ログイン
サイトを作成
リードキャプチャページの12のベストプラクティスと実例を紹介
高コンバージョンのリードキャプチャページを作成するためのベストプラクティス12選と実例4選をご紹介します。今すぐマーケティング戦略を強化し、リードジェネレーションを向上させましょう!


効果的なリードキャプチャーページを持つビジネスでは、コンバージョン率が最大50%も上昇することをご存知でしょうか。
この驚異的な統計は、これらのページが今日のデジタルマーケティングにおいていかに重要であるかを浮き彫りにしています。 注目を集めるのが一瞬の時代において、優れたデザインのリードキャプチャページは、あなたのデジタル店頭のような役割を果たし、潜在的な顧客に中に入ってもらい、あなたのブランドと関わってもらいます。
リードキャプチャページはマーケティングファネルへの入り口であり、好奇心旺盛な訪問者を貴重なリードへと変えます。 リードキャプチャページは、重要な情報を収集するだけでなく、訪問者と有意義な関係を築くための土台となります。
魅力的なリードキャプチャページの作成方法を理解することは、単なる技術的なスキルではなく、競争の激しいオンラインビジネスの世界で成功を収めようとするすべての人にとって不可欠な戦略です。 リードジェネレーションの取り組みを向上させ、ウェブサイトを成長のための強力なツールに変えることができるベストプラクティスを探ってみましょう。
リードキャプチャページとは?
定義
リードキャプチャページは、基本的に見込み客から情報を収集するために作成されたターゲットを絞ったウェブページです。
その主な目的は、無料eBook、限定割引、ニュースレター購読のような価値あるオファーと引き換えに、Eメールアドレスや電話番号などの連絡先情報を提供するよう促すことで、訪問者をリードに変えることです。 重要なのは、ユーザーが重要な次の一歩を踏み出すよう促す、魅力的なインセンティブを提示することです。
リードキャプチャーページとランディングページ
リードキャプチャページはランディングページと似ているように聞こえるかもしれませんが、その機能は異なります。 ランディングページは、訪問者がリンクをクリックした後に到着する独立したウェブページを指す一般的な用語で、さまざまなマーケティング目的に使用することができます。
対照的に、リードキャプチャページは、ユーザー情報を収集するプロセスに特化しています。 ランディングページが製品やサービスを紹介するのに対し、リードキャプチャページは、訪問者が特定のフォームに入力するように誘導することに重点を置いています。
この違いを認識することは、オーディエンスと効果的につながるマーケティング戦略を立てるために不可欠です。
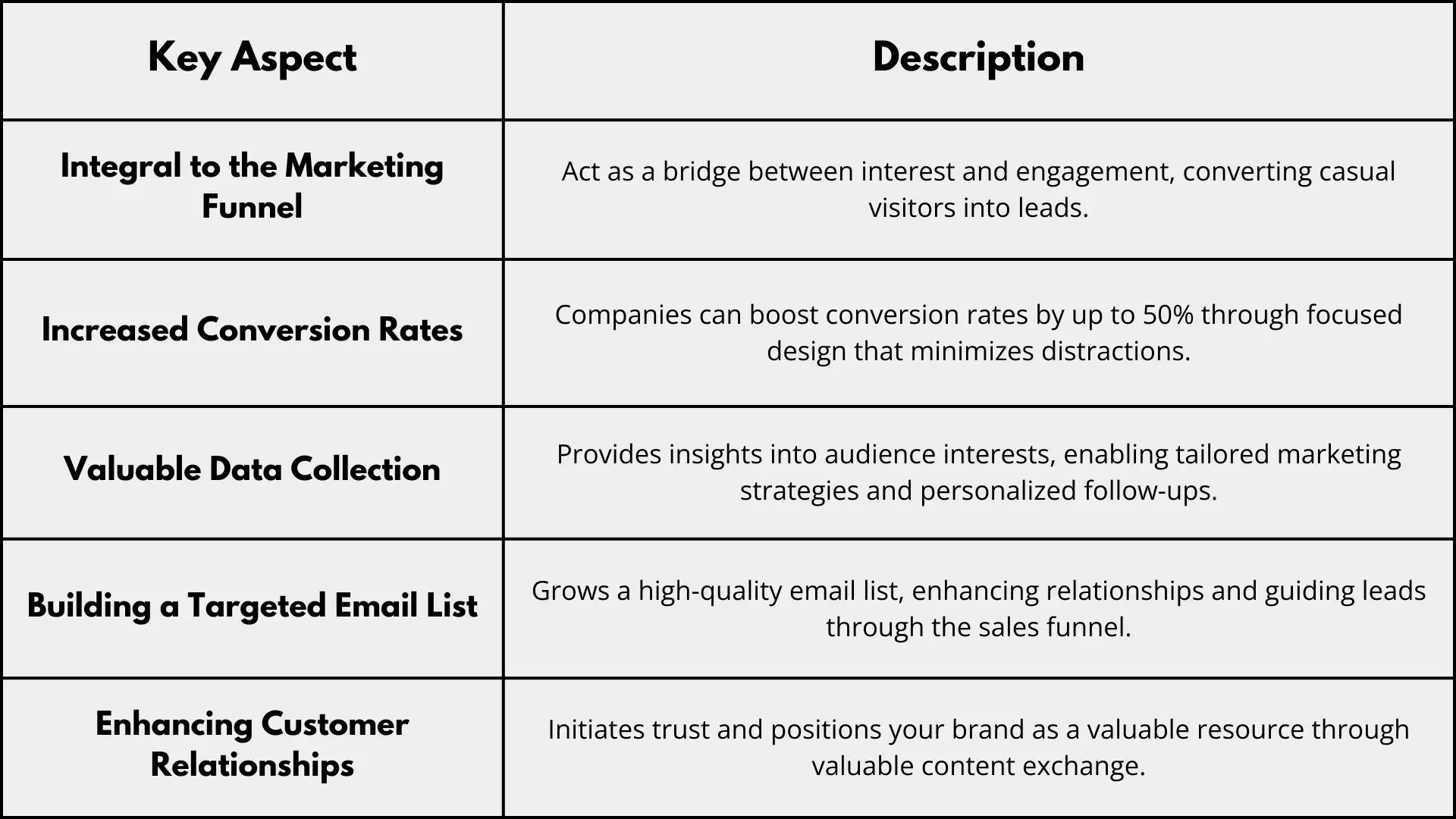
リードキャプチャページの重要性

マーケティングファネルに不可欠
- リードキャプチャページは、マーケティングファネルにおいて極めて重要な役割を果たし、最初の興味と行動可能なエンゲージメントの間の触媒のような役割を果たします。 潜在顧客がウェブサイトにアクセスすると、これらのページが彼らの情報を共有するように誘導し、何気ない訪問者をコンバージョンしやすいリードに変えます。
コンバージョン率の向上
- 前述したように、リードキャプチャに秀でた企業は、コンバージョン率を最大50%高めることができます。 この増加は、リードキャプチャページの集中的な性質によるところが大きく、気が散るものを最小限に抑え、ユーザー体験を合理化し、訪問者が望ましい行動を取るよう促します。
貴重なデータの収集
- リードキャプチャページを通じてデータを収集することで、オーディエンスに関する貴重な洞察を得ることができます。 リードが誰で、何に興味を持っているかを理解することで、マーケティング戦略やコミュニケーションを調整することができます。 このデータによってパーソナライズされたフォローアップが可能になり、リードをロイヤルカスタマーに変えるチャンスが高まります。
ターゲットEメールリストの構築
- リードキャプチャページは、質の高いEメールリストを増やすのに役立ちます。 このリストは、関係を育み、リードをセールスファネルに導くための強力な資産となります。 調査によると、ターゲットを絞ったEメールキャンペーンは122%の投資収益率につながり、オーディエンスとの強いつながりを維持することの有効性を証明しています。
顧客との関係強化
- 価値あるコンテンツと引き換えに訪問者に情報の共有を促すことで、単にデータを収集するだけでなく、信頼関係を育み、今後の交流の基盤を築き、あなたのブランドを訪問者の旅の貴重なリソースとして位置づけることができるのです。
リードキャプチャページ: 効果的なベストプラクティス12選
効果的なリードキャプチャページを作成するには、デザイン、コンテンツ、ユーザーエクスペリエンスのバランスを考慮したアプローチが必要です。 ここでは、訪問者をリードに変える魅力的なページを作るのに役立つベストプラクティスをご紹介します。
1. 明確で説得力のある見出し

- 解説:タイトルは訪問者が最初に目にするものであるため、訪問者の注意をすぐに引き、価値提案を明確に伝え、続きを読むよう促すものでなければなりません。
- 具体例:「今すぐ始めましょう」のような一般的な見出しではなく、「あなたのマーケティング戦略を強化する指定されたヒントを今すぐアンロックしましょう!」のような、より魅力的なものを試してみてください。 このアプローチは、ユーザーが何を得られるかを示すだけでなく、切迫感を呼び起こします。
2.魅力的なビジュアル

- 解説:ビジュアル要素は、リードキャプチャページの魅力を大幅に高めることができます。 高品質の画像、グラフィック、またはビデオは、テキストのみよりも効果的にメッセージを伝え、より魅力的な体験を生み出します。
- 具体例:リードキャプチャフォームの横に、eBookを楽しそうに読んでいる人など、関連性のある画像を使いましょう。 このビジュアルは、提供するものの価値を強化し、訪問者がメリットをイメージしやすくなります。
3.シンプルで直感的なレイアウト
- 解説: ごちゃごちゃしたデザインは、訪問者を圧倒し、フォームへの入力という第一の目的から注意をそらす可能性があります。 すっきりとした直感的なレイアウトは、ユーザーを混乱させることなく行動へと導きます。
- 具体例: コンテンツを1カラムにまとめ、セクションを明確にします。 フォームやCTAのような重要な要素は折り目の上に置き、ページが読み込まれたときにすぐに見えるようにします。
4.強力なコール・トゥ・アクション(CTA)

- 解説:CTAは、ユーザーに行動を促す、リード獲得ページの重要な要素です。 明確で説得力があり、緊急性を感じさせるものでなければなりません。
- 具体例:「送信」というありきたりなボタンではなく、「今すぐ無料サンプルをゲット!」のようなダイナミックなフレーズを使い、訪問者がクリックするような強い動機を作りましょう。
5.最低限のフォームフィールド

- 解説:リード獲得フォームのフィールド数はコンバージョン率に大きく影響します。 フィールドが多すぎると、ユーザーがフォームに入力する意欲をなくしてしまいます。
- 具体例:長いフォームよりも、名前とEメールアドレスのような必要不可欠な情報を集めましょう。 フォローアップ・コミュニケーションを通じて、後でいつでもより多くの情報を集めることができます。
6. 信頼シグナル(証言、セキュリティバッジなど)

- 解説:信頼シグナルは、訪問者の情報が安全であり、騙されていないことを安心させます。 これらの要素を取り入れることで、コンバージョン率を大幅に向上させることができます。
- 具体例:フォームの横にお客様の声を表示したり、送信ボタンの近くにセキュリティバッジを追加しましょう。 例えば、「あなたの情報は当社で安全に保護されます」という注意書きに、一目でわかるセキュリティロゴを添えれば、信頼感を与えることができます。
7. モバイルの最適化
- 解説:ウェブトラフィックのかなりの部分がモバイルデバイスから来ているため、リードキャプチャページはモバイルユーザー向けに最適化されている必要があります。 これには、さまざまな画面サイズにシームレスに適応するレスポンシブデザインが含まれます。
- 具体例:大きなボタンとシンプルなナビゲーションは、ユーザーエクスペリエンスを向上させ、コンバージョンの増加につながります。
8. A/Bテスト戦略

画像出典:UX Design Institute
- 解説:A/Bテストでは、リードキャプチャページの2つのバージョンを比較し、どちらが最も効果的かを判断します。 データ駆動型の戦略は、オーディエンスが最も反応するページのバージョンを決定するのに役立ちます。
- 具体例:異なる見出し、ビジュアル、CTAフレーズをテストします。 例えば、「今すぐダウンロード」のページと 「すぐにアクセス」のページを比較し、どちらがより多くのコンバージョンを生み出すかを見てみましょう。
9. ユーザーへのインセンティブ(無料電子書籍、割引など)

- 解説:連絡先情報と引き換えに価値のあるものを提供することで、コンバージョン率を大幅に高めることができます。 このインセンティブは、オーディエンスの興味に沿ったものでなければなりません。
- 具体例:もしあなたがマーケティング・コンサルタント会社であれば、「デジタルマーケティングを成功させるための10の実証済みの戦略」に関する無料のeブックを提供することで、あなたのブランドについて学び、関与しようとする熱心な訪問者を惹きつけることができます。
10. 関連するコンテンツの整合性

- 解説:リードキャプチャページのコンテンツが、訪問者がどこから来たかに基づいて期待するものと一致していることを確認してください。 不一致のコンテンツは、混乱と高い直帰率につながる可能性があります。
- 具体例:ユーザーが「SEOの改善」に関するリンクをクリックした場合、リードキャプチャページは製品カタログのような無関係なものではなく、SEO関連のリソースを提供する必要があります。
11. 社会的証明

- 解説:ユーザーレビューやケーススタディなどの社会的証明は、潜在的なリードに安心感を与えることができます。 それは、他の人があなたのオファーに価値を見出していることを示し、新しい訪問者がよりエンゲージする可能性を高めます。
- 具体例:満足した顧客の言葉や、「私たちのヒントを愛する10,000人以上の購読者の仲間入り!」のような統計情報を掲載し、新規ユーザーの行動を促します。
12. サンキューページのフォローアップ

- 解説:ユーザーが情報を送信した後、優れたデザインのサンキューページにリダイレクトすることで、ユーザーの意思決定を強化し、カスタマージャーニーの次のステップに誘導することができます。
- 具体例:お礼のページでは、「ご登録ありがとうございます! 無料ガイドがお手元に届きます。」のようなソーシャルメディアであなたをフォローしたり、あなたのサイトで関連リソースを探したりといった、さらなるアクションを提案することもできます。
リードキャプチャページ: 4つの成功例
効果的なリードキャプチャページを作成することで、マーケティング戦略を大幅に強化することができます。 ここでは、4つの傑出した例を、それぞれの成功要因の分析とともにご紹介します。
1. HubSpotの無料マーケティングツールページ

概要
- HubSpotは、Eメールマーケティングやランディングページビルダーなどの無料マーケティングツールを宣伝する専用ページを提供しています。
分析
- 明確なバリュープロポジション: 「あなたのビジネスを成長させる無料のマーケティング・ツール」という見出しは、ベネフィットを即座に伝え、ユーザーが何を得られるかを明確にしています。
- ミニマルなデザイン: ページは視覚的にすっきりしており、十分な余白があるため、気が散ることなく登録フォームに注意を向けることができます。
- 強力なCTA: CTAボタンには「無料で始めましょう」と書かれており、アクション志向で無料であることを強調しています。
- 信頼シグナル: HubSpotは、同社のツールを使用しているユーザーの声や有名ブランドのロゴを紹介し、信頼性を高めています。
2. Neil PatelのSEOアナライザー

概要
- Neil PatelのSEO Analyzerツールは、ユーザーがSEOのパフォーマンスを理解するのに役立つ無料のウェブサイト分析を提供しています。
分析
- 魅力的なビジュアル: このページでは、人目を引くグラフィックとツールの利点を説明するビデオを掲載し、訪問者を引き込んでエンゲージメントを高めています。
- フォーカスされたフォーム: フォームはシンプルで、必要な情報(名前とEメール)のみを入力するだけです。
- インセンティブ: このページでは、分析のメリットを強調し、ユーザーが情報の見返りとして何を得られるかを明確にしています。
- わかりやすい説明: ステップバイステップのプロンプトがユーザーをガイドし、何をすべきかを理解しやすくします。
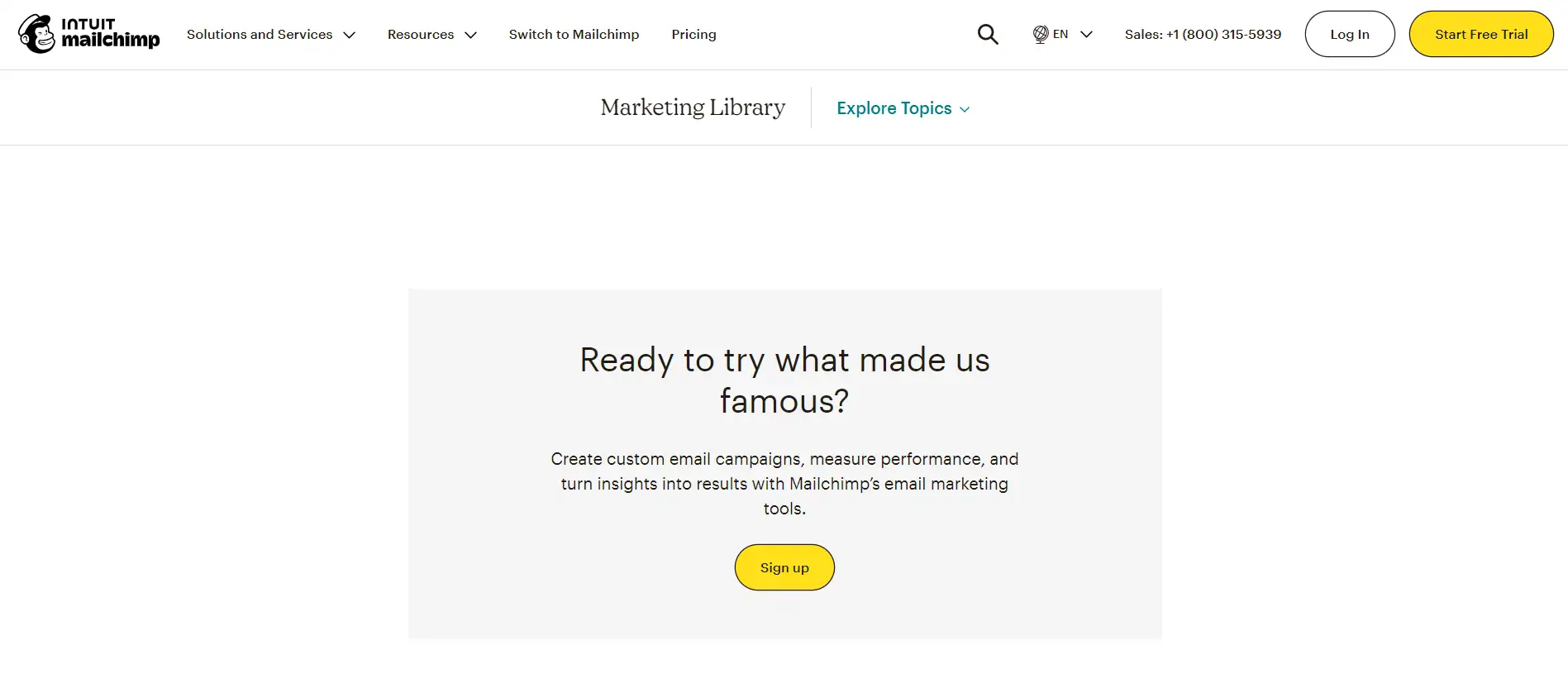
3. Mailchimpのメールマーケティングガイド

概要
Mailchimpは、Eメールキャンペーンを強化したい企業を対象に、包括的なEメールマーケティングガイドのリードキャプチャページを提供しています。
分析
- 魅力的な見出し: 「メールマーケティングの秘密を解き明かす」という見出しは、好奇心を刺激し、価値ある洞察を約束します。
- 関連コンテンツの配置: このページでは、ガイドからの抜粋やハイライトを掲載し、ユーザーが全コンテンツを求めるように誘導しています。
- 強力なビジュアル要素:魅力的なビジュアルはテキストを補完し、ページをより魅力的で消化しやすくします。
- ソーシャルプルーフ: Mailchimpは、ユーザーベースに関する統計を取り入れ、信頼を強化し、戦略の有効性を実証しています。
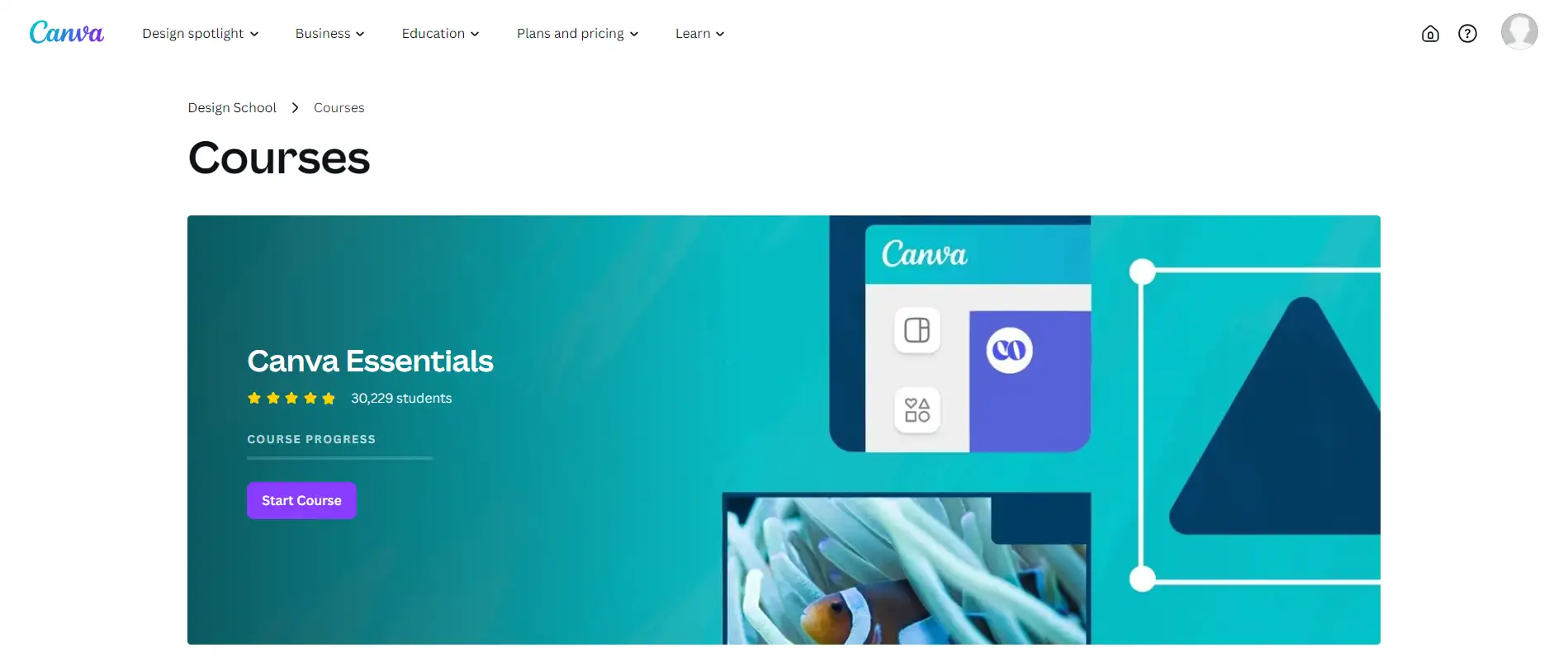
4. Canvaのデザインコース

概要
- Canvaは、貴重なデザインリソースへの無料アクセスを提供するリードキャプチャページを通じて、デザインコースを宣伝しています。
分析
- ユーザーフレンドリーなレイアウト: レイアウトはすっきりと直感的で、目立つ登録フォームと関連するコース情報を備えています。
- 強力なCTA:ボタンには「今すぐ無料で参加する」と書かれており、価値提案を明確に伝え、切迫感を生み出しています。
- 利用者へのインセンティブ: このページでは、利用者が得られるスキルや応用の可能性など、コースの利点を列挙し、登録しないことで失うものを明確にしています。
- エンゲージメントの機会: Canvaは、関連リソースやソーシャルメディアへのリンクを提供することで、さらなる交流を促し、継続的なエンゲージメントを育みます。
まとめ
リードキャプチャページは、今日のデジタルマーケティングにおいて不可欠であり、好奇心旺盛な訪問者を貴重なリードに変える重要な入口として機能しています。 ユーザー情報を効果的に収集することで、有意義な関係を育み、パーソナライズされたインタラクションを通じて潜在顧客を育成することができます。
ご紹介したベストプラクティスを実践することで、リード獲得活動を大幅に強化することができます。 魅力的な見出しの作成、フォームの最適化、信頼シグナルの組み込みに重点を置きましょう。
戦略を定期的にテストして改良し、オーディエンスに最も響くものを発見することを忘れないでください。 これらの洞察があれば、成果を上げるリードキャプチャページを作成することができます!
著者
Kimmy
投稿日
Dec 2, 2024
記事を共有
続きを読む
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!