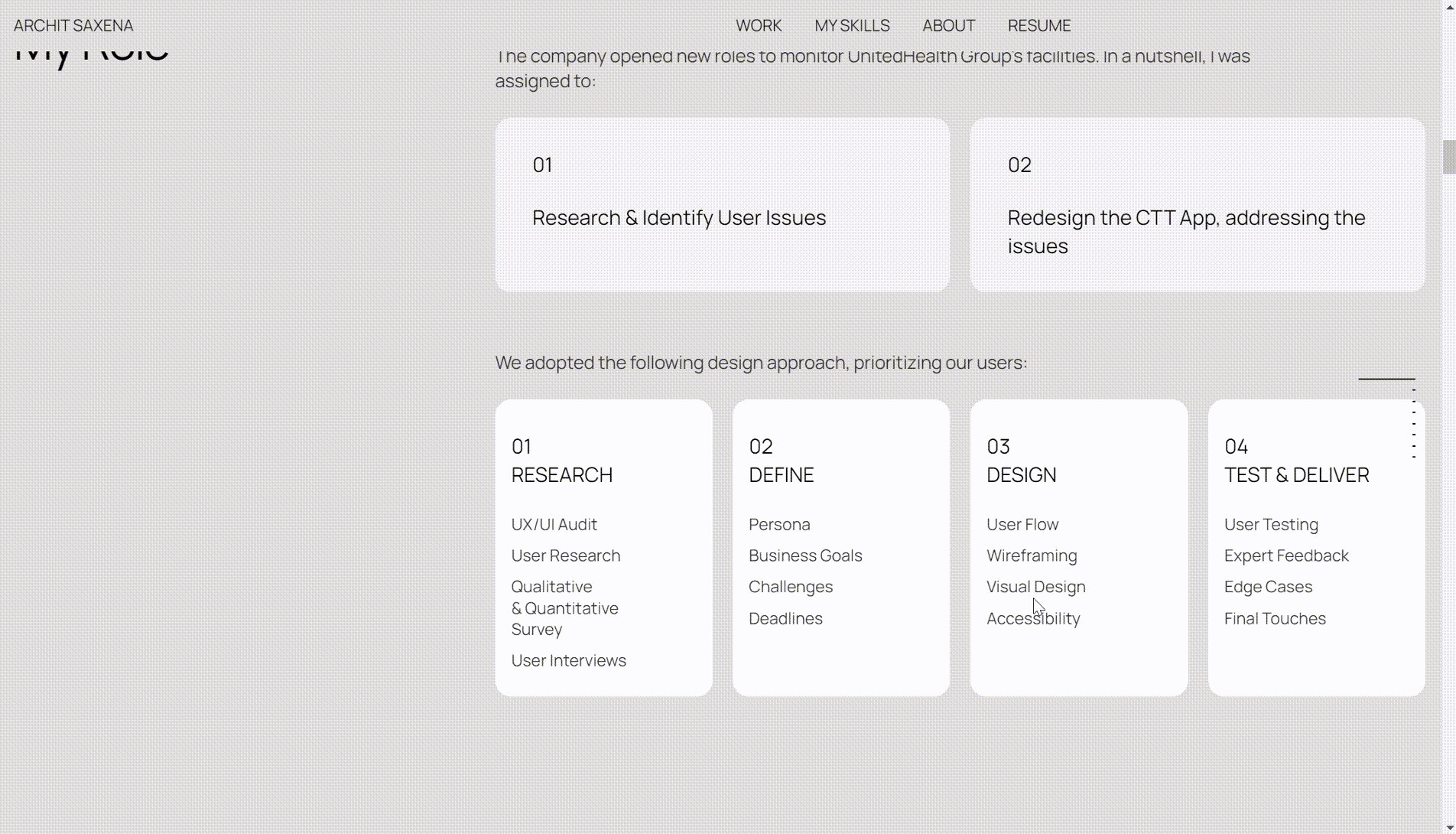
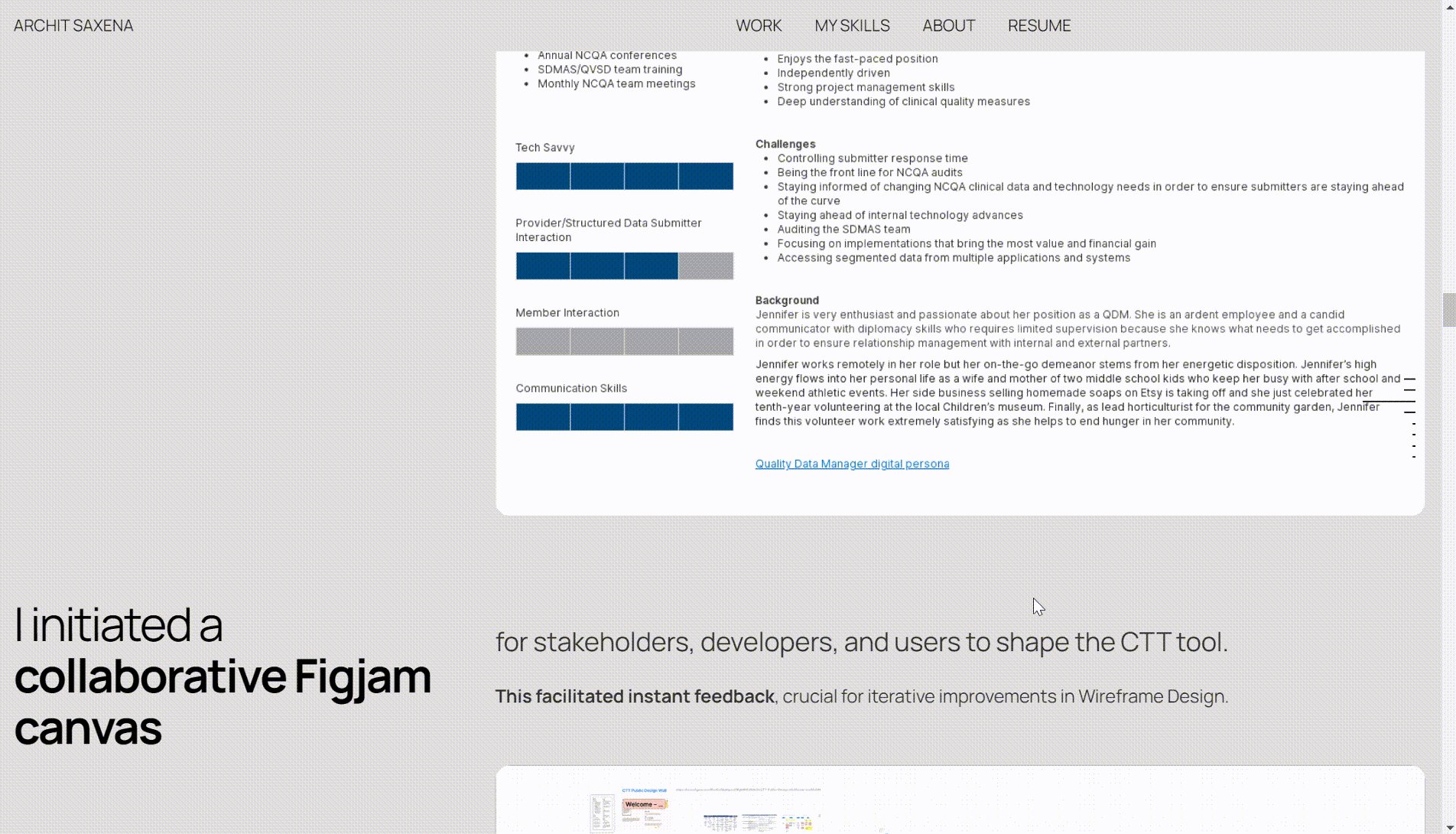
そして、彼女の役割や職責、遭遇した課題、リサーチを行うためにどのような方法を採用したか、プロトタイプを作るためにデザイン・ソフトウェアをどのように使用したか、チームとどのように協力したか等、デザイン・プロセス全体と重要な指標について、テキストと写真を用いて詳しく紹介している。
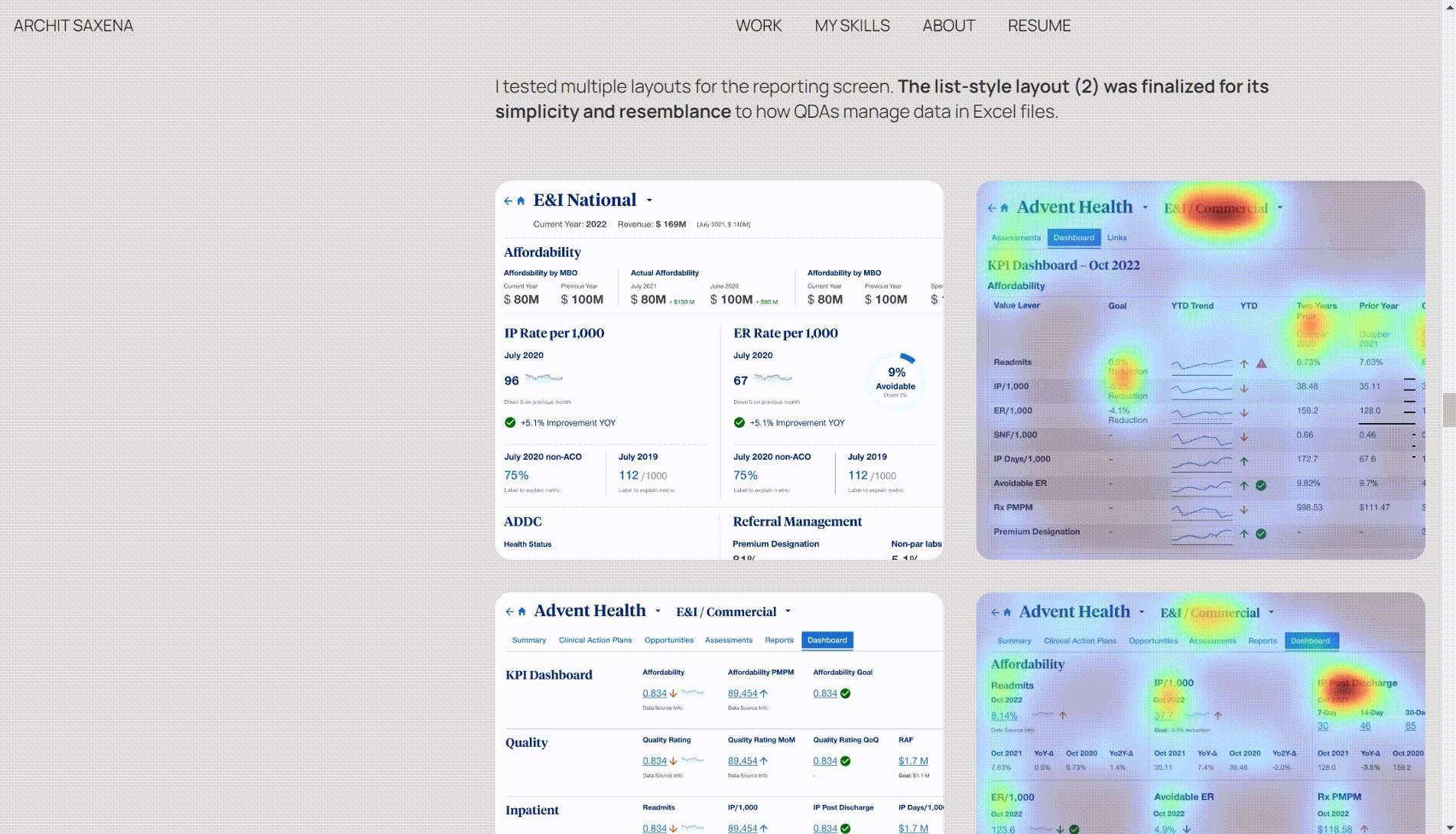
さらにサローニは、理解を深めるために重要なテキスト情報を強調しながら、ビフォーアフターの比較画像をいくつか提示している。 このような事例分析は、デザイナーのプロ意識を反映するだけでなく、読みやすさとユーザー体験を高めることができる。
さらに、デザイナーのスキルも数多く列挙しているため、デザイナーのプロフェッショナリズムが反映され、観客のデザイナーに対する信頼を高めることができる。
10.Siriveena Nandam
シリヴェーナ・ナンダムは、革新的な色使いとタイポグラフィで知られるデジタル・デザイナー。
シリヴェーナのスタイルもまた、ミニマリズムの原則に忠実である。 ナビゲーションはシンプルで直接的。 グレーの背景と大胆な黒のタイトルが対照的。
また、異なるフォントを選択することで、明確な階層感を生み出している。 トップページでは簡単に自己紹介をし、5つのプロジェクトを挙げている。 ポートフォリオ全体のスタイルはシンプルだが、非常にプロフェッショナルだ。

インスピレーションを得るための重要なポイント
NASAを例にとろう。 このページはミニマリズムの原則を守っている。 プロジェクトの問題、解決策、役割が表の形でうまく整理されている。
このケーススタディは、多数の写真やテキストによる説明など、内容が充実している。 最初の調査からプロトタイプの設計、そしてテストと検証に至るまで、各設計ステップを観客に詳しく説明している。 全過程が詳細で、内容も濃い。
それだけでなく、研究に使われた方法やその結果も紹介している。 これらのコンテンツには、ユーザーの理解を助けるために多くの高品質な画像が添えられている。 これにより、視聴者は彼女のデザインスタイル、プロ意識、問題解決能力をよりよく理解することができる。
まとめ
以上、UXデザイナーのポートフォリオトップ10を紹介した。 あなたのインスピレーションになっただろうか。 ポートフォリオは、あなたの作品をすべて収納する単なるフォルダでも、展示のためのツールでもありません。 もっと重要なことは、ポートフォリオはあなたを代弁するということです。 あなたのスタイル、美学、デザインの姿勢、哲学を表しています。 ポートフォリオを通じて読者とコミュニケーションをとることで、あなたのことを見て、知ってもらい、信頼してもらうことができます。
ポートフォリオを作るのは難しいことではない。 Wegicのような様々なAIツールを使うことができる。 しかし、もっと重要なのは、明確に考えることだ: なぜポートフォリオを作るのか? 観客に何を伝えたいのか? ポートフォリオを通して、どのように自分を認識してもらいたいのか? これらの質問を念頭に置いて、あなたを真に表現するポートフォリオを作り始めましょう。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!