ログイン
サイトを作成
2025年をインスパイアする実験的ウェブデザインのおすすめ10選
最先端の実験的ウェブデザインの世界を探検しましょう!あなたのウェブサイトを刺激する革新的な機能、トップ事例、クリエイティブなテクニックを発見してください。忘れられないユーザー体験のために、実験的ウェブデザインがどのようにナビゲーション、コンテンツ・インタラクション、アナリティクスを再定義しているかを学びましょう。

サイトをスクロールして、何か真新しいもの、新しいウェブデザインの型から外れたものを探求していると思ったことはありませんか? もしそうでないなら、実験的なウェブデザインをお楽しみください。 レイアウトが典型的な構造を守らず、ナビゲーションが単なる構造ではなく、むしろ挑戦であるような、デジタルでリアルな世界をイメージしてください。 実験的なウェブデザインは、典型的なオンライン体験ではありません。ナビゲーションからコンテンツまで、あらゆる要素がユニークにストーリーを語る芸術です。
これは、目立って派手さを加えるという問題ではなく、意味の問題なのです。 実験的なナビゲーションのウェブデザインは、インタラクションの新しい方法を紹介し、ウェブ分析における実験的なデザインは、ユーザーがコンテンツにどのように関わるかを革新的に追跡することを可能にします。 もしあなたが自分の小さなフロンティアを見つけ、創造しようとしているのなら、この創造的なフロンティアであるウェブの意味や影響に興味があるかもしれません。
実験的ウェブデザインとは?
実験的ウェブデザインの核心は、従来のサイトレイアウトやユーザー体験の型にはまらないことです。 規範を破壊する実験は、標準的な構造や予測可能なナビゲーションの合図に優先します。 それは、水平スクロールや、直線的でなく探索的な何かインタラクティブなものなど、ユーザーが珍しいものを体験することを意味するかもしれません。
実験的なウェブデザイナーは、最先端のテクノロジーを活用してアートと機能性を融合させ、訪問者を驚くほど惹きつけます。 オーソドックスなサイトとは対照的に、メニューや見慣れた構造がこれらのレイアウトを案内します。 これらのデザインは流動性を守り、ユーザーの積極的な探索を誘います。 実験的なデザインを用いて、すべてのページとインタラクションは記憶に残るように作られ、情報を提供する代わりに経験を提示します。
実験的ウェブプラットフォームの主な特徴
実験的なウェブデザインに関しては、デジタルプラットフォームのマッドサイエンティストだと考えてください。 つまり、クリエイティブになり、(可能な限り最高の方法で)ユーザーを戸惑わせ、惑わせるようなユニークで没入感のある体験を考え出すことです。 ルールではなく、ルールを破ることであり、ナビゲートする、体験する、ウェブサイトとインタラクトするための異なる、より良い方法を生み出すことであり、ユーザーのオンライン体験を再発明する方法なのです。 実験的なウェブサイトを魅力的でインパクトのあるものにしている主な特徴を見てみよう。
インタラクティブかつ型破りなナビゲーション
実験的なウェブプラットフォームは、サイト内の移動を再発明するために細心の注意を払っています。 単にクラシックなトップメニューやサイドバーメニューを提供するのではなく、実験的な大型ナビゲーションウェブデザインは、ナビゲーションをそれ自体の体験に変えます。 インタラクティブな風景に展開するメニューや、特定の視覚的な旅に連れて行ってくれるようなガイドのようなものこそ、考えるべきだろう。 むしろ、ここでのナビゲーションはストーリーテリングの一部であり、ツールではなく、ストーリーを伝えるために必要な要素なのです。
実験的なナビゲーション・ウェブデザインでは、ユーザーが縦方向ではなく横方向にスクロールしたり、探検するにつれて形や色が変わるフローティング・ナビゲーション・バーとインタラクションしたり、あるいはデジタルガイドとして機能するアバターのようなユニークなUI要素を導入することもできます。
このような型破りなナビゲーションによって、ユーザーは興味をそそられ続け、深く探検し、すでに訪れたことのあるページを再発見することさえあります。 しかし、それはリフレッシュになり、もしそれが良いものであれば、訪問者が去った後に親交を深めるためのリマインダーになります。
ダイナミックでインタラクティブなコンテンツ表示
実験的なウェブデザインのもうひとつの特徴は、ダイナミックなコンテンツを大胆に使っていることです。 一方、伝統的なウェブサイトでは、非常に静的でナビゲートしやすいレイアウトや要素が使われる傾向があり、時には停滞感や刺激に欠けることもあります。 一方、実験的なウェブサイトには、アニメーションや3D効果から、画面上のゲームやクイズまで、あらゆるものが含まれているかもしれません。 ウェブサイト上で、カーソルを合わせると要素のテキストが動いたり、スクロールすると画像が回転したりアニメーションしたりするとしたらどうだろう。 新しい動きをするたびにインタラクションのレイヤーが増え、ユーザーはサイトのコンテンツにより深く入り込むことができます。
これは単に楽しいだけでなく、コンテンツの特定の部分に訪問者の注意を引きつけ、もっと調べたいと思わせる方法でもあります。 実験的なコントロールウェブデザインのコンテンツはモジュール化され、ユーザーが新しい要素を並べ替えたり、ロックを解除したりできるようになっているかもしれません。 想像してみてください。あるエリアの上にカーソルを置くと、より多くの情報が表示されたり、画像が画面いっぱいに拡大され、単なる装飾から「知覚される」3Dへと、没入的な視覚体験の感覚が得られるかもしれません。 これは、娯楽的であると同時に情報的でもある、遊び心のある体験方法なのです。
遊び心のあるレイアウトと構成
グリッドレイアウトは保留 実験的なウェブデザイナーは、しばしば標準的なグリッドフォーマットを窓から投げ捨て、ユニークで予測不可能な構造を好みます。 レイアウトはページごとに、あるいは1ページごとに異なることもあります。 例えば、あるセクションは無秩序にコラージュされ、別のセクションは広大な空白と最小限の要素で構成されます。 しかし、この創造的な一貫性のなさが、ユーザーに各セクションとの関わり方について異なる考えを促し、冒険と発見の感覚をもたらすのです。
しかし、このような創造性には理由があります。 実験的なウェブデザインの構造は通常、サイトのテーマや目標をサポートします。 例えば、現代アートギャラリーのサイトであれば、抽象的で非対称的なレイアウトが選ばれるでしょう。 逆に、自然保護区のための実験的なデザインのサイトでは、全幅の画像、重なり合うテキスト、ソフトなアニメーションを使い、没入感のある自然な雰囲気を作り出すかもしれません。 予測不可能な実験的ウェブデザインは、従来のレイアウトでは不可能な、サイトのテーマを表現する自由を提供します。
データ駆動設計と実験的コントロール
もうひとつのエキサイティングな側面は、ウェブ解析における実験的デザインがどのように登場するかということです。 ますます多くのデザイナーが、クリエイティブな方法でアナリティクスを考えています。従来の指標では見逃されていたユーザーのインタラクションを、アナリティクスを使って追跡しているのです。 例えば、実験的なウェブプラットフォームで、ユーザーが基本的なページ訪問以外の他の要素とどのようにインタラクションするかを追跡する場合、ホバーアニメーション、スクロール中の動作、カスタマイズ可能なページレイアウトとのインタラクションを調べることができます。
デザイナーが答えられなかった1つの質問に的を絞り、特定のプロジェクトのデータを与えることで、このデータ駆動型のアプローチは、デザイナーがより微妙な方法で何が機能し、何が機能しないかを学ぶのに役立ち、デザイナーはフィードバックを使って将来のプロジェクトを推進する能力を得ることができます。 このような実験的コントロールのウェブデザインは、単純なクリック数や直帰率を超えたユーザーエンゲージメントに関する洞察を与えてくれます。 その代わりに、人々がサイトの唯一無二の要素とどのようにインタラクションしているかを全体的に把握することができ、デザイナーや利害関係者は、何を残すべきか、なぜ残すべきか、強化すべきか、変更すべきかについて賢明な判断を下すことができます。 これが正しく行われれば、すべてのインタラクションが目的にかなったものとなり、デザインの創造性とビジネスの創造性を高めることになります。
ミニマリズムとマキシマリズムの融合
最後に、多くの実験的なウェブデザインは、ミニマリズムとマキシマリズムのバランスで遊んでいます。 その代わりに、デザイナーはページやセクション、あるいは要素によって、その両端を行ったり来たりします。
これは、1つの太字の見出し、1つの高解像度の画像、そしておそらくホバリングするCTA(コール・トゥ・アクション)ボタンを備えた超ミニマリストのホームページのように見えるかもしれません。 しかし、さらに進むと、アニメーション、レイヤー化された画像、クリック可能なアイコンをユーザーに浴びせかけ、サイトは最大主義になります。
様々なスタイルをミックスすることで、ユーザーを飽きさせず、見続けさせることができます。 うまくいけば、このアプローチは圧倒されることも圧倒されることもなく、非常に魅力的なリズムを作り出し、ユーザーを次の展開に期待させることができます。 訪問者が極端から極端へと移動し、一連の感情や印象を体験することで、デザイン全体がより印象深いものになるのです。
2025年にインスピレーションを与える実験的ウェブデザイン・ベスト10
ここでは最も魅力的な実験的ウェブサイトをいくつか紹介しよう。それぞれ異なる機能やデザインを取り入れ、他とは一線を画しています。
Golden Hum

Golden Humの実験的なウェブデザインは、視覚的な魅力と、音を主役にした控えめなエレガンスとのバランスを完璧に保っています。 ランディングページの各プロジェクトはぼやけて見え、色と動きの抽象的なタペストリーを作り出しています。 しかし、巧妙なインタラクティブ要素、脈打つドットがカーソルの接近を待っています。 カーソルを合わせると、映像が鮮明になり、ダニエル・リーのサウンドスケープの美しさが明らかになります。 「LISTEN」や 「PAUSE」といったコンテキスト・カーソルを使えば、サウンドのトランジションでさえ、入念に作られたコンポジションのように感じられます。 このデザインは実験的なウェブデザインを高め、シンプルさと洗練が調和した聴覚体験にユーザーを浸らせます。
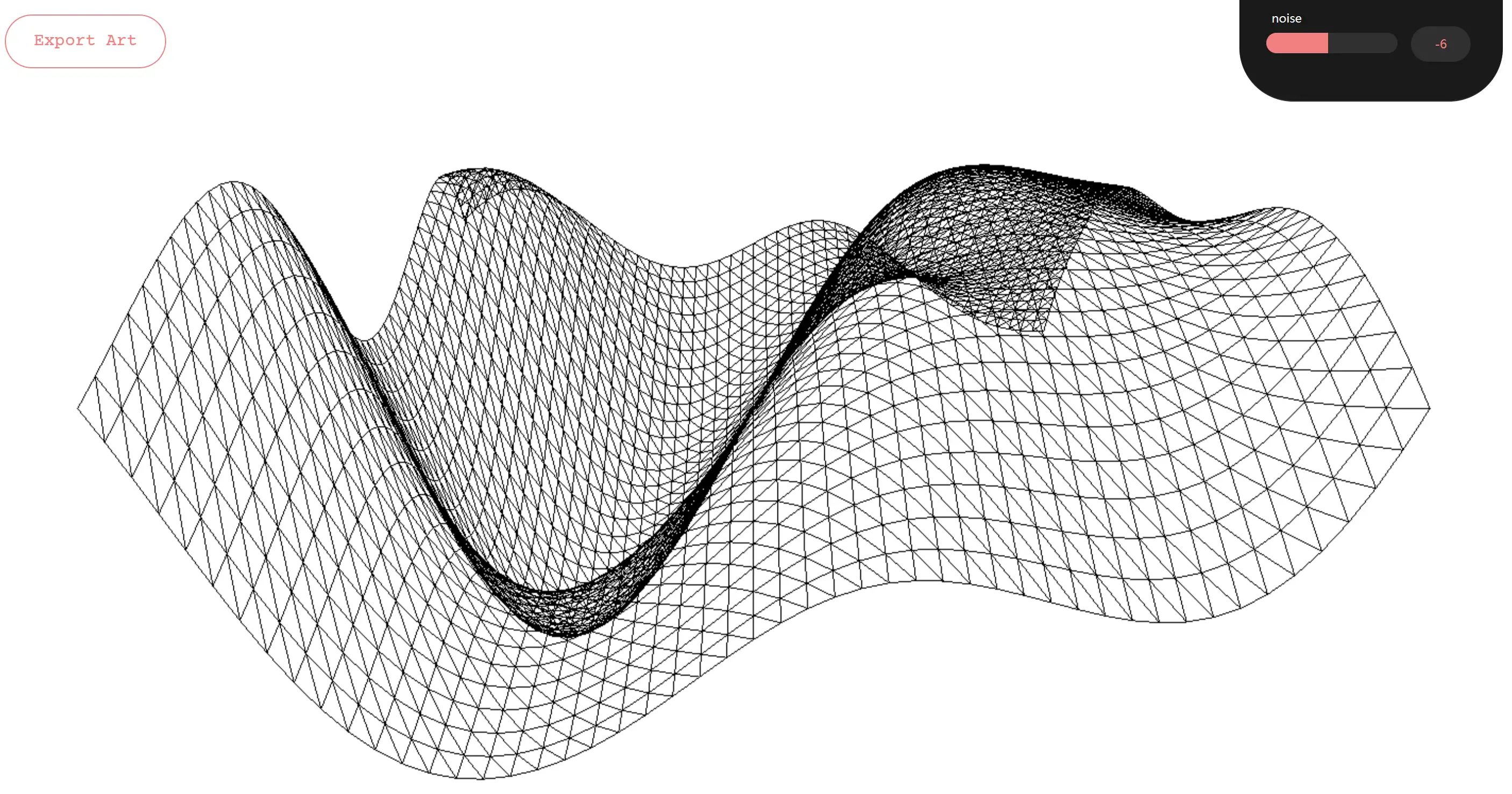
Noisegen

このハイテクで実験的なウェブデザインは、単なるウェブサイトではなく、クリエイティブな遊び場です。 WebGL、GSAP、Three.jsのような先進的なツールを使って、ユーザーはジェネレーティブな3Dアート制作に飛び込むことができます。 Perlin Noiseが形状の歪みをガイドするこのサイトでは、訪問者が内なるアーティストを解き放ち、作品をJPG形式でエクスポートすることができます。 クロスプラットフォームの機能性を念頭に置いて構築されたこの実験的なウェブデザインは、デスクトップとモバイルの両方で視覚的に魅惑的な体験を提供する、革新のお手本です。 サンドボックスを必要としない、スタイリッシュなデザインを可能にするデジタル・プレイグラウンドです!
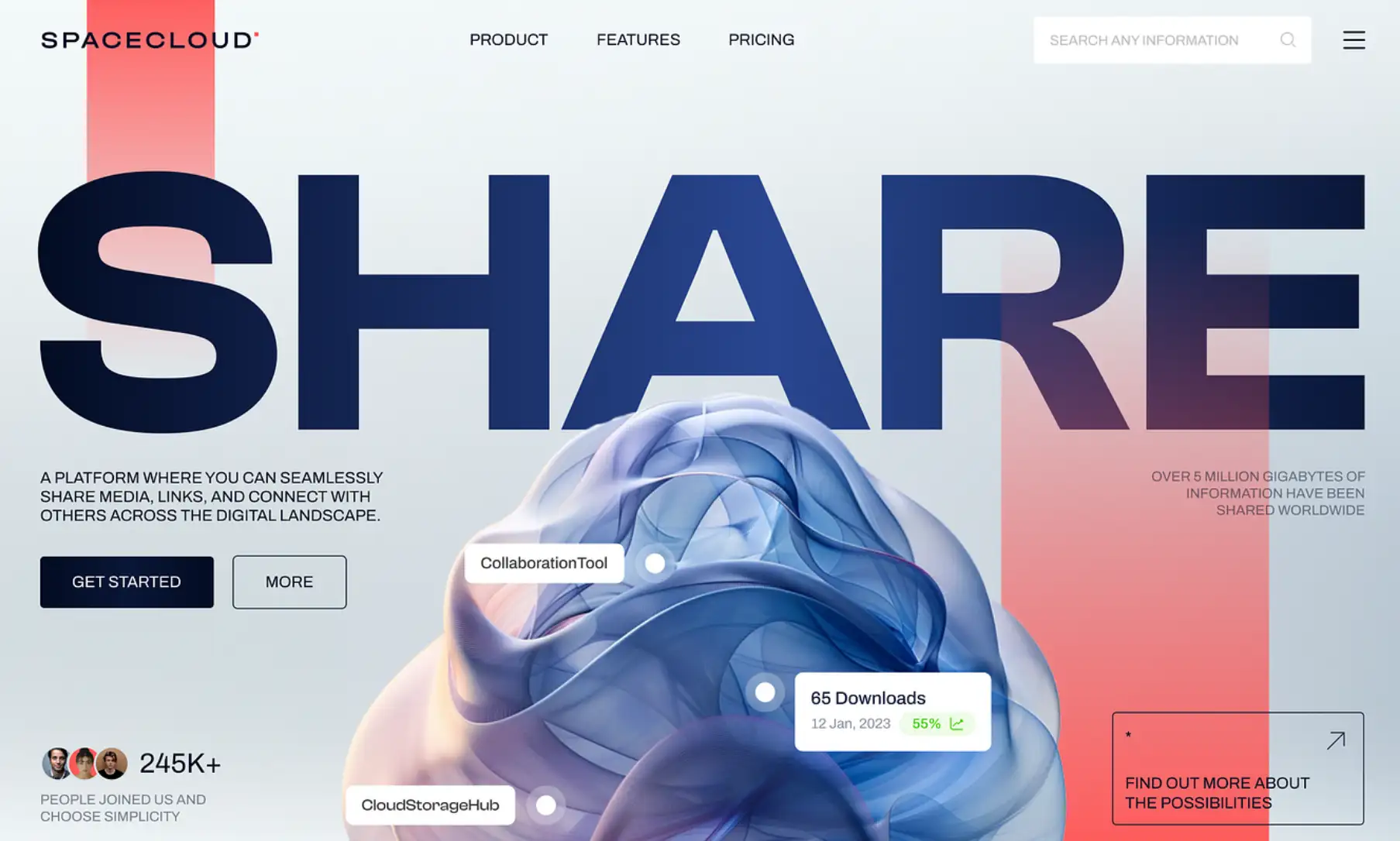
SpaceCloud

SPACECLOUDの実験的なウェブデザインは、大胆なタイポグラフィ、調和のとれたグラデーション、複雑で抽象的なイラストで作られたデジタルの宇宙のように感じられます。 ダウンロード数やユーザー数などのデータがインターフェイスにシームレスに同期し、スタイルとインタラクティブ性が融合した、テクノロジーに精通した天国です。 各ビジュアルエレメントは、このブランドのテック先進的なアイデンティティを示すものであり、ダイナミックなリアルタイムデータは接続性のレイヤーを追加しています。 このデザインは、モダンな美学と機能的な技術とのバランスに釘付けになり、ユーザーを進化し続ける技術の宇宙へと引き込む、実験的なウェブデザインの素晴らしい例となりました。
Berg und Luft

Berg und Luftの実験的なウェブデザインは、Marcel Dubacherの写真を洗練されたタッチで表現しています。 カスタムローダーから、マスクされたフルスクリーンの背景、ダイナミックなGSAPアニメーションまで、スイスの山の景色のように視覚的に楽しい体験ができます。 このデザインはユーザーを圧倒するのではなく、エレガントな旅へと誘います。 スクロールは繊細でありながら美しいエフェクトを引き起こし、視線を無理なく洗練されたものへと導きます。 これは、鼓動を感じさせる実験的なウェブデザインであり、ゆっくりと、じっくりと、表現しようとする芸術的精神と完全に同調しています。
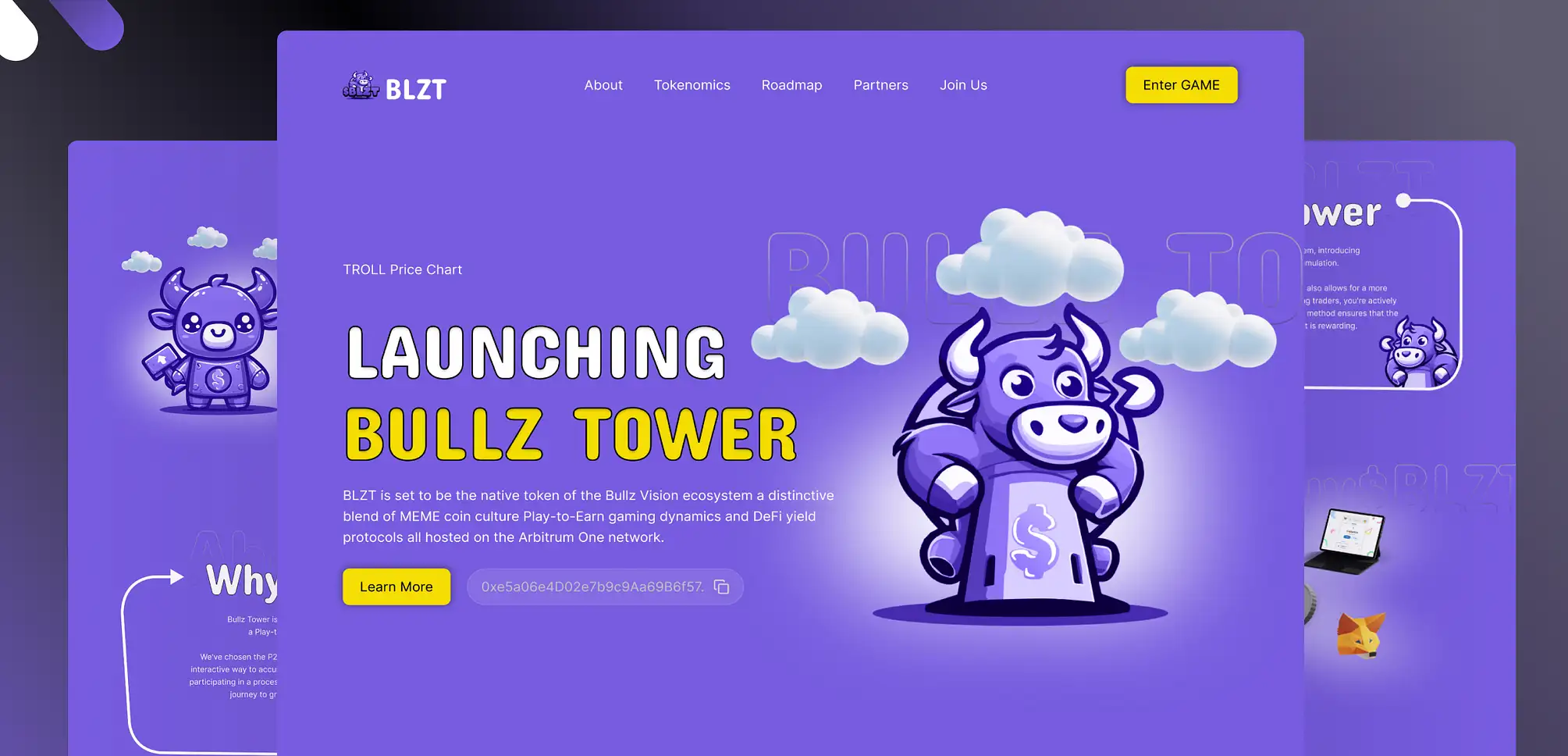
Crypto Meme Token Website Design

デジタル通貨の世界に飛び込むのは敷居が高いものですが、この実験的なウェブデザインは遊び心あふれるひねりを加えています。 鮮やかなパープルのパレットを使い、気まぐれなイラストを配置したこのサイトは、暗号の宇宙を冒険しているような気分にさせます。 インタラクティブなアニメーションとハイテクを駆使したデザインは、プロフェッショナリズムを失うことなく、楽しさを提供しています。 これは、実験的なウェブデザインの最たるものです。
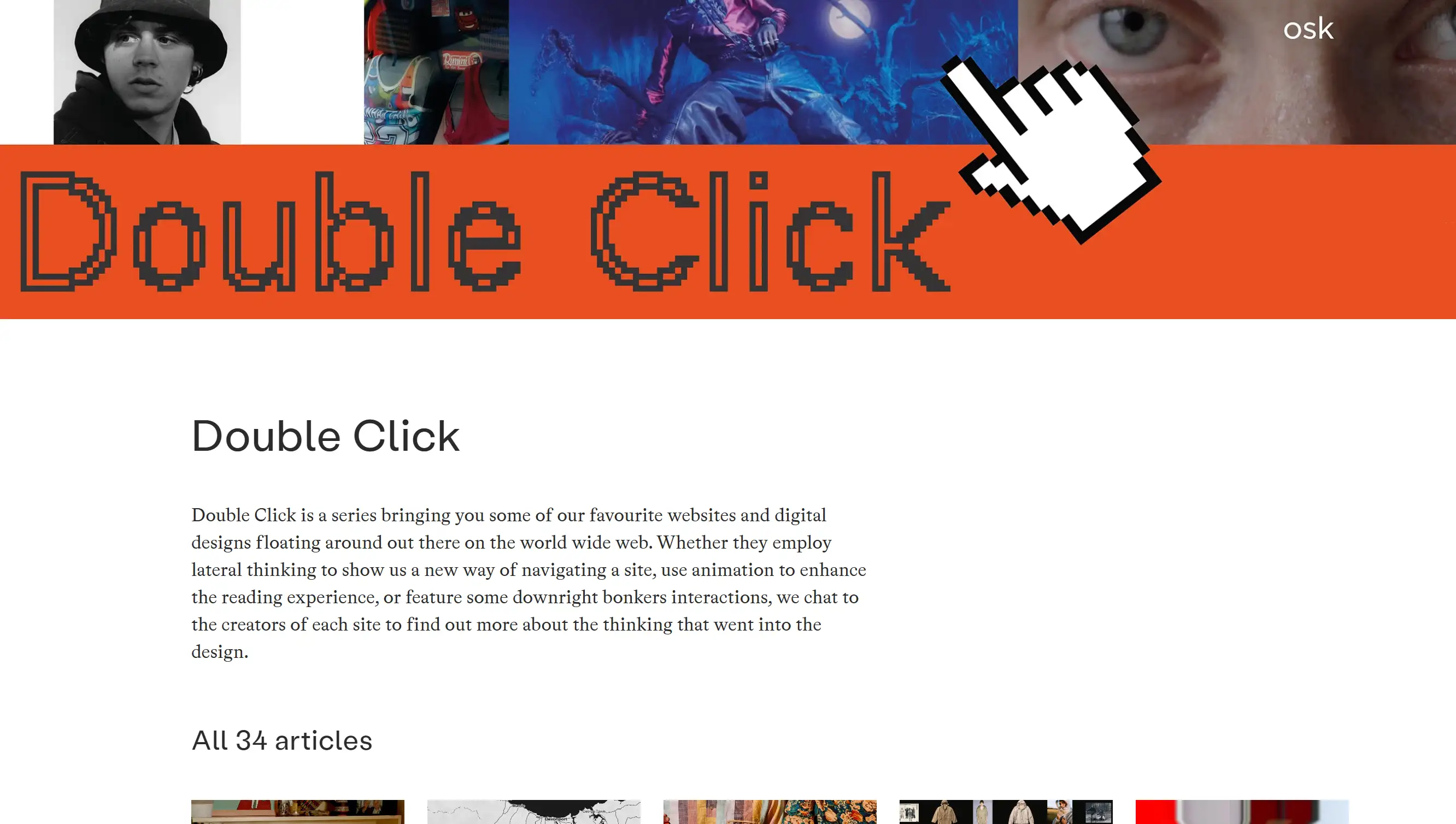
Double Click

ダブルクリックは単なるウェブサイト集ではなく、キュレーションとテーマ探求の実験です。 この実験的なウェブデザインは、料理サイトからヴィンテージの美学まで、デジタルデザインのテーマをトップデザイナーの洞察とともに探求する月刊ラウンドアップを特徴としています。 シリーズの各ページは、まるでミニ・アート展のようです。 発見と創造の精神をとらえたデザインは、実験的なウェブデザインの無限の可能性を示し、情報とインスピレーションを与えます。
Website cover animation

モノクロの背景に立体的なエモーティコンを配したこのウェブサイトは、大胆なミニマリズムのマスタークラスです。 タイポグラフィが主役となり、洗練された威厳のあるフォントと「DISCOVER MORE」ボタン周辺の繊細なシャドーイングが組み合わされています。 この実験的なウェブデザインは、シンプルさと奥行きのバランスを取り、洗練されたインターフェイスを作り出しています。 視覚的な魅力は否定できないが、もう少しインタラクティブ性を持たせれば、「クリエイティビティに命を吹き込む」というスローガンをさらに高みへと導き、すでに印象的なこのデザインにさらなるレイヤーを加えることができるだろう。
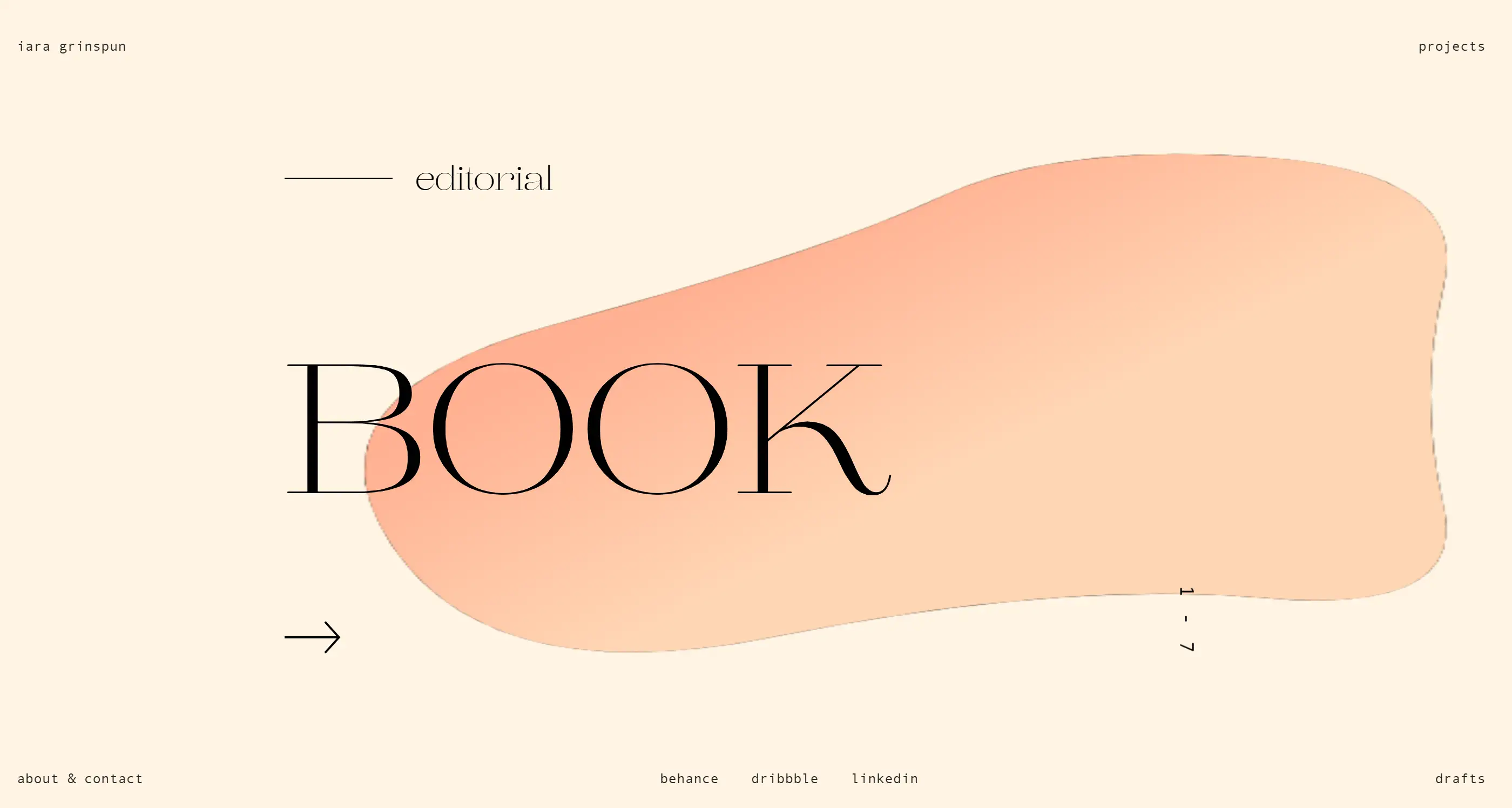
Iara Grinspun

Iara Grinspunのポートフォリオでは、実験的なウェブデザインが新たな芸術的高みに到達しています。 画像に頼るのではなく、抽象的な動くバブル、つまりスクリーン上を踊る人目を引くセンターピースであなたを引き込みます。 GSAPのダイナミックなアニメーションとパララックス効果で、スクロールするたびにIaraの創造性の新たなレイヤーが現れます。 プロフェッショナリズムと芸術的センスのユニークな融合を反映した、個性あふれるインターフェイスです。 このデザインは単にイアラの才能を紹介するだけでなく、訪問者を彼女の世界に没入させ、実験的なウェブデザインが個性的で洗練されたものになりうることを証明しています。
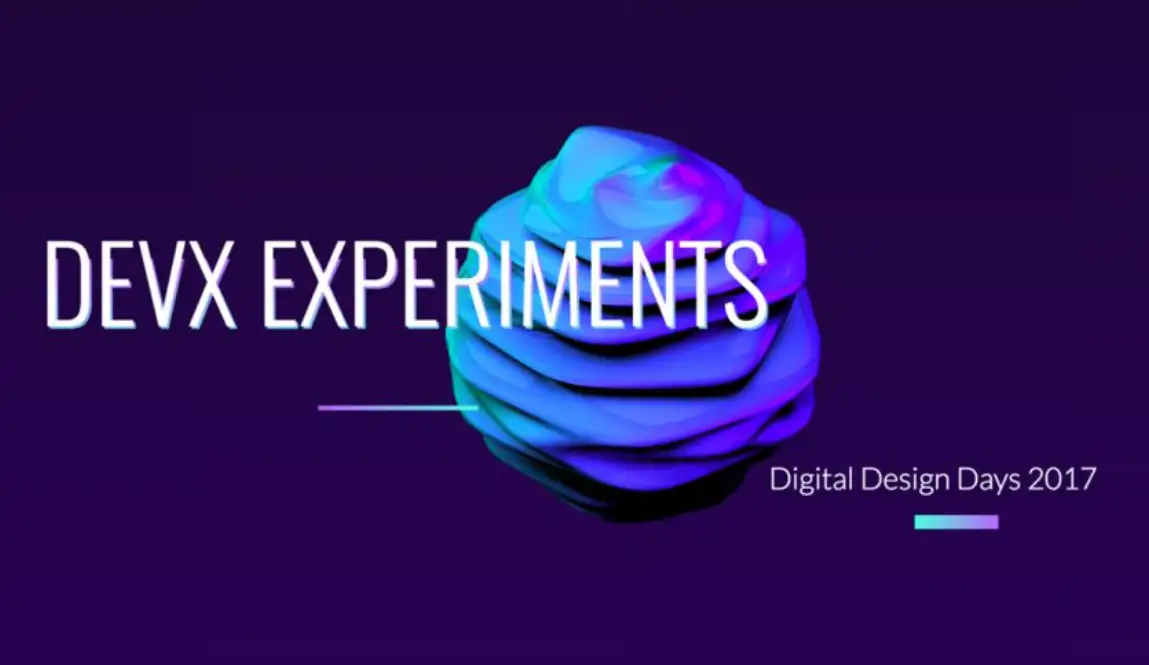
DesignRush

DEVX Experimentsは、大胆でダイナミックなものへの賛辞です。 Digital Design Daysカンファレンスへのバーチャルな入り口として機能するこのサイトは、無骨な革新とデジタルの洗練が出会う場所です。 トップページの各フィーチャーは、このフェスティバルのモットーである率直な実験を紹介しています。 実験的なウェブデザインのバッジを誇らしげにつけたデザインは、デジタルデザイナーを、すべてのピクセルが可能性を秘めた刺激的な領域へと引き込みます。 その結果、単にメッセージを伝えるだけでなく、それを体現するサイトが生まれました。
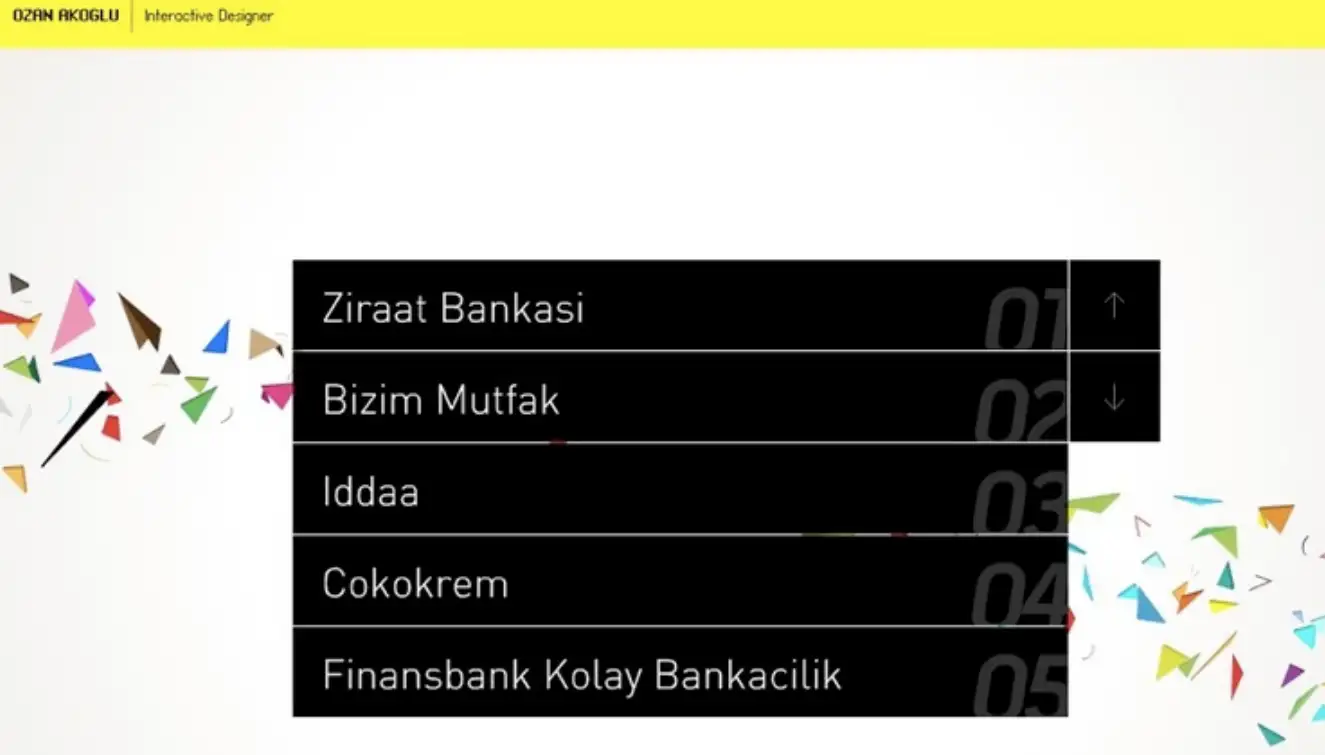
Ozan Akoglu

Ozan Akogluのポートフォリオは、シンプルさを遊び心あふれるファンキーなものへと紡いでいます。 実験的なウェブデザインは、コラージュのような背景と印象的な黄色のヘッダーが特徴で、新鮮な美学を与えています。 しかし、このサイトを真に際立たせているのは、ユニークなナビゲーションです。 マウス操作とキーボード入力を組み合わせることで、ユーザーはプロジェクトや情報をシームレスに探索できます。 インストラクションがインターフェイスに組み込まれているため、あらゆるインタラクションが簡単に感じられます。 奇抜でありながら洗練された実験的なウェブデザインの例であり、シンプルなレイアウトでもパンチを効かせることができることを証明しています。
実験的ウェブデザイン開発における課題
実験的なウェブサイトを作るには、それなりの課題があります。 まず、クリエイティビティとユーザビリティのトレードオフが考えられます。 型にはまったレイアウトは興味深いものですが、標準的なレイアウトに慣れた訪問者を混乱させる可能性があります。 eコマースやサービスベースのウェブサイトでは、ナビゲーションのしやすさがコンバージョン率に影響するため、これは特に重要です。 そのためには、創造性と使いやすさのバランスをとることが重要です。
アクセシビリティも課題のひとつです。 しかし、多くの実験では、採用した型破りなナビゲーションや視覚的要素が、支援技術に依存する人々にとって必ずしも使いやすいとは限りません。 思慮深い実験的なウェブデザイナーは、デザインが斬新である一方で、サイトナビゲーションのためのガイダンスや代替経路を提供することで、多様なユーザーが使用できるようにします。
そして、パフォーマンスです。 高解像度のメディア、3D グラフィック、およびインタラクティブな要素がサイトの速度を低下させ、SEOとユーザー エクスペリエンスが低下することはよくあることです。 これは、デザイナーがコンテンツを最適化し、視覚的な要素とパフォーマンス的に要求されるもののバランスをとることで、デバイスやプラットフォームでのロード時間を合理的に保つことができます。
大胆なウェブデザインを試す準備はできていますか?
新しいことに挑戦するというトレンドは、ウェブデザインに関して言えば可能性の世界を可能にし、それはまだ変わり始めたばかりです。
実験的なウェブデザインは、アートとテクノロジーの融合を表し、ダイナミック、インタラクティブ、想像力豊かな要素に命を吹き込みます。 自分のウェブサイトに何か違うものを導入したいと思い立った場合、経験則として、機能性を忘れず、革新的なことをやりすぎないようにすることが大切です。 ナビゲートしやすく使いやすいサイトを維持しながら、ユーザーに滞在してもらい、コンテンツを気に入ってもらうことは、難しい問題です。
ユーザーを魅了し、コンバージョンにつなげる印象的なデジタル体験を作りたいと考えているなら、この記事があなたの疑問に答えてくれるだろう。 Wegicは、現地で開発されたAIを搭載したアシスタントであり、あなたのビジョンに沿って、サイト作成プロセスのあらゆるステップをサポートしてくれます。 人目を引き、魅惑的で魅力的なデザインをお試しください。

- ユーザーフレンドリーな輝き: Wegicはポケットの中にウェブデザイナーがいるようなものです。 あなたのアイデアをチャットするだけでウェブサイトを構築することを想像してみてください。 専門用語もストレスもありません。 Wegicはウェブデザインをとても身近なものにし、おばあちゃんでも編み物クラブのための素敵なサイトを作ることができます。
- 多彩なマジック: フラワーショップのためのシックなサイト、写真家としてのキャリアをスタートさせるための洗練されたポートフォリオ、あるいは最新のテレビ番組についてわめくための個人ポートフォリオなど、どのようなサイトであれ、Wegicはあなたをバックアップします。 そのカスタマイズオプションはまるで魔法の杖のようで、あなたの最もワイルドなウェブの夢を現実に変えます。
- 効率的な相棒: 3人の素晴らしいアシスタントを自由に使えるWegicは、あなたのサイトのすべてのピクセルを完璧なものにします。 まるであなたのウェブサイトを輝かせるスーパーヒーローチームのようです。
さあ、あなたのウェブサイトを検索エンジンの磁石にするための作業を始めましょう。 最高のSEO対策とは、一貫性と創造性であることを忘れないでください。 あなたのノーコードウェブサイトを輝かせましょう!
著者
Kimmy
投稿日
Nov 15, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!