インスピレーションの源となるミュージシャンのウェブサイト事例トップ10
ミュージシャンのウェブサイト例トップ10を参考に、傑出したオンライン・プレゼンスの作り方を学びましょう。 必要不可欠な要素からデザインのヒントまで、このガイドでは効果的なミュージシャンのウェブサイトを構築するために知っておくべきことをすべて網羅しています。

多くのソーシャル・プラットフォームが利用でき、音楽ストリーミングの可能性もある今日、ミュージシャンにウェブサイトが本当に必要なのかと自問するかもしれない。 はい、間違いなく必要です。 このことから、ミュージシャンのウェブサイトが、ファンと直接つながるための最も効果的な手段であることは明らかだ。 ソーシャルメディアにおけるホームページの概念と少し似ている。
おそらくあなたは、自分自身をどのように売り込めばいいのか悩んでいたり、ミュージシャンのウェブサイトに何を掲載すればいいのかよく分かっていないのではないでしょうか。 ウェブサイトに必ず必要なタブは、バイオグラフィー、ツアー日程、グッズ、ディスコグラフィーなどです。 これらの必需品に加えて、ブログ、歌詞、写真、時にはパトロンなどを掲載することもできる。 もちろん、現代の情報技術の絶え間ない発展のおかげで、ミュージシャンは新しい顧客を惹きつけ、古い顧客の関心を維持するための新しい興味深い方法を見つけなければなりません。

ミュージシャンのウェブサイトは、美的、論理的、革新的な視点を持つウェブサイトの種類に属します。 以下のミュージシャンのウェブサイトの例は、あなたのミュージシャンのウェブサイトのためのいくつかのアイデアを与えるためにウェブサイトが何を含むべきかの一般的な感じを与えるでしょう。
ミュージシャンのウェブサイトの主な要素
ミュージシャンのウェブサイトの構築は、いくつかのページを立ち上げ、指をくわえて何が起こるか見ているような単純なものではありません。 ブランディング、リスナーとの交流、広告に焦点を当てた、ミュージシャンやバンドの個人的なウェブプレゼンスのコンセプトです。 ここでは、ミュージシャンのウェブサイトを構築する際に考慮すべき重要な要素を紹介します:

バイオグラフィー(経歴)ページ
バイオグラフィーとは、手書きの文章の一種で、自分の人生における出来事を記述するものです。 略歴、経歴、経験、業績、インスピレーションなどです。 このページでは、ファンが作成に参加することで、あなたをより深く知ることができる。 読者を熱望させ、興味を持たせるには、たとえ短い文章であっても十分です。 最新の実績やマイルストーンを常に更新しておくこと。
音楽ページ
正確には、あなたのミュージシャン・ウェブサイトの中核であり、脈打つ中心であるのが音楽ページです。 これは、あなたがリリースしたすべてのレコードの詳細なリストを表示するページであり、アルバム、エクステンデッド・プレイ、シングル、ミュージックビデオなどがあります。 リリースの長めの説明やまとめを提供するだけでなく、それぞれを小節内に収まるように分類します。 ストリーミング・プラットフォームにアルバムへのリンクを貼ることで、ファンが楽曲にアクセスできるようにする。 また、個々の楽曲をダウンロードできるようにしたり、そのバンドからしか入手できない限定音源をファンに提供することも有効だ。
ツアー日程とイベント
調査によると、ファンがミュージシャンのウェブサイトを訪れる主な目的の一つは、コンサートに関する情報を得ることです。 ツアーページには、現在行っているすべての公演を掲載し、公演日と会場、チケットを入手できるリンクを表示する必要があります。 このページは常に更新しておくのがベストで、何らかの理由でツアーがキャンセルされたり、日程が変更されたりした場合は、このページを更新してください。 会場の場所を表示した地図があれば、ファン、特にあなたの公演に参加する予定のファンにとっても便利です。
グッズショップ
音楽と関連グッズは、多くの歌手にとって主要な収入源の一つです。 ツアーを補完するためには、ファンが購入できるグッズのオンラインストアを持つことが不可欠です。 Tシャツやパーカー、レコーディングしたポスターやCDなど、シンプルな商品をそろえよう。 必要なものを簡単に見つけられるようにし、商品の画像や説明もわかりやすくする。 支払い方法が安全で、購入者の情報が保護されていることを確認する。また、限定版商品やパッケージのオプションは、販売に役立つ可能性がある。
連絡先情報
あなたのページを見つけた人は、ファンになったり、メディアに連絡したり、あなたと仕事をしたいと思うかもしれないので、連絡先専用のページを持つことは非常に重要です。 あなたのEメールアドレス、コンタクトフォーム/ボックス、ソーシャルネットワーキングサイトへのリンクを記載しましょう。 マネージャーやブッキング・エージェントなど、他の人がいる場合は、その人の詳細も記載しましょう。 また、このページは名刺のようなものであるべきで、適切な写真と、どのようなメッセージを受け取りたいかという簡単な説明が必要です。
ソーシャルメディアとの統合
ソーシャルメディアのボタンのすべて、またはほとんどがウェブサイトにリンクしていることを確認しましょう。 これは、あなたのプロフィールにつながるアイコンを使って行うことも、他のソーシャルメディアのフィードを実装することもできます。 最新のツイートやInstagramの写真、YouTubeの動画をフィーチャーすることで、ファンが複数のウェブサイトであなたをフォローする楽しみを再始動させることができる。
ビジュアル・コンテンツ
ミュージシャンのウェブサイトには、質の高いビジュアルが不可欠です。 常に、あなたのブランドや表示するスタイルをとらえた、質の良い写真を使いましょう。 こうすることで、サイトの一貫したルック&フィールが可能になります。 ファンページのフォトギャラリーは、写真であなたを見ることができます。 ファンページのフォトギャラリーでは、写真に写ったあなたを見ることができる。ミュージックビデオへのリンクや、最近のあなたの活動を観客に見せるためのコマーシャルやステージパフォーマンスへのリンクを提供するのも有効かもしれない。
メールリスト登録
あなたのファンとコミュニケーションする最も便利な方法について、それは電子メールリストを構築することは価値があることに注意することが可能です。 あなたのウェブサイトが潜在的な顧客の電子メールを収集していない場合は、訪問者がサインアップし、自分の電子メールIDを提供することができますあなたのウェブサイトからサインアップを追加します。 無料ダウンロードや特別コンテンツの提供、URLアドレスへの早割チケットの販売など、ボーナスで人々を惹きつけましょう。 ニュースレターの形で、購読者に最新情報、ショー・カレンダー、新ショーのプロモーションを時折送りましょう。
電子プレスキット(EPK)
EPKは、あなたとあなたの音楽の背景情報を含む1ページの名刺タイプのテキストです。 つまり、メディア、プロモーター、ブッキング・エージェントなど、様々な存在にとって最も有益なものとなります。 プレスキットは通常、パフォーマーに関する情報:バイオグラフィー、写真、パフォーマーの作品に基づいたオーディオおよび/またはビデオ、連絡先情報が含まれています。 そのため、エンターテイメント業界の専門家があなたのミュージシャンのウェブサイトを訪れた際、EPKによってあなたの情報を簡単にダウンロードすることができます。
SEOとパフォーマンスの最適化
最後に、さまざまな検索エンジンに完璧に最適化され、実現可能なすべてのデバイスにうまく対応していることを確認してください。 SEOのもう一つの側面はキーワードの活用であり、サイトを開発する際には適切なキーワードを使用すべきである。 ファンの大多数がモバイルデバイスを使ってインターネットを閲覧していることを考慮し、ファン所有のウェブサイトが簡単にアクセスでき、携帯電話でもきれいに表示されるようにする。 常にリンク切れをなくし、ユーザーに新鮮なコンテンツを提供できるようにすること。
上記の要素を実行すれば、ミュージシャンのウェブサイトの美的魅力を高めることができ、またミュージシャンの自己宣伝に基づいてファンを啓発し、獲得することができます。 ウェブサイトはあなたのオンライン・ポートフォリオであることを意識して、時間をかけて、あなたがアーティストであるのと同じくらいユニークなサイトを作りましょう。
インスピレーションの源となるミュージシャンのウェブサイト例トップ10
ジャスティン・ビーバー

ジャスティン・ビーバーのミュージシャンウェブサイトの例は、最新情報でファンを魅了し続ける方法の典型的なショーケースである。 このサイトでは、歌手の新曲が目立つように掲載され、最近の発表や彼の最新作を掘り下げるよう訪問者を誘っている。 デザインは文字情報に重点を置き、ファンがアーティストについて常に情報を得られるようにしている。 攻撃的でない行動喚起が、ニュースレターの購読や限定グッズの電子ショップへの訪問者を誘い、全体的なユーザー体験とインタラクションを高めている。
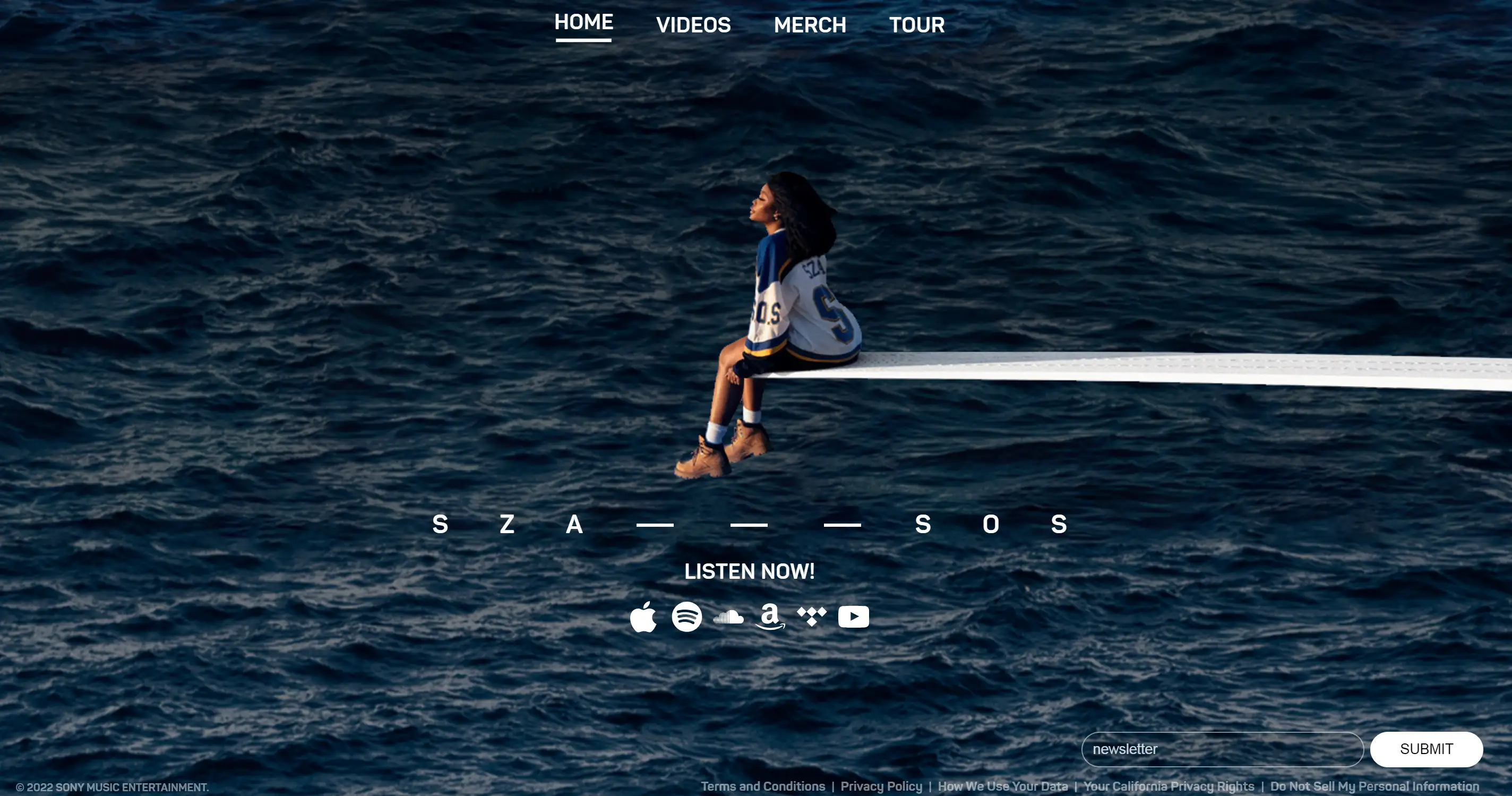
SZA

SZAのミュージシャンウェブサイトの例は、彼女の最近のアルバムジャケットを反映したホームページアートが特徴的で、まとまりのあるブランドイメージを作り出し、視覚的に魅力的です。 このミュージシャンのウェブサイト例には、ソーシャルメディアへのリンクから、彼女の音楽を聴く方法、ニュースレターの登録オプションまで、ファンが必要とするすべての重要な情報が含まれています。 ローディングページ中に「SOS」のモールス信号を表示するというユニークなタッチは、細部へのクリエイティブなこだわりを示し、ウェブサイトを魅力的で印象的なものにしている。
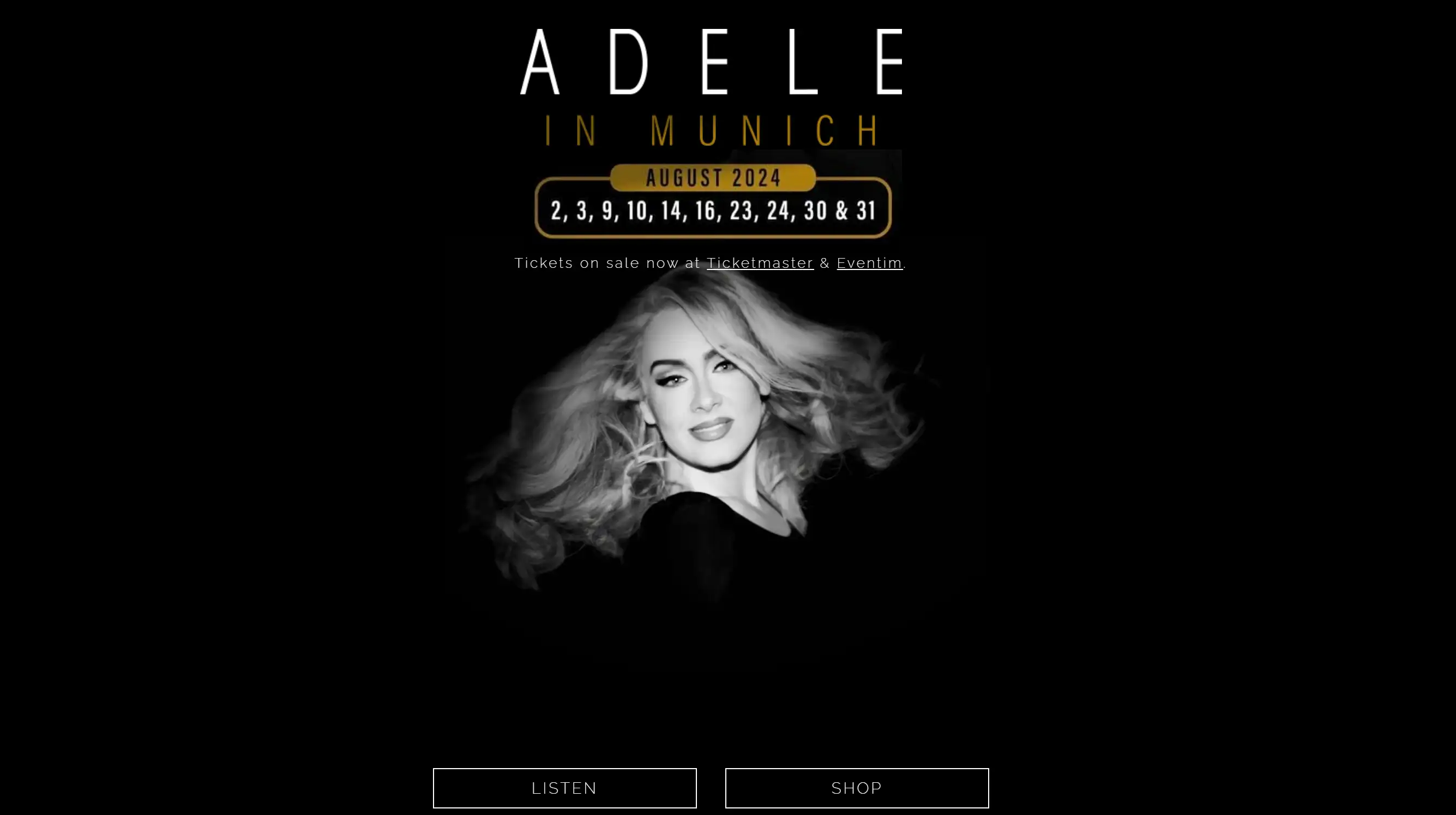
アデル

アデルのミュージシャンウェブサイトの例は、1ページのみのミニマルなデザインで際立っている。 このアプローチでは、ファンが彼女の音楽を見つけることができるプラットフォームのアイコンをわかりやすく強調している。 目立つボタンは、グッズショップやストリーミングサイトに外部リンクし、ナビゲーションをシンプルにしている。 下部にはアデル本人からのメッセージを掲載し、ユニークなパーソナルタッチを加えています。 このミュージシャンのウェブサイトの例は、シングル・アルバムやツアーなど、限られたアイテムのプロモーションに重点を置くアーティストに最適です。
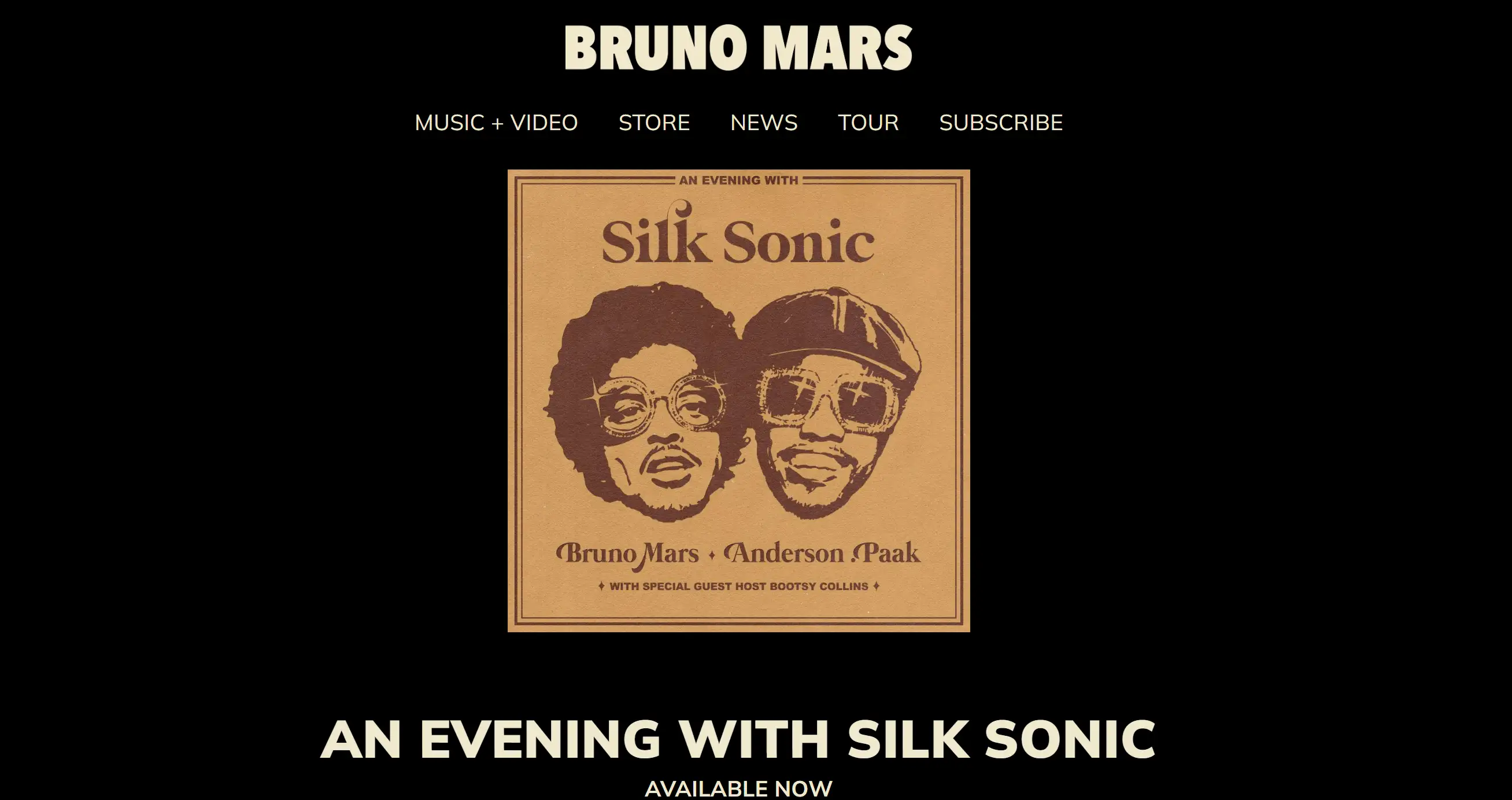
ブルーノ・マーズ

ブルーノ・マーズのミュージシャンウェブサイトの例では、黒を背景にパステルカラーを使い、ナビゲートしやすくしています。 このデザインは、訪問者をミュージシャンの作品に没頭させ、彼の音楽を探求し、ブランドグッズを購入するよう促すことを目的としている。 わかりやすいレイアウトと配色はユーザー体験を向上させ、ユーザーエンゲージメントとシンプルさを重視したミュージシャンのウェブサイトデザインの効果的な例となっている。
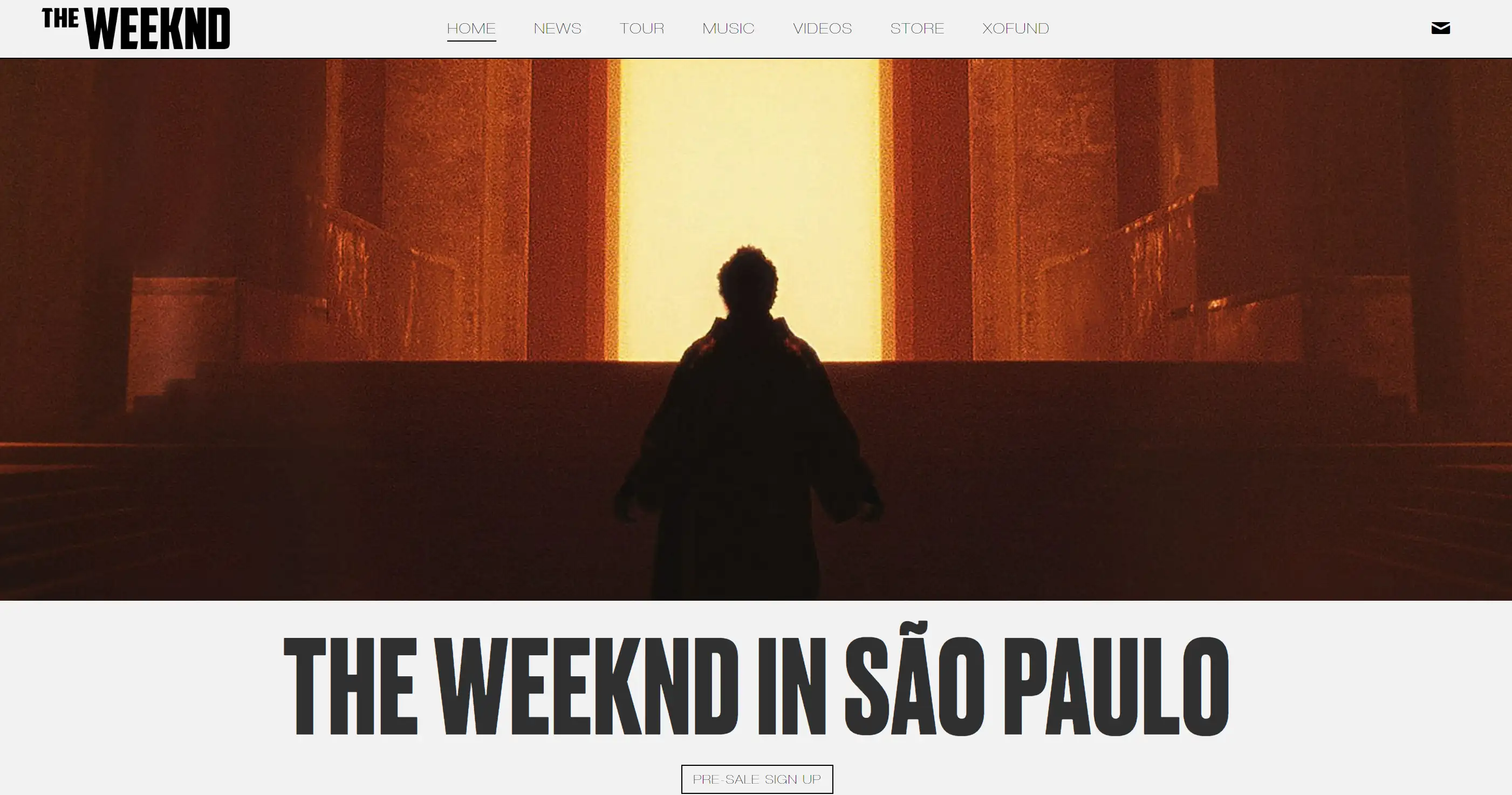
ザ・ウィークエンド

ザ・ウィークエンドのミュージシャンウェブサイトの例は、そのシンプルさとスタイルで印象的です。 このウェブサイトは、新聞の切り抜きを思わせるグリッドベースのレイアウトを採用しており、便利でナビゲートしやすい。 このデザインは、ファンがアーティストをより深く知り、より有意義なレベルでサポートし、つながる方法を提供するのに役立つ。 ファンはまた、彼の新しいコンサートのチケットを手に入れるためにサインアップすることもでき、このミュージシャンのウェブサイトの例は、ファンのエンゲージメントとイベントプロモーションのための素晴らしいツールとなっている。
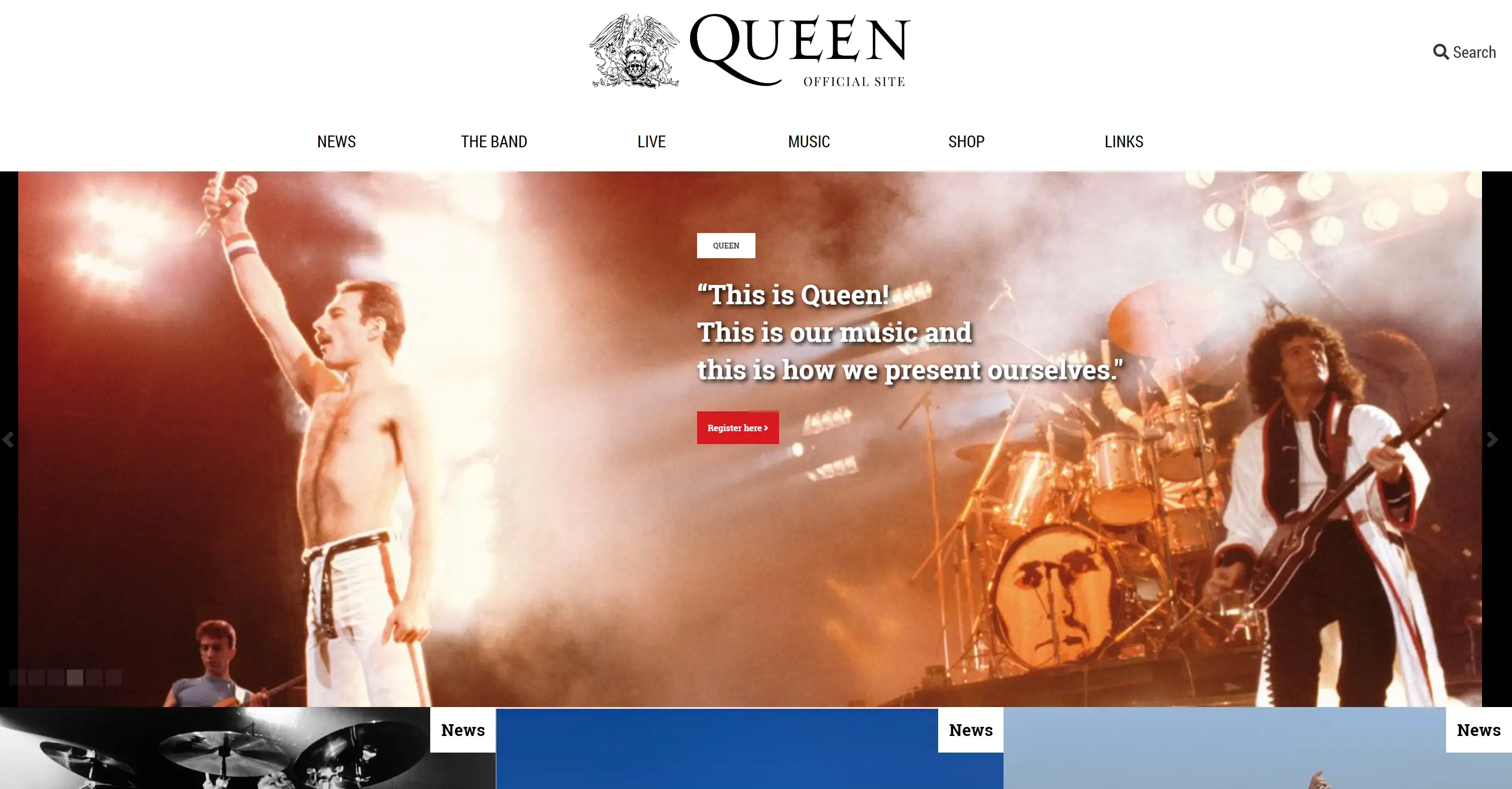
クイーン

Queenのミュージシャンウェブサイトの例は、使いやすさと質の高いコンテンツの証です。 白と黒を基調に、バンドメンバーの生き生きとした画像が散りばめられ、視覚的に魅力的な体験を提供しています。 このウェブサイトは、ファンがバンドの歴史と現在の活動をシームレスに探索できるようになっている。 オリジナル・ラインナップと新しいリード・シンガーの実力の両方を訪問者が堪能できるようにデザインされており、バンドの才能にどっぷり浸かることができる多才なミュージシャンのウェブサイト例となっている。
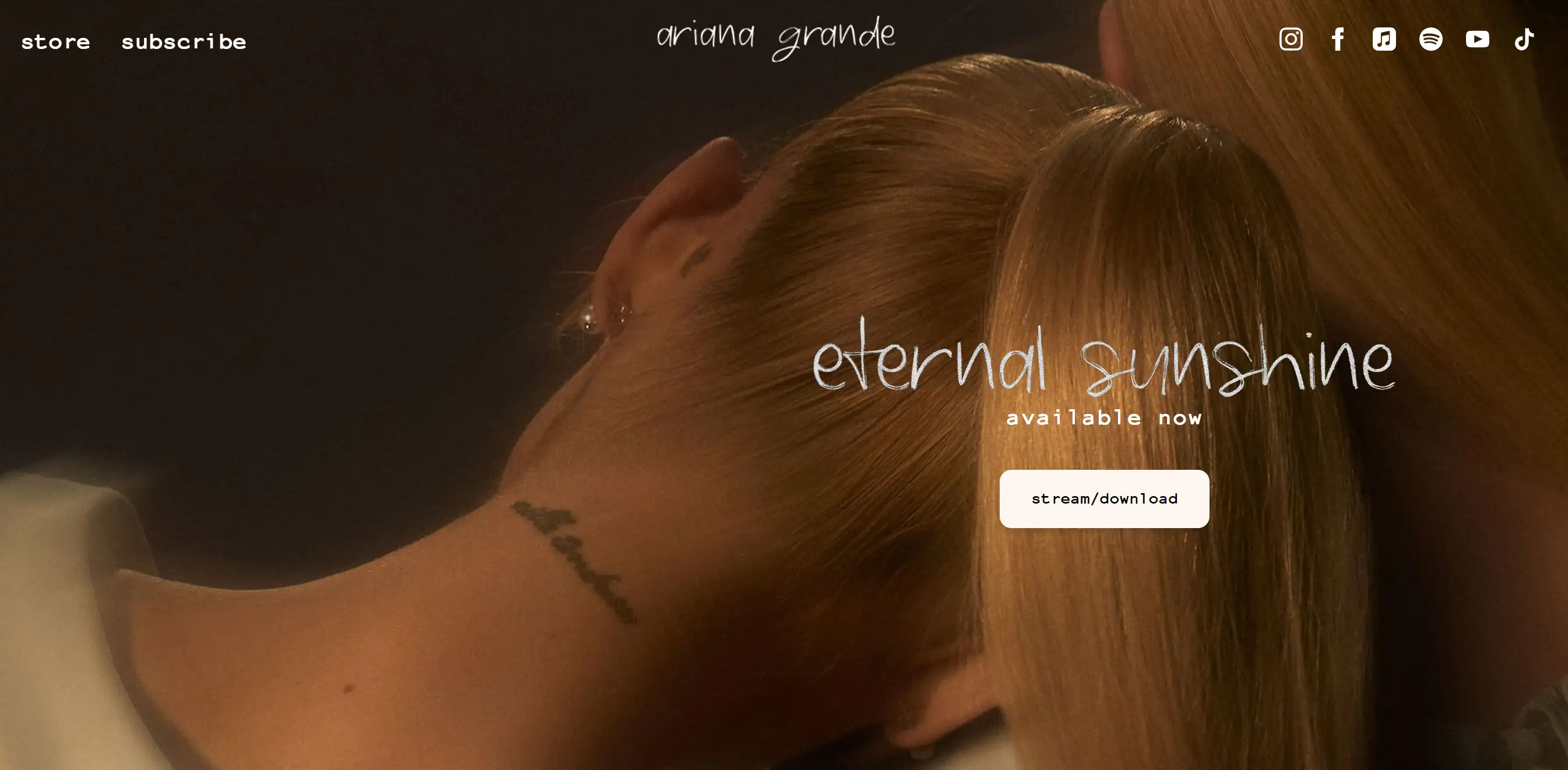
アリアナ・グランデ

アリアナ・グランデのミュージシャンウェブサイトの例は、ブランドのメッセージを伝えるソフトな配色と洗練されたフォントで、エレガンスを醸し出しています。 このサイトは、彼女のソーシャルメディアアカウントへのリンクを統合し、彼女の仕事についての洞察を提供することで、徹底的でありながら簡潔です。 このミュージシャンのウェブサイトの例では、ブランド商品を販売する電子ショップへのリンクもあり、コンテンツとコマースを効果的に融合させ、ユーザー体験を向上させている。
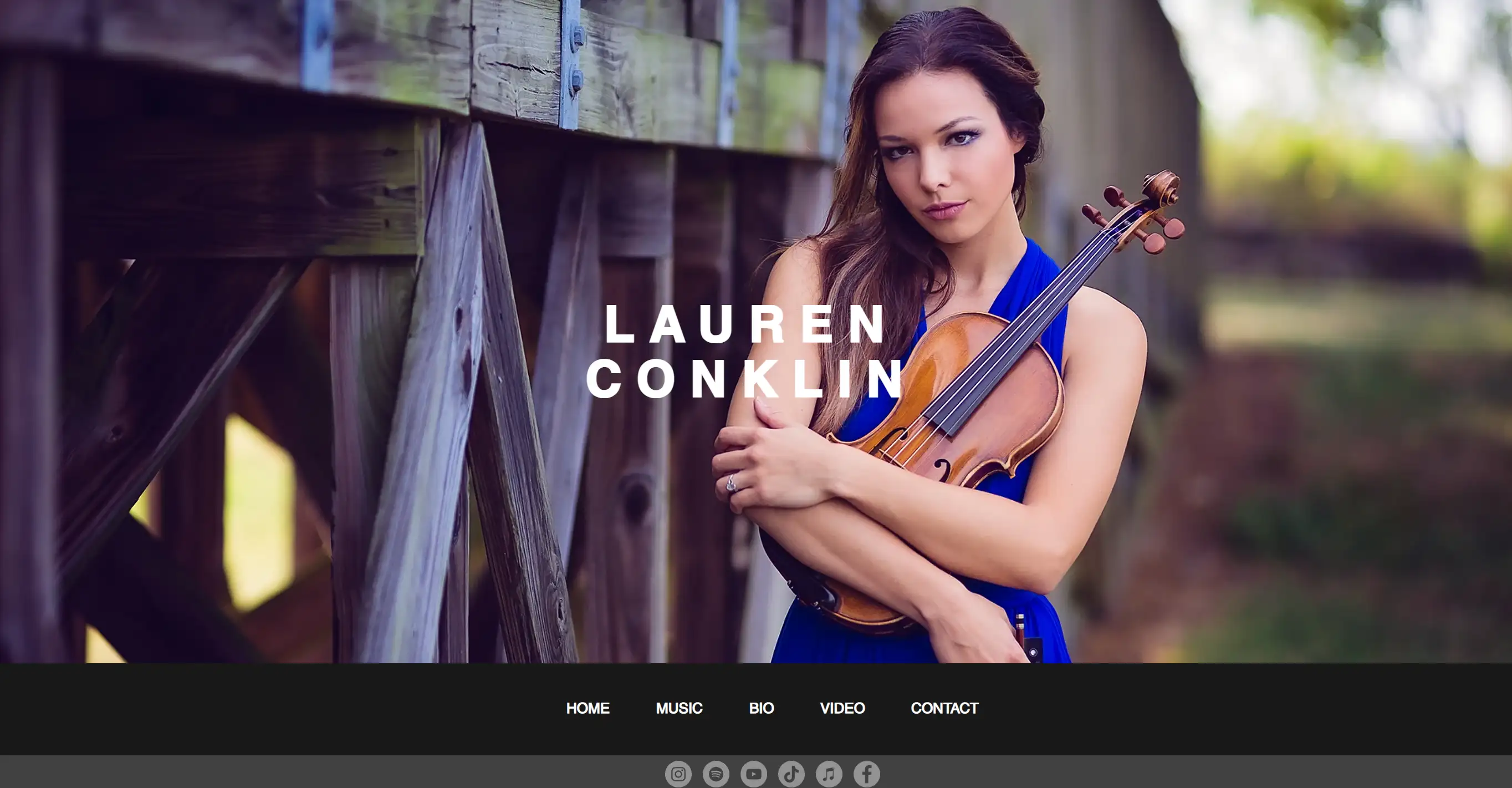
ローレン・コンクリン

Lauren Conklinのミュージシャンウェブサイトの例では、アーティストの写真を全ページに掲載し、注目を集めました。 デザインは人目を引き、訪問者が詳細情報を得るためにタブをナビゲートする前に引き込まれる。 トップページの下にあるソーシャルメディア統合バーにより、訪問者は様々なプラットフォームで簡単に彼女をフォローすることができる。 このミュージシャンのウェブサイトの例は、視覚的な魅力とユーザーフレンドリーなナビゲーションを効果的に組み合わせ、ファンがアーティストとつながり、彼女の作品を探求しやすくしている。
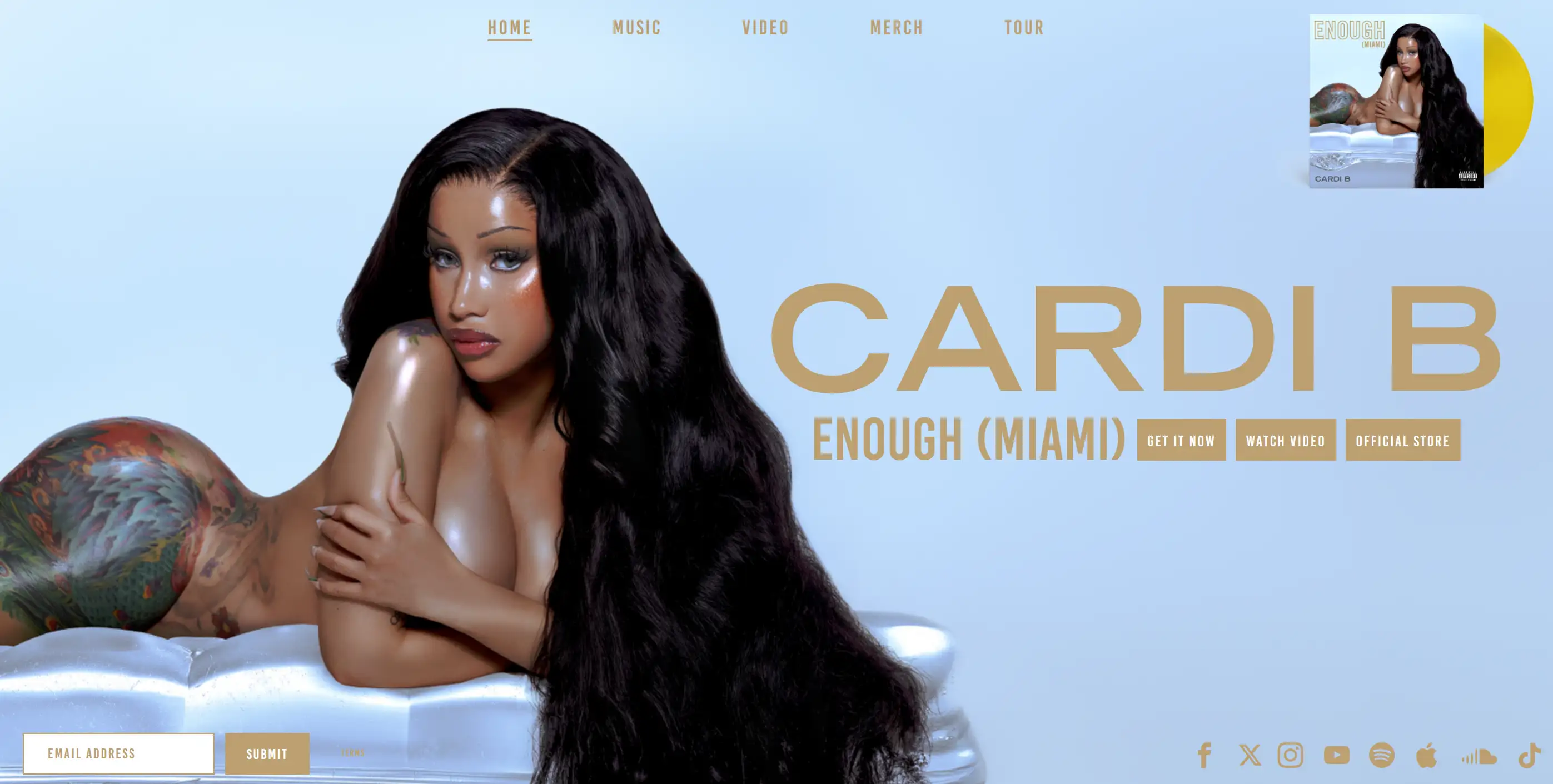
カーディ・B

Cardi Bのミュージシャンウェブサイトの例は、ニューアルバムなど彼女の最新プロジェクトを紹介するヒーローセクションで始まります。 このサイトでは、アルバムのジャケットと目立つコールトゥアクションボタンが特徴的で、訪問者が簡単に参加できるようになっています。 ナビゲートしやすいメニューとうまく配置された購読ボックスがユーザビリティを高めています。 このミュージシャンのウェブサイトの例では、彼女の音楽を聴いたり、グッズを買ったり、ビデオを見たりする複数の方法をファンに提供し、スムーズで包括的なファン体験を保証しています。
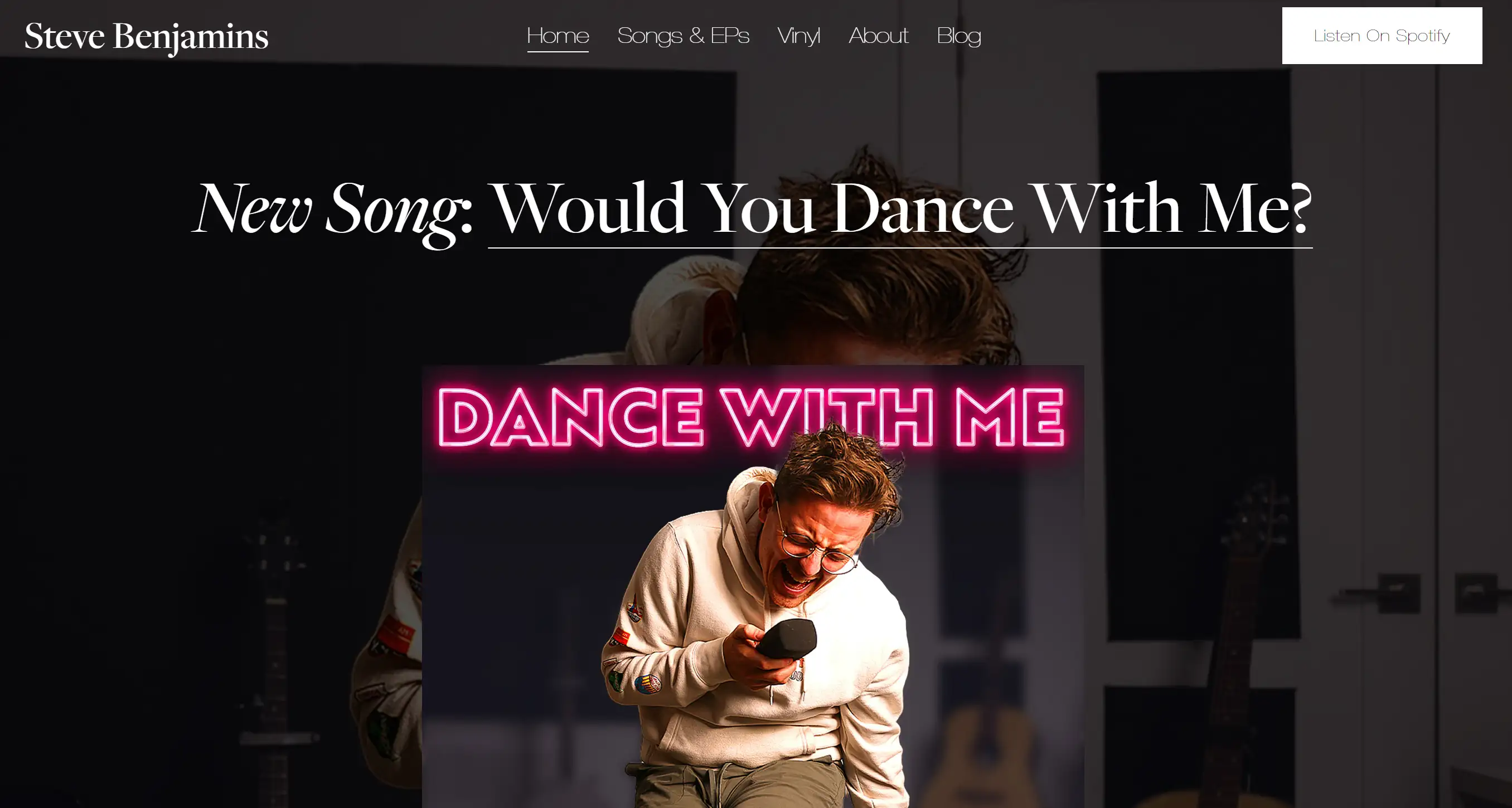
スティーブ・ベンジャミンズ

トロントを拠点に活動するシンガーソングライターのミュージシャンウェブサイトの例は、音楽を通しての感情的なつながりに焦点を当てています。 トップページには最新アルバムのヘッダー画像を使用し、ページ内の色もこの画像に合わせて統一感を出しています。 訪問者はブログにアクセスしたり、音楽を聴いたり、今後のイベントについて知ることができます。 このミュージシャンのウェブサイトの例は、個人的なストーリーテリングとユーザーフレンドリーなデザインを効果的に組み合わせ、ファンがアーティストの作品とつながりやすくしています。
ミュージシャンのウェブサイトを作成する際に従うべきヒント
ミュージシャンのウェブサイトを作成することは、インターネット空間にウェブサイトを持っているだけでなく、あなたのリスナーを魅了し、あなたの芸術的個性を熟考するインターフェイスを設計することを意味します。 ここでは、目立つミュージシャンのウェブサイトをデザインし、ファンに効果的にサービスを提供するために役立ついくつかの実用的なヒントを紹介します:
正しいウェブサイトビルダーを選ぶ
ここで、ウェブサイトビルダーの選択は、成功するウェブサイトを作成するための主要かつ最も重要なステップです。 それは心の中でミュージシャンで作成されたテンプレートを持っているウェブサイトビルダーを選択することをお勧めします。 あなたのミュージシャンのウェブサイトが簡単に任意の画面に適応することができ、あなたはそれを管理するためにプログラマである必要はありませんように、ノーコードのウェブサイトを構築するのに役立ち、クリーンで簡単にナビゲートするデザインを持っているプラットフォームを選択します。 審美的なウェブサイト、フリーランスのウェブサイト、またはその中間を構築しているかどうかにかかわらず、Wegicはプロフェッショナルなオンラインプレゼンスへの合理化されたアクセス可能なパスを提供します。
ナビゲーションの簡素化
訪問者が探しているものを簡単に見つけることができるように、明確でわかりやすいナビゲーション・メニューをデザインしましょう。 ホーム」「バイオグラフィー」「日付」「音楽」「商品の購入/商品へのアクセス」「連絡先」などのセクションがあります。 ユーザーが簡単に他のセクションに移動できるように、どのページにもナビゲーション・メニューを設置する必要があります。
主要コンテンツを強調する
企業のウェブサイトのトップページは、訪問者の注意を即座に特定の情報に向けさせるものでなければなりません。 最新曲、コンサート、ショー、最新ニュースなどをアピールしましょう。 訪問者に新曲を聴いてもらったり、最新のミュージックビデオを見てもらったり、次のライブのチケットを購入してもらったりするために、明確な行動喚起のある太いリンクを活用しましょう。
簡単に音楽を発見できるようにする
訪問者があなたの楽曲を見つけたり、聴いたりすることが簡単にできるようにしましょう。 ユーザーがウェブページからあなたの最新の曲を聴くことができるように、あなたのサイトのオーディオプレーヤーを含める。 あなたの音楽をストリーミング・プラットフォームにリンクさせ、あなたのファンがSpotify、Apple Music、Bandcampなどにあるあなたの曲をすべてクリックして聴けるようにデザインしましょう。

ソーシャルメディアを統合する
オンライン・プラットフォームのワークフローをスムーズにするために、ウェブページが様々なソーシャルメディア・アカウントとリンクしていることを確認しよう。 ソーシャルメディアの公式アカウントに誘導するシェアボタンを追加したり、ソーシャルメディア上の最新投稿を表示するソーシャルメディア・ウィジェットの使用も考えるべきだ。 これは、あなたのサイトが常に更新されていることを保証するだけでなく、あなたのソーシャルメディアページにフォロワーをプッシュする。
限定コンテンツを提供する
あなたからしか得られないものを提供することで、長年のファンを惹きつけよう。 それは、新曲がリリースされたときに入手できる独占的な権利や、独占的なバックステージ・ビデオ、商品に関する特別オファーといった形が考えられる。 また、登録ユーザーだけがアクセスできる特別なエリアを開発することも可能だ。その見返りとして、ファンの忠誠心を高め、その過程でプラットフォームが他の収入源を開発するのに役立つだろう。
定期的なウェブサイトの更新
ウェブサイト・ビルダーは、人々が時代遅れの装飾品を愛用しないことを認めており、古いウェブサイトは訪問者を遠ざける可能性があると指摘している。 最新のツアー日程や新曲、もちろんブログなど、できるだけ頻繁に新しいコンテンツでサイトが更新されていることを確認してください。 サイトを更新するということは、ファンがあなたのサイトを訪れるたびに、常に何か新しいものを読むことができるということです。
ユーザー体験を優先する
ウェブサイト訪問中のすべてのアクションが楽しいものであることを保証することは極めて重要です。 ページの読み込みにかかる時間を最小限に抑え、モバイルサイトとの互換性をチェックし、ページのすべてのリンクと機能が正しいことを確認します。 ユーザビリティが高く、見た目に美しいサイトは、訪問者の体験を向上させ、再訪問を促します。
これらのヒントに従えば、あなたの音楽を広めるだけでなく、ファンとの長期的な関係の炎を扇ぐのに役立つだけでなく、ミュージシャンのウェブサイトを設定します。 あなたのウェブサイトは、あなたの音楽活動のための単一の情報源となり、あなたのファンやファンになる人に効率的に手を差し伸べることができるようになります。
次のステップ
ウェブサイトビルダーがミュージシャンのウェブサイトを構築する方法は、ファンに自己紹介し、自分の音楽をマーケティングし、オンラインブランドを構築する方法であるため、非常に重要です。 上記の例やヒントを参考にすれば、あなたやあなたの作品と同じようにユニークで、見る人にアピールするウェブサイトを作ることができるだろう。

ウェブサイトのデザインは膨大な作業のように見えるかもしれませんが、正しいツールがあれば、それはとても楽しいものになります。 Wegicは、プロフェッショナルなウェブサイトを作成するための包括的なソリューション、使いやすいウェブデザイン、デザイン済みテンプレート、AIサポートをユーザーに提供する。 Wegicにアクセスして、優れたミュージシャンのウェブサイトを作成し、インターネットの名声の次のレベルに到達する方法を学びましょう。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!