ログイン
サイトを作成
デザインにおけるタイポグラフィとは?基礎と重要性を解説
本記事では、デザインにおけるタイポグラフィの本質を探ります。タイポグラフィとは何か、なぜそれが重要なのか、そしてあなたのデザインをより良くするためにタイポグラフィを効果的に使う方法をご紹介します。

すぐに注意を引くウェブサイトがある一方で、退屈に感じたり、イライラさせられたりするウェブサイトがあることを不思議に思ったことはないでしょうか。 その秘密はタイポグラフィにあることが多いのです。
デザインのためのタイポグラフィとは、単に素敵なフォントを選ぶことではなく、活字を使ってメッセージを伝え、トーンを設定し、読者の視線を誘導することなのです。 調査によると、75%のユーザーがWebサイトのデザインに基づいて企業の信頼性を判断しており、タイポグラフィはその第一印象において重要な役割を果たしています。
Webデザインにおけるタイポグラフィのルールは、ポジティブなユーザーエクスペリエンスを生み出す鍵となります。 慎重に選ばれたフォントは、テキストを読みやすく、より魅力的で、記憶に残るものにします。 ブログ、Eコマースサイト、ポートフォリオのいずれをデザインする場合でも、デザイナーのためのタイポグラフィのヒントを理解することで、訪問者の心に響くデザインを作成し、より長く滞在してもらい、リピーターになってもらうことができます。
デザインのためのタイポグラフィに関するWegicの洞察に飛び込み、より深いレベルでオーディエンスとつながる方法としてタイポグラフィを活用しましょう!

タイポグラフィとは?
タイポグラフィとは、文字や記号を配置することで、書かれた文章をわかりやすく、読みやすく、視覚に訴えるものです。
適切なフォントを選び、サイズ、間隔、配置を調整することで、バランスの取れたわかりやすいデザインに仕上げるのです。 タイポグラフィは、言葉を着飾ることと同じだと考えてください。ちょうど正しい服装が人の外見を変えるように、正しいタイポグラフィは、メッセージがどのように受け取られるかを変えることができます。 デザイナーのためのタイポグラフィにとって、これらの要素を使いこなすことは、ブランディングからユーザーエクスペリエンスまで、すべてに影響を与えるため、非常に重要です。
タイポグラフィの歴史をたどる旅
タイポグラフィの歴史は、文字そのものと同じくらい長いです。 何千年も前、人々は石に文字を刻んでいました! しかし、15世紀にヨハネスグーテンベルクが活字印刷機を発明したことで、すべてが変わりました。 グーテンベルグが活版印刷機を発明したのです。
20世紀になると、コンピューターの台頭が新たな革命をもたらしました。 デザイナーはソフトウェアを使ってフォントを作成し、微調整できるようになり、創造性の可能性が無限に広がりました。 今日、ウェブデザインのためのタイポグラフィはかつてないほど柔軟になっています。
デザイナーのためのタイポグラフィのヒントとして、この歴史を理解することは重要です。なぜなら、タイポグラフィは単に見栄えを良くするだけでなく、人々がコンテンツとインタラクションする方法を改善するために使われるようになったからです。
デザインにおけるタイポグラフィの重要性: ブランドのサイレントコミュニケーター
先にお話ししたように、タイポグラフィは単にフォントを選ぶだけではありません。 メッセージを明確かつ視覚的に伝え、読み手の感情や理解を導きます。
ウェブサイトやブランド、あるいはポスターを見るとき、使われているタイポグラフィを見れば、その雰囲気やメッセージ、背後にある個性が瞬時にわかります。

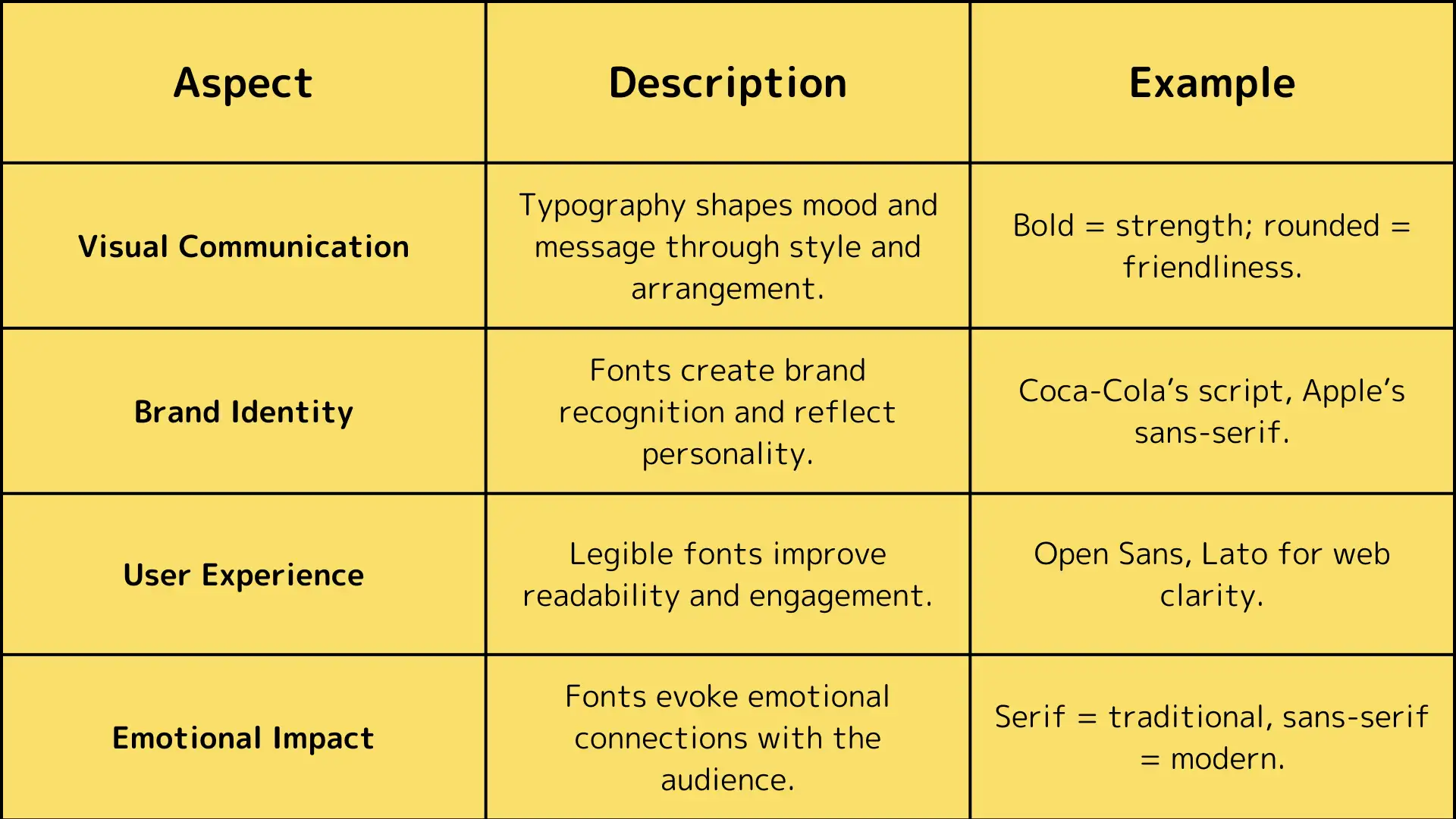
視覚的コミュニケーション
タイポグラフィはビジュアルコミュニケーションの強力なツールです。 テキストのスタイル、サイズ、配置は、私たちが読んでいるものをどう感じるかに影響を与えます。
例えば、太字ですべて大文字のフォントは力強さや緊急性を感じさせ、柔らかく丸みを帯びたフォントは親しみやすさや居心地の良さを感じさせます。 デザインのためのタイポグラフィでは、これらの要素を効果的に使うことで、あなたのメッセージが意図したとおりに伝わるようにすることができます。
ブランドのアイデンティティ
タイポグラフィは、ブランドのアイデンティティを生み出し、維持する上で大きな役割を果たします。 あなたが選んだフォントは、人々があなたのブランドを認識し、記憶する方法の一部となります。 コカコーラの流れるようなスクリプトや、アップルの洗練されたモダンなサンセリフフォントを思い浮かべてください。
これらのフォントは単なるテキストではなく、ブランドそのものを一目で認識できるシンボルなのです。 デザイナーのためのタイポグラフィでは、ウェブデザインに適したタイポグラフィのルールを選ぶ方法を理解することが、強力なブランドアイデンティティを確立する鍵となります。
ユーザーエクスペリエンス
タイポグラフィは、コンテンツの読みやすさやインタラクションのしやすさにも影響します。 テキストが読みにくかったり、フォントの選択がトーンに合っていなかったりすると、ユーザーはイライラしてサイトを離れてしまうかもしれません。 デザイナーのためのタイポグラフィのヒントは、多くの場合、読みやすくナビゲートしやすいテキストを維持することに重点を置いています。
フォントの感情的影響
フォントは機能的であるだけでなく、感情も伝えます。 セリフフォント(Times New Romanなど)は伝統的でプロフェッショナルな印象を与えますが、サンセリフフォント(Helveticaなど)はモダンでクリーンな印象を与えます。 適切なフォントは、あなたのブランドが聴衆と感情的につながるのに役立ちます。
例えば、高級ファッションブランドは高級感を伝えるためにエレガントなセリフ体のフォントを使うかもしれないし、テック系スタートアップは新鮮で革新的な印象を与えるためにミニマルなサンセリフ体を選ぶかもしれません。
タイポグラフィの主な要素
タイポグラフィの世界に飛び込むとき、知っておかなければならない重要な要素がいくつかあります。 これらの要素は、あなたのテキストをスタイリッシュにするだけでなく、読みやすく、理解しやすくするのに役立ちます。 分解してみましょう!

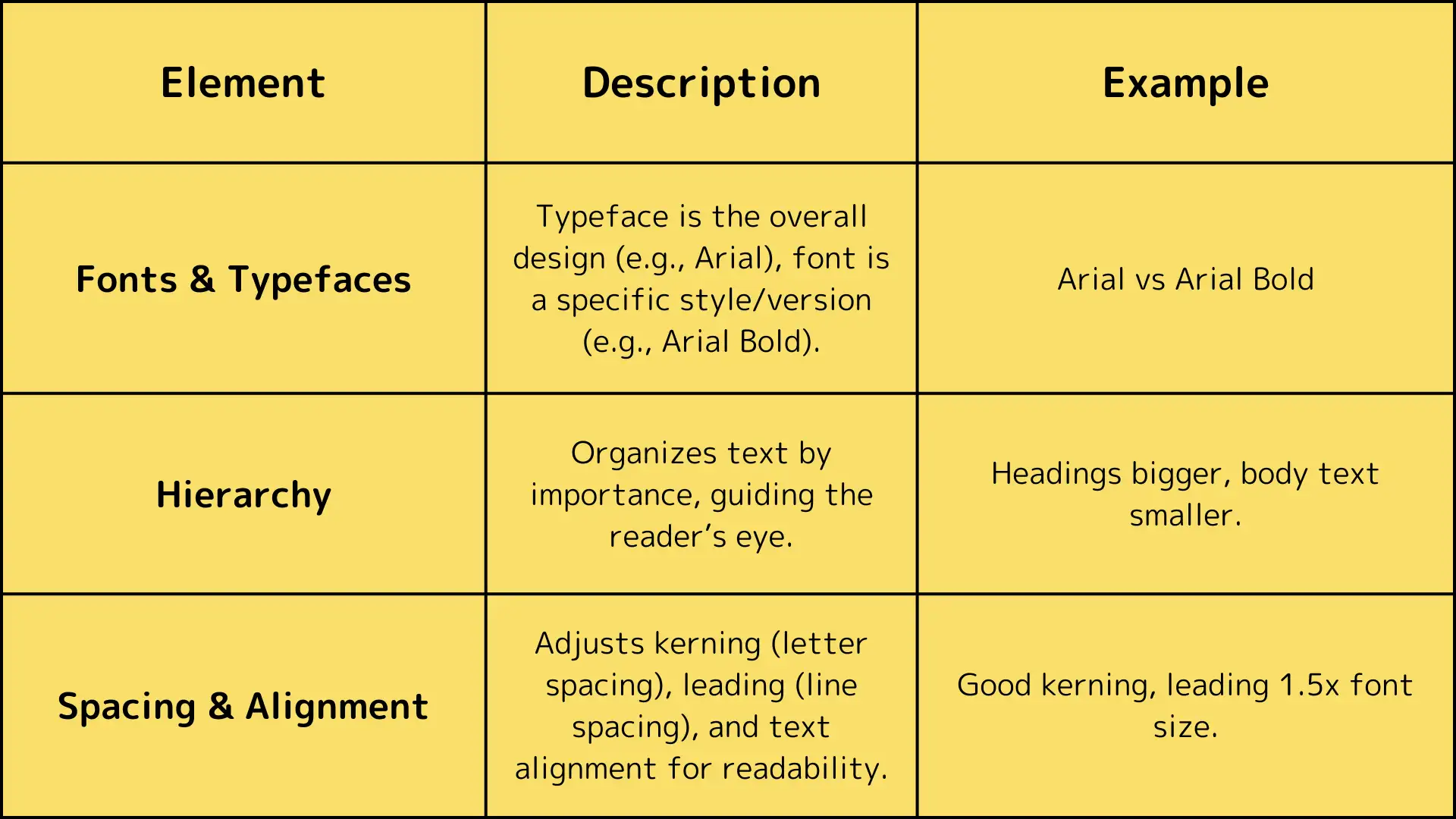
フォントと書体
まず、フォントと書体の混同を解きましょう。 多くの人がこれらの言葉を同じ意味のように使っていますが、そうではありません! 書体とは、ArialやTimes New Romanのような文字セットの全体的なデザインのことです。 全体としての文字の見た目と感じです。
一方、フォントは、Arial BoldやTimes New Roman Italicのような書体の特定のバージョンを指します。 つまり、フォントの使用について話すときは、書体の特定のスタイルやサイズを指しているのです。 デザイナーのためのタイポグラフィでは、この違いを理解することが、デザインの雰囲気に合った適切なスタイルを選ぶために重要です。
階層
次はタイポグラフィの階層で、読者が追いやすいようにテキストを整理することです。 階層を目のガイドと考え、読者がどこを最初に見るべきか、2番目に見るべきか、などわかるようにします。
例えば、見出しは本文よりも大きく太くすることで、読者は見出しが最も重要であることを認識します。 ウェブデザインのタイポグラフィで階層をうまく使うことで、サイトがナビゲートしやすくなります。 すべてのテキストが同じように見えたら、混乱してしまうでしょう! 適切な階層構造によって、デザイナーは読者の体験をスムーズで楽しいものにすることができます。
スペーシングとアライメント
では、スペーシングとアライメントについてお話ししましょう。スペーシングとアライメントは、テキストの見え方と感じ方に影響を与える、小さいけれど強力な2つの詳細です。
カーニングとは、個々の文字の間隔のことです。 文字が近すぎたり離れすぎたりすると、文章が読みづらくなります。 カーニングをしっかり行うことで、すべての文字に適度なスペースが生まれます。
行間とは、テキストの行と行の間のスペースのことです。 行が近すぎると窮屈に感じ、離れすぎるとバラバラに感じます。 適切な行揃えは、テキストを流れやすくし、読者の興味を持続させます。
最後に、整列です。 テキストを左寄せ、中央寄せ、右寄せにすることができます。 左寄せのテキストは、特に長い段落の場合、読みやすいことが多いです。 ウェブデザインのためのこれらのタイポグラフィのルールを知ることは、あなたのテキストが読みやすく、美しく見えることを保証するのに役立ちます!
デザイナーのためのタイポグラフィのヒントとして、これらの要素は優れたデザインの構成要素です。 これらの要素は、ウェブサイトやプロジェクトの全体的なエクスペリエンスを向上させる、明確で読みやすく、視覚的に魅力的なテキストを作成するのに役立ちます。
2025年タイポグラフィのトレンドに注目すべき
2025年に向けて、タイポグラフィの世界は、デザイナーが新鮮で魅力的な、記憶に残るデザインを生み出すのに役立つエキサイティングなトレンドで賑わっています。 注目すべきタイポグラフィのトレンドを見てみましょう。
人気のトレンド
風変わりなサンセリフ

画像出典: Envato Tuts+
- プレーンで一般的なサンセリフフォントの時代は終わりました。 デザイナーは今、不完全な線や遊び心のある形など、ユニークな特徴を備えた風変わりで幾何学的なサンセリフに傾倒しています。 Del Rayのようなフォントは魅力的で親しみやすく、個性を加えてデザインを際立たせます。
手書き文字

- デジタルデザインにパーソナルなタッチをもたらす手書きフォントへの人気が高まっています。 これらのフォントは温かみがあり、本物のように感じられ、ブランドとオーディエンスの間につながりを生み出します。 例えば、Apothecaryは伝統的なカリグラフィとモダンな要素を組み合わせ、ユニークで魅力的な雰囲気を醸し出しています。
表示フォント

画像出典: Font Bros
- 大胆で注目を集めるディスプレイフォントが復活しつつあります! ロゴや見出しによく使われるこれらのフォントは、大胆で遊び心のあるものから、洗練されたシリアスなものまです。 例えば、グラフィティにインスパイアされたLawless Yearsは、生のエネルギーと都会的な雰囲気を表現しており、エッジの効いたブランドにも最適です。
オールドスクールなヴィンテージフォント

- ノスタルジーは強力なデザインツールです。 多くのデザイナーが、過去を思い起こさせ、職人技と品質を物語るヴィンテージフォントを取り入れています。
可変フォント

- このエキサイティングなトレンドは、1つのフォントファイルが動的にそのスタイルを変更することを可能にします。 デザイナーは、1 つのフォント ファミリ内で太さ、幅、傾きを調整できます。 これは、あらゆるデバイスで一貫したエクスペリエンスを提供するために応答性が鍵となる、Web デザインで特に役立ちます。
今トレンドのフォントについてもっと知りたいですか? ウェブサイトに最適な16のフォントを選ぶをお読みください。
タイポグラフィの活用事例
私たちがよく知っている多くのブランドが、メッセージを効果的に伝えるためにこれらのトレンドを活用しています。
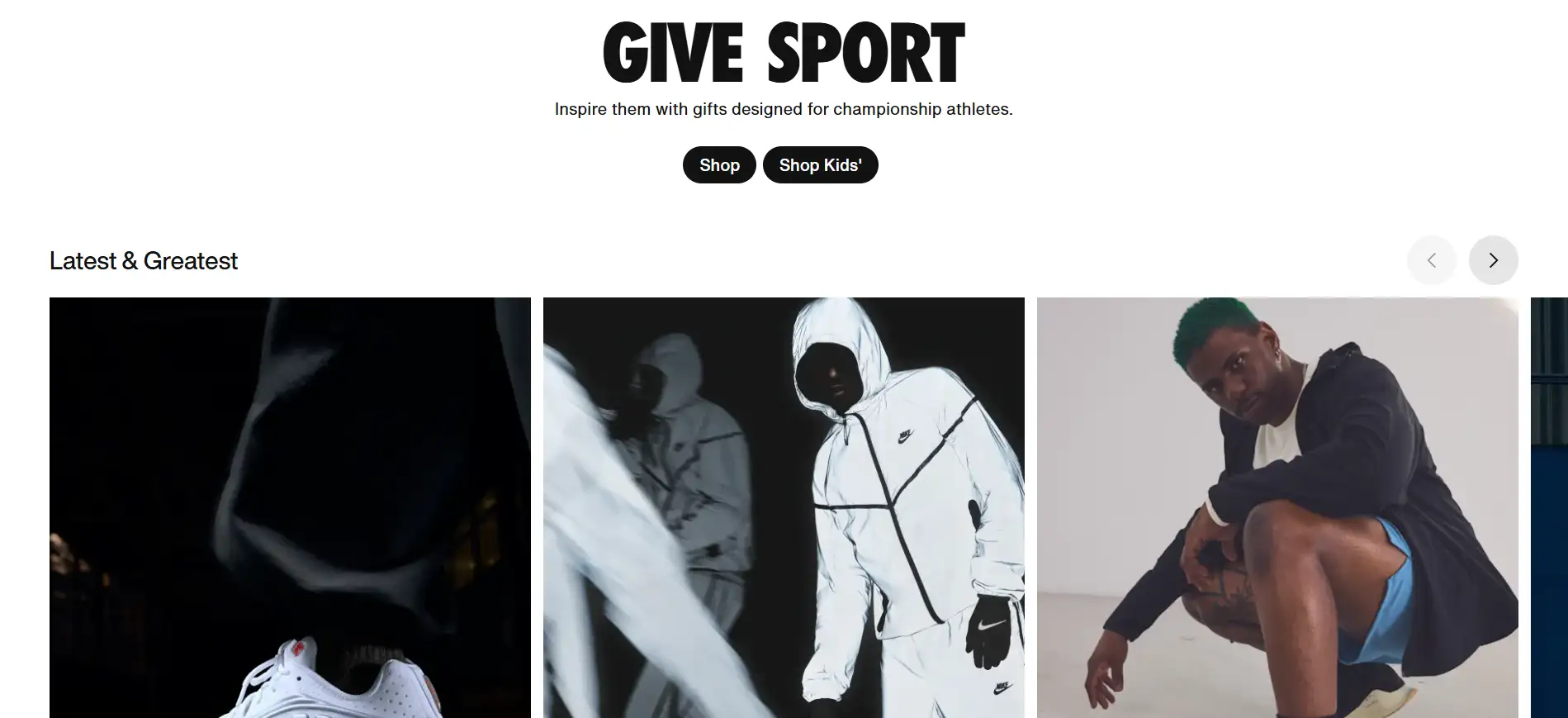
ナイキ

- その革新性で知られるナイキは、アスレチックブランドに最適なパワーと動きを反映した、大胆で凝縮されたサンセリフ体のフォントを使用しています。 そのタイポグラフィは注目を集め、ダイナミックなマーケティング資料を引き立てています。
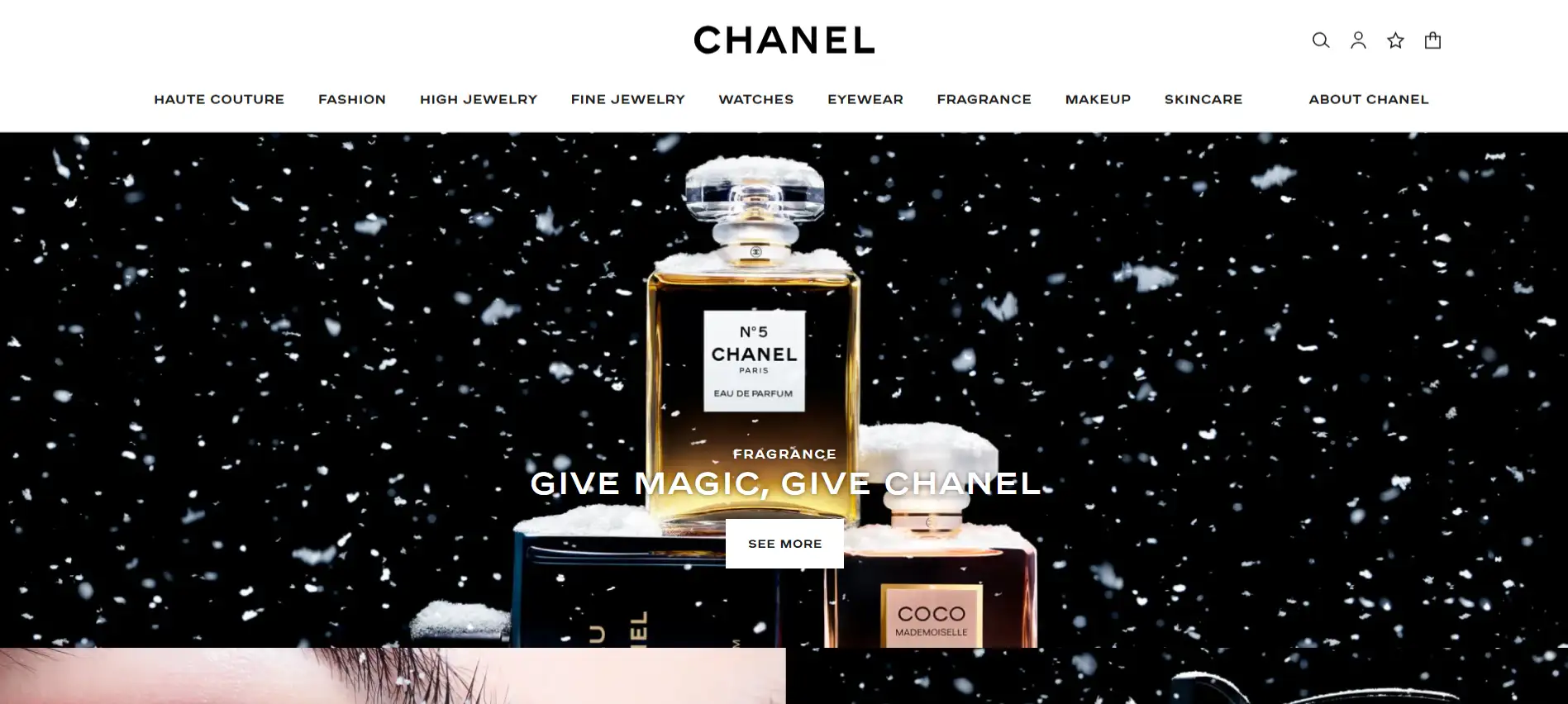
シャネル

- シャネルのロゴは、ラグジュアリーで洗練された雰囲気を醸し出すセリフ体のカスタム書体を採用しています。 彼らのタイポグラフィーの使用は、エレガンスを伝え、ハイエンドなファッション市場と即座につながります。
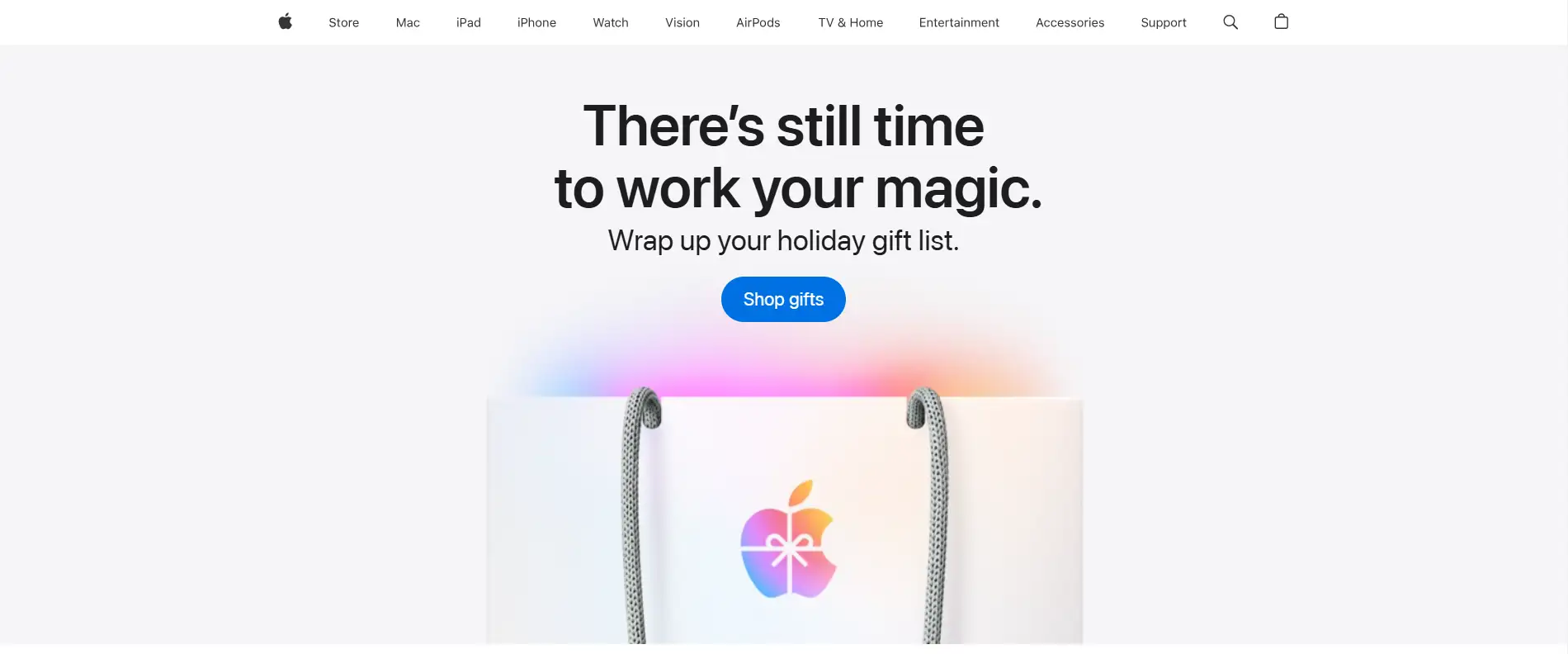
アップル

- Apple は、すべての製品で洗練された San Francisco フォントを使用し、シンプルさ、現代性、使いやすさへのブランドのコミットメントを強化しています。
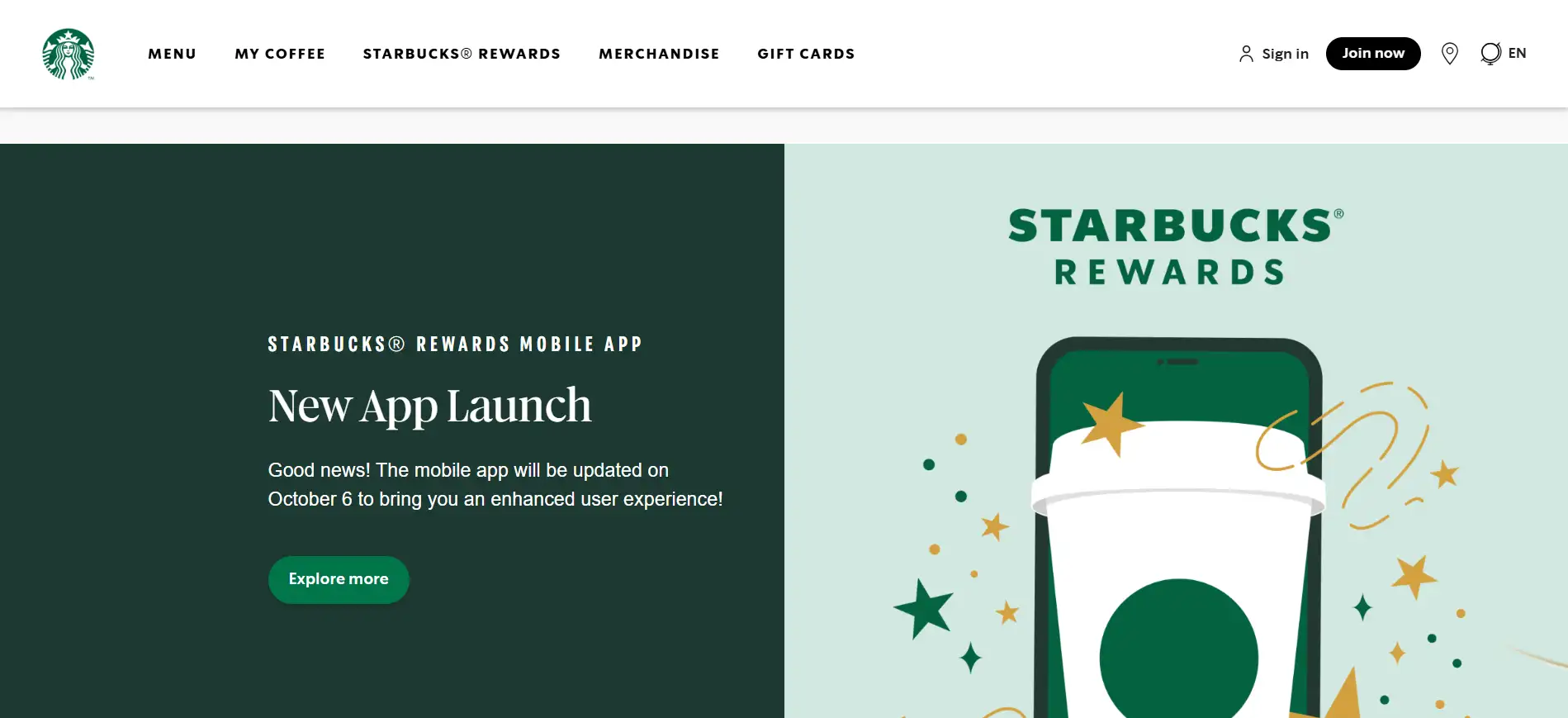
スターバックス

- スターバックスはロゴに手描きのFreight Sans Blackを使い、個人的で親しみやすいタッチを加えています。 このロゴは、居心地の良いコーヒーショップの雰囲気と調和し、顧客をリラックスしてくつろげるように誘います。
タイポグラフィデザインに不可欠なツールとリソース
タイポグラフィツール
- Google Fonts: ウェブデザインに最適な数千ものフォントが揃った素晴らしい無料リソースです。 フォントの閲覧、プレビュー、ウェブサイトへの埋め込みが簡単に行えます。 Google Fontsは、コストをかけずにプロジェクトを強化したいデザイナーにとって特に便利です。
- RightFont: このMacアプリは、フォントを管理するための画期的なものです。 フォントの整理、プレビュー、同期ができるため、複数のデザインプロジェクトをこなす時間を節約できます。 RightFontは、大規模なフォントライブラリを持つデザイナーの必需品です。
- Fonts Ninja: あらゆるウェブページのフォントを識別できる便利なChrome拡張機能があります。 フォントのサイズや色などの詳細が表示され、使用する前に自分のテキストでテストできます。 デザインプロセス中に新しいフォントを見つけるのに最適です!
- Archetype:このツールは、すべてのデジタルプロジェクトで一貫したタイポグラフィを維持するのに役立ちます。 Archetype を使用すると、サイズ、間隔、およびスタイル パラメータをブラウザから直接設定できるため、ウェブ開発者とうまく機能するデザイン システムを簡単に作成できます。
学習リソース
- Better Web Type: Webタイポグラフィのスキルを向上させたいデザイナーやWebデベロッパーのためにデザインされた無料のコースです。 書体の選び方から、読みやすく視覚的に魅力的なレイアウトの作り方まで、すべてを網羅します。
- Butterick's Practical Typography: この無料のオンラインブックは、ウェブデザインのためのタイポグラフィのルールを理解するための素晴らしいリソースです。 わかりやすく親しみやすい方法で書かれており、フォントの推奨やテキストの書式設定といった重要な概念を網羅しています。
- Typewolf:このウェブサイトは、フォントの組み合わせや書体の提案など、タイポグラフィに関する専門的なアドバイスを提供しています。 デザイナーがタイポグラフィについて学んだり、クリエイティブなフォントの組み合わせからインスピレーションを得たりするのに最適な場所です。
プロのヒント:効果的なタイポグラフィ戦略を構築する方法
効果的なタイポグラフィ戦略は、デザインを格上げし、メッセージを明確で印象的なものにします。 ウェブサイト、ブランドアイデンティティ、印刷物のいずれを制作する場合でも、適切なフォントを選び、効果的にフォントを組み合わせ、タイポグラフィを利用しやすくするための重要なヒントをいくつかご紹介します。
1. 正しいフォントを選ぶ
フォントを選ぶときは、文脈と表現したいことを考えましょう。
- 目的を知る: プロジェクトのトーンに合ったフォントを選びましょう。 子供向けの本にはComic Sansのような遊び心のあるフォントを、ビジネス文書にはArialやTimes New Romanのようなプロフェッショナルなフォントを使うとよいでしょう。
- ブランドのスタイルに合わせる: 選ぶフォントは、ブランドの個性を反映させるべきです。 高級ブランドの場合は、ボドニのようなエレガントなセリフ体を、ハイテクブランドの場合は、Robotoのようなクリーンなサンセリフ体が効果的です。
- 読みやすさを重視する:どんなに美しいフォントでも、人が読めなければ意味がありません。 ウェブデザインでは、Open SansやLatoのような、どんな画面でも読みやすいフォントを選びましょう。
2. フォントの組み合わせ
フォントの組み合わせは難しいものですが、うまくいけばデザインをポップにすることができます。 その方法は次のとおりです。
- 2つか3つのフォントにこだわる: フォントを使いすぎると、デザインが乱雑に見えてしまいます。 見出し用に1つ、本文用にもう1つ選びましょう。 こうすることで、デザインをすっきりと整理することができます。
- コントラストをつける: 互いに対照的なフォントを選びましょう。 例えば、見出しには太字のセリフフォントを、本文にはシンプルなサンセリフフォントを組み合わせましょう。 こうすることで、読者の視線を誘導し、コンテンツを消化しやすくすることができます。
- フォントペアリングツールを使う: Font PairやTypewolfのようなウェブサイトは、相性の良いフォントの組み合わせを見つけるのに役立ちます。 これらのリソースは、あなた自身のプロジェクトで試すことができる成功した組み合わせを示しています。
3. タイポグラフィをアクセシブルに
良いタイポグラフィとは、誰にとっても読みやすいことでもあります。
- わかりやすいフォントを選ぶ: 特に小さいテキストの場合は、読みやすいフォントを選びましょう。 読者を混乱させるような派手すぎるフォントは避けましょう。
- 良好なコントラストを確保:テキストは背景から目立つべきです。 例えば、白い背景に黒いテキストは読みやすいですが、白地に薄いグレーのテキストは多くの人にとって読みにくいでしょう。
- 代替テキストを使う:テキスト付きの画像を掲載する場合は、必ずaltテキストを提供しましょう。 こうすることで、スクリーンリーダーを使うユーザーがコンテンツにアクセスできるようになります。
- 行間に注意: 適切な行間(リード)とフォントサイズは、読みやすさに大きな違いをもたらします。 特に本文の行間は、フォントサイズの1.5倍以上を目指しましょう。
まとめ
タイポグラフィはデザインの重要な要素であり、私たちがどのようにコミュニケーションを図り、読者とつながるかを形作ります。 適切なフォントの選択、効果的な組み合わせの作成、アクセシビリティの確保など、タイポグラフィの重要な側面を理解することで、デザイナーは作品を向上させ、ユーザーエクスペリエンスを高めることができます。
新しいフォントを試し、さまざまな組み合わせで遊び、思慮深いタイポグラフィがあなたのデザインをいかに真にインパクトのあるものに変えるかをご覧ください。 タイポグラフィの芸術を受け入れ、あなたの創造性を輝かせてください!
著者
Kimmy
投稿日
Dec 18, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!