ログイン
サイトを作成
インスピレーションの源となるワンページウェブサイトの例12選
少ないことは多いこと。 最高の1ページサイト12例をご覧ください。 あなたが学生であろうと、ウェブデザイナーであろうと、ビジネスマンであろうと、関係なく、それはあなたのために設計されていると私は信じています。

自分のウェブサイトの閲覧数が期待はずれであることを知り、困惑していませんか? あなたはウェブサイトを構築したいが、ドメインの知識不足のためにあきらめていますか? 複数ページのウェブサイトより1ページのウェブサイトを使いたいですか? あるいは、1ページサイトの例をお探しですか? もしあなたの答えが「はい」または「良い」なら、この文章は完全にあなたのために作られています。
今日、ますます多くの個人や企業が、自分自身やいくつかの製品やサービスを紹介するためにウェブサイトを使用したいと考えています。 ホームページ制作の需要が高まっていることは間違いありません。 しかし、どのようなウェブサイトがシンプルかつ効果的で、ターゲットオーディエンスを惹きつけるのでしょうか? 答えは明白だ。
言い換えれば、様々なウェブサイトがある中で、1ページサイトが最良の選択なのかもしれない。 その理由を述べる前に、この文章を読んでいるあなたに、1ページサイトについてもっと知ってほしい。
ワンページサイトとは?

ワンページ・ウェブサイトは、1つの連続したウェブページとしてデザインされており、複数のページにリンクする必要がありません。 複数のページがある従来のメニューをナビゲートする代わりに、ユーザーはスクロールダウンするか、ページと直接対話することですべての情報にアクセスできます。
少ないことは多いこと Forbes Advisorの寄稿ジャーナリスト、モニーク・ダナオは最近、「ウェブデザインに関しては、多ければ多いほど良いとは限らない」と書いた。 私もそれに同意する。 よくデザインされた1ページのウェブサイトは、中小企業や個人の専門家が提供する製品やサービスを効果的に紹介することができます。 つまり、ユーザー体験を重要な位置に置くことが求められます。 レイアウトがよりシンプルで、数秒のページスクロールで得られる情報が多ければ、それは訪問者にとってより魅力的なものとなり、良い印象を残すことができるでしょう。
ワンページウェブサイトのトレンド
1ページのウェブサイトデザインは速いペースで進化しています。 シングルページのウェブサイトは、個人のポートフォリオ、スタートアップ、または製品プロバイダーに頻繁に使用されていることがわかるかもしれません。
現在のシングルページウェブサイトのデザイントレンドには、以下のようなものがあります:
大胆なタイポグラフィ:重要なメッセージを伝え、注目を集めるために、目を引く大きなフォントを使用。
1カラムレイアウト:1カラムのシンプルなレイアウトにより、読みやすさを向上させ、ユーザーの注意を主要コンテンツに集中させます。
スムーズなスクロール:ページ内のさまざまなセクションをスクロールする際のスムーズな遷移により、ユーザーエクスペリエンスを向上。
クリエイティブなフォント: あなたの考えや姿勢を伝えるために、大量のフォントが用意されています。
面白いマイクロインタラクション: いくつかのマイクロインタラクションは訪問者の視線を引きつけ、より良い体験を提供することができます。
ハイクオリティな写真やビデオ:ハイクオリティなビジュアルエレメントは、御社の製品がいかに優れているか、御社のチームがいかに優秀であるかを表現します。
ダイナミックな配色: 鮮やかなグラデーションの配色で、デザインにエネルギーとモダンな雰囲気を加えます。
ミニマル・スタイルガイド: クリーンでシンプルなスタイルガイドは、ミニマリストの美学を維持しながら一貫性を保証します。
ダークモード: ダークモードオプションを提供することで、目の疲れを軽減し、洗練されたモダンな外観を追加することで、ユーザーエクスペリエンスを向上させることができます。
ワンページウェブサイトのメリット
実際には、ウェブサイトの内容に合ったデザインを選ぶ必要があります。 1ページのサイトと、それに対応する複数ページのサイトでは、使用するセネリオが異なります。 そのため、どちらを使うか迷うことになる。
複数ページのウェブサイトは、メニューとナビゲーションによってリンクされた、相互に関連し合った複数のページで構成されています。 各ページは特定の機能を果たし、詳細かつ整理された情報を提供します。 この形式は、ウェブサイト、特に単一ページのサイトに比べ、より複雑で詳細なコンテンツを必要とするウェブサイトでは伝統的なものです。 このようなデザインは、Eコマースサイトや企業のウェブサイトで使用されているのを見かけるかもしれません。 例えば、商品カテゴリー、チェックアウト、サポートページなどを備えたオンラインショップなどだ。
しかし、少ない費用でシンプルかつ効果的なウェブサイトを構築したい場合、どうすればいいのでしょうか?
ご心配なく。 ワンページサイトが最適です!ワンページサイトの利点は以下の通りです:
ナビゲーションの簡素化
すべてのコンテンツを1つのページに配置することで、ユーザーは複数のメニューやリンクをナビゲートする必要がなくなります。 その代わり、スクロールするだけで必要な情報を簡単に見つけることができます。
明確で焦点を絞ったメッセージ
1ページのウェブサイトは、簡潔で直接的なメッセージを伝えるのに理想的です。 ポートフォリオ、製品紹介、イベントプロモーションなどに特に効果的です。
簡単なメンテナンス
管理するページが1つだけなので、コンテンツの更新が簡単で時間がかからず、必要なときに素早く調整できます。
最適化されたモバイル体験
スマートフォンやタブレットではスクロールが直感的に行えるため、1ページのウェブサイトは本質的にモバイルフレンドリーです。 スマートフォンやタブレットでは、スクロールが直感的に行えるため、ユーザーは複数のリンクを移動する必要がなく、簡単に下にスワイプすることができます。
コール・トゥ・アクション(CTA)の強調
すべてのコンテンツを1つのページにまとめることで、"サインアップ "や "今すぐ購入 "といった重要なCTAを強調しやすくなります。 複数のページに気を取られることが少なくなるため、ユーザーは行動を起こしやすくなり、コンバージョン率の向上につながります。
統合されたSEOパワー
SEO対策を複数のページに分散させるのではなく、1ページのウェブサイトでは1つのURLに集中させます。 これにより、特定のキーワードに最適化し、検索エンジンのランキングを向上させることがより効率的になります。
12ベスト・ワンページ・ウェブサイトの例
ワンページ・ウェブサイトとその利点について、あなたはもっとよく知ることができるだろう。 そのようなウェブサイトのデザインの良い例を知りたいかもしれません。 それでは、2024年に最も優れたシングルページのウェブサイト12選をご紹介しよう。 ご参考になれば幸いです。
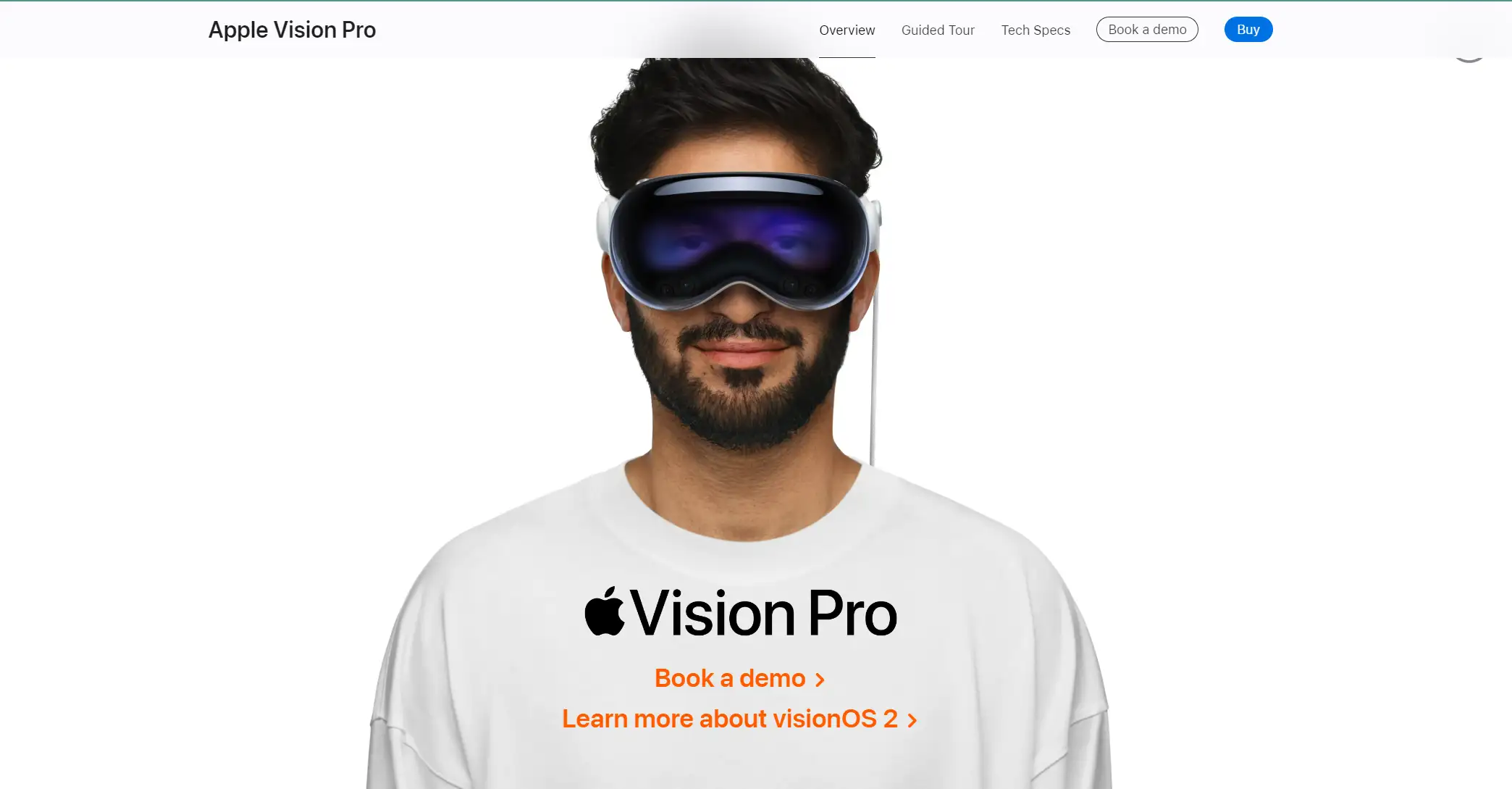
1.アップル・ビジョン・プロ
Apple Vision Proは、アップルの空間コンピューティングへの参入を示すもので、最先端技術を駆使してデジタルコンテンツを物理的世界と融合させる。 このヘッドセットを "Pro "製品とすることで、アップルはこの最初のリリースをプロフェッショナルとハイエンドの消費者向けに位置づけている。
Apple Vision Proの1ページのサイトデザインは、豊富なコンテンツ、高品質のビデオ、詳細な説明で優れている。
公式サイトでは、価格はカスタマイズオプションによって異なる。 分割払いを選択した場合、費用は3499ドルから、または12ヶ月間毎月291.58ドルからとなる。

主なデザイン要素
高品質の: ビデオApple Vision Proの着用シーンをビデオで紹介します。 その長所を直接アピールしています。
太字フォント: 太字フォントは製品の紹介に適しており、ウェブサイトの閲覧者に大きな印象を残します。
インタラクションボタン: たくさんのインタラクションボタンを設置することで、その商品やある特徴に興味を持った人に詳細を知ってもらうことができる。 そうすることで、訪問者は喜んで注文するようになる。
ビジュアルで魅せる : 高品質な画像、ビデオ、アニメーションのトランジションを使って注目を集め、ブランドメッセージを伝えましょう。
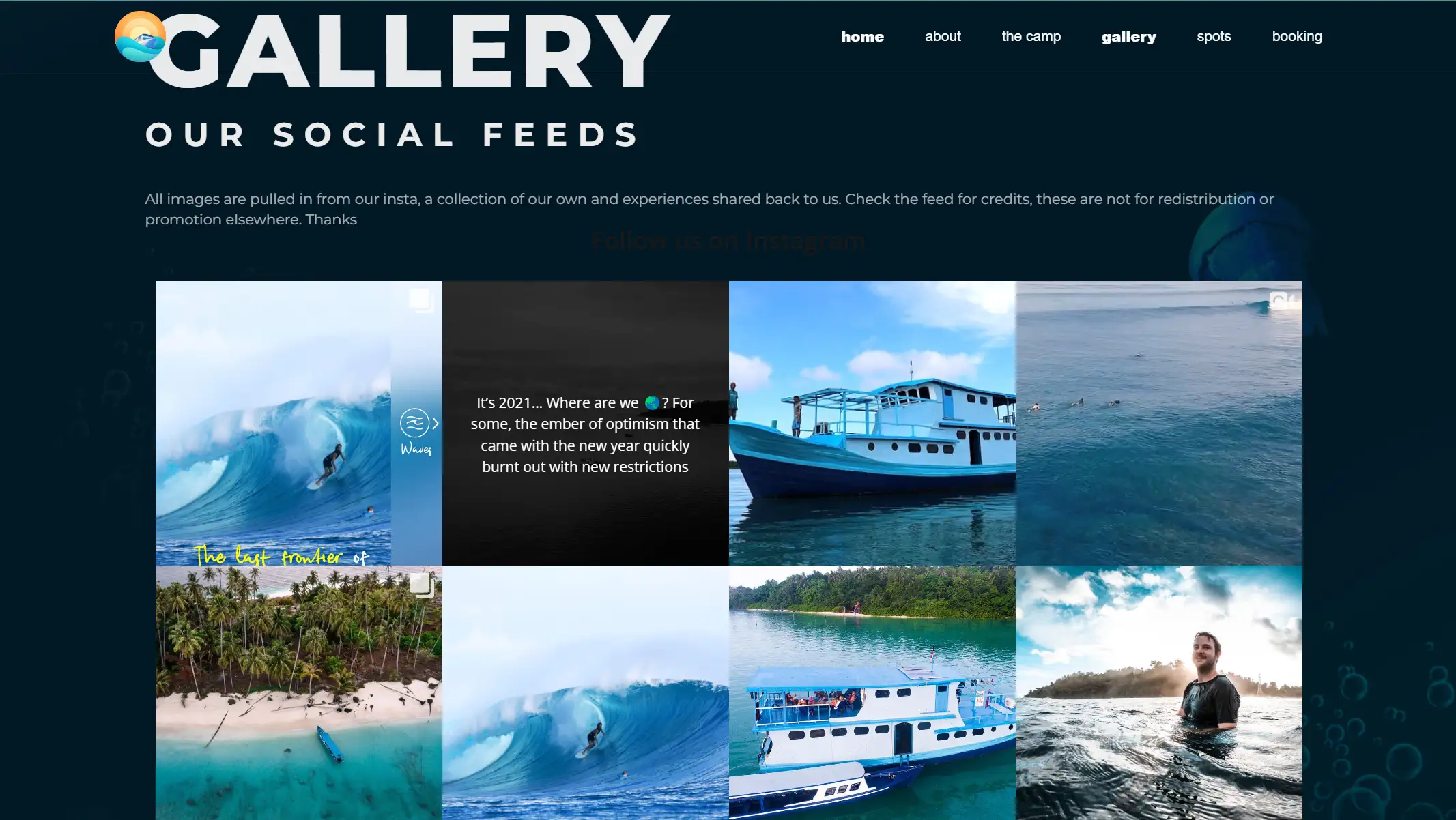
2.バンヤック・サーフ・アドベンチャー
旅行が好きな人もそうでない人も、バンヤック・サーフ・アドベンチャーの1ページのサイトは、あなたの目を引きつけ、観光地に素晴らしい印象を残すかもしれない。 ウェブサイトは、「キャンプ」、「ギャラリー」、「予約」といった直感的なメニュー項目を備えており、初めての訪問者でも簡単にナビゲーションができるようになっている。 ギャラリーはインスタグラムの写真に直接リンクし、全体的なコピーは旅と冒険を連想させ、楽しく魅力的な体験を高めている。

主なデザイン要素
高解像度画像: ギャラリーの息をのむような画像は、風光明媚なサーフスポットやバニャック諸島の人里離れた美しさを紹介しています。 これらのビジュアルは、ユーザーをトロピカルパラダイスへといざないます。
適切なコピー: ウェブサイトのコピーは簡潔かつ魅力的で、冒険好きな旅行者向けに完璧に調整されている。 サーフブレイクの独占性とデスティネーションの手つかずの自然を効果的に強調し、訪問者をもっと探検したくさせる。
シームレスなナビゲーション: アンカーリンクとスムーズなスクロールにより、ユーザーはページを離れることなく必要な情報にアクセスすることができ、クリーンで効率的なブラウジング体験を提供します。 さらに、ソーシャルメディアとの統合により、ダイナミックな要素が加わり、サイトは常に新鮮で最新の状態に保たれます。
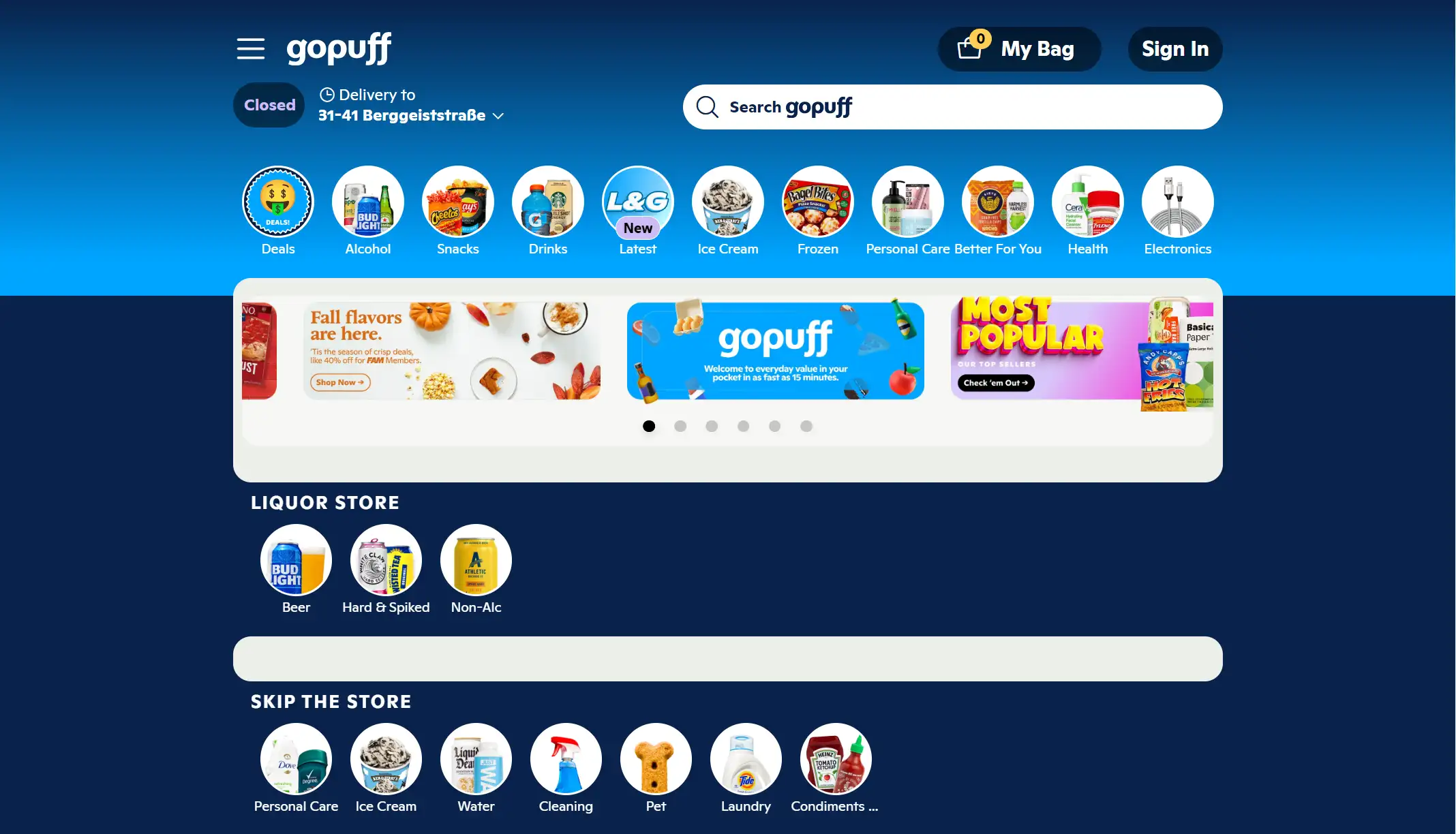
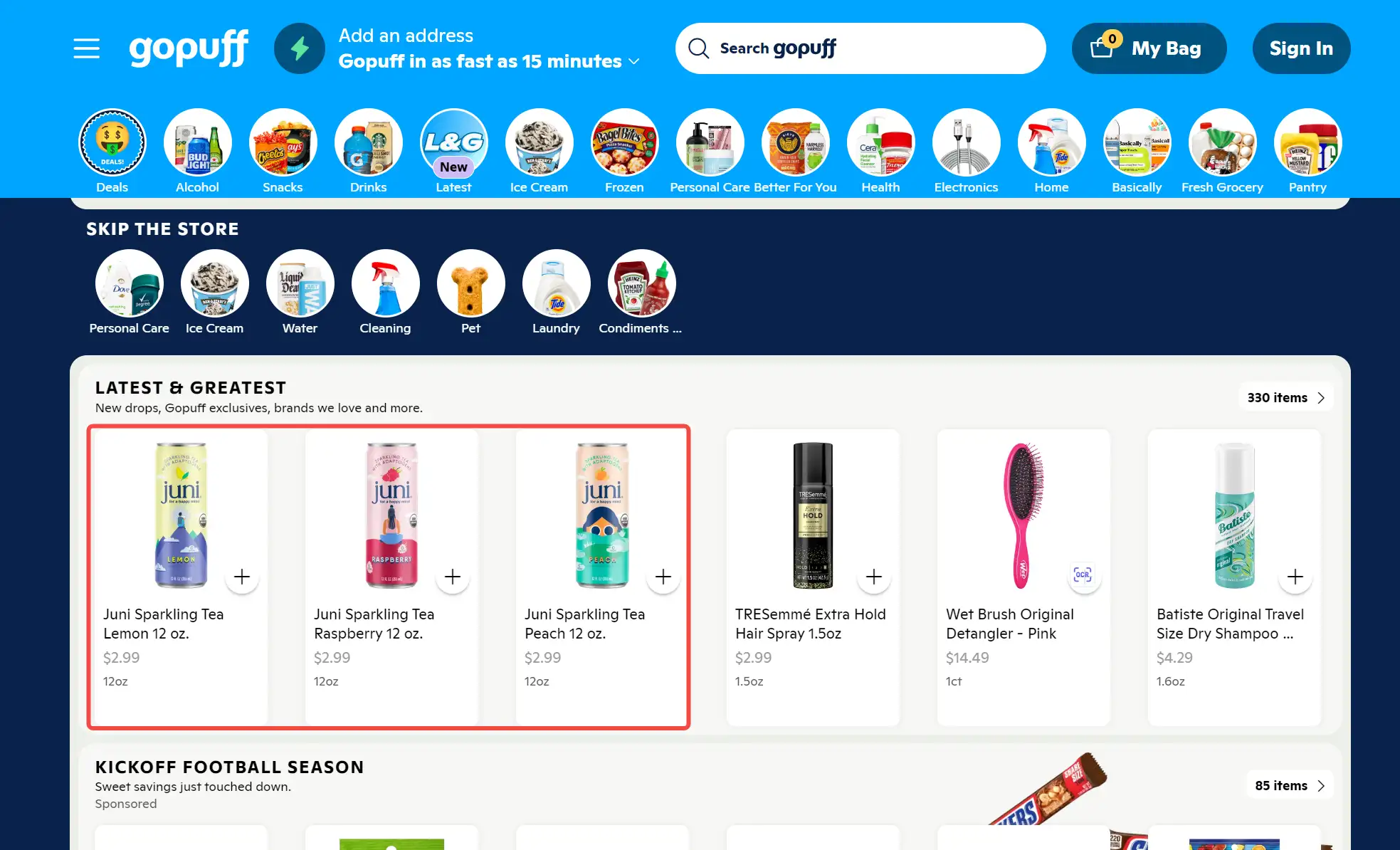
3.ゴーパフ
フィラデルフィアに本社を置くゴーパフは、消費財と食品配達を専門とするアメリカの企業である。 顧客はゴーパフのアプリやウェブサイトからスナック、必需品、アルコールなどを注文することができる。 配送先の住所を入力すると、最寄りのGopuff施設から購入可能なすべての商品を見ることができる。 食料品やその他のeコマースに最適な1ページのウェブサイト例である。
統計によると、GoPuffの2023年の売上高は約12億ドルで、前年比約3億ドル減少した。 その上、2000万人以上がアプリをダウンロードし、180万人のアクティブユーザーがいる。

主なデザイン要素
簡単ナビゲーション: スクロールまたはトップメニューでページを閲覧できます。
分かりやすいレイアウト:各商品は写真付きで表示され、その下に価格が表示されるので、興味のある商品を簡単に見つけることができます。
正確な分類: 商品は同じカテゴリーに分類されるが、商品名で個別に表示されている。 例えば、3種類の飲料があり、好みに応じて選ぶことができる。

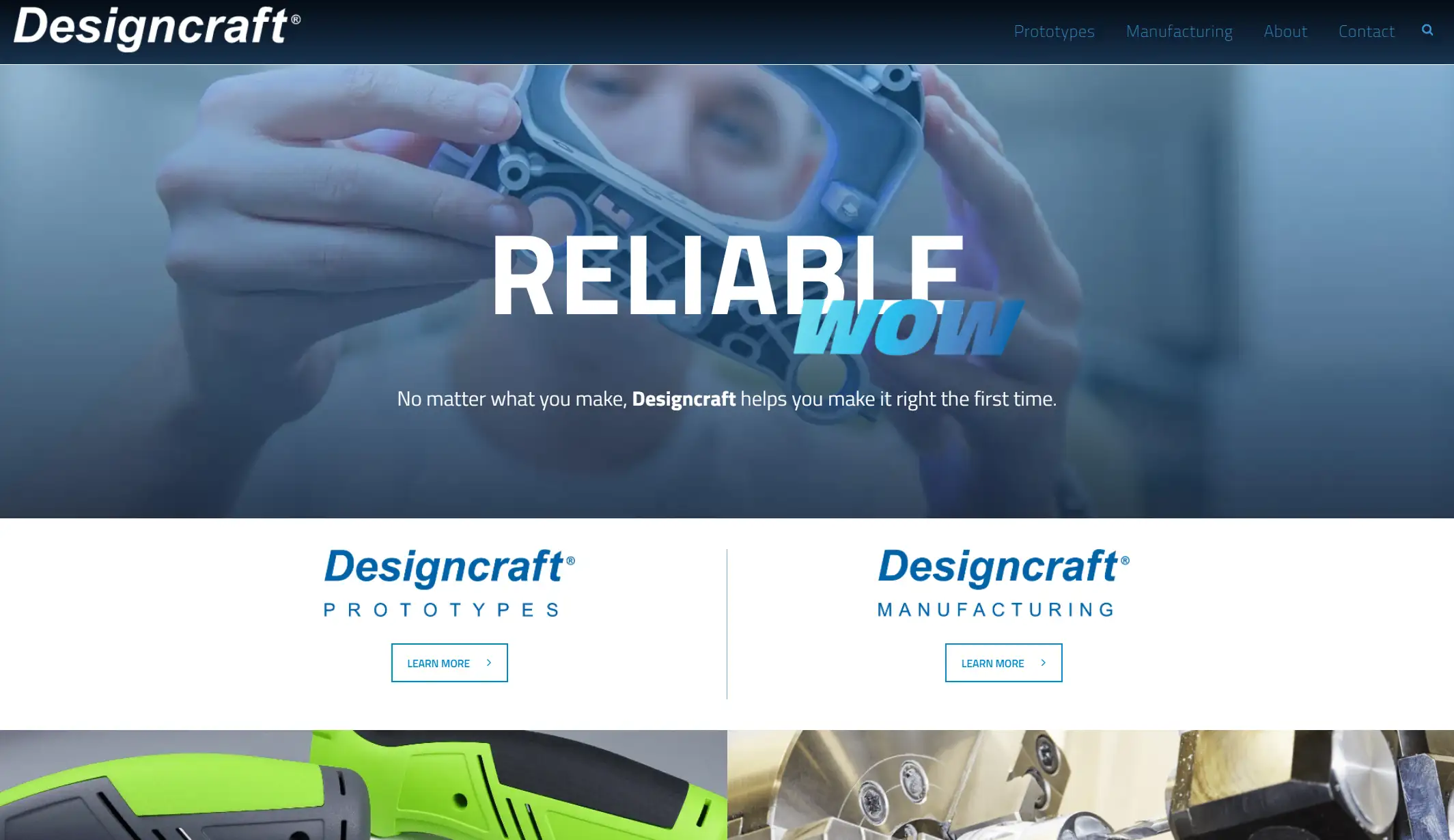
4.デザインクラフト
1980年以来、Designcraftはイリノイ州レイク・チューリッヒの本社で高品質のプロトタイプとビジュアル・モデルを製作してきました。 合理化され、簡素化され、費用対効果の高いサービス、それがDesigncraftが当社の幅広い能力に製造業を加えることで実現したサービスです。 デザインクラフトの主なサービスには、CNC機械加工、成形、鋳造、積層造形、仕上げ、設計・エンジニアリング、迅速な製造などがあります。

主なデザイン要素
ポートフォリオ重視:製造業において重要な写真による作品紹介。
シンプルなデザイン: クリーンなデザインで、無意味なコピーはないが、会社、チーム、サービスの価値は伝わる。
オン・ブランドのイメージ: すべてのビジュアルは、ブランドの製造能力を反映し、訪問者に一貫した没入感のある体験を保証する。
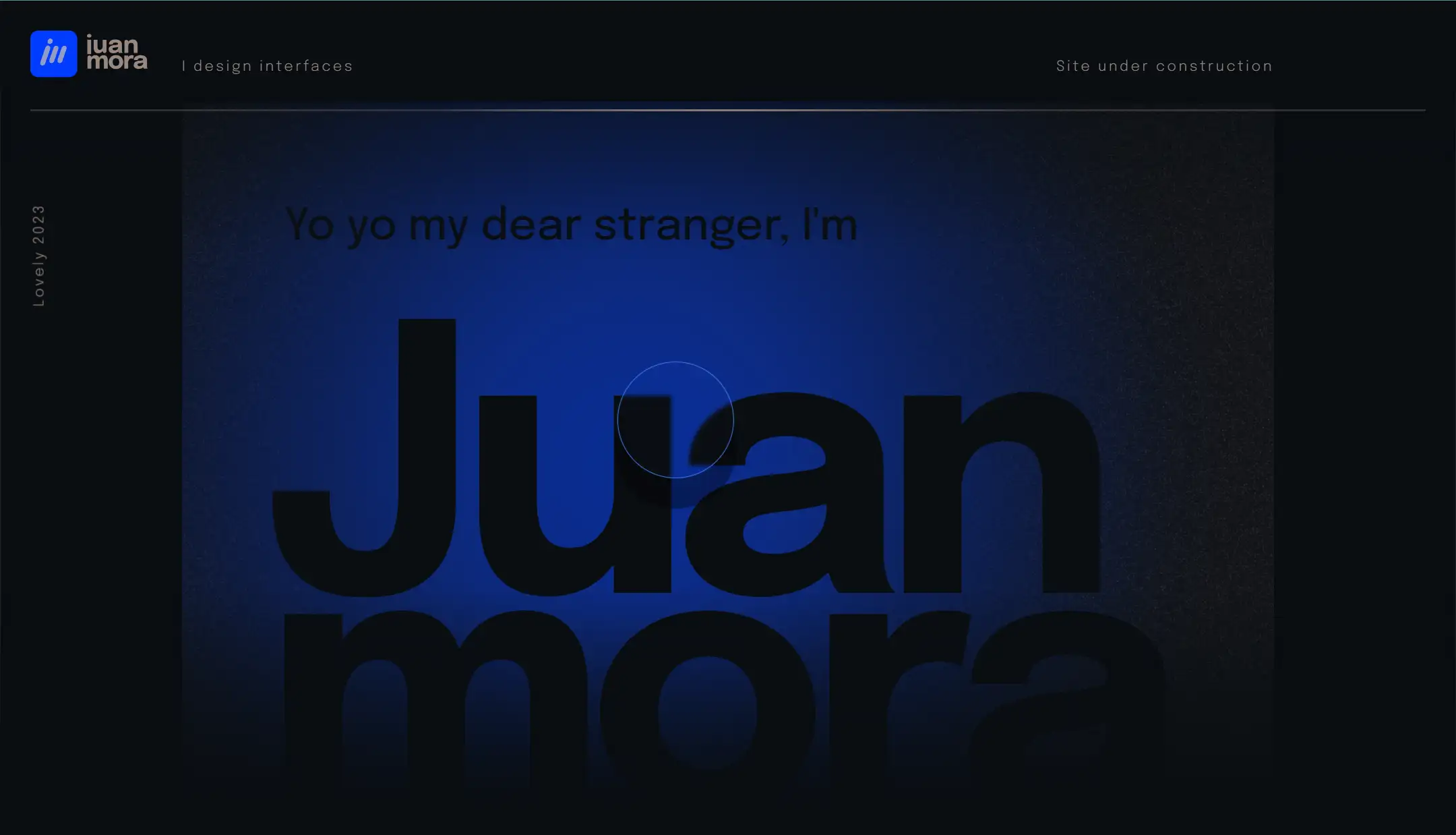
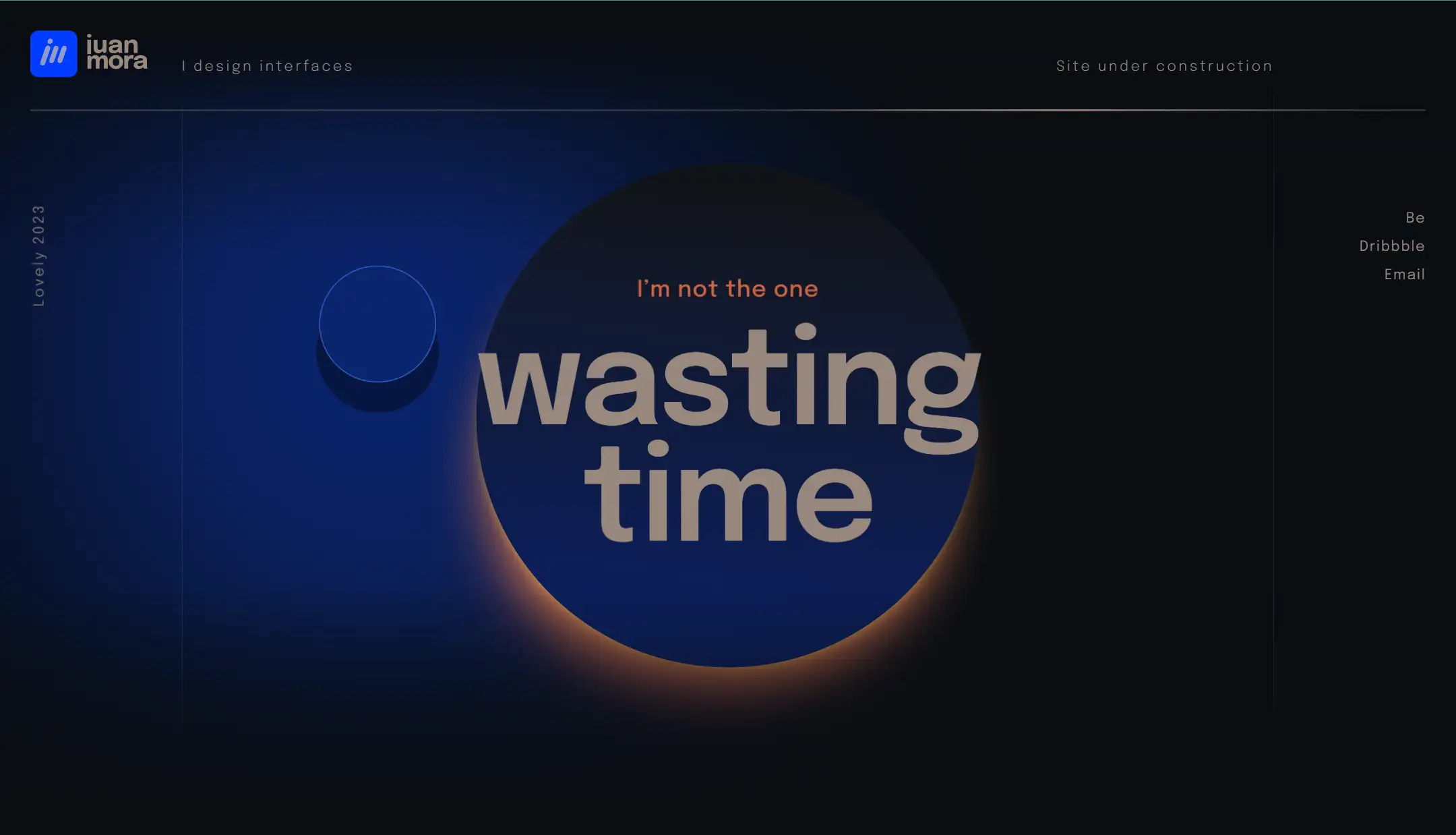
5.フアン・モラ
ホアン・モラは、ブランドにとって強力なデジタルプレゼンスとなるアプリやウェブサイトを手がけるデザインディレクターだ。 この1ページサイトのインタラクションは並外れている。 この1ページサイトのデザインは独創的だ。 例えば、このウェブサイトに表示されているカーソルは円だが、ライターである。 光ればどこでもハイライトします。

主なデザイン要素
クリエイティブ・インタラクション: デザイナーは、一般的な矢印カーソルを、暗い場所を照らすライターのような丸いカーソルに変えた。 また、カーソルの動きに合わせて、球体がさまざまな角度に光ります。 一方、カーソルの影にも気づくだろう。 そして、あなたは簡単に太陽空間を思い浮かべることができる。

ユーモラスな言葉 下にスクロールしようとすると、"このサイトは工事中です "といういわゆる注意書きがある。 そして、そのページをスクロールし続けると、かわいい作者があなたに話しかけているような気がしてくる。 次のページが気になる。 (私もスクロールダウンにはまっていますXD)。
魅力的なフォントと書式: ページ上のキーワードは、大きく、太く、明白な色で書かれていることがわかる。 その他の情報はオレンジ色の小さな文字で書かれている。 フォーマットも訪問者にとって魅力的である。 例えば、「下にスクロールし続ける負け犬ユーザーがいた」など。
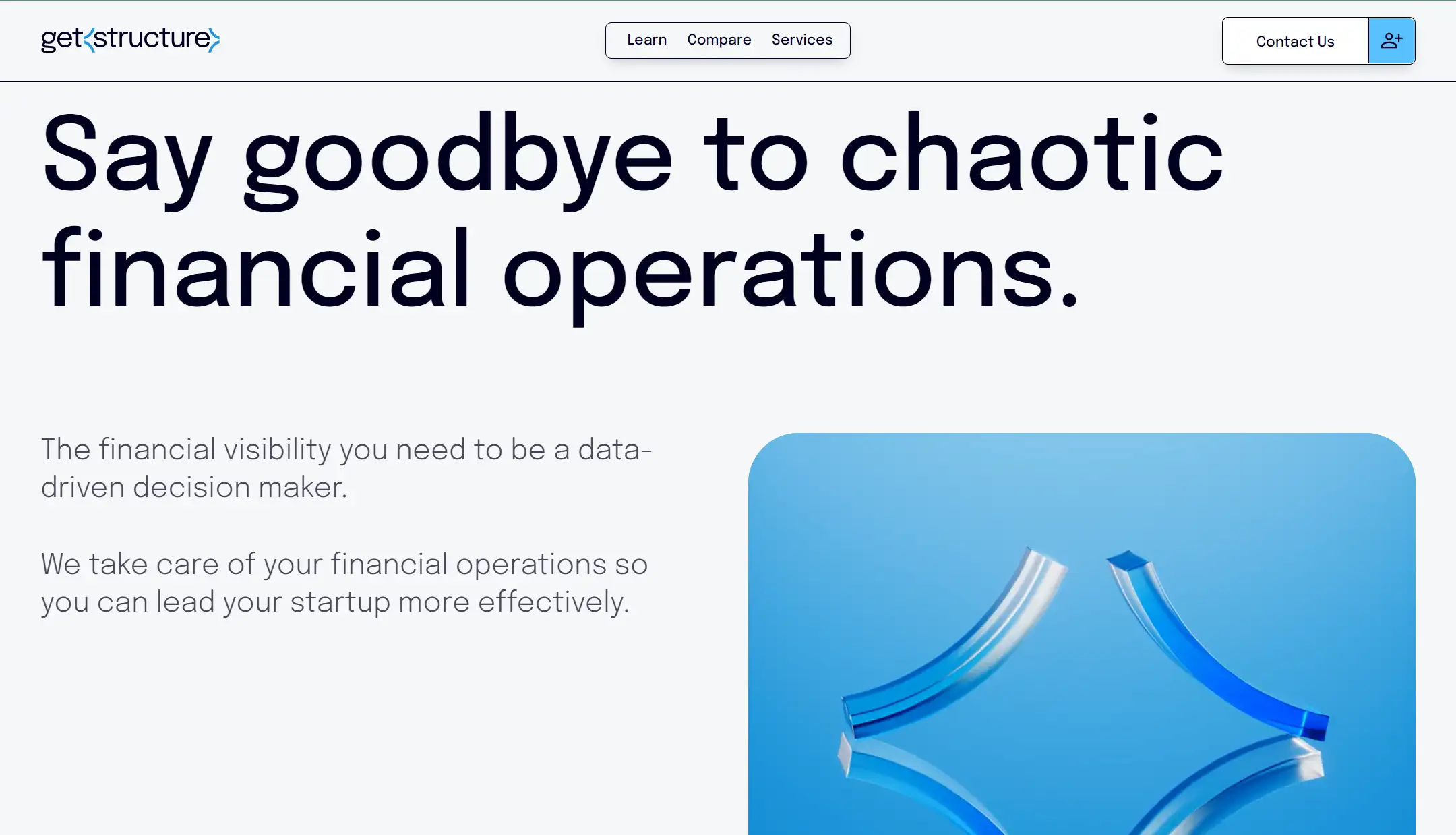
6.ゲット・ストラクチャー
Get Structureを使用すると、すべての主要な指標とデータを統合した単一のダッシュボードを通じて、ビジネスの健全性を明確に把握することができます。 ゲット・ストラクチャーは、財務業務をサービスとして提供し、クライアントの財務、技術スタック、プロセスが整理され、管理されていることを保証します。
1ページのウェブサイトを使用することで、1ページのウェブサイトデザイナーは会社の能力と実績をよく示し、ユーザーの信頼を勝ち取るのに役立ちます。

主なデザイン要素
魅力的なイメージ:ダイナミックなギフトは、すぐに注目を集め、サイトの残りの部分のトーンを設定します。
ポートフォリオ中心:Robot Geniusは、埋め込まれたビデオを通して彼らの作品にハイライトを当て、映画業界で重要なコンテンツが主役になれるようにしています。
シンプルに: わかりやすさを優先する。 すべての要素は目的を果たすべきである。
7.サンステテ
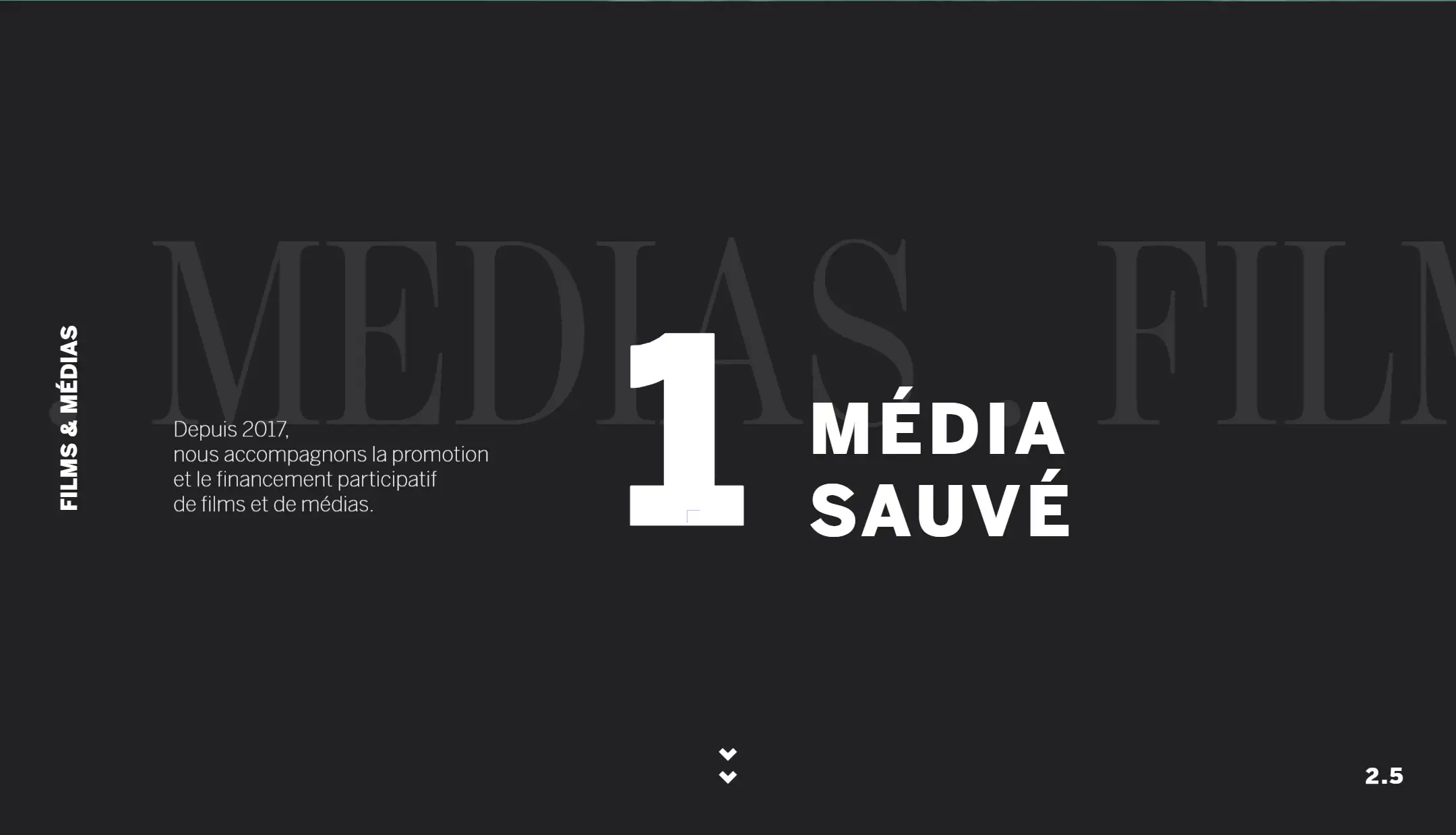
2017年以来、Sansteteは映画とメディアのプロモーションとクラウドファンディングの支援に専念しています。 このウェブサイトでは、映画の資金調達とその他のメディアプロジェクトの両方のクラウドファンディング戦略について的を絞ったアドバイスを提供している。 直感的なデザインで、コンテンツ戦略やコミュニティ・エンゲージメントなど、主要なトピックを扱うセクションが設けられている。 1ページのサイトはシンプルだが、重要な情報はすべて網羅している。

主なデザイン要素
ダークモード : 洗練されたダークテーマは、視覚的な魅力を高め、眼精疲労を軽減し、モダンで快適なブラウジング体験を提供します。
面白いカーソルデザイン: かわいいカーソルデザインは、ブラウジング体験にユニークなタッチを加え、ナビゲーションをより魅力的で視覚的にアピールします。
実績紹介: 主要な実績やマイルストーンを紹介することで、信頼性を高め、デザイナーの専門性を強調します。

8.Pixel Lab
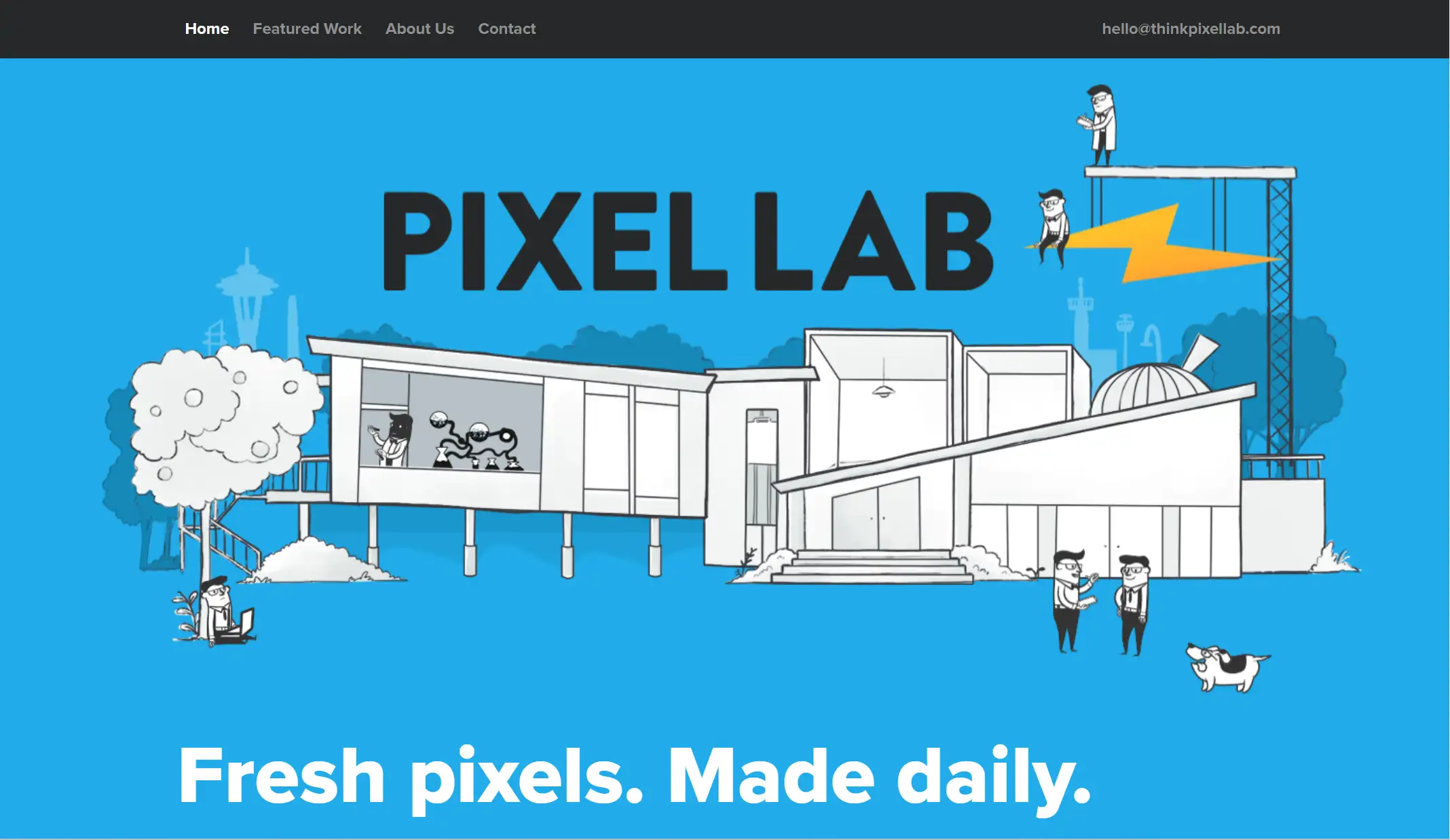
ピクセル・ラボはシアトルにある受賞歴のあるデザイン・開発スタジオ。 設立は2008年。 これまでに68のプロジェクトを成功させている。 彼らの作品は9000万回以上閲覧されている。
ピクセル・ラボの1ページのウェブサイトから、チームの専門分野がウェブ、アプリ開発、モバイル、ユニークなフォームファクター、マーケティング分析、そしてユーザー体験とデザインに関連するあらゆることに関わることは明らかだ。 ウェブやデバイス向けに、シンプルで楽しく、直感的な体験を生み出すことを専門としている。

主なデザイン要素
シンプルなレイアウト: ウェブサイトは、ユーザビリティを高めるクリーンでミニマルなデザインを採用。 シンプルさを重視することで、ユーザーは簡単にナビゲートすることができます。また、直感的な構造により、不要な要素で訪問者を圧倒することなく、主要なコンテンツを強調しています。
明確な強調:ウェブサイトでは、ウェブ、アプリ、モバイル開発、ユーザー・エクスペリエンス、デザインにおける同社の専門性を明確に強調しています。
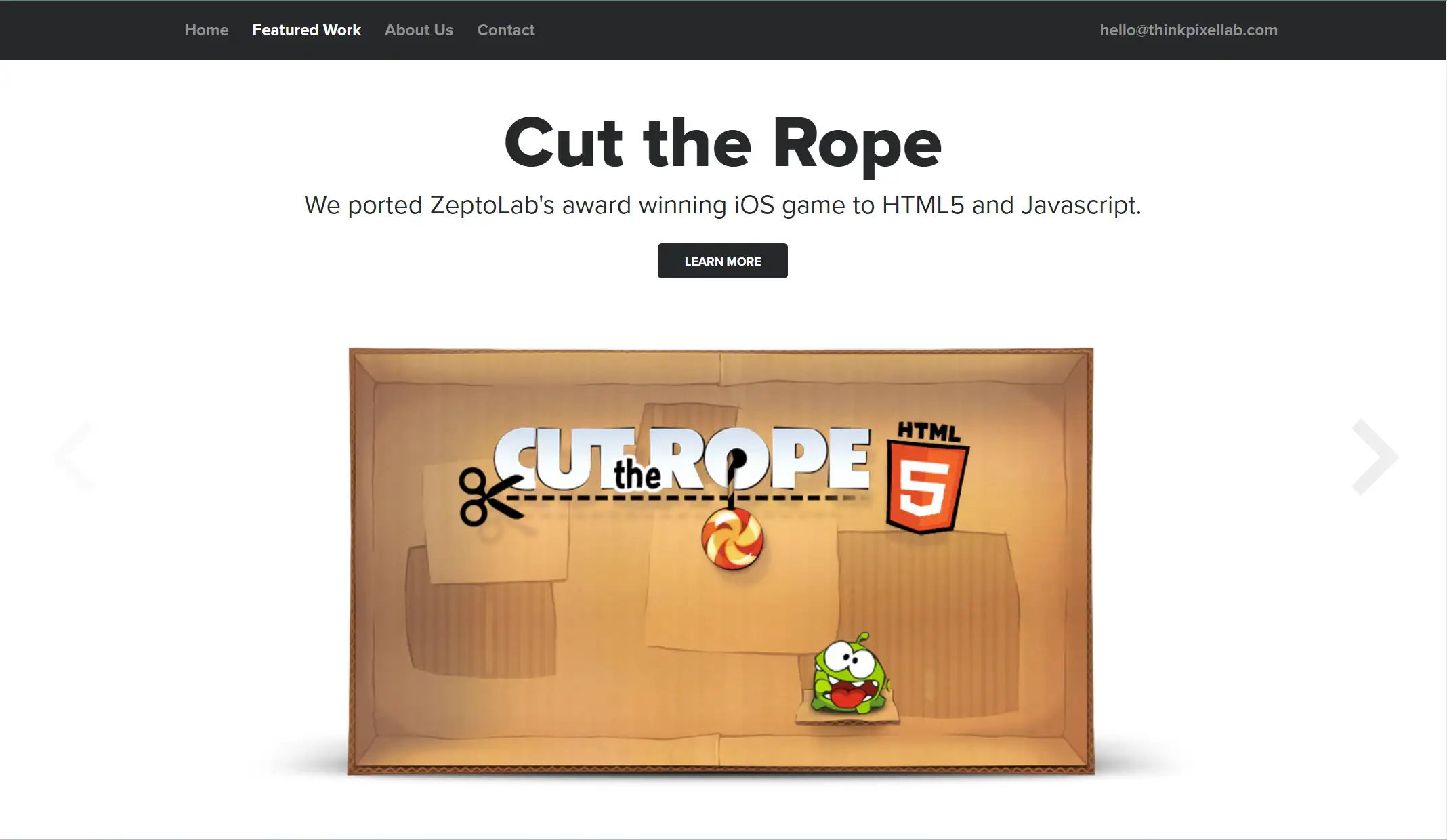
視覚的な実績: Pixel Labは、そのポートフォリオをビジュアルで紹介し、レッドブルが世界で最も野心的な自転車レースをリアルタイム3Dで共有するのを支援したり、フライト・シミュレーターを現代のウェブ用に再構築したりするなど、主要な業績を強調しています。 こうした視覚的な実績は、チームの技術力と卓越したデザインを強化するのに役立っている。 下の写真のように、Pixel LabがZeptoLabの受賞歴のあるiOSゲームをHTML5とJavascriptに移植したことを示している。

9.Dolox(ドロックス
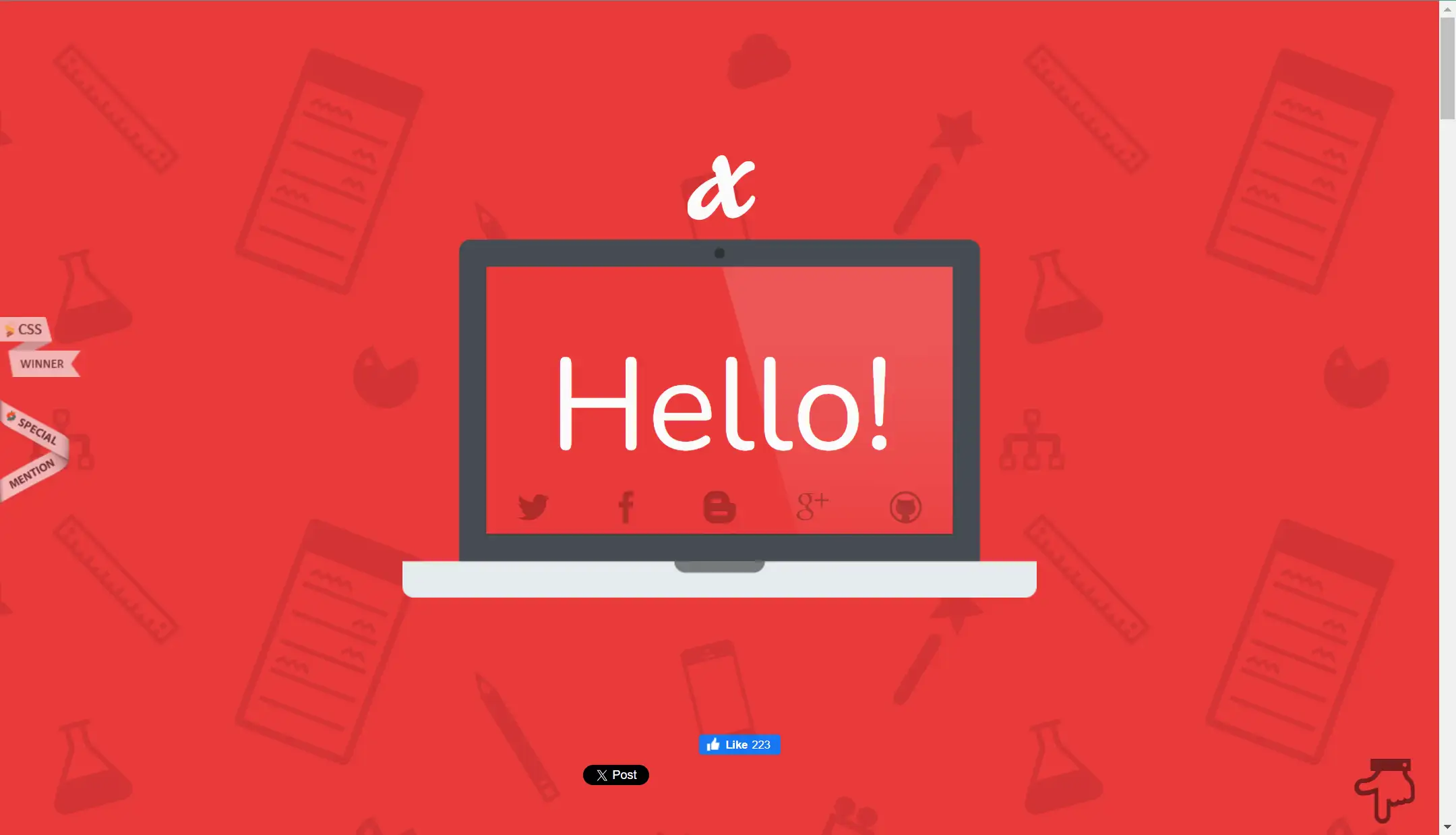
2004年に設立されたDolox, Inc.は、ソフトウェアの設計・開発会社である。 当初はフィラデルフィアを拠点としていたが、2013年にニューヨークに移転。 その1ページのウェブサイトのデザインは、誰もが学ぶ価値がある。

主なデザイン要素
鮮やかなイントロダクション: ページの冒頭には「こんにちは」と書かれたノートパソコン。 続いて、さらに文字が目に飛び込んできて、ドロックスのダイナミックな紹介であることがわかる。 とても興味深い。
明確なサービス・リスト: ウェブサイトでは、8つの分野で会社が提供しているサービスの概要が紹介されており、それぞれが専門性を簡潔に伝え、技術力、信頼性、コミュニケーション能力を強調するようにデザインされている。
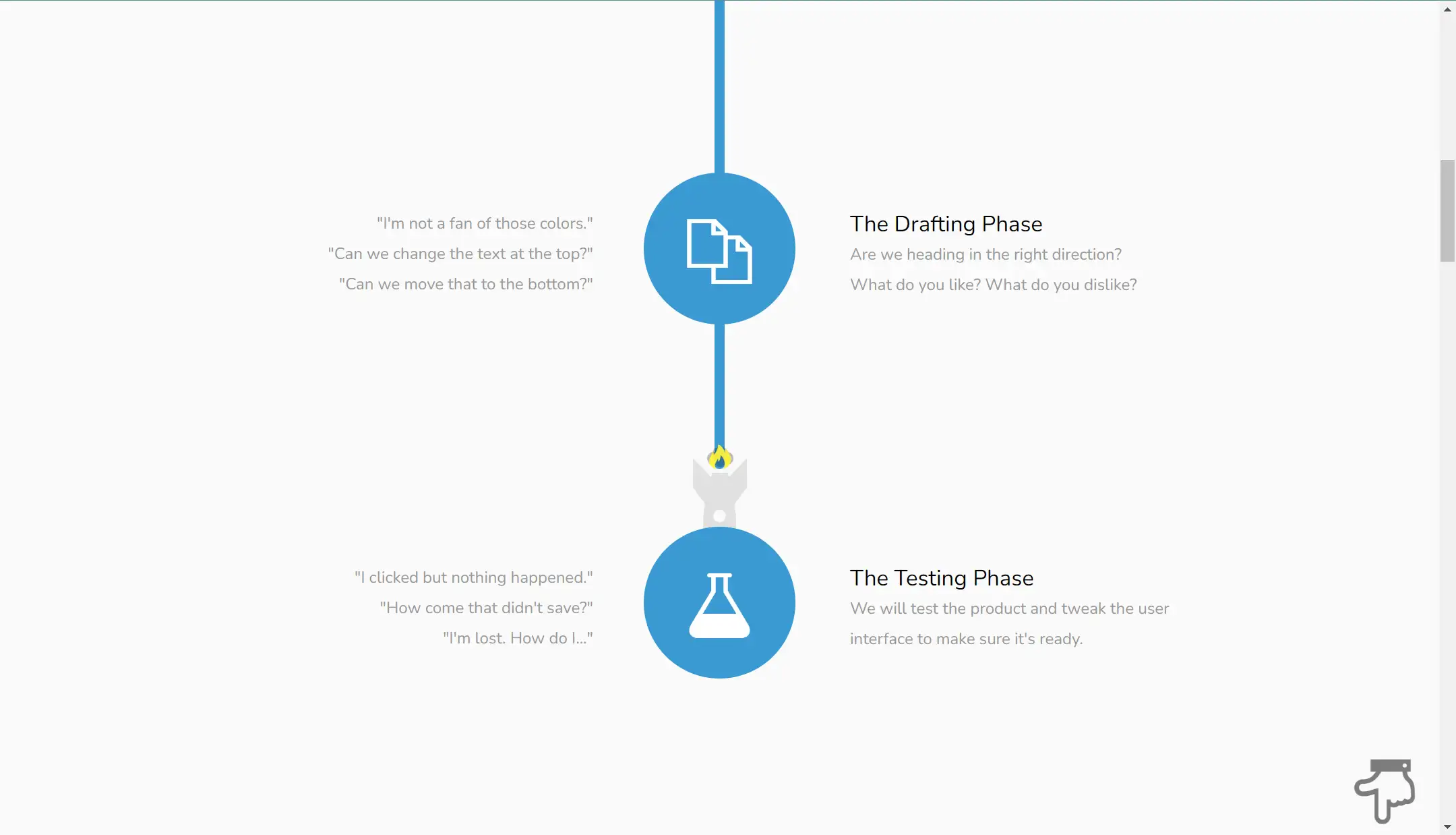
強いインタラクション: スクロールダウンすると、仕様書、起草段階、テスト段階、製品の出荷など、会社のワークフローが明確になる。 左側には多くの引用文が掲載されており、電子製品を使用する際のユーザーの問題が示されている。 右側には、ユーザーの信頼を勝ち得るための提案が掲載されている。

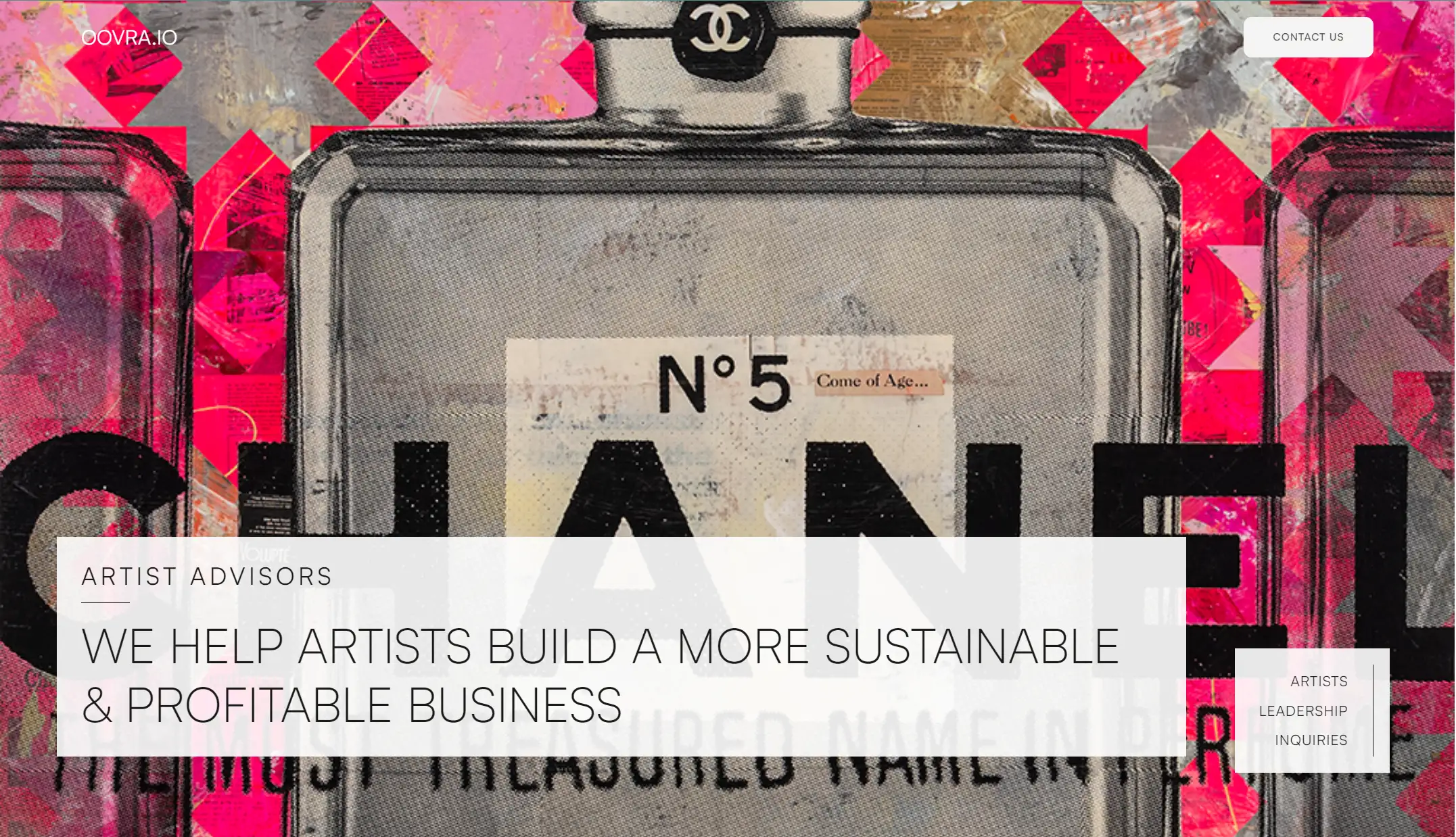
10.オーヴラ
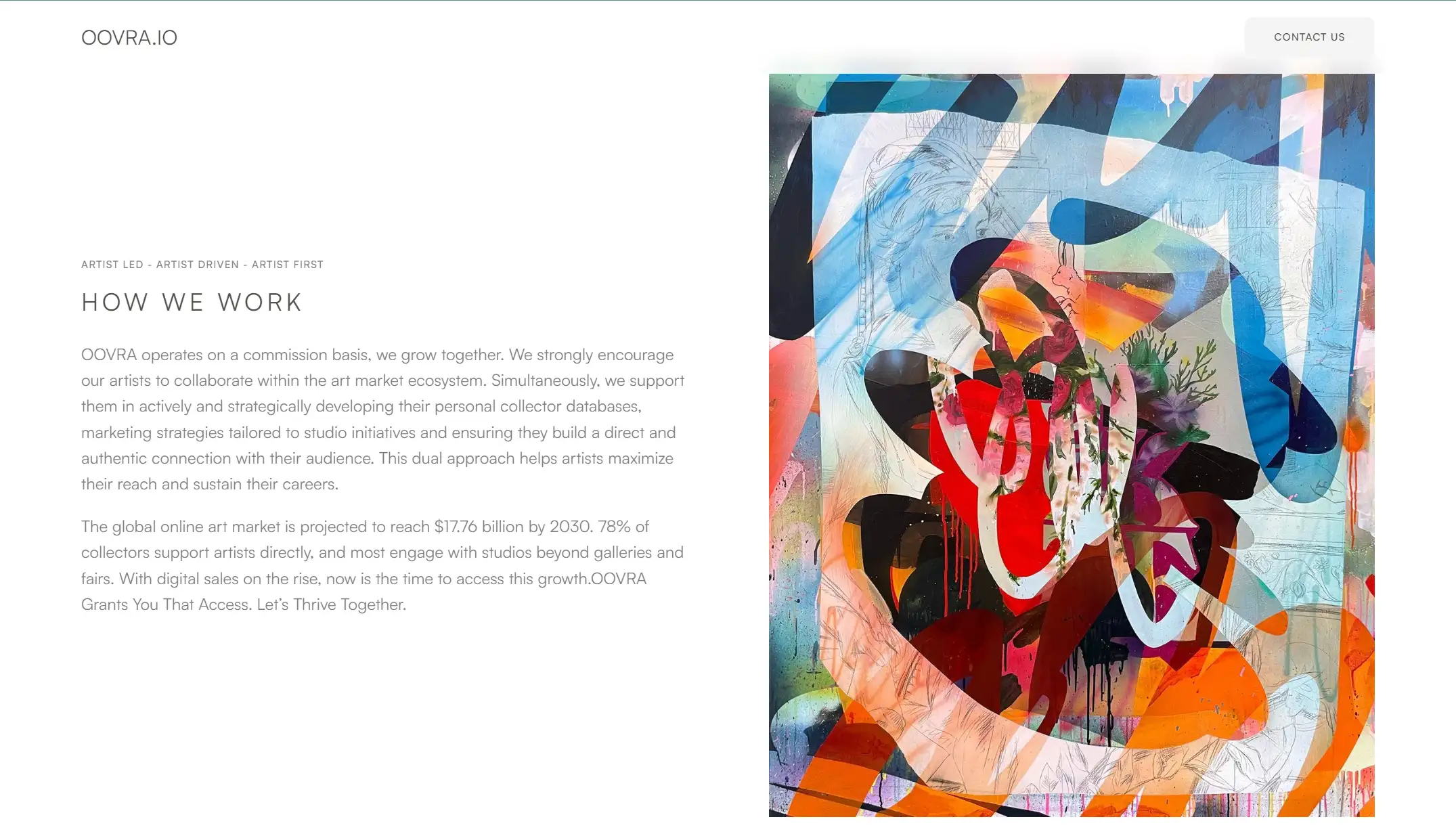
アリゾナ州にあるOovra社は、アーティストに献身的な販売とサポートを提供するプロフェッショナル・サービスのプロバイダーである。 Oovraはアーティストのスタジオを代表し、ファンやフォロワーをコレクターに変えます。 また、1ページのサイトは、ソーシャルメディアとの関わりを具体的な売上やより深い視聴者とのつながりに変え、制約から解放することを表しています。

主なデザイン要素
強い芸術性:1ページのウェブサイトに入ると、訪問者は美術館のような体験に浸ることができる。 画像とテキストがシームレスに溶け合い、調和のとれた芸術的な雰囲気を醸し出しています。
繊細なレイアウト:高級雑誌のようなサイトレイアウトで、エレガントかつ洗練されたコンテンツを提供。 各セクションは、アーティストの作品を視覚的にアピールするよう緻密にデザインされています。
クリエイティブな写真:画像は、アーティストの才能と、世界のトレンドを予測し対応する能力を紹介しています。 これらのクリエイティブな作品は、彼らのスキルを示すだけでなく、クライアントや消費者との強いつながりを育み、エンゲージメントを有意義な関係へと変える。

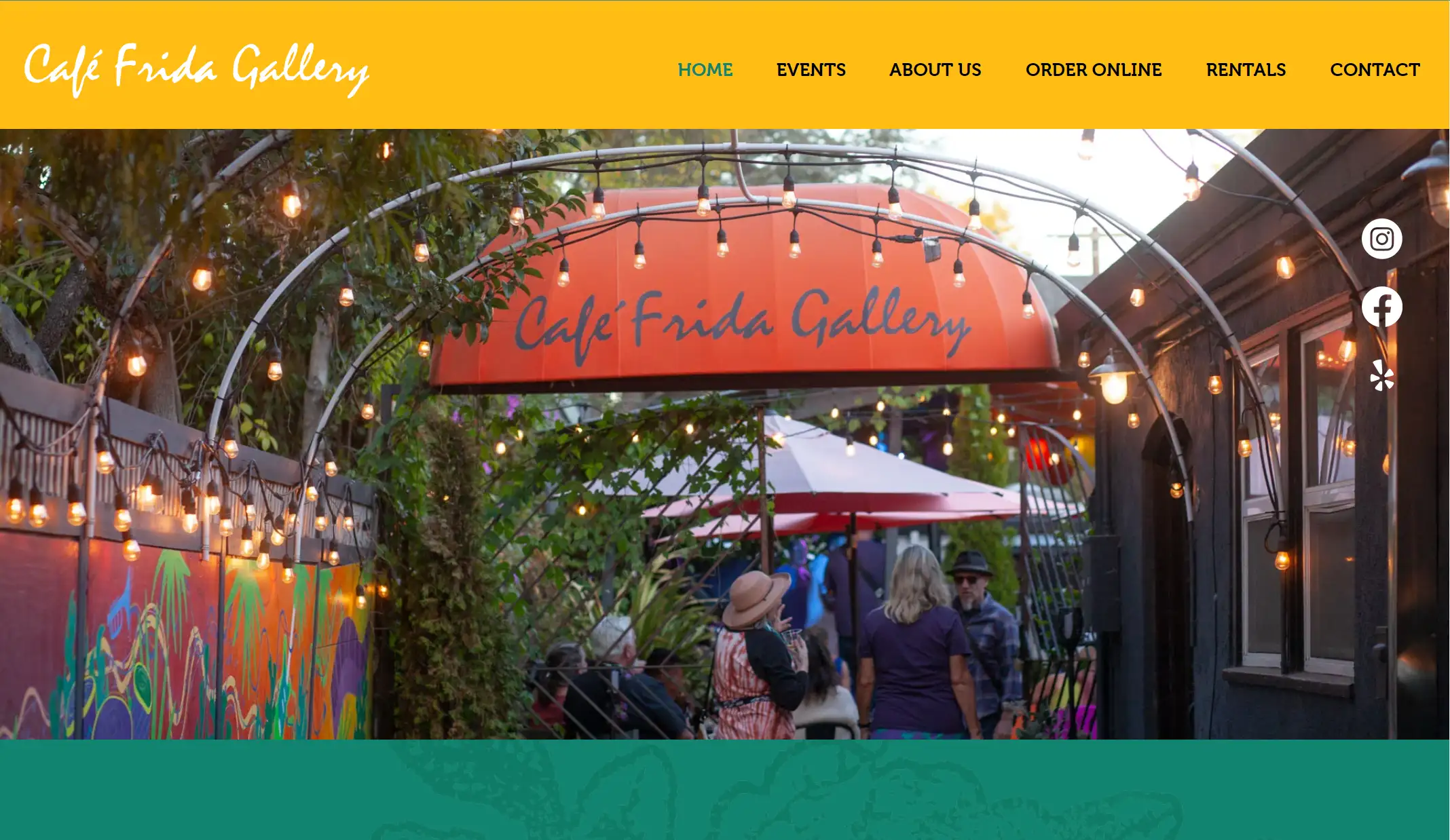
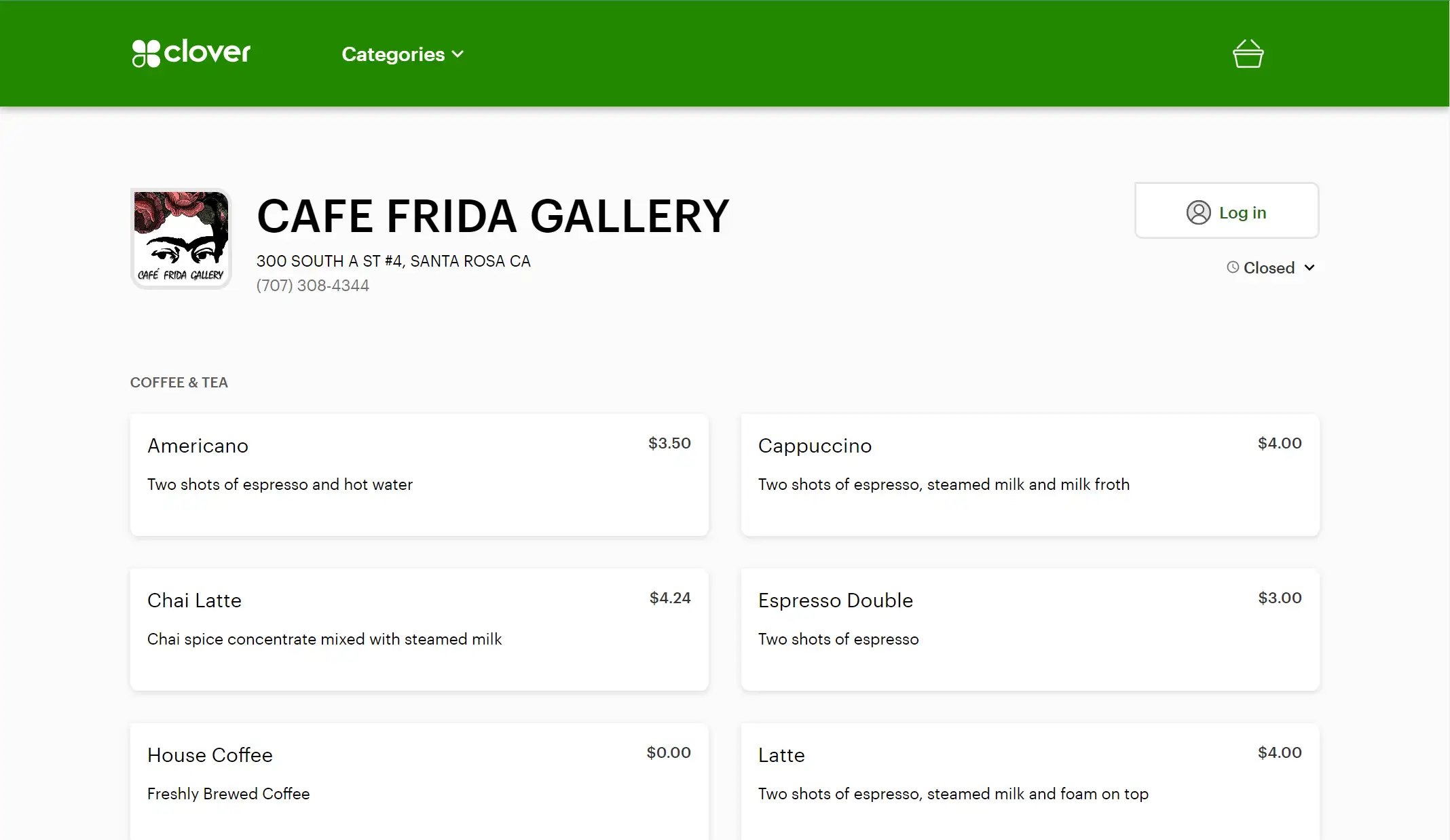
11.カフェ・フリーダ
カフェ・フリダ・ギャラリーは、ソノマ郡で必要とされているアーティストのたまり場を提供するために、ママドゥ・ディウフとマリオ・ウリベによって創設された。
サンタローザのダウンタウン、SOFAアート地区の中心に位置するカフェ・フリダ・ギャラリーは、ギャラリーとカフェの両方の役割を果たしている。 その使命は、ソノマ郡のアーティストを支援すると同時に、多様で健康的な食品を提供することである。 この1ページのサイトでは、コミュニティのイベントや集まりのための活気あるハブとしての役割も示している。

主なデザイン要素
没入型デザイン: フルスクリーンのビジュアルとインタラクティブな要素が、魅力的な体験を生み出します。
カラフルモード:他の多くのシングルページウェブサイトのようなダードモードではなく、このウェブサイトは、そのサービスと生産に沿ったカラフルなスタイルを採用しています。
シンプルなレイアウト: 全体として、ウェブサイトは短くシンプルで、彼らが誰なのか、何をしているのか、どのようにその場所を借りるのか、といった主な紹介の範囲を与えている。 しかし、ある部分についての詳細を知りたければ、関連するボタンをクリックすればいい。 例えば、食事を注文したい場合、"ORDER NOW "をクリックします。 すると、下のようなページが表示されます。

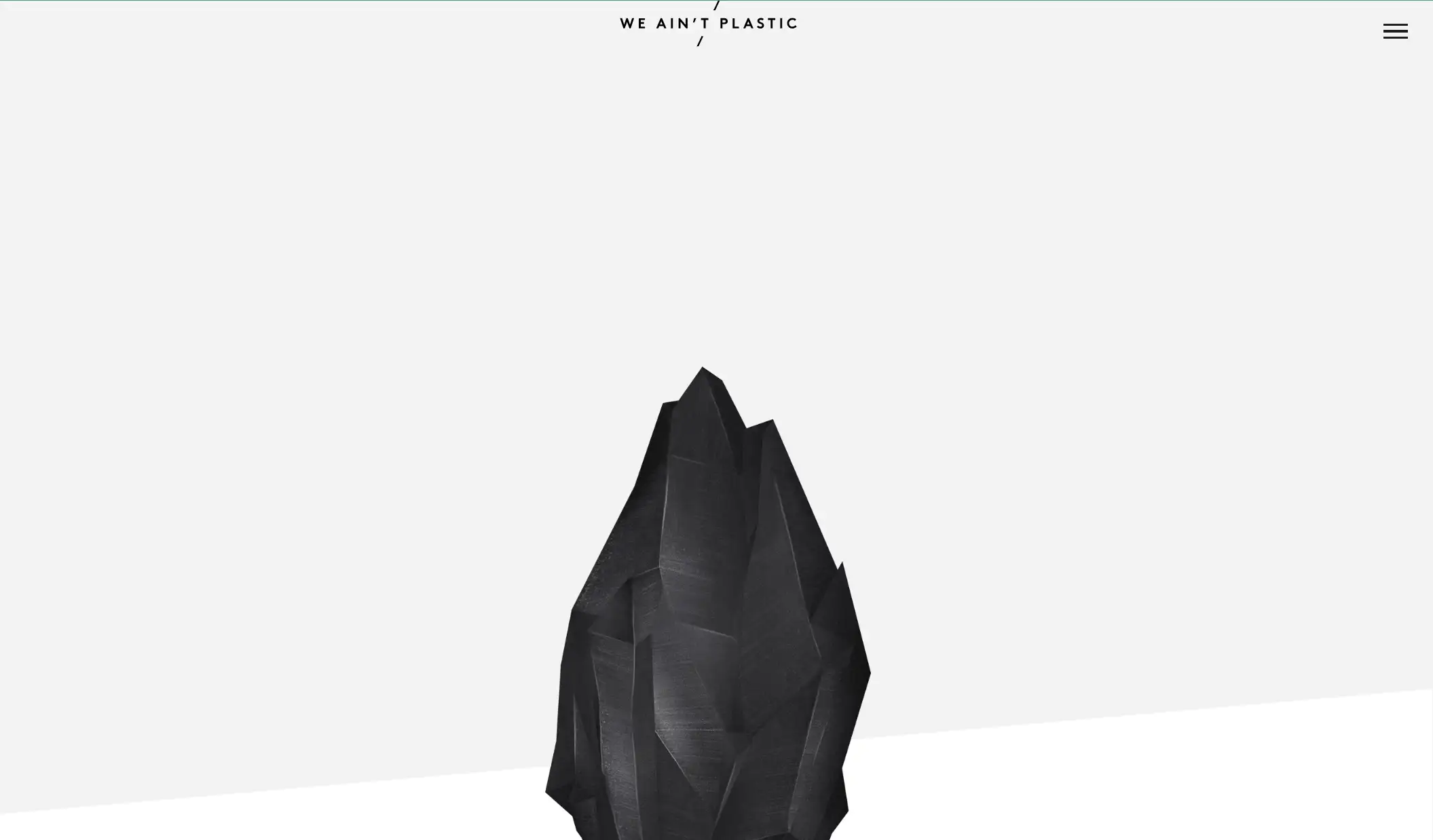
12.ウィ・エイント・プラスチック
We Ain't Plasticは、ベルリンを拠点とするクリエイティブ・テクノロジスト兼ユーザー・エクスペリエンス・エンジニア、ローランド・ロスラインのデジタル・ポートフォリオ。 この1ページのサイトでは、プロダクトデザイン、ユーザーエクスペリエンス・イノベーション、実装を含む、デジタル製品開発における彼の幅広い経歴を紹介しています。

主なデザイン要素
魅力的なビジュアル・デザイン:フルスクリーンのビジュアルとインタラクティブな機能により、訪問者をポートフォリオに没頭させ、さらなる探求を促す魅力的な体験を提供。
アイコンベースのコミュニケーション:戦略的に配置されたアイコンは、アーティストの強みとサービスを強調し、提供するサービスを明確かつ簡潔に表現します。
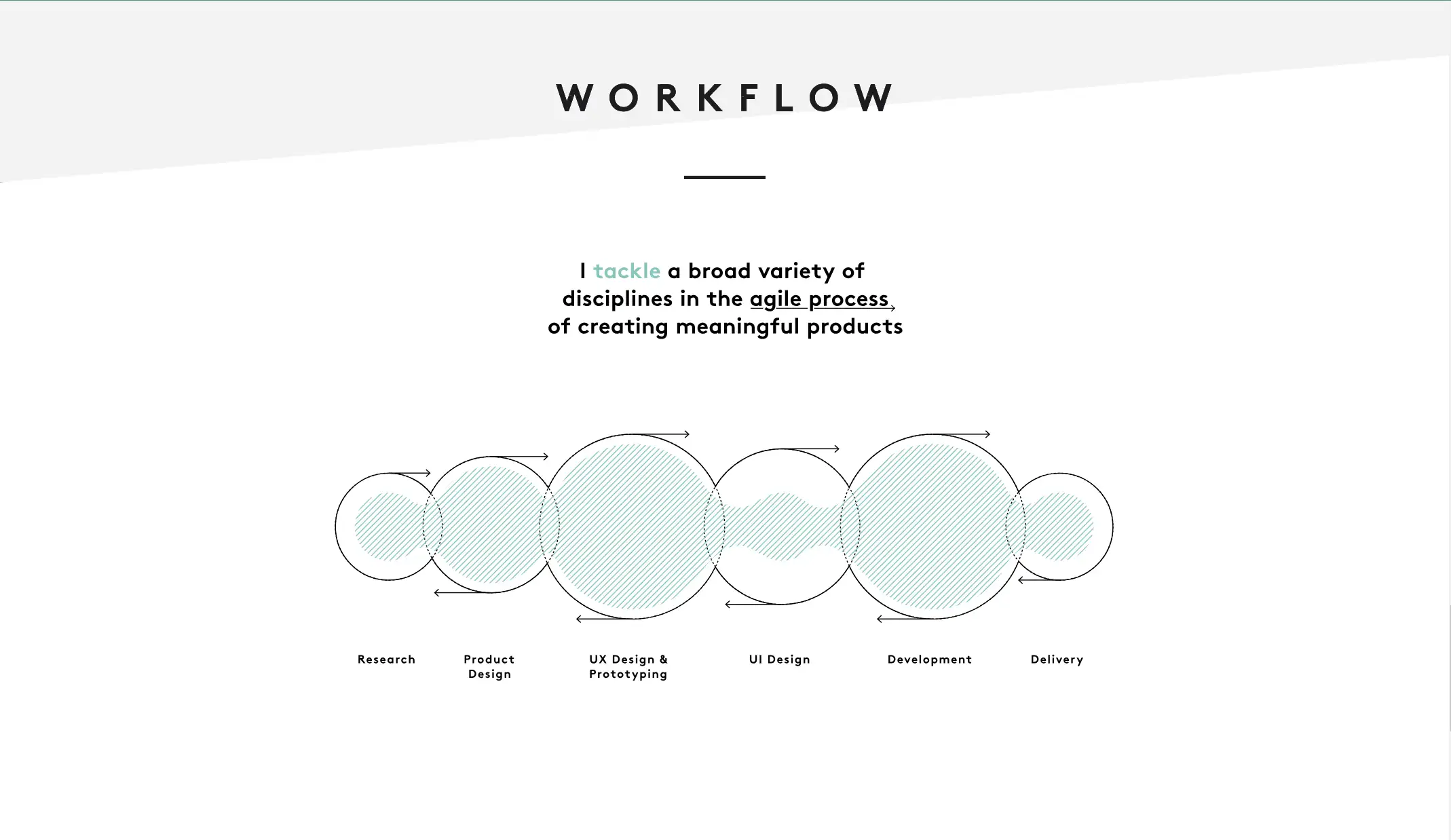
視覚的なワークフロー: デザイナーはまた、リサーチ、プロダクトデザイン、UX DEsign&Prototyping、UIデザイン、開発、そしてデリバリーを含むワークフローを可視化します。 これは、チームのプロフェッショナルなスキルと能力を反映しています。

1ページのウェブサイトを作るには?
ウェブサイトを作るのは難しいことではありませんが、1ページのウェブサイトも例外ではありません。
現代のウェブデザインはミニマリズムを好み、すっきりとしたレイアウト、簡単なナビゲーション、モバイルファーストの機能性に重点を置いています。 シンプルであればあるほど、インパクトは強くなります。
構成を重視する複数ページのウェブサイトとは異なり、シングルページのサイトはわかりやすさに重点を置いています。 スクロール可能な1ページに重要な情報を掲載するため、訪問者を圧倒することなく、特定のアクションに誘導するのに理想的です。
ワンページサイトの目的を理解する
始める前に、サイトの目的を明確にすることが重要です。 他のワンページウェブサイトの例を見て、どのようにメッセージを伝えているかを確認しましょう。 適切なテンプレートを選ぶために、目標、ターゲットとする読者層、必要な機能を特定しましょう。 これらの要素を知ることで、焦点を絞った魅力的なサイトを作成することができます。
ウェブサイトは、自由に使える最も強力なマーケティングツールのひとつです。 成功の鍵は、お客様の目的を理解し、その目的に合わせてワンページサイトの方向性を形作ることにあります。
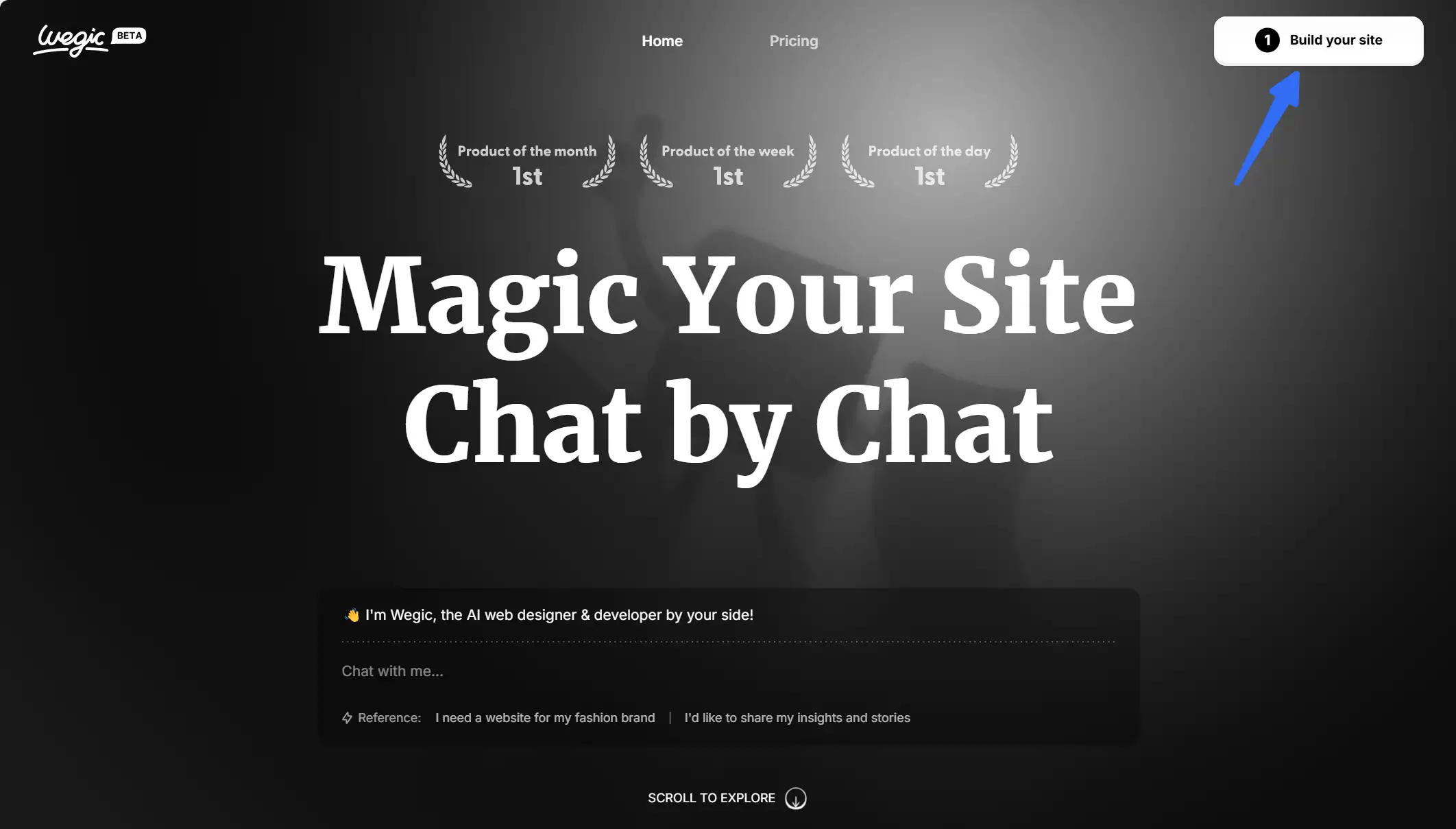
ウェブサイトを構築する
AIアシスタントを使ってウェブサイトを作りたいなら、以下のガイドが役に立つかもしれない。 Wegicを例にとって説明しよう。
ステップ 1 : ログインします。

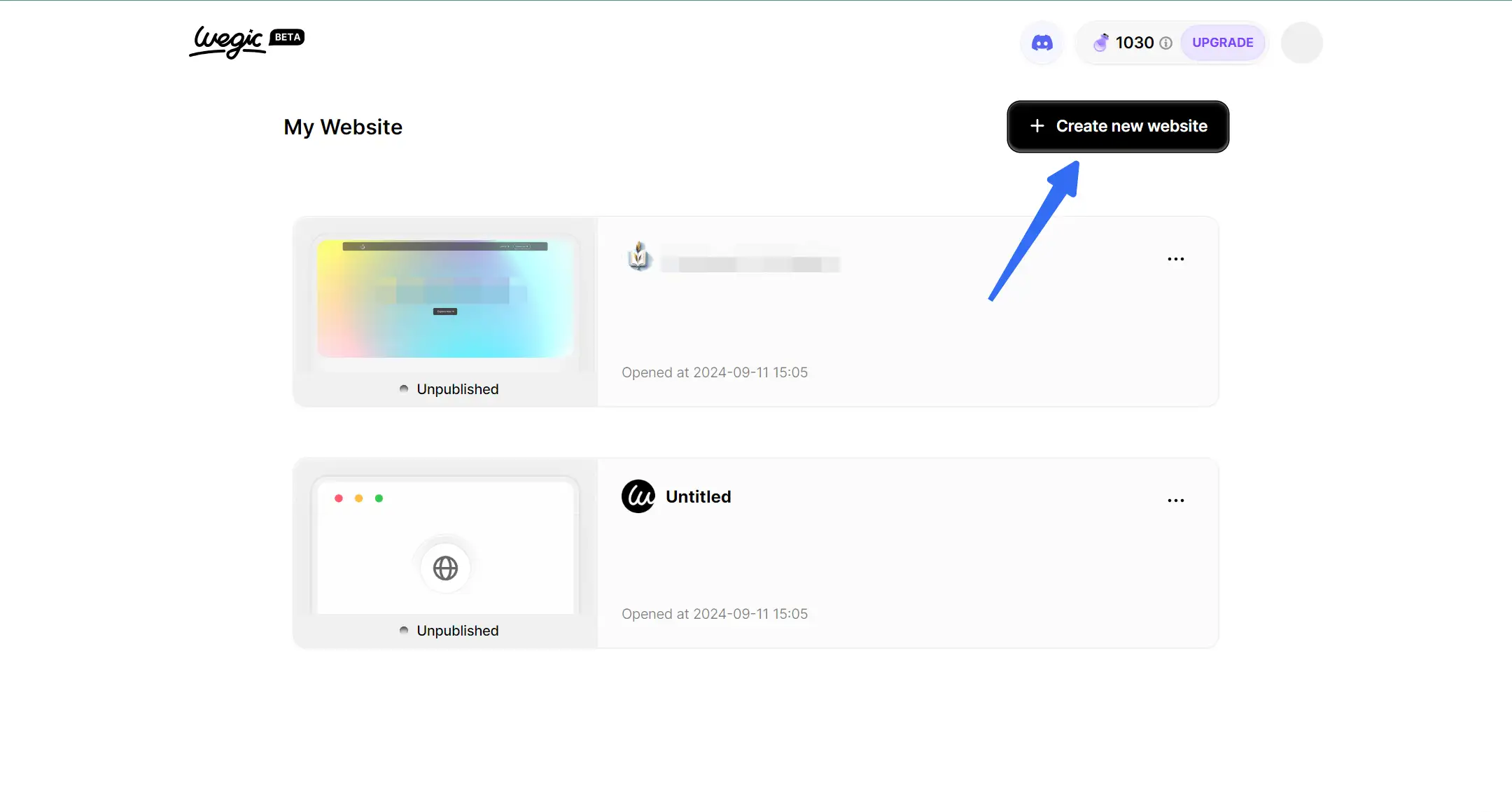
ステップ2 : 新しいウェブサイトを作成する

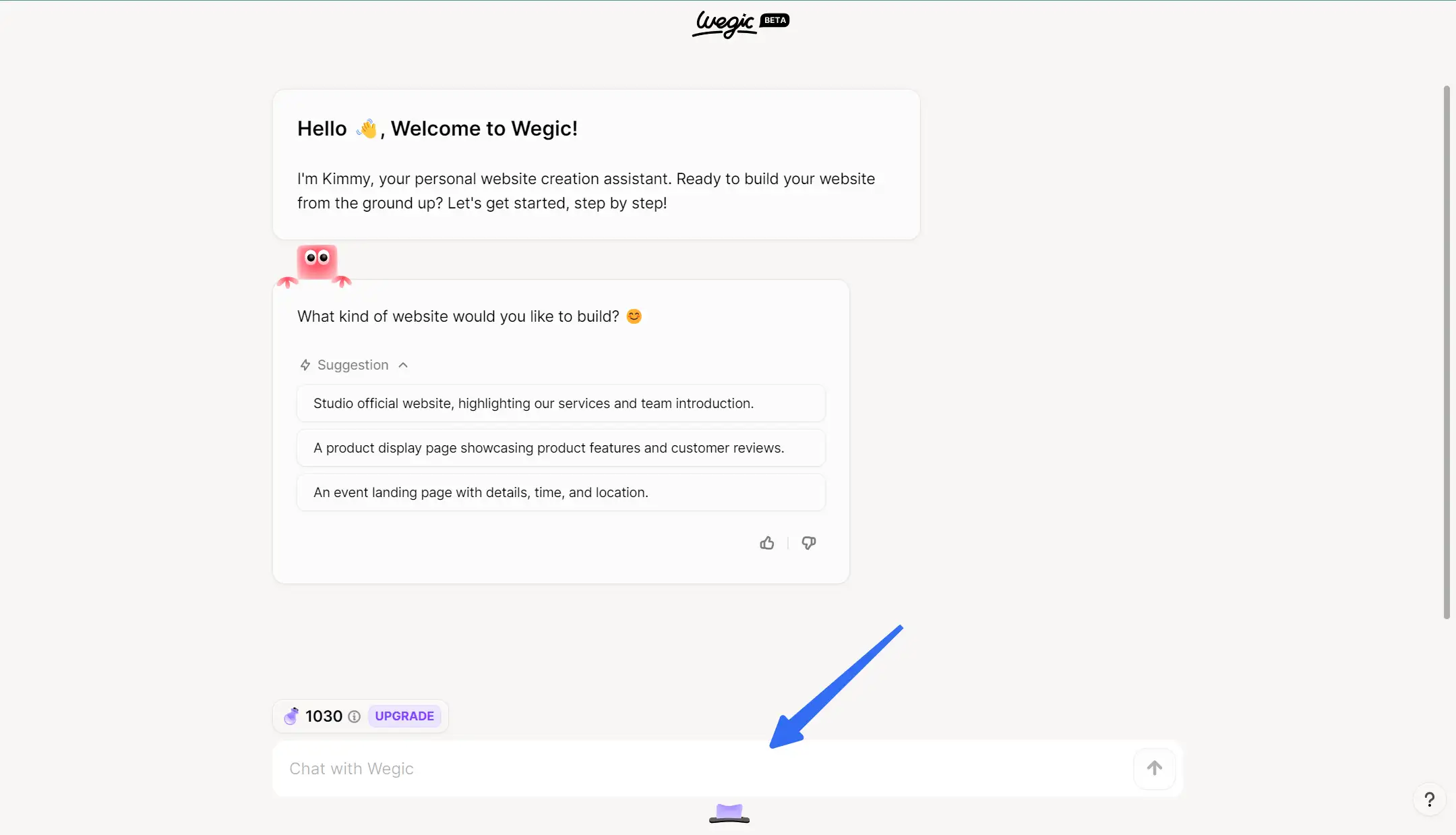
ステップ3 : ウェブサイトのコンセプトを定義する

このステップでは、AIアシスタントに1ページのウェブサイトを作りたい、名前はXXXにしたいと伝えることができます。 会話を通じて、あなたの期待するウェブサイトが数秒以内に構築されます。
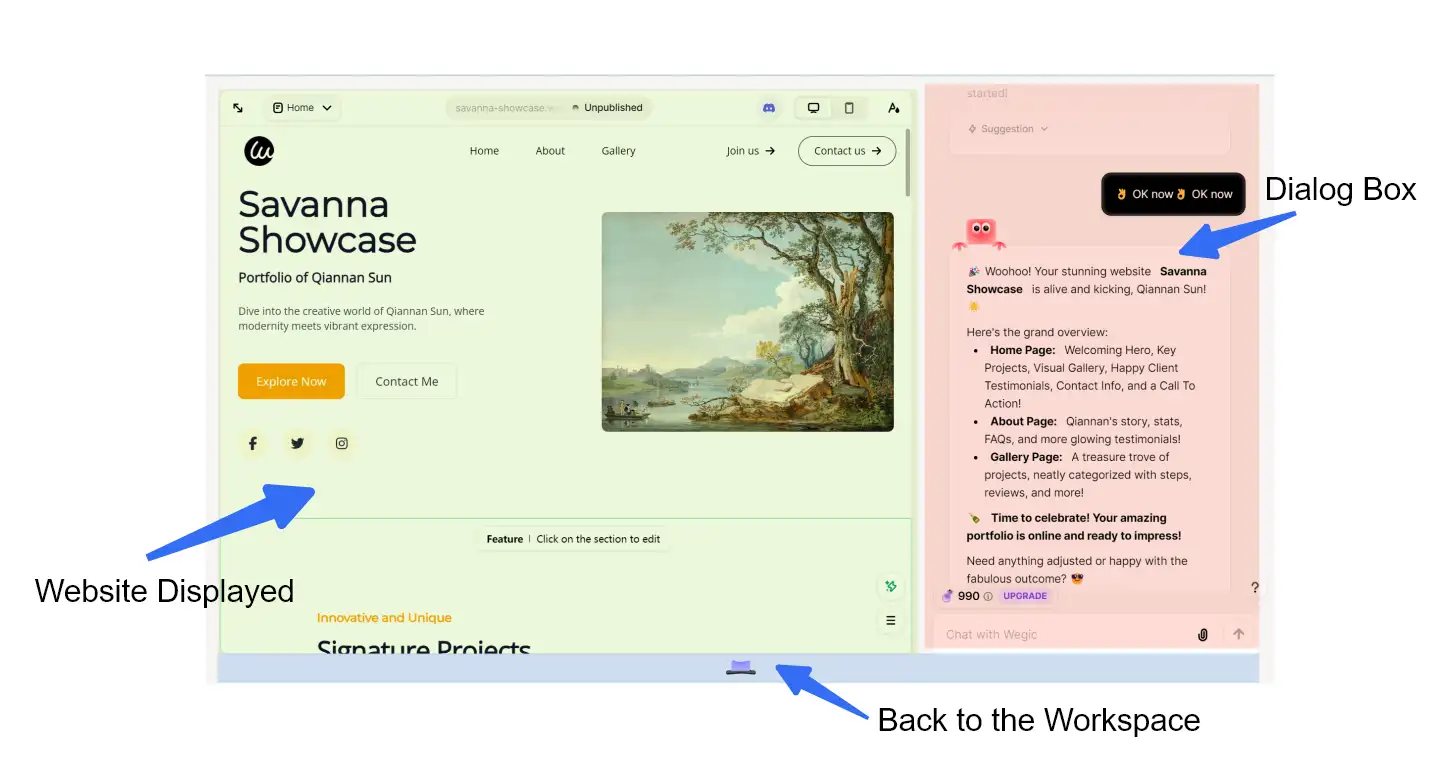
ステップ4 : Wegicインターフェイスの概要
お好みに応じて、Wegicはページを表示します。

新規ドメインの登録
ウェブサイトの名前を決めることから始めましょう。 ドメインは、ウェブアドレスまたはURLとしても知られ、あなたのサイトのオンライン・ホームです。 強力なドメイン名は、検索エンジンのランキングを向上させ、訪問者を引き付ける可能性を高めます。 名前を決めたら、ドメイン登録業者に登録します。
ウェブサイトを設置するホスティング・プロバイダーも必要であることに留意してください。 コーディングが苦手な方は、サイトの構築とホスティングのプロセスを簡素化するWegicのようなオールインワン・ソリューションをご検討ください。
ワンページウェブサイトのカスタマイズ
ウェブサイトのコンテンツを構成する際、柔軟性はいくらでもあります。 ブログ記事であなたのストーリーを共有したり、カスタマイズ可能なドラッグ&ドロップセクションを使ってコンテンツを配置することもできます。 デザインパネルを使って、フォント、色、間隔などを調整し、あなたのスタイルを反映したカスタムルックを作成できます。 考慮すべき重要な要素には、ホームページ、「会社概要」セクション、お問い合わせページ、FAQページなどがあります。 目標は、サイト全体を通してシームレスでまとまりのあるユーザー体験を提供することです。
検索エンジン向けにウェブサイトを最適化する
検索エンジン最適化(SEO)は、検索エンジンの検索結果、特にGoogleであなたのウェブサイトを表示させるために非常に重要です。 基本的なSEO対策に従うことで、サイトへのトラフィックを増やすことができます。 ランキングを上げるために、コンテンツに関連キーワードを使いましょう。 ただし、キーワードの使いすぎは避けましょう。
さらに、サイトを最適化する際には、訪問者のことを念頭に置いてください。 ナビゲーションをシンプルにし、ページの読み込みを速くすることで、より良いユーザー体験を提供しましょう。
ウェブサイトのテスト
ウェブサイトを立ち上げる前に、すべてが期待通りに機能するよう徹底的にテストしましょう。
コンテンツが正確か、誤りがないか、校正しましょう。 すべてのリンクが正しく機能していることを確認し、テーマからプレースホルダー・テキストを削除する。 Chrome、Firefox、Safariなど複数のブラウザでサイトをテストします。 次に、Google Analyticsに接続し、ローンチ後のパフォーマンスを監視します。 最後に、ユーザーからフィードバックを得て、改善点を特定します。
よくある質問

ワンページ・ウェブサイトとは?
ワンページウェブサイトは、ワンページャーまたはランディングページとも呼ばれ、1つのHTMLページで構成されています。 ナビゲーションメニューが別々のページにリンクしている複数ページのウェブサイトとは異なり、ワンページサイトのメニューは同じページの異なるセクションに接続しています。 この形式は、デジタル名刺やチラシのようなシンプルで効率的な情報提示方法を提供し、わかりやすいオンラインプレゼンスを求める個人や中小企業にとって理想的です。
1ページのウェブサイトを作るには?
WegicやWixのようなプラットフォームを使えば、ワンページウェブサイトの構築は簡単です。 これらのサービスは、ユーザーフレンドリーなツールとデザイン済みのテンプレートを提供し、機能的で視覚的に魅力的な1ページサイトを手間なく作成することができます。
無料でワンページサイトを作成できますか?
はい、Wegicのようなプラットフォームは、1ページのウェブサイトのために特別に設計された様々な無料のテンプレートを提供しています。 必要不可欠なデザイン機能を利用しながら、無料で始めることができます。
Wegicは1ページのウェブサイトビルダーですか?
Wegicはマルチページとワンページの両方のウェブサイトを構築できる柔軟なプラットフォームです。 1ページデザインのために特別に作成されたものを含む、その幅広いテンプレートは、合理化されたオンラインプレゼンスを作成するための優れた選択肢となります。
ワンページウェブサイトはSEOに適していますか?
SEOのベストプラクティスを念頭に置いて設計された場合、1ページのウェブサイトは検索エンジンのランキングで良い結果を出すことができます。 特にコンテンツが正しく最適化されていれば、従来の複数ページのウェブサイトを凌ぐ場合もあります。
どのような場合に1ページサイトを使うべきか?
1ページのウェブサイトは、コンテンツが1つのページで異なるセクションに簡単に整理できる場合に理想的です。 ユーザーは複数のページをクリックする代わりにスクロールダウンして情報にアクセスするため、ナビゲーション体験がシンプルになります。
使いやすさ:1ページのウェブサイトは、そのシンプルさが支持されています。 スクロールやクリックが少ないため、ユーザーは簡単なナビゲーションを楽しむことができ、情報を素早く直感的に見つけることができます。
ユーザーのエンゲージメント:単一ページのデザインは、ユーザーを1つの一貫したメッセージに集中させることで、エンゲージメントを高めることができます。 ただし、コンテンツは消化しやすく、よく整理されたものでなければ、注目を維持することはできません。
コミュニケーションの向上:1ページのサイトは、直線的な流れで情報を提供することで、気が散ることをなくします。 複数のページにコンテンツを分散させる代わりに、この形式はシームレスでストーリーのような体験を可能にし、ユーザーの満足度を高め、コンバージョンを高めることができます。
結論
ワンページウェブサイトは、スクロール可能な1ページに必要な情報を凝縮することで、費用対効果の高いソリューションを提供します。 セットアップやメンテナンス、ナビゲートも簡単で、中小企業や個人のポートフォリオ、イベントのプロモーションなどに最適です。 スッキリと集中したレイアウトの1ページサイトは、複数のページで訪問者を圧倒することなく、素早く明確にメッセージを伝えることができます。
ここで紹介する12のベストワンページサイトの例は、あなたが必要とする有益な情報をより多く得るのに役立ち、また、あなたの特定の需要に基づいてウェブサイトを作成することもできます。
ウェブサイト構築に関する他のガイドをお探しなら、以下の記事をチェックすることをお勧めします:
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!