ログイン
サイトを作成
参考にしたいECサイトデザインのアイデア12選
本記事では、ユーザーエクスペリエンス、売上、ブランドプレゼンスを高める12のECサイトのデザインアイデアをご紹介します。デザインがどのようにコンバージョンに影響を与え、成功に導くかを学びましょう。

ウェブサイトの第一印象の94%がデザインに関連していることをご存知ですか? つまり、eコマースサイトのルック&フィールが、販売と顧客喪失の分かれ目になる可能性があるということです。
これまで以上に多くの人々がオンラインで買い物をするようになった今、御社のeコマースサイトのデザインは魅力的であるだけでなく、機能的である必要があります。 優れたデザインのサイトは閲覧を容易にし、信頼を築き、訪問者を購買へと導きます。 一方、分かりにくいレイアウト、読み込み時間の遅さ、ナビゲーションの悪さは、顧客を競合他社に直行させる可能性があります。
今日の競争市場において、eコマースのUIデザインのアイデアは必要不可欠です。 洗練されたビジュアルからスムーズなチェックアウト体験まで、ウェブサイトのデザインは、コンバージョン率から顧客ロイヤルティに至るまで、顧客のブランドとの関わり方を形成する上で大きな役割を果たします。
そこで今回は、あなたのサイトを際立たせる12のeコマースサイトのUIデザインアイデアをご紹介します。 真新しいストアを構築する場合でも、既存のストアをリフレッシュする場合でも、これらのeコマースデザインのアイデアは、思い出に残るショッピング体験を作り出すためのインスピレーションと適切なツールを与えてくれます。

ECサイトデザインの主要要素
eコマースサイトをデザインする際のゴールは、単に見た目を美しくすることではありません。 あなたのデザインプロセスの指針となるべき、eコマースデザインの4つの重要な要素について説明しましょう。
ユーザー中心のデザイン
ウェブサイトがナビゲートしにくかったり、読み込みに時間がかかったりして、カートを放棄したことはありませんか? それこそが、ユーザー中心のデザインが重要な理由です。 eコマースサイトは、使いやすく、直感的で、顧客のニーズに焦点を当てたものでなければなりません。
わかりやすいナビゲーション、商品カテゴリへの簡単なアクセス、スムーズなチェックアウトプロセスのような単純なことが、人々が留まるか離れるかに大きな違いを生むことがあります。 お客様をデザインの中心に据えることで、お客様が大切にされ、理解されていると感じられるショッピング体験が生まれます。
コンバージョンの最適化
美しいデザインは素晴らしいですが、販売に役立たなければ十分ではありません。 そこでコンバージョン最適化の出番です。 ボタンであれ、バナーであれ、商品ページであれ、すべてのデザイン要素は、訪問者がカートに商品を追加したり、購入を完了したりするような行動を取ることを促すものでなければなりません。
例えば、明確で目立つCTAボタンを設置することで、コンバージョンが25%も増加するという研究結果もあります。 適切なeコマースのUIデザインのアイデアがあれば、見栄えだけでなく、訪問者をロイヤルカスタマーに変えるウェブサイトをデザインすることができます。
モバイル対応
現在、世界のeコマース売上の70%以上がモバイルデバイスで行われていることをご存知ですか? したがって、もしあなたのサイトがスマートフォンやタブレットに最適化されていなければ、潜在的な売上の大部分を失っている可能性が高いのです。 モバイルフレンドリーデザインは、あなたのサイトがデスクトップと同じように携帯電話でも同じように見え、機能することを保証します。
クリックしやすいボタンであれ、小さな画面にスムーズに適応するレイアウトであれ、eコマースデザインのインスピレーションには常にモバイルフレンドリーな戦略が含まれるべきです。
ブランドの一貫性
ウェブサイトのデザインは見た目だけではありません。 すべての色、フォント、画像は、ブランドの個性と価値観を反映したものでなければなりません。
研究によると、すべてのプラットフォームで一貫したブランディングを行うことで、収益を23%増加させることができるそうです。 ですから、eコマースウェブサイトのUIデザインのアイデアを選ぶときは、ブランドの声とメッセージに沿ったものにしましょう。 ブランドカラーや特定のフォントを使用するなど、ちょっとしたことで、顧客は信頼できる身近な会社で買い物をしているように感じるのです。
12の革新的なECサイトのデザインアイデア
1. 没入感のある視覚体験を創造

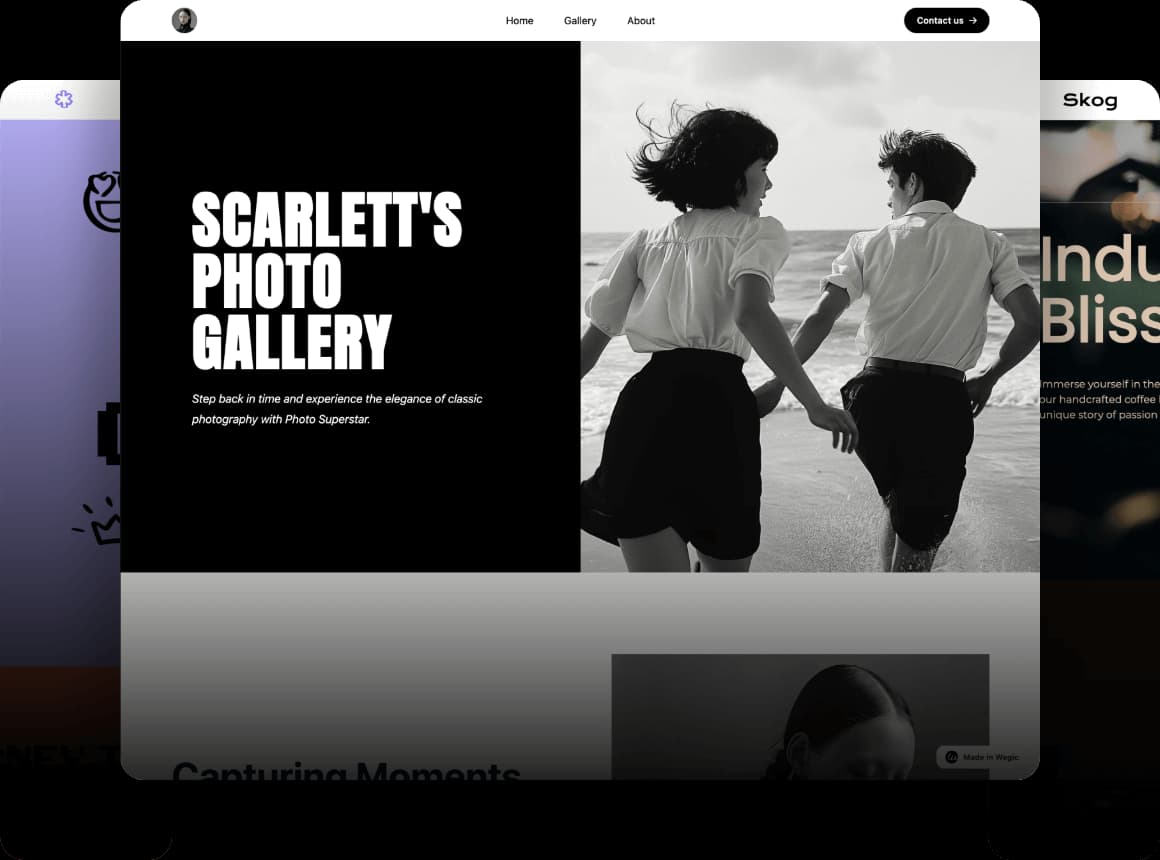
魅力的なビジュアルほど、オンラインストアを魅力的にするものはありません。 高品質な画像や動画は、ショッピング体験を瞬時に向上させ、顧客がより深いレベルで商品とつながる手助けをします。 まるで手に取っているかのように、すべての商品が生き生きと詳細に紹介されているウェブサイトを閲覧することを想像してみてください。
調査によると、鮮明で高解像度の写真は、顧客が購入する商品を理解しやすくすることで、コンバージョンを促進することができます。 プロフェッショナルな写真や詳細な商品画像に投資することで、顧客を引きつけるだけでなく、ブランドへの信頼も築くことができます。
2.AIによるパーソナライズコンテンツ

ウェブサイトがあなたの心を読んでいるように感じたことはありませんか? それが、AIを活用したレコメンデーションの魔法です。 ユーザーの閲覧習慣や過去の購入履歴を分析することで、eコマースサイトは個人的な感覚に合わせた提案をすることができ、最高のeコマースデザインのアイデアのひとつとなっています。
例えば、アスレチックシューズをよく見る買い物客には、その人が好きそうな新作やアクセサリーを紹介するといった具合です。
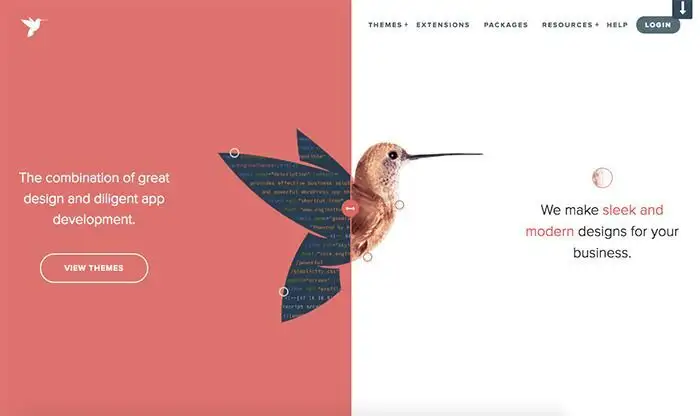
3. スプリットスクリーンレイアウトを試して新鮮さを演出

画像出典: Pinterest
スプリットスクリーンレイアウトは、商品を並べて表示する現代的な方法で、買い物客に横並びで明確に比較させることができます。このデザインテクニックは、ユーザーを圧倒することなく複数の選択肢を見せるのに最適です。
このアイデアを例にとると、ファッションショップがこのレイアウトを使ってメンズとレディースのコレクションを表示することで、顧客は必要なものをより早く見つけることができます。 すっきりと整理された外観は、商品選択を容易にし、視覚的に最適化することで、ショッピング体験を向上させます。
4. インタラクティブな機能を追加する エンゲージメントのために

インタラクティブな要素は、基本的なECサイトをダイナミックな体験に変えることができます。アニメーション、ホバー効果、クリック可能な商品画像などの機能は、ユーザーを引き付け、楽しさを加えます。
商品画像は、ユーザーがその上にカーソルを置くと、色が変わったり、拡大したりします。このような小さなインタラクティブなタッチは、ブラウジングをより楽しくし、訪問者がより多くの商品を探索することを促し、売上を伸ばすことができます。
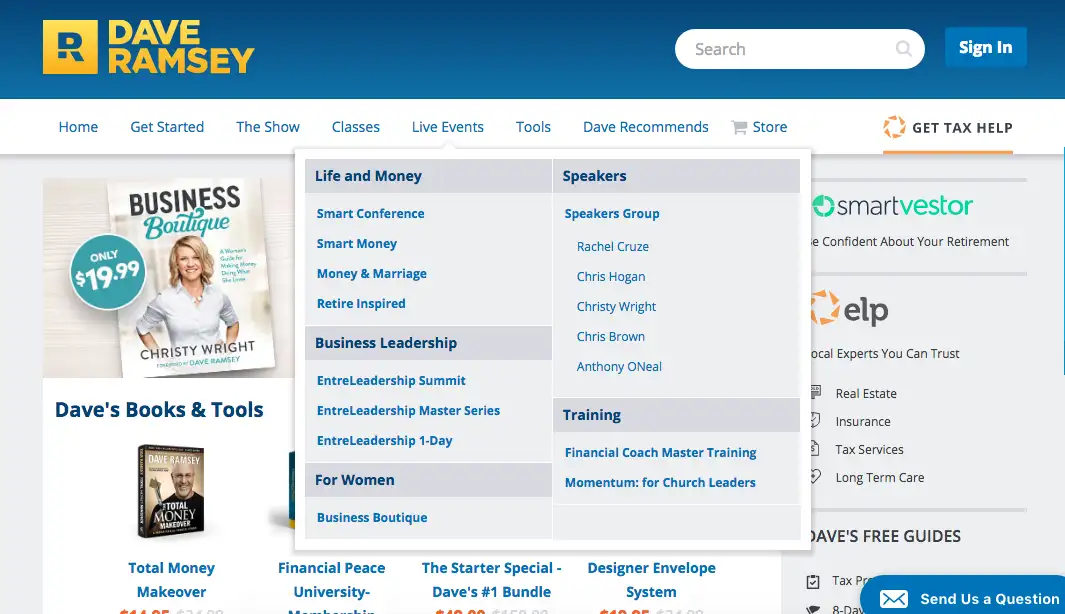
5. メガメニューでナビゲーションをシンプルに

メガメニューは、トレンドのeコマースデザインのアイデアの1つとなっており、大規模な在庫を持つeコマースストアにとって画期的なものです。 これらの拡張ドロップダウンメニューは、一度に多くのカテゴリを表示し、ユーザーにすべてのオプションの概要を素早く提供します。
家庭用品店であれファッションブランドであれ、メガメニューは検索時間を短縮することでショッピング体験を合理化します。 買い物客は、「キッチン用品」、「家具」、「インテリア」といったセクション間を、何度もクリックすることなく素早く移動することができ、欲しいものを簡単に見つけることができる。
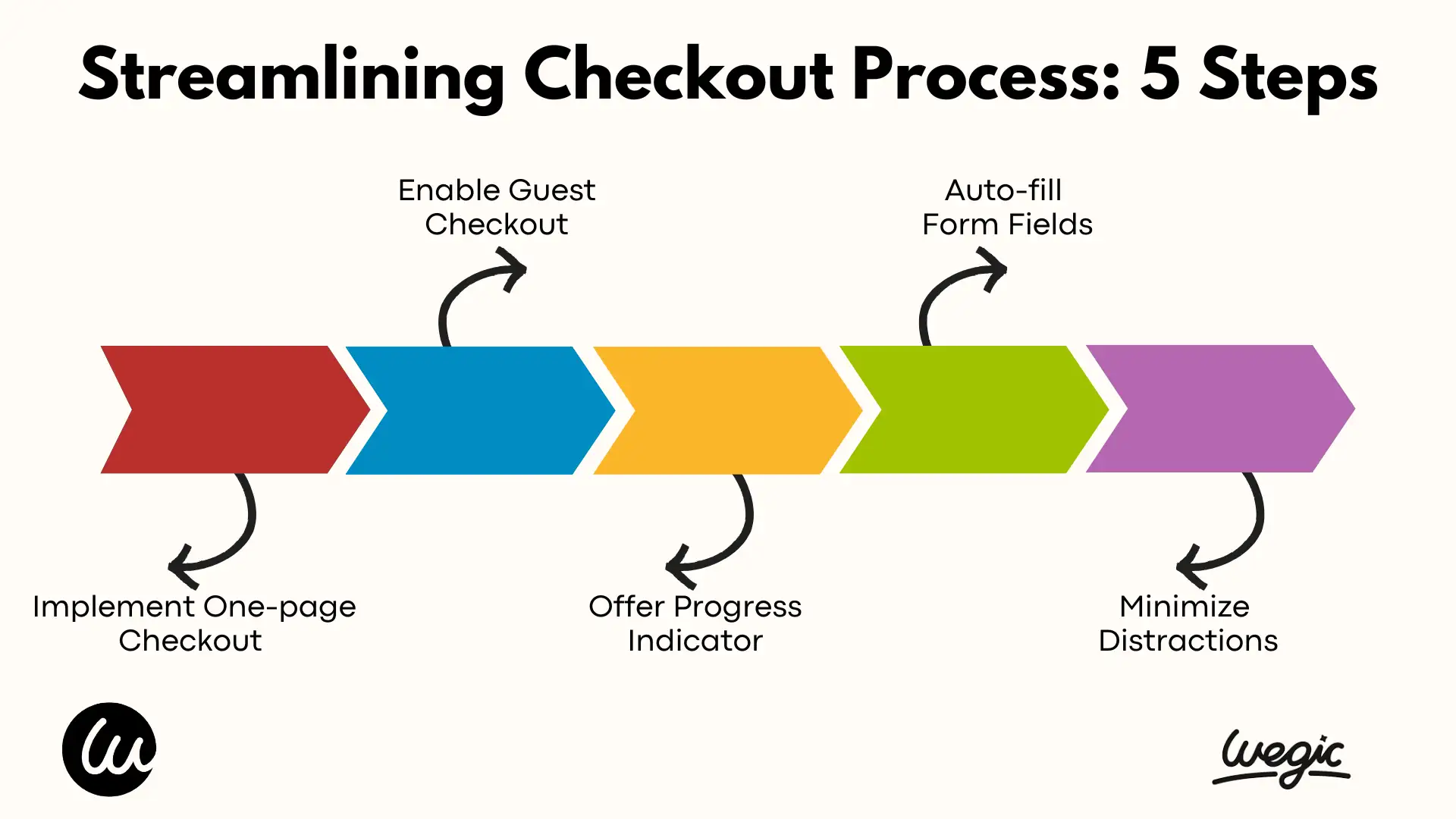
6. チェックアウトプロセスを合理化

長いチェックアウトプロセスは、コンバージョンの大きな障害となる可能性があります。1ページのチェックアウトは、必要なフィールドを1か所にまとめることで、購入までの道のりを簡素化します。 複数のページをクリックしたり、同じ情報を何度も入力する必要はありません。
このシームレスなプロセスは摩擦を減らし、多くの場合、顧客は何のハードルもなく迅速に購入を確定できるため、コンバージョン率の向上につながります。
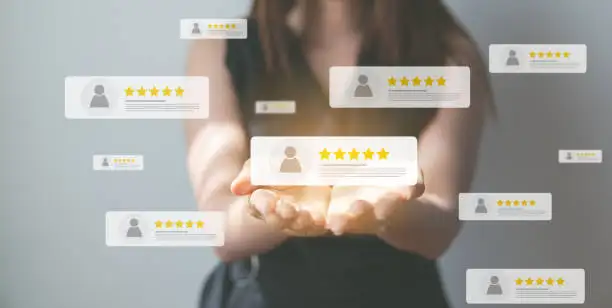
7. カスタマーレビューで信頼を築く

人は他人の意見を信用するものであり、だからこそカスタマーレビューやお客様の声はとても強力なのです。 商品ページに本物のフィードバックを掲載することで、潜在的な購入者は他の人がポジティブな経験をしていることを知ることができ、2025年においても最高のeコマースデザインのアイデアの一つであり続けています。
満足した顧客からのリアルなコメントを見ることで、信頼が生まれ、新規訪問者が思い切って購入する可能性が高くなります。ポジティブなレビューは、コミュニティ意識を醸成し、購入者が良い決断をしていると安心させるのに役立ちます。
8. ライフスタイルのイメージを使ってストーリーを語る

ライフスタイルのイメージは、商品を実際の体験と結びつけ、顧客が商品の使い方や楽しみ方を想像しやすくします。
商品をただ単体で見せるのではなく、親近感のわくようなセッティングの中に置いてみましょう。 居心地の良いリビングルームの椅子、笑顔のモデルが着ているシャツ...。 ライフスタイルの写真は、顧客が自分の生活に製品がどのようにフィットするかを想像するのを助け、販売につながる感情的なつながりを促進します。
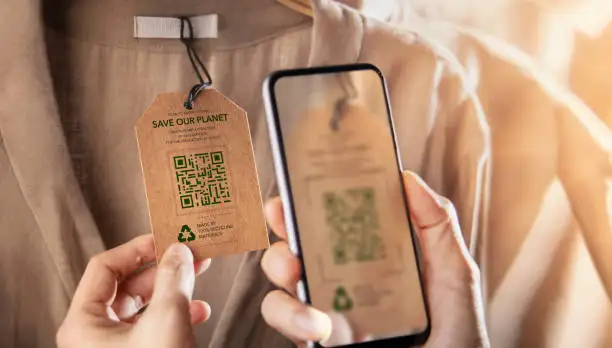
9. ショーケースデザインによる持続可能性

ますます多くの買い物客がエコフレンドリーなブランドを優先するようになっており、色やシンボル、特定のテキストを通じて持続可能性に関するメッセージを統合することで、ウェブサイトのデザインにこの傾向を反映させることができます。
あなたのブランドが環境に配慮していることを顧客に示し、責任あるブランドを支持したいと考える買い物客にアピールすることができます。 混雑した市場において、お店を差別化する簡単な方法です。
10. 拡張現実で製品に命を吹き込む

家具を購入する前に、その椅子がリビングルームでどのように見えるかを見ることができることを想像してみてください! 拡張現実(AR)はeコマースのデザインアイデアに取り入れられ、顧客はスマートフォンやタブレットを使って自分のスペースにバーチャルに商品を置くことができます。
この機能は、顧客が自分の家に商品がどのようにフィットするかを視覚化することで、ショッピング体験にまったく新しい次元を加えます。 不安を軽減し、買い物客が自信を持って決断しやすくなります。
11. 色彩心理の力を活用

色は見た目の美しさだけでなく、感情や意思決定に影響を与えます。 例えば、赤は緊急性を与え、青は信頼を築きます。 色彩心理を理解することで、より深いレベルで顧客の心に響くウェブサイトをデザインすることができます。
ですから、常にブランドの声を反映し、求める行動を促す色を選びましょう。 明るく大胆な色合いであれ、落ち着いた中間色であれ、適切な色はコンバージョンを促進し、より魅力的なショッピング体験を生み出すのに役立ちます。
12. 優先順位をつけるモバイル最適化

先に述べたように、携帯電話で買い物をする人がますます増えている今、モバイルフレンドリーなデザインはもはやオプションではなく、必須です。
レスポンシブなeコマースサイトは、スマートフォンやタブレット、デスクトップなど、どのようなデバイスでも見栄えが良く、スムーズに動作するように設計されている必要があります。 今日の買い物客は、どのような方法でサイトにアクセスしても、完璧な体験を期待しています。したがって、ウェブサイトがあらゆる画面サイズに対応するようにすることで、顧客が外出先でも自宅でも、買い物をしやすくなり、購入を完了しやすくなります。
Eコマースデザインの成功事例
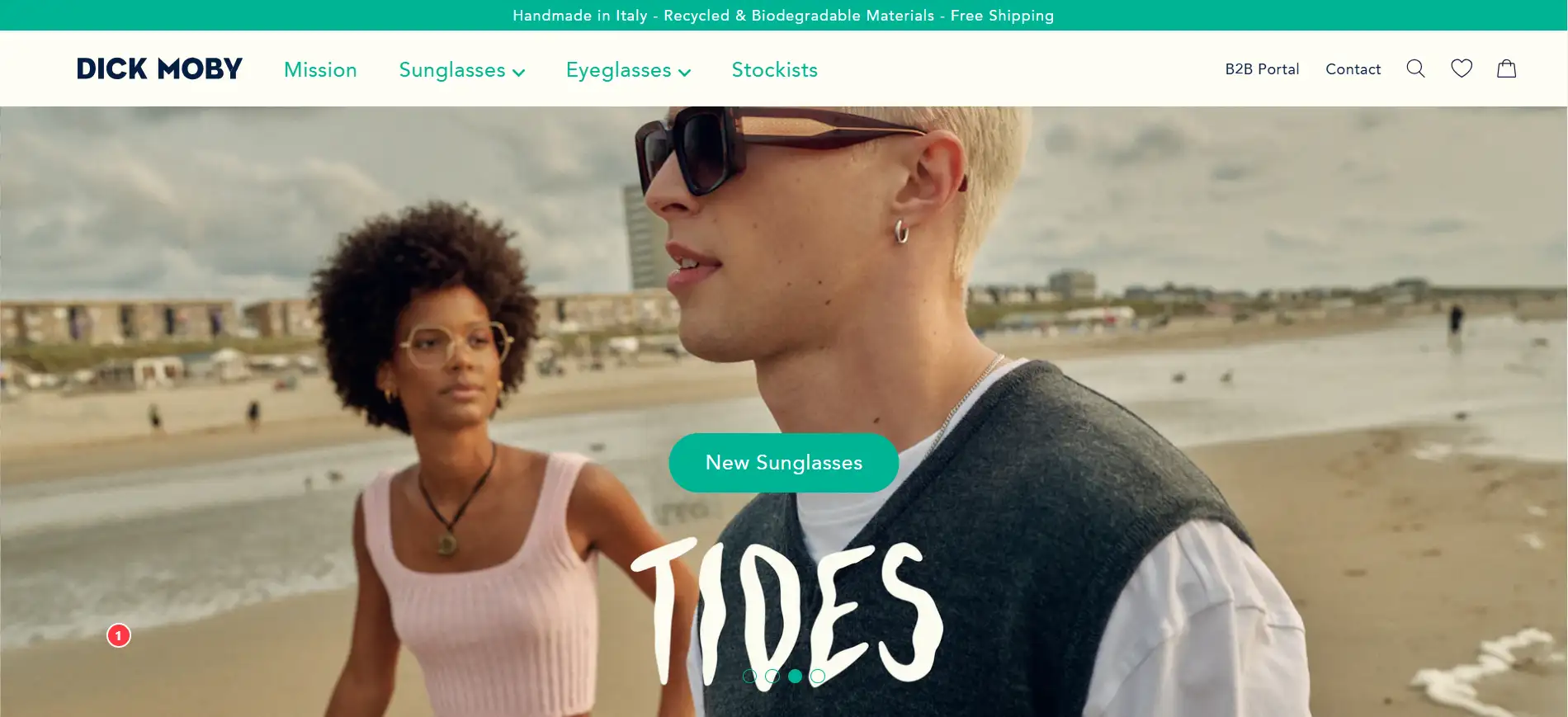
Dick Moby

Dick Mobyは、スタイリッシュなサングラスだけでなく、そのエココンシャスなマインドも際立つアイウェアブランドです。 サイト内を探検していると、単にアイウェアを買うというよりも、ライフスタイルに参加しているような気分になります。
サイトはナビゲートしやすく、「メンズ」「レディース」「サングラス」といった明確なカテゴリーがあり、買い物客は必要なものを簡単に見つけることができます。 Dick Mobyを際立たせているのは、持続可能性への強いこだわりです。 各メガネはリサイクル素材から作られており、環境意識の高い顧客にアピールし、ブランドへの信頼を高めています。
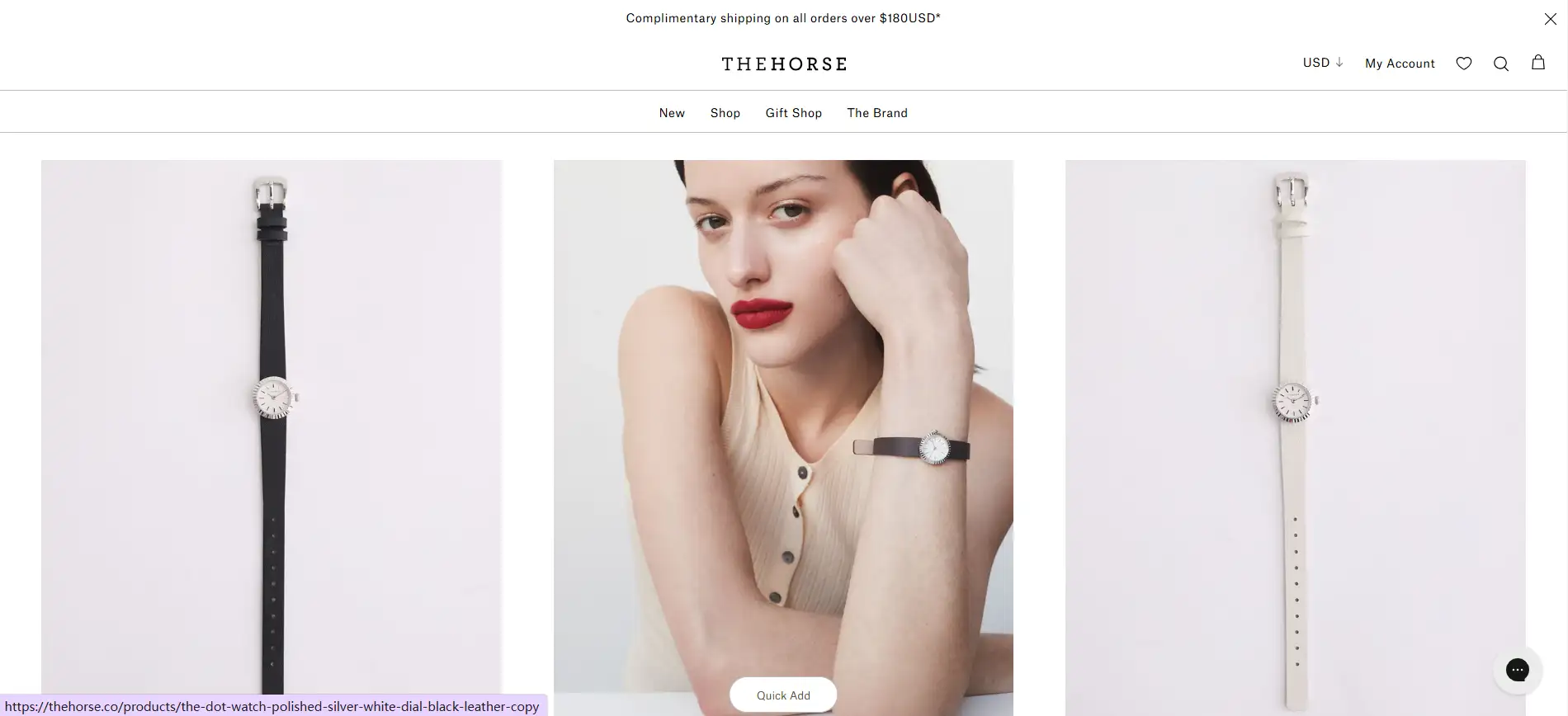
The Horse

The Horseは、ミニマルなデザインを採用することで、製品の質の高さを物語るバッグ&時計ブランドです。 ウェブサイトはすっきりとして広々としており、余白を多くとって時計を輝かせています。 ハイクオリティな画像で時計をクローズアップし、職人の技を細部まで堪能できます。
The Horseスのユニークな点は、そのストーリー性です。 単に時計を売るだけでなく、それぞれのデザインの背景にある歴史や職人技を共有することで、顧客とブランドとの結びつきをより強いものにしています。 さらに、合理化されたチェックアウトプロセスにより、訪問者は手間なく簡単に購入を完了することができます。
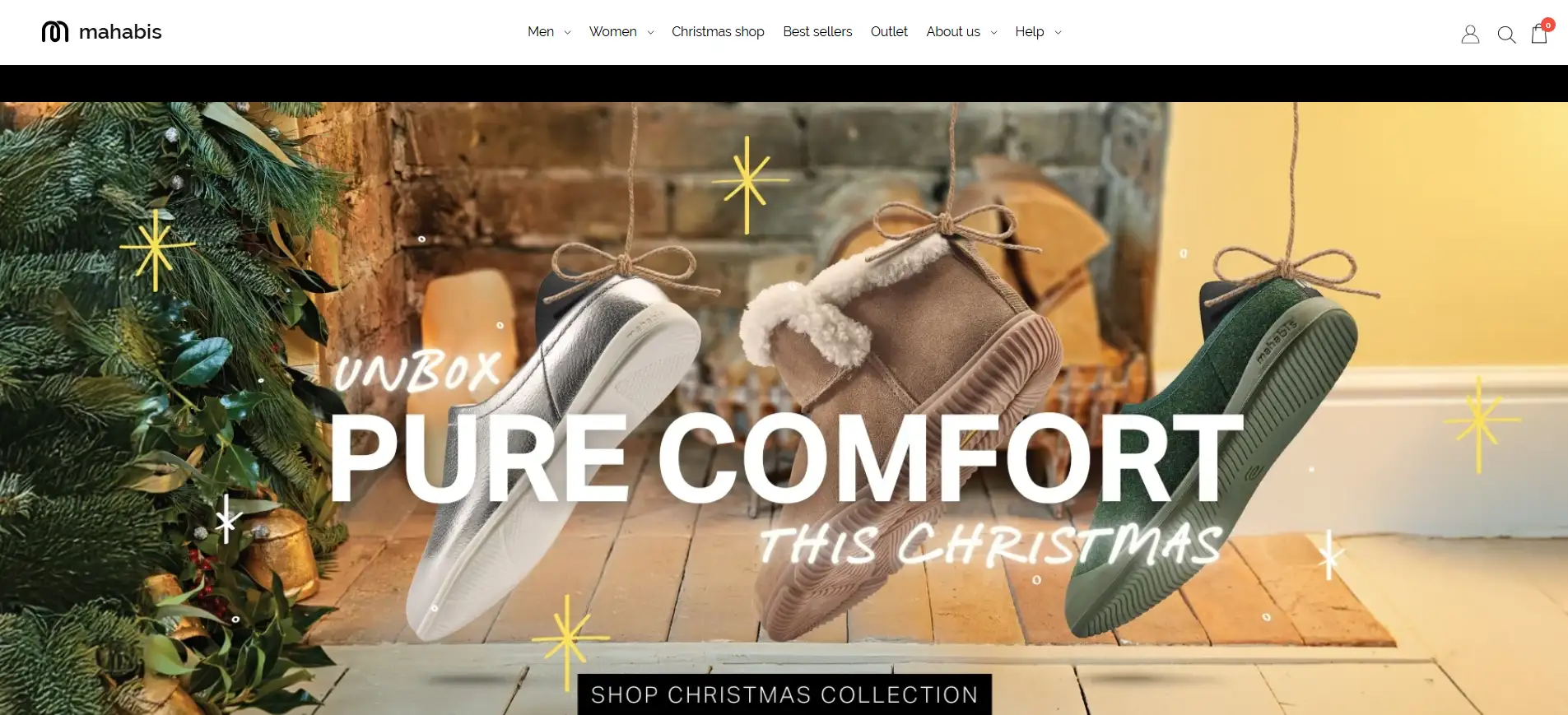
Mahabis

Mahabisは革新的なスリッパのデザインで知られ、そのウェブサイトは魅力的なインタラクティブ要素でその創造性を表現しています。 ホームページをスクロールすると、スリッパがどのように作られ、何がユニークなのかを示す楽しいグラフィックが見られます。
また、異なるスタイルのスリッパを並べて表示する巧みなスプリットスクリーンレイアウトも特徴で、顧客がオプションを比較して最適なものを選びやすくなっています。 Mahabisは、遊び心のあるビジュアルとユーザーフレンドリーなeコマースデザインの要素を組み合わせることで、楽しいオンラインショッピング体験を実現した好例です。
ECサイトデザインにWegicを活用
Wegicの紹介
下の画像をクリックすると、チャットだけであなたの完璧なeコマースデザインが完成します!👇
Wegicのおかげで、ECサイトの作成がかつてないほど簡単になりました。 AIを搭載したウェブデザインツールとして、Wegicは全プロセスを簡素化し、専門知識の有無にかかわらず誰でもアクセスできるようにします。 コーディングの専門家である必要も、デザイナーを雇う必要もありません。
Wegicを使えば、ECサイトデザインのアイデアについてAIとチャットするだけで、eコマースストアのデザインを段階的にガイドしてくれます。 適切なレイアウトの選択からインタラクティブな要素の追加まで、Wegicはあなたのビジョンを簡単に実現します。
WegicがEコマースデザインを強化する方法
Wegicはウェブサイト制作プロセスを合理化し、会話型のインターフェースを通じてさまざまな便利機能を提供します。

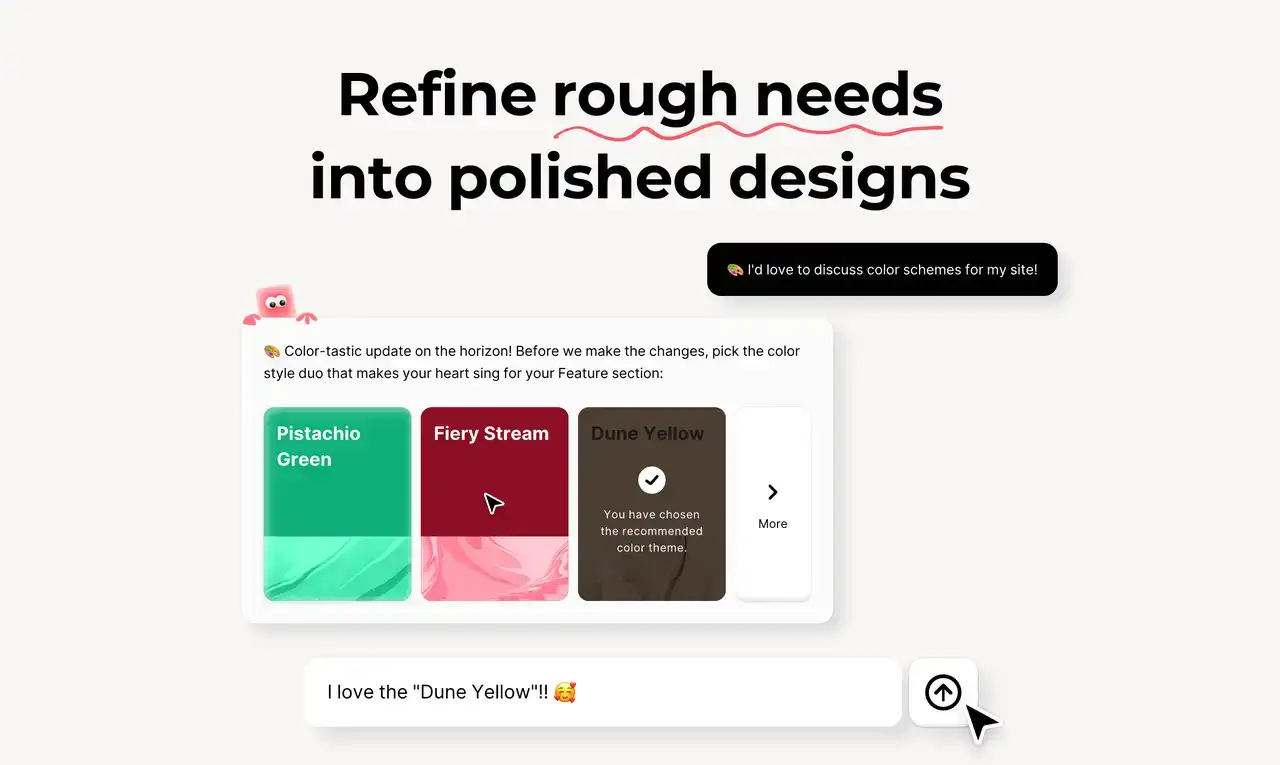
- 1. 会話型AIインターフェース: Wegicのチャットベースのシステムは、あなたのデザインの好みを説明するだけで、AIがカスタマイズされたデザインソリューションを生成します。 専門用語は必要なく、チャットするだけであなたのスタイルに合ったアイデアを得ることができます。
- 2.パーソナライズされたデザイン調整: 洗練されたモダンなデザインや、よりユニークでクリエイティブなレイアウトをお探しですか? Wegicは、フォント、色、ナビゲーションから全体的なレイアウトまで、すべてを簡単なチャットで調整することができます。 AIがあなたのニーズに耳を傾け、手間をかけずに実現します。
- 3.ダイナミックな商品レイアウト: 商品をグリッド形式で表示したい、または注目を集めるホームページが必要ですか? WegicはそのようなeコマースのUIデザインのアイデアを簡単に取り入れることができ、お客様のニーズに合わせた様々なレイアウトを提供します。
- 4.インタラクティブ機能: ホバー効果、スクロールアニメーション、ズーム可能な商品画像などのインタラクティブ要素で顧客を引き込みます。 Wegicはこれらの追加を簡単にします-AIに必要なものを伝えるだけで、あなたのストアに最適なソリューションを生成します。
- 5. カスタマイズが簡単: Wegicでは、ウェブサイトのデザインを細部まで微調整することができます。 フォント、色、ナビゲーションのスタイルをカスタマイズして、ブランドのアイデンティティにマッチさせましょう。 理想的なウェブサイトレイアウトのスケッチを描いたり、お気に入りのレイアウトの写真をアップロードしたりすることもできます。
- 6.サードパーティとの統合: YouTube、Google Maps、Google Analyticsなどの便利なサードパーティツールを追加して、ユーザーエクスペリエンスを向上させましょう。 Wegicならコーディングのスキルがなくてもこれらの機能を統合できます。
まとめ
目立つオンラインストアを作るには、革新的なeコマースデザインが欠かせません。 ユーザーエクスペリエンス、モバイル最適化、インタラクティブ機能に重点を置くことで、訪問者を惹きつけるだけでなく、ロイヤルカスタマーへと転換させるウェブサイトを構築することができます。 また、WegicのAIを搭載した会話型プラットフォームを使えば、技術的なスキルがなくてもこれらのアイデアを簡単に実現することができます。
今日からこれらのアイデアを試してみてください。Wegicのシンプルなチャットベースのインターフェースで、デザインプロセスをご案内します! これらの完璧なeコマースデザインのアイデアや、eコマースデザインに関するあなたの考えや経験を、今すぐ他の人と共有することをお忘れなく!
著者
Kimmy
投稿日
Dec 17, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
