ログイン
サイトを作成
2025年インスパイアリングを与えるお問い合わせページのデザイン11選
ユーザーエンゲージメントを高め、コンバージョンを促進する、2025年向けの11の刺激的な「お問い合わせ」ページデザインを見てみましょう。ウェブサイトのコミュニケーションを向上させるトレンド、ヒント、ベストプラクティスをご紹介します。


あるウェブサイトにアクセスし、興味をそそられた企業に連絡を取ろうとしています。 「お問い合わせ」ページをクリックすると、乱雑なレイアウト、わかりにくいフォーム、明確な指示がありません。 あなたの問い合わせは、果たして誰かに届くのだろうかと苛立ちが募ります。
これは、私たちの多くが直面したことのあるシナリオであり、優れたデザインの「お問い合わせ」ページがいかに重要であるかを浮き彫りにしています。
考え抜かれたお問い合わせページは、ユーザーが連絡を取りやすくするだけでなく、信頼を築き、全体的なユーザーエクスペリエンスを向上させます。 第一印象が重要なこの世界、特にコミュニケーションに関しては、シームレスなコンタクトエクスペリエンスはコンバージョンを大幅に向上させ、好奇心旺盛な訪問者をロイヤルカスタマーに変えることができます。
Wegicで2025年に向けて際立つ11の刺激的な「お問い合わせ」ページデザインをご覧ください。 どの例も革新的なレイアウト、クリエイティブな要素、ユーザーエンゲージメントを高めるベストプラクティスを紹介しています。 ウェブデザイナーであれ、ビジネスオーナーであれ、あるいは単に効果的なデザインに興味があるだけであれ、あなた自身のコンタクトページを向上させるためのインスピレーションや実用的なヒントがたくさん見つかるはずです。 ウェブサイトの中でも見過ごされがちなこのセクションを、強力なコミュニケーションツールに変身させましょう!
2025年刺激的なお問い合わせページデザインの重要性
「お問い合わせ」ページは、ウェブサイトの中で過小評価されがちな部分ですが、信頼関係を確立し、企業と顧客のコミュニケーションを促進する上で極めて重要な役割を果たしています。 ユーザーがこのページに移動するときは、通常、支援、情報、またはコネクションを求めています。 よくデザインされた問い合わせページは、これらのニーズを満たすだけでなく、訪問者が大切にされ、問い合わせが真剣に受け止められることを安心させます。
調査によると、企業への明確な連絡方法がない場合、ウェブサイト訪問者の44%がページを放棄していることから、ユーザーフレンドリーな問い合わせページを持つことの重要性が浮き彫りになっています。 複雑なフォーム、不明確な説明、コミュニケーションの選択肢の少なさなど、ユーザーが障壁にぶつかると、アクションを起こさずに離脱する可能性が高くなります。 逆に、わかりやすく魅力的な問い合わせページは、訪問者のコンタクトを促し、コンバージョンの可能性を高めます。
さらに、問い合わせに対するタイムリーな回答が顧客満足度に大きく影響することが研究で明らかになっています。 HubSpotのレポートによると、82%の顧客は販売に関する質問があった場合、即座に回答してくれることを期待しています。 迅速なコミュニケーションを怠ると、チャンスを逃し、最終的には収益の損失につながります。
入念に設計された「お問い合わせ」ページに投資する企業は、コミュニケーションを促進するだけでなく、信頼と信用感を培うことができます。 訪問者が、シンプルなフォーム、メールアドレス、またはライブチャットオプションなど、連絡を取るための明確な経路を見れば、そのブランドと関わることに自信を持つことができます。要するに、「お問い合わせ」ページは単なる形式的なものではなく、カスタマージャーニーにおける重要なタッチポイントなのです。 そのデザインと機能性を優先することで、企業は有意義なつながりを育み、ユーザーエクスペリエンスを向上させ、コンバージョンを促進することができます。
重要なポイント
- 優れたデザインの問い合わせページは、訪問者からの問い合わせを大切にすることで信頼を築きます。
- 明確な選択肢は、44%のユーザーがページを放棄することを防ぎます。
- タイムリーな回答は、顧客満足度とエンゲージメントを高めます。
- 機能的なお問い合わせページは、つながりを強化し、コンバージョンを促進します。
2025年刺激的なお問い合わせページデザイン: ベストプラクティス
ユーザーの期待を定義する
問い合わせフォームが何のためにあるのか、どのように連絡が来るのかを訪問者に正確に伝えることが重要です。 例えば、「4時間以内にお返事します」「フレンドリーなチームメンバーがご連絡します!」といったメッセージを入れましょう。 このような透明性は、ユーザーを安心させるだけでなく、信頼も築きます。 調査によると、消費者の70%は、いつ返事が来るかを知っていることを好むので、この単純な習慣は、ユーザーの満足度を大幅に高めることができます。
不必要なものを排除する
お問い合わせページは、簡潔で焦点を絞ったものでなければなりません。 過剰な情報や関係のない詳細で訪問者を圧倒することは避けましょう。 その代わり、メッセージは簡潔かつ要点を押さえたものにしましょう。 例えば、長い自己紹介ではなく、「お手伝いします! 下記のフォームに必要事項をご記入の上、送信してください。」はどうでしょう。必要な情報のみを求める
フォームを合理化することは、ポジティブなユーザーエクスペリエンスの鍵です。 問い合わせに対応するために必要な情報のみを収集することに集中しましょう。 例えば、誰かがカスタマーサポートのために連絡してきた場合、名前、Eメール、問題の簡単な説明だけを尋ねることを検討してください。これは、フォームへの入力プロセスをスピードアップし、またユーザーをより安心させ、個人情報を共有することへの不安を軽減します。
多様なつながり方を提供する
あなたの読者は、コミュニケーションに関して異なる嗜好を持っていることを認識しましょう。 ある人は、フォームに記入するよりも、迅速な電話やライブ チャット オプションを好むかもしれません。 電子メールアドレス、電話番号、およびライブチャットリンクなど、さまざまな連絡方法を提供することで、ユーザーは自分に最も適したものを選択することができます。 この柔軟性は、ユーザーエクスペリエンスを向上させるだけでなく、ユーザーが選択した方法で快適に感じる場合、より高いコンバージョン率につながる可能性があります。2025年刺激的なお問い合わせページデザイン: デザインギャラリー
1. Wegic

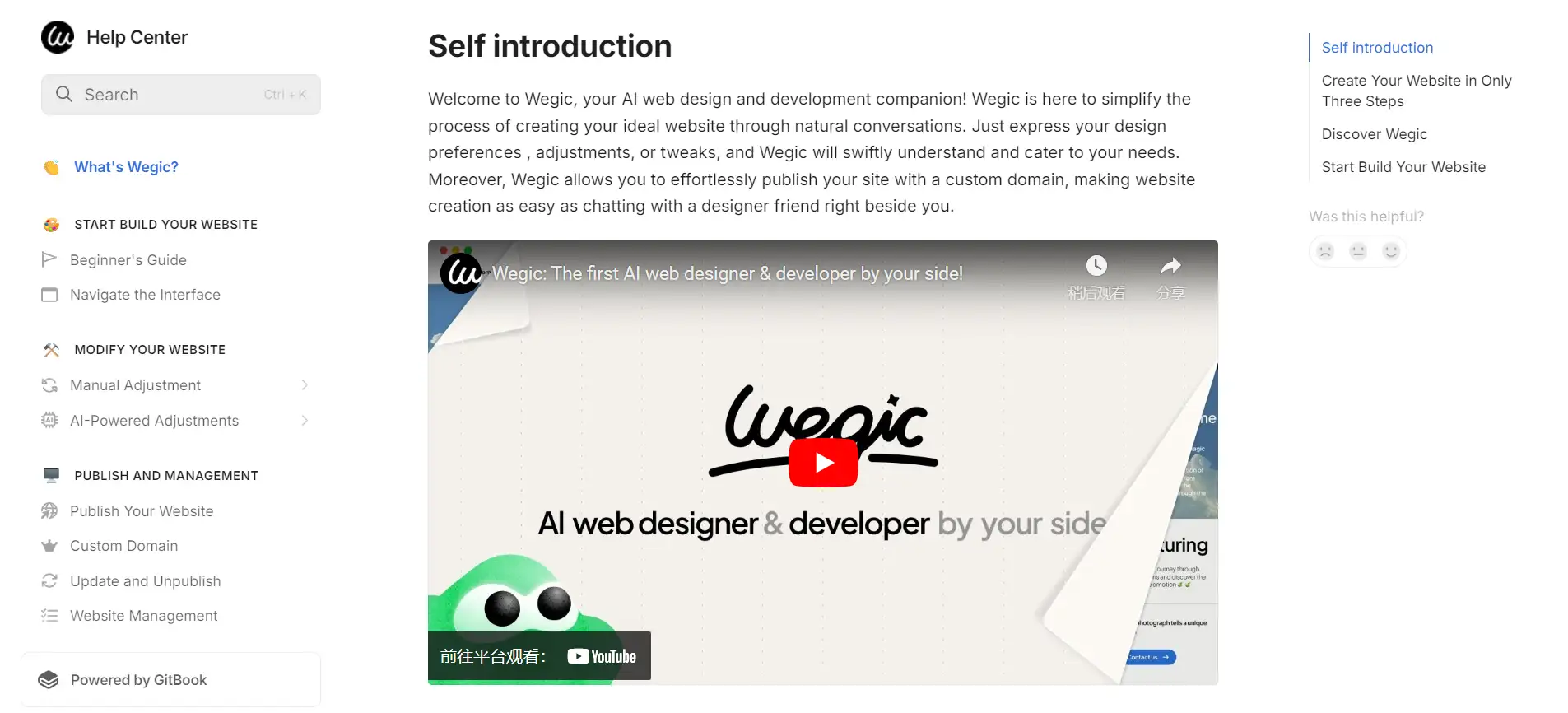
Wegicのヘルプセンターは、会話型AI支援ウェブサイト構築ツールに関するガイダンスを探しているユーザーにとって、貴重なリソースとして際立っています。 直感的なレイアウトによりナビゲーションが容易で、初心者と熟練ユーザーの両方に合わせた記事、FAQ、ステップバイステップのガイドを豊富に取り揃えています。 ビジュアルエイドを随所に取り入れ、複雑な概念を明確にし、より消化しやすくしています。
さらに、ヘルプセンターはコンタクトページとしても機能し、ソーシャルメディアチャンネルを含むパーソナライズされたサポートのためのオプションをユーザーに提供します。 総合的なサポートハブとして機能し、ウェブデザインのプロセスを合理化するというWegicのミッションに完璧に合致しています。
- キーポイント: 適切に構成されたサポートセンターは、明確なリソースとパーソナライズされた支援を提供することで、ユーザーエクスペリエンスを大幅に向上させ、ユーザーが効果的にツールに関与しやすくします。
2: Berry Insurance

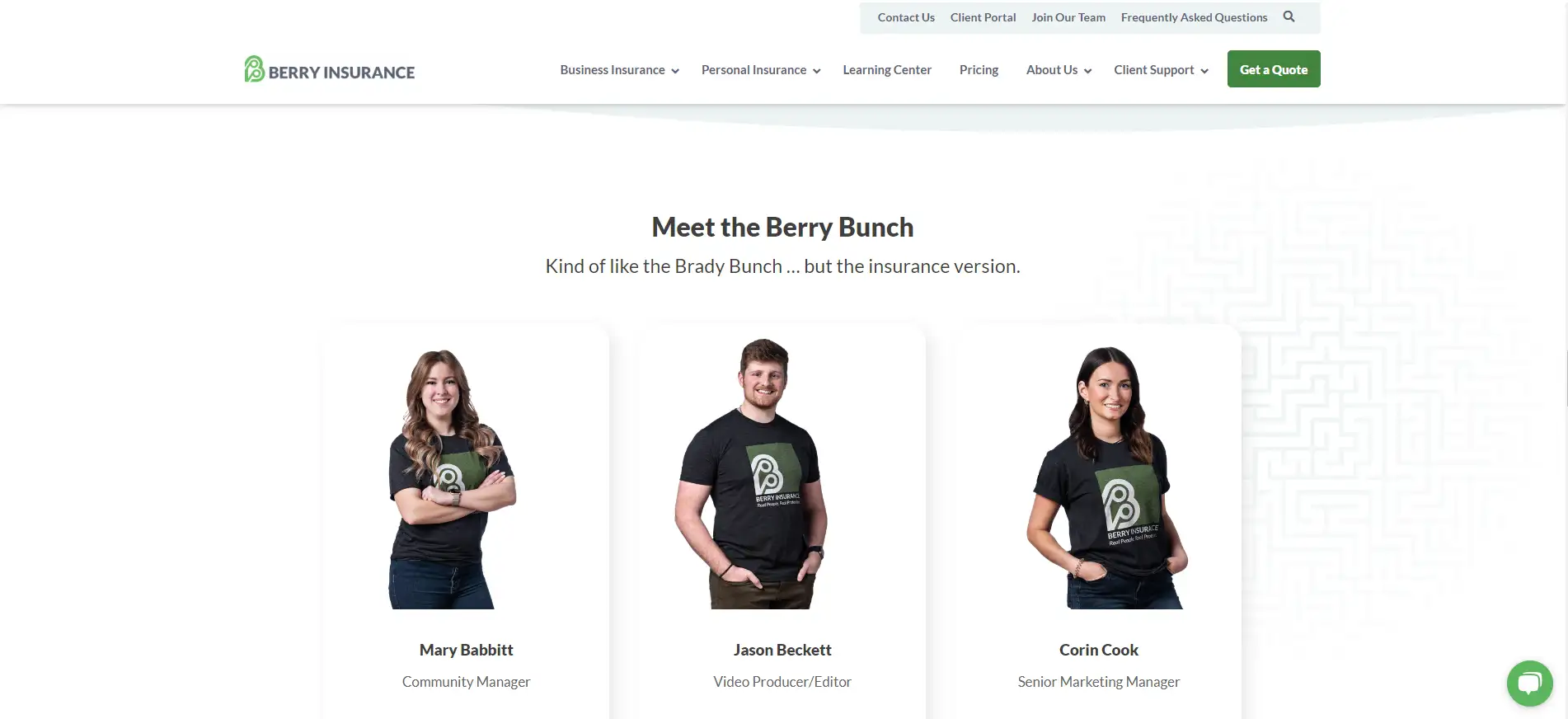
Berry Insuranceの問い合わせページでは、実際のオフィスでのチームの本物の画像を紹介することで、温かく魅力的な雰囲気を作り出しています。それは、フォーム、ライブチャット、電話、または電子メールなど、様々なユーザーの好みに応える複数のコミュニケーションオプションを提供しています。応答時間に関する明確な予想が提供され、訪問者を支援するための目印を含む、オフィスへの詳細な道順が記載されています。
さらに、ページには写真付きのチームメンバーが掲載されており、ユーザーは特定の個人と直接つながることができ、信頼とパーソナライズを促進します。
- キーポイント:チーム情報を表示することをためらわないでください。直接的なつながりを可能にすることで、ユーザーエクスペリエンスが向上し、信頼関係が構築されます。
3: Stripe

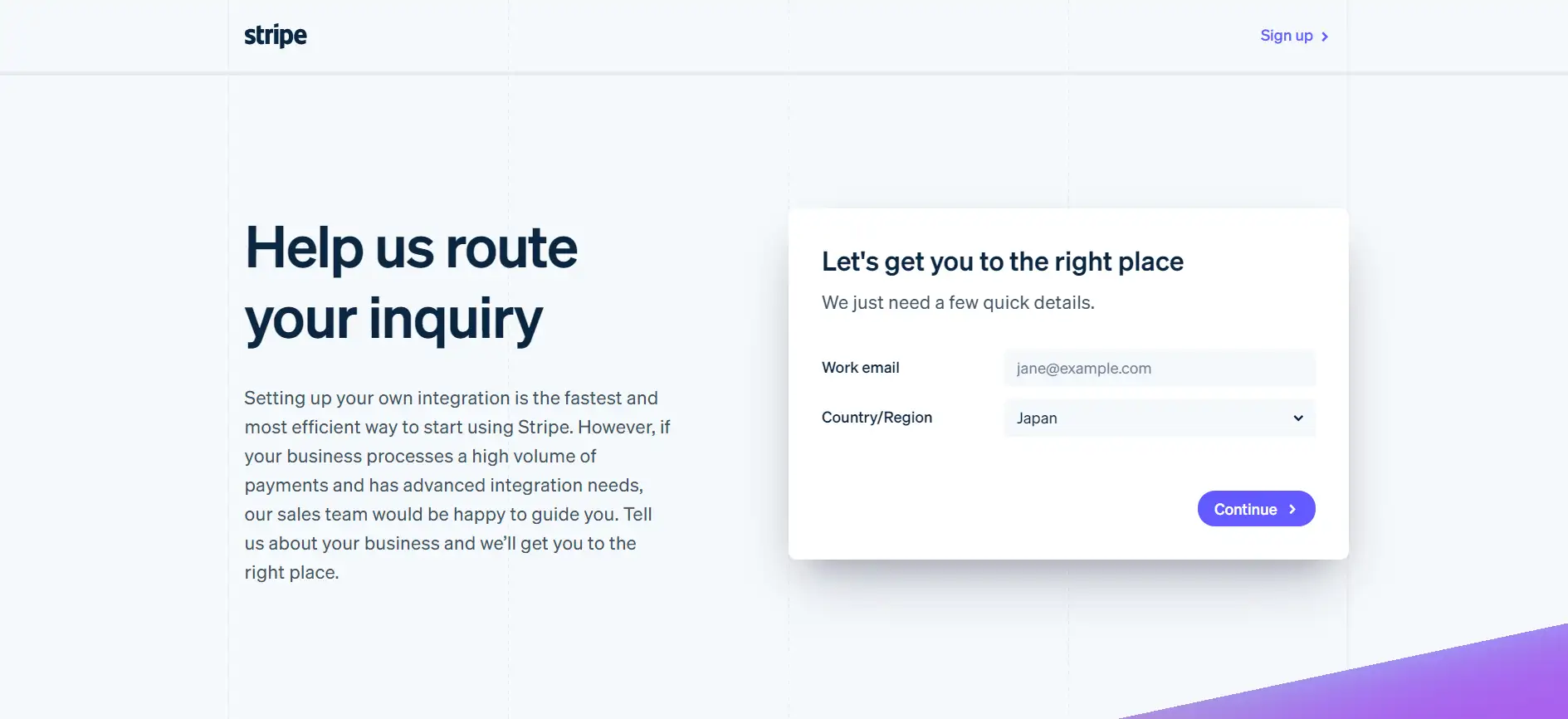
Stripeのお問い合わせページは、チームへの連絡方法を明確に伝えるクリーンなデザインが特徴で、成功のための多くの要素を効果的に満たしています。 暖かくフレンドリーなトーンのコンテンツは、訪問者を歓迎する環境を作り出しています。
最も目を引くのは、問い合わせフォームのすぐ横に、ストライプのサービスを利用している企業のロゴを戦略的に配置していることです。 この社会的証明は信頼感を与え、訪問者に 「これらの評判の良い企業がストライプを信頼しているのなら、自分も信頼しない手はない」と思わせます。 しかし、このページには現在、所在地や電話番号が表示されていないため、連絡先の選択肢を増やすことで改善できる可能性があります。
- キーポイント: 社会的証明は非常に強力です! コンバージョンポイントの近くに信頼を構築する要素を含めることで、ユーザーの信頼を大幅に高めることができます。
4: Hootsuite

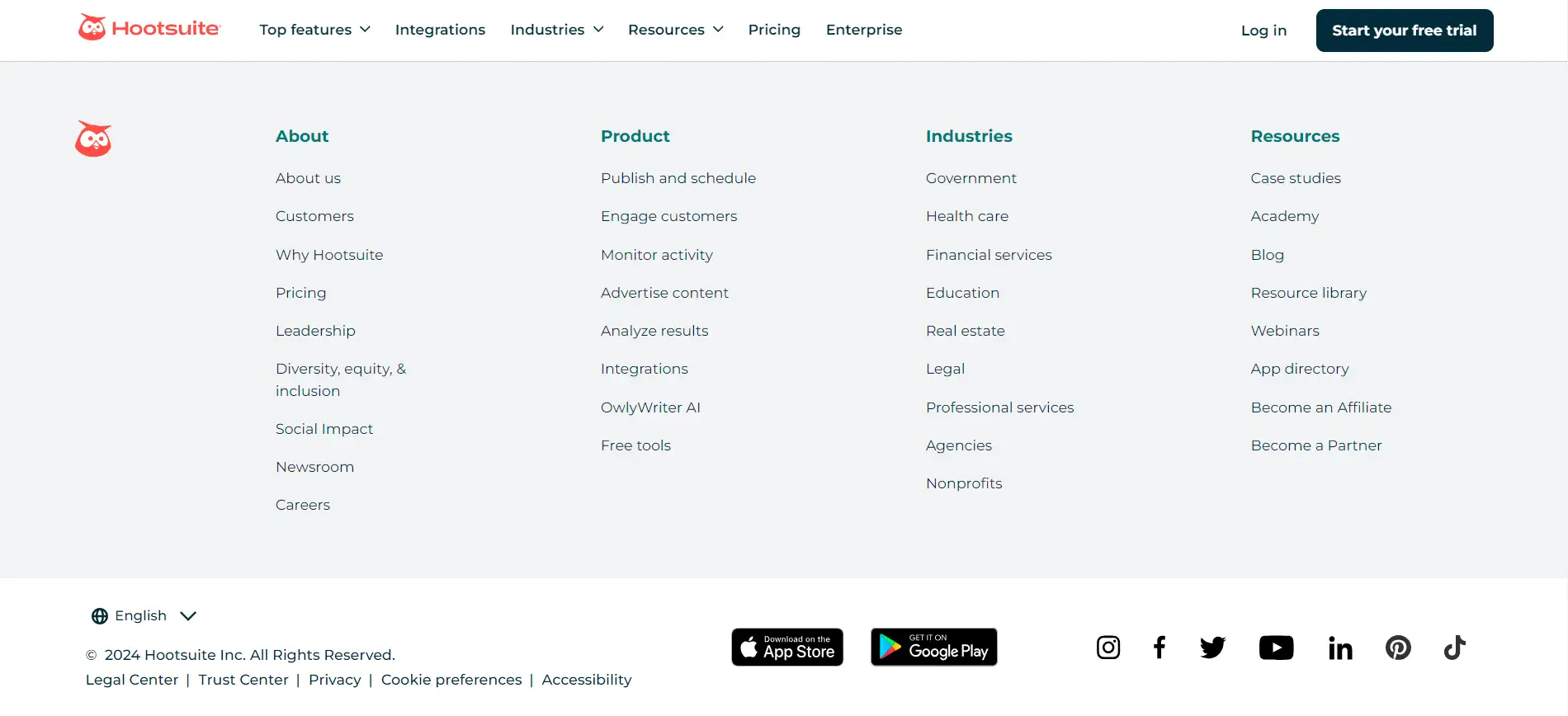
Hootsuiteは、コンタクトページで連絡を取るプロセスを合理化し、非常にユーザーフレンドリーにしました。 ページの冒頭にはわかりやすいセールスフォームがあり、サービスに関する問い合わせに対応しています。 様々なユーザーのニーズに対応するため、フォームの横にはソーシャルメディアやヘルプセンターへのリンクなど、接続のための代替オプションが便利に配置されています。
さらに、Hootsuiteはすべての海外オフィスをリストアップしており、ユーザーは自分の所在地に近い担当者とつながることができます。 販売に重点を置いていることは明らかだが、サポートオプションも同様に重要視し、ユーザーが問い合わせをする際にどちらか一方を選択できるようにすることが有益でしょう。
- キーポイント:お問い合わせページが複数の用途に使用される場合は、ユーザーに十分な選択肢を提供し、単一の標準フォームに制限しないようにしましょう。 この柔軟性により、ユーザーエクスペリエンスを大幅に向上させることができます。
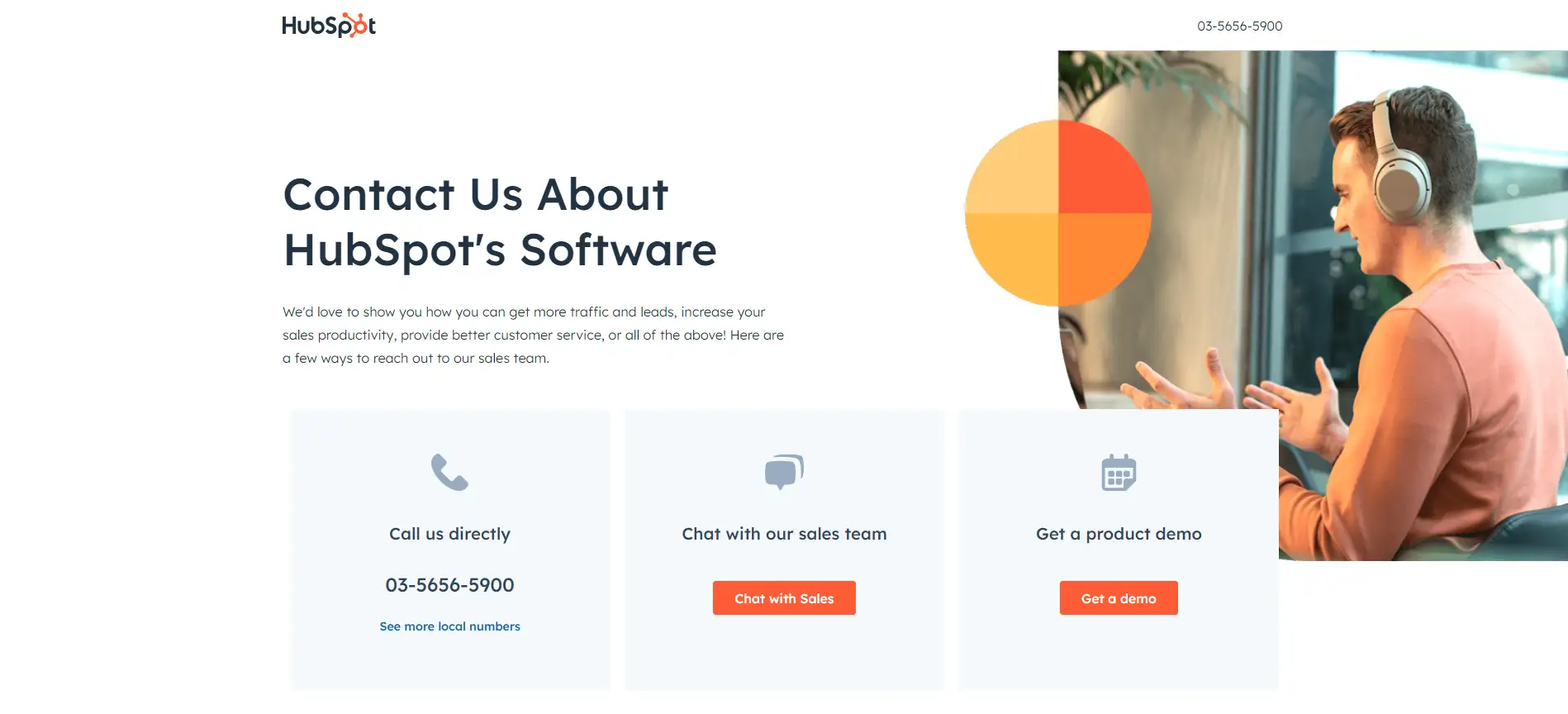
5: HubSpot

HubSpotのお問い合わせページは、ユーザーが好みの方法を選択できるようにすることで、求める答えに素早くアクセスできるようにしています。 ページを進むと、HubSpotの国内外オフィスの電話番号や、最寄りの本社までの詳しい道順が簡単に見つかります。
ライブチャットオプションも用意されており、緊急のサポートが必要な場合はリアルタイムで会話することができます。 しかし、ユーザビリティをさらに高めるには、世界の地域別に整理されたジャンプリンクを組み込むことが有益であろう。 この追加により、ナビゲーションが効率化され、ユーザーの所在地に基づいて最も関連性の高い情報へと誘導されます。
- キーポイント:コンタクトページをデザインする際は、地理的な関連性を考慮しましょう。 効果的なサポートを提供するためには、ユーザーが自分の地域のリソースに簡単に接続できるようにすることが不可欠です。
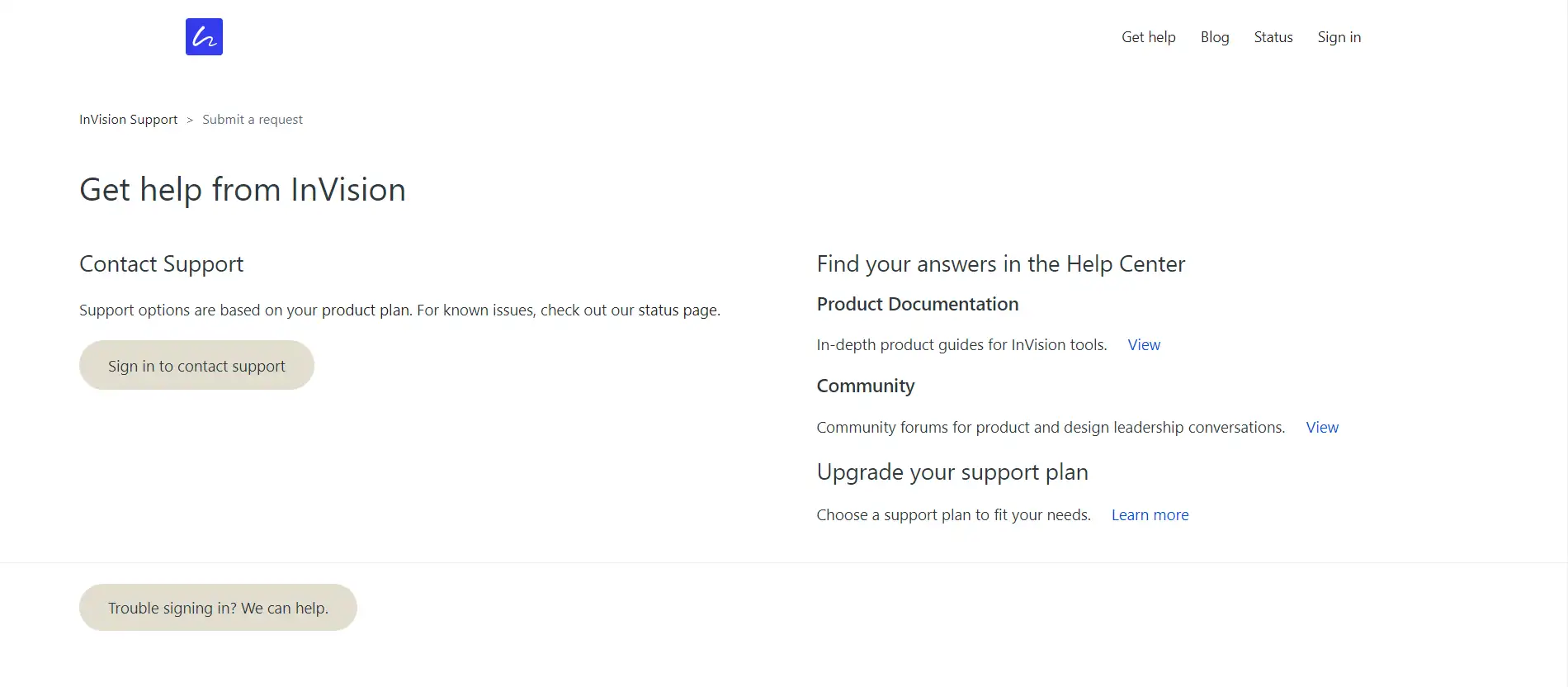
6: InVision

以前は、InVisionの連絡先ページはより大きな企業サイトに統合され、ユーザーが求める様々な情報を提供していました。 しかし、最近、より合理化された独立したお問い合わせページに移行しました。 この新しいデザインは、ユーザーが問い合わせに関連する特定のトピックを選択できるフォームを備えています。 このアプローチはユーザーを適切なリソースに導くことを目的としていますが、新しいページへのリダイレクトが遅く、ユーザーがフォームに入力し始めたのに視覚的な警告なしにリダイレクトされる可能性があり、潜在的な混乱を引き起こす可能性があります。
- キーポイント: お問い合わせページをシンプルにすることで、ユーザビリティを高めることができますが、必要な情報を犠牲にしてはいけません。 より良いユーザーエクスペリエンスのために、不必要なリダイレクトを最小限に抑えつつ、わかりやすさを確保する効果的なお問い合わせページデザインのアイデアを使用して、バランスを取ることを目指しましょう。
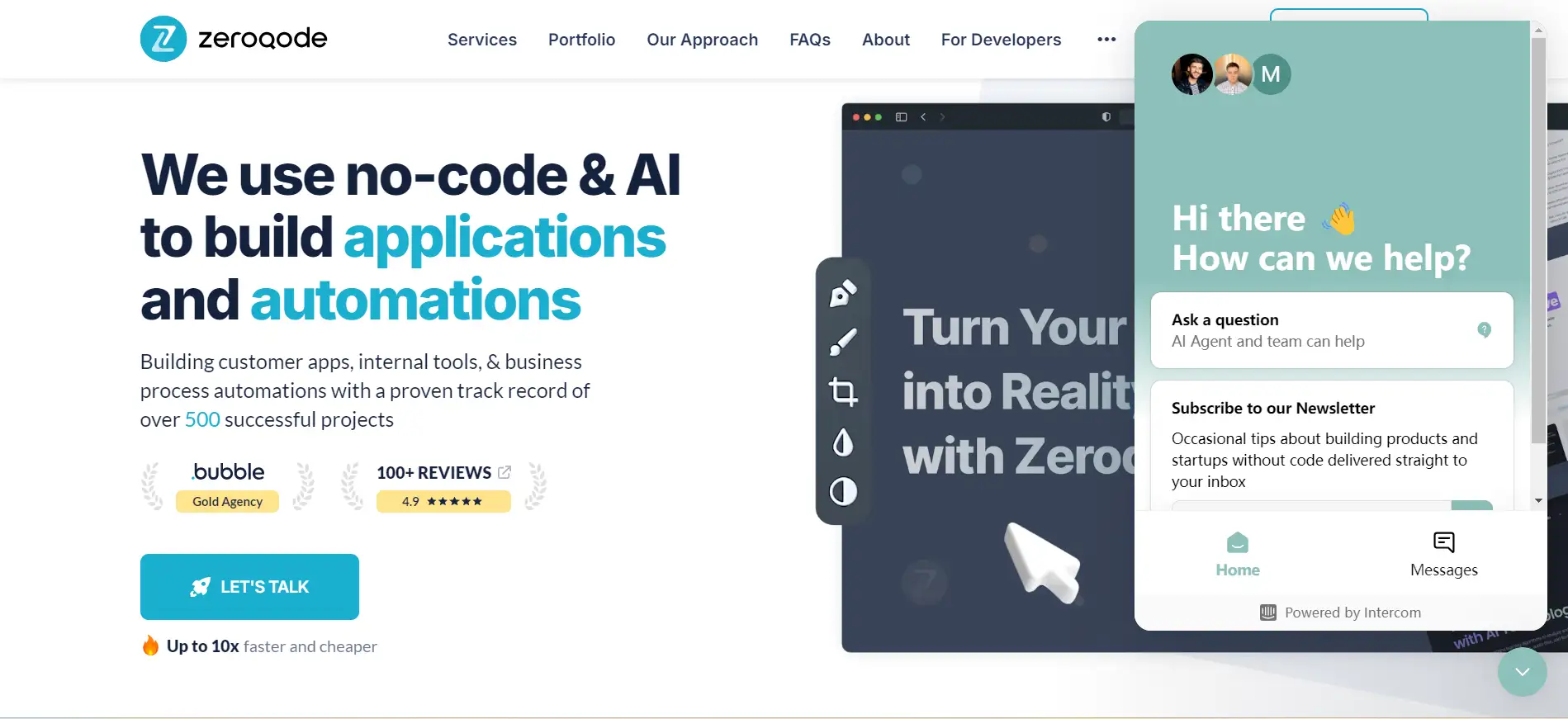
7: Zeroqode Development

モバイルアプリ制作サービスで知られるZeroqode Developmentは、問い合わせページをリードジェネレーションの強豪へと変貌させることで、問い合わせページの概念を高めています。 ページに入ると、ユーザーは簡潔なお問い合わせフォームで迎えられますが、真にこのページを際立たせているのは、すぐ下に配置された価格表です。 この革新的な機能は、本質的にコンタクトページをハイブリッドな価格設定ページに変えています。
この独創的なアプローチにもかかわらず、このページは、ユーザーをページの下に誘導し、この貴重な情報を発見させるために、より明確な視覚的手がかりを得ることができました。
- キーポイント: お問い合わせページをシンプルなフォームに限定する必要はありません。 コンバージョンの可能性を最大化するお問い合わせページデザインテンプレートを活用して、ユーザーを惹きつけ、リードをより効果的に認定するための革新的なお問い合わせページデザインのアイデアを探りましょう。
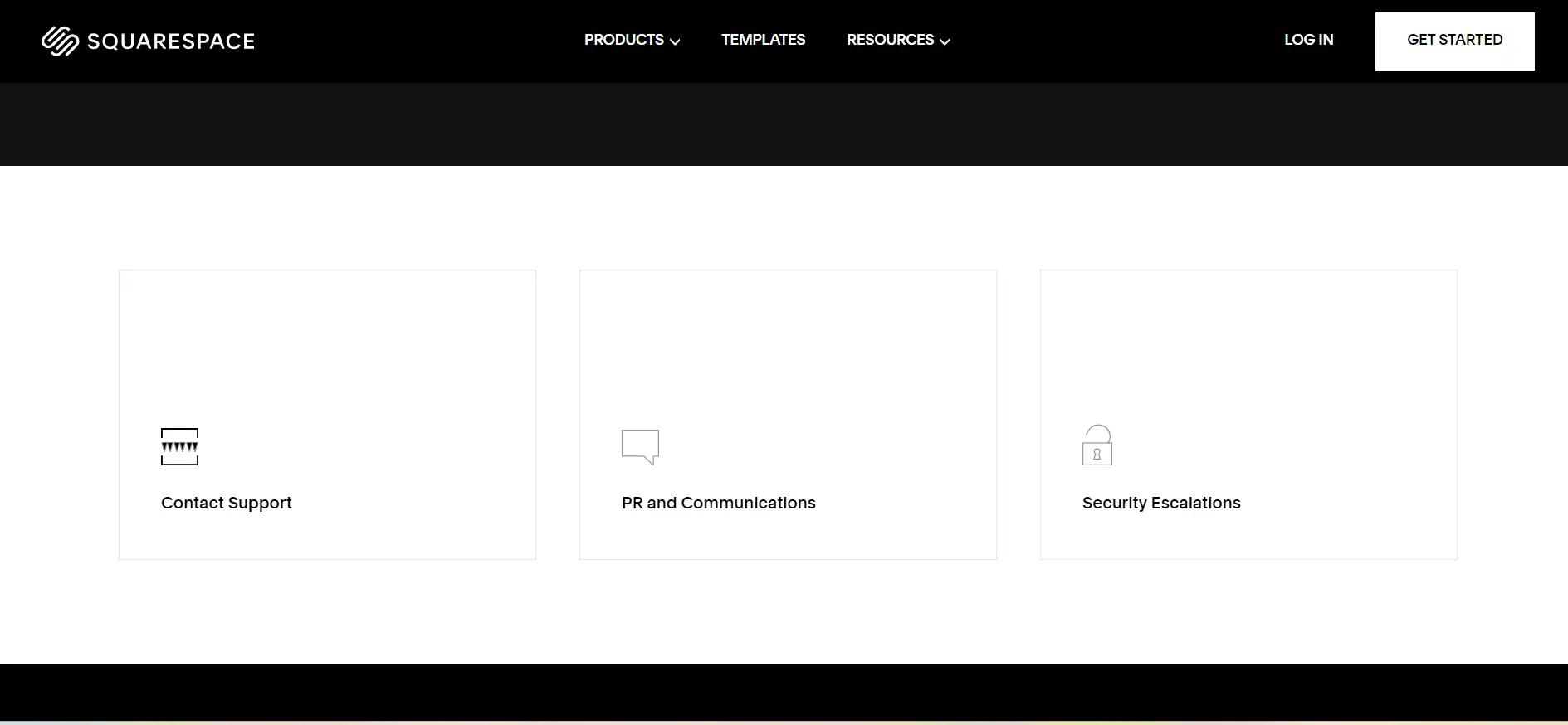
8: Squarespace

Squarespaceのお問い合わせページは、ミニマルなデザインで他の例とは一線を画しています。 単純などちらか一方を選択するのではなく、ユーザーは6つのカテゴリーから関連情報を探すことができます。 この選択により、簡潔なフォームやユーザーフレンドリーなヘルプセンターに誘導され、自分のペースで閲覧することができます。
レイアウトは明快かつ効率的で、ユーザーは必要なものに素早くアクセスできます。
- キーポイント:ブランドの本質をアピールすることにためらいは禁物です。 Squarespaceは「正方形のスペース」に情報を整然と整理することに優れており、効果的なユーザーエクスペリエンスを実現します。 これらのコンタクトページデザインのアイデアを使用して、独自のコンタクトページデザインテンプレートを強化しましょう。
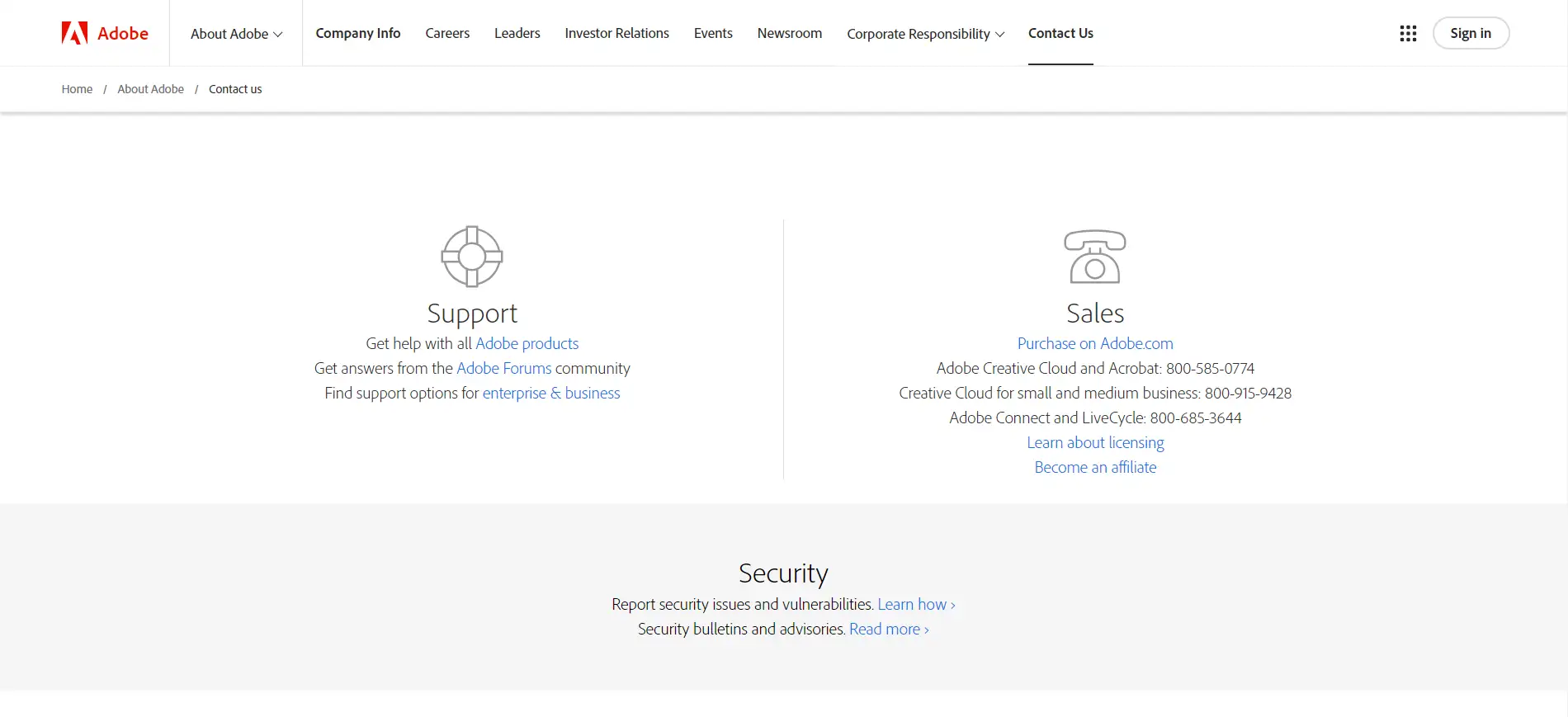
9: Adobe Contact Page

アドビは、訪問者が販売かサポートのどちらかを選択できるようにうまくセグメント化されたコンタクトページで際立っています。 選択後、ユーザーはコミュニティフォーラム、ヘルプデスク、複数の電話番号など、さまざまなチャネルにアクセスできます。 また、このページでは世界各地の拠点が紹介され、メディアからの問い合わせやスポンサーシップに関する具体的なリンクも用意されており、包括的なユーザー体験を提供しています。
しかし、デザインはやや地味で、アドビの特徴的なスタイルに欠けています。 効果的に機能性を優先していますが、視覚的な魅力を高めることで、ブランドの創造性をより反映させることができるでしょう。
- キーポイント: このレイアウトは、ユーザーを圧倒することなく、数多くの便利なリンクを整理しています。 ユーザビリティを高めるために要素を並べ替えられないか? 考え抜かれた連絡先ページデザインのアイデアは、あなたの連絡先ページデザインテンプレートを有益で魅力的なものに変えることができます。
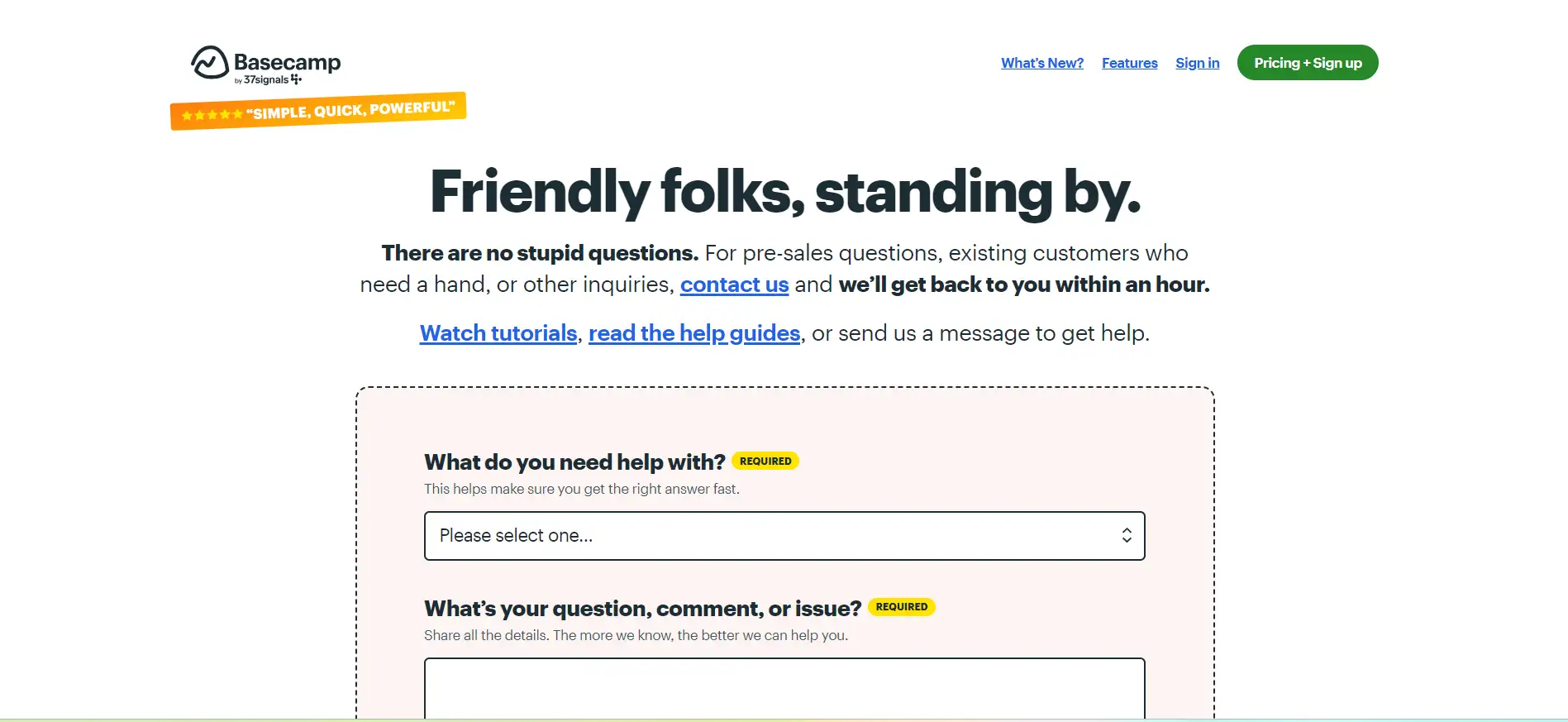
10. Basecamp

ユーザーは、このページにたどり着いた瞬間から、誰と関わることになるのか、そして予想されるレスポンスタイムをすぐに認識することができます。 デザインはブランドのアイデンティティに完璧に合致しており、魅力的なイラストを使用することで、サイト全体で一貫したユーザー体験を維持しています。
レスポンスタイムを強調することで透明性を高め、信頼感を醸成しています。
- キーポイント: ブランドの存在をパーソナライズします! 誰がサポートしてくれるのかをユーザーに伝えることで、信頼が生まれ、自動応答ではなく、本物の人間とコミュニケーションしているのだと安心感を与えることができます。
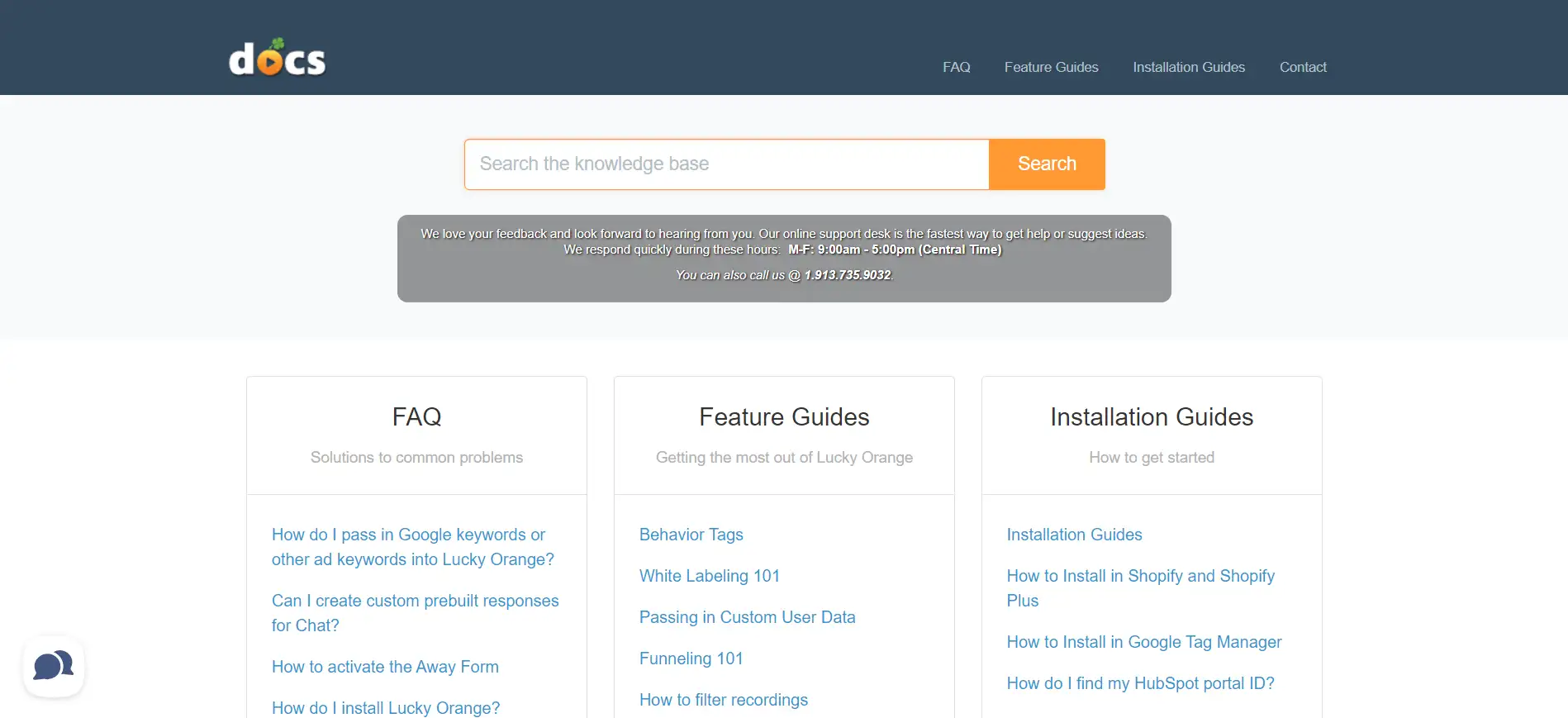
11. Lucky Orange

このお問い合わせページは直接的で効率的です。 到着するとすぐに、お問い合わせフォームのシンプルなポップアップモーダルが表示されます。 直接問い合わせをしたくない場合は、モーダルを簡単に解除して、ナレッジセンターにつながる他の有益なオプションを探すことができます。
しかし、モーダルの限界は、一度解除すると簡単に再開できないことです。
- キーポイント: お問い合わせページでは、ユーザーにとって重要な機能を紹介することに集中しましょう。 明確でアクセスしやすい情報は、ユーザーエクスペリエンスを大幅に向上させます。 スマートなコンタクトページのデザインアイデアを活用することで、コンタクトページのデザインテンプレートをユーザーフレンドリーなリソースに変えることができます。
まとめ
巧みにデザインされた「お問い合わせ」ページは、単なるフォームではなく、企業と顧客の交流を促進する重要なリンクです。 よく練られた「お問い合わせ」セクションは、質問を誘い、訪問者を安心させ、コミュニケーションのための明確なルートを提供し、どんなウェブサイトにも欠かせないものとなります。
ご紹介したさまざまなデザインのインスピレーションを振り返りながら、これらの要素をどのようにカスタマイズすれば、あなたのブランドの本質や読者の期待に沿うことができるかを考えてみてください。
連絡先ページは、その本質的な役割を果たしながら、あなたのユニークなアイデンティティを反映させるものです。 これらのコンセプトを取り入れることで、「お問い合わせ」ページを対話を促し、有意義なつながりを育む魅力的なハブに変えることができます。
著者
Kimmy
投稿日
Nov 20, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!