Log in
Build Your Site
How to Make a Website? Everything You Need to Know in 2024
Learn how to make a website in 9 steps from planning to maintenance, and everything you need to know about it in 2024.

Creating a website means communicating your brand idea and personality to the world and sharing your expertise and skills. However, in the current age of artificial intelligence, creating a website may be simple, but how to create one that stands out from the rest requires careful planning and strategy. So, how do you create a website? Here is everything you must know in 2024.
Table of Contents
How to make a website?
-
01 Know the reason for having a website
-
02 Know your audience
-
03 Determine the type of website you want to create
-
04 Pick one website builder
-
04 Design your website content
-
05 Design your visuals
-
06 Optimize the content for search engines
-
07 Make your website more user-friendly
-
08 Test and publish
-
09 Maintain your website
How to make a website?
01 Know the reason for having a website
Having a website is vital to engaging and growing your online business.
Creating your website requires a clear rationale for why you are creating it. This is the first step in how to build a website. The reason is that you need to understand what you want to say after creating your website. Whether it's a blog where you want to share your expertise, an e-commerce site where you want to sell your goods or a digital portfolio where you want to showcase your personal work. Once you know your reason for building a website, the next steps will be clearer.

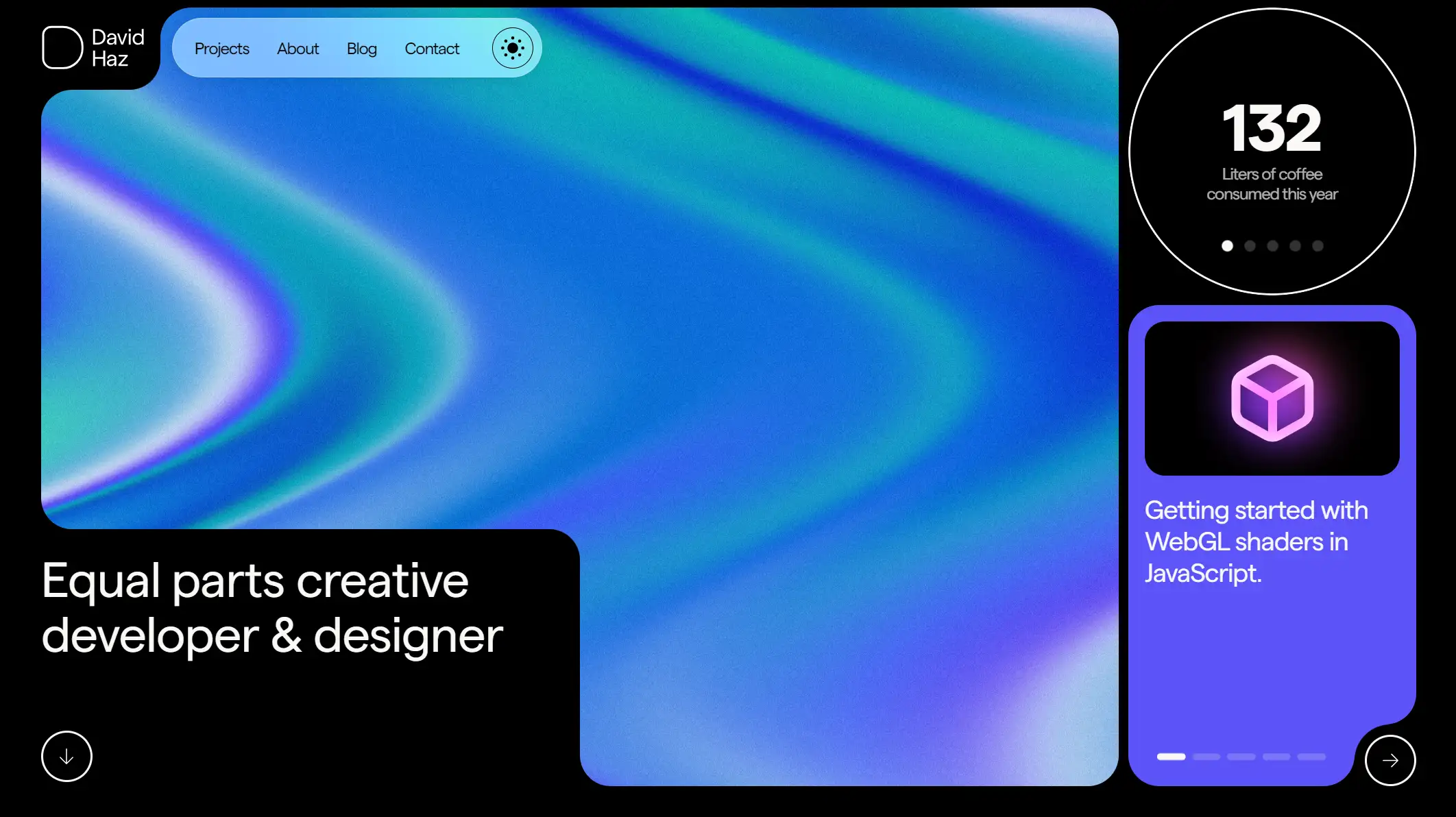
For example, David Haz is a web designer who showcases the evolution of his professional skills on his personal collection of websites, combining visual brilliance with minimalist interfaces to deliver elegant front-end experiences. His reason for building his site is to present his work and showcase his design talents.
Once you know the reason for having a website, i.e. what message you want to convey through the "medium" of a website, you can determine the type of website you want to have.
02 Know your audience
When a building is built, it needs to be visited or inhabited, and the same applies to a website.
Whether you want to build a blog, or a gaming website, identifying your target audience can help you further define your website content. You need to create high-quality content with higher relevance based on their core needs, such as query search content. At the same time, you should customize a unique website experience for these visitors, resulting in more conversions in the future.
In general, we believe that four factors influence a website's audience:
-
Demographic analysis: characteristics such as gender, age income, location and occupation form a picture of the group.
-
Audience behavior: buying habits, search habits, and other behaviors affect a person's browsing behavior on the web.
-
Values and lifestyle: the beliefs, hobbies, and values of the target audience also influence them.
-
Challenges and problems: Helping the audience to optimally solve the problems they face. This is the key to identifying this type of audience.
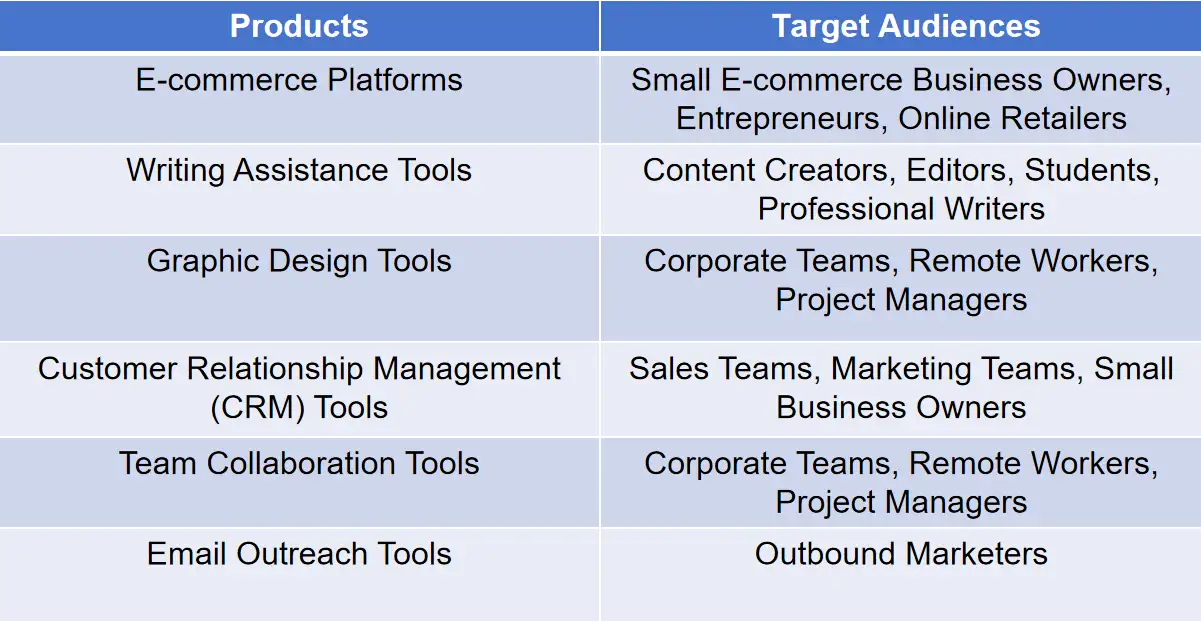
Examples of different target audiences for different products are listed below.

Being so analytical can help you build accurate buyer personas or profiles, helping you determine the types of content and specific marketing strategies that should be customized.
What's more, target audiences are not monolithic and unchanging, rather they are constantly evolving and we need to constantly refine and fine-tune our website's target audience.
03 Determine the type of website you want to create
Different website types have different designs and features.
Once we have again determined our purpose of creating a website and our niche market, we can then determine the type of website. Different industries require different business websites to better attract customers and customize them to your strengths. If you are not sure exactly what kind of website to build or what features to have, you can start by referring to what competing websites are using. We list here the common types of websites there are:
-
Business website
-
Blog website
-
Portfolio website
-
Personal website
-
Travel Website
-
Wedding website
If you want to be more specific about the prevailing types of websites, read more: 5 Dominant Types of Websites
04 Pick one website builder
Wegic builds a paradise that is friendly only to non-technical users.
No code is a design methodology that enables novices with no technical background to build websites and applications. It is Wegic that directly covers AI conversational chat, drag-and-drop interfaces, and advanced feature applications. Just chat with Wegic about a few simple design requirements and your goals, and Wegic will create a customized, fully functional website for you in minutes.

Being code-free has shortened the learning curve for creating our websites, and everything from small business owners to freelancers and creatives who want to create their websites can do so with the AI website builder without any programming knowledge.
With the right website builder, you won't have to deal with things like website development, fixing bugs, and other issues that DIY website owners may face. However, this website builder industry still needs to investigate the pros and cons of each platform carefully.
04 Design your website content
Content lends value.
The content on your website, not a haphazard stuffing of filler, is the language that truly reflects the value of your website and determines whether or not your website visitors will communicate with you. If communication continues, they use your site to achieve their goals. If communication fails and they bounce off the site, you have lost your customer.
Website content is also important because it shares what you want to communicate to your readers. What and how your website presents information determines whether your content resonates with your audience.
That's why your website content should tell the story of your brand, help visitors understand your mission, and convince them that your products or services can solve their problems.
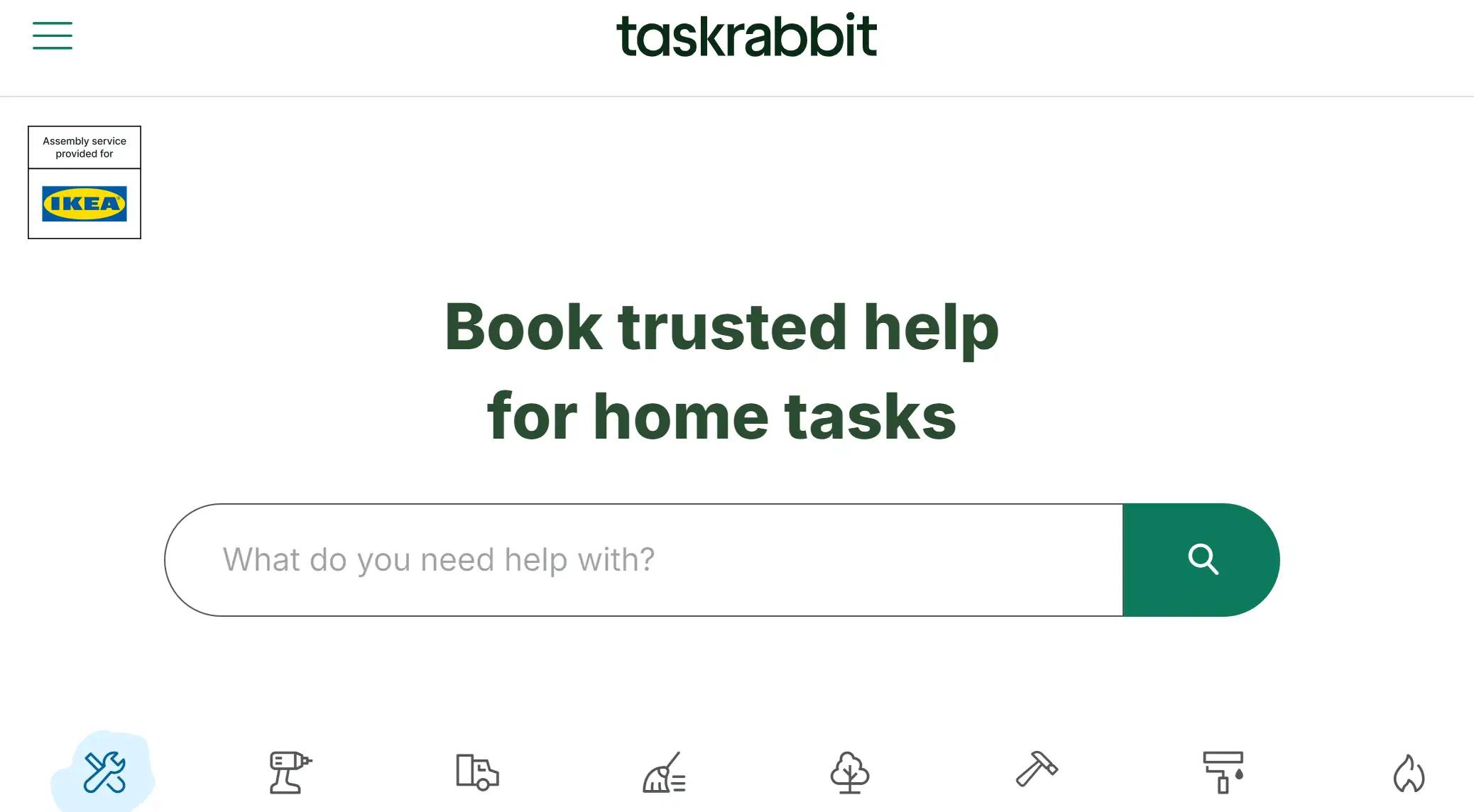
For example, Task Rabbit's website helps customers with tasks such as cleaning, furniture assembly, home repairs, errands, and more. This kind of help website, on the home page of the content design, reflects their service concept: "Book trusted help for home tasks." In this line of words below, there is a search bar: "What do you need help with?" Although the language is short, the tone of voice is light and considerate; users can feel that Task Rabbit will immediately provide help to solve their urgent needs.

What should be included on a website?
-
Home page
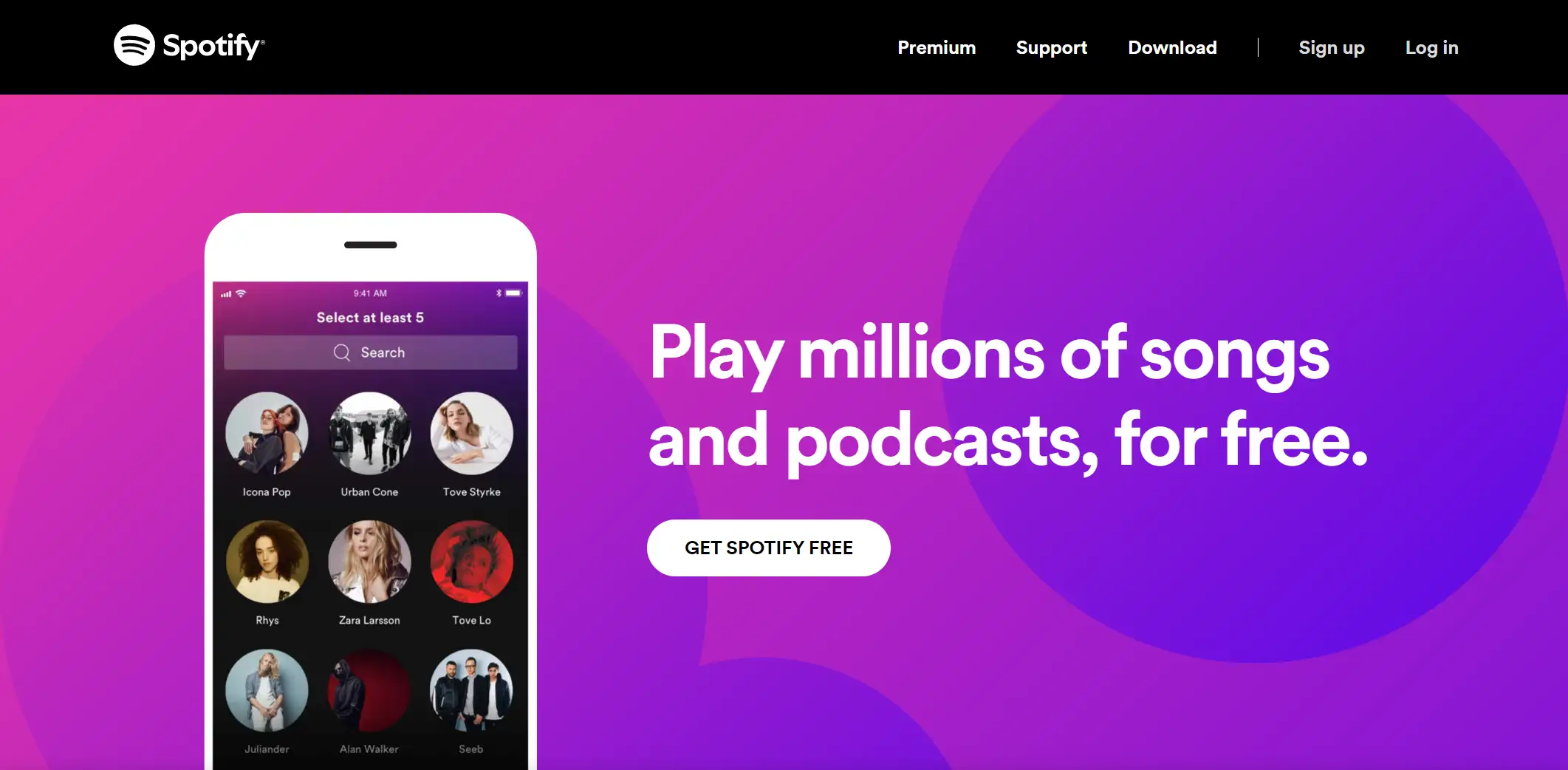
The homepage is your first impression. First, you need to start your homepage with an attractive hero headline. This is also your site from which users can reach any part of your site.
Spotify music players' headlines on the first screen immediately greet visitors with a simple value proposition: "Play millions of songs and podcasts for free."

-
About Us page
If you want people to know who you are and what you are all about. Let your visitors know something about your background. Include the mission goals that your brand is trying to achieve and present them here.
From a design perspective, this page should feel personalized and engaging. You might consider telling a story through images, videos, or timelines to bring the story to life.
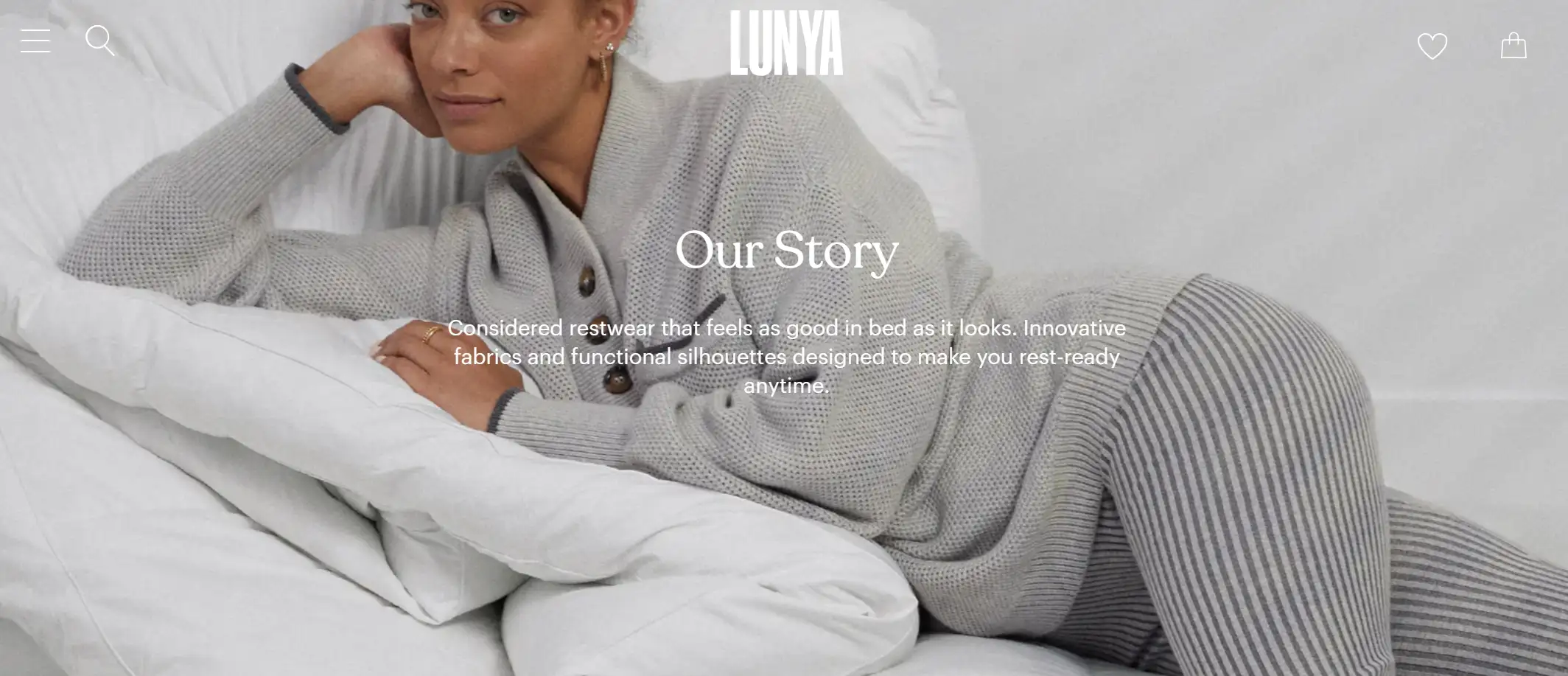
As a brand that sells loungewear, Lunya puts craftsmanship at the forefront of its differentiation. One of the best ways they use their About Us page is to illustrate their brand value proposition. Lunya also uses video to demonstrate their careful attention to detail, construction and quality.

-
Contact Us page
The "Contact Us" page may sometimes be overlooked among other pages, but it's really critical to how you engage your audience. When designing this page, it's often best to keep it simple and clear so that it's not intrusive and makes it very easy for users to get in touch.
-
Products or service page
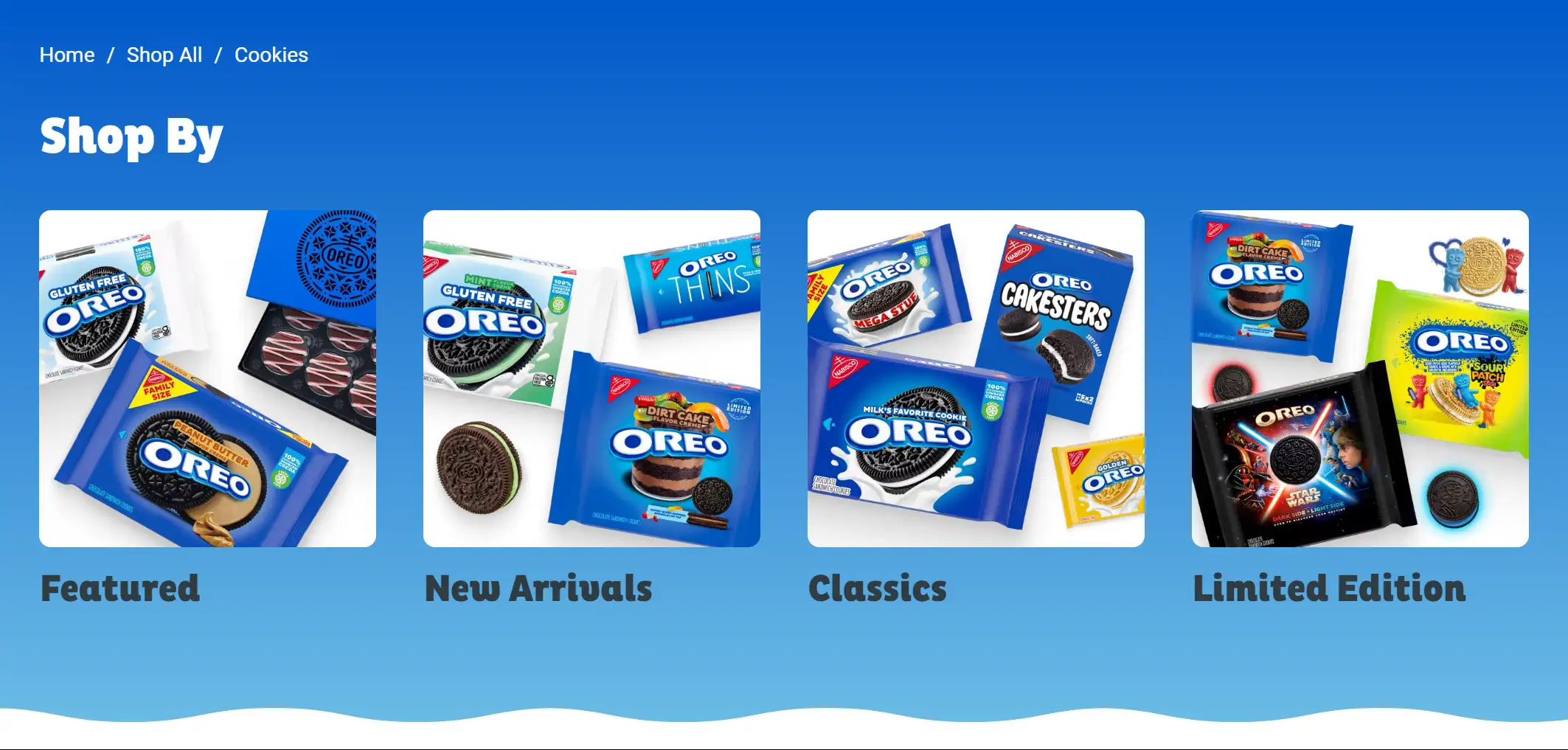
A product or service page is where you showcase what you have to offer. When a user clicks on this page, it's all about clarity and speed - they want it now, and they get it instantly. We can't forget about those call-to-action phrases - make the CTA pop! They should attract attention and lead users to click.
Oreo's product pages combine bold colors with a creative approach; they unleash the imagination by micro-interacting cookie product images with mouse hover effects that add life to the product pages.

-
Blog page
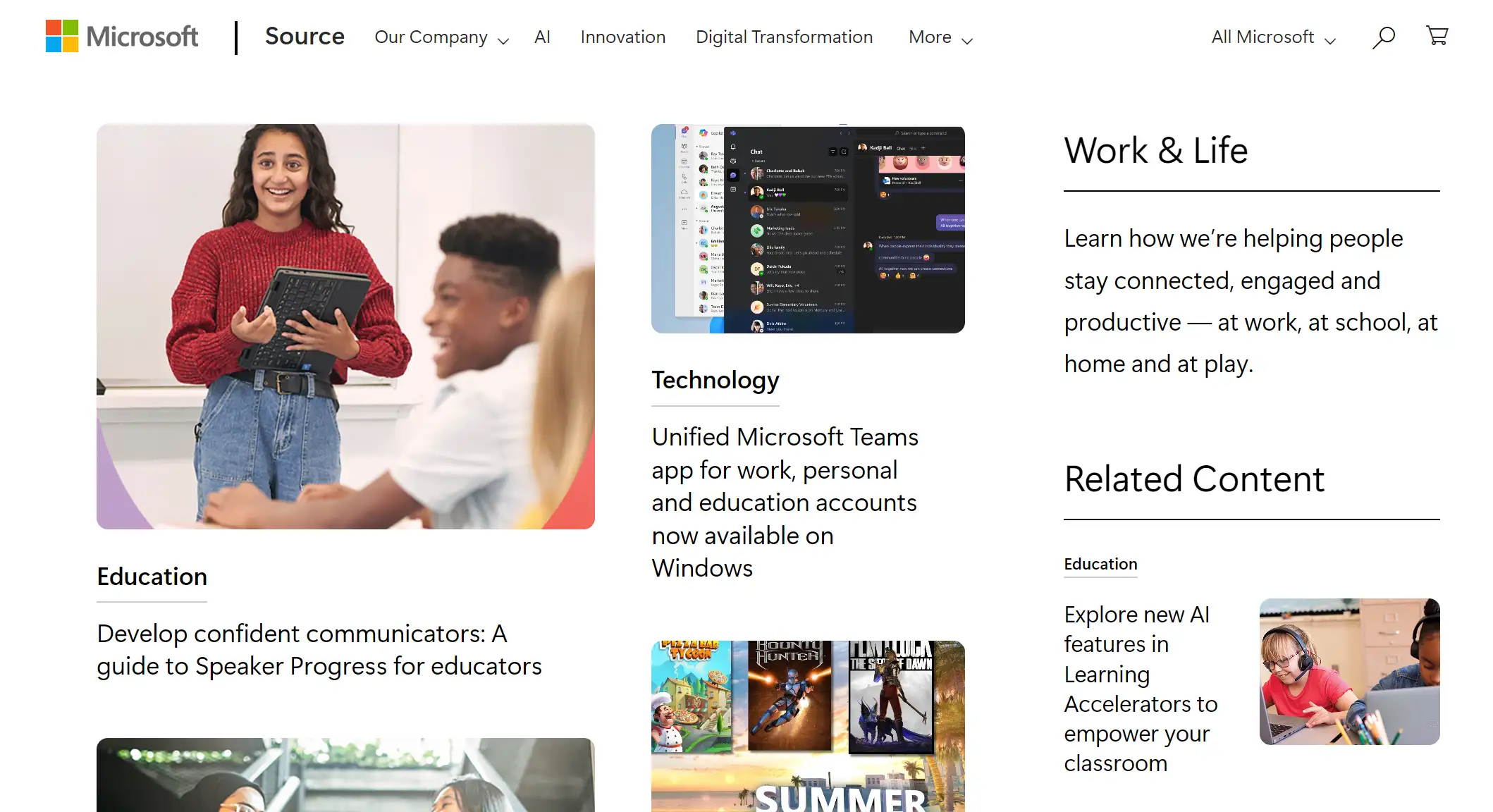
An important part of any website is the blog page. Blogs create relevant content to increase website traffic. Statistics show that businesses with blogs get 55% more website visitors than those without.
A long wall of text will only discourage people from visiting your blog page. Microsoft Work and Life breaks away from the traditional neat website layout with staggered images and copy that relaxes people's tension-loaded visuals.

Don't be stuck with counting pages. Different website types determine the type of pages you have. Please choose the most suitable pages to add to your website.
05 Design your visuals
"One picture is worth a thousand words."
Visualization is a crucial step in how to make a website. When designing appealing visuals, we need to understand the following essential elements of design.
-
Color theme
Colors can affect people's moods. Therefore, the color scheme on a website is one of the points that we must carefully consider in how to make a website.
A website serves as your brand's online presence and requires the strategic use of colors designed to evoke specific emotions, convey a message, and influence consumer behavior.
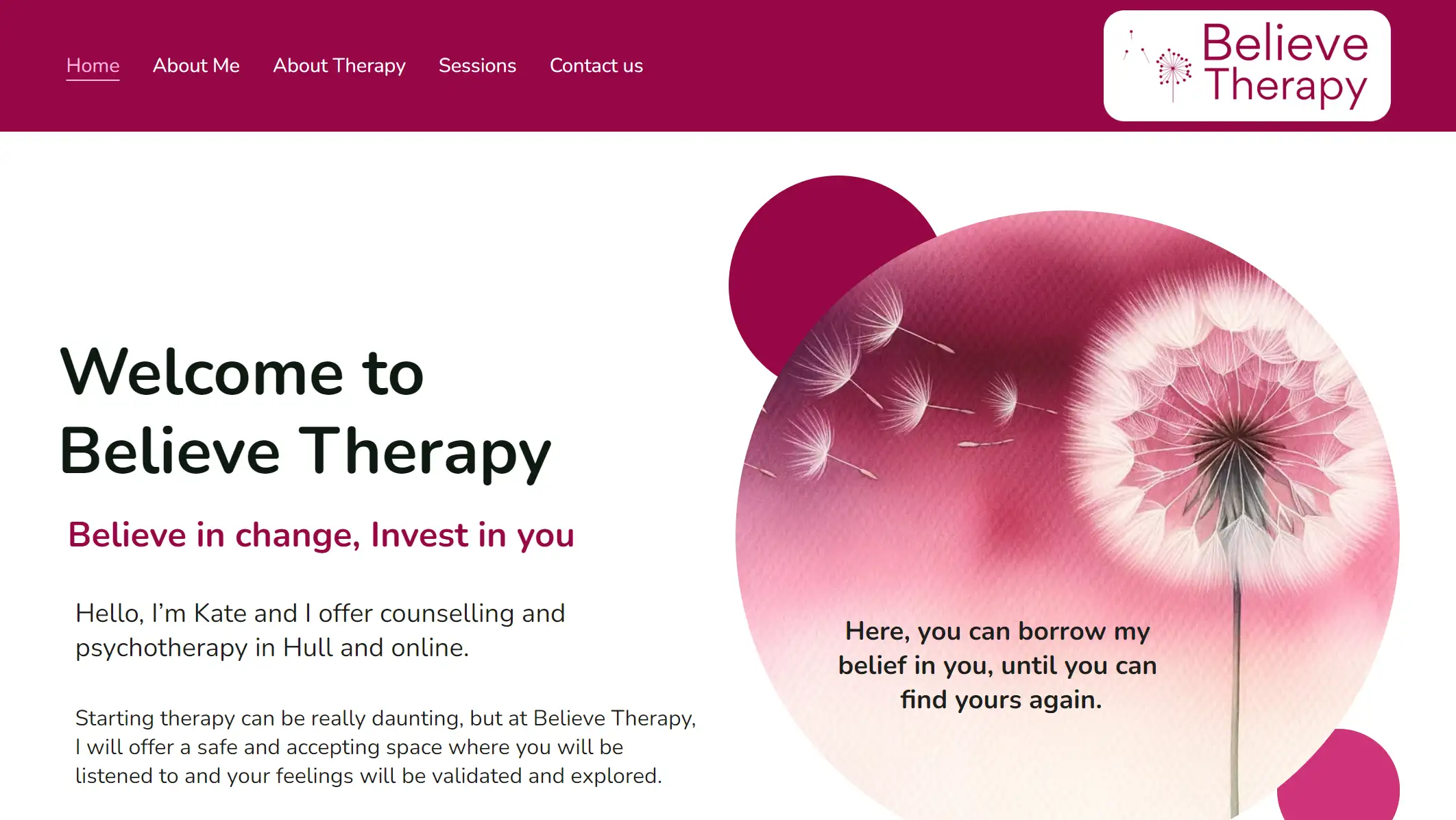
The Believe Therapy website uses dark pink and white to convey the warm and soothing effect of psychotherapy, a combination that conveys a sense of security and empathy to the user. The color scheme also fits the nature of the site, making it unforgettable.

How to choose a color scheme intelligently requires us to understand the eight basic colors and their associations. It also requires a grasp of color theory, so if you want to learn more about choosing colors for your website, check out the beginner's guide to color theory in our Wegic blog.

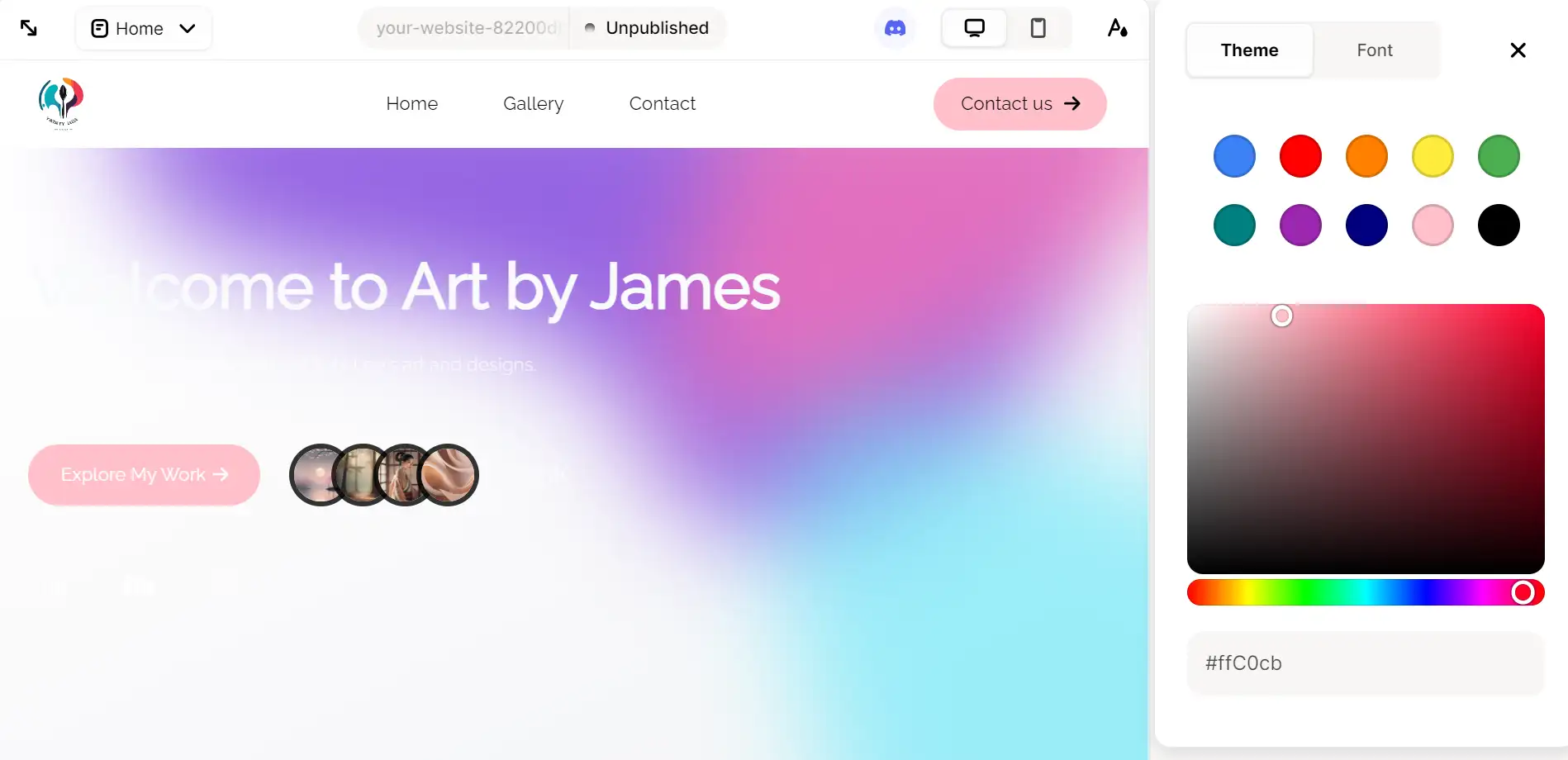
Wegic's website builder deliberately arranges the theme colors and font styles of the web pages,all of which are very easy to set up, and at the same time, with the help of AI, it helps you to build a more harmonious website aesthetically.
-
Typography
Layout and color schemes can evoke emotions from the user as well. The text used in most of the body of your website should be easy to read. An incorrect or confusing layout can ruin the sense of consistency and harmony on your site.
-
White space
Blank space, also known as negative space, is an important aspect of any functional design. It's important to recognize that when designing a website, white space can balance visual areas, direct visitors' eyes to certain areas, and even improve the user experience. It doesn't have to be white or even a single color.

If you watch the Wegic homepage, you can see the ingenuity of our website design, with a constantly sliding screen that displays a variety of webpage showcases, and a single dynamic screen on the main screen. By using a blank design, the visitor has only one focus at any given time, with no distractions.
06 Optimize the content for search engines
The better your content, the more visible it will be.
Your primary goal in search engine optimization is to improve content so that search engines (particularly Google) will rank it higher in search engine results pages (SERPs).
What is the Google search engine principle?In the Google Search documentation, we can tell that Google Search is a fully automated search engine. He has three main stages.(1) Crawling: It uses software called web crawlers to download text, images and videos from pages explored on the Internet.(2)Indexing: The Google index is a large database that stores the information searched by crawlers in the Google index.(3) Information results: When a user searches for relevant keywords on Google, Google returns information that is relevant and valuable to the user's query.
In a nutshell, we need to carefully structure our website's content to incorporate frequent search phrases or keywords. If you utilize this term in your target pages, page titles, and blog posts, Google is more likely to consider your material as a response to an inquiry about that keyword. Google will then place your material toward the top of the SERPs to assist searchers.
How to make a website from scratch requires that you make your website findable by Google. Therefore, your website exposure will be higher, and potential users will find your website to book your services, buy your products, and read your blog. However, if your material is keyword-rich but lacks essential information, searchers will depart to locate a better site, boosting your bounce rate.
07 Make your website more user-friendly
The users of the website are "people".
With quality content and wonderful visuals. Let's talk about the overall structure of the site. We need the various elements to be organized and unified to enhance the user experience of the site.
Navigate clearly
The purpose of website navigation is to allow users to access the content they are looking for in just a few steps once they are on your website.
When considering how to create a website, there are four basic types of site navigation we can have:
-
Top navigation menu
-
Footer menu
-
Sticky menu
-
Hamburger menu
-
Dropdown menu
-
Sidebar menu
-
Breadcrumbs
There is no "perfect" design for website navigation, but there is a proper design concept to design website navigation. It is how to make your first-time visitors and repeat visitors to your website clearly and fully utilize the website, so such website navigation is an appropriate website design. For starters, you can opt for direct navigation or try more creative tabs. Of course, make sure that whatever you choose is clear for your brand.
Mobile friendly
A large number of mobile users also visit your website. We must consider optimizing mobile devices when designing our website to create the best user experience. Wegic has a well thought out mobile friendly web design.

08 Test and publish
After conceptualization, creation, and design, we've finally come to the test and release phase. This step is just as crucial as how to make a website. We have several types of test websites, all of which help us provide a quality user experience. Of course, it's not limited to these.
Web Feature Testing: Functional testing is a type of software testing that is used to test whether the functionality of a website or application works properly and meets business requirements.
Usability Testing: As the name suggests, it involves testing whether the layout, design and overall user experience of a website are easy for website users to use.
Responsive Testing: It can be recalled that we are mobile-friendly at the time of design, and we can help users test that the website renders correctly on different devices, including computers and tablets, through the tool of responsive checking.
Performance testing: No matter what the device, then your website needs to have high-speed loading and playback and on-schedule presentation of visuals and text without taking up too much memory, so performance testing needs to be verified to assess the speed and overall performance of the website.
Whether you are looking for friends and family to help you test your website, seeking the expertise of a team of professionals, or relying on web-based software tools to help you, you need to complete this step. Congratulations, it's time to publish your site and let the world see what you have to share. It's an exciting process indeed.
09 Maintain your website
"You will win, not immediately, but definitely."
Wait! After publishing, it is not a case of leaving your site alone; you just have to drink your coffee. You need to keep it up to date and maintain it. The Internet is ever-changing, and your website is a "work of art" that requires flow.
You need to get into the daily habit of doing some website maintenance because it will be too late to fix it once you encounter some problems. You can follow the time dimension for website maintenance, for example:
-
Daily Maintenance. You may log in to the website once a day. Ensure that the website is functioning correctly with no downtime or error messages. Also respond to user messages, comments or contact forms promptly to maintain good user relations and so ensure that the automatic daily backup function is working properly.
-
Weekly Maintenance. To maintain your website alive and fresh, monitor and update its material every week. This includes blog articles, news, product information, and so on.
-
Monthly Maintenance. Monthly in-depth analysis of website traffic and user behavior to optimize the user experience and conversion path of the website.
If you want to learn more about website maintenance, you can read this guide to website maintenance for beginners.
Final Thoughts
The doors of opportunity are not closed due to limited budgets and shortage of resources. In this article, you learn the basics of how to make a website, and it is only by following these steps step by step that you will be able to build a website that will generate business, enhance your brand's reputation, and spread valuable information. Wegic is with you on the road to success, starting with registration.
Written by
Kimmy
Published on
Jan 25, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!