ログイン
サイトを作成
2024年インテリアデザインのポートフォリオサイト14選
14の刺激的なインテリアデザインポートフォリオのウェブサイトを探索し、簡単な手順であなた自身の魅力的なポートフォリオを作成する方法を学びましょう。 Wegicのようなツールを使えば、プロフェッショナルなサイトを簡単に作ることができます!


魅力的なインテリアデザインのポートフォリオサイトを作るのは大変なことのように思えるかもしれませんが、あなたのユニークなスタイルをアピールし、クライアントを惹きつけるためには欠かせません。
本日の記事では、洗練されたミニマルなデザインから大胆でビジュアルなプレゼンテーションまで、2024年に最高のインテリアデザインポートフォリオウェブサイト14選をご紹介します。 そして、単に作品を紹介したいのか、見込み客をリードに変えたいのかに関わらず、ポートフォリオサイトを構築するための重要なステップを説明します。 最後には、Wegicのようなツールが、あなたの夢のサイトを構築するプロセスを、これまで以上に簡単にする方法がわかるでしょう。
2024年インテリアデザインのポートフォリオサイト14選
このパートでは、14のインテリアデザインポートフォリオの例を掘り下げていきます。 これらの事例で私たちが気に入っているいくつかの特徴と、そこから学べることを説明します。
01.Rior Interior(リオールインテリア)
02.Abel Design Group(アベル・デザイン・グループ)
03.Melyssa Robert(メリッサ・ロバート)
04.Kelsey Heims(ケルシー・ハイムズ)
05.Mustafa Abid Paracha(ムスタファ・アビッド・パラチャ)
06.Blackhaus(ブラックハウス)
07.Grace Adams(グレース・アダムス)
08.Ensoul(エンスール)
09.Alexander Reid(アレクサンダー・リード)
10.Armitage Studio(アーミテージ・スタジオ)
11.Jacobs Interiors(ジェイコブス・インテリア)
12.Highlight Design(ハイライト・デザイン)
13.Debbie Dahl Interiors(デビー・ダール・インテリアズ)
14.Güliz Çetin Mbagaya(ギュリズ・チェティン・ムバガヤ)
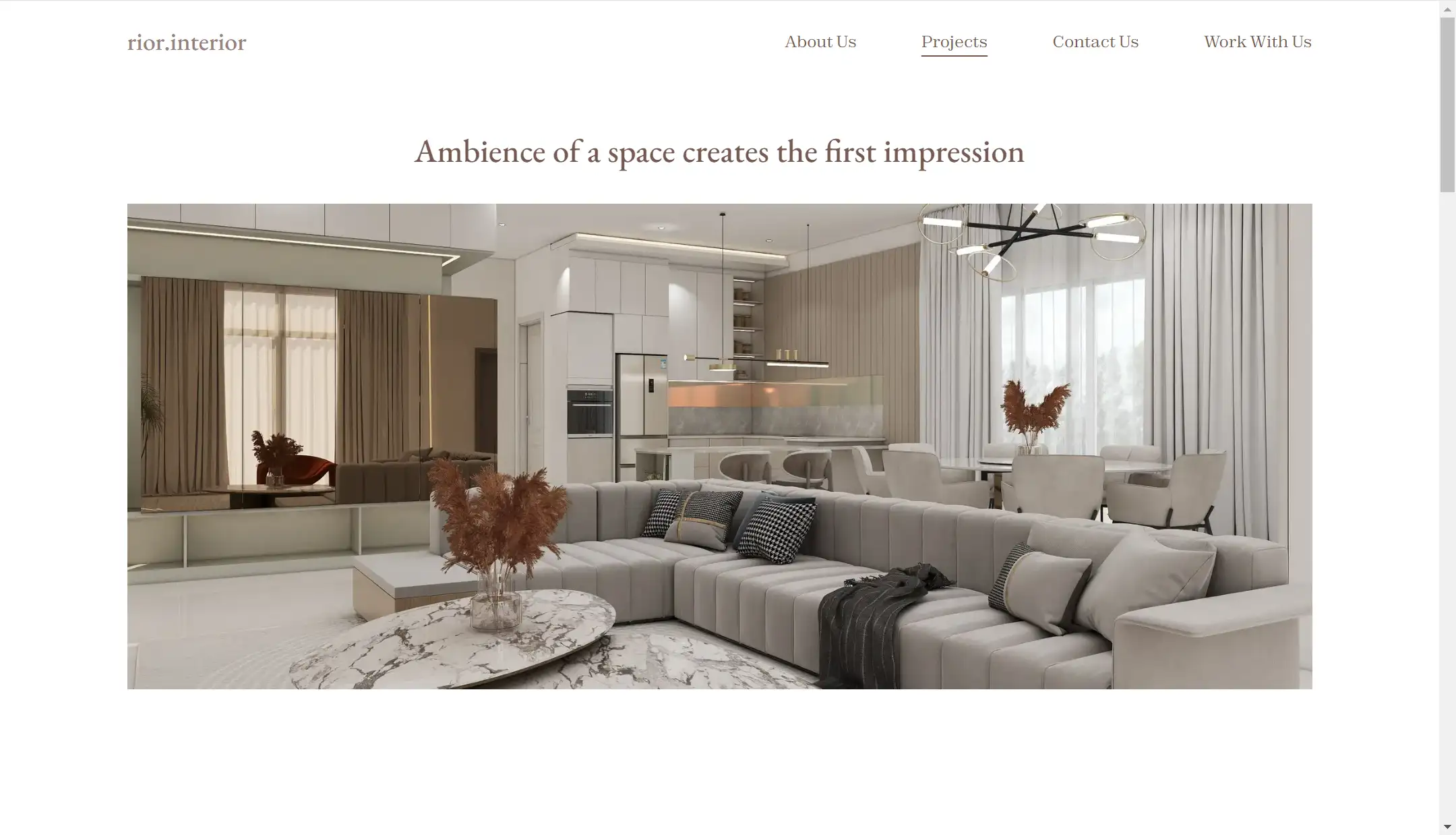
01.Rior Interior(リオール・インテリア)
リオール・インテリアのウェブサイトに入って目を引くのは、さまざまなデザインプロジェクトを紹介する豊富なインテリアデザインポートフォリオです。 ポートフォリオには、レイアウト、デザインプラン、3Dパースなど、高解像度で詳細な画像が多数掲載されています。 これらの見事なビジュアルは、デザイン・チームのプロフェッショナリズムとユニークなスタイルを効果的にアピールしています。
プロジェクト・ギャラリーに加え、ウェブサイトにはデザイン・チームに関する関連情報と連絡先を提供する3つのページがあります。 この合理的な設定により、潜在的なクライアントや興味のある人が簡単に連絡を取れるようになっています。

02.Abel Design Group(アベル・デザイン・グループ)
アベル・デザイン・グループのウェブサイトは、優れたインテリアデザインのポートフォリオとして多くの特徴を備えています。 端正なレイアウトとハイクオリティな画像で様々な印象的なプロジェクトを紹介し、彼らのプロフェッショナルなレベルを真に際立たせています。
特に目を引いたのはボタンのデザインです。 ブランドのシグネチャーであるオレンジ色と完璧に調和し、全体を通してまとまりのある印象を与えています。 ほぼすべてのページとプロジェクトにボタンと矢印が戦略的に配置され、次のステップに進みやすくなっています。 プロジェクトのデザイン背景を探ると、目を引くボタンが自然に最終デザインへと導きます。 ひとつのプロジェクトが終わると、別のボタンが次のプロジェクトへとスムーズに導いてくれます。
さらに、各プロジェクトが顧客の声で締めくくられ、視聴者のブランドに対する信頼をさりげなく高めている点も評価できます。

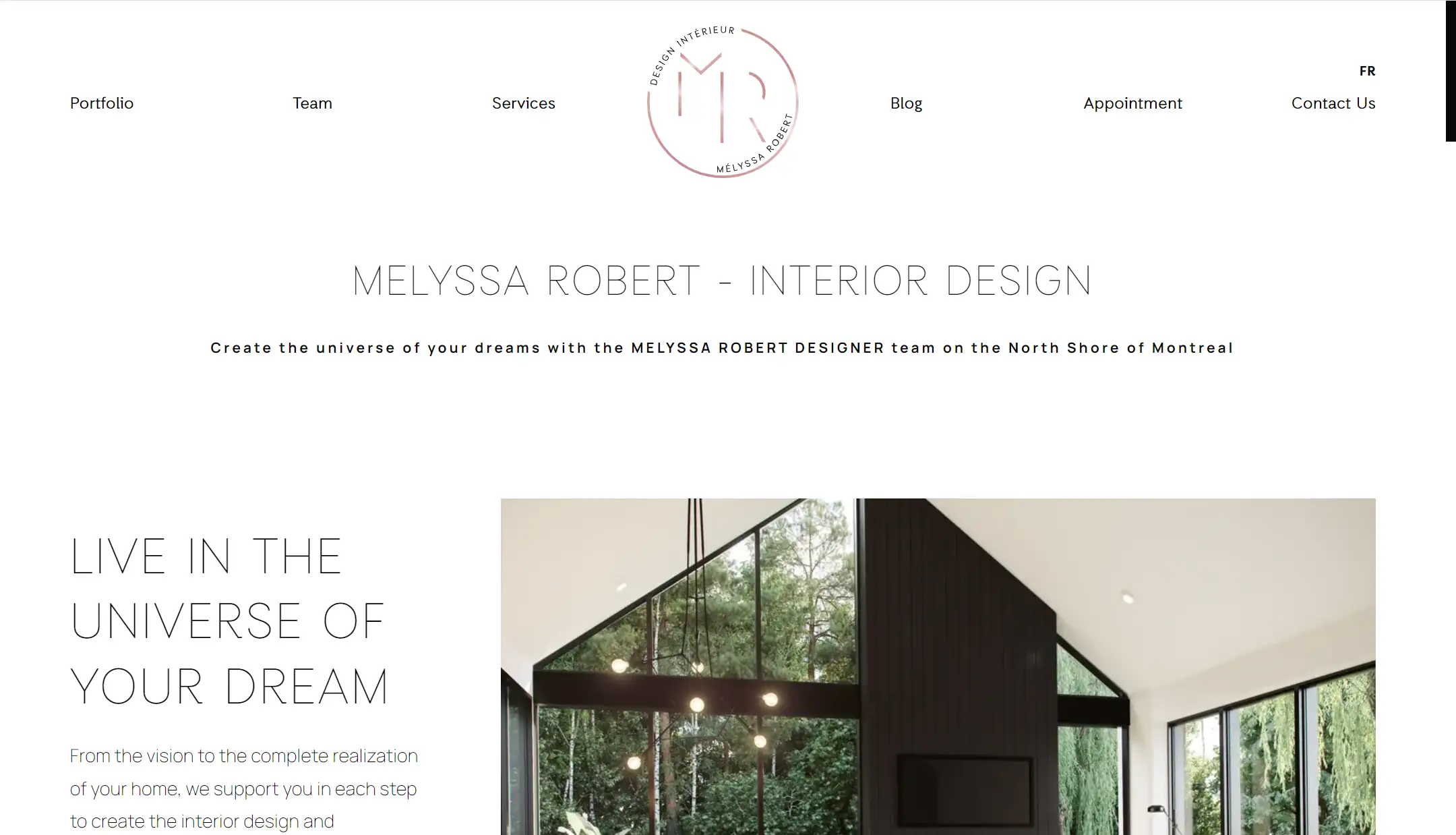
03.Melyssa Robert(メリッサ・ロバート)
ムスタファ・アビッド・パラチャのウェブサイトが人気です。 見どころがたくさんあるので、ひとつずつご紹介します。
サイトには、整理されたインテリアデザインのポートフォリオ、チーム情報、サービス、ブログ、連絡先、そしてアポイントメントのセクションなど、コンテンツが満載されています。 プロフェッショナルで信頼できるブランドであるという明確なメッセージを訪問者に伝えています。
また、多くのデザイン要素も非常に魅力的です。 ポートフォリオでは、グリッド形式で多数の画像を紹介し、彼らの専門性を効果的にアピールしています。 チーム紹介はパーソナルなタッチを加え、プロジェクトを支える人々との距離を縮めています。 ブログでは詳細な記事を掲載し、読者とデザイン哲学を共有しています。
また、トップページのレイジーローディングやポートフォリオセクションのホバー効果など、アニメーションを取り入れることで、ダイナミックな印象を与え、ユーザーエクスペリエンスを高めると同時に、サイトパフォーマンスを向上させています。
さらに、ナビゲーションバーは論理的な階層に沿っており、セクションが明確に分かれているため、ユーザーは必要なものをすぐに見つけることができます。 言語切り替えボタンもわかりやすく、全体的にユーザーフレンドリーなデザインに仕上がっています。

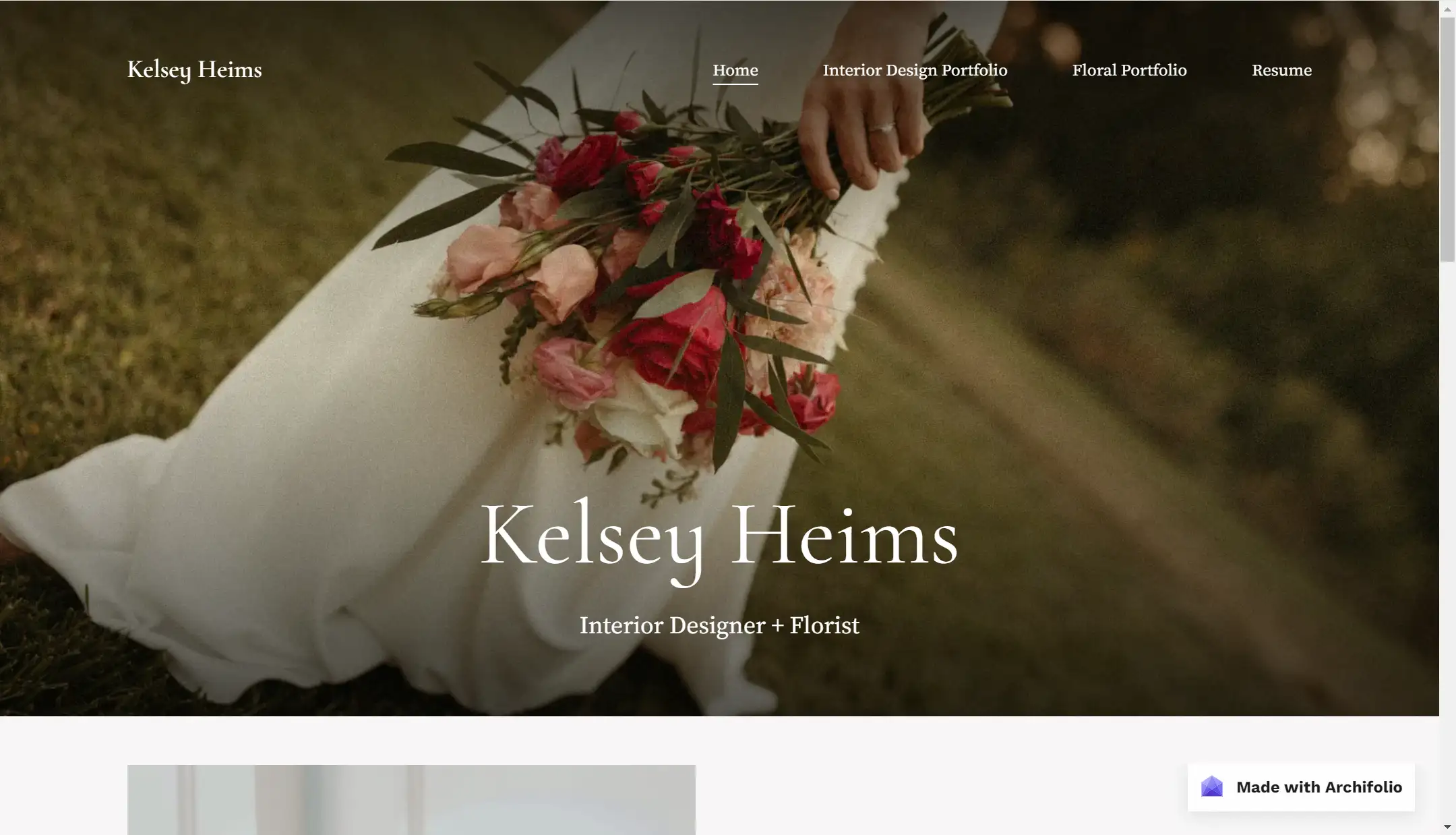
04.Kelsey Heims(ケルシー・ハイムズ)
ケルシーのウェブサイトも、美しさとプロフェッショナリズムのバランスが絶妙です。 インテリアデザインとフラワーデザインの2つのセクションに分かれています。 インテリアデザインのセクションでは、豊富なレイアウト画像に加え、右側に彼女の詳しい解説が添えられており、彼女の専門知識がさりげなく強調されています。
シンプルで親しみやすい表現でデザインのプロセスを語っているので、読者にとって親しみやすいです。 白、グレー、木目調などのソフトな色使いと、すっきりとした統一感のあるレイアウトが、とても快適で心地よいブラウジング体験を生み出しています。

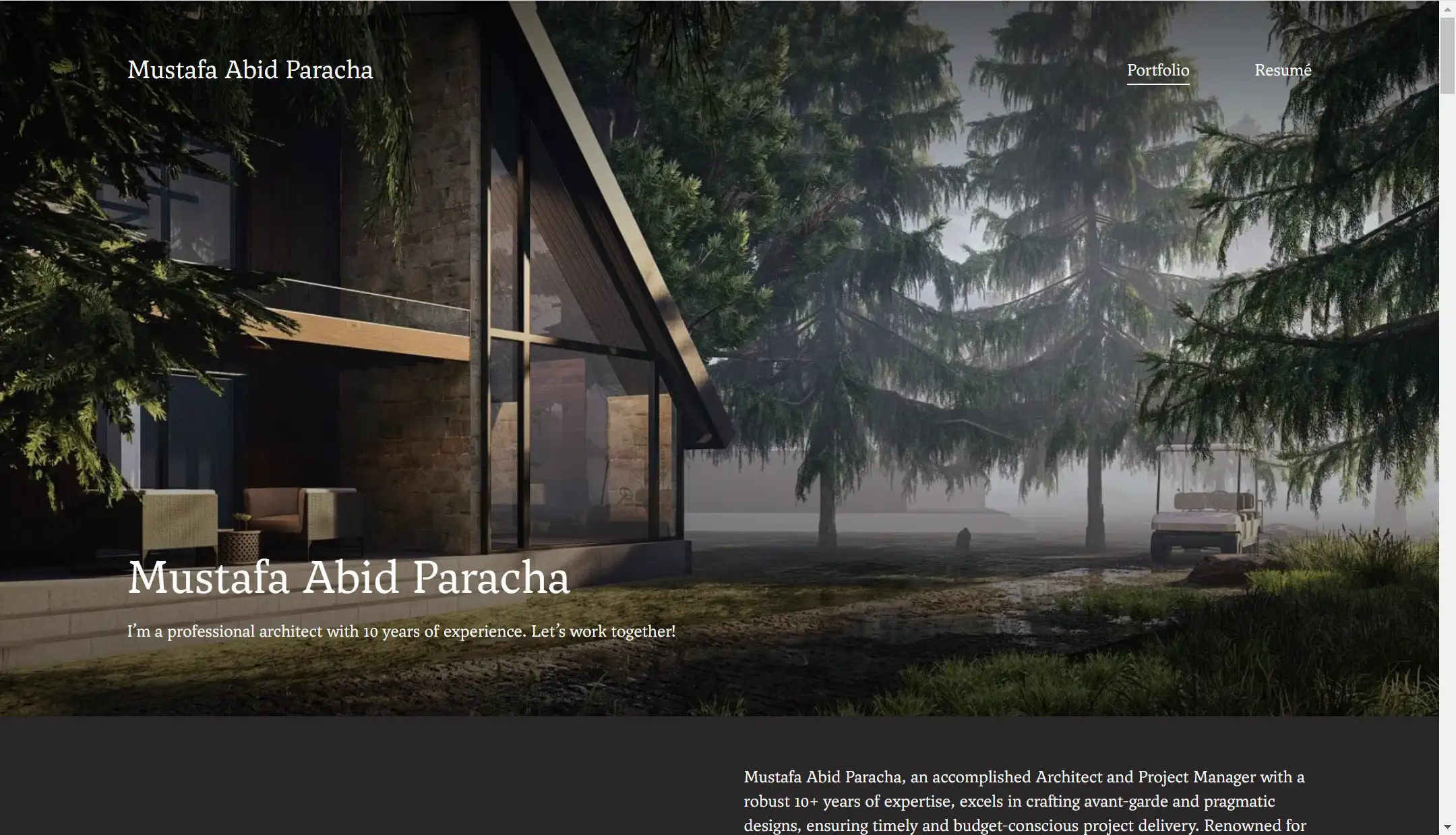
05.Mustafa Abid Paracha(ムスタファ・アビッド・パラチャ)
私が閲覧したインテリアデザインのウェブサイトの中で、Mustafa Abid Parachaのインテリアデザインポートフォリオがすぐに目に留まったことを認めざるを得ません。 彼のヒーローセクションには、視覚的に魅力的なだけでなく、読者の注意を効果的に引くフルスクリーンの画像が使われています。
暗い背景は白いテキストとシャープなコントラストをなし、読みやすさを向上させ、コンテンツをポップにしています。 彼のポートフォリオのレイアウトは、ユーザーエクスペリエンスを向上させる並列構造を用いて高度に整理されています。 この整然としたデザインは彼のプロジェクトのショーケースにも及んでおり、インテリアデザインのポートフォリオ全体を通して、整然としたバランスという同じ原則が反映されています。
ショッピングモールやオフィスビルから学校や集合住宅まで、彼が手がけたさまざまなプロジェクトは、間接的に彼のデザイン能力の高さを浮き彫りにしています。 各プロジェクトは体系的に紹介されており、画像は全体的なデザインから詳細なクローズアップへと進んでいきます。 ハイクオリティなビジュアルに加え、独特の美学と明確なデザインスタイルが、インスピレーションを求めるデザイナーにとって、彼のポートフォリオを完璧な手本にしています。

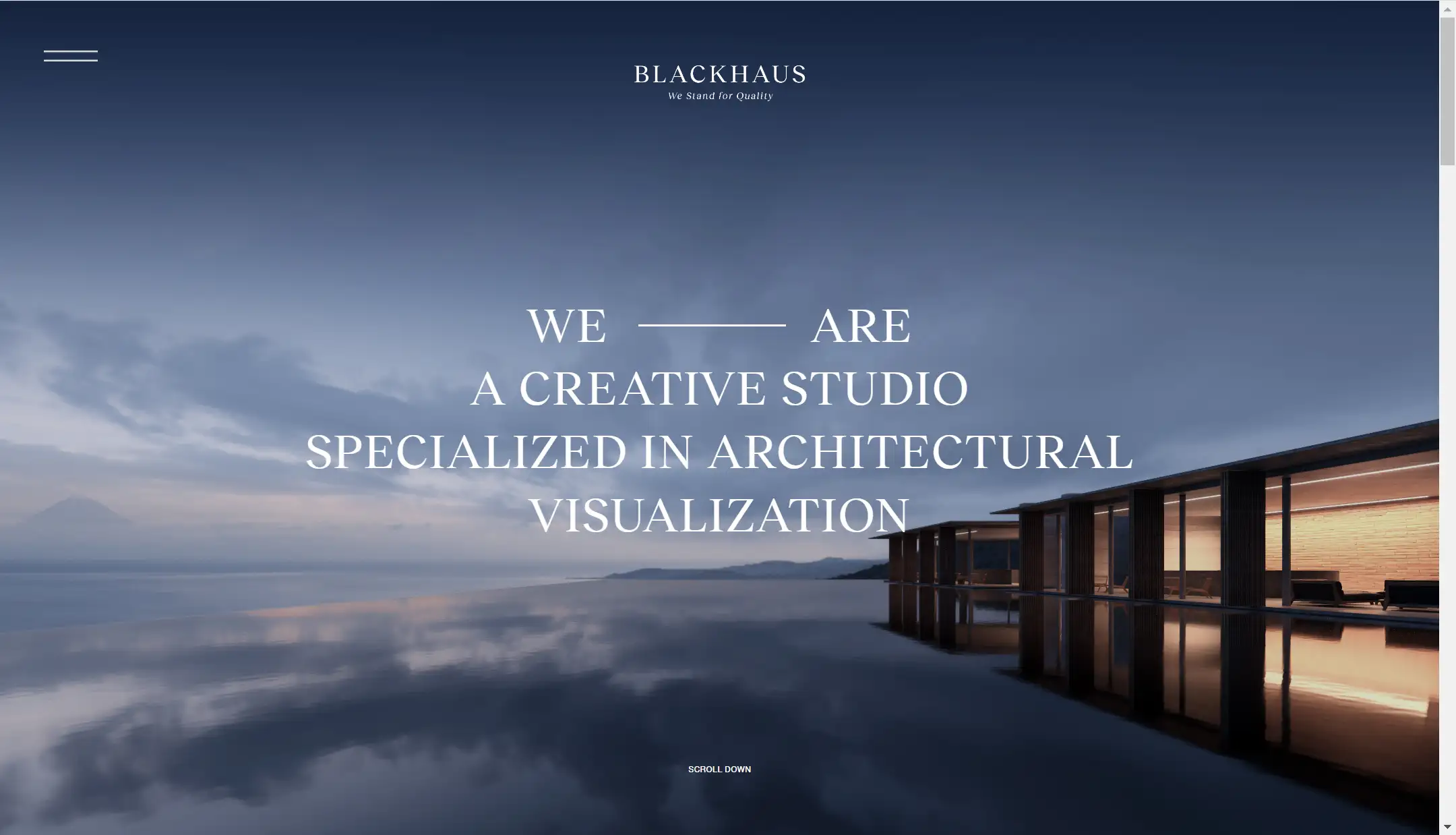
06.Blackhaus(ブラックハウス)
Blackhausはインテリアデザインのポートフォリオでミニマリズムを極限まで追求していると思います。 私が見たウェブサイトの中で最もテキストが少なく、白と黒を中心としたモノクロームの配色に大きく依存しています。 このミニマルなアプローチが、プロフェッショナルで洗練された雰囲気を作り出しています。
画像だけでなく、Blackhausは動画を使った作品紹介も得意としており、読者に新鮮で魅力的な体験を提供するさまざまなビジュアル形式を用意しています。 動画のスタイルは、ウェブサイト全体の美的センスやプロジェクトのデザインと完璧に調和しており、インテリアデザインのポートフォリオ全体を通して、まとまりのあるビジュアルストーリーを実現しています。

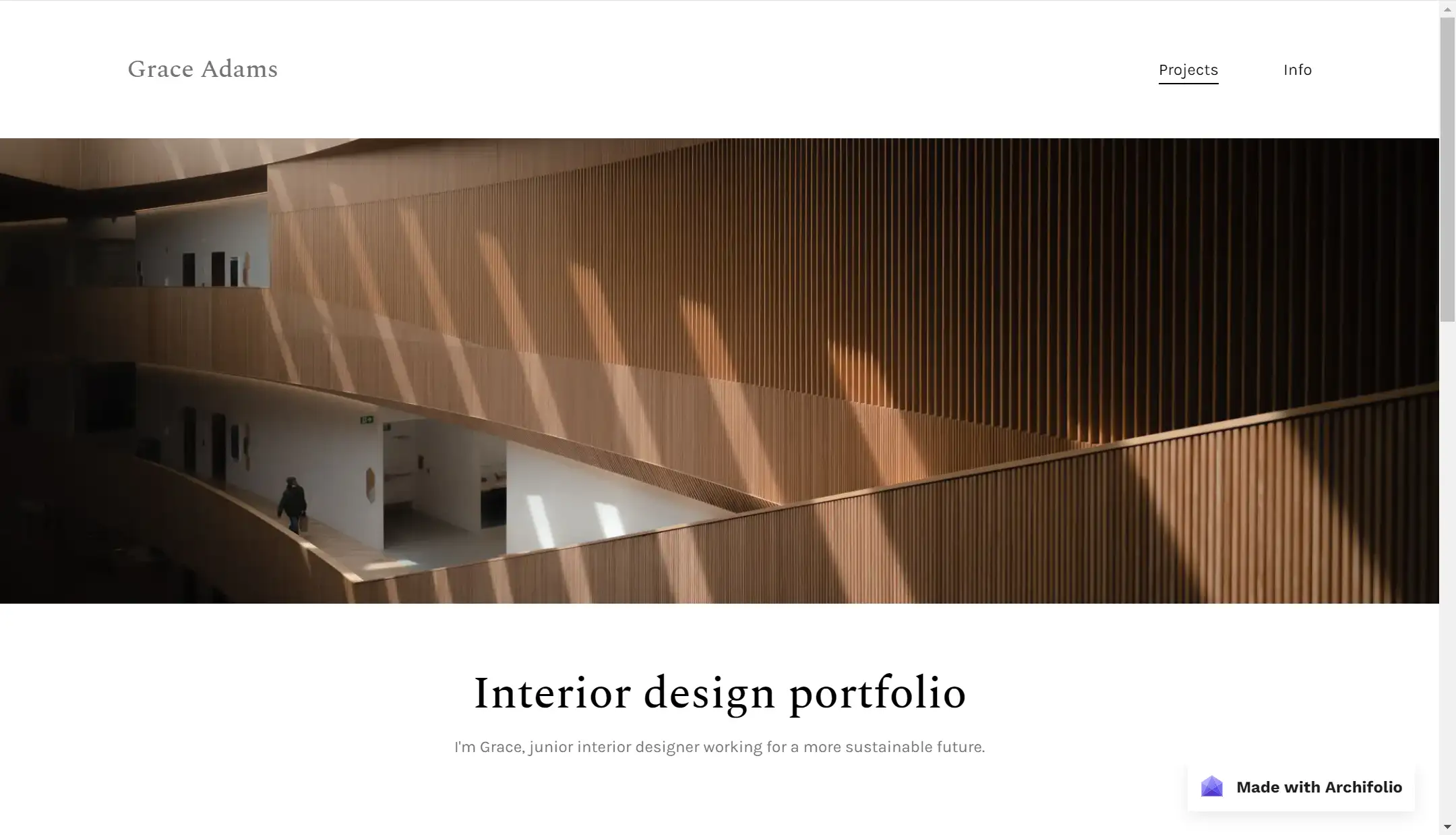
07.Grace Adams(グレース・アダムス)
グレースのウェブサイトが好きな理由のひとつは、ミニマリズムを象徴しているからです。 黒、白、グレー、茶色を中心とした色調は、調和のとれた心地よい雰囲気を醸し出しています。 プロジェクト数は多くありませんが、紹介されているプロジェクトは一貫性があり、モダンでミニマルで革新的です。
さらに、ウェブサイトのナビゲーションはシンプルで直感的です。 各プロジェクトカードにはスムーズなホバー効果があり、こうした小さなデザイン上の工夫が全体的なユーザーエクスペリエンスを大幅に向上させています。

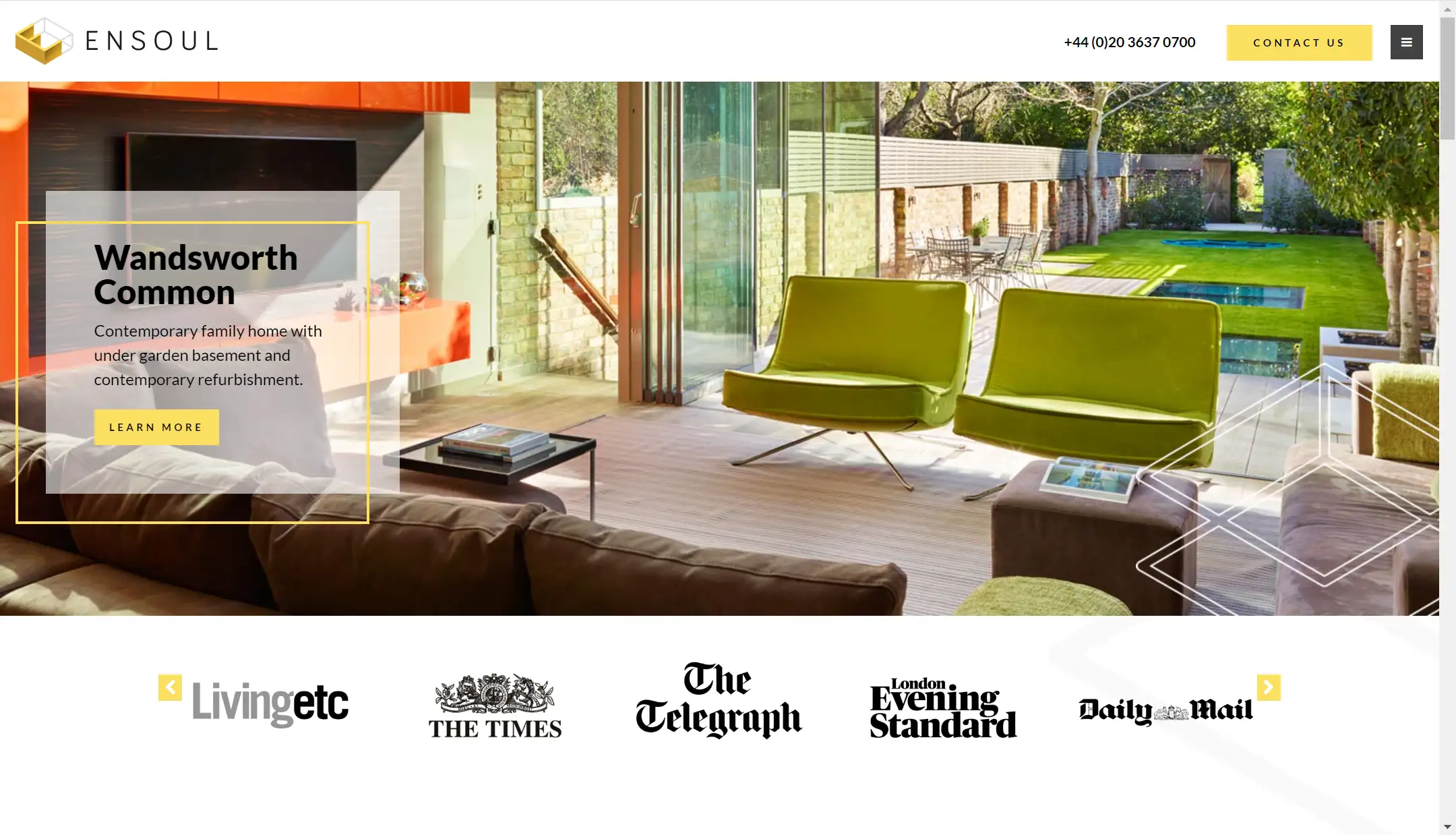
08.Ensoul(エンスール)
ウェブサイトのレイアウトはすっきりしており、ナビゲーションにハンバーガーメニューを採用することで、機能性を保ちながらスペースを節約しています。 エンスールのインテリアデザインポートフォリオは、ポートフォリオ、最新ニュース、ブログ記事、詳細な連絡先など、コンテンツも充実しています。 このように様々なコンテンツを用意することで、オーディエンスとの信頼関係を築き、ブランドをより親しみやすいものにしています。
先にご紹介したウェブサイトのいくつかはミニマリズムに傾いていますが、このウェブサイトはより詳細なコンテンツを提供することで際立っています。 豊富なテキストでチームやサービスを紹介することで、コンバージョン率を高め、潜在顧客がサービスに興味を持つ可能性を高めるのに効果的です。 また、テキストは詳細な情報を提供するというメリットもあり、インテリアデザインポートフォリオでデザイナーの提供するサービスの全体像をより明確に示すことができます。
さらに、ブログのトピックはデザインと密接に結びついており、特定のプロジェクトに関する洞察や実践的なインテリアデザインのヒントを提供しています。 これらの貴重なコンテンツは、特にデザインに不慣れな読者がそのプロセスを深く理解するのに役立ち、デザイナーの専門知識とプロフェッショナリズムをアピールしています。
このサイトで私が気に入っているもうひとつの特徴は、すべてのCTAボタンとフッター部分に黄色を大胆に使っていることです。 黄色は明るく人目を引く色であり、控えめに使うことで圧迫感を与えることなく効果的に注目を集め、ユーザーが重要な情報に集中したり、特定の行動を起こしたりするよう誘導します。

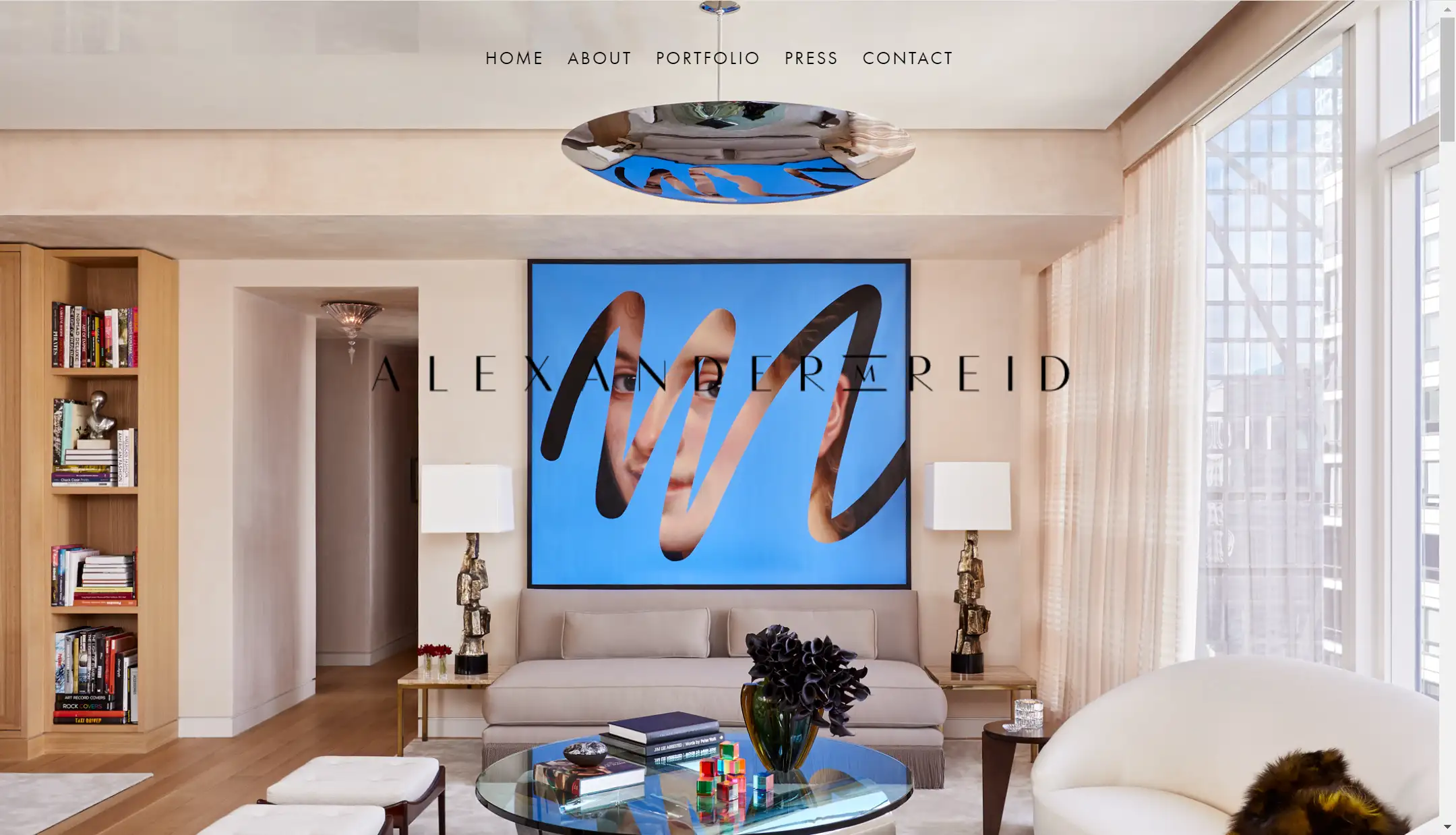
09.Alexander Reid(アレクサンダー・リード)
すっきりとしたレイアウト、滑らかなフォント、美しいデザイン画像が、モダンでミニマルなスタイルを完璧に体現したインテリアデザインポートフォリオです。 際立った特徴のひとつは、プロジェクト画像を紹介するためにイメージカルーセルを使用していることです。 これにより、ユーザーは手動で操作することなくさまざまなコンテンツを見ることができ、より受動的な読者にアピールできるかもしれません。 もっとコントロールしたい人には、画像を手動で切り替えるインタラクティブなボタンがあり、閲覧体験に柔軟性を与えています。

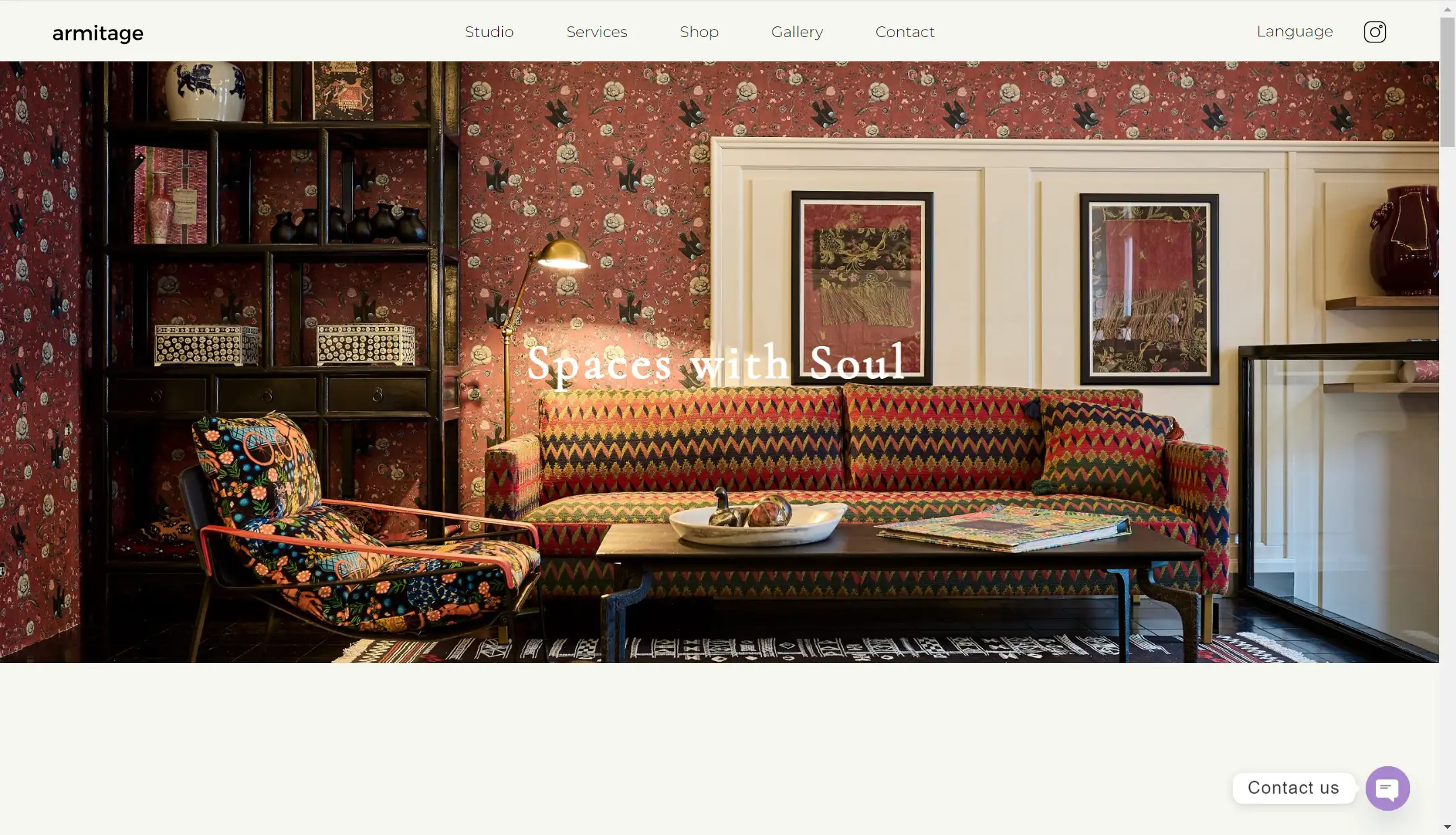
10.Armitage Studio(アーミテージ・スタジオ)
アーミテージ・スタジオのポートフォリオウェブサイトは見習うべき優れたモデルです。 ウェブデザインのほぼすべての面において完璧を極めています。 単に作品を紹介するだけでなく、読者をクライアントに変えるような商用サイトを構築したいと考えているなら、このインテリアデザインポートフォリオは貴重な教訓をたくさん与えてくれます。
直感的なナビゲーションバーと多言語オプションは、ユーザーフレンドリーなデザイン哲学を反映しています。 このデザイナーは、グリッド形式を使ってさまざまな画像を表示し、彼女のデザインスタイルと専門知識を完璧にアピールしています。 すっきりとしたレイアウトとスムーズなアニメーションが相まって、インテリアデザインポートフォリオ全体のプロフェッショナリズムを高めています。
最も目を引くのは、ビフォーアフターの写真を含むケーススタディを使ってサービスを紹介している点です。 これらの事例は、彼女のデザインのインパクトを説得力を持って示す強力な視覚的コントラストを提供します。 サービスページには、ダイナミックな「お問い合わせ」CTAボタンも組み込まれており、こうしたさりげなくも効果的なデザインの選択が、コンバージョン率を高める上で重要な役割を果たしています。

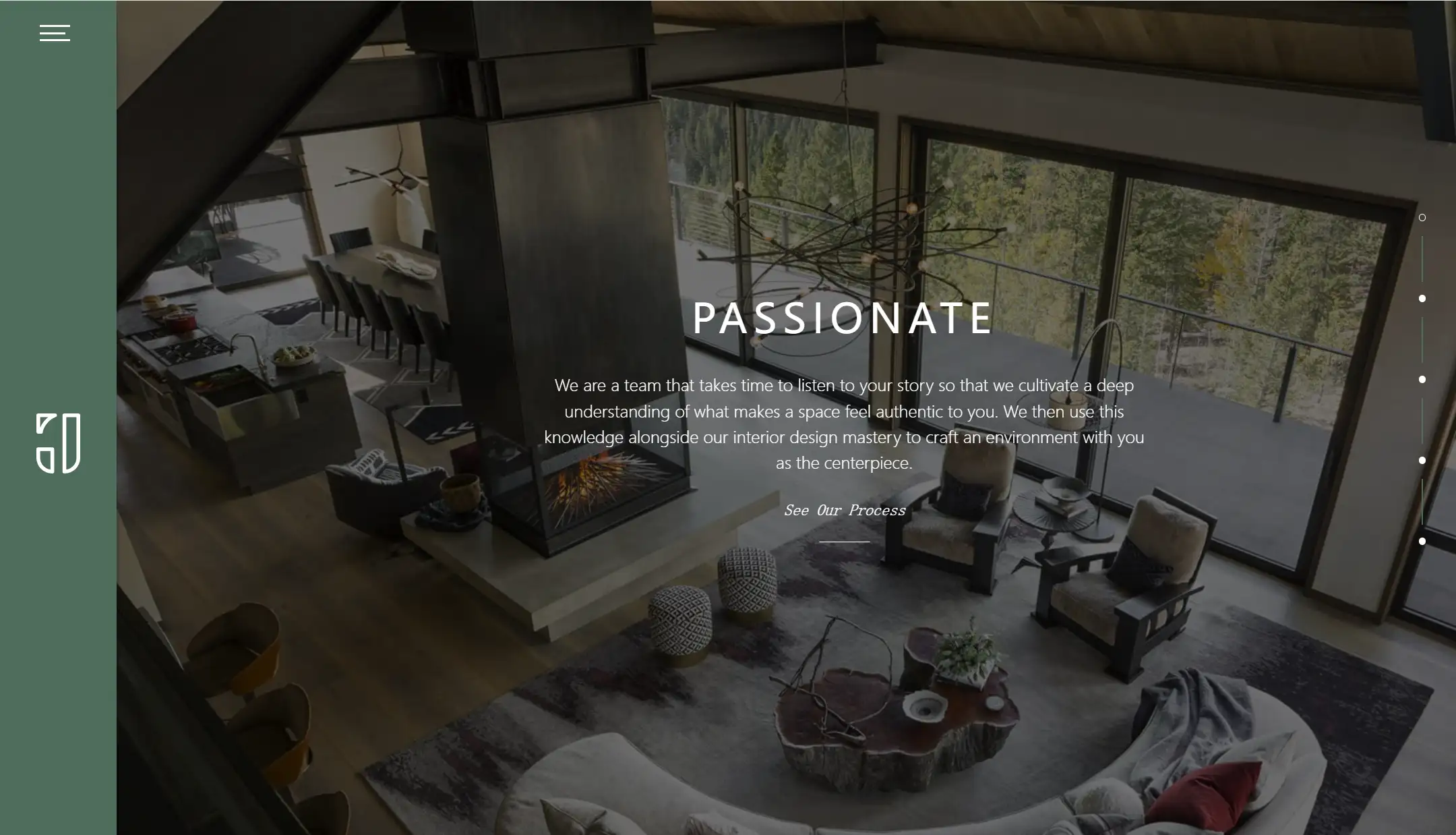
11.Jacobs Interiors(ジェイコブス・インテリア)
背景画像をフルスクリーンで表示し、余白を十分にとったワイドスクリーンレイアウトのウェブサイトは、視覚的にインパクトのある体験をもたらします。 この大きなディスプレイは、ブランドのデザインスタイルを際立たせるだけでなく、ハイエンドなセンスも伝え、インテリアデザインのポートフォリオをラグジュアリーな雰囲気にしています。
アイコンとメニューを組み合わせた縦長の左側のナビゲーションバーと右側のプログレスバーは、美しさと実用性のバランスを取り、ユーザー体験をさらに高めています。 サイトのメインカラーは、グレーグリーンなどのアースカラーとナチュラルウッドのテクスチャーの組み合わせで、インテリアデザインのテーマと完璧にマッチした温かみのある居心地の良い雰囲気を作り出しています。
薄暗くした背景は、白いテキストとのコントラストが美しく、読みやすさを向上させながら、ウェブサイト全体に高級感とエレガントさを保っています。 この組み合わせは、インテリアデザインポートフォリオの全体的なテーマに沿った、ハイエンドで洗練された雰囲気を醸し出しています。

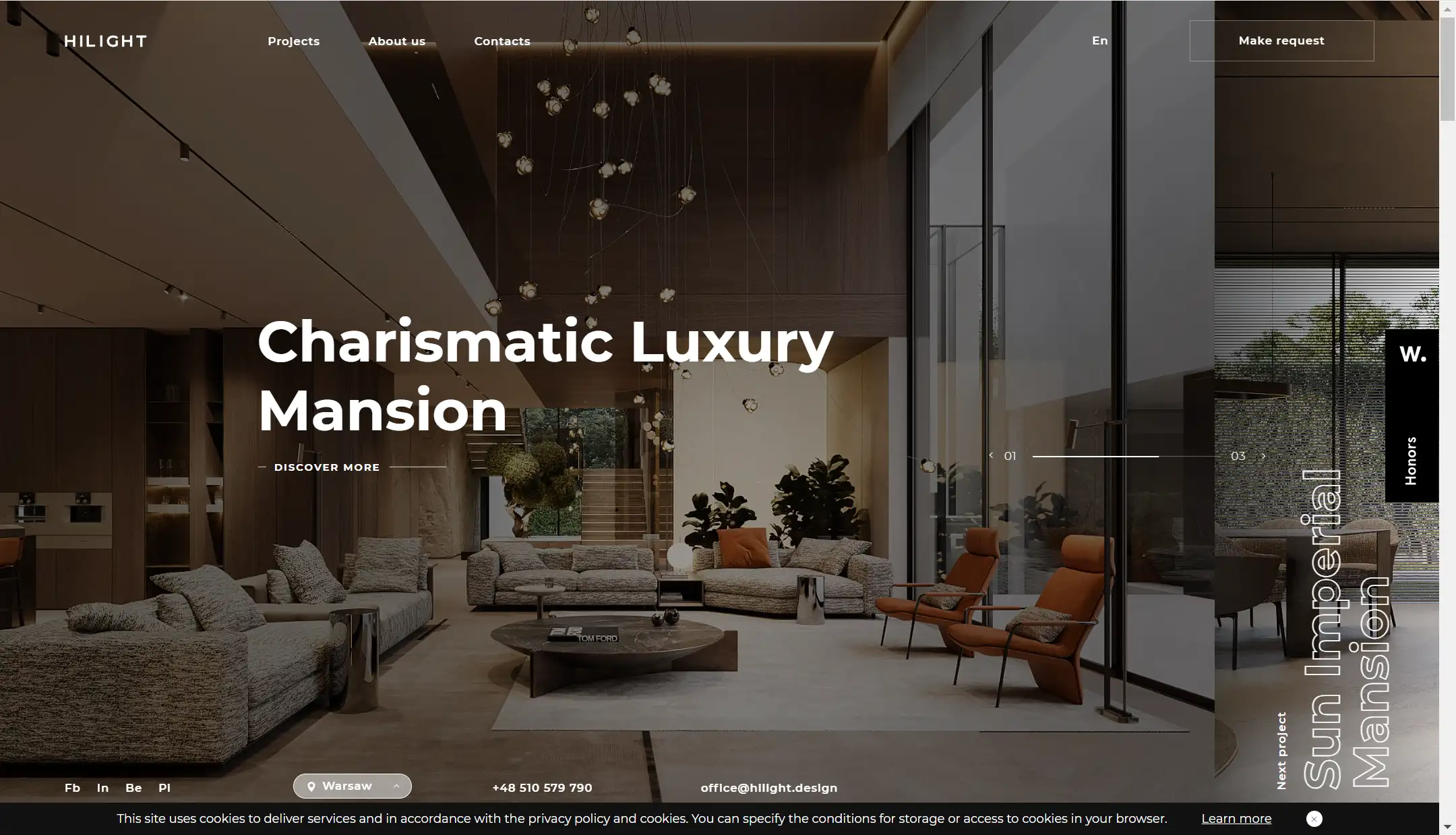
12.Highlight Design(ハイライト・デザイン)
ジェイコブスインテリアと同様、このウェブサイトもフルスクリーンの背景画像を採用します。 また、ダークな背景に白いテキストがとても読みやすく、インテリアデザインポートフォリオ全体のユーザビリティを高めています。 このデザインチームは豊富な経験を誇り、さまざまなサイズ、タイプ、ロケーションにわたる150以上のデザイン事例で、その素晴らしい専門知識を披露しています。
シンプルなデザイン、木などの自然素材、広いオープンスペース、質感のある家具、ニュートラルなトーンの使用などが特徴です。 このような明確なデザインは、インテリアデザインポートフォリオの中で、ブランドとその価値観に対する観客の印象を持続させるのに役立っています。
各案件には、読者が鑑賞できるような高品質の画像が豊富に掲載されており、チームのプロフェッショナリズムを強化しています。 このウェブサイトで特に気に入っているのは、全ページにスポットライトエフェクトが使われていることです。 このエフェクトは、マウスの動きに合わせてダイナミックに明るさを変化させ、ユーザーのフォーカスを誘導し、インテリアデザインポートフォリオの閲覧をインタラクティブで生き生きとしたものにする魅力的な体験を生み出しています。

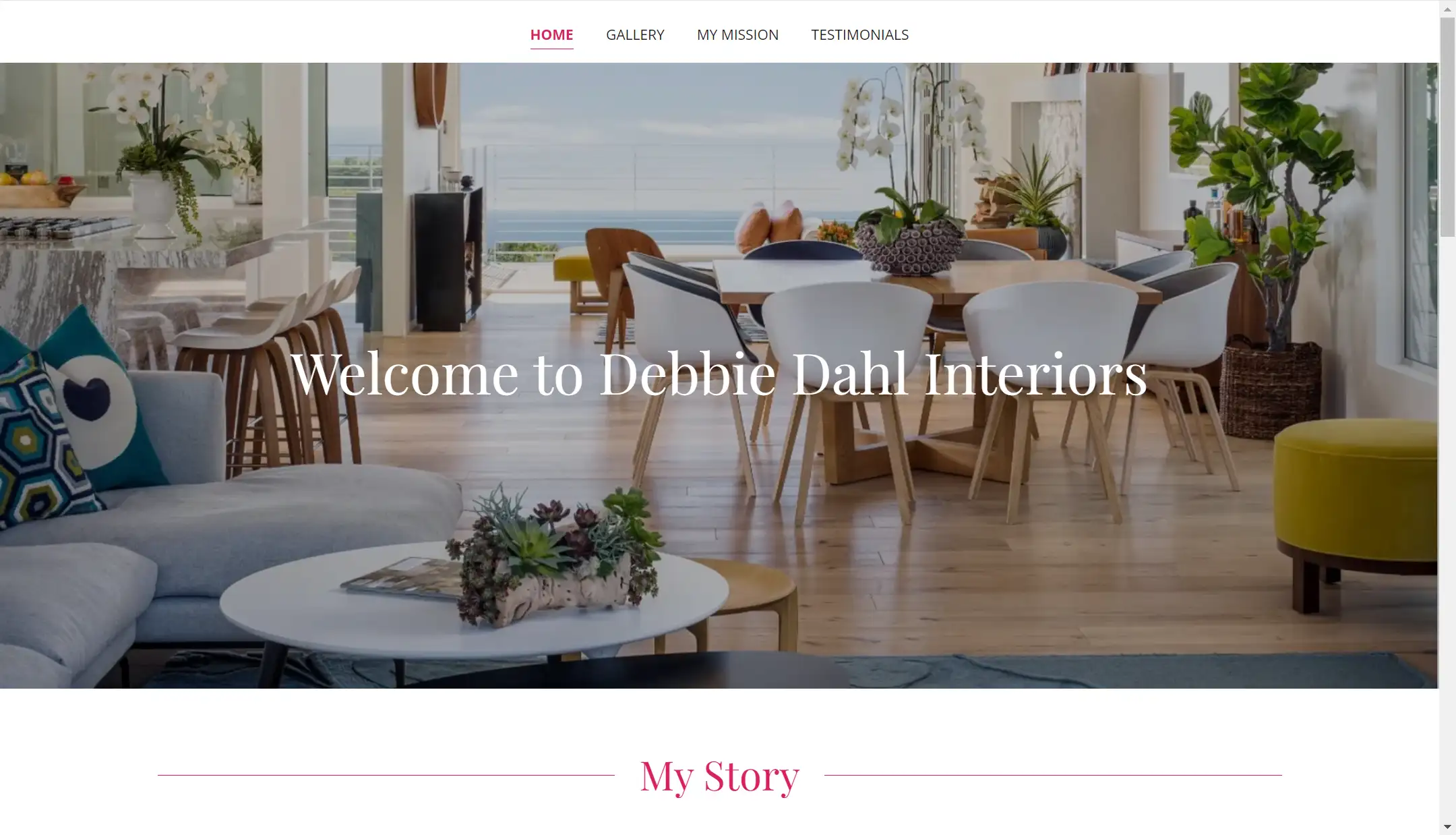
13.Debbie Dahl Interiors(デビー・ダール・インテリアズ)
30年以上のインテリアデザイン経験を誇る、この分野の権威です。 彼女のウェブサイトのナビゲーションは明快かつ直感的で、ミニマルで心地よい全体的なデザインを提示し、インテリアデザインのポートフォリオにおけるユーザー体験を高めています。
フォトギャラリーのセクションでは、スライドカードを採用し、左右の画像を少しフェードアウトさせることで、視聴者のフォーカスを効果的に中央に誘導しています。 さらに、画像カルーセル機能を組み込むことで、ユーザーは画像を自動再生または手動で循環させて見ることができ、彼女のインテリアデザインポートフォリオにインタラクティブな要素を加えています。
彼女のウェブサイトで最も印象的な点のひとつは、文章によるコンテンツが非常に重視されていることです。 コミュニケーションを重視した文章は、潜在的な顧客にとって特に魅力的で、デザイナーの価値観を効果的に伝えています。 一人称を使うことで、「私の使命」、「私」、「私がお手伝いします」といった表現が、まるでデビーと直接会話をしているかのように感じられます。 この個人的なタッチは、見込み客との感情的なつながりを生み出します。
優れたデザイナーは、自分のためではなく、クライアントのためにデザインします。 このアプローチにより、クライアントは自分たちのニーズが最優先事項であると感じ、信頼と魅力を築くことができます。 デビーはまた、クライアントが自分のアイデアや夢についてオープンで正直であることを奨励し、好意的な感覚を育み、彼女のインテリアデザインポートフォリオの中で信頼できる協力的な関係の基礎を築いています。

14.Güliz Çetin Mbagaya(ギュリズ・チェティン・ムバガヤ)
ギュリズ・チェティン・ムバガヤのウェブサイトがとても好きです! 写真で見るのと同じように、シャープでプロフェッショナルです。 黒、白、グレーを基調とし、洗練されたミニマムなフォントを組み合わせることで、読みやすさを高めると同時に、彼女のインテリアデザインポートフォリオの中で、彼女のスタイルを完璧に反映した洗練された雰囲気を作り出しています。
デザイナーはいくつかのプロジェクトを紹介し、それぞれに高品質なプロのスケッチと最終的なレンダリングが掲載されています。 これらのビジュアルは、彼女の才能と細部へのこだわりを際立たせるもので、まさに観客が見たいものです。 Gülizの豊富な経歴を見ると、様々な大規模プロジェクトを手がけてきたことがわかり、彼女の専門性の高さがうかがえます。 インテリアデザインのポートフォリオサイトを作る際、自分の作品を紹介することは欠かせません!

インテリアデザインのポートフォリオサイトを作るには?
これらのプロフェッショナルでクリエイティブなウェブサイトを見た後、あなた自身のインテリアポートフォリオウェブサイトを作りたいと思いますか? それでは、魅力的なインテリアデザインのポートフォリオサイトを作るための3つの簡単なステップを見ていきましょう。
ステップ1:ゴールを明確にする
インテリアデザインポートフォリオサイトのゴールを明確にすることは、デザインと機能性を直接形作るため、非常に重要です。 それぞれの目的は、レイアウトやコンテンツ、ユーザーとのインタラクションといった重要な決定に影響を与えます。
例えば、ただ紹介したいだけなら、Blackhausのようにテキストを最小限に抑え、洗練された画像中心のデザインにし、作品がそれ自体を語るようにするかもしれません。 しかし、クライアントのコンバージョンを求めるのであれば、CTAボタンを強調する必要があります。 あるいは、サービスを提供したいのであれば、Eコマース機能を追加したほうがよいでしょう。 このように、目標を明確にすることは、デザインプロセスにおいて、十分な情報に基づいた意思決定をするのに役立ちます。
ステップ2: Wegicウェブサイトビルダーを選ぶ
初めてインテリアポートフォリオウェブサイトを構築する場合、適切なウェブサイトビルダーを選ぶことが重要です。 効果的に使えば、時間と労力を大幅に節約できます。 WixとWebflowは成熟したプラットフォームで、多くの業種に合う多様なテンプレートを提供しています。 しかし、有料プランの購読料が高かったり、技術的な知識が必要だったりと、いくつかの制限があります。 そこでWegicツールをご紹介します。
無料クレジット、ユーザーフレンドリーなインターフェイス、強力なAI機能でお勧めしたいです。 ほとんどの中小企業や個人は、ウェブサイトを構築するための予算が限られていることを知っています。 また、ウェブサイト構築の経験やコーディングの基礎もあまりません。 だから私はWegicを推薦したいです。 非常に使いやすく、強力な機能を無料で提供しています。
Wegicでウェブサイトを作るには3つのステップを踏むだけです。
- まず、 Wegicにあなたのウェブサイトがどのようなものかを伝えます。
- 次に、ウェブサイトの名前を入力し、言語を選択します。
- 最後にOKボタンをクリックします。

おめでとうございます! あなたのウェブサイトが出来上がりました。 このプロセスでは、40クレジットを消費するだけです。 Wegicを初めて利用する場合、最初に70クレジットを無料で手に入れることができます。 もちろん、まだ初期段階です。 魅力的なウェブサイトを作りたいのであれば、調整と推敲が必要です。
Wegicは無料版で3ページのウェブサイトを作成することができます。 3ページのウェブサイトでは、ポートフォリオ、連絡先、チームやサービスを紹介することができます。 完成度の高いプロフェッショナルなウェブサイトを構築するには、3ページの設定で十分です。
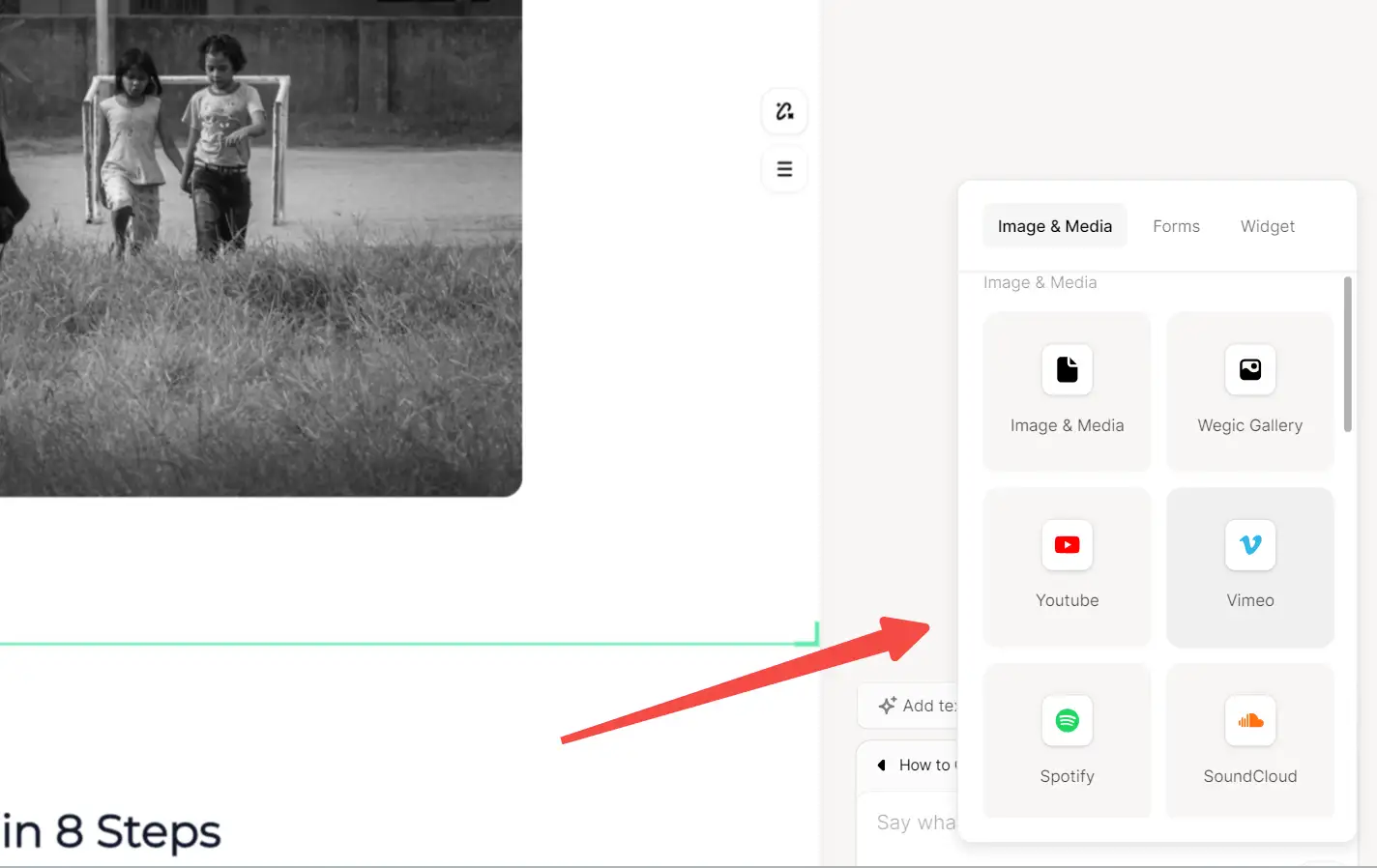
その強力なAIにより、Wegicはあなたのアイデアを簡単に伝えることができ、あなたの必要なものを理解し、あなたのアイデアを簡単に実現することができます。 Wegicは、サードパーティの埋め込みや丸囲み、図形描画など、便利な機能をたくさん備えています。

写真ポートフォリオサイト

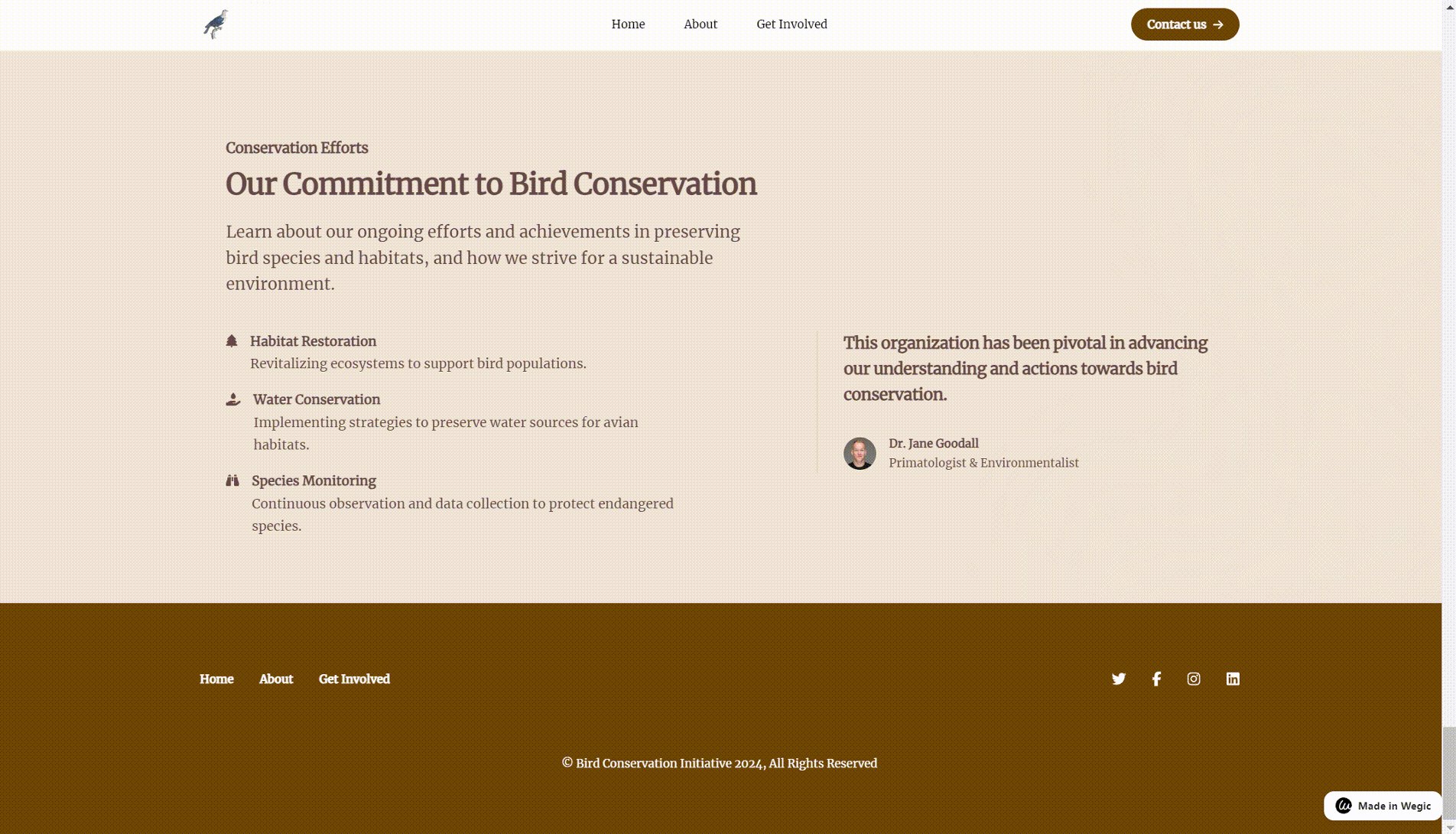
鳥類保護ウェブサイト

ステップ3:デザインに4つの必須要素を盛り込む
ウェブサイトを構築したら、さらに磨きをかけ、魅力的でプロフェッショナルに見せる必要があります。 ウェブサイトを構築する目的が何であれ、サービスを紹介することであれ、販売することであれ、インテリア・ポートフォリオのウェブサイトにはいくつかの重要な要素が含まれていることを確認する必要があります。
直感的でわかりやすいナビゲーション: ウェブサイトの構造がシンプルでわかりやすく、訪問者がデザイン事例やサービス、連絡先などの情報を簡単に見つけられるようにする必要があります。
質の高いビジュアル:上記のケース分析から、高品質な画像や動画が重要であることは直感的に理解できます。 ウェブサイトは、細部を拡大することができ、ブラックハウスのように静的な画像と動画のような動的なコンテンツの組み合わせを特徴とすべきです。 これにより、デザインワークやインスピレーションを示すだけでなく、訪問者の関心を引くことができます。
説得力のあるポートフォリオショーケース: 可能であれば、ビフォーアフターの比較、デザインコンセプト、使用した素材や色など、詳細なデザインプロジェクトの事例を閲覧者に提供しましょう。 画像ギャラリー、スライダー、カルーセルなどを使って、あなたの最高のプロジェクトを展示することができます。 あなたのプロ意識とデザインコンセプトをアピールできます。
レスポンシブ・高速ローディング: ウェブサイトが携帯電話やタブレットを含むすべてのデバイスに対応していること、そして読み込み速度が速いことは、ユーザーエクスペリエンスを大幅に向上させます。
まとめ
強力なインテリアデザインポートフォリオサイトの構築は、インテリアデザイナーにとって非常に重要なステップです。 自分の作品をプロフェッショナルに紹介し、新しいクライアントを惹きつけ、自分のスタイルを表現することができます。
始めるのに圧倒されそうになるかもしれませんが、Wegicのようなウェブサイトビルダーツールをうまく活用すればいいです。 あなたが思っている以上に、サイト構築は管理しやすくなります。 ベテランのデザイナーも、駆け出しのデザイナーも、迷わず一歩を踏み出し、あなたのポートフォリオに命を吹き込んでください。
よくあるご質問
クライアント候補に好印象を与えるには、ポートフォリオをどのように整理すればよいですか?
訪問者が閲覧しやすいように、プロジェクトのタイプやスタイルに基づいて作品を分類しましょう。 ビフォーアフターショット、ビデオ、ケーススタディを使って、あなたのデザインのインパクトを紹介しましょう。
Wegicで簡単にポートフォリオを更新できますか?
はい! Wegicを使えば、ポートフォリオの成長に合わせてウェブサイトを素早く更新・調整することができます。 ユーザーフレンドリーで柔軟性があるため、コンテンツの鮮度を保つのも簡単です。
Wegicは インテリアデザインポートフォリオのカスタマイズに適していますか?
もちろんです! そのAI機能により、Wegicはデザイナーに高いカスタマイズ性を提供し、コーディングのスキルを必要とせずに、レイアウトを調整し、画像をアップロードし、あなたのブランドとスタイルを完璧に反映したウェブサイトを作成することができます。
もっと読む
著者
Kimmy
投稿日
Dec 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!