Anmelden
Erstellen Sie Ihre Website
Die 10 besten experimentellen Webdesigns als Inspiration für Ihr eigenes 2025
Erforschen Sie die innovative Welt des experimentellen Webdesigns! Entdecken Sie innovative Funktionen, Top-Beispiele und kreative Techniken, um Ihre Website zu inspirieren. Erfahren Sie, wie experimentelles Webdesign die Navigation, die Interaktion mit Inhalten und die Analyse für unvergessliche Nutzererlebnisse neu definiert.

Haben Sie schon einmal durch eine Website gescrollt und gedacht, Sie würden etwas ganz Neues entdecken, etwas, das aus dem Rahmen des neuen Webdesigns fällt? Wenn nicht, dann werden Sie mit experimentellem Webdesign auf Ihre Kosten kommen. Stellen Sie sich eine digital reale Welt vor, in der die Layouts nicht dem typischen Aufbau folgen, in der die Navigation nicht nur strukturiert ist, sondern eine Herausforderung darstellt. Experimentelles Webdesign ist kein typisches Online-Erlebnis - es ist eine Kunstform, bei der jedes Element, von der Navigation bis zum Inhalt, auf einzigartige Weise eine Geschichte erzählt.
Dabei geht es nicht darum, ein auffälliges Flair zu schaffen, sondern um den Sinn. Experimentelles Webdesign für die Navigation bietet neue Möglichkeiten der Interaktion, während experimentelles Design in der Webanalyse eine innovative Nachverfolgung der Art und Weise ermöglicht, wie Nutzer mit Inhalten umgehen. Wenn Sie auf der Suche nach Ihrer kleinen Grenze sind, dann interessieren Sie sich vielleicht für die Bedeutung und die Auswirkungen dieser kreativen Grenze, dem Web, denn das Web ist mehr als ein Raum, es kann eine Erfahrung sein.
Was ist experimentelles Web-Design?
Im Kern geht es beim experimentellen Webdesign darum, die Form traditioneller Website-Layouts und Benutzererfahrungen zu durchbrechen. Das Experimentieren mit der Unterbrechung von Normen übertrumpft Standardstrukturen und vorhersehbare Navigationshinweise: Jede Benutzerinteraktion wird zu einer neuen Reise. Das kann bedeuten, dass die Nutzer ungewöhnliche Erfahrungen machen, wie z. B. horizontales Scrollen oder etwas Interaktives, das weniger linear ist und mehr der Erkundung dient.
Ein experimenteller Webdesigner nutzt modernste Technologien, um Kunst und Funktionalität miteinander zu verbinden und den Besucher auf überraschende Weise zu fesseln. Im Gegensatz zu orthodoxen Websites führen Menüs und vertraute Strukturen durch diese Layouts. Diese Entwürfe verteidigen die Fluidität und laden den Nutzer zur aktiven Erkundung ein. Bei experimentellem Design wird jede Seite und jede Interaktion so gestaltet, dass sie im Gedächtnis bleibt und ein Erlebnis bietet, anstatt Informationen zu vermitteln.
Hauptmerkmale experimenteller Webplattformen
Wenn es um experimentelles Webdesign geht, kann man es sich als den verrückten Wissenschaftler der digitalen Plattformen vorstellen. Mit anderen Worten: Es geht darum, kreativ zu werden und einzigartige, eindringliche Erlebnisse zu schaffen, die die Nutzer verwirren und verzaubern (auf die bestmögliche Art und Weise). Es geht nicht um Regeln, sondern darum, Regeln zu brechen, eine andere, bessere Art der Navigation, des Erlebens und der Interaktion mit einer Website zu schaffen und das Online-Erlebnis des Nutzers neu zu erfinden. Werfen wir einen Blick auf einige Schlüsselmerkmale, die experimentelle Websites zu einer faszinierenden und wirkungsvollen Wahl machen.
Interaktive und unkonventionelle Navigation
Die experimentellen Webplattformen legen großen Wert darauf, das Navigieren auf einer Website neu zu erfinden. Anstatt einfach das klassische Menü oben oder in der Seitenleiste anzubieten, verwandelt experimentelles Webdesign mit großer Navigation die Navigation in ein eigenes Erlebnis. Über Dinge wie Menüs, die sich zu interaktiven Landschaften ausdehnen, oder Führer, die Sie auf eine besondere visuelle Reise mitzunehmen scheinen, sollten Sie nachdenken. Stattdessen ist die Navigation hier ein Teil des Geschichtenerzählens: kein Werkzeug, sondern ein notwendiges Element für die Vermittlung der Geschichte.
Ein experimentelles Navigations-Webdesign könnte es den Nutzern ermöglichen, horizontal statt vertikal zu scrollen, mit einer schwebenden Navigationsleiste zu interagieren, die bei der Erkundung Form und Farbe ändert, oder sogar einzigartige UI-Elemente wie Avatare einzuführen, die als digitale Führer fungieren.
Diese unkonventionellen Navigationsmethoden faszinieren die Nutzer weiterhin und zwingen sie dazu, sich Gedanken zu machen, tief in die Materie einzutauchen und oft sogar Seiten wiederzuentdecken, die sie bereits besucht haben, die aber in einem anderen Licht erscheinen. Das kann erfrischend sein und - wenn es gut ist - eine Erinnerung daran, sich mit Ihren Besuchern anzufreunden, nachdem sie gegangen sind.
Dynamische und interaktive Inhaltsanzeigen
Ein weiteres Markenzeichen des experimentellen Webdesigns ist die mutige Verwendung dynamischer Inhalte. Auf der anderen Seite neigen herkömmliche Websites dazu, sehr statische, einfach zu navigierende Layouts und Elemente zu verwenden, die manchmal stagnieren und unaufregend wirken. Experimentelle Websites hingegen können alles Mögliche enthalten, von Animationen und 3D-Effekten bis hin zu On-Screen-Spielen und Quizfragen. Wie wäre es, wenn sich auf einer Website der Text eines Elements bewegt, wenn man mit dem Mauszeiger darüber fährt, oder wenn sich ein Bild dreht oder animiert, wenn man scrollt? Sie bieten eine zusätzliche Interaktionsebene für jede neue Bewegung und geben dem Nutzer die Möglichkeit, sich eingehender mit dem Inhalt der Website zu beschäftigen.
Das macht nicht nur Spaß, sondern ist auch eine Möglichkeit, die Aufmerksamkeit der Besucher auf bestimmte Teile des Inhalts zu lenken und sie dazu zu bringen, mehr zu erforschen. Der Inhalt eines experimentellen Kontroll-Webdesigns könnte modular aufgebaut sein, so dass die BenutzerInnen nach und nach neue Elemente anordnen oder freischalten können. Stellen Sie sich vor: Wenn Sie mit dem Mauszeiger über einen Bereich fahren, erhalten Sie weitere Informationen, oder ein Bild kann sich ausdehnen, um den Bildschirm auszufüllen, so dass es von einer reinen Dekoration zu einem "gefühlten" 3D-Erlebnis wird. Dies ist eine spielerische Art der Erfahrung, die ebenso informativ wie unterhaltsam ist.
Spielerisches Layout und Struktur
Legen Sie die Raster-Layouts auf Eis. Ein experimentierfreudiger Webdesigner wirft oft die Standard-Rasterformate über Bord und bevorzugt einzigartige, unvorhersehbare Strukturen. Die Layouts können von einer Seite zur anderen oder sogar von einer Seite zur anderen unterschiedlich sein. So kann ein Abschnitt ungeordnet und collagiert sein, ein anderer mit viel Weißraum und einem Minimum an Elementen. Diese kreative Inkonsistenz regt den Nutzer jedoch immer wieder dazu an, anders darüber nachzudenken, wie er mit den einzelnen Abschnitten interagiert, was zu einem Gefühl von Abenteuer und Entdeckung führt.
Eine solche Kreativität hat jedoch ihren Grund. Die Struktur eines experimentellen Webdesigns unterstützt in der Regel das Thema oder Ziel der Website. Ein Beispiel: Wenn Sie eine Website für eine Galerie für moderne Kunst haben, werden Sie wahrscheinlich ein abstraktes, asymmetrisches Layout wählen, das die Unberechenbarkeit der Kunst widerspiegelt. Umgekehrt kann eine experimentell gestaltete Website für ein Naturschutzgebiet Bilder in voller Breite, sich überlagernden Text und sanfte Animationen verwenden, um ein eindringliches, natürliches Gefühl zu erzeugen. Da experimentelles Webdesign nicht vorhersehbar ist, bietet es die Freiheit, das Thema einer Website auf eine Weise auszudrücken, wie es mit herkömmlichen Layouts nicht möglich ist.
Datengesteuertes Design und experimentelle Kontrolle
Ein weiterer spannender Aspekt ist, wie experimentelles Design in der Webanalyse ins Spiel kommt. Immer mehr Designer denken auf kreative Weise über Analysen nach - sie nutzen die Analysen, um Interaktionen von Nutzern zu verfolgen, die bei den traditionellen Metriken nicht berücksichtigt werden. Wenn zum Beispiel eine experimentelle Webplattform verfolgen soll, wie Nutzer mit anderen Elementen als einfachen Seitenbesuchen interagieren, kann sie sich ansehen, wie sie mit Hover-Animationen, Verhalten beim Scrollen und anpassbaren Seitenlayouts interagieren.
Indem eine Frage, die ein Designer nicht beantworten konnte, mit den Daten eines bestimmten Projekts gefüttert wird, hilft dieser datengesteuerte Ansatz den Designern zu lernen, was funktioniert und was nicht, und gibt ihnen die Möglichkeit, das Feedback für zukünftige Projekte zu nutzen. Solch ein experimentelles Kontroll-Webdesign gibt Einblicke in die Benutzerinteraktion, die über einfache Klicks oder Absprungraten hinausgehen. Stattdessen bietet es ein ganzheitliches Bild davon, wie die Menschen mit den einzigartigen Elementen der Website interagieren, und ermöglicht es Designern und Interessenvertretern, kluge Entscheidungen darüber zu treffen, was beibehalten, warum verbessert oder verändert werden soll. Wenn dies richtig gemacht wird, bleibt jede Interaktion zielgerichtet, was der Kreativität des Designs und auch des Unternehmens zugute kommt.
Minimalismus trifft auf Maximalismus
Schließlich spielen viele experimentelle Webdesigns mit der Balance zwischen Minimalismus und Maximalismus. Stattdessen wechseln die Designer je nach Seite, Abschnitt oder sogar Element zwischen den beiden Enden des Spektrums hin und her.
Dies könnte wie eine ultraminimalistische Homepage mit einer fetten Überschrift, einem hochauflösenden Bild und vielleicht einer schwebenden Schaltfläche für die Aufforderung zum Handeln aussehen. Wenn Sie jedoch weitergehen, kann die Website maximalistisch werden und den Benutzer mit Animationen, überlagerten Bildern und anklickbaren Symbolen bombardieren.
Die Mischung aus verschiedenen Stilen hält die Nutzer bei der Stange und ermutigt sie zum Weitersuchen. Wenn es richtig gemacht wird, ist dieser Ansatz nicht überwältigend oder unzureichend; stattdessen kann er für einen sehr fesselnden Rhythmus sorgen, der die Nutzer neugierig auf das macht, was als nächstes kommt. Die Besucher bewegen sich von einem Extrem zum anderen und erleben eine Reihe von Emotionen und Eindrücken, die dazu führen können, dass das Gesamtdesign viel einprägsamer wird.
Die 10 besten experimentellen Webdesigns, die Sie 2025 inspirieren werden
Hier sind einige der attraktivsten experimentellen Websites, die sich durch unterschiedliche Funktionen und Designs von anderen abheben:
Golden Hum

Das experimentelle Webdesign von Golden Hum schafft ein perfektes Gleichgewicht zwischen visueller Faszination und zurückhaltender Eleganz, die den Klang in den Mittelpunkt stellt. Jedes Projekt auf der Landing Page erscheint unscharf, so dass ein abstrakter Wandteppich aus Farbe und Bewegung entsteht. Ein cleveres interaktives Element - ein pulsierender Punkt - erwartet jedoch die Annäherung Ihres Cursors. Wenn Sie darüber schweben, wird das Video klarer und enthüllt die Schönheit von Daniel Leas Klangwelten. Mit kontextbezogenen Cursorn wie "LISTEN" und "PAUSE" wirken selbst die Soundübergänge wie eine sorgfältig ausgearbeitete Komposition. Dieses Design ist eine Steigerung des experimentellen Webdesigns und lässt die Nutzer in ein Hörerlebnis eintauchen, bei dem Einfachheit und Raffinesse harmonisch miteinander verschmelzen.
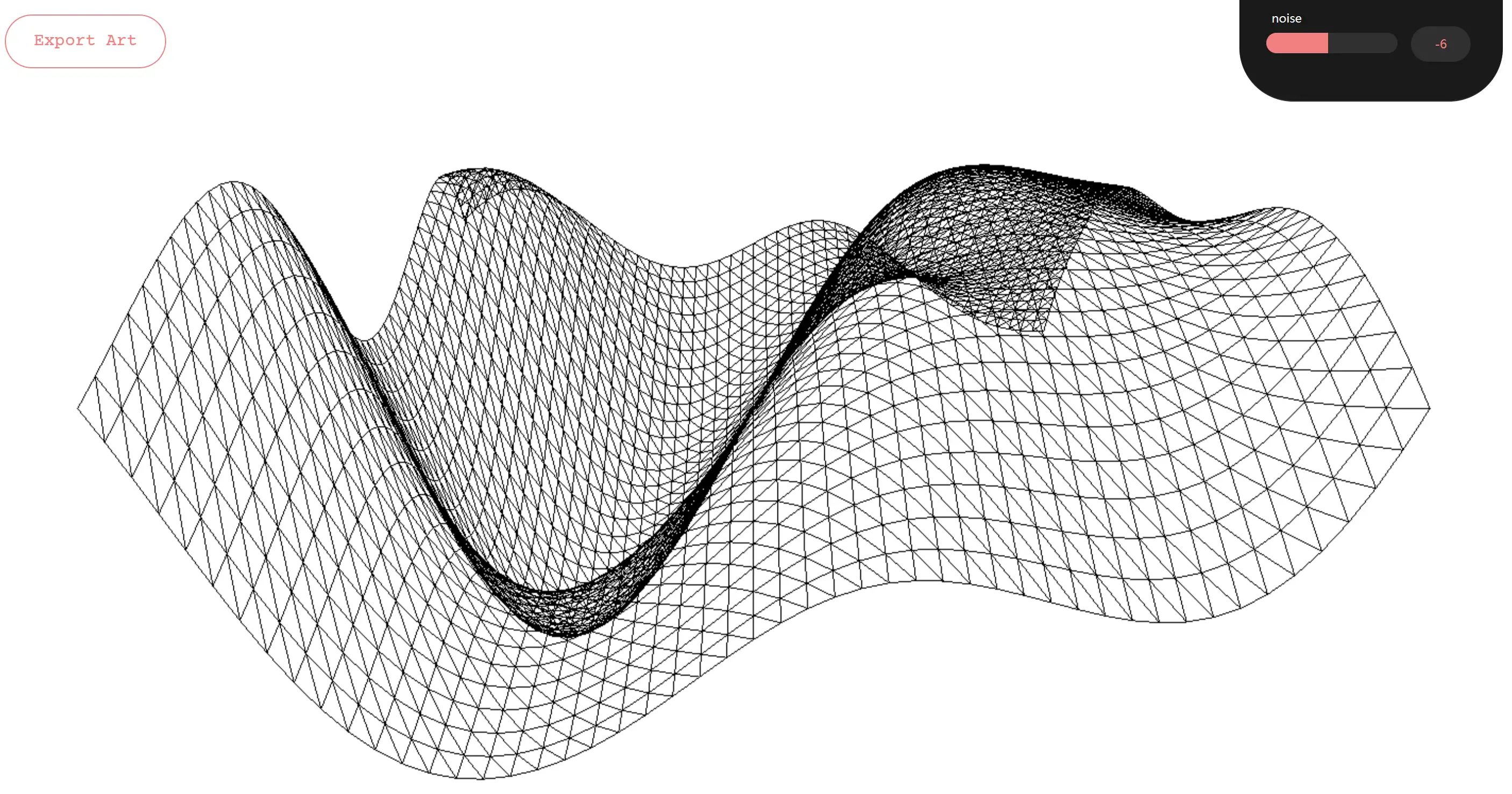
Rauschen

Dieses experimentelle Hightech-Webdesign ist nicht nur eine Website, sondern ein kreativer Spielplatz. Die Nutzer sind eingeladen, mit fortschrittlichen Tools wie WebGL, GSAP und Three.js in die generative 3D-Kunst einzutauchen. Mit Perlin Noise, das die Formverzerrungen steuert, können die Besucher dieser Website ihren inneren Künstlern freien Lauf lassen und ihre Kreationen im JPG-Format exportieren. Dieses experimentelle Webdesign wurde mit Blick auf plattformübergreifende Funktionalität entwickelt und ist ein Beispiel für Innovation, das sowohl auf dem Desktop als auch auf dem Handy ein visuell fesselndes Erlebnis bietet. Es ist ein digitaler Spielplatz, auf dem Sie stilvoll gestalten können - ein Sandkasten ist nicht erforderlich!
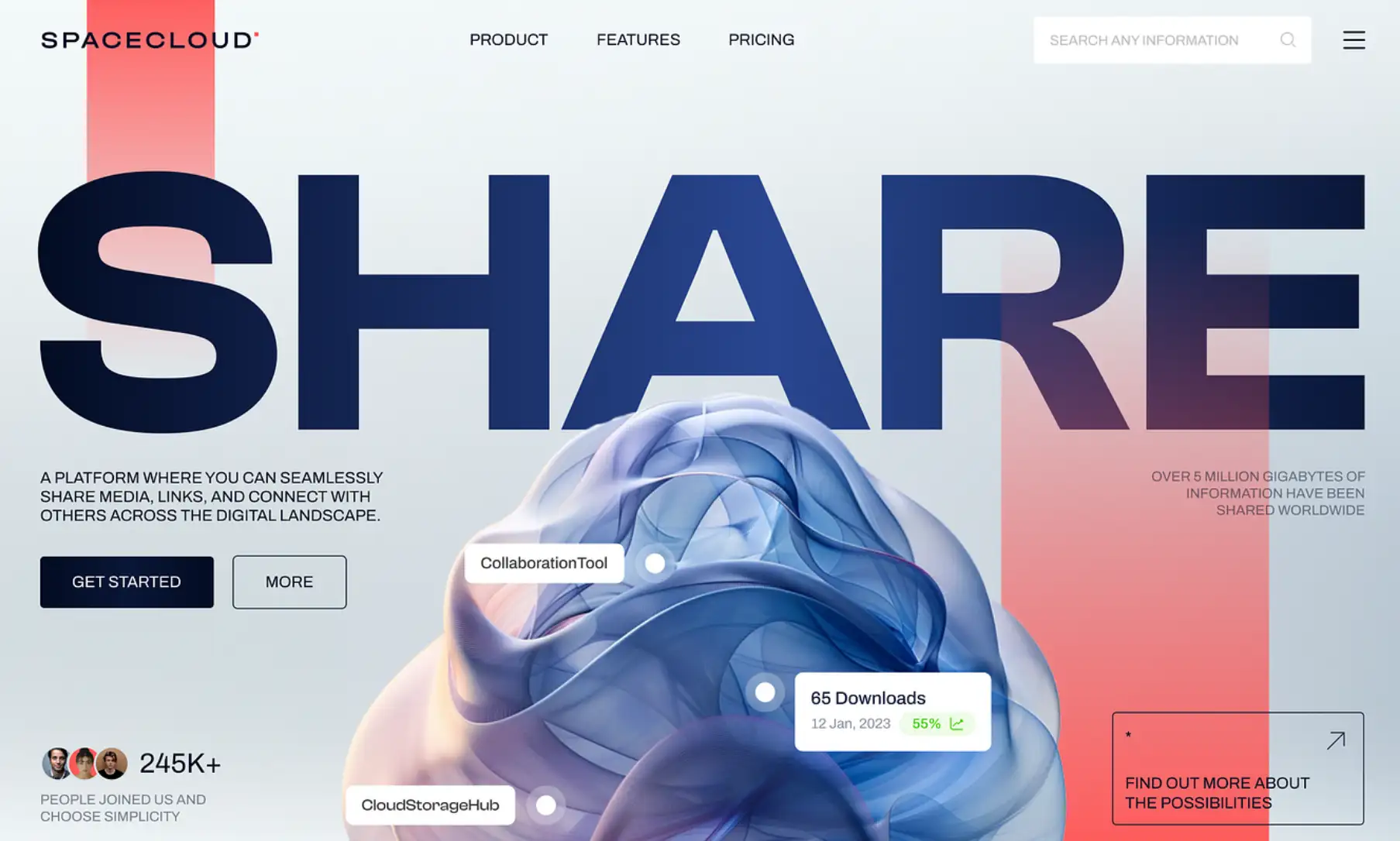
SpaceCloud

Das experimentelle Webdesign von SPACECLOUD wirkt wie ein digitales Universum, das aus fetter Typografie, harmonischen Farbverläufen und komplizierten, abstrakten Illustrationen besteht. Dies ist eine technikaffine Oase, in der sich Daten wie Downloads und Nutzerzahlen nahtlos in die Oberfläche einfügen und eine Mischung aus Stil und Interaktivität bieten. Jedes visuelle Element ist eine Anspielung auf die technikaffine Identität der Marke, während die dynamischen Echtzeitdaten eine weitere Ebene der Konnektivität hinzufügen. Dieses Design schafft den Spagat zwischen moderner Ästhetik und funktionaler Technik und ist damit ein hervorragendes Beispiel für experimentelles Webdesign, das die Nutzer in einen sich ständig weiterentwickelnden Technologiekosmos einbezieht.
Berg und Luft

Das experimentelle Webdesign von Berg und Luft präsentiert die Fotografien von Marcel Dubacher mit einer raffinierten Note. Von einem benutzerdefinierten Lader bis hin zu maskierten Vollbildhintergründen und dynamischen GSAP-Animationen ist das Erlebnis so visuell ansprechend wie ein Schweizer Bergpanorama. Dieses Design ist nicht überwältigend, sondern lädt den Benutzer zu einer eleganten Reise ein. Das Scrollen löst subtile, aber schöne Effekte aus, die das Auge mit müheloser Raffinesse leiten. Es ist ein experimentelles Webdesign mit Herzschlag - langsam, bedächtig und ganz im Einklang mit dem künstlerischen Geist, den es repräsentieren soll.
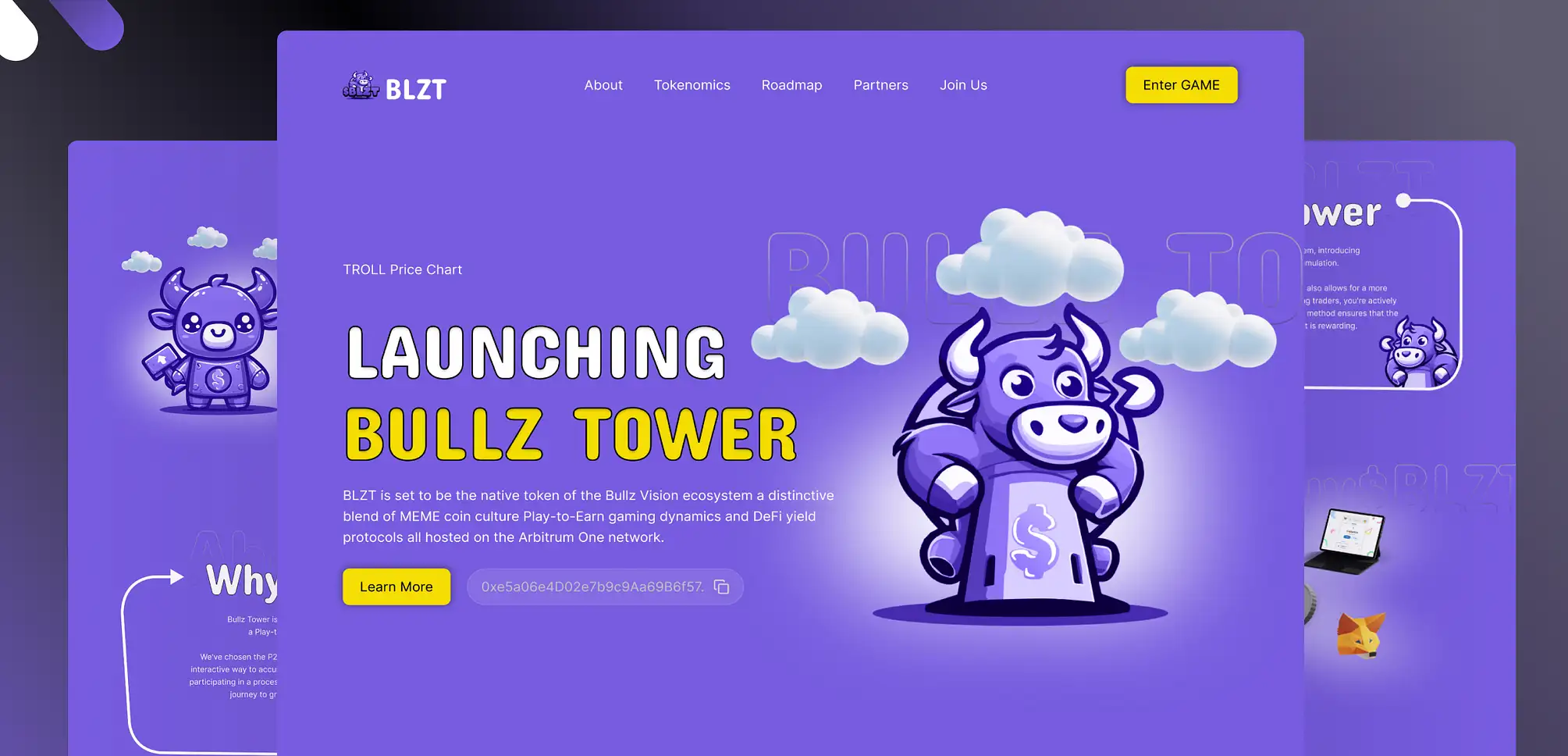
Krypto Meme Token Website Design

Das Eintauchen in die Welt der digitalen Währungen kann einschüchternd sein, aber dieses experimentelle Webdesign nähert sich dem Thema mit einer spielerischen Note. In eine leuchtende lila Palette getaucht und mit skurrilen Illustrationen bevölkert, wirkt diese Website wie ein Abenteuer durch den Krypto-Kosmos. Mit interaktiven Animationen und einer technisch versierten Atmosphäre schafft es das Design, Spaß zu machen, ohne an Professionalität zu verlieren. Das ist experimentelles Webdesign vom Feinsten: einladend, mitreißend und auf eine Art und Weise clever, die sogar Kryptowährungen greifbar macht.
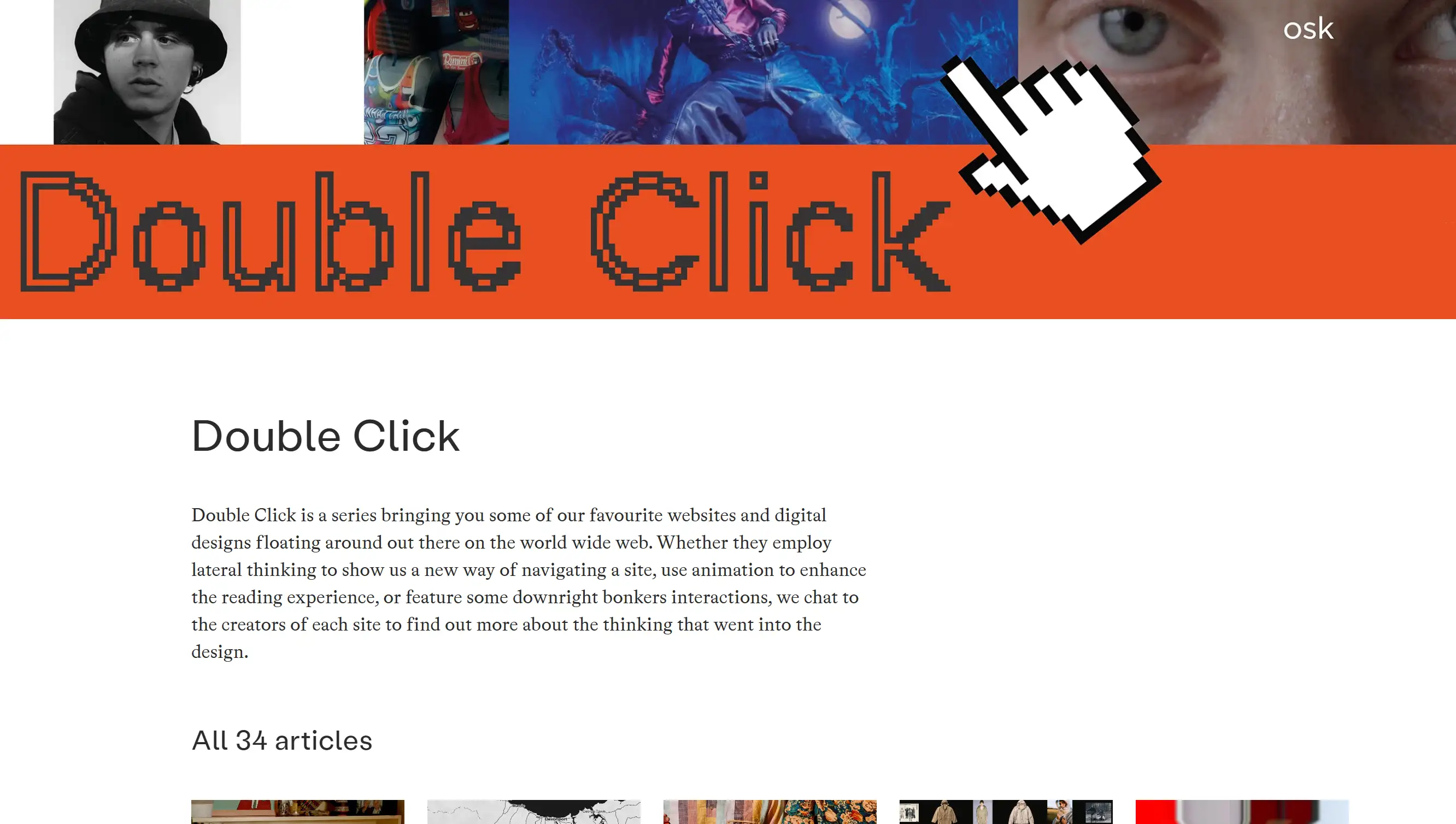
Doppelklick

Double Click ist nicht nur eine weitere Sammlung von Websites, sondern ein Experiment in Sachen Kuratierung und thematischer Erkundung. Dieses experimentelle Webdesign bietet eine monatliche Übersicht über digitale Designthemen, von kulinarischen Websites bis hin zu Vintage-Ästhetik, mit Einblicken von Top-Designern. Jede Seite der Serie wirkt wie eine kleine Kunstausstellung. Das Design fängt den Geist der Entdeckung und der Kreativität ein und zeigt das unendliche Potenzial des experimentellen Webdesigns, um zu informieren und zu inspirieren.
Animation des Website-Covers

Mit einem monochromen Hintergrund und einem dreidimensionalen Emoticon ist diese Website eine Meisterklasse des kühnen Minimalismus. Die Typografie steht im Mittelpunkt, mit schlanken, souveränen Schriftarten, gepaart mit subtilen Schatten um die Schaltfläche "DISCOVER MORE". Dieses experimentelle Webdesign schafft ein Gleichgewicht zwischen Einfachheit und Tiefe und damit eine anspruchsvolle Schnittstelle. Die visuelle Anziehungskraft ist unbestreitbar, aber ein Hauch mehr Interaktivität würde den Slogan "bring your creativity to life" auf ein neues Niveau heben und diesem bereits beeindruckenden Design eine zusätzliche Ebene hinzufügen.
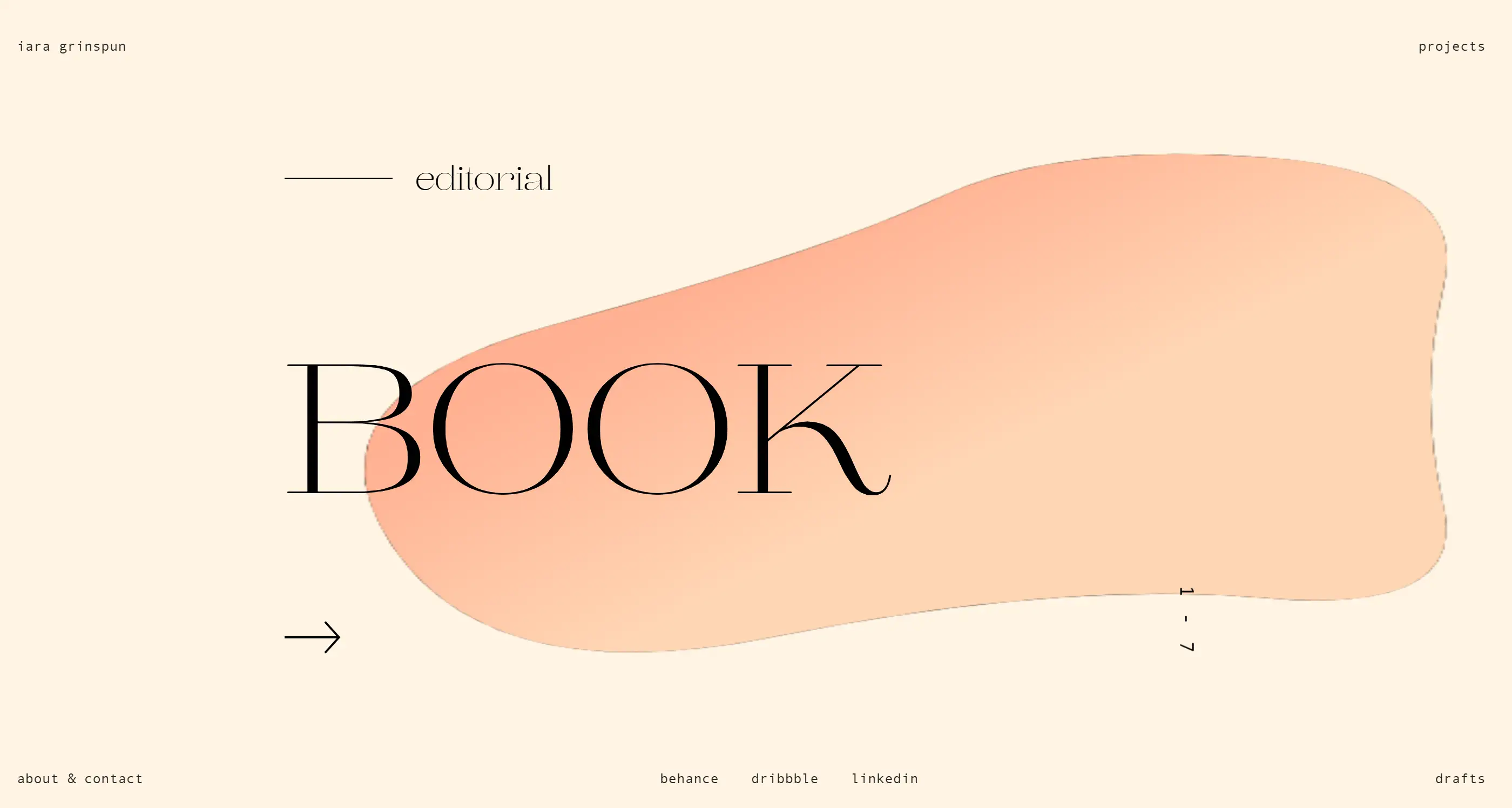
Iara Grinspun

Im Portfolio von Iara Grinspun erreicht das experimentelle Webdesign neue künstlerische Höhen. Anstatt sich auf Bilder zu verlassen, zieht es den Betrachter mit einer abstrakten, sich bewegenden Blase in seinen Bann - ein auffälliges Herzstück, das über den Bildschirm tanzt. Mit dynamischen GSAP-Animationen und Parallax-Effekten offenbart jeder Bildlauf eine weitere Ebene der Kreativität von Iara. Es ist eine Schnittstelle, die vor Persönlichkeit strotzt und eine einzigartige Mischung aus Professionalität und künstlerischem Flair widerspiegelt. Dieses Design zeigt nicht nur das Talent von Iara, sondern lässt die Besucher in ihre Welt eintauchen und beweist, dass experimentelles Webdesign sowohl persönlich als auch ausgefeilt sein kann.
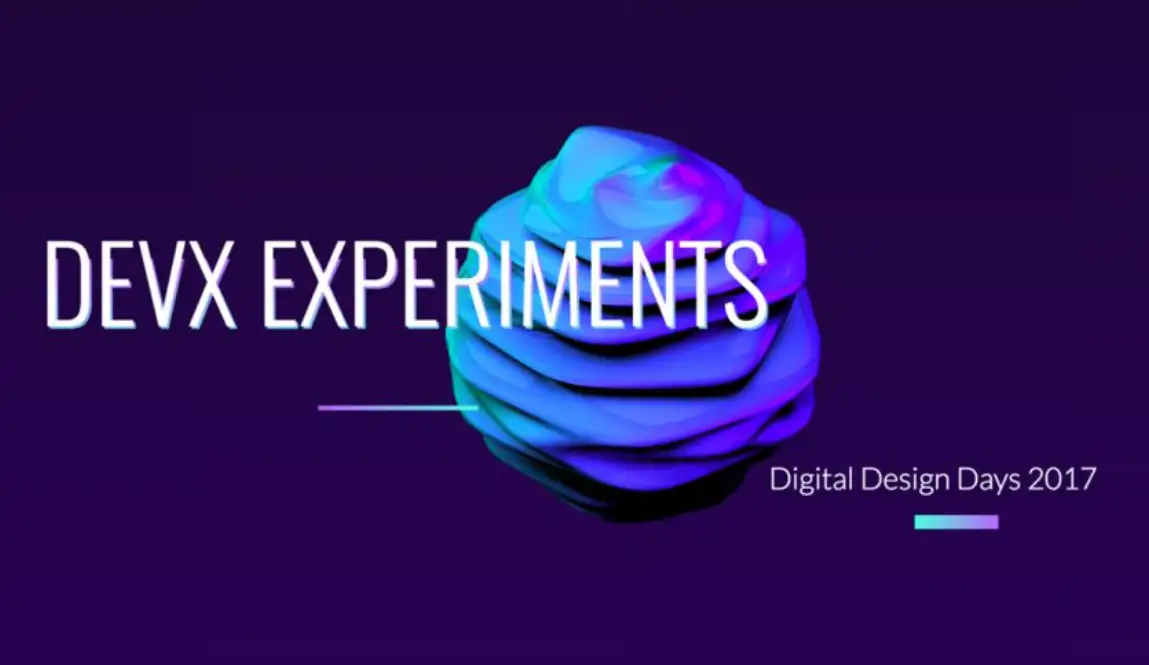
DesignRush

DEVX Experiments ist eine Hommage an den Wagemut und die Dynamik. Diese Website dient als virtuelles Tor zur Konferenz der Digital Design Days und ist der Ort, an dem robuste Innovation auf digitale Raffinesse trifft. Jedes Feature auf der Homepage stellt das Ethos des Festivals vor, das auf unverblümtes Experimentieren setzt. Es ist ein Design, das sein experimentelles Webdesign-Abzeichen mit Stolz trägt und digitale Designer in ein inspirierendes Reich zieht, in dem jedes Pixel mit Potenzial pulsiert. Das Ergebnis ist eine Website, die nicht nur eine Botschaft vermittelt - sie verkörpert sie.
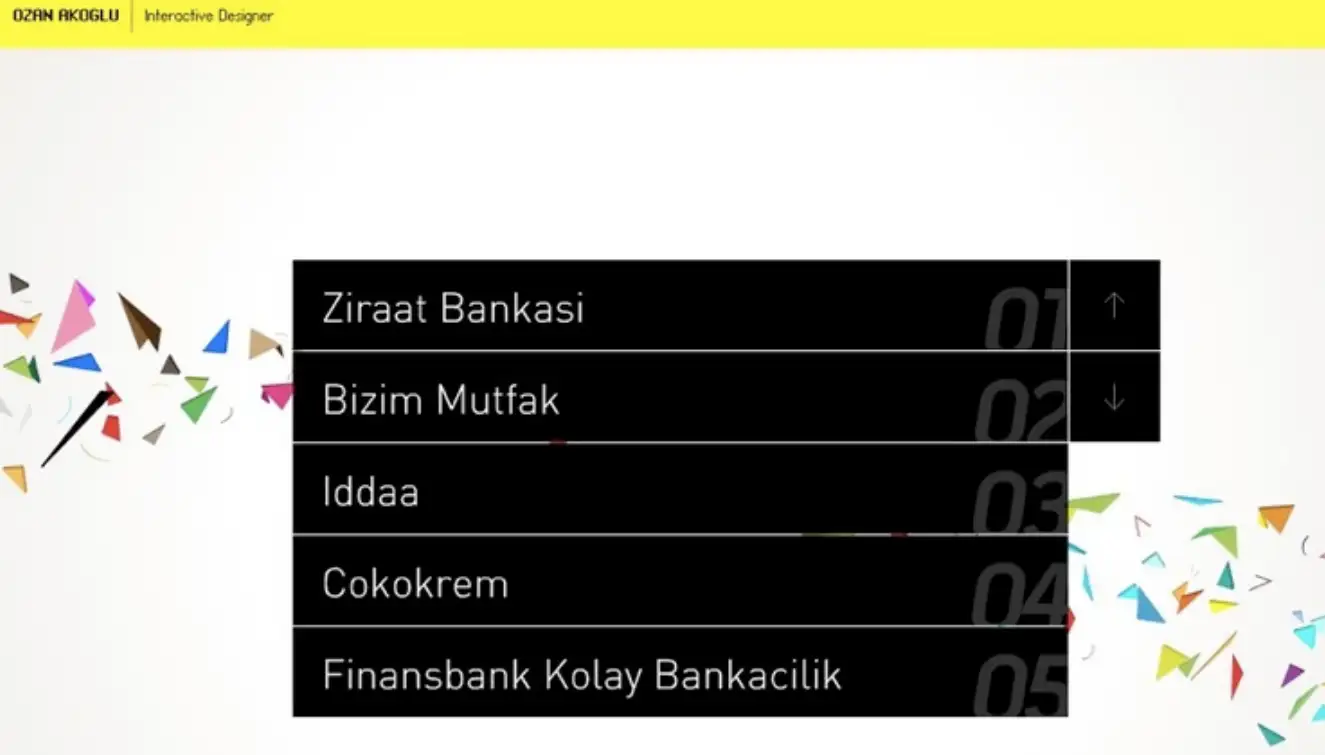
Ozan Akoglu

Das Portfolio von Ozan Akoglu macht aus der Einfachheit etwas spielerisch Flippiges. Das experimentelle Webdesign zeichnet sich durch einen collagenartigen Hintergrund und einen auffälligen gelben Header aus, was der Seite eine frische Ästhetik verleiht. Aber es ist die einzigartige Navigation, die diese Website wirklich auszeichnet. Durch eine Mischung aus Mausbewegungen und Tastatureingaben können die Benutzer nahtlos Projekte und Informationen erkunden. Die Anweisungen sind direkt in die Benutzeroberfläche integriert, sodass sich jede Interaktion mühelos anfühlt. Es ist ein skurriles und doch raffiniertes Beispiel für experimentelles Webdesign, das beweist, dass einfache Layouts eine große Wirkung haben können.
Herausforderungen bei der Entwicklung von experimentellem Webdesign
Die Erstellung experimenteller Websites bringt eine Reihe von Herausforderungen mit sich. Zum einen geht es um den möglichen Kompromiss zwischen Kreativität und Benutzerfreundlichkeit. Unkonventionelle Layouts sind zwar interessant, können aber für Besucher, die an ein Standardlayout gewöhnt sind, verwirrend sein. Für eCommerce- und dienstleistungsbasierte Websites ist dies besonders kritisch, da sich die einfache Navigation auf Ihre Konversionsraten auswirkt. Der Schlüssel dazu ist die Balance zwischen Kreativität und Benutzerfreundlichkeit.
Barrierefreiheit ist eine weitere Herausforderung. Bei vielen Experimenten sind die unkonventionelle Navigation und die visuellen Elemente, die sie verwenden, nicht immer benutzerfreundlich für Personen, die auf Hilfsmittel angewiesen sind. Ein umsichtiger experimenteller Webdesigner stellt sicher, dass das Design zwar neuartig, aber auch für ein breites Publikum nutzbar ist, indem er Anleitungen und alternative Wege für die Website-Navigation bereitstellt.
Und dann ist da noch die Leistung. Hochauflösende Medien, 3D-Grafiken und interaktive Elemente verlangsamen in der Regel eine Website, was bedeutet, dass die Suchmaschinenoptimierung und die Benutzerfreundlichkeit darunter leiden. Designer können dem entgegenwirken, indem sie ihre Inhalte optimieren und visuelle Elemente mit den Leistungsanforderungen abgleichen, damit die Ladezeit auf Geräten und Plattformen angemessen bleibt.
Sind Sie bereit, mit Ihrem kühnen Webdesign zu experimentieren?
Der Trend, neue Dinge auszuprobieren, eröffnet eine Welt der Möglichkeiten, wenn es um Webdesign geht, das sich gerade erst zu verändern beginnt.
Experimentelles Webdesign steht für die Verschmelzung von Kunst und Technologie und erweckt dynamische, interaktive und fantasievolle Elemente zum Leben. Wenn Sie sich dazu inspirieren lassen, etwas Neues auf Ihrer Website einzuführen, ist eine gute Faustregel, dass Sie die Funktionalität nicht vergessen und mit der Innovation nicht zu weit gehen. Die Nutzer zum Bleiben zu bewegen, sie für Ihre Inhalte zu begeistern und gleichzeitig die Navigation und Benutzerfreundlichkeit Ihrer Website aufrechtzuerhalten, ist eine schwierige Mischung.
Wenn Sie daran denken, ein unvergessliches digitales Erlebnis zu schaffen, das fesselt und konvertiert, wird dieser Beitrag Ihre Fragen beantworten. Wegic ist Zeuge eines lokal entwickelten KI-gesteuerten Assistenten, der Sie bei jedem Schritt der Website-Erstellung nach Ihren Vorstellungen unterstützt. Probieren Sie Designs aus, die ins Auge fallen, fesselnd und verführerisch sind.

- Benutzerfreundliche Brillanz: Wegic ist so, als hätten Sie einen Webdesigner in Ihrer Tasche. Stellen Sie sich vor, Sie erstellen eine Website, indem Sie einfach über Ihre Ideen sprechen. Kein technisches Fachchinesisch, kein Stress. Wegic macht Webdesign so zugänglich, dass sogar Ihre Oma eine beeindruckende Website für ihren Strickclub erstellen kann.
- Vielseitige Magie: Ganz gleich, ob Sie eine schicke Website für Ihren Blumenladen, ein elegantes Portfolio für Ihre aufstrebende Fotografenkarriere oder einfach nur ein persönliches Portfolio zum Schimpfen über die neuesten Fernsehsendungen erstellen möchten, Wegic hält Ihnen den Rücken frei. Seine Anpassungsoptionen sind wie ein Zauberstab, der Ihre kühnsten Web-Träume in die Realität umsetzt.
- Effizienter Sidekick: Mit drei fabelhaften Assistenten sorgt Wegic dafür, dass jeder Pixel auf Ihrer Website perfekt ist. Es ist, als hätte man ein Superheldenteam, das sich dem Glanz Ihrer Website widmet, nur ohne die Umhänge (aber Sie können gerne einen tragen, während Sie arbeiten).
Lassen Sie uns eintauchen und mit der Arbeit beginnen, um Ihre Website zu einem Suchmaschinenmagneten zu machen. Denken Sie daran, dass es bei den besten SEO-Praktiken vor allem um Konsistenz und Kreativität geht. Bringen wir Ihre no-code Website zum Strahlen!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 11, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!