ログイン
サイトを作成
2024年にインスピレーションを得るための12の目を引くFAQページ
2024年のトップFAQページ例を発見し、ユーザーエクスペリエンスを向上させ、SEOを強化し、コンバージョンを増加させる効果的なFAQセクションを作成する方法を学びましょう。インスピレーションを得て、今すぐウェブサイトを強化しましょう!

正直なところ、どこに詳細があるのかよくわからないまま、美的ウェブサイトを精査した経験は誰にでもあるだろう。 あなたの顧客が頻繁に同じような問い合わせをしているのを見たことがあるかもしれませんし、彼らの経験を高める最も効果的な方法がわからないかもしれません。 ここで、FAQページがあなたの秘密兵器として機能するのです。 どのように表現すればいいのか、どのように表示させればいいのかがわからない、このような経験をしているのはあなただけではありません。 かなりの数の企業がこのような状況に直面している。 良いニュースがあります。 2024年のベストFAQページ事例をご紹介し、あなたのFAQページ作りのヒントにしたいと思います。 私たちは、最も成功している組織がFAQページをどのように提示し、回答以上のものを提供し、同時に信頼を高め、SEOを最適化し、コンバージョン率を刺激しているかを調査することを目的としています。

FAQページの例の素晴らしいところは、何が効果的で何がそうでないかを正確に示してくれることです。 これらのFAQページの例を使用することで、新しいページを立ち上げる場合でも、既存のプロジェクトを改善する場合でも、想定する読者にとって魅力的で成功するページを構築することができます。 この資料が完成すれば、あなたは顧客の問い合わせに対応し、同時にブランドのオンライン上の知名度を向上させるツールを所有することになります。
これらのFAQページの例を見ることで、機能的であるだけでなく、人目を引くセクションを作成する方法を学ぶことができます。なぜなら、よくできたFAQページは、単に時間を節約するだけでなく、何気なく訪れたユーザーをロイヤルカスタマーに変えることができるからです。
ウェブサイトのFAQページに含めるべき内容
効率的なFAQページを作成するには、ただ質問とそれに対応する回答をランダムにグループ化するよりも、より大きな配慮が必要です。 よく考え抜かれたFAQページは、訪問者の本質的な質問に対する統一されたソースとして機能し、あなたのサイトを魅力的でプロフェッショナルに洗練されたものにします。 FAQページの例をいくつか見てみると、あるパターンがあることに気づくでしょう。 あなたも繁栄し、成功するために、細かい部分に飛び込んでみましょう。
まず、基本的なことを知る必要がある。 電子メール、ソーシャルメディア、または直接のコミュニケーションを通じて、人々は常にあなたにどのような種類の問い合わせを送っていますか? これらは、FAQの主要な位置を占める必要がある素晴らしい質問です。 これらの質問を特定するのに苦労しているのであれば、FAQページの例をざっと見直すことで、顧客が一般的に何を知りたがっているのかの確かなアイデアを得ることができます。 配送ポリシー、商品の詳細、返品処理、またはサービスの効果的なデザインについて考えてみましょう。 チェックアウトのプロセスに戸惑いはありませんか? それが処理されていることを確認してください!
必要なことだけに気を取られないようにしましょう。 さらに、FAQページでは独自のセールスポイントをアピールし、競合他社との差別化を強調する必要があります。 無料返品手続きを用意するとか、年中無休の素晴らしいカスタマーサービス・ホットラインを用意するとか。 このような些細な利点は認識されるべきです。 他のFAQページの例をチェックすると、ビジネスが恥ずかしがらずに自社の最高の特徴をここで宣伝していることに気づくでしょう。
ウェブデザインを改善するためのFAQページの簡単なナビゲーションは、特典の議論の重要な側面です。 人々は読み飛ばしている。 急いでいるのだ。 そのため、質問をテーマ別または製品分野別に論理的に分類する必要があります。 FAQページの例を調べてみると、アコーディオン(展開可能なQ&Aフォーマット)や検索バーを賢く使って、ユーザーが "注文はどこですか?"と言うよりも早く答えを見つけられるようにしているのをよく見かけます。
最後に、あなたの個性を加えてください。 FAQは形式的で機械的なものであってはならない。 リラックスした楽しいものであれ、伝統的でプロフェッショナルなものであれ、あなたのブランドがその声を示すことを許可しましょう。 少しのスマートさは誰も傷つけることはありませんし、うまく実行すれば、よくある質問ページを有益で記憶に残るものに変えることができます。 クリエイティブなFAQページの例を見てみましょう。
2024年からヒントを得たい、目を引く12のFAQページ
インスピレーションをお探しですか? これらのFAQページの例は、FAQセクションが機能的かつ視覚的に魅力的であることを証明しています。 2024年のベストをいくつか見てみよう:
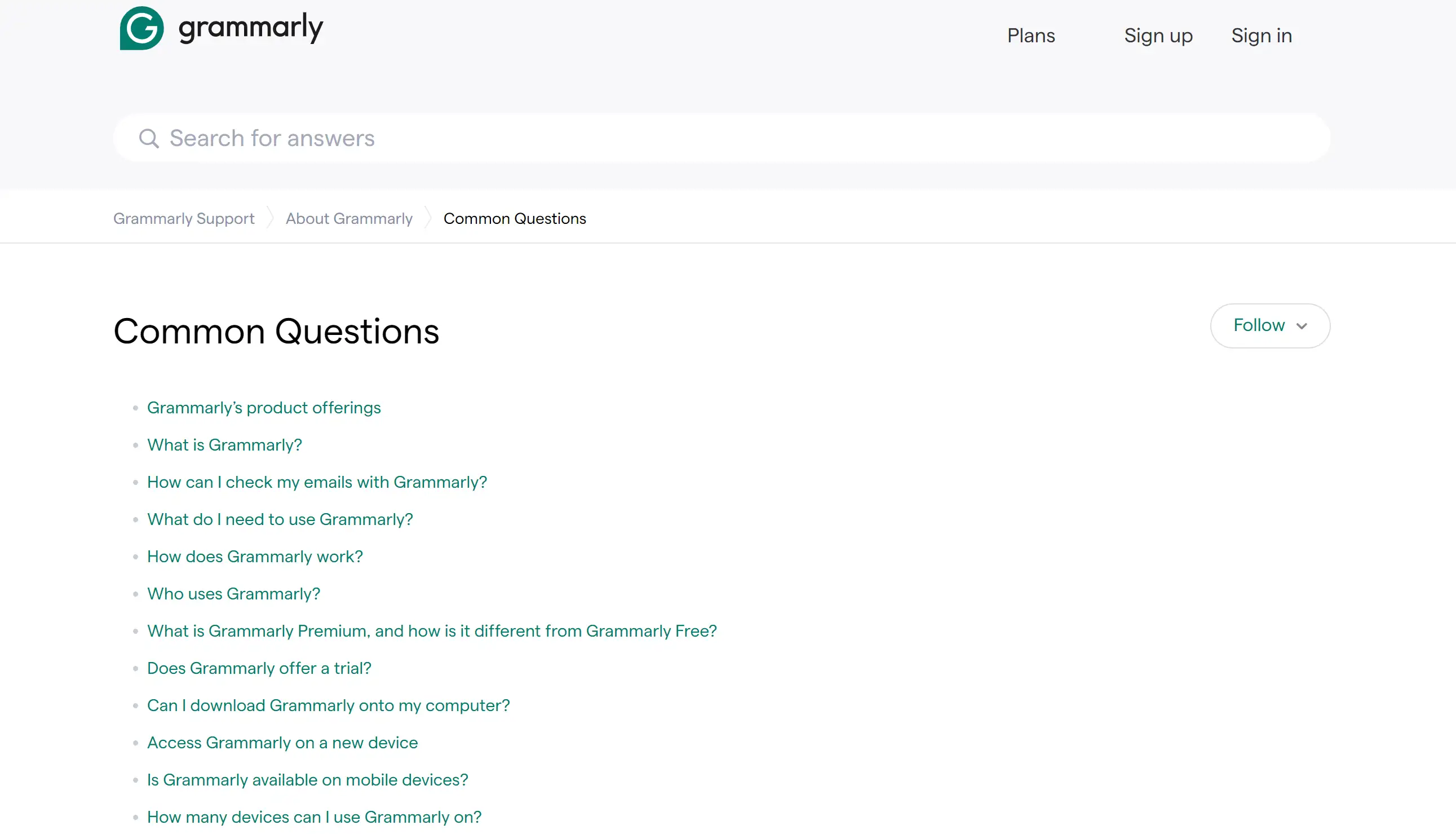
1.グラマリー

GrammarlyのFAQページは、きれいに整理された机のようだ! このFAQページは、ライティングサポートやアカウント管理のような基本的なサービスに重点を置きながら、きちんと整理されていることが特徴です。 よくある技術的な質問をユーザーが簡単にナビゲートできるため、シンプルさがいかに美観を高めることができるかを示す好例となっています。 FAQページの例を検証すると、Grammarlyは、赤インクを乱用することなく、すっきりとしたデザインがいかにユーザーの理解度を大きく向上させるかを示している!
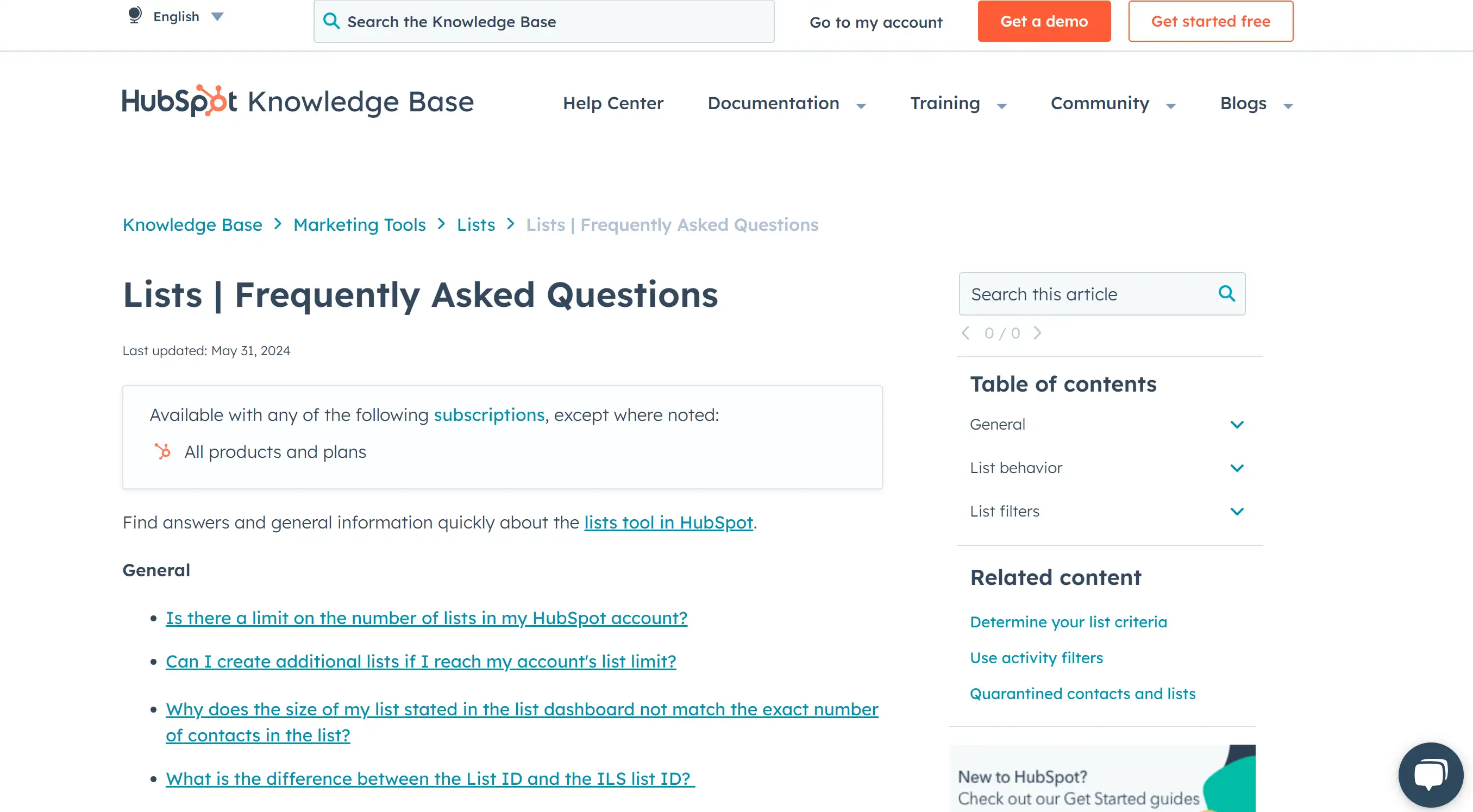
2.ハブスポット

HubSpotのFAQページによると、マーケティング業界はキャッチーな広告だけではない。 マーケティング戦略やカスタマーサービスに関するヒントなど、重要なトピックをわかりやすくまとめたこのページは、企業の中心的なリソースとして機能しています。 HubSpotはFAQをウェビナーやチュートリアルで多様化し、豊富な知識を提供しています。 さらに、チャットサポートへのアクセスは、クリックするだけで迅速なサポートを提供します。 FAQページの例の世界では、HubSpotはササッと戦略的なサポートを提供しています!
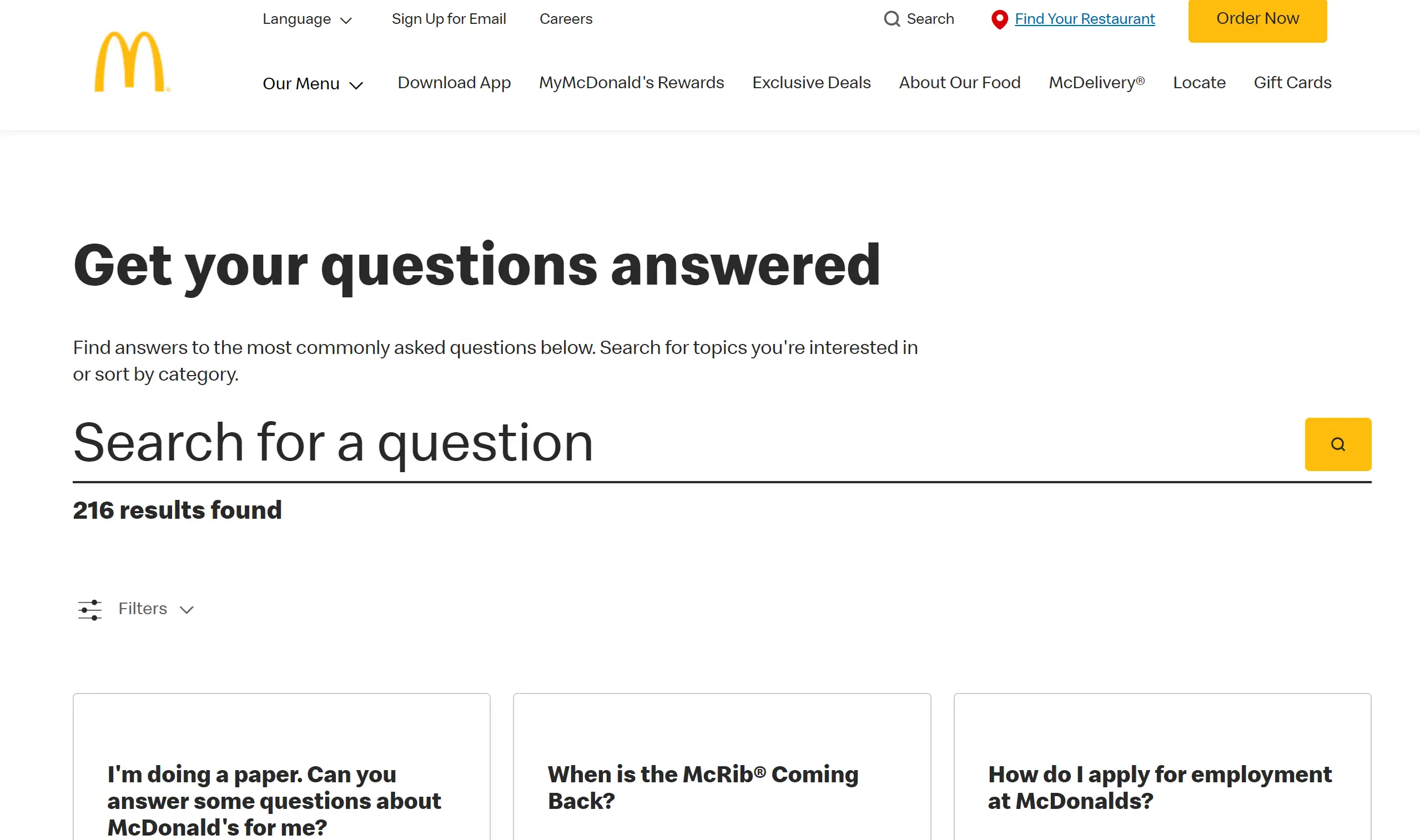
3.マクドナルド

"あなたの質問にお答えします "は、マクドナルドのFAQページのキュートなスローガンである! Search for a question(質問を検索する)」の文字がユーザーに検索クエリの入力を促し、レイアウトはナビゲートしやすく魅力的だ。 フィルタを使用して質問を分類することで、野心的なユーザーが多数の包括的なFAQを消化するのに役立ちます。 一貫したフォントと特徴的な黄色のブランディングによってまとまった外観は、目に心地よい感触を与えてくれる。
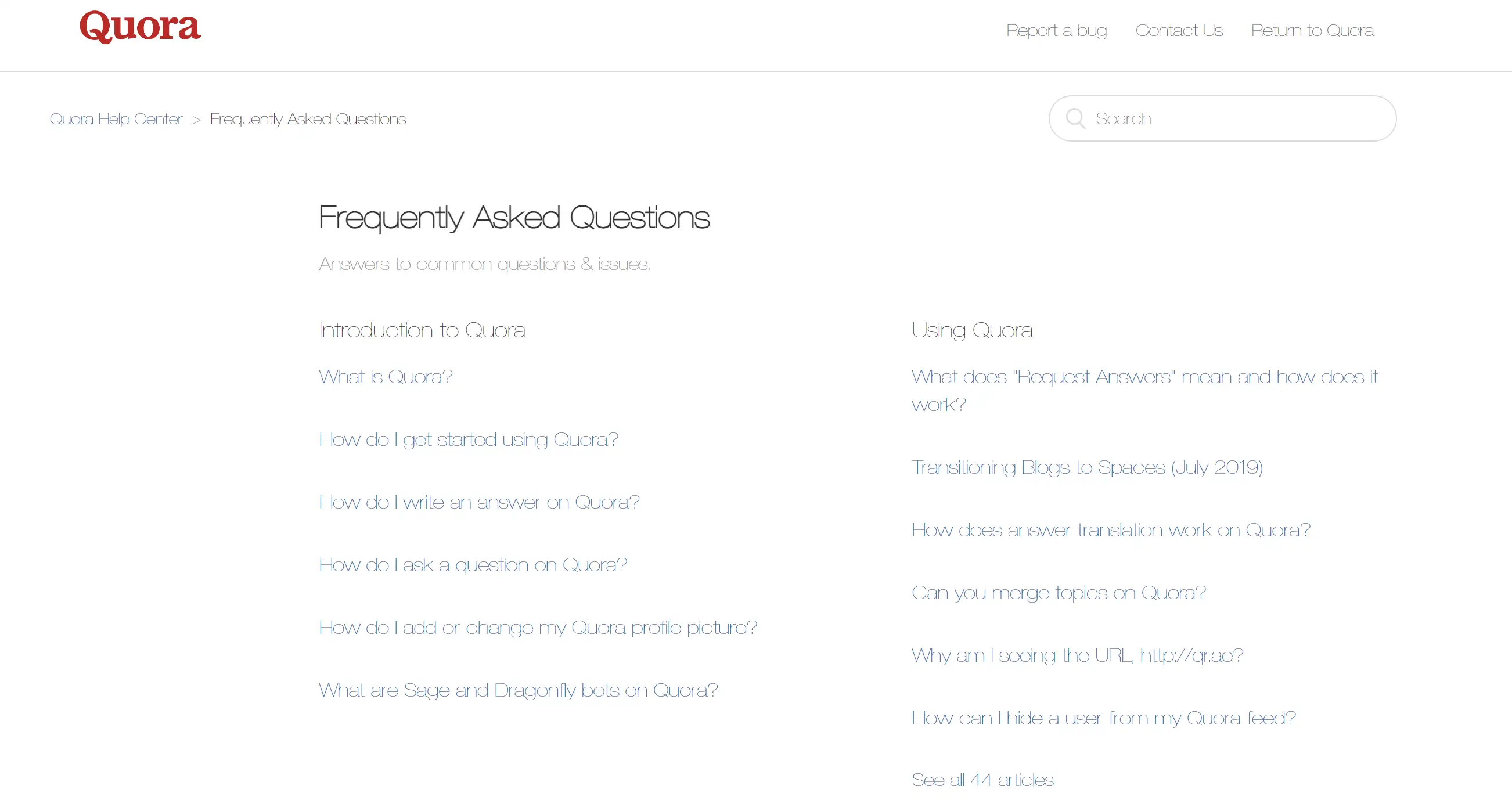
4.クオラ

QuoraのFAQページを熟読していると、素晴らしいコレクションと素晴らしいガイドが詰まった図書館をチェックしているような気分になる! 情報をセクションに分類し、検索バーを提供することで、ユーザーは差し迫った懸念に対する解決策を簡単に得ることができる。 このページは、包括的なガイダンスと、質問と回答に関するベストプラクティスによって輝きを放ち、貴重な情報源となっている。 FAQページの例の中でも、Quoraは、ユーザーを知識の海へと導く、明瞭な道標として輝いている!
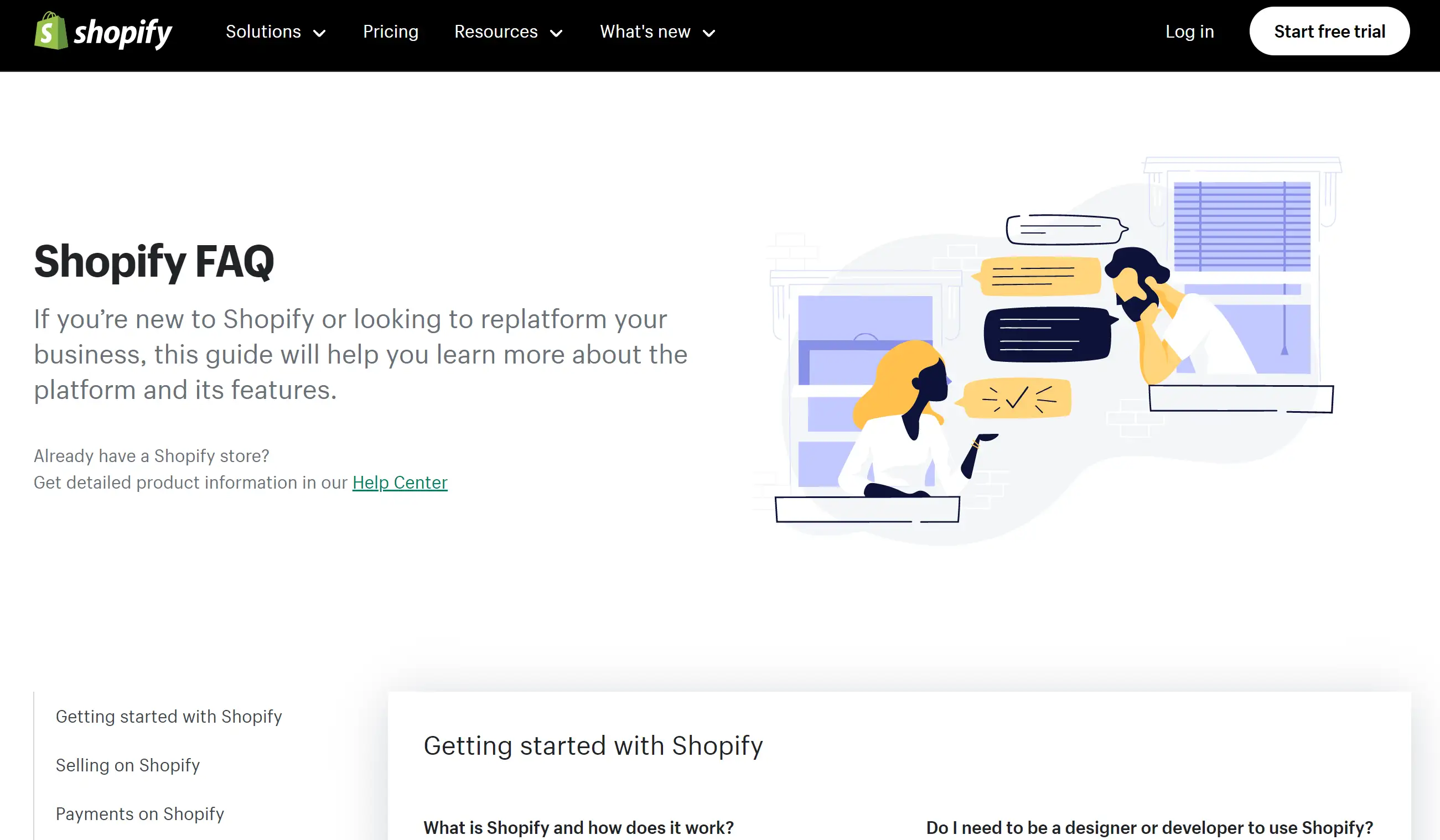
5.Shopify(ショッピファイ

さりげなく談笑する人々の温かみのあるイラストが、体験の魅力を引き立てる。 カテゴライズされたページはナビゲートしやすく、訪問者を無理なく関連する問い合わせに誘導する。 Shopifyの決断は、詳細なリソースに結びついた、短く、明確な回答を使用することで、ユーザーをサポートすることへの献身を浮き彫りにしている。 FAQページの例の中でも、Shopifyは構成とアクセシビリティのマスタークラスである!
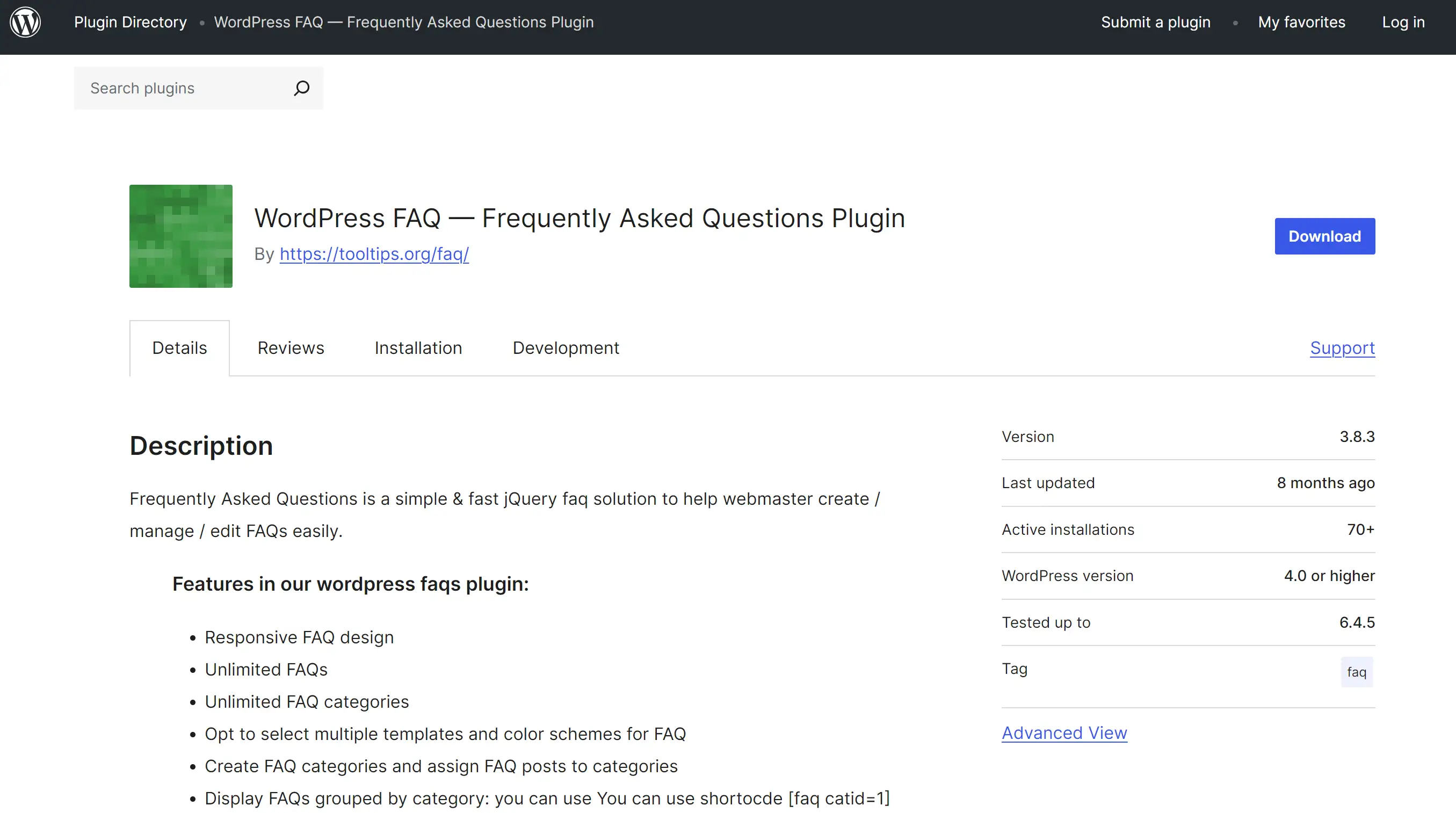
6.ワードプレス

WordPressは、フレンドリーなコーヒーショップのような包括的なFAQページで、初心者からエキスパートまですべての人を歓迎します! デザインは、シームレスなナビゲーションを保証し、ドキュメントやサポートフォーラムへの有用なリンクは、ガイダンスを簡単に発見することができます。 インタラクティブな検索機能により、WordPressはユーザーがコーディングジャングルの中で迷うことがないようにします。 FAQページの例からインスピレーションを得たい人にとって、WordPressは役に立つ巨人として堂々と立っている!
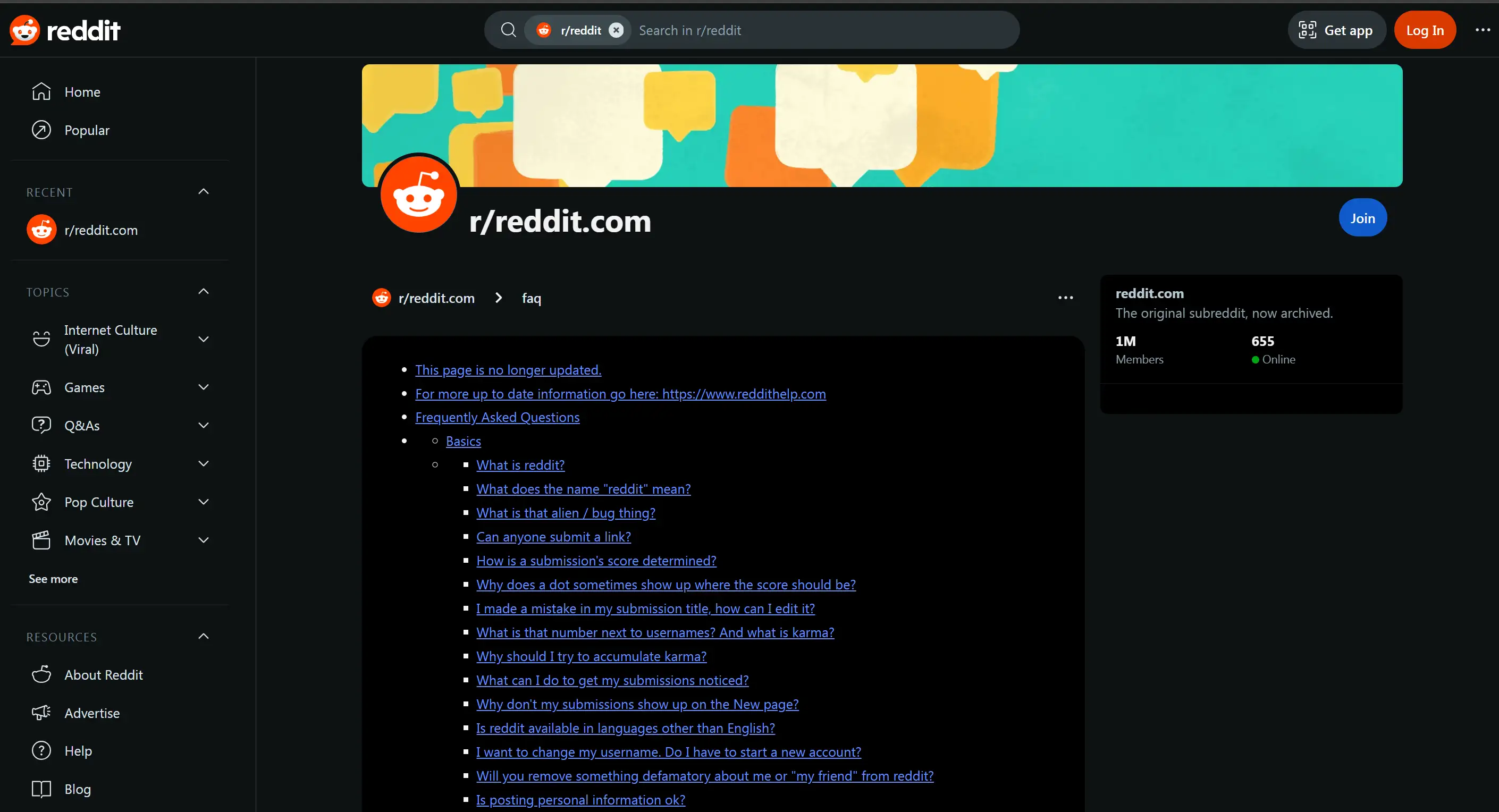
7.Reddit(レディット

RedditのFAQページは、そのフレンドリーなレイアウトと泡のようなキャラクターで、ソーシャルバタフライだ! よくデザインされたセクションと視認性の高い検索ボックスにより、ユーザーはさまざまなコミュニティや機能の間を簡単に移動することができる。 このプロジェクトのデザインは、コミュニティ・ベースの戦略によって成功しており、ユーザが助言を求めたり、コンセプトを交換したりできるようになっている。 コミュニティを重視したFAQページの例を探しているなら、Redditはスタイルと楽しさを提供してくれる!
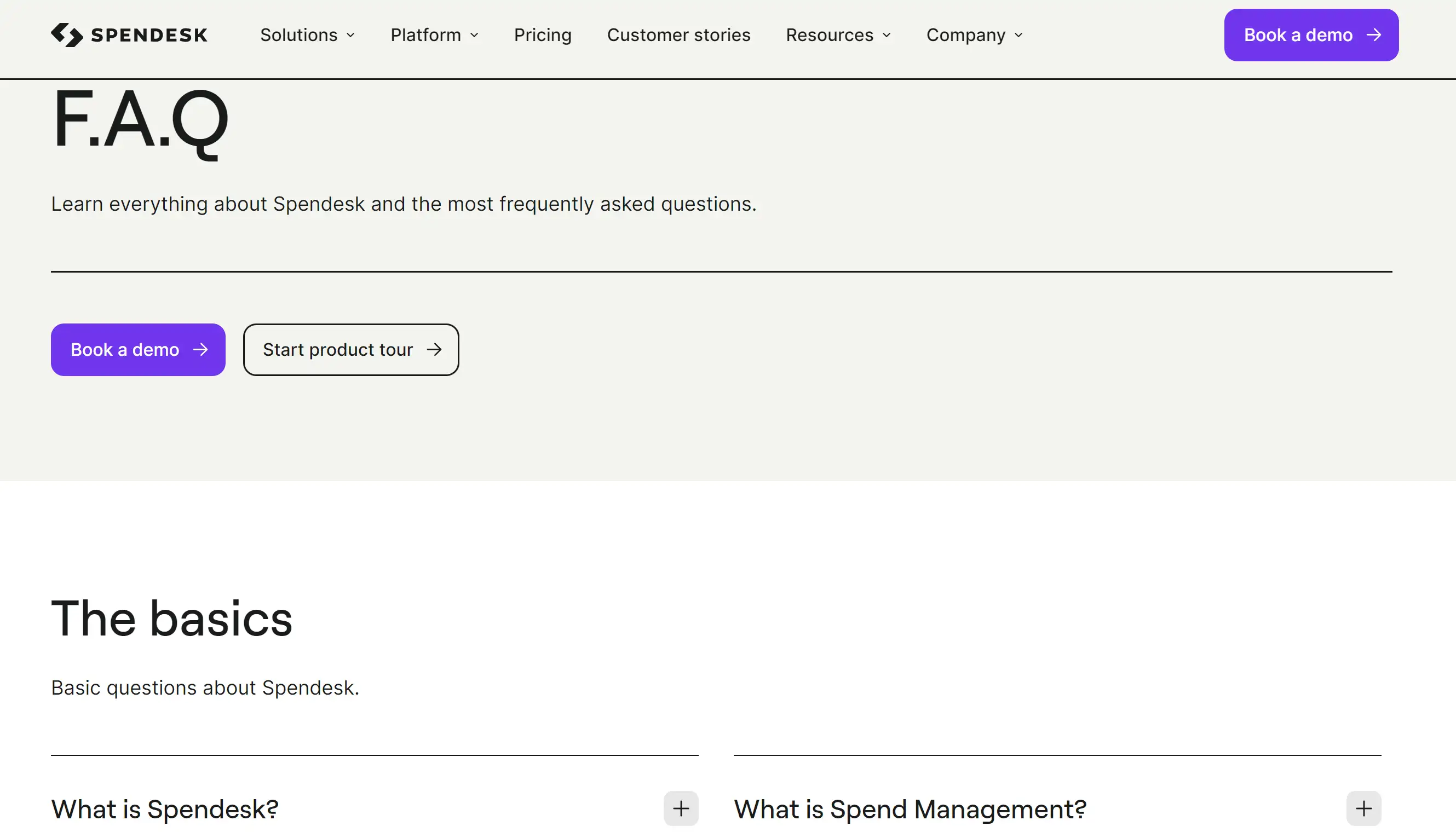
8.Spendesk

キャッチーな「F.A.Q」から始まるSpendeskのページは、ミニマルなデザインでツールのすべてをユーザーに紹介している。 イントロのすぐ後に「デモを予約する」と「試してみる」の2つのコールトゥアクションボタンがあり、フレンドリーな後押しでユーザーを導きます。 質問を分類することで回答を見つけやすくし、箇条書きを使うことで読みやすさを高めています。 一貫したブランドカラーとフォントにより、SpendeskのFAQページは機能的であるだけでなく、目を楽しませてくれます。 FAQページの例の中でも、Spendeskはエレガントさと効率性の両方で高い評価を得ています!
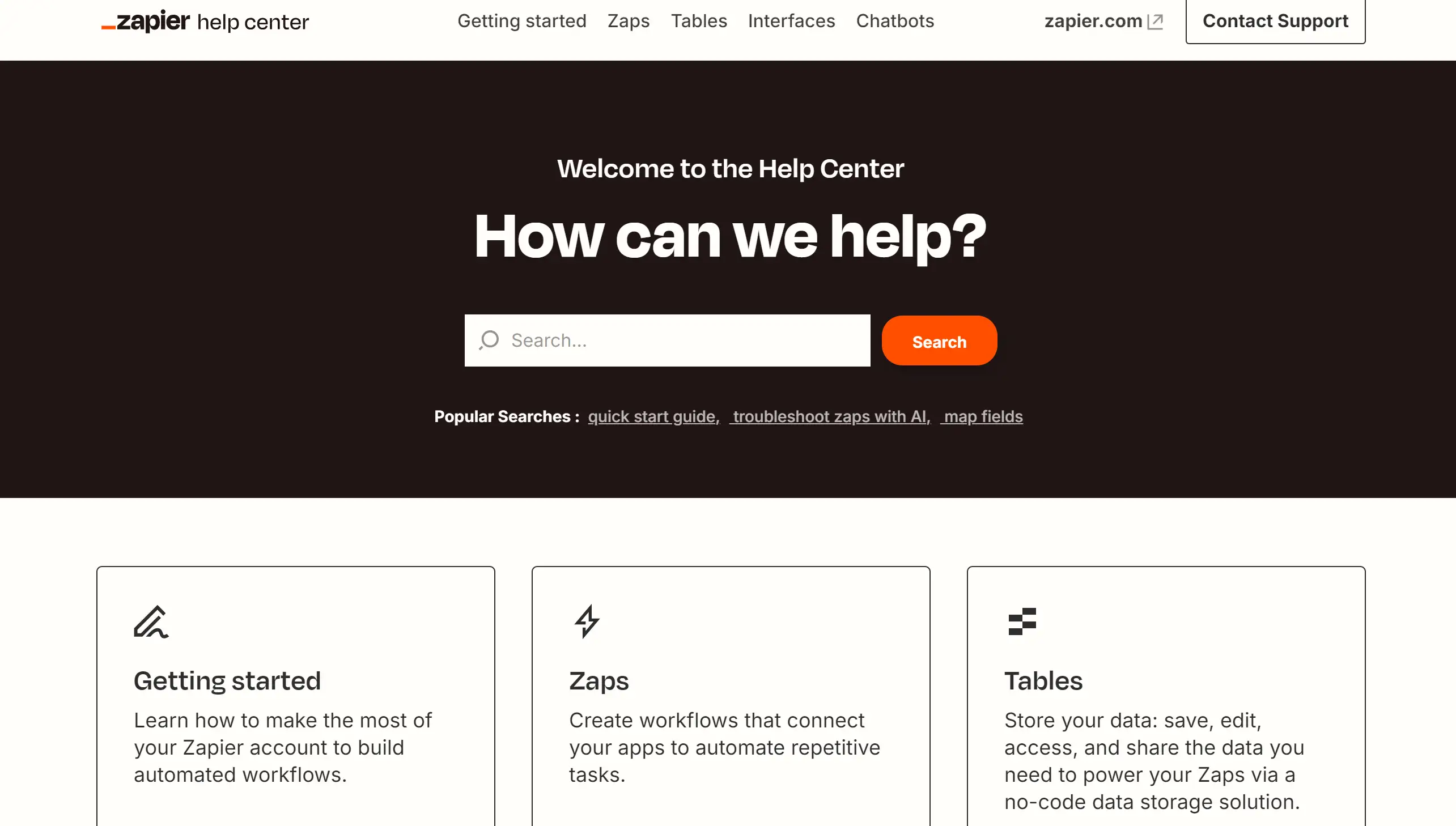
9.Zapier

ZapierのFAQページは、よく整理された道具箱のようで、コンパクトで効率的、そして驚くほど効果的だ! このページは、拡張可能な質問のリストで際立っており、伝統的なFAQの体験というよりも、むしろ「質問を選ぶ」ゲームのように感じられる。 各質問は簡潔に回答されており、もう少し文脈を知りたい人のために、フレンドリーな目のアイコンで飾られた便利な "メモ "セクションがある。 FAQセクションには3つの質問しかないが、Zapierはユーザーを放置しない。 他のリソースにリンクしているため、あなたの好奇心が満たされないことはない! もっとヘルプが必要ですか?」セクションは、FAQページの例のセーフティネットのようなもので、答えが見つからないときにいつでもあなたをキャッチしてくれる。
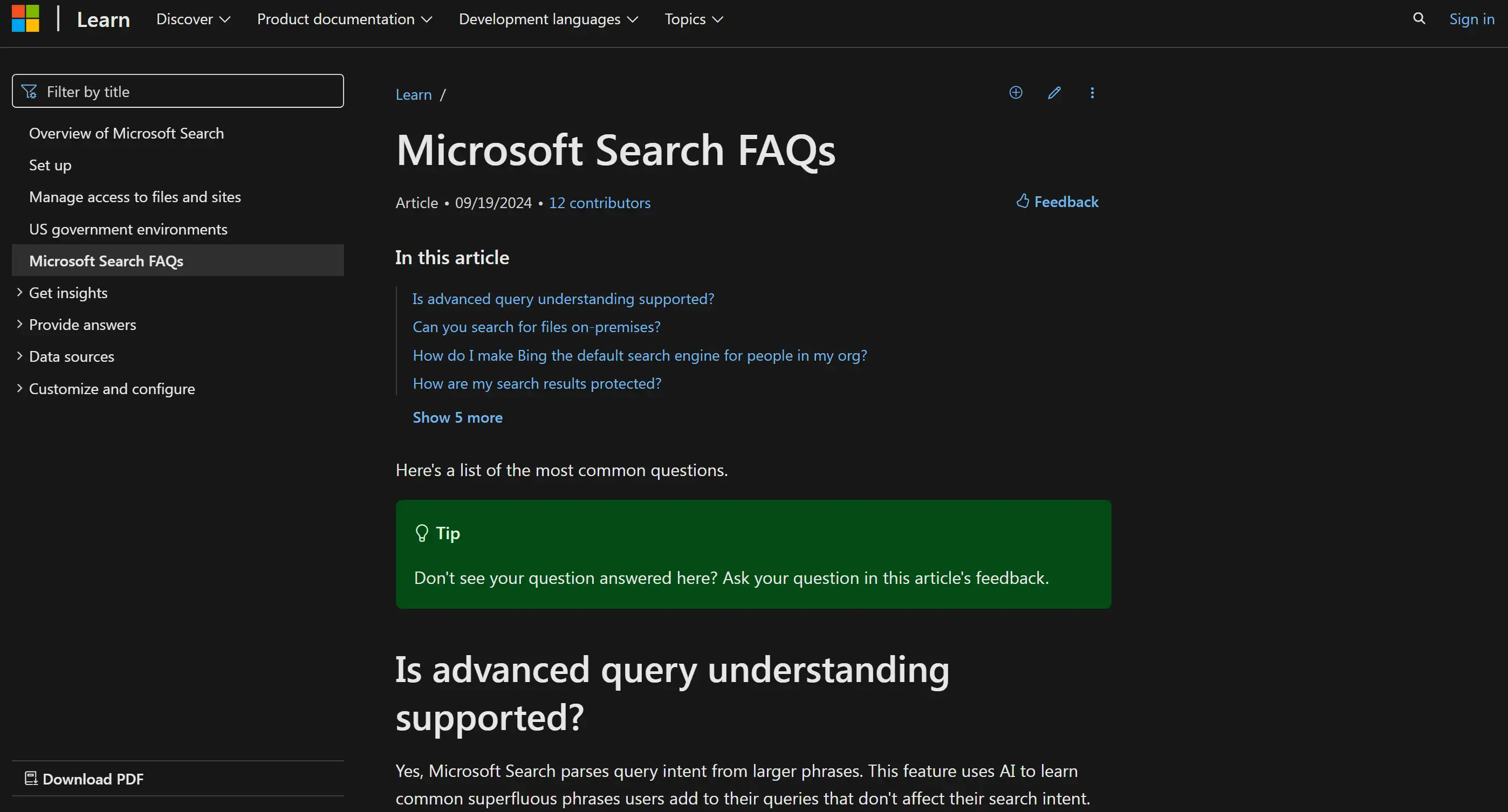
10.マイクロソフト

包括的なサポートに関して、マイクロソフトのFAQページはFAQページの例のスイスアーミーナイフのようなものだ。 さまざまなユーザーのニーズに対応できるようにきちんと構成されており、ガイダンスを求める人にとって貴重なリソースとなっている。 わかりやすい言葉で書かれているため、技術に疎い人でも象形文字を解読しているようには感じないだろう。 各回答は、寒い朝に温かいコーヒーを飲むような、魅力的で安心感のあるものです。 サポートリソースの統合は、ユーザーエクスペリエンスをさらに向上させ、簡単に追加ヘルプへと導いてくれる。 マイクロソフトのFAQページは、時には整理整頓がわかりやすさの鍵であることを証明している。
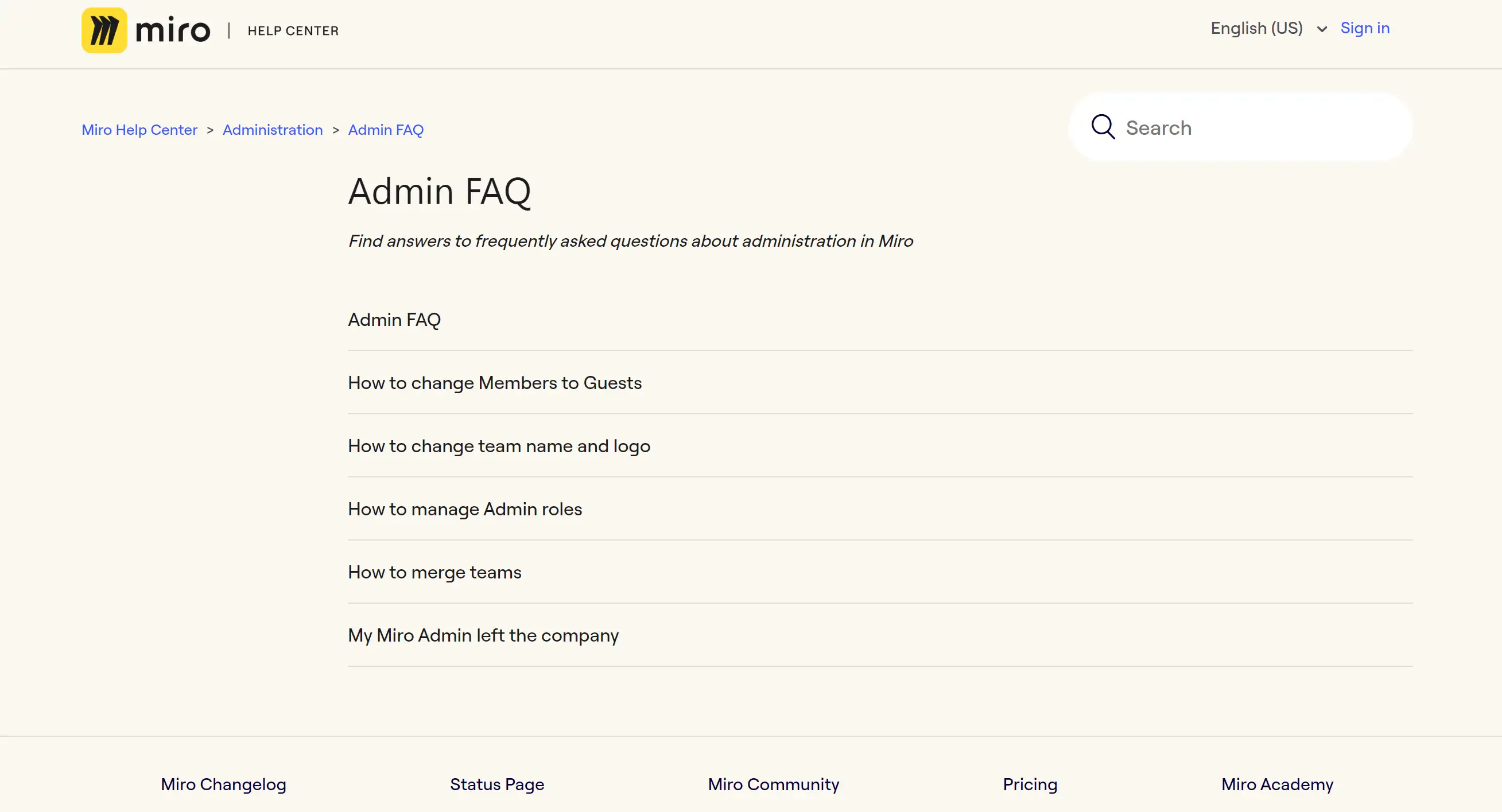
11.ミロ

Miroのヘルプセンターは、洗練されたデザインに包まれた機能性を示すFAQセクションを備えている。 質問は拡張可能で、ユーザはページが過密であると感じることなく、より深く掘り下げることができます! 各回答は簡潔でありながら、より詳細な記事へのリンクを含むように巧みに作られており、細かい部分まで掘り下げたい人に最適です。 一般的でわかりやすい質問は、コラボレーションを簡素化するというMiroのミッションにぴったり合っている。 さらに、FAQセクションの下にある目を引くイラストは、視覚的な魅力を高めるだけでなく、ユーザーを他の重要なリソースに導く役に立つパンくずの役割も果たします。 MiroのFAQページの例は、最もわかりやすいサポートでさえも、素晴らしいものに見せることができることを示しています!
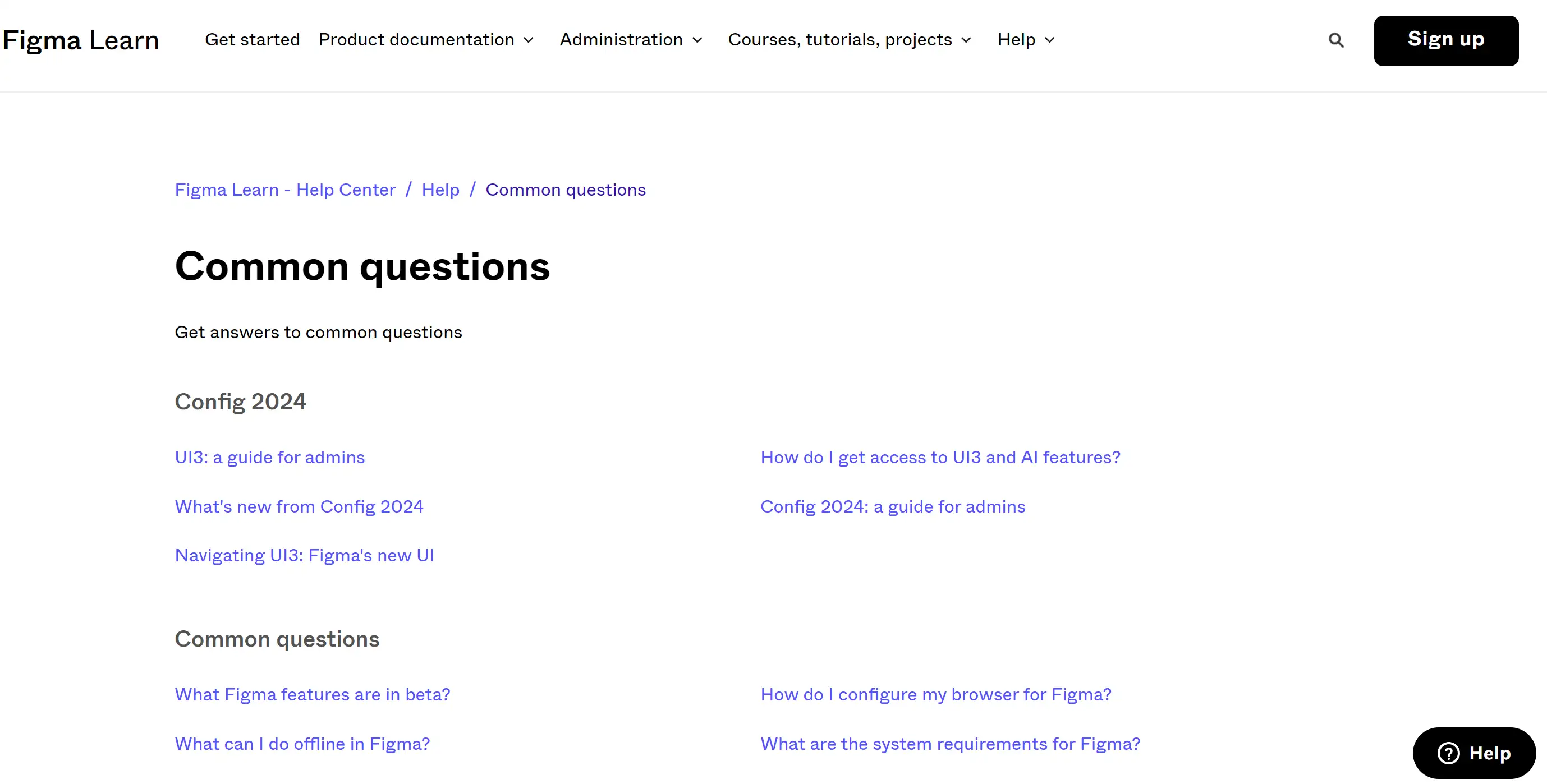
12.Figma

FigmaのFAQページは、月曜の朝に淹れたてのラテを飲むように歓迎される、活気あるヘルプセンターを兼ねている。 ナビゲーションは簡単で、初心者からベテランのプロまで対応できるように、コンテンツがカテゴリーに分けられています。 Figmaとは何か」「レイヤーはどのように機能するのか」といった質問で、ユーザーは圧倒されることなく、探しているものをすぐに見つけることができます。 明るくカラフルなアイコンが目を引きますが、それに惑わされることなく、「はじめに」のようなカテゴリーに深く潜っていくと、整理整頓されたクローゼットのように分かりやすい、無骨でミニマルな白黒ページが現れます。 この設計思想により、ユーザーは、問い合わせを解決するためのステップ・バイ・ステップの豊富なコンテンツに集中することができます。 Figmaは、優れたFAQページとは、優れたデザインのようなもので、機能的で、分かりやすく、そして少し派手なものであることを知っています!
FAQページは、あなたのWebサイトの露出にどのように役立つでしょうか?
FAQページの素晴らしい例をいくつか見ていただいたところで、なぜFAQページがあなたのノーコードウェブサイトの露出と全体的なユーザーエクスペリエンスを高めるために不可欠なのか、その理由を掘り下げてみましょう。
カスタマーエクスペリエンスの向上
FAQページは、疑問が問題になる前に解決することで、カスタマージャーニーを短縮します。 複数のナビゲーションページが不要になるため、訪問者がサポートにたどり着くまでの道のりがよりわかりやすく、魅力的なものになります。
カスタマーサポートの負担を軽減
FAQ(よくある質問)ページにより、サポートチームは同じ質問の繰り返しに対応するのではなく、より複雑な問題に集中することができます。
SEOランキングの向上
FAQページは検索エンジンにとって有益なリソースです。 よくある質問を取り上げ、関連キーワードを活用することで、FAQページが検索結果で上位に表示される可能性があります。 回答する質問の数が多ければ多いほど、検索トラフィックを獲得できる可能性が高まります。
信頼を高める
FAQページは、あなたの会社、製品、サービスに関する透明で正直な情報を提供することで、信頼を築くのに役立ちます。 信頼性を向上させるだけでなく、顧客が購入、購読、サービスの予約など、実行可能な意思決定を行う動機付けにもなります。
コンバージョンに役立つ
顧客の質問に有益な回答を提供するFAQページは、ユーザーを決断に近づけるのに役立ちます。 ターゲットユーザーに必要なデータを事前に提供することで、迷いを減らし、コンバージョンを促すことができます。
FAQページ、あなたの無言のサポートスタッフ!
さて、ここまで多くのことを説明してきた。 でも、何から始めたらいいんだろう? 信じてください、あなただけではありません! よくデザインされたFAQページの重要性は、作成プロセスが大変であるにもかかわらず、しばしばビジネスオーナーに明らかになります。 だからこそ、FAQページの事例を見ることは救いとなるのです。 これらの例は、何が効果的なのかを明らかにし、典型的な誤りを回避するのに役立ちます。 FAQページがいかに強力なものであるか、おわかりいただけたと思います。 FAQページは単なる回答や質問のページではありません;
ですから、もしあなたが独自のページを作成したり、現在のページに輝きを与えたりする準備ができているのなら、私たちが先に探検したFAQページの例をためらわずにチェックしてください。 そして、それを作るというアイデアがまだ少し難しく感じるなら、WegicのようなAIウェブサイトビルダーがステップバイステップでプロセスを案内してくれます。

Wegicは、その革新的でユーザーフレンドリーなアプローチのおかげで、混雑したウェブ開発の分野で際立っています。 そのAI主導の機能により、初心者から熟練したプロまで、ユーザーはオーディエンスのニーズに応えるカスタマイズされたFAQページを持つ総合的なウェブサイトを作成することができます。 Wegicを使えば、魅力的なオンラインプレゼンスを構築することがこれまでになく身近になります。
Wegicの主な機能
- スマートAIデザイン: Wegicは高度なAIアルゴリズムを活用し、あなたのアイデアを視覚的に魅力的で機能的なウェブサイトに変換します。 デザインの天才があなたの指先にいるようなものです。
- 会話型インターフェース: Wegicのチャットベースプラットフォームなら、友達にメールを送るように簡単にウェブサイト制作を進めることができます。 技術的な専門用語は一切なく、洗練された仕上がりにつながる率直な対話が行われます。
- 専門的なFAQページ作成: Wegicはユーザーエクスペリエンスを向上させるFAQページの作成を得意としています。 一般的なクエリに対応する必要がある場合でも、詳細なサポートを提供する必要がある場合でも、WegicのAIは有益で簡単なレイアウトを設計し、訪問者が必要なものを見つけられるようにします。
- 多彩なプロジェクト対応: 商用サイトであれ、個人ブログであれ、あるいは複雑なFAQセクションであれ、Wegicはあなたのニーズに適応し、幅広いプロジェクトにシームレスなソリューションを提供します。
- 支援アシスタントツール: メインのAIだけでなく、Wegicにはワークフローを強化する3つの専用アシスタントが含まれています。 デザインを洗練させ、機能性を実装し、サイトのあらゆる側面を確実に輝かせます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!