Log in
Build Your Site
How to Learn Web Design in 2024?
Discover how to learn web design in 2024! This guide covers essential skills, the latest tools, and resources to help you build stunning websites from scratch.

If you are looking to learn web design in 2024, this blog will walk you through everything you need to know. From understanding the basics of what web design is to the essential skills you’ll need, and the best resources available, we’ve got you covered. Whether you're a complete beginner or looking to refine your skills, this guide will provide you with the steps, tools, and tips to help you start building your first website.
What is Web Design?
Web design is like decorating a digital space. It’s the process of planning and creating the visual look of a website, from the colors and fonts to how buttons and images are arranged. A good web design not only looks great but also easy to navigate. At its core, web design is about balancing beauty with usability. It makes sure that a website not only looks appealing but also works well for visitors, helping them find what they need quickly.

Why Learn Web Design in 2024?
With the rapid development of the digital world, establishing an online presence has become a must, so for many companies or individuals, the market demand for professional web design has become more and more. Learning web design opens up a world of opportunities.
Another reason web design is crucial in 2024 is the shift toward mobile-first and responsive design. Now many users like to access websites from mobile terminals, so a mobile-first and user-friendly website is an important factor in improving user experience and website rankings. Knowing how to build sites that perform well on any screen size is a must-have skill.
In addition, with the rise of no-code and low-code tools, AI-powered website builders like Wegic, even those without extensive technical skills, can start to produce impressive results quickly. If you can learn some web design knowledge, you can create a more professional and user-friendly website, which can improve your website visibility and stand out in the fierce market.
Must-Have Skills for Web Designers in 2024
Whether you’re new to design or have years of experience in the web design field, these skills are crucial for every designer. Understanding design principles, responsive design, UX and UI concepts, front-end development basics, and knowing popular design tools are all key elements of a professional skillset.
01.Understanding Design Principles
As a professional web designer, you need to have a variety of skills, the most important of which are some basic design theories and principles, including color theory, typography, and layout.
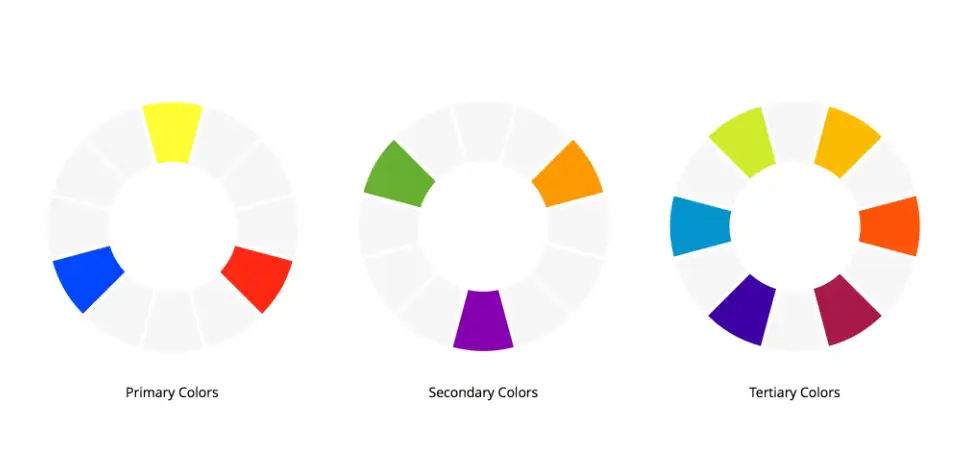
If you understand color theory, such as color psychology and common color combinations, you can create visually appealing designs. A good color scheme will leave a lasting first impression, particularly for first-time visitors. Using tools like Coolors can help you experiment with different color palettes and select the one that best fits your project.
Typography is another fundamental aspect of web design. Choosing the right fonts and understanding how to combine them effectively can greatly influence readability and user engagement. If used effectively, typography helps establish a visual hierarchy and guides users naturally through the content.
A strong layout provides the structural foundation for your website, organizing content in a way that’s both visually appealing and user-friendly. For example, grid systems can help you maintain the consistency of the website. Visual hierarchy is to guide users' visual focus through size, color, and position. You can use design tools such as Canva for basic design training

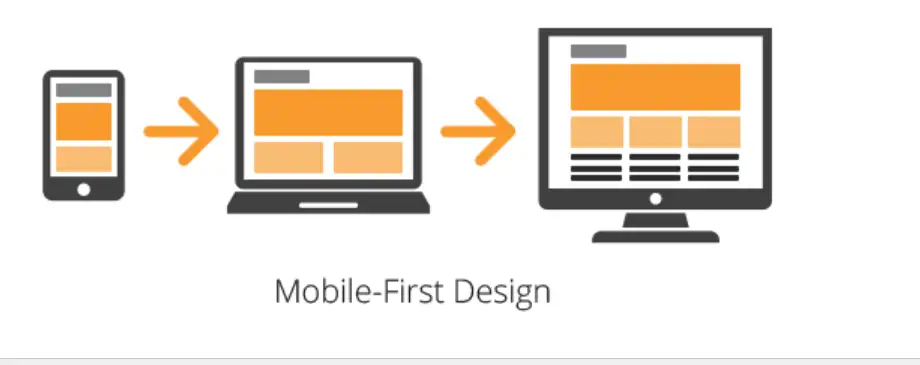
02.Master Responsive and Mobile-First Designs
In today's digital landscape, creating websites that function seamlessly across all devices is crucial. With more than half of global web traffic coming from mobile devices, web designers must prioritize responsiveness and adopt mobile-first design techniques.
It means that you should design mobile screens first, then scale up for larger devices like tablets and desktops, ensuring that your website provides an optimal user experience regardless of screen size.
When creating a responsive and mobile-first design, you should make sure your website is easy to navigate across any device, and the text needs to be legible on small screens. Meanwhile, mobile devices rely on touch navigation, so it’s essential to design buttons and interactive elements that are easy to tap.

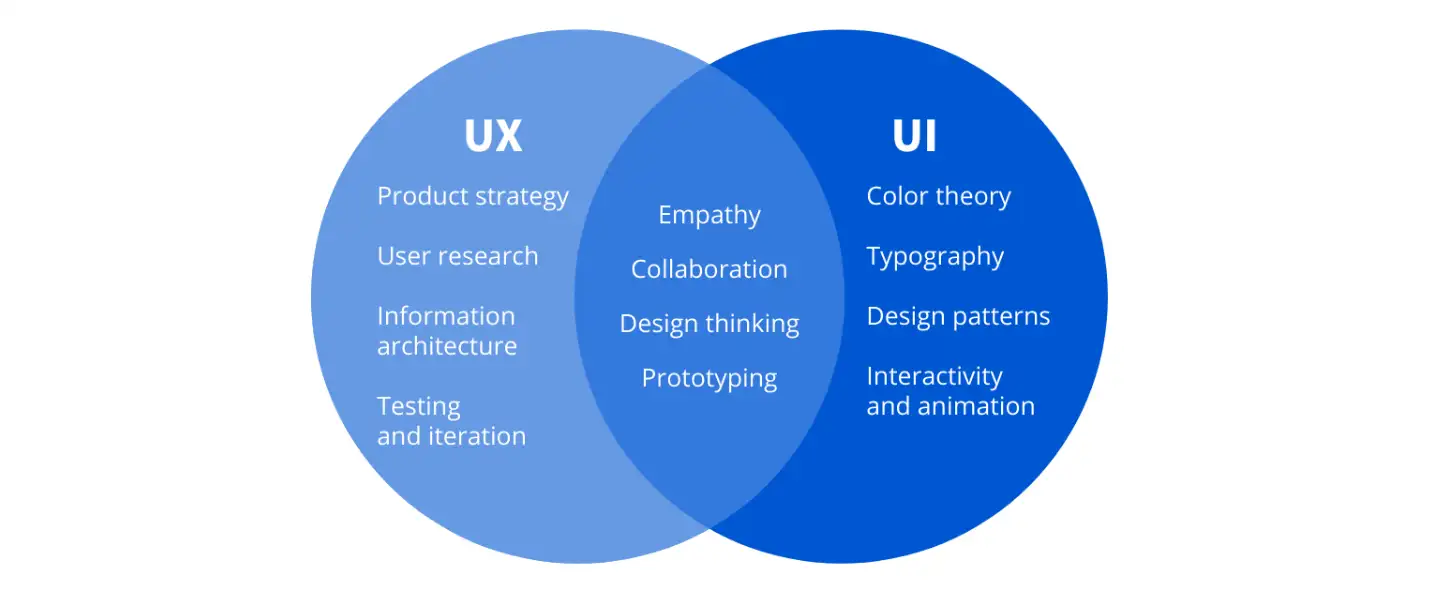
03.Improve User Experience (UX) and User Interface (UI)
User experience and UI design are two equally important parts. Simply put, UX design is about how a product works and satisfies the user's needs, while UI design is about how a product looks and feels.
There are some overlaps between the two, but there are also certain differences.
UX focuses on the overall experience of users when they interact with your product, website, or app. This requires you to do user research in advance before designing, and understand the user population, including their needs, shopping preferences and habits, and usage paths. You can conduct such research to ensure that you can design a website or app that is very smooth and user-friendly for users to use.
UI focuses more on how your website looks and feels, and its aesthetics. You need to apply what you have learned about color theory, typography, and layout to design visual elements like buttons, icons, color schemes, typography, and spacing. You should make sure your interface is visually attractive and easy to interact with.

04.Learning Front-end Development: HTML, CSS, JavaScript basics
While proficiency in HTML, CSS, and JavaScript is not an absolute requirement for a web designer, having at least a basic understanding of these core web technologies is highly beneficial to your overall web design.
HTML determines the structure of a web page. When you have some relevant knowledge of HTML, you can organize your page more logically during the process of design.
CSS (Cascading Style Sheets) controls the look and feel of the website, from colors to layout. If you know CSS, you can fine-tune visual elements and layout more precisely.
JavaScript is essential for adding interactivity to a website, such as animations, and dynamic content. You don’t have to code complex JavaScript applications. A basic understanding can help visualize and plan user interactions.
With these skills, you can consider more in advance and create a better design. Also, it will help you collaborate with developers more easily.

05.Learning Proficiency with Design Tools
Design Tools
It is important to be familiar with tools like Figma or Adobe XD is great for creating website mockups and layouts. They are useful and mature design tools. You can start with free versions and gradually explore advanced features.
Code Editors
You should get familiar with code editors like Visual Studio Code, Sublime Text, or Atom. These will be your primary tools when writing HTML, CSS, and JavaScript.
AI-powered Tools
There are more and more AI-powered and no-code tools such as Wegic on the market. With these tools, designing a website is no longer so difficult, especially for many people who have no design foundation and code background, these software play an important role.
You can use Wegic or Wix to help you build your website while experimenting with the design theories and principles you have learned on the website built by Wegic, and constantly adjust and polish it.
If you make good use of these tools, they can speed up the design process, improve efficiency, reduce the learning curve, and make the design process more accessible and efficient.
What Resources Can Be Used to Learn Web Design?
There are a lot of free tutorials, blogs, and online courses on the Internet for everyone who would like to acquire some related design knowledge. Making good use of these free learning resources can help you master some basic entry-level design knowledge and save your budget.
Online Course
Udemy: Udemy is one of the world's largest online learning platforms, with courses covering web design, programming, art, and many other fields. Udemy provides users with a large number of web design courses, suitable for beginners or users with a certain foundation, such as systematic learning of web design. Moreover, the time spent on online courses is very flexible, especially suitable for self-study groups such as students or office workers.
FreeCodeCamp: FreeCodeCamp is a non-profit platform. It provides completely free learning content covering HTML, CSS, JavaScript, and other fields. This platform is suitable for complete novices or users who want to learn web design and web development technologies by themselves through free resources.
Coursera: Similarly, Coursera is also a very high-quality online education platform. You can learn more about UX/UI or web design-related theoretical knowledge in the course. After you have completed some related courses, it also provides you with professional certification.

Platform
Dribble: Dribble is a platform for designers around the world to display their works and exchange ideas. If you are a beginner, you can browse a large number of excellent web design works on Dribble and draw inspiration from them.

Behance: In addition to Dribble, Behance is a platform for displaying design works by Adobe, including various web design works. You can learn the latest design trends and techniques by browsing the projects of professional designers and applying them to your next project.
AI Website Generation Tool
Wegic: Wegic is an AI website builder. You can use it effortlessly without mastering any programming language. You can focus on design aesthetics and layout based on the website it generates and quickly get started with web design.

Wix: Wix is a common drag-and-drop website builder. It has a large number of templates for novices to choose from, and you can also start your creation from a blank canvas. While using these platforms, you can learn basic web design skills such as web layout, typography, and color selection.
Tips for Learning Web Design
01.Stay Updated with Web Design Trends
Web design is always changing, so it's important to keep up with the latest trends, such as dark mode, micro-animations, and responsive layouts. You can also follow blogs, social media influencers, or sites like Dribble and Behance can give you ideas.
By learning new trends, your skills and portfolio will stay fresh and relevant. Only by keeping an eye on the latest trends in web design and understanding the latest standards in the industry and the needs of users can you make timely adjustments and provide a good user experience.
02.Work on Projects and Practice
The best way to learn web design is by doing. You can start small with personal projects like redesigning a website you like or creating mockups for imaginary clients. This helps you understand layouts, colors, and fonts and how they work together. Regular practice also makes you better at solving design problems and boosts your confidence with design tools. You should focus on building real projects, not just studying. The more you practice, the more your skills and style will improve over time.
03.Seek Feedback and Join Communities
If possible, you can also share your work in some online groups like Reddit or Facebook. On these platforms, you can connect with professional designers. More importantly, you will get new ideas and spot things you might have missed. With helpful advice and support, you will learn faster.
Building Your First Website
If you’ve picked up some basic design knowledge through self-study or online tutorials, it’s time to put it into practice. You can start by using AI website-building tools like Wegic or low-code platforms like Webflow to build your first website. These tools allow you to apply what you’ve learned, such as color theory, typography, and layout, and see the results in real-time. This approach will give you a deeper understanding of web design.
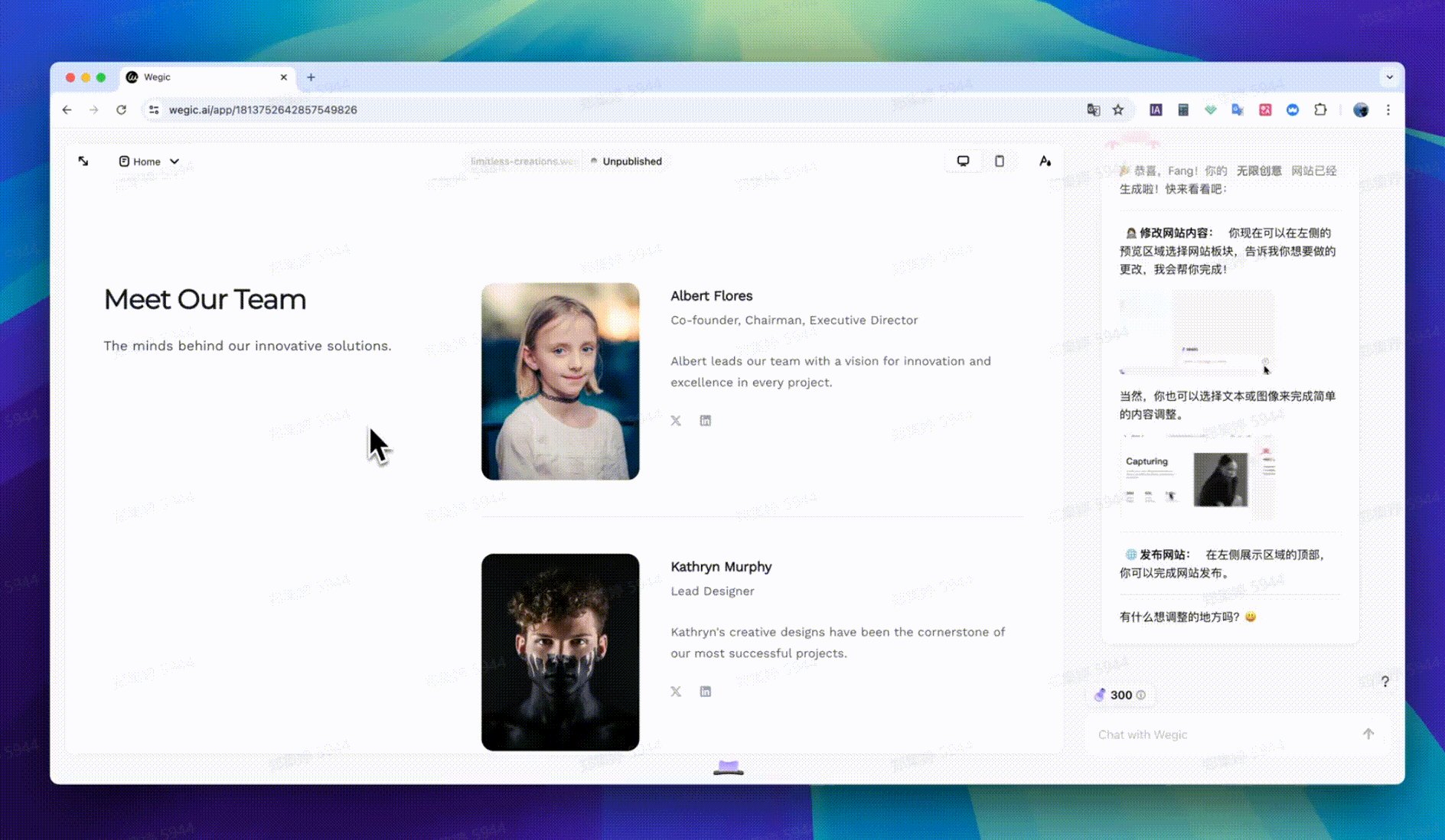
For beginners, especially those new to coding, starting simple is key. Tools like Wegic are ideal as they require no coding knowledge and are free to use. It is an optimal choice for those with limited budgets. Wegic’s intuitive design allows you to build a website in just a few steps: log in or register your account, tell Wegic what kinds of website you would like to make, and input the brand name, click ok. Yes! A visually great and professional website is in front of you.

What's more, you can easily adjust colors, layouts, and images, or if you are looking to change the layout or add animations, you can simply input your preferences, and Wegic does the rest. It is like your personal designer and friend by your side.
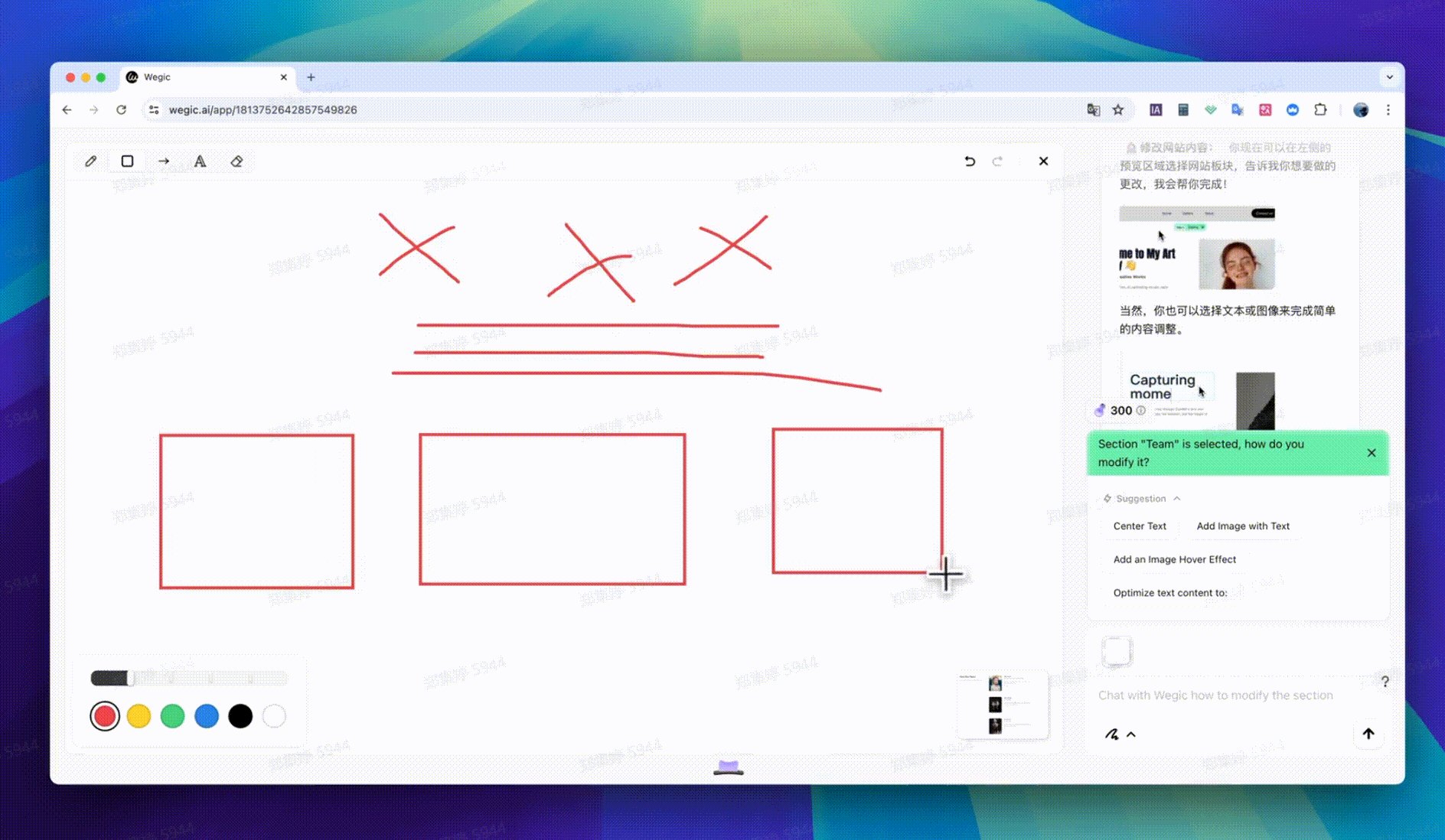
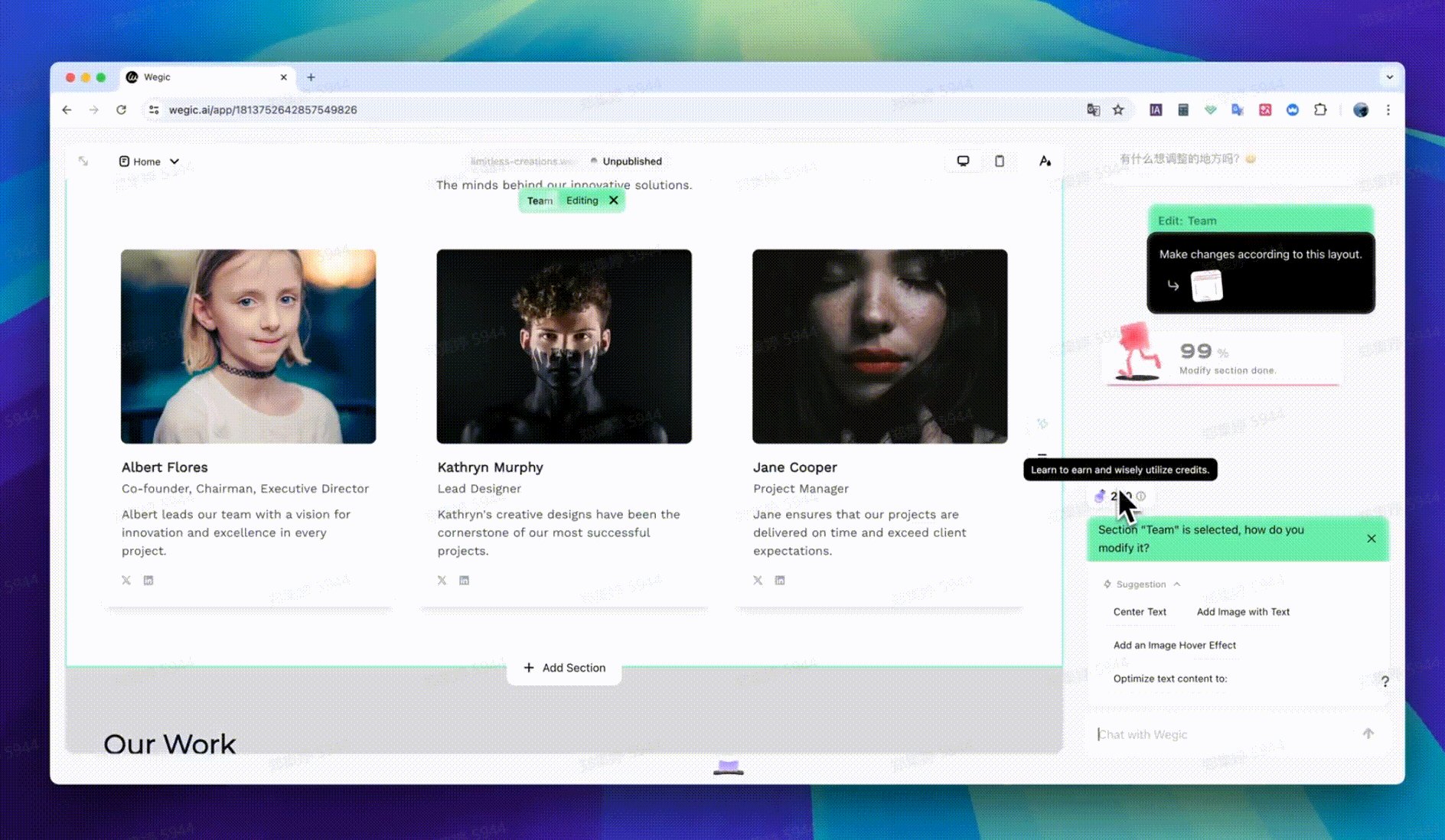
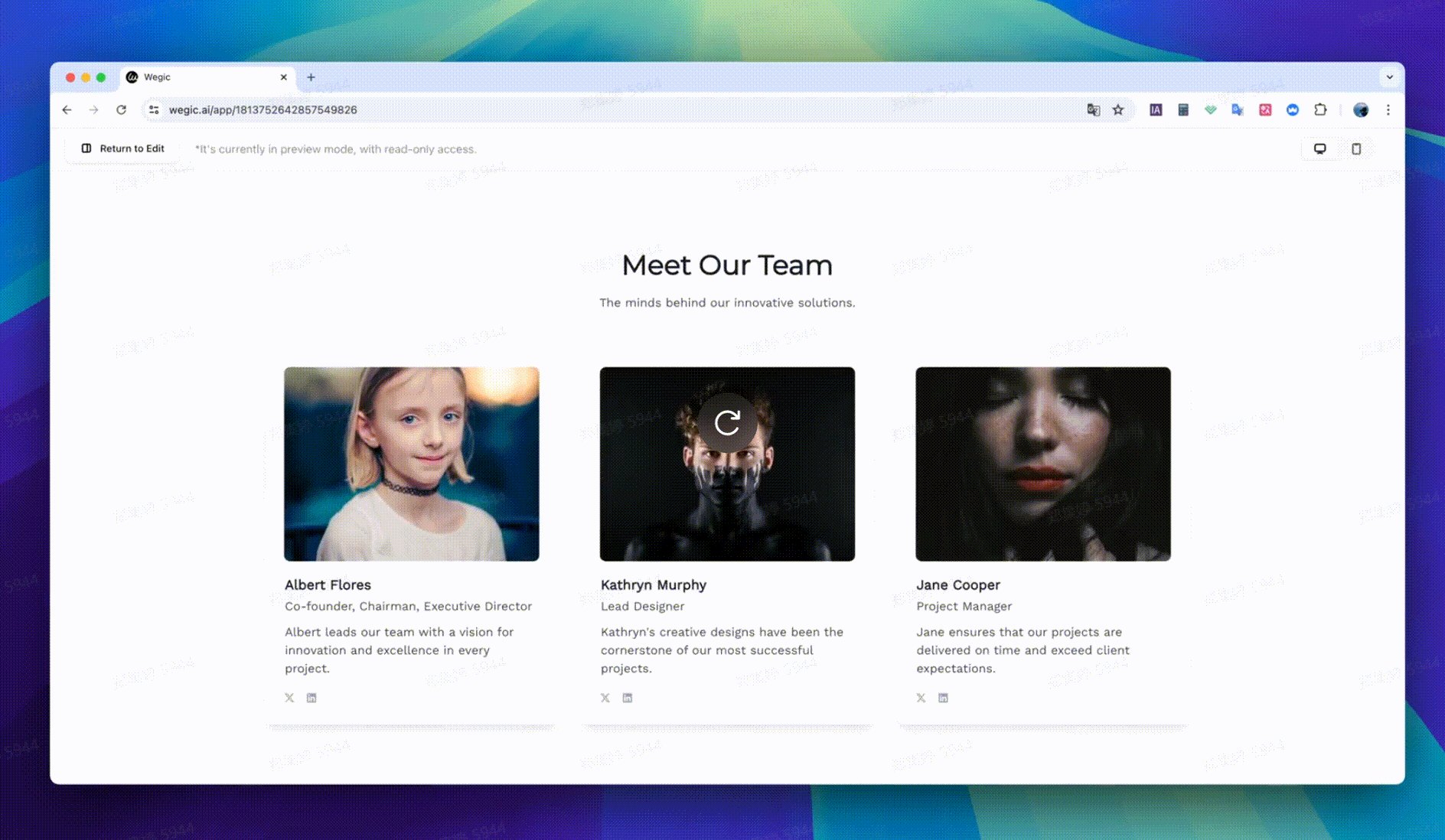
For those who struggle with wireframing or layout design, Wegic’s sketching feature is a game-changer—you can upload rough sketches, and the platform will generate a working layout based on your drawing. If you want more details, here is a completed tutorial on Wegic.

However, it is important to balance the convenience of these tools with real learning. AI tools like Wegic are excellent for getting started quickly, but they shouldn’t replace the need for a deeper understanding of design principles and coding skills. If you rely too much on automation, it can limit your creativity and skill development over time.
Final Thought
Learning web design in 2024 is a fantastic way to unlock your creative potential and develop valuable technical skills. If you are a newcomer, you can try to master essential tools, stay updated on trends, and continuously practice, then you will surprisingly find that you are on your way to building stunning websites.
When you learn web design, you might encounter many challenges, like limited budget or technical issues, but if you make good of these right resources and tools, you will soon see your skills flourish. So, take the first step today—start learning, experimenting, and, most importantly, enjoy the process of becoming a web designer.
FAQ
01.Is web design difficult to learn in 2024?
Web design can seem challenging at first, but with modern tools and resources, it’s more accessible than ever. Practice and patience are key.
02.Do I need to know coding to become a web designer?
Basic knowledge of HTML, CSS, and JavaScript is helpful, but AI-powered tools can assist beginners in creating websites without coding.
03.How long does it take to learn web design?
It depends on your learning pace and dedication. With consistent effort, you could start building websites within a few months.
04.Can I learn web design for free?
Yes! Platforms like freeCodeCamp offer free courses, and there are numerous free resources available online to help you get started.
05.What tools should I use to begin web designing?
Beginners can start with user-friendly tools like Figma for design and Wegic for AI-generated website creation. As you progress, you can explore more advanced tools.
Read More
Written by
Kimmy
Published on
Nov 28, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!