Log in
Build Your Site
Result-Focused Web Design: Boost Your Online Business
Learn how result-focused web design can boost your online business. Discover strategies to improve user experience, increase conversions, and drive growth.

You’ve just launched a small online business, offering unique handmade products. Your website is up and running, but after a few months, you notice something unsettling—traffic is coming in, but the sales aren’t following. People are clicking, but they’re not sticking around long enough to make a purchase. Sound familiar?
You should probably think about whether your website design is result-focused. It's not just about making your site look good; it's about making sure your design works for your business goals--increasing sales, building trust, or driving sign-ups... Result-focused design is centered around the idea that every factor on your website should have a purpose and contribute to your end goals.
Why does this matter? Well, 38% of people will stop engaging with a website if the content or layout is unattractive, according to a study by Adobe. On the flip side, websites that are user-friendly, responsive, and easy to navigate tend to convert visitors into customers more effectively.
In this competitive tech world, user experience, conversion rates, and ROI are the metrics that define business success. A well-designed website isn’t just a pretty face—it’s a strategic tool that drives business growth. With the right design approach, businesses can see higher engagement, more conversions, and, ultimately, better returns on their investment.
Follow Wegic in this article and explore how result-focused web design can help transform your online store into a powerful business loudspeaker!

What Is Result-Focused Web Design
At its core, result-focused web design is about creating a website that’s not just visually perfect, but strategically designed to help you achieve your business goals. It’s the difference between designing for looks and designing for impact.
When we talk about result-focused design, we’re referring to a web design approach where every decision—be it color choices, navigation, or layout—is made with a clear purpose: to drive specific business outcomes. Whether you’re looking to increase sales, capture leads, or boost engagement, the design should actively work towards these goals.
This is in stark contrast to traditional, aesthetics-focused web design, where the main priority is often making the site look beautiful. While beauty and visual comfort are important, focusing solely on aesthetics can lead to a site that looks great but doesn’t perform well in terms of conversions or user interaction. For instance, a website with awesome images and intricate animations might impress at first glance. Still, if it’s hard to navigate or doesn’t offer clear calls to action, it will leave visitors frustrated—and worse, they may never return.
To give you some perspective, 75% of users judge a website’s credibility based on its design, according to a study by Stanford, which highlights just how crucial design is—not just for appearance, but for establishing trust and usability. In result-focused design, the goal is to align your design choices with clear metrics. For example, simplifying navigation can reduce bounce rates, while placing clear, persuasive CTAs on the right pages can increase conversion rates.
Result-focused design is like a tailored suit—it fits your business needs perfectly. Everything from the placement of key information to visual hierarchy is carefully figured out to guide users toward taking meaningful actions that benefit your business. It’s not just about “look,” but about making sure your website is working hard for you.
Key Takeaways:
-
Every design decision supports business goals.
-
Prioritize usability and conversions over beauty alone.
-
Align design with measurable outcomes like sales and engagement.
Why Your Business Needs Result-Focused Web Design
1. Web Design Drives Customer Satisfaction and Revenue

A study by McKinsey & Company revealed that businesses with a user-centered design approach see 32% higher customer satisfaction and 28% higher revenues. When your website is designed with the end goal in mind—whether that’s increased sales, leads, or engagement—you are more likely to see a measurable impact on your bottom line.
2. The Impact of Speed on Conversions

A one-second delay in page load time can reduce conversions by 7% (Neil Patel). That may not seem like much, but in the world of digital business, that small delay can add up to lost revenue. Fast, responsive web design (RWD design) is essential to keeping users engaged and pushing them through the conversion funnel.
3. The Growing Importance of Mobile-Optimized Websites

In 2024, 54% of global web traffic comes from mobile devices (Statista). Without a mobile-friendly design, you risk losing more than half of your potential customers. 67% of consumers say they’re more likely to purchase from a website that’s optimized for mobile. Responsive web design (RWD) ensures that your site looks great and works smoothly across any device, which is crucial for maintaining and increasing your customer base. Looking for the best mobile-optimized website practices? Read [Mobile Website Design: 14 Best Practices]
4. Easy Navigation Increases User Engagement

According to HubSpot, 48% of consumers believe the most important factor in a website’s design is its ease of use. If your website is difficult to navigate or cluttered, users will leave before they even get a chance to convert. Thus, simplifying navigation and optimizing for conversions, result-focused web design makes it easier for visitors to find what they’re looking for and take action—whether that’s making a purchase, signing up for a newsletter, or contacting your team.
5. Result-Focused Web Design Guides Users Toward Action

By focusing on elements like clear calls-to-action (CTAs), simplified layouts, and intuitive design, you can guide users smoothly through the conversion funnel. Result-focused design is all about ensuring that every page, button, and visual factor works together to encourage meaningful interactions that directly contribute to your business goals.
Key Practices of Result-Focused Web Design
Design for Your Users: Make Navigation Simple and Easy
To ensure visitors stay on your site, make it easy for them to find what they need. User-centric design means creating a site that’s easy to navigate, quick to load, and straightforward. Here’s how:
-
Simplify Navigation: Keep your navigation menu clear and concise. Limit it to key categories that reflect your business structure. For example, Amazon keeps its top menu short, with clear categories like “Best Sellers” and “Prime Video,” so users can immediately find popular or relevant content.
-
Mobile-Friendly Design: Since most people browse on their phones, ensure your site adapts seamlessly to mobile. Use large, tappable buttons, readable text, and responsive layouts. Airbnb’s mobile site makes booking a room as simple as a few taps.
Action Step: Review your site’s navigation—can a first-time visitor find what they need within 2 clicks?
Clear Calls-to-Action: Make It Obvious What to Do Next
A clear CTA is essential to driving conversions. When visitors land on your site, they need to know exactly what to do. Here’s how you can make it effective:
-
Place CTAs Where They Can’t Be Missed: Use contrasting colors to make buttons stand out. Don’t hide your CTAs below the fold. Dropbox uses bright buttons like “Sign up” that are easy to spot across their site, guiding visitors towards registration.
-
Be Specific: Rather than generic CTAs like "Click here," use action-oriented phrases like “Start your free trial” or “Get your free quote.”
Action Step: Check your key pages. Do your CTAs stand out visually? Are they clear and actionable?
Speed Matters: Reduce Load Times to Keep Visitors Staying
A fast-loading website is essential for keeping visitors from bouncing. A delay of even a second can hurt conversions. Here’s how to optimize for speed:
-
Compress Images: Large images slow down page loads. Tools like TinyPNG or ImageOptim can compress your images without losing quality.
-
Minimize Code: Remove any unnecessary code or heavy scripts that can slow your site down. Google PageSpeed Insights is a great tool for checking your site’s performance and identifying areas for improvement.
-
Optimize Server Performance: Choose a reliable hosting provider and consider using a Content Delivery Network (CDN) for faster global delivery. Consider optimizing for video loading? Read: [Video Optimization Guide: Make Your Site Load Faster]
Action Step: Test your website speed using Google PageSpeed Insights and aim for a loading time under 3 seconds.
Here's the rewritten version in a unique structure and wording:
Mobile Optimization: Prioritize Small Screens
With more than half of web traffic coming from mobile devices, it's crucial that your website is optimized for phones and tablets.
-
Responsive Web Design (RWD): Ensure your website automatically adjusts its layout to fit various screen sizes, providing a consistent experience across desktops, tablets, and smartphones.
-
Touch-Friendly Elements: Buttons, links, and menus should be large enough for users to tap without difficulty. Avoid cluttering your design with tiny, difficult-to-click items.
-
Optimized for Speed: Mobile users demand quick load times. Apply speed optimization techniques to your mobile site to avoid slow performance that could lead to high bounce rates.
Action Step: Test your site on both a phone and a tablet. Is the layout easy to navigate, and can you complete tasks like signing up or purchasing without frustration?
Keep Improving with A/B Testing
Successful websites are always changing and improving. A/B testing helps you figure out which version of a page works best by comparing two variations.
-
Experiment with Key Features: Begin by testing elements like your CTA buttons (such as color, text, and placement) or your page’s main headline. Booking. com does this regularly, tweaking images and button designs to increase conversions by even small amounts.
-
Track Results: Use tools like Google Analytics or Optimizely to compare performance. Focus on essential metrics like conversion rate and click-through rate to see what makes the biggest difference.
Action Step: Test one element, like your homepage CTA button, and monitor how even minor changes can impact your conversion rate.
How to Implement Result-Focused Web Design on Wegic: A Step-by-Step Guide
Building a website that’s not just visually appealing but actually works to achieve your business goals is easier than you might think—especially with Wegic, the AI-powered website builder chat by chat. Just type what kind of website you are building and your design preferences, and be prepared to see Wegic work on the magic!
Click the image below to get your result-focused website done chat by chat!👇
Step 1: Sign Up and Log In

First things first, sign up for a Wegic account (you can use your Google email). After you complete your profile and accept the terms, you’re ready to start building your website.
Already have an account? Log in and get started right away.
Step 2: Define Your Goal with AI Assistance

Once logged in, Wegic’s AI assistant (Kimmy) will guide you through the process. This is where you define what kind of result-focused website you need. Be clear about your goal:
-
Business-focused goals: Increase sales, showcase a portfolio, promote a service, etc.
-
Conversion-centric design: If your goal is to boost user actions (e.g., sign-ups, purchases), tell Kimmy to focus on user engagement and easy navigation.
Kimmy will walk you through asking questions about the purpose, content, and structure of your site to align with your goals. You’ll then get a summary to check and revise if needed.
Step 3: Design with Results in Mind
Once your structure is set, it’s time to customize the website for maximum impact

-
Navigation: Make sure it's intuitive. Wegic allows you to easily rearrange and optimize your navigation to guide users to high-conversion pages (e.g., product pages, sign-up forms).
-
Call-to-Actions (CTAs): Place strong CTAs where users are most likely to click. For example, place “Buy Now” buttons on product pages and “Contact Us” on service pages.
-
User Experience (UX): Ensure fast-loading pages, responsive designs, and mobile optimization. This impacts both user retention and conversions.
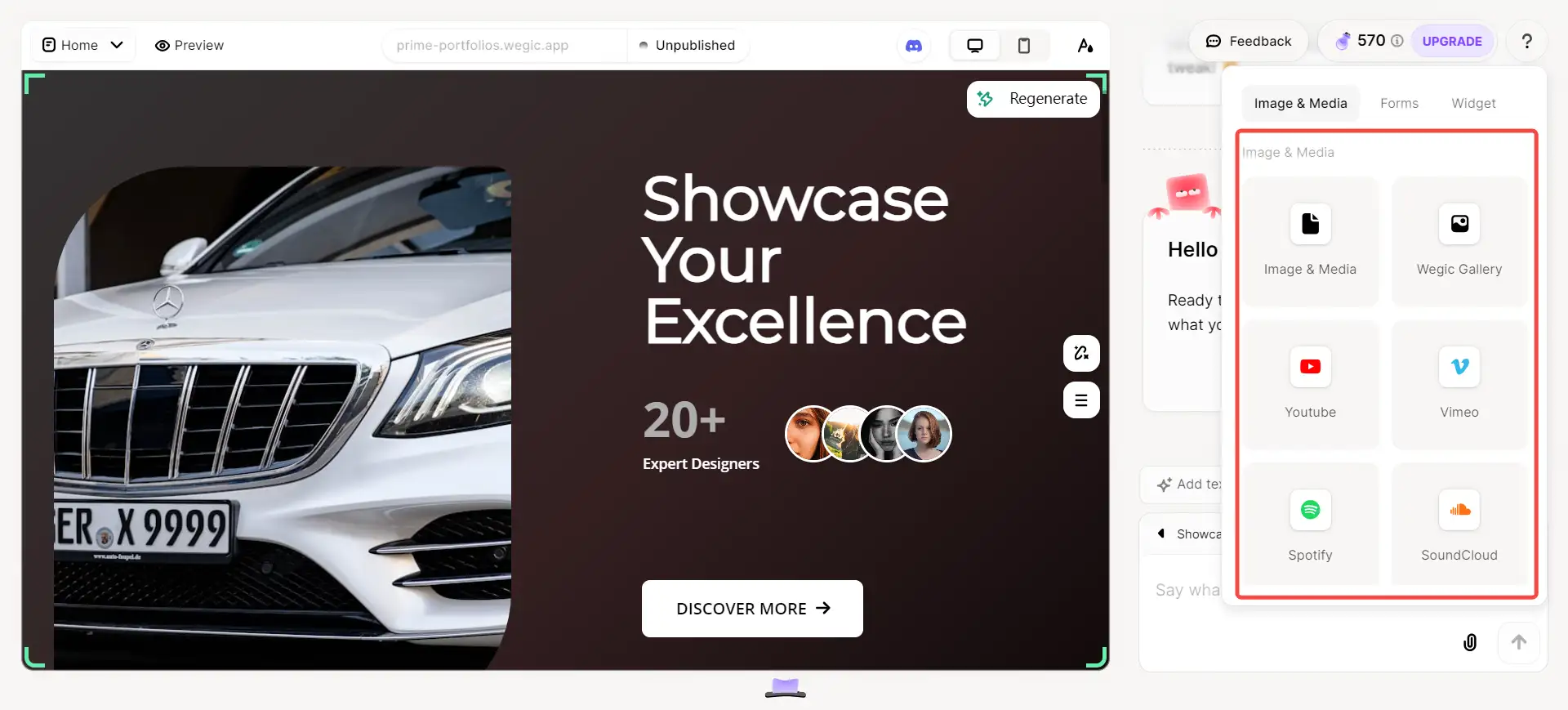
Step 4: Add Targeted Content
Content drives results. Use Wegic's intuitive third-party integration tools to add text, images, videos, or any media; always keep your audience’s needs in min

-
Headlines & Copy: Use clear, action-oriented headlines that appeal to your audience’s needs. For example, instead of just “Our Services,” use “Transform Your Business with Our Expertise.”
-
Media: Include images that align with your brand and purpose. Whether it's product shots or portfolio images, ensure they're optimized for speed.
-
Videos: If relevant, add explainer videos or product demos, as they’re highly effective in increasing conversions.
Remember, all content should support your main goal — whether it’s guiding users to make a purchase or filling out a form.
Step 5: Optimize for Conversions (SEO & Performance)
SEO is key to driving organic traffic. Here’s how to make sure your website ranks high and converts visitors effectively:
-
SEO Keywords: Choose keywords based on your website’s goals. If you're selling a product, make sure to use product-related keywords to capture the right audience.
-
Meta Titles/Descriptions: Craft compelling meta titles and descriptions for each page to improve click-through rates from search engines.
-
Speed & Performance:Wegic helps you optimize page speed and mobile responsiveness automatically. But ensure your images and videos are optimized for fast loading to keep potential customers engaged.
Step 6: Review, Test, and Publish

Before hitting Publish, double-check that your website meets your specific goals.
-
Preview on Mobile & Desktop: Use Wegic’s preview tool to see how your site performs across devices to make sure it looks great and is fully functional.
-
Test Key Elements: Ensure all CTAs, forms, and links work smoothly. Test conversions by simulating user actions (e.g., completing a purchase or submitting a contact form).
-
Make Final Adjustments: After reviewing, make any last-minute changes to fine-tune your site.
Once everything looks good, hit Publish to make your result-focused website live!
Creating a result-focused website on Wegic is about defining your goal early, making design decisions with purpose, and ensuring your content and user experience support that goal. With Wegic’s AI tools and simple customizations, you can focus on what matters most—delivering value to your visitors and driving results.
Start Focusing on Results
Creating a website that focuses on results is all about prioritizing your users’ needs and business goals over just flashy designs. It’s about making sure your site is easy to navigate, drives conversions with clear CTAs, loads quickly, and delivers valuable content that speaks directly to your audience. With Wegic, you can easily turn these concepts into reality, thanks to its AI-powered features that help you design a site optimized for success. So, don’t just think about how your website looks—think about how it works to achieve your goals, and start building your result-focused website on Wegic today!
Written by
Kimmy
Published on
Nov 18, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
